Автор: Карасева Э.В. Чумаченко И.Н.
Теги: прикладные информационные (компьютерные) технологии методы основанные на применении компьютеров компьютерные технологии рисование компьютерная графика photoshop
ISBN: 5-17-026322-8
Год: 2004
Текст
Просто о сложном
Карасева Э. В., Чумачеико И. Н.
Рисование
в Photoshop CS
NT Press
Москва, 2004
УДК 004.9
ББК 32.973.26-018.2
К21
Подписано в печать 27.07.04. Формат 84x108/32
Усл. печ. л. И,76. Тираж 3000 экз. Заказ № 4604
К21
Карасева Э.В.
Рисование в Photoshop CS / Э.В. Карасева, И.Н. Чумаченко.—М.: ООО <<Издательсгво ACT»: Издательство «НТ Пресс»,
2004. — 218, [6] с.: ил. — (Просто о сложном).
. ISBN 5-17-026322-8 (ООО «Издательство ACT»)
В книге рассмотрены инструменты и приемы рисования в Adobe Photoshop CS.
Рисовать в Photoshop - это просто. В этом пакете доступны многочисленные возможности рисования, которые
значительно облегчат вашу работу, сделают ее приятнее и
откроют безграничные творческие перспективы. Инструменты векторной графики позволят нарисовать любую
фигуру и оформить ее заливку и контур, текстовые эффекты украсят вашу работу, а фильтры придадут ей особенный
стиль. Обо всем этом написано в данной книге.
Издание рассчитано на пользователей с начальным
уровнем подготовки, которые желают «с нуля» изучить рисование в Photoshop.
УДК 004.9
ББК 32.973.26-018.2
Все права защищены. Любая часть этой книги не может быть воспроизведена в какой бы то ни было форме и какими бы то ни было средствами без
письменного разрешения владельца авторских прав.
Материал, изложенный в данной книге, многократно проверен. Но, поскольку вероятность технических ошибок все равно остается, издательство не
может гарантировать абсолютную точность и правильность приводимых сведений. В связи с этим издательство не несет ответственности за возможный
ущерб любого вида, связанный с применением содержащихся здесь сведений.
Все торговые знаки, упомянутые в настоящем издании, зарегистрированы. Случайное неправильное использование или пропуск торгового знака или
названия его законного владельца не должно рассматриваться как нарушение
прав собственности.
© Карасева Э. В., Чумаченко И. Н., 2004
© НТ Пресс, 2004
Содержание
Введение
Глава 1 т
Основы интерфейса
:7
Photoshop
Интерфейс Photoshop
«Горячие» клавиши
Меню
Панели и палитры
Часто задаваемые вопросы
;
...
9
9
10
12
16
32
Глава 2 т
Особенности работы с изображениями
в Photoshop
35
Основные понятия
Слой
Пиксели
Каналы
Маска слоя
Режимы изображения
Режимы смешивания
Фильтры
Источники изображений
Сканирование
Использование команды Crop and Straighten
Создание нового изображения
Изменение масштаба пикселей
Регулировка размеров холста и изображения
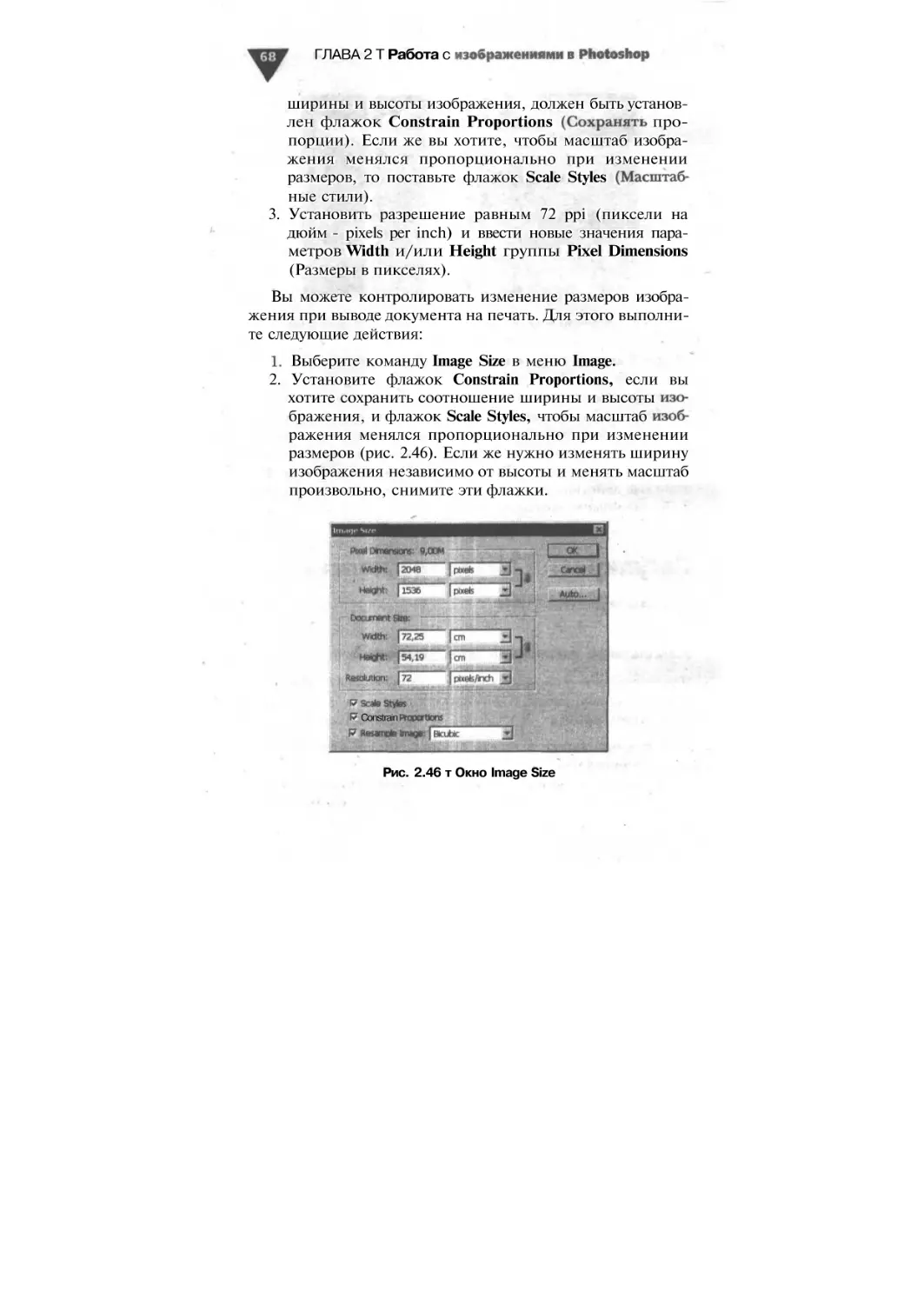
Изменение размеров изображения
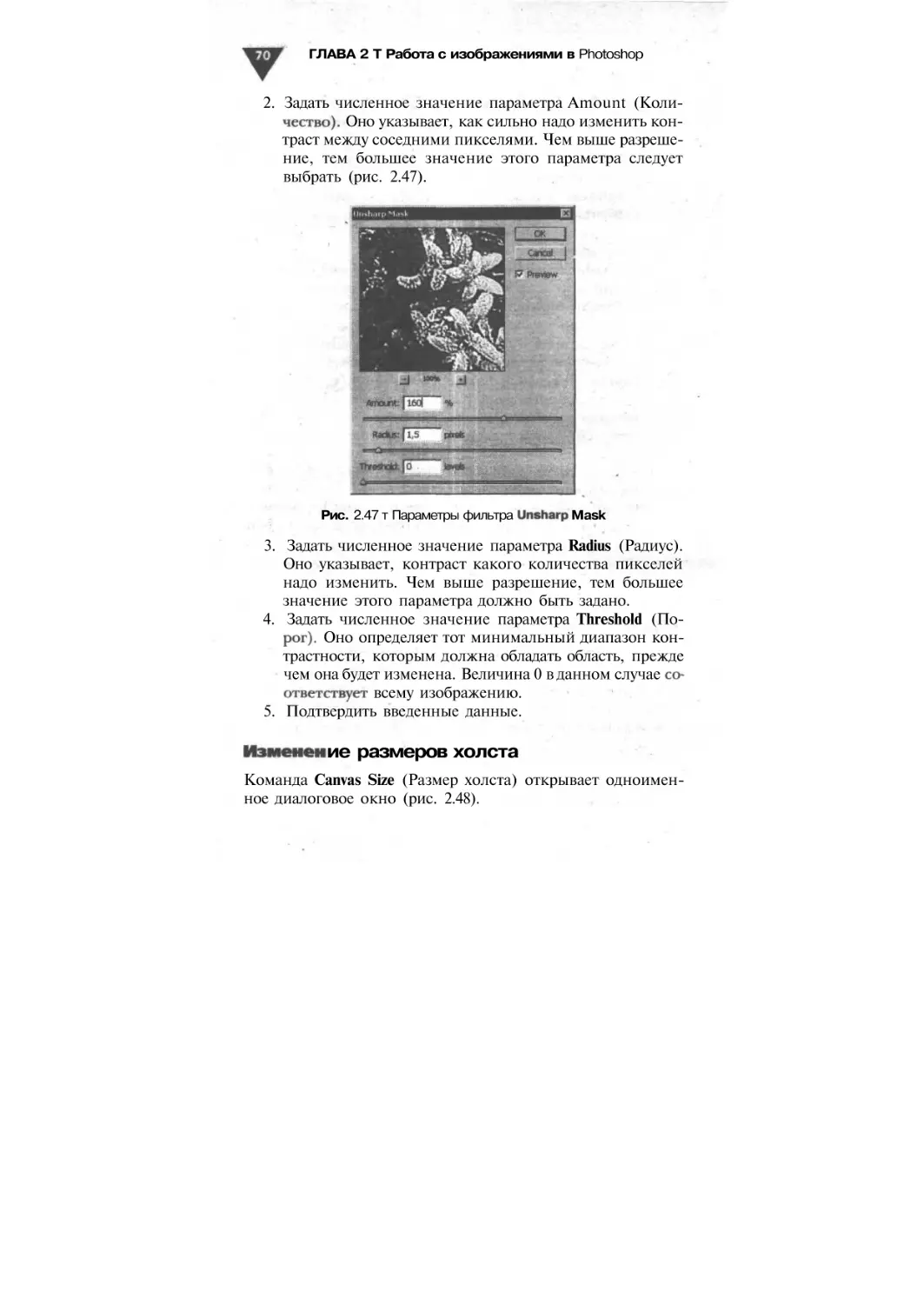
Фильтр Unsharp Mask
Изменение размеров холста
35
35
37
38
.....38
40
46
59
62
62
63
64
66
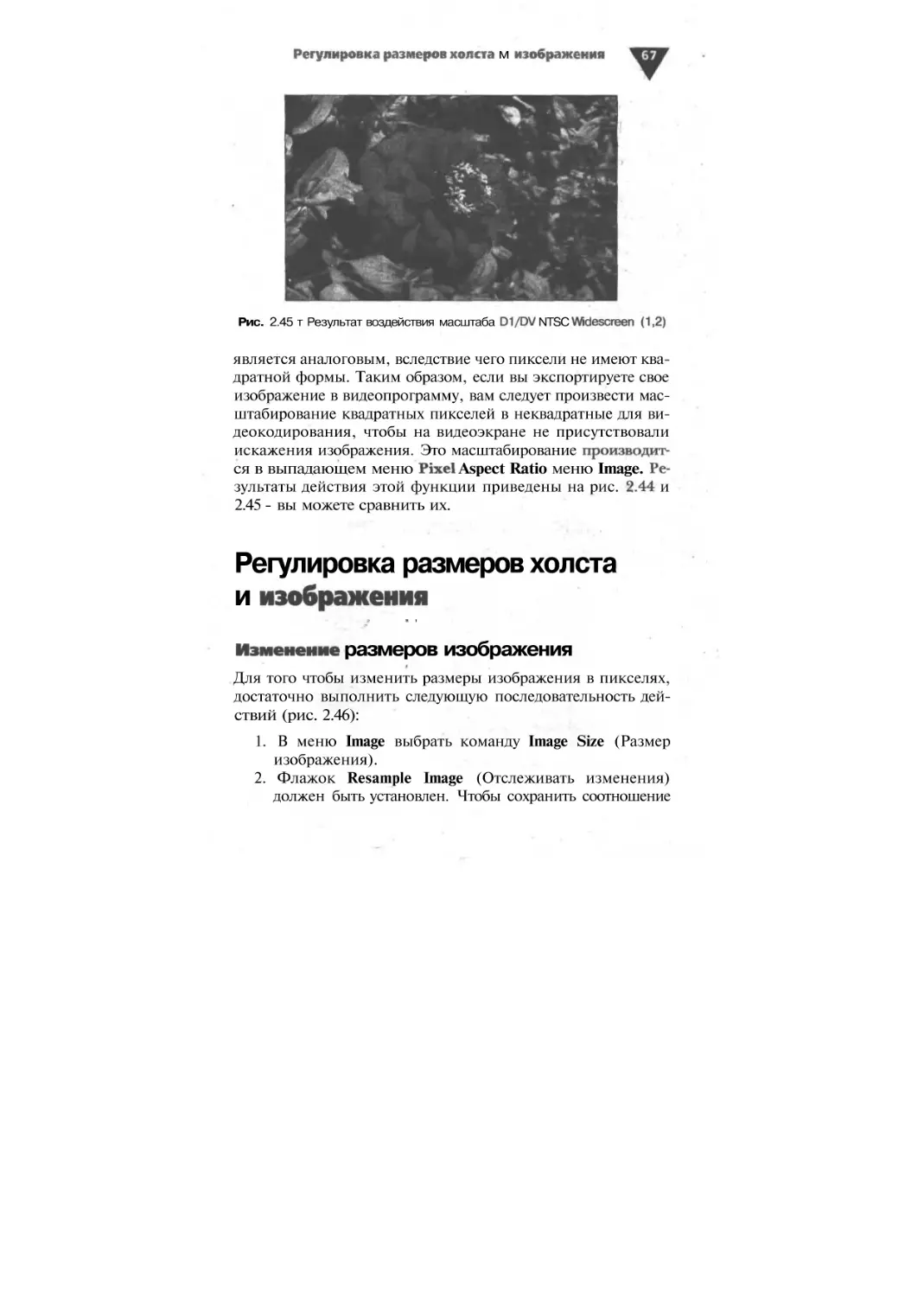
67
67
69
70
Рисование в Photoshop CS
Навигация по изображению
72
Часто задаваемые вопросы
76
Поворот изображения
Изменение масштаба просмотра изображения
Перемещение изображения в окне
Изменение режима показа изображений
Глава 3 т
Дополнительные возможности
72
74
75
75
79
События
Палитра History
79
82
Действия и автоматизация
93
Часто задаваемые вопросы
108
Линейный и нелинейный режимы палитры History
Снимки
Инструмент History Brush
Инструмент Art History Brush
Инструмент Erase
Действия
Автоматизация
Глава 4 т
Текст в Photoshop
83
85
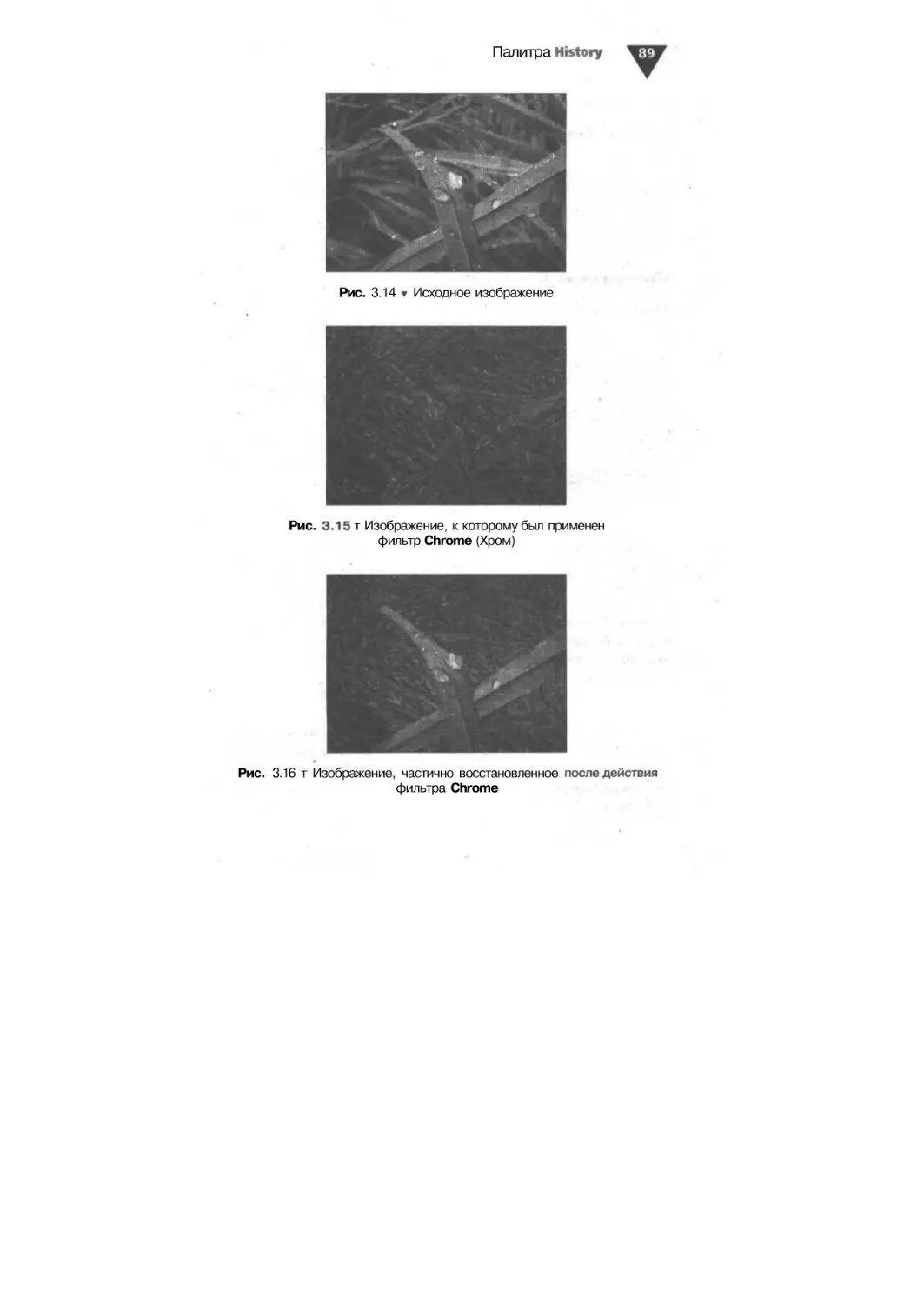
88
90
92
93
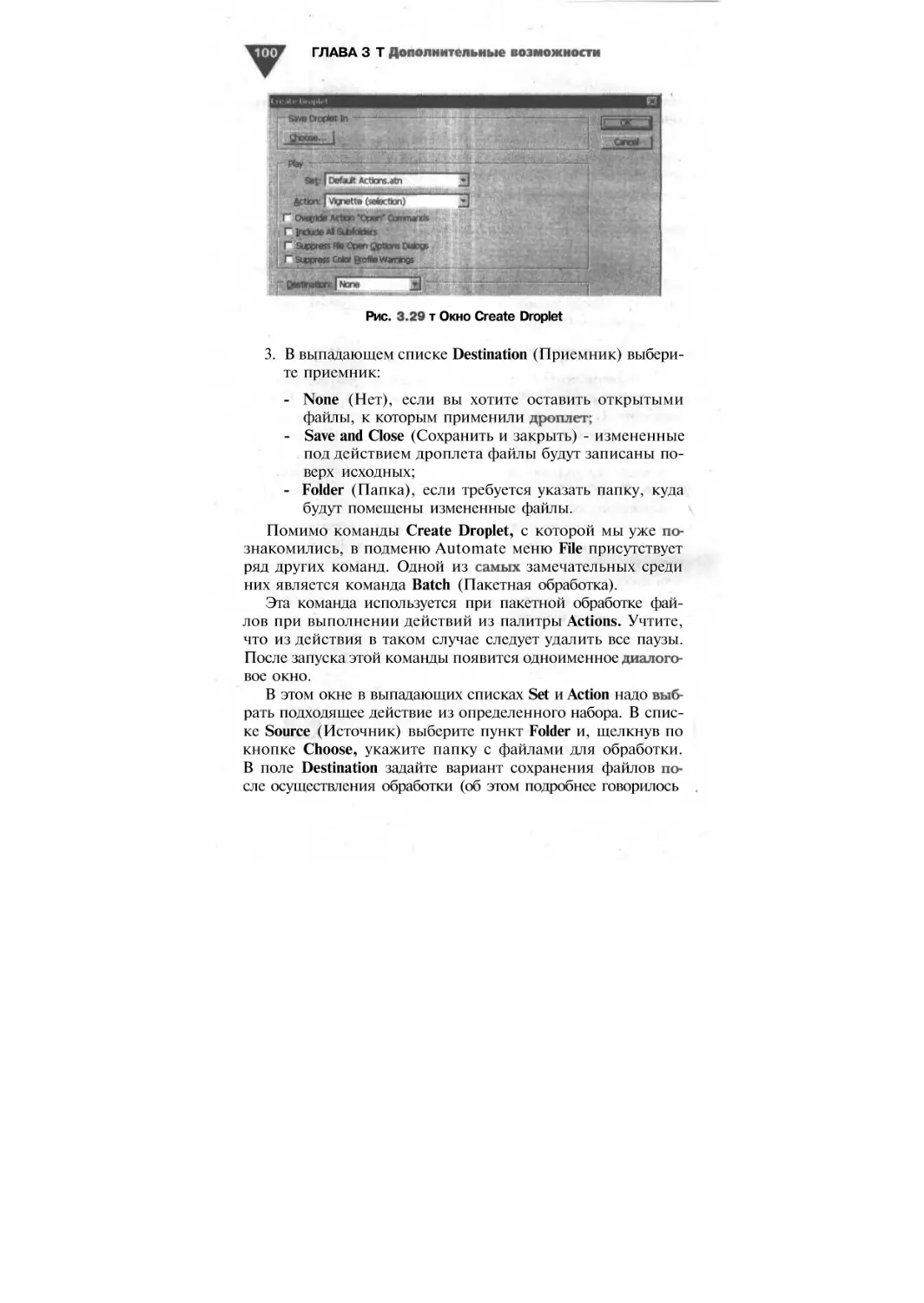
99
111
Проект «Новогодняя открытка»
111
Идея проекта
*.
113
Общие сведения о текстовых объектах Photoshop ....115
Особенности работы с текстом
Инструмент Туре
Редактирование текста
Перемещение текста
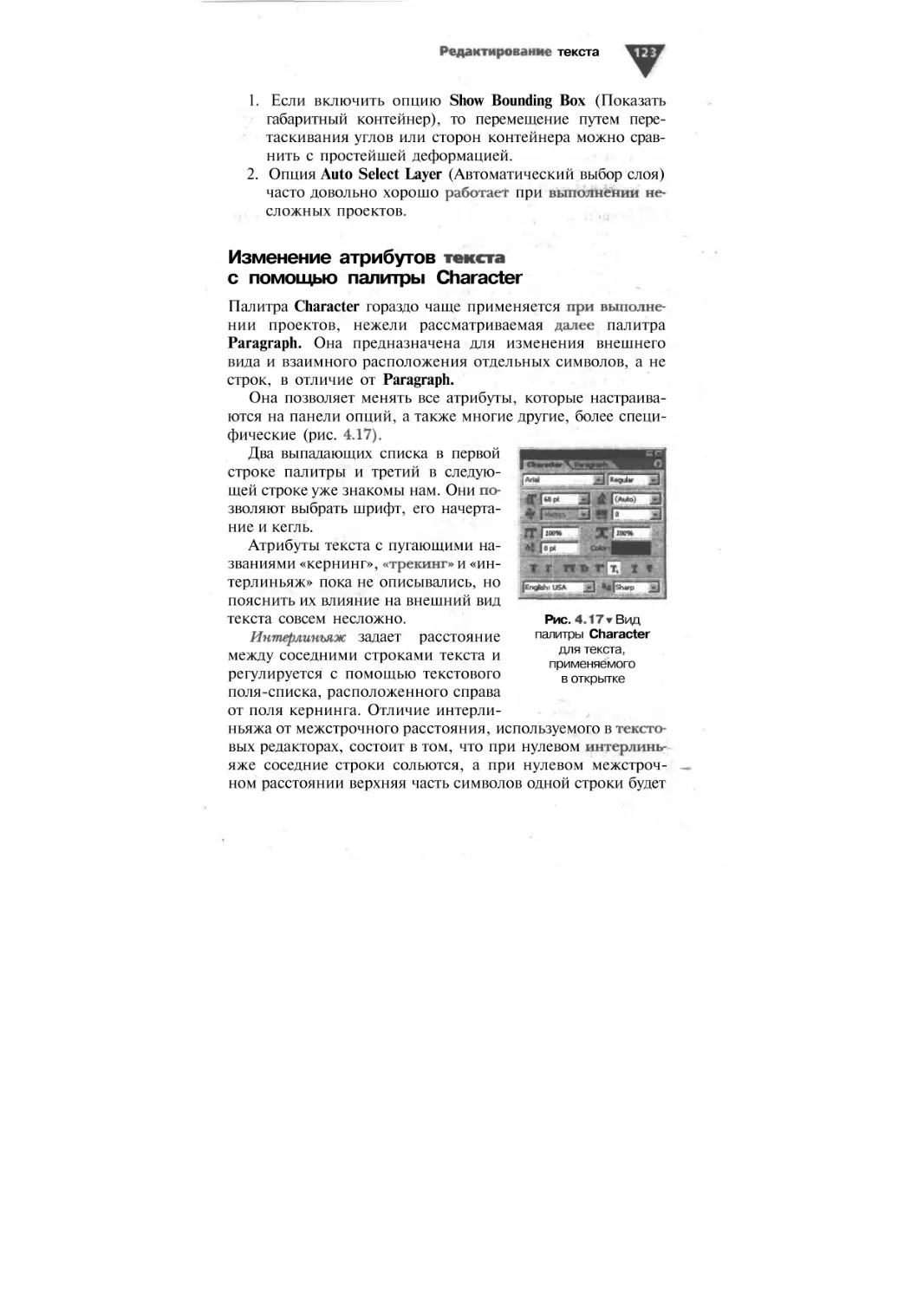
Изменение атрибутов текста с помощью
палитры Character
Работа с абзацами текста с помощью
палитры Paragraph
115
117
121
122
123
126
Дополнительные возможности при работе
с текстом
127
Эффекты при работе с текстом
132
Линейные деформации текста
Растеризация и перевод текста в фигуру
Эффекты при работе с текстом без растеризации
Эффекты при работе с текстом, переведенным
в фигуру
Эффекты с растеризованным текстом
Создание текста кистью
Часто задаваемые вопросы
128
131
133
134
137
139
140
Содержание
Глава 5 т
Работа с векторной графикой
142
Общие сведения о векторной графике
-.
142
Понятие сплайна
143
Особенности работы с векторной графикой
в Photoshop
145
Создание контуров
146
Работа с инструментом Реп
147
Работа с инструментом Freeform Pen
151
Преобразование контуров и областей выделения .... 153
Редактирование контуров в целом
154
Перемещение контура
155
Копирование контура
156
Трансформация контура
157
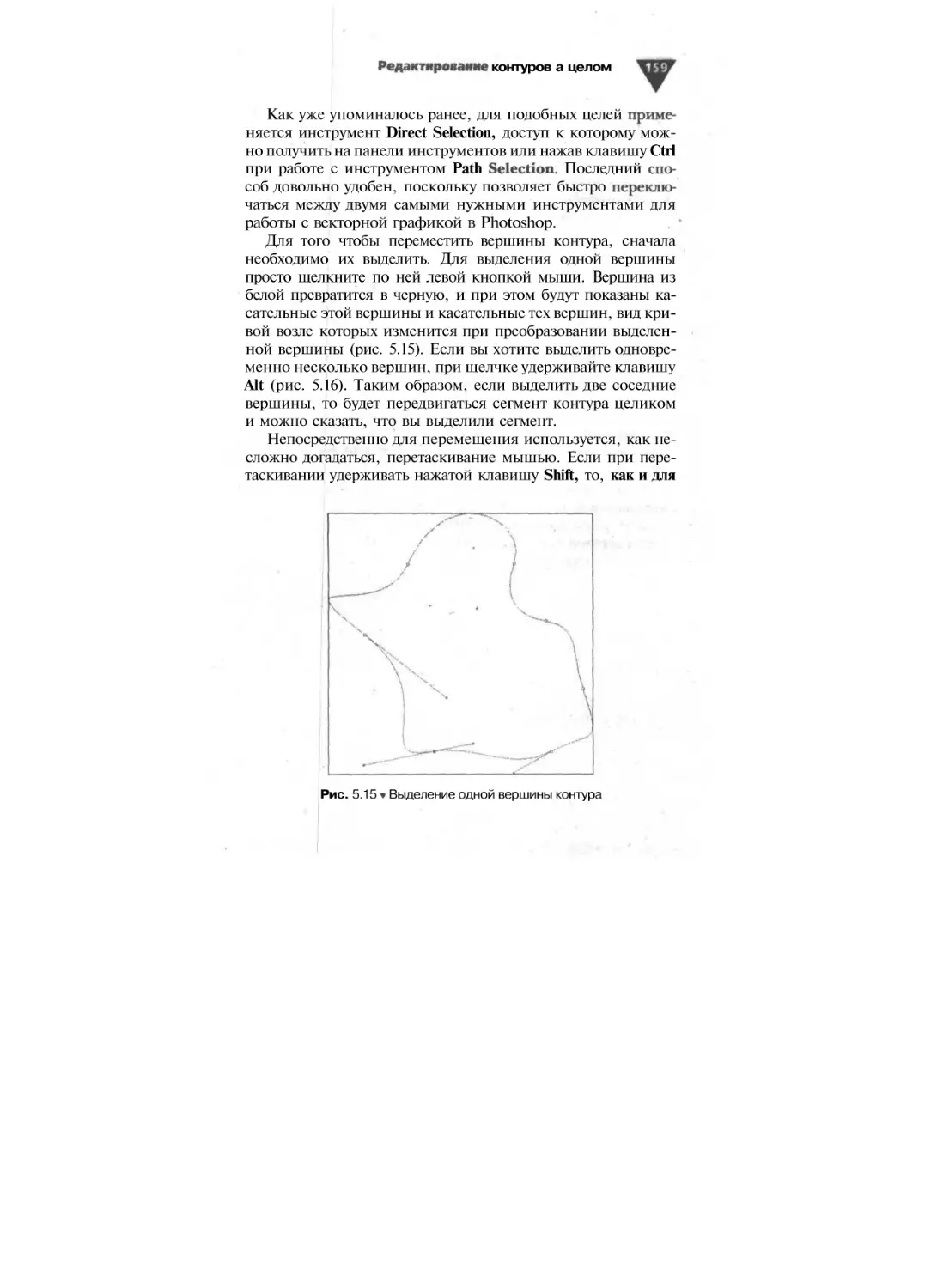
Работа с отдельными вершинами
158
Настройка вершин
161
Добавление и удаление вершин
...
162
Обводка контуров
164
Заливка контуров
166
Контуры в проекте
167
Контуры отсечения
168
Создание векторной маски
169
Инвертирование маски
170
Копирование маски
170
Фигуры
.171
Создание фигуры
172
Стили фигуры
;.... 174
Работа с пользовательским фигурами
175
Особенности работы со слоями
176
Растеризация векторных объектов
177
Импорт и экспорт контуров
178
Часто задаваемые вопросы
180
Глава 6 т
Операции над изображением в целом:
градиенты и фильтры
Основы работы с градиентами
Создание градиента
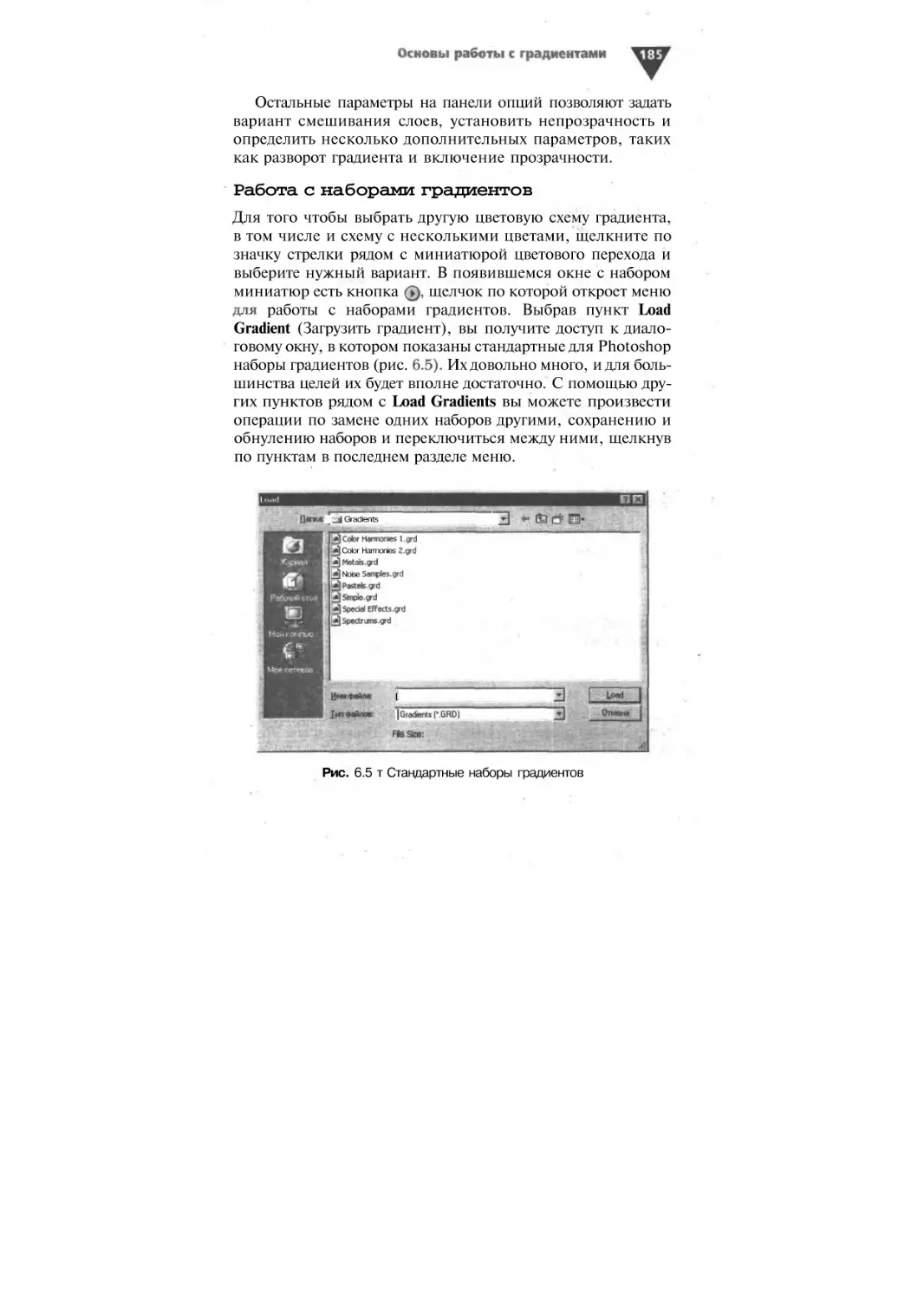
Работа с наборами градиентов
Настройка градиента
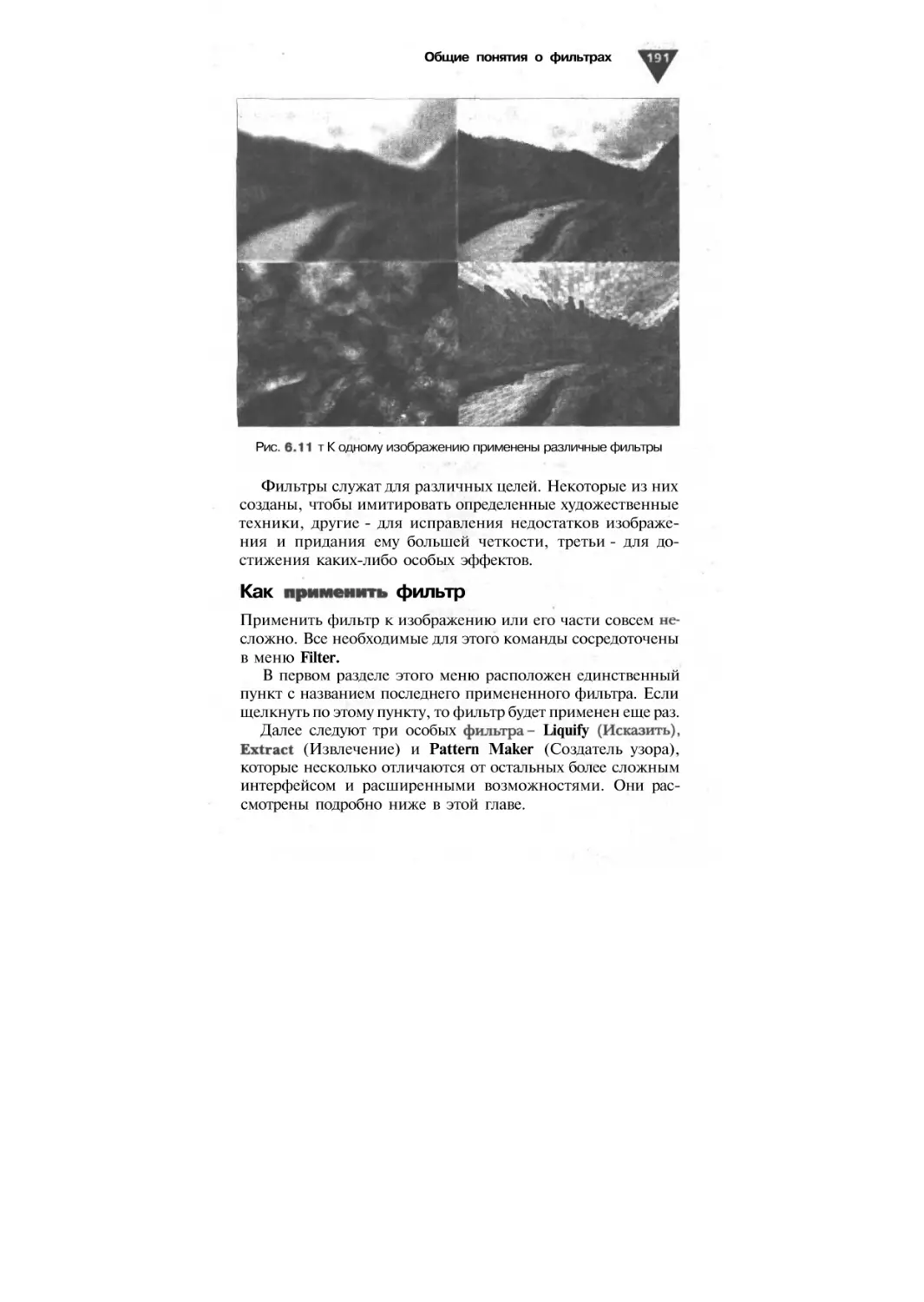
Общие понятия о фильтрах
Что такое фильтр
Как применить фильтр
Работа с галереей фильтров
182
182
182
185
186
190
190
191
194
Рисование в Photoshop CS
Как ограничить действие фильтра
195
Работа с фильтром Liquify
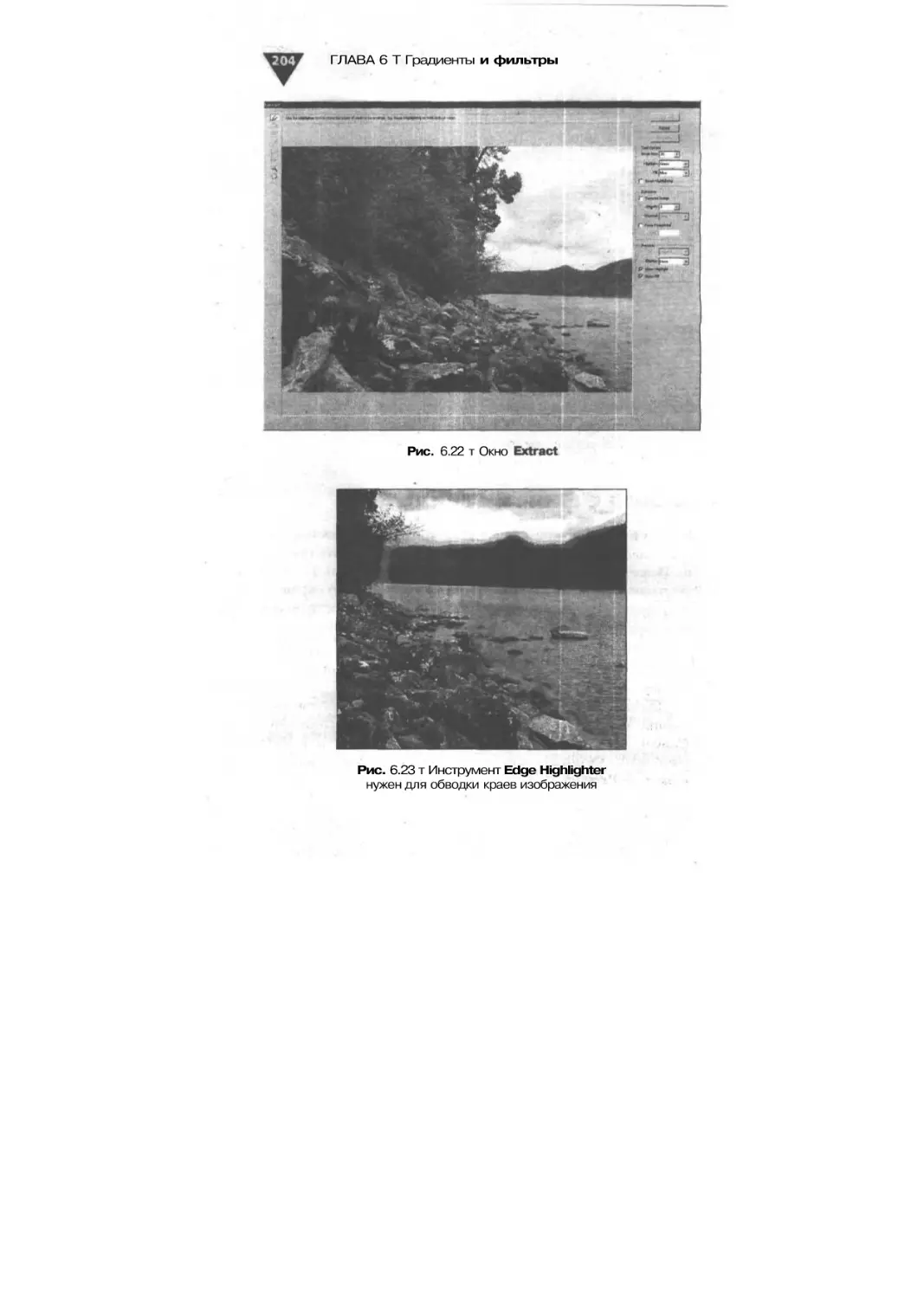
Работа с фильтром Extract
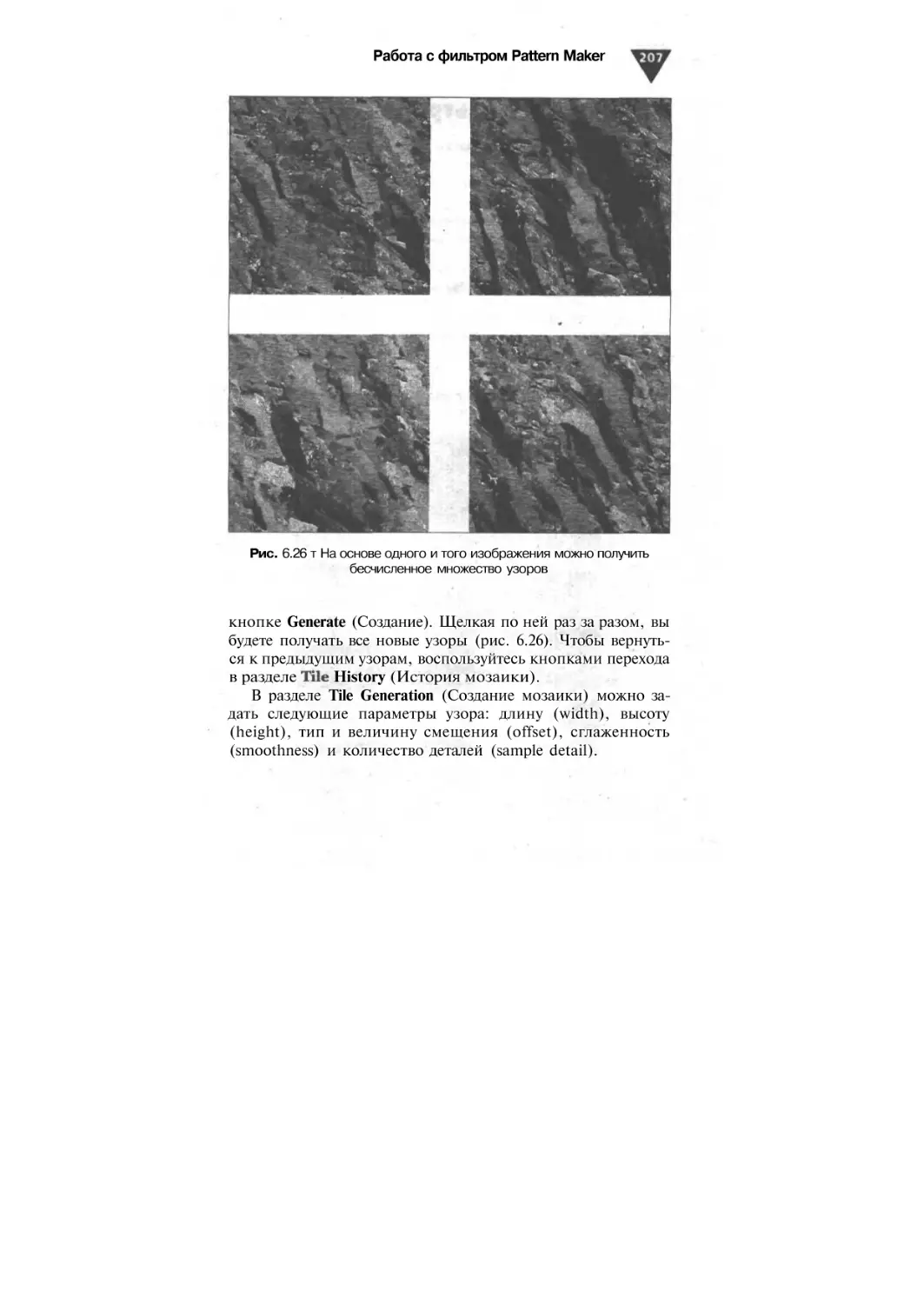
Работа с фильтром Pattern Maker
Остальные фильтры
198
203
206
208
Часто задаваемые вопросы
216
Ослабление действия фильтра
Фильтры групп Artistic и Sketch
Фильтры групп Blur и Sharpen
Фильтры группы Brush Strokes
Фильтры группы Distort
Фильтры групп Noise и Pixelate
Фильтры группы Render
Прочие группы
197
208
209
211
211
213
213
214
Введение
Рисовать на компьютере - это здорово. С этим согласятся как
умудренные профессиональные художники, так и новички,
которые с восхищением смотрят на результаты работы более
опытных коллег.
Действительно, при компьютерном рисовании (и, в частности, при работе в Photoshop) вам доступны многие возможности, которых нет у традиционной техники: отмена любых
произведенных действий, мгновенное редактирование таких
свойств объектов, как прозрачность, цвет, вид узора, и многое
другое.
Научиться рисовать в Photoshop совсем несложно. Для этого вам будет достаточно данной книги, где описаны инструменты и приемы, после изучения которых вам станет по силам одолеть практически любой проект, связанный с рисованием.
Для того чтобы редактировать изображения в Photoshop,
необходимо знать пакет. Общим его принципам, возможностям и интерфейсу посвящена первая часть книги, которая
включает в себя главы 1-3.
Непосредственно рисованию в Photoshop посвящена вторая и последняя часть книги: главы 4-6. В ней вы узнаете про
инструменты векторной графики, позволяющие рисовать,
любые фигуры и работать с их контурами и заливкой, про то,
как создавать и обрабатывать текст, причем особое внимание
уделено достижению впечатляющих текстовых эффектов.
Рисование в Photoshop CS
В конце книги рассказывается о самом мощном и сложном
средстве Photoshop - фильтрах, используя которые можно за
два-три шага изменить созданную картинку просто до неузнаваемости.
Чтобы сделать изложение более цельным и интересным с
практической точки зрения, во второй части книги читателю
предлагается выполнить проект «Новогодняя открытка», на
примере которого и изучается работа инструментов пакета.
Достигнуть мастерства в любом деле не просто. Главное опыт. Эта книга станет для вас первой ступенькой в мире графики, она научит вас основам, зная которые, вы получите безграничные возможности для творческих экспериментов.
Соглашения
В тексте книги приняты следующие обозначения:
>• курсивом выделяются новые термины, на которые дается ссылка в алфавитном указателе;
>• полужирным шрифтом отмечены элементы интерфейса рассматриваемых программ (пункты меню, заголовки диалоговых окон и пр.), а также клавиши;
>• последовательность команд меню записывается через
стрелочку, например: File >• Print (Файл >• Печать);
>• при обозначении сочетания клавиш, которые следует
нажимать одновременно, используется знак «плюс»,
например: Ctrl+D.
Основы
интерфейса
Photoshop
Э
ти три группы элементов интерфейса Photoshop являются основными. Прямых аналогов в других распространенных приложениях (например, MS Office) они
не имеют.
Интерфейс Photoshop
После того как вы запустили Photoshop CS через меню Start >•
Programs >• Adobe Photoshop CS (Пуск >• Программы >•
Adobe Photoshop CS), перед вами появится основной экран
Photoshop. При первом запуске программы он будет представлять собой главное рабочее окно со строкой меню и строкой
состояния (по умолчанию). При желании вы можете добавить
различные панели инструментов и палитры. При работе с новым файлом или при открытии уже имеющегося в этом окне появятся еще и окна приложений. Следует отметить, что вы легко можете убрать с экрана палитры, панели опций и инструментов, а также строку состояния, закрыв их, если они вам мешают.
Это легко осуществляется нажатием клавиши Tab. Однако, если
вы хотите убрать только определенные панели, то вам придется воспользоваться списком палитр и панелей меню Window
(Окно). В нем для активизации палитры достаточно напротив
ее имени поставить галочку. Панели опций и инструментов
могут быть свернуты двойным щелчком по их строке заголовка.
ГЛАВА I T Основы интерфейса Photoshop
На панели опций строка заголовка расположена сбоку. Аналогично могут быть свернуты и палитры. Не стоит забывать, что
для вашего удобства панели инструментов и опций, равно как и
палитры, могут быть перемещены в любое место на экране путем простого перетаскивания их за строку заголовка. К тому же
вы можете группировать палитры в соответствии с вашими
предпочтениями.
На панели опций отображаются параметры используемого
в данный момент инструмента.
В строке состояния может отображаться размер текущего
документа, задаваемый в сантиметрах или в объеме используемой под него памяти, его профиль, объем доступной в данный момент оперативной памяти программы Photoshop, ее
эффективность, а также время выполнения последней операции или название текущего инструмента. Следует отметить, что одновременно в строке состояния может отображаться только один из параметров. Переключаться между параметрами можно, нажимая на стрелку, расположенную
справа в строке состояния. Кроме того, с помощью строки
состояния вы можете увидеть расположение текущего изображения на странице. Для этого достаточно щелкнуть по
строке состояния левой кнопкой мыши. При необходимости вы можете удерживать кнопку. Если ту же операцию проделать при нажатой клавише Alt, то у вас появится возможность просмотреть информацию об изображении: размер
изображения в пикселях и сантиметрах, количество каналов,
режим изображения и его разрешение.
О панелях меню, панелях инструментов и палитрах будет
рассказано ниже.
Главное окно Photoshop представлено на рис. 1.1.
«Горячие» клавиши
В табл. 1.1 приведены наиболее часто выполняемые операции и соответствующие им «горячие» клавиши.
«Горячие» клавиши
Рис. 1.1т Главное окно программы Photoshop CS
Таблица 1.1т «Горячие» клавиши для инструментов
Операция
«Горячая» клавиша
или клавиатурное сочетание
Показ/сокрытие панели инструментов,
всех открытых палитр и панелей опций
Tab
Показ/сокрытие всех открытых палитр
Shift+Tab
Временный выбор инструмента
Hand (Рука)
Пробел
Подгонка размера активного окна
Ctrt+0
Переключение между открытыми окнами
Ctrt+Tab
Временный выбор инструмента Zoom In
(Увеличение)
Ctrl+Пробел
Временный выбор инструмента Zoom Out Alt+Пробел
(Уменьшение)
v
Shift+[клавиша активизации
Вызов по очереди инструментов
инструмента] или щелчок
одной группы
по видимой пиктограмме инструмента
при нажатой клавише Alt
ГЛАВА 1 V Основы интерфейса Photoshop
.
Таблица 1.1т «Горячие» клавиши для инструментов (окончание)
Операция
«Горячая» клавиша
или клавиатурное сочетание
Переключение режимов смешивания
для текущего инструмента или слоя
Shift++ (плюс) или Shift»-- (минус)
Отмена последнего действия
Ctrl+Z
Удаление текущего выделения
Ctrl+D
Вызов окна File Browser
(Просмотр файлов)
Ctri+Shift+O
Вызов справки
F1
Вырезание текущего выделения
F2
Копирование текущего выделения
F3
Вставка текущего выделения
F4
Показ/сокрытие палитры Brushes (Кисти)
F5
Показ/сокрытие палитры Color (Цвет)
F6
Показ/сокрытие палитры Layers (Слои)
F7
Показ/сокрытие палитры Info
(Информация)
F8
Показ/сокрытие палитры Actions
(Действия)
F9
Показ/сокрытие палитры Optimize
(Оптимизация )
F10
Показ/сокрытие палитры Animation
(Анимация)
F11
Отмена всех выполненных действий
F12
Меню
Набор меню и работа с ним в Photoshop - такие же, как и в
других Windows-приложениях. Отличие заключается лишь в
составе меню.
Меню File
Команды меню File (Файл) предназначены для выполнения
общих операций с файлами приложений (рис. 1.2).
Как правило, именно с команд данного меню начинается
работа в Photoshop. С их помощью можно создать новый
файл (New (Новый)) или открыть уже имеющийся (команды
группы Open (Открыть)), сохранить внесенные изменения
Меню
(команды групп Save (Сохранить) и
Save As (Сохранить как)), просмотреть информацию о файле (File Info
(Информация о файле)), распечатать изображение (Print (Печать)),
экспортировать или импортировать
файл (Export (Экспорт)) и Import
(Импорт)) и выполнить многое другое. В частности, это меню дает возможность осуществить переход между Photoshop CS и вспомогательными
приложениями, такими как ImageReady. К тому же с помощью команды
Browse (Просмотр) данного меню
можно запустить модуль File Browser
(Просмотр файлов), многочисленные новые функции которого в данной версии Photoshop позволят значительно ускорить вашу работу с
файлами, увеличив таким образом ее
эффективность. Подробнее все основные возможности данного меню
будут продемонстрированы в процессе работы над проектами в данном издании.
Fie Mo...
Ak-Югй-!
Page Setup.,,
SWft+Ctrl+f
Print v*h Preview...
Alt+CW+P
Print.,,
ctrl+P
Print One Copy
Mt+SWft+CW+P
Рис. 1.2 т Меню File
Меню Edit
Меню Edit (Правка) пригодится вам для осуществления всевозможных операций по правке изображения: копирования,
вырезания, вставки, трансформации и пр.
С помощью команды Purge (Очистить) вы сможете освободить память Photoshop, что является существенным для ускорения работы, особенно при небольших вычислительных
мощностях вашего процессора. Также именно это меню предоставляет вам возможность задать многочисленные установки программы (команда Preferences (Установки)) и назначить удобные для вас «горячие» клавиши (команда Keyboard Shortcuts («Горячие» клавиши)). Последняя функция,
ГЛАВА 1 Т Основы интерфейса Photoshop
появившаяся только в данной версии, позволит вам полностью подстроить Photoshop «под себя».
Для любого изображения очень важными являются решения, касающиеся его цветовой гаммы. К сожалению, далеко
не всегда нас удовлетворяют исходные цвета изображения.
Однако это легко исправить. Ведь одной из основных функций Photoshop как раз и является способность корректировки цветов вашего рисунка. Для этого в меню Image (Изображение) имеются команды задания цветового режима
изображения (Mode (Режим)) и всевозможных цветовых решений для изображения (Adjustments (Корректировки)), команды задания размеров холста или самого поля изображения (команды Image Size (Размер изображения) и
Canvas Size (Размер холста)), а также команды обрезки, масштабирования и поворота изображения (Crop (Кадрировать) и Trim (Подрезать), Rotate Canvas (Поворот холста) и Pixel Aspect Ratio (Пиксельный масштаб)).
Команды меню Layer (Слой) полностью соответствуют своим названиям.
Они предназначены для осуществления полноценной
работы со слоями изображений. С их помощью можно как
создать новый слой (команда New), так и изменить уже
имеющийся. Здесь находятся команды по слиянию слоев
(команды группы Merge (Слияние)). Именно это меню
дает возможность работы с масками. Команды этого меню
дублируются пиктограммами в палитре с аналогичным названием.
В Photoshop приходится регулярно работать с выделенными
областями, потому что зачастую требуется обработать только
какую-либо часть полного изображения. Именно для этих целей служат команды меню Select (Выделить). Они позволяют
Меню
выделять требуемые участки изображения и впоследствии работать с ними, сглаживая или растушевывая границы выделенной области.
С помощью команд Save Selection (Сохранить выделение)
и Load Selection (Загрузить выделение) можно сохранить выделенные области в каналах, а впоследствии загрузить их оттуда.
Меню Filter (Фильтр) содержит библиотеку фильтров
(команда Filter Gallery (Галерея фильтров)), а также весь
набор используемых в данной версии Photoshop фильтров.
Все фильтры объединены в группы по сходству результата их
воздействия на изображение.
С помощью команды Extract (Извлечь) этого меню можно создать выделенную область сложной формы, а с помощью команды Pattern Maker (Создать узор) - свой узор.
Команды этого меню позволят вам легко добиться требуемого результата, а иногда и посмеяться над неожиданными
эффектами, полученными при экспериментировании.
В меню View (Вид) задаются масштаб изображения, размер
окна, вывод на экран линеек, вспомогательных линий и т.д.
Таким образом, команды этого меню позволяют оптимально подобрать размер изображения для работы и максимально
облегчают ее процесс. К тому же в этом же меню можно просмотреть вид изображения при выводе последнего на печать.
Команды меню Window (Окно) помимо выполнения своих
традиционных функций организации окон всех открытых
приложений на вашем экране еще и управляют подключением
палитр, а также панелей опций, панелей инструментов и строки состояния. По сравнению с предыдущими версиями в данное меню добавились палитры Histogram (Гистограмма) и
Layer Comps (Состояние слоя).
ГЛАВА 1 V Основы интерфейса Photoshop
Меню Help
Команды меню Help (Справка) предназначены для выведения справочной информации по программе Photoshop как
при первом знакомстве с нею, так и при совершенствовании
своих навыков.
Наиболее часто задаваемые вопросы выведены в качестве команд данного меню, начинающихся со слова «How» (Как).
Вы можете сами создать свою справочную тему, используя команды Help >• How to Create How Tos >• Create your own How
To Tips (Справка >• Как создать справочные темы >• Создание
вашей собственной справки). Теперь поиск необходимой вам
информации стал значительно более быстрым и легким.
Панели и палитры
Не забывайте, что назначение этой главы - дать вам общее
представление об интерфейсе Photoshop, а не рассказать
детально о его инструментарии. Поэтому палитры охарактеризованы весьма кратко, а более развернутое описание вы
найдете в следующих главах книги.
Палитры - это неотъемлемая часть Photoshop. Они позволяют значительно упростить и ускорить процесс работы
с программой, а зачастую они просто необходимы. Для вашего удобства палитры объединены в группы, которые по
умолчанию сформированы согласно их функциям. Однако
вы по желанию можете задать собственное сочетание палитр в группе (к примеру, объединить наиболее часто вами
используемые) простым их перетаскиванием в нужную вам
группу. Следует отметить, что Photoshop сохраняет расположение палитр на экране и их группировку, если вы не забудете установить флажок Save Palette Location (Сохранить расположение палитр) в меню Edit >• Preferences >•
General (Правка X Установки >• Общие). Помимо расположения палитр на экране вы можете свободно менять размеры палитр, либо уменьшая их до минимума двойным щелчком по строке заголовка или нажатием кнопки Minimize
Панели и палитры
(Свернуть), либо задавая их такими, как вам удобно, растягивая/сжимая рамку палитр.
Как уже отмечалось, подключить или отключить палитры
можно в меню Window?.
Рассмотрим вначале основную панель- панель инструментов.
Панель инструментов
На панели инструментов (рис. 1.3) объединены все основные
инструменты, используемые при работе с Photoshop.
Требуемый вам инструмент можно активизировать как непосредственным щелчком
по нему левой кнопки мыши, так и, соответствующей каждому набору инструментов
«горячей» клавишей. На первом этапе работы с Photoshop у вас нет необходимости сразу запоминать «горячую» клавишу для каждого инструмента. Небольшая подсказка в
виде названия данного инструмента и его
«горячей» клавиши всплывет, если вы наведете указатель мыши на нужный инструмент
и задержите его на дветри секунды.
Инструменты со сходными функциями
объединены в группы. Индикатором того,
что инструмент является одним из группы,
служит небольшой черный маркер в углу его
пиктограммы. Для просмотра набора инструментов группы существует три способа.
Во-первых, можно нажать на пиктограмму Рис. 1.3 т Панель
инструментов
инструмента и не отпускать ее одну-две секунды. При этом появится список включенных в данную группу инструментов, из которых вы можете
выбрать требуемый. Во-вторых, можно при нажатой клавише
Alt щелкать по пиктограмме инструмента, перебирая инструменты группы. В-третьих, можно нажимать «горячую» клавишу при нажатой клавише Shift. Следует учесть, что инструменты одной группы имеют одну «горячую» клавишу.
ГЛАВА 1 Т Основы интерфейса Photoshop
О работе каждого инструмента будет рассказано в данной
книге позднее при работе с упражнениями.
Каждый инструмент имеет свой индивидуальный набор
параметров, который задается на панели опций.
Панель опций задает параметры того или иного инструмента. Набор и количество параметров зависит от выбранного
инструмента. В качестве примера на рис. 1.4 приведена панель опций для инструмента Реп (Перо).
Рис. 1.4т Панель опций для инструмента Реп
Инструмент можно выбрать как на панели инструментов,
так и на самой панели опций из выпадающего списка инструментов. Этот список можно раскрыть, нажав на стрелочку рядом с пиктограммой текущего используемого инструмента.
Преимущество данного списка перед панелью инструментов
заключается в том, что вы можете внести в выпадающий список наиболее часто используемые вами инструменты, благодаря чему значительно сократится время работы.
О параметрах каждого инструмента будет рассказано позднее при йепосредственной работе с ними.
Для того чтобы задать значения параметров инструментов по умолчанию, в опциях выпадающего меню, которые
появляются при нажатии на пиктограмму ф в углу выпадающего меню, выберите пункт Reset all Tools (Восстановить
все инструменты).
Палитры Mavigator/lnfo/Histogram
Данная группа палитр дает общее представление об изображении, его цветовом решении, размерах и помогает при просмотре и редактировании.
Палитра Navigator (Навигатор) помогает осуществлять
навигацию по изображению (рис. 1.5).
Панели и палитры
Рис. 1.5т Палитра Navigator
Рис. 1.6 т Палитра Info при
расположении указателя
мыши над изображением
С ее помощью можно выбрать требуемый для просмотра
участок изображения, указать его масштаб. Удобство этой палитры заключается в том, что вы одновременно видите выделенный участок и полное изображение, благодаря чему можете легче сориентироваться при редактировании приложения.
Палитра Info (Информация) предоставляет справочную информацию' (рис. 1.6).
В ней могут отображаться цветовые компоненты и координаты пикселя, на который наведен в данный момент указатель мыши, могут быть показаны размеры выделенной области, расстояния между точками, приращения координат и
углов при перемещении выделенной области и пр. Набор
отображаемых данных будет меняться в зависимости от выполняемых действий.
Палитра Histogram (Гистограмма) является новшеством
Photoshop версии CS (рис. 1.7).
Она позволяет просматривать тональную и цветовую информацию об изображении, а
также одновременно наблюдать изменения, происходящие
в изображении и в его гистограмме, что выгодно отличает
данную версию Photoshop. Гистограмма отображает распределение пикселей по цветам:
насколько велика часть изображения, находящегося в тени
Рис. 1.7 т Палитра Histogram
ГЛАВА 1 Т Если вы работаете в Photoshop впервые
(левая часть гистограммы), в средних тонах (центральная часть
гистограммы) и осветленная (правая часть гистограммы). Руководствуясь этой информацией, можно определить, является
ли изображение «нормальным» по освещенности. У слишком
осветленных изображений гистограмма сконцентрирована
справа, у слишком затемненных - слева, и только у «нормальных» изображений с полной тональной областью гистограмма,
как правило, распространяется на всю область. Во всплывающем меню Channel (Канал) можно задавать отображаемые на
гистограмме каналы.
При выборе опции All Channels View (Вид всех каналов)
появятся отдельные гистограммы на каждый канал без альфа-каналов и масок. Чтобы просмотр«ть каналы в цвете, выберите опцию Show Channels in Color (Показывать каналы
в цвете) из меню палитры.
В нижней части гистограммы находится статистическая
информация о пикселях:
>• Mean (Главный) - информация о средних тонах в изображении;
>• Std Dev (Standart Deviation - Стандартное отклонение) - отображает, насколько широко изменяются значения интенсивности;
>• Median (Средний) - показывает среднюю величину в
тональной интенсивности;
>• Pixels (Пиксели) - отображает полное количество пикселей, использованных при расчете гистограммы;
>• Level (Уровень) - отображает уровень интенсивности
области под указателем мыши;
>• Count (Количество) - показывает полное количество
пикселей, соответствующих уровню интенсивности
под указателем мыши;
>• Percentile (Процентиль) - отображает в процентном
соотношении количество пикселей под и над выбранным уровнем на текущий момент;
>• Cache Level (Уровень кэша) - показывает объем кэш-памяти, Использованной на построение гистограммы.
При значении, равном 1, кэшпамять не используется.
Панели и палитры
Палитры Color/Swatches/Styles
Палитры этой группы предназначены для работы над изображением с цветом и узорами.
Палитра Color (Цвет) позволяет
п
выбирать не только основной, но и
цвет фона (рис. 1.8).
Выбор цветов можно осуществлять как вручную, перемещая ползунки, так и выбирая на панели для бысРис. 1.8т
трого выбора цветов одну из их станПалитра Color
дартных комбинаций. Выбор цветов
осуществляется для различных типов
каналов, список которых представлен
в меню данной палитры.
Палитра Swatches (Образцы) состоит из образцов цветов, которые
вы можете выбрать (рис. 1.9).
Список стандартных образцов укаРис. 1.9 т
зан в меню этой палитры. При необПалитра Swatches
ходимости вы можете изменять набор
стандартных образцов, в том числе и
добавлять новые.
Палитра Styles (Стили) имеет набор стандартных узоров и эффектов
(рис. 1.10).
Количество стандартных стилей по
сравнению с предыдущей версией увеРис. 1.10т
личилось. Пользователь имеет возПалитра Styles
можность создания своих собственных стилей.
Палитры History/Actions/Tool Presets
Палитры этой группы дают вам возможность оптимально организовать свою работу над документом.
Палитра History (История) позволяет отменить выполненные действия, включая и те, которые не отменяются посредством сочетания клавиш Ctrl+Z (рис. 1.11).
ГЛАВА 1 Т Основы интерфейса Photoshop
Все выполняемые вами действия
фиксируются в списке палитры
History, благодаря чему вы можете их
отменить и вернуть документ в исходЩз New C
Т Тур. Tool
ное состояние. Палитра может функЙ?-3 Rounded Rectangle Tool
ционировать в двух режимах - линей|Щ New Lay»
ном и нелинейном. В линейном режиJ/t- 9юЛ '
J? P«nc«
ме при выборе в списке действий
палитры какого-либо действия все следующие за ним автоматически также
отменяются. В нелинейном режиме у
РИС. 1.11 Т
вас
имеется возможность отменить
Палитра History
только какое-то определенное действие, не затрагивая при этом никакие
другие. Очевидно, что в зависимости от ситуации может быть
удобнее тот или другой режим. Переключение между ними
можно осуществлять, ставя в подменю History Options (Опции палитры History) меню палитры History напротив опции
Allow Non-Linear History (Разрешить нелинейность событий)
галочку. Также данная палитра позволяет создавать так называемые снимки изображения. Для этого надо щелкнуть по пиктограмме НЯ. расположенной в нижней части окна палитры.
Снимки позволяют зафиксировать результат вашей текущей
работы. Их удобно делать после завершения какого-либо этапа работы, чтобы впоследствии без труда
вернуться к ее нужной части. Рекомендуется регулярно делать такие
снимки для удобства и ускорения
работы.
Следует иметь в виду, что существуют команды, Которые нельзя
отменить даже с помощью палитры History.
Палитра Actions (Действия)
позволяет автоматизировать и ускорить вашу работу (рис. 1.12).
Рис. 1.12т
Вы можете создать определенПалитра Actions
ную последовательность команд
Панели и палитры
(это особенно актуально, если вы постоянно выполняете повторяющуюся
часть работы), которую можете использовать в любое время.
Палитра Tool Presets (Набор инструментов) дублирует работу панели опций и панели инструментов (рис. 1.13).
В ней также перечислен набор используемых инструментов, который вы можете изменять и редактировать согласно своим предпочтениям.
•Q Сг«> 5 nch . 3 hell ЮО ppi
"tfCrop 5!nchx4lKh 300 ppi
"6J, Crap 5»Kh» 7inch») pp!
Рис. 1.13т Палитра
Tool Presets
Палитры Layers/Layer Comps/Channels/Paths
Палитры данной группы предназначены для работы со слоями, контурами и каналами изображений.
Палитра Layers (Слои) является одной из наиболее часто используемых палитр Photoshop
(рис. 1.14).
Она отображает все присутствующие слои в том или ином документе, позволяет их редактировать, удалять, добавлять новые,
организовывать (то есть слои в палитре можно располагать в требуемом вам порядке) и т.д. Также в
данной палитре есть возможность
создания масок* корректирующих
и редактируемых текстовых слоев. В палитре Layers указывается,
является ли данный слой видимым или нет, активным или нет Рис. 1.14т Палитра Layers
(надо иметь в виду, что активным
в данный момент может быть только один слой), заблокированным или незаблокированным; здесь устанавливаются значения непрозрачности и выбирается режим смешивания и
многое другое. Также вы можете осуществить слияние слоев,
создать дублирующий слой или целую группу слоев.
ГЛАВА 1 V Основы интерфейса Photoshop
Корректирующий слой создается,
как правило, с целью экспериментирования с цветом. Редактируемый
текстовый слой появляется при создании в изображении текста.
Подробнее о слоях будет рассказано ниже.
Рис. 1.15т Палитра
Палитра Layer Comps (Состояние
Layer Comps
слоя) представляет собой «снимок»
состояния палитры Layers (рис. 1.15).
Эта палитра отображает три основных свойства слоев:
1. Видимость слоя - отмечает, является ли слой в палитре
Layers видимым или скрытым.
2. Расположение слоя в документе.
3. Вид слоя - отмечает, применялся ли к слою какой-либо
стиль.
Используя выполнение слоев, можно создавать, менять, просматривать
многочисленные версии проекта в
одном файле Photoshop.
В палитре Channels (Каналы) отображаются цветовые каналы изображения (рис. 1.16).
Например, изображение в режиме
Рис. 1.16т
RGB составлено из красного, синего и
Палитра Channels
зеленого цветов. Каналу каждого цвета соответствует свой порядковый номер. Чтобы отобразить только один
из каналов, достаточно просто на палитре Channels сделать видимым
только один канал или нажать сочетание клавиш С1г1+[номер канала]. Чтобы получить полное цветовое представление изображения, достаточно
Рис. 1.17т
выбрать канал RGB или нажать сочеПалитра Paths
тание клавиш Ctrl+~ (тильда).
Палитра Paths (Контуры) позволяет работать с контурами, включая их создание, изменение формы, выполнение
обводки, заливки и пр. (рис. 1.17).
Панели т палитры
Палитры Character/Paragraph
Эти палитры предназначены для организации полноценной
работы с текстом.
В палитре Character (Шрифт) задаются все характеристики шрифта:
его стиль, размер, цвет, тип (полужирный, курсив, подчеркнутый), масштаб
по вертикали и горизонтали, межстрочное и межбуквенное расстояния, а
также язык (рис. 1.18).
В палитре Paragraph (Абзац) задаются значения отступов всего текста и
первой строки, расстояние между абзаРис. 1.18т
цами, тип выравнивания (по левому
Палитра Character
краю, по правому краю, по центру), а
также имеется возможность организации автоматического переноса слов
по строкам (рис. 1.19).
Палитра Brushes
Палитра Brushes (Кисти) дает широкий круг возможностей выбора
Рис. 1.19т
формы и размеров кисти (рис. 1.20).
Палитра Paragraph
Предлагаются заданные стандартные кисти, но вы можете создать и
свои собственные. К тому же есть возможность редактирования уже имеющихся образцов. Соответствующее диалоговое окно может быть открыто при задании параметров инструмента Brush (Кисть) на панели опций.
Открытие изображения с помощью модуля
File
В Photoshop CS модуль File Browser (рис. 1.21) выступает в качестве самостоятельного цифрового узла изображений. С его
помощью вы можете максимально быстро находить, организовывать, просматривать, сортировать и обрабатывать файлы
изображений, не открывая их при этом в программе. В данной
ГЛАВА 1 Т Если вы работаете в Photoshop впервые
Рис. 1.20 т Палитра Brushes
Рис. 1.21 т Окно File Browser
Панели мпалитры
версии Photoshop у модуля File Browser появилась масса новых возможностей. Теперь вы можете создавать в его окне
новые папки, удалять, переименовывать файлы и менять их
местоположение, а также поворачивать изображения, быстро
выбирать файлы для создания панорам, PDF-презентаций и
пакетных обработок (меню Automate (Автоматизация)) и пр.
Также имеется возможность просмотра содержимого цифровой камеры.
Чтобы открыть окно File Browser, достаточно выбрать команды File >• Browse или Window >• File Browser. В окне File
Browser присутствуют четыре палитры - Folders (Папки),
Preview (Предварительный просмотр), Metadata (Метаданные) и Keywords (Ключевые слова) - и панели инструментов.
Палитра Folders
Эта палитра (рис. 1.22) позволяет вам организовывать и быстро отыскивать нужные папки и файлы на вашем компьютере благодаря иерархической организации и возможности
внесения имен папок в список пунктов меню Favorites (Избранное).
!
«L
ф-Q ABBYY RneR.jdV 6Я
' ABBYY Lingvo 8.0
Adolx
BS-Cl Soit*ng GuidIjirQAgnJum
J
- •'.'.•^ '• .
[
Рис. 1.22 т Палитра Folders
Чтобы создать новую папку, выберите в окне File Browser
в меню File пункт New Folder (Новая папка), затем введите
имя папки и нажмите клавишу Enter.
ГЛАВА 1 Т Основы интерфейса Photoshop
Для того чтобы добавить папку в категорию Favorites, выберите команды File >• Add Folder to Favorites (Добавить
папку в Избранное), чтобы ее удалить оттуда, выберите команды File >• Remove Folder from Favorites (Удалить папку
из Избранного).
Для того чтобы просмотреть содержимое любого файла в
окне File Browser, просто перетащите его ярлык на палитру
Preview, Metadata или Keywords. Также в окне File Browser
путем простого перетаскивания ярлыка можно открыть любой файл.
Для переименования любого файла или папки просто
щелкните по их имени левой кнопкой мыши или вызовите
контекстное меню правой кнопкой мыши. Чтобы перейти к
следующему имени файла, нажмите клавишу Tab, а к предыдущему- сочетание клавиш Shift+Tab.
Чтобы было удобнее находить файлы в основном окне
File Browser (см. рис. 1.21), можно их отсортировать. Для
этого в меню File Browser выберите пункты Sort >• Ascending
Order (Сортировать >• Порядок по возрастанию), чтобы отсортировать файлы в алфавитном порядке, или другую опцию из этого же меню, чтобы отсортировать по другому признаку. Также можно отранжировать файлы, выбрав команды
View >• Show Rank (Показать ранг), а затем Edit >• Rank
(Ранг), либо просто один раз щелкнув кнопкой мыши по
полю Rank на ярлыке файла и введя название ранга. Ранжирование позволяет вручную сортировать файлы по требуемому признаку после выбора команд Sort >• Rank.
Существует простой способ пометить требуемые файлы поставить на них флаг. Для того чтобы это сделать, выделите требуемые файлы и щелкните по пиктограмме (Щ. Чтобы
снять флаг, щелкните по этой пиктограмме еще раз. Для просмотра только файлов с флагом выберите команды View >•
Flagged Files (Отмеченные файлы) либо во всплывающем
меню Show (Показать) выберите пункт Flagged Files.
Для удаления файлов выполните одно из перечисленных
действий:
,
V выбрав файл, щелкните по пиктограмме |Д;
>• перетащите файлы на пиктограмму |^;
Панели иг палитры
>• нажмите клавишу Delete на клавиатуре.;
>• выберите команды File >• Delete (Удалить).
Для того чтобы переместить файл в окне File Browser,
просто выделите его и перетащите мышью в требуемую папку. Для копирования файла при перетаскивании удерживайте нажатой клавишу Alt. Для того чтобы выделить несколько
файлов, удерживайте нажатой клавишу Ctrl.
Для поворота изображения файлов в окне File Browser, которое при открывании файла в Photoshop останется открытым, достаточно, выделив требуемые файлы, щелкнуть по пиктограмме Щ, если вы хотите осуществить вращение по часовой
стрелке, или по пиктограмме Ц- если против часовой стрелки. Также для поворота по часовой стрелке можно выбрать команды Edit >• Rotate 90 Degrees CW (Поворот на 90 градусов
по часовой стрелке) либо нажав сочетание клавиш Ctrl+], а для
поворота против часовой стрелки - Edit >• Rotate 90 Degrees
CCW (Поворот на 90 градусов против часовой стрелки), сочетание клавиш Ctrl+[.
Палитра Preview
При выборе файла в окне File Browser его содержимое отображается в палитре Preview (рис. 1.23). Для того чтобы просмотреть список файлов, не открываемых Photoshop CS, выберите команды View >• Unreadable Files (Нечитаемые файлы). Если вы хотите просматривать не только файлы, но и
папки, выберите команды View >• Folders.
Рис. 1.23 т Палитра Preview
ГЛАВА 1 Т Основы интерфейса Photoshop
Чтобы увидеть содержимое текущей папки в новом окне
Windows, выберите команды View >•. Reveal Location in
Explorer (Определить положение в Проводнике).
Также в меню View вы можете изменить вид представления файлов.
Палитра Keywords
Использование этой палитры позволяет создавать и применять к файлам ключевые слова, чтобы потом иметь возможность объединять их согласно содержанию (рис. 1.24). Ключевые слова объединяются в категории.
Чтобы присвоить ключевое слово файлу, достаточно выбрать имя
файла и затем дважды щелкнуть мышью по тому ключевому слову, которое вы хотите добавить. При этом
напротив имени файла появится отметка о добавлении- галочка. Для
удаления ключевого слова дважды
щелкните по нему снова. Для добавления
и удаления категории ключеРис. 1.24 т
вых
слов
проделайте те же действия
Палитра Keywords
с именем группы.
Для создания нового ключевого слова щелкните по пиктограмме [|аД, после чего введите название ключевого слова
и нажмите клавишу ОК. Для создания новой категории повторите те же действия, щелкнув по пиктограмме
Чтобы переименовать категорию или ключевое слово, выберите пункт Rename (Переименовать) из контекстного
меню.
Чтобы отобразить содержимое категории, щелкните по
треугольному символу Щ.
Чтобы удалить ключевое слово, выделите его и щелкните
по пиктограмме [ §j |.
Палитра Metadata
Палитра Metadata (рис. 1.25) хранит информацию о файле:
авторство, время создания, историю, характеристики и т.д.
Панели и палитры
Рис. 1.25 т Палитра Metadata
Метаданные чрезвычайно важны при публикациях. Типы
метаданных в палитре Metadata:
>• File Properties (Свойства файла) - описывает характеристики выбранного файла, включая его размер, время создания и последнего изменения;
>• IPTC- единственный тип метаданных, которые вы можете изменять сами, добавляя описание файла, имя его
автора и авторские права;
>• Camera Data (EXIF) (Данные камеры) - отображает нач
стройки цифровой камеры при снятии изображений;
>• GPS (Global Positioning System) (Глобальная позиционная система) - отображает навигационную информацию из GPS, которая также имеется в некоторых цифровых камерах;
>• Camera Raw (Исходный от камеры) - отображает метаданные файлов в формате Camera Raw.
Чтобы добавить метаданные к файлу, созданному в
Photoshop в форматах PSD, PDF, EPS, PNG, GIF, JPEG и TIFF,
надо выполнить следующее:
1. Выберите команды File > File Info или нажмите сочетание клавиш Alt+Ctrl+I.
2. Слева выберите категорию в зависимости от желаемого типа вводимых данных. Категория Description
ГЛАВА 1 Т Основы интерфейса Photoshop
, (Описание) предназначена для ввода информации общего характера- название файла, автор, авторские
права и т.д. Категория Origin (Начало) определяет время и источник создания файла и другую информацию,
необходимую при публикации. Категория Advanced
(Улучшенный) позволяет просматривать ХМР-информацию к файлу в структурированном формате. Остальные категории являются нередактируемыми.
3. Введите требуемые данные по всем пунктам.
4. Чтобы сохранить, удалить или загрузить уже имеющийся шаблон с метаданными, щелкните по пиктограмме
(и в диалоговом окне File Info.
Информация, которую вы добавляете, вставляется в файл
с использованием ХМР (extensible Metadata Platform - расширенная платформа метаданных). ХМР упрощает процесс обмена метаданными между файлами- Adobe-приложениями.
Поиск файлов
Для поиска файлов требуется выбрать команды File >• Search
(Поиск). В появившемся диалоговом х>кне выберите папку,
в которой следует искать, а также требуемые критерии поиска:
тип файла, дату создания, имя файла, его размер и т.п.
Чтобы добавить новый критерий, щелкните по пиктограмме Щ, а чтобы удалить имеющийся - по пиктограмме Д
Результаты отобразятся в палитре Folders так, что вы сразу
сможете увидеть местоположение файла.
Часто задаваемые вопросы
Каком образом можно в палитре Info отображать все требуемые
размеры в пикселях?
По умолчанию в палитре Info ширина и высота выделенного фрагмента отображаются в миллиметрах. Однако, если
это вас по какой-либо причине не устраивает, вы легко можете поменять единицы измерения. Чтобы это сделать, вам
надо воспользоваться командами Edit >• Preferences >•
Units & Rulers (Правка >• Установки >• Единицы измерения
Часто задаваемые вопросы
и линейки). В диалоговом окне данной команды в выпадающем списке Rulers (Линейки) просто выберите подходящий
вариант единиц измерения. В этом списке, в частности, присутствует и вариант «пиксели».
Чем различаются параметры Fiu (Заполнение) и Opacity (Уровень
непрозрачности) в палитре Layers'?
Fill характеризует так называемый внутренний уровень непрозрачности слоя, a Opacity - основной, то есть уровень
непрозрачности слоя в целом. В отличие от Opacity, Fill не
влияет на любого рода эффекты слоев и их режимы смешивания (речь об этом подробнее пойдет ниже). Однако оба
этих параметра влияют на прозрачность самих объектов,
расположенных на слое.
Может ли Photoshop CS открывать файлы больших размеров, например, больше 25 Мб?
Безусловно. Все основные возможности в данном случае будут определяться размером оперативной памяти вашего компьютера. Чем она больше, тем быстрее вы сможете открыть
файл.
Недавно установил у себя новую версию Photoshop и не могу понять,
почему она не работает. Просто не происходит загрузка и выдается сообщение о нехватке оперативной памяти.
Вынуждены вас несколько разочаровать. Если считать, что
вы правильно произвели установку данного пакета, подобные симптомы говорят о том, что вы, скорее всего, являетесь
пользователем Windows 98. К сожалению, в этом случае стабильная работа Photoshop CS не гарантируется. У вас есть
два выхода: либо пользоваться более ранними версиями
Photoshop, которые работают стабильно, либо просто заменить Windows 98 на более позднюю версию.
У меня, к сожалению, небольшой объем оперативной памяти компьютера, a Photoshop при своей работе использует очень большие
ресурсы. В связи с этим работа сильно замедляется. Подскажите,
пожалуйста, решение этой проблемы.
Работа в Photoshop замедляется и требует больших ресурсов
по многим причинам. В частности, это происходит потому,
ГЛАВА 1 Т Основы интерфейса Photoshop
что Photoshop хранит информацию о слоях изображения и его
состояниях в палитре History, а также обо всех событиях. Самый простой способ решения вашей проблемы - это периодическая очистка оперативной памяти. Сделать это можно с помощью команд Edit >• Purge >• All (Правка >• Очистка >•
Все). Таким способом вы сможете очистить буферную память
и все состояния в палитре History. Однако будьте осторожны,
поскольку восстановить утерянную при выполнении данной
команды информацию вы уже не сможете. Существует и другой способ, требующий наличия у вас нескольких логических
дисков. Тогда имеет смысл использовать самый быстрый из
них. Для этого выберите команды Preferences >• Plug-Ins &
Scratch Disks (Установки >• Плагины и рабочие диски) меню
Edit (комбинация клавиш Ctrl+K). Далее в диалоговом окне
вам следует из четырех возможных дисков указать первым
наиболее быстрый логический диск, а остальные поставить
следом. Также дополнительно можете в этом же диалоговом
окне на вкладке Memory & Image Cache (Память и кэш-память) увеличить процент доступной Photoshop оперативной
памяти от ее общего объема. Эти действия должны в итоге
способствовать ускорению работы Photoshop в целом.
Особенности
работы
с изображениями
в Photoshop
Основные понятия
В
этой главе будут введены и объяснены базовые понятия, без которых работа в Photoshop не представляется возможной. В их число входят цвет, пиксели, каналы, слои, маски, фильтры, режимы изображения, холст и т.д.
Слой
В программе Photoshop все создаваемые и редактируемые
картинки и текст располагаются в своих собственных векторных слоях. Слой также может быть создан вами, например, для экспериментов с цветом (как корректирующий
слой). Изображение в общем виде может иметь только фон
(то есть слои могут отсутствовать) или несколько слоев.
Удобство, прежде всего, заключается в том, что слои можно менять местами, удалять, заменять и т.п. Располагая требующий редактирования элемент в отдельном слое, вы можете изменять его, никоим образом не затрагивая остальную
часть изображения. Прозрачность слоя также задается вами,
и при необходимости вы можете просматривать слои один
через другой, как сквозь прозрачную пленку. В общем случае
слой прозрачен там, где отсутствует рисунок, и непрозрачен
там, где рисунок имеется.
ГЛАВА 2 Т Работа с изображениями в Photoshop
Однако следует помнить, что большое количество слоев
очень сильно увеличивает размер файла изображения. Чтобы избежать излишнего увеличения файла, после завершения процесса редактирования слоев их следует объединять
(команда Merge Layers (Слить слои) или Flatten Image (Объединить изображение) меню Layer).
Чтобы создать абсолютно непрозрачный слой, следует
нажать на кнопку Create New Layer (Создать новый слой),
расположенную внизу в палитре Layers (рис. 2.1).
Если же вы хотите при создании слоя самостоятельно задать его свойства, нужно в меню палитры Layers выбрать
команду New Layer (Новый слой) либо, нажав клавишу Alt,
щелкнуть по кнопке Create New Layer в нижней части палитры Layers. Если вы хотите создать новый слой, лежащий
ниже остальных, также щелкните по кнопке Create New
Layer в палитре Layers, нажав клавишу Alt. Для завершения
процесса создания слоя вам надо ввести новое имя для него,
а также определить режим смешивания, речь о котором пойдет ниже, и уровень его непрозрачности (рис. 2.1).
Рис. 2.1 т Палитра Layers
Для удаления слоя его нужно выбрать и либо щелкнуть
по пиктограмме Trash (Корзина), либо просто перетащить
этот слой на пиктограмму корзины (рис. 2.1). Можно также
воспользоваться контекстным меню, которое вызывается
Основные
щелчком правой кнопки мыши, - из него надо выбрать команду Delete Layer (Удалить слой) и подтвердить удаление.
Остальные основные команды работы со слоями будут рассмотрены позднее при выполнении проектов в этой книге.
Пиксели
Изображение, которое вы видите на экране Photoshop, состоит из так называемых пикселей - разноцветных точек,
формирующих картинку путем изменений цвета. Чтобы увидеть эти точки, нужно просто в несколько раз увеличить какую-либо часть изображения. При таком увеличении картинка приобретет зернистость- это и будут пиксели (рис. 2.2).
Если изображение состоит из подобных точек, то оно называется растровым.
Рис. 2.2 т Появление зернистости <
при многократном' увеличении изображения
Немаловажной характеристикой изображения является его разрешение. Разрешение- это количество пикселей,
ГЛАВА 2 Т Работа с изображениями в Photoshop
приходящихся на данное изображение. Оно измеряется в
пикселях на дюйм. Учтите, что и экран, и печатающее устройство имеют свои собственные разрешения.
Каналы
Изображения в программе Photoshop представляет собой наложение одной или нескольких полупрозрачных «пленок».
«Пленки» Имеют определенный цвет и фактуру. Они называются каналами - их вид и количество зависят от выбранного
режима изображения (речь о режимах изображения пойдет
ниже). Чтобы просмотреть информацию о каналах, достаточно активизировать палитру Channels, где вся эта информация представляется в наглядном виде (рис. 2.3).
Полутоновые каналы, которые
используются для сохранения определенной области изображения
в качестве маски, называются алъфа-каналами.
Редактировать можно как изображение целиком, так и отдельные
требуемые каналы. В любом случае
каналы, которые необходимо реПалГтр!'Channels
Дактировать, должны быть выделены в палитре Channels.
Однако следует помнить, что чем выше число каналов в
изображении, тем более полную информацию мы имеем о
нем, но тем и больший объем памяти оно занимает. Зачастую
вопрос размера файла является критичным.
Маска слоя
Маска слоя по определению - это 8-битовый полутоновый канал с черным или белым фоном. Она представляет собой как
бы некоторую ширму, сквозь белые области которой можно
видеть пиксели, сквозь черные - нельзя, а сквозь серые - можно только частично. Таким образом, маска скрывает часть
изображения, а к остальной его части вы можете применять
Основные понятия
различные эффекты. Замаскированные области будут защищены от изменений. Задавать скрываемую или открытую часть изображения вы можете по своему усмотрению. Маска
может быть доступна как из палитры
Layers, так и из палитры Channels
(рис. 2.4).
Впоследствии не нужную более
маску можно удалить или, напротив,
сделать ее постоянной.
Для создания маски слоя нужно
выполнить следующую последовательность действий:
Рис. 2.4 т Вид палитры
Layers при наличии
маски слоя
1. Прежде всего надо выбрать слой, с которым будет связана маска.
2. Для создания так называемой белой маски, сквозь которую видны все пиксели, надо выбрать команды Layer >•
Add Layer Mask V Reveal All (Слой >• Добавить маску
слоя >• Показать все) или щелкнуть по кнопке Add a
Mask (Добавить маску) в палитре Layers. Для создания
абсолютно черной маски следует выбрать команды Layer >•
Add Layer Mask >• Hide All (Спрятать все) или щелкнуть по той же кнопке в палитре Layers, удерживая нажатой клавишу Alt.
3. Для того чтобы отобразить/спрятать видные сквозь
маску пиксели, входящие в выделенную область, выберите команды Layer >• Add Layer Mask >• Reveal/Hide
Selection (Показать/Спрятать выделение) либо щелкните по кнопке Add a Mask в палитре Layers для отображения и по той же кнопке, удерживая нажатой клавишу Alt, для скрытия пикселей выделенной области
(рис. 2.5).
Отметим, что форму маски слоя при необходимости можно в дальнейшем изменить и подкорректировать согласно
вашим пожеланиям.
ГЛАВА 2 V Представление фотографий в Photoshop
Рис. 2.5 т Пример создания маски слоя
Режимы изображения
Изображение Photoshop может быть представлено в различных режимах. Чтобы задать требуемый режим, следует в
меню Image выбрать пункт Mode.
На рис. 2.6 показаны различные режимы изображения
Photoshop:
>• Bitmap (Битовая карта);
>• Grayscale (Полутоновой); . .
>• Duotone (Двутоновый);
>• Indexed Color (Индексированный цвет);
>• RGB, CMYK, lab (Lightness-axis-b axis - яркость и цвет
на осях а и Ь);
>• Multichannel (Многоканальный).
Основные понятия
Если какой-либо режим является недоступным, это означает, что для его активизации требуется сначала перейти в другой
режим (например, чтобы включить режим
Bitmap, сначала следует перейти в режим
Grayscale).
V aSb/Channel
lusts/Channel
В режиме Bitmap (рис. 2.7) пиксели могут иметь только два цвета - черный или
Assignpyofiteii'i'
белый.
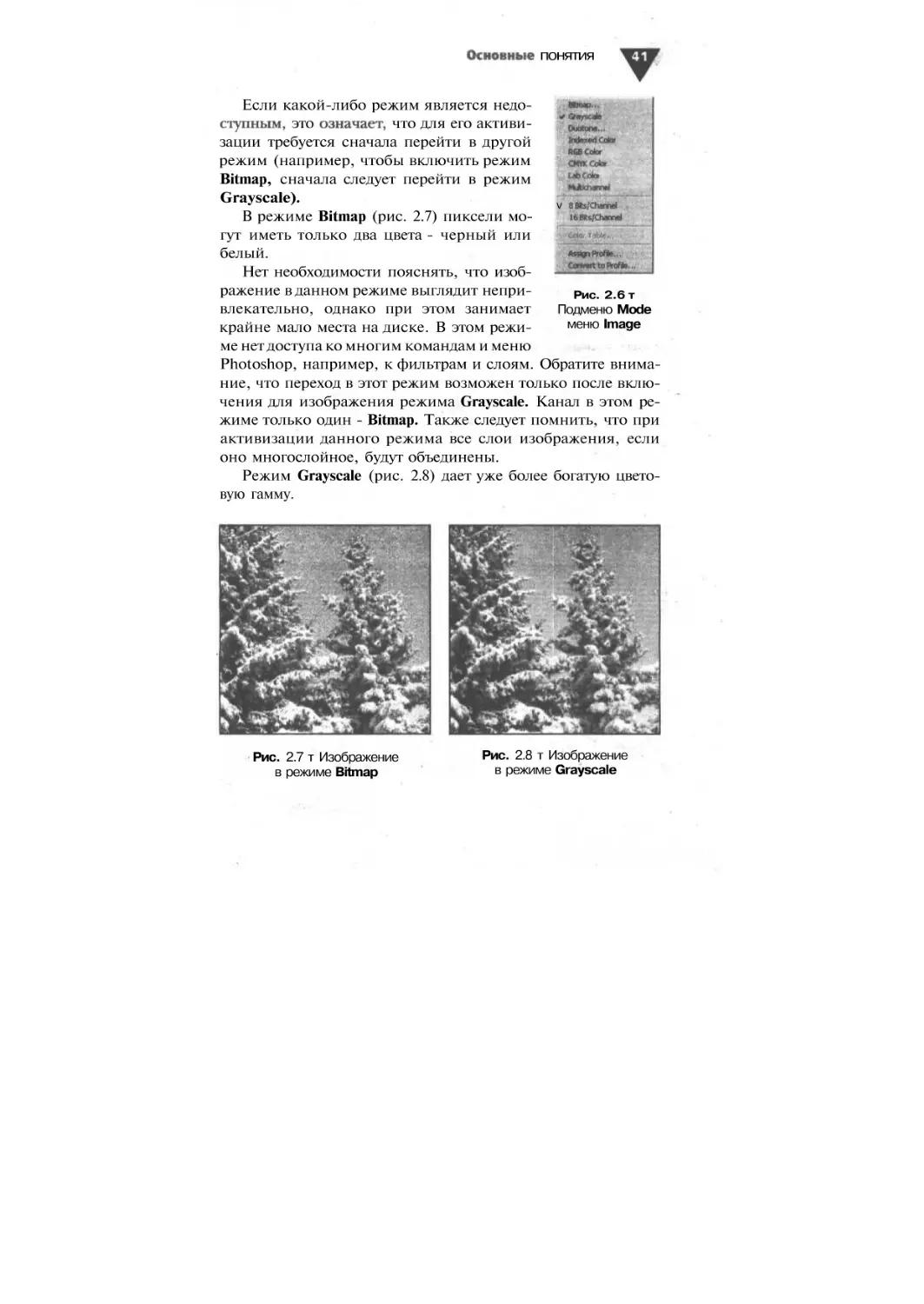
Нет необходимости пояснять, что изображение в данном режиме выглядит неприРис. 2.6 т
влекательно, однако при этом занимает
Подменю Mode
меню Image
крайне мало места на диске. В этом режиме нет доступа ко многим командам и меню
Photoshop, например, к фильтрам и слоям. Обратите внимание, что переход в этот режим возможен только после включения для изображения режима Grayscale. Канал в этом режиме только один - Bitmap. Также следует помнить, что при
активизации данного режима все слои изображения, если
оно многослойное, будут объединены.
Режим Grayscale (рис. 2.8) дает уже более богатую цветовую гамму.
:
Рис. 2.7 т Изображение
в режиме Bitmap
Рис. 2.8 т Изображение
в режиме Grayscale
ГЛАВА 2 V Представление фотографий в Photoshop
Помимо черного и белого цветов здесь присутствуют до
254 оттенков серого. Канал в данном режиме также только
один-. Учтите, что если вы активизировали для цветного
изображения этот режим и сохранили изменения, то информация о цвете будет безвозвратно потеряна.
В режиме Indexed Color также имеется только один канал (рис. 2.9).
Однако здесь, в отличие от двух предыдущих режимов, появляется цвет. В этом режиме отображается до 256 цветов и
их оттенков. Это так называемое 8-битовое изображение.
Данный режим используется для графики \УеЬ<айтов и Webстраничек, поскольку он соответствует цветовой палитре
Web-браузера. Таким образом, используя этот режим, вы получите минимально искаженное изображение. Дело в том,
• что Web-палитру составляют 216 цветов; и Web-браузер автоматически преобразует ее в 256-цветовую палитру, так как он
не способен импортировать из Photoshop больше цветов.
Обратите внимание, что многослойное изображение при переходе в режим Indexed Color станет однослойным из-за
объединения слоев.
Следующий рассматриваемый нами режим, RGB, является основным, поскольку он используется чаще остальных
благодаря тому, что именно в этом режиме доступны все
фильтры и инструменты Photoshop (рис. 2.10).
Рис. 2.9т Изображение
в режиме Indexed Color
Рис. 2.10 т Изображение
в режиме RGB
Основные понятия
Название RGB является аббревиатурой. Дело в том, что в
этом режиме изображение образуют три канала - красного,
синего и зеленого цветов, которые при смешивании и создают цветное изображение. Начальные буквы каналов Red
(Красный), Green (Зеленый) и Blue (Синий) и составляют
аббревиатуру RGB. Как известно, при полном смешивании в
чистом виде трех этих цветов получается белый цвет. Все
мониторы отображают цвета в соответствии с RGB-моделью.
Однако не стоит забывать, что отображение цветов на вашем
экране зависит не только от режима изображения, но и от параметров окружающей среды, таких как освещение, температура и пр. Таким образом, некоторые цвета могут быть искажены.
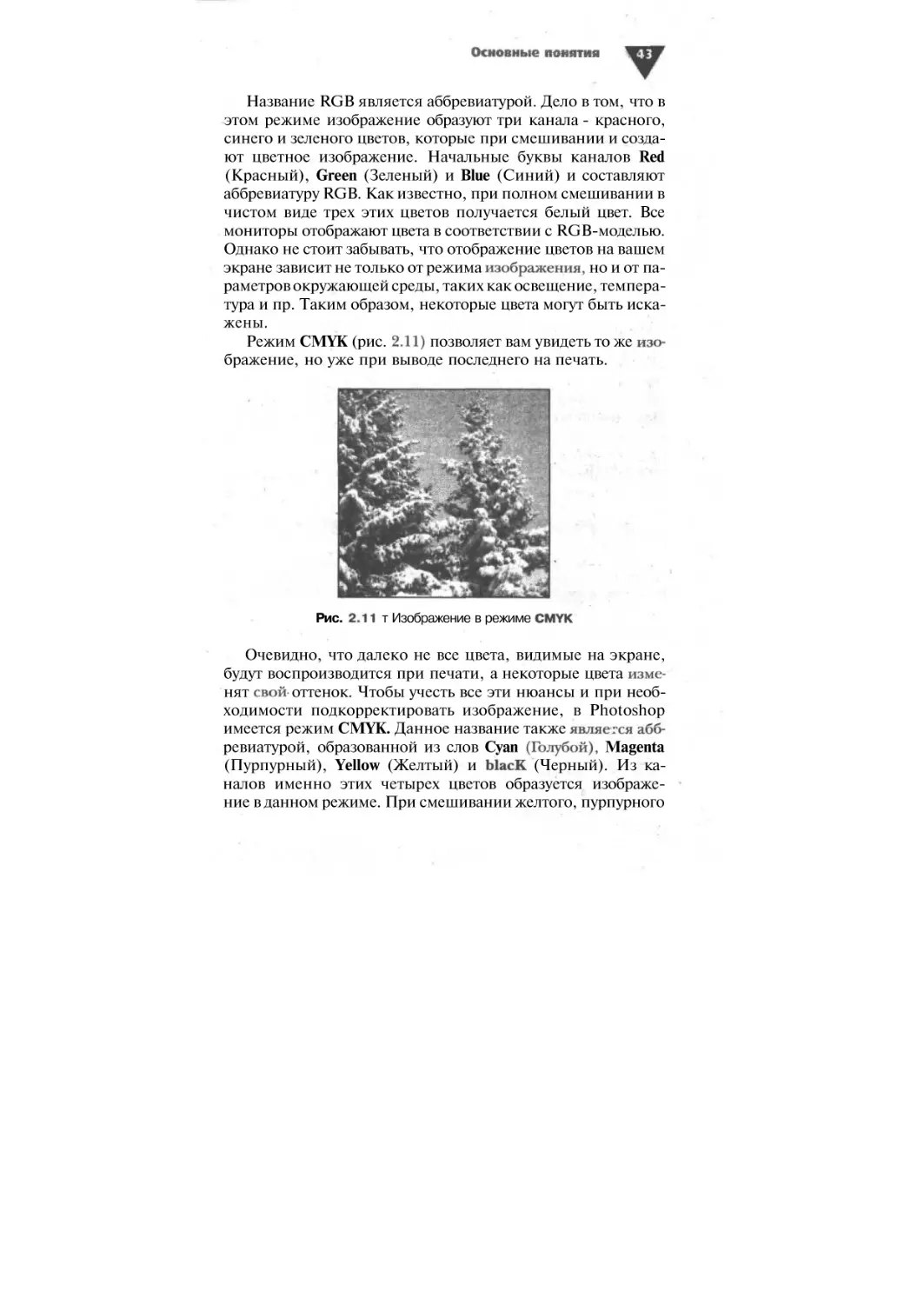
Режим CMYK (рис. 2.11) позволяет вам увидеть то же изображение, но уже при выводе последнего на печать.
Рис. 2.11 т Изображение в режиме CMYK
Очевидно, что далеко не все цвета, видимые на экране,
будут воспроизводится при печати, а некоторые цвета изменят свой- оттенок. Чтобы учесть все эти нюансы и при необходимости подкорректировать изображение, в Photoshop
имеется режим CMYK. Данное название также является аббревиатурой, образованной из слов Cyan (Голубой), Magenta
(Пурпурный), Yellow (Желтый) и ЫасК (Черный). Из каналов именно этих четырех цветов образуется изображение в данном режиме. При смешивании желтого, пурпурного
ГЛАВА 2 Т Работа с изображениями в Photoshop
и голубого цветов получается темный цвет. Для получения
полноценного черного цвета в принтерах используются черные чернила с небольшой добавкой голубых, желтых и пурпурных чернил. Как уже отмечалось, принтер может воспроизвести не все цвета. В то же время определенные цвета, которые принтер в состоянии воспроизвести, могут не
присутствовать на экране монитора. Для таких случаев в
Photoshop предусмотрен предупреждающий знак. Таким образом, если вы выберете не входящий при печати в гамму
цвет в палитре Color, напротив отмеченного оттенка появится предупреждающий восклицательный знак (рис. 2.12). Точно такой же знак появится и в палитре Info напротив цветовой модели CMYK (рис. 2.13). При необходимости можно преобразовать все непечатаемые цвета в серый цвет,
чтобы их легко можно было выделить и преобразовать в печатаемые. Это выполняется с помощью команды Gamut Warning (Предупреждение о гамме) меню View. Для того чтобы
предварительно просмотреть ваше изображение в режиме
CMYK, можно в подменю Proof Setup (Установки пробного
отпечатка) меню View выбрать одновременно пункты Working CMYK (Рабочий CMYK) и Proof Colors (Цвета пробного отпечатка).
Рис. 2.12т Предупреждающий
восклицательный знак
в палитре Color
Рис. 2.13т Предупреждающий
восклицательный знак
в палитре Info
Режим Lab предназначен для повышения совместимости
между принтером и монитором при отображении цветов
(рис. 2.14).
В данном режиме имеется три канала. Один из них (Lightness) содержит полную информацию о яркости изображения.
Основные понятия
Два других (а и Ь) содержат информацию о цвете. В одном
представлена гамма цветов от зеленого к красному, в другом от синего к желтому.
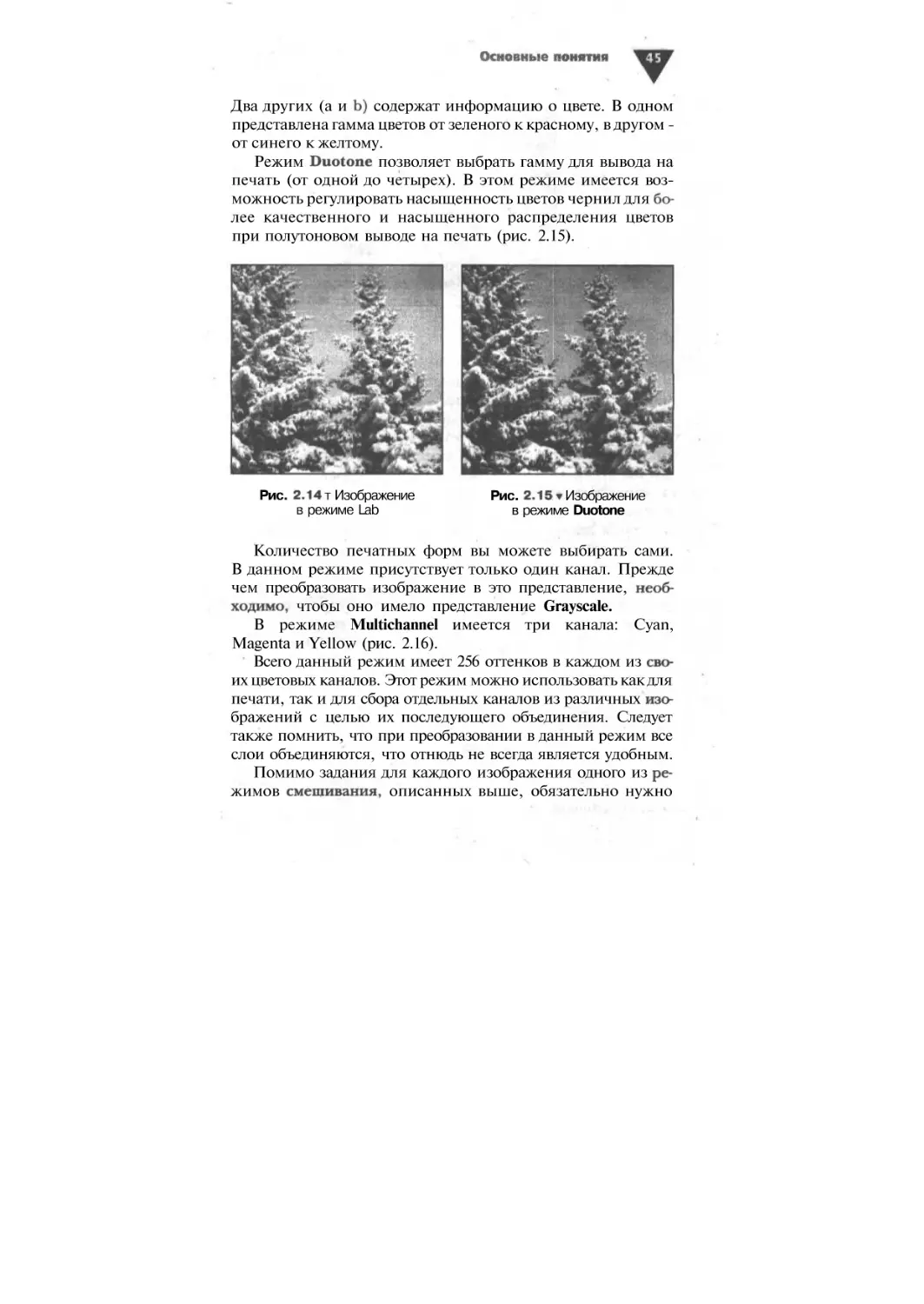
Режим Duotone позволяет выбрать гамму для вывода на
печать (от одной до четырех). В этом режиме имеется возможность регулировать насыщенность цветов чернил для более качественного и насыщенного распределения цветов
при полутоновом выводе на печать (рис. 2.15).
Рис. 2.14 т Изображение
в режиме Lab
Рис. 2.15т Изображение
в режиме Duotone
Количество печатных форм вы можете выбирать сами.
В данном режиме присутствует только один канал. Прежде
чем преобразовать изображение в это представление, необходимо, чтобы оно имело представление Grayscale.
В режиме Multichannel имеется три канала: Cyan,
Magenta и Yellow (рис. 2.16).
Всего данный режим имеет 256 оттенков в каждом из своих цветовых каналов. Этот режим можно использовать как для
печати, так и для сбора отдельных каналов из различных изображений с целью их последующего объединения. Следует
также помнить, что при преобразовании в данный режим все
слои объединяются, что отнюдь не всегда является удобным.
Помимо задания для каждого изображения одного из режимов смешивания, описанных выше, обязательно нужно
ГЛАВА 2 Т Представление фотографий в Photoshop
Рис. 2.16 т Изображение в режиме Multichannel
указать, какое количество битов данных будет приходиться
в изображении на один канал. Данная версия Photoshop
предоставляет два возможных варианта выбора: 8 или 16
бит на канал. Очевидно, что при 16 бит на канал изображение становится полнее за счет более точной передачи цвета, света и тени, однако оно занимает значительно больше
дискового пространства. Как правило, изображение 16 бит
на канал дает сканер. Однако надо иметь в виду, что в этом
режиме далеко не все команды, фильтры и опции Photoshop
являются доступными К тому же перед выводом на печать придется преобразовать 16-битовое изображение в
8-битовое.
По сравнению с предыдущими версиями Photoshop в этом
режиме стало доступно намного больше инструментов, команд и фильтров. Одним из основных его преимуществ является то, что в Photoshop CS появилась возможность в 16-битовом режиме создавать несколько слоев. К тому же теперь стали доступны все команды подменю Image >• Adjustements
(Корректировки), кроме Variations (Вариации), - речь о командах этого подменю пойдет ниже.
Режимы смешивания
С помощью режима смешивания двух слоев может быть создано большое количество эффектов. Режим смешивания, выбранный для инструмента или слоя, определяет, как
Основные понятия
инструмент или слой будут изменять (смешивать) пиксели,
находящиеся под ними (далее эти пиксели называются базовым цветом). Слой смешивания (blend layer) - это слой, для которого выбран какой-либо режим смешивания.
Существует несколько различных способов задания режимов смешивания. Их можно выбрать в палитре Layers, на
панели опций или в диалоговых окнах Stroke (Очертить),
Fill (Залить), Fade (Ослабить) или Fill Path (Залить контур),
вызываемых из меню Edit. При этом следует учесть, что результаты смешивания при полной непрозрачности верхнего
слоя можно наблюдать лишь на нижнем слое, подвергшемся
смешиванию. Таким образом, чтобы смешать два слоя, достаточно, например, в палитре Layers, выделив требуемый
верхний слой, задать режим смешивания в выпадающем
меню Blend Mode (Режим смешивания) в палитре Layers или
в меню Blending Options (Характеристики смешивания), вызываемом с помощью.команд Layer >• Layer Style (рис. 2.17).
F S«fxl Clipp*! Uy«n и Sroup
'
Рис. 2.17 т Окно Blending Options
Чтобы просмотреть результаты смешивания, надо либо
задать определенный процент прозрачности верхнего слоя,
либо просто активизировать нижний слой.
ГЛАВА 2 Т Представление фотографий в Photoshop
Следует отметить, что режим смешивания Clear (Очистка) является недоступным для слоев. В дополнение к этому
режимы смешивания Color Dodge (Комбинирование цветов), Color Burn (Форсирование цвета), Darken (Затемнить), Lighten (Оветлить), Difference (Различие) и Exclusion (Исключение) являются недоступными для цветовой
модели Lab.
Режимы смешивания можно легко переключать с помощью клавиатурных сочетаний Shift++ (плюс) или Shift+- (минус), не открывая соответствующее окно.
Если на палитре Layers установлен флажок Lock Transparent Pixels (Блокировать прозрачные точки) Щ, то будут
перекрашены или отредактированы только окрашенные
пиксели, но не прозрачные области.
Следует также помнить, что значения прозрачности задаются не только для слоя, но и для инструмента. Поэтому их
суммарная прозрачность будет отличаться от индивидуала
ной прозрачности в большую сторону.
В режиме смешивания Normal (Нормальный) как такового смешивания не происходит и все цвета нижнего слоя полностью изменяются (рис. 2.18).
Рис. 2.18 т Режим смешивания Normal
В режиме Dissolve (Растворение) создается текстура, отдаленно напоминающая окрашенную неровную поверхность
с углублениями (рис. 2.19).
Основные понятия
Рис. 2.19 т Режим смешивания Dissolve
В зависимости от различных значений непрозрачности
создается ощущение, что один слой как бы продавливается
сквозь другой (соответственно, если значение непрозрачности большое, нижний базовый слой слегка продавливается
сквозь верхний и при 100-процентной непрозрачности и вовсе перестает быть заметным).
Режимы Behind (Позади) и Clear являются недоступными
для слоев и для фонов. Они оба работают при выключенной
опции Lock Transparent Pixels. В режиме Behind под действием инструмента будут меняться только прозрачные области,
а пиксели нижнего базового слоя останутся нетронутыми.
В режиме же Clear, наоборот, под действием инструмента пиксели нижнего слоя будут становится прозрачными.
В режиме Darken (рис. 2.20) изменены будут те цвета базового слоя, которые светлее слоя смешивания или цвета инструмента рисования. Цвета же, которые темнее цвета инструмента рисования или цвета слоя смешивания, останутся
нетронутыми. Напротив, в режиме Lighten (рис. 2.21) изменены будут те базовые цвета, которые темнее цвета инструмента рисования или цвета смешивания, остальные цвета не
изменятся.
В режиме Multiply (Умножение) - рис. 2.22 - темный цвет
воздействует на более светлые области базового цвета. Светлый
цвет тоже затемняет базовый цвет, но не так эффективно. Таким образом, создается как бы затемненное изображение.
ГЛАВА 2 Т Работа с изображениями в Photoshop
*Srr
Рис. 2.20 т Режим смешивания Darken
Рис. 2.21 т Режим смешивания Lighten
Рис. 2.22 т Режим смешивания Multiply
Основные понятия
Рис. 2.23 т Режим смешивания Screen
В противоположность этому режиму в режиме Screen (Экран) - рис. 2.23 - светлый цвет, рисования заменяет более
темный базовый цвет. Здесь темный цвет также осветляет изображение, но не так сильно. Таким образом, создается
осветленное изображение.
В режиме Color Burn светлый цвет слегка осветляет базовый цвет, а темный его затемняет. Однако наиболее светлые
области по-прежнему остаются наиболее контрастными при
темном цвете (рис. 2.24). В режиме Color Dodge светлый
цвет осветляет базовый, а темный цвет лишь слегка осветляет его. Наиболее темные области остаются контрастными
при светлом цвете (рис. 2.25).
Рис. 2.24 т Режим смешивания Color Burn
f ЛАВА 2 Т Работа с изображениями в Photoshop
Рис. 2.25 т Режим смешивания Color Dodge
Рис. 2.26 т Режим смешивания Linear Burn
В режиме Linear Burn (Линейное форсирование) затемняется базовый цвет, чтобы подчеркнуть слой смешивания
уменьшением яркости. Если цвет слоя смешивания или рисования белый, то никакого видимого эффекта не будет наблюдаться (рис. 2.26). В режиме Linear Dodge (Линейное комбинирование) осветляется базовый цвет, чтобы подчеркнуть
слой смешивания увеличением яркости. Если цвет слоя смешивания или рисования будет черным, то никакого видимого эффекта не будет наблюдаться (рис. 2.27).
В режиме Overlay (Наложение) - рис. 2.28 - подчеркиваются темные и светлые области изображения. В общем
изображение не изменяется, так как сохраняется информация о яркости за счет неизменности черного и белого
ЦВеТОВ.
'•'-. -
.•:•,.,.j-.-; uij,-j v / >,,:...-•.- ГОТЭ
Основные понятия
Рис. 2.27 т Режим смешивания Linear Dodge
Рис. 2.28 т Режим смешивания Overlay
В режиме Soft Light (Мягкий цвет) создается эффект освещения изображения рассеянным светом за счет осветления базового цвета при светлом цвете слоя смешивания или
рисования и соответственно его затемнения при темном цвете (рис. 2.29). Режим Hard Light (Яркий цвет) подобен режиму Soft Light за тем лишь исключением, что создается эффект освещения ярким источником света за счет увеличения
контрастности между базовым цветом и цветом слоя смешивания или рисования (рис. 2.30).
В режиме Vivid Light (Четкий цвет) - рис. 2.31 - если цвет
слоя смешивания или рисования светлый, то изображение
осветляется посредством уменьшения контрастности. Если
же цвет слоя смешивания темный, то изображение затемняется благодаря увеличению контраста.
ГЛАВА 2 Т Представление фотографий в Photoshop
Рис. 2.29 т Режим смешивания Soft Light
Рис. 2.30 т Режим смешивания Hard Light
Рис. 2.31 т Режим смешивания Vivid Light
Основные понятии
Рис. 2.32 т Режим смешивания Linear Light
Режим Linear Light (Линейный свет) в чем-то аналогичен
предыдущему режиму, однако затемнение и осветление здесь
производится благодаря вариациям яркости (рис. 2.32). Таким образом, если цвет слоя смешивания или рисования
светлый, то изображение осветляется посредством увеличения яркости; если же темный - то затемняется при уменьшении яркости.
В режиме Pin Light (Точечный свет) цвета базового цвета замещаются в зависимости от цвета слоя смешивания или
рисования (рис. 2.33). Если этот цвет светлый, то пиксели
темнее данного цвета замещаются, а пиксели светлее данного
Рис. 2.33 т Режим смешивания Pin Light
ГЛАВА 2 V Представление фотографий в Photoshop
цвета остаются неизменными. Соответственно при темном
цвете все происходит наоборот: пиксели светлее цвета слоя
смешивания или рисования замещаются, а пиксели темнее
остаются без изменений.
В режиме Difference (рис. 2.34) при смешивании с белым
цветом слоя смешивания или рисования базовые цвета инвертируются, а при смешивании с темным цветом изменений
не происходит. Действие этого режима подобно созданию
негатива.
Рис. 2.34 т Режим смешивания Difference
Действие режима смешивания Exclusion (рис. 2.35) в общем и целом аналогично действию вышеописанного режима
Difference, однако контрастность произведенного эффекта
будет меньше. Таким образом, при светлом цвете рисования
или слоя смешивания базовый цвет инвертируется, а при
темном базовый цвет практически не меняется (приобретает оттенок серого).
В режиме Hue (Тон) итоговый цвет определяется яркостью и насыщенностью базового цвета и тоном цвета слоя
смешивания или рисования (рис. 2.36).
Режим Saturation (Насыщенность) - рис. 2.37 - аналогичен режиму Hue с той лишь разницей, что в данном случае
итоговый цвет определяется яркостью и тоном базового цвета, а от цвета слоя смешивания или рисования берется его
Основные понятия
Рис. 2.35 т Режим смешивания Exclusion
Рис. 2,36 т Режим смешивания Hue
Рис. 2.37 т Режим смешивания Saturation
ГЛАВА 2 V Представление фотографий в Photoshop
насыщенность. Если в этом режиме рисовать на цвете без насыщенности (сером), то вы не увидите никакого эффекта.
Следующий рассматриваемый режим - Color - аналогичен последним двум. Здесь итоговый цвет создается за счет
яркости базового цвета и насыщенности и тона цвета слоя
смешивания или рисования. Этот режим позволяет сохранить оттенки серого в изображении. Он полезен для окрашивания черно-белых изображений и для подкрашивания цветных изображений (рис. 2.38).
Рис. 2.38 т Режим смешивания Color
В режиме Luminosity (Яркость цвета) используется тон и
насыщенность базового цвета и яркость цвета слоя смешивания или рисования (рис. 2.39). Действие этого режима смешивания противоположно действию режима смешивания
Color.
Рис. 2.39 т Режим смешивания Luminosity
Основные понятия
Фильтры
Фильтры в программе Photoshop выполняют широкий диапазон операций по редактированию исходного изображения.
Причем зачастую фильтры используются в качестве предмета развлечения и повода посмеяться над искаженным
изображением. Все фильтры сгруппированы согласно своим
эффектам. Прелесть фильтров заключается в том, что применять их можно как к какой-то выделенной части изображе- ния, так и ко всему слою. Прежде чем окончательно применить фильтр, просмотрите, как он повлиял на ваше изображение в окне предварительного просмотра диалогового окна
фильтров. Окно предварительного просмотра присутствует
практически во всех диалоговых окнах (рис. 2.40).
Рис. 2.40 т Диалоговое окно фильтров
Примерное представление о работе фильтра дают присутствующие в том же диалоговом окне миниатюры применения фильтров к заданному по умолчанию изображению,
одинаковому для всех фильтров. Следует отметить,- что все
фильтры доступны только в режимах изображения RGB
и Multichannel при 8 бит на канал. В режимах же Bitmap и
Indexed Color фильтры и вовсе недоступны. В остальных режимах при 16 бит на канал доступной является только часть
фильтров.
ГЛАВА 2 Т Работа с изображениями в Photoshop
Настоятельно рекомендуется все эксперименты по работе с фильтрами проводить на дубликате слоя. Во-первых, это
защитит вас от случайных непоправимых ошибок, а во-вторых, позволит вам в дальнейшем поэкспериментировать также и с режимами смешивания исходного и отфильтрованного слоев. Если вас удовлетворит результат, впоследствии вы
сможете слить эти слои.
Прежде чем применить фильтр к выделенной области
изображения, лучше слегка растушевать ее границы.
Эффект действия фильтра можно ослабить командой
Fade меню Edit. Также эффект фильтрации можно ослабить,
если менять пиксели только в одном из компонентов цвета
(только в одном из каналов). Для этого достаточно просто
выделить требуемый канал нужного слоя и применить
фильтр. Позднее можно будет опять смешать все каналы.
Еще один способ ослабления эффекта от действия фильтра в
определенных местах- применение инструмента History
Brush (Восстанавливающая кисть). Там, где вы проводите
кистью по изображению, восстанавливается его первоначальный вид.
Напротив, усилить эффект от действия фильтра можно
посредством увеличения значений яркости и контраста изображения (как это сделать, будет рассказано ниже).
Также в этой версии Photoshop появилась галерея фильтров.
С помощью галереи фильтров можно использовать сразу несколько фильтров в совокупности (рис. 2.41), поменять
порядок их применения и регулировать параметры каждого по отдельности, таким образом добиваясь наилучшего
эффекта:
1. Выберите команды Filter > Filter Gallery (Фильтр V
Галерея фильтров).
2. В окне образцов представлены миниатюры применения фильтров и их названия. Щелкните мышью по выбранному вами фильтру.
„^
3. Передвиньте ползунки изменения параметров фильтра,
чтобы добиться желаемого эффекта от действия фильтра.
4. Нажмите на кнопку/ ОК.
Основные понятий
Рис. 2.41 т Диалоговое окно Filter Gallery
Чтобы применить несколько фильтров одновременно,
нужно выполнить следующую последовательность действий:
1. Щелкните по пиктограмме New Effect Layer (Новый
слой эффектов) Jgjj столько раз, сколько фильтров одновременно вы хотите использовать.
2. В окне списка слоев эффектов щелкните по пиктограмме Щ, чтобы отобразить или скрыть действие эффекта.
3. Настройте параметры действия каждого используемого фильтра, выбрав соответствующий ему слой эффекта и переместив ползунки изменения параметров
фильтра.
4. Нажмите на кнопку ОК.
Чтобы удалить слой эффекта, щелкните мышью по его названию в окне слоев эффектов, а затем - по пиктограмме Щ.
Щелкните по кнопке + (плюс) или - (минус) под окном
предварительного просмотра, чтобы изменить масштаб изображения в нем.
ГЛАВА 2 Т Работа с изображениями в Photoshop
Чтобы поменять порядок действия фильтров, перетащите их названия в окне слоев эффектов.
Источники изображений
Photoshop может выступать в качестве как исходной программы для создания изображения, так и программы, способной
читать и открывать множество форматов. Именно поэтому в
Photoshop могут быть открыты изображения абсолютно разного происхождения. Это могут быть изображения, выполненные с помощью сканеров и фотоаппаратов, созданные в
других графических редакторах и т.д. Список поддерживаемых Photoshop форматов изображений приведен на рис. 2.42.
Photo CD ("PCD)
Photoshop Raw (".RAW)
ИСТ Fie (".PCTЛИСТ)
Fixer <".PXR)
PNG (".PNG)
SdtexCTC.SCT)
Targa (".TGA;".VDA,-".(CB.-.VST)
TIFF (".TIF.'.TIFF)
Wireless Bitmap CWBfflP;'.WBMI
Photoshop l".PSD,-".PDD)
BMP("BMP;".RLE;".DIB)
Camera Raw (".TIF;".CRW;".NEF;'.RAF,*.ORF
Cineon (".aN;".SDPX;".DPX;" FIDO)
CompuServeGIFp.GIF)
PhotoshopEPSf-.EPS)
Photoshop DCS 1.0 (".EPS)
Photoshop DCS 2.0 (".EPS)
EPS TIFF Preview C.EPSI
Photoshop DCS 2.0 (".EPS)
EPS TIFF Preview ("EPS)
Filmslrip(".FLM)
JPEG (MPG;".JPEG.-"JPE)
Large Document Format p.PSB)
Genetic PDF (" PDF;",PDP,-".AI)
Generic EPS (".AI3,-".AI4.-".AI5j".AI6;'AI7,-'AI8;
PCX (".PCX)
Photoshop PDF (".PDF;".PDP)
Acrobat TouchUp Image (".PPF;". AI;".PDP)
Рис. 2.42 т Список форматов изображений, поддерживаемых Photoshop
Сканирование
Если вы переведете свои изображения в цифровую форму с
помощью сканера, цифровой камеры и сопутствующего программного обеспечения, то сможете их редактировать и корректировать в программе Photoshop. Следует отметить, что
сканировать изображения вы можете с помощью как специализированного программного обеспечения, так и непосредственно программы Photoshop (модуль Twain_32). Информацию
о том, как использовать специализированное программное
Источники изображений
обеспечение, предназначенное для сканирование, вы сможете прочесть в инструкциях к нему.
При первом вызове модуля сканирования Twain_32 (команды File >• Import) вначале укажите тип устройства
(TVvain), а затем выполните команду 1\vain_32 или \VIA.
Теперь вам больше не надо будет повторять эту последовательность действий. Достаточно просто выбрать команды
File >• Import >• ltoain_32 или File >• Import > WIA. Протокол WIA ориентирован на цифровые камеры и является более жестким стандартом по сравнению с тем, который был
установлен для технологии Twain.
Процесс сканирования осуществляется по следующему алгоритму:
1. Как было указано выше, с помощью команд File >• Import >• TVvain_32/WIA вызовите модуль сканирования.
2. Выберите нужный режим сканирования, а также требуемый размер и разрешение изображения. Чтобы увидеть, как изменяется изображение при различных значениях параметров, щелкните по кнопке Prescan
(Предварительная информация о сканировании).
3. Нажав кнопку Scan (Сканирование), осуществите процесс сканирования.
4. Сохраните полученное отсканированное изображение,
задав желаемое имя файла и его местоположение на
диске.
--•..•-'"
.- - •.
Использование команды Crop and Straighten
При сканировании изображений нередко возникают проблемы с положением фотографии в сканере. Чаще всего ее края
не параллельны границам области сканирования. Поэтому
одним из этапов обработки сканируемого изображения являлся его поворот на нужный угол. Зачастую пользователь
сканирует несколько фотографий одновременно. В дальнейшем необходимо выполнить их кадрирование, чтобы получить отдельные фотографии. В Photoshop CS появилась новая возможность, позволяющая автоматизировать выполнение этих операций и существенно облегчающая обработку
ГЛАВА 2 Т Представление фотографии в Photoshop
отсканированных изображений. Это команда Crop and
Straighten (Кадрировать и спрямить):
1. Используя методики, описанные выше, отсканируйте
нужное изображение. Оно может состоять из нескольких отдельных фотографий.
2. Если изображение состоит из нескольких фотографий,
можно выделить прямоугольную область, чтобы вычленить одну из фотографий в отдельный файл.
3. Выполните команды File >• Automate >• Crop and
Straighten Photos (Файл >• Автоматизация >• Кадрировать и спрямить фотографии).
4. Отсканированное изображение (или его выделенный
на шаге 2 фрагмент) будет повернуто так, чтобы его
края стали строго вертикальны и горизонтальны, и кадрировано так, чтобы граница изображения совпадала
с границей фотографии.
Создание нового изображения
1. Выберите команду New из меню File или воспользуйтесь комбинацией клавиш Ctrl+N для открытия окна
параметров нового изображения (рис. 2.43).
.
Preset: ] Clipboard
Background Contents: ] white
*,Advanced
Q*» Proife; j Working KGB: sRQB IEC61966-21
Рис. 2.43 т Окно параметров нового изображения
Источники изображений
2. Введите какое-либо имя в поле Name (Имя).
3. В меню Preset (Предустановка) вы можете задать коэффициент, чтобы компенсировать разницу в масштабах
при экспорте изображения в видеорежим, например,
NTSC, PAL или HDTV. Также с помощью предустановок
создается документ с непечатаемыми символами, описывающими защищенные области изображения. У вас есть
возможность сохранения или удаления желаемого набора предустановок при нажатии кнопки Save Preset (Сохранить предустановку) или Delete Preset ("Удалить.предустановку). При этом появится меню, в котором надо
будет поставить галочки напротив тех параметров, которые вы хотели бы сохранить в данной предустановке.
4. В выпадающих списках, расположенных в полях Width
(Ширина) и Height (Высота), выберите единицу измерения, а затем введите числовые значения этих параметров.
5. Введите значение параметра Resolution (Разрешение),
необходимое для вывода изображения.
6. Из всплывающего меню Mode выберите режим изображения, а также режим количества битов на канал.
7. В выпадающем списке Background Contents (Фоновое
содержимое) выберите пункт White (Белый) или
Background Color (Фоновый цвет). Либо отметьте опцию Transparent (Прозрачный), если хотите, чтобы
фон стал слоем изображения.
8. В списке Color Profile (Цветовой профиль) на вкладке
Advanced (Улучшенный) вы можете выбрать характеристики цветовых пространств (подробнее об этом
рассказано ниже в данной главе).
9. В выпадающем списке Pixel Aspect Ratio (Пиксельный
масштаб) на вкладке Advanced можно выбрать форму
пикселя. На компьютерном мониторе пиксели имеют
квадратную форму. Изображение же на видеоэкране является аналоговым и не имеет пиксельной формы. Таким образом, при экспорте пиксельного изображения
в любую видеопрограмму (например, Adobe Premiere)
пиксели, имеющие форму квадрата, масштабируются в
неквадратные для видеокодирования. Результаты этого
масштабирования искажают изображение.
жяу
ГЛАВА 2 V Представление фотографий в Photoshop
В окне New справа отображается размер создаваемого
вами файла без изображения, но с заданными характеристиками. Благодаря этой новой возможности вы можете сразу
же оценить будущий размер файла в килобайтах и выбрать
оптимальный вариант. .
Если вы предварительно копировали какой-либо участок
изображения в буфер обмена, то при вызове команды New
размеры нового файла по умолчанию примут размеры скопированной части изображения. Если вы хотите» отменить эту
возможность Photoshop, при вызове команды New удерживайте нажатой клавишу Alt.
Если хотите, чтобы значения, вводимые в диалоговом окне New, были аналогичны значениями какого-либо уже открытого документа, при активном окне New в нижней части
меню Window выберите имя изображения, обладающего
нужными свойствами.
Позднее можно будет изменить заданные при создании
нового изображения установки (такие, как размер изображения и холста, режим смешивания, цвет фона и т.п.). Как это
сделать - описано в других разделах данной главы.
Изменение масштаба пикселем
При просмотре одного и того же изображения на экране
монитора и видеоэкране вы заметите искажения. Дело в том,
что пиксели монитора имеют квадратую форму, а видеоэкран
Рис. 2.44 т Исходное изображение
Регулировка размеров холста м изображения
Рис. 2.45 т Результат воздействия масштаба D1/DV NTSC Widescreen (1,2)
является аналоговым, вследствие чего пиксели не имеют квадратной формы. Таким образом, если вы экспортируете свое
изображение в видеопрограмму, вам следует произвести масштабирование квадратных пикселей в неквадратные для видеокодирования, чтобы на видеоэкране не присутствовали
искажения изображения. Это масштабирование производится в выпадающем меню Pixel Aspect Ratio меню Image. Результаты действия этой функции приведены на рис. 2.44 и
2.45 - вы можете сравнить их.
Регулировка размеров холста
и изображения
*-f
" '
Изменение размеров изображения
Для того чтобы изменить размеры изображения в пикселях,
достаточно выполнить следующую последовательность действий (рис. 2.46):
1. В меню Image выбрать команду Image Size (Размер
изображения).
2. Флажок Resample Image (Отслеживать изменения)
должен быть установлен. Чтобы сохранить соотношение
ГЛАВА 2 Т Работа с изображениями в Photoshop
ширины и высоты изображения, должен быть установлен флажок Constrain Proportions (Сохранять пропорции). Если же вы хотите, чтобы масштаб изображения менялся пропорционально при изменении
размеров, то поставьте флажок Scale Styles (Масштабные стили).
3. Установить разрешение равным 72 ppi (пиксели на
дюйм - pixels per inch) и ввести новые значения параметров Width и/или Height группы Pixel Dimensions
(Размеры в пикселях).
Вы можете контролировать изменение размеров изображения при выводе документа на печать. Для этого выполните следующие действия:
1. Выберите команду Image Size в меню Image.
2. Установите флажок Constrain Proportions, если вы
хотите сохранить соотношение ширины и высоты изображения, и флажок Scale Styles, чтобы масштаб изображения менялся пропорционально при изменении
размеров (рис. 2.46). Если же нужно изменять ширину
изображения независимо от высоты и менять масштаб
произвольно, снимите эти флажки.
17 sate 8Щ».
P Constrain PratwHore
Рис. 2.46 т Окно Image Size
Регулировка размеров холста и изображения
3. Для того чтобы сохранить разрешение изображения,
установите флажок Resample Image и выберите один
из методов интерполяции:
- Nearest Neighbour (Ближайший сосед) - наиболее
быстрый, но наименее точный метод;
- Bilinear (Билинейный) - метод среднего качества;
- Bicubic (Бикубический) - относительно медленный,
но достаточно точный со смягчающими тональными
градациями;
- Bicubic Smoother (Бикубический сглаживающий) используется при увеличении изображения;
- Bicubic Sharper (Бикубический резкий) - используется при уменьшении размеров изображения, выделяет детали. Бикубическая интерполяция наименее
негативно влияет на качество изображения.
Если вы установили флажок Resample Image и вам требуется увеличить размеры изображения, то без интерполяции не обойтись, так как увеличится количество
пикселей. Соответственно вам потребуется увеличить
резкость изображения. Делается это с помощью фильтра Unsharp Mask (Маска нерезкости). Его действие будет описано ниже.
4. Из выпадающих списков полей Width и Height, расположенных в разделе Document Size (Размер документа), выберите единицы измерения и введите новые значения в
соответствующие поля. Если флажок Resample Image не
установлен, разрешение изображения изменится.
Фильтр Unsharp Mask
Этот фильтр просто необходим при проведении интерполяции, которая имеет место при изменении размеров и разрешения изображения. Он позволяет увеличивать резкость
между соседними точками изображения. Чтобы воспользоваться данным фильтром, надо выполнить следующее:
1. Выбрать фильтр Unsharp Mask из меню Filter >• Sharpen (Резкость).
ГЛАВА 2 Т Работа с изображениями в Photoshop
2. Задать численное значение параметра Amount (Количество). Оно указывает, как сильно надо изменить контраст между соседними пикселями. Чем выше разрешение, тем большее значение этого параметра следует
выбрать (рис. 2.47).
Рис. 2.47 т Параметры фильтра Unsharp Mask
3. Задать численное значение параметра Radius (Радиус).
Оно указывает, контраст какого количества пикселей
надо изменить. Чем выше разрешение, тем большее
значение этого параметра должно быть задано.
4. Задать численное значение параметра Threshold (Порог). Оно определяет тот минимальный диапазон контрастности, которым должна обладать область, прежде
чем она будет изменена. Величина 0 в данном случае соответствует всему изображению.
5. Подтвердить введенные данные.
ие размеров холста
Команда Canvas Size (Размер холста) открывает одноименное диалоговое окно (рис. 2.48).
Регулировка размеров холста и изображения
• Curort S»: l,88M
Width:
Height; 9,135 an
• нам Stee:.l,88M
Cawas extension color:
Рис. 2.48 т Диалоговое окно Canvas Size
В этом окне вы можете изменять область изображения,
двпускающую редактирование. Учтите, что размер изображения при этом остается неизменным. Для изменения размеров холста выполните следующее:
1. Поскольку при увеличении размеров холста его свободная от изображения часть может заливаться фоновым
цветом (цветом на заднем плане), то предварительно
необходимо его выбрать, если у изображения есть фон.
Для этого надо на панели инструментов щелкнуть по
пиктограмме фонового цвета- появится диалоговое
окно Color Picker (Выбор цвета). В этом окне следует
вначале выбрать основной тон цвета на полосе со
скользящим указателем, а потом уже подобрать требуемый оттенок в основном рабочем поле выбора цветов.
Ели вы выбрали цвет, непригодный для вывода в Web,
появится предупреждающий куб Щ рядом с выбранным
цветом в окне Color Picker.
2. После того как вы задали фоновый цвет, откройте диалоговое окно Canvas Size с помощью одноименной команды из меню Image.
3. Введите новые значения в поля Width и/или Height.
Изменение одной величины (ширины или высоты) никак не влияет на другую.
V
ГЛАВА 2 ¥ Работа с изображениями в Photoshop
4. Если поставлен флажок Relative (Относительный), то
вы будете задавать не абсолютные, а относительные
размеры высоты и ширины холста, то есть те значения, на которые вы хотите увеличить или уменьшить
размер холста. Для того чтобы переместить изображение относительно нового холста, щелкните по одной
из стрелочек группы Anchor (Якорь). Светлый квадрат показывает новое расположение изображения. Во
всплывающем меню Canvas Extension Color (Цвет
расширенного холста) вы можете выбрать цвет
дополнительного и добавляемого холстов. Это может
быть как предварительно выбранный фоновый цвет,
так и любой другой определяемый вами цвет.
5. После подтверждения ваших изменений (щелчок по
кнопке ОК) они вступят в силу.
Навигация по изображению
Поворот изображения
Для того чтобы перевернуть по горизонтали все изображение целиком, выберите команды Image > Rotate Canvas >
Flip Canvas Horizontal (Изображение >• Повернуть холст >•
Перевернуть холст по горизонтали). Соответственно, чтобы
перевернуть это же изображение по вертикали, следует применить команды Image >• Rotate Canvas > Flip Canvas
Vertical (Перевернуть холст по вертикали) - рис. 2.49-2.51.
Рис. 2.49 т Исходное изображение
Навигация я® изображению
Рис. 2.50 т Изображение, перевернутое по горизонтали
Рис. 2.51 т Изображение, перевернутое по вертикали
Чтобы повернуть только один слой изображения, лучше воспользоваться командами Edit >• Transform >• Flip
Horizontal (Правка >• Трансформировать >• Перевернуть по
горизонтали) или Edit >• Transform >- Flip Vertical (Перевернуть по вертикали).
Если вы хотите сами задать произвольный угол поворота,
то вам нужно выбрать команды Image >• Rotate Canvas У
Arbitrary (Произвольно) и в поле Angle (Угол) ввести числовое значение в градусах по (CW) или против (CCW) часовой
стрелки.
Чтобы повернуть изображение на угол 90° или 180°, выберите команды Image >• Rotate Canvas > 180° или Image >
Rotate Canvas > 90° CW/CCW (рис. 2.52).
Если вам требуется повернуть не все изображение целиком, как в предыдущем случае, то используйте команды
Edit >• Transform вместо команды Image >• Rotate Canvas.
ГЛАВА 2 Т Работа с изображениями в Photoshop
Рис. 2.52 т Изображение, повернутое на 180°
Масштаб просмотра может быть изменен с помощью палитры Navigator либо инструмента Zoom (Масштаб).
Масштаб на палитре Navigator
можно изменить несколькими способами (рис. 2.53): задавая процентное
число масштаба в левом нижнем углу
палитры, двигая ползунок шкалы Zoom
(Масштабирование) в ту или иную
сторону, нажимая на кнопки Zoom
In (Увеличить масштаб) и Zoom Out
Рис. 2.53 т Палитра
(Уменьшить масштаб) в нижней части
Navigator
палитры.
Чтобы в окне Navigator увеличить или уменьшить выделенную красной рамкой область, перетащите ее указателем
мыши при нажатой клавише Ctrl.
При выбранном инструменте Zoom для увеличения масштаба изображения нужно просто щелкнуть где-нибудь в
окне изображения, а для увеличения требуемой области следует обвести ее рамкой. Если в данном случае требуется
уменьшить масштаб, выполните аналогичные действия при
нажатой клавише Alt.
Если, выбрав этот инструмент, вы снимете на панели опций флажок Resize Window to Fit (Изменять размер окон для
Навигация по изображению
подгонки), то размер окна изображения не будет меняться
при изменении масштаба. Если вы хотите, чтобы размер изображения был максимально большим и как можно лучше подогнанным под изображение, то нажмите на панели опций
кнопку Fit on Screen (Подогнать по размеру экрана). Если нажать здесь же кнопку Print Size (Размер при печати), то документ будет выглядеть так же, как и при выводе на печать.
При щелчке по кнопке Actual Pixels (Действующие пиксели)
будет показан 100-процентный масштаб изображения.
Также масштаб удобно изменять с помощью «горячих»
клавиш1:
X Ctrl++ (плюс) / Ctrl+- (минус) -увеличить /уменьшить
без изменения размеров окна;
> Ctrl+Alt++ (плюс) / Ctrl+Alt+- (минус) - увеличить /
уменьшить с изменением размеров окна;
>• Ctrl+0 - подогнать по размеру экрана;
>• Ctrl+Alt+0 - включить режим Actual Pixels.
Перемещение изображения в окне
Переместить изображение в окне можно, используя полосу
прокрутки. Можно также переместить изображение, щелкнув по палитре Navigator и передвигая рамку выделения,
удерживая нажатой кнопку мыши (рис. 2.54).
Можно также воспользоваться инструментом Hand (Рука)
на панели инструментов. При выборе этого инструмента,
удерживая нажатой кнопку мыши и перетаскивая изображение в окне, можно просмотреть его целиком (рис. 2.55).
Изменение режима показа изображений
Если на панели инструментов нажать кнопку Standard
Screen Mode (Стандартный экран) - рис. 2.56, - то на экране
Photoshop появится окно изображения с панелями меню и
палитрами.
На самом деле большинство опытных пользователей пользуются только
этими сочетаниями, но не инструментом Zoom.
ГЛАВА 2 Т Работа с изображениями в Photoshop
Рис. 2.54 т Перемещение
рамки выделения
в палитре Navigator
Полноэкранный
режим с панелью
меню
Стандартные окна
Полноэкранный
режим
без панели
меню
Рис. 2.56 т Кнопки
режимов отображения
на панели инструментов
Рис. 2.55 т Перемещение
изображения с помощью
инструмента Hand
Если щелкнуть по кнопке Full
Screen Mode with Menu Bar (Полноэкранный режим с панелью
меню), на экране останется только окно изображения во весь экран с панелями меню и палитрами. При нажатии на кнопку Full
Screen Mode (Полноэкранный
режим) кроме окна изображения
на экране ничего не останется.
Все эти опции доступны в меню
View >• Screen Mode и с помощью
«горячей» клавиши F.
Часто задаваемые вопросы
/
В каком 'из режимов изображения лучше работать с файлом в процессе его создания"? Дело в том, что исходное изображение сохранено
в формате RGB, а выходное должно быть в режиме CMYK. Подскажите, пожалуйста, когда наиболее логично будет осуществить переход между режимами ?
Поскольку режим CMYK отображает цвета так, как они будут выглядеть при печати документа, то логичным будет
сначала работать в наиболее подходящем для вас режиме
Часто задаваемые вопросы
изображения (в вашем случае это режим RGB). И только леред непосредственным завершением работы над изображением можно перевести уже готовое изображение в режим
CMYK, чтобы увидеть, как оно будет выглядеть на бумаге
(тем не менее делая скидку на небольшое искажение цветов
монитором). Тогда вы сможет и подкорректировать неверно
отображаемые цвета. Это классическая схема работы, однако никто вам не запрещает в случае необходимости изначально работать с режимом CMYK.
Как можно конвертировать изображение из режима Multichannel
в режим CMYK?
Воспользуйтесь командой Mode меню Edit. Напрямую перевести изображение из режима Multichannel в режим CMYK
нельзя. Однако этот запрет легко обойти, если перевести
сначала исходное изображение из режима Multichannel в
любой доступный режим (такой, как, например, RGB или
Lab), а затем уже из этих режимов перевести изображение в
CMYK.
.,
•
Какой лучше всего взять размер изображения для размещения его как
картинки на обложке компакт-диска, чтобы оно было наиболее
качественным ?
Размер задается вами, исходя из ваших предпочтений. Единственное ограничение - сверху, так как нельзя превышать
габаритные размеры коробки. Гораздо большее значение играет разрешение. Для получения приемлемого изображения
используйте разрешение 300-500 ppi при печати 150-175 dpi.
Тогда ваше изображение будет выглядеть достойно и не будет
казаться зернистым.
У меня следующая проблема. При уменьшении размеров изображения
или других изменениях размеров рисунка изображение становится
не таким четким, теряет четкость границ объектов. Можно ли
как-нибудь исправить ситуацию?
Конечно, можно. Прежде всего, вам следует свести к минимуму сглаживание, вызванное интерполяцией рисунка при
изменениях его размеров. Для этого в диалоговом окне
Image Size в поле Resample Image выберите пункт Nearest
ГЛАВА 2 Т Работа с изображениями в Photoshop
Neighbour (Ближайший сосед). Однако этот метод не всегда
срабатывает. Тогда для увеличения резкости лучше всего воспользоваться фильтром Unsharp Mask. Помните, что если
вы осуществляете очень сильное уменьшение (например, в
10 и более раз), то лучше всего производить уменьшение в
несколько приемов для минимизации искажений и потерь
качества.
Каким образом можно произвести точную обрезку исходною рисунка
по имеющимся размерам? У меня есть изображение размером 640x480
пикселей, а надо получить изображение размером 300x200 пикселей.
Самый простой способ в данном случае - это использовать
диалоговое окно Image Size. В полях Width и Height надо
будет ввести требуемые числовые значения (300x200). Все
очень просто!
Как можно увеличить рабочую область файла таким образом, чтобы размер самого изображение остался прежним ?
Именно для этих целей и служит диалоговое окно Canvas
Size, с помощью которого можно увеличить непосредственно саму рабочую область изображения. Вы просто увеличите
размер холста вокруг изображения, оставив при этом размеры самого изображения без изменений. Для этого следует
задать нужные значения в поля Width и Height. Также для
этих же целей можно воспользоваться инструментом Crop.
С его помощью надо выделить все изображение целиком,
а затем просто растянуть выделенные границы за пределы
изображения на требуемую величину, после чего нажать на
клавишу Enter.
Каким способом можно преобразовать левый глаз, находящийся в изображении на отдельном слое, так, чтобы он выглядел, как правый?
В данном случае вам надо всего лишь повернуть изображение
по горизонтали, то есть как бы отобразить его в зеркале,
ничего более в нем не меняя. Для этого лучше всего будет
воспользоваться командой переворачивания слоя по горизонтали Edit >• Transform > Flip Horizontal (Правка >
Трансформировать >• Перевернуть по горизонтали).
а
Дополнительные
возможности
События
Р
абота - и это непреложная истина - просто невозможна без ошибок. Работа в Photoshop не является исключением в этом смысле. Всегда требуется отменить то
или иное действие в связи с тем, что полученный эффект
может вас не устраивать. В Photoshop для этого существует
целый арсенал средств, начиная от простейшего способа отмены последнего выполненного действия - и заканчивая
возможностью полного контроля всех операций, выполненных с момента создания или открытия изображения. И хотя
практически любое действие можно отменить или исправить до тех пор, пока вы не сохранили изображение, мы настоятельно рекомендуем работать с копиями изображений,
особенно если вы не знаете, к чему приведет выполнение
той или иной операции. Примером таких операций могут
быть эксперименты по корректировке цветов в изображении. Вы здесь практически никогда не можете быть абсолютно уверены (особенно если только начали работать в
Photoshop), что ваши действия не приведут к нежелательным
последствиям. Именно для постоянной уверенности в сохранности вашего исходного изображения следует периодически сохранять его тем или иным способом, чтобы всегда
можно было вернуться к более раннему варианту.
ГЛАЗА 3 7 Дополнительные возможности
В этой главе будут рассмотрены различные средства для
восстановления изображения или его исправления, такие
как палитра History, инструменты History Brush (Восстанавливающая кисть) и Art History Brush (Художественная восстанавливающая кисть). Наверняка материал этой главы пригодится вам в первую очередь в процессе работы и вы часто
будет к нему обращаться.
Самый быстрый способ отменить действие - это выбрать
из меню Edit команду Undo (Отменить) или нажать комбинацию клавиш Ctrl+Z (рис. 3.1-3.3).
Однако не спешите радоваться: с помощью этой команды
вы можете отменить только самое последнее выполненное
действие и не более того. Если вы
повторно выполните эту команду,
то вы просто отмените отмену, то
есть вернетесь к тому, что имели
вначале. К тому же не следует заFade Brush Tod...
9A+CWH=
бывать, что некоторые действия
Рис. 3.1 т Меню Edit
невозможно отменить с помощью
этой команды.
Рис. 3.2 т Исходное изображение
Событий
Рис. 3.3 т Отмена заливки неба цветом
Еще одна полезная команда для работы с изображениями- команда Revert (Восстановить) из меню File (рис. 3.4),
«горячая» клавиша F12.
При выборе этой команды вы вернетесь к последней сохраненной на диске версии изображения. Если вы еще не
успели внести какие-либо изменения
в свой файл, то эта команда будет неWw,,.
Open....
доступна. Аналогичным свойством
Browse...
ShftKtrl+O
обладает и команда Undo. В отличие
Open As...
At+Огй-О
Open Recent
от предыдущей версии, в Photoshop
Edit In ImageReady
Shft-KM+M
CS теперь можно отменять и резульClose
Ctrl+w
тат выполнения команды восстанов'••'•OH+S
ления с помощью команды Undo.
Save As,,.
Shft+Qrt+5
Перейдем к рассмотрению самоe«S
Save for Web',,. Afc+SNR+CWfS
го основного и самого мощного
средства по восстановлению и отмеPiece...
не выполненных действий - палитре History.
Рис. 3.4 т Меню File
mi
ГЛАВА 1 Т Дополнительные возможности
Палитра History
Палитра History (рис. 3.5) содержит список всех выполненных вами действий с момента открытия файла.
При этом название самого последнего выполненного действия
находится в конце списка. Как правило, название действия в списке
палитры History совпадает с названием инструмента, команды и т.д. и
иллюстрируется соответствующей
пиктограммой напротив названия,
что облегчает работу по восстановлению. Палитра History может наРис. 3.5 т Общий вид
ходиться в двух режимах работы палитры History
линейном и нелинейном. Это два
принципиально разных режима,
при которых палитра будет вести себя по-разному. Об этих
режимах будет рассказано ниже.
К сожалению, емкость палитры History является ограниченной. Максимальное количество состояний, которое палитра History способна отобразить, равно 100. Причем по
умолчанию эта величина составляет только 20. Если это вас
не устраивает, то поменяйте данное значение на любое приемлемое для вас в диалоговом окне, доступном с помощью команд Edit >• Preferences >• General (сочетание клавиш
Ctrl+K), в поле History States (Количество запоминаемых состояний). Как только количество выполненных действий
превысит емкость палитры, новые действия будут вытеснять
самые первые. При этом самые первые действия будут уже
безвозвратно потеряны. Для того чтобы не потерять выполненные ранее действия, вы можете создавать так называемые снимки изображений (snapshot). Снимок представляет собой копию состояния изображения, и он сохранится в палитре History, да^е если действия, в результате которых он
создан, будут удалены из списка (рис. 3.6).
Снимки помещаются в верхней части палитры History и удаляются при закрытии изображения, так как они сохраняются
Палитра History
не в самом файле, а в оперативной
памяти компьютера. Это может замедлять работу компьютера, особенно при небольшом объеме ОЗУ.
В связи с этим чрезмерное увлечение
созданием снимков нежелательно.
Чтобы вернуться к одному из предыдущих действий, достаточно просто выбрать этот элемент из списка
или передвинуть на него ползунок,
находящийся слева в списке. Также
Рис. 3.6 т Снимки
различных состояний
можно из меню палитры History
в палитре History
выбрать команду Step Forward (Перейти к следующему состоянию) или
Step Backward (Перейти к предыдущему состоянию), сочетания клавиш соответственно Ctrl+Shift+Z и Ctrl+Alt+Z.
Если вы уверены, что выполненные вами действия не будут отменяться, или, к примеру, создали снимок изображения, то смело можете очистить палитру History. Это ускорит
вашу работу, так как освободит память. Чтобы очистить палитру для текущего документа выберите в меню палитры
History команду Clear History (Очистить историю). Чтобы
очистить палитру для всех открытых изображений, выберите из меню Edit команды Purge >• Histories (Очистить >
Истории). Помните, что последнюю команду отменить
нельзя, а команду Clear History- можно.
Линейный и нелинейный режимы
палитры History
Как уже было отмечено ранее, у палитры History существует
два режима - линейный и нелинейный. Выбор режима можно осуществить, сняв или установив флажок Allow Nonlinear History (Разрешить нелинейность событий) в диалоговом окне History Options (Опции палитры History), вызываемом из меню палитры History (рис. 3.7).
В линейном режиме после выбора какого-либо действия
в списке палитры History все нижеследующие действия
ГЛАВА 1 Т Дополнительные возможности
;
'" ЩИ'
5?iJ
Г ШютаИЫ»» ОеэЬэ New Snapshot When Saving
Г/^ Son-linear History "
.;.
:
••;';:."?:
Г SJev» New Snapshot Dialog by Default
Рис. 3.7 т Опции палитры History
удаляются (становятся тусклыми). То же самое произойдет,
если это действие удалить (рис. 3.8).
В нелинейном же режиме вы можете выборочно удалить
требуемое действие, оставив при этом все остальные действия без изменений. Таким образом, можно будет сохранить
все последующие за выбранным действия (рис. 3.9).
. ••„, •>''•
.«, '.33k. О';
Рис. 3.8 т Палитра History
в линейном режиме
Рис. 3.9 т Палитра History
в нелинейном режиме
Выбор между этими двумя режимами определяется характером решаемой вами задачи. Если требуется большая гибкость при редактировании или создании изображении, то
вам, безусловно, лучше подойдет нелинейный режим. Он удобен, когда вы, например, редактируете цвета или выбираете
режимы смешивания и вам требуется после применения нескольких вариантов выбрать наилучший. Если же вас вполне
устроит отмена всех действий, следующих за выбранным
(что тоже не является редкостью), то вам полностью подойдет линейный режим. К тому же линейный режим проще
в использовании. В общем случае, даже если вы ошиблись с
выбором режима, то переключение между ними не представит для вас никакого труда.
Палитра Histery
Таким образом, в нелинейном режиме вы можете удалить
только одно состояние, в отличие от линейного. Для этого
надо просто перетащить ненужное действие на пиктограмму
корзины Щ Delete Current State (Удалить текущее состояние) в палитре History или же выбрать пункт Delete из меню
палитры. Также можно воспользоваться контекстным меню,
щелкнув правой кнопкой мыши по названию действия.
Если же флажок Allow Non-Linear History не активизирован, то при удалении состояния из середины списка все последующие состояния также будут удалены.
Снимки
О снимках уже было рассказано выше. Теперь речь пойдет о
том, как создавать снимки. По умолчанию Photoshop автоматически создает снимок в начале работы с изображением, то
есть сразу после его открытия и создания. Если вас это не
устраивает, просто снимите флажок Automatically Create
First Snapshot (Автоматически создавать первый снимок) в
диалоговом окне History Options в палитре History. Если в
том же окне поставить флажок Automatically Create New
Snapshot when Saving (Автоматически создавать новый снимок при сохранении), то Photoshop будет создавать снимки
каждый раз после сохранения изображения. Если здесь же
поставить флажок Show New Snapshot Dialog Box by Default
(По умолчанию отображать диалоговое окно для нового
снимка), то при создании нового снимка будет открываться
диалоговое окно, в котором вы сможете задать имя нового
снимка и источник, с которого он будет делаться (это может
быть весь документ со слоями, документ, снимок с которого
будет со слитыми слоями, или текущий слой). Если вы этот
флажок не установите, то Photoshop по умолчанию будет создавать снимок всего документа с именем Snapshot.
Чтобы создать снимок, вам требуется прежде всего выбрать тот элемент палитры History, на основании которого
вы хотите сделать снимок (рис. 3.10).
Далее надо сделать одно из трех: либо щелкнуть по пиктограмме снимка в палитре History Щ (если флажок Show New
Snapshot Dialog Box by Default не установлен, то снимок
ГЛАВА 1 т Дополнительные возможности
будет создан автоматически), либо
щелкнуть по той же пиктограмме
при нажатой клавише Alt для вызова диалогового окна по созданию
нового снимка, если оно не появилось автоматически, либо выбрать
пункт New Snapshot (Новый снимок) из меню палитры History.
После выполнения одного из указанных действий в верхней части
Рис. З.Ют
палитры History появится миниСоздание снимка
атюра нового снимка. Можно также для создания снимка воспользоваться контекстным меню,
щелкнув правой кнопкой мыши по требуемому для сохранения элементу списка палитры History.
Чтобы впоследствии перейти в сохраненное в снимке состояние независимо от режима палитры History, надо, нажав
на клавишу Alt, выбрать требуемую вам миниатюру снимка.
Тогда имя снимка появится в списке действий (самый последний элемент), а все действия, выполненные вами после создания снимка, останутся доступными. Возможен также еще
один вариант перехода. Если вы находитесь в линейном режиме, то, щелкнув по миниатюре снимка, вы перейдете в
сохраненное в нем состояние. При этом все последующие,
выполненные после создания снимка, действия станут тусклыми (будут удалены). Если же вы находитесь в нелинейном
режиме, то все последние действия останутся доступными.
Для удаления ненужных снимков их можно просто перетащить на пиктограмму корзины Delete Current State (Удалить текущее состояние)
как и в случае с действием, либо
выбрать пункт Delete из меню палитры History. Также можно воспользоваться контекстным меню, щелкнув правой
кнопкой мыши по миниатюре снимка (рис. 3.11).
Еще одна любопытная особенность использования снимков - возможность создания на их основе новых документов.
Это полностью обезопасит вас от потери информации по
изображению в каких-либо нестандартных ситуациях. Таким
образом, вы всегда можете быть уверены, что ваши усилия не
Палитра History
пропадут даром. К тому же, как уже было отмечено, лучше сохранять снимки и удалять их из палитры History, чтобы не
загромождать оперативную память. Для того чтобы создать
новый документ на основе вашего снимка, можно просто перетащить снимок на пиктограмму Create New Document
from Current State (Создать новый документ из текущего
состояния) {Ц или просто щелкнуть по этой пиктограмме после выбора требуемого снимка.
Можно также воспользоваться контекстным меню, выбрав
из него пункт New Document (Новый документ). В итоге перед
вами появится новое изображение, в списке действий палитры
History которого будет одно единственное действие - Duplicate State (Дублированное состояние). Имя этого документа
будет аналогично исходному. Теперь вам нужно лишь сохранить это изображение, желательно под другим именем, чтобы
исходное изображение осталось без изменений (рис. 3.12).
Рис. 3.11 т Использование
контекстного меню
при работе со снимками
Рис. 3.12т Дубликат снимка
в новом окне
Кстати, для того чтобы легко заменить действия/состояния одного документа на действия/состояния из другого документа, вы должны просто перетащить требуемый вариант
из палитры History документа-источника в окно изображения документа-приемника. Эти обмены можно выполнять
даже для документов разного размера, разрешения и пр. Это
может быть очень полезным, особенно если вы создаете целую серию подобных документов.
ГЛАВА 3 f Дополнительные возможности
Инструмент History Brush
Инструмент History Brush - очень гибкое средство по редактированию и восстановлению изображений. Основой
для работы инструмента History Brush является палитра
History, а точнее, снимок или состояние. Снимки или состояния могут быть выбраны абсолютно произвольно, независимо от времени их создания. Сам инструмент располагается
на панели инструментов, как и все остальные инструменты.
Он имеет обычные настройки кисти. Принцип действия
History Brush заключается в том, что при его выборе, перетаскивая указатель мыши, вы сможете восстановить требуемые области изображения до выбранного состояния. Чтобы
воспользоваться инструментом History Brush, надо проделать следующее:
1. Прежде всего следует выбрать инструмент History
Brush jf на панели инструментов или нажать клавишу Y.
2. Определите все необходимые опции и параметры инструмента, такие, как значение непрозрачности, форма
кисти и режим смешивания (рис. 3.13).
Рис. 3.13 т Панель опций инструмента History Brush
3. В палитре History выберите состояние или снимок,
который надо использовать в качестве источника. Сделать это можно, просто активизировав то или иное действие или снимок и щелкнув по пустому квадратику
слева от его названия. После щелчка в квадратике появится пиктограмма инструмента.
4. Далее следует выбрать слой, пиксели которого вам требуется восстановить.
5. Теперь надо работать инструментом, как обычной кистью. Там, где вы будете проводить кистью, пиксели слоя
станут замещаться пикселями предыдущего, выбранного вами заранее состояния (рис. 3.14—3.16).
Палитра History
Рис. 3.14 » Исходное изображение
Рис. 3.15 т Изображение, к которому был применен
фильтр Chrome (Хром)
Рис. 3.16 т Изображение, частично восстановленное последействия
фильтра Chrome
ГЛАВА 3 Т Дополнительные возможности
Можно также переносить информацию из более позднего состояния в более ранние. Для этого достаточно в качестве источника выбрать более позднее состояние. Инструмент будет прекрасно работать и в этом случае.
К сожалению, инструмент History Brush нельзя использовать, если было изменено количество пикселей в изображении (например, если были изменены размеры холста или
изображение, - как это сделать, уже объяснялось в предыдущих главах).
Инструмент Art History Brush
Если инструмент History Brush именно восстанавливает
изображение к предыдущему состоянию, то инструмент Art
History Brush позволяет, восстанавливая изображение
до предыдущего, получать еще и различные эффекты в
зависимости от формы кисти, задаваемой в выпадающем
меню Style (Стиль) - рис. 3.17. При работе этой кисти цвета соседних точек смешиваются в зависимости от формы
кисти.
Рис. 3.17 т Панель опций инструмента Art History Brush
На результат будет значительно влиять численное значение допуска кисти, задаваемое в поле Tolerance (Допуск).
Этот параметр определяет, насколько сильно цвет рисования может отличаться от исходного цвета состояния или
снимка. Чем меньше численное значение данного параметра, тем больше цвет рисования может отклониться от исходного. Таким образом, высокое значение этого параметра позволит обрабатывать те участки изображения, цвет
которых значительно отличается от цвета исходного изображения.
Параметр Area (Область) определяет область, которую
может покрыть кисть при одном проходе. Чем больше значение данного параметра, тем более художественным будет
получаться результат за счет покрываемой площади восстановления.
Палитра History
Алгоритмы активизации инструментов Art History Brush и
History Brush аналогичны. Информацией для восстановления
для инструмента Art History Brush также служит какое-либо
выбранное в палитре History состояние или действие. Далее
также предстоит выбрать слой, подлежащий восстановлению.
Учтите, что чем дольше вы будете удерживать кисть над какойлибо из областей, тем сильнее будут смешиваться цвета. Может
дойти до того, что вы просто не узнаете изображение. Это одно
из основных отличий художественной восстанавливающей кисти от обычной восстанавливающей, потому что, сколько бы
вы ни удерживали обычную кисть над областью, она просто
восстановит ее до первоначального состояния и ничего более
не изменит (рис. 3.18, 3.19).
\'->-
-Ч -
ТЙ.
'
.*
_:i,^»
! i't
"
Рис. 3.18 т Исходное изображение после применения
фильтра Find Edges (Выделить края)
Рис. 3.19 т Результат работы инструмента Art History Brush
с использованием кисти Tight Medium (Плотная средняя)
с параметром Tolerance, равным 100%
ГЛАВА I v Дополнительные возможности
Инструмент Erase
Еще одним средством по восстановлению изображения является инструмент Erase (Ластик) в режиме Erase to History
(Восстановить до состояния). С его помощью также можно
задать требуемое состояние или снимок в палитре History,
до которого надо восстановить изображение.
Для того чтобы воспользоваться инструментом Erase,
надо, прежде всего, выбрать его на панели инструментов или
нажать клавишу Е. Затем следует выделить слой изображения, подлежащий восстановлению, и выбрать для ластика
режим смешивания, тип инструмента и значение непрозрачности. Не забудьте определить то состояние или снимок,
на основе которого будет проводиться восстановление. Чтобы активизировать режим Erase to History, поставьте галочку напротив этого пункта на панели опций данного инструмента. Далее следует просто перетаскивать указатель мыши,
осуществляя восстановление (рис. 3.20, 3.21).
Рис. 3.20 т Исходное изображение,
на котором умышленно смазана
крона дерева
Рис. 3.21 т Восстановление
части кроны с помощью
инструмента Erase
У этого инструмента есть особенность, являющаяся одним из его неоспоримых плюсов. Имеется возможность выбрать тип инструмента Erase в выпадающем меню Mode. Таким образом, этот инструмент может быть представлен кистью, карандашом или собственно ластиком в зависимости
от того, какой участок изображения надо восстановить.
Действия и автоматизация
От того, какой тип инструмента выбран, будет зависеть характер полос, оставляемых на полотне.
Хочется отметить одну общую особенность инструментов восстановления History Brush, Art History Brush и Erase: их нельзя
применять к слоям фигур (таких, как прямоугольники и пр.). Дело
в том, что они все имеют векторную маску, а для того чтобы эти
инструменты могли работать, элемент должен быть растровым.
Выход из этого положения состоит в преобразовании фигуры в
растровый формат. При попытке восстановить изображение под
слоем фигуры Photoshop изменит пиктограмму инструмента на
пиктограмму запрета ® и при щелчке по ней выведет соответствующее предупреждение с предложением перевести фигуру в растровый формат.
Если вам действительно требуется выполнить данную операцию, ответьте утвердительно на запрос, после чего вы сможете работать как обычно.
Действия и автоматизация
В этом разделе будут рассмотрены различные варианты автоматизации Photoshop. Прежде всего, безусловно, основным инструментом по автоматизации Photoshop является
действие (action). Термин «действие», собственно говоря,
имеет свой прямой смысл в данном контексте: это последовательность команд, причем практически любого характера,
по редактированию или созданию изображений. Основную
прелесть этой возможности вы почувствуете, обрабатывая,
например, очень большую группу изображений, при необходимости повторять одну и ту же последовательность действий. Таким образом, записав все требуемые действия (если
они, конечно, одинаковы для всех картинок), вы сможете
сэкономить массу усилий и времени.
Действия
Основным средством, которое позволяет вам работать с действиями, является палитра Actions (Действия) Открыв впер
вые эту палитру, вы увидите ряд уже записанных программой
ГЛАВА 3 f Дополнительные возможности
Photoshop по умолчанию действий, которые можете смело
использовать (конечно, если они вам подходят). Как уже отмечалось, для экспериментов с действиями, неизвестными
вам или известными, но не до конца, рекомендуется использовать резервные копии изображения во избежание потери
исходной картинки в случае неверного решения. Конечно
же, вам, скорее всего, придется создать свое собственное
действие (или действия).
Палитра Actions может иметь два режима: режим списка и
кнопочный режим (рис. 3.22, 3.23).
Рис. 3.22 т Палитра Actions
в режиме списка
Рис. 3.23 т Палитра Actions
в кнопочном режиме
Переключение между этими двумя режимами осуществляется установкой или снятием галочки напротив пункта
Button Mode (Кнопочный режим) в меню палитры Actions.
Режим списка используется чаще, так как является более
функциональным. Кнопочный же режим представляет информацию в более удобном для чтения виде за счет использования цветов и укрупненных значков. Только в режиме
списка можно редактировать палитру Actions: включать или
исключать команды, включать или отключать паузу, изменять порядок следования команд и пр. Чтобы свернуть или
развернуть подробный список команд, входящих в данное
действие, достаточно при нажатой клавише Alt щелкнуть по
треугольнику, находящемуся слева от названия действия (см.
рис. 3.22, 3.23), При этом палитра Actions должна быть в
режиме списка. Если вы не нуждаетесь в столь подробном
Действия и автоматизация
описании каждой из команд, а лишь хотите просмотреть их
перечень, вам надо просто щелкнуть по треугольнику слева
от имени действия.
Прежде чем начать запись действия, вам потребуется создать свой набор действий: В принципе это не является обязательным, и вполне можно просто добавлять свои действия в стандартный набор действий Photoshop. Тем не менее мы вам настоятельно рекомендуем создать свой набор что-то вроде папки, в которой будет храниться именно ваш
набор действий. Для этого достаточно щелкнуть по кнопке
Create New Set (Создать новый набор действий) jjjj в нижней строке палитры Actions. Можно также воспользоваться пунктом меню палитры Actions под названием New Set
(Новый набор). После этого вам нужно будет только ввести
имя набора.
Теперь остается только выяснить, как, собственно говоря,
создаются действия. Чтобы начать запись действия, надо выполнить следующие шаги:
1. В палитре Actions уже созданного изображения надо нажать на кнопку Create New Action (Создать новое действие) Д либо выбрать
пункт New Action из меню палитры (рис. 3.24).
2. В появившимся диалоговом окне в поле Name
следует ввести имя действия, в выпадающем
меню Set (Набор) надо
указать набор, в котором
будет создаваться новое
действие. Если требуетlc'Mte"°"acfa1J
ся, то в этом же меню
Рис. 3.24 т Создание
нового действия
можно указать сочетание
клавиш для быстрого вызова действия и цвет, в который будет окрашена кнопка действия при представлении в палитре в кнопочном
режиме. Если вам в дальнейшем понадобится изменить
эти параметры для уже созданного действия, достаточно
ГЛАВА В Т Дополнительные возможности
будет выбрать пункт Action Options (Опции действия)
меню палитры Actions.
3. После нажатия на кнопку Record (Запись) начнется
запись вашего действия. Вы должны выполнить серию
команд, которые будут записаны в действии.
4. После того как вы выполнили все необходимые вам
команды и желаете прекратить запись, вам просто следует нажать кнопку Stop (Остановить) • в нижней
строке палитры Actions. Можно также нажать на клавишу Esc. Если вам понадобится в будущем при выполнении данного действия исключить одну или несколько команд из списка, то достаточно будет снять галочки
напротив имен соответствующих команд.
5. Если вы теперь посмотрите на список действий палитры Actions, то найдете в нем имя своего только
что созданного действия. Для его воспроизведения в
дальнейшем вам достаточно будет после его активизации (выбора) нажать на кнопку Play (Воспроизведение) щ.
К сожалению, не все команды можно записать в действие.
К тому же если, например, команда или операция каким-либо
образом связана с абсолютными координатами одного изображения, то она может быть некорректно выполнена на другом изображении, а если изображение имеет меньшие размеры, то не может быть выполнена вовсе. В связи с этим рекомендуется все операции производить в относительных
координатах.
В действие помимо всего прочего можно также вставить
паузы. При паузах воспроизведение действия будет прерываться и появится возможность выполнить в промежутке
какие-либо операции, не вошедшие в запись. Для того чтобы продолжить воспроизведение, достаточно нажать на
кнопку Play. Чтобы включить паузу в требуемое место, при
создании действия просто остановитесь там, где нужна пауза. Если действие уже записано и в него нужно внести
паузу, укажите команду, после которой требуется вставить
паузу. Затем следует выбрать пункт Insert Stop (Вставить
паузу) из меню палитры Actions. Поскольку пауза может
Действия и автоматизация
сопровождаться информационным сообщением, то при
желании введите необходимый текст в появившемся диалоговом окне (рис. 3.25).
Message:
(Make Selection
Г Stow Continue
Рис. 3.25 т Ввод информационного сообщения
Если вы в этом окне установите флажок Allow Continue
(Разрешить продолжение), то в будущем при появлении окна
паузы в нем будет присутствовать кнопка Continue (Продолжить), как показано на рис. 3.26. Тогда для продолжения выполнения действия вам достаточно будет нажать на эту кнопку. Если же этот флажок вами установлен не будет, то при
появлении окна паузы в нем будет присутствовать только
кнопка Stop и для продолжения воспроизведения действия
вам придется нажать на кнопку Play в нижней строке палитры Actions. Теперь вы можете считать процесс создания паузы завершенным. Чтобы убедиться в этом, вы можете проверить ее наличие в списке палитры Actions после заданной
вами заранее команды (рис. 3.27).
Mike Selection
Stop
Рис. 3.26 т
Диалоговое окно-Message
Рис. 3.27 т Список команд
палитры Actions, в том числе Stop
ГЛАВА В Т Дополнительные возможности
Если вы поняли, что ваше действие нуждается в дополнительной команде, либо вы просто забыли ее вставить при
записи действия, то у вас имеется возможность вставить еще
одну команду в уже записанное действие. Для этого необходимо раскрыть весь список команд нужного действия и выделить в нем команду, после которой нужно вставить еще
одну операцию. Затем нажмите кнопку Record Щ в нижней
части палитры Actions либо выберите пункт Start Recording
(Начать запись) в меню палитры.
Затем вам следует просто выполнить нужную последовательность шагов для выполнения новой команды,
после чего нажать на кнопку Stop ЩЦ в нижней части палитры Actions. Если такая команда уже существует в списке команд другого действия, то вы можете не записывать ее снова, а просто перенести оттуда. Для этого достаточно при открытых списках обоих действий перетащить команду из
одного списка в другой, при нажатой клавише Alt команда будет скопирована.
Однако не забудьте учесть индивидуальные особенности
команды в действии-источнике. Они могут не подходить для
действия-приемника. Таким же простым перетаскиванием
можно поменять порядок следования команд в списке одного действия. Но не забудьте о возможных последствиях!
Вы также можете слегка подкорректировать уже записанную команду (допустим, при адаптации последней после копирования из другого действия). Для этого достаточно дважды щелкнуть по имени редактируемой команды, после чего
изменить ее параметры. После внесения необходимой коррекции надо нажать на кнопку ОК или Stop.
Кроме записи команд вы, безусловно, имеете возможность и удалять команды (например, ошибочные или больше
не нужные) из списка действия. Для этого надо, выделив удаляемую команду; нажать на кнопку Delete Щ в нижней части
палитры Actions или просто перетащить команду на эту
кнопку.
Если нужно удалить несколько команд, то их надо выделить
щелчком мыши при нажатой клавише Shift. Можно удалить все
действие целиком, если вы уверены, что оно вам больше не
пригодится. Для этого выполните ту же последовательность
Действия ж автоматизация
операций, с той лишь разницей, что теперь надо пометить
действие для удаления.
При выполнений одного действия вы можете начать выполнять другое в рамках первого. Для этого надо в списке
команд действия палитры Actions выбрать команду, после которой будет вставлено другое действие. После нажатия на
кнопку Record Ц следует выбрать действие, которое должно быть вставлено. Затем нажмите на кнопку Play, чтобы записать это действие в данное. В списке команд действия появится строка Play Action [Имя действия] of Set [Имя набора] (Воспроизвести действие [имя действия] из набора [имя
набора]). После записи действия следует нажать на кнопку
Stop в нижней части палитры Actions.
Автоматизация
Здесь перечислены и описаны команды автоматизации, облегчающие работу в Photoshop, доступные из меню File >•
Automate. С помощью команд этого подменю можно максимально упростить выполнение целой последовательности
сложных команд.
Одной из первых в этом подменю • является команда
Create Droplet (Создать дроплет). Дроплет- это небольшое
приложение, созданное из действий. В Photoshop есть возможность создания подобных приложений, которые могут
выполняться даже пользователями на других машинах. Достоинство дроплета в том, что его можно вызывать простым
перетаскиванием графического файла на имя дроплета, даже
если Photoshop при этом будет закрыт. Дроплет сам откроет
требуемое приложение для выполнения.
Для создания дроплета следует выполнить следующее:
1. Выберите команды File >• Automate >• Create Droplet
(рис. 3.28, 3.29).
2. Щелкнув по кнопке Choose (Выбрать), определите место на жестком
диске, где будет храниться ваш дроплет. В выпадающих меню Set и Action
выберите соответствующие набор и
Рис g 28 т
действие, на основе которых будет
Значок
создан дроплет.
дроплета
В
ГЛАВА 3 Т Дополнительные возможности
; Г Jnducte Al
rattresf
Г Supp-ess Ota Baffle Warnings
Рис. 3.29 т Окно Create Droplet
3. В выпадающем списке Destination (Приемник) выберите приемник:
- None (Нет), если вы хотите оставить открытыми
файлы, к которым применили дроплет;
- Save and Close (Сохранить и закрыть) - измененные
под действием дроплета файлы будут записаны поверх исходных;
- Folder (Папка), если требуется указать папку, куда
будут помещены измененные файлы.
Помимо команды Create Droplet, с которой мы уже познакомились, в подменю Automate меню File присутствует
ряд других команд. Одной из самых замечательных среди
них является команда Batch (Пакетная обработка).
Эта команда используется при пакетной обработке файлов при выполнении действий из палитры Actions. Учтите,
что из действия в таком случае следует удалить все паузы.
После запуска этой команды появится одноименное диалоговое окно.
В этом окне в выпадающих списках Set и Action надо выбрать подходящее действие из определенного набора. В списке Source (Источник) выберите пункт Folder и, щелкнув по
кнопке Choose, укажите папку с файлами для обработки.
В поле Destination задайте вариант сохранения файлов после осуществления обработки (об этом подробнее говорилось ,
Действия и автоматизация
при описании предыдущего алгоритма). Если вы поставили
флажок Override Action «Save as» Commands (Заменять команды «Сохранить как» в действии), то будет выбрана та же
папка для сохранения, что и на предыдущем шаге. После нажатия на кнопку ОК начнется пакетная обработка файлов.
Команда PDF-Presentation (PDF-презентация) позволяет
из нескольких отдельных документов Photoshop создать PDFфайл или PDF-слайд-шоу (презентацию). В диалоговом окне
PDF-Presentation (рис. 3.30) следует указать файлы - источники изображений, а также вид создаваемого документа
(файл или презентация), их характеристики и место расположение итогового файла на жестком диске. В конечном итоге будет получен PDF-файл.
Рис. 3.30 т Диалоговое окно PDF-Presentation
Следующей является команда Conditional Mode Change
(Изменение режима отображения по условию) - рис. 3.31.
ГЛАВА 3 Т Нужные мелочи
Рис. 3.31 т Диалоговое окно Conditional Mode Change
При добавлении этой команды в действие можно иметь
уверенность, что все обработанные изображения будут находиться в требуемом режиме. Для этого в диалоговом окне
надо сначала задать режим изображения, который следует
изменить, а потом выбрать требуемый режим. В случае если
требуемый режим не подходит для исходного изображения,
появится окно с предупреждением.
Команда Contact Sheet II (Командный лист II) позволяет
создавать так называемые контактные листы - листы с миниатюрами изображений и названиями файлов (рис. 3.32).
В соответствующем диалоговом окне надо задать все необходимые параметры, включая значения разрешения, размеры контактного листа и др. Результат выполнения этой команды представлен на рис. 3.33.
Команда Crop and Straighten (Кадрировать и спрямить)
позволяет автоматически поворачивать на нужный угол отсканированные изображения (строго вертикально или горизонтально) , если фотография была случайно повернута в сканере, и кадрировать точно по ее границам.
Команда Fit Image (Подгонка изображения) осуществляет подгонку изображения по ширине и высоте (рис. 3.34).
Изображение подгоняется с сохранением исходного разрешения по меньшей введенной величине с сохранением пропорциональности ДЛИНЫ И ШИрИНЫ;
Действия и автоматизация
Рис. 3.32 т Диалоговое окно Contract Sheet II
Рис. 3.33 т Контактный лист
ГЛАВА 3 Т Нужные мелочи
Рис. 3.34 т Диалоговое окно Fit Image
Команда Multi-Page PDF to PSD (Многостраничный PDF
в PSD) бывает очень полезна при импорте многостраничных
PDF-файлов в Photoshop. Соответствующее диалоговое окно
представлено на рис. 3.35. В нем надо указать исходный PDFфайл, задать диапазон страниц для преобразования и разрешение файла Photoshop, который будет получен, а также режим его изображения и месторасположение на жестком диске. Результатом действия этой команды является набор
файлов Photoshop в указанной палке.
Resolution: J72
^pixels/inch
Mode:
Рис. 3.35 т Диалоговое окно Multi-Page PDF to PSD
Действия и автоматизация
Команда Picture Package (Пакет рисунков) - рис. 3.36 размещает на одном листе несколько изображений разных
размеров; сделать это можно различными способами. В соответствующем диалоговом окне надо указать файл для обработки, задать способ расположения рисунков на листе, разрешение получаемого изображения и пр.
!-:•••
. ,
_|
Рис. 3.36 т Диалоговое окно Picture Package
Вы можете экспортировать изображения, предназначенные для Web-сайтов, с помощью команды Web Photo Gallery
(Web-галерея фотографий) - рис. 3.37. Таким образом, вы
автоматически генерируете фотографии для Web-сайтов,
которые можно просмотреть в любом браузере. В результате
ГЛАВА 3 Т Нужные мелочи
Рис. 3.37 т Диалоговое окно Web Photo Gallery
выполнения этой команды будут созданы домашняя страничка, JPEG-файлы для изображений и их миниатюр и HTMLфайлы для других страничек сайта. Все файлы и папки, относящиеся к галерее фотографий, следует хранить в одной
папке, чтобы не нарушить связь между ними.
С помощью команды Photomerge (Фотообъединение) можно автоматически создать панорамное изображение из нескольких последовательно снятых картинок. Создание панорамных
изображений - выгодная отличительная черта Photoshop CS.
Для создания панорамного изображения следует выполнить следующие операции:
1. Выберите команды File >• Automate >• Photomerge
или воспользуйтесь командами Automate >• Photomerge
в окне File Browser.
2. В появившемся диалоговом окне выберите файлы, подлежащие объединению в панораму с помощью кнопки
Browse. Поставьте галочку напротив опции Attempt to
Automatically Arrange Source Images (Использовать
автоматическую организацию изображений), если вы
хотите, чтобы программа Photoshop сама выровняла
изображения и выстроила панораму. Удалить файлы из
имеющегося списка можно, выделив их имена и нажав
на кнопку Remove (Удалить).
Действия и автоматизация
\Е7
3. Нажмите кнопку ОК, чтобы открыть диалоговое окно
Photomerge (рис. 3.38).
Рис. 3.38 т Диалоговое окно Photomerge
4. В данном диалоговом окне вы можете, используя инструменты для поворота Щ, перемещения Щ и увеличения изображений Щ, создать панораму, если автоматически созданная Photoshop панорама вас не устраивает.
Область диалогового окна, представленного на рис.
3.38, можно использовать в качестве временного хранения изображений, пока они не используются.
5. Если вы хотите сохранить некоторые составные панорамы в виде отдельных слоев, то поставьте галочку напротив опции Keep as Layers (Сохранить в виде
слоев). Вы можете также установить галочки напротив опций смешивания, перспективного или нормального вида. В окне Navigator можно изменять масштаб панорамы.
ГЛАВА 3 Т Дополнительные возможности
6. Нажмите кнопку ОК, чтобы сразу увидеть панораму,
или Save Composition as (Сохранить композицию как),
если вы хотите сохранить панораму и вернуться к ней
позже (рис. 3.39).
Рис. 3.39 т Результат объединения изображений
Часто задаваемые вопросы
Недавно я отсканировал книгу, которая включает в себя 50 страниц, и столкнулся с проблемой их сохранения на диске. Сохранять
по одному файлу в Photoshop слишком утомительно. Нет ли более
простого решения этой проблемы?
К сожалению, напрямую Photoshop не предоставляет подобной возможности. Соответственно, у вас есть два пути: либо
просто сохранять файлы по одному по мере их редактирования, либо (и в данной ситуации это будет намного проще)
можно написать соответствующее действие, которое значительно сократит время в итоге, потраченное на сохранение
файлов. Если вы регулярно сканируете большое количество
изображений, то для вас написание действие становится актуальным вдвойне. К тому же вы можете присвоить этому
действию какую-либо удобную для вас комбинацию клавиш в
диалоговом окне Keyboard Shortcut («Горячие» клавиши),
вызываемом клавиатурным сочетанием Shift+Ctrl+Alt+K,
что еще больше облегчит задачу.
При подготовке репринтного издания оригинал сканируется, и мы
получаем множество файлов одинакового размера (одна страница файл). После сканирования используется программа верстки,
расставляются колонтитулы и пр. Однако возникает проблема.
Часто задаваемые вопросы
^ВПТ
Ориентация оригинала при сканировании имеет отклонения на
несколько градусов. В результате в каждом сохранном файле мы имеем белый фон, на котором изображение повернуто на несколько градусов. Нельзя ли каким-либо образом заставить Photoshop самостоятельно определять угол наклона, поворачивать холст на нужный
угол и после использовать алгоритм Batch ?
Как известно, при сканировании одной из самых распространенных проблем является как раз точное расположение
изображения в сканере. Таким образом, одним из этапов об-,
работки изображений является поворот их на нужный угол.
К счастью, в Photoshop CS появилась новая команда Crop
and Straighten, вызываемая из меню File X Automate. С помощью этой команды можно повернуть отсканированное
изображение таким образом, чтобы его края стали строго
вертикальны и горизонтальны. К тому же изображение будет
кадрировано так, чтобы граница файла совпала с границей
изображения. Поэтому советуем воспользоваться данной командой для решения вашей проблемы.
Подскажите, пожалуйста, как можно разнести слои одного файла
Photoshop по отдельным файлам ? Можно ли это сделать как-нибудь
автоматически или только вручную?
Спешим вас порадовать. Располагать слои по отдельным файлам вручную нет никакой необходимости, поскольку у
Photoshop существует специальная команда для выполнения
этого действия. Находится она в меню File >• Scripts (Скрипты) и называется Export Layers to Files (Экспорт слоев в
файлы). В диалоговом окне данной команды вам надо будет
просто задать папку на жестком диске, куда все файлы будут
сохраняться, а также указать желаемое разрешение этих файлов. Как видите, эта операция выполняется очень быстро,
а самое главное - просто.
Можно ли каким-нибудь образом заставить команду Undo работать не на один, а сразу на несколько шагов назад? Постоянно
пользоваться палитрой History не очень удобно.
Чтобы команда Undo работала на несколько шагов назад, вам надо просто изменить немного назначенное для
нее сочетание клавиш. Если в классическом варианте этой
"ШТ
ГЛАВА 3 V Дополнительные возможности
команде соответствует сочетание Ctrl+Z, то, изменив его на
Ctrl+Alt+Z, мы сможем добиться желаемого результата. Теперь возврат происходит на требуемое количество шагов
назад.
Как открывать PDF-файлы в Photoshop и можно ли это сделать
в принципе? При каждой моей попытке открыть многостраничный PDF-файл возникают большие проблемы и Photoshop зависает.
В данном случае целесообразнее будет воспользоваться командой Multi-Page PDF to PSD из меню File >• Automate.
При выполнении данной команды PDF-файл будет разбит на
стандартные файлы Photoshop таким образом, чтобы каждая
страница оказалась в отдельном файле. Это позволит вам без
проблем в дальнейшем открывать любую страницу без зависания программы. Таким образом, вы сможете сэкономить
массу времени.
Как работает инструмент Pencil (Карандаш) в режиме Auto.Erase
(Автоматическое стирание) и чем он отличается от инструмента
Erase?
С помощью инструмента Pencil в режиме Auto Erase можно
постоянно переключаться между цветами переднего плана и
фона. Начав рисовать карандашом в этом режиме на основном цвете, вы переключитесь на цвет фона и в дальнейшем
будете рисовать таким цветом. Однако, если вы начнете рисовать на том месте изображения, где пиксели имеют цвет
фона, то карандаш автоматически переключится на цвет переднего плана. Если же вы начали работать на любом другом
цвете, отличном от цветов фона и переднего плана, то карандаш будет вести себя как обычно, то есть без включенного
режима Auto Erase. Такое стирание может пригодиться, если
вы, например, подчищаете края объекта и должны сделать
это достаточно аккуратно. Также этот режим применяется в
случае удаления, к примеру, прямых линий на изображении,
поскольку данным инструментом очень удобно менять цвет
одного пикселя на требуемый.
Текст
в Photoshop
Проект «Новогодняя открытка»
Р
аспространено мнение, что Photoshop не предназначен для рисования «с нуля», а больше подходит для редактирования изображения, которое уже так или иначе готово. Это утверждение, пожалуй, верно. Но тем не менее, если вы хотите освоить Photoshop, то и рисованием в
нем овладеть также необходимо. Примеры изображений,
созданных с помощью стандартных средств Photoshop,
представлены на рис. 4.1.
Текстовый объект 1
Рис. 4.1 т При создании этой иллюстрации использовались
стандартные текстовые инструменты,
фигуры со стандартными стилями и фильтры
ГЛАВА 4 V Текст к Photoshop
Овладеть средствами рисования Photoshop нужно по
крайней мере по двум причинам:
1. Многие инструменты, которые так или иначе связаны
с рисованием, используют уже имеющиеся элементы
изображения.
2. Работа с текстом, его создание «с нуля», редактирование и регулирование эффектов - для всего этого предлагаются мощные средства Photoshop.
Для того чтобы сделать изучение этих инструментов
Photoshop более эффективным и интересным, выполним
проект, который прояснит для вас многие функции пакета.
Правда, использовать все средства Photoshop CS, предназначенные для рисования, работы с текстом и элементами векторной графики, практически невозможно в рамках одного
проекта, пусть даже и крупного. Поэтому поступим несколько по-другому.
Вместо того чтобы пытаться применить все имеющиеся
инструменты при создании проекта, неоправданно усложняя
его, расскажем о том, как одни и те же (или похожие) результаты можно получить различными способами. Таким образом, наш проект приобретет большое количество альтернативных ветвей. Его дальнейшее развитие будет зависеть
лишь от вашего воображения. Не бойтесь экспериментировать. Знание о том, как работает тот или иной инструмент,
приходит только через практику.
Нашим проектом станет новогодняя открытка. Ее окончательный вид представлен на рис- 4.2. Но не забывайте о том,
что такой вид она приобретет только в конце главы 6. Результаты всех альтернативных путей здесь не показаны.
Разработку проекта можно условно разделить на три большие стадии, которым соответствуют последние три главы
книги.
В главе 4 рассматривается работа с текстом, причем как в
общем виде, так и применительно к нашей открытке.
В главе 5 речь идет об элементах векторной графики в
Photoshop - контурах и фигурах. Применяются они, в отличие
от остального инструментария, не так часто, но при работе с
изображениями, похожими на нашу открытку, очень полезны.
Идея проекта
Рис. 4.2 т Окончательный вид проекта «Новогодняя открытка»
В главе 6 рассматриваются фильтры, действующие на
изображение целиком, а также уникальный инструмент
Liqufy (Исказить), позволяющий подвергать деформации
отдельные, даже очень небольшие участки. Фильтры в целом
считаются одной из самых сложных составляющих инструментария Photoshop. Пользоваться ими несложно, а применить правильно, так, чтобы результат оказался красивым и
радовал глаз, - настоящее искусство.
Идея проекта
Автор благодарит Кругликову Наталью за предложение общей идеи открытки и способов ее реализации в Photoshop.
Единственным (но очень важным) растровым файлом,
который использрвался при создании открытки, является
файл 3HMa.jpg, который представляет собой один из стандартных рисунков обоев в Windows XP (рис. 4.3). Часто, используя простые «подручные» средства, можно создать довольно
качественный художественный образ.
^^м
^н<
ГЛАВА 4 Т Текст в Photoshop
Рис. 4.3 т Вид файла Зима.]рд - исходного графического материала
для проекта этой части
Основной художественной идеей открытки является использование разных участков одного и того же фонового
изображения для различных областей открытки. Более темные и насыщенные участки были использованы в верхней
части, образуя нечто, зрительно похожее на горизонт. Нижняя, более светлая часть образует контрастную границу с «горизонтом». Ели, силуэты которых обрисованы плавными
контурами, имеют довольно пеструю (друг относительно друга) окраску, что подчеркивает их различие (рис. 4.4).
Рис. 4.4 -г Контуры,
используемые в проекте
Рис. 4.5 т «Коробки» выполнены
с использованием фигур
и рисованием кистью
Общие сведении & текстовых объектах Photoshop
На переднем плане расположено несколько узорчатых
«коробок» с фигурными ленточками, которые нарисованы с
помощью инструмента Brush (рис. 4.5).
Художественно оформленный текст несет смысловую нагрузку (рис. 4.6).
С новым годом
Поздравляю
Рис. 4.6 т Различные варианты текста открытки
Общие сведения
о текстовых объектах Photoshop
Существует два принципиально разных метода работы с текстом в Photoshop. Один из них является традиционным использование инструмента Type (Текст). Ему посвящена
большая часть этой главы. Второй метод - рисование букв
вручную. Если у вас есть графический планшет или вы умее-.
те ровно рисовать мышкой, то этот способ окажется для вас
вполне приемлемым. Не тратя время на разработку шрифта,
вы просто рисуете с помощью инструмента Brush нужные
символы и затем обрабатываете или деформируете их, например, используя команду Liquify или инструмент Smudge.
Особенности работы с текстом
Инструмент Туре является основным при работе с текстом в
Photoshop. Получаемый при это текст является векторным;
это означает, что после создания текста его можно полностью редактировать - изменять размер (кегль) шрифта, менять тип шрифта и начертание, межсимвольное и межстрочное расстояние и задавать всевозможные эффекты, например, имитировать блики или тени.
ГЛАВА 4 Т Текст s Photoshop
В отличие от векторных редакторов типа CorelDRAW или
Illustrator, Photoshop создает текст, который не является чисто векторным, он как бы вливается в подходящее число
пискелей (рис. 4.7).
С новым гадом
Рис. 4.7 т При небольшом кегле можно легко изменить
пиксельный характер текста
После того как выполнены все настроечные действия,
можно осуществить растеризацию текста. Тем самым он будет
преобразован во множество пикселей и возможность его
редактирования будет утрачена. Зато к нему в полной мере
может быть применен инструментарий растровой графики,
в том числе инструменты Liqufy, Eraser, Dodge (Осветление), Burn (Затемнение) и др. Зачастую эти возможности
Photoshop используются для придания тексту более сложного вида. Например, с помощью инструмента Erase можно отредактировать вид букв С и Н в надписи (рис. 4.8).
С новым годом
Рис. 4.8 т Результат применения инструмента Erase
к первым двум буквам текста
Photoshop является растровым редактором, поэтому
сложные тексты в нем не редактируются и не выводятся.
В качестве примера для рассмотрения параметров воспользуемся двустрочным текстом, показанным на рис. 4.9. На
этом простом примере мы проиллюстрируем работу с любыми другими текстами.
В конечном варианте открытки используется однострочный текст «С Новым Годом!», на котором проще показать
действие различных эффектов. Но и рассматриваемый здесь
текст также может быть использован в открытке. Вы можете
использовать любой текст, шрифт и кегль,-какой захотите.
Общие сведения в текстовых объектах Photoshop
^цгж
Поздравляю с Новым Годом
Желаю счастья и здоровья
Рис. 4.9 т Пример текста, используемого для иллюстрации
возможностей работы с текстом
Эта свобода выбора открывает перед вами огромное число
альтернатив, о которых говорилось в начале главы.
Инструмент Туре
Для того чтобы активизировать инструмент Туре, щелкните
по кнопке Д на панели инструментов или нажмите клавишу Т. Панель опций инструмента Туре показана на рис. 4.10.
•\!ВВ
Рис. 4.10 т Панель опций инструмента Туре
Инструмент Туре в Photoshop обладает довольно богатыми возможностями для создания самых разнообразных текстовых объектов. Однако не будет преувеличением сказать, что в 90% случаев Туре используется для создания
однострочного горизонтального текста, без интенсивной
работы с полями и межсимвольными расстояниями.
При работе с относительно сложными растровыми макетами и изображениями использование всех продвинутых
возможностей Туре становится необходимым. Для создания
красивых и необычных текстовых эффектов знание тонкостей работы с этим инструментом также очень желательно.
Кроме того, иногда возникает необходимость: работы с текстом, состоящим из нескольких абзацев.
Открыв выпадающее графическое меню инструмента Туре
(рис. 4.11), вы увидите, что оно состоит из четырех пунктов.
Первые два из них (Horizontal
Туре (Горизонтальный текст) и VerРис. 4.11 т Меню
инструмента Туре
tical Туре (Вертикальный текст))
ГЛАВА 4 Т Текст в Photoshop
служат для работы с обычными текстовыми объектами, другие же два (Horizontal "type Mask (Горизонтальная текстовая
маска) и Vertical Type Mask (Вертикальная текстовая маска))
предназначены для создания области выделения, контур которой совпадает с введенными буквами.
Инструменты типа Horizontal создают текстовую строку
справа налево, a Vertical - сверху вниз.
Работа с инструментами Type Mask почти ничем не отличается от работы с типичными текстовыми инструментами,
лишь за тем исключением, что созданный объект гораздо
сложнее редактировать. Поэтому в дальнейшем мы не будем
особо останавливаться на работе с текстовыми масками выделения. Используются они чаще всего для создания текстовых эффектов. ,
После того как вы активизировали инструмент Туре, можно для создания текста воспользоваться двумя способами:
>• щелкнуть где-либо на изображении. В месте щелчка будет создана точка ввода, относительно которой в дальнейшем и будет идти расчет полей, межстрочных интервалов, выравнивания. Однако это не так важно,
потому что подобный текстовый объект чаще всего используется для создания текстов из одной строки (максимум двух-трех). Для того чтобы начать новый абзац,
просто нажмите клавишу Enter (рис. 4.12);
Т^КПФОВДЯ
ПФрОКД
Рис. 4.12 т Ввод текста в строке ввода
>• протащить указатель мыши по изображению. Будет создан текстовый блок, подобный тем, которые используются в верстальных программах, например Adobe
PageMaker или InDesign. Этот способ идеально подходит для работы с более сложными многострочными
текстовыми фрагментами. При его использовании
текст гораздо легче форматировать: задавать различ-ные отступы, отбивки, кернинг и интерлиньяж. Размеры блока легко поддаются регулировке, его можно
Общие сведения о текстовых объектах Photoshop
перемещать и поворачивать (рис. 4.13). Однако, как
уже было сказано, подобные приемы в Photoshop применяются редко. Работа с текстовыми блоками доступна как для вертикального, так и для горизонтального вариантов инструмента Туре.
Текстовые блоки используются, когда
нужно ввести относительно большой
текстовый фрагмент и выполнить его
йорматирование.
Рис. 4.13 т Ввод текста в текстовом блоке
После того как вы щелкнули мышью по изображению
или перетащили указатель, приступайте к вводу нужного
текста.
При работе в режимах изображения Bitmap, Indexed или
Multichannel текст создается на текущем слое, в остальных
режимах для него создается новый слой.
Кратко рассмотрим опции инструмента Туре, представленные на панели опций.
Кнопка Щ позволяет выполнять переключение между горизонтальным и вертикальным вариантами инструмента
Туре. К сожалению, переключиться так же быстро между
Type Mask и обычным Туре не получится. От маски выделения к обычному тексту (и наоборот) перейти нельзя, не выполнив так или иначе растеризацию.
Для того чтобы сменить шрифт, выберите нужный из
первого выпадающего списка на панели. С помощью второго списка меняется начертание шрифта. Bold соответствует
полужирному начертанию, Italic - курсиву. По умолчанию
установлен вариант Regular, который означает обычное начертание. Обратите внимание, что все перечисленные варианты начертаний существуют далеко не для всех шрифтов,
ГЛАВА 4 Т Текст в Photoshop
которые есть в первом списке. В открытках довольно часто
используется курсивное начертание (рис. 4.14).
Обычное начертание
Полужирный
Курсив
Полужирный Курсив
Рис. 4.14 т Различные варианты начертания одного и того же шрифта
В третьем выпадающем списке выбирается кегль - размер
шрифта в пунктах1. Помимо того, чтобы просто выбрать нужный вариант из списка, вы можете ввести его в строке ввода
вверху списка. Очень удобна возможность Photoshop работать с различными единицами измерения. Если вы вместо
«pt» введете, например «cm», то размер в сантиметрах тут же
будет пересчитан в размер в пунктах.
В следующем выпадающем списке выбирается тип сглаживания (anti-aliasing). Сглаживание очень важно при использовании шрифтов в приложениях растровой графики, особенно при работе с небольшими кеглями. Сглаживание - это добавление пикселей промежуточного цвета на границу двух
других. Например, когда текст пишется черным по белому, то
добавляется некоторое количество серых пикселей. Если
этого не сделать и вывести текст в виде, наиболее близком к
векторному, то результат будет не особо впечатляющим.
Помимо варианта, при котором сглаживание не используется, Photoshop предлагает четыре варианта сглаживания, которые приводят к визуально разным результатам. Они
показаны на рис. 4.15 в порядке увеличения степени сглаживания.
Пункт - 1/72 дюйма.
Редактирование текста
Без сглаживания
Crisp
Sharp
Smooth
Strong
Рис. 4.15 т Внешний вид текста зависит
и от установленного типа сглаживания
Три кнопки следующей группы применяются для изменения выравнивания получаемого текста. По своему действию
они полностью идентичны аналогичным инструментам в MS
Word.
Образец цвета справа от кнопок выравнивания отображает текущий цвет текста. Щелкнув по нему, мы попадем в стандартное окно Photoshop для выбора цвета. Для того чтобы
залить текст узором или градиентом, необходимо использовать более сложные средства, которые описаны далее в этой
главе.
Кнопка Wrap Text (Обернуть текст) Щ позволяет применить различные деформации к текстовому объекту.
Кнопка Щ включает палитры Character (Символ) и Paragraph (Абзац), которые являются основными средствами для
редактирования текстовых объектов.
Редактирование текста
Для того чтобы отредактировать некоторую часть текстового объекта, ее необходимо выделить. Если вы хотя бы раз
делали это в текстовом редакторе MS Word, то рассказывать
об этом нет необходимости.
Сначала вы активизируете инструмент Туре и наводите
указатель мыши на текст, пока он не примет форму Щ. После щелчка мышью вы переходите в режим редактирования
ГЛАВА 4 Т Текст в Photoshop
текста. Если при щелчке мышью указатель имеет форму JJJ,
то будет создана новая строка или блок, а не отредактирована уже имеющаяся. Чтобы выделить часть текста, просто перетащите указатель при нажатой кнопке мыши.
Перемещение текста
Перемещение текстового объекта ничем не отличается от
аналогичной операции с другими объектами Photoshop. Есть
два способа ее выполнения.
Первый из них заключается в том, что при активизированном текстовом слое вы просто перетаскиваете мышь при
нажатой клавише Ctrl. Этот метод отличается исключительной быстротой выполнения. Советую пользоваться им не
только в отношении текста, но и в любом подобном случае.
Положение текста в нашей открытке в довольно большой
степени влияет на его роль. Текст, расположенный в ее нижней части, будет читаться с трудом (рис. 4.16).
Рис. 4.16 т Пример неудачного положения текста
При использовании второго способа главную роль играет
инструмент Move (Перемещение). Нажав клавишу V или
щелкнув по кнопке Щ на панели инструментов, вы активизируете инструмент Move и, выделив нужный слой перетаскиванием указателя, осуществляете перемещение. Очевидные
выгоды здесь две:
Редактирование текста
1. Если включить опцию Show Bounding Box (Показать
габаритный контейнер), то перемещение путем перетаскивания углов или сторон контейнера можно сравнить с простейшей деформацией.
2. Опция Auto Select Layer (Автоматический выбор слоя)
часто довольно хорошо pa6oTaet при выполнении несложных проектов.
Изменение атрибутов текста
с помощью палитры Character
Палитра Character гораздо чаще применяется при выполнении проектов, нежели рассматриваемая далее палитра
Paragraph. Она предназначена для изменения внешнего
вида и взаимного расположения отдельных символов, а не
строк, в отличие от Paragraph.
Она позволяет менять все атрибуты, которые настраиваются на панели опций, а также многие другие, более специфические (рис. 4.17).
Два выпадающих списка в первой
строке палитры и третий в следующей строке уже знакомы нам. Они позволяют выбрать шрифт, его начертание и кегль.
'JESBBl': "ЕЗИИР
Атрибуты текста с пугающими названиями «кернинг», «трекинг» и «интерлиньяж» пока не описывались, но
пояснить их влияние на внешний вид
текста совсем несложно.
Рис. 4.17 т Вид
палитры Character
Интерлиньяж задает расстояние
для текста,
между соседними строками текста и
применяемого
регулируется с помощью текстового
в открытке
поля-списка, расположенного справа
от поля кернинга. Отличие интерлиньяжа от межстрочного расстояния, используемого в текстовых редакторах, состоит в том, что при нулевом интерлиньяже соседние строки сольются, а при нулевом межстрочном расстоянии верхняя часть символов одной строки будет
ГЛАВА 4 Т Текст в Photoshop
касаться нижней части символов строки верхней. Если для
описываемого атрибута выбрать значение Auto, то будет установлено расстояние, предусматриваемое по умолчанию
для выбранного кегля. В нашем проекте интерлиньяж несколько увеличен. Если его еще увеличить или, наоборот, несколько уменьшить, то мы получим результаты, показанные
на рис. 4.18.
ГЖвдоаваяяссьМоввцоронвш
Поздравляю с Новым Годом
Желаю счастья и здоровья
Поздравляю с Новым Годом
Желаю счастья и здоровья
Рис. 4.18 т Различные варианты интерлиньяжа
Разберемся со вторым из непонятных терминов: кернинг.
Это понятие обозначает расстояние между соседними символами в одной и той же строке. Чтобы его поменять, не выделяя ни одного символа, установите текстовый курсор между
нужными символами и выберите значение в соответствующем списке. Помните, что вы можете ввести свое значение,
пользуясь списком как полем ввода.
Трекинг очень похож на кернинг. Его можно назвать «кернингом для целой группы символов». Чтобы изменить трекинг некоторой части текстового блока или строки, выделите текст и воспользуйтесь правым списком в той же строке
палитры. Если ввести значение, ничего не выделив, то трекинг будет изменен у всего текстового объекта.
Подобное деление операций с символами на «между
двумя символами» и «все остальные» вполне оправданно,
поскольку довольно часто нужно отредактировать расстояние между соседними буквами так, чтобы не сдвинуть остальные.
1
При работе с реальными проектами зачастую приходится уменьшать трекинг, поскольку, в изображение необходимо
уместить как можно большее количество символов, не уменьшая при этом кегль (рис. 4.19).
Редактирование текста
Поздравляю с Новым Годом
Рис. 4.19 т Отрицательные значения трекинга позволяют вместить
большее количество символов
Два текстовых поля ниже предназначены для простого
масштабирования символов текстового объекта. Существует
масса способов воздействовать на размер и пропорции символов, однако этот спрсоб - самый гибкий, поскольку его атрибуты могут быть в любой момент изменены (естественно,
до растеризации). Первое поле регулирует относительную
высоту, второе- относительную ширину символов. За 100%
принимается нормальный размер символа. Для нашей открытки можно воспользоваться вертикальным масштабированием, чтобы немного вытянуть шрифт.
Следующее (и последнее обсуждаемое в этой главе) поле
служит для задания вертикального смещения символов относительно некоторой базовой линии.
Ниже разделяющей черты находится целый ряд кнопок,
которые применяются для более гибкого изменения начертания символов (табл. 4.1). Для того чтобы добиться необходимого эффекта, применяются математические алгоритмы,
и в случае использования псевдокурсива и псевдополужирного начертания возможно некоторое едва заметное нарушение стиля шрифта.
Таблица 4.1 т Начертания символов в Photoshop
Кнопка
Название
Пример начертания
[т]
Faux Bold (Псевдожирный)
С новым годом!
Faux Italic (Псевдокурсив)
С новым годом!
Ц
АИ Caps (Все заглавные)
[т?]
Small Caps (Малые заглавные)
С новым годом!
[г]
Superscript (Верхний индекс)
С новым r°nDM!
[S]
Subscript (Нижний индекс)
С новым roafj
[l]
Underline (Подчеркнутый)
С новым годом!
Щ
Strikethrough (Зачеркнутый)
С новым ГОДОМ!
С новым годом!
ГЛАВА 4 Т Текст в Photoshop
Далее, отделенные еще одной чертой, располагаются два
выпадающих списка, один из которых нам уже знаком. Первый из них позволяет выбрать язык для проверки правописания, а второй устанавливает тип сглаживания для текста.
Работа с абзацами текста
с помощью палитры Paragraph
Как уже отмечалось выше, подобные инструменты, работающие с абзацами, более характерны для верстальных пакетов,
нежели для пакетов растровой графики. Однако иногда возникает необходимость относительно сложного выравнивания текста и в Photoshop. Рассмотрим эти опции, тем более
что они совсем не сложны.
Как правило, палитра Paragraph закреплена рядом с палитрой Character в одном окне (рие. 4.20). Но при желании
их можно разнести или перенести на
общую панель палитр. Для этого щелкните по кнопке [Ц, чтобы вызвать
меню палитры, и выберите пункт
Dock to Palette Well (Прикрепить к
панели палитр).
В верхней части палитры Paragraph находится ряд кнопок, которые
Рис. 4.20 т
позволяют менять выравнивание абПалитра Paragraph
зацев. Первые три из них Щ, Щ, Щ
ничем не отличаются по сути от аналогичных опций традиционных текстовых редакторов
и применяются для выключки по левому краю, по центру
и по правому краю. Для нашего двустрочного текста также можно применить различные варианты выключки
(рис. 4.21).
Поздравляю с Новым Годом
Желаю счастья и здоровья
Рис. 4.21 т Результат изменения выключки для надписи из двух строк
на открытке
Дополнительные возможности при работе с текстом
Три следующие кнопки используются для выбора различных вариантов выключки по ширине. Друг от друга они отличаются размещением последней строки абзаца.
Последняя кнопка в этой интерфейсной группе также
включает выравнивание по ширине и равномерно распределяет последнюю строку по всей ширине абзаца. Параметры
выравнивания задаются в диалоговом окне Justification (Выравнивание). Стоит сказать, что менять их не рекомендует, ся, - они подходят для 90% типичных случаев.
Параметры, определяемые в текстовых полях ниже в
этой палитре, также знакомы и интуитивно понятны всем,
кто работал с MS Word. Они задают поля справа и слева от
абзаца и отступ (или выступ, если введено отрицательное
число) первой строки абзаца. Обратите внимание, что зачастую удобнее перетаскивать указатель мыши, нажав на пиктограмму рядом с полем, а не вводить численные значения в
полях. Действие полей становится заметным для достаточно
крупных абзацев и блоков текста. Настройка полей для небольших надписей, как правило, не нужна.
Поля рядом с пиктограммами Щ и Щ задают отступ до и
после каждого абзаца текста.
Если вы поставите галочку рядом с опцией Hyphenation
(Перенос), то Photoshop будет по мере возможности переносить слова в тексте. Отредактировать параметры и установить опции переноса можно в диалоговом окне Hyphenation, доступ к которому, как и к окну Justification, осуществляется через меню палитры Paragraph. Отметим, что
международная версия Photoshop CS не позволяет делать
переносы в русских словах.
Дополнительные возможности
при работе с текстом
Операциями над символами и абзацами работа с текстом
в Photoshop не ограничивается. Скорее, здесь она только
начинается. Поскольку Photoshop - это пакет, созданный
ЖИЛ'
ГЛАВА 4 Т Текст в Photoshop
художниками для художников, он в том числе предназначен
и для создания красивейших текстовых эффектов.
Линейные деформации текста
Линейные деформации в простейшем виде уже рассматривались в этой главе. Они включали в себя перемещение текста
и изменение его размеров. В этом разделе мы обобщим наши
знания и рассмотрим поворот и скос текста.
Если вы работаете с текстовым блоком, то легко можете
изменить его размер. Для этого, перейдя на слой текста, выберите инструмент Туре и щелкните по тексту. Появится пунктирная габаритная рамка, углы и стороны которой вы можете перетаскивать. Символы текста не будут растягиваться
и менять пропорции, но текст будет равномерно распределяться по рамке нового размера (рис. 4.22). Но так как работать с текстовыми блоками в Photoshop вам придется нечасто, то и операция эта применяется редко.
Для того чтобы сделать изучение этик инструментов Photoehop
Gone* эффективным м интересным, выполним проект, который
прояснит для еле многие функции пакета. Правка, использовать все
средства Photoshop CS, преднаамечемные для рисования, работы с
векторной
графики,
практически
рамках одного проекта, пусть даже и крупного. Поэтому not
Рис. 4.22 т Результат изменения размеров текстового блока
Этого нельзя сказать о деформациях текста. Алгоритм их
выполнения очень похож на изменение размеров текстового блока. Перейдя на текстовый слой и активизировав инструмент Туре, щелкните по тексту и нажмите клавишу Ctrl.
Появившаяся рамка будет сплошной. Операции над текстом,
которые можно выполнять с помощью этой рамки, перечислены в табл. 4.2.
Дополнительные возможности при работе с текстом
Таблица 4.2 т Деформации нерастеризованного текста
Форма курсора Описание действия
Результат действия
Скос текста, используя
выделенную вершину
Вращение текста относительно
центра трансформаций
Изменение размеров текста
Перемещение центра
трансформаций
Перемещение текста
Более сложные, нелинейные деформации текста выполняются с использованием функции Warp Text. Воспользоваться ею несложно. После создания текста выделите его
инструментом Туре и нажмите кнопку Щ на панели опций
этого инструмента. Появится одноименное диалоговое
окно.
В выпадающем списке Style (Стиль) в
верхней части окна выбирается тип де- |мопе
формации. Описывать его нет нужды - все
деформации наглядно показаны в виде
О АТС
пиктограмм (рис. 4.23). Выбрав с помоО Arc Lower
О Arc Upper
щью переключателей вертикальное или
горизонтальное направление деформации,
ЙАГСГ1
определите параметры Bend (Изгиб),
О She! Lower
Vertical Distortion (Вертикальное искажеQshel Upper
ние) и Vertical Distortion (Горизонтальное
искажение). Степень деформации в больave
QFfch
шей степени определяет параметр Bend.
0№e
Для нашего проекта мы можем примеВЯРйтеуе
нить любые из этих деформаций. Некото0 Inflate
рые возможные варианты показаны на
OSqueeze
В Twist
рис. 4.24.
В Photoshop CS появилась новая воз_ д 23
можность. Теперь текст легко может быть
Различные типы
направлен вдоль нарисованного вами пути. деформации
ГЛАВА 4 Т Текст в Photoshop
Поздравляю с Новым Годом
Желаю счастья и здоровья
Рис. 4.24 т Применение операции Warp Text для проекта
В предыдущих версиях, чтобы осуществить это, нужно было выполнить алгоритм из нескольких непростых действий.
С помощью инструмента Реп нарисуйте линию и активизируйте инструмент Туре. Наведите указатель мыши на только что созданную линию и, когда он примет вид Щ, щелкните по изображению. Набираемый текст будет следовать нарисованному пути (рис. 4.25).
С Новым Годом! С Новым Счастьем
Рис. 4.25 т Исходный текст, исходный контур
и результат размещения текста на контуре
Дополнительные возможности при работе с текстов
Растеризация и перевод текста в фигуру
Как уже отмечалось ранее, большая часть инструментария
Photoshop становится применимой к текстовым объектам
после их растеризации. Суть последней состоит в том, что
текстовый объект переводится в растровый формат, при
этом весь графический образ от начала и до конца приобретает пиксельное описание. Естественно, что теряется возможность менять какие-либо присущие тексту атрибуты: его
содержание, шрифт, кегль и т.д.
Для того чтобы произвести растеризацию, в палитре
Layers щелкните правой кнопкой мыши по текстовому слою
и выберите из контекстного меню пункт
Rasterize Layer (Растеризовать слой) рис. 4.26. Есть и более долгий способ выполнить это преобразование: выбрать команды меню Layer >• Rasterize >• Type.
Впрочем, пользоваться этим меню удобно,
если вы хотите произвести растеризацию
одновременно нескольких (или всех елоРмс. 4.26 т
ч тт
Выполнение
ев). Для этого в том же подменю выберите
команды
команду All Layers (Все слои).
растеризации
Мы рекомендуем вам при растеризации сохранять дубликаты слоев и дер-,
жать их некоторое время в документе. Растеризация - операция необратимая, а у вас может возникнуть надобность
отредактировать текст после ее выполнения.
Промежуточным вариантом между оригинальным и растеризованным текстом является текст в кривых. Это означает, что все линии текста, которые ранее задавались исключительно шрифтом, теперь переводятся в кривые Безье,
присущие векторной графике. Пиксели, которые заполняют этот объект, «подгоняются» под его векторные границы.
В терминах Photoshop такой объект называется фигурой.
Тексты в кривых часто используются в полиграфии, например, при переносе рекламных макетов от создателя к издателю.
ГЛАВА 4 Т Текст в Photoshop
Фигуры подробно рассматриваются в следующей главе.
Сейчас же отметим, что их форму легко изменить и к соответствующим слоям могут быть применены специфические
команды и режимы, например Change Layer Content (Изменить содержание слоя).
Эффекты при работе с текстом
Как уже упоминалось, конечная цель при работе с текстом в
Photoshop - это не набор больших объемов символов и красивое форматирование абзацев, а соf
t
*JT &b.~m-mJ**ibe4K 1
здание эффектов с интенсивным
•JV\/ JL
использованием растровой и (в гораздо меньшей степени) векторной
x^"wv»XbPBT4 /) графики. Поэтому работа с инстру^^jV.^^ Л. jfLf ментом Туре играет скорее подгото_
вительную роль. Основная работа по
/"*Т^*/"*ТП -Z созданию красивого и насыщенного
-*- V^-IVV/ JL *J текста впереди (рис. 4.27).
Рис. 4.27 т Примеры
Огромную роль при создании
текстовых эффектов
красивых текстовых объектов играют стили слоев (layer style), относительно недавно появившиеся в пакете. Превратить плоский
текст в трехмерный, добавить тень и блики, обвести текст и
заполнить узором - вот задачи стилей слоев в применении к
текстам. Практически все эффекты при работе с текстом
подразумевают использование стилей слоев. Значительно
реже применяются различные фильтры. В первую очередь
это Gaussian Blur (Размытие по Гауссу), который сглаживает
действие любого эффекта, и фильтры группы Stylize (Стилизация).
Далее в этой главе мы рассмотрим (в применении к нашему проекту) несколько несложных эффектов, которые могут
стать базой для других и дать стартовый толчок для творческого поиска.
Эффекты при работе е текстом
Эффекты при работе с текстом
без растеризации
Подобные эффекты представляют довольно большой интерес, поскольку текст, нерастеризованный и не переведенный
в кривые, может быть в любой момент и любым образом отредактирован и перемещен. Недостаток подобных эффектов
заключается в том, что их потенциал изначально меньше,
чем у эффектов других групп, потому что некоторые команды нельзя выполнить над текстом до растеризации.
Большинство подобных эффектов сводятся к применению стилей слоев к текстовому слою. Как правило, применяется не один стиль, а несколько. Чаще всего используются
стили Bevel and Emboss (Скос и рельеф) и Drop Shadow
(Отбросить тень). Именно они позволяют максимально просто и быстро придать трехмерный вид тексту. Эти эффекты
можно и нужно применить к нашему проекту. Отметим, что
численное значение параметров проще всего определить
экспериментальным путем. Оно будет различным для различных шрифтов и размеров изображения. Результат применения подобной методики показан на рис. 4.28.
СНоэумГадом!
Рис. 4.28 т К этому тексту были применены стили Bevel and Emboss
и Drop Shadow
Несколько реже используются стили Stroke (Очертить), Inner Shadow (Внутренняя тень) и Satin (Атлас) рис. 4.29.
С Новым Годом!
Рис. 4.29 т Результат применения стилей Inner Shadow и Satin
жир
ГЛАВА 4 Т Текст в Photoshop
Особо хочется отметить стиль Stroke - он позволяет обвести любой текст контуром нужной толщины и цвета. Такая
возможность есть в любом векторном графическом редакторе, но использовать это при редактировании растрового
изображения- очень полезно (рис. 4.30). ,
Новым Годом!
Рис. 4.30 т Обводка однотонного текста с помощью стиля Stroke
Стили Inner Shadow и Satin несколько напоминают Drop
Shadow и Bevel and Emboss соответственно, и использовать
их лучше не по отдельности, а совместно с упомянутыми эффектами.
Еще раз повторим: при работе с многими текстовыми
эффектами больше экспериментируйте. Проведя один-два
часа над подобной работой, подбирая цвета и шлифуя значения параметров, вы получите бесценный опыт и сможете
воплощать в жизнь свои творческие задумки.
Эффекты при работе с текстом,
переведенным в фигуру
Если не производить растеризацию текста, а ограничиться
трансформацией его в фигуру, то перед нами открываются
две возможности, которых у растеризованного текста нет:
1. Ручное редактирование вершин фигур, которые образуют текст.
2. Работа с подменю Change Layer Content (Изменить
содержание слоя).
Редактирование вершин текстовой фигуры позволяет изменить начертание букв и других символов, не обращаясь к
шрифтовым эффектам. Эта возможность действительно замечательна, ведь вы создаете новые символы не «с нуля»,
а используя как шаблон любой из шрифтов, доступных в
Photoshop.
Эффекты при работе с текстом
Работа с фигурами подробно описана в следующей главе.
Здесь же мы воспользуемся одним из самых простых инструментов для работы с фигурами - Convert Point (Преобразование вершины).
Создав некоторый текст с помощью инструмента Туре,
переведите его в векторную форму, воспользовавшись командами Layer >• "type >• Convert to Shape (Преобразование в
форму). Обратите внимание на то, что изменилось представление слоя в палитре Layers.
На панели инструментов щелкните по инструменту Реп
(Перо) Ц - именно он показан по умолчанию в этой группе и в выпадающем меню выберите инструмент Convert Point.
В результате вы переходите в режим редактирования текущего векторного слоя. Щелкнув по нужной вершине, вы тем
самым выделяете ее и получаете доступ к редактированию
касательных. Для перемещения вершины удерживайте клавишу Ctrl (рис. 4.31).
Рис. 4.31 т Переместив вершины надписи открытки,
мы добились довольно оригинального эффекта
Команды подменю Change Layer Content зачастую используются для редактирования фотографий с использованием векторных масок, однако их можно с успехом применять и для создания оригинальных текстовых эффектов.
Изменение содержания слоя лучше всего работает в том
случае, когда вы создаете текст, фоном которого является
уже готовое (и притом довольно насыщенное) изображение.
ГЛАВА 4 Т Текст & Photoshop
Самый простой и одновременно самый лучший способ разобраться с использованием команд Change Layer Content это самостоятельно экспериментировать с различными командами и их параметрами. Мы же ограничимся несколькими
рецептами, которые используем в своей практике.
Для того чтобы создать приятную и ненавязчивую надпись, лучше всего воспользоваться командой Photo Filter
(Фотографический фильтр). Как вы уже знаете, она предназначена для тонкой настройки фотографий. Если же эту настройку провести со значениями параметров, близкими к
максимальным, и при этом в рамках векторной текстовой
маски, то вы добьетесь довольно оригинальных результатов.
Чаще всего мы используем фильтр Deep Emerald (Насыщенный изумрудный) или Deep Red (Насыщенный красный)
с параметром Density, равным от 75% до 100% (рис. 4.32).
Рис. 4.32 т Используя команду Photo Filter для обработки надписи
открытки, мы создаем приятный и ненавязчивый текст
Чтобы достичь противоположного эффекта и создать
текст броский и быстро читаемый, лучше воспользоваться
командой Gradient Map (Градиентная карта). Как вы помните, этот метод использует яркость пикселей исходного изображения и обеспечивает присвоение им определенного цвета из градиента. Чем больше цветов в градиенте, тем более
пестрым и ярким получится текст (рис. 4.33).
Довольно броский (и даже сюрреалистичный) текст получится, если применить команду Negative. Негатив всегда бросается в глаза вне зависимости от используемого фонового
изображения (рис. 4.34).
Эффекты при рабете'с текстом
Рис. 4.33 т Команда Gradient Map использует яркость пикселей
для назначения цвета
С Новым Годом!
Рис. 4.34 т Надпись с использованием команды Negative всегда видна
Эффекты с растеризованным текстом
Растеризация дает возможность использовать все многообразие инструментов Photoshop для редактирования текстовых эффектов. Основным недостатком таких эффектов является малая свобода для редактирования. Многие тексты,
к которым эти эффекты были применены, не могут быть перенесены по изображению без потери его фрагментов.
В первую очередь обратите внимание на фильтры. Использование фильтров рассматривается в главе 6. Здесь же я
упомяну об одном методе, который позволяет получить
текст, плавно переходящий в окружающий фон. Подобного
вида очень сложно достичь, используя лишь стили слоев.
Создав необходимый текст с помощью инструмента ТУре,
выполните его растеризацию, оставив черные символы на
белом фоне. Примените фильтр Emboss с такими параметрами, чтобы создать по краям текста небольшую фаску. Затем, установив для слоя с текстом режим смешивания Hard
Light, примените фильтр Gaussian Blur, чтобы сгладить границу между текстом и фоном. Этот растеризованный текст
ГЛАВА 4 Т Текст в Photoshop
можно перемещать по изображению, не боясь нарушить его
целостность (см. рис. 4.35).
Рис. 4.35 т Выполнив несколько несложных операций, мы получаем
довольно красивый и замысловатый текстовый эффект
К эффектам, производимым над растеризованным текстом, можно отнести использование масок, созданных с помощью инструментов Type Mask.
Самый очевидный способ использования такого выделения - это вырезать выделенный фрагмент изображения с
помощью команды Cut (сочетание клавиш Ctrl+X) и использовать его в других изображениях или даже на белом фоне.
Обычно в подобных случаях используются стили Stroke, чтобы визуально отгородить фрагмент от остального изображения, и Drop Shadow для придания трехмерности текстовому
эффекту.
Команда Paste into (Вставить в) буквально создана для
использования совместно с текстовыми масками. С ее помощью можно создать эффект, по сути своей и гибкости использования весьма схожий с использованием групп отсечения с
нерастеризованным текстом.
Для этого вам потребуется два изображения. Первое, содержащее фон, станет основным для работы с таким эффектом. На втором в единственном слое следует расположить растровое изображение, которое станет «наполнителем» текста. Выделив все это изображение, скопируйте его в буфер
(сочетания клавиш Ctrl+A, Ctrl+C).
На фоновом слое (или на слое, играющем его роль)
создайте текстовую маску и выполните команду Paste into.
Создание текста кистью
tfcUP
Сделать это можно либо из меню Edit, либо с помощью соче^
тания клавиш Ctrl+Shft+V. При этом автоматически будет создан новый слой с маской, которая совпадает с текстом. Если
в палитре Layers щелкнуть по пиктограмме маски слоя, то
можно перемещать текст. Если активизировать слой, то перемешаться будет «наполнитель» текста (рис. 4.36).
Рис. 4.36 т Результат работы команды Paste into довольно похож
на результат работы с контурами отсечения
Создание текста кистью
Нарисовать художественно выглядящий текст проще с помощью графического планшета. Если же у вас нет планшета, то
в какой-то мере его может заменить хорошая оптическая
мышь. Преимущество подобного способа создания текста это ничем не ограниченная свобода создания любого начер
тания. Это гораздо проще, чем разрабатывать новый шрифт.
Дальнейшая обработка такого текста по сути ничем не отличается от работы с растеризованным текстовым объектом.
Нарисованный от руки текст зачастую отличается меньшей
толщиной линий, поэтому к нему довольно удобно применять инструмент Smudge.
Если использовать этот инструмент в режиме Darken, то
(в случае черного текста на белом фоне) можно расширить и
увеличить отдельные элементы надписи или уменьшить их
при использовании режима Lighten. Режим Normal пригодится для добавления эффекта потеков или растяжения элементов надписи (рис. 4.37).
Itw
ГЛАВА 4 Т Текст в Photoshop
С НОВЫМ
Рис. 4.37 т Результат применения инструмента Smudge
к созданному ранее тексту
Часто задаваемые вопросы
Как сделать, чтобы изменяемый на одном слое текст тут же менялся и на другом слое?
Максимум, чего можно добиться, - это, создав действие по
набору некоторого текста, выполнить его для обоих слоев.
Что делать, если текст, набранный в Photoshop, имеет некрасивые
границы или становится ступенчатым при увеличении?
Это естественно при использовании шрифтов с небольшим
кеглем, например 8 или 10 пунктов. В этом случае размер буквы может составлять всего 10-20 пикселей. Можно порекомендовать поэкспериментировать с различными вариантами
сглаживания.
Резкие ступеньки могут появиться, если текст увеличивать после растеризации. Ее нужно проводить в самый последний момент, когда вы больше не планируете менять какиелибо настройки.
Как написать слово вдоль окружности1?
Есть два способа создания подобного эффекта:
1. Нарисовать две полуокружности и с помощью опции
Path Follow разместить текст вдоль нижней и верхней
частей окружности.
Част® задаваемые вопросы
2. Используя команду Warp Text, проделать то же самое,
но не рисуя заранее окружность, а задавая нужный изгиб с помощью параметров в диалоговом окне.
•
Как выйти из режима редактирования текста без использования
палитры инструментов, то есть с помощью клавиатуры?
Для этого служит клавиатурная комбинация Ctrl+Enter.
Латиница в Photoshop работает только в верхнем регистре. На
нажатие клавиши Caps Lock программа не реагирует.
Возможно, в палитре Character включен режим All Caps.
Выполните команду Reset Characters из меню палитры.
Я хочу подобрать шрифт для надписи, но это не слишком удобно
делать в Photoshop, потому что выбирать шрифт с помощью клавиатуры не всегда возможно. Каков выход из этой ситуации ?
Вам поможет специальная программа - менеджер шрифтов.
Она позволяет работать со всеми системными шрифтами и
просматривать их начертание. Существует довольно большое количество менеджеров шрифтов, и вам остается выбрать наиболее удобный из них.
с
Работа
с векторной
189 графикой
fi™
Общие сведения
о векторной графике
hotoshop - растровый графический редактор. Поэтому
возникает целый ряд вполне законных вопросов. Что
такое векторная графика? При чем тут Photoshop? Насколько хороши его инструменты для работы с векторной
графикой?
На все эти вопросы мы ответим в данной главе.
О векторной графике довольно_часто упоминалось в этой
книге, в том числе и в предыдущей главе. Здесь же расскажем
о ее сути более систематично - сначала в общем, а затем применительно к Photoshop.
Как вы помните, для растрового изображения простейшим (точнее говоря, имеющим минимальный размер) элементом является пиксель. Мельче пикселя ничто не может
быть, и когда мы увеличиваем масштаб изображения, оно
становится ступенчатым из-за того, что пиксели начинают
занимать все большую часть видимой области. Для векторной графики подобного мельчайшего элемента просто нет.
В ней линии описываются с помощью точных математических выражений, и при увеличении масштаба не возникает
эффекта ступенчатости (рис. 5.1).
P
Общие сведения о векторной графике
Рис. 5.1 т Разница между векторной и растровой границами
Математическое описание - внутреннее ядро векторной
графики. Нам, пользователям, знать его не обязательно да и
не нужно. Визуально кривые в векторной графике редактируются совсем другим, гораздо более простым способом.
Понятие сплайна
Кривые в векторной графике чаще всего называются
сплайнами. Наиболее распространенным типом является
сплайн Безъе.
Для сплайна Безье характерны следующие элементы
(рис. 5.2):
> вершины;
>• касательные;
>• сегменты.
Вершины играют самую важную роль - они определяют
форму сплайна. Перемещая, добавляя и удаляя их, мы меняем внешний вид кривой.
Для каждой вершины, за исключением вершин на концах
сплайна, определены две касательные. Они определяют радиус кривизны сплайна в этой вершине. Чем короче касательная, тем меньше этот радиус и тем заметнее излом кривой в данной точке. При удлинении касательной в вершине
ее влияние на ближайшие участки кривой увеличивается и
кривая становится более пологой. Положение касательной
не менее важно - оно определяет направление сплайна в
этой вершине. Самый простой способ освоить то, что описано в данном абзаце - это самостоятельно построить несколько кривых в Photoshop (или любом векторном редакторе) и
настроить касательные этих вершин.
f
^tbf
ГЛАВА 5 Т Работа с векторной графикой
Вершина
|
г
Касательная
- Сегмент
Рис. 5.2 т Элементы сплайна Безье
Сегмент - это участок кривой между двумя вершинами. Его
форма определяется только этими вершинами. Перемещая
их, мы тем самым передвигаем сегмент целиком, не меняя
его формы.
После того как мы обрисовали форму сплайна, задается
толщина и цвет (а иногда и текстура) его обводки. По умолчанию обводка кривой имеет такое свойство, что сплайн отображается линией толщиной в один пиксель независимо от
масштаба. Назначая обводку, мы задаем конкретное значение
в миллиметрах.
Если кривая образует замкнутую фигуру, то можно (и нужно чаще всего) задать ее заливку. Залить можно цветом, градиентом, текстурой - особых ограничений тут нет.
Подведем итоги. При помощи векторной графики мы можем создать и отредактировать кривые, называемые сплайнами, и задать их внешний вид с помощью заливки и обводки.
То, что они выглядят одинаково при любом масштабе и не
приобретают ступенчатого вида, очень важно для печати
изображений приличных размеров. Например, для того чтобы с достаточным качеством вывести на печать квадратный
плакат со стороной 2 м, нужно 576 миллионов пикселей!
Общие сведения о векторной графике
«ет
Если же этот плакат довольно прост и его можно нарисовать,
пользуясь сплайновым инструментарием, то размер изображения может сократиться в сотни раз.
В этой главе мы продолжим работу с новогодней открыткой. Контуры будут использоваться для разделения различ1
ных частей изображения, а затем мы применим к ним обводку.
Особенности работы с векторной графикой
в Photoshop
Photoshop обладает некоторым (причем довольно скромным) набором инструментов для работы с векторной графикой. То, что набор этот невелик, вполне закономерно. Существует большое количество векторных редакторов, которые
справятся с этой задачей гораздо эффективнее. В качестве
лучших пакетов векторной графики стоит назвать Adobe
Illustrator, CorelDRAW и Macromedia Freehand.
Однако работать с векторной графикой в Photoshop вам
придется не раз. Это будет необходимо по крайней мере в
следующих случаях:
>• когда ничего, кроме Photoshop, использовать не будет
возможности;
>• для работы с несложными проектами. Нарисовать riapyтройку кружков и назначить им однотонную заливку
можно с одинаковой легкостью практически в любом
графическом пакете;
> при преобладании растровой графики над векторной.
В обратном случае лучше использовать Illustrator;
>• при использовании векторных масок и контуров отсечения. Более подробно данные инструменты будут рассмотрены далее в этой главе.
Рассмотрим специфику работы с кривыми применительно к Photoshop.
Сплайны в Photoshop называются контурами (path).
В дальнейшем мы будем использовать именно этот термин. Специфика их использования обусловлена изначально
растровой природой Photoshop. Несмотря на то что сами
1HHF
ГЛАВА 5 Т Работа с векторной графикой
контуры имеют точные и не зависящие от масштаба очертания, то же самое нельзя сказать о заливках. Заливки представляют собой растровые объекты со всеми вытекающими
отсюда свойствами, в том числе и пресловутыми ступеньками.
Теперь следует внести некоторую ясность в терминологию Photoshop и описать различия между понятиями «контур», «фигура» и «контур отсечения».
Проще всего понять суть именно контура. Контур - это не
что иное как совокупность сплайнов, которые обрабатываются вместе в палитре Paths (рис. 5.3).
Сплайны могут быть замкнутыми и разомкнутыми, и количество их в контуре не ограничено.
Контур отсечения (clipping path) это векторная маска (vector mask). Помните описание обычных растровых
масок, которые рассматривались в
главе 9? Векторные маски ничем от
них не
Paths
отличаются. Они также исс тремя контурами
пользуются, чтобы выделить и ограничить некоторую часть изображения. Толвко граница в этом случае является контуром, а не
набором пикселей.
Фигура (shape) отличается от контура тем, что выносится
в палитре Layers в отдельный слой и обрабатывается независимо от других фигур. Ей назначается обводка и заливка и,
возможно, эффекты слоев.
Создание контуров
В этом разделе мы рассмотрим все приемы, которые используются для создания контура «с нуля».
Для создания контуров используются инструменты группы Pen- Pen и Freeform Pen (Свободное перо). Для того
чтобы построить изложение от простого к сложному, начнем
описание с более понятного и, возможно, знакомого (по пакетам векторной графики) инструмента Реп.
Создание контуров
ЖЕМ
Даже у этого несложного инструмента довольно много различных настроек и опций, поэтому по ходу чтения главы создадим несколько контуров, задейст- rj-i
вуя все новые и новые возможности
Photoshop.
Активизируйте инструмент Реп
(рис. 5.4), щелкнув по пиктограмме
ис
Щ на панели инструментов или на** жавклавишуР.Указательмышипримет форму Щ, что свидетельствует
дл„ рисования контуров
о начале создания нового контура, и редактирования их точек
Работа с инструментом Реп
Теперь обратим внимание на левую часть панели опций. Две
и
кнопки В И позволяют выбрать, создавать ли векторную
маску или простой контур. Мы рекомендуем вначале работать с контурами, поскольку для них по умолчанию отсутствует заливка и поэтому контролировать их форму проще. Перевести контур в векторную маску можно и позднее.
Далее возможны два варианта действий:
>• чтобы создать контур, состоящий из прямых отрезков,
щелкайте мышью там, где хотите расположить новые
вершины. Если при щелчке удерживать нажатой клавишу Shift, то новый отрезок будет направлен под углом,
кратным 45°. Обратите внимание, что угол отсчитывается относительно краев изображения, а не относительно предыдущего отрезка;
X для того чтобы создать классический сплайн с плавными формами, вместо щелчка мышью на месте новой
вершины выполните перетаскивание указателя при нажатой кнопке мыши. Тем самым вы будете настраивать
величину и направление касательной. Для того чтобы
просматривать будущий сегмент до фиксации вершины, активизируйте опцию Rubber Band (Резиновая
лента) на панели опций (рис. 5.5).
Таким образом, чтобы создать плавную вершину, перетащите указатель мыши, а для выполнения прямого сегмента
ГЛАВА 5 Т Работа с векторной графикой
Рис. 5.5 т Режим Rubber Band служит
для предварительного просмотра линии с новой вершиной
достаточно щелчка. Тип вершин может быть преобразован
позднее, так что не бойтесь ошибиться и смело экспериментируйте.
Еще одна возможность при работе с вершинами - это создание излома. Она доступна только для плавных вершин.
Если при настройке касательной вы нажмете клавишу Alt, то
касательные, направленные в обе стороны от вершины, станут независимыми друг от друга, что и обеспечит создание
излома (рис. 5.6).
Рис. 5.6 т Вершина с изломом
Создание контуров
^ctp
Существует два способа закончить создание контура.
Для того чтобы выполнить замкнутый контур вместо создания очередной вершины, которая должна стать последней, наведите указатель на первую вершину (при этом он
примет форму [53) и щелкните мышью. Будет создан замкнутый сплайн. Для того чтобы точка замыкания была плавной,
выполните перетаскивание мыши (рис. 5.7).
Рис. 5.7 т Замкнутый сплайн
Нажав клавишу Ctrl при задании очередной вершины, вы
указываете, что она должна стать последней, и контур останется незамкнутым. Для того чтобы замкнуть первоначально
незамкнутый контур, снова воспользуйтесь инструментом
Реп и, щелкнув по последней вершине, завершите работу с
контуром.
Обратите внимание, что все перечисленные действия вы
выполняли с рабочим контуром. Подобно тому, как при сохранении нового файла в Windows-приложении нужно указать
его уникальное имя, контур также необходимо переименовать. Щелкните дважды по его названию в палитре Paths и
введите его имя в специальном окне.
В изображении может быть множество контуров, но работать в конкретный момент времени вы способны только с
одним- тем, который выделен в палитре Paths.
ГЛАВА 5 Т Работа с векторной графикой
^Mj^
Для нашего проекта нужно создать четыре контура. Один
из них разделит изображение на две примерно равные части
по горизонтали, а остальные три создадут контуры елок,
внутреннюю поверхность которых можно будет затем залить
множеством способов (рис. 5.8).
Рис. 5.8 т Контуры для проекта «Новогодняя открытка»
Новые контуры можно создавать и на основе уже имеющихся - с использованием логических операций добавления Щ, вычитания Д, пересечения Щ и исключения пересечения Щ. Соответствующие пиктограммы находятся в правой части панели опций. В этом случае наблюдается почти
полная аналогия с обработкой областей выделения.
Для того чтобы воспользоваться этими функциями, на
холсте должен быть нарисован как минимум один контур чтобы было с чем производить логические операции. По
умолчанию активен первый режим - Add to Path Area (Добавлять к пространству контура), поэтому мы не замечаем
каких-либо особенностей его использования - каждая новая
кривая просто добавляется к контуру.
Мы же воспользуемся контуром, который был создан в
предыдущем разделе, и поверх него нарисуем еще один замкнутый сплайн. Результат действия всех четырех операций
представлен на рис. 5.9.
Создание контуров
Рис. 5.9 т Результаты действия логических операций над контурами
Работа с инструментом Freefbrm Pen
Еще один инструмент, применяемый для создания контуров, - это Freeform Pen. На самом деле он заключает в себе
целых два инструмента - полностью свободное рисование
контуров и магнитный вариант рисования.
Про свободное рисование долго рассказывать не нужно.
Не отпуская кнопку мыши, проведите линию - и новый контур полностью с нею совпадет. Чтобы немедленно замкнуть
его, нажмите клавишу Ctrl и отпустите кнопку мыши. Начало и конец линии будут соединены по прямой (рис. 5.10).
Чаще всего после создания подобного контура приходится
искусственно сглаживать его, если только вы не использовали графический планшет.
Алгоритм работы с магнитным вариантом инструмента
Freeform Pen немногим отличается от алгоритма работы
ГЛАВА 5 V Работа с векторной графикой
Рис. 5.10 т Результат свободного рисования контура
инструментом Freeform Pen
с инструментом Magnetic Lasso. Чтобы активизировать этот
режим, включите опцию Magnetic на панели опций.
При использовании этого инструмента новый контур автоматически создается на резкой границе фонового изображения.
Активизировав инструмент Freeform Pen нажатием
клавиши Р или сочетания клавиш Shift+P, если потребуется, щелкните по нужной границе и проведите указатель
вдоль нее для создания контура. Обратите внимание, что
при этом удерживать нажатой кнопку мыши вовсе не обязательно. Вести мышь нужно довольно медленно, иначе
Photoshop не сможет захватывать границу и отрисовывать
контур.
Чтобы завершить подобный контур, можно воспользоваться тремя способами:
>• нажать клавишу Enter. Это единственный способ создания незамкнутого магнетического контура. Его создание будет остановлено на последней точке;
>• нажать клавишу Ctrl и щелкнуть мышью. При этом контур будет достроен с учетом фонового изображения;
Преобразование контуров и областей выделения
>• довести контур до начальной точки. Часто это проще
всего сделать при нажатой клавише Alt - создаваемые
при этом сегменты контура будут прямыми.
Настроить параметры этого инструмента можно в выпадающем окне, которое появляется после нажатия на кнопку Д на панели опций (рис. 5.11). Для режима Magnetic там доступны три параметра. Первый из них, Width (Ширина),
определяет размер полосы, в пределах
которой будет вестись анализ границы.
Чем больше эта величина, тем большее
дрожание мыши будет сглажено, но, возможно, несколько уменьшится точность.
Параметр Contrast (Контраст), задаваемый в процентах, характеризует, насколько резкую границу будет искать PhotoПараметры
shop для построения контура. Большие
магнитного
значения лучше использовать для четких
рисования
границ, а малые - для расплывчатых. Параметр Frequency (Частота) определяет расстояние между
соседними вершинами автоматически создаваемого инструментом Freeform Pen контура. Контур с малым числом точек
проще редактировать впоследствии, а контур с большей частотой отличается высокой точностью.
Преобразование контуров
и областей выделения
Как вы наверняка уже заметили, у контуров и областей выделения довольно много общего. Инструменты Freeform Pen
и Magnetic Lasso практически идентичны. Средства выполнения логических операций также весьма схожи. Но есть и
отличия. Самое значительное из них заключается в том, что
для областей выделения есть понятие растушевки (feather),
а для контуров - нет. Все векторные объекты имеют четкие,
нерасплывчатые края.
ГЛАВА 5 Т Работа с векторной графикой
Поэтому вполне логичным является то, что контуры и
области выделения можно довольно легко преобразовывать
друг в друга. Действительно, порой довольно удобно нарисовать контур по точкам и создать на его основе область выделения. Эффект получится такой же, как если бы ее нарисовали по точкам. Часто (в простых случаях) легче выделить однотонную область с помощью инструмента Magic Wand, чем
обрисовывать ее, используя Magnetic Lasso или Freeform
Pen. Выделив эту область одним щелчком, преобразовываем
ее в контур. Полученный двумя щелчками мыши контур будет совпадать с некоторой нужной областью изображения,
что открывает довольно широкую свободу действий с точки
зрения рисования и цветокоррекции.
Для того чтобы расформировать область выделения в
контур, нужно иметь хотя бы один контур в палитре Paths.
Новый контур будет создан как копия этой области. Щелкните по пиктограмме Ц Make Work Path from Selection (Создать рабочий контур из выделения), чтобы выполнить это
действие. Если выделенная область растушевана, то контур
будет создан по той линии, которая для области выделения
характеризовала среднее действие между нулевым и полным.
Проще говоря, контур будет создан по той линии, которая
показывается бегущим пунктиром для растушеванной области выделения.
Чтобы выполнить обратное действие, щелкните по пиктограмме ДД Load Path as a Selection (Загрузить контур как
выделение). Комментарии излишни - действие элементарно.
Редактирование контуров
в целом
Естественно, в Photoshop можно не только создавать контуры, над ними допустимо производить простые действия по
перемещению, копированию и изменению их формы.
Еще одно простейшее действие, о существовании которого довольно часто забывают, - это отображение/сокрытие контура. Чтобы осуществить эту операцию, щелкните по
Редактирование контуров в целом
названию контура в палитре Paths. Чтобы скрыть все контуры, щелкните по пустому пространству под их названиями.
Начнем с перемещения контура целиком. Операция эта
нисколько не сложна, но в ней есть некоторая специфика.
Перемещение контура
Для операций над контуром в целом используется инструмент Path Selection (Выделение контура). Он вызывается
нажатием клавиши А либо щелчком по пиктограмме Щ на
панели инструментов. Связанный с ним инструмент Direct
Selection (Прямое выделение) используется для выполнения
аналогичных действий с отдельными вершинами.
Для того чтобы переместить контур, активизируйте инструмент Path Selection и щелкните по контуру. Появятся точки,
которые отмечают положение вершин этого контура. Затем
перетащите контур с помощью мыши в другое, новое место.
Используя операции перемещения контуров, можно менять положение елок на нашей открытке (рис. 5.12). Учитывая растровый характер Photoshop, контуры лучше разместить на изображении до применения к ним обводки.
Рис. 5.12 т Результат перемещения контуров в открытке
ГЛАВА 5 Т Работа с векторной графикой
А в чем же кроется специфика? В использовании клавиши
Ctrl. Работая с другими инструментами Photoshop, вы наверняка уже привыкли к тому, что эта клавиша практически всегда используется для перемещения объекта, с которым вы
работаете. В большинстве случаев так оно и есть. Но для инструментов Path и Direct Selection все иначе, несмотря на то
что и тот и другой применяются в первую очередь для перемещения.
Клавиша Ctrl используется для переключения между этими
инструментами. Причем, если вы просто нажмете ее при
выбранном инструменте для работы с контурами, ничего не
произойдет. Чтобы выполнить переключение, необходимо
использовать инструмент для перемещения.
Контур можно переместить и в окно другого изображения в Photoshop. Просто перетащите его туда с помощью
инструмента Path Selection, не используя каких-либо «горячих» клавиш.
Копирование контура
Второе действие, которое вам понадобится при работе с контурами - это их копирование. В этом действии никакой специфики нет.
Как и большинство операций в Photoshop, копирование
контуров можно выполнить разными способами. Какой из
них более удобен - решать вам.
Самый привычный для Windows-приложений способ создания копии слоя - это использование буфера обмена. Скопируйте контур в буфер обмена и вставьте его обратно. Если
вы делали это в рамках одного и того окна изображения, то
новый контур совпадет со старым. Обратите внимание, что
для выделения контура не обязательно использовать инструмент Path Selection, а достаточно просто выделить его в
палитре Paths.
Более простым и наглядным способом является применение для этих целей инструмента Path Selection. Выделите
контур и перетащите его, удерживая клавишу Alt. Во многих
графических пакетах для тех же целей используется клавиша CtrL
Редактирование контуров в целом
Если несколько раз применить операцию копирования
к одному и тому же контуру в нашем проекте, то мы получим довольно симпатичный и оригинальный результат
(рис. 5.13).
Рис. 5.13 т Результат многократного копирования
одной маленькой елочки
Можно также в палитре Paths перетащить название контура на пиктограмму Щ Если держать при этом нажатой клавишу Alt, то вам будет предложено ввести новое имя контура.
Трансформация контура
Помните, как мы выделяли часть изображения (чаще всего с
помощью прямоугольной рамки) и выполняли над ней простейшие трансформации в режиме Free Transform? To же
самое можно выполнять и с контурами.
Надо отметить, что свободная трансформация контура вещь очень полезная. Во-первых, потому, что для осуществления тех же преобразований путем ручной, работы с индивидуальными вершинами потребуется гораздо больше времени и результат будет все равно менее аккуратен. Во-вторых,
при трансформации контуров нет таких проблем, как перекрытие одних участков другими или искажения изображения,
ГЛАВА 5 V Работа с векторной графикой
которые присущи растровым изображениям из-за их пиксельной природы.
Выполнение трансформаций контура ничем не отличается
от такого действия над изображениями - нажмите сочетание
клавиш Ctrl+T или воспользуйтесь командами меню Edit >•
Free Transform (рис. 5.14). Для выбора отдельных видов преобразований удобно использовать контекстное меню.
Рис. 5.14 т Свободная трансформация позволяет
изменить размер и пропорции контуров
И наконец, последняя, элементарная операция - удаление
контура. Однако количество вариантов выполнения этого
действия удивляет. Проще всего выделить контур в палитре
Paths или, используя инструмент Path Selection, выделить
контур и нажать клавишу Delete.
Работа с отдельными вершинами
Только общими преобразованиями контуров никак не обойтись при более-менее серьезной работе в векторной графике.
Необходим инструментарий, который позволил бы гибко менять форму контура после его создания. Эти возможности в
полной мере предоставляют инструменты, позволяющие работать с отдельными вершинами контура.
Редактирование контуров а целом
Как уже упоминалось ранее, для подобных целей применяется инструмент Direct Selection, доступ к которому можно получить на панели инструментов или нажав клавишу Ctrl
при работе с инструментом Path Selection. Последний способ довольно удобен, поскольку позволяет быстро переключаться между двумя самыми нужными инструментами для
работы с векторной графикой в Photoshop.
Для того чтобы переместить вершины контура, сначала
необходимо их выделить. Для выделения одной вершины
просто щелкните по ней левой кнопкой мыши. Вершина из
белой превратится в черную, и при этом будут показаны касательные этой вершины и касательные тех вершин, вид кривой возле которых изменится при преобразовании выделенной вершины (рис. 5.15). Если вы хотите выделить одновременно несколько вершин, при щелчке удерживайте клавишу
Alt (рис. 5.16). Таким образом, если выделить две соседние
вершины, то будет передвигаться сегмент контура целиком
и можно сказать, что вы выделили сегмент.
Непосредственно для перемещения используется, как несложно догадаться, перетаскивание мышью. Если при перетаскивании удерживать нажатой клавишу Shift, то, как и для
Рис. 5.15 т Выделение одной вершины контура
ГЛАВА 5 Т Работа с векторной графикой
\
Рис. 5.16 » Выделение нескольких, точнее трех, вершин
большинства инструментов перемещения в Photoshop, оно
будет производиться по горизонтальной или вертикальной
прямой.
С помощью этой операции контур можно поменять до
неузнаваемости. Достаточно часто используется следующий
подход: рисуется крайне простой контур с нужным количеством вершин и затем ему придается нужная форма. Пример
такого подхода проиллюстрирован на рис. 5.17.
/'
Рис. 5.17 т Создав простой контур, путем редактирования вершин
мы придаем ему более сложную форму
Редактирование контуров в целом
Настройка вершин
Еще одно важное действие, относящееся к работе с вершинами, - это настройка типа вершины. Вы помните, что вершины бывают линейные (без касательных), с изломом (с двумя независимыми касательными) и
плавные (с двумя касательными,
одна из которых перемещается при
изменении другой). Для того чтобы
изменить их тип, следует воспользоваться инструментом Convert
Point (Преобразование вершиРис. 5.18 т Инструмент
ны) - рис. 5.18. Обратите внимание
Convert Point
на то, что он находится в группе
инструментов Реп, для которой назначена «горячая» клавиша Р, но нажатие комбинации Shift+P приведет не к активизации инструмента Convert Point, а лишь к переключению
между Freeform Pen и Pen.
Для того чтобы поменять тип вершины, не нужно прибегать к помощи каких-либо панелей или работать с диалоговыми окнами. Достаточно несложных действий с мышью.
После активизации инструмента Convert Point указатель
мыши приобретает форму Щ, типичную для инструмента
Direct Select, которая при наведении на вершину контура меняется на [Т]. Чтобы изменить тип вершины на линейный, достаточно просто щелкнуть по ней - и ее касательные будут удалены. Для работы с плавными вершинами нужно вместо щелчка
выполнить перетаскивание, и тем самым вы будете настраивать
величину и направление касательных. Логику этих операций
проще понять, если представить, что расстояние, на которое
перетаскивается указатель, определяет размер касательной.
А так как щелчок - это как бы перетаскивание на нулевое расстояние, то и размер касательной при щелчке будет нулевым,
что и создаст линейную вершину сплайна (рис. 5.19).
Для того чтобы создать вершину с изломом, надо, работая
с инструментом Convert Point, перетащить конец одной из
касательных. Она переместится независимо от второй касательной, и вершина приобретет излом (рис. 5.20).
ГЛАВА S Т Работа с векторной графикой
Рис. 5.19 т В этом сплайне были изменены типы всех вершин
Рис. 5.20 т Вершины с изломом можно использовать и в нашем проекте
Для редактирования формы сплайнов есть еще один незаменимый прием: добавление и удаление вершин. В Photoshop
есть два различных способа для выполнения этого действия:
использование специальных инструментов и активизация особого режима инструмента Реп. Далее мы рассмотрим оба эти
способа.
JK
м удаление вершин
В группе инструментов Реп есть два, которые, так же как и
Convert Point, нельзя вызвать сочетанием клавиш Shift+A.
Первый из них, Add Anchor Point (Добавить узловую точку),
используется для добавления новых точек в состав сплайна,
Редактирование контуров в целом
а второй, Delete Anchor Point (Удалить узловую точку), - для
удаления имеющихся.
Применить их совершенно несложно. Используя инструмент Add Anchor Point, нужно навести указатель мыши на
нужную точку на контуре (указатель примет вид [&]) и щелкнуть мышью, если вы хотите добавить вершину таким образом, чтобы она не изменила формы контура, - размер и направление ее касательных будут рассчитаны автоматически.
Если же выполнить перетаскивание, то действие будет аналогично преобразованию вершины- начнется настройка
касательных.
Таким образом, при создании нового контура вы можете
не беспокоиться о создании нужного количества вершин вы можете добавить их позднее (рис. 5.21).
Рис. 5.21 т Добавляя вершины, можно детализировать
исходную форму контура
При работе с инструментом Delete Anchor Point просто
следует навести указатель мыши на нужную вершину и щелкнуть. Вершина будет удалена (рис. 5.22).
Рис. 5.22 т Удаляя вершины, вы упрощаете форму контура
ГЛАВА 5 V Работа с векторной графикой
Однако, вполне возможно, что вы не будете пользоваться этими инструментами,
Рис. 5.23 т
потому что есть более легкий способ проОпция Auto Add/
-.
Delete
ведения операции удаления и добавления
вершин. Заключается он в применении опции Auto Add/Delete (Автоматическое добавление/удаление), которая доступна на панели опций для
инструмента Реп (рис. 5.23). При включении этой опции
функции двух вышеописанных инструментов берет на себя
инструмент Реп. При наведении на любую точку сегмента
контура указатель приобретает форму ЦД, и вы можете добавить вершину. Если же вы наведете указатель на уже имеющуюся вершину, то сможете ее удалить, увидев указатель в форме [&]. Все это выполняется, не выходя из режима использования инструмента Реп.
Обводка контуров
По умолчанию контур имеет так называемую «волосяную»
толщину. Это значит, что его толщина равна одному пикселю независимо от масштаба рабочей области. Такая обводка
удобна лишь при создании формы контура и не может быть
окончательным вариантом.
Чтобы изменить толщину и внешний вид контура, в Photoshop можно прибегнуть к целому арсеналу средств. Фактически для обводки контура в автоматическом режиме можно
использовать любой инструмент Photoshop - кисть, ластик,
клонирующие инструменты и многое другое.
Чтобы понять суть обводки контура в Photoshop, проще
всего воспользоваться следующей аналогией: представьте
себе, что вы провели указателем мыши точно по контуру,
используя текущие установки инструмента.
Для того чтобы выполнить эту операцию, щелкните правой кнопкой мыши по нужному контуру в палитре Paths и
выберите пункт Stroke Path (Обвести контур) в контекстном
меню. В результате появится одноименное диалоговое окно,
в котором основным элементом является выпадающий список. В нем содержатся инструменты Photoshop, которые так
или иначе могут быть применены для рисования.
Обводка контуров
После выбора нужного инструмента и щелчка по кнопке
ОК, контур будет обведен, как если бы вы использовали
планшет без учета величины давления пера. Для того чтобы имитировать действие этого фактора, включите опцию Simulate Pressure (Симулировать давление) в диалоговом
окне Stroke Path. При этом контур
будет начинаться и заканчиваться
с кривой нулевой толщины, достигая максимума в середине. Ведь
именно так мы делаем, используя настоящие перо или кисть, - начинаем
Рис. 5.24 т
Имитация давления
мазок с минимальным давлением
с помощью опции
(рис. 5.24).
Simulate Pressure
Обратите внимание, что прямой
возможности настраивать форму и
размер кисти при обводке нет, - нужно работать с текущими настройками инструмента, поэтому не удивляйтесь,
если ваши первые опыты обводки будут не вполне адекватны, - размер кисти может превысить весь размах контура
(рис. 5.25).
Рис. 5.25 т Благодаря тому, что допускается использовать любые
настройки кисти, результат может получиться довольно необычным
ГЛАВА 5 Т Работа с векторной графикой
В обводке контура в Photoshop кроется одно существенное отличие от такой же процедуры в пакетах векторной
графики. В CorelDraw или Illustrator обводка жестко привязывается к контуру и меняет свою форму вместе с ним. Такая
обводка представляет собой векторный объект. В Photoshop
обводка растровая, поэтому после того, как вы поместите ее
вдоль контура, автоматически изменить ее форму будет невозможно. Придется стереть ее любым способом и заново
обвести контур.
Заливка контуров
В то время как обводка контура отвечает за внешний вид его
границы, заливка определяет вид области внутри него.
В противоположность инструментарию обводки контуров, средства создания заливки обладают довольно скупым
ассортиментом возможностей. Залить контур можно однотонным цветом, заранее определенным узором либо восстановить в рамках контура некоторое состояние из палитры
History.
Проще всего залить контур цветом переднего плана. Для
этого нужно щелкнуть по пиктограмме Fill Path with the
Foreground Color (Залить контур цветом переднего плана)
Д. Чтобы выбрать заливку и задать для нее дополнительные
параметры, нужно щелкнуть либо по пункту Fill Path (Залить
контур) в контекстном меню контура, либо по уже упомянутой пиктограмме, удерживая клавишу Alt. Появится диалоговое окно Fill Path (рис. 5.26). В выпадающем списке Use можно выбрать любой цвет для заливки, включая цвет фона или
переднего плана. При выборе варианта History будут использованы текущие настройки инструмента History Brush и область внутри контура примет вид, соответствующий состоянию палитры History. Также есть возможность использовать
заранее созданный узор для заливки.
Очень полезной опцией заливки является ее растушевка,
размер которой задается в последнем разделе диалогового
окна Fill Path. Подобная возможность - большая редкость
для векторных редакторов.
Контуры в проекте
• Rendering
Feather Radius: jcT
pixels
Рис. 5.26 т Диалоговое окно Fill Path
Остальные элементы диалогового окна Fill Path довольно стандартны для Photoshop, и изучить их самостоятельно
не составит труда.
Растровая природа Photoshop проявляется и при работе
с заливками. Как и обводку, ее нельзя изменить позднее - она
представляется собой лишь набор пикселей и ее точно так
же нужно будет создавать заново, если вас не устроит ее форма. В пакетах векторной графики сплайны отслеживаются
динамически и заливка автоматически меняет свою форму и
содержание.
Отметим, что заливка контуров в Photoshop используется
довольно редко. Гораздо эффективнее (с точки зрения возможностей инструментария) фигуры и контуры отсечения.
Контуры в проекте
После того как все необходимые контуры были созданы, настало время определить для них заливку. Мы будем использовать
инструмент Clone Stamp для этой цели. Для трех разных елок с
помощью этого инструмента будут перенесены различные части рисунка Зима-jpg. В этом рисунке есть более светлые и более темные элементы, таким образом, ели получаются немного
разных оттенков, сохраняя при этом стилевое единообразие.
w
ГЛАВА 5 V Работа с векторной графиней
Контуры отсечения
Контур отсечения - это векторная маска. Обычная маска это набор пикселей, ограничивающий видимую обрабатываемую область изображения. Векторная маска служит для тех
же целей, но в качестве границы используется контур, то
есть векторный объект.
Растровая маска может обладать размытыми краями или
даже наполовину ограничить работу с целым слоем, если
представляет собой однородное серое изображение. Подобное неприменимо к: векторной маске - она всегда представляет собой четкую «черно-белую» границу (рис. 5.27).
Рис. 5.27 т Типичная векторная маска. Ничего сложного
Контуры отсечения во многом отличаются от обычных
контуров. Заливка и обводка контура не меняются при его
перемещении и изменении формы. Будучи однажды созданными, они остаются фиксированным набором пикселей.
При изменении контуров отсечения изображение будет
Контуры of сечения
динамически перестраиваться. Можно условно сказать, что
контуры отсечения - это еще один шаг вперед по шкале «вектор-растр».
Создание векторной маски
Как и большинство векторных объектов и слоев в Photoshop,
векторную маску можно создать либо с помощью главного
меню, либо используя палитру Layers. В последнем случае
разработчики постарались сгладить разницу между векторной и растровой масками. Как вы помните, для создания белой (то есть полностью разрешающей) растровой маски нужно, выделив нужный слой, перетащить его название на пиктограмму Add a Mask (Добавить маску) |Jj либо просто
щелкнуть по ней. Если при выполнении этих операций удерживать клавишу Alt, то будет создана полностью черная маска, блокирующая слой целиком. Операции создания векторной маски полностью повторяют вышеописанные процедуры для растровой маски, за тем лишь исключением, что
должна быть дополнительно нажата клавиша Ctrl. Поэтому
проще всего запомнить последовательность действий с одним типом масок, а второй станет понятен автоматически.
Создание контура отсечения с помощью главного меню
займет чуть больше времени. В меню Layer выберите подменю Add Vector Mask (Добавить векторную маску) и в нем
щелкните по пункту Reveal All (Показать все) для создания
белой маски или Hide All (Скрыть все) для серой векторной
маски. Вообще использование палитр практически всегда
быстрее работы с главным меню. Привыкайте к более быстрым способам работы в Photoshop. Несмотря на то что экономия времени на одной операции незначительна, при обработке большого изображения или создании сложной графики для Web-страницы вы сможете работать в 3-5 раз быстрее,
если будете рационально использовать интерфейс программы.
После того как вы создали начальную, черную или белую,
векторную маску, следует нарисовать контур, который будет
определять ее необходимое влияние. Делается это так же,
как и для обычных контуров - с помощью инструментов Реп
ГЛАВА 5 Т Работа с векторной графикой
и Freeform Pen с последующим редактированием и перемещением вершин. Для того чтобы редактировать контур отсечения слоя, переключитесь на него, щелкнув по его пиктограмме в строке нужного слоя в палитре Layers. При этом
пиктограмма будет обведена белой рамкой.
Чтобы отключить действие векторной маски, щелкните
по ее пиктограмме при нажатой клавише Shift. Того же самого результата можно добиться, щелкнув по
ней правой кнопкой мыши (рис. 5.28) и
выбрав пункт Disable Vector Mask (Отключить векторную маску). Для полного ее
Рис. 5.28 т
удаления используйте пункт Delete Vector
Контекстное
Mask (Удалить векторную маску).
меню векторной
Обратите внимание, что векторные масмаски
-.
л .
ки также отображаются,
как и обычные
контуры, .в палитре Paths. Операции над
ними производятся точно так же, как и над контурами. Для
этого используются инструменты Path Selection, Direct
Selection, Convert Point и некоторые другие, описанные в
предыдущем разделе.
Инвертирование маски
Вспомним об операции инвертирования маски. При ее выполнении участки изображения, которые были невидимы,
станут видимыми, и наоборот. В то время как для растровой
маски необходимо, выделив ее, выполнить команды Image >•
Adjustments >• Invert, для векторной маски порядок действий
несколько другой. Используется панель опций при активизированном инструменте Path Selection. Выделив необходимый
контур, щелкните по кнопке Д. Видимая и невидимая области поменяются местами. Для обратной операции снова активизируйте режим, которому соответствует кнопка Щ.
Копирование маски
Зачастую возникает необходимость скопировать векторную
маску с одного слоя на другой. Для этого выделите слой, на
который следует скопировать маску, и перетащите пиктограмму маски на кнопку Add Layer Mask. Такая же операция
Фигуры
применяется и для растровых масок. Чтобы перемесить маску с одного слоя на другой, выполните копирование и удалите исходную маску.
Как уже отмечалось в предыдущей главе,
векторные маски можно использовать и
Hue/Seturaeion..,
Selective Cotaf,.,
при работе с корректирующими слоями.
Channel Mixer...
Gradient
Map
Для этих целей служит подменю Change
Photo Fitter...
Layer Content (Изменить содержание слоя)
из меню Layer (рис. 5.29). Оно доступно,
только если для слоя создана векторная
маска. В нем находятся команды, дублируюРис. 5.29 т
щие команды меню Adjustments, которые
Команды
ранее применялись для целого изображеподменю
Change Layer
ния. В данном случае команды настройки
Content
будут применены только внутри контура отсечения и при изменении контура они будут перенесены автоматически.
Преобразование текста в контур отсечения подробно
описывалось в предыдущей главе.
В нашем проекте возможно использовать векторные маски. Например, можно за каждой елкой закрепить векторную
маску и некоторое растровое изображение. Используя одну
из команд группы Change Layer Content, можно добиться
того, что внутри каждой елки будет уникальное растровое
изображение с некоторыми эффектами, например, затенения и/или смещения цветовой гаммы.
Фигуры
В начале этой части книги приводилась линейка понятий
«текст-вектор-растр», продвижение по которой означало
потерю глубины редактирование, но приобретение возможностей для новых эффектов и фильтров. Похожую логическую цепочку можно выстроить и для объектов этой главы:
«контур-векторная маска- фигура».
Мы помним о свойствах контуров^и контуров отсечения. Первые позволяют лишь выполнить негибкую обводку
ГЛАВА S Т Работа с векторной графиком
и заливку, а вторые динамически изменяют свойства изображения. Фигуры предлагают еще большую гибкость в работе.
Каждая фигура представляет собой отдельный слой. Из
этого свойства и вытекают основные преимущества работы
с фигурами. Есть возможность быстро и гибко менять обводку и заливку фигуры, использовать стили слоев. Фигуры сочетают в себе лучшие черты контуров и векторных масок.
Создание фигуры
Существует два принципиально различных способа создания
фигуры:
>• определение формы фигуры с помощью контура;
>• рисование фигуры с использование заранее созданных
форм - пользовательских либо более простых, стандартных.
Создание фигуры с помощью контура практически ничем
не отличается от аналогичной операции для обычного контура. Выбрав инструмент Реп или Freeform Pen, щелкните
по кнопке Shape Layers (Слои фигур) Д на панели опций.
После щелчка по изображению (при этом начинается создание нового контура) в палитре Layers автоматически появится новый слой типа shape (рис. 5.30). По сути этот слой мало
чем отличается от растрового слоя с векторной маской в
виде контура, за тем исключением^ что его содержание
нельзя редактировать обычными инструментами.
Effects
J| Btvii »nd Embra"
•2f Gradient Overlay
Рис. 5.30 т Вид слоя типа
shape в палитре Layers
Рис. 5.31 т Группа инструментов
для рисования фигур
Для того чтобы активизировать инструмент рисования
фигуры определенной формы, щелкните по кнопке |jj на
Фигуры
панели инструментов или нажмите
клавишу U. Для переключения между
инструментами в этой группе используется комбинация клавиш Shift+U
(рис. 5.31).
Заранее определенных стандартных форм четыре (рис. 5.32):
>• Rectangle (Прямоугольник);
>• Rounded Rectangle (Скругленный прямоугольник);
>•-Ellipse (Эллипс);
>• Polygon (Многоугольник).
Рис. 5.32 т
Четыре фигуры
простейшей формы
Помимо перечисленных форм есть еще форма под названием Line (Линия). Работа с ней несколько отлична потому,
что она создает не замкнутую и пригодную для дальнейшего
редактирования форму, а лишь один отрезок прямой.
Для создания фигуры нужного вида просто протащите
указатель мыши по изображению. Когда размер фигуры устроит вас, отпустите кнопку мыши. Доступ к дополнительным
свойствам создаваемых фигур можно получить, если удерживать при перетаскивании клавишу Shift. При этом получающиеся фигуры будут иметь более точную геометрическую форму прямоугольники превратятся в
квадраты, эллипсы - в круги,
а линии будут направлены под
углами к сторонам изображения, кратным 45°. При создании
скругленного прямоугольника и
многоугольника на панели опРис. 5.33 т При создании
ций появится дополнительный этих фигур были использованы
параметр - радиус скругления в дополнительные возможности
и параметры
первом случае и количество сторон во втором (рис. 5.33).
Также в панели опций при помощи обычного цветового поля задается цвет заливки новой фигуры. Он будет
ГЛАВА 5 Т Работа с векторном графикой
использоваться, пока вы не примените стили слоев, которые зададут более сложную закраску.
Еще до создания фигуры вы можете задать ее стиль в выпадающем списке Style. Стиль фигуры определяется теми же параметрами, что и стиль слоя, - используемыми эффектами, такими как Отбрасывание внешней и внутренней теней, создание рельефа, заливка градиентом или узором. После создания
фигуры с соответствующим стилем все эти параметры можно
отредактировать. Доступ к ним осуществляется так же, как и
к обычным слоям, ^ через палитру Layers. Таким образом, сразу после выполнения несложной процедуры создания новой
формы и назначения ей стиля мы получаем красивый результат, которого было довольно сложно добиться в ранних версиях Photoshop или более простых графических редакторах.
Как вы уже, наверное, догадались, все контуры в нашей
открытке можно преобразовать в фигуры и назначить им
Рис. 5.34 т Всем трем елкам были назначены
различные стандартные стили
Фигуры
некоторый стиль. Это позволит быстро добиться красивых
результатов (рис. 5.34).
Коробки в правой нижней части открытки выполнены с
помощью фигур. Какие стили присвоить всем перечисленным фигурам- дело ваше (рис. 5.35). Главное, чтобы их вид
соответствовал вашему замыслу.
Рис. 5.35 т Для коробок были назначены
слегка отредактированные стандартные стили
Работа с пользовательскими фигурами
Чтобы создать более сложную, отличную от простейших
стандартных, фигуру, необходимо воспользоваться инструментом Custom Shape (Пользовательская фигура). Как и
для других типов фигур, для ее создания используется перетаскивание мышью (за небольшими исключениями). В стандартную поставку Photoshop входит набор из 32 фигур, которые могут пригодиться в ваших работах (рис. 5.36). Однако
не забывайте о крайне полезной возможности создавать собственные фигуры. Она описана ниже.
Пользовательская фигура имеет
фиксированный размер и, следовательно, фиксированные пропорции.
Однако от них можно отказаться в
процессе рисования новой фигуры.
Для этого служит переключатель, доступ к которому можно получить, наРис. 5.36 т
жав на треугольный значок возле пикПиктограммы
сложных фигур
тограммы инструмента Custom Shape
ГЛАВА 5 Т Рабата с векторной графикой
на панели опций. Если вы оставите ее исходный размер или
зададите новый в соответствующих полях, то вместо перетаскивания можно будет использовать обычный щелчок.
Пункты в этом переключателе позволяют отменить использование исходного размера фигуры, ограничиться соблюдением пропорций или же вообще разрешить произвольный размер и пропорции. Если активизировать опцию From
Center (От центра), то первый щелчок мышью определит
центр фигуры. Если она отключена, то щелчок определит ее
край. Как и для многих других разделов Photoshop, с -этими
возможностями проще разобраться экспериментально.
Аналогично тому, как мы создаем в Photoshop новые образцы кистей или узоров, можно выполнить и новую пользовательскую форму. Для этого нужно нарисовать новую фигуру с помощью инструментом Реп или Freeform Pen либо
создать ее как комбинацию других пользовательских и стандартных фигур. Затем следует выбрать команды меню Edit >•
Define Custom. Shape (Определить пользовательскую фигуру) и ввести имя фигуры в диалоговом окне. Обратите внимание, что при сохранении фигуры будет использована векторная информация всего слоя. Если на нем содержится
большое число разномасштабных фигур или присутствуют
незамкнутые линии, то работа с такой новой фигурой может
оказаться затруднительной.
Особенности работы со слоями
Как и для контуров, для фигур есть различные режимы рисования относительно слоев. По умолчанию активизирована
кнопка Щ - это означает, что каждая новая фигура создается
на новом слое. Если вы создадите большое число фигур с
использованием сложных стилей, то работа Photoshop может значительно замедлиться. Поэтому воспользуйтесь другими режимами, которые разместят новые фигуры на текущем слое. Эти режимы описаны выше в данной главе.
Операции с контурами (перемещение, изменение формы,
инвертирование маски), определяющими фигуру, полностью
аналогичны операциям с обычными контурами и контурами
отсечения, и описывать их еще раз излишне.
Растеризация векторных объектов
Если вы попытаетесь изменить заливку фигуры, используя обычные операции Photoshop, то никакого результата не
добьетесь, а лишь увидите окно с непонятным предупреждением. Однако создавать и редактировать фигуры совсем несложно. Выполняется это так же, как и в случае с контурами
отсечения, - с помощью подменю Change Layer Content,
которое описано выше. Чтобы поменять параметры текущей
заливки, не создавая ее заново, выполните команды Layer >•
Layer Content Options (Опции содержания слоя).
Растеризация
векторных объектов
Зачастую возникает необходимость растеризации контуров,
векторных масок и фигур.
Задача растеризации контуров не возникает до тех пор,
пока контуры остаются незалитыми либо не включаются в
изображение в качестве векторной маски. При заливке или
обводке контура растеризация производится сразу автоматически. Чтобы выполнить это действие с векторной маской,
необходимо активизировать соответствующую команду. Выделите пиктограмму контура отсечения в палитре Layers и,
щелкнув правой кнопкой мыши, выберите в контекстном
меню пункт Rasterize Vector Mask (Растеризация векторной
маски). Произойдет переход векторной маски в растровую.
Естественно, результат этого действия отразится не на внешнем виде изображения, а лишь на его структуре и возможности дальнейших над ним действий.
Полная растеризация фигуры со сложной заливкой выполняется несколько дольше. Как вы помните, такая фигура представляет собой слой с векторной маской и несколькими наложенными стилями. Следует выполнить растеризацию векторной маски так, как это было описано чуть выше, и закрепить
эффекты. Операция закрепления эффектов тоже уже описывалась в этой книге. Необходимо щелкнуть правой кнопкой
мыши по имени одного из эффектов в палитре Layers и выбрать пункт Create Layers (Создать слои) - рис. 5.37.
ГЛАВА 5 Т Работа с векторной графикой
"СЗГЗЕЯУЕЕЭь.
Сову Layer ЯуЬ
•• ,-n ; s v . :,. ^V;^.., •
Ctear i.ayer styte
SlobalUght.,
Hibs A» Effects
Sc* Effects..'.
Рис. 5.37 т Команда
Create Layers служит для создания
слоев, соответствующих
примененным стилям
Рис. 5.38 т Для каждого
из стилей создан свой слой
Для каждого эффекта будет создан свой собственный,
новый слой, и путем последовательного объединения этих
слоев можно добиться того, что эффекты будут закреплены
и применены к слою (рис. 5.38).
Для окончательного перевода фигуры в растровый вид
нужно применить к слою растровую, полученную из вектор
ной, маску. Это делается с помощью команд меню Layer >•
Remove Layers Mask >• Apply. Таким образом, для полной растеризации фигуры следует выполнить три отдельных действия: растеризацию векторной маски, перевод стилей из
разряда эффектов непосредственно на слой и закрепление
растровой маски.
Импорт и экспорт контуров
Как только вы немного освоитесь с векторной графикой в
Photoshop, то поймете, что большинство операций по созданию контуров проще и быстрее выполнить в пакете векторной графики. Особенно актуально использование таких
Импорт и экспорт контуров
пакетов, когда они применяются для создания начального
графического материала, a Photoshop - для обработки и наложения растровых эффектов.
Из всех пакетов векторной графики с Photoshop лучше
всего использовать, естественно, Adobe Illustrator. Оба пакета выпущены одной и той же компанией и заслуженно являются лидерами в соответствующих областях. Импорт происходит в формате AI, поэтому также можно использовать
любое приложение, которое этот формат поддерживает, например CorelDRAW.
Операции импорта и экспорта контура доступны из разных областей интерфейса Photoshop.
Импорт векторных данных мало чем отличается от стандартной для Windows-приложений операции, использующей
буфер обмена. Для того чтобы импортировать контур из
Adobe Illustrator, сначала в этом приложении требуется скопировать нужный
контур в буфер обмена и выполнить
команды Edit >• Paste в Photoshop. Появится диалоговое окно с тремя вариантами вставки контура (рис. 5.39).
Первый из них - Pixels - нас не интересует, поскольку растеризацию конРис. 5.39 т В этом
туров лучше всего выполнять в пос°*не предлагается
г
леднии момент, сохраняя при этом
выбрать один из трех
вариантов импорта
оригинал как дубликат слоя. Второй
вариант - Path - создаст обычный контур без обводки и заливки. Если вы выберете пункт переключателя Shape Layer, то будет создана фигура на новом слое.
Операция экспорта начинается с команд File >• Export >•
Paths to Illustrator (Контуры в Illustrator). В стандартном
диалоговом окне вы можете ввести имя нового файла, в который будут помещены контуры, и выбрать, какие из контуров экспортировать. Для этого служит второй выпадающий
список. Можно экспортировать все контуры (вариант All
Paths), лишь некоторые из них, либо данные о границах (вариант Document Bounds).
ГЛАВА 5 Т Работа с векторной графикой
Часто задаваемые вопросы
Как нарисовать красивые надписи с завитками и витиеватые
шрифты ?
В Photoshop это лучше всего делать, нарисовав контур с помощью инструмента Реп и задав ему обводку инструментом
Brush. Самой сложной частью в этом процессе является настройка параметров кисти. Наличие графического планшета будет очень полезно.
А вообще, подобную работу лучше делать в Adobe Illustrator - он для этого больше подходит.
'Как сделать красивую рамку для фотографии ?
1. Можно использовать стандартное действие под названием Wooden Frame (Деревянная рамка). Оно входит в
набор Default Action.atn.
2. Более красивые результаты можно получить, если применить дополнительные модули, специально предназначенные для создания рамок. В их названии, как правило, присутствует слово «frame».
Как перевести выделение в кривые?
Для этого служит команда Make Work Path from Selection.
Но ее результат может не всегда оказаться приемлемым. Лучше использовать специальные программы-трассировщики,
например Corel Trace или Adobe Streamline.
Как нарисовать в Photoshop визуально гладкую и плавную линию
толщиной в один пиксель? Если использовать карандаш, то результат бывает далек от удовлетворительного.
Возможный вариант решения этой проблемы - рисование
нужной линии с помощью инструмента Freeform Pen с параметром Curve Fit, равным 1 рх. Затем обвести контур инструментом Pencil.
Но самый верный способ, хотя и самый долгий, - рисование линий инструментом Реп и последующая обводка.
Чаете задаваемые вопросы
Как сделать мелкую простую сетку ?
Самый простой вариант - отрисовать ее в векторном редакторе, и чтобы она была геометрически правильной, шаг линий должен быть кратен целому числу пикселей.
Другой вариант - создать образец кисти или узора размером в одну ячейку сетки. Делается это следующим образом:
создаем новое изображением размером 10x10 пикселей, затем по краям рисуем линии толщиной в один пиксель, оставляя фон белым.
Выделив изображение, выполняем команды меню Edit >•
Define Pattern, затем Edit >• Fill и выбираем нужный узор
из списка.
Если сетка должна располагаться на фоне некоторого
изображения, то вместо узора надо задать кисть. Это делается с помощью команд Edit XJDefine Brush. Затем нужно закрасить все изображение только что созданной кистью.
В режиме Free Transform в Photoshop можно ввести данные деформации вручную на панели опций. Вводятся они при этом в процентах от исходных значений. Как сделать, чтобы можно было вводить абсолютное значение?
Для этого нужно просто набрать в полях наименование
единицы измерения - mm, px и пр. Обратите внимание, что
программа Photoshop версии 7 иногда самостоятельно переставляла единицы измерения, и эта ошибка была исправлена только в версии CS.
Как скопировать векторные данные из Illustrator CS в Photoshop CS?
При попытке сделать это контуры в Photoshop вставляются как
растровые объекты.
Дело не в установках Photoshop. В данном случае надо менять
настройки Illustrator. Нужно установить опцию экспорта векторных объектов в буфер. После этого при вставке в
Photoshop появится диалоговое окно с выбором различных
вариантов вставки.
Операции над
изображением
в целом:
градиенты
и фильтры
В
данной главе рассматриваются операции создания
плавных цветовых переходов, обеспечиваемых градиентами и фильтрами, - они определенным художественным образом визуально изменяют все изображение или
его часть.
Основы работы с градиентами
Градиенты редко применяются как самостоятельный элемент изображения, потому что в этом случае они всего лишь
создают плавный цветовой переход, который займет целый
слой.
Зато в качестве вспомогательного элемента, такого как
маска слоя, заливка некоторой фигуры или области, градиенты оказываются незаменимым инструментом (рис. 6.1). Без
них выполнить ту же самую задачу при помощи кистей было
бы весьма проблематично и долго. Создать же градиент очень
быстро- всего лишь перетаскиванием указателя мыши.
Создание градиента
Для того чтобы создать простейший градиент, щелкните на
панели инструментов по пиктограмме Gradient Tool Ц
(рис. 6.2) или нажмите клавишу G.
Основы работы с градиентами
Рис. 6.1 т Применение градиента в качестве маски слоя
По умолчанию для этого инструмента установлен линейный градиент всего из двух цветов: черного и белого. «Линейный» означает то, что переход цвета будет осуществляться вдоль отрезка
ТоЫ
toot*
прямой. В случае двух цветов в его начале будет полностью преобладать перРис. 6.2 т Вместе
вый цвет, а в конце - второй. На протяс инструментом
жении отрезка будут созданы переходGradient в этой же
ные оттенки; область, выходящая за
группе находится
инструмент
границы отрезка, будет залита цветами,
Paint Bucket
которые заданы для его краев. Несмотря на такое сложное описание, этот инструмент предельно прост. Чтобы разобраться в нем, просто
перетащите указатель мыши из одного угла в другой, задав
тем самым границы градиента (рис. 6.3).
^Е&
ГЛАВА 6 Т Градиенты и фильтры
Рис. 6.3 т Простейший градиент
Помимо линейного градиента также часто используется
градиент радиальный, который представляет собой цветовой переход в форме окружности, центр которой будет располагаться в месте первого щелчка, а внешняя граница - там,
где вы отпустили кнопку мыши. Такой градиент очень удобно использовать в качестве маски, чтобы высветить определенный участок изображения. Чтобы переключить тип градиента, щелкните по одной из четырех пиктограмм на панели опций инструмента Gradient. Радиальному градиенту
соответствует вторая пиктограмма Ц. Получить представление об остальных типах градиентов проще экспериментально: выберите каждый из них и несколько раз перетащите
мышь, создавая различные заливки (рис. 6.4). На практике
они применяются несколько реже.
Рис. 6.4 т Различные типы градиентов
Остовы рабвты с градиентами
Остальные параметры на панели опций позволяют задать
вариант смешивания слоев, установить непрозрачность и
определить несколько дополнительных параметров, таких
как разворот градиента и включение прозрачности.
Работа с наборами градиентов
Для того чтобы выбрать другую цветовую схему градиента,
в том числе и схему с несколькими цветами, щелкните по
значку стрелки рядом с миниатюрой цветового перехода и
выберите нужный вариант. В появившемся окне с набором
миниатюр есть кнопка @, щелчок по которой откроет меню
для работы с наборами градиентов. Выбрав пункт Load
Gradient (Загрузить градиент), вы получите доступ к диалоговому окну, в котором показаны стандартные для Photoshop
наборы градиентов (рис. 6.5). Их довольно много, и для большинства целей их будет вполне достаточно. С помощью других пунктов рядом с Load Gradients вы можете произвести
операции по замене одних наборов другими, сохранению и
обнулению наборов и переключиться между ними, щелкнув
по пунктам в последнем разделе меню.
"3
Папка: _tf Gradients
5
И-
Color Harmonies l.grd
Color Harmonies S.grd
Melals.grd
Noise Samples.grd
Pastels,grd
Srmple.grd
Special Effects.grd
Spectr urns.grd
ИмяФайл*
[
|Giadentsl".GRD)
FteSiZe:
Рис. 6.5 т Стандартные наборы градиентов
ГЛАВА 6 Т Градиенты и фильтры
В этом же меню вы можете изменить режим показа миниатюр градиентов.
Для тех же операций над наборами можно воспользоваться командой Preset Manager (Менеджер предварительных
установок) - рис. 6.6, - которая также вызывается из меню
списка градиентов. Она служит для универсализации работы
с любыми инструментами, для которых предварительно заданы установки, в том числе и градиентами.
Рис. 6.6 т Диалоговое окно Preset Manager
Настройка градиента
Выше были описаны способы создания градиентов в изображении и работы с их наборами. Возникает вопрос: а как же
задать свой собственный градиент с нужными цветами? Для
этих целей служит окно Gradient Editor (Редактор градиентов), доступ к которому можно получить, дважды щелкнув по
миниатюре градиента на панели опций. Окно редактора градиентов изображено на рис. 6.7.
В разделе Preset можно выбрать любой из заранее созданных градиентов, чтобы создать свой собственный не
«с нуля».
Задайте его название в поле Name и нажмите кнопку
New - новый градиент попадет в раздел Preset, и его можно
будет сохранить в наборе вместе с остальными.
Основным в окне редактора градиентов является раздел Gradient Type (Тип градиента). Рядом с его названием
Основы работы с градиентами
Ызгпе:
[Foreground to Background
f Gradient lype: [ s o l i d ] »
! Smoothness: ] 100 |»|%
p Stops
Рис. 6.7 т Редактор градиентов
расположен выпадающий список, который позволяет выбрать один из двух типов градиентов: Solid (Сплошной) или
Noise (Стохастический).
Второй из них применяется довольно редко, поэтому
лишь кратко опишем его возможности. Стохастический градиент создает случайным образом сгенерированный цветовой переход с возможностью управления его цветами, резкостью и прозрачностью (рис. 6.8). С помощью цветовых линеек, соответствующих красному, зеленому и синему цвету,
можно ограничить сверху или снизу яркость получаемого
градиента. Шкала Roughness (Грубость) служит для задания
количества цветов. При нажатии кнопки Randomize (Создать случайный)вы создаете новый случайный градиент
(рис. 6.9).
Нас же более интересует сплошной градиент, поскольку
именно он реально используется в фотокоррекции и рисовании. Предварительный результат показывается в графической
ГЛАВА б Т Градиенты и фильтры
Рис. 6.8 т Стохастический градиент
Рис. 6.9 т Интерфейс управления
стохастическим градиентом
линейке в центре раздела Gradient Type. Для того чтобы настроить вид градиента, используются цветовые метки, которые расположены на линейке. Каждой метке соответствует
определенный цвет. Подобные метки располагаются в нижней части линейки градиента. Небольшой ромбик между метками задает смещение цветового перехода к одной из них.
Чтобы создать новую метку, просто щелкните мышью в
нужном месте и задайте цвет метки в поле Color в разделе
Основы работы с градиентами
Stops (Ограничители). Переместить метку тоже несложно.
Для этого нужно перетащить ее мышью. Если при перетаскивании вы нажмете клавишу Alt, то будет создана копия
метки.
Точное позиционирование метки осуществляется с помощью поля Location (Положение), где устанавливается положение в процентах от длины всего градиента.
При работе со стандартными градиентами вы наверняка
обратили внимание, что, как правило, градиент полностью
заливает имеющееся изображение, не оставляя ничего от
прежнего рисунка. Возникает вопрос: каким образом следует настроить градиент, чтобы при его нанесении через него
было видно предыдущее изображение. Конечно, можно создать градиент на новом слое, отрегулировать режим смешивания и настроить параметр Opacity (Непрозрачность), но
имеется возможность сделать это при помощи собственных
настроек градиента, а именно прозрачности (transparency) рис. 6.10.
Рис. 6.10 т Несколько радиальных градиентов,
которые наложены друг поверх друга
Для настройки прозрачности служит верхний ряд меток на
линейке градиента в редакторе градиентов. Подобно тому, как
для цветовых меток задается цвет, так и для меток прозрачности задается значение параметра Opacity- отдельно для
каждой метки. Чем больше значение этого параметра, тем
сильнее градиент будет перекрывать прежнее изображение.
W
ГЛАВА 6 Т Градиенты и фильтры
Достоинство этого метода перед работой со слоями заключается в том, что непрозрачность можно задавать для каждой
метки, а не для градиента в целом.
Единственный параметр, который задается для градиента целиком- это Smoothness (Сглаженность). Он определяет визуальную гладкость градиента, и при его уменьшении
цветовые'переходы несколько сжимаются, создавая неправильные оттенки.
Общие понятия о фильтрах
Фильтры входят в число наиболее сложных элементов
Photoshop. Научиться ими пользоваться несложно, но правильно их применить - это целая наука, которую можно постигать очень долгое время. Если вы собираетесь совершенствоваться в работе в Photoshop, то именно на фильтры вам
стоит обратить самое пристальное внимание. Для использования всех остальных инструментов требуются только технические действия, и постижение работы с ними обычно ограничивается ознакомлением с интерфейсом и выполнением
двух-трех упражнений.
Работа с фильтрами - гораздо более творческий процесс,
и самое важное - научиться комбинировать различные фильтры для достижения разнообразных результатов. В этой главе рассматриваются основы работы с фильтрами - те сведения, которые будут вам необходимы для полноценного использования фильтров. Также вы найдете здесь несколько
советов, которые помогут вам правильно сориентироваться
в назначении тех или иных фильтров.
Что такое фильтр
Фильтр- это некий алгоритм, по которому преобразовывается изображение (рис. 6.11). Поскольку существует бесконечное множество способов, с помощью которых можно
изображение преобразовать, то и возможных вариантов
фильтров также очень много. В Photoshop CS их около 100.
Их точное число знать необязательно, главное - уметь фильтры применять.
Общие понятия о фильтрах
Рис. 6.11 т К одному изображению применены различные фильтры
Фильтры служат для различных целей. Некоторые из них
созданы, чтобы имитировать определенные художественные
техники, другие - для исправления недостатков изображения и придания ему большей четкости, третьи - для достижения каких-либо особых эффектов.
Как применить фильтр
Применить фильтр к изображению или его части совсем несложно. Все необходимые для этого команды сосредоточены
в меню Filter.
В первом разделе этого меню расположен единственный
пункт с названием последнего примененного фильтра. Если
щелкнуть по этому пункту, то фильтр будет применен еще раз.
Далее следуют три особых фильтра- Liquify (Исказить),
Extract (Извлечение) и Pattern Maker (Создатель узора),
которые несколько отличаются от остальных более сложным
интерфейсом и расширенными возможностями. Они рассмотрены подробно ниже в этой главе.
ГЛАВА 6 Т Градиенты и фильтры
Команда Filter Gallery (Галерея фильтров) вызывает одноименный модуль Photoshop - новинку версии CS. Он предназначен для более эффективного применения фильтров и
также рассматривается ниже.
В следующем разделе меню Filter перечислено несколько
групп фильтров. В каждой из них собрано несколько фильтров с похожим действием. Чтобы применить фильтр, выберите соответствующий пункт в группе. Далее возможны два
варианта событий. Первый - откроется окно Filter Gallery это справедливо для тех фильтров, которые находятся в галерее фильтров (там сосредоточены фильтры с булыпим числом настроек и параметров). Если же этого фильтра в галерее нет, то откроется диалоговое окно, типичное для большинства фильтров.
Разберем характерные особенности таких окон на примере фильтра Emboss (Рельеф), который входит в группу
Stylize (Стилизация). Он служит для придания визуальной
глубины изображению, исходя из яркости его пикселей.
Окно настройки этого фильтра показано на рис. 6.12.
Рис. 6.12 т Окно настройки фильтра Emboss
Общие понятия о фильтрах
Самым большим элементом этого окна является область
предварительного просмотра. На ней представлена часть
изображения, к которой уже применен этот фильтр. Ее масштаб составляет по умолчанию 100%. Используя кнопки Щ
и ^+] под этой областью, можно менять масштаб изображения
в ней. Перемещаться по ней можно, перетаскивая указатель
мыши или щелкая по окну изображения. Если активизировать опцию Preview (Предварительный просмотр), то ко всему изображению будет временно применен фильтр. Спрашивается, зачем же тогда нужна эта область, тем более что,
используя «горячие» клавиши, можно масштабировать изображение прямо в его окне. Есть по крайней мере две причины для ее использования:
»
>• с помощью области предварительного просмотра можно сосредоточиться на небольшом участке изображения, при этом в окне изображения представлен общий
вид последнего;
>• обработка целого изображения может потребовать
много времени в случае применения сложного фильтра или большого размера изображения1.
Обратите внимание, что, щелкая по опции Preview (показывая тем самым изображение до и после преобразования),
можно довольно просто заметить особенности действия
фильтра.
Помимо средств для просмотра изображения в типичном
окне фильтра присутствуют шкалы для изменения его параметров и различные опции. Эти элементы интерфейса типичны для Photoshop, и подробно останавливаться на них
нет смысла.
После нажатия кнопки ОК фильтр применяется к изображению и становится обычным событием в истории работы с
изображением.
Именно поэтому мы советуем экспериментировать с фильтрами на небольших изображениях (порядка 500x500 пикселей). При увеличении размера изображения на его обработку может потребоваться в десятки раз
больше времени.
^VLT
ГЛАВА 6 Т Градиенты и фильтры
Работа с галереей фильтров
Как уже упоминалось ранее, галерея фильтров применяется,
чтобы собрать в одном месте некоторое количество несложных фильтров Photoshop и использовать их одновременно.
При работе с этим модулем используется схожий с послойным подход к использованию фильтров. Фильтры можно применять в любом количестве и в любой последовательности, гибко менять их порядок и удалять ненужные. Все
изменения будут немедленно отображены в области предварительного просмотра.
Окно Filter Gallery показано на рис. 6.13. Оно состоит из
трех частей, разделенных вертикальными линиями. Первая
из них — это уже знакомая нам область предварительного просмотра. Во второй перечислены все доступные группы фильтров, и, щелкая по пиктограмме Щ рядом с названием группы1,
можно получить доступ к отдельным фильтрам (рис. 6.14).
Щелкая по миниатюре фильтра, вы применяете его к изображению, и в правой части окна появляются параметры, определенные для этого фильтра.
Рис. 6.13 т Окно Filter Gallery
Каи ограничить действие фильтра
Работа с послойным режимом наложения фильтров реализуется при
помощи раздела, находящегося под
параметрами фильтра. В нем перечислены все фильтры, которые наложены на изображение в текущий момент. Аналогия с палитрой
Layers довольно очевидна- расположение строк, соответствующих
фильтрам, отражает порядок их применения. Для того чтобы удалить
определенный фильтр, выделите
его щелчком мыши и нажмите на
пиктограмму Корзины Д в нижней
части раздела. Пиктограмма Щ] служит для создания нового фильтра,
который тут же накладывается на
изображение, представляя собой
Рис. 6.14 т Раскрытый
копию выделенного.
список фильтров
При выборе фильтра в средней
части окна вы заменяете им выделенный фильтр. Для того лтобы наложить новый фильтр,
следует во время щелчка удерживать клавишу Alt.
Обратите внимание, что некоторые фильтры используют
цвета изображения, а другие опираются на два цвета- цвет
переднего плана и фона. В окне Filter Gallery миниатюры
фильтров первого типа - цветные, а вторых - черно-белые.
Как ограничить действие фильтра
Довольно часто возникает ситуация, когда фильтр нужно
применить не ко всему изображению, а лишь к некоторой
его части.
Самый удобный способ решения этой проблемы - использование выделения. Как и любой другой инструмент преобразования в Photoshop, фильтр применяется к выделенной
области, если таковая существует. В этом случае неоценимую
помощь вам окажет растушевка выделенной области. Создав
ГЛАВА 6 Т Градиенты и фильтры
таким образом плавный переход между областями, вы добьетесь более естественного эффекта (рис. 6.15).
Рис. 6.15 т Действие фильтра Emboss было ограничено
прямоугольным выделением
Другой способ, который обладает большей гибкостью, это использование двух слоев, к одному из которых применяется маска. Алгоритм применения этого способа таков:
1.
2.
3.
4.
Исходное изображение помещается на новый слой.
Создается копия предыдущего слоя.
К новому слою применяется один или более фильтров.
Для этого слоя создается растровая маска, которую
впоследствии можно редактировать.
Достоинства этого способа станут очевидны, как только вы
приступите к редактированию маски. При помощи кисти вы
вручную обрисовываете нужную область, к которой нужно
применить фильтр, а используя линейный градиент, легко
создать плавный переход любой - и главное, моментально редактируемой - ширины. Если вы переключитесь на работу с
радиальным градиентом, то создадите быстро регулируемую
область применения фильтра, по виду которой иногда трудно
определить, имеет ли она правильную форму. Причина этого- в использовании фильтров, которые зачастую меняют
привычные геометрически пропорции (рис. 6.16).
Того же самого эффекта можно-добиться, если использовать быструю маску (quick mask) для создания выделенной
«граничить действие фильтра
Рис. 6.16 т Фильтр Neon Glow
с маской в виде радиального градиента
области. Однако, если применять ее к однослойному изображению до наложения фильтра, то будет потеряна всякая
гибкость редактирования. Можно использовать этот метод
для редактирования маски верхнего слоя, но по сути это
ничем не будет отличаться от метода, описанного чуть
выше.
Ослабление действия фильтра
Этот прием несколько необычен для Photoshop, поскольку
позволяет ослабить действие фильтра после его применения
к изображению. Суть его состоит в том, что он позволяет осуществить смешивание двух слоев: исходного изображения
и измененного после фильтрации.
Чтобы получить доступ к этому фильтру, выберите команды Edit >• Fade [название последнего примененного фильтра] (рис. 6.17).
Меняя значение параметра Opacity, вы регулируете степень влияния этих слоев на конечный вид изображения. Нулевому его значению соответствует отсутствие влияния
фильтра, а 100% - полной, неослабленной фильтрации. Промежуточные значения визуально ослабляют действие фильтра. Ослабление будет различаться в зависимости от режима
смешивания.
ГЛАВА 6 Т Градиенты и фильтры
Рис. 6.17 т Изображение до и после ослабления эффекта фильтра
Работа с фильтром Liquify
Как уже отмечалось ранее, три фильтра в Photoshop являются довольно специфическими и вынесены непосредственно
в меню Filter. Их специфика заключается как в интерфейсе
(довольно сложное окно с большим количеством опций и
параметров), так и в достигаемых эффектах.
Фильтр (часто его называют командой) Liquify является,
пожалуй, самым сложным и богатым возможностями. Он используется для ручного искажения изображения. Применяя
различные инструменты (имеются в виду инструменты самого фильтра, а не Photoshop), вы самостоятельно смазываете,
скручиваете или каким-либо другим способом искажаете изображение и затем закрепляете произведенное изменение.
Работа с фильтром Liquify
Чтобы запустить фильтр Liquify, выберите одноименную
команду из меню Filter или нажмите комбинацию клавиш
Ctrl+Shift+X. Обратите внимание на то, что комбинации
Ctrl+Alt+X и Ctrl+Shift+Alt+X запускают два фильтра (Extract
и Pattern Maker), по интерфейсу схожих с Liquify. Эти клавиатурные сочетания несложно запомнить.
Окно фильтра Liqufy изображено на рис. 6.18. Как и окно
галереи фильтров, оно состоит из трех смысловых частей:
>• панель инструментов - она похожа на панель инструментов Photoshop, но отличается меньшим количеством инструментов и отсутствием выпадающих меню
для них;
>• область предварительного просмотра - самая большая
часть окна Liquify, она служит для оценки результатов
работы. К ней можно применить те же команды навигации (с использованием клавиш пробела, Ctrl, Alt и мыши), что и к обычному окну изображения в Photoshop;
Рис. 6.18 » Окно Liquify
ГЛАВА 6 Т Градиенты и фильтры
>• панель опций и параметров - используется для задания
численных данных и опций инструментов, просмотра
изображения и работы с масками.
Кратко рассмотрим действие инструментов. Делать это
подробно не стоит по той причине, что, как и многие другие
операции в Photoshop, действие инструментов Liquify проще понять, немного поработав с ним и ознакомившись для
начала лишь с общими приемами.
В первой группе инструментов (они разделены небольшими горизонтальными линиями) есть всего две пиктограммы.
Первая из них представляет инструмент Warp (Деформация), который очень похож по действию на инструмент
Photoshop Smudge. Он сдвигает пиксели изображения в направлении перетаскивания указателя мыши (рис. 6.19). Эффект примерно такой же, как если водить пальцем по еще не
высохшей картине. Это, пожалуй, самый используемый инструмент Liquify. Щелчок по второй пиктограмме активизирует инструмент Reconstruct (Восстановление). При перетаскивании кисти этого инструмента по изображению оно
принимает первоначальный, до применения остальных операций Liquify, вид.
Рис. 6.19 т Результат действия инструмента Warp
Работа с фильтром
Для всех инструментов фильтра Liquify параметры общие. Они регулируются в разделе Tool Options (Опции инструмента) в правой части окна Liquify. Параметры эти нам
уже знакомы. Это размер кисти (brush size), степень воздействия внешних областей кисти, или плотность кисти (brush
density), и ее давление (brush pressure) - последний параметр
аналогичен параметру Opacity для обычных инструментов.
Кратко остановимся на действии остальных инструментов фильтра Liqufy- они представлены в табл. 6.1.
Таблица 6.1 т Вторая группа инструментов Liquify
Пиктограмма Название
инструмента инструмента
Действие
|Р
Поворачивает область внутри кисти
вокруг центра кисти
•3J.
Twirl Clockwise
(Скручивание
по часовой стрелке)
Pucker (Складка)
•ф.
Bloat (Раздувание)
Щ
Push Left
(Сдвиг влево)
Эффект, обратный действию
предыдущего инструмента
Смещает пиксели под кистью влево
относительно ее движения, то есть
если двигать курсор вниз, то смещение
будет происходить вправо
|Р
Mirror (Зеркало)
Отражает пиксели относительно
центра кисти. Если работать с этим
инструментом небольшими мазками,
то результат может быть
непредсказуемым
•5*
Turbulence
(Турбулентность)
Вносит незначительные искажения
в изображение, по принципу работы
весьма схож с инструментом Warp
Стягивает область внутри кисти
к ее центру
Два инструмента в следующем разделе на панели инструментов нужны для работы с масками. Маска в Liquify немного отличается от обычной маски изображения. Точнее сказать, работа с ней несколько проще. С помощью инструмента Freeze Mask (Маска замораживания) мы кистью рисуем
маску, внутри которой остальные кисти не будут иметь эффекта. Удаляются части маски с помощью инструмента Thaw
Mask (Маска оттаивания) - рис. 6.20.
ГЛАВА б Т Градиенты и фильтры
Рис. 6.20 т На правой половине изображения была нарисована маска,
и она избежала деформации
Для того чтобы выполнить операции над маской в целом,
используются команды, расположенные в разделе Mask
Options (Опции маски) в правой части окна. Щелкнув по
кнопке Mask All или None, вы соответственно заполните все
изображение маской или сотрете ее, а нажав на кнопку
Invert - выполните ее инвертирование.
Также весьма часто вам придется пользоваться еще двумя
возможностями фильтра Liquify - автоматической реконструкцией и опциями просмотра.
Для работы с командами реконструкции используется раздел Reconstruct Options (Опции восстановления). Чтобы
частично восстановить изображение целиком, нажмите на
кнопку Reconstruct (при этом будет использован режим,
выбранный в выпадающем списке ниже). Для полного восстановления нажмите на кнопку Restore All (Восстановить
все). Это быстрее, чем отменить действие Liquify и запустить его снова.
Особенности действия инструментов проще всего постичь, работая с включенной сеткой изображения (или
даже только с сеткой - выключив показ изображения) рис. 6.21. Для этих целей служат опции Show Image (Показать
Работа с фильтром Extract
Рис. 6.21 т Работа с «чистой» сеткой помогает прояснить
действие инструментов
изображение) и Show Mesh (Показать сетку) в разделе View
Options (Опции показа). Здесь же можно задать параметры
отображения сетки - ее цвет и плотность.
Работа с фильтром Extract
Фильтр Extract предназначен для выполнения сложных операций маскирования. Суть таких операций пояснить несложно. Имеется некоторая фигура (человек или предмет), которая расположена на сложном (то есть неоднородно окрашенном) фоне. Требуется отделить эту фигуру от остального
изображения. Сложность состоит в том, что с помощью одной команды (например, Magic Wand) невозможно выделить
весь фон, а работа с масками окажется довольно долгим занятием.
Окно фильтра Extract представлено на рис. 6.22.
Количество инструментов фильтра Extract невелико - их
всего три. С помощью первого из них под названием Edge
Highlighter (Подсветка краев) следует очертить края нужного объекта. При рисовании возникнет полоса, окрашенная
ГЛАВА 6 Т Градиенты и фильтры
Рис. 6.22 т Окно Extract
Рис. 6.23 т Инструмент Edge Highlighter
нужен для обводки краев изображения
Работа с фильтром Extract
по умолчанию в ярко-зеленый цвет. Внутри нее позднее будет создана переходная (между фоном и предметом) область.
Поэтому если фигура имеет сложный или витиеватый
контур, то он полностью должен быть закрашен зеленым
(рис. 6.23).
Если вы активизируете режим Smart Highlighting (Интеллектуальная подсветка), то при ведении указателя мыши
вдоль края изображения размер и положение кисти будут
автоматически варьироваться таким образом, что создаваемая область станет наиболее точной и толщина ее будет минимальна (рис. 6.24).
Рис. 6.24 т Результат работы в режиме Smart Highlighting
Используя инструмент Eraser (Ластик), мы стираем часть
краевой зоны, нарисованной Edge Highlighter.
Инструмент Fill (Заливка) служит для определения областей, которые следует оставить в результате операции исключения. Чтобы такую область можно было залить, она должна
быть замкнутой. Если вы нарисовали не один контур, то и
областей таких может быть несколько.
Для предварительного просмотра результата нажмите на
кнопку Preview (расположенную рядом с кнопками ОК и
Cancel). Чтобы вернуться в режим обводки контуров, выберите пункт Original (Начальный) в списке Show (Показать)
в разделе Preview.
ГЛАВА 6 f' Градиенты и фильтры
Работа с фильтром
Pattern Maker
Фильтр Pattern Maker является самым оригинальным и непредсказуемым из сложных фильтров в Photoshop (рис. 6.25).
Он используется для того, чтобы на основе некоторой части изображения создать узор, при повторении которого не
будет ярко выраженных швов. Причем, используя одну и ту
же область изображения, можно создать бесчисленное множество узоров.
Воспользоваться им еще проще, чем фильтрами Liquify и
Extract.
Нужно всего лишь запустить фильтр из меню, выделить
в его окне нужный фрагмент изображения и щелкнуть по
Рис. 6.25 т Окно Pattern Maker
Работа с фильтром Pattern Maker
Рис. 6.26 т На основе одного и того изображения можно получить
бесчисленное множество узоров
кнопке Generate (Создание). Щелкая по ней раз за разом, вы
будете получать все новые узоры (рис. 6.26). Чтобы вернуться к предыдущим узорам, воспользуйтесь кнопками перехода
в разделе Tile History (История мозаики).
В разделе Tile Generation (Создание мозаики) можно задать следующие параметры узора: длину (width), высоту
(height), тип и величину смещения (offset), сглаженность
(smoothness) и количество деталей (sample detail).
ГЛАВА в Т Градиенты и фильтры
Остальные фильтры
В этом разделе главы мы кратко рассмотрим все еще не упоминавшиеся группы фильтров в Photoshop и их возможное применение как вообще, так и в отношении к нашему
проекту. Рассматривать каждый фильтр в отдельности и
описывать алгоритм его применения не имеет смысла. Вы
и сами прекрасно сможете наложить фильтр на любое
изображение.
Фильтры групп Artistic и Sketch
Фильтры этой группы предназначены для имитации различных техник рисования, используемых художниками, - сухая
кисть, цветной карандаш, губка и некоторые другие.
Эти фильтры можно применить к некоторым элементам
нашей открытки, чтобы придать им более художественный
вид. На рис. 6.27 показан эффект действия фильтра Poster
Рис. 6.27 т При размывании краев фильтром Poster Edges
можно добиться довольно оригинального результата
Остальные фильтры
Edges (Размывание краев) на верхнюю часть изображения.
Лес приобретает более загадочный вид.
В то время как фильтры Artistic (Художественный) служат
для имитации полноцветного художественного рисунка,
фильтры группы Sketch (Набросок) имитируют набросок
(его еще называют эскизом). Он отличается от рисунка тем,
что состоит всего из двух цветов, - они совпадают с цветами
переднего плана и фона в Photoshop (рис. 6.28). Придав нужный оттенок этим цветам, можно добиться того, что области
открытки, которые подверглись воздействию этого фильтра,
не будут выделяться относительно остальных.
Рис. 6.28 т Фильтр Graphic Pen (Графическое перо) это один из вариантов эскиза
Фильтры групп Blur и Sharpen
Эти фильтры нужны для размывания изображения. Применяются они часто и много - размывание является очень нужной операцией, например, для того, чтобы убрать шум.
ww
ГЛАВА 6 V Градиенты и фильтры
Два простейших фильтра - Blur (Размытие) и Blur More
(Добавочное размытие) - просто немного размывают выделенную область. Фильтр Average (Средний) обладает еще
более простым действием - он заливает все изображением
его усредненным цветом.
Чаще всего из фильтров этой группы используется
фильтр Gaussian Blur (Размытие по Гауссу). Он обладает
рядом полезных параметров (рис. 6.29), и с его помощью
можно создать некоторые эффекты, основанные на размытии.
Рис. 6.29 т Окно параметров фильтра Gaussian Blur
Например, если вы создадите быструю маску в виде градиента, переведете ее в область выделения и примените к
ней этот фильтр, то получится так называемый эффект глубины резкости (depth of the field). Он имеет место при любой реальной фотосъемке - предмет, находящийся в фокусе камеры, выглядит резко, а остальные - расплывчато
(рис. 6.30).
Противоположным действием обладают фильтры группы
Sharpen (Резкость) - рис. 6.31.
Остальные фильтры
Рис. 6.30 * Эффект глубины резкости
Фильтры группы Brush Strokes
Brush strokes переводится как «штрихи кисти». Именно этот
эффект и имитируют фильтры данной группы. Имитация
рисования чернилами, перекрестная штриховка или подчеркивание краев выполняются именно этими фильтрами. Если
различные фильтры этой группы применить к каждой отдельной елке, то они все будут выглядеть по-разному, что подчеркнет их индивидуальность (рис. 6.32).
Фильтры группы Distort
Фильтры группы Distort (Искажение) вносят визуальные
искажения в общую картину: волны и рябь, вдавливание и
выпячивание. Эффекты могут быть как небольшими, косметическими (при малых значениях параметров искажения),
так и гротескными (рис. 6.33).
ГЛАВА 6 Т Градиенты и фильтры
Рис. 6.31 т Фильтр Sharpen More делает изображениезначительно более четким
Рис. 6.32 т К каждой из елей применен эффект группы Brush Strokes
Остальные
Рис. 6.33 т Фильтр Spherize создает эффект «рыбьего глаза»
Фильтры групп Noise и Pixelate
Фильтры групп Noise (Зашумление) и Pixelate (Пикселизация) объединены в один раздел не случайно. Действие их
весьма схоже. Фильтры первой группы нужны для добавления (или удаления) зашумления в изображение. Параметров
у них немного или же они отсутствуют вообще. Зашумленное
изображение, как правило, неприятно для глаза и поэтому
притягивает внимание. Этим эффектом можно воспользоваться и в нашем проекте (рис. 6.34).
Фильтры, группы Pixelate применяются для эффектов
пикселизации - один из пикселей увеличивается в размере и
перекрывает собой остальные.
Фильтры группы Render
Фильтры группы Render (Визуализация) отличаются от остальных тем, что добавляют в изображение элементы, внешний вид которых слабо зависит (или не зависит вообще) от
вида базового изображения. Это облака, волокна или эффекты линзы.
ГЛАВА 6 Т Градиенты и фильтры
Рис. 6.34 -г Небольшое зашумление делает изображение
более броским
Отличительным в этой группе является фильтр Lighting
Effects (Эффекты освещения) - рис. 6.35. В его диалоговом
окне можно определить несколько источников освещения и
область их действия. Результат действия фильтра применительно к открытке показан на рис. 6.36.
Прочие группы
В стандартную поставку Photoshop входит еще три группы
фильтров.
В первой из них - Stylize - находятся фильтры, которые
значительно преобразуют изображение или выделенную область. Они позволяют, например, выделить края или покрыть изображение мозаикой. Чаще всего из них применяется фильтр Emboss, который позволяет имитировать рельеф, используя яркость пикселей.
Остальные фильтры
Рис. 6.35 У Окно параметров фильтра
Lighting Effects
Рис. 6.36 т Подсветив каждую из елок, мы визуально выделим их
на фоне всего изображения
ГЛАВА б Т Градиенты и фильтры
Фильтры группы Texture (Текстура) накладывают на изображение текстуру и смешивают ее в режиме, похожем на
Overlay (Наложение).
Фильтры в подменю Video (Видео) имитируют переход в
цветовое пространство NTSC и устраняют чересстрочность
изображения.
Часто задаваемые вопросы
Что нужно сделать, чтобы нанести исходное изображение на цилиндрический объект?
Используя фильтр Spherize, нужно добиться необходимого
искажения изображения. Затем разместите последнее поверх цилиндрического объекта и установите режим смешивания Darken или Overlay.
Если в опциях фильтра Spherize его действие не ограничивать по горизонтали, то можно натянуть изображение на
шарообразный объект.
В новой версии Illustrator GS появился набор SD-функций,
которые позволяют построить цилиндр в нужном положении и натянуть на него-картинку.
Как отпечатать один предмет в другом, например след доисторического человека в камне?
Берем файл с текстурой камня. Рисуем выделение в форме
следа и выполняем операцию Layer via Cut. Далее можно
либо применить фильтр Emboss группы Stylize, подобрав
его параметры, либо стиль слоя Bevel & Emboss типа Pillow
Emboss с контуром в виде перевернутой буквы U.
Как создать текстуру потертого или поцарапанного металла меди или алюминия1?
Можно использовать действие Brushed Metal (type) в наборе действий под названием Text Effects. Для более правильного эффекта лучше отключить фильтр Clouds в этом действии.
Для создания объемного «металлического» текста можно
применить действие Chrome (photo & type).
Часто задаваемые вопросы
Как придать объемность какому-либо объекту, например книге?
Для этого существует несколько подходов:
1. Работать в ЗГ>пакете, таком как 3ds max или аналогичном. Этот метод самый универсальный, но для большинства пользователей не подходит, поскольку освоить 3ds max ничуть не проще, чем Photoshop.
2. В Photoshop можно вручную имитировать эффект перпективы с помощью режима Free Transform, совместив обложку книги с ее корешком.
3. Использовать фильтр 3D Transform. К сожалению,
в версии CS он фактически перешел из Photoshop в
Illustrator, поэтому нужно либо работать с версией 7
Photoshop, либо с версией CS Illustrator.
Как можно сделать на основе фотографии нечто вроде карандашного рисунка?
Самый простой способ - использовать фильты группы
Artistic, например Crosshatch или Colored Pencil. Однако
результат далеко не всегда получается удовлетворительным.
Поэтому можно прибегнуть к более сложному алгоритму.
Убираем из изображения цвета, дублируем слой, инвертируем его, размываем фильтром Gaussian Blur. Затем ставим
режим смешивания Color Dodge. Если сверху поместить исходный цветной слой, задать ему параметр Opacity, меньший 100%, и режим Soft Light, то рисунок можно сделать
цветным.
Как изменить толщину обводки контура после его растеризации ?
Для этого проще всего использовать фильтр Minimum из
группы Other. Чем больше его параметр в пикселях, тем
сильнее увеличится толщина.
Как провести трансформацию отдельного объекта или выделенной
области, используя некоторый контур? То есть как, имея контур в
форме буквы S, таким же образом изогнуть и некоторый объект?
Можно воспользоваться фильтром Shear, только предварительно развернуть объект вертикально и создать прямоугольную область выделения вокруг этого объекта.
ГЛАВА 6 Т Градиенты и фильтры
Т
Вместо Shear можно использовать фильтр Rubber. Он
обладает большими возможностями, но его нет в стандартной поставке.
Вообще, для этих целей тоже лучше использовать Illustrator.
Он ориентирован на работу с контурами.
Как нарисовать красивую и реалистичную печать из сургуча?
Для этого можно применить фильтр Emboss из группы
Stylize или использовать стили слоев. В основном - стиль
Bevel & Emboss.
ДЛЯ ЗАМЕТОК
ДЛЯ ЗАМЕТОК
ДЛЯ ЗАМЕТОК
ДЛЯ ЗАМЕТОК
ДЛЯ ЗАМЕТОК
Карасева Эллеонора Владимировна,
Чумаченко Иван Николаевич
Рисование в Photoshop CS
Главный редактор Захаров И. М.
editor-in-chief@ntpress.ru
Ответственный редактор Тульсанова Е. А.
Верстка Данилов Е. Р.
Графика Салимонов Р. В.
Дизайн обложки Гахраманов Г. У.
Общероссийский классификатор продукции
ОК-005-93, том 2; 953005 — учебная литература
Санитарно-эпидемиологическое заключение
№ 77.99.02.953.Д.000577.02.04 от 03.02.2004 г.
ООО «Издательство ACT»
667000, Республика Тыва, г. Кызыл, ул. Кочетова, д. 28
Наши электронные адреса: WWW.AST.RU E-mail: astpub@aha.ra
Издательство «НТ Пресс», 105023, Москва, пл. Журавлева, д. 2/8
Отпечатано с готовых диапозитивов в ООО «Типография ИПО
Профсоюзов Профиздат», 109044, Москва, Крутицкий вал, 18.
-to