Автор: Файола Э.
Теги: компьютерные технологии вычислительная техника микропроцессоры программирование программное обеспечение
ISBN: 5-94157-164-Х
Год: 2003
Текст
для “печати И ХАМ’'
Энтони Файола
для печати и Web-дизайна
ИНСТИТУТ НОВЫХ ТЕХНОЛОГИЙ ОТКРЫТОГО ОБРАЗОВАНИЯ БИБЛИОТЕКА http -'/www ntoo.ru
Санкт-Петербург «БХВ-Петербург» 2003
УДК 681.3.06
ББК 32.97
Ф17
Файола Э.
Ф17 Шрифты для печати и Web-дизайна. — СПб.:
БХВ-Петербург, 2003. — 288 с.: ил.
ISBN 5-94157-164-Х
Книга посвящена теоретическим аспектам типографики и проектированию страниц для печати и Web-систем. Предлагается исторический обзор евро-американских и российских шрифтов. Рассматриваются принципы проектирования шрифтов и их применение для печати и Web-дизайна. Обсуждаются характеристики шрифтов и зависимость компоновки страницы от этих характеристик. Описывается теория цвета и ее влияние на восприятие текста. Особое внимание уделяется вопросам Web-дизайна: обеспечение визуальной четкости предоставления информации, узнаваемость и управление содержанием сайта. Даются советы, позволяющие создать сайт, ориентированный на пользователя.
Для специалистов по допечатной подготовке изданий и Web-дизайнеров
УДК 681.3.06
ББК 32.97
Группа подготовки издания:
Главный редактор Зав. редакцией Перевод с английского Научный редактор Редактор
Компьютерная верстка Корректор
Оформление серии Дизайн обложки Зав производством
Екатерина Кондукова Анна Кузьмина Бориса Желвакова Сергей Пономаренко Леонид Конин Ольги Сергиенко Зинаида Дмитриева Via Design Игоря Цырульникова Николай Тверских
Лицензия ИД № 02429 от 24.07.00. Подписано в печать 14.11 02.
Формат 70x1 ООЧв Печать офсетная. Усл. печ. л. 23,22.
Тираж 3000 эка. Заказ Ns 580 ’БХВ-Петербург’’, 198005, Санкт-Петербург. Измайловский пр., 29.
Гигиеническое заключение на продукцию, товар № 77.99 02.953 Д.001537.03.02 от 13.03.2002 г выдано Департаментом ГСЭН Минздрава России.
Отпечатано с готовых диапозитивов в Академической типографии "Наука” РАН 199034, Санкт-Петербург, 9 линия, 12.
ISBN 5-94157-164-Х
© Файола 3., 2002
© Оформление, издательство 'БХВ-Петербург", 2002
Содержание
Об авторе......................................................11
Благодарности.................................................13
Предисловие....................................................15
Введение...................,..................................17
Для кого написана эта книга...................................17
О чем эта книга........................................... 17
ЧАСТЬ L ИСТОРИЯ ТИПОГРАФИКИ...................................19
Глава 1. Развитие латинских шрифтов......................... 21
Первобытная письменность......................................21
Древняя письменность..........................................21
Средневековая типографика................................... 34
Готическое письмо.........................................38
Типографика эпохи Ренессанса..................................41
Шрифты старинной антиквы..................................44
Шрифты переходной антиквы.—............................. 47
Шрифты новой антиквы......................................49
Рукописные шрифты.........................................53
Курсивные шрифты........................................ 55
От XVII века к современной типографике........................56
Шрифты с прямоугольными засечками....................... 58
Шрифты без засечек........................................59
Глава 2. Развитие кириллических шрифтов.......................63
Рождение кириллицы............................................63
Развитие кириллицы............................................66
4
Содержание
Глава 3. Типографика XX столетия.............................79
Шрифты Decorative и Novelty..................................93
Типографика от 1985 г. до наших дней.........................96
ЧАСТЬ II. ОСНОВЫ ТИПОГРАФИКИ.................................97
Глава 4. Азбука типографики..................................99
Шрифты для печати и Web-дизайна. Основные понятия............99
Шрифт: буквы, начертания и гарнитуры........................100
Параметры шрифта............................................102
Насыщенность шрифта.................................... 102
Наклон шрифта............................................103
Дополнительное оформление шрифта.............................103
Шрифты с пиктограммами...................................104
Деформирование шрифта ...................................105
Анатомия шрифта..............................................106
Размеры шрифта...............................................107
Глава 5. Типометрические системы.............................109
Пункты, шпации и тире........................................109
Пункты...................................................109
Пики.....................................................109
Агаты....................................................110
Пробелы в круглую и полукруглую шпации и длинное тире....Ill
Ширина букв, межбуквенные пробелы и кернинг.................111
Ширина букв..............................................111
Межбуквенные пробелы.....................................И 2
Кернинг..................................................115
Интервалы между словами и строками....................... 116
Межсловные пробелы.......................................116
Межстрочные пробелы......................................117
ЧАСТЬ III. ВИЗУАЛЬНАЯ ТЕОРИЯ ТИПОГРАФИКИ.....................119
Глава 6. Типографические модульные сетки.....................121
Основы модульных сеток......................................121
Дизайнер и модульная сетка...............................121
Назначение модульных сеток...................................122
Форматы страниц и модульные сетки............................125
Золотой прямоугольник....................................125
Европейский прямоугольник................................126
Японский квадрат.........................................126
Американские и европейские форматы бумажных листов.......127
Принципы построения модульной сетки......................127
Элементы модульной сетки....................................128
Ширина колонок........................................ 128
Содержание
5
Пропорции полей............................................129
Поля одиночной страницы....................................130
Внешние боковые поля.......................................130
Верхние и нижние поля......................................131
Интерлиньяж и ширина колонки...............................131
Нумерация страниц..........................................132
Шрифт основного текста.....................................134
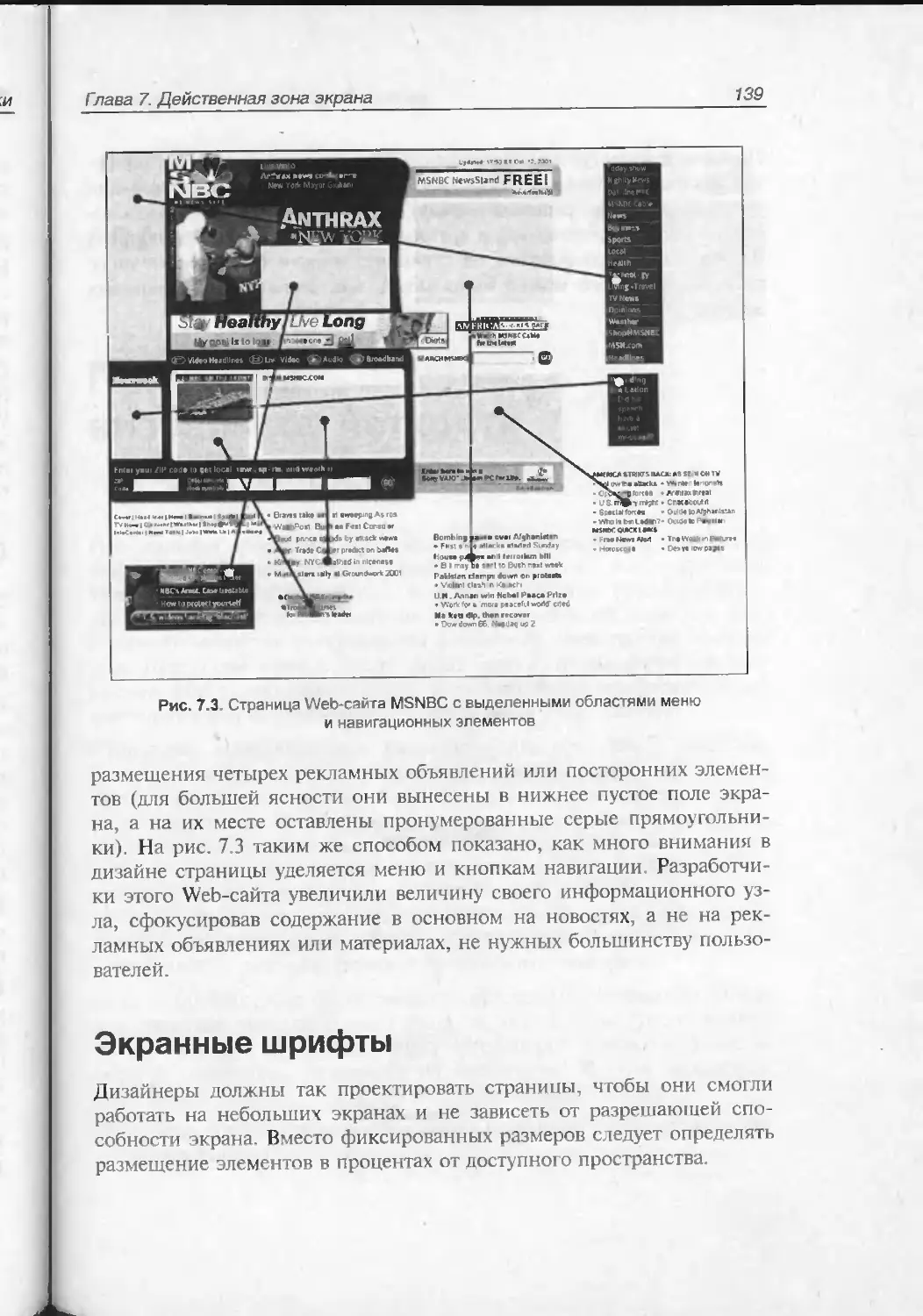
Глава 7. Действенная зона экрана...............................135
Определение действенной зоны экрана............................135
Действенная зона и рациональное представление информации.......136
Оформление интересного содержания............................. 136
Соотношение разделов страницы..................................137
Экранные шрифты................................................139
Глава 8. Принципы визуальной четкости..........................141
Разборчивость..................................................142
Исследование разборчивости.................................143
Анализ полученных данных...................................144
Удобочитаемость................................................145
Удобные для чтения шрифты..................................146
Размер шрифта и интерлиньяж....................................148
Глава 9. Средства оптимизации визуальных коммуникаций..........151
Фрагментация текста............................................151
Смысловая разметка текста......................................152
Визуальная иерархия.......................................... 153
Иерархия зрительного восприятия............................153
Иерархия выделенных элементов..............................154
Пример типографической иерархии............................155
Направление движения глаз......................................156
Глава 10. Шрифт и цвет.........................................157
Теория цвета...................................................157
Субтрактивный и аддитивный цвета...............................158
Измерения цвета................................................159
Первичные и вторичные цветя............................. 159
Третичные и монохромные цвета..............................159
Дополнительные и смежные с дополнительными цвета...........160
Сходные и триадные цвета...................................160
Цветовые предпочтения пользователей............................160
Факторы выбора цвета для шрифта................................161
Знание, опыт и интуиция: основные принципы выбора цвета....161
Основные рекомендации по выбору цвета________________ 162
Выделения текста цветом........................................162
6
Содержание
Глава 11. Цифровой шрифт.......................................164
Кривые Безье...................................................164
Шрифты PostScript..............................................165
Шрифты TrueType................................................166
Шрифты Multiple Masters........................................166
Управление шрифтами............................................170
ЧАСТЬ IV. WEB-ДИЗАЙН ГРАФИЧЕСКОГО ИНТЕРФЕЙСА ПОЛЬЗОВАТЕЛЯ...................................................171
Глава 12. Управление содержанием и информационная структура сайта..........................................................173
Управление содержанием.........................................173
Что такое управление содержанием?..........................173
Почему так важно управление содержанием?...................174
Типы содержания............................................175
Важные проблемы управления содержанием.....................176
Процесс управления содержанием.................................177
Основные функции процесса управления содержанием...........177
Особенности системы управления содержанием.................177
Рабочие потоки и проблема их автоматизации.................178
Персонализация содержания..................................178
Управление цифровыми активами..................................179
Различие между управлением содержанием и управлением цифровыми активами.........................................179
Что такое цифровые активы?.................................179
Что такое DAM?.............................................179
Обзор DAM-приложений.......................................180
Архитектура информации....................................... 181
Основные положения.........................................181
Помогите! Я потерялся!.....................................181
Что такое архитектура информации?..........................182
Информационные архитекторы.................................183
Структуры Web-сайтов......................................... 183
Последовательная структура............................... 184
Сеточная структура.........................................184
Сетевая структура (паутина)................................185
Иерархическая структура.................................. 186
Ссылки к разделу........................................... 187
Глава 13. Десять рекомендаций по созданию дружественных интерфейсов......................................189
Общая компоновка и дизайн страниц .............................189
Основные принципы эстетики и дизайна.......................189
Сеточная разметка........................................ 190
Выравнивание, позиционирование и подобие...................190
Содержание 7
Цвет...................................................... 191
Прокрутка и размещение важной информации в верхней части страницы....................................191
Метафоры интерфейса.........................................192
Группировка меню, индексов и объектов.......................193
Проблемы навигации, организация ссылок и поиска.................194
Общие принципы навигации....................................194
Навигационные средства и панели.............................195
Сравнение текстовой и графической навигации.................196
Карты Web-сайта.............................................196
Ссылки и поиск внутри страниц...............................197
Доступность.................................................197
Типографическая четкость........................................198
Общие сведения..............................................198
Разборчивость...............................................198
Удобочитаемость.............................................199
Фрагментация................................................200
Просмотр....................................................201
Параметры текста, обеспечивающие наилучшее восприятие.......201
Соответствие между языком Web-систем и реальным миром...........201
Действия пользователей и контроль над ними......................201
Непротиворечивость и стандарты..................................202
Узнавать, а не запоминать.......................................203
Управление содержанием..........................................203
Размещение редко встречающейся информации...................203
Дополнительные замечания....................................204
Справочник и документация..................................... 205
"Техномусор”.....................................................205
Глава 14. Практический взгляд на дизайн, ориентированный на пользователя, и анализ задач.................................207
UCD-подход.......................................................207
Анализ задачи....................................................208
Профилирование пользователя и анализ задач (потоков работ)...209
Сценарии использования.......................................210
Разбивка задач...............................................210
Подготовка компонентов.......................................210
Создание статического и динамического прототипа..................211
Пример быстрой прототипизации................................212
Динамическая прототипизация............................... 216
Предварительная или бета-версия продукта.........................21 7
Ссылки к разделу.................................................218
Глава 15. Основы теории применимости.............................219
Пользователь и анализ задачи.....................................219
Подготовка компонентов.......................................220
8
Содержание
Прототипизация..................................................220
Создание статического прототипа.............................220
Создание динамического прототипа............................223
Ссылки к разделу................................................224
Глава 16. Десять принципов дизайна, ориентированного на пользователя............................................... 225
Ссылки..........................................................229
ЧАСТЬ V. МЕТОДИКИ ОЦЕНКИ ЭФФЕКТИВНОСТИ ГРАФИЧЕСКИХ ИНТЕРФЕЙСОВ.........................................231
Глава 17. Эвристический анализ..................................233
Рейтинги серьезности для проблем применимости...................235
Число необходимых оценок........................................236
Практический пример.............................................236
Пример эвристического анализа...................................237
Начальные действия..........................................237
Пятнадцать эвристик применимости для Web-сети...............237
Прозрачность системы........................................238
Соответствие между системой и реальным миром................238
Свободный контроль со стороны пользователей и их самостоятельность...........................................238
Непротиворечивость и соответствие стандартам Web............239
Предотвращение ошибок..................................... 240
Придерживайтесь принципа "узнавать, а не вспоминать”........240
Гибкость и эффективность использования......................240
Простота и изящность дизайна................................241
Помогайте пользователям распознавать, диагностировать и исправлять ошибки......................................... 242
Справочник и документация...................................242
Визуальная четкость.........................................242
Размещение текста в стиле перевернутая пирамида"............244
Важная информация должна располагаться в пределах первого экрана 245
Отказ от "техномусора'......................................245
Сокращение времени загрузки страницы........................246
Форма для документирования эвристик.........................246
Глава 18. Тестирование применимости, базирующееся на задачах.....250
Три инструмента для тестирования применимости...................250
Профилирование пользователя: предварительный анкетный опрос..250
Применимость и инструкции для задач.........................251
Послезадачный (дополнительный) анкетный опрос...............251
Анкета предзадачного опроса.................................252
Рекомендации по оценке времени при выполнении задач пользователем............................................. 253
Содержание
9
Формулировка и подробное описание проверки выполнения задач.......254
Формы описания задач..............................................256
Анкета послезадачного опроса......................................258
Глава 19. Методика "думай вслух”......................................260
Определение...........................................................260
Преимущества методики "думай вслух"...............................261
Недостатки методики "думай вслух".................................261
Тестирование и отчет по методике "думай вслух"............................. 261
Проведение теста..................................................261
Глава 20. Мысленный критический анализ..........................263
Определение...........................................................263
Цель..................................................................263
Процедуры мысленного критического анализа.........................264
Постановка задачи.................................................264
Последовательность операций критического анализа..................266
Пример оценочной формы............................................268
Дополнительные ссылки........................................................................ 269
Библиография........................................................ 271
Предметный указатель..................................................282
Об авторе
Энтони Файола, широко известный в настоящее время фулбрайтовский ученый и адъюнкт-профессор в области Новых сред Школы информатики университета штата Индиана (университетский городок IUPU1 в Индианаполисе), прошел достаточно длинный путь профессионального образования: от специалиста в области изобразительных искусств до дизайнера визуальных коммуникаций, специалиста по компьютерной графике и новым медиа-технологиям. Профессор Файола получил степень бакалавра изобразительных искусств (B.F.A.) по кафедре изобразительных искусств в университете SUNY (New Paltz) и впоследствии ему были присвоены три степени по мастерству в области графики, экспериментальных сред, визуальных коммуникаций и компьютерной графики. Соответственно этому он занимал разные должности в области графического дизайна, включая такие, как старший дизайнер графики и обложек учебников для колледжей в издательстве "Merrill Publishing”, корпоративный художественный директор по руководству проектированием продукции и сопутствующей литературы в корпорациях Frigidaire и White-Westinghouse.
Разностороннее образование и богатый опыт работы Энтони Файолы оказались как нельзя более кстати в период всемирной технологической революции. По мере роста возможностей и квалификации, он успешно работал в нескольких областях одновременно — занимался международной программой помощи нуждающимся, публикациями, академическими исследованиями, обучением и консультациями в коммерческих фирмах. В середине 1970-х Энтони продолжил свое образование в Италии и Англии. В 1990-х годах он в течение шести лет работал в России и Восточной Европе, а в 1999 и 2000 гг. закон
12
Об авторе
чил два курса фулбрайтовской программы обучения на факультете компьютерной графики Санкт-Петербургского института точной механики и оптики. В качестве менеджера по международным публикациям в издательствах ЪМЕ-Publications” и "Гуманитарная Группа", он возглавлял региональный офис и его отделения по всему северо-западу России, в Эстонии, Латвии, Литве и Белоруссии. Участие в фулбрайтовской программе обеспечило ему возможность выступать с лекциями по взаимодействию "человек-компьютер", графическому интерфейсу пользователя для Web-сетей и цифровым издательским системам, а также проводить эксперименты по межкультурологической визуализации (с целью улучшения дизайна международного интерфейса Web-сетей).
Среди опубликованных книг Энтони следует упомянуть учебник по типографике (базовое руководство по проектированию шрифтов) и два учебника, изданные издательством John Wiley & Sons в Нью-Йорке: Human-Computer Interaction: An Overview of Theories for User Interface Design and Usability, а также настоящую книгу (в оригинале: New Media Basics: Understanding Message Design Theory in a Post — Information Society). Оба учебника содержат оригинальные авторские материалы. Кроме того, Энтони является автором многих журнальных статей, научных отчетов и программ компьютерного обучения. В настоящее время Энтони занимается теорией новых сред, проблемами взаимодействия "человек-компьютер" и вопросами применимости интерфейсов.
Энтони — участник нескольких грантов, он награжден множеством дизайнерских премий. В течение 20 лет он проводит научно-исследовательские работы и консультации по графическому дизайну и компьютерной графике. Его услугами воспользовались уже более 500 фирм. В 2001 году он получил премию как выдающийся выпускник муниципального колледжа в Finger Lakes штата Нью-Йорк.
Благодарности
Я хотел бы поблагодарить людей, которые либо вдохновляли меня при написании этой книги, либо принимали участие в ее создании. Моего переводчика Андрея Никулина за перевод небольших документов и за переписку с издателем; издательство ассоциации GATF за разрешение использовать некоторые части моей первоначальной книги Typography Primer в русском тексте; Лидию Михайловну Корпан за те исследования, которые она выполнила с целью сбора материала по истории российской типографики; д-ра Вячеслава Трофимовича Тозика (ИТМО) за его дружбу, вдохновение, видение цифрового издательского дела и компьютерной графики в России; ректора МГУП Александра Максимовича Цыганенко за его дружбу и понимание того, что полиграфия — одна из ведущих отраслей в России; Ольгу Ро (МГУП) за ее дружбу и преданность студентам МГУП; Вадима Сергеева, директора издательства *БХВ Петербург", и Екатерину Кондукову, главного редактора издательства "БХВ-Петербург", за совместную работу над этой книгой.
Энтони Фонола
ИНЙОДЛ Г-5^ ” :«rtU ЙМ* WW.' -.-il^iRf»
XS'-M {ггпЧоддек ЙЕцфАйЧЯ :;--'й, J‘-¥* G «% ц-.«л
4 "а> ;Г- v.<.щ rf -ч^л.й-^л£(а /1’ . Vх’' ^вд'
T&V' '.-^ « <№ МШ 5 . :-г"ч, V Л5.$*ЛЛ Axg «П к.^Ч^ущ
*& ’Г? ' 'П>- • -ДОя* . ГЙ^Ъ-^-П ;»•«.« •'
<s on ' >* . • -. • •. ‘ J. f .»* >.<n •’ »s
i " J •{!'.- J>4jT’W. ЦЭСй’пй •*?•+ T ’лЖч t* » H XXJ
VRH^T.. к Wsctfr' 4; • ^_еД^А<? L0l> 4*4
’?%*>*.Лч' - Д1ь li/ *г*Л •</ •’ . fpi
k< > >' • < vut x Ол*|к'.<4^>А ’П{Л?г
v k^fi гг ^I* f % <i>. X£'4MiJve^ Ct< -4 * X if/arCli r r -^W/iepOSfcMb1 <> .уйК-т. ч 'М> л<<
•4'fi, < -40 * j. ? ^rtv r i»li^x j. ;* >^aiv r. ,zh
гИ/Ч*'>ии Vflfrbib <г.«лиц‘, /Г ’ ПцУГЖ^’
Студентам кафедры инженерной и компьютерной графики Санкт-Петербургского государственного института точной механики и оптики (технического университета) и Московского государственного университета печати (МГУП)
Предисловие
Прожив в России с 1991 по 1997 год, я многое в ней оценил очень высоко, особенно людей с их культурой и интеллектом, а также стабильность ее образовательной системы. Российские педагоги всегда подходили к преподаванию науки, математики и технологии с несколько иных позиций, чем американские. Они исходили из стратегии решения визуальных проблем и применения компьютерной графики и интерактивных средств с других, более выигрышных позиций. Кроме того, начиная с периода перестройки в 80-х годах, российские педагоги были вынуждены противостоять многим проблемам, связанным с западными влияниями на учебные планы и стандарты обучения. Несмотря на бесчисленные ограничения, они продолжали бороться за новые формы в образовании, включая дисциплины, связанные с компьютерной графикой и новой мультимедийной средой.
Многократно посещая Россию в качестве лектора и фулбрайтовского ученого (в 1999—2001 годах), я понял, как мало издано на русском языке книг по представленной здесь тематике. В результате я был вынужден написать эту базовую книгу по типографике, которая охватывает и широкий диапазон других проблем, связанных с проектированием Web-интерфейсов.
16
Предисловие
Я надеюсь, что информация, содержащаяся в этой книге, даст многим российским студентам, преподавателям и профессионалам таких областей, как графика, мультимедиа, полиграфия и Web-дизайн, широкую историческую и теоретическую базу знаний, которую можно использовать для проектирования и разработки печатной или Web-продукции.
Энтони Фонола
’ сП.' Л;'.Л-,ИЧ. О’ С < . ч с
(- * * • Ь' * * f • « ~ . . *1м V»
v >-л. u '
Адъюнкт-профессор Школа Информатики Программа новых средств IUPUI, Индианаполис
Октябрь 2001
к --’FA - И' J-1'
1 pi , ггъ И УЯГГ-Я . г <<•'* .; те . ’ ЛГН
'< ^’М> ,Гг« ‘ т'Нчч-л-» чи kj;
‘ •.................................................
•? r'" k*г‘
Г.МП> ‘
I ’ У ч ^,-y. v:.; zr ’ > ’ti
ич '.Л » s tz/ : • :* «;н к l''c. ; ,,*S. I
>1Ме । ? *-гг1г; :(1*Г| « • г нм -и -эи* ' - i . е^ > ,>«
-•-г’ • Я» 1 ФГОП ’* *> гП’У • • /Г ' <-ЛРчГ>’ И-jiuWF .
k М?Лм?^-5 .X 7/iS. ... ,1 .J > fu^g
t • 1 f ;4 kJcM V
Введение
Для кого написана эта книга
Данная книга предназначена для подрастающего поколения русскоязычных студентов, новичков в компьютерных технологиях, и молодых профессионалов-дизайнеров, вовлеченных в разработку визуальных коммуникаций, полиграфических изданий, Web-сайтов и мультимедийной продукции. Книга ориентирована прежде всего на теоретические аспекты типографики и композиции страниц для печати и Web-систем. Она также может служить источником и справочником для начинающих дизайнеров, которые хотят понять историческую, техническую и визуальную теорию типографики и Web-проектов, а также основы техники тестирования, используемой для измерения применимости технологии тестирования работоспособности Web-сайтов.
О чем эта книга
Чтобы обеспечить базовые знания, а также способствовать пониманию шрифта как отдельного вида искусства, науки и визуального языка, книга начинается с исторического обзора типографики. С этой точки зрения, начинающий дизайнер может культивировать более широкий (по сравнению с чисто эстетическим) подход к оценке полезности тех или иных шрифтов.
По существу типографика сочетает красоту шрифта с развитой теорией коммуникации, которая позволяет культурам, народам и сообществам эффективно общаться посредством полиграфии и электронных средств. Что касается четкости и удобочитаемости шрифта, то исследования показывают, что забота о качестве восприятия типографики
ИНСТИТУТ НОВЫХ ’ЕХНОЛОГИЙ ОТКРЫТОГО ОБРАЗОВАНИЯ
БИБЛИОТЕКА
Http:,/www.intoo.ru
18
Введение
повышает ценность любого графического продукта. В результате, использование типографики должно привлекать как художественные, так и научные средства для создания эффективного взаимодействия пользователей визуальной информации.
В дополнение к основам типографики, эта книга содержит существенную информацию для разработчиков Web-сайтов, которая дает представление об управлении содержанием и его влиянии на проектирование и отображение информации. В этом отношении удобство использования стало ключевым компонентом проектирования Web-сайтов. Наряду с ограничениями отображения на экране, Web-дизайнеры должны понимать, какие ограничения имеет типографика и как их можно преодолеть через понимание принципов удобства применения и тестирования. Среди миллионов и миллионов страниц текста на печатных страницах или на экранах мониторов, многие ли соответствуют целям эффективной типографики и дизайна страниц, и не требуется ли соответствующее обучение пользователей?
Традиционно Web-разработчики изобретали свою собственную систему проектирования и тестирования удобства пользования продуктами, К сожалению, наш каждодневный опыт работы с Web-интерфейсами состоит в том, что такая система часто не в состоянии удовлетворить наши основные потребности, создавая как чувство неудовлетворенности, так и вызывая разочарование и снижение производительности.
И сегодня принципы типографики, воплощаемые на бумаге или цифровом дисплее, по-прежнему не зависят от носителя информации, с помощью которого они визуализируются для пользователя. Однако если мы обращаемся к типографике Всемирной паутины, то наиболее существенным является тот факт, что нужно проектировать таким образом, чтобы результат был "притягательно эффективным” или, другими словами, радовал глаз и поддерживал удобный и легкий доступ пользователей к сложным структурам информации. Что касается обычного пользователя, то именно ради него законы визуального языка должны постоянно играть доминирующую роль, независимо от способа передачи.
ЧАСТЬ I
История типографики
Глава 1. Развитие латинских шрифтов
Глава 2. Развитие кириллических шрифтов
Глава 3. Типографика XX столетия
ГЛАВА 1
Развитие латинских шрифтов
Первобытная письменность
Уже первобытный человек (Homo sapiens) (рис. 1.1) был способен создавать изображения, обладавшие изумительной выразительностью, чему мы являемся свидетелями и сегодня, когда рассматриваем многие хорошо сохранившиеся пещерные рисунки древнейших времен (рис. 1.2 и 1.3). Эти первобытные графические формы передачи информации можно охарактеризовать как первые попытки создания языковой системы, основанной на изображениях.
Примитивные пещерные рисунки 2500—1000 гг. до н. э. выражают человеческий опыт в форме рисунков, знаков и орнаментов. Эти древние изображения фиксируют некоторые представления, исторические события, а также выполняют утилитарные функции конкретного сообщества обитателей пешер. Некоторые историки полагают, что целью этих древних пещерных произведений было также использование их в качестве учебных пособий, а именно для обучения юношества навыкам выслеживания добычи и религиозным ритуалам.
Древняя письменность
К 4000 г. до н. э. человечество изменило образ жизни странствующих кочевников и перешло к обитанию в пешерах разбросанными колониями. В плодородной излучине Месопотамии (рис. 1.4) образовалась более высокая форма цивилизации, где и была развита иная система письма — клинопись, которая отражала интеллектуальный, социальный, экономический, духовный, культурный, сельскохозяйственный и технологический уровни человечества того времени.
22
Часть I. История типографики
Рис. 1.1. Сообщество обитателей пещер с животными
Рис. 1.2. Пещерная живопись: охотники с луком и стрелами
Глава 1 .Развитие латинских шрифтов
23
Рис. 1.3. Пещерный рисунок оленя
Рис. 1.4. Расположение Древней Месопотамии
24
Часть I. История типографики
Шумеры, поселившиеся на землях между реками Ефратом и Тигром в Месопотамии, выработали религиозную систему с разнообразными символами (рис. 1.5), которые соответствовали самой ранней письменной форме религии. С 2000—1800 гг. до н. э. началось использование маркировок, глиняных печатей и меток, служащих прообразами торговых марок и логотипов у современных коммерческих продуктов.
Рис. 1.5. Каменная табличка клинописной письменности (приблизительно 1928 г. до н. э.)
Одновременно в Египте возникали различные способы письменности. Египтяне более всего известны своими иероглифами (рис. 1.6), которые принципиально отличаются от чисто рисованной формы (пиктограмм). Этот вид письменности просу шествовал от 4000 г. до н. э. до 400 г. н. э. Наследие египетских иероглифов и изображений сохранилось на страницах истории наряду с более древними пиктограммами. Историки утверждают, что эволюция буквенных символов от египетских иероглифов до раннего крито-финикийского алфавита и других средневосточных алфавитно-графических языковых систем (рис. 1.7 и 1.8) ясно прослеживается уже в 1000 гг. до н. э.
Глава 1. Развитие латинских шрифтов
25
Рис. 1.6. Древнеегипетские иероглифы (4750 г. до н. э.)
Valuei EGYPTIAN SEMITIC LATER EQUIVALENTS.
Hieroglyphic Hieratic Phccniciaa 1 о
a b Л Z X (Ы) 1 к 1 1» п < * a р Г <1 i eagle crane throne hand maumdef cerastes duck sieve longs parallels bowl lioness owl water chairback shutter snake angle mouth inundated garden lasso ro * о \\ МММ • « • * г Ши z m m i «Э» V J i 5 X 5 7 A A A. Y 1 7 C L V о 7 9 4 X + A В Г E H e i к Л M N О П » • 4 44 p r A В C D E F Z H > к M N 0 P Q R S N □ J T 1 t П □ • □ ° J ° У c li p л 1 Z . 3 * 6 e 7 В 0 10 11 13 » M 16 IB IT 18 19 » SI n
». II MI. T- VI. TH. .
Рис. 1 7. Эволюция письменности от египетских до финикийских иероглифов с греческими, латинскими и еврейскими эквивалентами
26
Часть I. История типографики
» НШКВ **D Ллткн ш' Hvukew LKTTtnS, Нкшют. Palutoini PilGLMUJJf 1 Лп.мА:с 1 Suulurix I 1 EbTKANOKUX Syriac. Кипе. 1
Aleph a 1 Beth Ъ 2 Giuiel g 3 Daloth d 4 Ho A b Vur v 6 Zayin * 7 Chiiili th 6 Teth t 0 Yod у 10 Кд ph A 20 [шимм! 2 30 Mem m 40 Nun в 50 iSumoch a 60 Ayiu « 70 Ге p 80 IzimIo fa DO Koph k 100 llrwh r Shin th 300 Tut f <00 N 5 n T n b * b 3 D г L X p 3 V Л KlVY аз 4 X ?? I Ji 6 » из 15 о a У Д' TJ чч V Л м а 77 & U ГМ 1 оо rr 'V «Я П н V V 1 и 1 г РТ ЧЧ V 1> л 5 т * ъ пт а л ьз V 3 4П У U1 л 9- г - ь -1 ip г е « y i.; • » • о а р v \ 1 ч ? <Л О 1 4 >* ч < со > L 1- d Л J ) У
Рис. 1.8. Сравнение древних средневосточных букв (приблизительно 1000 г. до н. э.)
Этот новый вид письменности установил соответствие между звуками и знаками (буквами) и, постепенно развиваясь, сформировал к 700 г. до н. э. первый греческий алфавит. Данный факт серьезно повлиял на расшифровку иероглифов на Розеттском камне (Rosetta Stone) Жаном Франсуа Шампольоном (Jean Francois Chainpollion) в 1822 году, поскольку розеттский камень, который датируется 196 г. до н. э., имеет параллельные записи иероглифами, демотическим (египетским) и греческим письмом (рис. 1.9).
Другой способ письма потребовал также новых материалов для записи, таких как папирус, который первоначально использовался египтянами (рис. 1.10). Древние египтяне создали подобие бумаги из стеблей папируса. Его часто называют "бумажным растением”, в спокойных водах он достигает высоты от 4 до 15 дюймов. Стебли папируса использовались также для изготовления лодок и плетения корзин, папирус и теперь еще культивируется в некоторых местах северной и тропической Африки.
Гпава 1. Развитие латинских шрифтов
27
^^a^ww«5^Ki₽.!aMa«H
._ ЗГВД13Ш1ЖЭДПЦ
^esi .<*^>(»!1да^>=гх*4Л’^:'/Лгг11 j СЛ1ЛИ1 иаи^г-
м&т.г^^г.г;^.!ат?е-^.тйЛ1тж1к'П41^я1ял4»х*^7л инею*1, лиг шпйдоип ^с:^-ял ^лццлыхц: stvnnr'i^afii* «jmntri
Рис. 1.9. Розеттский камень с иероглифами, греческими и демотическими знаками; надпись представляет собой египетский декрет Птолемея V
Рис 1.10. Рисунок растения папируса, используемого для изготовления бумаги
28
Часть I. История типографики
Основу достижений Западной цивилизации заложили греки, и их алфавит навсегда изменил направление письменности (и в конечном счете визуальных коммуникаций). Предыдущие системы письменности, основанные на пиктограммах, содержали сотни отдельных символов. Греки в своем алфавите стали использовать ограниченное число знаков, но в огромном количестве комбинаций. Это обеспечило почти бесконечные возможности для записи новых слов в виде сочетаний букв, обозначающих звуки (рис. 1.11 — 1.13).
К 300 г. до и. э. завоевания Александра Великого установили греческий язык в качестве единого на обширной территории. На нем общались в большинстве областей, управляемых Римом вплоть до 450 г. и. э. Для римских граждан, наряду с греческим языком, который использовался для официальной и деловой переписки, основным был латинский язык. Латинский язык, с его прямым антиквенным
AfVIlirp fA!1IAI кХ<>**м1<
I fAI I 1 AH H HIHI-A ia Miiaafoibit fit lAOff II|1AII4X*I< A«ll IOMA1 I < АПНН) 1 ifOt I foe u»| »M KAIAl K< YAK I tllNUAUNtny *|mI»NIIBC»U>N loll
i in rtiHUK h>ihk • AM HirtOAOriKf I MAtl loll *1 «< IA I ГI ROY I Al 1О',КАГ I I I К I OKI *АГ|1 Hi-OR Al I 11/ilH It Hili i fill HOKA.iA*lfr iiuiiM 1U mai* I ! H Al < |( | 4 11
MUf Hl*ri
•• I I* ‘ft y« up»! жу | Olli IAI A Il IO j AAIAXCI If AK‘-OIIC fOl 1»А)’11< III ИАН II l| RAI III,* Ю|1 IAy IOY< M iu> lOf AAI Illi III I
• *ol lOAOl O$ I 4« ГН I Al AMAf I I Al
KA ilOlt >КОАГ|111А
I I 1Л1 A, I l« HOC Iff 'Xi A Al III AltyXAl/*-MIIIIAl fl 1АНГ111П i П fl Hit n»t«|*yi4 A) | O', к All « | M| »| | AKflAAl KA1MI Al Al f (Oil
KA.lt KI If $41'4 tlA> I «НГК fXt IAIII1I Xi foil fO« Mltyof III «• I 10|0уоук« <M|| KAI It l| AYA!
limlllAH ГАМОМ I* |OAIIMAlU>tlA-| toy
I KIM BAH III AYMA YAAIIA) |<4 At «, I I lit! It tillHlAI I
111
• KAKI 4 Ml1 ос H< HI MAH’ I All HMI fxr HA1M Hit ACHtriAZ* pri'IIKI A Al A AM* КАК ВАК iK'Ollvr lOHItlf AAMIINyir-
; ЦПАНМоуКАК YY AHARt JIlilMl КЦ YAAIOl < |AC Hl XI z-orai >n«y« loyc* t»Y rioyt KAI I Of IW ilHIH fit, Il ГАНА» • АМАН itllihAlMC ноги HAyaoM КАм|ч1*НН1 К HI! * о । шина yi ioy« r 10,0X1 Al 111 IOC t til 0(1 * у AO Ml I l*A К All укус IOIIHAM loin KBAAAt It |< I urn fllMOMKAI Min II I III fllMCir MilMC fAt I Ilf AZO I It ГКН '|l to loyA XNAKAIMHM4 IA I time и ifin м ik ah Al II AOlAJIIKOrrf AY » U>
. MC IAAI lOflAfAA* I MIHAI M1HKL1AH HHHIIMK НО115Г I Mtn AaIAAIANKH
’ ПП(1»НННуМ Il АГОН lliyoyojT* • III IIAIlflO I АЮК** f*M KAtlil K fHCH hbaciaiaioyoY hi IAHOCTH KAI I Ill'll y< I AM Him C YA1 I < *141» КАК lAfAJ IDNI IA f A111 H< IA А АСЧ Am 11 III A Al А АЛ АД X 71 “ Al Hl I MH IN AKAI АМАН AH IONA Ai At|*llH4*IMlt»N~ AMk|>!BAAAOH IX
< N IIIOAAAt « HltA ; lAfAAIt ICKAII fib
AY unc oil AI*Y ,a они (1‘MtqxAHH lililiy-MAlM Hl 4 <M AAl ( « Al KOI I KAI( yo)l A»|l H|»< IKAIA I yAIIKOAOl IHH AHAyiUI
KAlllfOBAie K« A- • Al l«IAKc|»M»MI*‘ loyzi же AC пук** llOAHIIItH IONA At A«|>OHAY юук»> Ay 10,1 C H HIM IUKA I Af | 1/OlllA IAAIK I yAKАН у-Г < KAA* < < HAy КА|А«|м Г» II I ION I IfAAyitllHZC ГА OHl tl Mill lAOI<|l Ml "I A ItHNMll «МП 1OIHAIIIIAOOH" i ill toxy aoy
- КАК li I loft H*N . I AH И А Ал I •AfMA-j-К All Vtiyc I OH t AB BACINl-cAIAA.M M * I M IIIHCyHAHU
; I IlHKAIt »4 I CAII> OIMHK И11НА1А» XMAyioyilHI Af4 AAt'KillHAy loyi u»r< «oyciAtM-X“ KAIOYXHM4MI fAH
- MAM |< KAli ytir пне н rncyNAi-^ I HAyilONAMlH -11Н1АКАОАГ1 4MS АНС»КГАЛ<-НАГ>1Ш •• IIIIMIMKAIKMlV NAZAfllHirilAO» AIIOAC Cl HMAC*-f •• AAMCHl'<~l IC< IO Al ЮГМгуиуКАА IK~flM||L4 HAJ *•= iiicif YUiiHiH I ii$ •• «<«л:ла и ux ay toy
КАИ ItAfA • All Ayr-MM ItaAltiAKAOAf I* К Al* Ml НИН АГк|>— HHM« I AAIM *IIA <14 til .«Ау|О$КА1 4 «1АГ1В111 llll'AH AllAlt 14 I UH ll*l ZU ИНА) lliyi Al-IA4 I It С I IN МИГ AlAAMIXAINIIKi l< «O$l lANKAtt-A •НАС I MHC AKAilAf ЮН < III I Al t SKAI YI1AKOY<»Y* ihay
Ml»
KAH OlAiM llllAhr l»Ay 1 OY< H OAIIH|II I i< f tviOfori tit I 0*1 АЛ I АС КАК pi] « A I H« • i’MAI «IN II» I *4 Al H»ll It « HA— 4 M t III IOIK1AI H I aaoiiiot KAtAHAf-1>Y'M< I AIAK1MK4 M KAI HUAI 4MO i'll A Ml Hill fAt IHlinio кам K4 iaoiПГ«-COyi-AKAIl H’fA Htyt'IMAY tillin' f JAf lilt KAI I IfU» < At Kuril III lf< M AY I HIlKfAl IUN I Ill XlfOi KA|Ал|Ml K< HA$ I HHOI iy tlHKMAJIIh'i
H« I AY' I OK 0^1 AC At I I IIOM> Mlle 11 If < Ay«i|IAJ Ol t fOHIlfO» AY MtHHAH IA* |-fr KAKOMf-XllMTH " К AIA AJ МОН I ATKA AM .•< lAAACiNK*' <»YKHi|»H AAAJN -ГА AAl MON I AOI I 11ЛК АНАуЮН " * KAHIflOK ННуХХ
M IAKAMM J Ac*
Рис. 1.11. Греческий пергамент: страницы Нового Завета (III столетие до н. з.)
Гпава 1. Развитие латинских шрифтов
29
Рис. 1.12. Греческие надписи на амулете с символической птицей
Рис. 1.13. Надписи на древних греческих монетах
Рис. 114. Латинская надпись из евангелия святого Марка
>лу1кфдтс|дллдт_.
’ УНуФтсалл пн нлы ‘SJPJRWJiP
Кф^ftWSKC.I^c f нец,щфкЬмхну4 »i*hs - -КмфкКААнтму дкькпмм^. xivgih M-zxshKXyXnRhTAis-iiw, _ти.1ефпмхпнжпцпкмн1^ ы ндНдкмф, ™ . *». ,.*•
мфс fl ь< лпакяФ kcivs is, цлп в^^|ПД’ГГДГ»ДДЫХЯКЛг*л' -’•i m мд iM н н дп м ’4 дй > V* м.' * > .MV ф|1г<фл.на1м«1Нхйм»к«7’! . , Ч дС^Ьы < I А.-чдЬ
Й й пи -- —
30
Часть I. История типографики
Рис. 1.15. Арка в Риме с латинскими надписями
шрифтом, стал первым языком, в буквах которого были применены засечки (serifs), и, начиная со II столетия н. э., римские заглавные буквы (капители) составили один из основных способов конструирования шрифта (рис. 1.14 и 1.15). Римляне заимствовали этрусский алфавит, который, в свою очередь, был основан на греческом алфавите и похож на него по звуковым значениям букв и по графическим формам. Латинский алфавит сформировался в I столетии до нашей эры.
Материалы для письма (пергаменты и папирусы) были весьма дороги, поэтому для экономии места заглавные буквы писались очень тесно. Чтобы обеспечить разделение слов, вместо привычного нам пробела использовалась небольшая точка, размещаемая посередине строки (bullet). Идея экономии места реализовывалась также и тогда, когда писцы 1 столетия при переписывании греческой рукописи Нового Завета вовсе удаляли пробелы между словами. Для монументов и папирусных свитков, а также для рукописных книг (кодексов) использовалось два вида прямых прописных (капительных) букв, которые получили название маюскульного письма (scripture majuscula).
Гпава 1. Развитие латинских шрифтов
31
Это капительное письмо подразделяется на квадратный капитель (capitalis quadrata) и рустику (capitalis rustica), которая была гораздо проще. Рустика отличалась от квадратного капительного письма не только пропорциями, но также характером горизонтальных штрихов и насыщенностью.
В повседневной переписке римляне использовали покрытые воском дощечки и заостренную палочку — стило (stylus) (рис. 1.16 и 1.17). От последнего и произошло слово ° стиль”. Письмо на этих дощечках отличалась от стиля капительного письма (capitalis). При таком письме некоторые элементы букв пропускались, некоторые буквы соединялись, отдельные буквы писались крупнее других, а письмо в целом получалось наклонным. Такое письмо получило название римское курсивное (roman italic), и в нем выделялся более ранний прописной курсив (majuscule italic), который существовал первые четыре столетия нашей эры.
Рис. 1Л6. Классические предметы письма —тростниковое перо на чернильнице, свиток пергамента, книга учета на восковой дощечке с палочкой для рисования (из настенной живописи Помпеи)
В это время на смену свиткам (рис. 1.18 и 1.19) впервые пришел кодекс, который, как мы знаем сегодня, стал первой формой книги. Кодекс состоял из сложенных вместе страниц, а поэтому у него различались правые и левые страницы. Самый ранний прообраз книги был сделан из пергамента, листы которого складывались вдвое и сшивались.
К 395 г. н. э., через 55 лет императорства Константина, Римскую империю наводнили германские варвары. Постепенно это изменило язык людей, а также их письменность.
Именно в IV столетии появился рунический алфавит (рис. 1.20), который также называют футарком (futhark), старшим руническим
32
Часть I, История типографики
Рис. 1.17. Портрет римских девочек, рисующих на восковой дощечке и держащих в руке тростниковую рисовальную палочку (stylus)
Рис. 118. Древнееврейские писцы,
расшифровывающие Священное Писание
Гпава 1. Развитие латинских шрифтов
33
Рис. 1.19. Свитковая книга Еврейского Закона. Ранний свиток папируса, использовавшийся как для религиозных, так и для светских рукописей Части папируса были прикреплены друг к другу и скручивались в рулон. По мере чтения рулон скатывался слева и раскатывался справа
Рис. 1.20. Рунический алфавит готских (германских) тевтонов
2 Зтк ?Я0
34
Часть I. История типографики
алфавитом. Его использовали германские народы северной Европы, Англии, Скандинавии и Исландии приблизительно от III до XVI—XVII столетий н. э. В истории письменности руническое письмо сформировалось довольно поздно. И в его очертаниях обнаруживается явное сходство с буквами южной Европы и Средиземноморья. Угловатый характер указывает на то, что они восходят к более древней письменности, возможно, этрусскому алфавиту Северной Италии, и, вероятно, на них оказал влияние латинский алфавит I или II столетия до н. э.
Средневековая типографика
В период между 400 и 600 гг. н. э. переписыванием древних Библий на латинском и греческом языках занимались средневековые монахи. В процессе копирования они строго соблюдали точность и характер письменности.
Когда христианство продвинулось на север, в Ирландию, кельтская письменность (рис. 1.21) внесла свой уникальный вклад в оформление религиозных рукописей. В 600—900 гг. кельтская письменность характеризовалась следующим существенным аспектом. Их буквы унаследовали округлость рукописного письма, их формы впервые напоминают современные знаки: как прописные, так и строчные.
Хотя в то же время в римском письме появился новый и еще более округлый стиль.
Новый стиль был назван унциальным письмом (scriptura uncialis). Термин происходит от латинского слова "uncial"* означающего "одну унцию", потому что литеры записывались на четырех направляющих линиях, которые отстояли друг от друга на расстоянии одной унции (24,5 мм). Они явились предшественниками прописных и строчных букв, которыми мы пользуемся сегодня. В IV столетии унциальное письмо стало использоваться повсеместно. В этом письме впервые начали применять верхние и нижние выносные элементы (ascenders) и засечки (serifs). Кельтское унциальное письмо характеризуется округлостью, наличием засечек и выносных элементов, которые слегка выступают выше и ниже основных элементов букв (рис. 1.22).
Унциальное письмо подразделяется на старое и новое. Старое существовало от IV до VI столетия и не имело засечек. Следующее его поколение развивалось между V и VIII столетиями и имело небольшие засечки. Курсивная версия унциального письма, названная полу-унциальным письмом (scriptura semiuncialis), имела более развитые выносные элементы. Появление полуунциального письма (semiuncials
Гпава 1 Развитие латинских шрифтов
35
Рис. 1.21. Начертание древнего кельтского шрифта в обрамлении
Рис. 1.22. Средневековая островная кельтская рукопись (между V и XV столетиями)
36
Часть L История типографики
или half-uncials) знаменует переход от прописных букв к строчным, которые стало намного легче писать и читать. Полуунциальное письмо распространилась по всей Западной Европе, хотя в отдельных районах получило различные модификации.
Письменность восточной Римской империи и Древней Греции была преобразована в медленное письмо, с четко отделенными литерами, называемое греческим унциальным письмом. Это письмо существовало в книгах Византии вплоть до IX столетия.
Дальнейшее развитие полуунциального письма привело к новым формам, которые обычно разделяются на четыре большие группы: ирландское (Ирландия и Англия), меровингское (Франция), вестготское (Испания) и старо-италийское (Италия). Самое большое влияние на дальнейшее развитие латинского письма имело ирландское полуунпи-альное письмо. Сочетание прописных и строчных букв способствовало лучшей разборчивости и служило экономии пространства. «
Между 900 и 1000 годами обычным для переписывания древних рукописей стал так называемый каролингский минускул (Carolinia minusculen). Каролингское письмо весьма напоминает то, что мы в настоящее время называем строчными ("маленькими”) буквами. Наиболее совершенным и удобным каролингский минускул представлен в IX столетии. В это время делались попытки создать прописные буквы с помощью увеличения минускула или использования букв капительного и унциального стилей. Этот смешанный стиль письма просуществовал вплоть до XIII столетия, до ранней готики, был популярен в Англии и появился в России в XI столетии.
Поскольку Франция в течение долгого времени была римской провинцией, там дольше господствовало латинское письмо. Только с распространением христианства там появляется собственное письмо, которое получило название меровингского (Meroving style) по имени королевской династии. Это смешанное письмо было основано на раннем римском курсиве, который имел узкий, высокий и сжатый характер букв. Буквы переплетались между собой, применялось много лигатур, это придавало письму декоративность, но затрудняло чтение.
В Испании, также прежней римской провинции, где было основано государство вестготов, на основе римского курсивного письма возникло вестготское письмо. Вестготское письмо употреблялось в VIII— XI веках, и стало наиболее ясным и удобочитаемым среди всех современных ему стилей. Некоторые длинные буквы, такие как Т и "s", а также буквы с верхними выносными элементами, подобные ”b”, "d", Т, выполнялись с более декоративными элементами. Из-за арабского
Гпава 1. Развитие латинских шрифтов
37
влияния горизонтальные линии писались с очевидно большим нажимом, чем вертикальные.
Cmapo-ыгпалийское письмо, разработанное в IX столетии, использовалось вплоть до XIII столетия. Округленные буквы и в этом случае писали в соответствии с традициями раннего римского курсива. Как центры этого письма были знамениты два монастыря: Монте Кассино (Monte Cassino) на юге Италии и Боббио (Bobbio) в Северной Италии. В этом письме в качестве прописных букв применялись элементы капительного письма и увеличенные строчные буквы.
К концу 1000 г. н. э. из каролингского письма развилось романское (Romanesque) (рис. 1.23). Для формирования новых букв в нем использовались комбинированные, вставные или совершенно новые элементы.
abemeehiklm
NOP2R.SeVX>'l
дв ciJoe ef sb jBLm flmOpQRSSUVXTTZ
Рис. 1.23. Французским романский (сверху) и английский романский (снизу) алфавиты
К 1200 г. и. э. романское письмо приобретало все более готический вид, который известен под именем Black Letter, или, чаще, — старо-английское письмо (Old English). 6 период от поздней готики до раннего ренессанса (1300—1500 гг. н. э.) этот вид письма становится основ
38
Часть /. История типографики
ным по всей Европе для переписывания как религиозных, так и светских рукописей.
Готическое письмо
Готическое письмо (Black Letter), известное также как текстура (тех-turn, text или Old English), ведет свое происхождение от каллиграфии. Оно создавалось немецкими переписчиками в IV—XV веках н. э. Это письмо преобладало в северной Европе в течение всего средневековья (рис. 1.24 и 1.25).
Впоследствии готический шрифт был использован Питером Шеффером (Peter ShoeiTer) для 42-строчной майнцской Библии (Mainz Bible) Иоганна Гутенберга. Готический шрифт считается одним из наиболее орнаментальных шрифтов, с большим количеством разнообразных
Рис. 1.24. Монах-переписчик XIV столетия
Глава 1. Развитие латинских шрифтов
39
Рис. 1.25. Рисунок XV столетия, который изображает средневековых монахов-переписчиков
штрихов в каждом знаке. Готический шрифт иногда называют текстурой (textura), потому что на определенном расстоянии страница, заполненная таким шрифтом, напоминает текстуру ткани. Сегодня шрифты готического стиля чаще всего используются для печатных материалов, связанных с такими традиционными событиями, как свадьба и окончание учебного заведения, религиозный ритуал, а также с некоторыми официальными документами, предназначенными для отражения средневекового периода иди его стилизации. Вот примеры некоторых готических шрифтов (рис. I.26 и 1.27).
В разных странах готический стиль приобретал специфические свойства, и соответствующие шрифты получили свои собственные названия. В Италии готический шрифт раннего периода был довольно округлым и поэтому назывался ротунда (от итальянского "rotondo" — округлый, круглый). В самом деле итальянская ротунда шире любого
2la 23b «с
Рис. 1 26. Шрифт Bauble
40
Часть /. История типографики
Рис. 1.27. Шрифт Clerestorg
другого готического шрифта, и иногда считается промежуточной формой между готическим шрифтом и антиквой (Antiqua). Возможно» итальянское округлое готическое письмо является одним из наиболее красивых стилей во всей истории европейской каллиграфии. Ротунда использовалась вплоть до XV столетия.
В то время, как на юге Европы на смену готическому письму пришли латинские шрифты, в северной Европе, особенно в Германии, они продолжали свое существование в форме "поздней готики", которая характерна более широкими знаками и лучшей удобочитаемостью, чем это имело место в более ранние периоды (рис. 1.28).
1RI MAGNI nofen mitorrs non line елиЬ praponebanc
rufetcos romanot urliats
Vc run entm q tn и i IL mint tpn ди torts gom лого uerfantur tn alia
Ul
ope it Gciundo ftc cpjr in epptdo federenc : q q ntra
robore muufti'i fuifle ut hcrculems? л captiuicate troiana ft quadrigento вс rerngenacecropedeuemes.Otnn narrantur port Cecropem futile cor phxrhontis fcendiumartuttas Encl myftena:Eleuftnioru confhtucio:| ioue:Appollinis partus: Cad mi ad t ilh Dionyfus.et Mtnos:xfculapius cropcm omnes fueninr.Quart omi fuifie confirmacur. A moyte uero и qumgencosac quintyannos compo
Рис. 1.28. Латинский текст из книги XV столетия
I отическое письмо, названное фрактурой (fracture), появилось в конце XV столетия, а в 1513 г. был разработан специальный шрифт для Молитвенника Максимилиана (Maximilian Praybook), изданного
Глава 1. Развитие латинских шрифтов
41
в Аугсбурге по указанию императора Максимилиана (рис. 1.29), известного любителя книг. Эту книгу иллюстрировали Дюрер (Durer), Кранах (Cranach), Буркмайр (Burgkmair) и другие художники. Альбрехта Дюрера вместе с другим немецким художником шрифта Леонгардом Вагнером (Leongard Vagner) довольно часто (и ошибочно) называют создателями фрактуры. Она была господствующим стилем в северной Европе в период с XVII по XVIII столетие.
Impoaror Qbr Duuis Maxmubanus Pius HixAuguftus
Рис. 1 29. Портрет кайзера Максимилиана работы Альбрехта Дюрера и увеличенная монограмма Дюрера
Типографика эпохи Ренессанса
В XV веке, когда люди Возрождения задумывались о глубинных проблемах вселенной, в Германии уже повсюду стали доступными первые печатные Библии (рис. 1.30) Иоганна Гутенберга (рис. 1.31 и 1.32).
42
Часть L История типографики
jJrtbfUf
( HiEtifr-tgrra шай
ык)кэ« I jrititniun &r otoiv *4i*
:<«4 "I па njxtj • ааш. ИИГЧВЛТ ЛЖШалп Ив *J ••вЛв amif
I «jptm.a hn.L Ш ! Ги<шЛкш
_J<a ислвс-irfjta । №о» ояис лаш: Iflrtw» thUKideamftw.i ' И if» Щипо 9 вм wilt
। >ипи» шйобрсымапп IfKjiDq io(tfcUipj>i»c£uufr-
В tn п лзьж кгжэд Ещшчп №)i«p*>ai»1сп1*ю лпЬ
<вв£»и«в
№t го» цыф q fibnp iiKuxatJ
►4v доЛашргфшяС"?!»-L Опп«1хп1|/|1!мэ1гяй1*гО«1
U ЛСЛЬ'1П1&1»4В>4ш ПЛВ.,Л
к. |д1вифДв1ад1ъ]^т«| лГдОДи-acu"ili<iiffnAo«U'Cnni}«a«B w Ж' пащпик-Вии^сайи « te»r ijipulid jiCccwbjtlut* fK^ui»ik%bdafti»s4h<ei4
ДЦ uuru*CilitB.6iiir»atyti«tf(№t SJT Фсифrv.if truulior NfctM r ropinjei-ttsrj^iioeiimca f* тяисоазВкОотвдош-ьде ff UfinnmrfitroM» Y< »t <nt.i % рЬмиш«ОилмГс!и«*рг<ш / 1йЖ141Ш<0Ч1ЖГцквЯ10Л1Ми( I _ *гйа“*.»Ь4шшриХ1-»11чЬшЬ* I • ipJuCiM'etcAurtiralrrnu» » Ч фмао вфкйОйЬпгахапЛ j хлшгага*Ьш11варЬигж*р
;t щы । п ЧП»н. /1;гЯ«1Ч*Кг ill toqwu» r«^bw«if ыпгпвад |UW4l<ULftpfc» MWWtilWjir важвь-яАм- vaEi^iM 3jjV ХЬпашзх пгы в >u
1рт« ю BiSra<iBkrtnn.4opi i rSmffa panw л Ьидстчиимм Inirun llttrtrinfcnb Й9ОТВ ж МТШ11{*<В«ММПНВВ|1 шН •iTnHBltii мли4г monte-at * тИйЬчеекоалЛ ш Ь«тли. |i« ?&иы1»(ыШиц«»4л-а «»твм ab>dtp»nte(f~9»-»!««»<: Ллр*Кии»ПкГ<> tUdCqa'il- t^aitpl 4D nh 49 A-иг 0дог№Ъ>ва« itimtitt'uni khf 'Wiieu^trjtm ’tiMlo tn • muM-aftiiKifrqiipb&ra *(my
, u'urnlWrRfufcjMeioBatuM'
g \.ueIQ%U<>1 exfcdj йопзхДу Д "ы(Ч<лв1*»1яади»|1хпЬ«/-’\nJrritte(jttJ i vaerrartbja;1| tUlubofauda|iK№.&rir^a tj$KtMinaq^Mfiao <m ia at 1ёчФ?»Й- pofltes»Aii«xWtj efc«rdtoh й1гта(Ыш1 utuai pnh. mL д*шй й 6 «Ьдоко. tint вм i*№ ftbtmjcn^r cptuj UMuit*ewui fctxacumSu® *М1ит.е1жйя M& Заев tw-кшж Autfle UeubJ П ntr ice KndeifaiK]ffd£-uhflUM. aaeaoBt MtaturaiTB tint» й£м йбишввглдтчшх ом1 •Ыо-ггс £ЬГЧЪ*ар1 he -Ban* •cmiAihinmvttn4i <Nn*a AteBf »txrete q»lan-.-i Iqjnn*
»bi r«ec«uk»ilik( ифпсй Ьжс(опгЪ«йв *.*> !>: ЧМ4йт*мв1-Сма4вЫМ п^ишАхяоажлр^аКо ажи-»кмк1жс*<к0пи«К1Шй ta*tfMo:<tFl:otduFd6rtitw ItoonijtixbJxpM М скм, a agn^uKkiai-apaabpto rtSw rarair ab*T«0i «уШ-а t»> ramshMjAwavHdBtoQfca^ Iknatesa *nrai аШааойав ю» miB n atrim tabs ct>*teb-B uadfli* «га Amir.
шифтяшя.^ЫЬЫ4 У*Мв Wffffffa» *tsxcc^x «ап
w «ТршШп^япшкжШ гафям[|Х«Аа»|Ц1ю.|д^2 мдецрЛккДееашкВк
аккаав «ODa<aaMuikM< BtabKakaoant рп^З^й ftata»AnDKQtf sMtesRjd Ижкжалм.*Н-и»1гНм «жжус | t£j tnbrtn»
Мв^аи^аМптвшыкж. n мжхайядлЫ ч erte К в<&вдепп«сацМ-«аЕв
ашк labtKciw ihta-i
швмиажвбЫ&фЦ [««
'^h-ЧЗ^
rUqmr«9*aOiti
жяиел» ягЬпЫ1Хклж_Ь*» van Им trfxrtukkfD лапой I (^жи»гйягй»1лаж
«йбм ksmSmbo^a |«i»<
ttMttjnAA taUtek»
unimagtiuKccMt
Рис. 1.30. Иллюминированная страница 42-строчной майнцской Библии, отпечатанная Гутенбергом
Рис. 1.31. Портрет Иоганна Гутенберга
Гпава 1. Развитие латинских шрифтов
43
Рис. 1.32. Гутенберг рассматривает отпечатанную страницу
За 10 лет в Европе повсюду распространились печатные лавки и книжные ярмарки. Прежний процесс переписи целой книги вручную был утомителен и трудоемок, поэтому изобретение Гутенберга совершило переворот в системе коммуникаций Запада. Суть переворота состояла в том, что появилась возможность многократно использовать отдельные буквенные литеры, отлитые из расплавленного свинца. Такая технология получила название разборного (наборного) шрифта.
Каждая литера проектировалась отдельно и гравировалась вручную в твердом металле, чтобы получить пуансон для соответствующей буквы. Эта основополагающая технология горячего металлического литья получила исключительное распространение и применялась вплоть до 60-х годов XX века. В настоящее время выпуклый шрифт используется, прежде всего, для бескрасочного (блинтового) тиснения.
Для первых отливок литер Гутенберг выбрал готический шрифт, потому что в то время это была господствующая форма рукописного шрифта. Разработал этот шрифт Петер Шеффер под наблюдением Гутенберга. Шрифт был очень точной имитацией самого совершенного письма той эпохи, он содержал почти 300 знаков, лигатур и сокращений. Но типографы в конце концов пришли к выводу, что стоит предпочесть шрифт ротунду, потому что он имеет более округлый характер и легче для чтения.
С самого начала периода Ренессанса на юге Европы предпочитали более простые, тонкие и более изысканные формы антиквы (Roman), которая заменила витиеватые и тяжелые на вид готические шрифты.
44
Часть /, История типографики
Это предпочтение основывалось прежде всего на их эстетической привлекательности и принципах удобочитаемости. Антиквенные шрифты развивались в Венеции, Париже и в других центрах письменности Европы.
Характерным свойством антиквенной группы шрифтов являются наличие у них засечек (serifs). Для письма и нанесения округлых и длинных штрихов древнеримское писцы использовали кисти. Все шрифты антиквенной группы имеют засечки и штрихи с изменяемым нажимом — от широких до волосных. Наклоняя кисть, писец заканчивал каждый символ длинным широким штрихом, что и привело к появлению засечек на каждом знаке.
Вот три признака антиквы, которые позволяют отличать ее по внешнему виду:
П засечки;
□ тонкие и широкие штрихи;
П плавное изменение толщины штрихов.
Засечки в нижней части знаков подчеркивают горизонтальную базовую линию, помогающую при формировании слова связать буквы вместе. Верхние же засечки вносят свой вклад в уникальный внешний вид знака и способствуют удобочитаемости. Засечки у строчных букв имеют наклон и присоединяются к главным штрихам с помощью искривленной линии, делая плавный переход от широкого штриха к тонкому.
Антиквенные шрифты распространены довольно широко и, несомненно, являются самыми многочисленными. Они делятся на три группы (в соответствии с тем, когда исторически они были разработаны): старинная антиква (Old Style), переходная антиква (Transitional) и новая антиква (Modern).
Шрифты старинной антиквы
Старинная антиква характеризуется тремя отличительными признаками:
□ незначительным контрастом между основными и соединительными штрихами;
П наклонной осью в округлых формах;
□ наклонными или изогнутыми засечками, которые направлены наружу в верхней части прописной буквы t и в нижней части прописной буквы е.
Гпава 1. Развитие латинских шрифтов
45
В общем случае старинная антиква имеет теплый, изящный внешний вид, обеспечивая наилучший выбор при наборе больших текстовых блоков. Шрифт этого стиля весьма подходит для непрерывного чтения, когда глаза без задержки скользят по строкам.
Первые шрифты старинной антиквы Николаса Йенсона (Nicholas Jenson) были навеяны древнеримскими символами, найденными на памятниках, которые состояли только из заглавных букв. Йенсон, однако, обратился к традиции рукописных мастеров и использовал строчные буквы. В результате каждое слово можно было рассматривать отдельно, оно получило свой собственный вид и индивидуальность. Наклон пера при этом оставался неизменным.
Ниже показаны примеры некоторых шрифтов старинной антиквы (рис. 1.33-1.37).
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghij Hmnopqrstuvwxyz Аа БЬ Сс
Рис. 1.33. Шрифт Garamond
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz Аа Bb Сс
Рис. 1.34. Шрифт Minion
46
Часть I. История типографики
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz
Рис. 1.35 Шрифт Palatine
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstu vwxy z
Рис. 1.36. Шрифт Goudy
Century Schoolbook ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz Aa Bb Cc
Рис. 1.37. Шрифт Century Schoolbook
Гпава 1. Развитие латинских шрифтов
47
Шрифты переходной антиквы
Многие дизайнеры часто не считают переходную антикву самостоятельным стилем. Ее развитие пришлось на особый, довольно короткий период в истории типографики. Переходная антиква занимает промежуточное положение между шрифтами старинной антиквы, для которой характерны наклонные и скругленные штрихи, незначительный контраст между основными и вспомогательными штрихами, а также наклонные или изогнутые засечки, и новой антиквой, для которой характерны усиленный контраст между основными и вспомогательными штрихами, засечки с резким переходом к основному штриху (unbracketed). Кроме того, рост строчных букв меньше, чем у соответствующих букв старинного стиля. Замечательным примером этого стиля является усовершенствованная Джоном Ьаскервиллем гарнитура Кезлона (Caslon), а также его собственная гарнитура Baskerville.
К этому стилю относятся также шрифты, показанные на рис. 1.38—1.43.
Baskerville
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklnmopqrstuvwxyz
Аа Bb Сс
Рис. 1.38. Шрифт Baskerville
New Baskerville
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz Aa Bb Cc
Рис. 1.39. Шрифт New Baskerville
48
Часть /. История типографики
ABCDEFGHIJKLMNOPQRSTUVWXYZ abedefghijklmnopqrstuvwcKyz Аа Bb Се
Рис. 1.40. Шрифт Caslon
Times New Roman ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghij klmnopqrstuvwxyz Aa Bb Cc
Рис. 1.41. Шрифт Times New Roman
Tiffany ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz
Рис. 142 Шрифт Tiffany
Гпава 1. Развитие латинских шрифтов
49
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz Аа Bb Сс
Рис. 1.43. Шрифт Bookman
Шрифты новой антиквы
Итальянец Джамбаттиста Бодони (Giambattista Bodoni) в 1773 г. ввел так называемую новую антикву (Modern Roman). Новая антиква обладает достаточной элегантностью, но более жестким характером в сравнении со старинной антиквой. В новой антикве отражается более пристальное внимание к структуре и форме, для нее характерно очень слабое напоминание о рукописной манере. Новая антиква имеет следующие характеристики:
□ сильный контраст между основными и соединительными штрихами;
□ слабо выражены (или полностью отсутствуют) закругления засечек при переходе к основному штриху;
П штрихи при переходе от основного к соединительному резко изменяются от толстого до тонкого;
□ ось (stress) не абсолютно вертикальна;
П используются длинные верхние и нижние выносные элементы.
К концу XVIII столетия новая антиква стала более тонкой, а штрихи более острыми, хотя общее качество и эстетическое впечатление ухудшилось.
Наиболее известным шрифтом этого периода был шрифт Bodoni (рис. 1.44), но были и некоторых другие (рис. 1.45 и 1.46).
К 1450-м годам от готического шрифта отказались в пользу антиквен-ного шрифта старинного стиля, получившего название Cloister Old Style, разработанного французом Николасом Йенсоном (Nicholas Jenson) (рис. 1.47). По уровню красоты и точности, с которой Йенсон отчеканил каждый символ, этот антиквенный шрифт считается вели-
50
Часть I. История типографики
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz Аа ВЬ С с
Рис. 1.44. Шрифт Bodoni
Didot ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz Aa Bb Cc
Рис. 1.45. Шрифт Didot
4
Г л т е с Е п в т в II
I и р
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz Aa Bb Cc
Рис. 1.46. Шрифт Century
Глава 1. Развитие латинских шрифтов
51
Рис. 1.47. Николас Йенсон, создатель шрифтов
чайшим из когда-либо существовавших гарнитур. Джовамбаттиста Палатино (Giovanbattista Palatino), известный как "каллиграф из каллиграфов”, разработал 29 различных курсивных шрифтов, а также латинский, немецкий, еврейский, халдейский, арабский, греческий, египетский, сирийский, индусский, кириллический (русский) и несколько других шрифтовых комплектов.
В 1494 г. Альд Мануций (Aldus Manutius) (рис. 1.48), итальянский типограф, издатель и ученый из Венеции, издал первую книгу с образцами шрифта. Внимание в ней было сосредоточено на четкости печати, заботе о штрихах букв и засечек. К 1499 г. на всех опубликованных изданиях книг Мануция появилась известная торговая марка "Дельфин и якорь" (рис. 1.49), которая иллюстрировала латинскую пословицу "Festina lente" (Торопитесь медленно), которую Альд принял в качестве своего личного девиза.
Рис. 1.48. Альд Мануций, создатель первой книги по шрифтам
52
Часть I. История типографики р
В (1 Hi В в Ui
р
Рис. 1.49. ’’Дельфин и якорь” — эмблема Альда Мануция и его семейства
Э1 м р: к;
ТУ
с<
U И' В> 111 Hi и:
К 41 ГС 111 С1
В и
Рис. 1.50. Печатная мастерская XVI века
Гпава 1. Развитие латинских шрифтов
53
В 1501 г. Мануций нанял типографа Франческо Гриффо да Болонья (Francesco Grillo da Bologna), чтобы вырезать свои известные курсивные (Italic) антиквенные гарнитуры. В печатных мастерских (рис. 1.50) Венеции этот шрифт был известен как Aldino или венецианский, но в Германии и Нидерландах его называли "курсивом”, а во Франции — итальянским (Italian или Italic).
Рукописные шрифты
Рукописные (Script) и наклонные скорописные (Cursive) шрифты точно отражают свои названия, поскольку напоминают письмо. Сходство этих шрифтов вынудило автора отнести их к одной категории. Однако можно найти и различие между ними. Некоторые типографы считают рукописными те шрифты, у которых буквы соединены друг с другом как на письме, а у наклонных скорописных шрифтов буквы все же отделены друг от друга. В то же самое время, некоторые утверждают совершенно противоположное.
Цель и назначение как рукописных, так и наклонных шрифтов состоит в том, чтобы имитировать письмо от руки и создавать соответствующее ощущение при восприятии текста. Рукописные и наклонные шрифты часто используются для оформления приглашений, объявлений, дипломов или в других особых случаях, когда нужно достичь изящества и утонченного вкуса.
Когда документ насыщен рукописными шрифтами, то степень удобочитаемости понижается, что требует от читателя значительно большего напряжения. Рукописных и наклонных шрифтов, как и готического шрифта, необходимо избегать, когда размер текста превышает одну строку или включает несколько предложений.
Вот некоторые из широко известных шрифтов категории рукописных и наклонных скорописных (рис. 1.51—1.54).
Рис. 1.51. Шрифт Park Avenue
54
Часть I. История типографики
{\л Ос
Рис. 1.52. Шрифт Mistral
Рис, 1-53. Шрифт Brush Script
Zapf Chancery
abcdefafaj^mnopqrstuvwmz
Aa (Bb Cc
Рис. 1.54. Шрифт Zapf Chancery
Гпава 1. Развитие латинских шрифтов
55
Курсивные шрифты
Хотя Альд Мануций создал первый наклонный антиквенный шрифт в 1490-х годах, многие разработчики шрифта его времени полагали, что это был курсивный (cursive — 'скорописный') шрифт, потому что он передавал характер свободного рукописного письма того времени. В самом деле это название произошло от латинского слова "cureте", что означает "бежать, быстро двигаться”.
Курсивный шрифт (italic) часто служит для выделения отдельных частей текста, для придания тексту особого впечатления. Практические приложения включают курсивные начертания, чтобы подчеркнуть какое-либо особое назначение текста. Например, курсив часто используется для поэтических текстов. Он также применяется для выделения заголовков книг или статей, иностранных слов, специальных терминов и для цитат.
Хотя у большинства антиквенных гарнитур существуют курсивные начертания, они не являются результатом простого наклона прямых литер. Просто шрифты с наклоном, независимо от того, относятся ли они к шрифтам с засечками или без засечек, должны именоваться как наклонные (Oblique) шрифты. Простой наклон букв приведет только к ограниченному моделированию курсивного шрифта и не создаст истинного курсива. Такой наклон можно легко реализовать с помощью любой настольной издательской системы.
Одновременно с Альдом Франческо Гриффо (Francesco Grifib) разработал гарнитуру Bembo, которая стала предметом изучения для многих европейских художников XVI столетия. Курсивная антиква Garamond Клода Гарамона, разработанная в 1530 г., является одной из наиболее
Garamond
ABCDErGHIJKLMNOPQRSrrUl^l"XYZ abcdefghijklmnopqrstuvwxyz
Л.а Bb Сс
Рис. 1 55. Шрифт Garamond
56
Часть I. История типографики
Palatino
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz Aa Bb Cc
Рис.1.56. Шрифт Palatino
известных в истории шрифта. Замечательно спроектированные формы букв позволяют составлять их друг с другом с геометрической точностью и элегантностью.
Примеры курсивных шрифтов представлены на рис. 1.55 и 1.56.
От XVII века
к современной типографике
В период господства в искусстве стиля барокко форма антиквенных шрифтов изменилась, поскольку к этому времени шрифты новой антиквы (New Roman) уже гравировались на меди, а не писались, как ранее, вручную.
Вступая в XVII столетие, типографы разработали как геометрические построения, так и систему измерений для проектирования шрифта. Кроме того, шрифты стали использоваться совершенно иначе. С конца 1600-х до конца 1800-х гг. технологии печати и шрифтового литья развивались крайне медленно, но рост индустриализации привел и здесь к быстрому изменению этого положения (рис. 1.57).
Вскоре после первой печатной компании, созданной в Соединенных Штатах в 1640 г., во всех 13 британских колониях открылось множество печатных мастерских. До этого уже была сформирована надежная международная типометрическая система. Ранее шрифтам различных размеров просто присваивались собственные названия. Например, ’’Brevier" — это британское название размера шрифта в 8 пунктов любой гарнитуры; французы называли такой размер "Petit Texte". а итальянцы — "Testino".
Глава 1. Развитие латинских шрифтов
57
Рис. 1.57. Типичный печатный пресс VIII столетия
В 1737 г. француз Пьер Фурнье (Pierre Fournier) издал свою книгу — 'Типографическое руководство", которая предлагала единую систему определения размеров шрифтов (кеглей). В современных компьютерных настольных издательских системах мы продолжаем использовать систему Фурнье: пункты (points) и пики (picas). Позже система Фурнье была доработана Франсуа Амбруазом Дидо (Francois Ambroise Didot), который ввел систему пунктов для определения размера шрифтов: 72 пункта примерно были приравнены к одному дюйму.
К этому времени шрифты уже перестали разрабатывать только для издания книг. Они также стали использоваться для печати газет, брошюр, рекламных листов и широкого ассортимента другой печатной продукции — как в деловой, так и в частной жизни.
Известные европейские типографы Уильям Кезлон (William Caslon), Джон Баскервилл (John Baskerville), Джамбаттиста Бодони (Giam-battisa Bodoni) и Фирмен Дидо (Firmin Didot) разрабатывали свои шрифты в течение всего XIX-го столетия, и они до сих пор все еще широко применяются. В этом же столетии получила свое развитие
58
Часть I. История типографики
гарнитура Кезлона (Caslon IV Sans Serif), которая определила целое направление и не устарела и по сегодняшний день.
Шрифты с прямоугольными засечками
Брусковый шрифт с засечками имеет характеристики, общие для всех шрифтов без засечек, за исключением того, что имеет засечки, ограниченные прямыми линиями (брусочками). Именно из-за этого типографы называют такой шрифт с брусковыми засечками (Slab Serif). Их также именовали египетскими (Egyptian Serif), потому что в начале XIX столетия был громадный интерес к открытому в 1799 г. в Египте Розеттскому камню.
Шрифты с прямоугольными засечками обычно формируются из штрихов равной ширины, подобно шрифтам без засечек (Sans Serif). Форма засечек прямоугольная или брусковая, причем засечка имеет ту же ширину, что и основные штрихи буквы. Поскольку засечки имеют строго прямоугольный вид, похожий на стальные балки, то читающему передается чувство силы, стабильности и резкости. Брусковые шрифты не рекомендуется использовать для набора основного текста, потому что их не столь просто читать в сравнении со шрифтами с более изящными засечками.
Брусковые шрифты лучше смотрятся в акцидентных текстах для рекламных, плакатных заголовков и заголовков объявлений. Существует множество форм брусковых шрифтов. Многие из них названы египетскими именами или являются описаниями стилей тех шрифтов, которые они изображают.
К брусковым относятся шрифты, изображенные на рис. 1.58—1.60.
Courier New
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghij klmnopqrstuvwxyz
Cc
Рис. 1-58- Шрифт Courier New
Глава 1. Развитие латинских шрифтов
59
Cheltenham
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz Аа Bb Сс
Рис. 1.59. Шрифт Cheltenham
Rockwell ABCDEFGHIJKLMNOPQRSTUVWXYZ Abcdefghijklmnopqrstuvwxyz Aa Bb Сс
Рис. 1.60. Шрифт Rockwell
Шрифты без засечек
Хотя у шрифта без засечек (Sans Serif) есть предшественники, они сравнительно молоды. Слово "sans” обозначает по-французски "без", т. е. буквы без засечек. Некоторые типографы называют их монотонными, или гротесками. Будучи одним из новейших шрифтов XX столетия, шрифты без засечек продолжают оставаться универсальными и оказывать сильное воздействие на проектирование других шрифтов. В общем случае для шрифта без засечек характерны подчеркнуто геометрическая форма, штрихи одинаковой толщины, аккуратные и открытые, обладающие значительной высотой строчные буквы. Шрифты без засечек стали особенно популярны в 1920-е годы,
60
Часть I. История типографики
когда движение 'Баухауз" (Bauhaus) в Германии оказало сильное влияние на развитие типографики. Чрезвычайный интерес дизайнеров Баухауза к функциональным возможностям типографики заставил их использовать шрифт, в котором форма букв была редуцирована до ее каркаса, например, гарнитура Future.
Ниже приведены некоторые из наиболее известных шрифтов без засечек, которые используются при проектировании логотипов, в информационных бюллетенях и фирменной документации (рис. 1.61—1.67).
Arial ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
Аа Bb Cc
Рис. 1.61. Шрифт Arial
Optima
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz Aa Bb Cc
Рис. 1.62. Шрифт Optima
Глава 1. Развитие латинских шрифтов
61
Helvetica ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz Аа Bb Сс
Рис. 1.63. Шрифт Helvetica
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz Aa Bb Сс
Рис. 1.64. Шрифт Future
Frutiger ABCDEFGHIJKLMNOPQRSTUVWXYZ a bcdef g h i j kl m nopq rstu vwxyz Aa Bb Cc
Рис. 1.65. Шрифт Гrutiger
62
Часть I. История типографики
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefgh ij kl m nopq rstuvwxyz Aa Bb Cc
Рис. 1.66. Шрифт Franklin
abcdefghijklmSpqrstuvwxyz
abcdefghijklmnopqrstuvwxyz
Рис. 1.67. Шрифт Eurostyle
С началом эпохи индустриальной революции единственным способом маркетинга и продажи товаров в современном мире стало их рекламирование, и шрифт без засечек занял в рекламе свое особое место. Его многочисленные варианты стали широко применяться для заголовков, на плакатах и в анонсах. Шрифт вышел за пределы книг и учебников, и теперь типографика включилась в сферу коммерции как новая форма коммуникации, распространившаяся на весь мир.
ГЛАВА 2
Развитие кириллических шрифтов
Рождение кириллицы
Биография Константина, известного под именем Кирилл (826—869), и его брата Мефодия (рис. 2.1) показывает, что они имели славянское происхождение (были родом из Македонии). Исходный алфавит современной славянской группы языков называется "глаголица”, и его истинное происхождение все еще неясно большинству историков. Тем не менее два христианских миссионера Кирилл и Мефодий, которые исходили в своей работе из болгарского разговорного языка, создали в IX столетии славянский алфавит, предназначавшийся для языков восточных славян. Кирилл взялся за решение довольно сложной задачи типографики — скомбинировать буквенные формы из латинских и греческих алфавитов со староболгарским алфавитом (глаголицей). Интеграция этих трех графических систем привела к первой форме кириллического алфавита (кириллице), которая позже развилась в древнерусский и затем в современный кириллический алфавит, который используется во всех русскоговоряших странах (рис. 2.2).
В период разработки алфавита кириллицы славяне уже имели довольно примитивную форму алфавита. Существует письменное свидетельство в виде рукописи, написанной болгарским монахом Храбром в конце IX столетия, который заявляет, что славяне использовали особые ’’черты и резы ’ для письма и чтения. Среди наиболее важных рукописей этого раннего периода были, например, “ Киевские листки" и Синайский псалтырь. Всматриваясь в глаголицу, можно заметить, что формы букв были чрезвычайно замысловатые. Очень немногие литеры сохранили свою форму до настоящего времени, например "ш”, "у", "м”, V, ”э".
64
Часть I. История типографики
Рис. 2.1. Братья-миссионеры Кирилл и Мефодий (рисунок XIII столетия)
В IX столетии, когда Кирилл путешествовал по славянским странам, появилась необходимость перевода христианской литературы на славянские языки, но сначала нужно было упростить глаголицу и добавить новые знаки для передачи звуков славянского языка. В самом деле Кирилл создал алфавит, основанный на современном ему греческом унциальном письме, и дополнил его специфическими славянскими буквами. Он также разместил буквы в определенном порядке и приписал им цифровые значения, поэтому в течение многих столетий они также использовались в качестве цифр и чисел. Историческое значение типографической работы, выполненной Кириллом и Мефодием, состоит в том, что они ввели алфавит для славянских и русского народов, а также использовали этот алфавит для составления текста христианских евангелий на национальном языке.
Кириллический алфавит состоял из 43 литер (24 — византийского уставного письма и 19 — добавленных). Не все заимствованные буквы сохранили греческое произношение.
Гпава 2. Развитиекириллическихшрифтов
65
ГЛАГОЛИЦА УСГЛА ЛОЛУ-УСТАЛ КОНЦА XV* Я. СКОАОЛМСЛ CKOfMMIMCA КОНЦА ЖУЯ ЛЛ МАКАЛА ХПвЛ Г9АЖДАМ<1Ю1 ПИСАНО МАКАЛА X»W« ffMCAAAO
99ЛГАЛ XJ9. ХОАОАТ. ХГ». КИСЯО9М M 9 М4«ГМИГ KV9. JTKT 9
th f л / а А а "И а а А а Аад
К 2 Б Б S' 6 г 6 6 Б 6
ПЛ 3 2 Б 6 е G € в с Ввв
% % 4 г 3 Г г Г jp г г Г г
<*ъ иъ 5 « л 6 А Дддя
3 6 f 5 е € С £ е 6 Е е
3$ flfj 7 ж ж А * Ж Жж
Ja Hl 3, 9 sg б, 7 3 И ПУ з 3 з
V? fO H7 8 И И и ы и И и
> 40 к 20 к К Л-К- к К к
л 50 л 30 л л А Л Л л
АЧ JR, 60 м 40 м л\ м АД М М м М м
jp f 70 н 50 (1 н н X н н Н н
9 Я SO 0 70 0 0 0 0 О О о О о
г Г® 90 п 80 п п V 'll П П п
ь Б too 100 г р / / р р р
8 fi 200 t 200 с с с С с С с С с
UU (ГО 300 * J* 300 ш ргп тп ш m Т т
400 У__ 400 У V уУ cfj г if V У у
ь /а 600 'XL 600 V X к X X X Хх
V «V 900 ч 900 ч •J ч ЧУ ц Ц и
1000 у* 90 т ч Ч ч
ш ш ш — ш Lb ш ш ш Шш
w — .у — де_ lF “* ч« Ш.т
X — — ъ '1 1 5 ъь
— — А F т г
— ы — ы ы ы ы Ы Ы ы
и* — к to ю ю ю Ю Юю
— МА 900,30 А л ft я Я Я я
Рис. 2.2. Таблица эволюции русского письма
Новый алфавит вскоре распространился из церковных книг на повседневную письменность. Мы можем предположить, что к XI—XII столетиям большая часть населения, а не только знать могла читать и писать. В последние годы в раскопках Новгорода была обнаружена интенсивная переписка: деловые письма торговцев, частные письма ремесленников и подростков. В конце X столетия, во времена правления князя Владимира, в первых школах при монастырях для обучения чтению и письму существовали специальные комнаты и библиотеки.
Со времен Кирилла до XIV века для письма использовался устав. Формы букв в пропорциях были почти квадратными и имели углова-
3 3*1К 58O
66
Часть /. История типографики
тый характер. Следуя традиции древнегреческих рукописей, между словами не было никаких пробелов, и во время письма наклон пера часто изменялся.
Развитие кириллицы
В XIV столетии уставная форма письма (рис. 2.3) вытесняется полууставной, более светлой и округлой (рис. 2.4). В этом письме с упрощенным рисунком появляются пробелы между словами и предложениями, большое количество надстрочных элементов. Полуустав появился в первых русских печатных книгах XV столетия.
д ме гд£ЖЗН1клмноо пресстуйфхш ЦЧШфЪ
ы ь i ю га а
Рис. 2.3. Шрифт изданий Скорины, Прага (1517—1519)
А Б К Г Д £ б Ж S 3 И Т i К А АЛ нош nfcTVoy<|>xtu 111 Ф к ki k ’fc э ю а га § v
Рис. 2.4. Шрифт изданий амстердамских типографий, печатавших русские книги (начало XVIII века)
В период между XII и XV веками полуустав сосуществовал вместе с другими видами письма, например скорописью (рис. 2.5 и 2.6) и вязью (рис. 2.7 и 2.8). Скоропись напоминает западноевропейский курсив. Это был довольно свободный стиль письма с длинными выносными элементами, и частично соединенными буквами. В ранней форме скоропись снабжалась обилием декоративных элементов, и, в результате, читать написанное было достаточно трудно.
Глава 2. Развитие кириллических шрифтов
67
Рис. 2.5. Образец книги голландского художника Яна ван-ден-Вальде "Зеркало искусства шрифта" (Spiegel der Schrijfkonste). Роттердам (1605 г.). Гоаеюра на меди
Вязь как форма декоративного письма применялась главным образом для заголовков, а также для надписей и как декор в архитектуре и прикладных искусствах. Буквы в вязи объединялись вместе в затейливой манере и были очень сложны для чтения. Сначала соединялись вместе только две или три буквы заголовка в виде монограммы, но позже перешли к написанию целых строк. Существовало два стиля вязи — круглая (рис. 2.7) и угловатая (рис. 2.8). Часто вертикальные штрихи двух соседних букв соединялись в один; свободные места заполнялись овальными символами меньшего масштаба. Вязь обычно иллюминировалась киноварью и золотом, и в древнерусских рукописях выполняла роль орнамента.
Во второй половине этого периода в XVII столетии в скорописи обычными становятся полукруглые штрихи с некоторыми элементами греческого курсива. Во второй половине XVII столетия скоропись стала еше более округлой, отказавшись от греческого курсива и полууставных элементов и склоняясь к более симметричным и декоративным буквам. В XVIII столетии скоропись была полностью преобразована, так же как и полуустав, и была названа "гражданской скорописью". Гражданская скоропись использовалась как для рукописей, так и для всех видов документов и каждодневного письма. В скоропи
68
Часть I. История типографики
си уже использовались минускулы — строчные буквы, а многие бук-вы — такие как а б,в,е,т,о,с — получили свои современные формы.
Рис. 2.6. Фрагмент пергаментного свитка "Азбука славенского языка и написания скорописью учиться писать..? (1652—1653)
Гпава 2. Развитие кириллических шрифтов
69
Рис. 2.7. Образец круглой вязи (1495 г.)
Рис. 2.8. Образец угловатой вязи (1497 г.)
Первые печатные книги появились в России в XVI веке, во времена царствования Ивана IV Грозного. Мы все еще не знаем, когда и кто их напечатал. Известным русским первопечатником был Иван Федоров, который родился в 20-х годах XVI века и умер 6 декабря 1583 г. во Львове. Строительство первой российской государственной типографии в Москве было закончено в 1563 г., а 1 марта 1564 г. Федоровым была издана первая книга — "Апостол" (рис. 2.9).
Это была первая датированная русская печатная книга. Следуя тем же принципам, что и в Библии Гутенберга, ранние русские Библии имитировали шрифты и графическое оформление старинных манускриптов, выполненных писцами предыдущих столетий. Книги украшались инициалами в стиле "вязь" и фронтисписами, гравированными на дереве. Для них также использовали двухцветную печать, необходимую для церковных и иных, например учебных, книг. Наряду с Федоровым были и другие русские печатники, такие как Маруша Нефедьев, Невежа Тимофеев, Андроник Невежа и его сын Иван, Анисим Радищевский, Аникита Фофанов и Кондрат Иванов.
В XVII столетии полуустав изменился, когда перешел из церковной литературы в светскую и деловые документы. Появились новые учебники с примерами различных шрифтов — от богато декорированных до скорописных, — среди них "Азбука славенского языка' (1653) и учебные буквари Клариона Истомина (1694—1696) (рис. 2.10) и Федора Поликарпова (рис. 2.11).
70
Часть /. История типографики
С*1А0уЮ Л«С'&<'ГЬ Н^ЪЫЬЛЫ Wlrffyf HA4AtJb . » fUUlft ГДБ^ШНСА JtftfKAftVKthb. . т^Избмс'ннлх'д * мпнп'кимпилАЪ
K& '№1 Kir ** * ' “ r* I r*
IB I R* {,<A * Ht’AMfUJtHlfAVi (ГГАПДГА • RO ЕЯ PI MA’fatitM'k КАГМГНВАП ЦОЖ НБ1ЛН MM ' -/"/<»
КНАЭД . НБАНА ВАС НАМЫЛА
MAKAfLb МНТрЛОЛН'ГД fi«A •
bcca Mik . н£Лгнл1МнйлАЪ лмосшс'нндгс MAKAflA МНЧ'рЛМН’ГД BCCA ftftH • AftftfA fti/Klib НАРГАБНСА , БЧЛу'ГБХнЦИЛЛ'кГуАД’к
I
TO< Л'£‘Г0 ГД^ЬНГВАСГ» '• 0IAAf OVEO HITS nt НАЧАЛА пов4’|унги 6ДАГ2 , i ~
О£М»ЕЛСн7аДАС'Г» СЛ&УАКфАГ«<А 11Ал\ •
ЛШКБ'б . аЪЛ’ЬгО , 0 ntfRtt . b'ATfHfitt*.
«ГО< A’tti гд^ьотадого • QiAUKt оуко Hf Ш НАЧАЛА ПШ'бдАГГН БДЛ1*2 , НО Л^С£>'&ЛНАГ0 МДК О&ПЕЛСНСА *СД<(П СЛ&УДНШДГОСА ПАл\ * гп, - - е- ~f Н4Ш<АЛ\0Г0’ГОГ» ГД|А . НО 1УМН»ГНГ'Ь МАЧАЛЬ tiHlf'A *, titUJfnnt iU'fAAHHK'E t Ht\[4H44Ab . UtTifUt НДНД<% ГДЛНСТН рди MH«Г/А tfftH ^улШШЛАЛИ f JfO’TAVH ЕЛГо'с Б*2вЛ1 n^ffifA ’ТИТЛ, НБЖ1С $км ЛК^ШЦАПвГ^ЕНТН .
Рис. 2.9. Послесловие "Апостола", напечатанного Федоровым (1574 г.)
В 1710 г. Петр Великий реформировал алфавит кириллицы и утвердил новый шрифт. Петр высоко ценил ясный латинский антиквенный шрифт и пытался привести русские шрифты к этому стилю. Общие формы букв, которые разработал Петр, были антиквенными, но сами буквы оставались традиционно кириллическими. Позже этот шрифт был назван "гражданским". Согласно указу Петра, вся светская литература должна была печататься этим новым шрифтом.
Гпава 2. Развитие кириллических шрифтов
71
wm* *TR
Л»т
ОПОИ
КФ nt
КСЛКОЛ46 fniu 3Н4Л1И и fUfOAt'k пждти
ЛИДС 414 6 ДОЬ|О Il8i|i Л И tno'nin mt я о одами
Л4Ш41Н fllCOIM
СИЛОН <£О(Н пйгсмцл Здстегннп
КЩс с £0 €ОДЧ wet гнил Ь{4ГН noct ж джин т нл12тг ешхждепн
*дл с1дипи
>14 ЖМЛННМН
Я.11ПХ C(fl|rt
ZS'i
IS
рНЧ УДПм/кшиПЧ
^HCItlOtnS к 4ifk<«t
Atj)l ПАНмфч Г[ФдЯ iliriiiim молмгпсч
Пи фи; и
Рис. 2.10. Страница из букваря Кариона Истомина, Москва (1694 г.) Гоаеюра на меди
Реформа способствовала росту публикаций и образования в При жизни Петра было издано более 600 различных книг, предпочтение оказывалось книгам по математике, географии ному делу. Гражданский шрифт оказался более удобным для
России, причем и воен-чтения,
72
Часть I. История типографики
потому что строчные буквы имели одинаковые пропорции, хотя некоторые специфические буквы русского алфавита (ъ, ь) отличались своей высотой. Из книг новый шрифт мигрировал в гравюры (рис. 2.12 и 2.13), а также в архитектуру.
X Л к л г д t ж s 3
£ W U *t ШфЪ ы ь 6 и * ^-Тлончь •
л б в г а е ж s 3 5 и * * * м н onf0ТХУФХ®и^шШ
1 м Ь *Ь 6 Ю & М Ф Л Ц Д V
Д £ I г д 9 ж s в 5 ** * к л * н о n f < Ну П w V “ V '/ и h i
Рис. 2.11. Три алфавита типографского полуустава начала XVIII века (из букваря Федора Поликарпова)
В период с 1735 по 1758 гг. в русском алфавите произошли другие изменения: от нескольких букв ("зело”, "кси", "пси”) отказались, а некоторые были изменены. Формы букв стали более устойчивыми и простыми (рис. 2.14). Ненужные детали были удалены, и большее
Гпава 2 Развитие кириллических шрифтов
73
G3 м о д Haa xJB /Лоднм (нанЪ е>ио называю] «ли части itah -еыми седины еаздЁлАютсл томана йдоРн. на иотогыл иая^ю модель належи #ДП£-нацать частиц^ Ауд^лить. Л йоннпк но-
Рис. 2.12. Текст, гравированный на меди: книга "Правило о пяти чинах архитектуры”, гравировал Алексей Зубов (1709 г)
КРАТНОЕ ПРЕДЪ'а)ЕБА.ВЛЕН1Е И ТОЛ КОВ A HIE
VDJnxS ТА КАНЦОН ДЖ£ ЖЖКДАЛ ЧТОНМЖ» <ХдаККЛЯН>СКХ4 ИА КОТОРЫЙ ГЛБЛИЦАХЬСВД
АЕО
КАЛЕНДАРЬ НЕИСХОДИМЫИ
Рис. 2.13. Текст, гравированный на меди: "Календарь неисходимый" Я. В. Брюса, гравировал В Киприянов (1709—1722)
внимание стало уделяться конструкции букв и их русскому своеобразию. Гравированные шрифты 1730—40-х гг. были очень похожи на те, что использовались в книгах. Среди профессиональных граверов, которые разработали много новых шрифтов, были Иван Соколов, Михаил Макеев и Григорий Качалов. В результате шрифты середины XVIII века стали более "живописными”, со специфической кириллической формой букв, и больше похожими на полуустав.
В первой четверти XVIII века существовало только 3 размера шрифтов, но в 1748 г. появился каталог шрифтов типографии Императорской Академии наук, где были представлены образцы более 10 размеров различных шрифтов. Некоторые шрифты уже имели свой собственный курсив, ведь вплоть до 1730-х гг. в России фактически не было курсива (рис. 2.15).
В начале XVIII века изменялось также и русское письмо, хотя и не так быстро. Это стало результатом влияния западноевропейского письма, которое было проще и удобней для чтения, менее декорировано. К концу этого столетия русская профессиональная каллиграфия обладала довольно простыми, ясными формами букв, которые используются и сегодня.
74
Часть I. История типографики
ЦЦЦ >
ШЩЩ /
t т " Si (~у •>4г’ ЖЖМ
Рис. 2.14. Сопоставление букв ц, щ ж. з гражданского шрифта с буквами типографии Тессинга и печатным старословянским шрифтом Третья буква ж — из заглавных букв старославянского шрифта XVIII века Справа образцы росчерков отдельных букв гражданской скорописи конца XVII — начала XVIII века
В 1760-х годах ’живописные” или декоративные шрифты были заменены на более четкие. К концу столетия в России появились шрифты новой антиквы. Фактически, к концу XVIII века процесс развития русского шрифта стал идентичен общеевропейскому. В XIX веке было разработано очень мало русских шрифтов (рис. 2.16).
В течение этого периода европейские типографы, такие как Бодони и Дидо, чтобы пополнить свои коллекции, тоже разрабатывали русские шрифты. Дидо работал над специальным типографическим заказом из России. В свою очередь, многие шрифты того времени, произведенные в России, были очень похожи по стилю на разработки Дидо.
Глава 2. Развитие кириллических шрифтов
75
КНИГА ВТОРАЯ.
Но глЪ возьму черты
Представить страх*, какой являла вся природа . Увидав* Душеньку в* проспгрансшьЬ темноты , Осшавшу без* отца , без* матери , без* рода, И словом* вовсе без* людей , Между Драконовъ и звЬрей ?
Тут* все что Царсна дочь от* нянютекъ слыхала , И что в* чудеснейших* ИсторУяхъ читала, Представилось ея смущенному уму.
Страшилища духов*, волшебные призраки, Различных* тамъ смертей являли ей признаки ,
Рис. 2-15. Страница из книги И. Ф. Богдановича "Душенька", выпущенной в типографии Академии наук (1773 г.)
76
Часть I. История типографики
Рис. 2.16. Титульный лист из книги "Образцы литер, виньетов и политипажей, находящихся у Августа Семена" (1826 г.)
В России появился не только шрифт новая антиква, но в 1830-х годах свой путь из Европы в российские издательства нашли также египетский (с прямоугольными засечками) и итальянский шрифты, а также шрифт без засечек (рис. 2.17). Большинство русских шрифтов копировались с западноевропейских образцов, с добавлением специфических русских букв. В это время в России набирала силу рекламная индустрия, и шрифты становились все более декоративными и орна-
Глава 2. Развитие кириллических шрифтов
77
монтированными. Однако на книги это не распространялось. Художественное оформление и украшение было ограничено только титулом книги, а шрифты были простыми — в духе латинской антиквы.
еловой II1 ИЛЯ.
PI Hll.llrijll 1 N »». С«ИП МСГСрЛ» |>( J,.
ПРЯНЫЙ УЗОРЧАТЫЙ Л* 32—и «чип. 2 Руб. 30-
Ы НПЕ IL1.111 МАТОВЫЙ л* LS— 1И.Н4 :м -^нгь 3 |.уЛ_
ч<7 W» тУ-Л >
УЗКИ! 20—ал 3 руЛ.
ViniSEMlILIIILEllEU;-
ЗЗ'Ц’ЧЛТЫМ ПА TEMHuUI. ГРУНТ’Ь Л ' Зб-IUiii м ммп. 2 р*б
’’ТТЫ111ЫН Л- 10—Щ hj ia 4'хнтк 3 рул.
11 liriETi.inti ПОВОРОТНЫЙ л.’ IR-ЦАнл м ♦уитъ 3 руб.
Рис. 2.17. Шрифты из книги образцов словолитни Ревильона и (1839 г.)
В конце XIX—начале XX века повсюду в Европе и России в архитектуре и прикладных искусствах распространилось направление арт-нуво (Art Nouveau). Это направление оказало также большое влияние на книжный дизайн и рекламу. В России это был период больших
78
Часть I. История типографики
изменений в искусстве книжного оформления. Многие известные художники занялись созданием гравюр, иллюстраций и разработкой оригинальных шрифтов. Среди них были: Михаил Врубель, Александр Бенуа, Константин Сомов, Николай Рерих и др. Их шрифты, имевшие оригинальные формы букв, были далеки от классических образцов и чрезвычайно декоративны.
Фактически, эти художники рассматривали типографику только как декоративный элемент, а не средство передачи сообщений. Их шрифтовые конструкции, включающие строки и отдельные слова, являлись просто элементами декоративной композиции. Конечно, такие шрифты использовались только для заголовков и рекламы. Появилось также большое количество шрифтов, стилизованных под исторические. Сохраняя современную основу, они были стилизованы под готику, древнерусский полуустав, или имитировали каллиграфическое письмо тонкой или широкой кистью. К сожалению, они оказывались излишне декоративны и потому малоразборчивы.
Для набора текста использовались, главным образом, новоантиквен-ные шрифты прямого светлого начертания. В конце XIX и в XX столетии возрос интерес к классическим шрифтам. В Англии в 1891 г. Уильям Моррис разработал оригинальные шрифты, основанные на старых антиквах (Old Roman) XV и XVI столетия. Подобный процесс происходил и в России. Группа художников, объединившихся вокруг журнала "Мир исскусства”, разработала много новых шрифтов, основанных на старых антиквах. Они также восстановили шрифты "Елизаветинская” и "Академическая” середины XVIII века, которые и сегодня все еше используются в России. Среди этих художников были: Добужинский, Лансере, Сомов, Нарбут и др.
ГЛАВА 3
Типографика XX столетия
XX столетие чрезвычайно расширило область применения шрифтов. Типографы Рудольф Кох (Rudolf Koch) и Фредерик Гауди (Frederic Goudy) начали проектировать шрифты, напоминающие об эпохах Средневековья и Ренессанса. С позиций искусства шрифт рассматривали художники-дадаисты и авангардисты Марсель Дюшан (Marcel Duchamp), Эль Лисицкий (El Lissitzky), а также художники движения Баухауз и конструктивисты. Дадаизм — это западноевропейское художественное и литературное движение, которое существовало с 1916 по 1923 гг. и стремилось открыть подлинную действительность через отмену традиционной культуры и эстетических форм. Далаизм открывал все новое: новые идеи, новые материалы, новые направления и новых людей. Однако все эти работы отражали влияние механистических идей индустриального века.
Появившееся в 20—30-х годах XX века направление арт-нуво (Ап Nouveau) (’новое искусство") было похоже по характеру типографики на стиль арт-деко (Ait Deco), который видел красоту в геометрической простоте и отсутствии засечек у шрифта. В 1927 г. Пауль Реннер (Paul Renner) разработал изящный геометрический шрифт Futura, а Ян Чи-хольл (Jan Tschichold) написал "Новый типограф ‘ — книгу о проектировании шрифтов, компоновке страниц и модульных сетках.
В 1944 г. были представлены первые устройства для фотокомпоновки текста. Эту сделанную во Франции машину назвали Фотон" (Intertype’s Fotosetter). А уже к 1960-м годам шрифтовой набор переходил от горячего свинцового литья к холодному фотоспособу. Такая технология была названа фотонабором. По этой технологии сначала создавался негативный оригинал, содержащий все символы отдельного шрифта или семейства шрифтов. Затем требуемые символы по оче
80
Часть I. История типографики
реди освещались лучом света, и четкое изображение букв экспонировалось на светочувствительную бумагу. В этом процессе шрифт можно масштабировать и манипулировать им несколькими способами, например увеличивать, уменьшать, наклонять, поворачивать и деформировать. Это позволяло типографам свободно проводить эксперименты со словами, предложениями и межстрочными интервалами.
В период между 1960 и 1980 годами произошло возрождение шрифтов арт-нуво (Art Nouveau), арт-деко (Art Deco) и многих других шрифтов старого стиля. Типографы проектировали эти исторические гарнитуры с энтузиазмом, придерживаясь современных веяний в пропорциях. Следующее десятилетие сопровождалось появлением нового направления в типографике Trash, или Fringe, — шрифтов, которые трудно описать словами. Некоторые называют их гранж-типографикой по названию особого направления рок-музыки. Другие критики рассматривают его как слияние движения индустриального функционализма с диким, нигилистическим абсурдом дадаизма.
XX столетие привело также к более эффективному использованию типографики для коммерческих и политических целей как в России, так в Европе и Америке.
В России, однако, это был период борьбы не на жизнь, а на смерть, которую вели большевики за утверждение своей идеологии. Большевики понимали большую пользу книгопечатания и использовали печать как инструмент своей пропаганды. В 1917 г. была осуществлена реформа русского алфавита и орфографии. Некоторые буквы были исключены из алфавита, а русская грамматика была упрощена.
Во время гражданской войны было создано очень мало новых шрифтов. Все существующие шрифты были разработаны еще до революции. Некоторые газетные логотипы сохранили характер шрифта Art Nouveau, например, в газетах Правда" (рис. 3.1) и ' Известия". Кроме этого, в тот период для заголовков и рекламных объявлений широко использовался вариант египетского (Egyptian) шрифта. Этот шрифт и по сегодняшний день стойко ассоциируется с первыми большевиками.
Информационно-Аналитическое Интернет-Издание
Рис. 3.1. Заголовок газеты ‘'Правда"
Гпава 3. Типографика XX столетия
81
красную конницу. -
^Гол.иунисгя уиллсск ставь набалермстом
. .' • -7. . 7 ' •.’... «. . <
л4ьЯ/««г»* II *1ММЖЖЖ^КБНК|1МЫВН
Рис. 3.2. А. Апсит, "На коня, пролетарий!" (1919 г.)
82
Часть /. История типографики
Новое правительство начало с контроля за поставкой бумаги и всеми формами печати. Ключевую роль для пропаганды большевистской идеологии играли такие печатные материалы, как плакаты (рис. 3.2), газеты и другие средства массового распространения. В стране с высоким уровнем неграмотности особенно эффективными в качестве средств коммуникации были плакаты. Примерно за три года было создано около 3600 эскизов плакатов. Те же художники разрабатывали для плакатов и оригинальные шрифты (рис. 3.3).
Годы НЭПа (новой экономической политики) оказались плодотворными для русского искусства. Этот относительно свободный период отличался захватывающими экспериментами во всех областях. В искусстве доминирующим направлением стал конструктивизм. Отвергая искусство ради искусства, эта группа хотела внести вклад в ''строительство’' нового коммунистического общества. Художники Эль Лисицкий и Александр Родченко выдвинули лозунг ' Искусство — в производство". В этот период особенно заметной оказалась многогранная фигура Эля Лисицкого, который был дизайнером, типографом, художником, фотографом, архитектором и преподавателем. Его и Родченко работы оказали решающее влияние на Баухауз и западноевропейское графическое искусство (рис. 3.4 и 3.5).
Замечательные работы были выполнены командой Маяковского и Родченко, рекламирующих дело построения социализма. Они разработали "агитационный" стиль рекламы, в котором резкие лозунги и агрессивные композиции с мощными диагоналями и цветом стали эквивалентом революционного плаката мирного времени. Хотя композиции часто были динамичными, построенными на диагональных и вертикальных линиях, сами буквы были плоскими и статичными. Строки часто пересекались увеличенными буквами, одновременно входящими в различные слова на разных строках. Композиция в целом работала как единая, жестко связанная плоская конструкция. Буквы максимально упрощались. Главным образом использовались шрифты без засечек, а округлые элементы обычно заменялись на квадратные (рис. 3.6). Конструктивисты совсем не применяли курсивные шрифты.
Одним из ведущих направлений художественного развития в тот период был супрематизм, возглавляемый Казимиром Малевичем и Элем Лисицким. Малевич занимался преимущественно живописью, а деятельность Лисицкого простиралась от типографики и графического дизайна до фотомонтажа и живописи. Кроме того, Лисицкий играл объединяющую роль в распространении принципов конструктивизма и супрематизма. В мае 1919 г. он был приглашен Шагалом преподавать архитектуру и графику в витебскую Художественную школу.
Глава 3. Типографика XX столетия
83
Рис. 3.3. А. Бельский, "Трубка коммунара" (1929 г.)
84
Часть I. История типографики
Г ла
Рис. 3.4. Эль Лисицкий, USSR Russische Ausstellung Русская выставка (1929 г.)
Гпава 3. Типографика XX столетия
85
Рис. 35. А. Родченко, "Инга" (1929 г.)
Рис. 3.6. А. Родченко, "Добролет" (1923 г.)
86
Часть I. История типографики
Малевич прибыл в Витебск летом 1919 г. и стал основным источником информации лля Лисицкого. Под его влиянием Лисицкий принял супрематизм и стал членом группы. Так работы супрематистов использовались в художественном оформлении революционных фестивалей и в агитационных плакатах, таких как Клином красным бей белых", которые были созданы в тот период (рис. 3.7).
Рис. 3.7. Эль Лисицкий, "Клином красным бей белых" (1919 г.)
Творческая биография Лисицкого характерна сменой направлений: сначала эксперименты с русским футуризмом и дизайном еврейских книг, затем внезапный скачок к новой системе абстрактного искусства, названной Проун", применяемой в живописи, полиграфии и типографике, и наконец уход от живописи в документальную фотографию и социалистический реализм (см. рис. 3.8).
Вместе с авангардистским движением в этот период в русском графическом искусстве сосуществовало также классическое направление. Такие художники, как Д. И. Митрохин и В- М. Конашевич продолжали традиции 'Мира искусств". Их шрифты были основаны на классических стилях, но были более свободны, рукописны и иногда орнаментальны. Известный художник-график В. А. Фаворский в своих
Гпава 3. Типографика XX столетия
87
ранних работах также использовал классические формы шрифта. Однако он часто изменял пропорции букв, расположенных не только в одной строке, но применял буквы, различные по стилю и размерам, даже в одном слове.
Рис. 3.8. Густав Клуцис. Ъыполним план великих работ" (1930 г)
88
Часть I. История типографики
До начала 30-х годов, пока Коммунистическая Партия не захватила руководство всем процессом художественного развития, в русском искусстве сосуществовали различные стили. Первым шагом в партийном контроле над книгопечатанием была публикация Отделом полиграфии в 1927 г. "Каталога шрифтов". Была сформирована специальная комиссия, которая проверила более 1500 русских шрифтов и для этого ‘ Каталога’ выбрала приблизительно половину из них. Примерно четверть из них были пригодны для набора текстов, остальные — для заголовков. Каталог включал некоторое число шрифтов стиля арт-нуво и других исторически-стилизованных шрифтов.
В 1931—1932 гг. под руководством Коммунистической Партии были организованы "Союз советских художников" и "Союз советских архитекторов", а стиль "социалистического реализма ‘ стал единственным дозволенным направлением в русском искусстве. Как архитекторы и мастера декоративно-прикладного искусства, графики и дизайнеры обратились к искусству Ренессанса и разрабатывали новые шрифты, главным образом в духе старой антиквы (Old Roman).
Специальная комиссия, состоящая из полиграфистов, художников и офтальмологов, разработала новый Государственный Стандарт на типографские шрифты — ОСТ 1337, принятый Комитетом Государственных Стандартов в феврале 1930 г. Этот стандарт включал только 14 шрифтов дореволюционной разработки, большинство из них было шрифтами старой и новой антиквы (рис. 3.9). Стиль, получивший позже название "сталинский", доминировал не только в архитектуре, но также и в книжном дизайне.
В течение этого периода были созданы алфавиты для многих наций и народностей, живущих на территории Российской Империи, которые не имели своей письменности. В этой работе, начатой в 20-х годах, для некоторых языков, например татарского, казахского и тюркских, исторически использовалась арабская письменность. Но в 1930-х было решено перевести эти алфавиты на латинскую основу. 1аким образом, были приняты новые алфавиты 71 языка. Однако латиница не содержала всех необходимых фонетических звуков. Это очень затрудняло обучение школьников, потому что различие между русскими и латинскими алфавитами было во многих случаях слишком велико. Поэтому в 30-х годах начался процесс замены латиницы на кириллицу, который продолжался до начала Второй мировой войны.
В 1938 г. в Научно-исследовательском институте полиграфической и издательской техники была организована шрифтовая лаборатория — для создания новых шрифтов и орнаментов. Кроме того, в задачу этой
Гпава 3. Типографика XX столетия
89
лаборатории входила разработка теоретической базы для проектирования новых шрифтов, а также обучения разработчиков шрифта.
i К) < X»Л) /1»;к Зэ Кк \ \р|.\ \ 1п><|><|> JJi.iIЦ|ЦЬЬЬ>ыЬГ>Ээ Яя ~Л'“*“~ХНО Бб.ЦЖж.ЗзКк I 1 Р|>)у Гш<1><||Пц111ц!ЬЪЬ||.|ТуЬЭэЯя SSSSZUiO ДдЖж.ЗзКк .1.1 ЪЬ Ь Яя
2Й2Г НО Бб ДдЖж.ЗзКк.1.1 Рр УуТ|н<Гх|)Цц1Цнф>ЫыЬЬЭэЯя ^Й'^Г.ИО ЬпДдЖжЗзКкЛл Рр\ > I г(|)ф11ц1Цп11лЫы1>1.ЭэЯя
•"EL НО БбДдЖж3iKh 1 \ РрАуПпФ
« ПО ВбДдЯЬкЗзКкЛлРрУу Ги|<1>
по i;
, 1д'Кя< 3 з h к. Li Р р \ \ I in<|>
ЦнЩщЪъ Ыы ЪГ> Зэ Яя
Цц 1Ц|цЪ1)Ь!ыЬЬ ЭэЯя
Ц ЬъЫы л
Л П<) ЬбДдЖж 3:гКк J.i Гр >\ I Н.п. 1Ц1ц'|»ъ1>1ы 1; Э:> Яя
Рис. 3.9. Сравнительный анализ начертаний отдельных русских букв шрифтов XVIII века и первой половины XIX века
В течение первых лет ее существования, перед войной, лаборатория сделала немного. Она продолжала работы в двух направлениях: модернизировала гарнитуры существующих шрифтов, а также создавала новые, основанные на изучении иностранного опыта. Среди последних были такие гарнитуры, как ’Журнальная”, основанная на американском шрифте Legibility, ’Школьная1', основанная на гарнитуре Century, и 'Журнальная рубленая", основыванная на шрифте ЕгЬаг-Grotesk, разработанном немецким художником Якобом Эрбаром (Jacob Erbar).
Во время войны Шрифтовая лаборатория продолжала свою работу. В то время наиболее важными печатными материалами стали плакаты и карикатуры. Из-за сталинских чисток молодые художники занимались, в основном, плакатами, и у многих из них обнаружился стилистический сдвиг к реализму.
Лучшими среди этих художников были Кукрыниксы", три художника-графика из ВХУТЕМАСа — школы дизайна и прикладных искусств, организованной в начале 20-х годов XX века. Кукрыниксы больше всего были известны как карикатуристы, иллюстраторы и
90
Часть I. История типографики
портретисты. Ираклий Тоидзе, автор плаката 'Родина-мать зовет!’ (рис. 3.10), Виктор Корецкий и Виктор Иванов, все рожденные после 1900 г., стали авторами лучших военных плакатов. Они применяли главным образом упрощенные шрифты без засечек (sans serif), очень похожие на те, что использовались в 20-е годы.
Рис. ЗЛО. Ираклий Тоидзе, ’’Родина-мать зовет!" (1941 г.)
Гпава 3. Типографика XX столетия
91
РАФФИ
САМ У ЭЛ
ИСТОРИЧЕСКИЙ РОМАН
О'»
сЛерсвыи с армянского
L.7tp- ЭСа pantmoca и
<Л £ ре а а ни, я н
огиз С4 ~
{Государственное. <Г(- здажем»с*п.6о V ХУДОЖЕСТВЕННАЯ ЛИТЕРАТУРА# 19 4 5
Рис. 3.11. Д. А. Бажанов. Титульный пист книги (1945 г.)
Послевоенный период был отмечен возвратом к социалистическому реализму. В книжном оформлении это означало возврат к классическим шрифтам, главным образом к старой и новой антиквам (рис. 3.11 и 3.12). На основе шрифта XVIIT столетия Citizen были так
92
Часть I. История типографики
же разработаны новые гарнитуры шрифтов, например ' Банников-ская". Новые шрифты были включены в Государственный Стандарт, который пополнялся дважды: в 1951 и 1957 годах.
АЛЕКСАНДР ВАСИЛЬЕВИЧ
СУВОН) Б
В ОТЕЧЕСТВЕН НО М
И ЗОБ Р А 3 И Г Е Л Ь Н О М
И С КУССТВ Е
Рис. 3.12. Н. И. Пискарев Титульный лист книги (1950 г.)
В конце SO-x—начале 60-х годов советские художники начали разработку7 более свободных форм традиционных шрифтов, среди которых были и персональные. Построение и пропорции букв отличались от традиционных, а ритм штрихов усложнился (рис. 3.13). Проектировщики пытались придать шрифту легкость и изящество даже за счет некоторых неправильностей. Вместе с акцидентными шрифтами они
XX
Гпава 3. Типографика XX столетия
93
разрабатывали и наборные шрифты с теми же элементами свободы и динамики, но основанными на классических шрифтах.
Рис. 3.13. М. Е. Новиков. Суперобложка (1962 г.)’
Шрифты Decorative и Novelty
Всегда было заманчиво в пределах отдельного шрифтового семейства идентифицировать широкую категорию декоративных (Decorative) и новых шрифтов (Novelty), Самые ранние декоративные и новые гарнитуры появились во время движения арт-деко (Art Deco) в начале XX столетия. Они продолжают быть привлекательными для многих дизайнеров и сегодня.
94
Часть /. История типографики
Глава
Эти названия употребляются для широкого разнообразия гарнитур шрифтов, главное назначение которых состоит в том, чтобы обратить на себя специальное внимание, и добавить шрифту немного прихоти и юмора. К сожалению, гарнитуры Decorative и Novelty малоразборчивы и трудны для восприятия. Все они, без исключения, почти всегда используются как акцидентные шрифты для заголовков или подзаголовков. В общем случае, к декоративным шрифтам и к шрифтам-новинкам применяются те же виды законов графики, как к рукописным и скорописным шрифтам.
На рис. 3.14—3.19 показаны некоторые шрифты стилей Decorati-ve/Novelty.
A
STENCIL
ABGBEFGHIJKIJINOPQRSTIJ VWXYZ ABCDEFGHIJKLMNOPQRSTUVWXYZ
AA BB CC
Рис. 3.14. Шрифт Stencil
PEiqNOT
ABCDEFGHIJKLMNOPQRSTUVWXYZ AbcdefqhijkliviNopQRSTUvwxyz Aa Bb Cc
Рис. 3.15. Шрифт Peignot
ni
ГпаваЗ. ТипографикаXXстолетия
95
Korinna
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz Аа Bb Cc
Рис. 3.17. Шрифт Korinna
RrtDeco
abcdefghijhlmnopqrsf'uvwxyz
Ka Bb Cc
Рис. 3.18. Шрифт Art Deco
Itauhaus nBCDGFGHIJKLMNOPQRSTUVmXVZ afbcdeghijklmnopqrstuvujxYZ Ла Bb Cc
Рис. 3.19. Шоифт Bauhaus
96
Часть I. История типографики
Позже, в период 60—70-х годов XX века, дизайнеры начали создавать новые шрифты, которые обладали более резкими и легкими формами букв. Композиции заголовков стали более свободными, часто асимметричными, с ломаными линиями и сочетанием букв различной формы в одной строке. Часто заголовок занимает всю книжную обложку или титульный лист. В это время также существовали и традиционные, классические шрифты, но они стали легче в пропорциях, а композиция стала менее статичной.
В 70-х годах появились новые шрифты, связанные с некоторыми специфическими условиями применения, например светлый шрифт на электронных терминалах. Кроме того, были разработаны специальные шрифты для первых компьютеров, которые нуждались не только в латинских, но также и в русских буквах. Это привело к появлению некоторых оригинальных шрифтов. Но, вообще, ассортимент кириллических шрифтов был довольно беден, особенно в сравнении с латинскими.
Типографика от 1985 г. до наших дней
В конце 80-х—начале 90-х годов XX века в российских дизайн-студиях и рекламных фирмах стали широко использоваться компьютеры. Как результат, практически все широко используемые шрифты были компьютеризированы. К сожалению, многие программисты в области шрифтового дизайна не обладали знанием типографики. В течение этого периода российская полиграфия и дизайн-студии страдали от недостатка русских компьютерных шрифтов, что вынуждало их использовать "русифицированную" латиницу. Эти шрифты были уже изначально спроектированы с искаженными формами знаков, а также с проблемами кернинга при выводе на печать.
Вплоть до 90-х годов кириллические шрифты, используемые в настольных издательских системах (Desktop Publishing, DI Р), были все еще непрофессиональными вариациями известных латинских шрифтов.
В середине 90-х годов появились компании, производящие русские компьютерные шрифты. Крупнейшими среди них были ' ПараГраф и "Софт Юнион”, которые конвертировали в цифровую форму существующие русские гарнитуры, создавая русские варианты наиболее популярных шрифтов — Helvetica, Futura, Bodoni и т. д. Хорошо известные европейские фирмы, в которых трудились профессиональные дизайнеры и обеспечивали намного более высокое качество шрифтов, лицензировали продукцию этих компаний. И хотя разрабатывались и оршинальные русские шрифты, все еще ощущается их недостаток для реализации многообразных графических проектов.
ЧАСТЬ II
Основы типографики
Глава 4. Азбука типографики
Глава 5. Типометрические системы
ГЛАВА 4
Азбука типографики
Шрифты для печати и Web-дизайна. Основные понятия
К основам типографики относят наиболее фундаментальную информацию о строении шрифтов, способах их измерений, а также понимание основных правил их использования. Эта информация важна для тех, кто будет применять шрифты для проектирования печатных изданий или Web-сайтов. Как мы увидим позже, ключевыми для улучшения способности пользователя читать то, что напечатано или отображено на экране, являются принципы, связанные с визуальной четкостью изображения. Например, большинство материалов для чтения, с которыми мы сталкиваемся сегодня — книги, журналы, газеты и другие малоформатные публикации, используют простой черный шрифт на белой бумаге. Мы готовы к просмотру подобного текста и реагируем отрицательно, когда встречаемся с чем-то иным. Максимальной четкости шрифта способствует контраст между черным и белым. Для людей старшего возраста или с затрудненным чтением некоторую ясность и четкость изображения вносит добавление цвета на экран или на бумагу.
Каков бы ни был пользователь, для понимания основных элементов типографики необходимо достичь твердых знаний основ проектирования печатных или Web-страниц. Когда из неформальных новшеств Web-сайты преобразились в широко распространенные организационные, образовательные и корпоративные приложения, возросли и требования к качеству компонентов (изображений, шрифтов) и эффективности таких программ. Наибольших успехов в соответствую
100
Часть II. Основы типографики
щих разработках добьются только те дизайнеры, которые знают, как нужно проектировать оба носителя — печатный и электронный.
Шрифт:
буквы, начертания и гарнитуры
Сегодня принято называть шрифт по имени и затем специально указывать его размер в пунктах. Однако до 1737 г. название шрифта указывало одновременно и его размер, т. е. размер конкретной гарнитуры идентифицировался именем, а не числом. Например, шрифт размером в 10 пунктов назывался Long Primer, в 18 пунктов — Greater Primer, а в 36 пунктов — Double Great Primer. Когда старая система прекратила свое существование, шрифт стали называть именем его создателя или стиля, которое и стало его идентификатором без указания размера. Некоторые шрифты получили имена своих создателей — Bodoni, Baskerville и Garamond, а другие — названия стилей или иных форм — Times Roman, Helvetica и Rockwell.
Шрифт (typeface) — это комплект визуально различных, но единообразно спроектированных знаков всего алфавита, включая буквы, цифры, денежные символы и все прочие знаки. Типографы проектируют каждый шрифт таким образом, чтобы при формировании слов отдельные знаки эстетически встраивались в любую возможную комбинацию.
Во времена горячего литья из свинца, шрифтом (font) называли отдельный комплект букв (литер) одного размера, включая знаки препинания, спецсимволы и цифры. Тогда печатник работал с ящиками-кассами, которые содержали множество копий каждого символа, например 6 прописных букв "А", 24 строчных буквы "а", 3 прописных буквы "Z" или 24 строчных буквы "о” и т. д. И после того, как шрифт создан и назван, он пускается *в серию". Серия состояла из конечного набора шрифтов определенных размеров, которые отливались методом горячего литья, например 6, 8, 10, 12, 14, 18, 24 и т. д. — до 72 пунктов. С появлением "холодных" технологий изготовления шрифтов, начиная с фотонабора и до нынешних настольных издательских систем (DTP), понятие "шрифта определенных размеров' (font) почти утратило свое первоначальное значение. В принципе, однако, шрифтом все еше называют набор знаков конкретного стиля и одного размера (кегля).
В 1892 г. произошло слияние более 20 шрифтолитейных цехов и сформировался один большой завод, названный Американским шрифтолитейным заводом (American Type Foundry — ATF). При этом
Гпава 4. Азбука типографики
101
слиянии специалисты смогли организовать четкую систему всех шрифтов, созданных различными мелкими компаниями. Первым, кто идентифицировал систему шрифтов, называемую "гарнитурой" (family), был специалист ATF М. Ф. Бентон (М. F. Benton). После того как эта система была принята, в ней нашли свое место также и многие другие, менее популярные и экзотические шрифты. В итоге, Бентону удалось создать первые гарнитуры ATF-шрифтов, начиная с Goudy, Cheltenham, Century, Cloister и Stymie.
Следует понимать, что гарнитура (family of type) является совокупностью или коллекцией шрифтов, которые обладают определенным сходством, и очень похожа на обычную семью (family) в сегодняшнем обществе. Поэтому один шрифт никогда не может составить гарнитуру.
Каждая гарнитура должна обладать одним и тем же изгибом засечек, соотношением углов или межбуквенных просветов. В индивидуальном облике различных шрифтов гарнитуры должна, однако, наблюдаться некоторая вариантность. Они могут иметь различную насыщенность штрихов (stroke weight), разный рост, ширину знаков или углы наклона.
Различные определения, которые присоединяются к основному названию гарнитуры, обычно относятся к визуальным особенностям начертаний этой гарнитуры, которые придают и начертанию уникальное имя, например, — полужирное (bold), наборное (book), светлое (light), жирное (black), полу- (semi), сверх- (extra), сжатый (condensed), сверхсжатый (ultra-condensed) и т. д. Это и есть те параметры, которые генетически передают каждому начертанию соответствующей гарнитуры определенную специфику.
Franklin Franklin Franklin Franklin Franklin Franklin
Gothic Light
Gothic Medium
Gothic Demi
Gothic Heavy
Medium Condensed
Gothic Demi Condensed
Рис. 41. Пример шрифтов семейства Franklin
102
Часть Н. Основы типографики
Обычно какой-то отдельный шрифт служит моделью или образцом, из которого порождаются все остальные начертания гарнитуры. Только некоторые гарнитуры изначально проектировались как единое целое, например гарнитура Univers, созданная Адрианом Фрутигером (Adrian Frutiger) в 1957 г. Другие гарнитуры создавались уже после разработки первоначального начертания шрифта, как, например, показанный на рис. 4.1 шрифт Franklin, который был разработан М Ф. Бентоном в 1904 г.
Параметры шрифта
Насыщенность шрифта
Насыщенностью шрифта называют степень 'черноты” (boldness) или "светлоты" (lightness) букв, зависящую от толщины штрихов и независящую от их размеров Значения этого параметра могут широко варьироваться: от сверхсветлого (extra light) до сверхжирного (extra bold).
В больших объемах текстовой информации сверхтонкие (extra thin) или сверхтолстые (extra heavy) элементы шрифта могут серьезно влиять на степень его разборчивости.
Шрифты с полужирной^ жирной и сверхжирной насыщенностями лучше использовать в заголовках, в которых для привлечения внимания I к большим объемам основного текста используются короткие фраз-менты текста. На рис. 4.2 показаны примеры шрифтов с разной насыщенности — светлый (light), средний (medium), полужирный (demi) I и жирный (bold).
Eras Light ABCDEFGXYZabcdefgxyz I
Eras Medium ABCDEFGXYZabcdefgxyz
Eras Demi ABCDEFGXYZabcdefgxyz
Eras Bold ABCDEFGXYZabcdefgxyz
Рис. 4.2. Начертания гарнитуры Eras с разной насыщенностью
Гпава 4. Азбука типографики
103
Наклон шрифта
Параметр наклона (posture) шрифта указывает на наличие или отсутствие наклона его знаков. В соответствии с этим параметром различают прямой (upright) и наклонный (slanted, oblique) начертания шрифта. Можно выделить также направление наклона — влево или вправо (с различными углами наклона). Обычно для шрифта, который наклонен влево, используется термин "с обратным наклоном” (back slant), а для шрифта, который наклонен вправо, — курсивный (italic) или наклонный (oblique) (рис. 4.3).
Type posture 1 - Regular.
Type posture 2 - Italic.
Type posture 3 - Oblique.
Type рсШие
Рис. 4.3. Начертания шрифта без наклона и с различными наклонами
Различия между курсивным и наклонным начертаниями шрифта весьма существенны. Первый — это специальный шрифт, существующий самостоятельно и являющийся производным от некоторого оригинального шрифта. Наклонный шрифт — это такой шрифт, которому механически был придан некоторый наклон, без изменения оригинальной формы букв. Различие между этими двумя шрифтами особенно заметно, если сравнивать строчные буквы.
Дополнительное оформление шрифта
Дополнительное оформление шрифта — это некоторое "приукраши-вание'г его знаков или такие манипуляции с буквами, которые не касаются исходной формы и преследуют специальные декоративные цели. К классу так оформленных шрифтов можно, например, отнести шрифты, состоящие из капители (Small Caps), только прописных (All Caps), оттененных (Shadowed) и зеркальных (Reversed) букв или букв, декорированных иными способами (рис. 4.4).
104
Часть IL Основы типографики
Small Caps Type treatments can vary All Caps TYPE TREATMENTS CAN Shadow ’/урэ oujj yup/
Рис. 4.4. Шрифты с дополнительным оформлением
Шрифты с пиктограммами
Такие ’’шрифты" состоят из графических знаков (пиктограмм), специальных символов и изображений, которые можно использовать для самых разных целей. Эти шрифты являются превосходным ресурсом для решения дизайнерских задач и могут состоять из самых разнообразных изображений и даже технических символов (рис. 4.5). Некоторые шрифты, такие как Type Embellishments One (1ТС), поставляются в разных вариантах — от классического (art nouveau и art deco) до каллиграфического и гравированного.
&i®coa □ Щ. ® - ” - ®
? Ф © Ф
im
> Л--/v’’и, - - -
Рис. 4.5. Примеры шрифтов с пиктограммами: Embellishments & Dingbats, Icons & Symbols и Specialty Images
Гпава 4. Азбука типографики
105
Деформирование шрифта
У шрифта можно изменять пропорции. Большинство издательских программ и текстовых процессоров допускают такие виды деформаций, как уменьшение или увеличение ширины знаков. Примеры шрифтов с разной степенью расширения или сжатия показаны на рис. 4.6.
Пример 1 — Расширенный (Extended) 200%
Будьте внимательны при использовании слишком расширенных и окатых гарнитур.
Пример 2 — Расширенный (Extended) 150%
Будьте внимательны при использовании слишком расширенных и сжатых гарнитур.
Пример 3 — Регулярный (Regular) 100%
Будьте внимательны при использовании слишком расширенных и сжатых гарнитур. Будьте внимательны при использовании слишком расширенных и сжатых гарнитур. Будьте внимательны при использовании слишком расширенных и сжатых гарнитур.
Пример 4 — Сжатый (Condensed) 80%
Будьте внимательны при использовании слишком расширенных и сжатых гарнитур. Будьте внимательны при использовании слишком расширенных и сжатых гарнитур. Будьте внимательны при использовании слишком расширенных и сжатых гарнитур.
Пример 5 — Сжатый (Condensed) 50%
Будьте вннмательны при использовании ежом расширенных и сжатых гарнитур Буж внимагсмы при истпимии ежом расширенных и сигах гарнитур. Будьте внимательны при использовании ежом расширенных и сжатых гарнитур.
Рис. 4 6. Примеры искусственно расширенных, нормальных и искусственно сжатых шрифтов
106
Часть II. Основы типографики
Попытка использования подобных деформаций для улучшения внешнего вида шрифта может серьезно исказить первоначально разработанный шрифт и, таким образом, отрицательно повлиять на его разборчивость. В большинстве случаев если требуется сжатый шрифт, то следует употреблять его специальное начертание, которое не только поддерживает впечатление узкого шрифта, но и сохраняет исходную форму литер. Такое начертание называют сжатым. Некоторые примеры сжатых шрифтов показаны на рис. 4.7.
Clarendon Condensed
Garamond Light Condensed
Franklin Gothic Condensed
Rockwell Condensed
Univers Condensed
Рис 4.7. Примеры истинно сжатых шрифтов
Анатомия шрифта
В данном разделе приведен краткий обзор терминов, связанных с анатомией шрифта. Изучив эти термины, вы сможете более глубоко оценивать различные гарнитуры. Без знания этих терминов общение с другими профессиональными дизайнерами будет ограничено, а уверенность в правильном выборе шрифта уменьшится.
Самые общие термины, которые используются в разработке шрифтов, показаны на рис. 4.8 и 4.9. Не трудно заметить, что здесь представлены две категории терминов. Термины первой категории относятся к составным частям букв, например засечка (serif), основной штрих (stem), овал (eye), петля (loop), верхний выносной элемент (ascender) и др., а термины второй — к размеру шрифта, например рост строчных букв (x-height), размер в пунктах (point size), рост прописных букв (cap height) и т. д.
Гпава 4. Азбука типографики
107
Верхний выносной
элемент (Ascender)
Каплевидный элемент (Ball)
Основной штрих (Stem)
Засечка (Serif)
Закругление засечки (Serif bracket)
Внутрибуквенный просвет (Counter Areas)
Окончание штриха (Terminal)
Контраст основных и соединительных штрихов (Thlck/Thin Stroke Contrast)
Нижний выносной элемент (Descender)
Петля (Loop)
Овальный элемент (Bowl) Перемычка
(Ваг)
Наклон строчных букв (Lower-case Stress)
Рис. 4.8. Названия элементов букв
Размеры шрифта
Важно заметить, что размер шрифта (кегль) измеряется в пунктах, по вертикали — от линии надстрочного элемента или линии высоты прописной литеры до линии подстрочного элемента (рис. 4.9). Верхняя линия этого измерения выбирается в зависимости от того, какая из них выше в данной гарнитуре.
Линия высоты прописного знака (Cap Height Line)
Линия высоты строчного знака (X-Heght Line (Waist Line))
Линия верхних выносных элементов (Ascender Line)________________
Высота (рост) строчного знака (X-Heignt (Body Hefgnt))
Линия нижних выносных элементов (Descender Line)
* k Размер шрифта в пунктах (Type Point
X f Size)
Базовая линия (линия шрифта) (Base Line)
Рис. 4.9. Линии, определяющие размеры букв
108
Часть II. Основы типографики
Точный рост букв шрифта определить довольно трудно, потому что высота строчных букв у различных гарнитур довольно сильно разнится. Некоторые гарнитуры кажутся больше других из-за роста строчных букв. Дело в том, что рост строчных букв может визуально доминировать во внешнем облике шрифта, хотя полный рост шрифта — от линии подстрочного элемента до линии высоты прописных литер — может быть таким же, как у гарнитуры с меньшим ростом строчных букв.
На рис. 4.10 показано, насколько различна высота строчных букв в трех разных шрифтах одинакового кегля (48 пунктов).
Arial Times Edwardian
Txby Txby . %
«г 48 PT. I
X-HEIGHT
Рис. 4.10. Различие роста строчных букв у трех шрифтов при одинаковом значении кегля
В продолжение этой темы рассмотрим 11 строчных букв х из разных шрифтов размером в 48 пунктов (рис. 4.11). Из рисунка следует, что рост строчных литер не является надежным средством для определения точного размера шрифта. Важно также заметить, что поскольку рост строчных букв большинства шрифтов составляет основную часть их размера, то она вносит существенный вклад в уровень удобочитаемости (т. к. 95% всех текстов состоит из строчных букв).
Д^ХХХХХХХХХхл
Рис. 4-11. Различия в ростах строчных букв разных шрифтов при одинаковом значении кегля
ГЛАВА 5
Типометрические системы
Пункты, шпации и тире
Во многих областях повседневной жизни широко используются измерительные системы, которые определяют способы оценки размеров и фиксирования количественных значений. Важны они также и для тех, кто пользуется шрифтами, обеспечивая им понимание терминологии и применения подобных систем для измерения шрифтов.
Пункты
В США все размеры шрифта обозначаются в пунктах. Система пунктов для шрифтов была разработана Пьером Симоном Фурнье (Pierre Simon Fournier) в 1886 г. В пунктах определяется высота площадки шрифта и ширина отдельных знаков шрифта (рис. 5.1).
Пики
Пики (picas) обычно используются для линейных измерений внутри строки, а также для измерения ширины полосы набора (the depth of the type area). Соотношения между пунктами, пиками и дюймами довольно просты:
О 12 пунктов = 1 пика;
□ 6 пик = 1 дюйму (1 пика » 1/6 дюйма);
П 72 пункта » 1 дюйм;
П 1 пункт = 0,0138 дюйма (приблизительно 1/72 дюйма).
110
Часть II. Основы типографики
Туре 6 point Туре 8 point Туре 9 point Туре 10 point Туре 11 point Туре 12 point Туре 14 point Туре 18 point
Туре
24 point
Туре
36 point
Туре
48 point
72 point
Рис. 5.1. Текст с размерами шрифта от 6 до 72 пунктов
Агаты
Другой единицей измерения, связанной со шрифтами, является агат (agate). Агат обычно используется в газетной индустрии и представляет стандарт для измерения высоты набора рекламного пространства (ad space). В дюйме размещается 14 таких расчетных строк. Например, двухколоночное рекламное пространство высотой в 4 дюйма измеряется 56 строками агата и обозначается как 2x56 строк (2 столбца по 56 строк).
Глава 5. Типометрические системы
111
Пробелы в круглую и полукруглую шпации и длинное тире
Сам по себе пробел в круглую шпацию (em-space) не является частью типометрической системы, основанной на пунктах, но чрезвычайно важен при определении площади, занимаемой знаками шрифта (рис. 5.2). С его помощью, например, может задаваться ширина символов. Пробел в круглую шпацию применяются также для подсчета количества знаков на одной или нескольких страницах.
Рис. 5.2. Площадь в круглую шпацию и размещение некоторых знаков
Пробел в полукруглую шпацию (en-space) равен половине круглой шпации. Эти пробелы обычно используются для определения отступов в основном тексте документа. В программном обеспечении для создания таких пробелов предусмотрены специальные клавиатурные эквиваленты ("быстрые клавиши").
От величины круглой шпации зависит длинное тире (em-dash), которое служит знаком препинания.
Ширина букв, межбуквенные пробелы и кернинг
Ширина букв
Шириной буквы (type width) называют относительную ширину его букв. Степень ширины может изменяться от сверхсжатой (extracondensed) до сверхширокой (ultra-expanded) с целым рядом промежуточных значений (рис. 5.3). От этой характеристики существенно зависит количество текста, размещаемого на одной странице. Для опи
112
Часть II. Основы типографики
сания ширины шрифта используются следующие общие термины: сжатый (condensed), узкий (narrow), средний (medium), сверх (ultra, extra) и широкий (expanded).
ь ь ь ь
Eras Demi
Arial
Time Roman
Garamond
Rockwell Condensed
Рис. 5.3. Шрифты с одинаковым кеглем, но разной шириной букв
Межбуквенные пробелы
Межбуквенный пробел (letterspace) определяет интервал между отдельными буквами в слове. Этот параметр влияет на визуальное равновесие слов. Визуальное или оптическое равновесие, которое достигается с помощью межбуквенных пробелов, называют также цветовой разрядкой (color spacing). Различают два вида разрядки — отрицательную и положительную. При отрицательной разрядке пробелы между буквами уменьшаются, а при положительной — увеличиваются.
В конечном счете если межбуквенные пробелы слишком велики, то может оказаться, что в некоторых словах или фразах может образоваться непонятная группа букв Это приводит к трудностям в быстром различении пробелов между словами и, таким образом, уменьшает скорость чтения. Однако если межбуквенное пространство слишком сжато, то снова становится грудно различать отдельные буквы, и это также препятствует скорости чтения (рис. 5.4).
Общее эмпирическое правило состоит в том, что шрифты без засечек, а также узкие шрифты набираются более плотно, чем шрифты с засечками.
Глава 5. Типометрические системы
113
Пример 1
В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю.
Пример 2
В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю.
Пример 3
В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю.
Пример 4
В начале Бог создал небо и землю. В начале Бог создал небо и землю.
В начале Бог создал небо и землю. В начале Бог создал небо и землю.
В начале Бог создал небо и землю.
Рис. 5.4. Влияние межбуквенных пробелов на удобочитаемость
Начиная с середины 1980-х годов, в связи с совершенствованием программного обеспечения для проектирования шрифта, многие из этих проблем разрешались автоматически, по умолчанию. А если дизайнер желает получить более точную настройку межбуквенного пространства, го она может быть выполнена с помощью так называемого трекинга (изменения межбуквенных интервалов) или других, более совершенных механизмов, предоставляемых программным обеспечением.
Значительные проблемы межбуквенного пространства связаны со способом выключки основного текста (по ширине, по левому или правому краю или по центру) (рис. 5.5). Межбуквенные пробелы легко формируются с помощью программного обеспечения при выключке влево, вправо или по центру. Однако когда текст выравнивается по левому и по правому краям одновременно, то программа вынуждена вычислять оптимальные значения пробелов. При этом вычисляется остаток строчного пространства, который равномерно распределяется между буквами и словами в пределах данной строки. Это обеспечивает равномерные интервалы внутри строк, но может также привести к непропорциональному и эстетически неряшливому внешнему виду шрифта.
114
Часть II. Основы типографики
Пример 1 — шрифт, выровненный по ширине
В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю.
Пример 2 — шрифт, выровненный влево
В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю.
В начале Бог создал небо и землю.
Пример 3 — шрифт, выровненный вправо
В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю.
Пример 4 — шрифт, выровненный по центру
В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю. В начале Бог создал небо и землю.
Рис. 5.5. Выключка текста (по формату, влево, вправо и по центру) и равномерность пробелов между словами
Аналогичные проблемы разрядки шрифта возникают и для заголовков, состоящих только из прописных букв. Для таких заголовков может потребоваться специальная разрядка. Увеличение или уменьшение пробелов между буквами непосредственно воздействует на тональность слова или группы слов.
Например, в книжных обложках, показанных на рис. 5.6, для каждой буквы было найдено свое положение, обеспечивающее заметный эстетический эффект, основанный на оптическом равенстве пробелов. При этом учитывалась такая характеристика шрифта, как баланс межбуквенных пробелов и размеров букв, а также расстояние между зато-
Гпава 5. Типометрические системы
115
ловком и рисунком. Кроме того, необходимо учитывать принципы ритма и общей композиционной гармонии.
Рис. 5.6. Обложки книг, разработанные автором. Названия книг набраны прописными буквами с разрядкой
Вопросы удобства восприятия шрифта, связанные с употреблением прописных букв, более подробно обсуждаются в главе 8.
Кернинг
В общепонятных терминах кернинг можно определить просто как изменение межбуквенных интервалов (или разрядку букв внутри слов). Однако в более точной формулировке термин кернинг обозначает изменение пробелов между парами букв внутри слова. Кернинг можно использовать для строчных и прописных букв, но чаще всего он применяется к прописным буквам. Цель кернинга состоит в том, чтобы достичь равновесия оптического пространства между буквами в слове. При печати буквы автоматически разделяются пробелами, которые рассчитываются и устанавливаются с помощью специального программного обеспечения. Однако в частных случаях дизайнер должен вмешаться, чтобы настроить пробелы между некоторыми символами, которые не были подходящим образом установлены.
116
Часть II. Основы типографики
Кернинг является достаточно важной процедурой, потому что он дает возможность дизайнеру управлять балансом пробелов внутри слова. Довольно часто этот механизм может оказать существенную поддержку в быстром распознавании слов, образы которых хранятся в памяти читателя.
AV AW LY ОА ТА Та Ту Va We Yo
AV AW LY ОА ТА Та Ту Va We Yo
AV AW LY О А ТА Та Ту Va We Yo
Рис. 5.7. Примеры кернинга (увеличенный, нулевой, автоматический)
На рис. 5.7 приводится несколько примеров парных символов, которые для достижения соответствующего оптического равенства пробелов обычно нуждаются в кернинге.
Интервалы
между словами и строками
Межсловные пробелы
В обычных пишущих машинках и первых текстовых процессорах использовался единственный межсловный пробел, буквы в словах разделялись исключительно равными интервалами, поскольку в этих технологиях не ставилась проблема эффективного межбуквенного пространства. По аналогии с межбуквенными пробелами, добавление или вычитание пробелов между словами может оказывать динамическое воздействие на быстроту или легкость чтения слов в больших объемах основного текста или при просмотре заголовков. Слишком большие пробелы между словами могут сдерживать процесс чтения. Разрядка слов может также воздействовать на общую тональность текста, т. е.
Гпава 5. Типометрические системы
117
определять, насколько плотным будет выглядеть блок текста, а также влиять на способность читателя быстро схватывать его смысл.
Что касается пробелов между словами, то эксперты по шрифтам руководствуются так называемым "/-принципом". Это правило помогает определять значение пробелов между словами, опираясь на ширину строчной буквы i используемого шрифта.
Межстрочные пробелы
Пробел между строками, обычно называемый интерлиньяжем, всегда обозначает пробел между строками текста. Происхождение термина (leading) относится к временам ручного набора, когда наборщик тщательно выстраивал каждое слово и предложение из отдельных гартовых (lead) литер — букву за буквой, слово за словом, строку за строкой и страницу за страницей.
Между строками текста наборщик помещал полоску металла, разделяя каждую строку шрифта так, чтобы нижние выносные элементы одной строки не касались верхних выносных элементов нижележащей строки, тем самым обеспечивая требуемое пустое пространство. Правильный интерлиньяж способствует максимальному удобству чтения текста.
С течением времени типографы и дизайнеры пришли к соглашению о значении интерлиньяжа для шрифта конкретного кегля. В настоящее время все программы верстки и графические редакторы автоматически определяют требуемое значение для шрифта выбранного кегля. Подходящий интерлиньяж помогает скользить взглядом со строки на строку и является ключевым фактором для получения гармоничной и функциональной полосы набора, которая оказывается столь эстетичной, столь и удобной для чтения.
Интерлиньяж отмеряется от базовой линии одной строки до базовой линии нижеследующей строки (рис. 5.8). Использование базовых линий — наиболее последовательный способ измерения интерлиньяжа, поскольку в различных шрифтах сильно варьируются высоты строчных букв из-за выносных элементов.
This shows leading!. This shows leadingll
Рис. 5.8. Пример, иллюстрирующий измерение интерлиньяжа — от базовой линии одной строки до базовой линии следующей строки
ЧАСТЬ III
Визуальная теория типографики
Глава 6. Типографические модульные сетки
Глава 7. Действенная зона экрана
Глава 8. Принципы визуальной четкости
Глава 9. Средства оптимизации визуальных коммуникаций
Глава 10. Шрифт и цвет
Глава 11. Цифровой шрифт
ГЛАВА 6
Т ипографические модульные сетки
Основы модульных сеток
Дизайнер и модульная сетка
Основным достоинством модульных сеток можно считать дисциплину, которую она требует от дизайнера, впервые начавшего изучать принципы типографической композиции. Когда молодой дизайнер только начинает формировать надлежащее понимание плоского пространства, модульная сетка научит его, как нужно членить и использовать различные плоскости, чтобы получить крепко скроенное, сбалансированное и гармоничное дизайнерское решение как для печати, так и для экрана.
Дизайнеры должны учиться иметь дело с разными формами в пределах различных форматов страниц. Дизайнер должен знать точно размерности, представлять элементы, которые будут использоваться в композиции, и степень их важности относительно друг друга. С учетом этих факторов продумывается и разрабатывается соответствующая модульная сетка.
Однако сетка не должна превратиться в доминирующий фактор, который придаст типографике жесткую и негибкую структуру. Она должна действовать как скрытый скелет, который обслуживает дизайнера, а не наоборот. Если мы используем сетку просто как инструмент качественного проектирования, то ее нужно применять достаточно гибко и модифицировать с целью приспособления к творческим потребностям дизайнера.
122
Часть III. Визуальная теория типографики
Гпава t
Сетка должна соответствовать личному стилю дизайнера, а также тем заранее установленным требованиям, которые необходимы для графических или информационных документов. Дизайнер должен всегда иметь в виду, что сетка должна быть сконструирована так, чтобы быть только визуальной схемой или системой, вносящей порядок в огромное количество разнородных шрифтовых и изобразительных элементов. Однако качество законченного проекта определяется его окончательной формой и функциональностью, а не сложностью и насыщенностью сетки.
Назначение модульных сеток
Существенную роль в рассмотрении двумерного пространства и, в конечном счете, использовании модульной сетки, сыграло изучение пропорций человеческого тела. Опираясь на математические достижения, модульные сетки обеспечивали основную базу для архитектуры, изобразительного искусства и типографики (рис. 6.1). Начиная с первых шрифтов, спроектированных для печатного пресса, типографы использовали сетки для проектирования литер и детального макетирования печатной страницы. С помощью точной модульной сетки была сверстана 42-строчная Библия Гутенберга (рис. 6.2).
Применение сеток важно потому, что с их помощью можно создать систему пропорций и средств для решения сложных проблем композиции. Научно доказан факт, что восприятие информации становится быстрым и легким, если для ее представления выбрана система, которая вскрывает ее содержание и логику. Чтобы создавать гармоничные и реально исполнимые макеты страниц, нельзя ограничиваться только эстетическими соображениями. Сочетание систематических знаний принципов пропорций и художественной интуиции поможет создать грамотную модульную сетку в качестве основы типографической композиции.
В результате, для любого проекта может быть создана сетка, основанная на художественной идее и научном анализе форм и пропорций организуемого пространства. Этот факт был подтвержден многовековыми усилиями математиков, художников, дизайнеров и архитекторов от греческой античности, эпохи Ренессанса и до наших дней.
Модульные сетки используются типографами, графическими дизайнерами, фотографами, промышленными проектировщиками и полиграфическими технологами для решения разнообразных визуальных проблем в двух- и трехмерном пространствах. Формируя пространство с помощью модульной сетки, дизайнер может объединить текст,
Гпава 6. Типографические модульные сетки
123
Рис. 6.1. Использование модульной сетки для проектирования шрифта
Рис. 6.2. Модульную сетку можно выделить в 42-строчной Библии Гутенберга, отпечатанной в XV веке в Германии
124
Часть III. Визуальная теория типографики
фотографии, диаграммы и другие визуальные элементы в соответствии с функциональными задачами документа в целом. Ниже представлены девять задач, которые решаются с помощью модульных сеток.
П Структура
Модульные сетки делят двух- или трехмерное пространство на несколько меньших областей или полей, которые служат внутренней структурой для установки направляющих линий проекта и размещения шрифтовых и графических элементов.
П Упорядочивание/визуалыгая четкость
Модульные сетки устанавливают визуальную четкость (visual clarity) и предсказуемость визуальной системы, которая может упорядоченно направлять внимание пользователя.
□ Организация/планирование
Модульные сетки предоставляют пользователю хорошо продуманную и организованную систему подачи текста и иллюстраций, а также обеспечивают систематическое представление фактов или последовательности событий через унифицированную визуальную среду, позволяющую пользователю легко прогнозировать размещение последующей информации.
□ Единство/связность
Когда шрифт и иллюстративный материал должным образом размещены на странице или экране дисплея, модульные сетки поддерживают ощущение их единства и связности.
□ Управление/единообразие
Модульные сетки выявляют и подчеркивают размерность пространства и управляют ею, обеспечивая соответствующую пространственную корректность, непротиворечивость и единообразие.
П Решение проблем
Модульные сетки обеспечивают дизайнера системными средствами для быстрого решения простых и сложных визуальных проблем.
□ Ритм/гармония
Модульные сетки обеспечивают визуальный ритм и гармонию во время всей работы над композицией всего документа.
□ Единообразие/понятность
Модульные сетки создают ощущение единообразия, которое фактически и внушает понятность проекта.
Гпава 6. Типографические модульные сетки
125
□ Правдоподобие/доверие
Хорошо продуманная модульная сетка подчеркивает правдоподобие отображаемой информации и может сильно способствовать доверию к общему качеству графического произведения.
Форматы страниц и модульные сетки
Самыми простыми из всех геометрических форматов являются квадрат и прямоугольник, которые обеспечивают естественное деление страничных форматов, называемых золотым прямоугольником, европейским прямоугольником и двойным японским квадратом.
Золотой прямоугольник
Золотой прямоугольник формируется следующим образом (рис. 6.3). Нарисуйте прямоугольный треугольник, использующий в качестве вертикальной стороны (ВС) половину ширины горизонтальной стороны (АВ). Соедините точки А и С, чтобы сформировать замкнутый треугольник (линия АС). Проведите дугу из точки встречи горизонтальной и вертикальных линий треугольника (В) до линии его гипотенузы (АС), применяя в качестве центра точку С. Используя в качестве центра точку А, нарисуйте другую дугу — между линиями АС и АВ, начиная от нижнего конца предыдущей дуги до пересечения с линией АВ, и обозначьте эту точку буквой Z. Протяните вторую дугу от точки Z до пересечения с перпендикулярной линией, предварительно проведенной вверх от точки А на треугольнике.
Так сформируется вертикальная линия (короткая сторона) золотого прямоугольника. Точка Z на базовой линии (АВ) этого прямоуголь-
Рис. 6.3 Создание золотого прямоугольника
126
Часть III. Визуальная теория типографики
ника будет делить ее на два отрезка неравной длины: большой AZ (обозначен буквой X) и малый ZB (обозначен буквой Y). Отрезок X представляет короткую, а АВ — длинную сторону золотого прямоугольника.
Европейский прямоугольник
Европейский прямоугольник рисуется как расширение квадрата по дуге его диагонали (рис. 6.4). Этот прямоугольник обеспечивает также основу европейского бумажного стандарта серии А (рис. 6.5), В европейских странах приняты международные бумажные размеры (ISO — International Standaitization Organization или MOC — Международная организация по стандартизации), в основе которых лежит метрическая система. Стандарты бумажных размеров ISO основаны на прямоугольнике, чьи стороны имеют отношение один к квадратному корню из 2 (1:1,414), независимо от того, сколько раз размер листа делится пополам. Поэтому каждая половина листа всегда будет сохранять свои пропорции постоянными.
Рис. 6.4. Построение европейского прямоугольника
Рис. 6.5. Пропорции бумажного стандарта серии А
Японский квадрат
Японский квадрат формирует асимметричную конструкцию, соединяя вместе два квадрата (рис. 6.6). Для дизайнеров и художников квадрат также может являться весомым фактором при разработке сетки, но такая форма подходит далеко не всегда.
Гпава 6. Типографические модульные сетки
127
Рис. 6.6. Построение японского квадрата
А2 420^X594™"
АЗ 297™" X 420™"
В4 250™* X 353™"
А4
210— X 297™"
В5
176—X 250™"
Рис. 6.7. Сравнение американских (а) и европейских (6) бумажных размеров
Американские и европейские форматы бумажных листов
Формат, на котором дизайнер создает макет верстки, можно произвольно выбирать. Существуют, однако, стандартные пропорции, используемые в Америке и Европе, которые важно знать (рис. 6.7). Самый популярный формат в Европе — А4, равен приблизительно 8,25x11,75 (в дюймах) или 210x297 (в миллиметрах). В стандартных форматах высота и ширина столбцов измеряется метрически, с использованием типографской системы пунктов (points), пик (picas) или цицеро (ciciro) (в европейской системе).
Принципы построения модульной сетки
Разделение пространства с помощью модульной сетки должно начинаться с полей, т. е. с левого, правого, верхнего и нижнего краев страницы. Затем формат должен быть разделен на определенное число колонок, а потом, по мере необходимости — и на число строк. В зависимости от общей ширины страницы можно установить число колонок в пределах от 2 до 8.
Колонки служат, прежде всего, для размещения текста, так что в определении числа слов, умещающихся в одной строке колонки, существенную роль играют правила удобочитаемости. Выбор диапазона столбцов и их дальнейшее разделение верстальщик определяет само-
128
Часть III. Визуальная теория типографики
стоягельно, в зависимости от того, насколько сложной должна быть сетка. На стиль и сложность модульной сетки могут влиять и такие дополнительные факторы, как наличие в документе одиночных страниц, разворотов или множественных страниц.
Модульная сетка будет изменяться в соответствии с входящими в нее базовыми элементами в зависимости от того, что проектируется — книга, журнал, брошюра или Web-страница. При этом должно учитываться размещение традиционных элементов верстки, например чисел нумерации, заголовков, колонтитулов, полей, а в случае проектирования интерфейса Web-сайтов — и элементов навигации.
Элементы модульной сетки
Ширина колонок
Довольно сложной задачей при формировании типографической модульной сетки является определение ширины колонок, в особенности для шрифта, который должен быть внешне привлекателен и зрительно корректен (рис. 6.8).
Пример 1. Самая неподходящая длина строки для шрифта данного размера.
Размер вашего шрифта должен определить подходящий интерлиньяж, чтобы достичь самого высокого уровня разборчивости.
Пример 2. Длина строки еще недостаточна для шрифта данного размера.
Размер вашего шрифта должен определить подходящий интерлиньяж, чтобы достичь самого высокого уровня разборчивости. Размер вашего шрифта должен определить подходящий интерлиньяж, чтобы достичь
Пример 3. Наилучшая длина строки для шрифта данного размера (10 пунктов).
Размер вашего шрифта должен определить подходящий интерлиньяж, чтобы достичь самого высокого уровня разборчивости. Размер вашего шрифта должен определить подходящий интерлиньяж, чтобы достичь самого высокого уровня разборчивости.
Рис. 6.8. Три примера длины строки
Гпава 6. Типографические модульные сетки
129
Ширину колонки нужно выбирать в соответствии с кеглем шрифта, а также с общим форматом страницы или экрана дисплея. Например, для шрифтов кеглей от 18 до 24 (пунктов) нужно обеспечить широкую колонку, а кеглей от 8 до 10—11 —- более узкую. Если длина строки в колонке слишком мала, это может вызывать усталость глаз, вынуждая их менять строки слишком быстро и прерывая, таким образом, непрерывный и гладкий поток чтения. Если длина строки слишком велика, то это может вызвать чувство растерянности и дезориентировать читателя, вынуждая его глаза искать следующую строку, что также нарушает непрерывность чтения.
С проблемой ширины колонки связана также и проблема интерлиньяжа (см. долее). В зависимости от кегля шрифта, выбранного для чтения, исследователи выяснили, что в строке должно размещаться приблизительно от 8 до 12 слов.
Пропорции полей
Каждая область типографического набора должна быть окружена пустой или нетекстовой зоной. Эту нейтральную зону называют полями. Целью нахождения адекватной площади полей в модульной сетке является увеличение разборчивости текста. С оптической точки зрения поля позволяют тексту свободно "дышать", облегчая, тем самым, чтение в пределах гармоничного формата, который охвачен открытым пространством. Эти поля не должны быть слишком узкими. Обычная ошибка молодых дизайнеров — стремление оставлять узкие поля, размещая полосу набора текста очень близко к краям страницы.
Это нарушает баланс текста и нетекстовых зон и создает ощущение, что страница переполнена текстом. Опытный дизайнер будет всегда включать в сетку макета максимальное количество пробелов, чтобы поддержать динамическое взаимодействие текста и пробельной области. Эта область может изменяться в зависимости от размера формата, площади набора текста, количества текста и/или любых других переменных, определяемых иными изображениями, тоном или цветом. Существуют, однако, и некоторые "эмпирические" принципы, которые можно использовать в качестве руководства к действию.
Во-первых, должна наблюдаться определенная логика и единообразие в размещении начала текста на каждой странице.
Во-вторых, вокруг текста должно быть достаточное пустое пространство, пропорциональное размеру страницы.
И наконец, если на странице располагается относительно небольшой текст, а шрифт — крупного кегля, то поля должны быть более широкими.
5 Зак. 580
130
Часть III. Визуальная теория типографики
Поля одиночной страницы
В зависимости от расположения (вверху, внизу, слева или справа) поля могут влиять на восприятие по-разному и иметь различное назначение. В формате отдельной страницы левое и правое поля одинаковы, верхнее поле должно быть немного больше, чем боковые, а нижнее — больше верхнего (рис. 6.9). Различие в размерах полей необходимо потому, что оптический центр страницы располагается немного выше, чем геометрический.
Рис. 6.9. Поля одиночной страницы без учета оптического центра (а) и с учетом (6)
Внешние боковые поля
При проектировании двухстраничного разворота (facing-page) соотношения полей становятся более сложными. Когда две страницы расположены рядом друг с другом, внешние поля (на левой стороне левой страницы и на правой стороне правой страницы) имеют одинаковую ширину. Эти поля иногда называются полями для перелистывания (thumb-space margins). Внутренние поля двух развернутых страниц также должны быть одинаковой ширины. Место соединения двух страниц называется корешковым полем (gutter) (рис. 6.10). В зависимости от конструкции печатного продукта в этом поле обеспечивается фальцовка или сшивка листа. Корешковое поле часто увеличивается из-за того, что в районе корешка страницы могут не лежать в одной плоскости, что зрительно уменьшает размеры полей.
Гпава 6. Типографические модульные сетки
131
Внешние поля
Корешковое поле
Рис. 6.10. Разворот с внешними боковыми и корешковым полями
Верхние и нижние поля
Поле наверху страницы называют полем верхнего колонтитула (sinker space). Эта область содержит повторяющуюся заголовочную информацию, чаще всего — это заголовок книги, главы, раздела и/или номер страницы (колонцифра) (рис. 6.11). Нижнее поле страницы называют полем нижнего колонтитула и сносок (footer space). В этом поле может размещаться подобная информации, что и вверху, но никогда не дублируя ее. В некоторых изданиях могут сочетаться оба вида полей, например, вверху размещается колонтитул, а внизу — колонцифра. Конечно, право выбора содержимого этих полей — у дизайнера.
Интерлиньяж и ширина колонки
Ключевым фактором, обеспечивающим легкость и быстроту чтения при определенной ширине колонки, является правильный выбор интерлиньяжа. Если строки располагаются слишком тесно, то глаза могут перескакивать и пропускать соседние строки, нарушая непрерывность чтения. Для модульных сеток правильная установка интер-
132 Часть Ш. Визуальная теория типографики
Глав
линьяжа является дополнительным фактором достижения гармоничного дизайна.
Нумерация страниц
Определение в модульной сетке места для номеров страницы, которые называются также колонцифрами, является важным как с эстетической, так и функциональной точки зрения. Как упомянуто выше, нумерацию можно помешать в нижние или верхние колонтитулы. Выбирая место для нумерации, эксперты заметили, что функциональность лучше всего достигается, когда нумерация помешается в левый и правый верхний или нижний углы страницы (рис. 6.12).
Размещение нумерации по центру страницы может показаться наиболее надежным решением, но это решение придает статическое и монотонное впечатление.
Независимо от того, где размешается нумерация, — выше, ниже, левее или правее текстовой полосы, — пространство, которое отделяет его от текста, должно быть приблизительно таким же, как и между колонками. Иначе говоря, нумерация не должна удаляться слишком далеко от текста, т. к. тогда она может оказаться незамеченной.
Гпава 6. Типографические модульные сетки
133
Пример 1
Folio 2б
25 Typography Today
Пример 2
25 Typography Today Folio 26
Рис. 6.12. Размещение номеров страниц
134
Часть 111. Визуальная теория типографики
Шрифт основного текста
Главный типографический раздел модульной сетки страницы — область основного текста (body text). Соотношение между областью основного текста и общим размером страницы в значительной степени определяется величиной полей, которые нужно определить для надлежащего баланса текстовых и пустых пространств.
Реальная площадь и расположение основного текста определяются главным образом его количественными характеристиками и пропорциональностью, заданной при формировании модульной сетки.
Если в макете используется текст небольшого объема, но при этом за счет крупного шрифта он занимает большую плошадь, то дизайнер может весьма либерально относиться к величине полей. В противном случае нужно более тщательное его планирование, чтобы у читателя не возникло чувство тесноты, которое может непосредственно повлиять на снижение удобства чтения.
ГЛАВА 7
Действенная зона экрана
При разработке модульной сетки для Web-проекта важно рассмотреть вопрос о значении экранного пространства. Для традиционной печати всегда существовала проблема ограниченности страничного пространства и ее влияния на эстетику проекта, а также экономическая проблема стоимости бумаги.
Однако когда мы переходим к ненужным затратам или неправильному использованию пространства в интерфейсе Web-сайта, то смысл оценки такого пространства изменяется. Это как раз тот случай, когда удачно организованная сетка может помочь предотвратить ненужные затраты и правильно определить экранное пространство, необходимое для отображения важной информации.
Определение действенной зоны экрана
Действенная зона экрана (real estate) имеет дело с пространствами, доступными в интерфейсе Web-браузера для отображения важного содержания. Как правило, эффективное использование действенной зоны экрана — одна из наиболее трудных проблем проектирования сайта из-за желания иметь на экране как можно больше информации и элементов управления.
В наиболее удачных проектах потребность в скрытых командах и прокрутке минимальна. Зато чрезмерные объемы информации, как правило, плохо организованы или невразумительны. Из этого следует, что доступное пространство необходимо использовать эффективно и
136
Часть III. Визуальная теория типографики
корректно распоряжаться как содержательными, так и пустыми областями.
Действенная зона и рациональное представление информации
Действенная зона на экране всегда пользуется спросом, подобно обычной недвижимости, стоимость которой определяется ее местоположением и размером. Скажем, экран ограниченного размера и разрешающей способности не в состоянии выводить нужный объем сложной информации как в программных приложениях, так и в Web-браузерах.
Этот конфликт неразрешим, если у разработчиков Web-сайтов много сложных идей и задач, которые они хотят вывести на экран, но для этого всегда недостаточно места. Поэтому единственное решение этой проблемы — экономия средств представления.
Web-страница должна быть полностью во власти содержания, которое интересно пользователю. Содержание — это божество, которому должна быть посвящена большая часть экранного пространства.
Содержание — не только текст, к нему также относятся такие элементы композиции, как фотографии и изображения. Последние элементы должны включаться в содержательную часть экранного пространства, это усилит значение страницы или содержания Web-сайта.
Содержание — это та причина, по которой пользователь посещает ваш Web-сайт, поэтому именно на нем и должно быть сосредоточено главное внимание при проектировании экранного пространства.
Оформление
интересного содержания
Простое оформление будет всегда выигрывать у сложного, особенно на Web-сайте, где каждые пять байтов экономят миллисекунду во время загрузки. Тем более невозможно предсказать, какого размера монитор у ваших пользователей, или окно какого размера они используют для просмотра Web-странип. Пользователи могут также обращаться к Web-сайту с помощью карманных устройств, сотовых телефонов или автомобильных мини-систем.
Большинство страниц Web-сайтов полноценно отображаются только на 17-дюймовом мониторе с разрешением экрана по крайней мере
Гпава 7. Действенная зона экрана
137
в 1024x768 пикселов. При более низком разрешении информация не умещается на экране, и чтобы просмотреть все фрагменты страницы, пользователи вынуждены прибегать к полосам прокрутки.
Дизайн страницы — это собственно и есть видимая часть интерфейса. В современной браузерной технологии пользователи за один раз просматривают только одну страницу. На Web-странице должно доминировать содержание, представляющее интерес для пользователя, а не случайные и мало связанные с ним материалы.
С точки зрения действенной зоны экрана, внешнее пустое пространство должно быть свободно от каких бы то ни было сообщений. Более того, дизайнер должен использовать эти пустые пространства, чтобы дать возможность свободно дышать имеющемуся содержанию. Пустое пространство, кроме того, может направить взгляд и помочь пользователям понять логику размещения информации.
Соотношение разделов страницы
Содержание должно занимать 50—80% площади страницы. Элементы навигации должны занимать менее 20% пространства на обычных страницах, но на титульных и страницах-меню могут занимать и больше места.
Навигация необходима для всех Web-сайтов и должна быть хорошо организована. Вместе с тем, навигация отнюдь не является самоцелью. В общем случае Web-сайты имеют большой навигационный раздел. Исследования всевозможных гипертекстовых систем показали, что для перехода от страницы к странице пользователи способны ожидать отклика всего порядка нескольких секунд. Оно не должно превышать 10 секунд, т. к. пользователю в период длительного ожидания трудно сохранить внимание и интерес.
Почти на всех Web-страницах пространство действенной зоны экрана можно разбить на четыре основных раздела: содержание, реклама, навигация и свободное пространство.
В рекламной зоне обычно располагаются баннеры или рекламные объявления. Поскольку баннеры могут требовать много времени для своей загрузки и не гармонировать с оформлением вашего Web-сайта, то было бы идеально вообще от них избавиться, особенно если ваш бизнес не основан на получении большой прибыли от размещения рекламных баннеров.
Рассмотрим Web-сайт MSNBC. На рис. 7.1 показано текущее состояние этого сайта. На рис. 7.2 показан тот же сайт с указанием точек
138
Часть III. Визуальная теория типографики
Рис. 7.1. Страница Web-сайта MSNBC с текущим дизайном и содержанием
Nir Uv Newt thirrlfne MAC MSNBC Cante Неым tuelrwCT Sptpn ЛСЫ HMlih
гечЬ1кпиэу Utrtnj «Trawl TV Nenas Opinions Weaibcr SbOpdbMSNK MSNXOM
Nt»*
ьыип о
And**ax n ™> t nfaionca
N-*» York Мл у w Geiiiit*
tlrii.l ПЗЭЕГф* <ГЖ»'
msnbc Newjsu-uj FREE!
ж Anthrax
"NEW YORK
1 *ir>fo<tedBK< mptoy**
w handled kusafctow Hirer
• ив< t Алю!: CaMtreMabfo
Bomb ng pa no over Afghanistan • Pint «ica snacks started Sjiday Нии passes anil- wrottat b II • ВЛ may be wrrt tr 8ueh cwt wisk Pakistan damps down on proias» Vi lent dud *' Ksr-chi U К. Annan win Nobnl Psacs Piira • Woik for * тех» psscokil wodd’ c«ad Markets dip, than recover • Dow down 66; tasdaq ip 2
2
sfarchm&mk:
hwt о «лс «1
<0)>Weol*e ^>l«*Vide«> CS>Aw& i> Broadband
Tnsweeh 1л P rSires Dtrytiiowpaoe*
I'OO)
tnler ynur ZIP смИ io gel local news, spoils, and wnaihar I#
Рис. 7.2. Страница Web-сайта MSNBC с пронумерованными областями, которые не содержат новостей (содержимое этих областей вынесено в нижнюю часть экрана)
^-ad IUJ hi Ledvn t>dl«
Ь«жс »пч kMd«
KSttf ы<*всхом
« Вгм* take arm at «was/ng At ms
• Wst^Pnst Seth as First Consdbr • Saudi p "nee Hands by attack «twt • Attar Irada Career prtd ci cn bales • Kndsy NYC swaihed м rrnnsee • MuK nart raky at Grtundwcrk 2001
AMMCASIHK • FnliowWies <Vpoa ид fo • U.6 m nap • Specielfort - >MlQ IS t«ri ИЗНОС «мгж;
- Free N •« > «1 > Horace 0
ВАСЯ: AS 1Л H ОИ1*
kt • VS nwd 1STroflttt
Anrnrinr threat utt. Cnataecuut
OutCSlDA/SfiariiKl fl n?« Guide in PaM lan
t ИГКК.А
[MPIKtS ИАГft
•Welcti MSNBC ONe |nrth.I«Ml
Глава 7. Действенная зона экрана
139
Й01
I и wo
Nw Y«rk Mnyor Gh>Mii
Anthrax
ao»y V4W ♦HMyJtcv'S Par Jinf t MaM1( ttews
fn(»i ynui ZIP cod» (o set loco) i»w *p-re and werMh и
*W«<h MSNBC c«M« fwtMl«a«
Pdhx ayit*ch Ьл» a Uli#
BWBVW Jepa'PCfarl*».
MSNBC NewsSUnd FREE!
MtirfaaMV |
ту! Cue Long
rttaM»idlln«* (feOLm Vita
AVfRICAl
А-<К15 р»Гу
i ports
local __
iteaiih
tw»« W nnf «Travel
TV Newt
Oordlans
fWaathw (wotiMSNE
i^SMxpm
Audio * Broadband
А ЛМ«ВС
TV Мм | С Л fА.М t w«*1N«r I Sr»**M
Brans take ar at weeping A* ros
NBC* AreL Сам tiMlabte • Hew to protect ywrwtf
d pnnev by attack »**• Trade C| prttbet on bafltt у NYC фа1ed in nitwits tara rally «I Groumtark 2001
ia«.» ever ftfghanfa tn 4 aAlacks Marled Xiodav mi anli terrorism bill M sa»t io Bush n»xt weak Pakistan damp» down on protaata • Violent clash n Кал ch
U.K. Annan win Nobel Paaca Prize • Work for a more peaceful world’ cited Ma kee dip, than recover » Doer down 66 Ne»d«i UP 2
Bombing • First a n
Mt MCA STBIWS BACK: AS St.4 OH TV I cwtii attack» * Went» terrorists tort ев • A-ieimVirtat yrr*jr*. Ctiat about it
Special fottae • Guida k>M^hani«an • Wfio is tno t_*dari* Guide ю fMgatat MSMCOUKKiaais • FnaNawsMad • TreWe.kmF-vturee • Hocosci^ia • De»v* itrwoeper
Рис. 7.3. Страница Web-сайта MSNBC с выделенными областями меню и навигационных элементов
размещения четырех рекламных объявлений или посторонних элементов (для большей ясности они вынесены в нижнее пустое поле экрана, а на их месте оставлены пронумерованные серые прямоугольники). На рис. 7.3 таким же способом показано, как много внимания в дизайне страницы уделяется меню и кнопкам навигации. Разработчики этого Web-сайта увеличили величину своего информационного узла, сфокусировав содержание в основном на новостях, а не на рекламных объявлениях или материалах, не нужных большинству пользователей.
Экранные шрифты
Дизайнеры должны так проектировать страницы, чтобы они смогли работать на небольших экранах и не зависеть от разрешающей способности экрана. Вместо фиксированных размеров следует определять размещение элементов в процентах от доступного пространства.
140
Часть III. Визуальная теория типографики
Пользователи могут для отображения Web-страниц применять шрифты различных размеров (например, по причине плохого зрения или очень высокого разрешения экрана), поэтому следует обеспечить хорошую работу проектов как с крупными, так и с мелкими шрифтами. Любой текст, находящийся на странице, должен быть достаточного размера, чтобы его можно было читать при различных разрешениях экрана.
ГЛАВА 8
Принципы визуальной четкости
При попытке обеспечить максимальное распознавание и понимание информации первостепенное значение приобретает типографическая четкость (typographical clarity). Визуальная четкость (visual clarity) — это свойство, с помощью которого любой визуальный язык дает возможность читателям воспринимать и понимать предлагаемые сообщения. Дизайнеры прежде всего имеют дело с типографической четкостью, ибо сугубо произвольные и субъективные шрифтовые решения могут снизить необходимый уровень восприятия читателя.
Существует принципиальное различие между понятиями "разборчивость" (legibility) и "удобочитаемость” (readability), хотя эти термины часто используются как синонимы. В принципе, разборчивость связана со зрительным восприятием формы отдельных символов или букв, тогда как удобочитаемость — это зрительное восприятие целых групп букв, из которых формируются слова и предложения. Различия эти существенны для понимания рассматриваемой проблемы, потому что печатная страница по вине дизайнера или производства часто оказывается более разборчивой, нежели удобочитаемой (если не учитывать способности и скорости чтения потенциальных читателей).
Хотя количественные исследования и обеспечили устойчивую основу для принятия типографических решений, определение уровня разборчивости шрифта все еще подвержено некоторой изменчивости из-за четырех параметров, влияющих на восприятие. К этим параметрам относятся:
О степень понимания читателем текста (связанная с возрастом и скоростью чтения);
142
Часть III. Визуальная теория типографики
□ культурный уровень читателя;
□ контекст восприятия, с которым читатель встречает текст;
□ информационный контекст или знакомство читателя с текстом.
Учитывая, что всеми этими параметрами можно в той или иной степени управлять, научный анализ шрифта может обеспечить нас более надежными средствами для распознавания слов, а также способствовать скорости и легкости чтения. Следовательно, важно понять различие между двумя факторами, которые оказывают наиболее существенное воздействие на зрительную четкость шрифта, — между разборчивостью и удобочитаемостью. Оба фактора играют существенную роль в деле гармонизации эстетических решений, которые часто доминируют над чисто типографическими подходами.
Разборчивость
Разборчивость имеет дело с восприятием отдельных букв и слов и определяется: 1) легкостью восприятия различных шрифтов; 2) различием одних букв от других в пределах группы слов, например в заголовках различных видов (включая уличные знаки или доски объявлений), списках элементов и т. д.
Чтобы достичь оптимальной разборчивости, нужно спросить себя, обеспечивают ли мои типографические решения читателя возможностью немедленного и успешного отыскания, идентификации, распознавания и сохранения слов или групп слов без какой-либо неразберихи и путаницы? Важным фактором, который влияет на разборчивость, является форма слова. Когда в словах используется шрифт, состоящий только из прописных литер, они менее разборчивы по сравнению с обычными (с литерами верхнего и нижнего регистров) шрифтами с засечками или без засечек (рис. 8.1). Применение в тексте всех прописных букв часто создает сбой в визуальной четкости, потому что распознавание слова базируется на форме слов, а не на размере букв.
Когда в словах употребляются литеры только верхнего регистра, мозг читает их сначала просто как прямоугольники, а не уникально сформированные словоформы, созданные вариациями литер нижнего регистра. Эти вариации придают каждому слову свою собственную оптическую индивидуальность. Слова нижнего регистра, с их надстрочными и подстрочными элементами, выступающими из высоты малых литер, становятся более различимыми по форме. Все слова верхнего регистра строятся между их базовой линией и верхней линией про
Г.пава 8. Принципы визуальной четкости
143
писных литер, формируя прямоугольный блок, который вынуждает читателя декодировать каждый индивидуальный символ, прежде чем он поймет смысл всего слова. В дополнение к большему напряжению для глаз, этот познавательный процесс связан с более интенсивной и длительной мозговой обработкой. Это иллюстрируется примером на рис. 8.1.
UPPERCASE ^LETTERS!
[]Jpper-| |Snd| OLowercasei [tetters
Рис. 8.1. Сравнение словоформ со всеми прописными буквами и словоформ с прописными и строчными буквами
Исследование разборчивости
С начала XX столетия физиологи, подобные М. А. Тинкеру (М. A. Tinker), провели обширные исследования в области разборчивости и удобочитаемости печатных текстов. Классический труд Тинкера ’Разборчивость печати’ (Legibility of Print) является одной из основополагающих работ, которые обеспечили дизайнеров и типографов ббльшей частью первых научных данных для решения важных проблем, связанных с параметрами шрифта, которые могут уменьшать или увеличивать разборчивость и удобочитаемость шрифта.
В исследованиях Тинкера рассматривались человеческие факторы, которые оказывают влияние на распознавание слов, запоминание информации, скорость чтения и распознавание отдельных букв. Общие итоги этих исследований показали, что для больших объемов текста наибольшую легкость чтения обеспечивает шрифт с засечками, недостижимую для шрифта без засечек. С другой стороны, шрифт без засечек обеспечивает прямое и непосредственное распознавание слов, играющих ключевую роль для понимания их значений. Другими словами, совокупность рубленных штрихов большинства шрифтов без засечек вызывает непосредственное понимание текста со стороны читателя.
Результаты исследований Тинкера проложили путь к созданию стандартов современной типографики и продолжают оказывать сильное
144
Часть III. Визуальная теория типографики
влияние на использование шрифтов в цифровых технологиях. Тинкер стремился к тому, чтобы дизайнеры больше занимались типографическими стилями, а не человеческими факторами, которые способствуют разборчивости и удобочитаемости. В результате его исследований были получены данные, которые смогли продемонстрировать важность измерений визуальных свойств шрифтов.
Анализ полученных данных
Тинкер указывает, что уже в 1914 году Старч (Starch) сообщил, что текст, набранный строчными буквами, читается на 10% быстрее, чем аналогичный набор из всех прописных букв (рис. 8.2). Тинкер и Патерсон (Paterson) провели эксперименты с 320 читателями, показывающие точно такую же тендениию при сравнении текста, набранного строчными буквами, с текстом, набранным прописными буквами. В табл. 8.1 и 8.2 приведены сведения из работы Тинкера ’Разборчивость печати’', демонстрирующие этот факт.
Текст с прописными и строчными буквами
Пример того, насколько легкой или трудной является попытка чтения текста, набранного только прописными буквами. Определите, какой текст легче читать? Текст, набранный только прописными, значительно менее разборчив.
Текст только с прописными буквами
ПРИМЕР ТОГО, НАСКОЛЬКО ЛЕГКОЙ ИЛИ ТРУДНОЙ
ЯВЛЯЕТСЯ ПОПЫТКА ЧТЕНИЯ ТЕКСТА, НАБРАННОГО ТОЛЬКО ПРОПИСНЫМИ БУКВАМИ.«ОПРЕДЕЛИТЕ, КАКОЙ ТЕКСТ ЛЕГЧЕ ЧИТАТЬ? ТЕКСТ, НАБРАННЫЙ ТОЛЬКО ПРОПИСНЫМИ, ЗНАЧИТЕЛЬНО МЕНЕЕ РАЗБОРЧИВ.
Рис. 8 2. Примеры текстов, демонстрирующих степень удобочитаемости букв
Таблица 8.1- Скорость чтения
Тип букв шрифта
Среднее количество прочитанных абзацев
Разница в процентах
Строчные
18,83
-11,8
Прописные
16,61
-11,8
Глава 8, Принципы визуальной четкости
145
Таблица 8.2. Мнение читателей об относительной разборчивости
Тип букв шрифта _ _ Предпочтение Средний уровень в процентах
Строчные 1,1 90
Прописные 1,9 100
Удобоч итаемость
Удобочитаемость связана с размещением и чтением непрерывных текстовых материалов и измеряется скоростью и легкостью, с которой текст может быть прочитан и понят. На шкале удобства чтения тот или иной шрифт может размещаться высоко или низко. Чтобы достичь оптимальной удобочитаемости, нужно задать следующий вопрос: обеспечивают ли типографические решения дизайнера возможность читателю точно, быстро, легко и с пониманием различать предлагаемые словоформы?
Пробелы между буквами и словами, размер шрифта, цвет, насыщенность, характер штрихов, их толщина, наклон, форма, текстура, нали- • чие или отсутствие засечек, интерлиньяж и длина текстовых строк — все это те атрибуты, которые определяют, насколько удобен для чтения основной текст. Другими словами, эти атрибуты, используемые в разных сочетаниях, могут существенно влиять на легкость чтения текста. Таким образом, тщательный выбор типографических характеристик может содействовать или препятствовать распознаванию словоформ и пониманию текста.
В конечном счете удачно скомпонованная страница должна быть визуально прозрачной, делая весь набор типографических атрибутов фактически незаметным в процессе чтения.
В противном случае, отдельные буквы или слова становятся излишне выделенными и более дифференцированными, чем это необходимо. Эта дифференциация может привести к понижению степени удобочитаемости. Это не значит, что в макете страницы не должно быть выделенного центра, но чтобы сделать чтение более легким, его необходимо поддерживать оптимальными и едиными атрибутами во всем используемом тексте.
146
Часть ///. Визуальная теория типографики
Удобные для чтения шрифты
Как уже обсуждалось ранее, доказано, что существуют размеры шрифтов, которые наиболее удобны для чтения. Большинство дизайнеров согласны с тем, что для чтения нужно применять шрифт размером от девяти до двенадцати пунктов, причем наиболее оптимальным считается размер от 10 до II пунктов. Эти размеры могут варьировать в зависимости от выбранной гарнитуры, от наличия или отсутствия засечек. Выбор стиля, размера и параметров шрифта должен определяться так, чтобы обеспечить баланс между визуальной теорией и эстетикой шрифта.
Исследования показали, что наиболее удобными для чтения являются старинные шрифты с умеренными параметрами. Превосходными примерами таких шрифтов являются Times Roman, Palatino, Minion и Garamond, многие из которых были первоначально разработаны в XV и XV! столетиях. Доказано, что многие из этих шрифтов имеют испытанные временем формы букв, которые ведут читателя по тексту без усилий, слово за словом, потому что они тщательно спроектированы и используют засечки, которые помогают глазам переходить от одной буквы к другой (рис. 8.3).
Serifs help guide the eye effortlessly
.. I M * < . — . — - . —«мHI* ...... . —... . ,. ...I... . - .
Рис. 8.3. Серые области показывают, как засечки привязывают буквы к буквам и слова к словам
В самых ранних экспериментах по удобочитаемости, проведенных Тинкером, принимали участие 900 читателей, которые сравнили шрифты с засечками и шрифты без засечек и старые английские шрифты. Используя в качестве исходного шрифт Scotch Roman, напоминающий Times Roman, производилось сравнение девяти других шрифтов.
Результаты недвусмысленно показали, что шрифты с засечками увеличивают скорость чтения. Гарнитуры от Roman до Caslon, относящиеся к шрифтам старого стиля с засечками, имели примерно одинаковые результаты, с несколько лучшей скоростью чтения у шрифта Garamond.
Начиная с гарнитуры Kabel, которая не имеет засечек, проявилось заметное уменьшение в скорости чтения. Гарнитура American Typewriter показала двойное уменьшение скорости чтения. Для старой анг
Гпава 8. Принципы визуальной четкости
147
лийской гарнитуры Cloister Black разброс в скорости чтения оказался в тринадцать раз больше нормы. Результаты этого эксперимента показаны в табл. 8.3.
Таблица 8.3. Разброс скорости чтения для 10 гарнитур
Гарнитура
Разница в процентах
Garamond 0,4
Scotch Roman (стандарт) 0,0
Antique 0,2
Bodoni 1,0
Old Style 1,1
Caslon Old Style 1,3
Kabel Light 2,2
Cheltenham 2,4
American Typewriter 4,7
Cloister Black 13,6
Интересно, что Тинкер провел опрос тех же 900 читателей об их предпочтениях в том же наборе шрифтов (табл. 8.4). Другими словами, он спрашивал, какой шрифт они лично ощущают более приятным для чтения. Их предпочтения не соответствовали гарнитурам, которые выдали лучшие результаты в эксперименте по скорости чтения. Этот дополнительный тест на "личный вкус" показал, что субъективным предпочтением не всегда следует руководствоваться для определения визуальной четкости или удобочитаемости.
Наилучший выбор читателей среди 10 исследованных гарнитур выпал на шрифт Cheltenham, который занимал восьмое место по скорости чтения. Гарнитура Garamond, которая была первой по скорости чтения, заняла среднее место в списке читательских предпочтений, почти такое же, как гарнитура American Typewriter, которая вчетверо увеличивала скорость чтения в предыдущем эксперименте.
Из этого эксперимента следует, что личные предпочтения в типографике не всегда связаны с оптимальной удобочитаемостью текста. Данный факт должен привести дизайнера к выбору шрифта, сбалансированного между эстетическим вкусом и научной оценкой.
148
Часть III. Визуальная теория типографики
Таблица 8.4. Рейтинг шрифтов в соответствии с предпочтением читателей
Гарнитура Средний рейтинг Порядок по рейтингу
Cheltenham 2,2 1
Antique 2,4 2
Bodoni 4,2 3
Old Style 4,6 4
Garamond 5.4 5
American Typewriter 5,5 6
Scotch Roman 6,2 7
Caslon Old Style 6,4 8
Kabel Light 8,2 9
Cloister Black 9,8 10
Размер шрифта и интерлиньяж
Рассмотрим фактор, связанный с максимизацией гладкости переходного движения глаз во время чтения. Он определяет относительную пропорцию между размером шрифта, интерлиньяжем и длиной строки. Если интерлиньяж не адекватен, последовательный переход глаз от строки к строке будет затруднен (рис. 8.4).
Если размер шрифта увеличивается, то интерлиньяж также должен увеличиваться, причем, чтобы поддержать уровень удобочитаемости, он должен увеличиваться пропорционально (рис. 8.5).
Другое руководящее правило связано с количеством строк шрифта на странице. Чем больше интерлиньяж, тем меньшее количество строк должно быть размешено на странице. Существует баланс между требованием экономии пространства и удобочитаемостью текста, который нужно соблюдать.
Общее правило состоит в том, что чем больше длина строки, тем больший межстрочный интервал (интерлиньяж) требуется. В принципе, интерлиньяж должен составлять по меньшей мере 1/30 часть длины строки. Если строки расположены слишком близко друг к другу, то глазам нужно больше времени для перемещения от строки к строке.
Г.пава 8. Принципы визуальной четкости
149
Пример 1
Правильный интерлиньяж помогает глазам переходить со строки на строку и является решающим фактором в обеспечении функциональной и гармоничной области набора. Правильный интерлиньяж помогает глазам переходить со строки на строку.
Пример 2
Правильный интерлиньяж помогает глазам переходить со строки на строку и является решающим фактором в обеспечении функциональной и гармоничной области набора. Правильный интерлиньяж помогает глазам переходить со строки на строку.
Пример 3
Правильный интерлиньяж помогает глазам переходить со строки на строку и является решающим фактором в обеспечении функциональной и гармоничной области набора. Правильный интерлиньяж помогает глазам переходить со строки на строку.
Пример 4
Правильный интерлиньяж помогает глазам переходить со строки на строку и является решающим фактором в обеспечении функциональной и гармоничной области набора. Правильный интерлиньяж помогает глазам переходить со строки на строку.
Рис. 8.4. Примеры набора шрифтом размера 10 пунктов с интерлиньяжем в 10.11.13 и 15 пунктов
150
Часть Ш. Визуальная теория типографики
Пример 1
Правильный интерлиньяж помогает глазам переходить со строки на строку и является решающим фактором в обеспечении функциональной и гармоничной области набора. Правильный интерлиньяж помогает глазам переходить со строки на строку.
Пример 2
Правильный интерлиньяж помогает глазам переходить со строки на строку и является решающим фактором в обеспечении функциональной и гармоничной области набора. Правильный интерлиньяж помогает глазам переходить со строки на строку.
Пример 3
Правильный интерлиньяж помогает глазам переходить со строки на строку и является решающим фактором в обеспечении функциональной и гармоничной области набора. Правильный интерлиньяж помогает глазам переходить со строки на строку.
Рис 8.5. Примеры текстов., набранных шрифтом 10. 13 и 15 пунктов с соответствующим интерлиньяжем
ГЛАВА 9
Средства оптимизации визуальных коммуникаций
Фрагментация текста
Фрагментация или разделение текста на части (text chunking) — это метод, который улучшает визуальную четкость за счет укорачивания текста до групп предложений, которые соединяются друг с другом короткими блоками. Сокращение длин разделяемых строк и другие связанные с этим операции способствуют быстрому усвоению и пониманию текстовой информации.
Исследователи, изучающие восприятие текстовой информации, обнаружили, что, помимо типографического оформления, оптимальное удобство чтения обеспечивается также разделением текста на отдельные блоки, что усиливает факторы, влияющие на скорость чтения и запоминание информации.
Концепция разделения на части была изложена М. А. Тинкером: для того, чтобы усилить понимание текста в процессе чтения, необходимо сделать его более действенным через преднамеренный акцент на форме подачи текста. Исследования Тинкера показали, что читатели были способны зрительно воспринимать куски текста, только когда текст представляется в виде коротких и компактных блоков.
Эта идея наиболее важна для учебных материалов (в руководствах, презентациях или на Web-страницах), особенно в сочетании с гипертекстовой формой. Опираясь на эти исследования, добиваться нужно не только скорости чтения, но и стремиться, чтобы читать было не только легко, но и интересно. Если после разделения блоки текста оказываются все-таки достаточно большими, то нужно вернуться назад и найти способ разделения текста на более мелкие части.
152
Часть III. Визуальная теория типографики
На самом деле, разделение текста на более мелкие части помогает пользователю каждый раз иметь дело только с одной идеей, предоставляя ему одновременно лишь один пакет информации, независимо от того, напечатан ли он или находится на Web-странице. В случае Web-страниц, фрагмент текста должен быть весьма небольшим, чтобы читателю не потребовались полосы прокрутки.
Смысловая разметка текста
В любой типографической композиции (печатной или дисплейной) дополнительным инструментом, который может улучшать понимание и скорость чтения, является смысловая разметка текста (textual cueing). Разметка текста — это визуальный аппарат, который сигнализирует читателю об изменениях. В более широком смысле, разметка текста включает не только очевидные графические изменения, которые происходят в главах или открытых частях книг, брошюр, буклетов и т. д., но также и более тонкие изменения, которые происходят в больших объемах сложной текстовой информации. Именно в таких больших объемах информации часто необходимы дальнейшие визуальные разъяснения, чтобы предупреждать читателя об этих изменениях или о появлении новой информации. Объектами подобных разъяснений могут быть разделы, подразделы и/или выделенные примечания (рис. 9.1).
Рис. 9.1. Смысловая разметка текста на страницах, которые обладают визуальной связностью и вариативностью в различных элементах
Гпава 9. Средства оптимизации визуальных коммуникаций
153
Разметка текста первоначально создавалась для поддержки логики в макете страницы и визуальных атрибутах страничного формата, особенно в типографических элементах и параметрах. Когда эти факторы преднамеренно изменяются, эта разметка извещает пользователя относительно изменений в содержании или тематике текстовой информации. Сложная разметка может включать более замысловатые системы цветовой кодировки текста или любой другой организованный набор типографических атрибутов, который предупреждает читателя об изменениях в основном тексте.
Специальное использование текстовой разметки может играть важную роль в учебной или информационной графике, которая должна эффективно отображать изобилие сложной информации.
Визуальная иерархия
Типографика играет важную роль в визуальной иерархии управления информацией. Ответственность визуальных коммуникаций состоит в производстве связной и логичной информационной иерархии, которая плавно вела бы глаза читателя от страницы к странице.
Содержание в таком макете логически организовано, так что читатель может уверенно продолжать работу, поскольку нет повода для какой бы то ни было дезориентации. Как обсуждалось ранее, в организации упорядочивающей системы такого рода может помочь хорошо продуманная модульная сетка.
Иерархия зрительного восприятия
Чтобы достичь оптимального эффекта в иерархии информации, нужно использовать специальные инструменты. Важно, однако, прежде понять основные познавательные процессы, в которых участвует глаз и мозг, когда они сканируют страницу текстовой и графической информации. Мы будем называть этот процесс иерархией зрительного восприятия. Чтобы достичь отчетливого восприятия макета, содержащего шрифт и графику, в процессе продвижения через такую иерархию визуальной информации читатель проходит через три последовательные стадии (рис. 9.2).
Во-первых, глаз читателя быстро перемещается через страницу, сканируя и регистрируя в мозгу основные изображения. Этот первый взгляд выделяет большие формы данного проекта с различными степенями контраста, которые оптически могут выглядеть как элементы переднего плана и фона.
154
Часть ///. Визуальная теория типографики
Рис. 9.2. Последовательность восприятия печатной страницы
Во-вторых, глаз снова сканирует страницу, регистрируя большее количество информации и извлекая наиболее выделенные визуальные детали, придающие текстовой и графической информации большую определенность и форму.
На третьей стадии оптические и познавательные процессы достигают той точки, когда могут быть проанализированы и обработаны (с целью понимания) отдельные буквы, слова и отдельные фрагменты информации (фразы).
Иерархия выделенных элементов
Иерархия выделенных элементов — это основной принцип в расстановке акцентов на визуальных элементах, которые могут притягивать и удерживать внимание читателя.
Для этой цели важными являются контраст, единство и порядок размещения, которые именно и обеспечивают необходимый механизм, делающий одностраничный макет предпочтительнее, чем другие. Более того, любое преобладание одного из следующих факторов —• количество, интенсивность или визуальный размер графических элементов (фотографий, иллюсграпий и т. д.), могут воспрепятствовать достижению цели дизайнера в обеспечении требуемого баланса между шрифтом и изображением, который может привлечь и удержать искушенного пользователя визуальной информации.
На рис. 9.3 показаны примеры страниц, которые последовательно преобразуются из монотонной текстовой формы в более динамически сбалансированный и сфокусированный макет.
Глава 9. Средства оптимизации визуальных коммуникаций
155
Первая страница непосредственно воспринимается глазом и мозгом в качестве плоской нейтральной серой массы без выраженного центра (рис. 9.3, а). В этой неопределенной массе нет места, где глаз может начать и закончить свое движение или отдохнуть от него. Такая тусклая страница, набранная сплошным шрифтом, может только помешать дизайнеру сообщить необходимую информацию.
На второй и третьей страницах (рис. 9.3, б, в) показаны более удачные макеты, которые поддерживают как динамику, так и визуальный центр.
Рис. 9.3. Макеты страниц с различной степенью динамики и выделенное™ графических элементов
Пример типографической иерархии
На рис. 9.4 показаны варианты дальнейшей разработки макета, первоначально представленного на рис. 9.3. В этих примерах, однако, больший акцент делается на типографическую форму, в которой страничное пространство иерархически разделяется на информационные группы в соответствии с содержанием.
Такую композиционную форму можно также рассматривать как своего рода базовую смысловую разметку, которая выполняет дальнейшее преобразование плоского монотонного поля информации в дискретные порции, которые читатель может воспринимать быстро и легко.
156
Часть ///. Визуальная теория типографики
а
Рис. 9.4. Примеры макетов с типографической иерархией
Направление движения глаз
В западных культурах письменные материалы читаются слева направо и сверху вниз. Это визуальное направление воспитывается с детства. Поэтому такая ось должна доминировать при создании макета страницы.
В общем случае доминирующей отправной точкой на макете, из которой глаз начинает путешествие по странице, является ее верхняя часть или левый верхний угол. В простом проекте движение глаз может идти от верхнего левого к правому нижнему углу страницы или начинать движение в самом верхнем положении и двигаться зигзагом в нисходящем направлении, перемещаясь в левый нижний угол (рис. 9.5).
Рис. 9.5 Примеры движения глаз на страницах с простой (а) и более сложной (б) композицией
ГЛАВА 1 О
Шрифт и цвет
Хотя глаз может воспринимать миллионы цветов, дизайнер должен проявлять определенную избирательность при выборе цвета для шрифта. Дело в том, что цвет — это еще один вид информации, которую мозг воспринимает и понимает помимо изображений и других визуальных элементов. Опытные дизайнеры умело комбинируют цвет со шрифтом, чтобы достичь такого ощущения единства, логичности или эмоциональности, которое подчеркивает содержание текста.
Использование цветного шрифта вместе с иллюстрациями или фотографиями придает дополнительное измерение любому графическому продукту. Это особенно справедливо в применении к логической разметке текста, например для выделения того или иного содержания. Выбирая первичные цвета — красный, синий и желтый, или вторичные — оранжевый, фиолетовый или зеленый и их оттенки, дизайнер может использовать цветовое кодирование, цветную разметку или любую комбинацию цветных взаимодействий, которые могут улучшить восприятие шрифта. Однако если эти инструменты применяются неудачно или несоответственно задаче, то это может помешать дизайнеру решить задачу и достичь типографической четкости.
Перед рассмотрением некоторых ключевых для шрифта и цвета тем, приведем краткий обзор теории цвета, чтобы получить исходные знания, необходимые для лучшего понимания этого предмета.
Теория цвета
В 1666 году сэр Исаак Ньютон впервые доказал, что цвет — это. на самом деле, свет (рис. 10.1), и что цвета предметов, которые мы видим, являются отраженным светом.
158
Часть III. Визуальная теория типографики
Рис. 10.1. Сэр Исаак Ньютон, экспериментирующий с преломлением света через призму
Все видимые цвета содержатся в определенном диапазоне спектра электромагнитного излучения. Весь спектр цветов воспринимается как белый цвет. Когда мы видим только часть этого диапазона, то это происходит потому, что объект поглощает большинство других цветов спектра и отражает только свой цвет.
Когда белый свет проходит через призму, он расщепляется на ряд цветов, которые по-разному (в соответствии со своими длинами волн) отклоняются от граней призмы, и мы видим цветной спектр, т. е. различаем отдельные цвета.
В изобразительных искусствах мы рассматриваем белый цвет как отсутствие всех цветов. Таким образом, белый цвет становится фоном или палитрой дизайнера, на которую наносятся другие цвета.
Субтрактивный и аддитивный цвета
К цветам относятся цвета красок, красителей, чернил и натуральных пигментов. Пигмент, который поглощает один из трех диапазонов длин волн, имеет цвет, комбинированный из двух других; этот дополнительный цвет как бы вычитается из белого цвета.
Аддитивные цвета образуются смешиванием двух или трех первичных световых лучей. Обычно это — красный, зеленый и синий световые лучи. Ключевое свойство аддитивных цветов — то, что они связаны с эффектами света, а не с пигментами или красителями. Примером
Глава 10. Шрифт и цвет
159
аддитивного цвета является цветной телевизионный экран или RGB-монитор (рис. 10.2).
Рис. 10.2. Субтрактивный и аддитивный цвета
Измерения цвета
Различают три параметра цвета — это цветовой тон (hue, color), насыщенность (saturation, chroma) и яркость (value, tone).
Цветовой тон обычно имеет свое уникальное название среди других цветов в цветном спектре. Это — качественное определение цвета.
Насыщенность — это степень чистоты или разбеленности цвета. Это — количественное определение степени чистоты цвета.
Яркость — это степень "осветленное™" (lightness) или "затемненное™" (darkness) цвета.
Первичные и вторичные цвета
Первичные цвета — это красный, желтый и синий. Под цветовыми тонами (hue) понимаются чистые цвета, которые не могут быть получены из смеси любых других цветов. Вторичные цвета — это оранжевый, зеленый и фиолетовый (пурпурный). Эти цвета получаются из смешения двух первичных цветов. Их цветовые тона располагаются в спектре между двумя первичными цветами.
Третичные и монохромные цвета
Третичные или промежуточные цвета — это оранжево-красный, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый. Эта группа цветов определяется смешением первичных и вторичных цветов.
160
Часть ///. Визуальная теория типографики
Гармония монохромных цветов, которые представляют собой диапазон цветовых тонов и насыщенностей, является, безусловно, основной.
Дополнительные
и смежные с дополнительными цвета
Дополнительные цвета расположены точно на противоположных сторонах цветового круга, например красный и зеленый или желтый и фиолетовый. Для получения цветов, смежных с дополнительными, нужно определить прежде всего местонахождение на цветовом круге дополнительных цветов и затем смежных к ним цветов.
Сходные и триадные цвета
Сходные цвета — это смежные цвета на цветовом круге. Например, синий и сине-зеленый или красный и красно-оранжевый.
Триадные цвета — это смешение любых трех цветов. К каждому цвету на цветовом круге можно найти еще два цвета таким образом, чтобы при их соединении образовался равносторонний треугольник.
Составными называют цвета, которые содержат три первичных цвета с различной интенсивностью.
Нейтральными цветами являются черный, белый и все оттенки серого.
Цветовые предпочтения пользователей
Каждый цвет порождает свой собственный, присущий только ему, отклик, основанный на предпочтении читателей, их индивидуальности и культурном фоне. Во всем мире роль, значение и понимание цвета меняется в зависимости от социального, исторического и культурного уровня читателей.
Красный цвет может по-разному влиять на китайца или бразильца и это отличается от того, как будет реагировать американец. Использование ’’земляных" красок, подобных коричневому и янтарному, вызывает одно чувство в США. но другое — в Японии или Корее.
Объективно некоторые цвета могут стимулировать определенные чувства и могут служить инструментом в рекламных объявлениях, информационной графике или многих продуктах, которые мы видим сегодня на рынке.
Гпава 10. Шрифт и цвет
161
Эффективное воздействие цвета и шрифта может быть как объективным, так и субъективным. Даже в пределах одной и той же культуры каждый человек имеет разное восприятие цвета, основанное на большом разнообразии его свойств. Что может быть действительно красным для одного человека, может иметь иной цвет для другого.
Эти различия могут быть вызваны и другими причинами, например цветовой слепотой, или иными отклонениями зрительного восприятия, а также окружающей средой, в которой наблюдается цвет. Эта среда может изменяться в соответствии с условиями освещения и влияния близлежащих объектов, которые отражают другие цвета, текстуры и поверхности.
В дополнение к типографическим факторам, упомянутым ранее, цвет вносит также определенный вклад в доверие к шрифту и его восприятие читателями. Цвет вдыхает душу в шрифт, потому что он затрагивает тонкие струны человеческих эмоций.
Цвет у шрифта служит также для идентификации и выделения, т. е. для обозначения уровня в иерархии или степени выделенное™. Он используется и чисто символически, чтобы провоцировать самые разные чувства — опасности, мира, любви и смерти. Теория цвета не является целью данной книги, но важно осознать, что применение цветного шрифта вносит дополнительное измерение в композицию типографического проекта.
Факторы выбора цвета для шрифта
Знание, опыт и интуиция: основные принципы выбора цвета
Выбор цвета шрифта должен определяться тремя главными факторами: знанием, опытом и интуицией.
Цвет не может быть введен просто так, а должен служить достижению определенной цели. Для этого дизайнер должен сначала овладеть базовыми знаниями и пониманием теории шрифта и цвета. Сюда включаются принципы профессиональной типографики, относящиеся к шрифтам и всему набору их параметров.
Во-первых, если дизайнер не решает проблему удобочитаемости, объединенную с эффектами некоторых цветовых комбинаций, то качество окончательного проекта будет сомнительным. Во-вторых, лучшим учителем всегда является опыт, который доводит до совершенства любые решения и суждения. В-третьих, интуиция может появиться толь-
6 Зак. 5S0
162
Часть III. Визуальная теория типографики
ко в результате соответствующих знаний и опыта, приобретенных в результате многолетней работы со шрифтами и цветом.
Таким образом, наиболее широкие возможности в использовании цвета в типографики обеспечивают интуиция и визуальная чувстви тел ьность.
Основные рекомендации по выбору цвета
Первый принцип выбора цвета состоит в осознании того факта, что сильный контраст трудно достичь с иными цветовыми сочетаниями, кроме черного и белого. Печатные материалы удобнее всего читать черным по белому. Тем не менее по эстетическим или другим причинам могут пригодиться и другие цвета, но‘лучше применять их только для более крупного или выделенного текста, такого как заголовки и титулы.
Чтобы достичь эффективного уровня визуальной четкости шрифта и цвета, важно помнить следующие общие рекомендации:
□ усиливайте контраст между цветами переднего плана и фона;
□ избегайте использования смежных цветов со схожей яркостью, даже если они отличаются насыщенностью или оттенком;
П используйте темные цвета на светлом фоне;
П избегайте контрастов светлых цветов в нижней половине букв и темных цветов — в верхней;
□ избегайте дополнительных цветов из смежных областей цветового круга.
Выделения текста цветом
Цветовые исследования выявили, что разные цвета и цветовые сочетания неодинаково воспринимаются различными людьми. Поскольку дизайнер глубоко вовлечен в процесс принятия решения по выбору цветов, он должен избегать чрезмерно упрощенного понимания эффектов цветового выделения текста.
Исследования настоятельно советуют, что для выделения специфических слов и предложений следует специальное внимание уделить использованию цветового выделения. Причем, для обеспечения оптимальной разборчивости и функциональности текста необходима разумная проверка этой методики. Примеры исследований разборчивости печатной и дисплейной продукции можно увидеть, например,
Гпава 10. Шрифт и цвет
163
в тестировании времени визуального поиска на информационных дисплеях с цветовыми акцентами.
Прежде чем дизайнер подтвердит свой выбор цветов, он должен хорошо знать свойства применяемых цветов и должен экспериментировать с многочисленными сочетаниями цвета, тона и насыщенности, сохраняя все сочетания для более поздних изменений. После того как сделан предварительный выбор цветов, следует проверить на опытных пользователях и свой интуитивный выбор. Это делается для получения немедленной обратной связи и с целью установить разборчивость, удобочитаемость, функциональные возможности цветов, балансировку и общую применимость и дружественность шрифта. Далее перечислены некоторые рекомендации для выбора цветного шрифта.
□ При выборе цвета для выделения специфических, связанных с действиями, меток используйте привычные значения. Например, красный — для предупреждения об опасности, уведомлении об останове, иных предупреждений; желтый — для вывода результата, паузы, просмотра, краткого ожидания перед продолжением; зеленый — для начала некоторого действия (GO), перехода к следующей странице или экрану, продолжения, утверждений типа ОК, АП clear и т. п.
□ С учетом ограниченной цветовой памяти и цветовой слепоты некоторых пользователей элементы цветового выделения должны иметь различные оттенки, яркость и цветовую насыщенность. Более точное кодирование элементов доступа и разметки может обеспечить цвет в комбинации с пиктограммами.
П Ключевым фактором в цветовом выделении является логичность, последовательность, связность. Если отдельный цвет связывается только с одним ассоциированным значением или действием, то поддержите эту систему обозначений во всем документе или сайте. Избыточность в цветовом выделении может только улучшать визуальную связь информации. Это особенно справедливо в обучении пользователя разнообразным визуальным разметкам и средствам доступа, обеспечивающим плавное продвижение через любую обучающую систему.
□ Выделение цветом сдельных слов, заголовков или фраз помогает читателям быстро отыскать и извлечь интересующий их материал.
Если вы переносите схему с переменным цветом на другие разделы или схема классификации цветового кодирования для вас не очевидна, то вам нужно будет выполнить соответствующее выделение с помощью клавиатурных команд.
ГЛАВА 1 1
Цифровой шрифт
Начиная с 1980-х годов XX века, типографика, типографский набор и цифровой шрифт претерпели много изменений, поэтому невозможно осветить подробно все технические детали развития в этой области. Что касается типографики, то можно выделить четыре главных новшества, которые в корне изменили издательские системы.
Сюда относятся кривые Безье, язык (и шрифтовой формат) PostScript (PS), шрифтовые форматы TrueType (ТТ) и Multiple Masters (ММ). Все эти технологии обнаруживают тенденцию усиления контроля пользователя над внешним видом и печатью шрифта. Ниже приводится краткое объяснение этих ключевых аспектов современной цифровой типографики.
Кривые Безье
Пьер Безье (Pierre Bezier) — французский инженер и ученый, который в 1970-х годах разработал метод описания векторных контуров произвольной формы: на контурах определяются опорные точки и специальные маркеры, с помощью которых управляют сегментами между опорными точками. На самом деле, кривая Безье — это обычное кубическое уравнение, которое можно использовать разными способами.
Хотя кривая Безье была первоначально изобретена для систем компьютерного проектирования и моделирования (CAD/CAM), это был огромный прорыв и в индустрии цифровой типографики Благодаря этому методу представления контуров, кривую любой формы можно
Глава 11. Цифровой шрифт
165
определить с помощью всего нескольких точек, что намного меньше, чем число пикселов, которое требуется для битового представления этой кривой (рис. 11.1).
Безье заложил основу для построения изображений, которая нашла свое воплощение в языке PostScript фирмы Adobe Systems. Любому профессионалу, занимающемуся графикой, известно, что этот язык используется в таких программах, как Adobe Illustrator, Macromedia FreeHand, Adobe PageMaker, Adobe InDesign, QuarkXPress, Macromedia Fontographer, и в любых редакторах трехмерной графики.
Опорные точки
Кривая Безье
Рис. 11.1. Буква В, которая представлена 37 кривыми Безье в трех контурах
Шрифты PostScript
Язык PostScript появился на рынке в середине 1980-х годов одновременно с первыми лазерными принтерами, обладающими разрешающей способностью в 300 dpi (точек на дюйм). До внедрения фирмой Adobe шрифтов в формате PostScript они представляли собой растровые изображения или массивы пикселов. Растровое изображение, составленное из тысяч пикселов, называется битовой картой.
Язык PostScript — это язык описания страниц, который обладает огромными возможностями для вывода на лазерный принтер или фотонаборные автоматы векторных шрифтов и изображений. Шрифты PostScript являются аппаратно независимыми, т. е. векторные изображения всегда печатаются с тем разрешением, на которое способен принтер. При этом само векторное изображение не требует никакой
166
Часть III. Визуальная теория типографики
специальной подготовки. Векторные шрифты, созданные из кривых Безье (PostScript-шрифты или шрифты Adobe Туре 1), можно свободно масштабировать до любого заданного размера. В настоящее время шрифты PostScript все еще обеспечивают печать самого высокого качества и используются большинством профессиональных дизайнеров и типографов.
Шрифты TrueType
Формат цифровых шрифтов ТшеТуре (ТТ) совместно разработан фирмами Apple и Microsoft как альтернатива шрифтам PostScript фирмы Adobe (хотя их различие технически невелико, но они не взаимозаменяемы). Шрифты TrueType также описываются векторными контурами, формой которых можно свободно управлять (увеличивать, уменьшать и т. д.) согласно желаниям дизайнера. Шрифты TrueType доступны для систем Macintosh и Windows, и позволяют отказаться от независимых файлов для экранного и принтерного представления, потому что обе функции встроены в один драйвер, обслуживающий все шрифтовые файлы.
Шрифты TrueType очень популярны в офисной среде и занимают значительное место в мультимедийных системах, но не имеют большого успеха в издательском деле и в дизайне. В издательских и дизайнерских сообществах всегда велась борьба между пользователями шрифтов TrueType и PostScript. Однако в полиграфии PostScript-шрифты сумели сохранить свое доминирующее положение.
Шрифты Multiple Masters
Шрифты в формате Multiple Masters (ММ) предоставляют пользователю беспрецедентные возможности гибкого управления типографическими параметрами. Большинство шрифтов Туре 1 фирмы Adobe доступны лишь в фиксированном наборе начертаний, например светлое или полужирное. Формат Multiple Masters — это технология, которая позволяет любому пользователю управлять шрифтом не только по размеру, но и, например, по насыщенности. Формат доступен для систем Macintosh и Windows и призван исправлять все возможные типографические деформации- Как инструмент дизайна, он полезен, например, для проектирования оригинальных заголовков, особых стилизованных шрифтов или тончайших выделений в основном тексте.
Для реализации своих возможностей эта технология может использовать до четырех управляемых типографических параметров (так
Гпава 11. Цифровой шрифт
167
Рис. 11.2. Изменение насыщенности шрифта
168
Часть III. Визуальная теория типографики
Adobe Гуре Manager Deluxe
file SeJ Help
Sets | Font List Add Fonts
Destination [ New Set j
Settings |
[ New Set ]
_______
PI Л1 From CD
M Л7 AGaramond M -£l AGaramond. Italic Й ^Z AGaramond, Bold M ^Z AGaramond, Bold Italic 0 >{Z AGaramond Bold M jfZ AGaramond Boldjtalic PI «ГГ Albertus Extra Bold Pi Abortus Medium
О Albertus Medium. Italic
M j^Z American?ypewriter Cn **; American?ypewrfter Cn. Bold
P ^Z American?ypewriter Light P! rJZ American?ypewriter LightCn Й rXZ American?ypewriter Medium
S0LIce | 2Z Create Muliple Masters
Multiple Master Base Font
| ? ekioM M
Width
ZZ?ektoMM_29Bwt250wd
Add
Njw Window...
Add Al Styles
Primaries...
If you can ream it, you
Рис. 11.3- Изменение ширины букв
Гпава 11. Цифровой шрифт
169
называемых "осей”). В стандартной версии программы имеется по крайней мере две управляемых оси — насыщенность и ширина знака. Программу создания ММ-шрифтов можно также приобрести в виде автономного модуля, который может работать в системе Microsoft Windows.
На рис. 11.2 и 11.3 показано диалоговое окно программы создания ММ-шрифта {Adobe Type Manager Deluxe с открытой вкладкой Add Fonts). После выбора подходящего ММ-шрифта (в списке Destination: [New Set]) передвигайте ползунки регулировки соответствующих параметров (Weight и Width) так, чтобы достичь требуемых эффектов, как показано на малой панели просмотра в правой части вкладки Add Fonts. После нажатия кнопок Add и затем ОК новый пример или экземпляр шрифта будет немедленно создан и станет появляться в списке шрифтов операционной системы.
Помимо существующих в некоторых издательских и дизайнерских программных системах возможностях изменения ширины или высоты шрифта (с помощью соответствующих элементов управления), программы создания ММ-шрифтов позволяют пользователю изменять эти же характеристики, но с сохранением правильных пропорций и толщины штрихов литерных форм. Вы можете плавно изменять ММ-шрифт по одному или большему количеству проектных параметров, увеличивая число вариантов литерных форм. Как уже говорилось выше, ММ-шрифты могут изменяться по одному или нескольким проектным параметрам, таким, например, как насыщенность, ширина литер, оптический размер и стиль.
Образец на рис. 11.4 показывает результат на примере шрифта TektoMM в котором имеется возможность выбора значения по двум осям — насыщенности и ширины.
Туре Туре Туре Туре Туре
Туре Туре Туре Туре Туре
Туре Туре Туре Туре Туре
Туре Туре Туре Туре Туре
Рис. 11.4. Уровень гибкости шрифтового формата Multiple Masters при изменении насыщенности и ширины символов
170
Часть III. Визуальная теория типографики
Управление шрифтами
Все большее внимание дизайнеров и типографов, работающих с издательскими системами, привлекает управление шрифтами. Проблемы печати или визуализации возникают независимо от устройства вывода, в результате чего файлы шрифтов нуждаются в специальном управлении, чтобы сократить количество ошибок, которые могут происходить в приложениях и операционной системе. Кроме сугубо вычислительных ошибок, могут возникать проблемы, связанные с подстановкой или визуализацией шрифта устройствами вывода.
Многие проблемы, связанные с управлением шрифтами, решаются с помощью утилит, подобных Adobe Type Manager (ATM) и Adobe Type Reunion.
Adobe Type Manager применяет экранные шрифты для отображения на экране и принтерные — для печати на лазерном принтере. Чтобы масштабировать экранные шрифты до любого размера, необходимого для работы дизайнера, Adobe Type Manager использует информацию и принтерных шрифтов.
Adobe Type Reunion — это полезная утилита, которая группирует гарнитуры шрифтов, отображая первоначально только собственное имя гарнитуры без начертаний, а при необходимости можно увидеть и все существующие начертания данной гарнитуры.
ЧАСТЬ IV
Web-дизайн графического интерфейса пользователя
Глава 12. Управление содержанием и информационная структура сайта
Глава 13. Десять рекомендаций по созданию дружественных интерфейсов
Глава 14. Практический взгляд на дизайн, ориентированный на пользователя, и анализ задач
Глава 15. Основы теории применимости
Глава 16. Десять принципов дизайна, ориентированного на пользователя
ГЛАВА 12
Управление содержанием и информационная структура сайта
Управление содержанием
Что такое управление содержанием?
Создание Web-сайтов и управление их содержанием на сегодняшний день стало объектом большого бизнеса в индустрии электронной торговли. По мере увеличения объема той части содержания, которую нужно создавать и которой нужно управлять, электронные коммерсанты и разработчики Web-сайтов становятся экспертами в различных областях, связанных с обработкой информации, и применяют разнообразные технологии и средства, чтобы обеспечить ее доступность, целостность и требуемый алгоритм обработки. Успех или неудача этих усилий в значительной степени зависят от способности компании к полному использованию своих информационных ресурсов, которые и составляют содержание электронных документов.
Управление содержанием включает администрирование и контроль над всеми компонентами содержания, используемыми для создания и поддержки новой медиа-продукции, особенно Web-сайтов, создаваемых для электронной торговли или распространения информации. Содержание медиа-продукта включает все, что поставляется клиенту, а также все программные процессы, которые прямо или косвенно связаны с этим, независимо от рыночной или потенциальной клиентуры. Поскольку объем и популярность электронной торговли растут, то требуется увеличение числа людей, занимающихся этими проблемами, и разработка новых технологий для поддержки и обновления подобной продукции и сохранения ее привлекательности, легаль
/74
Часть IV. Web-дизайн графического интерфейса пользователя
ности, точности, высокого качества и управляемости. Процесс стал сложным, возникла необходимость в особых специалистах в данной области. В настоящее время здесь существуют как теоретические, так и практические проблемы. Людей, работающих в этой области, часто называют информационными архитекторами (дизайнерами) или специалистами по содержанию. Проблемы управления содержанием обусловлены возрастающей популярностью Web-продукции, которая по данным некоторых исследователей удваивается каждый год.
Почему так важно управление содержанием?
Определить важность управления содержанием в контексте новых информационных сред (мультимедиа, гипермедиа, Internet) или любой другой, связанной с ними индустрии) мы можем наблюдая, как его наличие или отсутствие влияет на современную индустрию маркетинга и электронной торговли. Касаясь роли этого процесса в электронной торговле, можно утверждать, что управление содержанием затрагивает многие важные проблемы и оказывает сильное воздействие на другие, связанные с ним компоненты любого нового медиа-продукта. Перечислим некоторые ключевые вопросы в этой области.
□ Процессы
• отсутствие четких процессов управления содержанием может способствовать слабой программной поддержке многих новых предприятий электронной коммерции;
• эффективное управление содержанием может привлечь и удержать клиентов, увеличивая доходы.
О Администрирование
Неудачное управление содержанием приводит:
• к увеличению расходов из-за плохой координации усилий;
• к отсутствию унификации и использованию несовместимых инструментальных средств;
• к публикации неточной, вводящей в заблуждение или устаревшей информации, что может привести к юридическим проблемам.
□ Тестирование
Недостаточное тестирование доступа к содержанию может привести:
• к снижению доступности Web-сайта;
• к уменьшению производительности и эффективности;
• к сокращению количества посетителей Web-сайта.
Гпава 12. Управление содержанием и информационная структура сайта
175
Типы содержания
Перечислим типы содержания, с которыми мы, скорее всего, столкнемся на коммерческом Web-сайте. Повторим, что содержание сайта включает все, помещенное на него, в том числе информацию из баз данных, например, о продукции, программах и компонентах, которые поддерживают торговые операции и взаимодействие с клиентами.
□ Графика. Включает рекламные баннеры, снимки изделий, эмблемы компаний, различные графические элементы, такие как этикетки и другие изображения.
□ Текст. Реклама, результаты поиска, информация о продукции, обзоры, информация о компании, обслуживание клиента, общие объявления, официальные сообщения для печати и другая текстовая информация.
□ Мультимедиа. Может включать потоки как видео-, так и аудиоданных, используемых в сценариях "попробуй, прежде чем покупать '.
□ База данных. Поскольку бдльшая часть динамической информации, имеющей отношение к продукции и содержанию, в общем случае находится в базе данных, нужно в качестве одного из типов содержания упомянуть также и этот компонент. Информация из базы данных используется, чтобы генерировать страницы с результатами динамического поиска, получать персональную информацию о пользователе, информационные страницы заказов, обзоры продуктов, информацию подарочного центра, данные справочного стола, план баннерной рекламы и поддерживающие его данные. Ясно, что обновление системы баз данных должно быть частью процесса управления содержанием Web-сайта.
П Загружаемые файлы. Многие коммерческие Web-сайты позволяют пользователям загружать файлы всех типов (с соответствующих Web-сайтов). К ним могут относиться документы Microsoft Word, PDF-файлы, ZIP-архивы, графические файлы или любые другие типы файлов.
□ Приложения и другие программные компоненты системы электронной торговли.
Все перечисленные выше элементы обычно попадают в одну из следующих категорий:
П Управление интегрированными документами (например, сканированными изображениями, документами рабочих групп, отчетами, сформированными на компьютерах).
176
Часть IV. Web-дизайн графического интерфейса пользователя
П Управление медиа-активами (МАМ1) (например, аудио-, видео- и цифровыми данными).
П Управление Web-содержанием (например, HTML, XML, динамически формируемым содержанием и созданием Web-сайтов).
Важные проблемы
управления содержанием
В быстро развивающейся области управления содержанием возникло много вопросов:
П Как планируется ежедневное обновление содержания и кто отвечает за это?
□ Как новое творческое содержание сочетается с новыми или уже существующими программными приложениями, с которыми оно взаимодействует, и как вы узнаете, является ли этот процесс успешным?
□ Как вы определяете состояние Web-содержания конкретного проекта?
□ Как вы отслеживаете изменения содержания различных типов, и можно ли вернуться назад к более ранней версии?
□ Как мы добиваемся унификации Web-узла?
П Кто рассматривает и одобряет графику и мультимедийные файлы, которые содержат материалы рекламных кампаний или других потребителей?
□ Кто отвечает за проверку содержания прежде, чем оно размешается в Internet, и какие типы тестов соответствия техническим условиям они обычно выполняют?
□ Какие рекомендации существуют для Web-разработчиков, авторов текстов, специалистов по тестированию и графике?
□ На каком этапе лучше всего осуществлять проверку соответствия нового содержания юридическим требованиям?
□ Существует ли система управления содержанием, которая будет охватывать все эти сферы?
1 МАМ — сокр. англ. Media Asset Management. — Пер
Гпава 12. Управление содержанием и информационная структура сайта
177
Процесс управления содержанием
Процедуры управления Web-содержанием включают проектирование, авторскую разработку, обзор, одобрение, обработку, хранение, тестирование и развертывание содержания Web-сайта в целом. После размещения в Сети содержание нужно поддерживать, отслеживать, модернизировать и, в конечном счете, удалять и архивировать. Всестороннее сквозное управление содержанием включает также сложный логический анализ и отчеты о результатах. Всеобъемлющий процесс управления содержанием Web-сайта поддерживается (или не поддерживается) специальными коммерческими или кустарными аппаратными и программными средствами. Важно иметь в виду, что этот процесс должен быть хорошо организован и структурирован. Как только алгоритм управления проанализирован и полностью понят, намного легче определить инструментальные средства и программные пакеты сторонних поставщиков, которые могут что-либо улучшить.
Основные функции
процесса управления содержанием
Эффективное управление содержанием требует четкой структуры и простого алгоритма обработки для всех форм этого содержания. Процесс управления состоит из двух стадий: просмотра и выбора. Множество людей из различных отделов выполняют задачи, каждая из которых является ключевой для успеха всего проекта. Эти усилия должны быть скоординированы таким образом, чтобы гарантировать максимально эффективное и точное обновление содержания на Web-сайте. Чтобы выполнить это, мы должны исследовать промежуточные и повторяющиеся задачи, возникающие при управлении Web-содержанием. Только так можно выработать подход к решению проблемы в целом.
Особенности системы управления содержанием
Для поддержки процессов управления содержанием создано много разнообразных инструментальных средств, интегрированных систем и расширений существующих систем. В этой области проявляется высокая активность, потому что проблемы реальны, и разработчики технологий электронной торговли энергично ишут их решения. Компании, которые традиционно работали в области управления документами, постепенно добавляют к своим системам все больше Web-функций.
178
Часть IV. Web-дизайн графического интерфейса пользователя
Это весьма важно при управлении потоками информации, совместной работе с другими системами и версиями, но особенно актуально на этапе интеграции работ, проделанных коллективом разработчиков приложений.
Рабочие потоки
и проблема их автоматизации
Как и всякий важный бизнес-процесс, управление содержанием требует организации служб управления рабочими потоками (workflows), например, служб прослеживания, распределения ролей и ответственности, интегрированной защиты, автоматизированных уведомлений и "прозрачности” всей системы рабочих потоков. Технология распределения рабочих потоков позволяет реализовать многошаговые процессы, включающие разнотипное содержание, смешанный персонал (состоящий из сотрудников разных отделов) и требуемые действия, такие как поиск, просмотр и выбор. Интерактивные системы рабочих потоков могут быть использованы автономно или как часть более крупных систем управления, объединяющих технологии, людей и содержание.
Персонализация содержания
Способность персонализировать пользователя зависит от привязки содержания страницы к предыдущим его действиям. Понимая предпочтения клиента, мы способны лучше предсказать его выбор образцов закупок и оперативно предложить наиболее подходящие для него изделия, причем в привлекательной манере. Некоторые из наиболее всеобъемлющих "сквозных" систем управления содержанием имеют функцию персонализации. Обычно это осуществляется вложением в страницы предварительно категоризированных метаданных, которые обеспечивают поисковую систему достаточно подробной предварительной информацией. Словари Web-сайта, которые являются таблицами пар "атрибут-значение", объединяются с системой, основанной на правилах1, чтобы реализовать стратегии быстрых (up-selling) и перекрестных (cross-selling) продаж.
Далеко не каждый Web-сайт электронной торговли включает индивидуализированную информацию на домашней странице, потому что для эффективной реализации это может потребовать серьезных разработок и технической поддержки. В общем случае персонализация требует такой логики программирования, которая обеспечивает связь
1 Имеются в виду системы баз знаний. -= Пер.
Глава 12. Управление содержанием и информационная структура сайта
179
конкретного клиента с его предыдущими действиями (применительно к покупкам через Web-сайт). Как только эта связь установлена, специальная "прогнозирующая машина” определяет наилучшие изделия, которые нужно показать клиенту, чтобы надежно провести очередную продажу. В общем случае этот процесс может включать различные операции с множеством таблиц из базы данных и сложную обработку при размещении текстов и динамических изображений на домашней странице. Или, напротив, персонализированное содержание может состоять только из чего-то вроде: Боб, привет из Bakersfield! Мы рады видеть Вас здесь снова!1
Управление цифровыми активами
Различие между управлением содержанием и управлением цифровыми активами
Управление содержанием обеспечивает главным образом фактическое создание и развертывание содержания на коммерческом Web-сайте, а управление цифровыми активами (Digital Asset Management, DAM) имеет дело с хранением, защитой и быстрым поиском соответствующих цифровых данных при создании или модификации медиа-продуктов.
Что такое цифровые активы?
Цифровые активы — это любая форма медиа-средств, предварительно преобразованных в двоичную форму. Доказано, что, с точки зрения оценки продуктивности компании, ее цифровые активы, которые включают все — от произведений искусства, эмблем и фотографий до презентаций PowerPoint, текстовых документов и даже электронных писем, — являются достаточно ценным имуществом.
Что такое DAM?
Управление цифровыми активами (DAM) — это управление новым медиа-содержанием. В него входит архивная система и репозиторий (хранилище) для выполняющихся рабочих процессов, которые управляют публикуемым содержанием и медиа-средствами (изображениями, иллюстрациями, документами и т, д.). Это также система доставки содержания, обеспечивающая более высокий уровень функционирования рыночного бизнеса. Она помогает дизайнерам, разработчикам и менеджерам медиа-продукции в организации, обзоре, индексации,
180
Часть IV. Web-дизайн графического интерфейса пользователя
поиске, быстром просмотре, архивации, переработке, управлении версиями, трассировке и проверке файлов. Кроме того, DAM-технология решает многие проблемы, реализуя более высокий уровень управления, доступности, совместного использования сведений, рост быстродействия и продуктивности, значительное сокращение времени цикла проектирования, улучшенное обслуживание медиа-продуктов. Однако актив является активом только тогда, когда вы можете найти его или когда твердо знаете, что он у вас действительно есть. DAM экономит не только время, но и деньги. Исследования показывают, что коэффициент окупаемости инвестиций (ROI) в DAM-технологии находится в интервале между 8:1 и 14:1.
Другим ключевым преимуществом DAM является быстрое перенацеливание активов. Возможность оперативного анализа существующих разработок облегчает повторное применение ценных творческих активов из предыдущих проектов. Дополнительным преимуществом является ускорение разработки проекта за счет сокращения цикла при использовании ранее полученных результатов. И последнее, но не менее важное преимущество, — DAM обеспечивает в процессе создания проекта эффективную и непротиворечивую последовательность операций.
Обзор DAM-приложений
DAM-приложение — это просто инструмент для организации цифровых медиа-активов с целью их хранения и поиска. Первое, что нужно для поиска системе управления цифровыми активами, — определить вашу цель. Какие решения нужно обеспечить и для какой проблемы? Или вы просто хотите найти некоторое медиа-содержимое, удовлетворяющее заданным условиям?
Настольные DAM-системы являются наиболее простыми. Они предназначены для индивидуальных пользователей, работающих с относительно небольшим объемом содержимого. Это может быть несколько рабочих станций, объединенных в локальную сеть для совместного доступа к файлам, или даже несколько более крупная студия, если каждым типом медиа-активов, например файлами проектов, занимается один разработчик. Хотя настольные системы обеспечивают систематизацию и поиск по ключевым словам, обычно они реализуют только каталог изображений и ссылок на соответствующие файлы (но не самих этих файлов).
Глава 12. Управление содержанием и информационная структура сайта
181
Архитектура информации
Основные положения
С появлением Всемирной паутины наступила новая эра взаимосвязи между изобразительными искусствами и электронной средой. Как никогда прежде, дизайнеры компьютерной графики, авторы и наборщики текстов, а также специалисты по информационным технологиям приступили к разработке структуры, макетов, визуального представления и содержания для самых разнообразных новых сред, создавая по существу совершенно новую информационную среду. Здесь тоже понадобились свои продюсеры, режиссеры, кинематографисты и специалисты по звуку, а наряду с этим и другие эксперты в таких областях, как кино, музыкальное видео, компьютерные развлечения, не считая разработчиков программных средств и программистов различного уровня.
Да, новые среды породили много новых проблем в организации информации, так что пользователям приходилось определять, как нужно в них работать, передвигаться по ним и получать то, что они хотят. Знания и навыки, связанные с организацией информации и улучшением коммуникаций, быстро становятся жизненно важной частью новых медиа-продуктов. Профессии, связанные с традиционной и современной медиа-средой, теперь пересекаются, перекрываются и соответствуют проблемам, которые появились в этой новой форме среды.
Помогите! Я потерялся!
Наше общение с большинством Web-сайтов можно сравнить с блужданием посреди большого леса без карты или указателей, помогающих найти выход. Вы должны оглядеться вокруг, чтобы определить расположение нужных вам объектов, будь то информация, покупка какого-нибудь продукта или просто известное развлечение. Обнаружение этих элементов зависит от многих факторов. Очень часто, когда мы посещаем новый Web-сайт, мы начинаем двигаться по кругу, от страницы к странное и от уровня к уровню. Везде, где мы проходим, мы бессознательно оставляем некоторый след (из хлебных крошек, например). Этот след фактически является подсознательной моделью нашего движения по сайту, которая включает маленькие вехи, или указатели, которые мы устанавливаем и автоматически размещаем в краткосрочную (рабочую) и долговременную память. Это напоминает наш реальный опыт при первом посещении какого-то нового места или города. Когда мы осматриваемся вокруг, наш мозг начинает запи-
182
Часть IV. Web-дизайн графического интерфейса пользователя
сывать в память множество Web-объектов и звуков. Когда мы возвращаемся туда некоторое время спустя, то отдельные или все эти образы и звуки могут вернуться из памяти, чтобы вести нас через то место, которое мы однажды уже посетили в прошлом.
Использование этих подсознательных образов очень важно для людей, которые перемещаются в трехмерном или кибернетическом пространстве. Они обеспечивают ощущение ориентации и, подобно хорошему компасу, дают нам направление, в котором мы нуждаемся. Существует лишь одно существенное ограничение — подобные подсознательные модели не всегда надежны и часто лучше формируются в памяти, когда в архитектуру Web-сайта при разработке уже была встроена логическая, хорошо спроектированная и проверенная информация.
Что такое архитектура информации?
Архитектура информации — это технология проектирования инфраструктуры новых медиа-продуктов (мультимедиа, гипермедиа), особенно навигации (передвижений) в них. Информационный архитектор" быстро стал жизненно важной фигурой (и функцией) в процессе Web-разработки. Архитектура информации — это процесс организации, маркирования, проектирования навигационной и поисковой систем, которые помогают людям успешнее искать и управлять информацией. Хорошая архитектура информации делает Web-сайт удобным для пользования. Хорошо спроектированная информация может обеспечить четкую картину размещения сведений, необходимую для любого Web-сайта.
Такие средства, как карты, иерархии, подсказки, пути и метки полезны для создания хорошей навигации Web-сайта и значительно улучшают удобство его использования. На рис. 12.1 показан результат
а
Рис. 12.1. Иерархическая структура Web-сайта (а) до и (б) после архитектурного анализа и реструктуризации
аййЬйббойййоЬЬ
б
Глава 12. Управление содержанием и информационная структура сайта
183
студенческой работы, посвященной улучшению архитектуры Web-сайта. Сначала был выполнен анализ старой, существующей структуры сайта, а после этого проведено пользовательское тестирование и создан новый проект.
Информационные архитекторы
При создании Web-сайта часто необходим такой специалист, который занимался бы анализом взаимосвязи всех аспектов Web-проекта одновременно. К ним относятся: основная идея сайта, его организация, компоновка и навигация, применение доступных технологий, удобство использования, возможности поддержки, адаптируемость, управление содержанием, интеграция и взаимодействие с другими приложениями. Основные знания и навыки, требуемые для выполнения такой роли, можно получить, изучив определенный набор академических и специальных дисциплин, включая теорию предпринимательства, теорию познания, связь, информатику, этнографию, изобразительные искусства и теорию информации.
При современных тенденциях в промышленности и образовании наиболее быстро развивающимися областями в обозримом будущем продолжают оставаться информационный дизайн и технологии. Такие учебные заведения, как университет г. Талса (штат Оклахома), университет Карнеги Меллона, университет штата Индиана, Рочестер-ский институт технологии и многие другие, дают возможность получить профессиональное образование, которое удовлетворяет возникшую потребность в информационном и информационно-архитектурном дизайне. Эти программы объединяют несколько дисциплин, Web-дизайн в них рассматривается с позиций различных областей знаний с исходным акцентом на информационные коммуникации.
Структуры Web-сайтов
Олин из ключевых аспектов архитектуры Web-сайтов — это структура информации. Взаимосвязь отдельных страниц Web-сайта формируется на основе определенной модели. Эти модели можно представить в виде блок-схемы. Имеются тысячи комбинаций размещения связанных страниц, но мы, следуя главным принципам блочной архитектуры, рассмотрим лишь четыре основных типа:
П последовательную (линейную);
П сеточную (решетку);
184
Часть IV. Web-дизайн графического интерфейса пользователя
□ сетевую (паутину);
□ иерархическую.
Последовательная структура
Первый и наиболее очевидный способ соединения материала — линейная структура, когда один экран следует за другим. Хотя многие профессионалы считают, что эта форма информационной структуры примитивна, большинство из самых ранних проектов авторизованного компьютерного обучения и компьютерных образовательных программ использовали именно такую архитектуру. В некоторых программных продуктах эта схема размещения успешно применяется и сейчас.
Линейная модель структурирования информации строится в хронологическом порядке. Она обеспечивает логический ряд тем, последовательно развивающихся от общей к специфической, как в обучающих или презентационных Web-сайтах. Часто они структурируются в алфавитном порядке, как в указателях, энциклопедиях и глоссариях. Превосходный пример последовательной структуры — презентации программы PowerPoint, которые были получены в режиме online (рис. 12.2).
Рис. 12.2. Последовательная структура информации обеспечивает движение в одном направлении: прямом или обратном (допустимы лишь небольшие отклонения от этого навигационного сценария)
Сеточная структура
При таком размещении содержания нет иерархии важности, и отдельные блоки информации образуют единую однородную структуру тем (разделов) и подтем (подразделов). Сеточная структура (решетка) проектируется так, что ее информационные элементы связывают компоненты категорий между уровнями по вертикали, а смежные секции компонентов разных категорий — по горизонтали (рис. 12.3). По сравнению с последовательной, сеточная структура обеспечивает несколько ббльшую свободу навигации, но не намного, иными словами, существует некоторая возможность перемещения в глубину "слоистого” содержания, но доступ к этим слоям все еше довольно ограничен четкой геометрией решетки. Эта форма структуры часто используется
Гпава 12. Управление содержанием и информационная структура сайта
185
для инструкций пользователя, программ учебных дисциплин, меди-
цинских и юридических руководств и т. д.
Component 1
Component 2
Component 3
Рис. 12.3. Сеточная структура информации предоставляет больше свободы перемещения, но возможности пользователя здесь еще ограничены. С другой стороны, разработчик может реализовать эту форму архитектуры, чтобы во время навигации направлять пользователей к конкретному содержанию Web-сайта
Сетевая структура (паутина)
Сетевая структура (рис. 12.4) содержит страницы, которые связаны друг с другом большим количеством циркулярных или циклических связей, становясь чем-то похожей на паутину (и столь же опасную для передвижения). Разные точки паутины взаимосвязаны между собой и образуют ассоциативную модель, которая не относится ни к одной из выше упомянутых категорий — ни к линейной, ни к последовательной. У этой архитектурной формы имеются положительные и отрицательные аспекты.
□ Положительные аспекты
• Налагает мало ограничений на доступ к информации.
• Концепция паутины подобна ассоциативной мысли и свободному потоку идей.
• В наибольшей степени соответствует индивидуальным интересам пользователей.
□ Отрицательные аспекты
• Сетевая структура обычно очень запутанная, поскольку используемые связи весьма гибки и подвижны.
• Хотя возможности навигации здесь максимальны, этот тип структуры может приводить к непредсказуемым результатам, потому что ассоциативные схемы, как правило, непрактичны.
186
Часть IV. Web-дизайн графического интерфейса пользователя
• Лучше всего сетевые структуры работают на небольших Web-сайтах и сайтах, предназначенных для опытных пользователей.
Рис. 12.4. Паутина обеспечивает высокую степень гибкости и свободы ассоциативной навигации. Но может также быть очень запутанной и непредсказуемой
Иерархическая структура
В иерархической структуре (рис. 12.5 и 12.6) навигация осуществляется через ряд уровней, обычно от общего к частному, предполагая ранжирование различных уровней содержания и идей. Это наилучший способ упорядочения сложной информации, и он является самым подходящим для большинства корпоративных и персональных Web-сайтов, организованных вокруг домашней страницы. Одним из ключевых преимуществ данной структуры является то, что она предоставляет пользователям большие возможности контроля ситуации, позволяет им добраться туда, куда они хотят, и быстро найти специфическую информацию. Если информационный архитектор не разработал точного, хорошо продуманного плана размещения содержания, то пользователи могут тратить много времени на безуспешный поиск пути к нужной информации. Но следует иметь в виду, что хотя размещение содержания в иерархической структуре является довольно сложным и может обеспечить наилучшее решение с точки зрения разработчика, пользователь при ’’линейном" перемещении от экрана к экрану все же чувствует достаточно сильные ограничения. Однако такие средства, как карты Web-сайта и хорошо спроектированная система меню, могут обеспечить большую помощь неопытным пользователям новых Web-сайтов.
Глава 12. Управление содержанием и информационная структура сайта
187
Рис. 12.5. Базовая иерархическая структура информации при навигации по Web-сайту
Рис. 12.6. Здесь показан удачный вариант изменения иерархической структуры сайта после добавления нового содержимого:
(а) — исходная структура, (б) — после реструктуризации
Ссылки к разделу
При написании этого раздела были использованы следующие источники:
□ Вы можете найти то, что ищете? Вы можете выполнить то, что хотите? Если этот так, то поблагодарите информационного архитектора (Марк Лоренс).
http://sandbox.buiIt21earn.com/LawrenceFamily/ia/answer.asp
188
Часть iV. Web-дизайн графического интерфейса пользователя
□ The Ail of Information Architecture, By Aaron West
http://www.iboost.com/build/backend/arch/645.htm
□ Information Architecture for the World Wide Web: Designing Large-scale Web Sites, By Louis Rosenfeld & Peter Morville
□ Microsoft TechNet на сайте:
www.microsoft.com/technet/treeview/defauIt.asp?urI=/TechNet
/itsolutions/ecommerce/contmgt.asp
П IBM — Content Manager Portfolio
http: // www-4.ibm.com/software/data/cm/
□ Content Management, by Philip Greenspun
http://philip.greenspun.com/internet-application-workbook /content-management
П Digital Asset Management: The Art of Archiving, by Teri Ross
http://www.techexchange.com/thelibrary/DAM.html
□ Your clients need a Content Management System, at Evolt.Org
http://www.evolt.org/article/rating/20/5127/
□ Content Management Tips and Tricks, by Charlie Morris
http: //wdvl .internet.com/Internet/ContentManagement/
□ Labyrinths: The Art of Interactive Writing and Design — Content Development for New Media, by Domenic Stansberry.
ГЛАВА 1 3
Десять рекомендаций по созданию дружественных интерфейсов
Предлагаемый список рекомендаций был сформирован на основе самых разнообразных источников, а также с учетом профессионального опыта автора по разработке интерфейсов. Он ни в коем случае не является исчерпывающим, но может обеспечить начинающего Web-разработчика некоторыми общими правилами хорошего дизайна. Этот список очень похож на список эвристик, перечисленных в главе 17. но он более детален. Для эвристического анализа можно пользоваться любым из этих списков.
Общая компоновка и дизайн страниц
Основные принципы эстетики и дизайна
□ Сохраняйте компоновку ясной, простой и любой ценой избегайте нагромождений.
□ Делайте Web-сайт эстетически приятным, т. е. используйте такие визуальные средства, которые привлекают посетителей и сохраняют их интерес к сайту.
П Употребляйте повторяющиеся визуальные элементы, чтобы придать Web-сайту ощущение уникальности и единства.
□ Если у вас имеется специальная пиктограмма или изображение, то удостоверьтесь, что их функция сама по себе четко ясна или прокомментирована в текстовой подсказке.
190
Часть IV. Web-дизайн графического интерфейса пользователя
□ Чтобы обратить внимание наблюдателя на новости, специальные темы или элементы особой важности, используйте привлекающие внимание символы и изображения.
□ В структуре страницы и ее визуальном представлении информация распределяется по различным уровням важности: в центре находится самая важная информация, по горизонтали и вертикали — следующая по важности информация, и наконец, по углам — наименее важная.
П Чем более логичной и последовательной будет компоновка Web-сайта в целом и каждой его страницы по отдельности, тем легче будет наблюдателям быстро просматривать разделы, особенно при повторных посещениях.
□ Попутешествуйте по Web-сайту и оцените, насколько он последователен и логичен, т. е. почувствуйте логику информации (например, заголовков, выравнивания, изображений, баннеров и т. д.) и в похожих ситуациях реализуйте одинаковые последовательности действий по всему Web-сайту.
П Убедитесь, что повторяющийся текст или кнопки появляются на разных страницах в одном и том же месте.
□ Похожие подразделы информации на всех страницах отмечайте с помощью одинаково оформленных заголовков.
Сеточная разметка
□ Сеточная разметка помогает графическим дизайнерам определять категории и уровни графической информации.
□ Привязка к ячейкам сетки обеспечивает структуру и логику, которая особенно полезна для представления часто изменяющейся информации.
□ Правильно подобранная сетка дает возможность сохранять преемственность с предыдущими просмотрами, так что пользователи будут легко ориентироваться на W eb-сайте и смогут быстро находить то, что их интересует.
О Сетка обеспечивает как визуальную сегментацию страниц, так и их внутреннюю и внешнюю целостность.
Выравнивание, позиционирование и подобие
□ Наряду с использованием координат, мошным инструментом для поддержки содержания и структуры страниц, может стать выравнивание, независимо от конкретного вида компоновки.
Глава 13. Десять рекомендаций по созданию дружественных интерфейсов 191
□ Используйте логически обоснованное выравнивание, чтобы усилить форму и функции как внутри, так и между страницами.
□ Если информацию нужно читать в определенной последовательности, удостоверьтесь, что она соответствует господствующим стереотипам населения (речь идет о размещении информационных символов слева направо, сверху вниз и т. д.).
□ Элементы, которые размещены в непосредственной пространственной близости друг от друга, т. е. сгруппированы, обычно являются связанными и концептуально (подобными). В противном случае считается, что они отличаются друг от друга. Элементы обычно группируются по принципу пространственной близости и выравнивания определенного типа.
Цвет
О Элементы, выполненные одним и тем же цветом, обычно расцениваются как связанные друг с другом, в то время как элементы с заметными цветовыми различиями считаются неодинаковыми и по их функциям.
□ Если используется большое количество цветов, не создающих общей гармонии, то эффект специфических взаимосвязей в таком хаосе может быть потерян.
□ Проектируйте страницы с минимальной цветовой палитрой, и чтобы сократить время, требуемое для их загрузки, старайтесь уменьшать глубину цвета до 8 бит или меньше с оптимизированным сглаживанием переходов (dithering).
□ Рассмотрите возможность размещения на странице нескольких небольших изображений, с одинаковыми цветами фона и окон, а не одного большого изображения. Это может заметно ускорить работу некоторых браузеров.
□ Крупные изображения следует выполнять с меньшим числом цветов, чем мелкие, что помогает более быстрой загрузке страниц.
□ Чтобы создать хорошо сбалансированные и графически простые страницы, цвета нужно выбирать особенно тщательно.
Прокрутка и размещение важной информации в верхней части страницы
П Избегайте разработки таких Web-страниц, которым нужна прокрутка.
192
Часть IV. Web-дизайн графического интерфейса пользователя
□ Прокрутка вниз первой информационной страницы является проблемой для значительного числа пользователей, кроме того, большинство из них предпочитает не прокручивать ее вправо. Важно, чтобы приоритетная информация появлялась наверху и была доступна без прокрутки страницы. Некоторые неопытные пользователи даже не знают, что они могут прокручивать экран вниз, так что "информация первого экрана" всегда имеет особое значение.
О Справа и внизу главного окна просмотра у всех браузеров имеются специальные полосы прокрутки. Они позволяют получить доступ к информации, которая слишком велика, чтобы уместиться в этом окне. В целом, прокрутку нужно расценивать как навигационную технику специального вида.
П Разделяйте информацию на отдельные легко просматриваемые блоки так, чтобы наблюдателям не приходилось прокручивать больше одного-двух полных экранов. Более подробно разделение на блоки обсуждается ниже.
Метафоры интерфейса
□ Метафоры играют роль отдельных "кирпичиков", из которых пользователи строят подсознательную модель организации и работы Web-сайта.
О Метафоры интерфейса служат для создания ожиданий пользователей, основанных на их предшествующем знании того, как визуально соединены, связаны и взаимосвязаны элементы реального мира. Помните, они работают, только если аудитория знакома с метафорой и если метафора хорошо подходит для содержания.
□ Метафоры интерфейса должны информировать пользователей об имеющейся информации, помогая им передвигаться по сайту.
□ Метафоры должны создать атмосферу нужного тона и стиля, который объединяет образы и разметку Web-сайта, обеспечивая ощущение визуального и концептуального единства.
П Одной из функций метафор является поддержка различных ролей, основанных на той идее, что знакомые концепции и изображения могут облегчить для пользователей понимание и запоминание чего-то нового.
О В качестве тем или для создания визуальной привлекательности должны устанавливаться метафоры высокого уровня. Но в структуре страницы не следует использовать метафоры с глубиной иерархии больше одного-двух уровней. Когда метафоры работают хоро
Гпава 13. Десять рекомендаций по созданию дружественных интерфейсов 193
шо, они помогают пользователям понять, как организована информация, опираясь на ее отличительные визуальные особенности и контексты.
П Наиболее важные рекомендации при выборе и разработке метафор, помимо установки атмосферы или создания характерного стиля, заключаются в следующем:
• Используйте метафоры для такой организации информации, которая поддерживает реальные цели и задачи пользователя, а не только стиль.
• Помогите ориентировать пользователя, устанавливая полезные ожидания относительно организации и/или функциональных возможностей Web-сайта.
• Удостоверьтесь, что метафора не конфликтует с содержанием, которое будет поставляться. Будьте осторожны, не объединяйте в вашем Web-сайте слишком много метафор, особенно если они конфликтуют. Слишком большое количество метафор или неудачное их смешение может легко сбить с толку и разочаровать пользователей.
• Избегайте множественных метафор в одном Web-сайте, если только разделы четко не различаются по оформлению и функциям.
Группировка меню, индексов и объектов
□ Группируйте элементы в порядке их важности для разработчика или пользователя.
□ Группируйте элементы или категории в соответствии с их естественным порядком, например, группируйте их в алфавитном или числовом порядке по возрастанию или убыванию.
□ Помещайте элементы, используемые наиболее часто, наверху списка или набора пунктов меню.
П Помешайте все элементы, имеющие отношение к одной функции, вместе.
□ Облегчайте идентификацию функциональных групп с помощью распознаваемых и понятных имен.
П Группируйте элементы, опираясь на их важность или приоритет.
□ Помещайте важные элементы или группы в местах, где они будут выделяться.
П Удостоверьтесь, что элементы самой большой важности легко просматриваются и четко различимы среди других элементов.
7 Зак 580
194
Часть !V. Web-дизайн графического интерфейса пользователя
Проблемы навигации, организация ссылок и поиска
Как указывают многочисленные авторы, навигация в гипертексте нередко сопровождается для пользователей значительными умственными нагрузками. Чтобы помочь им в ориентации и уменьшить неблагоприятное воздействие навигационных "скачков", важно попытаться обеспечить максимальную поддержку с помощью внешнего оформления и текстовых подсказок.
Общие принципы навигации
О Максимально упрощайте навигацию на Web-сайте, делая его структуру легко просматриваемой и используя хорошо организованные и структурированные навигационные средства.
□ Размещайте навигационные средства вверху и внизу каждой страницы.
□ Используйте короткие описательные заголовки и рубрики, ориентирующие наблюдателей на содержание.
□ Позвольте наблюдателям перемещаться по Web-сайту с минимальным числом возвратов и не допускайте возникновения чувства дезориентации у пользователя.
□ Рассмотрите возможность использования карты или индекса Web-сайта, чтобы обеспечить глобальный обзор всего содержания и средств доступа к нему.
□ Если для ссылок на дополнительную информацию применяются изображения и пиктограммы, то убедитесь, что они подсказывают пользователю то, что он ожидает увидеть и получить, когда щелкает по ним мышью.
□ Убедитесь, что наблюдатели легко различают, какие области карты изображений являются активными, например, когда их границы визуально более яркие.
П Заголовки размешайте в верхней части страниц.
П Никогда не оставляйте посетителя без навигационных возможностей.
П Чтобы улучшить навигацию, а также увеличить контроль пользователя над ней, предусматривайте на всех страницах средства повторной навигации (в виде текста или кнопочной навигационной панели).
Гпава 13. Десять рекомендаций по созданию дружественных интерфейсов 195
□ Помогите быстро сориентироваться тем пользователям, которые попадают на сайт через внешние ссылки, облегчая доступ к домашней странице и другим главным разделам (в виде текстовых гиперссылок или панели навигационных команд).
□ На каждой странице давайте наблюдателям информацию об авторе (адрес электронной почты), сведения о последнем обновлении содержания (например, ежедневно, еженедельно, ежемесячно), место работы или членство в какой-либо организации и указание авторских прав.
Навигационные средства и панели
□ Навигационные средства размещайте на каждой странице.
□ Старайтесь помещать элементы навигации в начале раздела.
□ Навигационные панели вверху и внизу страниц заключайте в рамку, Это избавит пользователей от необходимости повторно прослеживать свой предыдущий путь и/или просматривать большое количество дополнительных страниц.
□ Упорядочивайте текст в ясной, логической последовательности. Необходимо, чтобы при каждом обращении к тексту он появлялся в одном и том же порядке.
□ Попытайтесь не перегружать пользователя выбором навигационных указателей и применяйте относительно небольшое число первичных навигационных ссылок (не больше 8).
П Делайте все текстовые навигационные элементы активными, за исключением элемента, обозначающего текущую активную страницу, т. к. наблюдатели могут запутаться или потерять ориентацию, если дать им возможность щелкать мышью на элементе, соответствующем их текущему положению.
□ Удачными навигационными элементами могут быть также специальные навигационные панели с активными пиктограммами или небольшими графическими изображениями. При этом важно помнить следующее.
• Как и в случае с навигационным текстом, кнопки навигационной панели должны обеспечивать доступ к домашней странице Web-сайта и, как правило, ко всем другими основным его разделам.
• Так как наблюдатели, работающие только в текстовых браузерах, видят не саму навигационную панель, а лишь текстовое
196
Часть IV. Web-дизайн графического интерфейса пользователя
ее представление, обеспечьте альтернативный активный текст, который указывает на доступные разделы.
Сравнение
текстовой и графической навигации
□ При проектировании навигационных средств необходимо рассмотреть несколько альтернатив, особенно при выборе между текстом и графикой.
П Первое преимущество текстовой навигационной панели состоит в том, что пользователи только текстовых и неактивных графических браузеров будут способны видеть все навигапионные режимы и легко перемещаться с их помощью по вашему Web-сайту.
□ Кроме того, поскольку в случае текстовой панели наблюдатели видят текст, а не картинки, то она не будет отвлекать их внимание от других графических элементов, которые расположены в непосредственной близости.
□ Гарантируйте, что с помощью текстового браузера можно просматривать каждую страницу Web-сайта, или обеспечьте специальные ссылки к чисто текстовым версиями страниц.
□ Пользователям всех Web-сайтов, кроме самых простых и небольших, нужны средства поиска информации. Хотя возможности и эффективность поиска сильно зависят от используемой вами поисковой машины и структуры базы данных (если она есть), все же рассмотрим несколько связанных с этим проблем.
Карты Web-сайта
□ Мощным средством навигации являются карты Web-сайта. Они обеспечивают полный обзор его структуры и содержания.
□ Графические карты Web-сайта позволяют пользователям не только видеть глобальное представление имеющегося содержания, но, что более важно, напрямую обращаться к нему, щелкая мышью по активным областям карт.
□ Аналогично, текстовые карты Web-сайта с активными текстовыми ссылками также могут обеспечить глобальный обзор структуры Web-сайта и дать возможность пользователям оперативно обращаться к его содержанию.
□ Создавайте такие карты для больших Web-сайтов, состоящих из многих разделов и страниц.
Глава 13. Десять рекомендаций по созданию дружественных интерфейсов 197
Ссылки и поиск внутри страниц
□ Хотя бывает очень полезно создавать ссылки к ресурсам, находящимся вне вашего Web-сайта, но советуем серьезно подумать, прежде чем делать это. Как только пользователи обращаются к внешней странице, они теряют всякую визуальную связь с вашим Web-сайтом. И если они начинают перемещаться по ссылкам нового сайта, то вы рискуете потерять их интерес к вашему сайту, поскольку посетители иногда просто забывают вернуться обратно после того, как они опробовали внешнюю ссылку .
О Обеспечьте достаточное количество ссылок, чтобы дать возможность наблюдателям обращаться к дополнительной или связанной информации внутри вашего сайта.
П Обеспечьте полезные ссылки на другие интересные сайты, которые родственны вашему сайту или глубже освещают тематику.
□ Избегайте необоснованных ссылок на внешние Web-сайты.
П Оптимальной навигационной стратегией будет методика, помогающая пользователям вести поиск по определенной теме или заголовку в пределах отдельной страницы.
Доступность
П Поддерживайте несколько разных браузеров или режимов просмотра.
□ Предусматривайте возможность работы с текстовым браузером.
□ Обеспечьте быстрый доступ к Web-сайту, чтобы во время загрузки изображения и текста пользователи могли что-то просматривать или делать, не ожидая окончания загрузки.
□ Если страница разделена на несколько независимых разделов или информация представлена в алфавитном порядке, то разместите сверху страницы текстовые ссылки, соответствующие заголовкам этих разделов, или кнопки алфавитного поиска. Активизируя эти ссылки или кнопки, пользователи смогут переходить прямо к разделу или элементу, начинающемуся с соответствующей буквы, без прокрутки.
198
Часть IV. Web-дизайн графического интерфейса пользователя
Типографическая четкость
Общие сведения
Типографическая четкость (clarity) — это такое свойство, благодаря которому читатели имеют возможность воспринимать и понимать текстовые сообщения. Дизайнеры должны интересоваться типографической четкостью с точки зрения человеческих факторов. Существуют четыре понятия, которые всегда рассматриваются совместно — это "разборчивость и удобочитаемость" и "фрагментация и обзор".
П Разборчивость (legibility) связана со зрительным восприятием формы индивидуальных символов или литер, тогда как удобочитаемость (readability) — это восприятие групп литер, из которых формируются слова и/или предложения. Оба фактора играют важную роль в обеспечении гармонии эстетических решений и часто встречаются в специальной литературе.
□ Относительно фрагментации и обзора следует отметить, что обилие сплошного текста препятствует усвоению информации. Чтобы пользователь мог быстро и легко выделить нужную информацию, ее необходимо группировать и разделять на части в соответствии с контекстом.
□ Что касается шрифта, то к нему, по существу, предъявляются следующие требования: его характеристики (размер, цвет, гарнитура и т. д.) должны быть подобраны так, чтобы облегчить его чтение на фоне, также имеющем определенные свойства (цвет, текстуру и т. д.). Типографские атрибуты обладают различными уровнями визуальной важности, т. е. по-разному выделяют необходимую информацию с помощью графики, маркеров абзацев, курсивного текста, символов и других объектов.
Ниже подробно рассматриваются ключевые моменты, за которыми важно следить при проектировании Web-страниц.
Разборчивость
Разборчивость. Это свойство связано с восприятием отдельных символов и слов и определяется следующими основными факторами:
□ легкостью восприятия по сравнению с другими гарнитурами;
□ отличиями одной литерной формы от другой в группе или кластере слов, например в рубриках, списках элементов, различного рода заголовках, даже в уличных рекламных вывесках.
Гпава 13. Десять рекомендаций по созданию дружественных интерфейсов 199
Хотя количественные исследования и обеспечили возможность выбора оптимальных типографических решений, измерение разборчивости шрифтов является не полностью решенной проблемой из-за наличия как минимум четырех специфических факторов восприятия. Расхождение данных обусловлено: 1) уровнем понимания читателями текста (он связан с возрастом и уровнем чтения); 2) культурным уровнем читателей; 3) контекстом восприятия, с которым сталкивается читатель; 4) информационным контекстом или предварительным знакомством с текстом.
Все прописные литеры. Когда прописные литеры используются только внутри слова, оно становится менее разборчивым, независимо от того, о какой гарнитуре идет речь — с засечками (serif) или без них (sans serif)- Установка прописных литер во всем тексте дает противоположный эффект, потому что распознавание слов основано на их форме, а не на размере литер. Когда в словах установлены литеры одного размера, мозг сначала воспринимает их как простые прямоугольники, а не как уникально сформированные словоформы, созданные вариациями символов нижнего регистра, которые придают каждому слову свою собственную оптическую индивидуальность.
Сочетание литер верхнего и нижнего регистра. Наиболее важным здесь оказывается то, что слова нижнего регистра с их надстрочными и подстрочными элементами выходят за пределы высоты малых литер, становясь более различимыми по форме. Все слова верхнего регистра выстроены по их базовой линии и верхней линии прописных букв, формируя правильный прямоугольный блок, что вынуждает читателя, прежде чем понять все слово, декодировать каждый символ этого слова по отдельности.
Удобочитаемость
Удобочитаемость. Это свойство связано с упорядочиванием и восприятием непрерывных текстовых материалов. Она измеряется уровнем скорости и легкости, с которым можно читать и понимать основной текст. На шкале удобочитаемости шрифт занимает либо высокое, либо низкое положение. Межлитерные пробелы, размер шрифта, цвет, насыщенность (вес), штрихи, наклон, форма, текстура, засечки, наплывы, контур и длина текстовой линии — это те факторы, которые и определяют удобство чтения основного текста. Выбор специфических типографских признаков может способствовать или препятствовать процессу распознавания словоформ, что непосредственно воздействует на чтение, понимание и способность читателей воспринимать и запоминать смысл текста.
200
Часть IV. Web-дизайн графического интерфейса пользователя
Межлитерные и межстрочные пробелы. Если межлитерные пробелы слишком широки, может оказаться, что некоторые слова не образуют понятные группы литер, т. е. слова или фразы. Это приводит к тому, что пробелы между словами становится трудно зрительно различать, и скорость чтения уменьшается. Если, однако, межлитерное пространство слишком мало, то будет трудно отличить друг от друга форму индивидуальных символов, что снова уменьшает скорость чтения. Межстрочный пробел (интерлиньяж) способен увеличить или уменьшить удобство чтения. Подходящий интерлиньяж может вести глаз от строки к строке, и является ключевым фактором для получения гармоничной и функциональной шрифтовой области, которая оказывается как эстетически, так и оптически корректной. Общее правило состоит в том, что, чем больше длина строки, тем больше требуемый просвет между строками. В принципе этот просвет должен составлять, по крайней мере, 1/30 часть ее длины.
Фрагментация
Фрагментация (chunking) — это познавательный инструмент, который поддерживает память, подавая семантические сигналы путем перекачки информации в фрагментированные или однородные параграфы контекстуальной значимости. Кроме того, фрагментированные строки отдельных и связанных высказываний могут также внести свой вклад в более быстрое "понимание" информации.
Разбивайте информацию, которую вы хотите представить, на относительно короткие "куски", которые не требуют от пользователей слишком большой прокрутки. Хорошее эмпирическое правило состоит в том, что длина большинства Web-страниц не должна превышать размера примерно трех страниц окна просмотра. Очевидно, это будет зависеть от объема самой информации и, когда это нужно, Web-страницы могут быть значительно длиннее. Например, в случае упорядоченных по алфавиту списков или когда вы хотите, чтобы пользователи могли печатать все Web-страницы вместе, без переходов для печати каждой страницы по отдельности.
Внимание!
Web-содержание должно быть написано именно для Сети, а не для обычной брошюры. Для перехода к необходимым его фрагментам нужно использовать ссылки, которые дают возможность по-разному применять ее содержание.
Гпава 13. Десять рекомендаций по созданию дружественных интерфейсов 201
Просмотр
В отличие от печатных материалов, читатели Web-узлов более склонны бегло просматривать (сканировать), а не тщательно прочитывать весь текстовый материал. Их цель состоит в том, чтобы искать ключевые слова, фрагментированный текст, гиперссылки или любые другие выделенные слова или фразы, которые могут привести их к желаемой информации. Основная масса текста обычно игнорируется, и лучше ее предоставлять пользователю в виде PDF-файлов.
Параметры текста, обеспечивающие наилучшее восприятие
□ Шрифты без засечек (sans serif).
□ Короткие, ясные и лаконичные гиперссылки.
□ Фрагментированные абзацы, которые строятся по принципу "перевернутой пирамиды”.
Соответствие между языком Web-систем и реальным миром
□ Web-система должна говорить языком пользователей, со словами, фразами и концепциями, знакомыми пользователю, а не в терминах, понятных лишь компьютеру.
□ Следуйте соглашениям реального мира, информация должна появляться в естественном и логическом порядке.
П Создавая Web-проекты, следует помнить, что у вас будут самые разные пользователи, поэтому следует обращать особое внимание на выяснение их "языка”.
Используйте язык, который знаком пользователям, или обеспечьте определения и описания, разъясняющие технические концепции или жаргон.
Добивайтесь единства терминов и обозначений по всему Web-сайту.
Действия пользователей и контроль над ними
Пользователи часто совершают ошибки в своих действиях и нуждаются в четко указанном "запасном выходе”, чтобы быстро выйти из затруднительного положения.
202
Часть IV. Web-дизайн графического интерфейса пользователя
□ Браузеры обеспечивают много "запасных выходов", но все еще имеется несколько мест на Web-сайте, где нужно помочь пользователю в его действиях.
□ В то же время, у авторов сайта имеется достаточно возможностей ограничить свободу пользователя.
□ Кнопка Ноше (перехода к домашней странице) на каждой странице Web-сайта — это самый простой способ разрешить пользователям участвовать в управлении сайтом.
Будьте осторожны, заставляя пользователей применять некоторые шрифты, цвета, размеры экрана или версии браузеров. И остерегайтесь отдельных "продвинутых" технологий.
Пока технология не созрела, не стоит спешить предлагать ее пользователю. Один пример — анимированная графика в формате GIF. До сих пор не все браузеры позволяют пользователям выполнять остановку и повторный запуск анимированных изображений, следовательно, тут может быть больше вреда, чем пользы.
Непротиворечивость и стандарты
Пользователи не должны впадать в замешательство в том случае, когда разные слова, ситуации или действия означают одно и то же.
Вот соглашения, принятые в Web.
□ Внутри вашего сайта обеспечивайте стилевое единство и непротиворечивость навигации и содержания. Одна из наиболее распространенных здесь ошибок, по моему мнению, несоответствие ссылок заголовкам и колонтитулам страниц.
П Проверяйте титулы и заголовки страниц на соответствие ссылкам, которые указывают на них.
□ Ошибка здесь может привести в замешательство пользователей, которые подумают, что они достигли неправильной точки, потому что целевая страница имеет заголовок, значительно отличающийся от ссылки, которая привела их туда.
Соответствие соглашениям, принятым в Web, поможет интеграции сайта в единую Сеть.
□ Пользователи будут заходить (и ухолить) на ваш сайт с других сайтов, так что вы должны до некоторой степени приспособиться к остальной части Сети.
Гпава 13. Десять рекомендаций по созданию дружественных интерфейсов 203
□ Специфические цвета ссылок — это один из примеров того, что может хорошо подходить для вашего сайта, но конфликтовать с остальной частью Web-сети, вызывая недоумение у пользователей.
Узнавать, а не запоминать
□ Делайте объекты, действия и опции "видимыми". Пользователь не должен запоминать информацию, переходя из одной части диалога к другой.
П Команды пользователя при работе с системой должны быть однозначными, ошибки должны легко устраняться всякий раз, когда это необходимо.
□ Для Web этот эвристический подход особенно актуален. Если пользователи смогут узнавать, где они находятся, глядя на текущую страницу, не запоминая весь путь от домашней страницы, то маловероятно, что они затеряются.
□ Конечно, самыми ’невидимыми' объектами, создаваемыми в Web, являются карты-изображения на стороне сервера. Карты-изображения на клиентской стороне намного лучше, но все еще требуют очень тщательно разработанных изображений, чтобы помочь пользователям распознавать их в качестве ссылок.
□ Решающее значение для узнавания имеют также хорошие метки и описательные ссылки.
Управление содержанием
Одной из важных концепций размещения информационного содержания является так называемая перевернутая пирамида. Это такое условие, когда наверху информационной структуры (максимальный доступ) находится страница с наибольшим объемом важной текстовой информации, а менее важные детали переносятся на нижние текстовые страницы. С этим связано два ключевых момента.
Размещение
редко встречающейся информации
□ Диалоговые панели с не относящейся к делу информацией. Диалоги не должны содержать информации, которая не относится к делу или редко необходима. Каждая дополнительная единица информации в диалоге конкурирует с релевантными (существенными, важными) единицами и уменьшает их относительную различимость.
204
Часть IV. Web-дизайн графического интерфейса пользователя
П Посторонняя информация на странице отвлекает внимание и замедляет работу. Организуйте доступ к редко необходимой информации через ссылку к другой странице или PDF-файлу, так чтобы подробности можно было найти там, когда это необходимо, и чтобы это не мешало поиску и восприятию более важного содержимого.
Дополнительные замечания
В начале движения по сайту пользователи должны получать минимальное количество наиболее ценной информации, т. е. информация осваивается ими постепенно, в прогрессирующей манере. Здесь рекомендуется быстрый просмотр страниц. По мере продвижения читателей вглубь Web-сайта, им может предлагаться менее важная информация.
Базовая иерархическая информационная система, пригодная для коммерческих и новостных Web-сайтов, строится в соответствии со следующими принципами:
□ Влияние. Информация оказывает сильное влияние, если она воздействует на большое число людей.
□ Известность. Информация обладает определенной долей известности, если она содержит данные об известном человеке, изделии, службе или организации.
П Стоимость. Информация обладает определенной стоимостью, связанной с потребностями пользователей, но это относительная стоимость продуктов, услуг или информации, предназначенных для целевой рыночной аудитории, посещающей Web-сайт.
□ Распространенность. Информация рассматривается как (широко) распространенная, если она связана с некоторой общей темой, о которой уже говорят многие люди.
П Конфликт. Информация отражает некоторый конфликт, если она включает определенного рода разногласия между двумя или бльшим числом людей.
□ Близость. Информация обладает свойством близости, если она включает что-то, что случалось где-то рядом, по соседству.
□ Своевременность. Информация обладает свойством своевременности, если то, что она описывает, случилось недавно.
П Сверхъестественность. Информация обладает свойством сверхъестественности, если она описывает что-то необычное или странное.
Глава 13. Десять рекомендаций по созданию дружественных интерфейсов 205
Справочник и документация
□ Обеспечьте на Web-сайте эффективную справочную систему.
• Для пользователя лучше всего, если при работе можно обойтись вообще без справки, но зачастую такая необходимость возникает.
• Подобная справочная информация должна быть удобной для поиска и отвечать запросам пользователей. Она включает, как правило, элементарные действия, которые должны быть выполнены, и не должна быть слишком объемной.
□ Обеспечьте документацию.
• Некоторые из наиболее популярных Web-сайтов не нуждаются в большом количестве документации (если она вообще необходима). Но как только вы попытаетесь реализовать достаточно сложные задачи, то появится необходимость в соответствующем руководстве пользователя.
• Проблема состоит не только в том, чтобы быстро подготовить некоторые справочные страницы, но и в том, чтобы объединить их с вашим Web-сайтом.
□ В главных разделах необходимо создать ссылки на специальный справочник, а также обеспечить легкий возврат обратно. Ссылки на справочник можно предусмотреть на каждой странице, тогда доступ к нему пользователей еще больше упрощается.
"Техномусор"
Употребление любого технологического новшества (и злоупотребление им) может оказывать и отрицательное влияние на удобство использования и ценность Web-сайта.
□ Под видом новых технологий продолжает появляться всякая чушь — всевозможные программные "примочки": звонки, свисты, всплывающие изображения и т. п. Однако eb-профессионалы не должны отвлекаться от основных принципов целесообразности.
• Подобные "примочки” включают не только мигающую анимацию (мультипликацию), но также и появление дополнительных окон, которые у многих пользователей вызывают раздражение.
• Даже такие серьезные вещи, как динамические кнопки, Java-an-плеты и сценарии, должны быть пересмотрены, если они ничего не добавляют к функциональности Web-сайта.
206
Часть IV. Web-дизайн графического интерфейса пользователя
□ Анимация может быть '’крутой", но...
• Без сомнения, анимация может быть 'крутым" поглотителем внимания, создавая на любом сайте иллюзию динамичности и способности "не отставать от соседей". Длительное изучение этого вопроса показало, что анимация в большинстве случаев либо не добавляет ничего нового, либо отвлекает внимание пользователя, который обычно заинтересован в сервисах Web-сайтов или информации о продуктах, а не в их "крутости".
• Вы можете посетить Web-сайт Macromedia Flash и посмотреть их рекомендации по этому поводу. Часть своего Web-сайта они посвятили описанию принципов применимости, советам и тестированию своей технологии создания анимированных изображений для Web (см. http://www.macromedia.coin/software/flash /productinfo/usability/).
□ И наконец, не забывайте, что подобные техноигрушки, несомненно, увеличат объем и стоимость вашего Web-сайта.
ГЛАВА 14
Практический взгляд на дизайн, ориентированный на пользователя, и анализ задач
Первая заповедь дизайна, ориентированного на пользователя, гласит: ’ Познай пользователя!"
В этой главе приводится краткий обзор основных положений дизайна, ориентированного на пользователя, и процесса анализа задач, включая прототипизацию (макетирование). В каждом разделе предполагается командный (не индивидуальный) подход к проектированию и приводятся специфические примеры. В последующих главах представлено несколько конкретных примеров дизайна подобных интерфейсов.
UCD-подход
Модель UCD -дизайна, т. е. дизайна, ориентированного на пользователя, быстро приобрела популярность среди профессиональных разработчиков систем и сред во всем мире. UCD-дизайн (Norman & Draper, 1986) оказался одним из наиболее удачных подходов для разработки взаимодействия пользователей и пользовательских интерфейсов. Он близко связан с понятием поведенческого дизайна и воспроизводит взаимодействие с точки зрения пользователя, а не системы. К сожалению то, что хорошо для пользователя, может быть не самым естественным или удобным для проектировщика.
Лозунг "познай пользователя" означает, что проектировщик должен понимать человеческое поведение, т. е. характеристики целевой труп-
1 UCD — сокр. англ. User-Centered Design. — Пер.
208
Часть IV. Web-дизайн графического интерфейса пользователя
пы пользователей, которая будет работать с конкретным интерфейсом. Дизайнеры должны с самого начала процесса разработки уделять постоянное внимание пользователю. Они должны не только идентифицировать, описывать или создавать стереотипы пользователей, оперируя широкими категориями, но и понимать их. Как будет рассмотрено далее, подобная персонализация быстро становится стандартом диалоговых программных продуктов.
Поэтому в следующем десятилетии интерес к пользователям будет только усиливаться. Исходя из этих перспектив современные медиадизайнеры уже на ранней стадии проектирования должны хорошо чувствовать потребности и предпочтения пользователей. Этот принцип особенно применим к созданию программных продуктов для пользователей с физическими недостатками, например с ограничениями зрения или слуха. Все больше частных дизайнерских организаций следуют стандартам, установленным правительственными агентствами, для создания новых медиа-продуктов, которые могут поддерживать пользователей с полной или частичной потерей слуха.
LCD — это подход, который предполагает, что пользователь вовлечен в каждый этап процесса разработки медиа-продукта. Члены UCD-команды приходят из самых различных отраслей и сотрудничают вместе, чтобы добиться оптимального UCD-решения. Для этого они должны поддерживать пользовательский подход в течение всего жизненного цикла программного продукта, от начального и до итеративных этапов проекта. Медийные или программные продукты, которые служат удовлетворению потребностей и целей пользователя, должны быть сфокусированы на диалоговых и графических компонентах пользовательского интерфейса, поскольку он является каналом передачи сообщений для управления всей системой.
С самого начала требуется сосредоточить все внимание на потенциальных пользователях проекта и проверять каждый шаг этого процесса, чтобы убедиться, что пользователям будет удобно и легко работать с окончательным продуктом.
Анализ задачи
Один из главных вопросов, который задается при анализе задачи, таков: "Как мои клиенты будут вести себя или взаимодействовать, работая с данным продуктом?” Дизайнеры, применяющие методику анализа задач, могут рассматривать проект с новых точек зрения, учитывающих различия конечных пользователей. Эта методика облегчает анализ и переработку свойств, целей и требований гипермедиа-про
Глава 14. Взгляд на дизайн, ориентированный на пользователя
209
дукта, делая его более гибким и компактным, чем проект, созданный методом перехода от одного набора свойств к другому. В конечном счете цель анализа задач состоит в том, чтобы дать пользователю возможность изменять исходные требования и вносить новые.
Первое, что должна определить UCD-команда1 *, — это кто такие пользователи и как они будут взаимодействовать с продуктом. Анализ задачи помогает дизайнерам идентифицировать операционные проблемы и методику реализации всех требований, тщательно исследуя потоки пользовательских задач, их интерактивность, архитектуру информации и навигацию. Анализ задачи состоит из нескольких этапов, включая профилирование пользователя в соответствии с общей схемой организации, определение задач пользователя, компонентов Web-сайта и его мобильности. Формальный анализ задачи не только указывает путь к логической организации свойств и функций, но также обеспечивает естественные решения таких проблем, как возможность (или невозможность) для пользователя привлекать некоторые специальные технологии или разрабатывать специфические направления при навигации по Web-сайту.
Профилирование пользователя и анализ задач (потоков работ)
Первым шагом в анализе задачи является исследование способов текущего использования Web-сайта потенциальными пользователями. Такие исследования включают:
□ Сбор задач и навигационных образцов данных (у пользователей).
Эти данные обычно включают оценку мобильности Web-сайта, тестирование его применимости, определение всех типов пользователей и эскизное проектирование нового продукта.
П Интервьюирование и анкетный опрос пользователей. После идентификации потенциальных клиентов можно определить случайную выборку типовых пользователей, чтобы выработать данные для формирования системных требований и задач. Это выполняется с помощью разнообразных анкетных опросов или обзоров. Задаваемые при этом вопросы могут звучать примерно так:
• Что, по вашим ожиданиям, этот продукт будет делать для вас?
• Где и когда вы чаще всего использовали бы этот продукт7
1 Имеется в виду команда разработчиков Web-сайта, пользующаяся этой методикой.
Пер.
210
Часть IV. Web-дизайн графического интерфейса пользователя
• Какая функция этого продукта была бы наиболее полезна для ’ вас?
• Какие типы проектов или работ можно выполнять с помощью этого продукта, и каким образом?
• Что вам нравится и не нравится в методике выполнения ваших задач?
□ Перечисление всех задач и создание диаграмм потока работ. Это помогает визуализации процесса. Затем команда передает работу клиенту для проверки того, были ли включены все задачи и не оказались ли пропущены какие-нибудь условия.
Сценарии использования
□ Чтобы помочь дальнейшей визуализации диалога и навигации, а также назначить имена наборам задач, команда разработчиков может создать несколько описаний (сценариев) того, как образцовый пользователь использует Web-сайт.
П В этих сценариях применяется терминология соответствующих предметных областей, так что разработчик сможет лучше понять, какие проблемы ежедневно возникают перед пользователем.
Разбивка задач
□ После того как список задач составлен, команда разработчиков анализирует задачи и разделяет их на шаги (последовательность подзадач). Затем эти шаги разбиваются на более мелкие части и снова анализируются.
□ Затем повторяющиеся элементы удаляются, что позволяет дизайнерам поручить дальнейшую модернизацию задачи самим пользователям.
Подготовка компонентов
□ После того как задачи проанализированы и определены, команда начинает второй аналитический процесс — их перегруппировку. При этом исследуется несколько различных конфигураций.
П Этот процесс завершается выработкой окончательного варианта интерфейса пользователя конечного продукта.
Глава 14. Взгляд на дизайн, ориентированный на пользователя
211
Создание
статического и динамического прототипа
Прототипы (или макеты) могут быть просто листками бумаги с набросками предложенных проектов страниц, или более точными и подробными вариантами изображений, которые приближаются к конечному продукту. Проект прототипа редко включает все функциональные возможности, но он уже должен быть достаточно работоспособным, чтобы проверять, по крайней мере, часть ключевых операций системного проекта. Тематика тестирования определяется при участии потенциальных клиентов, которые тщательно проверяют прототипы, их производительность, реакции и комментарии, помогая дизайнерам решить, что нужно сохранять, удалять или изменять в проекте. Эти модификации в процессе проектирования являются началом жизненного цикла продукта. Они продолжаются и дальше, пока с помощью дальнейших изменений и повторного тестирования не будет найден четкий критерий функционирования и применимости продукта.
Цель этого этапа состоит в том, чтобы создать графический или визуальный облик Web-сайта, основанный на исследовательских данных и его информационной архитектуре. Прототип — это статический макет, но он придает максимальную гибкость вашим творческим навыкам и нововведениям. Первое, что нужно при этом рассматривать, — это архитектура информации, т. е. размещение содержания и навигационной системы. В табл. 14.1 приводится две разновидности прототипов (быстрый и динамический) и показаны их различия по нескольким параметрам.
Таблица 14.1. Виды прототипов
Вид Природа Характеристика Как создается
Быстрый Творческий Статический макет Эскиз, рисунок выполненный вручную, Photoshop
Динамический Полу-функциональный Рабочий макет HTML, Java, Dreamweaver, GoLive
212
Часть IV. Web-дизайн графического интерфейса пользователя
Пример быстрой прототипизации
За последние несколько лет автор проанализировал ряд проектов графических интерфейсов, ориентированных на пользователя. Один из наиболее многообещающих проектов — разработка медиа-устройства, реализующего современные технологии со сложным интерфейсом — был поручен аспирантам. От них требовалось спроектировать и протестировать это устройство и составить отчет. Задачей аспиранта был поиск решения проблемы графического дизайна прикладных исследований, состоящей из трех частей.
П Поиск проектного решения это, по существу, синтез идей, эскизов и концептуальных решений, образующих проектный прототип интерфейса (т. е. экранного изображения этого проектируемого устройства).
□ Проверка правильности этого решения - тестирование прототипа, с помощью методики, называемой "мысленным критическим анализом “ (cognitive wolkthrough).
□ Отчет о продукте — это краткий письменный отчет, объясняющий концептуальные процессы проектирования и результаты тестирования этого проектного решения.
Конечной целью быстрой прототипизации является проектирование такого интерфейса, который облегчает объединение различных медиаплатформ, технологий и развлекательных (или информационных) порталов1, а также максимизирует удобство применения интерфейса, несмотря на его сложность и большое количество работающих с ним устройств и утилит. Такой интерфейс можно использовать в Web-продуктах, карманных устройствах, автомобильной технике, часах, одежде и любых других новых продуктах, усовершенствование которых можно представить с помошью творческого воображения, дизайна, анализа и тестирования. Сюда можно включить и другие отличительные особенности проектирования графических интерфейсов.
□ Удобство использования интерфейсной панели, связанное с интерактивностью, навигацией, архитектурой информации и т. д.
□ Создание многоуровневых меню и/или диалоговых панелей для выполнения некоторых системных действий.
□ Логика, расположение и тип кнопок, меню и текста, а также графическое впечатление и ощущение и т. д.
1 Портал (англ, portal — главный вход) — многофункциональный Web-сайт с большим количеством посетителей. — Ред.
Глава 14. Взгляд на дизайн, ориентированный на пользователя
213
□ Функциональность и удобство использования, полезность и, прежде всего, удовлетворение целей пользователей. (Последнее свойство играет главную роль во всех проектных решениях.)
Общее описание инструкций быстрой прототипизации. Цель быстрой прототипизации состоит в том, чтобы создать общее графическое или визуальное восприятие интерфейса, основанное на исследовательских данных и/или архитектуре информации. Быстрый прототип интерфейса это статический макет. Начните разработку своего первого быстрого прототипа, опираясь на результаты анализа задачи.
□ Например, набросайте эскиз двух или нескольких полностью различных решений вашего проектного интерфейса. Оба эскиза должны быть сделаны в карандаше или черным пером. На один лист стандартного размера поместите только один эскиз.
□ Эскизы быстрого прототипа должны содержать интерфейсные страницы Web-сайта с горизонтальным и вертикальным размещением навигационных панелей или каким-либо другим расположением навигационных элементов. Например, это могут быть два различных экземпляра домашней страницы в черно-белом исполнении и один — в цветном. Черно-белые эскизы должны быть шириной не меньше 10 см. Цветной эскиз должен быть горизонтальным, полноразмерным на стандартном листе формата А4.
□ Нужно выбрать и набросать эскизы всех вспомогательных навигационных элементов домашних страниц, учитывая их вариации или отличия от основного интерфейса навигации и других подчиненных страниц. Все вспомогательные интерфейсы можно делать только черно-белыми.
□ В случае необходимости следует показать, как устройство должно функционировать в реальном масштабе времени. Другими словами, покажите работу интерфейса с устройством в контексте решаемых им задач.
□ Все эскизы должны быть сделаны тщательно и с определенным уровнем завершенности. При размещении информации начните с нанесения координатной сетки. Рассмотрите размещение текста, изображений, меню и т. д.
• Чтобы оценить значимость и возможности установки сеточной разметки и других графических и типографических элементов, просмотрите внимательно в предыдущей главе десять рекомендаций по правилам использования интерфейсов.
• До завершения этой стадии процесса проектирования интерфейса очень важно НЕ пользоваться никаким графическим программным обеспечением.
214
Часть IV. Web-дизайн графического интерфейса пользователя
На рис. 14.1—14.3 приведены примеры интерфейсов создания прототипов слухового аппарата, который одновременно способен проецировать на экран пользовательское меню, а также управлять бытовыми приборами в жилых помешениях.
&
twe A't aVw fen l-V> — riwrt tv-
ft псе Чо
k to ^e?$ Ok-
ft Cw\W Tmi ce.
* TV*
_kv^cv EAfl SVWOTVAe.
/©PF
Сце.
i
FMcv ew fw t» Omi£wwl 4x> tKtw 6*v.
liwfs <W ли J Owwnd "Utt Ь<чХ ‘Sjve of-fa’
k.Het№
fcU (kvitf акЙк (и [iVxCC-
___ Г^и-й l.c____
Cmw •b.W
a ::
1»
[ iK avte % A «wh h А.ЛР Л.1Л -Ьи-йЧЛЛМ J
frTX .ANO
icve
6rt IvwAL
// ,y; ши Mw wiu 4
' V ' W • Ш hw> Ophwj \\\9' •tfPittWcAt Vl& VovCf
v №> f^-ф
f — - * 1
’1 /
11 / ’.:i
Ща4у^к<£ 4n>-' Л4-«Х$о zuk aS Л(Ыдц Г 4t>r- fckwl I
Рис. 14.1. Наброски внешнего вида слухового аппарата, который действует и как аудио-, и как оптическое проекционное устройство одновременно
Проверка и отчет. Студенты выполняли этот проект, прослушав односеместровый курс лекций по теории применимости и тестированию. При тестировании, наряду с использованием готовых методик, студенты с помощью специальных психометрических инструментов проектировали и свои собственные испытательные модели, позволяющие получать необходимые эмпирические данные и выполнять анализ продукта. После обзора результатов они составляли отчет, который включал: введение, профиль компании, цель интерфейса данного из
Глава 14. Взгляд на дизайн, ориентированный на пользователя
215
делия, описание этого интерфейса, методологию испытаний и их результаты, а также выводы и рекомендации.
Судя по результатам этого проектирования, у студентов появилось более глубокое понимание принципов и HCI'-процессов, дизайна интерфейсов и методики тестирования, ориентированной на реальные задачи. Они также получили основательную практику в написании отчетов с анализом тестовых данных и научились формулировать окончательные выводы. Эти выводы, помимо стандартных рекомендаций, содержали и их собственные идеи и наблюдения.
Рис. 14 2. Здесь показано а— использование многофункционального устройства управления различными цифровыми бытовыми приборами; б— слуховое устройство с голографическим проецированием интерфейса перед пользователем в — дополнительные возможности слухового аппарата
* HCI — сокр. от Human Computer Interface, интерфейс ’’человек-компьютер". — Пер.
216
Часть IV. Web-дизайн графического интерфейса пользователя
Кой OVT |
□
ГЛАХ
D
С- Q
^нистр
hv»rj h\oioe H*we. #
V»UW
AtebAt^..f tj •
Wd •
Wftwra»
5p*tTV5 Ifuofecvr-
5ьщщгЧ-
Lflfr ihi
Мм4ч'
prx%tvjonp-|
1 thwlifw& 1
ОГПСЬ
e-WAlL
Рис. 14.3. Шесть вариантов интерфейсных меню, проецируемых слуховым аппаратом
VHAUS
$фА*П**Мв, Ftficpvm • kctimtW • SrCHViTU *< ^mro1.
fans • Gew«<VH»
*TbU
*Ч$ГОЧ IriFO.
фИСЬХд
◄t>
b-JAAlUJ
r^0MftS.1NrtrCNfr о BB<]r>E1Ea'
Й4)М</°
РЙ
S(SE
1Cmtw»ir-
|nF°
|Ур\семУ
* i С *
?A©y\tS
Vitali л>
iri'T cAFjex
□□□□□ODD
5cft(Uj I
hw*mvo
СМиСЛ-FBT
ЖмтЦ-
u*H>s r»e<W
<4>
Aqua • *v*pe»»t£ • Кмнлысж
}at>$ ♦
^ЕАуе^- |wz^ ТА^^аИ «лТГО С».
|A|vm»O
V(VKt£ \UT€^Vr
IV^e
vn
IWTV^HCX*
*йА,А1 A'e**U.
wve feiviEu) [
VlO€d
Динамическая прототипизация
Цель этого этапа — проверка проекта. Используя данные исследований и модель быстрой прототипизации, можно начать построение интерфейсов и проектирование Web-сайта, т. е. создание динамического (работающего) прототипа. Этот прототип должен быть полуфункцио-нальным продуктом и создается с помощью языков HTML, Java и программ Dreamweaver, GoLive, Front Page, PageMill и т. д. Степень прототипизации (макетирования) Web-сайта зависит от желания разработчиков и календарного плана проекта. Итак, динамический про-
Глава 14, Взгляд на дизайн, ориентированный на пользователя
217
momun — это цифровая форма Графического Интерфейса Пользователя (Graphic User Interface, GUI) для вашего гипермедийного продукта.
□ После обзора эскизов быстрого прототипа нужно решить, какие из них (с учетом модификаций) должны быть выбраны для окончательных интерфейсов.
□ Как упомянуто выше, для создания интерфейса на этом этапе следует применять такие инструменты, как Web-редактор и язык HTML.
П В дополнение к домашней странице вы должны создать прототипы подчиненных страниц (с горизонтальным и вертикальным размещением навигационных панелей).
□ Для выполнения надлежащей оценки и тестирования интерфейсы должны непременно содержать все меню, графику и визуальные элементы, но не обязательно выполнять все предусмотренные функции.
Предварительная или бета-версия продукта
После оценки и тестирования динамического прототипа можно создавать более полную и законченную версию продукта под названием "Предварительная или бета-версия”. На этой стадии жизненного цикла продукт готов к поставке более широкой, но все же ограниченной аудитории пользователей — для его оценки. В отличие от тестовых прототипов, эта версия должна включать все функции, запланированные для фактического продукта. Она может также содержать дополнительные компоненты, скажем, для записи информации этапа использования, например, частоты обращений пользователей к поиску или количества возникающих конфликтных ситуаций.
После обзора ошибок и решения проблем бета-версии, но перед выпуском окончательного продукта, выполняется заключительный пересмотр версии. Однако через эту первую версию продолжает сохраняться тесная связь с пользователем. Таким образом, не только первоначальные испытатели бета-версии участвуют в тестировании новых версий, но и очередные пользователи продукта могут оценивать его на соответствие требованиям и сравнивать с конкурирующими продуктами. Более того, отдел обслуживания клиентов прослеживает и записывает любые проблемы, о которых сообщают пользователи. Это помогает дизайнерам узнать, что следует улучшить в следующей версии продукта.
218
Часть IV. Web-дизайн графического1 интерфейса пользователя
Ссылки к разделу
При написании этого раздела были использованы следующие источники, в которых вы можете найти также дополнительные средства проверки функциональности и тестирования Web-сайтов:
П EASI’s Web Design Access Kit
http://www.rit.edu/~easi/webkit.htm
П The Web Isn't for Everyone... Yet, by Matt Margolin
http://hotwired.lycos.com/webmonkey/design/Web site building /tutorials,/tutonal5.html
□ Web Color Picker
http://www.yoyodesign.org/outils/ncolor/ncolor8.html.en
□ Doctor Hl M L v6 Beta-2
http: I/www2.imagiware.com/RxHTML/index.html
http://www.w3.org/WAI/
ГЛАВА 15
Основы
теории применимости
Не забывайте главный лозунг дизайна, ориентированного на пользователя: 'Пойми пользователя!*’
В этой главе, как и в предыдущей, даны примеры дизайна, ориентированного на пользователя, с подробным анализом задач, включая макетирование. В каждом случае предполагается, что дизайном занимается группа разработчиков.
Пользователь и анализ задачи
Мы уже упоминали, что главной темой при UCD-подходе к проектированию является вопрос: ' Как мои клиенты будут вести себя или взаимодействовать, используя данный продукт?"
При анализе задачи дизайнеры обязаны рассматривать проект со всех точек зрения, учитывающих различия конечных пользователей. Такая методика облегчает анализ и изменение свойств, целей и требований гипермедиа-продукта, делая его более гибким и компактным, чем проект, созданный традиционным методом перехода от одного варианта к другому. Конечной целью является учет мнений пользователей при разработке окончательного варианта GUI. Другими словами, когда в разработке прототипа используются реальные данные, связанные с опытом пользователя, то это может существенно увеличить эффективность и удобство продукта.
На первом этапе UCD-команда определяет аудиторию пользователей и оценивает их действия. Анализ задач помогает дизайнерам идентифицировать проблемы взаимодействия и методику реализации всех
220
Часть IV. Web-дизайн графического интерфейса пользователя
требований, тщательно исследуя потоки пользовательских задач, их интерактивность, архитектуру информации и навигацию. Анализ каждой задачи состоит из нескольких этапов, включая профилирование пользователя в соответствии с обшей схемой проекта и определение его задач. Формальный анализ задачи не только упрощает организацию свойств и функций, но также обеспечивает выбор тех или иных средств интерфейса и навигации Web-сайта.
Подготовка компонентов
Сначала выполняется анализ задач и профилирование пользователя (cal главу 14).
□ После того как задачи проанализированы и определены, разработчики начинают реализовывать второй аналитический процесс — их перегруппировку. При этом исследуется несколько альтернативных конфигураций.
□ Этот процесс завершается, как правило, выработкой окончательного варианта интерфейса пользователя в конечном продукте.
Прототипизация
При проектировании и разработке интерфейса сбор и анализ данных начинается с создания прототипа (макета), который помогает разработать внешний облик гипермедиа- или программного продукта. Прототип — это статический макет, который практически не ограничивает творческий потенциал дизайнера. Как уже упоминалось ранее, исходной информацией в случае гипермедиа-интерфейсов будут профили пользователя, анализ задачи, связанный с конструкцией экрана и архитектурой информации, например, с размещением содержания и навигационной системы. Различают прототипы двух категорий — статические и динамические (см. табл. 14.1).
Создание статического прототипа
На рис. 15.1—15.5 проиллюстрирован процесс создания прототипа некоторого программного интерфейса. Как видим, исходным прототипом здесь является обычный карандашный набросок, и фантазия дизайнера при этом может быть безграничной.
Глава 15. Основы теории применимости
221
Рис. 15.1. Пример статического прототипа, сделанного на бумаге, с маркерами диалоговой панели программного интерфейса, которая содержит вкладки
Рис. 15.2. Пример статического прототипа, сделанного на бумаге, с маркерами горизонтального меню программного интерфейса
222
Часть IV. Web-дизайнграфическогоинтерфейса пользователя
••vi Н*W < I
1мнл< 1SR ы- Йщ ЙгЦМгрп.
Рчж ИЧ *1
Рис. 15.3. Два варианта статических прототипов Web-интерфейса, сделанных на бумаге карандашом
Рис. 15-4. Два примера предварительных статических прототипов Web-интерфейса, сделанных на бумаге карандашом
Гпава 15. Основы теории применимости
223
Рис. 15.5. Пример окончательного статического прототипа Web-интерфейса, выполненный на бумаге карандашом
Создание динамического прототипа
Дизайн прототипа никогда не является полностью функциональным, но в нем обеспечивается достаточно возможностей, чтобы проверить, по крайней мере, часть основных операций. Конечно, тестирование на этапе статической прототипизации также обычно проводится с использованием методики мысленного критического анализа. В случае динамической прототипизации задачи для тестирования прототипов — производительность, реакции и комментарии, которые помогают команде дизайнеров решить, что нужно сохранить, удалить или изменить в проекте, — формулируются с учетом мнения потенциальных клиентов. Эти варианты являются началом жизненного цикла продукта. Модификации продолжаются и дальше, пока не будут четко определены функции и особенности применения продукта.
Используя данные, полученные на этапе анализа задачи, и статические прототипы, дизайнеры могут начинать разработку динамического (работающего) интерфейса программного или Web-продукта. Этот рабочий прототип должен быть полуфункциональным продуктом, разработанным с помощью программирования на C++, Java и т. п. или выполненным с помощью таких программ, как Dreamweaver, GoLive, FrontPage. Page Mill и др. Насколько глубоко прототипизирован Web-сайт — это дело разработчиков. На рис. 15.6 представлен пример динамического прототипа. Несколько подобных примеров уже были приведены в главе 14.
224
Часть IV. Web-дизайн графического интерфейса пользователя
Рис. 15^6. Пример динамического Web-интерфейса, созданного из статических эскизов, показанных на рис. 15.3
Ссылки к разделу
При написании этого раздела были использованы следующие источники:
□ EASI’s Web Design Access Kit
http: //www.rit.edu/~easi/webkit.htm
□ The Web Isn't for Everyone... Yet, by Matt Margolin
http://hotwired.lycos.com/webmonkey/design/Weh
sitebuilding/tutorials/tutorial5.html
□ Web Color Picker:
http: I/www.yoyodesign.org/outils/ncolor/ncolor8.html.en
□ Doctor HTML v6 Beta-2
http://www2.imagiware.com/RxH FML/index.html
http: //www.w3.org/WAI/
ГЛАВА 16
Десять принципов дизайна, ориентированного
на пользователя
Соответствие требованиям простоты использования — вопрос особенно принципиальный. Цель каждого принципа состоит в том, чтобы привлечь пользователей, задавая нужным людям правильные вопросы. В конечном счете, цель UCD-дизайна состоит в том, чтобы недвусмысленно установить, какой окончательный продукт в наибольшей степени удовлетворяет потребностям и желаниям пользователей. Обычно эти требования можно определять различными способами, независимо от их сложности. Для выполнения исследований нужно привлечь ряд дисциплин и некоторый набор данных, позволяющих определить сильные и слабые стороны продукта.
В число этих дисциплин можно включить системотехнику, проектирование визуальных коммуникаций и интерфейсов, промышленный дизайн, психологию познания и человеческих факторов, информационную технологию, маркетинг и торговлю, руководство проектами, архитектуру продуктов и т. д. Исходную информацию от пользователей в процессе проектирования может собирать один человек или целая команда экспертов. Ниже описываются начальные этапы процесса UCD-дизайна, некоторые советы и возможные методы получения исходной информации от пользователей на каждом этапе этого процесса.
1. Определите цели организации (клиента), для которых вы разрабатываете продукт.
• Определите основные бизнес-функции, описывая действия пользователя через процесс анализа задач. Продукт должен помочь в достижении деловых целей, для которых он разработан. Он
8 Зак 580
226
Часть IV. Web-дизайн графического интерфейса пользователя
должен точно управлять восприятием и ощущением, получаемым от взаимодействия с продуктом.
• Теперь задайте следующий вопрос: ’’Как будет создание этого продукта удовлетворять целям компании?"
2. Определите цель продукта, который вы разрабатываете.
• Перед началом процесса разработки запишите две или три коротко- и долгосрочных цели продукта и то, как вы собираетесь достичь этих целей.
• Эти цели должны учитывать стратегии, планирование и управление проектом, а также этапы конструирования и оценки.
• Определите, как вы будете измерять степень эффективности вашего продукта (с помощью какой специальной системы оценки — количественной и/или качественной).
3. Добейтесь понимания и заинтересованности пользователей или потенциальных клиентов, выясните их цели в использовании продукта.
• Постарайтесь полностью понять пользователей и их задачи, распознавая характеристики пользователя, т. е. проектируйте (моделируйте) общий пользовательский опыт.
• Не забывайте, что пользователи — это клиенты, и продукт нужно разрабатывать с учетом их типов. (Например, существуют поверхностные пользователи, новички, случайные, опытные, постоянные пользователи и пользователи из других стран.) Понимание и учет особенностей конкретного пользователя весьма существенны для процесса проектирования.
• Предложите предполагаемым потенциальным клиентам оценить уровень их интереса к новому продукту. Для этого попросите их перечислить и расположить по приоритетам свои потребности, идентифицируйте решения, которые они предлагают и предпочитают использовать, в случае покупки вашего продукта.
• Настаивайте на непрерывном участии пользователя в процессе разработки, начиная с самых ранних этапов (через критику самого продукта и группы нацеливания). Вовлеченность в проектирование устраняет неизвестность и обеспечивает пользователю участие в совершенствовании окончательного продукта, который и будет выставлен на продажу.
• Развивайте концептуальную модель системы, которая будет соответствовать или согласовываться с пользовательским взглядом
Глава 16. Десять принципов дизайна, ориентированного на пользователя 227
на реализуемую задачу, а не с вашим персональным предпочтением.
• Анализ создаваемого продукта предполагает идентификацию и понимание целей и задач пользователей. Подобный анализ должен включать специальные стратегии, используемые для выполнения каждой задачи, а также инструментальные средства, которые нужны для этого в настоящее время. В него также следует включать любые текущие проблемы и изменения, которые потребуется внести в рассматриваемые задачи и средства их достижения.
• Понимание модели восприятия пользователя может помочь разработать профили пользователей в контексте данного продукта.
4. Оцените конкурентоспособность продукта.
• Дизайн высокого класса требует определения целевой рыночной , ориентации пользователей, учета конкурентов, а также текущей осведомленности о конкурентах и их клиентах.
• Уяснив потребности пользователей, вы должны проверить те же самые задачи на конкурентоспособных альтернативах и сравнить их результаты с вашими.
• Результаты анализа задач и маркетинговые данные могут помочь в создании альтернативных решений. Это можно выполнить с помощью обратной связи методом мысленного критического анализа пользователей (см. далее), а также с помощью решений, основанных на информации от пользователей.
• Определите преимущества и недостатки дизайна конкурентов.
• Попросите пользователей поработать с различными продуктами, и оцените степень их обшей удовлетворенности каждым из них. Чтобы проверить, что продукт достиг своих общих заданных целей, его контрольные оценки сравниваются с соответствующими оценками конкурентов.
• Положительные отзывы сторонних организаций, которые проводят изучение контрольного тестирования, — очень важный момент в продвижении продукта на рынке.
5. Усвойте принципы хорошего дизайна экрана или страницы.
• С самого начала руководящим принципом дизайнера, компьютерного технолога и/или программиста должно стать обеспечение оптимальной простоты применения и визуальной четкости.
228
Часть IV. Web-дизайн графического интерфейса пользователя
• Эстетика должна быть сбалансирована с потребностями и возможностями пользователей. Чтобы создать продукт отличного качества, в интересах дизайнеров должно преобладать удобство применения, которое включает максимальную простоту использования и легкость изучения.
• Рассмотрите, какие физические ограничения накладывает на дизайн Web-страницы аппаратура дисплея и программное обеспечение, браузер и т. д.
• Рассмотрите возможность использования единой координатной системы, принципов типографики, цвета и графики. Не забывайте о подходящем дизайне, рациональной организации и компоновке окон.
6. Выберите соответствующие экранные элементы управления.
• К ним относятся кнопки, раскрывающиеся списки, текстовые поля для ввода и чтения, кнопки перемещения (навигации) на-зад/вперед и другие системные или Web-элементы.
• Существует большое разнообразие элементов управления, но правильный выбор наиболее подходящего для пользователя и соответствующего задаче сайта, а также его визуальному дизайну часто весьма затруднителен. Такой элемент должен обеспечить четкое, быстрое и точное выполнение необходимой операции.
7. Разработка системных меню и выразительных пиктограмм.
• Интерфейсы, как правило, жестко связаны с меню, в которых определяются команды и свойства, относящиеся к объектам, документам и окнам.
• Существует множество стилей и визуальных возможностей для выбора меню, но дизайнер должен создать такую систему меню, которая соответствует основной идее всего проекта (глобальной метафоре) или среды в целом и наилучшим образом соответствует решаемым задачам. Например, картинки на элементах управления должны быть понятны людям каждой национальности в любой точке нашей планеты.
Правильно разработанные пиктограммы могут помочь более интеллектуальной работе пользователей, ускорению поиска и экономии пространства экрана. Происходит это потому, что пиктограммы способствуют немедленному "узнаванию" и лучшему "вспоминанию" при активизации меню, выполнении действий, выборе инструментальных средств, переключении между режимами, управлении окнами, указании на элементы экрана,
Гпава 16. Десять принципов дизайна, ориентированного на пользователя 229
демонстрации текущего состояния, представлении файлов, каталогов и дисков, удалении ненужных элементов.
8. Обеспечьте своевременную выдачу сообщений, обратную связь, четкие указатели меню и кнопок, а также эффективную систему помощи.
• Все утверждения, с которыми сталкивается пользователь, должны быть ясными и легко понятными.
• Для не говорящих по-английски пользователей следует предусмотреть соответствующий перевод.
9. Объединяйте дизайн всех системных компонентов.
В случае мультимедийных или гипермедийных продуктов создается целостная информационная обучающая или маркетинговая среда. В результате, должна быть спроектирована и разработана (одновременно с продуктом) специальная макросреда, которая объединяет все жизненно важные элементы для их эффективного использования.
10. Оцените проект, выполнив быструю прототипизацию, тестирование и модификацию.
• Обратная связь с пользователем устанавливается на самых ранних этапах и влияет на дизайн и разработку продукта, начиная с первых же прототипов.
• Процесс проектирования довольно сложен, а человеческое поведение не всегда понятно, но с помощью прототипизации и тестирования можно выявить и устранить встречающиеся проблемы и недоработки.
• Чтобы выработать критерий эффективности и приемлемости продукта для клиента, поддерживайте непрерывную связь с пользователями, и продолжайте модификацию, пока все цели проекта не будут достигнуты.
• На протяжении всего жизненного цикла продукта продолжайте наблюдать за вашими пользователями и прислушиваться к их мнению. Пусть эта обратная связь способствует вашему оперативному реагированию на изменения рынка.
Ссылки
П http://wMW-3.ibm.coni/able/giridelines.htm
□ http: //www.microsoft.com / enable/dev/web/default .htm
О http://www.lcc.gatech.edu/gallery/dzine/access/
ЧАСТЬ V
Методики оценки эффективности графических интерфейсов
Глава 17. Эвристический анализ
Глава 18. Тестирование применимости, базирующееся на задачах
Глава 19. Методика думай вслух
Глава 20, Мысленный критический анализ
ГЛАВА 17
Эвристический анализ
Слово эвристический (heuristic) произошло от греческого слова heurisko, — ’’отыскивать, находить”. Обычно с ним связывают особую образовательную методику, позволяющую проводить обучение через открытия, полученные в результате исследований. Под эвристиками мы будем понимать применение эвристических методик и процессов.
Применительно к оценке графического интерфейса пользователя (GUI) эвристические исследования заключаются в обнаружении ошибок при его пошаговом исследовании. Целью эвристического анализа является определение ошибок, связанных с так называемым свойством применимости1 или используемости (usability) GUI-интерфейса или с недостатками соответствующего прототипа. Необходимо, чтобы подобные ошибки не повторялись на протяжении итеративного процесса проектирования и не проникли в конечный продукт.
Многие разработчики интерфейсов пришли к выводу, что традиционные методики оценки применимости слишком трудны, дороги или требуют чрезмерных временных затрат. Так что эвристический анализ остается на сегодня одним из основных инженерных методов определения применимости. Эвристические исследования существенно отличаются от традиционных эмпирических проверок простоты применения в следующем:
□ эксперты и пользователи работают совместно;
□ эвристическое оценивание занимает меньше времени;
1 Точнее называть это свойство простотой применения или использования* но здесь и далее мы будем использовать более краткий термин — применимость или используемость. — Пер.
234
Часть V. Методики оценки эффективности графических интерфейсов
□ эвристические оценки проще устанавливать и выполнять;
□ эвристические исследования дешевле эмпирических.
Ключевым преимуществом эвристического исследования является то, что можно проводить тестирование пользователей, даже если они ничего не знают о проектировании пользовательского интерфейса. С другой стороны, могут возникнуть проблемы, связанные с ютов-ностью пользователя отвечать на вопросы экспертов во время сеанса их взаимодействия друг с другом.
Эвристическая оценка предполагает наличие небольшого числа экспертов, которые исследуют интерфейс и оценивают его соответствие техническим условиям с помощью общепризнанных принципов применимости. Обычно используется десять таких эвристик, однако автор добавил еше пять дополнительных — для более детальных исследований. Перечислим эти эвристики.
П "Обозримость' (visibility) системы.
□ Соответствие между системой и реальным миром.
□ Контроль со стороны пользователей.
□ Непротиворечивость и соответствие стандартам Web.
П Предотвращение ошибок.
□ Принцип "узнавать, а не вспоминать".
□ Гибкость и эффективность использования.
□ Простота и изящность дизайна.
□ Помощь пользователям при навигации и ошибочных действиях.
□ Справочник и документация.
П Визуальная четкость.
□ Расположение текста в стиле перевернутой пирамиды.
П Размещение важной информации в пределах первого экрана (без прокрул ки).
□ Отказ от ’техномусора".
П Сокращение времени загрузки страниц.
Глава 17. Эвристический анализ
235
Рейтинги серьезности для проблем применимости
Рейтинги серьезности (severely ratings), которые используются для указания степени важности ошибки, дают грубую оценку необходимых усилий по улучшению применимости. Если эти рейтинги показывают, что в интерфейсе имеется несколько серьезных проблем применимости, то, вероятно, будет неблагоразумно выпускать соответствующий продукт. Но продолжать выпуск системы с несколькими нерешенными проблемами применимости все же можно, если все они по своему характеру признанны косметическими (с рейтингом № 1). Для оценки степени серьезности проблемы можно использовать комбинацию следующих трех факторов:
□ частота, с которой возникает данная проблема (как часто или редко она случается?);
П преодоление проблемы, при ее появлении (насколько просто или трудно будет для пользователей преодолевать эту проблему?);
□ постоянство проблемы (действительно ли это одноразовая проблема, которую можно устранить, сразу же при первом ее появлении, или пользователи будут сталкиваться с подобной проблемой неоднократно?).
Опыт автора свидетельствует о том, что рейтинги серьезности, полученные одним экспертом, слишком ненадежны, и им нельзя полностью доверять. Когда за оценку серьезности проблем применимости берется несколько исследователей, то качество среднего рейтинга серьезности быстро возрастает, а среднее значение рейтингов, полученных тремя оценщиками, оказывается удовлетворительным для всех практических целей. Ниже приведено четыре уровня рейтинга серьезности.
□ Рейтинг № 1. Поверхностная ошибка применимости.
Не нуждается в исправлении, если у разработчиков нет для этого дополнительного времени.
□ Рейтинг № 2. Незначительная ошибка применимости.
Ее исправление можно отложить на более поздний срок.
□ Рейтинг № 3. Критическая ошибка применимости.
Необходима коррекция, которая должна обязательно выполняться в самое ближайшее время.
□ Рейтинг № 4. Фатальная ошибка.
Такая ошибка должна быть устранена немедленно и обязательно до отправки Web-сайта заказчикам.
236
Часть V. Методики оценки эффективности графических интерфейсов
Число необходимых оценок
Автор рекомендует проводить подобные оценки группой экспертов от трех до пяти человек, т. к. большее их количество не дает сколько-нибудь значимой дополнительной информации. Сначала каждый отдельный эксперт самостоятельно получает эвристическую оценку интерфейса. Однако такую оценку трудно выполнять поодиночке, потому что один человек не может найти все проблемы в интерфейсе. Только после того, как все индивидуальные оценки были получены, исследователям разрешается общаться друг с другом и объединять свои результаты. Как правило, эксперты выполняют исследования несколько раз. Если оценка сделана корректно, то исследовательская команда должна найти до 80% проблем применимости. Однако критическая ошибка может выпасть как раз на долю остающихся 20% проблем, что сделает ваш Web-сайт почти полностью непригодным для использования (хотя это довольно редкий случай).
Практический пример
На рис. 17.1 показан пример конкретного исследования, связанного с эвристическими оценками, в котором участвовало 19 экспертов. Они пытались найти 16 проблем применимости в системе голосового интерфейса, позволяющей клиентам получать доступ к их банковским счетам (Nielsen, 1992). Каждый черный квадратик на рис. 17.1 указы-
Неудачные
ф
ф
Успешные
ф ZT о
Проблема применимости
Простая
Сложная
Рис. 17.1. Пример исследования, связанного с эвристическими оценками
Гпава 17. Эвристический анализ
237
вает обнаружение одной проблемы одним из экспертов. На рисунке ясно видно, что имеется довольно много неперекрывающихся наборов этих проблем, найденных различными исследователями. Действительно, некоторые проблемы настолько легко найти, что они отыскиваются почти каждым экспертом, но имеется ряд проблем, которые были найдены очень немногими. Кроме того, полученные результаты не дают возможности идентифицировать лучшего эксперта и опереться исключительно на его результаты.
Пример эвристического анализа
Начальные действия
Роль исследователей применимости будет выполнять команда из пяти человек. После выбора Web-сайта, который нужно оценивать, каждый эксперт будет выполнять свое исследование независимо. Для сведения всех оценочных действий в заключительный отчет необходимо предусмотреть редактор связей и систему каталогизации.
□ Каждый член команды будет выполнять исследования по собственному графику, но он должен попытаться обеспечить для них те же условия, что и у коллег (это относится прежде всего к выбору компьютерной платформы и скорости доступа).
□ После исследований члены команды должны встретиться, чтобы обсудить весь набор проблем и ошибок, которые они документировали, и принять решение, кто и как будет проводить компиляцию списка проблем и усреднение рейтингов серьезности. Иначе говоря, весь набор ошибок и проблем применимости должен быть усреднен по всей совокупности результатов.
Пятнадцать эвристик применимости для Web-сети
Отдельные сведения, касающиеся применимости Web-сайтов, уже бы-ли представлены в предыдущих главах, поэтому материал данного раздела нужно рассматривать как их обобщение.
Описание следующих пятнадцати эвристик — это те базовые критерии, которые учитываются при каждой эвристической опенке. Используйте их для оценки Web-сайта. К десяти эвристикам, первоначально разработанным Якобом Нильсеном (Jakob Nielsen, www.useitxom), были добавлены еще пять. Десять первых эвристик были получены из
238
Часть I/. Методики оценки эффективности графических интерфейсов
статьи Кейта Инстона (Keith Instone, http://instone.org). Затем все пятнадцать эвристик были упорядочены согласно их приоритетам.
Прозрачность системы
Система всегда должна оперативно информировать пользователей о том, что происходит (через соответствующую обратную связь).
О Попав на ваш Web-сайт, пользователь, вероятно, может задать два самых важных вопроса: "Где я нахожусь?" и "Куда я могу пойти дальше?". Удостоверьтесь, что на каждой странице указано, какому разделу она принадлежит.
□ Ссылки на другие страницы должны быть четко различимы. Так как пользователи могут перейти к любой части вашего Web-сайта откуда угодно, то вы должны поддерживать единство оформления ссылок на каждой странице.
Соответствие между системой и реальным миром
Система должна общаться на языке пользователей — словами, фразами и концепциями, знакомыми пользователю, а не в терминах системы. Информация должна появляться в естественном и логическом порядке.
Работая в Web-сети, следует помнить, что на ваш сайт могут попадать самые разные пользователи, поэтому следует обращать особое внимание на выяснение их ’’языка”.
Свободный контроль со стороны пользователей и их самостоятельность
В процессе блуждания по сайту пользователи часто совершают ошибки, и для выхода из нежелательных ситуаций им нужен четко отмеченный "запасной выход”, который ясен без дополнительных комментариев. Для этих целей должны быть предусмотрены команды отката (undo) и повтора (redo).
П У браузера имеется довольно много ’запасных выходов”, но и на вашем Web-сайте есть много ’ ловушек", куда неопытный пользователь может легко угодить. В то же время, авторы сайта могут ограничить самостоятельность таких пользователей, предотвратив тем самым возможные ошибки.
Глава 17. Эвристический анализ
239
□ Самый простой способ разрешить пользователям участвовать в управлении вашим сайтом — это размещение кнопки Ноте (перехода к домашней странице) на каждой странице Web-сайта.
□ Будьте осторожны, не заставляйте пользователей применять некоторые шрифты, цвета, размеры экрана или версии браузеров. И остерегайтесь всевозможных "продвинутых" технологий: как правило, подобные технологии следует внедрять лишь по прошествии некоторого времени после их появления.
□ Одним из примеров такой ситуации является анимированная графика в формате GIF. Пока что браузеры не позволяют пользователям выполнять остановку и повторный запуск анимированных изображений, т. к. это может принести больше вреда, чем пользы.
Непротиворечивость
и соответствие стандартам Web
Пользователям не следует удивляться, если разные термины, относящиеся к ситуациям или действиям, означают одно и то же. Придерживайтесь всех соглашений используемой платформы.
□ Внутри Web-сайта используйте однозначные формулировки как в тексте, так и в надписях на кнопках. Чаще всего такие формулировки встречаются в ссылках, заголовках и колонтитулах страниц.
□ Проверяйте ссылки на соответствие титулам и заголовкам страниц. Противоречивые формулировки в этих элементах могут привести пользователей в замешательство, потому что когда целевая страница имеет заголовок, значительно отличающийся от того, который указан в ссылке на него, то пользователи могут подумать, что попали не туда, куда нужно.
□ Что значит "придерживайтесь соглашений платформы"? Для Web-сети это означает, что нужно четко осознавать, что ваш Web-сайт не является отдельным островком" в "сетевом море". Его будут посещать (и покидать) пользователи других сайтов, так что нужно определенным образом приспосабливаться к остальной части Сети.
П Еще одним примером того, что может хорошо работать на конкретном Web-сайте, являются нестандартные цвета ссылок. Но это может привести к конфликту с остальной частью Сети, затрудняя работу посетителей сайта. Когда говорят о сетевых "стандартах", то прежде всего имеют в виду соответствие спецификации языка HTML и другим. Отклонения же от этих стандартов создают благоприятные возможности для появления на сайте редко используемых свойств.
240
Часть V. Методики оценки эффективности графических интерфейсов
Предотвращение ошибок
Лучшим средством предотвращения ошибок является тщательное проектирование. Оно предупреждает возникновение проблем и появление сообщений об ошибках.
П Из-за ограничений языка HTML общим источником ошибок для пользователей Web-сети является ввод информации.
□ Хотя полноценные элементы управления в стиле GUI-стандарта еше только на подходе, но достаточно надежным и проверенным средством организации диалога на Web-сайте признан на сегодня язык JavaScript. Однако интерфейс, выполненный на JavaScript, , также нужно тщательно разрабатывать и перепроверять.
Придерживайтесь принципа 'узнавать, а не вспоминать"
Объекты, действия и опции нужно делать "узнаваемыми”. Переходя от одной части диалога к другой, пользователь не должен вспоминать информацию, он должен ее узнавать. Команды системного интерфейса должны быть ясны и понятны.
П Для Web-сетей эта эвристика определяет состояние всей системы. Если пользователи могут узнавать^ где они находятся, глядя на текущую страницу, не вспоминая своего пути из домашней страницы, то менее вероятно, что они потеряются в "дебрях" Web-сайта, ж
П Конечно, самыми "невидимыми" объектами Web-сети являются карты-изображения на стороне сервера. Карты-изображения на клиентской стороне в этом отношении намного лучше. Однако, чтобы помочь пользователям распознавать их в качестве ссылок, нужно приложить в этом направлении немало усилий.
П Решающее значение для узнавания имеют хорошо оформленные закладки и сопроводительные ссылки.
Гибкость и эффективность использования
Специальные средства — акселераторы — могут существенно ускорить взаимодействие с опытными пользователями, хотя для новичков они часто остаются незамеченными. Тем не менее система, использующая такие средства, является достаточно гибкой и универсальной. Позволяйте пользователям приспосабливаться к наиболее часто выполняемым действиям.
Глава 17. Эвристический анализ
241
□ Несколько наиболее эффективных приемов обеспечивают сами браузеры. Например, нужно строить страницы Web-сайта таким образом, чтобы облегчить работу с закладками. Если пользователь интересуется только одной частью Web-сайта, то нужно организовать для него наиболее легкий способ доступа к этой части. Это лучше, чем заставлять его добираться до необходимой информации через домашнюю страницу.
П Старайтесь создавать фреймы так, чтобы пользователи могли эффективно применять закладки. Создавайте закладки без генерации временных URL-адресов, которые обладают коротким временем жизни. Если каждую неделю вы выходите в Сеть с обновленным содержанием и свойствами своего Web-сайта, то убедитесь, что URL-адреса существуют даже после того, как соответствующее содержимое сайта удалено. Для организации долгосрочных размещений Web-обозреватель помещает в URL-адреса информацию, связанную с определенной датой, так что появляется возможность повторного обращения к URL-адресам при обновлении содержания.
□ Проанализируйте возможность применения в формах операций метода get вместо POST. Метод GET присоединяет к URL-адресу специальные параметры, позволяющие пользователям отмечать результаты поиска специальной закладкой, так что при возврате на сайт можно снова обращаться к необходимым данным, не проводя повторного поиска.
□ Кроме того, закладки облегчают реализацию связей с вашим проектом. Если ссылки к содержанию вашего Web-сайта организовать легко, то можно создать специальные представления этого Web-сайта для специфических пользователей и задач. Примером программы, показывающей, насколько ценна организация простых связей между сайтами, является ассоциация Amazon.com.
Простота и изящность дизайна
Диалоговые панели сайта не должны содержать информации, которая не имеет отношения к делу или редко используется, поскольку это уменьшает относительную видимость полезной информации.
□ Посторонняя информация на странице отвлекает внимание и замедляет работу. Доступ к редко используемой информации следует организовывать через специальную ссылку, которая при необходимости позволила бы быстро находить все дополнительные сведения. Однако подобных ссылок не должно быть слишком много.
242
Часть V. Методики оценки эффективности графических интерфейсов
П Кроме того, после получения этих дополнительных сведений нужно предусмотреть возможность быстрого возврата пользователя к первоначальному месту, чтобы ориентация не была потеряна.
Помогайте пользователям распознавать, диагностировать и исправлять ошибки
Сообщения об ошибках должны быть понятны пользователю (никаких кодов!), точно указывать проблему и предлагать конструктивное решение.
О Ошибки все равно будут происходить, несмотря на все ваши усилия по их предотвращению. Каждое сообщение об ошибках должно предлагать решение (или ссылку на решение).
□ Например, если поиск пользователя не дает никаких результатов, не просто сообщите, что нужен расширенный поиск, а обеспечьте его специальной ссылкой, которая будет расширять поиск автоматически.
Справочник и документация
Хотя лучше использовать систему без документации, но подобная необходимость может появиться. Информация в справочнике должна быть сконцентрирована на задачах пользователей. Здесь, как правило, перечисляются элементарные действия, которые нужно выполнить. Документация должна быть удобной для поиска и не слишком объемной.
□ Наиболее популярные Web-сайты не нуждаются в объемной справочной документации (если она вообще необходима). Но как только вы попытаетесь реализовать достаточно сложные задачи, то необходимость в соответствующем справочнике появится.
П Проблема состоит не только в быстрой подготовке нескольких справочных страниц, но и в их объединении с Web-сайтом. Должны быть организованы ссылки из главных разделов на соответствующие разделы справочника, и наоборот.
П Ссылки на справочник можно разместить на каждой странице, чтобы еще более упростить работу пользователей.
Визуальная четкость
Типографическая четкость — это визуальный язык, благодаря которому читатели могут воспринимать и понимать сообщение. Дизайнеры должны заниматься типографической четкостью с учетом человеческих фак
Глава 17. Эвристический анализ
243
торов. С визуальной четкостью (visual clarity) связывают три понятия — разборчивость (legibility), удобочитаемость (readability) и фрагментацию (chunking).
□ Разборчивость связана с восприятием индивидуальных литер и слов. Ее определяют следующие факторы.
• Легкость восприятия различных гарнитур.
• Отличие одной литерной формы от другой в пределах группы (или кластера) слов, например в рубриках, элементах списков, заголовках различных видов, даже на досках объявлений.
• Использование прописных (заглавных) литер. Когда прописные литеры употребляются только внутри слова, оно становится менее разборчивым, независимо от того, о какой гарнитуре идет речь — с засечками (serif) или без них (sans serif)- Установка прописных литер во всем тексте дает противоположный эффект, т. к. распознавание слов основано на их форме, а не на размере литер. Когда слова содержат литеры одного размера, мозг сначала воспринимает их как простые прямоугольники, а не как уникально сформированные словоформы, созданные вариациями символов нижнего регистра, которые и придают каждому слову особую оптическую индивидуальность.
□ Удобочитаемость связана с упорядочиванием и чтением протяженных текстовых материалов. Она измеряется тем, насколько быстро и легко происходит чтение и восприятие основного текста.
• Межлитерные пробелы, размер шрифта, цвет, насыщенность (вес), штрихи, наклон, форма, текстура, засечки, наплывы, контур и длина текстовой строки — это те факторы, которые и определяют удобство чтения основного текста. Выбор специфических типографических признаков может способствовать или препятствовать процессу распознавания словоформ, что непосредственно воздействует на чтение, восприятие и запоминание текстовой информации.
• Если межлитерные пробелы слишком широки, то может оказаться, что понятные группы литер не формируются, т. е. не образуются слова или фразы. Это приводит к тому, что пробелы между словами становится трудно оптически различать, и скорость чтения уменьшается. Однако если межлитерное пространство слишком мало, то индивидуальные символы будет трудно отличить друг от друга, что снова уменьшает скорость чтения.
244
Часть И Методики оценки эффективности графических интерфейсов
• Межстрочный пробел (интерлиньяж) также может увеличить или уменьшить удобство чтения. Подходящий интерлиньяж, обеспечивающий непрерывность взгляда от строки к строке, является ключевым фактором для получения гармоничной и функциональной шрифтовой области, которая выглядит эстетически и оптически корректной.
□ Фрагментация (chunking) — это инструмент познания, который улучшает восприятие текста, путем распределения информации по фрагментированным или однородным абзацам в зависимости от контекста. Что касается фрагментации и просмотра, то следует отметить, что обилие сплошного текста препятствует усвоению информации. Чтобы пользователь мог быстро и легко найти нужную информацию, ее необходимо группировать и разделять на части в соответствии с контекстом.
• Фрагментация отдельных и связанных высказываний по строкам может ускорить ’’понимание" информации.
• Web-содержание должно быть адаптировано именно для Сети, а не для обычной брошюры.
• В отличие от печатных материалов, читатели Web-узлов более склонны просматривать, а не тщательно прочитывать весь текстовый материал. Их цель состоит в том, чтобы искать ключевые слова, фрагментированный текст, гиперссылки или любые другие выделенные слова или фразы, которые могут привести их к желательной информации. Основная масса текста обычно игнорируется, и лучше ее предоставлять пользователю в виде PDF-файлов.
Размещение текста в стиле "перевернутая пирамида"
Наиболее важная информация размещается на странице, заполненной текстом, наверху, а менее важные детали располагаются ниже по тексту.
□ В начале движения по сайту посетители должны просматривать минимальное количество наиболее ценной информации, т. е. информация должна осваиваться постепенно, в прогрессирующей манере. Здесь рекомендуется быстрый просмотр страниц. Менее важную информацию следует размешать в глубине Web-сайта.
П Специалист по новостям или маркетингу обеспечивает нас базовой иерархической системой информации, которая обладает следующими свойствами.
Глава 17. Эвристический анализ
245
• Влиятельность. Информация считается влиятельной, если она воздействует на большое число людей.
• Известность. Информация обладает свойством известности, если она содержит данные об известном человеке, изделии, службе или организации.
• Стоимость. Информация обладает определенной стоимостью по отношению к потребностям пользователей, но это относительная стоимость продуктов, услуг или информации, которая предназначена для рыночной публики, посещающей Web-сайт с целью покупок или продаж.
• Распространенность. Информация считается широко распространенной, если она связана с некоторой общей темой, о которой говорят уже много людей.
• Конфликт. Информация содержит некоторый конфликт, если она отражает определенного рода разногласия между двумя или несколькими людьми.
• Близость. Информация обладает свойством близости, если в ней говорится о том, что случалось где-то рядом, поблизости.
• Своевременность. Информация обладает свойством своевременности, если то, что она описывает, случилось недавно.
• Сверхъестественность. Информация обладает свойством сверхъестественности, если она описывает что-то необычное или странное.
Важная информация должна располагаться в пределах первого экрана
Не разрабатывайте Web-страницы, которые нуждаются в прокрутке.
Прокрутка вниз первой страницы информации является проблемой для большинства пользователей, кроме того, многие из них предпочитают не прокручивать ее вправо. Важно, чтобы приоритетная информация располагалась в пределах первого экрана. Некоторые неопытные пользователи даже не знают, что они могут прокручивать экран вниз, так что "информация первого экрана” является существенным аспектом отображения содержимого сайта.
Отказ от "техномусора"
Употребление (и злоупотребление) любого новшества, основанного на передовой технологии, может оказывать и отрицательное влияние на удобство использования и ценность Web-сайта.
246
Часть V, Методики оценки эффективности графических интерфейсов
□ Под видом "передовых" технологий продолжает появляться всякая чушь — всевозможные программные "примочки” — звонки, свисты, всплывающие изображения и т. п. Однако Web-профессионалы не должны отвлекаться от основных принципов применимости (usabi-lity).
□ Подобные “примочки" включают не только мигающую анимацию (мультипликацию), но также и появление дополнительных всплывающих окон, которые у многих пользователей вызывают раздражение.
О Применение динамических кнопок, Java-апплетов и сценариев должно быть хорошо обосновано и способствовать повышению функциональности Web-сайта.
□ Без сомнения, анимация может быть "крутым" поглотителем внимания, создавая на любом Web-сайте иллюзию динамичности и способности "не отставать от соседей". Но в то же время, длительное изучение этого вопроса показало, что анимация в большинстве случаев либо не добавляет ничего нового, либо только отвлекает внимание пользователя, который обычно заинтересован в сервисах Web-сайтов или информации о продуктах, а не в их "крутости".
□ Каждый раз, когда вы планируете такие "техноигрушки" на своем сайте, не забывайте о принципе удобства применимости и анализируйте затраты и эффект.
Сокращение времени загрузки страницы
Медленно загружающиеся, ’вялые" Web-сайты могут вызвать множество нареканий со стороны пользователей.
□ Существенный вклад в проблему быстродействия Web-сайта вносят большие размеры файлов (например, таких типов, как JPG, GIF и DOC) и некоторые другие особенности системы. Они являются серьезным препятствием на пути быстрой и эффективной доставки информации пользователю,
□ Файлы, объем которых является чрезмерным, можно легко обнаружить с помощью специального пакета программ автоматизированной оценки их свойств.
Форма для документирования эвристик
Для документирования каждой из пятнадцати соответствующих ошибок можно использовать специальную форму, в которой указываются рейтинги серьезности.
Глава 17. Эвристический анализ
247
Пример подобной формы приведен ниже. Эвристическая ошибка в ней указывается слева, а ее рейтинг серьезности — справа.
1. Прозрачность системы.
ОШИБКА
ОЦЕНКА
Соответствие между системой и реальным миром.
ОШИБКА
ОЦЕНКА
3. Контроль со стороны пользователей и их самостоятельность.
ОШИБКА
ОЦЕНКА
4. Непротиворечивость и соответствие стандартам Web.
ОШИБКА
ОЦЕНКА
5. Предотвращение ошибок.
ОШИБКА
ОЦЕНКА
248
Часть V. Методики оценки эффективности графических интерфейсов
6. Узнавание, вместо запоминания.
ОШИБКА
ОЦЕНКА
7. Гибкость и эффективность использования.
ОШИБКА
ОЦЕНКА
8. Простота и изящность дизайна.
ОШИБКА
ОЦЕНКА
9. Помощь пользователям в навигации по сайту и в случае ошибок.
ОШИБКА
ОЦЕНКА
10. Справка и документация.
ОШИБКА
ОЦЕНКА
Глава 17. Эвристический анализ
249
11. Визуальная точность.
ОШИБКА
ОЦЕНКА
12. Расположение текста в стиле ’’перевернутой пирамиды”.
ОШИБКА
ОЦЕНКА
13. Размещение наиболее важной информации в пределах первого экрана.
ОШИБКА
ОЦЕНКА
14. "Техномусор".
ОШИБКА
ОЦЕНКА
15. Сокращение времени загрузки страниц.
ОШИБКА
ОЦЕНКА
ГЛАВА 1 8
Тестирование применимости, базирующееся на задачах
Три инструмента для тестирования применимости
Профилирование пользователя: предварительный анкетный опрос
Чтобы помочь разработке законченной картины клиента и его целей, нужно создать его детальный профиль. Профиль клиента — это трехмерный портрет вашего пользователя, который показывает, кем он является и каковы его цели и предпочтения при использовании продукта. В частности, цель предварительного (предзадачного) анкетного опроса — четкая идентификация всех характеристик вашего пользователя.
Для создания профиля клиента сначала необходимо собрать данные анкетного опроса. Затем нужно просмотреть и сравнить эти данные с условиями задачи и результатами послезадачного (дополнительного) анкетного опроса, чтобы сформулировать выводы о применимости вашего продукта. Такая методика проектирования является весьма эффективной.
В качестве примера ниже приведен шаблон анкеты предварительного опроса. Вы должны так сформулировать вопросы анкеты, чтобы они соответствовали вашему специфическому целевому рынку и базировались на тех оценках клиентских предпочтений или интересов, которые могут повлиять на модификацию вашего продукта.
Глава 18. Тестирование применимости, базирующееся на задачах
251
Применимость и инструкции для задач
Предположим, что нужно создать 5 задач, использующих 5 сюжетов для выполнения каждой из них. Задачи применимости — это небольшие мини-упражнения, которые нужно провести для выполнения соответствующих сюжетов.
В качестве дополнительного руководства для формулировки вопросов возьмите пример из разд. "Формулировка и подробное описание проверки выполнения задач". Эти 5 вопросов должны изменяться в зависимости от их категории и сложности. Например, в приведенной выборке показано 3 категории вопросов: простой факт, суждение и сравнение. Имейте это в виду, когда будете выбирать вопросы для задач.
Предположим, что по этим трем категориям вы сформулировали один трудный вопрос, один — простой и три — промежуточной сложности.
Пример табличной формы, пригодной для создания списка задач, приведен в табл. 18.1. В ней имеются три столбца — номер задачи, формулировка задачи и подробности выполнения задачи.
Послезадачный (дополнительный) анкетный опрос
Существует несколько общих категорий вопросов, посвященных применимости продуктов. Ниже приведены некоторые примеры вопросов подобного рода, которые помогут вам лучше понять цели и задачи дополнительного анкетного опроса.
П Могут ли пользователи найти общую или специальную справочную информацию, которая им нужна?
□ Могут ли потенциальные клиенты найти информацию о продукте и инструкции по оформлению заказов?
□ Могут ли постоянные клиенты найти свежую информацию и разместить соответствующие заказы?
□ Могут ли потенциальные служащие найти информацию о вакансиях и подать заявление о приеме на работу?
Далее приведен пример анкеты послезадачного опроса.
252
Часть V. Методики оценки эффективности графических интерфейсов
Анкета предзадачного опроса
Код пользователя:л Компания:
Адрес сайта: _____________
ОБЩИЕ:
Возраст: 18—30 31—40 41—50 51—60 Свыше 60
Пол: М Ж
ОБРАЗОВАНИЕ:
(Пожалуйста, отметьте самый высокий из достигнутых вами уровней образования)
□ Начальная школа □ Выпускник колледжа □ Другой колледж
□ Высшая школа □ Второе образование □ Прочее
СТИЛЬ ИЗУЧЕНИЯ:
Какой способ обучения Вы предпочитаете?
□ Проб и ошибок □ Изучение документации
□ Консультации □ Прочие
ОПЫТ РАБОТЫ НА КОМПЬЮТЕРЕ:
1. Как долго Вы пользовались персональным компьютером? лет.
месяцев.
2. Как часто Вы используете персональный компьютер при решении ваших ежедневных задач?
3. Пожалуйста, обведите кружком типы компьютерных приложений, с которыми Вы работали прежде, и укажите приблизительный срок их использования (в годах).
База данных лет Наст, издательства лет
Инженерные программы лет Табличные процессоры лет
CAD/CAM лет Графические программы лет
Редакторы текста лет Производство лет
4. С какой операционной системой Вы имеете опыт работы?
DOS лет. UNIX лет Apple лет
Гпава 18. Тестирование применимости, базирующееся на задачах
253
ОПЫТ РАБОТЫ С INTERNET:
1. С каким Internet-браузером Вы знакомы и как долго?
Netscape Navigator:лет America Online:лет
Internet Explorer: лет WebTV лет
2. Какой браузер Вы предпочитаете использовать при доступе к Internet?
3. Вы, в общем, знакомы с Web-сайтом (отметьте один из
флажков)
□ Да □ Немного /
□ Умеренно □ Нс совсем
Специальные замечания для разработчика:
ВОПРОСЫ, ОТНОСЯЩИЕСЯ К ПРОДУКТУ
Ниже приводится список вопросов, относящихся к продукту. Правильно сформулированные вопросы позволят глубже понять цели и заинтересованность клиентов в вашем продукте.
1. Каковы цели клиентов при пользовании вашим продуктом?
2. Почему они нс могут достичь этих целей, пользуясь другими продуктами.
3. Задавайте вопросы о специфических интересах, связанных с вашим или похожими продуктами.
4. Задавайте вопросы, которые косвенно связаны с данным типом продуктов.
5. Задавайте клиентам вопросы, которые помогут глубже понять, каким должен быть продукт, или что они от него ожидают.
Рекомендации по оценке времени при выполнении задач пользователем
При тестировании продукта вы должны рассмотреть и задокументировать три операции, выполняемые участниками вашего эксперимента.
1 Время выполнения каждой задачи.
• Необходимо попросить участников опроса сообщать вам. когда они начинают и когда завершают каждую задачу. Это поможет уточнить момент их начала и окончания.
254
Часть V. Методики оценки эффективности графических интерфейсов
• Существует много способов определения времени выполнения задачи, но вы должны придумать наиболее точную и простую систему.
2. Факт действительного завершения задачи.
• Указывается, в основном, в виде ответа "Да” или "Нет', когда задача решается или не решается за отведенное время.
• Напомним, что для каждой задачи необходимо установить максимальное время выполнения. Определение этого времени отдается на усмотрение испытателей.
• Тестирование необходимо начинать с некоторого предварительно определенного момента времени. Для более точного определения этого момента перед фактическим началом тестов можно немного потренироваться с друзьями.
3. Поведение или значимые реакции участников испытаний при завершении каждой задачи необходимо записывать.
• В этих записях могут проявиться некоторые признаки неудовольствия или замешательства, но помните — участникам проверки нельзя оказывать никакой помощи.
• Объясните участникам проверки, что вы не можете предоставить им никакой помощи.
4. В табл. 18.1—18.3 приведены формы, которые можно использовать для записи данных при тестировании применимости. Если вам захочется разработать свои варианты — пожалуйста, так и сделайте, но помните, что подобные формы обязательно должны быть напечатаны и выполнены профессионально.
Формулировка и подробное описание проверки выполнения задач
Данные, приведенные в табл. 18.1, используются экспертами для анализа задач пользователя, указания адреса Web-сайта и предельного времени, отведенного на каждую задачу.
Глава 18. Тестирование применимости, базирующееся на задачах
255
Таблица 18.1. Описание задач и результаты проверки их выполнения
Ns задачи Формулировка задачи Подробности выполнения задачи
1 Вы хотели бы позвонить в офис по технологии компьютерной графики (Computer Graphics Technology, CGT). Найдите номер телефона SCC Перейдите на следующую страницу: Contact Contact Info МТС 30 сек.
2 Вы — профессор, ищущий работу в отделе CGT. Попытайтесь найти подходящую работу SCC Перейдите на следующую страницу: Faculty/Staff listing Recruitment МТС 1:00 мин.
3 Вы — корпоративный служащий, работающий с Intel, и ищете сотрудничества с отделом CGT. Но ваша первостепенная задача — выяснить, кто в настоящий момент входит в число их промышленных партне-ров/консультантов. Найдите и распечатайте эту информацию see Перейдите на следующую страницу: About us -> Partners МТС 1:00 мин.
4 Вы пишете статью о CGT в университете Purdue и нуждаетесь в информации о декане факультета. Найдите интересующую вас информацию SCC Перейдите на следующую страницу: Faculty/Staff listing -> Dr. Bertoline МТС 1:00 мин.
5 У вас в наличии имеется $3000 для инвестиций в программу “‘Выбор рабочей станции” в отделе CGT. Выясните на Web-сайте, достаточно ли этого, чтобы удовлетворить основным требованим данного проекта SCC Перейдите на следующую страницу и найдите стоимость рабочей станции: News/Programs -> Adopt a Workstation МТС 1:00 мин.
Условные обозначения:
SCC (Successful Completion Criteria) = критерий успешного завершения.
МТС (MaximumTtime to Complete) = максимальное время завершения.
256
Часть К Методики оценки эффективности графических интерфейсов
Формы описания задач
Пользователь №Компания:
Адрес сайта:______________
Таблица 18.2. Пример формы описания задач
№ задачи Описание задачи
1
!2
3
4
5
Глава 13. Тестирование применимости, базирующееся на задачах
257
Таблица 18.3. Форма для записи наблюдений — таблица совокупных данных
№ задачи Участники
1 2 3 4 5
1 Время выполнения задачи (мин., сек.)
Задача завершена (Да/Нет)
Описание поведения пользователей
2 Время выполнения задачи (мин., сек.)
Задача завершена (Да/Нет)
Описание поведения пользователей
3 Время выполнения задачи (мин., сек.)
Задача завершена (Да/Нет)
Описание поведения пользователей
4 Время выполнения задачи (мин., сек.)
Задача завершена (Да/Нет)
Описание поведения пользователей
5 Время выполнения задачи (мин , сек.)
Задача завершена (Да/Нет)
Описание поведения пользователей
ИТОГО:
9 Зак 580
258
Часть V. Методики оценки эффективности графических интерфейсов
Анкета послезадачного опроса
Эта анкета — только пример. Пожалуйста, прочитайте и откорректируйте текст применительно к вашему продукту!!!
Код пользователя: Компания:Адрес сайта:
Эксперт Дата
Время________
Пожалуйста, ответьте на следующие вопросы, основываясь на Вашем опыте, использования Wcb-сайта.
Обозначения (нужное обведите кружком):
П SA — полностью согласен;
□ А — согласен;
П N — затрудняюсь ответить;
П D — не согласен;
П SD — категорически не согласен.
1. Язык выданного вам списка задач было легко понять?
2. Количество информации на домашней странице было достаточно?
3. Использование цвета было подходящим?
4. Информация была сгруппирована последовательно?
5. Навигация была, по сути, интуитивной?
6. Ивета и навигация вне Web-сайта были последовательны?
7. Достаточно ли было информации на контент-страницах?
8. Последовательна ли система перекрестных ссылок для разделов и информации?
9. Тема и заголовки страницы были очевидны?
10. Необходима ли частая прокрутка, чтобы добраться до требуемой информации?
11. Оглавление было полезно?
12. Понадобился и был ли успешным поиск по сайту?
13. Терминология была понятна по всему Web-сайту?
14. Графика была четкой и ясной?
15. Текст и графика были оформлены эстетично?
16. Страницы загружались, в основном, быстро?
SAN SA N
SAN SAN SAN SAN SAN SAN
SA N SAN
SA N SA N SA N SAN SAN SA N
D SD DSD
DSD D SD DSD D SD DSD D SD
D SD DSD
DSD DSD DSD DSD
DSD D SD
Глава 18, Тестирование применимости, базирующееся на задачах
259
Общее впечатление от Web-сайта
Опираясь на то, что Вы увидели сегодня, как бы Вы оценили данный Web-сайт по приведенной ниже 10-балльной шкале (где 1 — наихудший вариант, а 10 — наилучший вариант)? Нужную оценку отметьте кружком.
123456789 10
Ниже, пожалуйста, добавьте любые комментарии или предложения, которые, по вашему мнению, должны помочь нам оценить применимость данного Web-сайта.
ГЛАВА 1 9
Методика
"думай вслух"
Определение
Методика "думай вслух" подразумевает участников, которые выполняют некоторый пользовательский сценарий, взаимодействуя с тестируемым программным продуктом, и озвучивают (выражают словами) при этом свои мысли и мнения. Это способ проникновения в мысли пользователя, позволяющий перенести то, что внутри них, во внешний мир — для документирования. Этот метод можно использовать на любом этапе разработки, но, как правило, — с прототипом проверяемого продукта. Чтобы получить качественные данные, необходимо собрать, по крайней мере, пять участников такого тестирования.
Данная методика обеспечивает немедленную информацию обратной связи, имеющую отношение к простоте использования и прозрачности (clarity) системы. При рассмотрении некоторого продукта очень разнородной команде (от компьютерных новичков до экспертов) поручается выполнение пяти — десяти задач. При этом за ними ведется наблюдение, и их просят говорить вслух все, что они думают, так что появляется возможность легко выявить проблемы. Добровольцев просят комментировать, критиковать или хвалить продукт сразу же, как только они сочтут это необходимым.
Запись реакции пользователей может вестись просто на бумаге, но обычно с помощью соответствующего аудио- и видеооборудования, а также посредством фиксации их действий на компьютере.
Гпава 19. Методика "думай вслух"
261
Преимущества методики "думай вслух"
□ Эта методика обеспечивает недорогой способ организации действенной и качественной обратной связи.
□ Участники, использующие видео- или аудиозапись, обеспечивают ценную информацию для обнаружения возможных ошибок применимости.
□ Преимуществом этой методики является простота. Она требует выполнения лишь небольшой экспертизы и дает ключ к решению как частных, так и общих проблем применимости разрабатываемой системы.
Недостатки методики "думай вслух"
□ К недостаткам, связанным с этой методикой, относят существенные временные ограничения на стороне пользователя.
□ Эта методика не дает количественных данных, которые необходимы при оценке продукта. Многие исследователи рассматривают методику, использующую совокупность контролируемых данных, как более надежную. В результате, информация оказывается субъективной и может зависеть от перечня выбранных задач.
□ Если исследователь решит, что карандаша и бумаги недостаточно, то подобная методика может потребовать довольно дорогих регистрирующих устройств.
Тестирование и отчет по методике "думай вслух11
Проведение теста
Выберите пять участников, которые, как отмечалось выше, должны охватывать весь диапазон целевых пользователей — от новичков до профессионалов.
□ Сделайте так, чтобы все пользователи занимались просмотром загруженного Web-сайта.
□ Если эта методика используется вместе с тестированием, нацеленным на задачи, то следует назначить время каждой задаче и записывать все слова пользователей при ее выполнении.
□ Для большей точности каждый сеанс выполнения задачи лучше записывать на магнитную ленту. После этого нужно возвращаться
262
Часть V. Методики оценки эффективности графических интерфейсов
обратно и расшифровывать все или только ключевые утверждения из того, что было сказано. Пытайтесь извлекать наиболее полезную информацию, касающуюся тестируемого Web-сайта.
П Ведите точный учет всей документации, фиксируя номер пользова теля, дату и время проведения проверки.
Составьте краткое резюме наиболее важных проблем применимости, найденных в интерфейсе во время тестирования. Создайте списки положительных и отрицательных результатов, а также ваших рекомендаций. Для каждой рекомендации определите, почему произошла проблема, и опишите свои предложения по дальнейшему усовершенствованию продукта.
ГЛАВА 20
Мысленный критический анализ
Определение
Методика мысленного критического анализа включает одного или группу экспертов, изучающих интерфейс пользователя, выполняя некоторый набор задач и оценивая простоту его изучения, понимания и общую применимость. Интерфейс пользователя часто представляется в форме бумажного эскизного макета, называемого быстрым прототипом. В общем случае можно использовать также рабочий прототип или полностью разработанный интерфейс — но не для подобной проверки. Данную методику лучше всего применять на ранней стадии разработки проекта, а также на этапах кодирования, тестирования и развертывания, но опять-таки — не для подобной проверки. Процесс мысленного критического анализа включает эксперта (или группу экспертов), который рассматривает действия, выполняемые пользователями, обращая внимание на:
□ пели пользователя, заложенные в контексте сценария;
□ действия пользователя;
□ обратную связь, предоставленную пользователем.
Цель
Основное внимание мысленного критического анализа сосредотачивается на том, чтобы установить степень легкости изучения в случае, когда пользователь изучает систему, стремясь выполнить конкретную, преследующую определенную цель, задачу. Исторически, многие предпочитают изучать работу с системой, исследуя ее функциональ-
264
Часть И Методики оценки эффективности графических интерфейсов
ные возможности на практике, а не после достаточно длительного изучения или просмотра печатного руководства пользователя. Управляют этим процессом обучения те вопросы, которые задаются экспертом пользователю в процессе критического анализа.
При этом эксперт для каждого шага задачи создает сценарий на тему — чем этот шаг хорош или не хорош для нового пользователя. Итак, цель критического анализа состоит в том, чтобы найти:
□ проблемы, связанные с легкостью изучения процедуры выполнения задачи;
□ проблемы, связанные с недостатками интерфейса;
□ проблемы, которые, будут мешать взаимодействию пользователя и системы;
□ расхождение в понимании задачи между пользователями и проектировщиками;
□ недостаточная помощь пользователю (например, вводящие в заблуждение или скрытые меню, кнопки, надписи и т. д.);
□ неадекватная обратная связь;
□ исходные предположения, высказанные разработчиками относительно способностей и знаний пользователей и заложенные в основу созданного интерфейса.
Процедуры мысленного критического анализа
Постановка задачи
Некоторое представление об информации, которую нужно знать для разработки сценария, связанного с задачами тестирования макетов интерфейса, можно получить на основе анализа следующих четырех вопросов. Эту информацию можно собирать через анкетные опросы, неформальные интервью или путем определения и уточнения целей продукта. Она должна включать, например, список задач с их описаниями и способами решения. Подробности решений я оставляю на ваше усмотрение.
1 Кто будет пользоваться системным интерфейсом — какова аудитория пользователей?
• Здесь нужно учесть предварительный опыт или технические знания, которые имеются у пользователей, когда они начинают работать с новым интерфейсом.
Гпава 20. Мысленный критический анализ
265
• Нужно рассмагривать уровень информированности пользователя как о самой задаче, так и ее интерфейсе. Что пользователь должен знать перед выполнением задачи и что он должен изучить во время ее выполнения?
2. Какая задача (или задачи) будет анализироваться — список задач, которые способствуют достижению целей пользователей?
• Вообще, в число контрольных должны входить все основные задачи, но в разумных пределах.
• Выбор задач должен быть основан на результатах маркетинговых исследований, анализа потребностей, проверки концепций или анализа требований. Если у вас нет экспертных данных для анализа разрабатываемых задач, то некоторую помощь могут обеспечить неформальные интервью с потенциальными пользователями.
3. Какова правильная последовательность действий (шагов) для каждой задачи (включая сценарий, который на практике помогает пользователю лучше понять задачи критического анализа)?
• Чтобы завершить целенаправленную задачу, пользователь должен выполнить определенную последовательность действий.
• Для каждой задачи следует составить описание того, как (по вашему мнению) пользователь представляет себе эту задачу (перед изучением интерфейса).
• Необходимо также предусмотреть описание последовательности действий, с помощью которых должна выполняться задача с текущей версией интерфейса.
• Примеры действий — Нажмите клавишу <Enter>", Переместите курсор в меню Файл (File)", Щелкните по кнопке меню Электронная почта (E-mail) или Видеофильм (Movie)", выбор подчиненных альтернатив (опций) и т. д. Это может также быть последовательность нескольких простых действий, которую типичный пользователь мог бы выполнять в виде блока, например, "Выберите команду Сохранить (Save) из меню Файл (File)".
4. Как определяется интерфейс?
• Интерфейс определяется контекстом каждой задачи в системе и тем, как он согласуется с конечной целью.
• В определении интерфейса должны описываться подсказки, предшествующие каждому действию и требуемые для выполнения анализируемых задач, а также реакция интерфейса на каждое из этих действий.
266
Часть V. Методики оценки эффективности графических интерфейсов
• Уровень детализации в определении интерфейса будет зависеть от экспертных оценок существующих систем, которые имеются у ожидаемых пользователей.
Последовательность операций критического анализа
Для критического анализа требуется детальный обзор последовательности действий. Последовательность операций — это те этапы (или "шаги"), которые пользователь должен выполнить для решения некоторой задачи. Имея такую последовательность, эксперт выполняет ее, проверяя наличие потенциальных проблем в таких вопросах, как легкость изучения и применимость. Интерфейсная задача расчленяется на отдельные шаги, которые индивидуально анализируются на наличие связей между целями, артефактами (идиомами интерфейса), действиями и результатами. Каждый шаг оценивается степенью успеха, который зависит от результатов этого анализа.
Для каждого шага задачи эксперты пытаются создать сценарий его успешного выполнения. Сценарий — это заранее подготовленный план использования устройства в реальной ситуации, который предписывает пользователям выполнение одной или нескольких задач. Эти задачи (простые или сложные) могут быть разбиты на множество более мелких шагов. Если сценарий успешного выполнения шага сформулировать не удается, то нужно попытаться составить сценарий неудачи (в форме нескольких вопросов), указывая критерии и причины этой неудачи пользователя. Лучше всего разрабатывать сразу два сценария — простой и сложный (если это возможно).
Процедура критического анализа включает изучение каждого действия на пути решения конкретной задачи и попытку придумать правдоподобную версию того, почему ожидаемые пользователи выбирали именно это действие. Эти версии опираются на предположения об исходных знаниях и целях пользователя, на его понимание процесса решения проблем, что, в конце концов, и дает пользователю возможность угадать правильное действие. Эксперты анализируют версию каждой последовательности действий и связанную с ними задачу, задавая четыре приведенных ниже вопроса и измеряя степень серьезности каждой замеченной проблемы или конфликта. В процессе мысленного критического анализа эксперты обычно задают следующие вопросы.
1. Пытаются ли пользователи представить себе хоть какой-то эффект. которым сопровождается действие? Существуют ли какие-то
Гпава 20. Мысленный критический анализ
267
предположения о том, какую задачу корректно поддерживает рассматриваемое действие (учитывая опыт и знания пользователя на данном этапе взаимодействия)? Пусть, например, их задача состоит в том, чтобы напечатать документ, но первое, что они должны сделать, — это выбрать принтер. Знают ли они, что выбор принтера — это их обязанность?
2. Способны ли пользователи заметить доступность правильного действия? Это касается видимости (visibility) и понятности (understandability) действий в интерфейсе. Видят ли пользователи некоторую кнопку или пункт меню, например, как следующее действие, которое действительно должна выполнить система? Их не спрашивают, знают ли они, что это именно та кнопка, которая им нужна. Их спрашивают, видят ли они ее в тот момент, когда ее необходимо нажать. Примером отрицательного ответа на подобный вопрос может служить ситуация, когда дистанционный пульт кассетного видеомагнитофона имеет скрытую кнопочную панель, которая не видна новому пользователю.
3. После того как пользователи находят в интерфейсе надлежащее действие, будут ли они знать, что это правильное действие для того эффекта, который они пробуют воспроизвести9 Другими словами, будут ли они связывать правильное действие с тем результатом, который будет достигнут? Пользователи часто используют стратегию "следования за обозначением”, которая приводит их к выбору такого действия, обозначение (метка) которого соответствует описанию задачи1. Этот вопрос дополняет предыдущий. Видимость — это только часть проблемы для кнопки или пункта меню, но знают ли пользователи, что это то, что им нужно для окончательного завершения их задачи?
4. После выполнения каждого действия нужно проверять отклик (обратную связь) системы. Понимают ли пользователи после выполнения конкретного действия, какой отклик они получили? Знают ли пользователи, что они выполнили правильное действие? (Эти вопросы завершают цикл взаимодействия, связанный с выполнением задач и опенкой соответствующих действий пользователя.) Итак, чтобы пользователь мог определить, достиг ли он своих целей, ему нужна соответствующая обратная связь с системой.
1 Например, решая задачу печати документа, пользователь ищет кнопку или пункт меню Печать (Print). — Пер.
268
Часть V. Методики оценки эффективности графических интерфейсов
Пример оценочной формы
Ключевую информацию, заложенную в приведенных выше вопросах, можно использовать для создания специальной формы, оценивающей прохождение задачи каждым пользователем. Ниже показан только примерный перечень тех пунктов, которые нужно включать в такую форму. Этот список может быть расширен.
1. Пользователь попытался воспроизвести или достичь какого-то эффекта от выполняемого им действия, потому что:
• это является частью его первоначальной задачи;
• он имеет опыт работы с системой;
• сама система просит его выполнить данное действие.
2. Пользователь заметил, что правильное действие было доступно:
• с помощью собственного опыта;
• рассматривая некоторый объект (например, кнопку);
• рассматривая изображение данного действия (скажем, в пункте меню).
3. После того как пользователь нашел подходящее действие в интерфейсе, он уже знал, что это правильное или соответствующее действие для того эффекта, который он пытался воспроизвести:
• по своему прошлому опыту;
• потому что интерфейс обеспечивает подсказку или обозначение (метку), которая связывает действие с тем, что он пытался сделать;
• потому что все другие действия представляются неправильными.
4. После того как действие было выполнено, пользователь понял реакцию (обратную связь), которую он получил:
• по собственному опыту;
• распознав связь между системным откликом и тем, что он пытался сделать.
Гпава 20 Мысленный критический анализ
269
Дополнительные ссылки
Ниже приводятся ссылки на четыре Web-сайта, где также обсуждается методика мысленного критического анализа.
П Performing a Cognitive Walkthrough, Gregory Abowd
www.cc.gatech.edu/computing/classes/cs3302/documents/cog.walk.html
□ Learning and Using the Cognitive Walkthrough Method: A Case Study Approach, Bonnie E. John
www.acm.org/sigchi/chi95/EIectronic/documnts/papers/bej lbdy.htm
□ Cognitive Walkthrough, James Hom
www.best.com/~jthom/usability/cogmtiv.htm
□ Usability Evaluation with the Cognitive Walkthrough, John Rieman, Marita Franzke, and David Redmiles
www.bui.fh-hamburg.de/pers/ursula.schuk/eulerev/cogwalkl.htm
Библиография
1. Adams, Debra, and Andre, Jacques. New Trends in Digital Typography. Cambridge, UK: Cambridge University Press, 1989.
2. Agre, P.E. Designing genres for new media: Social, economic, and political contexts. In CyberSociety (Jones, S., Ed.) London: Sage, 1998.
3. Baecker, R. M. & Marcus, A. Human factors and typography for more readable programs. Toronto: Addison-Wesley, 1990.
4. Baird, Russel N., McDonald, Duncan. Pittman, Ronald K., and Turnbull, Arthur T. The Graphics of Communication: Methods, Media, and Technology: Sixth Edition. Orlando, Florida: Holt, Rhinehart, and Winston, Inc., 1993.
5. Barron, F. The psychology of imagination. Scientific American, 1958, 199(50), P 150—156.
6. Bannatyne, M»W.M. Current trends in technology education and vocational training in the former republics of the Soviet Union, Columbus, OH: The Ohio State University Clearinghouse on Adult, Career, and Vocational Education. (ERIC Document Reproduction Service No. ED 389 857, 1996.)
7. Bertin, J. Semiology of graphics, University of Wisconsin Press, 1983.
8. Bertin, J. Graphics and graphic information processing. Berlin: Walter de Gruter, Berlin, 1981.
9. Bauermeister, Benjamin., and Reinhold. Van Nostrand. A Manual of Comparative Typography; Fine Print on Type, The Best of Fine Print Magazine on Type and Typography. London: Charles Bigelow, Paul Hayden Duensing, Linnea Gentrt, and Lund Humphries, 1989.
10. Bergsland, David. Printing in a digital world. L ondon, England: Delmar Publishers, Inc., 1997.
272
Библиография
11. Bringhurst, Robert. The Elements of Typographic Style. Hartley & Marks, 1992.
12. Brockmann, Josef Muller. Grid Systems in Graphic Design. Heiden. Switzerland: Arthur Niggli Ltd., 1988.
13. Brockmann, Josef Muller. Pioneer of Swiss Graphic Design. Zurich: Lars Muller, 1995.
14. Carter, Rob., Day, Ben., and Meggs, Phillip. Typographic Design: Form and Communication. Van Norstrand Reinhold, 1985.
15. Benol, D. Designing digital space: An architect’s guide to visual reality. New York: John Wiley & Sons, Inc., 1997.
16. Bruner, R.E., Harden, L., & Heyman, B. NetResults.2; Best practices for web marketing. Indianapolis: New Riders Publishing, 2001.
17. Barry, A.M.S. Visual intelligence: Perception, image, and manipulation in visual communication. Albany: SUNY Press, 1998.
18. Black, R. Web sites that work. San Jose: Adobe Press, 1997.
19. Block, N. Mental pictures and cognitive science. Philosophical Review, 1983, V. 93, P. 499-542.
20. Bolter, J.D. & Grusin. R. Remediation: Understanding new media. Cambridge: MIT Press, 2000.
21. Bringhurst, R. The elements of typographic style. Point Roberts, WA: Hartley & Marks, 1992.
22. Brislin, R.W., Lonner, W.J., Thorndike, R.M. Cross-cultural research methods. New York: John Wiley & Sons, Inc., 1973.
23. Brockmann, J.M. Grid systems in graphic design. Heiden. Switzerland: Arthur Niggli Ltd, 1988.
24. Brown, J.R.; Earnshaw, R. Jern, M. & Vince, J. Visulization: Using computer graphics to explore data and present information. New York: John Wiley & Sons, Inc., 1995.
25. Card, K.S., Mackinday, J.D., & Shneiderman, B. Readings in information visualization: Using vision to think. San Franscisco: Morgan Kaufmann Publishers, 1999.
26. Clair, Kate. Typographic: A primer to history, techniques, and artistry. New York, N.Y: John Wiley & Sons, Inc., 1993.
27. Cole, M. Cultural psychology: A once and future discipline? In J. J. Berman (Ed.), Cross-cultural perspectives. Nebraska Symposium on Motivation, Lincoln, NE: University of Nebraska Press, 1989.
Библиография
273
28. Cole, М., Gay, J., Glick, J., & Sharp, D. The cultural context of learning and thinking. New York: Basic Books, 1971.
29. Conover, Theodore E. Graphic Communications Today: Third Edition. University of Nevada, Reno: West Publishing Company, 1995.
30. Cooper, A. About face: The essentials of user interface design. Chicago: IDG Books Worldwide, 1995.
31. Carliner, Saul. Demonstrating the Effectiveness and Value of Technical Communication products and services: a four-level process. Technical communication. 1997, V. 44(3).
32. Cook, Alton., and Fleury, Robert. Type and Color. Rockport, Massa-chusets: Rockport Publishers, 1989.
33. Craig, James. Designing with Type. Watson-Guptill Publications, 1978.
34. Dair, CarL Design with Type. University of Toronto Press.
35. Devall, Sandra Lentz. Desktop Publishing Guide. Albany, New York: Delmar, 1999.
36. DeBono, E. Lateral thinking: Creativity step by step. New York: Harper & Row, Publishers, 1970.
37. DeFanti, TA. & Brown, M.D. Visualization in Scientific Computing" (chapter), Advances in computers, Vol. 33, Academic Press, pp. 247-305, Spring, 1991.
38. Del Galdo, E.M., & Nielsen, J. (Eds.). International user interfaces. New York: John Wiley & Sons, Inc., 1996.
39. Ellis, W D. A source book of Gestalt psychology. New York: Harcourt, Brace & World, 1938.
40. Ericcson, KA., & Simon, HA. Protocol analysis: Verbal reports as data. Cambridge, Massachusetts: MIT Press, 1993.
41. Faiola, A. (in press). A visualization pilot study for hypermedia: Developing cross-cultural user profiles for new media interfaces. The Journal of Educational Multimedia and Hypermedia Winter, 2002.
42. Faiola, A. (in press). New media usability: HCI curriculum focus in the School of Informatics, IUPUI. ACM Interactions (Academics Section) — New Visions of Human-Computer Interaction. Spring, 2002.
43. Faiola, A. (in press). Web usability basic: Design, tools, and techniques for interface testing. New York: John Wiley & Sons, Inc., 2002.
44. Faiola, A, (in press). Understanding usability for new media products: Design and testing principles for graphic user interfaces, information architecture, and navigation. Short Course Proceedings Notes from
274
Библиография
Graphica 2001, International Conference on Graphica Engineering for Arts and Design, San Paulo Brazil^ 2002.
45. Faiola, A. (in press). Producing the hybrid new media specialist: Two prominent academic programs in graphic communication address the needs of an evolving industry. Proceedings from Graphica 2001, International Conference on Graphics Engineering for Arts and Design, San Paulo Brazil, 2002.
46. Faiola, A. New media basics: Understanding message design theory in a post-information society. Second Edition. New York: John Wiley & Sons, Inc., 2001.
47. Faiola, A. (Ed). Human-computer interaction: An overview of theories for user interface design and usability. New York: John Wiley & Sons, Inc., 2001.
48. Faiola, A. Culture and visual intelligence: a cross-cultural comparison of american and russian students in visualization processes. International association for cross-cultural psychology bulletin, 2000.
49. Faiola, A. Cross-cultural landscapes of visual intelligence: An investigation of visualization problem-solving across cultural boundaries. Selected Papers of the International Visual Literacy Association Conference, IVLA2000. Spring, 2001, P. 113-122.
50. Faiola, A. Linking visualization problem-solving to cultural development. Proceedings of the Automation and Information Technology in Manufacturing, Russia, 2000, P 201—202.
51. Faiola, A. Typography primer, Sewickley, PA, Graphic Arts Technical Foundation Publishing, 2000.
52. Faiola, A A comparison study of Russian — U.S. students in visual cognition. International Education — EJ Archived by the National Library of Australia, 2000.
http: //www.canberra.edu .au/education/crie/2000-2001/ieej 13 /studp!3.html#l.
53. Faiola, A. Re-Designing graphic arts education: A closer look at strategies for a New Millennium of Digital Communication and Globalization. The Journal of Technology Studies. 1999, V. 25(2), P. 47—50,
54. Faiola, A. Development of a visualization analysis manager: A database system for tracing visual intelligence. Proceedings of the Jubilee Conference: Mathematical Models in Social Problems, Economy, and Technical Problems. Sochi, Russia, 1999, Part 8.
55. Faiola, A. A comparison study of Russian — U.S. visualization problem-solving. Proceedings of the Jubilee Conference: Mathematical Models
Библиография
275
in Social Problems Economy, Technical Problems. Sochi, Russia, 1999, Pail 8.
56. Faiola, A., & DeBloois, M. Designing a visual factors-based screen display interface: The new role of the graphic technologist. Educational Technology. 1998, V. 28(8), P. 33—38.
57. Faiola, A. Principles and Guidelines for a Screen Display Interface. VideoDisc Monitor. 1998, V. 8(2), P. 27-29.
58. Ferguson, Eugene S. The mind’s eye: Nonverbal thought in technology. In Science. 1977, V. 197, No. 197, P. 827-836.
59. Galitz, W.O. The essential guide to user interface design. New York: John Wiley & Sons, Inc., 1997.
60. Galluzzi, P. Leonardo da Vinci: Engineer and Architect. Montreal: The Montreal Museum of Fine Arts, 1987, P. 359.
6L Gardner, H. Frames of mind: The theory of multiple intelligences. New York: Basic Books, Inc., 1985.
62. Goudy, Frederic W. The Alphabet, and Elements of Lettering. Dorset Press (Marboro Books).
63. Greenwald, Martin., and Luttropp, John. Graphic Communications: design through production. New York: Delmar Publishers, Inc., 1997.
64. Gorokhov, V. Technological enlightenment in Russia, Society of Philosophy & Technology, 1998, No. (3)2.
65. Guilford, J. P The nature of human intelligence. New York: McGraw-Hill, 1967.
66. Gurak, Laura. Persuasion and Privacy in Cyberspace : The Online Protests over Lotus Marketplace and the Clipper Chip. New Haven: Yale University Press, 1999.
67. Haley, Allan. ALPHABET New York: Watson-Guptill Publications, 1995.
68. Haley, Allan. The ABC's of Type. London, United Kingdom: Lund Humphries, 1990.
69. Haley, Allan. Typographic Milestones. New York: Van Nostrand Reinhold, 1992.
70. Hurlburt, Allen. Layout: The Design of the Printed Page. Watson-GuptilL
71. Hurlburt, Allen. The grid. New York: Van Nostrand Reinhold Company, 1978.
276
Библиография
72. Hackos, JoAnn and Redish, Janice. User and task analysis for interface design. New York: John Wiley & Sons, Inc., 1998.
73. Hansen, R. E. Five principles for guiding curriculum development practice: The case of technological teacher education. Journal of Industrial Teacher Education, 1995 V. 32(2), P. 30-50.
74. Heller, S. & Drennan, D. The digital designer: The graphic artis’s guide to the new media. New York: Watson-Guptill Publications, 1997.
75. Hix, D & Hartson, H. Developing user interfaces: Ensuring usability through product and process. New York: John Wiley & Sons, Inc., 1993.
76. Hoffman, D. D. Visual intelligence: How we create what we see. New York: W.W. Norton Publishing, 1998.
77. Horton, W The icon book: visual symbols for computer systems and documentation. New York: John Wiley & Sons, Inc., 1994.
78. Ihde, D. Philosophy of Technology: An Introduction. New York: Paragon House. Information Design Association, 1993.
http://members.magnet.at/simlinger-iiid/EngIish-2.htinl.
79. Jacobson, Robert. Introduction: Why information design matters. In Jacobson, Robert (editor). Information design. Cambridge: MIT Press, 1999.
80. Kostelnick, Charles and David D. Roberts. Designing visual language: Strategies for professional communicators. New York: Allyn & Bacon, 1998.
81. Koenigsberger, D. Renaissance Man and Creative Thinking, Atlantic Highlands, NJ: Humanities Press, 1979.
82. Kostelnick, Charles., and Roberts, David D. Designing Visual Language: Strategies for Professional Communications. Needham Heights, MA: Allyn and Bacon, 1998.
83. Kowler, Eileen. Eye Movements and Their Role in the Visual and Cognitive Processes; Volume 4 Amsterdam: Elsevier, 1990.
84. Kosslyn, S M. Image and brain: The resolution of the imagery debate. Cambridge, Mass.: MIT Press, 1994.
85. Kosslyn, S M. Elements of graph design. New York: W.H. Freeman, 1994.
86. Kosslyn, S. M. Seeing and imaging in the cerebral hemispheres: A computational approach. Psychological Review, 1987, V. 94, P. 148— 175.
Библиография
277
87. Kosslyn, S.M. An invitation to cognitive science, Volume 2, Visual cognition. Cambridge, Mass: A Bradford Book/MIT Press, 1995.
88. Larkin, J.H., & Simon, H.A. Why a diagram is (sometimes) worth 10,000 words. Cognitive Science, 1987, V. 11, P. 65—100.
89. Lawson, Alexander. Anatomy of Typeface. London: Hamish Hamilton, 1990.
90. Lem, Dean Phillip. Graphics Master; 5th Edition. Los Angeles, CA: Dean Lem Associates, Inc., 1993.
91. Lewis, John. Typography: Design and Practice. England: Taplinger Publishing, 1978.
92. Lieberman, J Ben. Types of Typefaces and how to recognize them. Sterling, 1968.
93. Lieberman, J.Ben. Type and Typefaces. New Rochelle, New York: The Myriad Press, 1978.
94. Levy, M. E-Volue-or-die.com: Thriving in the internet age through e-commerce management. Indianapolis: New Riders Publishing, 2001.
95. Lewis, T. Impact of technology on work and jobs in the printing industry: Implications for vocational curriculum. Journal of Industrial Teacher Education, 34(2), P. 7—28, 1996.
96. Logie, R.H. & Denis, M. Mental images in human cognition. New York: Elsevier Science Publishing Co., 1991.
97. Lumsdaine, E., Lumsdaine, M, & Shelnutt, J. W. Creative problem solving and engineering design. New York: McGraw-Hill, Inc., 1999.
98. Lunch P.J., & Horton, S. Web style guide: Basic design principles for creating web sites. New Haven: Yale University Press , 1999.
99. McLean, Ruari., and Goldine. Jan Tschichold, typographer. London: Lund Humphries, 1975.
100. Morris, Robert A., Beny, Karl., Hargreaves, Kathryn A., and Liarokapis, Dimitrios. How Typeface Variation and Typographic Variation Affect Readability at Small Sizes. Portland: IS&T's Seventh International Congress on Advances in Non-Impact Printing Technologies, 1991.
101. McLuhan, M. Understanding media: The extensions of man. Cambridge: MIT Press, 1964.
102. Marcus A. Graphic design for electronic documents and user interfaces. New York: ACM Press, 1992.
103. Negroponte, N. Being Digital. New York: Alfred A. Knopf, Inc., 1995.
278
Библиография
104. Norman, D.A. & Draper, S.W. User Centered System Design: New Perspectives on Human-Computer Interaction. Hillsdale, NJ: Erlbaum., 1986.
105. Norman, D. A. The Invisible Computer. MIT Press, 1999.
106. Norman, D. A. Things that Make Us Smart. Reading, MA: Addison-Wesley, 1993.
107. Norman, D. A. The Psychology of Everyday Things. New York: Basic Books, 1988.
108. Norman, D. A. & Draper, S. W. (Eds.) User centered system design: New perspectives on human-computer interaction. Hillsdale, NJ: Lawrence E rlbaum Associates, 1986.
109. Nielsen, J. Designing web usability. Indianapolis: New Riders Publishing, 2000.
110. Nielson, G. M., Hagen, H., and Muller, H. Scientific visualization: Overviews, methodologies, and techniques. IEEE Computer Society Press, 1997.
111. Nielsen, J. & Mack, R.L. (Eds.). Usability inspection methods. New York: John Wiley & Sons, Inc., 1994.
112. Parker, Roger C. Looking Good in Print: Fourth Edition. Scottsdale, Arizona: The Coridis Group, LLC., 1998.
113. Prust, Z A. Graphic Communications: The Printed Image. Tinley Park, Illinois: The Goodheart-Willcox company, Inc., 1999.
114. Pearrow, M. Web site usability handbook. Rockland, MA: Charles River Media, 2000.
115. Pinker, S. Visual cognition: An introduction. In Elsevier Sequioa (Eds.), Cognition, (pp. 1 -63). Cambridge, MA: Psychology Department, M.I.T., 1984.
116. Postman, N. Technopoly: The Surrender of Culture to Technology. New York: Vintage Books, 1992.
117. Rayner, Keith, and Pollatsek, Alexander. Eye Movement in Reading: A Tutorial Review. Lawrence Erlbaum Associates, 1987.
118. Rayner, Keith., and Pollatsek, Alexander. The Pshychology of Reading. Englewood Cliffs, N.J.: Prentice Hall, 1989.
119. Romano, Frank J., and Romano, Richard M. The GATF Encyclopedia of Graphic Communications. Pittsburgh: GATF Press, 1998.
120. Ryder, John. The Case for Legibility. The Bodley Head.
Библиография
279
121. Rayner, К. & Pollatsek, A. The psychology of reading. Englewood Cliffs: Prentice-Hall, 1989.
122. Rieber, L.P. Computers, graphics, and learning. Madison, Wisconsin: Brown & Benchmark, 1994.
123. Robertson, D.S. The New Renaissance, Computers and the Next Level of Civilization. New York: Oxford University Press, 1998.
124. Rosenblum, L.; Earnshaw, R. А.; Епсагпазго, J.; Hagen, H.; Kaufman, A.; Klimenko, S.; Nielson, G.; Post, F., and Thalmann, D. Scientific visualization: advances and challenges. London; San Diego: Academic Press, 1994.
125. Russell, P. & J. Deregowski, & P. Kinnear Perception and aesthetics. In J. W. Berry, Y. H. Poortinga. & J. Pandey (Series Ed.) & J. W. Berry, P. R. Dasen & T. S. Saraswathi (Vol. Ed.), Handbook of cross-cultural psychology: 1996, V. 2. Basic processes and human development (2nd ed., pp. 1—406). Boston: Allyn and Bacon.
126. Salvendy, G. (Ed.). Handbook of human factors and ergonomics. New York: John Wiley & Sons, Inc, 1997.
127. Sawhney, M., & Mandal, S. Go global. Business 2.0 [On-line, 2000]. http://www.business2.com/content/magazine/indepth/2000/05/01 /11057
128. Scaife, M., and Rogers, Y. External Cognition: How Do Graphical Representations Work? International Journal of Human-Computer Studies, 1996, V. 45(2), P 185-213.
129. Schwoebel, R. Renaissance Man and Ideas. New York: St. Martin’s Press, 1971, P 137.
130. Segall, M.H., Campbell, D.T., & Herskovits, J J. The influence of culture on visual perception. New York: The Bobbs-Merrill Company, Inc., 1996.
131. Sansberry, D. Labyrinths: The art of interactive writing and design / Content development for new media. Belmont, CA: An International Thomson Publishing Company, 1997.
132. Shapiro, A.L. The Control Revolution. New York: A Century Foundation Book., 1999.
133. Shneiderman, В Designing the user interface: Strategies for effective human-computer interaction. Reading, MA: Addison-Wesley, 1998.
134. Shepard, R, N- & Cooper, L. A. Mental models. Cambridge, MA, Harvaid University Press, 1982.
280
Библиография
135. Singleton, С. S. Art, Science, and History in the Renaissance, Baltimore: The Johns Hopkins Press, 1967.
136. Solso, R.L. Cognition and the visual arts. Cambridge: MIT Press, 1999.
137. Spence, R. Information visualization. New York: Addison-Wesley, 2000.
138. Super, C. & Harkness, S. The cultural structuring of child development. In J. W. Berry, Y. H. Poortinga, & J. Pandey (Series Ed.) & J. W. Berry, P. R. Dasen & T. S. Saraswathi (Vol. Ed.), Handbook of cross-cultural psychology: 1996, V. 2. Basic processes and human development‘(2nd ed., pp. 1—406). Boston: Allyn and Bacon.
139. Sierbert, Lori., and Cropper, Mary. Working with Words and Pictures. Cincinnati, Ohio: North Lights Books, 1993.
140. Solomon, Martin. The art of TYPOGRAPHY: Second Edition Revised and Expanded. New York, NY: Art Direction Book Company, 1994.
141. Spencer, Herbert. Pioneers of Modern Typography. MIT Press, 1983.
142. Spiekermann, Erik., and Ginger, E.M. Stop Stealing Sheep & find out how type works. Adobe Press, 1993.
143. Sterling. Encyclopedia of Type Faces. England: Blandford Press.
144. Swann, Alan. How to understand and use Design and Layout. Cincinnati, Ohio: North Lights Books, 1987.
145. Tinker, M., and Paterson, D. Influence of Type Form on Speed of Reading. Journal of Applied Psychology, 1928.
146. Tinker, Miles A. Legibility of Print. Ames, Iowa: Iowa State University Press, 1963.
147. Tschichold, Jan. Treasury of Alphabets and Lettering. Cambridge, Ma: Harvard University Press, 1937.
148. Tschichold, Jan. Treasury of Alphabets and Lettering. New York: Reinhold Publishing Corporation, 1966.
149. Tapscott, D. Blueprint to the Digital Economy. New York: McGraw-Hill, 1998.
150. Tinker, M.A. Legibility of print. Ames: Iowa State University Press, 1963.
151. Tufte, E. Visual Explanations: Images and Quantities, Evidence and Narrative. Cheshire, CT: Graphics Press, 1997.
152. Tufte, E. Envisioning Information. Cheshire, CT: Graphics Press., 1990.
Библиография
281
I53. Tufte. The Visual Display of Quantitative Information, Graphics Press, 1983. QA90 T83.
154. Tzeng, О. C. S., Nguyen, T. T., & Rieber, R. W. Cross-cultural comparisons on psychosomatics of icons and graphics. International Journal of Psychology, 1990, V. 4(25), P 77-97.
155. Valsiner, J. Developmental psychology in the Soviet Union. Bloomington: Indiana University Press., 1998.
156. Vygotsky, L. S. Thought and language. Cambridge, MA: MIT Press, 1989.
157. Waters, D.W. Art, Science, and History in the Renaissance. Baltimore: The Johns Hopkins Press, 1967, P. 440.
158. Weinman, L. Designing web graphics: How to prepare images and media for the web. Indianapolis: New Rider Publishing, Inc., 1999.
159. Wertheimer, M. Productive Thinking (Enlarged Ed.). New York: Harper & Row, 1959-
160. Wicklein, R.C. Curriculum focus for technology education. Journal of Technology Education, 1997, V. 8(2), P. 71—78.
161. Wurman, Richard Saul. Information architects. Graphis Press, 1996.
162. Wurman, Richard Saul. Information Anxiety: What to Do When Information Doesn’t Tell You What You Need to Know. New York: Doubleday, 1989.
163. Walker, John R. Graphic Arts Fundamentals. Tinley Park, Illinois: The Goodheart-Willcox Company, Inc., 1992.
164. Wallis, Lawrence W Modern Encyclopedia of Typefaces. Van Nostrand Reinhold, 1960-1990.
165. Wallschaeger, Charles., and Snyder. Cynthia Busic. Basic Visual Concepts and Principles for Artis, Architects, and Designers. Ohio State University: Wm. C. Brown Publishers, 1992.
166. White, Jan V. Graphic Design for the Electronic Age. New York, NY: Watson-Guptill, 1988.
167. Williams, Robin. The Non-Designer's Design Book. Berkeley, CA: Peachpit Press, 1994.
168. Williams, Robin. The Non-Designer's Type Book. Berkeley, CA: Peachpit Press, 1998.
169. Zarchrisson, Bror. Studies in the Legibility of Printed Text. Stockholm: Almqvist & WikselL 1965.
Предметный указатель
в
Body text 134
D
DAM (Digital Asset Management) — управление цифровыми активами 179
F
Facing-page 130
Footer space 131
M
MAM (Media Asset Management) — управление медиа-активами 176
Multiple Masters-шрифты 166
p
PostScript, язык описания страниц 165
PostScript-шрифт 165
R
Real estate 135
ROI — коэффициент окупаемости инвестиций 180
s
Sinker space 131
Thumb-space margins 130
TrueType-шрифты 166
и
UCD (User-Centered Design) — дизайн, ориентированный на пользователя 207, 225
V
Visual clarity 124
w
Web-сайт:
О коммерческий 175
О сценарии использования 210
Предметный указатель
283
А
Агат (agate) 110
Алфавит:
0 греческий 30
О латинский 30
О этрусский 30
Анализ задачи 208, 219
О перегруппировка компонентов
210, 220
0 профилирование пользователя 209
0 разбивка задач 210
0 разработка сценариев использования 210
0 создание прототипов 211, 220
° динамического (работающего) 216 о статического 211
Анатомия шрифта 106
Антиква 40
0 новая 49
0 переходная 47
0 старинная 44
Арт-нуво 79
Архитектура информации 181
Б
Бета-версия продукта 217
В
Верхние выносные элементы 34
Вестготское письмо 36
Видимость (visibility)
0 относительная 241
Визуальная четкость (visual clarity)
124, 141, 243
Визуальная четкость изображения 99
Вязь 66
0 круглая 67
0 угловатая 67
Г
Гарнитура:
0 Arial 60
0 Art Deco 95
0 Baskerville 47
0 Bauble 39
0 Bauhaus 95
0 Bodoni 50
0 Bookman 49
0 Brush Script 54
G Caslon 48
0 Century 50, 89, 101
0 Century Schoolbook 46
0 Cheltenham 101
0 Citizen 91
0 Clerestory 40
0 Cloister 101
0 Courier New 58
0 Didot 50
0 Eras 102
0 Erbar-Grotesk 89
0 Eurostile 62
0 Franklin 62, 102
0 Frutiger 61
0 Future 61
0 Garamond 45, 55
0 Goudy46, 101
0 Helvetica 61
0 Korinna 95
0 Legibility 89
0 Minion 45
0 Mistral 54
0 New Baskerville 47
0 Optima 60
0 Palatino 46, 56
0 Park Avenue 53
0 Peignot 94
0 Stencil 94
0 Stymie 101
G Tiffany 48
0 Times New Roman 48
0 Type Embellishments One 104
0 Univers 102
0 Zapf Chancery 54
0 Банниковская 92
0 Журнальная 89
0 Журнальная рубленая 89
О Школьная 89
Глаголица 63
Гражданская скоропись 67
Гранж-типографика 80
д
Действенная зона экрана 135
Диаграмма потока работ 210
284
Предметный указатель
Дизайнер (архитектор) информации 174, 183
Длинное тирс (cm-dash) 111
Дополнительное оформление шрифта 103
Е
Европейский прямоугольник 126
3
Засечка 30, 34, 44
Золотой прямоугольник 125
и
Иерархия:
О визуальная 153
0 выделенных элементов 154
О зрительного восприятия 153
Интерлиньяж 117, 131
к
Каролингский минускул 36
Карты Web-сайта 196
Квадратный капитель 31
Кернинг 115
Кириллица 63
Книга 31
Кодекс 31
Колонцифры 132
Кривая Безье 164
л
Лигатура 36
м
Маюскульное письмо 30
Медиа-дизайнер 208
Медиа-продукт 173, 208
Межбуквенный пробел 112
Меровингское письмо 36
Минускульное письмо 68
Модульная сетка 121
Мысленный критический анализ 263
н
Навигационная панель 195
Навигация Web-сайта 137
0 общие принципы 194
Наклон шрифта 103
Наклонный шрифт 55
Насыщенность 102
О цвета 159
Нижние выносные элементы 34
Нумерация страниц 132
о
Обозримость (visibility) 234
Основной текст 134
п
Папирус 26
Параграф 96
Пика (pica) 57, 109
Письменность:
0 алфавитная 28
0 антиква 30
0 греческая 26
0 демотическая (египетская) 26
0 иероглифы 24
0 кельтская 34
0 клинопись 21
0 первобытная 21
Письмо:
0 полуунциальное 34
0 унциальное 34
Поле:
0 верхнего колонтитула 131
0 нижнего колонтитула и сносок 131
Полукруглая шпация 111
Поля на странице 129
Послсзадачный анкетный опрос 250
Предзадачный анкетный опрос 250
0 шаблон 250
Применимость (usability) 233, 246
0 тестирование, базирующееся на задачах 250
Предметный указатель
285
Пробелы:
О в круглую шпацию 111
О межлитерные 200, 243
О межстрочные (интерлиньяж) 200, 244
Просмотр (сканирование) информации 201
Протокол "думай вслух" 260
Прототип:
0 динамический (рабочий) 216, 223, 263
0 статический (быстрый) 211, 220, 263
Профиль клиента 250
Пункт (point) 57, 109
р
Рабочие потоки (workflows) 178
0 технология распределения 178
Разборный шрифт 43
Разборчивость (legibility) 142, 198, 243
Размер шрифта 107
Разрядка:
0 отрицательная 112
0 положительная 112
Рейтинги серьезности 235, 246
Реклама на сайте 137
Римский прописной курсив 31
Розеттский камень 26
Романское письмо 37
Ротунда 39
Рукописный шрифт 53
Рунический алфавит 31
Рустика 31
С
Свиток 31
Свободное пространство
Web-страницы 137
Сканирование 244
Скоропись 66
Смысловая разметка текста 152
Содержание сайта 137, 173
0 основные функции 177
0 особенности системы управления 177
0 персонализация 178
0 процесс управления 177
СофтЮнион 96
Старо-английское письмо 37
Стило 31
Структуры Web-сайтов 183
0 последовательная 184
0 сетевая (паутина) 185
0 сеточная 184
Текстура 38
Типографика 99
Типометрическая система 56
Трекинг 113
У
Удобочитаемость (readability) 145, 198, 243
Унциальное письмо:
0 греческое 36
0 новое 34
0 старое 34
Управление шрифтами 170
ф
Форма для документирования эвристик 246
Фотонабор 79
Фрагментация (chunking) 151, 200, 244
Фрактура 40
ц
Цвет 157
0 параметры 159
Цвета:
0 аддитивные 158
0 вторичные 159
0 дополнительные 160
0 нейтральные 160
0 первичные 159
0 смежные с дополнительными 160
0 составные 160
0 субтрактивные 158
0 сходные 160
О третичные 159
О триадные 160
286
Предметный указатель
Цветовой тон 159
Цифровые активы:
О определение 179
О управление (DAM) 179
ч
Четкость типографическая 198
ш
Ширина:
О буквы Ill
О колонок 128
Шрифт 100
0 Art Deco 79
0 Decorative 93
0 Fringe 80
0 Novelty 93
О Trash 80
э
Эвристики 233
0 применимости 237
Эвристическая оценка 233
я
Японский квадрат 126
Яркость цвета 159
sdftline
www.softline.ru
119991 г. Москва, ул. Губкина, д. 8 тел.: (095) 232-0023 e-mail: info@softline.ru
для дизайнеров
М Adobe’
Широкая палитра инструментов для художников и дизайнеров
Почему профессионалы приобретают нужные им программы в компании SoftLine?
• Низкие цены - компания работает напрямую с вендорами
• Возможность получения демо-версий и обновлений для различных программ.
• Сни получают удобную возможность выбора программ из каталога Softi ine-direct или на сайте www.softhne.ru
Какие элементы творчества находят поддержку в программных продуктах, поставляемых SoftLine?
• Работа с векторными и растровыми изображениями (Adobe, ACD Systems. Corel, Jasc, Macromedia, Meta Creations, Miaografx, Strata, Ulead)
• Выбор шрифтов для печати (Paratype, Macromedia)
• Создание мультимедиа-презентаций и web-сайтов (Macromedia, Sanafir, Real Networks)
• Верстка и дизайн (Adobe, Corel/Ventura, Microsoft, Quark)
• Использование надстроек и плагинов (ALAP, Alliance, Extensis, KPT/Corel, Ma rkzware, Techno-Design)
• Работа с каталогами графических изображений (Corel. Extensis. Kodak, PhotoAlto, PhotoDisk, StockByte)
• Сканирование и обработка цифровых изображений (Abbyy, Adobe, Cognitive Technologies)
SoftLine - это свобода выбора
macromedia'
Jasc Sof tvyare
the power to create*
MICRDGRAFX”
Microsoft*
Обратившись в SoftLine, вы в кратчайшие сроки решите проблемы с программным обеспечением. Получив консультацию менеджеров, вы подберете все необходимые инструменты для работы в вашей области. Компания SoftLine также поможет вам в выбоое обучающих курсов.
Paralyse
ВЕСЬ* МИР
КОМПЬЮТЕРНЫХ КНИГ
1600
КНИГ ПО КОМПЬЮТЕРНОЙ ТЕХНИКЕ, ПРОГРАММНОМУ ОБЕСПЕЧЕНИЮ И ЭЛЕКТРОНИКЕ ВСЕХ РУССКОЯЗЫЧНЫХ ИЗДАТЕЛЬСТВ
УВАЖАЕМЫЕ ЧИТАТЕЛИ!
ДЛЯ ВАС ОТКРЫЛСЯ ОТДЕЛ "КНИГА - ПОЧТОЙ”
Заказы принимаются:
=> По телефону: (812) 541-85-51 (отдел Книга — почтой")
=> По факсу: (812) 541-84-61 (отдел "Книга — почтой' )
=> По почте: 199397, Санкт-Петербург, а/я 194
=> По E-mail: trade@bhv.spb.su
Если у Вас отсутствует Internet — по почте, БЕСПЛАТНО, высылается дискета с прайс-листом (цены указаны с учетом доставки), аннотациями и оглавлениями к книгам и, конечно, условиями заказа.
МЫ ЖДЕМ ВАШИХ ЗАЯВОК
С уважением, издательство "БХВ-Петербург"
И
Книга посвящена теоретическим аспектам типографики и проектированию страниц для печати и Web-систем. В ней Вы намдоте исторический обзор евро-американ-сиих и российских шрифтов, узнаете о принципах проектирования шрифтов и их применении для печати и Web-дизайна. Сведения о характеристикам шрифтов и зави-симоети компоновки страницы от этих характеристик, а также о влиянии цвета на восприятие текста помогут Вам разобраться в тонкостях дизайна. Особое внимание уделяется обеспечению визуальной четкости пред-на Web-еайтс. Даются советы,
—•иа fxj^.
ставления
1вскйв шрифты
№N 5-94157-164*
ВиблислФ?6£-с-тс1Пг'"?!
юнь пользователя Начальныц/средний I Категория Графика
' лттк?‘1642" рг 198005. Санкт-Петербург. Измайловский пр. 29 "
* о па /ШРИФТЫi для печати Hv.bhv.nj Тел.(812)2514244 Факс (812)251-1295 9 7
фаиппа л ич- вв 00
...м