Автор: Тидвелл Дж.
Теги: системное программное обеспечение программирование программное обеспечение
ISBN: 978-5-91180-073-4
Год: 2008
Текст
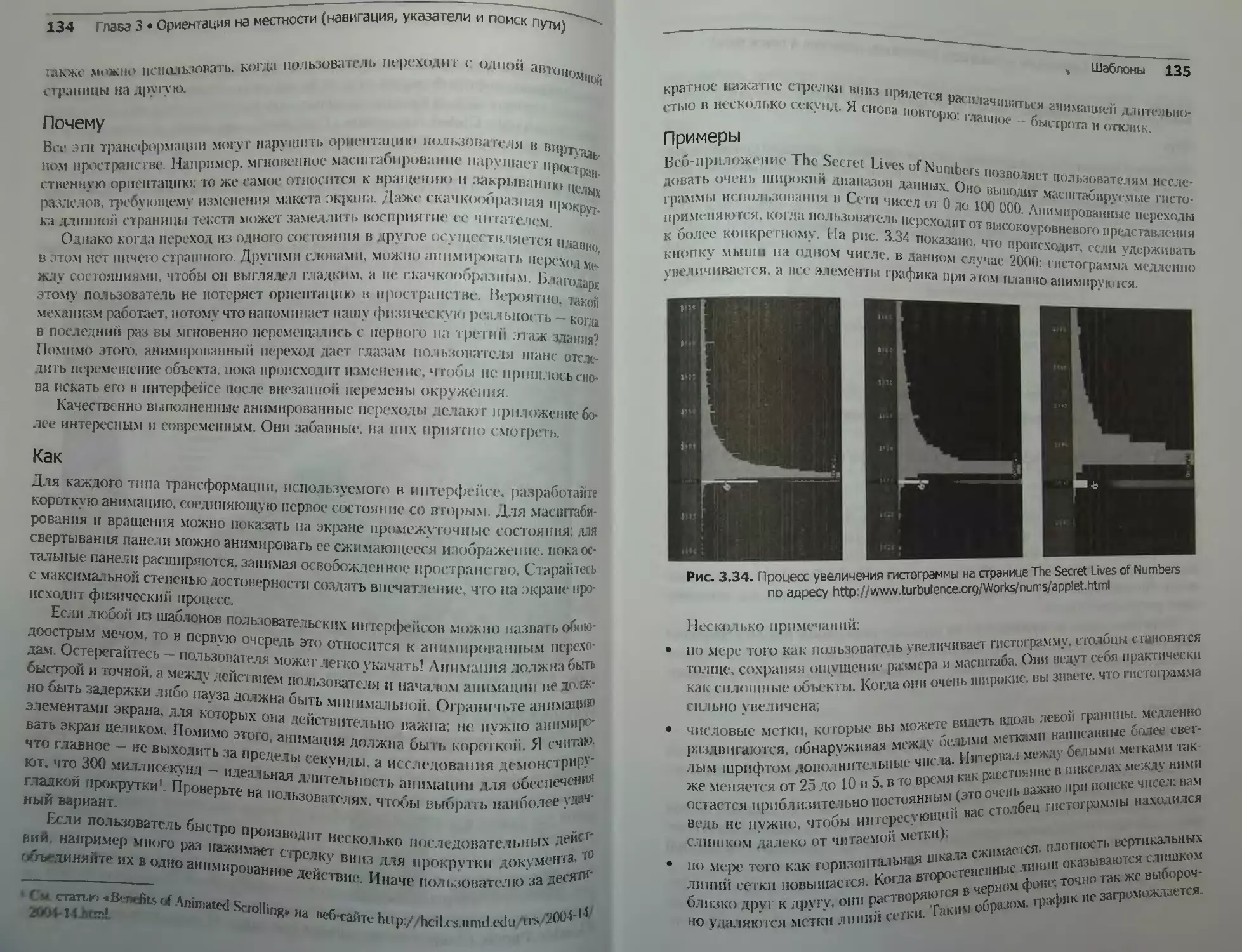
л тированыя интерактивных приложений
Дженифер Тидвелл
ПОЛЬЗОВАТЕЛЬСКИХ
ИНТЕРФЕЙСОВ
ПИТЕР
rEILL^
4
Jenifer Tidwell
O’REILLY*
Beijing • Cambridge • Farnham • Koln • Paris • Sebastopol • Taipei • Tokyo
Дженифер Тидвелл
РАЗРАБОТКА
ПОЛЬЗОВАТЕЛЬСКИХ
ИНТЕРФЕЙСОВ
Р^пптер
Санкт-Петербург • Нижний Новгород • Воронеж
Екатеринбург • Самара • Новосибирск
• Харьков • Минск
Москва •
Ростов-на-Дону•
Кие
2008
ББК 32.9732-044
УДК 004.451 84
Т39
Дженифер Тидвелл
Разработка пользовательских интерфейсов
Перевела с английского Е. Шикарева
Заведующий редакцией
Руководитель проекта
Ведущий редактор
Научный редактор
Литературный редактор
Художник
Дизайн вклейки
Верстка
Корректор
/4 Кривцов
П. Маннинен
О. Некруткина
А Максимова
Е Бочкарева
Л. Адуевская
В. Медведев
Р. Гришанов
В. Листова
Тидвелл Дж.
Т39 Разработка пользовательских интерфейсов. — СПб.: Питер. 2008. — 416 с.: ил.
ISBN 978-5-91180-073-4
О1»
на практике. Каждый рассматриваемый
в жизнь.
интересных идей. Начинающие
и проектирования взаимен
пути и сразу же начать применять лучшие паттерны.
Разработать хороший интерфейс не так-то просто. Пользователю в наше время требуется
программное обеспечение, работа которого прекрасно отлажена, интерфейс радует взгляд, да и в
целом пользоваться программой должно быть легко. При этом клиенты и менеджеры требуют,
чтобы ПО бы к оригинальным и быстро продавалось. Технологии пользовательских интерфейсов,
удь то веб-приложения, настольные приложения или программы для мобильных устройств, предос-
тавляют весь нсобход1 мый инструментарий, но нигде не говорится о том, как наиболее оптималь-
ным ооразом этот инструментарий использовать.
ттй пользовательскнх интерфейсов» рассказывает о лучших достижениях в
гпюблеы я УДаЧ ы* ерна* проектирования, о самых красивых решениях общих
п™ МСТОДаХ Примеисш,я абстрактных идей ........... L
Праетичс?сис совсты- которые вы можете тут же воплотить
соиатотаи^^ разработчиков книга послужит источником п„,ч.
к~ ™ НаНЛУГ ”еЙ те °PHCH™P* в мире интерфейсов
И2ТВИН, которые помогут не сбиться с
© O'Reilly, 2006
® Перевод на русский язык. ООО «Питер Пресс». 2008
° Издание на русском языке, офоомление плп п
и ер пресс"2008
не “°*® быть ооспроизмденв
w источников, рассматривммых
Т^ЮСТЪ И ПОЛИОту пр«««иш« "ЭД8™*™ н<
ISBN 978-5-91180-073-4 ошибки.
ISBN 0-596-00803-1 (англ.)
в какой бы то ни было форме без письменного
издательством как надежные. Тем не
не может гарантировать абсолютную
связанные с использованием книги
шоссе, д. 73. лит А29.
том 2; 95 3005 — литература учебная.
ДМР» нм. А. М. Горькою
'2 пР-> л. 15.
Подписано м “Ч»п. 30.07.07. ФоХ‘ХТ^.Г^У'К1Ш1’ОК «>5-53. __ „
СО».ОАО«ЛечаХ«3?,54 ТИР*Ж250°-И‘°
”71 ’°- С^-Пстербурт. Чка^Й
Содержание
Об авторе
ведение ...........................................................
Небольшие кусочки интерфейса, свободное соединение..........................
О шаблонах в целом.............................................1 ' * * . *
Прочие коллекции шаблонов........................................
О шаблонах в этой книге....................................................
Аудитория .............................................................. \
Как организована книга......................................................
Благодарности...............................................................
От издательства.............................................................
10
11
14
14
15
18
19
20
21
Глава 1. Чем занимаются пользователи
22
Средство, ведущее к цели.................................................... . 23
Основы исследования пользовательской аудитории.................................25
Мотивация пользователей к обучению.............................................28
Шаблоны........................................................................31
Шаблон 1. Safe Exploration (Безопасное исследование)..........................
Шаблон 2. Instant Gratification (Мгновенное вознаграждение)...................
Шаблон 3. Satisficing (Разумная достаточность)................................
Шаблон 4. Changes in Midstream (Изменения на полпути).........................
Шаблон 5. Deferred Choices (Отложенный выбор).................................
Шаблон 6. Incremental Construction (Пошаговое построение).....................
Шаблон 7. Habituation (Привыкание)........................
Шаблон 8. Spatial Memory (Пространственная память)........
Шаблон 9. Prospective Memory (Проспективная память ....
Шаблон 10. Streamlined Repetition (Организованное повторение)
Шаблон 11. Keyboard Only (Только клавиатура^ • • .......
Шаблон 12. Other People's Advice (Советы других людей) ....
32
33
34
35
36
37
38
39
40
42
43
Глава 2. Информационная архитектура и структура приложения . .
Основы информационной архитектуры: разделение сущностей........
Списки объектов............................................
Списки действий............................. ..............
Списки тематических категорий..............................
Списки инструментов......... ..............................
47
. 49
. 51
53
6 Содержание
фивычесмзя струкп .................
Несколько .............. * •
Страничное отображение в одном окне
Панели мозаикой ...................
ШЭщ2Хн 13 Two-Pand Selector (Двухпанельный селектор) . . .
Шаблон 14. Canvas Plus Palette (Холст и палитра)....•
Шаблон 15. One-Window Drilldown (Погружение в одном окне)
Шаблон 16. Alternative Views (Альтернативные представления)
Панели мозаиком......................
Еюн 13 Two-Panel Selector (Двухпанельный селектор) . . •
Шаблон 14. Canvas Plus Palette (Холст и палитра)......•
Шаблон 15. One-Window Drilldown (Погружение в одном окне)
L...
Шаблон 17. Wizard (Мастер)..................• • • • • •
Шаблон 18. Extras On Demand (Дополнения по требованию) .
Шаблон 19. Intriguing Branches (Интригующие ответвления) .
Шаблон 20. Multi-Level Help (Многоуровневая помощь) . . . .
55
57
57
57
58
59
63
66
71
77
82
85
88
Глава 3. Ориентация на местности (навигация, указатели и поиск пути) . .
Не теряйтесь..............................................................
Цена навигации............................................................
Минимизация расстояний.................................................
Слишком много переходов...............................................
Шаблоны..................................................................
Шаблон 21. Clear Entry Points (Понятные точки входа)...................
Шаблон 22. Global Navigation (Глобальная навигация) ..................
Шаблон 23. Hub and Spoke (Спицы колеса).................................
Шаблон 24. Pyramid (Пирамида).........................................
Шаблон 25. Modal Panel (Модальная панель)...............................
Шаблон 26. Sequence Мар (Карта последовательности)......................
Шаблон 27. Breadcrumbs (Хлебные крошки) ..............................
Шаблон 28. Annotated Scrollbar (Полоса прокрутки с примечанием).........
Шаблон 29. Color-coded Sections (Цветокодированные разделы) ..........
Шаблон 30. Animated Transition (Анимированный переход)
Шаблон 31. Escape Hatch (Аварийный люк)......
Глава 4. Организация страницы: компоновка элементов страницы ....
Основы компоновки страницы
Визуальная иерархия: что важнее?
Визуальный поток: на что смотреть дальше’
Группировка и выравнивание: что к чему’
Собирая все вместе.............
Использование динамических дисплеев . .
Шаблоны................. ....................
Snu S' г S\a* FIamework (Визуальная ’схема) i
SS ??ter Stage (Центральная сцена)
Й’ (Именованные разделы) ‘
Шаблон 35. Card Stack (Пачка карточек) ’
ЙЙ pZ™; краю)
::::::::
шаблон 43. ад uyout (ZiSZZaZr*"’............................
Глава 5. За дело! Действия и команды ................
uSm “ocr/"horo.........................'.......................
98
98
101
105
106
109
112
120
123
125
128
130
133
136
139
139
142
144
146
148
149
151
158
161
166
170
173
176
179
184
187
190
194
198
200
201
205
Содержание
Шаблон 48.
Шаблон 49.
Шаблон 50.
Шаблон 51.
Шаблон 52.
Шаблон 53.
Шаблон 46. Prominent «Donp» и.
Ша6лон 4?- s,¥ии“~ х™ "Гота“я)
н eview Предварительный просмотр) .....................
::::::::::
Macros (Макрос) ..... ........................
Глава 6. Деревья, таблицы и прочая информационная графика
Основы информационной графики
Оо анизационные модели: как организованы эти данные’ ...
I Юдсознательные элементы визуализации: что с ..........
Навигация и просмотр: как изучать эти данные’
Сортировка и перестановка: можно ли изменить порядок данных,
Шаблон 55.
Шаблон 56.
Шаблон 57.
Шаблон 58.
Шаблон 59.
Шаблон 60.
Шаблон 61.
Шаблон 62.
Шаблон 63.
u " , «’"лувлилзции: что с чем связано’
Навигация и просмотр: как изучать эти данные?
чтобы увидеть их по-другому?
Поиск и фильтрация: покажите только то, что мне нужно \ '
Фактические данные: как узнать их конкретные значения’
Шаблоны......................................... ...........
Шаблон 54. Overview Plus Detail (Обзор и детали).........
Datatips (Всплывающие данные)................
Dynamic Queries (Динамические запросы) ......
Data Brushing (Окрашивание данных)...........
Local Zooming (Локальное масштабирование) . . . .
Row Striping (Чередование строк) .............
Sortable Table (Сортируемая таблица)..........
Jump to Item (Переход к элементу).............
New-Item Row (Строка для нового элемента) ....
Cascading Lists (Каскадные списки)............
209
212
213
216
218
221
224
227
231
231
232
233
237
239
242
243
245
246
248
251
256
260
264
266
269
271
273
Шаблон 64. Tree Table (Древовидная таблица).................................276
Шаблон 65. Multi-Y Graph (График с несколькими осями Y)......................277
Шаблон 66. Small Multiples (Небольшие образцы)...............................280
Шаблон 67. Treemap (Древовидная карта).......................................284
Глава 7. Формы и элементы управления...........................................
Основы дизайна форм.........................................................
Выбор элементов управления..................................................
Списки элементов ........................................................
Текст ...................................................................
Числа ...................................................................
Дата и время.............................................................
Шаблоны...................................• • • • .........................
Шаблон 68. Forgiving Format («Великодушный формат») .................. •
Шаблон 69. Structured Format (Структурированный Фоомат)..................
Шаблон 70. Fill-in-the-Blanks (Заполнение пропусков).....................
Шаблон 71. Input Hints (Подсказки при вводе) ............................
Шаблон 72. Input Prompt (Приглашение к вводу) ... -......................
Шаблон 73. Autocompletion (Автозаполнение). . . ....................
Шаблон 74. Dropdown Chooser (Раскрывающийся селектор).....................
Шаблон 75. Illustrated Choices (Иллюстрированный выбор)...................
Шаблоны 76. List Builder (Компоновщик списков) ••••_•.............
Глава 8. Компоновщики и редакторы......................
Основы дизайна редакторов - . - .............................................
Редактирование WYSIWYG...................................................
Прямая манипуляция......................
291
293
295
300
302
304
305
306
307
309
311
313
315
319
327
330
Лхуржание
РАХИМЫ * • .........* *
Выделение.........*...........’
Ш1ц^Хн 79. Edit-in-Place (Редактирование в том же месте)
Шаблон SO. Smart Selection (Умное выделение) .....
Шаблон 81. Composite Selection (Составное выделение) .
Шаблон 82. One-off Mode (Одноразовый режиму ....
Шаблон 83. Spring-Loaded Mode (Подпружиненный режим)
Шаблон 84. Constrained Resize (Изменение размера с ограничениями)
Шаблон 85. Magnetism (Магнетизм).....................................
Шаблон 86. Guides (Направляющие)..................................
Шаблон 87. Paste Variations (Варианты вставки) ...................
337
338
340
340
343
345
346
348
350
353
356
359
Глава 9. Улучшаем внешний вид: визуальный стиль и эстетика..........
Одно содержимое, разные стили.....................................................
Основы визуального дизайна........................................................
Цвет...........................................................................
Шрифты.........................................................................
Простор и скученность..........................................................
Углы и кривые..................................................................
Текстура и ритм................................................................
Изображения....................................................................
Ссылки на культурную базу......................................................
Повторяющиеся визуальные мотивы................................................
Что это значит для настольных приложений..........................................
Шаблоны ..........................................................................
Шаблон 88. Deep Background (Глубокии фон).........................
Шаблон 89. Few Hues, Many Values (Меньше тонов, больше значений) . . . . .
Шаблон 90. Comer Treatments (Оформление углов)..............................
Шаблон 91. Borders that Echo Fonts (Границы, отражающие шрифты) .
Шаблон 92. Hairlines (Тонкие линии)................
Шаблон 93. Contrasting Font Weights (Контрастные веса шрифтов) ’
Шаблон 94. Skins (Оболочки)................
Дополнительная литература
Введение в дизайн...............
Глава 1. Чем занимаются пользователи ........
3 о2^??ГНаЯархитектУРа истрУ<тура приложения' ’ '. ’
4 £aHiXZH^H0CTM (навигация' Указатели и поиск пути)
r4S t &KZ—« ~в странииы
Глава 6. Деревья, таблицы и прочая инфос
Рлава С ?°рмы и элементы управления .
' 2!! п »°НПОНОВЩИКИ и Реакторы . . .
пХ внешнийвид: “3¥альи“ «—
.. „ .......................................
Алфавитный указатель ...
мационная графика
363
365
370
370
372
374
375
376
376
378
379
379
382
383
386
389
392
395
398
401
406
406
406
407
407
408
408
409
409
410
410
410
412
Об авторе
Дженифер Тидвелл (Jenifer Tidwell) — дизайнер взаимодействия и программист,
работает в The MathWorks — компании по производству технического вычисли-
тельного программного обеспечения, расположенной недалеко от Бостона, штат
Массачусетс, США. Дженифер специализируется на дизайне и построении средств
анализа и визуализации данных и принимала участие в работе над новым дизай-
ном для инструментов обработки данных в M/XTLAB — программе, которую ие-
следователи, студенты и инженеры по всему миру используют для создания авто-
мобилей, самолетов, белков и теорий о жизни Вселенной. Дженифер — известный
дизайнер веб-сайтов и ярый поклонник технологии насыщенных интерне.-при-
ложений (Rich Internet Application, RIA) с первых дней ее появления. Она помог-
ла разработать дизайн и структуру Сиг! в начале 2000-х.
Дженифер получила техническое образование в Массачусетсском технологиче-
ском институте (Massachusetts Institute of Technology. MIT), а ооразование дизай-
нера - в Массачусетсской школе искусств, но еще не закончила общение. Иссле-
дованием шаблонов пользовательских интерфейсов она занимается с 1997 газа.
Ее хобби - фотография и сочинительство, она старается как можно оолыие вре-
te хооои tpuiui Англии - на велосипеде, на лодке, пешком,
мени проводить на природе в Новой анг i
веб-сайта Дженифер - www.jtidwell.net.
на лыжах, карабкаясь по скалам.
Адрес личного i.
Введение
Когда-то. давным-давно, у дизайнеров интерфейсов f
наоор инструментов. Нам было доступно всего лишь несколько ...... .
К,,0ПКИ< МСНЮ’ кР°хот"ь.е пиктограммы
дальные диалоговые окна. Мы тщательно подбирал
ководству по стилю Windows Style Guide или
........
воров и неторопливых сетей Тес3"08 С НССКОЛЬК1,МИ «четами, медленных нроцес-
Мы ле.1и„ „Рх ™ми 7„:«;eX“Te',b ВООб,Ю б“ к ге™>-
-о °с ха:,васге и,'те*"“'
МОЖНОСТЬ выбирать на чрезвычайно
пакетов для создания пользовате -
IX Х' Г ₽^аб^“№ ва
Apple и Microsoft, стали намного
п^!НИЯ уСОВеРШенствова.-шсь. Веб ГаЧС
профессионально -
И хотя идеи пользовательского
"е-орь.е‘ос^=7Х^ОТ- » ^-п^^
оы.1 удручающе скромный
простых элемсн-
и мо-
ледуя ру-
и их друг к другу, следуя ру-
рекомендациям Macintosh Human
понятен
мы ошибались. Мы разрабатывали
сегодня, то имеете
компонентов и идеи. У вас есть воз-
раз ноооразного ассортимента прикладных
swi„g. Q1.
пользовательских интерфейсов^ пред
ривлекательнее. Технологии ото-
спроектированными ~ЙСТ° выглядят настолько же
___ ’ 11 вео-
перетаскивание элементов".-‘.--",ГГеРФ<:ЙСа нас™-'1ьных
НО _
ные про^смы в'ф^рм™ wР^о™,
..........- - синих подчеркнутых ссы -.п.г
₽ новь,х изображений и " ’
хорошие интерфейс!
или ^Учившийся
яюдать правила работы
дерзких шрифтов и фо
в серой гамме.
Однако создавать
что вы непрофессиональный
ВЫ будете тщательно соб
рианты с открытым кодом. Собст-
лагаемые
саи гы, в которые они встроены,
приложений, такие как
довольно медлен-
успсшно возвращаются в настоль-
кнопок Назад и Вперед,
приятных взгляду цветовых схем не
имТ/Т Же ,1епросто. Предположим,
самостоятельно дизайнер. Если
с пРикладными пакетами разра-
Небольшие кусочки интерфейса, свободное соединение и
ятно, из-под вашего дера будут выхадйть ’ty' КСТ“у|°ши<; приложения, то
интср<})сйсы.
У!5Ы, И 31010 МОЖеТ быть УЖС неЛОГТЯТП?гt г.
выше, чем были когда-то. и если в Ва,,,с?Х.2^ “ "“«'«"•’ей сегодня
нушнись С ним впервые, го пользователи сразу же составляют о™X
«наше. Даже если интерфейс подчиняется всем существующим стандартам вы
могли неверно понять нредпочтительный способ работы пользователей, выбрать
’™^^УЮ.2Т‘ИИОЛО, И!0 ИЛИ СЛелать ннтеРФейс слишком запутанным. Не-
Ва*м возможн°сти предаваться сомнениям;
создадите неудобный веб-сайт или веб-приложение, то они, разочаро-
1 аким об|>азом, цена построения посредственных интерфейсов сегодня намного
* приложения, то. веро
у довлетвори гельиые, хотя и заурядные
bl
терпеливые пользователи не оставят
сел и
ванные, просто сдадутся и уйдут к конкуренту, нажав всего лишь одну кнопку
выше, чем когда бы то ни было.
Вам еще сложнее, если вы разрабатываете дизайн продуктов не для настоль-
ных компьютеров и не для Интернета, потому что за пределами этих сфер прак-
тически невозможно найти источник полезных советов по дизайну. Карманные
компьютеры, мобильные телефоны, автомобильные навигационные системы, циф-
ровые ТВ-рекордеры — дизайнеры до сих пор ведут ожесточенные споры о том,
что будет работать, а что нет. зачастую начиная с основных принципов (а их
пользователям приходится смиряться с трудными интерфейсами — но это не
продлится долго).
Такие устройства, как телефоны, телевизоры и приборные панели
лях. когда-то были исключительной сферой деятельности промышленных дизай-
неров. Но сегодня эти устройства стали весьма замысловатыми. Они раоотают на
базе компьютеров с постоянно увеличивающейся мощностью, а программные
функции и приложения множатся в ответ на требования рынка. Новые воз-
можности пришли для того, чтооы остаться, независимо от того, насколько про
сто с ними справляться. С учетом этой тенденции, хороший дизайн интерфейсов
и взаимодействия становится нашей единственной надеждой на сохранение кол-
лективного душевного равновесия в последующие 10 лет.
автомоои-
Небольшие кусочки интерфейса,
свободное соединение
геофенсов. пытающийся осмыслить все технологическиеизме-
Р дние несколько лет, я вижу два основных эффекта.
- дизайна интерфейсов. Первый — это быстрое
ш^лгйи-миом. интерфейсов с днлнвшуальным творчеошм
-знаваемые типы или стили интерфейсов, каждый из кото-
рком. ото лсч ки хзнаваемы действий и визуальных элементов.
да рис. ВЛ. и вед
... стилей изобретается с течением времени.
Как дизайнер ин
нения. произошедшие за после,
возникших в связи с ними в искусстве
распространение
почерком. Это легко у
рых
Вероятно, вы без труда
больше подобных уникальных
12 Введение
Формы
Текстовые редакторы
Графические редакторы
Электронные таблицы
become Эт1«» «ter t»d c«q.u«
pcbfetieJ Ct»i «й |
Обозреватели
Календари
Мультимедийные
проигрыватели
и>:
10125.40
194В.52
100.65
Игры с эффектом
погружения
Информационная графика
Рис. В.1. Набор интерфейсов-идиом
правил сборки интерфейсов на базе
од-
Второй эффект заключается в ослаблени и
подобных идиом. Больше никого не v тми чал ‘ ------г''г'
ном интерфейсе или соединение частей оТт СМешекие нескольких идиом
других. В сетевых справочных при тожениТхЭЛеМеНТОВ Управления с частями
длительного времени форматировал ИЯХ’ котоРые в течение достаточно
появляться интерактивные апп. юты ш °РИ помощи гипертекста, теперь могут
объявлений. В самих интерфейсах м ИМация 111И ССЫлки на электронные доски
справки, переплетенные с формами ,01^Т использоваться фрагменты текстовой
сти встречались редко. Раскрывают^™ РедактоРами; раньше такие возможно-
оформляться с использованием броских” ’
ползунков, вместо стандартного столбца '
или редакторами; раньше такие возможио-
меню комбинированных полей могут
макетов, например цветовых сеток или
текстовых элементов. Вам могут ветре-
I Небольшие кусочки интерфейса, свободное соединен/е 13
сечи, конечно, пользователю понятно, чего вы добиваетесь :
коем случае не гарантировало, что интерфейс будет удобным
действительности имеем
ленное приложение и
ту (например
разительны
между ними ясны, то
П1Т1.СЯ веб-приложения. оформленные в виде ориешироваииых на рнбогу с л«е;-
.мснтамн программ рисования, не имеющих, однако, полос меню, в которых того-
вы и результат сохраняется только в какую-либо базу данных
Такой свободный формат веб-страниц, кажется, научил пользователей сдер-
живай. свои ожидания по отношению к графике и интерактивности. Теперь счи-
тается допустимым нарушение старых правил Windows по стилю цформлеция.
своем интерфейсе.
A i сверь к сложной части. Одни программы. устройства и веб-приложения ис-
пользовать просто, другие — нет. Следование руководствам по стилю оформле-
ния никогда и ни i
в использовании, но сегодня у дизайнеров еще более широкий выбор, чем раньше
(что. как ни парадоксально, позволяет сделать дизайн намного сложнее). Какими
характеристиками обладают простые в использовании интерфейсы?
Можно сказать, что «приложения, с которыми легко работать, спроектирова-
ны интуитивным образом». Но это практически тавтология.
За исключением того, что слово «интуитивный» несколько вводит в заблуж-
г аГ *
дение. Джеф Раскин (Jef Raskin) как-то заметил, что. когда мы говорим «интуи-
тивный» в контексте программного обеспечения, мы
в виду «знакомый». Компьютерная мышь не будет интуитивно понятной челове-
ку который никогда ее не видел (хотя рычащий медведь гризли не выз< вет у него
никаких сомнений). В человеческом мозге на этот случай нет никакого врож-
денного или инстинктивного механизма, на который можно было он положить-
ся. Но как только человек потратит 10 секунд на обучение работе с мышью, она
станет ему знакомой, и он никогда не забудет этот навык. То же самое относится
и к синему подчеркнутому текст}', кнопкам Воспроизведение Пауза и г. д.
Перефразируем: «приложения, с которыми легко работать. спроектированы
знакомым вам образом».
Это уже о чем-то говорит. «Знакомый» не обязательно означает, что опреде-
ление во всем идентично некоторому основополагающем} продх к-
. Word Photoshop. Mac OS или Walkman). Люди все же оолеесооб-
Есчи части достаточно хорошо распознаются, а взаимоотношения
’ ” > люди могут применить свои предыдущие знания к новом}
интерфейсу и быстро в «™ой кнкге переч„с.тено множество знако-
поля, — не СЛИШКОМ —
странства для творчества. ожидает от приложения, и если вы выбере-
Если вы знаете, чек> m(. ,ином (круп„ый масштаб), элементов
те правильный вариантС мапазона). то сможете собрать
управления (мелкий масшт ) сохранпв оригинальность,
нечто очень знакомое, в то / штанить
А это лучшее, что можно себе представить.
Здесь в дело вступают
мых частей
нообразных контекстах
обычно довольно'
поля, — не слишком концентрируясь
странства для творчества.
14 Введение
О шаблонах в целом
Б cvuiHiKTH. шаблоны — это структуральные и поведенческие характеристики
улучшающие ярнлх^ногшь чего-1 ибо: нользоваюльскою ин1грфсйс«1, веб-сайта.
<.чЗъектно-ориентн|юванйой программы или таж» здания. Они (сдают объекты
более простыми для понимания или более привлекательными, а инструменты бо-
лее полезными и удобными в использовании.
Таким образом, шаблоны могут служить описанием рекомен туемых практик
в данной области дизайна. Они фиксируют распространенные ответы на с юж-
ные вопросы дизайна (обычно называемые «показаниями» в литературе. посвя-
щенной шаблонам) и. следовательно, по определению нс могут быть новыми. Это
не готовые к применению компоненты — каждая реализация шаблона хоть не-
много. но отличается от всех остальных. Это и не прост ые лнрпс i ические пра-
вша. II они не смогут послужить вам гидом в последовательности решений ио
созданию дизайна - если вам необходимо полное пошагово»' описание того, как
разрабатывается интерфейс, то. определенно, вам нужно обратиться не к катало-
ге шаблонов!
В этой книге шаблоны описываются как решение проб,те
часть их значимости лежит в способе устранения трений
текстах дизайна. Например, если дизайнеру интерфейс
множгство данных в небольшое пространство, он может прибегнет!
Card Stack (Пачка карточек). Тогда все. что ему останется решить
маиионная архитектура, то есть как разбить содержимое
имена им присвоить и т. д. и как именно будет выглядеть
вом варианте: вкладки, список или дерево с "
этом необходимо подумать дизайнеру.
Некоторые наиболее совершенные набор
woe. Такие шаблоны напоминают
весь с ловарь элементов, применяемых _
страстные и поведенческие; визуальные я ,
шрифтах и т. д.). Этот набор не настолько
шиеся к традиционным шаблонам Но
бы быть легко управляемым
м дизайна, так как
par пни >бразн ы х кон -
а необходимо вместить
. к шаблону
это иифор-
на фрагменты, какие
пачка карточек в гото-
: левой стороны экрана? Обо всем
ы шаблонов составляют язык табло-
визуальные языки в том. что они охватывают
в дизайне (хотя языки шаблонов »5олее аб-
языки говорят о формах, значках, цветах,
полон и содержит техники, не относя-
м пли °Н лостаточно краток и выразителен, что-
и полезным.
Прочие коллекции шаблонов
Литература, с которой все наиа^ е.
Граммному обеспечению В книге К Ь’ бТЭ П0СВЯЩс»а
>А Pattern Language. „ сопутсгвую.^^^"'1’"1”
выпушены издательством Oxford г U C" r,,ne,{ss \V
« иписан многоуровневый язык RtniVere,c-v Рге») основащ..
* югтым стандартом языка шаблоне—<U°UWrf 25° ,иа6лонов- Ес
и, на че. (овеческих реакциях «1
Р^^циях на наш застроенный мир
Граммному обеспечению. В
строительству, а не про-
мера (Christopher Alexander)
ay of Building- (обе
а концепция шаблонов
.* часто называют
ггь и за.мыка-
“ ’а пол',г‘ТУ. вза.икк пязан.кк
О шаблоне/ в это/ 15
В середине 1990-х публикация..
Wesley) авторов ,)р„х Гамм;1 (ЕгИ|
Джонсон (Ralph Johnson) и Джон В
книги .Design Patterns.' АЛЬ.
янпта). Ричард Хелм (Richard Helm;. Рал /,
практики архитектуры коммепч. г ', *1SS|в корн- измени, а
нрелстандяе. собой' набор шаблонов. опи^^Х^^Х^Х^
7к1т‘»^«чп>ы. ь™, „вко.чы с га„„кой
о.,.чт.е.,. го о., „,ай1(>1)о„ \т и:1
м..о, ие .тру, „е «вторы сошва;,,, книги о „ротрвм.миых шаблонах. Полные н^
I раммиыс шаблоны делают приложения более привычными
шег их, а не использует!
( oininon Ground стал первым приличным набором шаблонов. Он является
непогредс гнойным предшественником набора шаблонов в моей книге Затем
по(.1сдонали мио ие другие наооры и языки, в частности Interaction Design
Patterns^ Мартийна ван Велме(Martijn van Welie) и книга «/\ Pattern Approach to
Interaction Design - Яна Борчерса (Jan Borchers) (издательство Wiley). Недавно
под названием «Ihe Design ol Sites* был опубликован полнофункциональный
язык шаб юнов для веб-сайтов (издательство Addison-Wesley). Я настоятельно
рекомендую обратить на него внимание, особенно если вы разрабатываете тради-
ционные веб-сайты. Если же вашей сферо!! деятельности являются веб-приложе-
ния или настольные приложения или если вы пробуете свои силы во всех сутце-
ствующих об.тастях. то поинтересуйтесь всеми перечисленными публикашгями:
любая из них может оказаться для вас источником вдохновения.
ооеспсчгния.
проектирования программного
. из .этой книги. После нее
— но для тех, кто пи-
ij>i инна ван Волне (Martijn van Welie) и книга </\ Pattern Approach to
ютеры. мобильные те.
рекордеры. Также вы
но подробнее об этом я расскажу в следу кинем разделе.
Хотя в этой книге не
упомянутые ранее, они с
лее распространенных и
О шаблонах в этой книге
Таким образом, ничего карлика 1ьно нового здесь нет. Если вы уже создали не-
сколько дизайнов веб-сайтов или пользовательских интерфейсов или если хотя
бы много об этом дума.'1И, то большинство представленных шаблонов должны
быть вам знакомы. Но одни могут оказаться вам в новинку, а другие могут ока-
заться за пределами вашего ооычного дизайнерского репертуара.
Эти шаблоны работают как для настольных. так и для веб-приложении. Многие
также можно применять на таких цифровых устройствах, как карманные компь-
ютеры. мобильные телефоны и телевизионные устройства, например цифровые
сможете найти что-то полезное и для ооычных вео-сшггов.
t будут подробно описываться все интерфейсы-идиомы,
составляют ее часть. Три главы фокусируются на гаибо-
иомах: формах, информационных графиках и редзкто-
рах ' ..Р..«.«емих для тек™ и графики,. В о^тькых
. Г«й»«Я. Л'етм Пп^^Г^,'nЯЧ^Я’,'"
тирования. Паттерны проектирования. •• ~
it «И, -jtidwell coinmon_ground.htmj.
тирован ия. Паттерны просктиро
2 См. http: uuAv.mn.
Введение
мы. полезные при использовании большинства идиом,
пассматриваются
такие как организация, навигация, действия и визуальный стиль.
>га книга предназначена для тех, кто уже знаком с концепцией дизайна интер-
фейсов и терминологией: «диалоговое окно». «выделение», «комбинированное
полем «навигационная панель» и «пустое пространство». Здесь не описываются
многие широко распространенные техники, например копирование и вставка, по-
тому что вы уже должны знать, что они собой представляют. Однако, рискуя по-
вторить очевидное, я рассказываю о некоторых популярных техниках для того,
чтобы поддержать их использование в новых контекстах — например, во многих
настольных приложениях можно было бы с успехом применять шаблон Global
Navigation (Глобальная навигация) - или чтобы привести их в пример во время
обсуждения альтернативных решений.
В этой книге не представлен полный процесс создания дизайна интерфейса.
Крайне важен целостный подход к разработке дизайна, например ваш процесс
должен включать определенные элементы:
• исследование на местах, чтобы попять, что представляет собой целевая поль-
зовательская аудитория и чем она занимается:
• анализ целей и задач, чтобы описать и разъяснить, какие операции пользова-
тели будут выполнять с тем, что вы создаете;
• модели дизайна, такие как персоны (модели пользователей), сценарии (моде-
ли наиболее часто встречающихся задач и ситуаций) и прототипы (модели са-
мого интерфейса);
эмпирическую проверку дизайна в различных точках процесса разработки, на-
я»еР тестирован*,е Удобства использования и наблюдение за пользователя-
ми, фактически работающими с дизайном;
зайна таТка <еМСНИ ЧТ°^Ы последовательно разработать несколько версий ди-
зайна, так как с первого раза не получится все сделать
Тема процесса разработки дизайна -
найдете множество других книг и учебников, -
°ДНаК° есть и боле€ серьезная причина, L
цепт SW ИНТ?*ейса Хороший дизайн
цепг Это творческий процесс, меняющийся г
дизайна и не поймете этого°пока не1 °?ЯЗательно пропустите несколько ошибок
Помимо этого, дизайн не линеен ^.°Идете до Конпа- У меня так было много раз.
более-менее последовательно поиб™ ЛЬШЭЯ часть глав в эт°й книге организована
ботки дизайна: сначала приниХтсяТ^и0 Представляя порядок хода разра-
мого и масштаба, затем идет навигя1ч<о^ПНЬ-е решения относительно содержи-
подробности взаимодействия с самими’гм " ‘ .......
вы оонаружите, что часто будете nenecirX,!?^1! И друП1МИ элементами. Однако
са. Возможно, вам уже в самом
деть определенный экран и тог™ *1риект:
точки нужно будет поойти пп Э ° будет Ф
* нроити процесс
правильно.
выходит далеко за пределы этой книги, и вы
. посвященных этому. Прочитайте их.
. почему в этой книге я не дам вам ре-
J невозможно уместить в один ре-
по мере того, как продвигается рабо-
до конца. У меня так было много раз.
в этой книге организована
-Но представляя порядок хода разра-
дизайн страниц и. наконец, мельчайшие
начале пппс.ВаТлВПеРед и назад по этапам процес-
•ля ятг, КТа удет извес1 но, как должен выгля-
начяп иксированная точка; начиная с этой
то ы выработать правильную струк-
О шаблонах в зтои /и./.*6 17
, но подобные вещи посто-
туру навигации. Конечно же, это не идеальный вариант
явно случаются в реальной жизни
1 аким ооразом, можно перечислить несколько вариантов использования /тих
шаолонов:
Обучение
Если у вас за плечами и г многолетнего опыта разработки дизайнов, то набор
шаблонов может послужить инструментом обучения. Можно прочитать книгу
полностью, чюоы получить общее представление об идеях, и возвращаться к
определенным шаблонам, когда в этом будет возникать необходимость. Так
же, как расширение словарного запаса помогает
рение вашего дизайнерского «словаря* позволит
ные дизайны интерфейсов.
ыражать идеи вслух, расши-
создавать более экспрессив-
Примеры
Для каждого шаблона в этой книге приводится, по крайней мере, один пример.
Для некоторых даже несколько, и они могут стать для вас хорошим первоис-
точником. Возможно, в примерах вы найдете что-то такое, чего не будет в тек-
сте шаолонов.
, но захо-
необходимо
стать на одной странице
шаблон может оказаться
рекомендации не _
вильного процесса
лять ошибки.
В конце концов, вы должны
Терминология
Если вы беседуете о дизайне интерфейса с пользователями, программистами,
менеджерами или пишете спецификации, то названия шаблонов можно исполь-
зовать как средство коммуникации и обсуждения идей. Это еше одно хорошо
известное преимущество языков шаблонов. (Термины «одиночка* (singleton)
и «фабрика* (factor}’) первоначально были названиями шаблонов, но сегодня
они повсеместно используются проектировщиками программного ооеспечения.)
Вдохновение
В описании каждого шаблона я попыталась объяснить, почему этот шаблон
телает интерфейс более простым или забавным. Если вы поймете это
тите сделать что-то иначе, не так, как в примерах, то сможете творчески по-
дойти к процессу.
Еше одно предостережение: каталог шаблонов - это не контрольный список.
Р . сосчитав количество использованных в ней
Невозможно измерить качество веши, сосчитав количес
шаблонов. У каждого дизайнерского проекта %<(е.
пршить паспоостраненную проблему дизайна (например, как уме
Р слишком много содержимого), то каждый конкретный
п точим решением в определенном контексте. Никакие
заменят н!? хорошего критического взгляда на дизайн, ни пра-
создания дизайна, который помогает оонаружнвать и исправ-
научиться работать без подобных справочников.
------ а ппрвпашаться в опытного дизайнера, вы впитаете эта
По мере того как вы будете пр ршн ? замечать, как ваши руки будгт вопло-
идеи до такой степени, натурой. С настоящего момента они ста-
шать их: шаблоны® Гс-набораинструментов,
новятся частью вашего ежедневного на н
в опытного дизайнера, вы впитае те эта
вашей второй натурой. С настоящего момента они ста-
ежедневного набора инструментов.
18 введение
Аудитория
Fcitt вы разрабатываете пользовательские интерфейсы любого масштаба, го
$та книга может оказаться нам полезной. Она предназначена для людей, рабо-
тающих над:
• настольными приложениями:
• веб-приложениями или насыщенными интернст-приложениями (rich Internet
application. RIA):
• высокоинтерактивными веб-сайтами;
программным обеспечением для карманных компьютеров, мобильных теле-
фонов или другой бытовой электроники:
• системами «под ключ», такими как информационные портхчы;
• операционными системами.
В список также можно включить традиционные веб-сайг^мммяя
тивные домашние страницы, но я намеренно не заостряю на них внимание'он
вполне достаточно рассмотрены в существующей литературе
еще больше просто излишне. Также болынинст
степень интерактивности, которая считается необходимой
существует качественное различие между веб-
ким. который действительно взаимодействует
Конечно же, между этими платформ
ные различия, однако я убеждена, что у них г
ГЫС Н3 М"<>ЖССТВа «латсЬорм.
прибег к «и „ ',аковых рга“!-
упомин™SX"е <6™'J« *>'1* лпзайна
ТЫ элементов управления
г—»------ иг
вателе11. Если это не так г
В частности, данная :
• разработчики программного
гы. такие как кориора-
ли
. и говорить о них
тво из них не предусматривает ту
-J во многих шаблонах;
сайтом «только для чтения» и та-
с пользователем.
ами дизайна существуют принципиаль-
оолыпе оощего, чем принято считать.
и это
приходится часто
интерфсйсов*. Как уже
.1 по.чьзо-
комплек-
анию и фокусировке,
мнений нользо-
вательских интерфейсов, такими как ,2^ знак™п>1 с основами дизайна
.То шепт»:ДОау™Ые паб°РЬ> инструментов и
а также важность тестирования v - ’ П0доонь,е перетаскиви..
вателе.!. Если это не так. то взять уги'.ГВа ИС".°ЛЬ30Ван’,я " с6<>Ра ’
ходных книг, перечисленных в списке1 гит ° BiW ,ЮМО,УГ несколько превос-
В частности, данная книга нап₽Т ЛИТерат>'Ры.
• Разработчики пробно, о оТ СЛеДуюЦ1Ие
зовательские интерфейсы свою1^ОтГмГ°РЫМ Н№&“
• дизайнеры веб-страниц о >грамм,
рактивиых «б-ир„ложен”°™Р“ «годня требуется разработка бо.тее .„.те-
• дизайнеры интерфейсов и т
начавшие свою деятелвиост"^"'™
‘ которым
ауди горни:
-Димо создавать по.ть-
решают определенные
точниками идей;
или вео-сайтов;
П0 Удобсгву использования, недавно
проблемы; ллХих “ L б“ УЗНать’
п Как Другие дизайнеры
• 1еры в книге могут' служить ис-
Как организована книга 19
менеджеры, желающие понят!
ирофсссионалы в смежных об 1астях тэкнх v
продуктов „ и„,|„|,мац,,(,,,,1м Я ’°КуМенга“"я
* er I
>. что составляет хороший дизайн интерфейс
разработчики приложений с открытым кодом
сти мы не говорим о «дизайне с открытым кодом»1
освещение лучших практик в дизайне шггерфсйсов.’чтобы ими wir'
вагься люоои желающий!.
и энтузиасты. В действительно-
основной идеей является
.. воспользо-
ы .узнаете, с какими темами вам следовало бы ознако-
Как организована книга
Шаблоны организованы в тематические главы; каждой главе предшествует не-
оо.шпюе введение, в котором кратко раскрываются концепции, лежащие в основе
шаилонов. Я хочу подчеркнуть слово «краткое. О некоторых концепциях можно
оыло иы написать целые книги. Вводные разделы знакомят вас с контекстом:
если вы уже имеете представление об этом, то они просто освежают вант знания,
а если нет, то из введения
миться более глубоко,
«к
Первый набор глав применим практически к любому интерфейсу, с которым
вы може те встретиться по работе, будь это настольное приложение, веб-приложе-
ние. веб-сайт, устройство или что угодно еще:
• глава 1. «Чем занимаются пользователи», рассказывает об общих формах пове-
дения и характере использования, поддерживаемых хорошими интерфейсами:
• в главе 2. «Информационная архитектура и структура приложения», обсужда-
ется ин(|юрмационная архитектура с точки зрения применения к высокоинте-
рактивным и!!герфенсам. Здесь рассматривав' ся разные организационные
мо шли. объем содержимого, который пользователь сш сооен у видеть за раз.
и лучший способ использования окон, панелей и страниц,
• глава 3. «Ориентация на местности (навигация; указатели и поиск пути)», посвя-
щена навигации. Вы узнаете о шаблонах, позволяющих перемещаться по интер-
фейсу: между страницами и окнами и по большим виртуальным пространствам.
. в главе 4. «Организация страницы: компоновка
ны шабтоны создания макетов и расположения элементов страницы. Здесь
рассказывается, как передать смысл, просто правильно разместив компоненты:
За те то’ Действия и команды», рассказывает, как предстаатять .теист-
За дело, д шаблоны для обработки «глаголов» интерфейса
посвященных определенным идиомам. Вы можете
пеатьных проектах вам вряд ли понадобится каждая идиома
главы 6 и 7, так как в большинстве современных
члптшя таблицы или формы в том или ином виде,
интерфейсов ..спаруются Д Р чаи110нвая со6раны
. в главе 6. ’*Р““ь ""f“ диаграмм п информационных графиков в ие-
как применять шаолоны л** Р
макстов и расположения элементов страницы. Здесь
• глава о. «
вия и команды: используйте эт и
Дальше идет набор глав
прочи гать их все, но в j_
Наиболее широко применимы
20
7 «Формы и элементы управления», посвящена формам и элементам
. Помимо шаблонов, эта глава содержи! !аблпцу, сопоствляю-
пкую типы данных с разнообразными элементами управления, позволяющими
представлять их:
в главе 8. «Компоновщики и редакторы», обсуждаются техники и шаблоны,
часто применяемые в графических и текстовых редакторах WY S.IVVYG,
глава /
управления
YS1WYG.
Наконец, последняя глава завершает собой процесс создания дизайна, но и она
также может применяться к любому фрагменту дизайна:
• в главе 9. «Улучшаем внешний вид: визуальный стиль и эстетика», рассматри-
ваются эстетические вопросы. Здесь принципы и шаблоны графического ди-
зайна применяются для того, чтобы продемонстрировать, как (и почему это
нужно) навести глянец на внешний вид и функциональность интерфейса, ко-
гда разработка его поведения завершена.
Я выбирала примеры для этой книги, основываясь на многих факторах. Ко-
нечно же, наиболее важный из них — насколько хорошо пример описывает дан-
ный шаблон и концепцию дизайна, но есть и другие соображения: общая пригод-
ность для дизайна и печати, разнообразие платформ (настольные приложения,
вео-сайты, устройства и т. д.). известность и доступность этих приложении для
читателей. Таким образом, предпочтение отдается программному обеспечению
i icrosoft и Apple, определенным веб-сайтам и потребительскому программному
еспечению и стройствам. которые несложно найти. Но это не означает, что
они все. да являются образцах.и хорошего дизайна, и я не хочу выказывать неува-
знякгл«^^еВ°СХ0ДН°^ ра°оте’ деланной бесчисленными дизайнерами в менее
mv тоебоват^ю^ прилРжениях- Бсли вам известны примеры, отвечающие это-
. iy требе ванию. пожалуйста, сообщите мне о них
менее
Благодарности
Фриману (Eric Йеетшй^П^ Ь ^хиическим Редакторам этой книги: Эрику
(WiUiam^ake), РоТерту Вильяму Вейку
Johnson), Мартийну ван BeпиеТлагНкТ Re™®nn)' Джеффу Джонсону (Jeff
Jeffries). Ваши рекомендации определи"“ Р°Н>’ Д^ФФР^У <
Также хочу выразить свою благодарность лоТ” КНИГУ ЛУЧШе'
мощникам: Андреа Мидтмон Фич ( a fa ’ хХУГИМ читателям, редакторам и no-
Stetson), Хелен Ренни (Helen Rennief ^‘^tmoen Pease), Яну Стетсону (Jan
тону (Geoff Dutton), cU! Э^е sKWRhon Porter). Джефу Дат-
Тому Леину (Tom Lane), Джо КонтиГТое ContiW^’ ЛТН Черни (Lynn Cherny>’
Дженис Кутз (Janice Kutz), Тиму Рай™°’ В^Лу ШРедеРУ (Will Schroeder),
edersony Роберту Неро (Robert МегП J м”-W°g11 Бену БелеРС0НУ (Веп
Gaudio). Вы потратили свое время и cmL МаиклУ Дель Гаудио (Michael Del
акже дополнительная благодарность мпыНЙ Помощь этому проекту — спасибо,
ности Крису Вуду (Chns Wood) за его геХм^^’В The Math Works, в част-
ливо занималась написанием книги И6’Которое он проявлял, пока я хло-
nn Cherny).
От издательства 21
и груп-
)И-
Блш одарю своих первых редакторов - Ральфа Джонсона (Ralph Johnson)
пу Software Architecture Group из университета Иллинойса в Урбана-Шампань:
Танкут Барис Актсмур (Tankut Baris Aktemur). Джон Бордан (John Bordan). Джон
Брант (John Brant), Николас Брей (Nicholas Bray), Дэнни Диг (Danny Dig). Кри-
ст ос Эваггелоу (Christos Evaggelou), Алехандра Гарридо (Alejandra Garrido). Брайан
Фут (Brian Foote), Мунавар Хафиз (Munawar Hafiz), Тук Си Mav Хо (Thue Si
Mau Но). Пабло Монтесинос (Pablo Montesinos), ДжефОвербей (Jeff Overbev).
Вирасак Виттхаваскул (Wcerasak Witthawaskul), Спирос Ксантос (Spiros Xanthos)
и Джозеф 1'одер (Joseph Yoder) (я уверена, что пропустила кого-то, так как ваши
имена на страницах записей были едва различимы!).
Даг Халл (Doug Hull), Том Лейн (Tom Lane), Джерард Торенвлит (Gerard
Torenvliet), Алекс Конн (Alex Conn), Эми Гроден-Моррисон (Amy Groden-Mor-
rison), Сьюзан Фоулер (Susan Fowler) и Роберт Неро (Robert Nero) предоставля-
ли материалы и ссылки, которые я включила в книгу' в качестве основных приме-
ров, — спасибо вам всем за эти снимки экранов и советы, я надеюсь, что текст
отдает им должное.
Я бы хотела поблагодарить Ната Торкингтона (Nat Torkington) из издательства
O'Reilly, который «нашел» исходный веб-сайт и связался со мной; Майка Хенд-
риксона (Mike Hendrickson), который руководил мной в самом начале написания
книги и дал мне несколько потрясающих идей для нее; а также Эндрю Одевана
(Andrew Odewahn) и Мэри О’Брин (Магу O’Brien) - моих бесценных и сер-
дечных редакторов, помогавших мне на последних этапах написания черновика.
Тысячи анонимных посетителей моего веб-сайта, где представлены шаолоны
пользовательских интерфейсов, - благодаря вам эта книга существует. Без сгене-
рированных вами записей в системном журнале я никогда бы не узнала, насколь-
ко часто в действительности посещается мой узел. И спасибо всем вам, кто потра-
ти п свое время на то, чтобы написать мне и сообщить, как вам нравится моя
работа. Надеюсь, эта книга отвечает вашим ожиданиям;
Бесконечные благодарности моей семье и друзьям, особенно Рич- “о вы
меня превратить веб-сайт в кишу' и оказывали сердечную поддержку
наших местных чемпионов: New England
PatriotTS^^ Boston Red Sox (2°°4 Г )‘ ВЫ П0М°ГЛИ MHe П°В~РИТЬ’
что “е - все что “одно! - возможно, если приложить достаточно уенлше.
Даже написание книги.
заставили
все время, пока я создавала эту книгу.
7 • < и Boston Red Sox (2004 г.). Вы помогли мне поверить,
угодно! - возможно, если приложить достаточно усилии.
От издательства
Ваши замечания, предложения,
ты comp@piter.com (издательство
На веб-сайте издательства>
манию о наших книгах.
вопросы отправляйте по адресу электронной поч-
.Питер», компьютерная редакция).
Мы будем рады узнать ^^"^р#егсот вы найдете подробную инфор-
Чем занимаются
пользователи
с картинок. Он начинается с по-
луют именно эту
больше вы знаете о лю-
вами, те.м более эффективные дизайны
мное обеспечение предсгавля-
целей, поставленных людьми, которые
i это среде гво, тем более благоприятны-
Эта книга практически полностью посвящена внешнему виду и поведению на-
стольных приложений, веб-приложений и интерактивных устройств. Но первая
глава б\ дет исключением из правила: здесь вы не встретите ни снимков экрана,
ни макетов, ни примеров навигации, ни графиков — вообще никаких иллюстраций.
Почему. В конце концов, ради чего вы выбрали эту книгу?
Все ^хороший ин™РФейс начинается нс с картинок. Он начинается с по-
пцо * ”Т° 0,1,1 С° °” пРедставляют’ почему они используют именно эту
программу и как они могут взаимодействовать с ней Чем
дях и чем больше вы проникаетесь их чувстз
Для людей вы создаете. В конечном счете, програм-
ет сосюи всего лишь средство достижения
используют его. Чем лучше вы продумаете
ми оудут впечатления пользователей.
Каждый раз, когда человек
цифровой продукт, он общается с машин^р';рИЛОЖеник> ,,л” использует любой
пример при помощи командной стппкч « ’ d3 °В°Р может быть буквенным, на-
пример между художник™ „ холсто ’
на какие-то взаимные уступкн в _
граммного ооеспечения '
Но. независимо от ситуации Р M°*eT
ооразом будучи диза^
Представить себе разговор меж rv!>3°Baie IbCR1,x интерфейсов, вы должны
пий мере' опРеДелить основные теомм»°"Т>Ваге;,ем и приложением или. по
азговора, необходимо понять его чепп?* ,ЛЛЯ ТОГО чтобы написать сцена-
оооще возможно. Каковы мот»04^ К^Ю СГ0Р°ну настолько хорошо,
жестов ожидает «>Ы ” намеРения пользователя? Какой
трс ит ь пользователь? Что может
меню телефона, или немым, как, на-
Когда Создатель и создаваемая вещь идут
ЧЭе °Риенгированного на пользователя про-
связушпи. J3**** осУществляться через посредника.
— он пп1 ЗВеиом в этом разговоре служит пользо-
логает пользователю достичь поставлен-
насколько это в
•словарь» слов, значков и
в
сделать Iipn ложенис,
Средство, ведущее к цели
23
чтооы удовлетворить ожидания по пзовате тя? г.
,-юм пользователь и машина будут общаться ' Какимов^-
для обоих?
В дизайне интерфейсов есть известное изречение
они — не ты!».
Итак, в этой главе .мы поговорим о людях. Сначала во вводном разделе кратко
ра< крываются несколько фундаментальных идей, а затем начинается обсуждение
1амих шаолонов. Эти шаблоны отличаются от шаблонов, с которыми вы встрети-
тся ь в последующих главах, так как они описывают человеческое поведение (а не
поведение системы), кот орое должен поддерживать разрабатываемый вами ди-
зайн программного ооеспечения. Программы, поддерживающие поведение, свой-
ственное человеку, помогают пользователям достичь их целей.
чтооы их разговор имел смысл
* Узнай пользователей, ведь
Средство, ведущее к цели
5 каждого, кто использует инструмент, программное обеспечение и т. д.. есть ос-
нование для того, чтобы пользоваться ими. Например:
• поиск некоторого факта пли объекта:
• изучение чего-либо;
• выполнение транзакции:
• управление или мониторинг чего-либо;
• создание чего-либо;
• общение с другим человеком;
• развлечение.
Для поддержки подобных абстрактных целей могут использоваться хорошо
известные идиомы, типы поведения пользователей и дизайнерские шаблоны.
Дизайнеры взаимодействия узнали, например, как помочь людям наити опреде-
ленные факты в огромных объемах интерактивной информации. Также они на-
учились представлять задачи так. чтобы их легко можно оыло выпашят ь последо-
вательно. Существуют способы обучения построению эффективных документов.
И ТерТвый шаг в^изайне интерфейса заключается в том чтобы понять^его^ей-
с—..ост.. хотят —я э=^^^р.=дела]от
нение формы практически ними да ж оь ннтернет-магазине. обновить
это только потому, что им нужиI й принтер’. Они выполняют опреде-
водительские права или установить сетевой принтер
ленный тип транзакции. себе соединить цели пользователей
..___.. Пользователи и клиенты обычно разговаривают
' люди делают
интернет-магазине, обновить
с процессом создания дизайна
1 См. статью Эрика Реймонда
Horror Story», описывающую его
по адресу http: wu^vj.
/Eric Ravmond) «The Luxuiy of Ignorance: An Open-Souax
( о мучительный опыт работы с утилитой печати для Linux
24 Глава 1 • Мем занимаются пользователи
* ДЛЯ ГОП), чтобы копнуть не-
с вами в терминах желаемых функций и решений, а не требований и проблем. Ко-
гда пользователь или клиент говорит вам. что ему нужна определенная нодмож-
ность. спросите его. почему она ему нужна. — определите его непосредственную
цель. Получив ответ на этот вопрос, снова спросите, почему. I I гак да н-е. Продол-
жайте задавать вопрос до тех пор. пока нс выйдете за границы насущной пробле-
мы дизайна’.
Почему же необходимо задавать зги вопросы, если перед вами поставлены
четкие требования? Потому что если вам нравится процесс разработки дизайнов,
то вы очень легко можете столкнуться с интересной проблемой шзаина интер-
фейсов. Возможно, вам хорошо удастся построение форм, запрашивающих пра-
вильную информацию, обладающих правильными элементами управления или
правильно расположенных на экране. Но настоящее искусство дизайна интер-
фейсов лежит в решении правильной проблемы.
Таким образом, не следует слишком увлекаться дизайном этой формы Если
существует какая-либо возможность завершить транзакцию, не заставляя поль-
зователя заполнять форму, то следует вообще избавиться от (|>ормы. Это прибли-
жает пользователя к его цели и позволяет ему (а может быть, и вам) потратить на
ее достижение меньше времени и усилий.
Давайте применим подход с вопросами «почему?
которые типичные сценарии дизайна чуть глубже.
• Почемч менеджер среднего звена использу
боты с электронной почтой? Конечно же,
почту». А почему он или она вообще читает и '
Для того чтобы общаться с другим,, людьми. Саморой
достичь и другими способами: при помощи теХна
ком в вестибюле здания, отправив ему официа аьный
ЭЛвК ПЛМПйа ттгм»-г>л « ^р*1ЦИав ЬНЫИ ДКЛЧУМ
справляются nponi
Отец отправляется на интерактивный ппб
^.?„НЙЗ!ание Г0Рода- где его семья б‘саит ^ ристичсского
полученную информации но
ется транзакция —
это на разных других веб
tyer клиентскую программу для ра-
для того чтобы «читать электронную
отправляет электронную почту?
той же цели можно
поговорив с челове-
документ Но, очевидно,
:м. с которыми не
же они и почему они так важны для
сохранения копий всех
принятое в обществе? Что еще?
ется найти сведения о ценах на япи^аНП^еТ пР°вести летний отпуск, и пыта-
полученную информацию, но его пр 177™ Нй Различные Даты. Он использует
различных вариантов. Спросите почек нв являе ся простой поиск
ется транзакция - покупкаУ‘ Г° Целью “
это на разных другах веб-сайтах 0В на сам0Дет. Конечно, ип мог
ского агентства. Но почему именно Чт e'^°Hy’позвонив в офис
антов? Он быстрее? Удобнее^ Веб-Сайт ‘“е
годный вариант? ’ Дает 6ольшую вероятное
и изучение
в Действительности явля-
он мог бы сделать
туристиче-
всех остальных вари-
ть найти наиболее вы-
годный вариант?
под названием
11 ащ из коренной причины —
Это гот же принцип, который лежит „
«анализ коренной причины > 7™ , °СНоВс хоР°ию извести,>«
ЭТО средство уставе,ия op™, a"alysis > Одиак Тга""К"
ТОЛ «пять почему (Ну ЧЛ Л °ННЫх проблем- злегк ~ • ------------
поведение пользователя й ИЛИ Me»buie) для того « *7*"° ,1Р,,менять ег0 ме'
его требования к возмог Т<Я °’ ЧТ0^Ь1 понят ь повседневное
нежностям дизайна.
Основы исследования пользовательской аудитора г 25
спосоо более быстрого поиска
ль несколько идей. кото-
нссколько нажатий клавиш.
в адресной
рые позв
11о почему,
не смотреть
с все.
— это произнести имя, а дальше телефон сам
I10^30BaI(V"0 мобиль«о*-о телефона необходим
' книге. Вы, как дизайнер, можете приду.ма
олили бы сэкономить во время поиска
взстся он ВССГО’ "ОЛ '’30вагел,° необходима эта возможность? Оказы-
< с ся, делает много звонков, находясь за рулем, и не хотел бы отрывать
Д °' ДОр°'И д2;1Ь,ие’ Чем необходимо. - он хочет звонить людям, в то же
время оставаясь в оезонасности (в той степени, в которой это вообще возмож-
но). В идеальном случае он хотел бы иметь возможность вообще ... ...
на телефон. Лучшим решением в этой ситуации будет голосовой набор
что необходимо пользователю,
сделает звонок.
• Ино! да анализ целен пропс ходит совершенно не очевидным способом. Посвя-
щенный сноуоордингу веб-сайт может предоставлять информацию (обучение),
включать интернет-магазин (транзакции) и набор Flash-роликов (развлечение).
Предположим, кто-то посетил веб-сайт, чтобы сделать покупку, но по пути от-
клонился от своей основной цели и увлекся чтением раздела про различные
трюки на сноуборде — получается, что его старая цель (совершение транзакции)
изменилась на новую (просмотр и обучение). Возможно, он вернется к соверше-
нию покупки, а может быть, и нет. А раздел с развлечениями на этом веб-сайте
одинаково интересен 12-летнему и 35-летнему посетителям9 Если 35-летний
посетитель чувствует себя на этом веб-сайте неуютно, то покинет он его. чтобы
купить свой новый сноуборд в другом интернет-магазине, шли ему все равно?
Моделировать пользователей как единую безликую сущность, рассматривая
набор простых вариантов использования и считая, что у пользователя может
быть только одна задача или одна цель. — это ошиоочный путь. Такой подход не
обязательно даст реальное представление о пользователях.
Для того чтобы создать хороший дизайн, нсооходимо учесть множес гво более
«неустойчивых» факторов: инстинктивные реакции, предпочтения, социальный
контекст, убеждения и ценности. Все эти факторы могут оказать влияние на ди-
зайн приложения или веб-сайта. Среди таких .неустойчивых» факторов можно
обнаружить критически важную функцию или особенность дизаииа. которая еде
лает ваше приложение более привлекательным и успешным
Так что будьте любознательными. Спеши.,зируятесь на любопытстве _ зна. .
кем ваши пользователи в действительности являются, как они думают и чувствуют.
Основы исследования
пользовательской аудитории
Опытное обнаружение - это единственный по-
лучения нужной информации
мо охарактеризовать типы
создадите дизайн'
горим). и лучший спосоо сделать это
" настоящему хороший способ по-
LFIFIU i iljv »**••'*•• • *
Чтобы приступить к созданию дизайна, необходи-
мей которые будут пользоваться гем. для чего вы
Z забудьте учесть перечисленные выше «неустойчивые» кате-
(нсзабудьте>ч н пойтн н встретиться с этими люд-ли
создадите дизайн
горни), и Л]
26 Г ТвВЭ
1 • Чем занимаются пользователи
Конечно же. каждая rpvmia пользователей уникальна. Пеленая аудитория,
емжем. нового мобильного телефона будет кардинально отличаться or целевой
а\ THTopiui на\ много программного обеспечен ня. Даже если o;u ш 11 гот же человек
использует обе вещи, его ожидания но отношению к ним отличаются: нсследова-
реть» работающий с научным приложением, смирился с мснсс изысканным ди-
зайном в пользу хорошей функциональности, но гот же человек может отнести
свой новый телефон обратно в магазин через несколько дней, если обнаружит,
что пользовательский интерфейс устройства слишком сложен для него.
Уникален и каждый пользователь. То. с чем не справится один человек, не
представит сложности для другого. Фокус заключается в том. чтобы понять сво-
их пользователей в целом. то есть достаточно изучить отдельных пользовате-
лей. чтобы суметь отделить особенности или капризы от общих поведенческих
шаблонов.
В частности, необходимо узнать:
*
• какую цель пользователи ставят при работе с программным обеспечением, для
которого вы создаете дизайн;
• определенные задачи, которые они выполняют, чтобы достичь этих полей:
• язык и слова, при помощи которых они описывают свои действия:
их навыки в использовании программного обеспечения.
над которым
ы работаете;
аналогичного тому.
ваша конкретная целевая аудитория. Вы
?ь с программным обеспечением,
оно вписывается в более широкий
довольно сложно, попытайтесь
в~терминах того, как и почему они
можете получить несколько раз-
групп ы. — это нормал ь-
л «Я не .знаю, кто
। иользова-
их отношение к различным вещам с вашим дизайном, влияние разных дизай-
нов на это отношение.
Я не могх' сказать вам. какова будет
должны выяснить, что пользователи будет делат
для которого вы создаете дизайн, и насколько
контекст их жизни. Хотя это может оказаться г
мои пользователи» или «Да ктп • иоднять РУКП и сказап»:
телем», но это не поможет вз\< П1^°ДН° М< ^ыть пот<-'нииальны.м пользова-
и честного описания этих лютей АеЛ1П ЬС> с Дизайном. Нс имея конкретного
нитакой реальной основы. Ы С0здадите Дизайн, не имеющий под собой
довольно много времени в начал! нпйВаТеЛЬСК0^ аУДитории требует потратить
дорогостоящая процедура, но она ст^Га’ШИ цикла разработки дизайна. Это
решить правильную проблему тп ргт Т010, как дает вам бтыпг* нтянсов
вильную вещь. ^иилем>. то есть вы с самого
К счастью, вам на
никакой реальной основы
аудитории требует потрапггь
дает вам больше шансов
начата будете создавать пра-
Хотя “этой,юл""ес™’ к"№- "м™-
пять я. а-Д,1ТОРИИ- я перечислю нескочысп ^)?емся иа ,,сслсдовании пользова-
iBTt ВО внимание. кш^-' методов ,, тем. которые стоит при-
Основы исследования пользовательской аудитории 27
/ 7в not. ред( твенное наблюдение
Пнтервьк, „ „««эдеше пользователей прямо на месте работы дают возмсх-
ность сразу же погрузиться r uy 1 ьолмезд
„ ’ I. IX мир. Можно .«давать пользователям вопрогы
о ГОМ, каковы их цели и какие задачи они обычно выполняют. Чаще всегГии-
гервью проводятся «на местах», там, где пользователи фактически использу-
ют программное обеспечение, например на работе или
быть структурированы — г
пли не структурированы, когда вг
чю первое приходит в голову. Интервью дают очень большую степень свободы-
можно с проешь много или мало, сделать его длинным или коротким, офици-
или неформальным, провести его лично или по телефону. Это отлич-
юма. Интервью могут
ос. оят ь из предопределенного набора вопросов —
вы просто зондируете почву, спрашивая то.
альпым
мая всмможность узнать то, чего вы не знаете. Спрашивайте, почему. И спра-
шивайте снова и снова.
Исследования конкретных случаев
Исследования конкретных случаев дают глубокое и подробное представление
о нескольких репрезентативных пользователях или группах пользователей.
11ногда такие исследования можно применять для изучения «экстремальных»
пользователей, раздвигающих границы функциональности программного обес-
печения, особенно когда целью является обновление дизайна существующего
приложения. Также их можно проводить в виде долгосрочных экспериментов
по наблюдению, изучая контекст использования с течением недель, месяцев
или даже лет. Наконец, если вы разрабатываете дизайн специфического про-
граммного обеспечения для одного пользователя или вео-сайта. то вам неоо-
ходимо узнать о реальном контексте как можно больше.
Опросы
Письменные опросы позволяют получить данные сразу’ же от множества поль-
зователей. Иногда можно даже добиться статистически значимого числа рес-
пондентов. Так как прямого контакта с человеком нет. определенно, теряется
множество дополнительной информации - если вы о чем-то не спросите, то
не узнаете, но тем не менее опросы дают очень четкую картину
____________с аспектов целевой аудитории. Чрезвычайно важно i щательно
мать схему опроса. Если вам нужны надежные числа, а не качес-венное
цечсвой аудитории, то абсолютно необходимо правильно напи-
ты, правильно выбрать адресатов опроса и правильно проанализи-
ВЫ оо этом и
определенных
пролу
«ощущение»
сать
ровать ответы — это вся наука.
Искусственные образы
Этот метод не относится к
делать с данными после того
которая «моделирует»
пользователей вы создаете
наиболее важные аспекты
пытаются выполнить, их
методам сбора данных, но он помогает понять, что
как вы их получили. Это дизайнерская техника.
^вую аудиторию, для каждой крупной группы
- вымышленного представителя, ооъединяюшего
пользователей в данной группе: какие задачи они
конечные цели, уровень опыта в рассматриваемш
28 Глава 1 • Чем занимаются пользователи
сфере и навыки общения с компьютерами в целом. Такие образы помогают нс
потерять фокус. По ходу создания дизайна вы можете задавать себе вопро-
сы вроде «Действительно ли этот вымышленный представитель сделал бы X?
А что он мог бы сделать вмест о этого?*.
Конечно же. это далеко не полный список. Вероятно, вы заметили, что некого-
рыс из этих методов, например интервью и опросы, подозрительно напоминают
маркетинговую деятельность. И именно ею они и являются Также м эр ока-
заться полезными группы для тематического опроса — фокус-труппы (хотя и не
настолько, как другие методы), а концепция сегментации рынка отражает опреде-
ление целевых аудиторий, которое мы здесь используем. В обоих случаях основ-
ной целью является максимально глубокое понимание ауди тории.
Различие заключается в том, что, как дизайнер, вы стараетесь понять людей,
использующих программное обеспечение. Специалист по маркетингу' пытается
понять людей, приобретающих его.
Это непросто - разобраться в реальных проблемах, сопутствующих взаимо-
действию пользователе!! с системой. Пользователям нс всегда хватает языковых
или интроспективных навыков,
нужно для достижения поставленных целей, поэтому7 вам приходится проделы
вать огромную работу, выискивая полезные дизайнерские концепции
формации, которую пользователи способны вам передать, —
дения обычно бывают искаженными.
Одни из перечисленных техник весьма формальны, дру
и количественные методы полезны, в г__ .
вы. При правильном применении они позв
в действительности, а не как вы его себе представ iHere Ec
вательскую аудиторию наобум, не принимая во
Торию в не отражающ™
Однако. «ли V ва" „ёт Т°ЛЬК0 дизайну.
просто неформально встретиться ' ••-а п₽имене"ие формальных методов, лучше
применять никакие способы „зучеш™
МИ - ЭТО полезно ДТП ЛУШИ. Ес ли ,
телец и представить, как эти ;
сможете создать для них оптимальное решение.
Мотивация пользователей
Перед тем как вы начнете
— ---------
будет личность дизайна
Разговаривая с кем-тп
зываиия в завис,,„га,™Ре“,ен>'Ую т.
"“ко ,ько ему важна данная П“ШМа"“я собссед
‘’ ма, каков его
чтооы объяснить, что им в действительности
в той ин-
сооственные наблю-
угие нет. Формальные
первую очередь, из-за своей научной осно-
воляют увидеть мир таким, каков он
ли исследовать пользо-
внимание отклонения, например
лей для интервью, то
навредить дизайну.
с несколькими пользователями, чем вообще не
Т * * 4» м “
удитории. Поговорите с пользбвателя-
чю-ги я сУмеете пР°никнуться чувствами пользова-
,юди в Реальности работают
с вашим дизайном, то
---- процесс
думайте о том. каким будет „и "”Я '
будет личность дизайна
Разговаривая с кем-
зывания в зависимости от
к обучению
- ^имолейХ’Тц'^Г °6''U’1’ “
в целом — если угодно, какой
Вы к<)РРектируете свои выска-
ника. Вы можете учитывать,
>ьем знаний на эту тему, насколько
ника. Вы можете учитывать,
,насколько
Мотивация пользователей к обучению 29
шенно по другим причинам.
Вот еще более ж „ . „
товы приложить, чтобы изучить ваш интерфейс.
Здесь очень
ботают с
служебными обязанностями,
чить его очень :
терфейс изредка и изучают его лишь
самые насущные задачи.
30 секунд. Будем честными:
достигнут хорошего или
он восприимчив к предоставляемой вами информации
ему этот разговор. I Юверная оценка любого из перечислгеиных
к нежелательным результатам: собеседнику будет казаться, б^о с™ .
ему оудет неинтересно, он потеряет терпение или совершенно огр^тся
Эта аналогия приводит нас к некоторым очевидным
зайна. Например, специфический словарь, используемый
соответствовать уровню знаний пользователей: если некоторым' пользователям
этот с ловарь незнаком, обеспечьте для них способ изучения неизвестных терми-
нов. к л и пользователи не очень хорошо знают компьютерную область в целом
не заставляйте их использовать мудреные элементы управления или нехарак-
терные условные ооозначения. Учитывайте, что уровень интереса пользователей
может быть низким, и не требуйте от них прилагать слишком много усилий за не-
значительное вознаграждение.
Некоторые из этих вопросов так или иначе проникают во все области дизайна
интерфейсов. Например, ожидают ли ваши пользователи краткого, узко направ-
ленного обмена данными о чем-то очень конкретном, или им необходим разговор
с более свободным выбором тем? Другими словами, насколько открытым будет
ваш интерфейс? Если он чрезмерно закрытый, то пользователи чувствуют себя
как в ловушке; если слишком открытый, то пользователи застывают на месте па-
рализованные. не готовые к такому уровню взаимодействия и мучающиеся в со-
мнениях, что делать дальше.
Следовательно, необходимо выбрать, какую степень свободы вы предоставите
пользователям. На одном конце находится мастер установки программного обес-
печения: пользователь проходит его этапы, не имея возможности использовать
другие элементы управления, за исключением кнопок Далее. Назад и Отмена. Он
остро сфокусирован и специфичен, но довольно эффективен и успешен при усло-
вии, что работает, и работает оыстро. На другом конце може находи гься прило
женив, подобное Excel, с «бескрайним» интерфейсом, в котором в одном месте
собрано огромное количество разнообразных возможностей. В любой момент вре-
мени v пользователя есть около 872 вариантов действий, но это хорошо, так как
самостоятельные, опытные пользователи могут добиться очень многого всего
лишь в одном интерфейсе. Этот интерфейс также является успешным, но совер-
фундаментальный вопрос: как много усилий пользователи го-
легёо переоценить намерения пользователей. Возможно, они ра-
ежедневно в обязательном порядке, предписываемом ..х
интерфейсом ежед _ что тогда у инх 6удст могпкщня „зу-
хорошо но это редкий случай. Вероятно, они используют пн-
хорошо, П - до такой степени, чтобы уметь выполнять
Возможно, они увидят интерфейс всего однажды на
и.г можно ли ожидать, что большинство пользователей
даже профессионального уровня, или оольшинство из
них навсегда останутся новичками?
и вообще интересен ли
аспектов приведет
его опекают,
от вас
советам относительно ди-
в интерфейсе, должен
30 Глава 1 • Чем занимаются пользователи
Приведем несколько примеров программного обеспечения, предназначенного
для опытных и профессиональных пользовате. ieii.
• Photoshop.
• Dreamweaver.
• Emacs.
Среды для написания программного кода.
Средства системного администрирования веб-серверов.
вот несколько примере
из приложений, предназначенных для случайных
пользователей:
• Информационные системы в туристических центрах или музеях.
• Элементы управления Windows или Mac OS для настройки фона рабочего
стола.
Страницы интернет-магазинов, где
производится оформление покупки.
Мастера установки.
Банкоматы.
личия. Прсдполо-
усложнении
j помощь,
зовано множество сложных функций,
льзователям при выполнении оне-
уже знаю г, что делать, поэтому приложения
раооты, а не удооного обучения: чаще всего
или списками (за исключением не-
о них пишутся целые книги
довольно крутые.
Между этими двумя группами существуют кардинальные раз'
“ 3вТЬ30таш “^ментов пронизывают эти цте^сыТро-
являясь в использовании экранного пространства, опрстетении меток '
элементов управления местах, где нреАиается < ,и к
В приложениях из первой тргппыреат.г '
п они не предполагают пошаговой помощи
рации. Считается, что пользователи
оптимизированы для эффективной
ОНИ строятся вокруг работы с документами
скольких приложений командной строки Гг£
" курсы, а кривые обунен.щ д"'Н°
Приложения второй группы -
в функциональности, но даюшие г'ь^^енная ПР<Л ивоположность: ограниченные
ют упрощенными интерфейсами и н лп^ С°ВеТЫ П° ХОлу работы- Ои” обяада-
рованных на документы или списки?,редпола.гают наличия знаний об ориенти-
строках меню, множественном выбоое и тЯХ с приложениями (например,
мающие с пользователя ответ “ Ча™ “' к>тся м.
что такие приложения не мХий™ ? ^«^eKy внимания. С
иеной оольших усилий - - ИВИруют п°льзов
Итак, когда мы познакомьjv»
приложения, находящиеся »ё™ С кРай"“ми
• Microsoft Office. ЗДине шкалы:
• Клиенты электронной почта
• Браузеры.
Приложения для мобильных те ipA
• PalmOS. 1елеФонов.
мающие с пользователя
используются мастера, сни-
_ мысл в том.
это просто не требуетадГ^ * НЗучению интерфейсов
в середине шкалы: Случаями» давайте рассмотрим
Шаблоны 31
В этот средним интервал попадает большинс
од) таково хорошо обслуживать людей с обеих --
телям изучать инструмент Си лг
вознагпэжчршпЛ п-rk . Д влстворят ь их необходимость
возна)раждении), в то же время позволяя опытным пользо
гаюшим к этому инструменту, без проблем выполнять
ложении, вероятно, понимали, что люди не пойдут на трехдневадй кёрс чтобы
научи вся раоотать с почтовой программой. Однако интерфейсы достойно выдер-
XZZZT* использование: люди быстро и^чают основы д"ти2,
ки о у ровня, который их Устраивает, и не задумываются о том, чтобы выучить что . _
еще. пока не возникнут определенные обстоятельства, мотивирующие их к этому.
' дан Купер (Alan Cooper) предложил для обсуждения этих подходов термины
Мминирующии статус (sovereign posture) и временный статус (transient posture;.
Приложения с доминирующим статусом работают с пользователями как с парт-
нерами. по. 1ьзователи отдают им свое время, уделяют все свое внимание, глубоко
изучают и при использовании развертывают их на полный экран. Приложения
с временным статусом быстро открываются, используются и закрываются. Эти
два термина в общих чертах соответствуют двум сформулированным мной край-
ним случаям, но не совсем. Подробнее о статусах приложений рассказывается
в книге «About Face 2.0: The Essentials of Interaction Design».
В какой-то момент вам придется сделать выбор между двумя концами спек-
тра. Хотелось бы, чтобы люди могли использовать ваше приложение, не тратя
время па знакомство с ним. но не менее
держку опытным пользователям и пользователям, раоотающи.м с приложением
очень часто или даже постоянно. Постарайтесь найти золотую середину именно
для своей ситуации. Организационные шаблоны из главы 2. такие как Multi-Level
Help (Многоуровневая помощь), Intriguing Branches (Интригующие ответвле-
ния) и Extras on Demand (Дополнения по требованию), помогут вам сослужить
обе аудитории.
вознагражде) ши)
ложении,
гво приложений. Они должны
сторон: помогать новым лользоэд*
в немедленном
ателям, часто прибе-
их работу. Дизайнеры при-
достигая
-то
ажно оказывать максимальную под-
Шаблоны
Люди уникальны, но поведение их довольно предсказуемо. Дизайнеры исследу-
ют посещения веб-сайтов и поведение пользователей уже долгие годы: ученые,
исследующие процесс мышления, и прочие специалисты потратили мнотие сотни
часов, изучая, как люди выполняют различные действия и как они осо шают про
й 1 — —
люди,* которые работают с вашим программным обеспечением
выполняют действие, поддержку которого вы хотели бы внедрить в новое
обеспечение, будут совершать некоторые ожидаемые действия. При
поведенческие шаблоны, перечисленные далее. Конечно
аюшееся из системы, особенно если оудете наме-
: поклонников шаблонов: поведенческие шаблоны не
будет говориться далее в этой книге. Они описы-
товёдониё: а не элементы интерфейса и не столь строп,, как
цссс своей деятельности.
Таким образом
или :____
программное
этом часто выявляются
же, вы увидите и что-то выоив
ренно это искать.
Замечание для горячих
похожи на шаблоны, о которых
вают человеческое i..
32 Глава 1 • Чем занимаются пользователи
тс. что вы найдете в последу
никак их не с
пню
юших главах. Я перечислю все шаблоны поведения
структурируя, и приведу их краткие характеристики.
Интерфейс похдерживаклиий эти шаблоны, поможет пользователям достичь
поставленных пелен намного более эффективно, чем интерфейс, нс учитываю-
щих их. Шаблоны эти относятся не только к интерфейсу; иногда весь пакет - ин-
терфейс лежащую в его основе структуру, выбор возможностей и документа-
- следует рассматривать в свете поведенческих шаблонов. Однако, будучи
дизайнером интерфейсов или дизайнером взаимодействия, вы должны с штагься
с шаблонами точно так же. как все остальные участники команды. Возможно, вы
окажетесь в наилучшей позиции, чтобы выступить в защиту пользователе!!.
• Шаблон 1. Safe Exploration (Безопасное исследование).
• Шаблон 2. Instant Gratification (Мгновенное вознаграждение).
• Шаблон 3. Satisficing (Разумная достаточность).
• Шаблон 4. Changes in Midstream (Изменения на полпути).
• Шаблон 5. Deferred Choices (Отложенный выбор).
• Шаблон 6. Incremental Construction (Пошаговое построение).
• Шаблон 7. Habituation (Привыкание).
• Шаблон 8. Spatial Memory (Пространственная память).
• Шаблон 9. Prospective Memory (Проспективная память).
• Шаблон 10. Streamlined Repetition (Организованное повторение).
• Шаблон И. Keyboard Only (Только клавиатура).
• Шаблон 12. Other People’s Advice (Советы других людей).
Шаблон 1. Safe Exploration (Безопасное исследование)
иССМдМаПЬ ’,рогра-^ ш о ней и не попадая „ непри-
Когда пользователь понимав т
фейс без ужасающих послед, гвий тп НСГ° БСГЬ возможность исследовать интер-
лучит более позитивные впечатчения СК°^ее всего’ °н в итоге узнает больше и по-
ся. Хорошее программное обеспечен!^ ПРИЛ0Жении»чем тот, кто на это не решил-
функции и возвращать систему в и' vrtП03В0Ляет людям пробовать неизвестные
вое и так далее, без всякого стресса Н°С С0СТ0яние’ снова пробовать что-то но-
«Ужасающие последствия»
нг^С1°Й Д°СадЫ бывает достаточно. чтобы°пт3аНЫ бьПЬ гакнми Уж страшными.
сслеДования. Закрывание всплываю П^ГН^ТЬ пользователя от доброволь-
ОТКЛюи^о ющих окон. г.ио1,
востро,,зведа„ие “' на ноутбуке,
тип ИнтеРФейся
«О изучения, что6ы
последствий.
лучит более позитивные
I
функции и возвращать
чем тот, кто на это не решил-
стертых данных, поспешное
данно начинает
Создавая практи^'^"'
безопасные способы
вать, не опасаясь никаких
повторный ввод ошибочно
когда веб-сайт неожи-
ыки — все это может обескуражить.
Пп Подготовьте для пользователя
ователи могли поэкспериментиро-
Шаблон^
Вот несколько примеров:
<|)ого1 раф пробует несколько ф
изображений. После этого он г
мает кнопку Отмена несколько раз чтобы
ег другой фильтр, а потом еще о тин - •«»,,,& '
1 'Клии раз имея возможность отме-
' работает, рассказывается
овневая отмена), опи-
на разшхю-
будучи vae-
>ильтров в программе для обработки цифровых
Ре,иаст. что ему не нравится результат и на> и-
е. другой фильтр, а потом еще один №р"”ъгя к “«*• Зэт™ ™ "V*/-
н« т» резуль таг применения фильтра (о том, как это - '
в шаолоне под названием Multi-Level Undo (Многоуо
санном в главе 5); 1
новый посетитель корпоративной домашней страницы щелкает
разных с сылках, чтобы посмотреть, что еще он может здесь найти
ренпым. что кнопка Назад всегда приведет его обратно на главную'страни^.
1икакие дополнительные окна или всплывающие объявления не открываются
и кнопка Назад работает предсказуемо. Можно представить себе, какая нераз-
бериха получи гея, если веб-приложение будет делать что-либо другое в ответ
на нажатие кнопки Назад или если в приложении будет кнопка, выглядящая,
как кнопка Назад, но функционирующая совсем по-другому. Пользователь
будет дезориентирован и может вообще отказаться от использования этого
приложения:
пользователь мобильного телефона хотел бы испытать какую-либо новую при-
влекательную интерактивную функциональность, например получение резуль-
татов спортивных соревнований чемпионата мира в режиме реального времени.
Однако он не решается попробовать, так как в последний раз. когда он пытался
подключить интерактивную услугу, с его счета была снята непомерно большая
сумма, не стоящая эксперимента, длившегося всего лишь несколько минут.
Шаблон 2. Instant Gratification
(Мгновенное вознаграждение)
Я хочу сделать это прямо сейчас, а не потом».
Людям нравится видеть мгновенные результаты своих действий - это зало-
жено в человеческой природе. Если кто-то начинает ис пользовать приложение
и получает «успешный опьп> в первые несколько секунд, это доставляет удо-
вольствие! С большой вероятностью пользователь продолжит работу с этим при-
ложением даже если позже ему станет сложнее дооиваться поставленных целей.
Он будет чувствовать себя спокойнее в э гом приложении и оу лет более уверен
. чем если бы ему пришлось потратить много времени, чтобы разо-
енное вознаграждение необходимо в различных областях дизайна. На-
предположить. что в первую очередь будет делать новый пользо-
ватель приложения, и разрабо гать пользовательский интерфейс так. чтооы это
первое действие оказалось потрясающе простым. Если целью по. ьзователя явля-
ется, например, рисование обьекта, то можно сразу же открыть новый холст и по
: ним палитру. Если пользователю необходимо выполнить ка-
кую-либо задачу, то подскажите ему типичную отправную точку.
в своих силах
браться, что к чему.
Мгнов
пример, можно
местить рядом с
Глава 1 • Чем занимаются пользователи
Это также означает. что не с
I. ... т.----- .длинными инструкциями, медленно загружающимися
Ъ > пкже означает, что не следует прятать начальную (функциональность за
' что 'ютжнобыть прочитано, или тем. чего нужно долго ждать, например рс-
госпнцн'онным экраном, длинными инструкциями. медленно загружающимися
страницами или объявлениями. Они отбивают охоту использовать приложение,
так как не позволяют быстро завершить нерву ю задач).
Шаблон 3. Satisficing (Разумная достаточность)
«А/дня это устраивает. Я не хочу тратить время на то. чтобы выучить что-то
етде».
Когда люди встречаются с новым интерфейсом, они не тратят время на го,
чтобы методично просмотреть все элементы интерфейса, а затем реши ты «Да. по-
жалуй. эта кнопка с наибольшей вероятностью даст мне то. что нужно». 11ет,
пользователь обычно быстро просматривает интерфейс, выбирает тот элемент,
который на первый взгляд должен решить его задачу, и пытается его применить,
даже если не уверен, что прав.
Термин satisficing — разумная достаточность — образован из двух слов:
«satisfying» (удовлетворительный) и «sufficing» (достаточный). Он был приду-
ман в 1957 году социологом Гербертом СаймонОм (Horben Simon), который ис-
пользовал его для описания поведения людей во всевозможных экономических
и социальных ситуациях. Люди предпочитают довольствоваться достаточно хо-
рошим, а не наизучшим, если изучение всех альтернативных вариантов может
треоовать траты лишнего времени или усилий.
Разумная достаточность в действительности вреде
нальное поведение, если оценить всю ту умственную работу
для анализа сложного интерфейса. ICik заметил Стив Круг (Stevc Krug)
книге «Don t Make Me Think»’ (издательство New R iders) -
^ТарГваХ^ Ho «’«нтерфейсе .„от
УЪ * vVyXJtl 1 Vw i D
так, то вернуться назад и поппобоиат.
интерфейс поддерживает "“ ЮЖ"и ("Редио-тагается, что
Дизайнеры м<)г\гт rnpwu . Д ванне).
• делайте метки к„Д ““^казанного несколько выводов:
етро прочитать 'пХоТся"^’“У"те "РРСТЫе слова. I юзволякшшс их бы-
другим компонентам hi»u lwMeOTaM меню, кнопкам, ссылкам или лю-
тавляет собой очень ранио-
которая необходима
। в своей
люди не любят думать
их. Высока веооятнпгт! ’ ------ замсчаег сразу же. то он попробует
--------т вероятность, что выоор окажется правильным, ио даже сели это нс
интерфейс поддерживает без^ас^Хдовап, Х*"0 <"P™'Marac™ ™
Дизайнеры могут c-ipwu . Д ванне).
• делайте метки кооп выш^Н"ото несколько выводов:
стро прочитать (этомwxutcVk’ьзуите "ростыеслова, позволяющие их бы-
бым другом компонентам и ирн гиЖ“меотам Меню, кнопкам, ссылкам илн лю-
гает их глааами и делает допак^^^1 текстом>. Иользователь иробе-
метки так, чтобы первое пре1поллжрнНОСНГеЛЬН° содсРжанчя. так что пишите
Догадка пользователя окажется Хп * Оказыва-^’ь правильным. Если
ван, а это плохо для вас обоих; ЮИ Неско-1ЬКО раз, то он будет разочаро-
• макет интерфейса должен отражаю г
сказывается более подробно У'ГЬ
рые видят. и X- Ио-зова-
кам, которые необходимо читать;
^^^Хставяя^ Мй,я аум1ь1
приложения. В главе 4 об .этом рас-
вно следуют'зп^ИЗТЮТ цвста н Ф°РМЫ-котО*
-- * ’ СИ1 налам, чем текстовым мет-
1 ое издание. СПб.. Символ-Плюс, 2003.
Шаблоны 3 5
продумайте простой ешхчй, перемещения „о „„тцхЬейсу ос,А
ся возвращения в точки, где второпях можно
пор. Предусмотрите «аварийные люки» (с
пользователи с легкостью применяют кипп™
r-rvk। иягни .пикт „ т КНОПКУ Назад, поэтому равработать про-
с гую навигацию назад-вперед особенно в
также необходимо и в настольных приложениях
помните, что сложный интерфейс предъявляет высокие когнитивные требова-
ния к новым пользователям. Визуальная сложность часто склоняет неопыт-
ных пользователей к ' ому, чтооы довольствоваться малым: они ищут первое,
чем смогут успешно воспользоваться.
;нно это касает-
лег ко сделать неправильный вы-
м. главу 3). На типичных веб-сайтах
ажно для веб-приложений, но это
J и в устройствах;
11мсн но разумная дос гат очность мешает многим пользователям избавиться от
ст ранных привычек даже после длительной работы с системой. Например, дав-
ным-давно пользователь выучил способ Л делать что-либо, и даже если более но-
вая версия системы предлагае? способ Б в качестве более удачной альтернативы
(или если он всегда присутствовал в системе), пользователь не видит никакого
преимущества в i ом. чтооы изучить его. В конце концов, на изучение нового нуж-
но потратить силы, а ведь можно просто продолжать использовать менее эффек-
тивиый путь А. Не всегда это иррациональный выбор. Избавление от старых при-
вычек и изучение новых путей требует дополнительной энергии, а небольшие
улучшения того не стоят.
Шаблон 4. Changes in Midstream (Изменения на полпути)
«Я передумал, пока дела.: что-то».
Иногда люди вносят изменения в то, что делают, прямо в середине процесса.
11апример, человек входит в комнату, чтобы найти ключ, который оставил там.
но. оказавшись внутри, обнаруживает газету и принимается за чтение. Или он
может посетить веб-сайт Amazon.cdm, чтобы ознакомиться с обзорами продуктов,
а в итоге приобрести книгу. Возможно, он просто соился с первоначального пути,
а может быть, изменение было намеренным. В любом случае, пока пользовате ь
работает с созданным вами интерфейсом, его первоначальные цели могут изме-
зователя в с
питься.
Для тизайнсра это означает, что он должен дать пользователю возможность
изменить /юставленлую цель. Предоставьте ему право выбора. Не запирайте поль-
зователя в среде с ограниченным выбором и отсутствием глобальной навигации
или без соединения с другими страницами или функциональностью, если только
для этого не существует веских причин. А такие причины могут найтись:: см при-
шабтонах под названием Wizard (Мастер, глава 2). Hub and Spoke (Спи-
3) и Modal Panel (Модальная панель, глава 3).
упростить запуск процесса, остановку в середине и возвращение
' з какого-л ибо другого места (часто это называется повторной
г начат вводить информацию в форму на КПК.
ктиент. и юрист выключил КИК. намереваясь
завершить ввод данных. Введенная информация не
меры
цы колеса, глава
Также можно
в точку остановки и
входимостью). Например, юрист
После этого
вернуться к форме позже и
должна быть утеряна.
кабинет вошел
36 Глава 1
Чем занимаются пользователи
(см. шаблон Good Defaults (Хорошие
варианты по у
если окно нс модальное
стиле компоновщика —
рисования —
Для п^кп п.,™,,»™
......... ^чавик>) в ™"е Лл/ие делайте диалоговые окна модальным,,;
>, то пользователь может перетащить его в угол экрана,
чтобы продолжить работу в нем позже. Приложения
текстовые редакторы, среды для разработки программного кода и программы для
рисования - моп’т позволять пользователю работать одновременно над несколь-
кими проектами.’откладывая в сторону любое количество проектов во время ра-
боты над каким-то одним.
В интерактивных опросах на вео-сайге httpV/surveymonkey.corn ишида на каж-
дой странице опроса выводится кнопка 111 finish it Idtei (Закончу позже). Опа за-
крывает страницу браузера, записывает варианты, выбранные ранее, и позволяет
пользователю вернуться, чтобы завершить опрос позже.
Шаблон 5. Deferred Choices (Отложенный выбор)
«Я не хону отвечать на этот вопрос прямо сейчас, позвольте мне закончить!»
Это следствие желания пользователя получать мгновенное вознаграждение.
Если задать пользователю несколько на первый взгляд незначительных вопро-
сов, пока н пытает ся выполнить какую-либо задачу, он, скорее всего пропустит
вопросы, чтобы вернуться к ним позже.
Например, на некоторых сетевых досках объявлений очень длинные и запутан-
ные процедуры регистрации пользователей. Экранные имена, адреса электрон-
ной почты. нас тройки безопасности, картинка-аватар, описания... список можно
"••“«'«“'иолч. «Но ведь я всего лишь хотел опубликовать одно
тить богыижа*10^110 говори г пользователь. Почему бы не пропус-
тить большую часть вопросов, ответить только
вернуться (если понадобится) позже, чтобы
по льзователю придется провеете на странице регистоашш
чиняя свою краткую биографию и размышляя
для своего аватара. ’
Еще один пример — г
лакторе веб-страниц. Есть несколько
можно отложить
на несколько обязательных и не
заполнить остальные поля? Иначе
не менее получаса, со-
где найти идеальное изображение
д ние ново о проекта в Dreamweaver или другом ре-
лить в первую очередь, напримео ,РаМетров’ К010РЬ1е необходимо опреде-
можно отложить без всяких пробл пР°екта, но выбор остальных настроек
поместить готовый проект7 1а я В как- ю папку на сервере вы планируете
Иногда дело просто ' пежГаш “ 3,'а1°!
зоваз еля может быть недостаточно иыаСЧаТЬ На ВОПР°С- В других случаях у поль-
то, если приложение для написания °рмации’ чт°бы дать ответ прямо сейчас,
ность и темп новой песни
в какую папку на сервере вы планируете
других случаях у поль-
приложение для написання\7РМ<1ЦИИ’ что^ы дать ответ прямо сейчас,
ность и темп новой песни еще до тот ‘ ^ЗЫки запросит у вас название, тональ-
чудесного дизайна вы „ай,Г '.™' ™ »ы начнете
Следствия для дизай Хтс±₽
лизовать: Рфеисов очмшиш . _.
не приставайте к пользователю
антов выбора с самого аТелю
ее писать (пример такого
очевидны, хотя их и не всегда легко реа-
начала; С° С’'1ИШКОМ большим
числом вопросов и вари*
Шаблоны 3 7
н формах, которые пользователю необхоти
ооходимые ноля и нс делайте обязательными
пользователю продолжать работу, не тратя время
иногда можно отделять несколько важных вопросов
менее значительных. Выводите на экран короткий с^
См. пример в шаолонс Extras on Demand (Дополнения 1
но возможности используйте шаблон Good Defaults (Xor,
умолчанию) (см. главу 7). чтобы предоставить иользовате.:..._
зумных ответов по умолчанию, с которых удобно начать работу. Однако пом-
ните. что заранее подготовленные ответы все равно должны быть проверены
пользователем на случаи, если их потребуется изменить. Они тоже требуют
небольших затрат;
мо заполнить, четко помечай?' не-
' СЛИШКОМ МНОГО ПОЛОЙ И<*{ИО.ТЬТ£
на необязательные вопросы;
: или настроек от остальных,
и прячьте длинный,
но требованию) в главе 2;
юшие варианты по
глям несколько ра-
обеспечьте пользователю возможность вернуться к отложенным полям позже
и сделайте доступ к ни.м очевидным. Иногда в диалоговых окнах выводят крат-
и сделайте доступ к ним очевидным. Иногда в j
кие замечания вроде «Вы всегда сможете изменить эти данные нажав кнопку
"Редлк тировать проект $>. Некоторые веб-сайты сохраняют наполовину запол-
ненные пользовательские формы или другие постоянные данные, например
содержимое корзин с еще не приобретенными товарами;
еелп регистрация необходима на веб-сайте представляющем полезные услуги, то
пользователи с намного большей вероятностью зарегистрируются, если снача-
ла позволить им поработать с веб-сайтом — втянуться и увлечься — и только
после этого спрашивать, кто же они такие. В действительности TurboTax 2005
позволяет пользователю заполнить весь бланк налоговой декларации и только
после этого требует от него создать имя пользователя.
Шаблон 6. Incremental Construction
(Пошаговое построение)
^Дайте мне это изменить. Нет, опять неправильно. Попробую еще раз. Вот
так-то лучше»>.
Когда пользователи создают что-то» они обычно нс завершают раоотл за один
раз. Даже у эксперта не подчинится начать с нача.*1а. методично прораоотатъ весь
процесс создания и получить в конце нечто завершенное и идеальное.
Все совсем не так. Обычно пользователь начинает с небольшого фрагмента.
работает над ним, потом делает шаг назад и оценивает результат. .естир\етего
(если это. например, код или другой компонент, поддерживающий проверку в дей-
ствии), исправляет ошибки и только после этого переходит к построению еле-
дующего фрагмента желаемой вещи. Или даже начинает все сначала, если проме-
ж\точпый резульгаг его не устраивает. Творческий процесс треоует двигаться не
только „перед, ио иногда и назад, н норой количество перемещении » "Ро™»°п°-
. ггпмкмл чтого создание готового продукта чзс*
ложных направлениях совпадает. 1 Юмимо vroi о. еемд. н
1яется пошагово и включает последовательность неоольших измене-
нескольких крупномасштабных. Иногда процесс идет сверху вниз.
только вперед
то осуществ.
ний вместо 1
иногда снизу вверх.
38 Глава 1 • Чем занимаются пользователи
Интерфейсы в стиле компоновщика должны поддерживать такой стиль рабо-
ты Предусмотрите возможность создания за один раз лишь небольших «фрагмен-
тов и сделайте интерфейс восприимчивым к быстрым изменениям и частым со-
хранениям Чрезвычайно важна обратная связь: постоянно демонстрируйте, как
результат будет выглядеть целиком и как он будет вести себя, когда с ним будет
работать пользователь. Если вы имеете дело с кодом, симуляторами или чем-либо
исполняемым, делайте этап компиляции максимально коротким, чтобы обратную
связь можно было почувствовать мгновенно — пусть между внесением изменений
и результатом не остается никакой задержки, или же пусть она будет миним.г п»ной
Когда творческую деятельность поддерживают хорошие инструменты, поль-
зователь может достичь ощущения погружения в поток, когда он полностью во-
влекается в процесс работы, не замечая ничего вокруг, и проводит гак несколько
часов, испытывая удовольствие от приятного и эффективного времяпреировожде-
ния. Художникам, спортсменам и программистам хорошо знакомо это состояние.
Плохие инструменты гарантированно будут отвлекать пользователя от рабо-
ты. Если ему приходится ждал ь хотя бы 30 секунд, чтобы увидеть результат то. i fa-
ко что внесенного небольшого изменения, то концентрация нарушается и поток
прерывается.
Если вам интересно больше узнать о потоке и концентрации внимания, обра-
тите внимание на книги Михая Чиксентмихайи (Mihalv Csikszentmihalvi). кото-
рый изучал эту ооласть много лет.
не работает здесь ?»
ыми, например нажа-
щелчок на кнопке Назад, чтобы покинуть
закрыть модальное диалоговое ок-
Шаблон 7. Habituation (Привыкание)
^Этот способ работает везде, почему же он
™ I.
тис Ctrl S для сохранения документа 2^.. Р
в г -V границу, нажатие клавиши Return чтобы --
^дХХ:РХ^™':ЖеНИЙ ДЛЯ w"-* свертывания
нрию сознательно думать об этих действиях6™™0"'™' Пользоватс; '
эта тенденция помогает людях _ 1 внях '
генных инструментов (а также сп.ч^^°ВПТЬСЯ ОПЬ1ТИЫМИ пользователями опреде-
но повышает эффективность
за собой ловушки Гсчи««. --->«*v
тель пытается примХь его "°ПреВРащае
делает что-то разрушительное , v
ва наЧать сознательно ду.мать ’об
мне теперь сделать то, что
ние ущерба, нанесенного чтич.
Например. послеХХ авто^ическ
нение файла в текстовом оелактп -
ввода текста в „ачало строки -’naCS' Сочет
вателеи emacs. и когда ппп? ----«
то выполняет довольно безв-°ВаТеЛЬ Иажимает
_лю оолсе не
они входят в привычку.
но повышает эффективность что нетпи^ °щ^щение потока). Привыкание замет-
ъ’ ™ «^РУЛИО понять, но оно также
---------------------------------------------
В ситуации, где оно не работает
то он впадает в ступпп г
инструменте ГЧтп Ь‘У мгпове,,ио
нужнп-А,, -менте (Что я только
Н°‘) И’ веРОЯТНО,
«ов нажатие клавиш R
найтове pinor-o tr Ctrl+s обозначает coxpa-
- Действия бысггТИе Ctrl+A псРемещает курсор
---- P ВХОДЯТ в привычку V пользо-
Рвлную пару операц„Р1ДаКТ“Ре CW+A' “ " CW+S'
-• может скрывать
гея в привычку и пользова-
или, что еще хуже,
______________________нужно сно-
что сделал? Как же
также тратить время на возмеше*
им движением.
Шаблоны 39
ту же привычную последователыюсть в Micro-
приложения таят подвох —
Но что произойдет, если ввести
soft Word?
Ctrl—А: выделить все.
СЫ+Х: выдать выделенный фрагмент (в данном случае - весь документ).
CtrHS: сохранить документ (ой...).
Вот почему так важно единообразие в приложениях!
Точно так же важно единообразие в пределах одного приложения. Некоторые
они создают у пользователей впечатление, что опреде-
ленное действие всегда приводит к выполнению операции А, но за исключением
< )Д1 к и ci ц: (альног о режима, где оно неожиданно включает операцию Б. Никогда
нс делайю так. Это гаран гир< (ванный способ заставить пользователей ошибаться
и чем больше у пользователей опыта, то есть чем сильнее они привыкли работать
в этом приложении, тем больше вероятность, что они сделают эту ошибку.
П » ой же npi тине диалоговые окна с подтверждением операции часто не по-
могают защитить пользователя от случайных изменений. Когда всплывает мо-
дальное диалоговое окно, пользователь может легко избавиться от него, просто
нажав кнопку ОК или клавишу Return (когда в диалоговом окне кнопка ОК по
умолчанию находится в фокусе). Если диалоговые окна постоянно выскакивают,
пока пользователь вносит намеренные изменения, например удаляет файлы, то
подобный быстрый ответ входит в привычку. А когда диалоговое окно действи-
тельно необходимо, толку от него уже нет никакого, так как пользователь привык
не обращать на него внимание.
Мне известно как минимум одно приложение, в котором кнопки в диалого-
вом окне подтверждения выводятся в случайном порядке при каждом появлении
окна. Пользователю действительно приходится читать метки на кнопках, чтобы
выяснить, какую из них нужно нажать! Возможно, это не лучший спосоо проек-
тирования диалогового окна подтверждения — фактически в большинстве ситуа-
тнрования диалогового окна подтверждения — фактически в большимтве ситуа-
ций лучше вообще обойтись без них но, по крайней мере, этот дизайн творче
ски подходит к избавлению от привычек.
Шаблон 8. Spatial Memory (Пространственная память)
«Клянусь, эта кнопка была здесь секунду назад! Куда она пр0^^'^
Когда люди манипулируют объектами и ™
к ним, ориентируясь на свои воспоминания об их местоположении, ь. восста
навливая в памяти Ф^ХХо^Хбо^. Мас или Linux. Многие люди
Рассмотрим, например, рабочий : лэл * ДОКУМеНтов. ссылок на часто за-
используют фон раоочего> стола Д. р Выясняется, что для поиска
пускаемые приложения и ДРУ™ 1раНственной памятью, и это очень эф-
нужных объектов люди пользу» Р соРд>венные варианты группировки или
фективный подход. Они„п^м <был в самом верху прямо нал тем значком
вспоминают, что нужный доку твенно можно найтИ эквиваленты и в ре-
и наискосок от вон той группы Л постоянно находятся в «художествен-
альном мире. Рабочие столы к ч говека эт0 просто куча барахла, в которой,
ном беспорядке» — для сторо!
к ним, ориентируясь
навливая ~
памятью, и это очень эф
собственные варианты группировки или
й документ «был в самом верху прямо нал тем значком
И . /р^гтйрино. можно найти эквиваленты и в ре-
40 Глава 1 • Чем занимаются пользователи
однако. владелец стола может мгновенно найти нужную вещь. 11 боже упаси еде
дать уборку на таком столе!)
Во многих приложениях кнопки диалоговых окон (ОК. Отмена и т. д.) размеща
ются в предсказуемых местах, отчасти потому, что пространственная память на
такие элементы управления очень сильна. В сложных приложениях люди также
могут находить объекты, запоминая, где они находятся по отношению к другим
элементам: инструментам на панелях инструментов, объектам в иерархических
списках и т. д. Таким образом. следует с большой осторожностью применять такие
шаблоны, как Responsive Disclosure (Управляемое обнаружение) (см. главу 4)
Добавление чего-либо в интерфейс обычно не вызывает проблем, но перемеще-
ние существующих элементов управления может разрушить пространственную
память и затруднить поиск объектов. Однако это зависит от многих обстоите и ств
так что если вы не уверены, испытайте изменения на своих пользователях.
Пространственная память, как и привыкание, еще один довод в пользу необ-
ходимости единообразия как среди разных Программ, так и в предо чах одного
"ых~ " 0Ж"ЛаЮТ "а"Т" ОПРСДС-,С,|НУЮ Фуикнпоимь.юсть В Привыч-
жие
но иеремеще-
...............
тель. как, например, на вышеупомянутых рабочих
но. осооенно когда объектов ~
довольно хорошо. Когда пользо
наводить сам пользова-
сголах. Это не всегда практик-
они Сбольшей вероятностью^□Хичто»^
и поместили. (11 не изменяйте
не попросят об этом! Шаблон Movable
°Дин из способов сделать это.)
пппНСНИе МСНЮ ИН01‘Да имеет неприятные
эчементг1С 1еННЫе Э1емснгь1 вверху или внизу
цементов меню с целью по.мо '
велел к ониюкам.
нижние области списков
ЛЛЯ небольш°го количества работает
. куда и чю поместили. (II не изменяйте
выоранный ими порядок, пока они
Panels (Перемещаемые панели) в 1 апо /
По той же пр„ч„„е .тинам,,чХ '
XеД™Я-«Рыкают пндеть
леню. Перемещение или сокрытие
Раоотаст против привыкания
Кстати, верхние и
тивном смысле. Люди ч.„цо V,,,KKOB и меню -
Релине меню. Менять эти об«™ fo ХмаТ Запо'""июэлементы в се-
Шабппы Q п ( °-п>зова1еля крайне нежелательно.
ЛТ®8"™14 <пр°™™„ая память)
ко^та~ ~ 3 о Z 3n"UI
которын „ока не „л заслуж~^™ый „сихотоп.ческпй феномен.
Мы применяем nlTUCH"° ,,а|Равильно. ° l"J'1"1,e интерфейсов, хотя
Panels (Перемещаемые
последствия.J
эти ооласти без ведома
>ie
чь пользователю
это осооые места в когни-
этп этим позже»
... Р ° НЗВест"ы« психологический феномен.
я считаю, что это
ДУ-
напомнить себе, РУем СЛелаТь
на следуЮщий
1Ь ее на столик у
качестве фИзи
«еправильно.
некий способ
ам НУЖ»<> принести
ны ответить на чп^ер0М П0л°жи
тавить его открытым^^^иие позже fc
Например, если i
можете накануне
что-то в бу-
о необходимости сделать это.
день па работу книгу, то вы
»ходнэй двери. Если вы долж-
ч ,1рямо Сейчас), то можете ос-
ек )гс напоминания. Если вы
Шаблоны
1°_МОЖС 16 ” ’ гРошь в Outlook или на КПК Palm
часть па-
зуем свое знание мира для того чтоб! < ,,а’Юлнен"ой задачами жизни: мы исполь-
И „уж.,о уметь делать это хо^ по&твепной ,,еидеа.,,.„ой памяти.
Некоторое программное обеспеченир пп-,™™,
В Outlook и PalmOS как упомнм-. , шерживает проспективную память,
аппоъ. как упоминалось выше, эта „оллержка реализована активно
листочках».
часю пропускаете ветре1!и то \<г •
напоминания, которые будут подГв^п "*СТр0ИТЬ в Out,ook на КПК Palm
родной встречи. * ’ Уков°и сигнал .га пять минут до оче-
Фактически каждый и • н и »,ЛМ.
шей сложной, высокоорганизованной и’ЯСТ ПроспективнУю память- Это
И нужно уметь делать это хорошо.
В Outlook и PalmOS, как упо.мин;
"р™ XZm ТНДаР'’ (КОТОРЬ'“ и во многих
11о что еще можно сделать? еП"ЯХ)' " ИМа1°Т звуковые предупреждения.
Заметки для себя, например, на виртуальных «липких
• Оставлять окна приложений открытыми на экране.
• Примечания, прямо на документах (например, «Допиши меня!»)
• Закладки в браузере, ведущие на веб-сайты, которые нужно просмотреть позже.
• Документ ы, о; явленные прямо на рабочем столе, а не на их обычных местах
в архиве.
• Электронные сообщения, которые оставляют в папке входящих сообщений
(и, возможно, помеченные флагами) вместо того, чтобы перемешать их в архив.
Люди используют любые типы средств идентификации для поддержки пас-
сивного проспективного запоминания, но обратите внимание, что ни одна из
перечисленных техник не была создана специально для этого! То. для чего они
в действительности разрабатывались, — это обеспечение гибкости и возможности
организации пользователями своей информации без вмешательства системы. Хо-
роши й клиент электронной почты позволяет создавать папки с любыми именами
и не заботится о том. что вы делаете со своими входящими сообщениями. Тексто-
вым редакторам все равно, что вы вводите и что для вас значит огромный текст,
написанный пурпурными буквами; редактору программного кода без разницы,
добавите вы комментарий «Дописать это » в заголовок метода или нет. Браузеры
не знают, зачем вы сохраняете определенные закладки.
Во многих случаях такая гиокость и невмешательство это именно то. что
вам действительно нужно. Дайте людях! инструменты для создания собственных
систем напоминаний, но не пытайтесь разработать систему, слишком умную саму’
по себе. Не стоит предполагать, что окно, бездействующее определенное время,
никому не нужно и его можно закрыть. В целом не нужно с благими намерениями
удалять файлы или объекты, которые система может посчитать о«патез«ы»к
возможно, кто-то специально о<тавпл их здесь, акже .
пшргки если пользователь не просит систему оо этом.
РК«ай>Х ч‘^о «ХеТХть для поддержки проспективной памяп.?
Если кто-то оставит форму наполовину заполненной и временит>« =.гс
можно сохпанить данные формы до следующего раза - это поможет нал .
можно сохранить данны к Днатогичио. приложения запоминают
пользователю, на чем он остановился. Аналогично, у
тя поддержки проспективной памяти?
Если кто-то оставит
42 Глава 1 • Чем занимаются пользователи
стиле закладок и сделать эти списки лег-
несколько последних объектов или документов, которые в них редактировались.
Также можно предложить пользователям списки «наиболее интересных ооъек-
тов> — как прошлых» так и оудутих —
ко доступными для чтения и редактирования.
Вот более сложная проблема; если пользователь приступае i к задачам и । ci яв-
ляет их незавершенными, подумайте о том. как оставить на видном месте ка-
кос“Нибудь напоминание, идентифицирующее незаконченные задачи, отличное
от открытого окна. И еще одна; как пользователь может собрать напоминания из
разных источников (электронная почта, документы, календари и т. д.) в одном
месте? Проявите фантазию!
Шаблон 10. Streamlined Repetition
(Организованное повторение)
«Сколько раз мне нужно это повторить?»
В некоторых типах приложений пользователям иногда приходится выполнять
одну и ту же операцию снова и снова. Чем проще это для них, тем лучше. Если вы
можете помочь им упростить эту операцию до одного нажатия клавиши или
щелчка мышью в каждом цикле повторения или, еще лучше, до нескольких нажа-
тий или щелчков для всей последовательности повторений, то сэкономите ноль-
зователям много времени и сил
Хороший пример такого поведения
(Наити и заменить), часто присутствующие в текстовых
дакторы электронных сообщений и т. д.). В таких диалоговых
воОвсе?ТаРУЮ ФРЗЗУ ” "°ВУЮ Фра3у’а затем лля ™ого ‘
во всем документе всего лишь один раз нажимает ,
каждую замет“ем “ запР°щать
..... это диалоговые окна Find and Replace
редакторах (Word, ре-
.окнах пользователь
вхождения этой фразы
кнопку Replace (Заменить).
дения, то может просто нажап. v вительно необходимо заменить все вхож-
ние - „ ВСЯ рабоХла™ КН°ПКу Re₽lace « «е). Одно лш.же-
Вот более общий пример. Photoshop
для того, чтооы затем выполнять -
операции всего одним щелчком мыш» г
изменив их размеры, применив кадоили^™ НУ*Н° обРаботать 20
эти шаги можно записать, работая нм Hen™Ие’У?,л 11 в яРкость ,
тем просто нажимать кнопку Play (Воспп В фа11лом в последовательности, а за-
пи“?21аВТСЯ 19- СмотРИ шаблон К3Лем И) Ну*НОГО дейс^ия для каждо-
рится подробнее. Масг<» (Макрос) в главе 5. где об этом гово-
с-реды для написания
операционные системы
ста в оболочке. Можно
очень длинные, всего лишь
команд, выполненных
один раз нажав клавишу Return И ’
манлпото процессора („ли вХе тог
^2Я_Т0Г0: чтобы затем выполнять
изменив их размеры, примени
позволяет записывать действия (actions)
...к°Торь1е произвольные последовательности
п к-ап.4..^ *-----“ «-J изображений,
то,,..._Ованне усилив яркость и сохранив их, то
позволяют вносит1°в1свХеаСПе-ИфИЧНЫ' Unix " подобные
заново вызывать и вы РИИ ВСе’ ЧТ° только можно вве-
нажимая Ctrl+p и рП°ЛНя^ь °тдельные команды, даже
в командной строке, пох ^0>КН0 собрать любой набор
же сохранив? их в цикл f °г и запустить,
сценапиа ™ КоманДы в сценарии ко-
командного процессора!) и вы-
Шаблоны 43
> копирования и вставки (устранию-
11 ° в миллионе мест), создаваемые
и этих приложений в файловой
не приходилось вводить
лями поможет вам выяснить,
вате-
ci“ - эт° — —<
нальнос программирование. *РИС*В °Н Пр< й1')аШаР'ся н полнофункцио-
Пр )чис варианты включают возможное^
тую необходимость повторно вводи! ь одно г
пользователем ярлыки пя пзчпгаиш п«™-,- 7
1ИШ систрмн п«г>о, Р ’ ^тх приложении на раоочем столе операцион-
нои сис 1смы (позволяющие не искать каталог
системе), закладки в ораузере (чтобы пользователям
URL адреса вручную) и даже клавишные сочетания
II* посредственное наолюдение за пользователя;
по^гдержку каких i инов нов горяемых задач вам следует реализовать. Пользо
ли не все!да смогу'г сказать вам об этом навскидку. Они могут даже не осозна-
на! ь, что выполняют повторяющиеся действия, которые можно было бы упро-
crniij при помощи правильных инструментов, — возможно, они работают таким
ооразом уже слишком долго и перестали замечать это неудобство. Наблюдая за
работой пользователей,
В люоом случае основная мысль заключается в том, чтобы предложить поль-
зователям способы упрощения повторяющихся задач, которые в противном слу-
чае могут требовать больших временных затрат, быть скучными и вести к возник-
новению ошибок.
ы увидите то, чего не видят даже они.
Шаблон 11. Keyboard Only (Только клавиатура)
«Пожалуйста, не заставляйте меня использовать мышь».
У некоторых людей возникают реальные физические проблемы при использо-
вании мыши. Многие предпочитают не переключаться между мышью и клавиа-
турой, так как это требует времени и усилий; они лучше будуг постоянно держать
руки только на клавиатуре. Часть пользователей не могут видеть экран, а исполь-
зуемые ими вспомогательные технологии зачастую взаимодейсгвуют с программ-
ным обеспечением только при помощи API-клавиатуры.
Для удобства таких пользователей некоторые приложения^разраоатываются
так, чтобы управлять ими можно было только с клавиатуры. Обычно управление
с помощью мыши также поддерживается, но таких операций, которые можно вы-
полнить только мышью, нет, так что пользователи, имеющие только клавиатуру.
не страдают от ограничения функционапьности.
Л.‘я поддержки работы только при помощи клавиатуры существует несколько
стандартных техник:
. можно определить клавишные сочетания, клавишубыстро™и клав,,-
ши выбооа 1ЛЯ операций, включаемых через меню, например Ctrl S для сохра
Гмптписписокстандартныхоперацийвруководствепости-
неиия документа. С мотри спи ил н
лю оформления для вашей платформы,
. выбор нужного пункта в списках
бор. обычно возмо^клавиша Shift), хотя это зависит от используе-
с модификаторами (такими, как
мой платформы:
Глава 1 ♦ Чем занимаются пользователи
клавиша
. к павши I Tab обычно перемещает клавиатурный фокус (выбор элемента управ-
ления. на который действует ввод с клавиатуры в данный момент времени)
с иного элемента управления на следующий. <1 переход в пора том поряди
осуществляется при помощи клавишного сочетания Shift+Tab. Это иногда на-
зывается «об-гоЗ по клавише Tab». Многие пользователи ожидают, что эта тех-
ника будет работать в интерфейсах, содержащих формы;
• большинство стандартных элементов управления, даже переключи гели и ком-
бинированные поля, позволяют пользователям менять выбранное значение
при помощи клавиатуры путем нажатия стрелок, клавиши Return или пробела;
• в диалоговых окнах и на веб-страницах обычно предусматривается кнопка по
умолчанию — кнопка, говорящая; «Эту задачу я вы пол шл >. 11а веб-страницах
чаще всего это кнопки Submit (Отправить) или Done (Готово), а в диалоговых
окнах — ОК или Cancel (Отмена). Когда пользователь нажимает на такой стра-
нице или в диалоговом окне клавишу Return, выполняется именно эта опера-
ция по умолчанию. После этого система переводит пользователя на следую-
щую страницу или возвращает в предыдущее окно.
Существуют и многие другие техники. Формы, панели управления и стандарт-
ные веб-страницы довольно легко управляются с клавиатуры. В графических ре-
дакюрах и других пространственных приложениях это реализовать сложнее, но
не невозможно. Один из способов использования клавиатуры в графических ре так-
Т0РрХВ±Л0Не Spnng-Loadc'd Mode (Под,.руЖ11„е„„ый режим) в г.'аве 8.
необходимо Г помощьюиклавиатУры особенно важна для приложений, где
значение и !В0ДНТЬ дапные- В них С^рость ввода данных имеет пепкогтепенное
значение, и пользователи не могут позволить себе vo
и переносить их на мышь каждый раз, когда нужно перей
С текуще1' ст₽аницы слеадю'щ
подобные формы даже не требуют нажатия
ментами управления —
важна для приложении, где
с имеет первостепенное
оирать руки с клавиатуры
ти из одного поля в дру-
ую. (В действительности многие
эта te клавиши Tab для перехода между эле-
»то делается автоматически.)
Шаблон 12. Other People's Advice (Советы
«Л что другие говорят об этом
может влиять нГ^аси^о TBS’ТйК Же сильно>
Обратите внимание на впечатляющий п —
r mmm---- Р°сг возможностей для пол ьзователей
- на IMDb.com ип.<ВЬ1 можете комментировать
продавцов пре слагаю °Г0Гра<^ИИ НЭ а бесчисленное
ные eRaw г. -ров продаваемыу п™ Т пользователям пространство для
ГНИЯ ^"-аукииоиы. подоб.
™^иеиие ₽-
других людей)
что думает и д. ' Как наши собственные мнения,
"-VMa»T наши коллеги
вводить свои комментапии R - ----
книги на Amazon, фильмы на Ш^Г“ВН0М Реж1‘ме
количество розничных
нет-дневники) - это воо£-'
Советы коллег.
I
волнение транзакций (нуад,™Хе н П°ИО
ше "Рпоореет,, этп
°т продуктов до ппгчт. у Ы для Желающих высказать
или косвеннХИР°ВаННЯ и политики.
Ные* всегда влияют на выбор лю-
< продуктов в Интернете, вы-
т продукт?), игры (что в этом
Шаблоны 45
се это может происхо-
Других людей. Но даже если осс/бой по-
чьзуют приложение MATLAB
явает тот, кто делает это
месте сделали другие игроки) и даже создание вещей -
дить оолее эффективно при содействии
мощи пользователю нс оказали ow п, Lk'.-. •• .... ,l,J~
результат по крайней мере, оудет приятнее получить
Вот более тонкий примср. Программисты используют приложение MATLAB
для вы волне,.„я научных и математических расчетов. Каждые несколько месяцев
производитель MATLAB проводит открытый конкурс программистов; в течение
лС/чКгтЛ^пИХ Д1,еи кажлын Учас™ик пытается как можно лучше написать код
* / / для решения сложной научной задачи. Выигрывает тот, кто делает это
быстрее и точнее всех. Хитрость в том, что каждый игрок может видеть код, пре-
дос1 авленный jpyi ими участниками, а копирование только поощряется! «Совет >
в данном случае дается косвенно и принимает форму открытого кода, но это ока-
зывает существенное влияние. В результате выигравшая программа является не
абсолютно оригинальной, но это. несомненно, лучший код. чем может предоста-
вить любой программист в одиночку. (Во многих смыслах это микрокосм разра-
ботки программного обеспечения с открытым кодом, управляемый мощным на-
бором социальных движущих сил.)
Не все приложения и программные системы могут включать в себя социаль-
ный компонент, и не во всех стоит пытаться его реализовать. Но подумайте, не
поможет ли это повысить эффективность работы пользователей? Наверное, мож-
но придумать что-то более интересное, чем простое добавление общего форума
на обычный веб-сайт. Как убедить пользователей конструктивно принимать уча-
стие? Как интегрировать социальный компонент в рабочий процесс типичного
пользователя?
Если речь идет о творческой задаче, то можно поощрять представление творе-
нии пользователей для публичной оценки. Если целью является поиск некоторого
факта или объекта, возможно, есть спосоо упростить для пользовате ей провер-
ку, не выполняли ли другие люди подобные исследования.
Среди всех шаблонов, рассмотренных в книге, шаолон из второй главы Multi-
Level Help (Многоуровневая помощь) наиболее точно описывает эту идею; инте-
рактивное сообщество, где пользователь находит поддержку, может стать ценной
частью справочной системы для некоторых приложений.
; инте-
Информационная
архитектура
и структура
приложения
Итак, на данный момент вы, вероятно, уже знаете, чего пользоват
шего приложения. Вы также знаете, какую идиому или тип интерфейса будете
использовать: графический редактор, форму, гипертекст как на вебе
медийный проигрыватель, а может быть, сразу несколько из них Ес
вительно хорошо подготовились, то уже написали несколько
описывающих, как люди могут использовать высоких
жения для достижения своих целей. Вы четко представ-
ное пр,«ожеипе добавит в жизнь людей
11 что теперь?
Можно лрис^тгать к созданию набросков интеп,ь„
мыслить визуально, делают это „а; |>фС
людей и вам нужно
концепции дизайна, сделайте это
"₽"ны^).™"Ь-^-TCЛ,,',ЫM,, °6|Жа'"' <а
&—„е в
литься с Общей организаций
Высокоуровневая г
полезно взглянуть на нее
ели хотят от ва-
или мульти-
ли вы дейст-
типичных сценариев,
ровиевые элементы нрило-
ляете. какую ценность дан-
.'иса. Те, кто предпочитает
поэкспеоимрйт1|НОМ ЭТаПе ^СЛП ВЫ отпос,,,с< ь к такому типу
поэкспериментировать с черновиками.
выраоатывая общие
........даже если
--------щ,га1Не в первых скётбР°СК0В ИНТеРФсйса‘ Они мо*
ам нужна гибкость и и™ етчах- которые вы положите на
приложения1' ,ИЧеН>1аЯ Фантазня- чтобы опреде-
организация — что иоп.-..
которые я нахожу особен^"4* Т°ЧеК НИ"°"’ й”"МСТ
Первый, разделен
приложения от его физиче
в терминах окон -
оодумать, каким образом
оы они наиболее
шения об использовани
леин0, такое разделен^ элементов __________________________________
Ри разработке мультимодальных
] организовать ”.....^“-юк,
точно соответствовали его Т “ °®МК
н определенных ™ости- Можно
ноэтому мы возьмем два аспекта.
. им их.
rf Н°СТЬ!О оделить содержимое
то,о чтобы рассуждать
>ттл” ^С^0К’ Необходимо абстрактно
ты приложения так, что-
пока отложить ре-
интерфейса. Опрсде-
Основы информационной архитектуры: разделение сущностей
приложений (например, пошишчпш
на веб-странице и на экране КПК с 11,*,Ые l,1‘,,JOJIlro llK'и же с,и,:Ржимти
эле.™.тон фпзич.™,™ совершенно непохожих
чтанин гппрпшрнмп . ,я^ногакжеег(*УДобнопри.мснятьдлясо-
дапия с овершенно новых ппитлжринД ,
Этот подход застдгпяпт ” Ии К0РСНН0Г0 преобразования дизайна.
* ’ f ,одума гь в первую очередь о самом важном' органи-
зации и потоках выполнения задач *лиим. opiaHM
Второй аспект, физическая структура, связан с представлением материала на
страницах, в окнах и на панелях. На самом деле очень сложно полностью етдели^ь
представление от орцшизации содержимого, так как они глубоко взаимосвязаны.
Физические формы у.'тройств и веб-страниц могут накладывать жесткие ограни-
чения на дизайн, а на раоочем столе структура окна приложения представляет со-
оои первейшую проблему выбора для любого дизайна. Таким образом, она также
заслуживает рассмотрения в этой главе.
материала на
ео-страпиц могут накладывать жесткие ограни-
Основы информационной архитектуры:
разделение сущностей
Во вводном разделе я вскользь упомянула идиомы интерфейса'. Это. как вы. ве-
роятно, помните, типы или стили интерфейса, хороню знакомые некоторым груп-
пам пользователей. Сюда входят текстовые редакторы, формы, игры, командная
строка и электронные таблицы. Они весьма полезны, так как позволяют начать
создание дизайна с набора привычных условных обозначений: вам не приходится
начинать с базовых принципов. А как только пользователь, впервые видящий
приложение, узнает лежащую в его основе идиому, он делает большой рывок в по-
СУЩНОСТСН,
нимании деталей интерфейса.
Независимо от того, что вы планируете создать, вероятно, вы уже выбрали
идиомы, которые будете использовать. Сложнее определить способ организации
которые будут представлены при помощи этих идиом. Если ваше
приложение достаточно мало, чтооы поместиться на одной странице или физиче-
- приступайте к делу. Но велики шансы, что у вас на р\ ках
огромное количество функций, инструментов и областей вывода содержимого.
Природа высокотехнологичной индустрии заключается в том. что ы втискивать
. ..«лтапгЬрйгы так как именно возможности продуктов
как можно оолыие в эти ннтергренсы. w и.™.™™ г .
скои панели, отлично
подстегивают их продажи.
Есл и вам уже приходилось создавать веб-сайты, то вы
информационная архитектура» (information arc hileccure). По с\ ше
' будете заниматься в первую очередь. 11еооходимо опреде-
туктур|ф1’вать все содержимое и функциональность: как ор-
как провести пользователя через ваш интерфейс.
с термином «
ству, это то. чем вы
литься с гем, как с
ганизовать его. пометить и
1 Термин «идиома» взят из киш и
mics», где он используется для
стилей, жестов и содержания
Малкольма МакКаллаха
Скотта МакКлауда (Scott McCloud) «Understanding Co-
описания жанра, в котором возник собственный словарь
Также можно использовать термин «тип», как в книге
стилей, жестов и содержать. gh) <Digjtal Ground», где он применялся хтя
Малкольма МакКаллаха (Malcolm М< С ullougn; и е
описания архитектурных форм и конвенции.
48 Глава 2 • Информационная архитектура и структура приложения
чгооы он подучил го. за чем пришел. Как и настоящий архи сек ор, вы планирует^
информационное пространство, в которое оудут погружаться .поди.
Однако приложения отличаются от традиционных веб-сайтов. О них следует
говорить в терминах «существительных». а не «глаголов». На веб-сайтах и н про-
чих носителях информации — книгах, фильмах, музыке, графическом дизайне —
вы работаете с существительными. Вы организуете их. представляете. расп юде-
ляете по категориям и индексируете. Пользователи знают, что делать с текстом
изображениями и подобным содержимым. Но приложения по умолчанию суще-
ствуют для того, чтобы пользователи могли что-то делать: писать, рисовать, вы-
полнять транзакции, общаться с другими людьми и следить за ходом чего-либо
Теперь вы манипулируете глаголами. Необходимо структурировать интерфейс,
чтобы пользователи всегда знали, что делать дальше (или хотя бы имели четкое
представление о том. где искать подсказку).
Большинство приложений (и многие веб-сайты) организуются согласно о то-
му или нескольким из следующих подходов. В одних используются существи-
тельные, в других глаголы: *
списки объектов -
письмами:
папка входящих сооошеиий. заполненная электронными
связях и т. д.)
риХЛьсщТВНЙ ”Л" ЗЭДаЧ ”Р°СМОТреть' "риобрести, ирода
списки тематических категорий - здоровье, паука или технология:
календарь, адресная книга или блокнот.
BBJ°PP На нескольк,,х взаимосвязанных факта*
- предмета) приложения, знания
^^^НН0СТ11 пользоиатеДЯ при работе с ком-
__о приложе-
^1Ь30Вателя * имеются в рассматри-
пгч»-»^ что пользователь
(^сновываясь на предыдущем опыте
-следственных
Данном эта пе 1 Па’1Не ИнтсРФейсов- являющихся
нескольких- т>. В экстРсмальном случае может
наг ,0В‘0₽аниза1Н,и, вроде инструмен-
днои навигационной панели и снаб-
ин£!Т^ИЯ пРевосходно оправдывает
аций в пользователь-
еуществительных с глаго-
новществ зависит о г коитек-
ть или зарегист-
• списки инструментов —
Необходимо основывать свой
нм к мента.1ьнымИмо^м,“оторвд7'₽УСМаЯ СТе"е"Ь “";!ости "a,"t r
ваемой сфере деятельности (Мента п,ш.
считает истиной в опредеденной . е Мадели отРажают то,
получиться ужасающая смесь
ТОВ и категорий объектов, перепутанш
женных неоднозначно но^ноГ
себя. Некоторые изННад&Тда С'1'Шанная
сном интерфейсе произонниТа™™ М,Шиапо₽»ь1х „ннон
ими в одном меню; удобство иснотГ’’’ "3 смешс»ия
П₽МоХ° ™Т.а₽м№СНИе -
феиса требуют разных ор™1'“а?'Р°“"ей “'При него ВС|'Х"”' УР0“е
> ’изационных подходов * азные Фрагмент ы интер-
Основы информацион^^—зделение ~
Однако иногда 6ц,та™очснь’тегео н.ХаТn"'аКОМО1 " ЭТ° ““ УЖ “и;‘с’и'
разделения информации, даже нс залумпиа .П° умолчанию какой-то один тип
лучше. Выявляя их, мы обращаем на них nnt^ ° Т°М’ ЧТ° другой мог по'то*™
тения Это тблтает -по < ,Х вниман,,е и создаем условия для обсуж-
•• д' • «ногах шаблонов и организационных моде тей о кото-
рых пойдет речь в книге. миделей, о кото
Давайте подробнее рассмотрим все четыре вида категоризации информации
и подумаем, для каких ситуаций они лучше всего подходят.
Списки объектов
Чаще еею использование этого вида категоризации не представляют большого
труда. I руины электронных сообщений, песен, книг, изображений (см. пример из
программы i Phot о на рис. 2.1), результатов поиска и финансовых транзакций —
мы сталкиваемся с ними в программах, с которыми работаем каждый день. От
этих списков мы переходим к разнообразиым знакомым идиомам интерфейса:
формам для редактирования чего-либо, мультимедийным проигрывателям для
прослушивания чего-либо и
-страницам для просмотра чего-либо.
iPhrto
Favorites
__i Homepage Ptx
. j LyinWiedCrng
X -
1.
Connor H>ke
nyc гоо?
Album on (he 4В
Pate 21 Sep 2005 15 Sep
Sir* 4? pbotet
Mus.c Off
Prim
Slidesnow
42 ptOCOS
EnuU
import Qtynue И1: ***
OnkrFrtnu OrterBoc* НолчРЭб*
DcUtop
---------------”--------1 - » „«пгпямме iPhoto, отсортированные по альбомам
Рис. 2.1. Списки--------миниатюр в таблице
. I в списках, таблицах, деревьях и прочих
Вы обнаружите подобные объект пользовательские интерфейсы
структурах, поддерживающих вь р, находятся адресные книги в мо-
вссьма оригинальны. На одном чиненными и довольно короткими,
сильных телефонах, которые мои
50 Глава 2 • Информационная архитектура и структура 1ри ложен я
например состоять всего из пескеиьких завис ей.. ич ко и рос ма i pi ваемых на кро-
хотном экрнне. С другой стороны, усipoiic |ва I i\ о выводя! сине ки записанных
телевизионных программ в многоуровневых иерархических структурах, проход
по которым осуществляется за несколько этапов, а наиболее сложные клиенты
электронном почты поддерживают всевозможные тины сложной сортировки
и фильтрации. Создавая подобные интерфейсы, обязательно следите за гем, чтобы
дизайн масштабировался пропорционально содержимому, и обеспечьте совпаде-
ние возможностей и требований пользователей с функциональностью, предо-
ставляемой интерфейсом.
Можно бесконечно говорить об организации и представлении объектов в таком
интерфейсе. Это следующая задача, которую вы должны выполнить как инфор-
мационный архитектор. Наиболее раснрос гранены следующие модели списков:
• линейное представление. обычно с сортировкой:
• двумерные таблицы, также отсортированные, часто позволяющие пользовате-
лю выполнять сортировку по заголовкам столбцов или фильтровать содержи-
мое в соответствии с различными критериями:
• иерархические структуры, элементы которых группируются по категориям
(и. возможно, субкатегориям);
иерархические структуры, обнаруживающие
контейнеры и т. д.;
взаимосвязи: предок —
потомок,
• пространственные модели, такие как карты, диаграммы
ниональностью, аналогичной рабочему cto. iv. -
помещать объекты
В действительности все эти
меш,мы ко всем четырем подходам к диепто
категории и инструменты. Ваш выбор до•,жен
«лать с приложением, что лучше всего ‘ '
И что лучше всего подходит для г
рудапь) рассматриваемых объектов.
Если вы, например, отображаете расписан.,,. •
ТО естественной будет организа - ...........
организация в виде линейного спиекч ”°MCpv авг°буса или маршрута. Допустима
но, какой именно номер автобуса ему ш>п^ШРУТ0В’1 [° НС ка*ДОА,У заранее извест-
скажем, в форме интерактивной капты ,Хед“'м’ пРостранстве.
Также можно рассмотреть варианЛпп Р°‘Ш’ М°ЖСТ оказаться
зонах и маршрутов, отходящих от этих™^1СПИЯ ИераРхии зон. остановок в этих
В главе 6 подробно обсужта^ сстановок.
ных». Среди шаблонов °Рга»изацион
деления структур Д^ССМатРи®аемых в Этой
Selector (Двухпанельный селХтщй'' О ''Са "римеияются i
ном окне). селектор) „ One-Window Drilldow
Итак, после тот
-зать? Читайте дальше^’^1^ Выбере
или облас ги с функ-
х у. где пользователям разрешается
люоыс желаемые места.
модели (за исключением двумерных таблиц) при-
интерфейса: на объекты, задачи,
зависеть от того, что люди будут
соо 1 всгствует их ментальным моделям
естественной организации (если се
можно оона-
лвижения городских автобусов.
•иная организация.
' весьма полезной.
ные модели для «ссществитель-
ыаве. наиболее часто для опре-
ся шаблоны Two-Panel
п (Погружение в од-
который ооъект, что он будет с ним
Основы информационной архитекту^ГТ^------------------
р ектуры. разделение сущностей
Списки действий
Этот подход поспроси на глагс
спрашивн!ь пользователя:
фейсы задают вопрос: <
интерфейсов можно привести как *>
(один экран которого показан на рис. 2 2) ~
можно выполнять над редактируемым документом
такие интер-
качестве примера подобных
„олах. а не существительных. Вместо того чтобы
ад чем вы планируете работать?
>го вы хотите сделать?» В г
высокоуровневое дерево решений TurboTax
Л1 ак и Xi инныс меню действий, кот орые
i или выделенным объектом
Welcome to TurboTax for the Web
Click rrre to «an your Mx return
Wc ll walk you through the process «го by
step Rcmembtr, you can сеггс back to
finish at any :«ne ana you cent pay unbl
you re *eart> to rile
и
Oick hero to 5 3- beefc m and continue a
2003 return tiar yojve ofready stnrrrd
Рис. 2.2. Хорошо организована информация на http://turbotax.com, так как она основана
на задачах пользователей, описывается глаголами — Start (Начать) и Continue
(Продолжить) — и дополнена понятными объяснениями
Очень хорошо в таких интерфейсах, что чаще всего они описываются простей-
шим языком и не требуют от пользователе»! каких-то дополнительных усилий.
Если вы понимаете область деятельности, для которой создается конкретное при-
ложение. достаточно хорошо, чтобы определить правильный набор задач, то раз-
рабатываемый вами интерфейс будет удойным даже для тех. кто видит его в пер-
вый раз.
Гораздо сложнее справиться с ситуацией, когда пользователю доступно сразх
множество действий. В этом случае пользователям становится сложно понять,
что делать дальше, и это намного хуже, чем когда в интерфейсе слишком много
ляющие одновременно
вателей без труда понимают
ре поверхностно. Приложения
Drilldown (Погружение 1
В настольных приложениях есть строи, .меню и панели пнетрументов. нозво-
выводить большое число действии: большинство пользо-
этн знакомые условные обозначения, по крайней ме-
К для которых используегся шаблон One-Window
................... ’ 1,.,,п\млггтппедставлятьполностраннчныеме-
Drilldown (Погружение в одном окне), л . Р _ _ .--
ню при условии, что они нс слишком длинные твопческих деист-
“ итпа) описывает типичны.! способ ор.анизации творческих деист
итра) опись нейщих проГ|Жммах визуальной компонов-
’ ‘ посвящена различным способам разме-
. А шаблон Canvas Plus Palette
11 .
(Холст и пал
вий для использования в
ки. В действительности вся пятая 1лава „„трПжейсе
щепия. сортировки и организации действия
52 Глава 2 • Информационная архитектура и структура приложения
Однако на дизайнеров интерфейсов небольших устройств
бильных телефонов и КПК, накладываются интересные ограничения. Всё
они могут с легкостью сделать
’ иапРимер Мо.
Что
. — это предоставить на выоор несколько функций
включаемых одним нажатием клавиши. В лучшем случае это будет три функщ.
одновременно, но обычно приходится ограничиваться одной или двумя. ДИИ
очень важно расставить приоритеты и определить действия, наиболее часто НИХ
бираемые в любой момент взаимодействия с пользователем, чтобы присвоит
одной или двум программным клавишам или кнопкам (рис. 2.3) Такое тщате
ное установление приоритетов очень полезно даже при создании веб- и насто
пых приложений. ' ль'
ы-
их
чь-
i Кай
гш
Ноге В
Иот(
№th
к
е программных
В мобильном телефоне
ваемых меток аппаратных
I
всегда выполняет функцию
ресной книге. Вни7™аа РИС' 2 3 «« вините
ваемых меток аппаратных клавиш
Установлены метки Exit (Выход)
всегда выполняет функцию выхода в
тели могут привыкнуть к на,,„°
у к назначению этой
настраиваемыр ' находятся дв,= 1 ,ри| рамг'
ые метки аппаратных клавиш
находится пап» о 1ИНСИНЫЙ список записей
нДп ₽ прогРа««нь1х
и Wew mn и|ИХСЯ П0Д ними- в
J view (Просмотр). Левая
"фениях (блатода"; _ _______________
иши). Однако правая клавиша
клавиш — настраи-
— данный момент
клавиша практически
я чему пользова-
Основь| инф0₽м~^~—
может меняться в зависимости от тот
наиболее часто выбираемое деист ’ ВЫ Делаете’но она вс
Все прочие возможные действия г
ней программной клавишей со значю^<ЫТя В MeHJ°’ котоР°е открывается
часто и .менее часто . ' “ Э,"“КОМ “ Ф°Р« буквы Т. Такое
ие.
сегда представляет
разделение на
иллюстрирует шаблон, о котором
по требова-
речь пойдет далее в этой главе.
в данном случае невозможно
всегда делится по
. и часто
часто и менее часто используемые фу„кщ;„
речь пойдет далее в этой главе — Extras n г> j ' ‘ ----— ~
нию). Дизайнеру пришлось сделать inv™ " emand (Дополнения по требова-
действие, так как отобразить сразу все в ча ” ВЫ °Р' определнв наиб°лее важное
р ть сразу все в данном случае невозможно
Списки тематических категорий
На в* , -саигах и в интерактивных справочниках содержимое всегда делится по
ка егориям. Они предлагают пользователям огромные объемы данных, и часто
наиоолес разумным способом организации является упорядочение по темам или
по дру1 им критериям. Однако успех организации с делением по категориям, на-
пример по типам задач, зависит от того, насколько хорошо вы сумеете предска-
зать, что по. 1ьзователь оу дет искать при первой встрече с вашим интерфейсом.
Н< ;< оходимо очень хорошо понимать сферу интересов приложения, чтобы подо-
гнать его под ментальные модели, которыми уже обладают пользователи.
В приложениях такой способ организации, как правило, не используется.
Тематические категории лучше подходят для сортировки существительных, чем
глаголов, так что их обычно не применяют в ориентированном на действия про-
граммном обеспечении. С другой стороны, справочные системы, - которые долж-
ны быть неотъемлемой частью дизайна приложения, — часто основываются имен-
но на тематических категориях, и если приложение действительно объединяет
поиск знаний с действиями (как, например, медицинские или картографические
программы), это может оказаться весьма кстати.
На рис. 2.4 показан хорошо известный пример. Программа iTunes Music Store
организует тысячи песен по жанру, исполнителю, а затем по альбому, именно в та
ком порядке пользователи просматривают каталог, когда не при era юг к ф\нк
НИИ поиска. Что, если бы программа была организована каким-либо другим спо-
собом. например по длине волос музыкан га на момент
в 2004 иоду, Такая «ия^~ нуж.
тематическим категориям может оказаться
Схожие типы организации включают алфа-
^иХ сортировку И даже сортировку ауди-
ф с большим числом посещении, а затем
1ил -По бнее об этом рассказывается в книге
первые). Иодроонее ио • o Reiliv).
та-
моделям в области музыки у
ную песню в такой системе.
В любом случае организация по
полезной для вашего приложения,
витную, хронологическую, гео
тории (например, сначала пользователи
пользователи, пришедшие впервые). у/еЬ*>‘ (издательство O'Reilly)
«Information Architecture for the World Wifle
onvHTeKTVDa в Интернете. СПб.: Симват-
П. Информационная архитект} ра в
1 Розенфельд Л., Морвиль
Плюс, 2005.
Риг. 2.4- QpcrРОММ» /Turwf Мм»С Store ,уи- ПСО* мд кдТегорИ»* ПО «ЭНру ИСПОЛНИТ ,
и 4/ч/« ж» Гфопммма л»м дебммет в качестве категории спмоси воспроизведения.
>• фамтимо»мв ••мж'*» • со4г*а«' со знакоюн ид** •»*?.• к /льтимедииного
лрсмгрывпалв преастмлн" сцимость при; к • ей ня iTunes
Слиски инструментов
< »nq«a>U*4HHi4< < »»< пмы КПК и м«6ц:иех ir_тф>иы П|м*лоп авляют л«к iyil к нш
fVHniwy 1ЙМШ*И> ИНГ 7р.мг*|Т>ш ИЛИ С.бс|М1 ЮД.-НИЙ, ра0014)0|11И\ В И\ фИДИЧС*
ски1 |мм«м1 I(пйморме Афшпвпшя. например Мктт«м>И Мопсу, функционирчкп
.пи «HUM /ifuv>w J rwrjrjr ЛГЯНЫГ вгб-сдЛты ИМГМП Встроенные ВГОПрИЛР-
*nut. наприш p магТгр» ИЛИ ИГ|1М.
” flATHUtHuM || гм ПРНКТИЧССКИ Bt'«*MII
и»м. кгн ла \ !Ю.1 ыюнатгтгн
НЫ быть ни инггрумгнгы
>то пт
XI
вл основе списка инет
ТПП*. Ка*. UI
И ui I I W U Нь
К4ЖИС-Т11 непривычные И Необычным
|мя вер*ч«шлниы< ( ггмаиркчкими катепт
не трнм>fгн понять, что к чему (< < m
шлмвацли)
Hi* ЦП НО*,!). м<1 (•
*®а*в*,*я инс1 ps м< нтов * мгшиваюггя с дей’
fP* W*-i| h t на В в • на Т1рМ1М*.1И1 к рл <р\ НИ Н11Ю
4ГО Д1*А( тпич пич . Ъ M>'HloH. Не taBHCHMO Л1
1ГИТОН с писков кнопо*
•ЛНорыс пце Не Н1Л«'Т
го дгНптпнч аги
»|>м шиерфиАгг I-
__’ м’ ’" 1 Г’*^4ПНП. О '! ониюнги мера М'и рЛТС
наж1М»н .
<И.ЗН , Л’н нм,!''
4 прив.||*ъын М'ММДНИГ И
клм>и •'»
**Т4ПЛЯК11 людей выбнрл»* И*
В < ч п»)ШгЛ : .и** • **
Н1НМ1 44 Hub дгк! Sp<A<*
,, <. t
•1U h* **
мин* при Hint** в ^ИЛ 1111 WIB VSH
Физическая структура
*г шв .
5b Глава 2 • Информационная архитектура и структура приложения
рабочем с голе, по цержнвающем любые типы оконных схем, о которых рассказц.
шегся инее.
Я слышала этот спор уже много раз: нужно
несколько окон, одно окно с несколькими расположенными рядом панелями
ли
ли в приложении испольЗОи..Т1
I ь
, как веб-страница? цл”‘
лучше вообще реализовать какую-го комбинацию всего этого? Ответ представ-
лен на рис. 2.6.
или одно окно, содержимое которого «выгружается»
Несколько окон
Панели мозаикои
Страничное отображение в одном окне
Рис. 2.6. Три разные физические структуры
часто зависит oT^iri^1110'1' М?‘ментУ ВЬ1 УЖе определились с выбором, так как он
часто зависит от используемой технологии КПК
шая часть потребительской электроники прос
ко. ько окон или несколько панелей. Даже г
делать так не стоит, потому что пол ьзовател '
гацию. не имея мыши.
Настольные приложения !
режим, дают более широкий диапазон
но несколько советов вы найдете
зователи, в частности, нужно ли
оолее ооластях
к панели А. редактируя что-то
, мооильные телефоны и боль-
то нс дают вам реализовать не-
если бы это было возможно все равно
лям оудст сложно осуществлять нави-
4 вео приложения, рассчитанные на полноэкранным
правил определения рптймо^о^^!^ "С сУЩсст»У^ безоговорочных
но несколько советов вы найлете в ' Т& ДЛЯ каж 10,0 конкретного дизайна,
мать решение, проанализируйте залХ^ЮЩИХ раз^слах- ПеРеД тем как ПРИН,,‘
, K°i о типа оу дут выполнять ваши ноль-
пользовательскогоТнтерфейеГ°^еме""° Работать в двух или
РФ td- Нужно ли им оудет обращаться
поместив их бок о бок? Нужно пи Нужно ли будет сравнивать А и Б-
оы следить за чем-нибудь? Пусть в < ? деРжагь ,,анель А все время на виду, что-
лач, которые ставят перед собой поп-1^ в“Ших решений лежит понимание за-
1И им будет обращаться
I
Де.1,ДеРЖаГЬ ,1анель А все время на виду, что-
пользователи.
Физическая струит/ра 57
интерфейс с несколькими
в сложных приложениях, когда полью
окнами, но происходит
те-
шчие нескольких окон может
с этим приложением (а ино-
гда и тех,
Несколько окон
KtiO использовать i
это нс часто Лучше всего он работает г
лям может понадобиться настроить вид зкраяГ'н':'
раздражать пользопатезей, которые редко работают'
гда и тех, кто работает с ним постояиио). „ сбивать их с толку
И югда пользователи просто тепяил .
холится с пинком MHf in г ,п ? кна-ес>и их иа экране одновременно на-
необходимо nti ioTu nnn z ” НЫ’ еСЛИ по;1ьзователя.м действительно
’ е окон одновременно, то приходится прибегать
лиоо к эюи модели, лиоо к модели с панелями мозаикой.
Страничное отображение в одном окне
Простые вео-приложения лучше всего работают с моделью страничного отобра-
жения в одном окне, в которой одновременно на экран выводится только одна
с граница. Именно так Веб работает со дня своего появления, и люди уже привык-
ли к этой модели. Помимо этого, она замечательно экономит пространство — на
экране нет ничего, что может конкурировать с просматриваемым содержимым, по-
этому эта модель лучше всего подходит для небольших КПК и мобильных телефо-
нов. (Все равно на их экран невозможно поместить панели мозаикой или несколь-
ко окон.) Подробнее об этом говорится в обсуждении шаблона One-Window
Drilldown (Погружение в одном окне): он демонстрирует, как вставить интер-
фейс на основе иерархического списка или интерфейс, ориентированный на зада-
чи, в модель с одним окном.
Панели мозаикои
Во многих насго.
расположенные
лей, которым l
на управление окнами,
оков создаются иа базе структуры „ см пр„.
льных приложениях и веб-приложениях используются панели.
- 'мозаикой в одном окне. Это отличный вариант для пользовате-
пеобходимо одновременно видеть много содержимого, не тратя силы
Бесчисленное количество окон приложении и диалоговых
с двумя панелями, и все большее распроора-
— - .«Пигг нчею что «щелкнув на одной панели.
Люди интуитивно схватывают 1Д
мозаично, могут занимать много экранного
м;;,:»™ пР..хоД.^ь
£3
некие получает версия с тремя
ложе пий.
можно увидеть что-то на другой».
Однако панели, расположенные .
пространства... о .
окнами, когда число панелей ‘ )1||честв0 иа экране,
не могли уместить достаточное
' Гзависпт от наличия панелей мозан
' .ПИ Canvas Plus Palette (Холст и п. литра),
интерактивного содержу; .мн
чательные(в их о’су.
<1471 А < 7 - -- л
Первый шаолон в этой гла которой завш»>» >-’• -- %
ффективвость «о ор^^ (Холст„ пзл1ггр.;).
-о поме-
йгствие) страницы: в отдехынч г
описывает ситуацию, э
кой. С ним также можно со1
На некоторых веб-сайтах нс
таюгся на ничем нс приме
58 Глава 2 • Информационная архитектура и структура приложения
«скч'крайнсго интерфейса
1 и м<\lx in могут вести себя как однонанс.чы1ые окна, i о па < ранит они разм^.
шлются мозаикой.
Подходы с несколькими окнами и окнами мозаикой вместе составляют идею
«бескрайнего интерфейса*. упомянутую в главе 1 при оисуждепии сфокусиро.
ванного интерфейса по сравнению с открытым. Макеты, в которых используются
несколько окон или окна мозаикой, одновременно предоставляют доступ к не-
скольким задачам, а ответственность за то. чтооы концентрировать свое внима-
ние на разных панелях или окнах в нужное время, .лежи г на пользователях. Ино-
гда технология не позволяет использовать этот подход; в других случаях нужно
просто усилием воли отказываться от него и при помощи одного окна проводить
пользователя по интерфейсу тщательно распланированными путями.
Таким образом, всегда приходится искать компромисс, и это относится не только
к дизайну интерфейсов. В конечном итоге главным вопросом ос тается то, могут
или нет ваши пользователи — новички, подготовленные и эксперты — использо-
вать то, что вы для них создали, и делать это с удовольствием. Поэксперименти-
руйте с дизайном. Нарисуйте картинки и постройте прототипы. Испытайте их на
себе, своих коллегах и, что наиболее важно, на самих пользователях.
' в одном окне),
представления).
<и не имеет значения фнзиче-
как обходиться с содержимым,
о шнеаризации» пути решения задачи; он мо-
количесша физических представлений. Шаб-
по требованию) и Intriguing Branches (Интри-
юполни ельные способы деления содержимого.
Шаблоны
Шаблоны из этой главы описывают оба подхода к дизайну интерфейсов, о кото-
рых мы сейчас говорили. Некот<>рые из них смешивают стрмктх'рм содержимогос
тя^НЧеСК0И CTP-Vкт-4 Р°й- Оии иллюстрируют комбинации, гарантированно рабо-
тающпе. как. например, первые четыре шаблона:
• Шаблон 13. Two-Panel Selector (Двухпанельный селектор)
• Шаблон 14. Canvas Plus Palette (Холст и палитра).
* °Н °Пе^ ind°W DriUd°Wn <ПогРУжение в одном окне).
• Шаблон 16. Alternative Views (АчьтернативныеИ
Для следующих нескольких шаблонов практичен
ское представление - они абстрактно описывшот
Шаолон Wizard (Мастер) говорит ’
жег оыть реализован в форме любого
лоны Extras on Demand (Дополнения
гующие ответвления) описывают
• Шаблон 17. Wizard (Мастер).
• Шаблон 18. Extras on Demand ( n
• Шаблон 19. Intriguing Branches ш"‘’ "‘е""Я "° Трсбова|1"ю>-
Многие шаблоны, как здесь, так J"РИГующие ответвления).
ю процесс обучения работе с инт *пгк В книге* в Различной степени облегча-
;-ровневая помощь) определяет спосХГ0*1’ Шаблон Multi-Level Help (Много-
нов приложение чтобы любой п И'1и‘гриР°ва,,ия справки непосредствен-
:: ,ку^й ситуации. -чьзоватсль мог воспользоваться этой справкой
• Шаб. юн 20. Multi-Level Hein rvi
’ (Мно,°Уровневая помощь).
ют процесс обучения работе с
: ровневая помощь) определяет
Г---
в люб< <й ситу ации
। непосредствен'
Шаблоны 59
Шаблон 13. Two-Panel Selpr-w ел
selector (Двухпанельный селектор)
на-
Разместите в интерфейсе две «г "
бор элементов, в котором по тногатои 1° °°К (₽"С' 2'7)' В пс₽вой гюк1жнте на-
mopoii выполите содержимое выбранного Х"гаПВа1Ь"° вы6ирать 1ю6ой- •»
ulk Man (2 unread)
• From
Subject
MIT Aiumn Assocat-on
Climb^AlpireAsttntsxorr.
AAA Southern Sew €r.gla..
T?Vo!
Date ReceKed
JUM J. fUV*4
Jul 21. 2004
Jul 21. 2004
Modern cm
Prius-2 C Moderator
П Apple Em<i> Processor
Apple Email Processor
Volunteering at Habitat f
if— /• •/ HCUJitt VIIIIIК
Ml A.umnl eNews July Tech Cornecffan
A-pme Ascents Newsletter and Party in NYC
Test Drive AAAmaps.com Today
kcws Y<Xi Can TiVo, Volume $4
Lit* vJmlXow
File - Г‘4Рпus.FAQ.htm
Apple Order Ac«nowkdgement -Orders 7011078336 Aug 23 . 2004
Shipment flotifiuttoo for order s 7011078336
Habitat August Update
one to Prius-
Aug 11.2064
8 11PM
9.08 AM
5 14 PM
Aug 24. 20C4
Aug 25. 2004
5 25 PM
12 58 AM
From: Pnus-2G Moderator <Fnu5-2G-cwnerSfyahocgroLpscorn>
Dale: Thu Aug 19.2004 12:36:55 PMUS/Eas^m
To: jbchvell
Subject: Welcome :o Pnus-2G
Hello.
Welcome to the pnus-2G group al Yahoo! Groups. a *ree easy-to-use email group service Ptease lake a moment
to review this message.
NOTE: To avoid issues with spammee. your trst message to the list will be mcdc’ated. Once that message s
approved you will be free ic post dsreclly in ire hiLre. Tnis will hcpe’ui: stop Hie enve-by ьратггсгв from
polluting the list
PLEASE TRIM VO JR REPLIE S - >bs bad form to quote a page of texl to' a couple o‘ I nes ol reply. Please deni
do it tom the quDted tex: io the key point you are eph ng to
To loarn more about too pnus-ZG group, pioaso -ns*t
Рис. 2.7. Почтовая программа Mac Mai
Использовать, когда...
Вы представляете список объекча
в почтовом ящике, разделы на вс э < аите
записи базы данных, файлы — все
С каждым элементом связало
чтобы пользователь мог видеть
проходить по _.
Дисплей, с которым
з категорий или даже действий. Сообщения
песни или изображения в библиотеке,
это хорошие кандидаты для дизайна.
или* дате создания файла. Вы хотите,
также мог
скоростью и в произвольном порядке,
велик, чтобы одновременно мог-
НоАпльшие теплей мобильных телефо-
панели. Неоо. экранов там<х уст.
песни или изображения в библиотеке.
,рпжимое. например текст электрон-
интересное с Д Р •______л»яГпЯ. Вы хотите,
ного сообщения либо сведения о' Pa3*u Р VKTVpy списка, но чтобы
общую струм, и?______ 1ТЛПНЧИППьно
апрмептам с Произвольной
“ вы работаете. ДОСИНО
ли отображаться две огдельные м0жет
нов не справятся с этим шаблоном но
ройств, как Blackberry' (см. рис- -
60 Глава 2 • Информационная архитектура и структура приложения
в по
Почему
Двххпанельный селектор — это нзвес гная условность, но ч рез вычай но популярна^
и мощная. Люди быстро понимают, что они должны выбрат ь элемент на о, о ojj
панели, чтобы увидеть его содержимое на другой. Они могут обучиться этому, ис-
пользуя клиенты электронной почты. Проводник Windows (Windows Explorer)
или разнообразные веб-сайты: а потом распространяют выученную концепцию
на другие внешне похожие приложения.
Когда обе панели отображаются на экране и находятся рядом, пользователи
могут быстро переключать внимание между ними, сначала наблюдая общую
структуру списка («Сколько непрочитанных сообщении еще осталось?»), а потом
сразу же переводя взгляд на подробные сведения об элементе («О чем говорится
в этом сообщении?»). У такой тесной интеграции есть несколько преимуществ по
сравнению с прочими физическими структурами, такими как два отдельных окна
или структура шаблона One-Window Drilldown (Погружение в одном окне):
• уменьшается объем затрачиваемых физических усилии. Глазам пользователя
не приходится проделывать долгий путь от одной панели к другой, а смена па-
нели осуществляется одним щелчком мыши или нажатием клавиши, без необ-
ходимости проходить по нескольким окнам или экранам (что может потребо-
вать дополнительных щелчков);
• уменьшается визуальная когнитивная нагрузка. Когда поверх остальных окон
лывает новое или когда содержимое страницы полностью меняется (как
нХиТ Пе" Ш °W Dr^d°wn (Погружение в одном окне)), пользователю
Копя 'а-p Н° пРиходится отдавать больше внимания тому, на что он смотрит.
Selector HTr0 °СТае ГСЯ ^пьшея частью неизменным, как в шаблоне Two-Panel
небольшой обла”ХГпХш^Х“Т С*°КуСИ P°™ “
тронной почтой’С.Н0Ва Ве₽"га'СЯ К ПРИМвРУ ° МеК’
щения, на экране нет ничего, что напоминало
в контексте папки входящих писем. Ес
дется вспоминать или возвращаться
экране, то можно просто взглянуть
cXZHT указателем «Вы находитесь
сказывается в главе 3)
Как
Поместите список выбора в веихг.т^ .
или вправо. Таким образом, вы воспольз\ЛД£ГУЮ ПЙНе71ь’ а па«^ь сведений вниз
гтпгг г, СТЬ пРеимУЩеством
ство пользователей,
направление, если дизайн
ше в одном окне)), пользователю
Клгто z- -------на что он смотрит,
когда же окно остается большей частью неизменным, как в шаблоне Two-Panel
'ль может сфокусироваться на
только текст электронного сооб-
о положении этого сообщения
ли ему понадобится это узнать, то при*
обра но к < писку. Но если список уже на
_НС напРя, ая память. Таким образом, спи-
- здесь» (подробнее об указателях рас-
которого ожидает больший
попрооовать изменить
читают справа налево).
Когда пользователь выбирае
' немедленно отображай
визу ал ьного 11 отока,
читающих слева направо (можно
создается для языка, в которой
>ся на нт-Т С1-° СОлеРЖПм°е пли сведения о нем
я на втппмй -----
Шаблоны 61
ди гься одним щелчком мыши О шэкп „
возможность выбирать элемент с .и м Т° *С Время "^ставьте
тем самым вы нс только уменьшит 1ЬЮ ^авиагуры. -
лип, но и сократите время, затрачиваемое на , ° не<юходимых физических уси-
.... к.чавиатуп^1/0(МОТ^СПИСКа’атакжсо^еспс^иге
клавиатуры (см. шаблон Keyboard Only (Толь-
очевидно’ какой элемент выбран в дан-
пользовательских интерфейсов Jbnbx пакетов разработки графических
1 Фрисов предусмотрен какой-либо сппепА
выделения, например, для выбранного элемента
выи цвет и цвет переднего плана. Если этот вариант - -
вы используете инструментальный пакет, не поддерживав
то попрооуитс отмечать выбранный элемент особым цветом или vo<
отличающимся от установленного для всех остальных
нуть его на фоне списка.
Как должен выглядеть список с возможностью выбора? Это зависит от многих
озможно. от выпол-
возможность выбирать этсмет
тем самым вы „е только уменьшите
раоо гуг с использованием только
ко клавиатура) в главе 1).
Сделайте гак, чтобы пользователю б.
ный момент. В оольшинстве инструмента.
иатьзователю
в частности стрелок —
уси-
иллюстрации
могу* г меняться местами фоно-
выглядит неудачно или если
’ возможность,
уровнем яркости,
— это помогает подчерк-
оостоятельств: от внутренней структуры содержимого или,
няемой задачи. Например, большинство программ просмотра файловой системы
выводят иерархию каталогов, так как именно таким способом структурируются
все файловые системы. В приложениях для создания анимации или редактирова-
ния видео есть интерактивные временные шкалы. В компоновщиках пользова-
тельского интерфейса может использоваться сам холст, а свойства выбранных на
нем объектов могут отображаться
дом с холстом.
Рассмотрите возможность использования одной из моделей, описанных в раз-
деле «Списки объектов» во введении к этой главе:
• линейный список, обычно отсортированный:
• двумерная таблица, также отсортированная, которая может позволять пользо-
выполнять сортировку по заголовкам столбцов или фильтровать со-
держимое в соответствии с различными критериями;
иерархическая структура, в которой элементы группируются по категориям
(и, возможно, субкатегориям),
-.ямонс-.оиоуюшая взаимосвязи: предок - потомок,
иерархическая структура, демоне р р.
плкмрп кяпты диаграммы или ооласти, по-
организация на р Р Р о6ккты
окне свойств (см. главу 4). находящемся ря-
вателю
кон тейнеры и т. д.;
• пространственная .
добныс рабочему столу, на которых п
в произвольном порядке. ьных селекторах наравне с простыми
Также можно использова гь . шаблоны представления информа-
компонентами, например списками и таблица) и Tree-Table (Древовидная
ции, такие какSortable Table (Cof ,гиР^е^ у шаблона Card Stack (Пачка карто-
селектором, так же как у ша
----------------Sortable Table , ш'блона tard suck (Пачка карта-
таблица) (речь об обоих поид< т п'ои^панельнь1м селектором, так же как у иг
чек) (см. главу 4) много -
лона Overview Plus Detail (Обзор и
обшего с ДВ=ьнь™ гиву 6).
62 Глава 2 • Информационная архитектура и структура приложения
Ко|,, концепция в1,кю|И а.кмента и и.. гардении охватывает ттколька
и те >ей 11Я vnpoiiiraiis навигации и<> ....шформашгоццоц архптск-
пре можно применить шаблон Cascading Lists (Каскадные списки) (см. -гак>ке
• •
главу 6).
Примеры
Проводник Windows (рис. 2.8) - это. вероятно, один из наиболее известных при-
меров использования двухпанельного селектора. Содержимое в нем организуется
иерархически при помощи дерева с поддержкой выбора, в противоположность
этому, в примере с программой XIac Mail (см. рис. 2.7) используется таблица с воз*
можностью выбора, имеющая строго линейную организацию. В обоих пользова-
тельских интерфейсах темный фон указывает на выбранный элемент.
LZijavax
jl£$
\ !3MTC*X5
Fofcws
♦ Doarre^K and sett
sJ ikwwes-ntfrar • ntrt
U « mteri-veXr s.h~ri
r httnl
-£]М><5о( btrrJ
«ihdrxbbl
cj ere -hare ntml
ij о-гелчеч'-* лтоагу.Нг/
d с ее. 4tc J
dtd<JrjQes X’ri
ajs£'k>:e< -fc*r.htsfr
23CKD
129 КВ
юде
l$KB
♦з*в
624 <В
ЗКВ
733 КВ
2 КВ
Гэсес
Г ofctar
FokJet
FofcJ^
FT4. Document
tCML Dcarr-ent
HIM. Document
HIM. Document
МТЧ. Dcctr ent
1ПЧ, Dccu-ent
Mi ft De scent
HTML Doccr^art
Fie
11/22/2002 7:19 PC4
11/22/2002 7; 12 P*-1
11/22/2002 M 7 W
11/22/2002 7 I9PM
8/30/200211:13 AH
6/30/200211 UAH
0/30/3X1? НЛО AH
8/30/200? 11 13 AH
8/30/200211 13AF
8/33/203211 13 AH
2/3^'200211 DAK
8/20J20C2 11:13 AT
ЖЧ. Dc.xr-*rii
Сзкдблд Style sb
6/39/2002 11:13 AF*
0/30/2002 11.*13 AH
8/30/200211:13 A^
Рис. 2.8. Проводник Windows
Приложение Mobile Time Entry । M l
пользования двухпанельного сетектопя Й7‘ ЧН'’4’ ’
ройства Blackberry предлагает; компактном
разумного размера: когда элемент
выводится на нижней. (Содержимое _
лесика устройства, небольшой фрагмен
На практике такой интерфей
сты, которые использовали этот
элементы — два
предоставляли достаточно
элементы.
выоираегся на верхней панели, его содержимое
trio _ 1
1 1 ,ri < (рис. 2.9) — это редкий пример ис-
- J устройстве. Экран уст-
ровно^то.1ько места, чтобы разместить две панели
I
ооеих можно прокручивать при помощи ко*
if которого виден па рисунке.)
оказывается довольно эффективным. Юр11'
представления совХстно^п^' ° ЛСГКОСТЬЮ находили нужные
потоп л вали достаточно контекста, а также
г которого виден па рисунке.)
1ланировщик, с легкостью находили нужные
««а.,ей. что6ы быс.,.ро „ —мть
Шаблоны 63
uarusJs Granite - и. Mich»» c~..j_.
enow "
u*
л _ 4
C.H.V. StPifh Box
w
Рис. 2.9. Программа Mobile Time Entry от Nortel
BLACKBERRY
— 41
Mobile Tine Entr
Client: С.Е. KendeS 1 Со.
natter: v, Mate Cotton M>ls
General; Discovery
Lftigition: Interrogatories
Discovery: E/nployer Records
Location; Claremont
Шаблон 14. Canvas Plus Palette (Холст и палитра)
Что
Поместите палитру со значками рядом с пустым холстом; пользователь щелкает
на кнопках палитры, чтобы создавать объекты на холсте (рис. 2.10).
Photoshop Fil* fdrt Image Layer Select Filter View Window Help
Scrrru:
Рис. 2-10. Photoshop
64 Улова 2 • информационная архитектура и структура приложения
Использовать, когда...
Вы разрабатываете
пользования вкл
вир гуальном пространстве.
Почему
Эта пара панелей —
который они помещаются.
любом тип графического редактора. Типичный вариант ис-
почает создание новых объектов и размещение их в некотором
палитра, при помощи которой создакнся обы кты, и холст, на
---------------------_ применяется так часто, что с ней встречался практиче-
ски каждый пользователь настольного программного обеспечения. Это естествен-
ный случай переноса знакомых физических объектов в виртуальный экранный
мир. У палитры есть огромное преимущество - ее оформление основывается на
визуальном распознавании; наиболее часто встречающие^ я значки (кисть, рука,
увеличительное стекло и т. д.) используются снова и снова в разных приложени-
ях, но всегда сохраняют один и тот же смысл.
Как
Создайте большую пустую область, которая будет служить пользователю хол-
стом. Это может быть отдельное окно, как в Photoshop (см. рис. 2.10), отдельная
панель или встроенная область на той же странице, где находятся прочие инстру-
менты. Она работает независимо от выбранной физической структуры: главное,
чтобы холст можно было видеть рядом с палитрой.
Сама палитра должна представлять собой сетку, содержащую кнопки в виде
значке 'В и и ооласти, оформленные как кнопки. На них может также находиться
текст, если значки не очень понятные; в некоторых компоновщиках пользователь-
ских интерфейсов на палитре рядом со значками выводятся названия соответст-
вующих компонен ов. Так делается в Visio, где палитры имеют вид сложных ви-
зуальных конструкции, предназначенных для специфических областей знаний,
днако наличие значков необходимо всегда, чтобы пользователи узнавачи в па-
литре именно палитру инструментов
носитетп<1я^ЛаЛИТР^ слева от холста или над ним (существует вероятность, что
справа от хо чета ® K0T0p0Jf ПИШ5Т справа налево, могут предпоч итать палитру
ство использования^<ПаВа ** ” ДЛЯ ЭТ° важны” в°прос, протестируйте удоб-
ставлен™ можно нспол^вдтьотт °ЫТЬ разбита на "ОДП>уппы. а для их прся-
карточек), например вкладки '° Вар,и"тов Card Stack (Пачка
хо X те “днако? КК0П0К На палитре "^назначена
сте. Однако в некоторых компоновщиках и ,
щи₽тассоФ?ои,"“' Налр"меР кнопк“ «асштабир
ши лассо. Это началось давным-
о нои палитре (см. рис. 2.12), и людям -
ны стрелка, рука и прочие значки OnL“H"*n7Cb ИЗу’
мендую добавлять прочие действия соблК)ДаГп
пользователей.
Движения, применяемые
над ним (существует вероятность, что
для рисования объектов на
в палитру успешно интегрируются
_ ования или выделения при помо*
когда в MacPaint режимы смешались на
пришлось изучить, для чего предназначе'
е осторожность. Я не рекО'
на творческую пал итру — это может запутать
к приложению. В некоторых оеа лц3^?^ ооъсктов< варьируются от приложения
Р Реализована только функциональность нсрстасКИ’
Шаблоны 65
нация (drag-and-drop);
на :
(см. главу 8) „ли Spring-Loaded
ТОЛЬКО ПООЛУМанныл Л»...,,... г, \чидпр\
использования в этой области имеет ос^оГ^**1'™’ ЧТ° тест|Ч^иеу^б^
холсте; в третьих иримеи™ >?™6«,’one- «7.Т1" ,,ал”тРе и еию Р“
I. I JiaBV 8) ИЛИ Snrinrr_T »« . £ off Mode (Олнппачлочй
тельно продуманные движения Я тапнп
।
вагелен могут меняться в весьма широком ;
Примеры
Вовсе не обязательно использовал
(Одноразовый режим)
ужиненный режим) и другие тща-
значение, так как ожидания пользо-
диапазоне.
„а раооту с документами настольного Х^шя^’ ориентированного
шаблон Canvas Plus Palette (Холст и палитра) работат7по№аш,«
„еб-ириложение Mr. Picassohead представляет собой
этого знакомого шаблона. Сама палитра представляет со&й прос™ йб
значками, совершенно непохожую на набор кнопок: палитра разделена на кате-
РИ1 - р и а на своеобразные вкладки (использование шаблона Two-Pane!
Selector (Двухпанельный селектор)). Когда вы щелкаете на слове «eyes», «noses»
или «lips», палитра меняется, отображая соответствующие объекты. Холст окра-
। юн в н и тральный, но не оелый цвет. Его назначение очевидно даже для нович-
ка, так как это всего лишь большое открытое пространство, ограниченное рамкой.
для того, чтобы заставить
. на рис. 2.11
причудливую вариацию
лицу со
» naif
abstracts
skanature
roses
lips
ears
ADO TO CANVAS
• faces -----
- - 1 СЬоом a category. IMo drag
SAVt I ruut TH» РАЛПИС 3 KT W OSTJ?
мо Mr Picasschead. См. http://vAvw.mrpicassohead.conV
Рис. 2.11. Веб-приложение Mr. Picassc
ремени и взглянем на один из ин-
Давайте предпримем путешествие »opv_ plus Palette (Холст и палитра)
тсрфейсов. благодаря которому шаблон Canvas
66 Глава 2 * Информационная архитектура и структура приложения
/• нс гак уис
и га же про.
основные моменты нее те же.
получил такое широкое распространение,
много изменилось с !9Ь-1 гола
етранственная конфигурация используется в современных программах, таких
как Mr Picassohead и Photoshop. В действительности сегодня, двадцать лет спус-
гя. в Photoshop и прочих визуальных компоновщиках все так же используются
многие значки из MacPaint.
Рис. 2.12. Интерфейс MacPaint. Снимок экрана взят с веб-сайта http7/mac512.com
Шаблон 15. One-Window Drilldown
(Погружение в одном окне)
Что
Выводите все страницы приложения г
тель будет погружаться в глубь меню или
няите содержимое окна новой страницей (рис' 2.13)'
в одном окне. По мерс» того как пользова-
сведепий об объекте, полностью заме*
Ва,,и' »1’и.юже„„с состоит из м,„™
которым осуществляет иавигапи»" „
линейно, в форме производной .'.Па1иокп»1ь. Они могут
часто, в виде иерархического меню А™ ..........
*“• чтения электронной „оЧТЫ „ проХ,Z™”™’ «сб-ннтерфейсы
на этом шаолонс. знакомые приложения часто базируются
Учитывайте следующие /
стс или по отдельности*
ЛИНСИНО
Жества с ранни или панелей с содержимым
Пользователь. Они мопт ' авЧ*ИМЫ«-
“ д' гиперссылками.
по
оыть организованы
или. наиболее
два ограппчешш, которые могут нак-вдыяатьея вме-
ничениямп, и«пр1пчерм^оЙшв^' ЖеСТЮ,мй пР°стРанственными огра-
пото телефона Г"Р“ ₽"С' 2ЛЗ>'
ничения.ми, например гтя попптипм четкими пространственными огра-
КОГО телефона или телГвХГн Т "Р°"'₽“атая <“• Р“‘- 2ЛЗ). моб.иь-
шаблон Two-Panel Selector ( Ъ wna К'*Х м",,иагю₽ных экранах применять
положенные моаан^^™ — Рэе-
щ ния здесь просто недостаточно места. Переходить с одной
гую на экране телевизора также непросто, так как у телевизор
даже если вы создаете интерфейс для дисплея настольного компьютера
для экрана ноутоука, может существовать лимит сложности. Не все пользова-
1слп профессионально работают с компьютером, и наличие большого числа
окон приложений на экране может их смутить. Помимо этого, они могут не
справляться со сложными экранами или требовательными устройствами вво-
да. В эту категорию попадают пользователи информационных стендов а так-
же новички в работе с персональным компьютером.
Почему
Главное — простота. Когда все необходимое находится на одном экране или
в одном окне, возможные варианты действий на каждом этапе ясны, а пользова-
тели знают, что им не нужно обращать свое внимание ни на что другое.
Помимо этого, сегодня каждый знает, как использовать браузер с его единст-
венным окном и простой моделью перемещения по страницам назад и вперед.
. Поди ожидают, что. когда они щелкнут на ссылке или кнопке, страница, на кото-
рую они смотрят, будет заменена новой, а когда они щелкнхл на кнопке Назад,
смогут вернуться туда, где только что были.
Можно использовать несколько окон для отображения разных мест, через ко-
торые проходит пользователь: щелчок в главном окне может открывать второе.
крывает третье и т. д. 11о это не всегда удооно. Даже опыт-
„ -VT четко потерять нужные окна (хотя, с друг ой стороны,
сразу несколько окон рядом и размещать их в произвольном по-
• •
— это альтернатива нескольким шаблонам и технн-
. О которых говорится здесь. Как уже упоминалось
n^v-rnn может не поместиться на экране либо сделать
щавельный селектор мож< сложными для типичного пазьзовате-
конфигурашпо или юаим0ДСИС™"пане1И переметаемые фрагменты и каскадные
ля. Окна мозаикой, закрываемые па
щелчок в этом окне от
ные пользователи moi
они могут видеть
рядке).
Погружение в одном окне
кам более
ысокой плотности
для их удачного разме-
панели на дру-
; нет мыши;
или
глэю 2 ^нф0-м^ая архитеиурз и структура приложения
' ’уждаются в четверто?! главе) i акже часто вы-
использованисм .......... ..............~v,otu<
миниатюрных экранах и усложняют интерфейсы, иредназна-
неопытных пользователей компьютеров.
пространства или излив.ней сложностью.
не слишком оолыпих и ие слиш-
какое-то постоянное место
зывают проблемы с
Они не работают на ?
ченные для
Как
Вам дается для работы одно окно: миниатюрный экран, полноразмерный экран,
окно браузера или окно приложения, которое находится на раоочем столе вместе
с другими приложениями. Расположите содержимое на панелях такого размера,
который позволит им изящно вписаться в окно - не слишком больших и не слиш-
ком маленьких.
На этих панелях предусмотрите очевидные «двери» в другие oo.iaci п пользова-
тельского интерфейса, например подчеркнутые ссылки, кнопки или реагирующие
на щелчки мыши строки таблиц. Когда пользователь щелкаег на такой «дверцей,
заменяйте текущую панель повой. Таким образом, пользователь будет «погру-
жаться» все глубже в содержимое приложения.
Как он вернется обратно? Если ваш интерфейс предназначен для устройства,
оборудованного кнопками Назад/Вперед. то это может стать одним из решений.
Если нет. то создайте такие кнопки и поместите их
в окне, обычно в верхнем левом углу, как в браузерах. На панели, где пользова-
тель будет завершать задачу или выбор, нужно поместить элементы управления
Done (Готово) или Cancel (Отмена); они дают пользователю чувство завершения,
чувство выполненной работы.
Помните, что оез графического представления структуры приложения или
указания текущего места 1
пользователей полагаться на ментальную картину соединения всех этих про-
странств. Лучше всего в этом случае работают линейная и иерархическая струк-
т) ры. ри тестирован ии удобства использования удостоверьтесь, что люди могут
использовать элементы, не теряясь в интерфейсе! В этом вам помогут шаблоны
см гта^ое Ше КР°ШЮ’) И Se<‘ue"“ MaPS (Карты последовательностей);
см. главу о, посвященную навигации
no±e=?‘' “ai,0Ha HUb aDd Sf>Oke <С™«Ь' ™
погружение в одном окне, особенно когда речь ..дет о веб
ниатюрных экранах. Обратитесь к главе 3.
Примеры
Инструмент System Properties (Скс .
(рис. 2.14) позволяет увидеть все
ва; панель погружения (для пункта D^'kTnXZa\
один уровень погружения. Пользовате.?
помощи кнопки Show АП (Показать
Экраны на Мас часто имеют большой пт™™ ВерХнем УГЛУ-
леи Mac OS X может варьиооваткга к '* М<?Р’а ^Р°вень опытности пользовать
(Системные свойства) выЕХ В°ЗМ0ЖН0’ .... •
ОД с погружением в одном окне не из-за Ра3'
этой структуре однооконные приложения заставляют
странств. Лучше всего
колеса) часто используется
-приложениях или ми-
«темные свойства) операционнойсистемы Mac OS X
на одном экране. Главная панель находится сле-
справа. Предусмотрен только
ль возвращается на главную панель при
дизайнеры окна System Proper^65
Шаблоны 69
. вероятно, выглядела бы
мера экрана, а из-за большого чис ia и п. -
занимает на экране много места и Н000раз,,я сУбпанелей. Г
нчном окне двухпанельного селектора
лавная панель
не так удобно в моза-
Personal
Desktop
Doc*
Genera
|««еглк.спа1
.tom
My AccCvt:
Screen CHetti
Hardware
CDs & DVDs
> 4
Colors^ n<
keytK^rc
Sound
MOwlf
Internet & Network
Verwetx
"‘4W “
w
Sihf
Statin}
QtrekT/ne
Inferred
System
JUCCuntl
Softerc
Upwt
Dace & Tf'ne
Startup 0» ik
Dock
SMow AJi
w — —-
DtspUiS SCUflO NfFAV’k SnriupCMU
Dock Size
UTQf
Magnification
KUx
Poston on screen
Bottom
Rlgh
Minimize using Scale Effect
M Animate opening applications
Automatically h*dc and shew she Dock
Рис. 2.14. Инструмент System Ргарегй..^аемные свойства)
в операционном системе Мас оь х
Клиент электронной почты
текстовый L _
тически полностью с клавиатуры
ремещаться по иерархии приложения
Pine показанный на рис. 2.15, - это облегченны.,
элеклрин.»» ' 6ота с №ТОрым осущестытяется прах-
пользовательскии >"nt₽* ‘ ₽|( больше., я «меньше» позволяют пе-
- главный экран, список почтовых ящиков,
список coo6H.cn,,й в выбранном ноч*°ГО
тения (справа) и вложения в выбрани
70 Глава 2 • Информационная архитектура и структура приложения
i
Vol . 1.
5 Sep 22 TtVoi
Information update Qeq*d Гог
(4311) Official Notice:
Pittsburgh, PA
5
23
©-newsletter Vol. 1. ?|
4 renso ^register .cot
NaxtTsg
Forward
2004, Нлгоег 6
- In Uns issu
I
al
* Га» ftoi!:
i, %wer 6
19 Oct
20 Oct
8 Aug 19 Prlus-^G Moderator
9 A«j 19 FHas-20 Hodcratw
Flcrtist
(Viwtsg]
22 Ort
23 Oct
9 PrcxPoge
j NaxLFoge
Delete
Vo ib etc
38 Nov
31 Ho-/
32 Nov
33 Nov
Help
СГГ-tR CTS
IX Aug 23 Aspic Ewl I Processor
12 Aug 25 l*cl Jitcci ct Ifabitat
13 Spp 1 TiVol
iw, 2 Dec 2884 85:15:45 -3683
i gestAnctbiC rks .cor>
,2) hoaeung Survival bato
1 Мл< Femur® in ИАклВ
(5; recanted Soln
6 • ma »>b c er tie:
ton In Slrutlnk r.e
— ts free itATLAfl cr>3 51м I m<
wte
Fron
To: Jtrd.euaa(u«
Object: Tne ГД'ИВ Dtge
2Ь 0c
27 ОС
fcr ve wu»» 5<witrtl? WK.
№-А^>!1г-д|дрт|.
(23K) Rerttual Notice for уодг Vet *d.i. "7
Рис. 2.15. Почтовый клиент Pine
(2180) Welcome to PrtiH-2G
(^3K) r ile - 8HPj iu5_.FAQ.hUa
3785) A^ple Greer Kladov I edpeinnt -Qrttor 5 7811078336
4-»lC) St Lpeert notification for crckr > 7011870336
(57K) Habitat August ttodatc
(49K) .'tews Ycu Can Use Fro* TiVo, Понде
(20k) Engineering Our World — o-nev$letter
(521) News Yc-j Ccn Ute Fro» Tivo, Volume 56
29 Custoer Support - ^31
1 Pc In OS Deve.cper Prcgr
2 The KaVA'orls
tro^BlCexpedic.con
Arli-^tor List Adhin Da
Of olcNextcrsnipdof ole -c
TtVoi
23 Vie/s Fro» Toe Top - Fc
25 Brux Tognaizinl
Vciirtearing ct Habitat
TiVa Secvnty Tear
Of otc'teatcrsn t pdof otc .c
MIT School of EngineerI
TtVoi
Of otcNe^tershlptJof otc .c
17 orKut
2? OtotcNeiterxhipCofoto.c
(6888) !)« МаТ^лВ Digest, 7004, Nueocr 5
(4«) Expedia travel corf unction
(5724) [cnlngton] Arlington List adbinlstratlor blcg
(19K) Ycu: OfotoFocvs: FoUowcn I» Here vith prints
(46K) Newt You Con Lo* Pre» TlVo, Uniuse 57
(1119) Hcppy Birthday *rcn Viee Г roe Tne Top - Foruts
(7916) («кт og list] Nev as<Toq tovonbor Colunr: The Pr
(62K) Habitat rental? VcUnte-ir Upvote Volixitaer Co
(2574) Update to TlYo Desktop
(13k) Lest Choree for Ofoto Priatg os low os $8.17
(17K) Engineering Our World
(*4K) News You Ccn Use Frc« Tivo, Yoibae 58
(14K) Shop Ofoto by llz'17 to save 25* on hoiidov gift
(2835) oxtat red io - |>Л i ip cl orkut.ccr?
(121) Lcat dyo* to ttfri »5X on halicav Gifts □< Of о
*2- ХГ 'S 'Г "• •*»M0*S-U52- character «t. 1
[ ^ou с .з.ау •$ $tt for th. -t,0-3659-1 • cncracUr set i
I -xo cncrccters ray be displayed Ircarrectiv : ’
w:"‘1 Statistics Tocloox
। n>5 wrxsroo Etoeoced Coder
vn. vriung a Ler^l^ г_П1е S-funct
Autcwticciix Create PcverPotrt oXjr^
Pr°«Mlng ueirg JUTLAB
8.«u Ibjua Coaling Наг В 1 s,
Election Oepioy^rt twina J* Sl<ul lr*
Ы ^«o*s ncy w WA3 7 <w E5₽37oi)
Help
O’htk CH7S
Lfrvte I eta
Harvard
Шаблоны
Таким образом, Pine прете™.,,
пользовательского интерфейса , С<*ЮЙ Глубокх'
эти снимки экрана с примегюм °Н \,рскрас«о:
Panel Selector (Днух.шг Р ’ ""ТС'Р'|’ейса
но их дизайн очень отличается,
жением в одном окне был продактов ’
мостью работы в текстовом ТСрмига_"н^
помощи клавиатуры.
ноонпрекпаснл'п-<г ' Ю иерархию * пространств »
• Р ра',ор«'Т в одном окне. Сравните
май в описании шаблона Two-
ППА-.О “ °ба интеРфейса хороши,
ан т' ЧТ° Д“ЭаЙН Кпс с ПОГРУ-
Д 5 ЧЯ СГР°Л,М" требованиями: необходи-
окне и \ правления исключительно при
ельный селектор) па рис 2.7
Шаблон 16. Alternative Views
(Альтернативные представления)
Что
Позвольте пользователю выбивать vnww
причем не пог т mppvii.u» Р альтеРнативнЬ1МИ представлениями.
"1™ Р »есЗщим» какие-либо декоративные отличия, а в корне отли-
чающихся по своей структуре от представления по умолчанию (рис. 2 16).
Использовать, когда...
Вы создаете веб-страницу, редактор, приложение для работы с картой или любое
Люди будут использовать его
предоставляете некоторую возможность настройки представления, например позво-
ляете пользователям выбирать размер шрифта, язык, порядок сортировки, сте-
пень масштабирования и т. д., но таких простых изменений недостаточно для то-
го, чтобы вместить все возможные пользовательские модификации интерфейса.
другое приложение, отооражающее форматированное содержимое любого рода.
. _ 1 в разнообразных условиях. Может быть, вы уже
Почему
Как нн старайтесь.
ы не сможете
всегда учитывать
се возможные сценарии
использования в одном дизайне. Например, печать нередко вызывает в приложе-
ниях проблемы так как требования к отображению информации меняются, на-
пример, нужно удалить навигационные и интерактивные элементы, а оставшееся
содержимое отформатировать в соответствии с размером бумаги, на которой оно
будет напечатано. Пример смотри на рис. 2.16, где представлена одна и та же но
работать с приложением на настольном
вое гная статья. ЛР-,иг«0тоеть разные сценарии использования, шаб-
Помимо необходимости предусмотреть ра и попенять ршр
а и 4.* ж/' / д •.г.трпнйтивяые представления) следует применять еще
лон Alternative Views (Альтернативные
по нескольким причинам:
.... парных техно тогий - один человек может
• пользователи "Р'^ют к помош №М|1Ьютере. а другой на КПК. тогда
раоотать с приложением на наст .
как третий может работать с npoipaMM
I
• предпочтения пользователей
чих факторов могут меняться,
видеть что-то по-другому
чтения экрана, например JAWS:
й относительно скорости, визуального стиля и яро-
чтобы по-новому понять смысл.
необходимость у
глава 2 • ..жрсрмжвюнкая архитектура и структура приложения
-Пч'Л JOCkO?/О1 .'3u‘v Ц
сислюи
«,... 1МПг<гС1квОЯ»П«ЧО<
K*tN»vb<W’tkMt
якиМпгйтпвп.
Orta Boston В lobe home
ielifery it 50% off.
| r^OHN «ЧХЖ» N€CW
* 41 •% •
Buffalo roams into center's dressing room
ЯАЛСН HORS ASCHVH
А **•* ** «*«1*1 ’луп ю aucvan М» м • «*«•** юот *,Л*
Гм ви!ЫвЦгнм« от** • *1**п*п*
F«6ru«y О. WW
RkPOCC* £0
'Тм to& мж*с*5 to be artocXfrd rdtw
олМС *» <5«x осел aM wer* in1 Mjrakt
гла IM d*e*S»nj «woAred fw V*<5Afl
1ДО1ЮТ1 iKjF^V^eH »hecMC
Trw aw coawc **0 uw &мХ нш Omc
BJT»o Sa* eecKMd io *wo the л*м<
«x«j a drteainfl room for r* rmt of
4 exoor Durrg « honour tie? i
•eourxt, dec«n« tnctwec win the meoe
ШНПМ» ATRwm
Final
day!
Hurry,
offers end February 3.
• • ЬжК мм. ceh ай Ы се*
с^ьиал
Охе и» «ей erxM »roeec c»w тепф«
coetxtcir* лЛк<хй ы r* orm.n) oom rx beci irtocaotvCy
АМ4СЯА
▼
bwenjo-n -WM'OXJ i-xHi-joGS/MrOKUurO - CV
tHssrowf KAsatE> гоймАпто<яед5Ууя»г»*о
Buffalo roams into center's dressing room
RA^dOTY 3D from*1 *исэоп•<^4Й«>|П _____
•Р** • слой 01 Ми, |.^ rk<Mr * <d «р • аги ч roorn *t IM гч«в CMC с«гее- «нет п
totite »r a* ermingroor for im rwt <« tw
2.16. Статья на веб-сайте boston.
m в стандартном формате и в формате для печа и
Шаблоны 73
или страницы. Разработайте
них и предлагайте их в качестве
на то.м же экране.
какая-то информация может добав-
. оставаться иеиз-
Как
Выберите несколько сненапш».
реализовать в обычном режиме рж^ы птичке °Т<>РЫС иеводможио с легкглтью
дизайн специализированных представ тений пя
альтернативных вариантов в гом же окне или'
В таких альтернативных представлениях
литься, а другая устраняться но nri«,.............
менным Речи интрпгЬл.п " С “)ЛеРжим°е Должно оставаться неиз-
менным. Если интерфейс неооходимо разобрать на части, например для печати
или использования с программой чтении1 ; р х печати
I рчммии пения экрана, то попрооуите убрать вторичное
содержимое, сжать или удалить к ’ unvc
‘ удалил, изооражения и исключить все навигационные
элементы, кроме основных.
ВI иснут ь содержимое на экран КП К или мобильного телефона сложнее, и для
этого может по 1 ретюваться полностью изменить дизайн навигации. Вместо того
чтооы отображать оо.съшой ооьсм содержимого на одном экране или странице,
как для настольного компьютера или телевизора, можно разбить его на не-
сколько страниц, каждая из которых по размеру будет соответствовать неболь-
шому экрану.
Поместите «переключатель» режима где-либо в главном интерфейсе. Он не
обязательно должен бросаться в глаза; в PowerPoint и Word (как видно на
рис. 2.19) кнопки режимов находятся в левом нижнем углу, на который во всем
интерфейсе обращают меньше всего внимания. В большинстве приложений аль-
тернативные представления символизируются кнопками со значками. Обязательно
удостоверьтесь, что у пользователя не вызовет проблем переход обратно к представ-
лению по умолчанию. Когда пользователь будет переключаться между режима-
ми, полностью сохраняйте текущее состояние приложения; выбранные элементы,
местонахождение пользователя в документе, незафиксированные изменения,
операции отмены и восстановлении (Undo Redo) и т. д. Их потеря охдет ооль
шим сюрпризом х'1я пользователя.
Приложения, умеющие «запоминать» своих пользователей, часто сохраняют
выбор альтернативного представления до следчюшего п ™ то ди-
вами, если пользователь решает включить альтернативное пре~ « г0ЧЬ30Вате”ь
, умо знанию и в следующий раз. когда пользователь
Веб-сапты делают это при помогай файлов cookie: настольные
отслеживать предпочтения каждого пользователя, пригоже-
стоХвс например мобильном телефоне, может просто зало-
строиствс. р I последнем его использовании,
минать. какое представление м JH0 реализовать при помощи CSS.
На веое альтернативные прсдст. . печати.
Например, именно так обычно создается вер
Примеры
Обе утилиты, Проводник
кивают несколько альтернативных п__.
«*-* Л 1 I1V* 1^***"’ -- /ч 1
с поддержкой сортировки (см. ша(. t
в главе 6) и таблица значков.
вами, если по;
ложение отображает его по
его открывает.
приложения могут
ние на цифровом у
z\*’-n/lntvs Fxolorer) и Mac Finder, поддер-
Windows (W ав,ишвРфай.тов в фаГиовой системе.
_______________ чстэвления: список на несколько колонок
В примере на рис. 2.17 показаны два n^'gorta|)|e Table (Сортируемая таблица)
74 Глава 2 • Информационная архитектура и структура приложения
Apctoajom
Pictures
Рлгге'м
MC.2737.IPG
•Я MC.2738JPC
ЦБ WC_2739 JP€
Qi MC 2740/PG
N IMG 2741JPG
IMC.2742JPG
В LM€_2743JPC
Dccwnens
WC.2747.JPG
Ш .MC 2749JPC
AtC.2750.PG
10/5/04» 9.C9PM
10/5’04 94)9 PM
10'5 ’04 909 PM
10/5/04. 9.09 PM
10/5'04. 9:10 PM
10/5/04 9’10 ‘‘M
10 '5/04. 9 10 PM
10/5/04. 9 10 PM
10/5'04. 9.11 PM
10/5'04. 9:11 PM
10 '5/04. 9’11 PM
10/5’04 9 12 PM
10/5/04. 9:12 PM
IMG.2752JPC
IMC.2753jPG
П IMC.2756JPC
» *MG_2758SPG
Я FMC.2759JPG
IMC_276DjPG
ГМС.2761..РС
MC_2762jPG
Я IMC_2764;rc
F -— * ♦ —
1 61 RlKted, 55.32 С»
10/5 '04 9 ’13 PM
10/5'04. 913 PM
10/5/04. 913 PM
10/5'04. 9 14 PM
105/04 915 PM
10/5/04 9:15 PM
10/5 04 9 15 PM
10/5/04. 9.15 PM
10/5'04. 9 15 PM
10/5/04 9 16 PM
10'5X4 9:16 PM
624 KB
656 KB
672 KB
526 KB
616 KB
49b KB
596 KB
600 KB
612 KB
548 KB
504 KB
428 KB
632 KB
532 KB
476 KB
540 KB
632 KB
444 KE
444 4ft
356 <6
364 KB
444 KB
438 KB
436 KB
’ IMC 2 />5JPQ
8 v,» Pj< v JG'H
Pob+wrria
De scop
»MG.27O1JPG
’MG 2702 tPG
fr Cwe«
Aon raucm
MG^703.jpc
MG.2704JPG
Music
’WC.2705JPC
MCL27O6JPC
1МС.2707Ж
mG.27D9jpg
--271O.IPC
’*0-2711 jpc
Рис. 2.17. Представления - "
।—
сортиооею/ и -.-.с ’ *'
и ировку, и таблицы значко
поддерживающего согггиг^а2^СКа?неск°лько колонок
Шаблоны
каждого представления есть свои
J больший' ‘У Тва ” “достатки. Таблица нре-
, ...__’ ’И 00ьема-'«и информации - пользова-
по разным
С ,И ПОльзопатель ищет определенное
- Эти представления
нет нему виду. Г
зования, и пользователь может по-
несходно подходит для управления f
толь может находить нужные веши • --
столбцам. Однако значки работают ВЫП0ЛНЯЯ соР™Ровку
изображение, которое может распознать по в
предназначены для разных контекстов испочь-
Исключаться между ними в течение одного сеанса
Результаты поиска в системе Google (рис 2 18)
обычные веб-страницы в формате HTML, '
Point. А что, если на вашей клиентской машине
технологическая проблема часran..................................
’ ет использовать альтернативное представле-
ние: «перевод» наязыкНТМ! Что рпмочк 1
„ если вам действительно не нужно загружать
................. в формате PowerPoint, а достаточно будет быстро пробить-
ся глазами ио «переводу» на языке HTML? Выбирать пользователю.
могут возвращать не только
но и документы PDF, Word и Power-
нет Word или PowerPoint? Эта
PDFiAdobe Acrobat - View as HTML
FOF1 Microsoft PowerPoint - L8 ppt
r и PDFjAdobe Acrobat - Vigw as HTMl
... Wth a spring-loaded mode tn& jsof has to oo something active to
mode essentially eliminating the chance that they'll forget what...
- - .21 ti -Слд‘6 ^cijneru lB pdf -fi
w» *
yDFiZuslantfe
t -n ’ PDF,Adobe Acrobat - View as HTML
... Zustand Spring-Loaded Mode mlt einer phys.schen Feder gekopf*
Los. as sen OdwrktVedassen des Zustancs. .Spring-Loaded Mode* Рас
/л зл l \ uih'iiu x . r1 j нлшдсп sch ’Metchfri*-
.--.•Felka’- .«:?endepdf • -
Рис. 2.18. Результаты поиска в Google
Конечно же, у нас есть оба приложения, и Word, и PowerPoint. Эти по.шофунк-
ционал ьн ые редакторы
и получаешь) позволяют создавать довольно сложные документы. В презентации
PowerPoint есть последовательность слайдов, шаблон, возможно, заметки для
некоторых слайдов, интересные переходы от одною слайда к другому и даже
поддержки интерактивности. Пользователю, раоотаюшему над созда-
это может быть необходимо. Пользователю, который всего
• ’ -акне детали не нужны. Это разные контексты исполь-
WYSIWYG (whai you see is what you get - что видишь, то
озможно. заметки для
код для
пнем слайд-шоу
лишь смотрит слайд-шоу. тг
зования.
ГI редста вл ej i и я в
ный для большинства задач ре.
будет выглядеть на отпе*
мента в i
интерфейсе: представление ст1)укт^р^^’
вы загрузили большой и незнакомый
К№ПЮ.ТХнати»>№ прежтав-денин на-
. В ОООИХ приложен! .
VMV окна документа.
\\rord (Dire 9 19) включают обычный режим, предназначен-
<Р „.»<-« ..редетаменне размети, етран-шы.
г» «mu юкумснт отображается гак. как
удобное для настройки печагш так ка Ж|(М ЧТСН11Я Х1Я просмотра доку-
1атанных р ..се. представление структуры до-
простом и иезагромождениох 4 ijcn(Mb3OBaTb г1Я получения пред-
ку.мента. Режим структуры доку мен • за1-рузили большой и незнакомый
ставления о документе - например, е£ t’пППГТО чтобы увидеть его в формате
файл, то можно включит ь
«оглавления».
ходится в левом нижнем у
76 Гл«э 2 • Информационная архитектура и структура приложения
- еЫН ax Nkwn Wo/d
г^<Л41>м* Hhcrrffi Аг trtl ii xajv» 1сиг й° м
\ means to an end
!▼•№«• wbc Mitt iS3 rtbtrwitt—bit 1 iteiCfc W Wt fi FctXlUiKt
V
r-VAtUS
.‘Й^ХЦ tkULflrUXl
лгь ►’»{ л «j - »u M£ » ffw*ea^
• 9*n;«cd«duM4
5wi itmn £cu< rvf tTw^lXncvniilaAc, uzKlthkncr^ and
cWl.doc Klcrocoll Word
- it: TOC r' J ,
K»rdU.impart Scrtvu a« Fuffati that h»tr btmw dTiЖ*?1
b^ccujcn «Jam Сж,- ptfi
* A means to an end
« ihwtf-bi tuuocjto«.J Fee
• -ruie^ Kr^tta*
• Cxr.v?>v% „<> ac^
• В*Л< И<«Л4СЭ14
»trjt>яжрср *b;r4^jthe» Wa n
зпв
Шаблоны
Обратите внимание
-'по на снимках •
выделенный секст не меняется „пи „ '
“l”’ переключении
______ ’ так*е остается г
Же к;п r< irrx iTouvp панелей
. ровень мае шгабирования, а некоторое
1 ос. Позиция в документе
инструментов изменяется, так у
содержвх,,,,. - „ частности. <„«„ „ „р,,^,,,,,,
ме разметки страницы. я ~
^рана с приложением Word (см рис 2191
* 0ЛН1,П’ представления в apv-
'iHWMeimoii-. Однако набор панелей
infill . ___ *
отображается только в режи-
Шаблон 17. Wizard (Мастер)
Что
Проводите пользователя по интерфейсу' шаг
определенном порядке (рис. 2.20)
иред-
за шагом, выполняя задачи
РисшГ|мглкй
Рис. 2.20. Мастер Flight Wizard с веб-сайта nttp://expedia.com
Спи ton 3qo0:o18)
0
What type of flight do you need?
Roundtrip
Are your travel plane flexible?
i My travel dates are flexible popAr js routes <x»yi
Where and when do you want to travel?
-Select from the in?-
-Select from the bit-
Departure rr*omUi
September 2004
Trp fangthi
1 - 1G nights
Who Is going on this trip?
Son<x«: (ago 65*
Adults: (ago I9to&c)
Z ГП Pcn1 fcr>
чи, которая будет в новинку для
щается нечасто:
ем. Вы можете быть уверены, что
знает, как____
Задачи, хорошо подходящи
озможно, ему
Использовать, когда...
~ MHTPnrh-йс ття минной или сложной зада-
Вы разрабатываете пользоватсльсыш^ К этой задаче пользователь обра-
• не нужен детальный контроль над ее выполнени-
создатель пользовательского интерфейса лучше
пл.. v w.... .. — -г - - П₽П1НТЬ текущею задачу.
оптимальным образе.! р ЗЯЦШ1 при помощи такого подхода.
иН| тхш и ти чрезвычайно длинными и утомитель-
обычно бывают очень разветвле • поинимаемых пользователем решений,
ными: они состоят из последователь
влияющих на выбор на следующем шаг
туюшем шаге.
78 w 2 • Информационная архитектура и структура приложения
\и1|хх:ть включается в гом. что пользователь должен сам захотет ь от дать коц.
пххть над тем. что н когда происходит. Во многих кошекч iax «акая схема работает
превосходно. так как принятие решений часто превращаекя в неприятную обя-
занность для людей, выполняющих определенные задачи. «11с лас 1ав.чяй- <• меня
думать. просто скажите. что делать дальше». Представьте себе перемещение по
незнакомому аэропорту — намного проще' следовать указательным знакам, чем
выяснять общею структуру аэропорта. Вы не слишком мною узнаете1 о том, как
устроен аэропорт, но вам это и не нужно.
Однако в других контекстах данный подход может вызвать о гторженне у поль-
зователей. Часто опытные пользователи находят мастера до оби итого негибки-
ми и примитивными. Это, в частности, относится к программному обеспечению.
поддерживающему творческие процессы: написание текстов, рисование' иди
программирование. То же можно сказать и о пользователях, которые по-на-
стоящему хотят изучить программное обеспечение: мастера не позволяют им
увидеть, какой эффект
действительности оказывают их действия или как ме-
няется состояние приложения в зависимости от сделанного выоора. Некоторых
людей это просто выводит из себя. Постарайтесь хороше) изучи гь своих пользо-
вателей!
ть шагов, на каждом
из которых пользователь работает
Почему
Разделяй и властвуй. Разоивая задачу на последовательное
, , 01 дельном «ментальном пространстве», вы
-V"p0,UaeTe илач>'- Вы заранее составляете продуман,™ карту вы-
XZ П°™“еНИ0Й эдчн' из6»-и’ образом пользователя or „е-
делать.это'п^ЫЮТЬСЯ НаД Се CTpvKT>'I’oii- Все. что пользователям нужно
стедова-ь пн'tovkiihbZ'1'1'0 ВЬ1пая1ять ,)се шаги, будучи убежденными, что если
следова.ь инструкции, то все в итоге будет хорошо.
Как
Разбиение задачи
Разбейте операции, составляющие
групп операций. Может быть, перед вами с
в езрого определенной последовательности
можно разбить задачу на шаги 1 -4 -
Тематическое разбиение процесса
чать в себя экраны выбора продукта “ ,,нтеР««-матазине
ДЛЯ выставления счета и ввода адреса л тя лп ---------*V1 °"
ния не играет особой роли, так как ппг ,1®п„.л.С.ТаВКИ говаРа- Порядок представле-
Однако объединен'
людям, заполняющим эти формы’
Возможно, вы решите оазбити
висимости от выбора, сделанного —ЧУ ° Т°ЧКаХ "Р"'«™я
менялись последующ^ шаги.
задачх, на последовательность «порций^ или
тиит задача представлять эти группы
а -',ожет быть, и нет; тем не менее
просто для удобства.
может вклю-
вода информации об оплате, ввода адреса
ие схп^.я КаК ПОследУК>Щие шаги
е схожих возможностей
не зависят от предыдущих-
выоора в группы упрощает жизнь
решений, чтобы в за-
-то образом динамически
пользователем, каким _______ ______
Р» ре установки программного
Шаблоны 79
кого рода —
млт пользоватсля.
обеспечения пользователь можс
требующих принятия дополните-пи
предпочтение другому способу у
пен гов, то дополнительные шаги бут,
скис >п перфейсы хорошо нодхотят й «, „ -----
добных этой, так как пользователю не релс гавлсн,,я разветв
отношения к его выбору.
В любом случае самое сложное
это определиться с размерами порций
мастер из двух шагов, а мастер, включающий
м„т „о.„ателя. С другое стороны. „орЩ„, ,га „«с™
слишком оо.,„ш„м„. „л„ „ы „„теряете преимущества
Luaojionv.
Физическая структура
.Мастера. .,ре.,ста„ляющ„е каждый шаг „а отдельной страшще с кнопками нави-
а пи Назад Вперед, — это наиболее очевидная и хорошо известная реализация
данно! о шаолона. Однако это не всегда самый верный выбор, так как каждый шаг
представляет собой изолированное пространство пользовательского интерфейса,
нс позво. in ющее увидет ь контекст, то есть пользователю в каждый момент време-
ни не очевидно, чго было раньше и что оудст дальше. Тем не менее преимущест-
вом таких мастеров является то, что в них каждому шагу посвящается целая стра-
ви ца. включающая иллюстрации и объяснения.
Если вы выберете этот вариант, позвольте пользователю при желании перехо-
дить вперед и назад по всей последовательности задачи. Нет ничего более разоча-
ровывающего, чем начинать задачу сначала только потому, что программа не раз-
решает изменить выбор на предыдущем шаге. Конечно же. кнопка Назад — входит
в стандартную экипировку мастеров, состоящих из отдельных страниц: и» поль-
зуйте ее и удостоверьтесь, что лежащее в основе программное ооеспечение под-
держивает возврат назад
дополняются картой или обзором всех шаго
Л Илыхапе1пеТа’?ВКУ дополиительных пакетов.
Установки НИИ ССЛИ Же по-1Ьзовач ель отдаст
' ^Х:ЯРа"ТНЫМ —ством ко.мпо-
“ _________ пены. Динамические пользователь-
ленных задач, по-
приходится отвлекаться на то, что не имеет
, ‘113аЙНС по'ьзовательских интерфейсов та-
и их числом. Глупо создавать
пятнадцать шагов, быстро vto-
J не должны быть
свойственные данному
Помимо этого, многие пользовательские интерфейсы
в с возможностью выбора, что дает
некоторые преимущества двухпанельного селектора. (В отличие от селектора,
допускающего абсолютно свободный доступ к любому элементу, мастер подра-
зумевает четко определенный порядок шагов, даже если он всего лишь рекомен
дуемый.)
* на отной странице, то можете для этого
Если же вы решите выводить все шаги на д р
воспользоваться одним из шаблонов, рассмотренных
• Titled Sections (Именованные разделы) с ясно обозначенными номерам,, ща-
1 itlec sections t пмепова разветвленных задач, так как все
гов в заголовках. Он подходит для н
шаги можно одновременно видеть на экране, П/.Т-1О.1А„Ы ня
включение), когда все шаги представлены на
ип К1ЖЛЫЙ последующий остается недоступным до тех пор.
одной странице, ио каждый «л „«очм-плием-
пока пользователь не завершит работу на предыдущем.
допускающего <
Responsive Enabling (Ответное
80 Гпае»’ 2 • Информационная архитектура и структура приложения
• Responsive Disclosure (Ответное обнаружение). когда очередной шаг в |(о
Л'кательском интерфейсе не отображается до тех нор. пока пользователь Ht.
.«вершит предыдущий. Лично я считаю, что это наиболее элегантный способ
реализации короткого мастера. Он динамичный. компактный и легкий в цс.
пользовании.
Шаблон Good Defaults (Хорошие варианты по умолчанию) из главы 7 no.ie3.
но применять, независимо от того, как вы организуете шаги. Если пользовать
захотел отдать контроль над процессом в ваши руки, то велика вероятность, что
он также позволит вам выбирать разумные значения по умолчанию для пунктов
которые для него не слишком важны, например местоположение папки для уста-
новки программного обеспечения.
(В книге «The Design of Sites» эта концепция обсуждается в разделе, посвя-
щенном шаблону Process Funnel (Воронка). Он в основном предназначен для
веб-сайтов и таких задач, как покупки в интернет-магазинах, но используемые
концепции отлично распространяются и на другие ситуации.)
Примеры
TurboTax это вео-приложение, реализованное в форме мастера и представ-
ляющее пользователю несколько шагов (рис. 2.21). Каждый основной шаг выво-
ди ся на новой странице, а в конце каждой страницы есть ссылки Back (Назад)
и Continue (Продолжить) (или Done (Готово)), как в традиционных мастерах. (Их
не видно на этих снимках экрана, но поверьте мне, они действительно там есть.)
арта последовательности наверху отооражается постоянно и показывает пользо-
вателю. где именно в наборе шагов он находится. Хорошие варианты по умолча-
нию здесь в целом не используются, вероятно, потому, что речь идет о конфиден-
циальных финансовых данных, но многие пользователи в большей части полей
в действительности вводят только значение 0.
тгпнплп 6^ из„пРнло>кения Expedia (см. рис. 2.20) демонстрирует мастер, струн*
делХ™1 dY ИСПОЛЬЗОВан,,ем шаблона Titled Sections (Именованные раз-
содеожимг е окна бп Р"МеРе С ^иг^°^ах применяется страничная модель, когда
оедного шага R а* зеРа полностью заменяется при успешном завершении оче-
(Пачка каоточекИсмН°М Примере (рис- 2-22) используется шаблон Card Stack
раниченное пгюстпан ТаКЖВ главу *)• позволяющий вместить все шаги в очень ог-
и щелкает Ha₽HaXcOfext "Ользователь выбирает на этом календаре дат)’
Когда пользователь завершает этотЛеД ЮЩИИ ШЭГ)’ открывается
вернуться и к предыдущим шагам, щелкая
Также обратите внимание на *
ный просмото) (паяя SX1.^ „ -оапне шаолона Preview (11редвари
маошп^п₽авои ".’"“И «хна. озаглавленной Your itinerary (Ba-
ся сводка по ним. Это очень удобно, так
воляющий вместить все шаги в очень ог-
шаг, он переходит к панели 3. Всегда можно
на желтых полосах заголовков.
использование шаблона Preview (Предваритель-
маршрут). Здесь отс.теЖиваюгавыбоа'н'" шагтав®нной Your itinera.,
-------------- Р иные пользователем варианты и вы во. и
ко одна страница мастеоа- по-н.™». Как одновРеменно на экране видна толь
выбора См. ЬОрдаеХош ЛЬ "е М°ЖеТ СрИ>' У™*™ все вар-^
Your W-2 Information
Employer inform Mkn
a - Control no (|( ony) | ...
b - Employer tD no. --------
c • Emplovo^j:
Wave a quertJon?
home
Horne,
Cant'd
Street
Cry
Boxos I thru 11
1 • wages
3 * See. Sec Wages
5 - Medicare Wages
7 - See Sec. Tips
State
ZIP
2 • Federal Так Wm
4 - See See. Tax w/m
6 • Hectare Так WM
S • Allocated Tips
1ЪгЬ?Т?к
С9(1*оШ»<иЪ
Other Income
Н-*<ЬН
Inter©»! Incom©:
<re«v©< dub'«J
Irteret' Paid Bv-
Hwe a
Глава 2 • Информационная архитектура и структура приложения
SELECT YOUR DATE ОЕ ’RAI4 TRAVEL
Wb* ih Aft to rato
WTHE-TRAIN
пал шик
• К A I N
TICKETS
1 э
Mov 2Q0S
9
of Adofts^ /7 Wqtf
Humber ofYoutfcHH/toW
HumUr <rf GM». fat 7» ОД
•M 4r< g( ddk wd I
AMwhjw^artTllNa
$Ж54
THUfSOAY MAY 19 MQ$
йй» ««m
6WW CMftM TO wuntts
aueoAsiMuiB )оад
Рис. 2.22. Мастер из программы Expedia
Шаблон 18. Extras On Demand
(Дополнения по требованию)
Что
(РИС. 2.23). Пр»^ь«Т^Хтато™«рХ^“лот1,М°'' "° С"рЯЧЬ”’ оспчь||ос
ним простым движением ь лопо-1 ни тельное содержимое од-
Влхе ccfafi
okjr
ГЛУБ.-W 1ц11ф
Ada :o Curon Cobu
С^осй ось-
Bkr H28
Рис. 2.23. Диалоговое
0KH0 Вь,5оРа цвета в Windows 2000
Шаблоны 83
уорать все это содержимое.
ую лучше сложного, особенно для
1являемая
ать, ко-
Использовать, когда...
у вас сл ишком много элементов, чтобы i « .
торыс из них не очень важны. Вы бы хотеТи 7"ТЬ ”Х “а °ДНУ страш1и>’'но ”ско'
пользовательский интерфейс, но нужно купа'1у?”Ь “ ”гоге ДО1Юльио простой
Почему
Просто»» пользовательский интерфейс зачасту
новых пользователе»! или пользователей, которым не нужна вся пре юс^
вами в приложении функциональность. Разрешите пользователю выбир
гда он хочет увидеть пользовательский интерфейс целиком во всем его блеске. -
ему дейсл вительно лучше знать.
Если ваш дизайн делает 80 % вариантов использования простыми, а остав-
шисся 20 ъ как минимум возможными (при условии приложения небольшого
усилия со с I ороны пользователя), то ваш дизайн настолько хорош, насколько во-
обще возможно!
Правильно реализованный шаблон Extras On Demand (Дополнения по запро-
су) может сэкономить очень много пространства в интерфейсе.
Как
Безжалостно обкромсайте интерфейс, оставив только наиболее часто используе-
мые и самые важные элементы. Поместите все прочее на отдельную страницу или
в специальный раздел. Пусть этот раздел по умолчанию будет спрятан, н, в упро
щепном пользовательском интерфейсе создайте четко обозначенную кнопку или
ссылку на него, например More Options (Дополнительно). Во многих интерфей-
сах в текст надш.си на ссылке ил», кнопке вютючаются стрелки
В других испо.’Пьзуется многоточие .... особенно если к
окно или страницу. |ПИ угое средстВо.
В дополнительном ^ле полЬзователеГ! он не нужен
I юзволяющее закрыть ei о. Пом ни • пользователю будет очеви.т-
большую часть времени. Просто удостоверьтесь, « о по
uo inilO'iHMTCJlbHOlO |»о-.
но. где находится вход и выход . • чтобы вместить дополни гель-
В некоторых интерфейсах окно р< пользователь хочег убрать допол-
ный раздел, а затем снова уменьшаете . писан в шаблоне Closable Panels
способов сдаать это 0^«аьныс „^„„льскпе пп-
в глапи -я. - п раскрывающееся меню выбора иве-
.................. механизм: мпр"-д|| Со|оге... (Бо.,ьше цветов залив-
котором находится - •
,ное диалоговое окно.
нения из виду. Один из сиосо > •
(Закрываемые панели) в главе Д‘п
X _-.ли- ilQiiDlIMl.. !/•
терфейсы имеют другой.
та заливки, на
ки...), открывающий отдел»
Примеры
Шаблон
деления
ро просмотреть первые п
запрос») часто применяется пая и-
I. Пользователь можп оыст
как в этом вступлении к с гатье
' ее целиком (щелкнув на ссы. ке
Extras On Deman С содержания
вступления стать» ^„мер^
аохч р.>.итьР'^ лиои прочитать
CNN (рис. 2.24). и решить
на ссылке
84 Глава 2 • Информационная архитектура и структура приложения
Full Story (Читать полностью) или на самом запиловке). J’.c.’iii он нс переходит к
лолжению. это тоже неплохо — он все равно уже прочини самое важное
про-
ExpartS-waniofpossible
I Seeing a rise in hacker activity that could bo a
prelude to a broad Internet attack, security
experts urged computer users to protect their
machines by installing a free patch internet
secunty firms issued similar warnings, saying
theyVe seen increased chatter in hacker
discussion groups and chat rooms *We are
expeebng something sooner rather than later/
I said Dan Ingevaldson. engineering director at
Internet Secunty Systems in Atlanta
FULL STORY
-------------------------------------
Рис. 2.24. Вступление к статье CNN
поле. Здесь не показан
?ль снимает флажок
На рис. 2.25 показан интерфейс функции поиска файлов в Windows 2000 R <
щелкнуть на ссылке Search Options (Параметры поиска), откроется поло с топот
нительными настройками. Аналогично, щелчок на заголовке ноля Search Optiers
( арам.гры поиска), включающем шевроны «. закрывает поле Зтесь не показан
Advan^ 0№пГгЬраЛОПОЛНе""Й "° Запросу: когда "“ьзователь снимает “
X ним иГХют BCZ.eW’b'C napaMeTP“’. ТО флажки с отступом. ,.ахол«
ветное обнар^^й^ЭТд RKPons've disclosure (От-
в о'™,еЩЖ КаК П0б°ЧЯЬ1й принимаемых .
в отличие от него, шаблон Extras On Demand (Д по
целенаправленного действия для того, чтоб"
ывает содержимое, появляющееся
пользователем решений, но,
лнения по запросу) требует
открыть или закрыть содержимое.
О DAwotk v
Se«fch for Ffet ond FoWms
’ м 3f fb; or fobect
‘ SjQtSigr^e ~
Рис. 2.25. Поиск файл
Search for And Fo|d
Search for or loldtrc naned
ne** HotSgndtue
Lockrr
0 ‘^orkXAmfi «s2Wab*
SwrchNow
Date
See
r7 Advanced Ороси!
Search ibw гих
Search Sitrfobei
Ов в Windows 2000
Шаблоны 85
Шаблон 19. Intriguing Branches
(Интригующие ответвления)
Что
Поместите ссылки на интсоеснпр rm»™...
х ** одержимое в неожиданных местах и выде-
лите их так, чтооы они привлек* и Рчккии» ' виде
z о - внимание л несознательного пользователя
(рис. 2.26).
** A political earthquake in the land of
earthquakes
By
F-. Jul 25th 2003 st 0906'32 PM EST
White the rest of the wodd focuses on the deaths o' th* Brother
Няй£*пг the rtimtengs cf a tokUcd- tahh quake are threatening to
bnng CWrzr«a government to its krees. On Thursday, Leu tenant
Governor Сгцг ftatemarje, prompted by a peat on sigred by more
than 1,600.000 people, called a snap dect-on to recM the state's
un pep Jar Dem ocratc Governor. G^y Davis. It is the first recal or a
Governor in the Un<ed States since 1921
Fun Sto4 (“65comments.23"". viords n story)
Рис. 2.26. С веб-сайта http://kuro5hin.org
Использовать, когда...
ставить c.mv
центром внимания
ствования, как на рис
Пользователь перемешается по линейному пути - текстовому повествованию,
хорошо определенной задаче, слайд-шоу. Flash-ролику и т. д. Вы хотите пред-
дополнительное содержимое, не являющееся, однако, основным
Это может быть информационная ссылка, касающаяся пове-
2 26 Это может быть вспомогательный текст: примеры,
объяснения концепций. определения ^ХХ1“Х"к
иочный текст. Или же это может оыть какая-то скрытая фуикц
так называемое «паск« «й^ предста„т содержимое так. чтобы поль-
^ чго-то быстро, могли его игнорировать, но оно оы-
зоватсли, пытающиеся сделать
ло доступно тем. кому это интересно.
В любом слу
„ мт что-то привлекательное.. у ник есть врем»
и 1ЯТ ч го это J 1рогулки „о Сети
и желание посмотреть, что
никогда не смогли
ства и желания следовать
пользование интригующих о
интереснее.
Традиция реал
бы завоевать популярность
по ссылкам в неиз
тветвлений может
Почему
Люди любознательны. Если они рТ00лисде.’
Же там такое. естественного люоопыт-
зестное. Умелое и творческое ис-
сделать ваш интерфейс намного
шзаиии инЯ’ИГУ^’^^’^к^тыпипр^то^^
лок уже прочно установилась ° ‘‘[Ю известно, что нользоттс.™
есть и более интересные нарван гы..
Глзаа 2 • Информационная архитектура и структура приложения
।.гнорируюг опре К’.тенные метки, такие как Help (Справка). Но что. если пом^.
гнгь справочное содержимое за ссылки (или кнопки, if.ni значки), помеченные
и грмюму. например Learn more... (5 знать оолыпе...)? Можн > в< с пользоваться
с<гественной любознательноегью пользован, юй, чюоы отрави к их * Уда. где
они узнают то. что им необходимо.
А
Как
Для начала надо как следует разобраться в своих пользован/ях
о может их
заинтересовать? В какой части интерфейса они могут потратить оолыпе времени
на дальнейшее погружение, а куда они приходят только для того, чтобы бысттю
выполнить одну конкретную задачу?
Создайте «двери» во вспомогательное содержимое, обращающие на себя вни-
мание пользователей. Это могут быть подчеркнутые ссылки (даже в настольных
приложениях), заголовки, кнопки, элементы меню, значки или области изображе-
нии. реагирующие на щелчки мышью. — вам решать, как они должны выглядеть,
чтобы возбудить любопытство пользователей. Это настоящее искусство. Если вы
начнете сомневаться, то просто проведите тестирование на репрезентативной вы-
борке вашей пользовательской аудитории.
Если такие «двери», например значки или изображения, полу пились не очень
понятными, то снабдите их всплывающими подсказками или краткими описа-
ниями какою-либо другою типа, чтооы сообщить пользователям, куда они попа-
дут. сделав щелчок. (С другой стороны, в случае
ность как раз является составляющей веселья.)
П мимо этого, обеспечьте пользователям понятный способ возвращения об
рлтно к исходному рабочему процессу. Идея еоетоит п том. чтобы убедить пить
зователя прочитать дополнительную информацию а
чем он первоначально занимался: не нужно кидать
ОКИаХ Л01!К"л бЫТЬ К"°"К'С1юе <Л1Ч’ЫТЬ). а на новых страви-
цах в пользовательских интрпНимЬ-лх- -
или кнопки Back (Назад). подооных ораузеру. необходимы ссылки
«пасхальных яиц* неочевид-
зате.м возврати гь его к тому,
его из стороны в сторону!
Примеры
На странице настроек почтовой >
ведущие на справочные материалы, но сфоо
лучить дополнительную информацию
Learn more (Узнать больше) находится
сочетания). Эта система справки сро’
мои помощи, например всплывающих «’
цмональным клавишам. Однако «У-
-Справка.. „ ссылка ЯШИ( видна на
иал-ных к.иеиш. Можно вредно 10Ж11
«> так что фуВЮ1ио,1ш ’ ,„н
ные
системы Gmail (рис. 2.27) есть ссылки. очевиД’10
. мулированные как предложения по-
з не просто Help (Справка). Здесь ссылке
под заголовком Keyboard Shortcuts (Клавиш-
иш другим формам контекс гно-зависи*
меню, кнопкам вызова справки и ф'Н^'
- — эго активная фраза, в отличи^
раницс. в отличие от меню и функнио
if», что она открывает еще одну веб-страни
полностью предсказуема. ' '
Зиать оолыпе»
Шаблоны 87
Mail Settings
General Labels
Name:
UMw* on *nm yw
и*»О
Litas
© Use m, name n Goojfe Accounts (Jenifer Tidwell ।
-'Use » business-*m«a r«An»-re
Rfipty-Го
address:
(« <»D^ *• №•! you
«•nd Mil t« *1-*
*4dr»a<j
Jenlfer.tidwcllft>gmall.com
О
Maximum page
size:
Shnu 60
v conversatirms per page
Keyboard
shortcuts:
Keyboard shortcuts oft
? Keyboard shortcuts on
Рис. 2.27. Ссылки на справку в почтовой системе Gmail
Просмотр фотографий на веб-сайте Flickr (рис. 2.28) часто превращается в не-
прерывное путешествие ио разнообразным интригующим ответвлениям: здесь
вы найдете «боковые ходы» к другим коллекциям фотографий, изображениям
и группам изображений с общими метками. Это очень увлекательное занятие
(и очень популярное).
O’Reilly Radar (Pool)
Рис
Windows (рис. 2.29> МОЖ-
вас на страницу
2.28. С веб-сайта Flickr
....
...”.S
.еияюгея каж»» |И „рисутс1»>
В^очп™ог не тратить пенное про-
полные «*"
но наити
(Создайте файл Adone гм* каК для
всб-caita Adobe, где рассказьшае-*
Цвет и содержим*» ^"““/додатьно
выводится новое объяв, (ени . кИ
в ..р—-
странство панели инс
88 Глава 2 • Информационная архитектура и структура при южения
Рис. 2.29. Adobe PDF Reader для Windows
Однако с помощью этих кнопкой Adobe печется о своих интересах, так как
приглашает вас познакомиться с другими продуктами и услугами компании.
К сожалению, это напоминает рекламный трюк. Было бы интересно узнать, на-
сколько эффективны такие кнопки для перекрестных продаж и для помощи
пользователям, когда они пытаются выяснить, как сделать то. что им в любом
случае нужно.
и (или) тех. кто нечасто
ваше программное обеспечение
и опытных пользователей —
Шаблон 20. Multi-Level Help (Многоуровневая помощь)
Что
Для того чтобы обеспечить всех пользователей необходимой справочной ин-
формацией. используйте как легкие, так и тяжеловесные решения, (рис. 2.30).
Использовать, когда...
пт^мК>”Л°ЖеНИе очень сложн°- Некоторым пользователям может понадобиться
будет 1пгтятпиНаЛЬНаЯ спРавочвая система, но вы знаете, что у большинства не
димо подлепжат Времени* чтооы ею воспользоваться. По возможности необхо-
димо поддержать также нетерпеливых пользователи
пользуется вашим приложением. В частности
может быть предназначено для подготовленных ,
но как помочь новичкам превратиться в экспертов?
Почему
Пользователям практически ~ '
или иная степень поддержки. Тому,стойко
дачей (или давно не занимался
которая требуется человеку, часто
среди новых пользователей уровень
роваться в чрезвычайно большо?
другие нет; большинство находит
торых они раздражают.
Справочная информация, предост
иях, прекрасно выполняет свои °лновРеменно на нескольких УР°В
пт, даже когда не выглядит как традиииоН'
люоого программного обеспечения необходима та
„ .вые с 1 алкивается с конкретной за*
сферой), нужна помощь, отличная от той.
использующему данное приложение. Даже
вовлеченности и стиль обучения может варьи
т ЛНапазоне- Одни захотят прочитать учебник-
плывающие подсказки полезными, но неко
Шаблоны 89
система будет на-
перед глазами пользователя
„ая справочная система улачно спр^,^,^
ходиться в пределах досягаемости, „о не постоянно
чтобы не вызывать раздражение. Однако позтоователь должен тнагь где искать
справку. Если они не замечают или не открывают закрываемую ™ ИС№Ь
именным шаблон), то никогда не узнают, что же на ней ’
панель(см.одно-
находится.
Традиционное меню Help
(Справка)
Приглашение ввести данные
Всплывающие
подсказки
Запросы
в справочной системе
_JJ MV revolt bocot • Sun-Up *Xp«nM4l
i Avi
У IJ
»JEW» уцусу^уу >
D । е
* г I
3
Ьк*»» «о РтермаОм
*xr fou в*у »*т^ errettt сумеет to х« м гцш*х< «ж
ИМйГ*е« МУ-Х5СМ.С*> Г* ЬСГЖ Ct 5И t»rf te« Г4!Л**> РМ9
м MUTE Ur
1С
-
и
nwtf rtttavrg
-T£4$ES ew^>t4rrtr^nj»»J»rW *’*< Mtw«r>/bX
Recently шЫмж*М*»
sut-a. с-с*т<»
16
-w
r*«rffln »fts
________________________-~ .-- ,«.<b
13
T-^ Jrt»r-re —же Г» гф рлММ г*ги V** v vr<t*
<e* yo.0^^ *гп/1А"^И0"й
MMVJt
-СЛ&
Контекстно-зависимая справка
Рис. 2.30. Различные техники
Интерактивные ресурсы
помощи в Excel, интегрированные
пользовательский интерфейс
Как
Создайте справку
все) из следующего списка
включая
к вводу) (гла-
пнях „спопьзуя техники (не обязательно
г на нескольких уровнях. нс • . представить как
Та«У« ^ет от П0ЛЬ30-
непрерывный спектр: каждый п0^'1^ у0ЯСет предоставить более подробною ин
вате.™ н,„.дожить больше усилии, по может
_IQO такие шаблоны, как Input
„нструкн..., прямо „3 Супине. №. (Пр„^ к
-- нечастые пользователи не будут
’““"'^^^тить целые абзацы текста
' "° "ГХ их -PC—
ватсля при;
формацию.
• ПОДПИСИ И —-- .. .
Hints (Подсказки при ввода? , '„ерсборшить с
ва 7). Будьте осторожны, чтооь _я„„,
их достаточно j
их присутствия
тратит время на то.1
90 Гшва . . Информационная архитектура и структура приложения
ВенДы«.е подсказки. I fcn^yfrre их ДЛЯ вывода кратких одно- или двух-
строчных описании функций • ш rep4>ciica. назначение которых нс оЧе«иД„а
11Я возможностей. Представляемых только значками, наличие всилывающщ
подсказок критически важно: пользователи согласятся даже с самыми бес-
^мысленными значками, если всплывающие подсказки будут говорит!
чего они предназначены! (Но. конечно же. я не пинаюсь нр< п< > лидировать
плохой дизайн значков.) Недостатком всплывающих подсказок является то,
»• ДЛЯ
что они скрывают содержимое, находящееся под ними, а также го. что некото-
рым пользователям не нравится их постоянное появление на экране. Неболь-
шая задержка после наведения указателя мыши (одна или две секунды) устра-
няет фактор раздражения для большинства людей.
Более длинные описания, которые динамически отображаются, когда пользо-
ватель выделяет определенные элементы интерфейса или подводит к ним ука-
затель мыши. Вместо крохотных всплывающих подсказок лучше предусмот-
рите для них отдельную область на странице.
• Длинные справочные тексты на закрываемых панелях (см. одноименный шаб-
лон в главе 4).
Справка в отдельном окне, часто представляемая
форме страницы HTML
в браузере, но иногда и в окне WinHelp или Mac Help. Часто справка выглядит
как интерактивное руководство — целая книга, — которое открывается при
помощи элсменто
меню Help (Справка) или кнопкой Help (Справка) в диато-
говом окне или на странице HTML.
• «Живая» техническая поддержка, обычно по электронной почте, через Веб
шт по телефону.
• Неформальная помощь сообщества, существующего, как правило, в Сети. Это
возможно только для наиболее обширно применяемых приложений, в кото-
рых пользователи глубоко заинтересованы материально или лично, таких как
„ otos op, Linux, Mac OS X или MATLAB, и сообщество может оказаться
оесценным источником помощи для пользователей.
Примеры
нп И» ЭТ0 СЛОЖ,юе ««огоуровиевос приложение, в котором пометь мож-
ВСеХ пе₽еЧ1,сле,шых уровнях. Опп показаны в следующих примс'
Когда вы запускаете приложение MATLAB (рис 2 31) » ком штной строке
немедленно появляются ука-гшма 4 Z6l)‘ командноп v \ □
select MATLAB Hdn n - Э спРавочные документы: «То get startc
"спевка ПО МатЛвГ em°Vrom thc Hclp №о«ь. начать выбери*
ТаX можно вХь ;я''ЛИ ‘Лемо,,"Ра«"<>нныс ролик,,, в мою .Справка-)-
Add (Как добавить, .‘SS^oS К"™К"
л- тъмых окна откРЬ1в‘Нот справочные тексты и
Шаблоны 91
Рис. 2.31. Ссылки на справку из командной строки MATLAB
д 1я каждой кнопки на панели инструментов в главном окне предусмотрена
„еХ-Х подсказка (рис. 2.32). Так как ==
назначенное .1.1Я подго™^”'^' ““ртвычной функциональности. и для нзу-
=& некоторых кнопок необходимы кодсказкн.
пространства упаковано
чения (или
1
$ho// Dire.lurv
tert(J22£IX
FFT Fie
TiF rile
ОБ "ile
AiFies
j nlotea:alog.’j<
Рис. 2.32. Всплывающая подсказка
. указателя мыши (рис
Справка.
Предложение, которое вЫ^ га1Цпте. «тс Гп.1Ж
> (Шел книге и перс t , 6ы л0 отоораж
— v „ чтобы ею у доип ....
во), слишком длинное- жн0.строка
Что еше оолсс на'* -
’ —..зиповать tc
ется в нескольких
Workspace
инструмента MATLAB
. 2.33), пспользу-
ТОЯНИЯ переметаемых панелей.
Click and drag to move
состояния. - c n|WClpa,K,.
,,ть в вито всплываю-
«н»м ...Д1ЫНС бросается в глаза.
tOU< aioiiivio подсказку.
чтооы iK'pfc*-
Шеи подсказки
и пользователю
СОСТОЯНИН Ме
ЧС.М ВСПЛЫВ*
92 Глава 2 • Информационная архитектура и структура приложения
Рис. 2.33. При наведении указателя мыши на элемент появляется справка
Везде в интерфейсе MATLAB выоор элемента может приводит!
краткого описания на закрываемой панели. В этом окне (рис. 2.34) г
лить один из типов графиков, на панели Description (Описание) отображается
роткая отформатированная страница справки. Длина текста
бывает необходимо (пользователь может при же
нель). но помощь предоставляется мгновенно ।
пригодится пользователю, чем справка в отдельном
> к появлению
если выде-
! KO-
оолыпе, чем обычно
гании просто закрыть эту na-
if поэтому с большей вероятностью
J окне.
Plotted Venables: k
Рис. 2.34. Краткое описание
выбранного элемента на закрываемой панели
WtterfJten
2-D Lino Graph
2-0 line crash USino
a tin9le Mne- m’v,c” «•** °"''««
Plotted Venable
• * rnato^ri*fcIe 7 P °* ° vector o? co :h ooiumn ot
- rw< at one yj
• К vanable pain — dIot p
‘ m selectee sequence
'r л the saque
vet 4 is p iobed «x var2
e’e 0cih varieties
=or.«em la^e П11Г^е~ oieiernc'«
s n Associated pa rs mutt
More Information
’nr "nore information
Шаблоны 93
Если в предыдущем окне (см рис 2 чл
«ркя» (график) в предложении «See the nil “Т*"™ ”а "Очеркнутом слове
(Дополнительные сведения см, на странии page for more information »
кам), то откроется полнофункционал! Мо₽ ‘ равочш,ка- посвященной графи-
румент предоставляет пользователю ‘1,равкн <РИС- 2-35). Этотинст-
жению MATLAB. ‘' к полн°му руководству по прило-
wee
•Jr*7compcn.^1 4
a.T2,-iae>«.x3,n:
Nat® >1 iKJyx fa л
) irxpo$4rteiia,.M
Рис. 2.35. Подробное описание выбранного элемента
МАПаЭ
О Э’глпд Started
MATLAB funeboft Ralercncc
plot
UT»er2-0cttf
_'5|Д?о£ celt arc De»T cc^e"!0 E’r*.,ofirrer?
3 ^*c i'arrm r-p
Q ‘3'aphica
20 VtuaHatpn
h>cx VtctMsincei
’hOc'A.-cP TcxjIi arc Ccs'ClccmereEnvonfr^rt
• °»юс,*я tr ard D«h Tyjxi
• G'tphtct
• 3-Э on
Orcein^ ЗмрЬсв* Liar bfc
F nt ani — Alphabetic*! Ь rt
На-щ 9 0 'aphiu P*cp»-y B’oww
• •Mfns in*e*i>ce:
External intodacci R^te'cnca
4 Re eain Note*
t'nrJabb Doxttj vj^oo (fOR,
R^tC jet Pace (Weo)
> *ATLa3 Bo Mar far COM
МАЧЛЭ S j Мег Ipr Exo* •
M ATLAS Compi <r
MATLAS Report Ocrer w г
MATLA3 Wat Se***r
E cihtofT-Hrtc» ТэзЬах
Cc т^гъг*с%оог> 7
Synlox
ri5t;T
Plot 1X1 л;,... 1
plMlX^YL^^MSjec
;/срт*]^*й ,>rs»ettyVaiua....i
;lct. ех-З-Ьг/Яе.... i
C’tiDcbptian
ploe.(Yj pdti be txtar я t of Y *эд.л ht* <ч!гж.лТ 1 a tealrunber
a »<>uft>*.v»5plotf:ев1<ТЬ1МЗк’ОД he nfivut»! 3*pictthe
) 5btj Irci de'rec! ЬуХл п ил Tn^tri 3 onb Xc с* Те *s « tns
plozfXl,Yl
**tk 11 footed vtrui be rc*> у о* the тейа». dcperchg on «teberbe .rcfa'i rew
or dr^HXlOh <T4tor It tM «nrrx
Лазере,...J SWb* Hasd*V>adb>*aXa,Trk,Lir^?j!*-
и * Ire «TtsAuftC4 *•’ 6» X« H«4Ur lyrbol. «гСсс p'r.«»d
pioM
♦KI-rplM
t cfa» rtttw kwh wbhjifxi* <•*»Juedl* nte«d i*1nt currw
Пользователи MATL.XB часто
и в Сети (рис. 2.36). В данный момент
программного обеспечения как
продукта, так как впечатления
ленных на его компьютере.1.
ползают техническую поддержку по телефону
т мы уже вышли за предеды сферы дизайна
такового, но это все так же относится к дизайну
- пользователя простираются шире оитов, ус raw .в-
Сюда входит также его взаимодействие с компанией
и ее веб-сайтом. .«сочники помоши исчерпаны, пользователь
Наконец, если все остальные исто поЛЬЗОвательскому сообществу,
может обратиться за советом к широч "1авать и отвечать на вопросы в спе-
В случае MATLAB существует возможно^(рнс 2 37). (Той же цели
анальной новостной конференции согпр’ «ные сообщества возникают толь-
могут служить форумы на веб-сайтах•> й повЫшен интерес, возможно,
ко для тех продуктов, к которым J п •
94 Глава 2 • Информационная архитектура и структура приложения
потому. что люди используют их каждый день на работе или дома, или
что у них есть к ним эмоциональная привязанность, как в случае с играми
ютерами Мас или программным обеспечением с открытым кодом.
•КОМИь
fjrATtrt
г*
« I
4<зо *« ft *<P xonj'a.ttt»V
Product* 1c 4'rrvl* n
< UVtXHl
Installation & Licensin'
Search
(ScUcnt e*c Тег.Ьпл» 14
Product Sunnori
System» Raqulromoms ft Platforms
mn’c
Customer Sftrv Ire
wft^ere ex? глввалсе, cccete сгорись aa<j contact
егдо1я&4 •• t the
Ясрои *фгтоэЛ I <emci
J The MathWxks
Dovrhlood seemed
DroducU or * 3C-dav
tBSf
ИС. 2.36. Поддержка пользователей MATLAB в Сети
At «idrrttM
Mtpport
InrfUtfrirt
Get as> w,tn Pmoa^l ucsrc* Pst$«vordt
troubsetNsot hrte'Jebo.n, trsnrfer l»c«ni«»
end more
• btotf лй!
sources
niATLAB Central
to
Additional Resources
Corrtsrt supf эЦ
ttot Тоше*
Jndjisi a'.l
OrcCyii ф the
katlab and
faj-». es,
rnludthQ Z9 major
upQfsdsi and 12 mw
product»
ParBooete ift our
uwbdirr research
S»M»Cns
Шаблоны 95
ie
wodrMhnwcd
1KB
Bwa
1W
1KB
»8
1KB
1K0
5 (Mallob Web Server] W2k & Lhux
/ Probtams wi*h mrxfnMyjTxt r>fll4
4 signal into cb
* Я15рк*мг» kmeani newft
ChriiMI
Aurdre
Nek
VS
Abhrthtk SWarp 74 9 2004 X19 PM
dhder
ко;
vs
functor or proceed хй гЙП &x ш icr.r mean** of hewnsrh
__ '. . • r ___I
r«wc carpuUxr dter*
Contour pfotwig
Hr: Contour plotting
* ftondom Number Generator
From: C«rohMeo$c T«
Subjects гасило ooa^Zfitc dhux
P.tply Group
FrO“
J hnufnerk(str2douMe(Tl<ROR*]) rctwni 1 Rl
structure celt
5 ехдпем! cole l<r uarg u; ccrtrot -
J Re eaorei* a4e rw ^rgUIrorcrd-ikxM
/ problem on colling ^va in mattab
J P- 14ЯГ.1*ГГ*Э n *» a G.H
* Re: <Swi* bg n msg- >n<hr a GX
/ enmromiicnt vcoA'et setlmgtaM^lab
M¥X*C
W MartrSmih
Ja$on
Koitaro
*5/20042:46 PM
79/Z0O4 2&PM
75 2004 2£8 ГМ
7 1*2004 ЗЛ1 PM
7/9/2004 323 PM
7,’5>,51X4 J » H<
?W* 4.30 PM
7 9/2034 ЗИ5 PM
7,‘^^й:-» ? sa pm
3^20G<3;59₽M
7,9r?0/4 4J0SPM
Z5f2004 4:15 Ж
7Л Л04 426 PM
7 9, ?1XM 4:25 PM
7 9 2064 4.44 PM
7 9/2004 4Я9 PM
IKE
1KB
2KB
1KB
tra
ОЛ^Г.’Л5Л. :< thrre eny way to m**njrc hew berdtf-J for r adib to
run a specie x-3c 7 J you taow cf aay tool co r.y c ou^uer (n«
rnatlab ipedfic) to do IhM ihoddhr crou^i
1ЪлЬ‘
D
P„c. 2.37. Интерне,-сообщество пользователе» MATLAB
Ориентация
на местности
(навигация, указатели
и поиск пути)
Шаблоны, рассматриваемые в этой главе, посвящены проблеме навигации Как
пользователь узнает, где он находится, куда идти дальше и как попасть из одного
места в другое?
Причина, почему я называю это «проблемой
или приложению аналогична ежедневным поездкам на работу из пригорода. Это
еооходимо делать для тог о, чтобы попадать в нужное место, но это скучно, иногда
выводит из себя, а время и энергия, которые тратятся на поездку
рянными. Ведь можно же было потратить это время на
например компьютерную игру или выполнение своей не
Лучший вариант подобных поездок и — •
0 удобно
ходимости куда-то за этим ехать. Аналогично,
когда оольшинство инструментов i
исобенно если речь идет о подготон w™ tv
ЛЯХ. которые уже запомнил.
используемые инструменты в отдельные
Все способы хорошТгёл^лько «гагетояшВаТЬ ЭЛементы на •lpvnlx стРан1шах'
шаться пользователю, остаются мит.х яния», на которые приходится переме-
Таким образом, чем меньше, тем тучше” Th*1 “
-микологии, а затем снова вернемся L - Дава,гге на минуту обратимся к тер-
цпемся к этой концепции
». такова. Навигация по веб-сайту
кажутся поте-
что-то более интересное,
-‘посредственной работы,
аналогичного времяпрепровождения -
пользователю комфортнее работать,
в пределах досягаемости.
интерфейсе лежат
да нужно пометать редко
л налоговые окна, чтобы они нс загромо-
Не теряйтесь
Предположим, вы создали бол
лось ра-збить на разделы, подраздепьГ
пы. окна и мастера. Как помочь ночг -tnna
пользователю найти нужный путь?
>азл?пмВ^ Са^Т ИЛИ пРиложение, которое понадоби*
пецнализированные инструменты. странИ'
Не теряйтесь 97
— это за-
та, а также вкладки и индикаторы выбора. Т
ованные разде-
е примечаниями), описанные в этом
и, зачастую, куда он может по-
пользователю не поте-
ют, где находится то. что вы шце-
Указатели (signpost) - это средства, помогали,
с олижаишими окрестностями. Наиботее п Н1Ие пользователям разобраться
головки страниц и окон, логотипы и ппп,п^"Р<,СТра,’2ш,ые указатели — это за-
- ---------------- " .................... овпзначепия >ирк„ ,wyK.
(Глобальная навигация). Color-Coded s"*."' ша1М0"ы’как Global Navigation
лы). Sequence Map (Карта последователы!™,.'“"r U,' гок“"Ро"а""ые раэле-
„ Annotated Scrollbar (Полос. пр“рг™Гi"”'BrCadcrum•» «Хлебные крошки)
разделе, говорят пользователю, где он находится
пасть, сделав один или несколько шагов. Они помогают
ряться и спланировать следующие действия.
П'Н1СК ведущего к определенной цели, называется ориентированием
(wayfinding). Термин вполне понятен. Но сам процесс ориентирования является
ооъектом МНО1ИХ исследований, проводимых специалистами в сфере когнитив-
ной науки, дизайна окружающей среды и вес-дизайна. Помогают пользователям
найти правильный путь следующие несложные элементы.
Хорошие указатели
Ясные недвусмысленные метки подсказы
те, и говорят, как туда добраться. Указатели находятся именно там, где их
ожидаешь увидеть, и пользователь никогда не остается без руководства к дей-
ствию в момент принятия решений. Можете проверить, как это сделано в ин-
терфейсе. который вы разрабатываете: пройдите по всем маршрутам, соответ-
ствующим основным вариантам использования приложения. В каждой точке,
где пользователь будет решать, куда поили дальше, осязательно предусмотри-
те соответствующий указатель или метку.
Внешние ориентиры
В ресторане вы будете искать туалет а дальней части зала, а в '“Ресече-
допожкн с inropo tMO вы ожидаете увидеть калитку. Анаютчко. считает
4 PkhoZCaned ('отмена) должна нахоантьен в
1. верхнем левом углу вео-страницы. 1 юмните,
определяются культурными традициями, и н i
r VHJR1UP нр 1ово1илось использовать
вичок (например, кто-то, кому ни koi Р х
данную операционную систему) может нс знать
КартЫ . ,а V указателю и ог ссылки к ссылке, не по-
Иногда люди переходят отуказате_____чяются в более масштабной систе-
искать дорогу в незнакомом
-') Ш^ако есть люди, которые предпочи-
’ мстюстн. 0№бЛю если они часто
• .. на тесно застроенной пло-
с указателен, .ми насред.
точки входа).
гказательных знаков
ния
ся,что
диалогового окна, а логотип - в
что такие ориентиры обычно
ационную систему) может не знать о них.
действительности. куда они направ.
— -
? Это примерно то же
мысленную картин}
ее посещают. Там. где нет х0р0’^' е карты
-деком квартале,
rw Ent л' Points (Понятные
lii тете шаблон Clear ы истеМЫ у«зме
.....; Zkh додаы "ыть "
внешними ориентщ
нимая в деиствитолоп^-...ппиупЛ11лось
ме координат. (Вам когда-ни уд ---
аэропорте
тают иметь полную
щади, например в горем
ством навигации.
В этой главе вы н< -
являющийся примером
в сочетании с l
98 f пава 3 • Ориентация на местности (навигация, указатели и поиск пути)
что6ы выделяться па странице. Шаблон Sequence Мар (Карта последовав
ста) - как понятно. речь пойдет о карте: .тля представления карт „нртуад
пространств можно использовать шаблон Overview Р us Detail (Обзор и ,[(1.
(см главу 6). Шаблон Modal Panel (Мочальная панель) выступает в род,, к
внешнего ориентира, так как. выходя из модальной i мнели. вы попадаете в точно
ети туда, где только что находились.
Здесь я сравниваю виртуальные пространства с физическими, однако вг
туальные пространства обладают уникальной возможностью обеспечения утоб
ства навигации, которая в физических пространствах (пока) отсутствует: Escape
Hatch (Аварийный люк). Где бы вы ни находились, просто щелкните на ЭТО|~.
ссылке, и вы окажетесь на знакомой странице. Просто, как кабина для телепорта,
цни. Или волшебные башмачки Элли, с помощью которых она возвратилась из
Изумрудного города.
пространств
Цена навигации
Ь|щ.
ЬНЫХ
Когда вы заходите в незнакомое помещение, то первым делом осматриваетесь
За долю секунды вы успеваете заметить форму комнаты, меблировку, освещение,
выходы и прочие ориентиры: очень быстро вы делаете некоторые предположения
относительно тою. что это за комната и насколько она соответствует цели кото-
рую вы преследовали, зайдя в нее. Затем вам нужно сделать то, зачем вы пришли
Где? Как? Возможно, в
и нет. Вас также могут отвлечь другие интересные вещи в
Заход на веб-страницу или открывание окна также >
умственные затра гы. Каждый раз возникает необходимость разбира
пространстве: вы замечаете его форму, расположение элемен
риангы выхода и способы выполнения вашей задачи. На
мя. переключение контекста застав.
сабливаться к новому окружению.
Даже если вам уже знакомо окно (и___
• все равно без затрат не обойтись. Небо"
псооенно если учесть фактическое в
или загрузку страницы.
Все это относится к работе с веб-г
ми окнами или экранами на различных
тети принимают, размышляя, куда пойти
висимо от того, какие элементы vnpaB."e
Все равно приходится читать :.. .
волю судьбы, щелкая на ссылках
Минимизация расстояний
Теперь вы знаете, что
-< тоимость», и понимаете,;
и । одного места в другое. В
ы сумеете ответить на эти вопросы мгновенно, а может,
этом помещении.
полразум е ва ют i и*которые
гься в новом
тов, содержимое, ва-
а это тратятся силы и вре-
те i перефокусировать внимание и приспо-
ли
ли комната), в которое вы только что попа-
лишне, но они все же ирисугствуют.
время, затрачиваемое на отображение окна
страницами, окнами приложений, диалоговы
устройствах. Решения, которые пользова-
Диьше, практически одинаковы, неза-
- ИСПОЛЬЗУЮТСЯ — кнопки или ССЫЛКИ.
I.1^аС1п ’Фровывать значки и отдавать себя на
или кнопках, назначение которых непонятно
“‘•'noMCMv т"РаНИЦЫ На CTPa,,Hliy имеет определенную
► двух nrZ ВаЖно ми,,и‘Мизировать число ирыжко®
Двух шаблонах из этой глапы - Navigation
главы — Global Navigation
Цена навигации 99
(Глооальная навигация) и Pyramid (II
спосооах сделать это в сложных '
навигационные пути и превратив их в цпо _____.
из других глав, например Card Stack (П[ Ые ОДИ1Ючные переходы. Шаблоны
упаковать бо...- - ’ ' ачка
обходи мости открывать новую.
делать пол ьзователей.
димость выполнить
подвести пользователя к последнему
। из-за отсутствия какого-ли-
рассказывается о нескольких
и на веб сайтах, взяв популярные
__j
льше информации в одну стоа^^< К) (СМ* главУ 4>- помогают
---------- - Р ицх. изоавляя таким образом от не-
- — J
Однако настоящим выигоьпп в г.
НИЯ. Одна из самых отвратительных вешеТТ ™ может лать приложе-
- т п ’ °ТОрые -W^neP может заставлять
i nn тиа лотовых окон Р°ХОЛИТЬ 110 мн°гоуровневой иерархии страниц
или диалоговых леон каждый раз, когда возникает нсобхо
простую рутинную задачу. (Еще хуже - —
этапу и сообщить, что завершить задачу невозможно
бо важного предварительного условия.*а затем снова отправить в начало дороги
Такое случается даже с лучшими из нас.)
Можно ли разраоотать дизайн приложения так, чтобы 80 % наиболее распро-
страг Hi I IX задач или вариантов использования не включали ни одного или мак-
симум одно переключение контекста?
В определенных типах приложений это сделать довольно сложно. Иногда вам
структуре веб-сайта или что-го подобное. Кон-
кажется, что определенные инструменты просто необходимо поместить в диало-
говые окна на два уровня ниже
крегный инструмент слишком велик, чтобы расположить его на главной страни-
це? Попробуйте уменьшить его: уберите элементы управления, сократите метки,
используйте специальные элементы управления, позволяющие экономить про-
странство (см. главу 7). Инструмент сбивает пользователя с толк\. когда нахо-
дится на главной! странице вместе с остальными элементами? Снова попробуйте
уменьшить его или уберите в такое место, где он не будет бросаться в глаза.
Действительно ли необходим этот мастер? Может быть, его функциональность
ть на одной странице, чем выводить несколько. Подои-
я подиктовала в*м правило, я говорю: «Нарушайте его!»
ягать фупкцповальвост,. на страв.ви. для лосп-ва к кто-
.врятатьчлв Это етЯ(К1|ТСЯ к то, 20 «. оставшимся по-
тьности легко доступной. Также может
приложении простота представления окажет-
- Extras on Demand (Дополнения
ся важнее, чем экономия «-• - пркоменлуюшип помешать редко
по требованию) — это шаблон из второй‘ «дверь» (также следуя пра-
, _ .. фуикижяшльио™^за . сотда„„ со
80/20). Как всегда, гели 1ЮЯВЯ,Г „сПОПМо1ЯШ1Я.
„руйта удоостао № м болеы1. м эту
удобнее будет отъедини
дитс к проблеме творчески!
Л сейчас, когда я 1
Иногда удобнее
рым требуется более одного прыжка
еле того, как вы сделали 80 % функииона..
возникнуть такая ситуация, koi да в
ся важнее, чем экономия одною-двух ПРЫЖК
по требованию) - это шаблон из «дверь» (также следуя пра-
используемую функциональное гь - а
виду
здравым смыслом и тест
Создастся впечатление
идеологию. Большинство современны,
одного главного окна, частое
нообразисм панелей инстру.
пользовать отдельные
шо. В веб-приложениях
.Что сегадпя 0ЖИ1ИЙ стр„Е„я вокруг
„.„даюшюм вкдаок или окоп гаегааом- с раз-
. „свод «пап ииме# юкру,
ментов п Щ» фтпишопалы»
...........................“
Уже немодно не-
сти. и это хоро-
шо стороны клиента.
100
Глава 3 • Ориентация на
местности (навигация, указатели и поиск
пути)
постепенное<юнарх женне1 и про inc техники пре,к ыв.к-ния меняющсрг
страшщу каждый раз. Ког
жимо1Х> без необходимости загружать новую
ходит очередное изменение.
Тем не менее иногда вы все равно в итоге приходите к си гуанин, когда
не оказываются четыре диалоговых окна, по
приложения (рис. 3.1).
< »ся с
а «Ройс-
тому для каждого нового’^’
•Ч
й? **Ь*л гтхч tffX лн55«е$ » п*:
ним
I .у
type №пе с* Se *с: fr&n (деа
bc*afy ths Address tf the
| IffcCx >1
• Start ««ng о “Je from о tcncbte
St5rt ’ ore a^yfcrtfe
с собственными диалоговыми окнами
ЭКРАНЫ? —
Find
летел
w ne out o' b*jc ’
Рис. 3.1. Четыре уровня Microsoft Outlook
HI ®SSB~
uC v судить по навигации то на n₽not ~
ОТ веб-приложений. Но это н<= так взгляд кажется,
приходится переходить от стХиы?™ Веб’сайтах< ।
.В!СПеремещаться от окна kokhv ипч ме)едудиапНасТ0льнь,е приложения зачастую заставля-
jjibKo окон, но в дейсгвитеп°Г°БЬ МИ Окнами- Да< одновременно на акра-
только одному, и пеоенпс Н0СТи пользователи в каждый момент вре-
Так как страницы „ ..... т " °ЯН°Г° “ ‘ ™
«х.оча< ийЛ|»^|^2вПСгеэ 'стинии*н°*СЕот ‘ ЭТОЙ главе " ПРО<™ буду называть
-------— --______________060Раснространяется на сжмЭЫ увидите этот термин, то считайте, что
------------ ---------------------------------- приложений, диалоговые окна и экрана
приходится переходить от m7^.‘..ЕСЛLHa веб'Сайтах,
”ени уделяют внимание
и-еет довольно высокую тайность.
что веб-сайты существенно отличаются
в веб-приложениях и на устройствах вам
Pr zkpa!v(. drsrlreure г Ufa тг.
иведбо» pac„o.TO:,m ’•б'ируженне) -
Itnnr J \П1)ЙНит...-------
Ь > '«^ьзователя ощущения п.
'Погруженности инфор
управления R ДИза,,не взаимодействия один из
»..... "^ватсльво „а нескольких экранах-
««-Рсгруженности информацией.
Цена навигации 101
Слишком много переходов
Для того чтобы продемонстрировать что я им, и
переходов, я проведу небольшое практичен ? В В”ЛУ ПОД Умсиы,|еиисм числа
тивного веб-сайта. Выполняемая задача >°С "СС1едоваии®неплохого интерак-
лярной. но дизайнеры почему-то не on-rJm>Юиио’ лолж”в быть довольно иону-
„ „я. Вы поймете. „ чем я. °"™«"звро»ааи CBI)ii cailT u„ вы„М1|е.
Я захожу >.а вебсайт Amcrak. чтобы узнать. сколько 6vieT &
еза от Ьостопа до Нью-Йорка. Время ..-л-.,.. . с ’ (гоптьоилст на но
что я холена бы ппосмотпет! ... Р ,еЗЛа ,,р,,6ит"я не фиксирована так
ЧТО я хо к ла оы 1,р<х мог реть несколько вариантов. чтобы выбрать самый недоро-
1 „и. К м ему у доводил вню. на главной (границе есть раздел Fast Fare Finder (Бы-
стрыи поиск) - то есть я могу получить нужную информацию всего за один шаг!
Для этого всего лишь нужно заполнить мини-форму (рис. 3.2). шикнуть на квот-
КС Go (Вперед), и все. Правильно?
Mk?**VACtCW3
TRAINS > ОТТОМАНОМ
tCAtttf SMUAL1
SAVINGS AMO PROMOTIONS
PLAN YOW TRIP
AMTRAK SERVIUS
rRCQUCHT ТЙЛ vm *5
Рис. 3.2. Главная страница веб-сайта Amtrak
tv же информацию (рис. 3.3).
1. Щелкаю на кнопке Go (Вперед). _
Не то. Похоже, у меня снова запрашивают ту же ипформаиню (рис. 3.3).
Show Schedules (Показать расписание).
ь,. 'пис 3 4) Полагаю, мне нужно выорать
тарифы (Р ^(>го из которых. вероятно, уста-
Щелкаю на кнопке
Теплее, но здесь не выводятся
один из
з грех доступных вариантов.х^ка^ ои стонт.
ипокоучиваю страницу и шел каю на
Ый йереключатедь. прок»™»
Show Fares (I Юказат ь Ф, „ срав„ю
новлена своя цена. Я выоеру первый и
Устанавливаю первый не
кнопке с надписью I
156 долларов (рис. 3.5). Ability (Вернуться к списку поездов).
' and Return Options (Ваши варианты
w .^)ТХу -И—
Щелкаю па кнопке Return to Tram
Теперь снова на странице
отъезда и возвращения) (<м. р,к
Глзрз 3 • Ориентация на местности (навигация, указатели и поиск
пУти)
UUkM twm th* UUlftn Jktfi) tatow Iliank ynu.
Schedules and Faros
Mvw cmtornrrt Cireti- Memhbt Profile :; лХ*4й and . jjIti*
D Show Actle Express end Metrollnin wily.
*v IV 4.^ _____
Alrvndy have a pnrflU? 1 пд In
Going to I tetlda? I air* your car with you on «be Au1fl hflln
Рис. 3.3. Страница Schedules and Fares (Расписания и тарифы)
Number cf Pmen^.n
1 v I S joejiteB
ЗотитЕаЛЭк«(SOS) VASS.4XUSETTS vjKewYc.kPew &о>)В-.(ТЛГ) NEW >.
urttK сапом ипеп*дтс«!
Depailuiv Dels
fr** irvH tbf n w *har а дод* <v»«a? er г м-1 Hp phw м» ’n« Mwhi Cty Trip*
Departure Station
Arrival Station
Return Date
Time
Time
07ССР1Д v г
Accommorf adorn
and Options (Ba
lw" Г
Your Departure and Return Options
• "wJ•:t-wbo»',,^«ГTrtJ°ТИч • л
iCl*-***•»•«• c zi Aja* '!•.< =k:k Shci?
h.te.Sw,.^ MASSACHUSETTS
CbQoti jour tj»n & :xk
From
v.-'ri
k*QP J *" ' ♦
UtSTJ tn*
* Krw y?n /> .nn S4« w,. NEW YORK
Depute
Accommodedem
Cft«W4
оаомм
945ppi->
оасмдм
T.34O4
XO4O4
2 Olern
X-OSO4
IbRu]
"'’^"PP.NEWYOftK.nn
F *'" S,*₽«-- MASSACHUSETTS
an
Ж №
ши варианты отъезда и возвращения
Цена навигации 103
Sendee
Acola Exfrcc
TOTAL FARE:
EcoK Seteoon
Rail Fare:
Accommodations Price:
Your Fare Information
Ptene note lh»fi it no: в he*tt
Г rnm rtoMon-Sniiilb Sy»tinn on 0R.O4AU to Hew YmLJK. <• -
Гlum Mnw Yuik Р.1..П c...._— ~onOaW.Ct
од,“*’1*1р|.-хкгА,
From
15600
COO
15600
To
flnMJl: ft
Departs
С8ЛЧС5
&45pm
CM&G4
907pm
Arrives Accommodations
Acwta Eqjftw
В» ле*» Chss
S**t
Iw.mc € jKh
X0W4
W FEpm
0В07ДЦ
MBtrn
Click bcfC for important identification requirements foi Amtrak travel.
Avun to Tr&n Avedao u.
Рис. 3.5. Страница Your Fare Information (Информация о вашем тарифе)
5. Снова щелкаю на кнопке Show Fares (Показать тарифы).
128 долларов. Неплохо.
6. Опять щелкаю на кнопке Return to Train Availability (Вернуться к списку поездов).
Теперь выберу третий поезд...
7. 11 еще раз щелкаю на Show Fares (Показать тарифы).
Те же 128 долларов.
с-........... с™
пиния представляет страницу, каждая стрелка
казывают, на какой странице я нахожусь,
отследить. как с течением времени
для того, чтобы получить результат
тсльно!
На рис. 3.6 данный вариант
последовательности операции,
диаграммы. Каждая вертикальная
обозначает переход, а прямоугольники \
Следуя по стрелкам вниз страницы, мож
протекает взаимодействие с системой.
было бы упростить процесс
убрать лишнюю стРан’’“- А
‘ мы просто »о1тверлдаел^
именно станции в г
Как можно
Во-первых, можно ли
и тарифы) в самом начале, где
манию? Что ж, выясняется, что на
элемент исходных данных, a l
.. schedules and Fares (Расписания
\ же введенную ранее инфор-
1лл - Л,,тг1кпртся cine один важный
ЗГОЙ странице запр<^ отправкн и назначения.
104
Г мм 3 • Ориентация на местности (навигация, указатели и поиск пути)
> х тччмемч можно решив, при помощи новых раскрывающихся .меню Ila IClII(
; схроне. ког0рМезапо.1Ш1Ю.ся списком юнусгимых сг............*....
ююлнп-ч ‘название пфола (В лк/юм случае 1.<и1хюшгге.1ю ча.ш-всей» нужна п
по умолчанию.) В качелие альтернативы это можнс
Итак, легким движением руки мы убрали один лишний переход. Осталоп
анции после тоГо Г”
---- МК
.сделать ина второй с
111 II till !U»tM »\n 4 fV._ l"0.
I» Пять
Главная
страница
Amtrak
Страница
Schedules Страница Departure
and fares and return options
(Расписания (Варианты отъезда
и тарифы) и возвращения)
Страница Your
fare information
(Информация
о вашем тарифе)
Рис. З.б. Схема
последовательности операций для сценария Amtrak:
четыре страницы и семь переходов
Следующее улучшение — самое главное — "
о ппечтяу Т НЭ Т0'* Же стран*,ие' где находится и вся остальная информация
ся пять ппыжклп°^°ОаВИТЬ В таолии'’ сг°лбец Fares (Тарифы), и тогда оставшие-
ся пять прыжков станут нс нужны! На рис. 3.7 пок;
заключается в том. чтобы просто
о поездах. Можно добавить
схема навигации1.
<зана намного более простая
Главная
страница
Amtrak
Страница Departure
and return options
(Варианты отъезда
и
озвращения)
Рис. 3.7. Дее страницы, один переход
ли вы зайдете на веб-сайт Amtrak т '
т-лыю Упростив описанную оперши.;. ‘«то они изменили системе. действИ'
«цтг. поглеловательиггти. - Прт. СТра,,и’1 и Добавив сверху для удобств
Шаблоны
Шаблоны
организации со-
Напомню, что в этой главе мы говорим о •
структуре, понимании, где вы находитесь >"*КОЛЬ?ИХ ап1ектах навигации: общей
ти дальше, и эффективном достижении пгм га» Ы" М0.Мект- выясне»ии. куда пой-
ЗГИМ вам помогут следующие шаблоны. лсннои Нели. Справиться со всем
С груктура приложения или веб-сайта ...
Итак гически их иевотмпжн^ ™ • а ГСС”° связана с навигацией но нему.
CPcJ IИ СК I ИХ II ВОЗМОЖНО ОТДСЛИТЬ tivruT d *
1 ° днуг от дру и. Возможно, кто-то счел бы бо-
лее правил.ыням поместить относящиеся к структуре навипишонные шаблоны,
такие как Clear Entry Points (Понятные точки входа). Hub and Spoke (Спицы
колеса) и Pyramid (Пирамида), во вторую главу, посвященную организации со-
держимою, так как они описывают взаимодействие различных страниц между
сооои. Друте шаолоны. например Global Navigation (Г.юбальная навигация).
Color-Coded Sections (Цветокодированные разделы). Sequence Мар (Карта по-
следовательности), Breadcrumbs (Хлебные крошки) и Escape Hatch (Аварий-
ный люк), можно было бы применить на отдельных страницах уже после того,
как разработаны базовые навигационные структуры, то есть передвинуть их на
шаг дальше в процессе создания дизайна и связать с макетом страницы (это тема
четвертой главы).
11 еще одно замечание. Шаблоны Clear Entry’ Points (Понятные точки входа).
Modal Panel I. Модальная панель) и Hub and Spoke (Спины колеса) ограничива-
ют доступ к навигации, а не расширяют его (в отличие от многих других). Пол-
ная свобода в любой момент времени перемещаться в люоое место — это далеко
не всегда хорошо; иногда, для того чтобы обеспечить четкое понимани нави-
гации рекомендуется руководствоваться правилом «чем меньше, тем лучше».
В поиом случае мы начнем с шаблонов, описывающих навигационны струк-
стоаницы (ти окна приложений, или диалоговые окна) пользовагель-
Ег'.' “ "«Хне
пользовательского интерфейса, т о сможете у вид
туры: как
ского Hli
связей между страницами
которые из этих шаблонов:
• Шаблон 2
• Шаблон
• Ш аблон
• Шаблон 24. Pyramid (unp^.w
• Шаблон 25. Modal Panel (Модальная панель).
Следующие четыре шаблона
находитесь здесь* (эту же роль
бальная навигация) и Overview
в главе 6). Шаблоны Sequence c^mllbar
(Хлебные крошки) и
также служат интеракгивнь.
значсна скорее для цельных ооъ
нескольких соединенных между
21 Clear Entry Points (Понятные точки входа).
22 Global Navigation (Глобальная навигация).
23 Hub and Spoke (Спины колеса).
24 Pyramid (Пирамида).
.^иргтне оттичпых указателей -Вы
“ЫСТ? шаблоны Global Navigation (Гло-
в главе 6). Шаблоны Seq^Ma^W^ >
.ртами смсрж1“Тсмные лоюменты. а не пн
ИЮ“ “оСта“”
,г собой страниц, но э
значена скорее д
106
Глава 3 • Ориентация на местности
(навигация, указатели и поиск
Пути)
вариант навигации. Пользователям, работающим <
знать, где они находя гея. куда
Юржимо.му.
• Шаблон 26. Sequence Мар (Карга последовательности).
• Шаблон 27. Breadcrumbs (Хлебные кротки).
• Шаблон 28, Annotated Scrollbar (Полоса прокрутки с примечаниями)
• Шаблон 29. Color-Coded Sections (Цветокодированные разделы)
Шаблон Animated Transition (Анимированный переход) homoi
вателям нс терять ориентацию при перемещении из о дного мест;
визуальный трюк и ничего более, но он очень эффективен в т
позволяет пользователю сохранить понимание i
происходит.
Документами,
идти дальше и как оыстро пспемет,,
г 1Ц<4 !ЪСя
гэкже
|5^н0
П° Со-
,ег пользе.
1 в другое. Это
ом с мысле, что
гоп), где он находится и что
Шаблон 30. .Animated Transition (Анимированный п
Наконец, шаблон Escape Hatch (Аварийный люк)
витании», упомянутая ранее. Если он есть на <
быть vBepe„b, v вссгда rn(m>.
Шаолон 31. Escape Hatch (Аварийный люк).
Шаблон 21. Clear Entry Points (Понятные точки входа)
•по «^козырная карта на-
ст ранние. то пользователи могут
в интерфейсе должно быть лишь веско-н ™ т»
Дачи и иавайте понягаые na3R)wM (точек входа;
ориентиру)! ге их на за-
Шаблоны 107
Использовать, когда...
Вы разраоатыва™ „риложп,
люоос другое приложение, которое в «""Т “«'«'"'«о набора ,а1ач
или редкими польз,,пателями. Иногда JS* ,,„„„чгам„
Однако «ИИ назначение пр„.,„жс„„я „XX и на веб-сайтах,
пользователей „улет раздражать еще Л100ОГ0 " ил" большинство
пример, н приложениях, предназначен,,, „ "“’ох<*,,м“й шаг навигации (как. „а-
.......то попользовать данный и "°Л10TOM™"bix и опытных ноль-
шаоло» не рекомендуется
Почему
зователей)
Некоторые приложения и веб-сайты предоста
структуры: множество каскад-
J или панели
не дают сомневаю-
— того, что сде-
и что же дальше?»
вариантов, позволяю-
похожее на беспорядочную смесь информации ^(ОТ ПОЛЬЗОВатсл’° нечто, больше
пых панелей, незнакомые термины и rhn^., ”г’ Т* Л,ПМАС1
инструментов, ио неизвестным причинам отк.тюХ"ые'
нгемуся пользователю никаких четких инструкций огноспеиЙ
лагь в первую очередь. «Ну, я пришел - и что же дальше?» '
Для таких пользователей перечислите на экране несколько- —
тих ирис । у пить к работе. Если они буд\т отвечать их ожиданиям, то пользовате-
ли смогу'। < уверенностью выорать нужный и начать работу' — это также позволит
вам поддержать шаблон Instant Gratification (Мгновенное вознаграждение) (см.
главу 1). Если же это не так, то пользователю хотя бы будет понятно, что делает
приложение, так как важные задачи или категории будут определены с самого на-
чала. Таким образом, вы сделаете приложение более понятным с первого взгляда.
Как
само приложение и познакомьте пользовате-
торым человек мог
быть одна-две или:
для вашего конкретного дизайна
такими словами, которые без труда
с этим приложением, — это не:
Визуально точки в
Когда пользователь заходит на веб-сайт или запускает приложение, создайте для
него при помощи этих точек входа «двери» в основное содержимое этого сайта
или приложения. После того как пользователь выберет одну из них, аккуратно
и недвусмысленно переведите его
ля с ним. чтобы, в достаточной мере ознакомившись с контекстом, пользователь
мог продолжать работу самостоятельно.
В общем, эти точки входа должны опнсывй гь практически все причины.
. выбрать это приложение или веб-сайт. Точек входа л ж
множество: это зависит от того, какой вариант лучше подходи г
множест описывать точки входа неооходимо
поймут пользователи, впервые рабо гающие
место для специфических терминов.
,я гпе^ представлять, выделяя их пропорционально
хода следуетWG Djrect хочет обратнТь
значимости. Например, на рис. о о оче д особый накопительный счет: они
внимание люден на специальное предложена е выделили текст полужир-
помсстили точку входа на переднем П'1а1 белым пространством. Остальные три
клиентов) объединены в груп-
, гл ИМИ ве Наиболее часто выбирае-
тот же визуа. находится наверху.
ным шрифтом и яркими цветами, окру ллв,
задачи (вероятно, чаше используемые оол ........„
пу, и всем им присвоен один и - треть;...
мая точка входа, View my ассооп ( Р
108 Глава 3 • Ориентация на местности (навигация, указатели и поиск пути)
На по юбных страницах прочие навигационные ссылки (О компании, Контакт
Политика конфиденциальности и т. л.) обычно пампою меньше по размеру и пре
назначаются для тех. кто ищет именно их. Эш ссылки более' ^^'НиализироваиУ
и не ведут напрямую в сердце веб-сан га. точно 1ак же, как задняя дверь в до,ме в
позволяет сразу попасть в гостиную.
Кстати, экраны-заставки не относятся к шаолону Clear Entry Points (Понят
ные точки входа), так как они ничего не дают для принят ня решения. Они просто
удерживают внимание пользователя. За исключением ситуации, когда такие эк-
раны служат индикатором хода загрузки какого-либо содержимого или демонст-
рацией мастерства дизайнера, никакой дополнительной пользы они не приносят
Примеры
Этот шаблон можно с успехом использовать и на устройствах с небольшими эк-
ранами. В большинстве КПК и мобильных телефонов реализован дизайн Hub
and Spoke (Спицы колеса), когда все приложения выбираются на начальном
экране. Но когда приложений очень много, возникает вопрос, как поступить -
представить их на экране все сразу, как в PalmOS, и.ти выделить сред] i них наибо-
лее часто используемые? Одновременный вывод множества ссылок может cmv-
ь вариантов использования
.ить пользователя, оказавшегося здесь впервые; 80 % вариантов использования
могут относиться всего лишь к четырем или пяти приложениям. Если разделить
все возможные варианты на два уровня, то пользователям приложений второго
хровня придется делать один или несколько дополнительных переходов, чтобы
попасть к цели. Только вам решать, стоит ли это того.
Поисковая система Gooele известия о а
нести превосходно выполнять одну за.ВЧ?Х> °.Череаь' ^“ларя своей сп0<,°9)
фокусирует внимание пользователя'нм₽и^ ™“к‘Лав'юй стРаницы <PHC'3J
первую очередь, благодаря своей спосо^
для поиска пропустить невозможно! Все"”0 ЭТ°Й 3адаЧе “ П0Ле ВВОаЭ
f 9 9 Л. Г***, л ш - - — _ <11 • ****. е V.. ’Ч”
можн«ти иавига,1И„'(,;a;p;r;p уро°”я' S«*
t расширенный поиск))- как н
(например, Web (Веб) и 1таде57Й7об7ХенияГ.НОС ₽а3биТ° "а *Ункиии BT°S
МО^НГ1СТИ --- И х^иооражения)) и третьего vnnnwn я также
Шаблоны 109
веб-сайте ING Direct, такая меткость дизайна
• . , < .. . , , , ",Л ««Ч'нагиов использования
Мобильный телефон Motorola ное irr,n .UOT ^«миии.
........"релегавляет доступ к шести функциям одним
ПР» выборе одного из нескольких основных У“₽С"ИОСТЬ
Мобильный телефон Motorola представляет
„ажа гисм клавиши: четыре включаются центральной четырех,.о™ци<™,ой
коп и еше две про, раммными клавишами внизу экрана (рис. 3.10). Все прочие
приложения телефона находятся в м^ю,„ ,ия их запуска нужно еще два нажа-
тия клавиш. Разу мио, что телефонную книгу открыть проще всего — она включа-
ется клавишей, находящейся под оолыпим пальцем левой руки. (Подозреваю, что
это сделано оолыпе для удобства, чем во избежание перегрузки информацией, но
позволяет с успехом достичь обеих целей.)
♦ -IT • Л
««**« W
Ufriion Wk rittt
fa lira
Рис. 3.10. Телефон Motorola
Global Navigation (Глобальная "»»«"»>
«Апяжайте в ней неизмен
„ т.ь на каждой странице. °то6^ ь СМ0Жет пере
небольшую оолас ш|1 которых по-
ве6 сайта пли пр.»?«“”я (р‘
Шаблон 22.
Что
Выде.пив — .. ппи
ный набор ссылок или кнопо •
мещаться в основные разделы
Использовать, когда-
Вы создаете большой
делами или инструментами
с большой вероятностью hj
П веб-сайтэтом
' В напрямУ-0 перемешаться
•л 1ькими выделенными раз-
"““нтерфей« пользователям
из одного разде. а
110 Глава 3 • Ориентация на местности (навигация, указатели и поиск пути)
в груптп. В интерфейсе много нросграги lira, так чю вы можец* нозводц.
пометить на каждую страницу несколько дополнительных зле ментов.
1 ,J d<x-
Так С^ЬпъэСос $tcp«
"С »♦ it* rW**d f лгнэсхмри h ИМ Me ard 'Xsnr> c oWKted зеккл* for tht f ttt of the vmt ck* anv wdettw) headng
*зи<ае ovtrnde Kn Arxxri! м лееммгу. trirr rto-Mtae fet cm er bod' !*x умп
Completed Tex Veer 7002
uettne stated
Svoer
CVdjrtCRX
Oedty
Sjctw*
1. T АЖ-deirfred rrtarmrnt pAan ronhibotton*
fee-» тезггЫ» <r**tyKt«H to »л*чНггг<И S*rt. tuth
e* traJtm«i IRA4 v< ecrffcycc SF», ami TW
Cunrrul TexYrorZOO)
J и
3 W* Mcm/t *ivurt
Рис. 3.11. Экран приложения Microsoft Money
Противоположностью этого шаблона является шаблон Hub and Spoke (Спи-
цы колеса). Он лучше подходит для более замкнутых в себе или автономных ин-
струментов. для интерфейсов с более ограниченной последовательностью опера-
ции или для очень маленьких экранов.
? стала традиционной деталью интер-
ь ее на экране. Еще важнее, что набор
• пользовательского
телей. независимо о г того, на какой
_ интерфейсе и помо-
зуется понятная схема имено-
Почему
В Сети панель глобальной навигации уже
фейсов. и пользователи ожидают увидет
'У'™?'™ К"°"0К- от₽алающ»’! "йгокоу|ювненУю crpvKTvpx
интерфейса. делает ее очевидной для пользова ' " ’ ' '
Х'айти и”™' ?ТО ЛаСТ ОбЩ“
тает найти нужное место (конечно же. если исполь
шению иоРнем™так°"ак люб^ХеJ'с™10 ’"'ГС|>'к'йса " >д'>й|,<>MV пс|>счс'
мышью от любого места, тле может оХаться
. 1ожн() развить функциональность
рев возможность обозначения раздела,
пользователь, как это делается в ^...1
случае панель, помимо навигационных
тельного знака «Вы находитесь здесь».
Как
находится
пользователь.
панели глобальной навигации, предусмот-
в котором в настоящий момент находится
интерфейсе, основанном на вкладках. В этом
озможностей, будет играть роль указа*
сего в одном щелчке
Разделам понятные названия - они должны
именлпа.г,, / ....... мп°то слов и следовать
я (как’ например, разделы О программе
:ово и wnv Га,1ИИ’10 РазРаботайтс единую панель-
Для начала продумайте разумную
ДОЛЖНО быть таким, чтобы Х'Хструктуру. Число раздел0®
пространстве. Обязательно пписвойтр -1Л° °ез тРУда перечислить в отведенной
имс-гь смысл для иользователей, содержать
оошепринятым соглашениям Р не Тишком
или Продукты).
Что касаегся панели глобал!
кото^жя будет выглядеть одинаково и
ходиться на одном и том же месте на всех
Шаблоны
страницах, где будет появляться. Ес пи по
панель должна быть на каждой странице (зГ ° Веб‘сайте’то навигационная
в которых применяется структура Hub and S ' 'Т™*M исключеиием приложений,
сах настольных приложений меньше птт.™/(Спи,1Ы ко-'1еса))- в интерфей-
„авпгап.кл..,.,.. ,,а„с.,И. „о. крояТ11о, ом
:>к"'‘х |,,жс....« ” каждом диалоговом окне) xZ
„ои .........ш» -это один „з компонентов правпавно caeZZZZ^Z
основ.- ...жето.ш Visual Framework (Визуальная схема) (см г .аве 4) ’
Для того чтобы показать, где пользователь находится ’
сделай^ так. чтобы ссылка на текущий раздел выглядела иначе, чем все остать-
ные. Используйте контрастный цвет или ненавязчивый значок, например стрелку.
Одна из нроолсм дизайна, с которыми вы можете столкнуться, особенно на
веб-страницах, заключается в гом, как представлять такой тип навигационного
среде ва i jmcctc с прочими необходимыми наборами ссылок. Они должны отличать-
ся друг о г друга. Пользователи могут искать инструменты глобальной навигации
вверху страницы; тогда слева и справа можно разместить прочие ссылки либо
внедрить их прямо в область основного содержимого. Также можно использовать
два очень разных способа представления, например, простой текст, реагирующий
на щелчки мыши д 1Я глобальной навигации, и вкладки дня «локальных» переходов.
Как и при работе с шаблоном Center Stage (Центральная сцена) (см. главу 4),
1то для главных страниц веб-сайтов и главных окон приложений может
потребоваться другой макет, отличный от прочих страниц этого пользователь-
ского интерфейса. Если переход в другие разделы интерфейса является основ-
ным назначением главной страницы или окна, то средства глооальнои
должны быть заметнее, чем на оста-тьиых страницах, и. помимсi э о.о, их можне
...................
средству навигации я вообще замети 7 ео. ^''^„“по'.ыотатедп логическим
распространенное (|а предстаВле„ке .«.тер-
Р - куда именно им поити. Это не так.
— попил как организован пользовательски и
1ям часто совершенно е р • йшим и наиболее очевидным
человек в поисках туалета
. плана здания, если в .юле
подсказки.
идет о веб-сайте, то навигационная
возможностей использования
появляться во всех основных
>шая панель глобаль-
на
в данный момент, просто
помните, *
Наконец, помните, что не
образом в первую очередь о
фейса и ___
Пол ьзовате;
интерфейс или
указателям, пока не найдут то, что
ностью; см. главу
в аэропорте
зрения есть очевидные указатели
Примеры пйствах используется аппаратно
На КПК Palm .. нрочши
глобальной навигации. Четы|» д„ть к а :нчгек„м способом про-
нанесенные „ра-южений. Ka.-n.Kw
.............. . ’открывают экран со ,МсРН10) и нпсЦПоиск),
граммные клавиши внизу экра} ьНЫх инстру^снта-
лятор и запускают лва вспомогател'-
только после этого задумываются.
веб-сайт, они просто «едуЮТто |1азь|Ю(.тся разум„ой достаток
ис „«..«• • — т (t«CTBver?---------------------- nnw kax
- он не утруждает архитекТурные
ля ют пользователю напрямх
задач и блокноту. Аналогично
112
Глава 3 • Ориентация на местности
(навигация, указатели и поиск
пути)
Рис. 3.12. Глобальная навигация в аппаратном исполнении
Ооратите внимание, что в
нет явных кнопок Close (Закрыть) ил и М (Выходов " Са'еП<1аГ (1?ЛеНЛа₽Ь)
нировали, что для пепеммпрн.хо 7 х 1 'ЬЬ1Х0Д)- Вероятно, дизайнеры пла-
зовать средства глобальной нав^^
приложений сохраняется, когда почьзовт, Л предполагается« что состояние
и никакой случайной потеои лани, tv переходит к другим программам,
....____ _ ,1ти данных не nnnunv^^.__т"... ....
нировали, что для перемещения по
”р“ложе”ий сохраняется, когда по"
~я от ша6лона Hub and Sp- ;=
>ятно, дизайнеры пла-
то есть предполагается, что состояние
не. происходит. Такая модель сильно от-
колеса), о котором речь пойдет
холТг0М,1Ь1е?'1,,,и'п₽иложения<РИС- 3.13), У »'
- авиои страницы) и один выход (обратно
Шаблон 23. Hub and Spoke (Спицы колеса)
Выделите разделы приложения
лиого из которых будет один в
на главную страницу).
Использовать, когда...
Пользовательский интерфейс сост
тожеиий или элементов содержимого нескольких отдельных задач, субпри-
лики. игры, статьи, транзакции и™“'Х - ________
“И ав'°"°мние инструменты R,
как формы, демонстрационные Р°'
-р яти средств2
Шаблоны 113
чтобы подчеркнуть разобщенность
чтобы ограничить последовательность
можно открыть с единственной центральной
не хотите соединять их между собой ’Страницы или экрана. При этом вы
. чтоб,, потчеокнуп неск«льким возможным причинам:
- Д еркг гь разоощенность этих субприложений-
• чтобы ограничить последоватечьнлгт.
но завершать (или отменять) каждую задачТ"'" 3аСТЭВИТЬ пользователя яв-
• ЧТООЫ ИСКЛЮЧИТЬ визуальную И кап-шт,.
' оную и когнитивную перегруженность;
• физические ограничения пространства.
Рис. 3.13. Интерфейс телефона Nokia серии 60
шаблону, если у пользователей есть
воспользоваться шаблоном Global
шаблона представляют два Р^ных
рфейсе бок о бок, но, в конечном счете,
13 ннл ®се ^ебне^‘хорошо подходит для
колеса) о и телефонов и част0 При-
Drilldown (Потение в од-
Вероятно, не стоит прибегать к этому . ^терфейсами, представляю-
веская причина напрямую пеР^ ше ВОСПОЛьзоваться шаблоном Global
щими собой «спицы». В таком случае лучше
Navigation (Глобальная навигац^™ * Личных путей перемещения поль-
решения одной проблемы структу .
зователя (они могут существовать
при ежедневном использовании од ----------
Шаблон Hub and Spoke ( *ь
устройств с небольшими экранах .
меняется совместно с архитектурой One
ном окне).
П0ЧеМУ Hub and Spoke (Спицы КО^иГвзВаимодействия
Когда используется шаблон “«,гдля
ности применяете сред_ „еку„ схему^ с „
, »м,1,нуЮ "явными приложениями.
пользователя с системой
по Сети или перехода.
114 лм ' • Ориентация на мео ноли (навигация, указатели и поиск пути)
Вы н|хч иге пользователя фокусироваться на одном едиш i венном р:мд(,,(. „
1МЙ момент времени. а затем возврата гься обратно к ц<ч пру втулке. w
н.нмст*» в цппш раздел. Эго определенно устраняет неразбериху на интерф^
еах -спицах». чак как у иоаьйрвателя перед глазами меньше .моментов. на КоТ()
рые |К«сп|.хх'1 раняегся внимание и о ынорых приходиня дума ь.
Ограничивая доступные варианты перемещения по инк-рак ивным страцц
нам. вы также предотвращаете ошиоки. так как пользователям уже не удастся
с лепАЧ-тмс* делать глупости. Бели навигационные кнопки отсутствуют. то цОД||?
заватели не могут покинуть наполовину заполненную веб-форму. перспрьц-щц,
на друпто страницу (проблема «заброшенной) редактируемого юкумента») Когда
в настольном приложении используются модальные окна. <• по терять - диалоговое
окно на экране невозможно. В целом у пользователей меньше шансов перевестн
пользовательский интерфейс в неправильное или сбивающее г толку cotчояшн-
Благодаря ограничению навигации у вас появляется больший контроль ц;ц
ситуациями, в которых должен работать интерфейс, что зачастую позволяет
добиться более простой (и. следовательно. лешевоГО реализации. Такая архитек-
тура хорошо масштабируется; если в приложение необходимо добавить новую
функциональность, то для этого нужно всего лишь создать дополнительные
ссылки на новые «спицы».
Наконец, вы можете просто захотеть пос троить взаимоденсгвие Пользователя
с приложением таким образом, чтобы он работал с набором автономных ин-
терфейсов. Это не всегда уместно; в дейспштельпости пользователей, привык-
пих к свободной навигации, это может откровенно раздражай», но выбор остает-
ся за вами. Одним из преимуществ является то. что пользовате.тю всегда очевид-
ны дальнейшие действия, так как структура шаблона Hub and Spoke (Спины
еса) интуитивно понятна в большинстве случаев. Вы щелкаете на «спице».
» in лняетеодн' за-1ачУ и возвращаетесь ооратно к втулке колеса, чтобы перейти
в другое место приложения.
Как
мини-приложения, (юновываясь либо на вы-
зработайте каждое из
сносооом организуйте ссылки на «спины»-
J из них может включать несколько страниц, как.
от основного потока операций. Оставьте
ссылки, такие как кнопки Назад и Далее. Отме-
справочную систему
Разбей е содержимое на автономные :
н^НЯе^ь Х ЗЭДачах лнб° на применяемых нттр^ентах Ра
н’Г'яТ" ПОаМДЯШ"М Обр“ом- Э ю -пп-
па «втулке колеса! ‘
На каждой из «спиц» (а каждая
например, при использовании шабтона WbT ,кс
оиные ссылки, отвлекающие внимание d х1астер» удалите все иавигаии-
только и меющие отношен ие к делу г
на. Выход и. возможно нескткь-л -.г...
нению задачи, скажем ссылки на ГИХ Ле” 1 ии”' КОТОРЫС нс помешают выпоя*
““«’.«“^няемой задачи, „редосдавьте ему
и и Отмена Обе эти кнопки С0‘па”те хоРошо заметную кнопку Готово
гу кгхтеса» -*иы переводить пользователя обратно на «втул*
Шаблоны 115
Ь'«м Вжс.-П, (IM, ад
Web Applications». (издлтсльг
тектура на основе вгу.ши весьма поле:
Примеры
В книге
"’° New Riders) огЬ- besiginng Effect!
.на и A ”epBW,: било замечено,
ча и эффективна.
?ctiv*-
что архи-
встречав гея лоно льно часто, но практи-
н всо-приложениях. по крайней
irnr ,Х1* ,Т0 0,1 с-1ишко.м сильно ограничи-
к 'Гда каждый инструмент мог находиться
и скатертью им дорога!
только в собственном модальном
играми большая часть
с самими играми,
сетевой форме приложения
। привычно большое коли-
В мире небо, h.hihx устройств .лот niao юн
чески отсутствует в настольных приложения'х
мере, в чистом виде. Я полагаю, причина в
вает свободу пользователей Времена г
гак. .....мер......инах е бе.
. ......... «<-метоп чаще .« его отлетается от стгешш
Разновидность этого же шаблона применяется в
TurboTax. 11а домашней с границе TurboTax находится i
честно ссылок: глобальная навигация, навигация второго уровня, ссьююГна ир'о-
ду кты и т. I.. но центра. п>ную часть занимает группа из трех продуктов
В этом разделе домашней страницы TurboTax (рис. 3.14) пользователю пред-
лагаются три продукта. Кнопка Get Started (Начать) для любого из них переносит
пользователя на одну из следующих страниц.
With TurboTax for the Web a finished return is minutes away...
1040EZ
Basic
Premier
Losy irterve* ’or
1C4CEZ tax return*
Extra guidance
,c j rec J x claim
more deduction*
Most tax taxing advice,
ir^ jc Schedule C ard
Investment*
Federal $9 95
£-/J«for fM£!
M । 4I CMiV
Free to Try
1 you ' г СЭГ ‘
1еа<л
Federal $39.95
£-/т/е /or FftEEJ
Suu-k.’#*™ Ci ><9*
Free to Try
tbv ntxBny^Hj’rr none
LeAin VClE
Federal $59-95
£>/>/ for FREE?
Free to Try
ye/re acne
Learn Mo*
o<w • *
Рис. 3.14» Домашняя страница TurooTax
навигационных элементов, за исклю-
Siqn In (Войти в систему), или люоои
-- следующему шагу) и нескольких
' начальные страницы вариантов
заголовки и врезки. Вероятно.
>Арпи\а — хватает и тон. к?7 орую
льная неразбериха
На этих страницах (рис. 3.15) почти нет
чением кнопки Continue (Продолжись) (Н-1И
другой, при помощи которой можн< п€Ре1*^
справочных ссылок. Рисунки демонстри
1040EZ и Basic. Обратите внимание нд
пользователю не нужна дополните.- .
создают сами формы налоговой •1еК’^Р Basic показана на рис. 3.1
Первая страница для налогового
налогового бланка
116 Глава 3 • Ориентация на местности (навиг ация, указа ели и поиск nyr^j
♦ A http 7 v\wv
Web
Но
was vow hpusehott income more than $10" ?<9 t r vcuYc ti-qie • ot mere than $115 899 < r you're
lurbc’o* the Atj llM0t2 askj voj ve » i trp-c questions pot arty opob to the 10-WtZ totm
r e qixM'on* bdo* to see if you quel fy to Ыс form 1CMOEZ If you answer yes" to any of the questions. >Ou
СХЧКОТ rtc a ICU3E2 otwn Select a*v other version Of ~u> ;oTe:»_r^r ум Wcfr co precore у out tax return
1IQ
2 If yo. sic de vo and yoir spouse pb-> tn Me rw-a «ера nle tot i к? (It you’re ««iple sntwrt
he' to this pk.esUO'' ।
3 Do you ccr your fpcutc. if mauled' have any dependents. such as cmldrcn лпот you support
ansneiah?
« were you (O' ycur eoousc tt mart cd» fc5 years ot ege p older as of January 1 3C(K'
3 Od vcv. n>a<c any "ortQiqc payments n 2004?
6 ajc you (o you- spouse, w таг rice ‘ leqativ trine’
Are you tor you spouse. If Tonics* paying Interest on a student ison> P case note that you should
answer “no* to th-s suescon K:
• Yo. hfrve * Ipso IM <cmeone else “as the primary oMIpadsn to repay и.
Рис. 3.15. Форма налоговой декларации
’urt>nT-ia ’I f if Wr "I
— — _
.intuiiconvopen/reQi strati on.’Si Art him’cusionierSource-tccom<r omel &prtQ
litrMlax.
П StyvinHoip
Q ТасЬп>сл Support
Usar |<Лопг> эо
Q Up<Wa my u*oc ID
password or о-man
Md*>st
Start Your 2004 Tax Return
Have you uaad TurboTax for the Web before?
• Yea. I nave used TurboTax for the Web before.
No 1 a.n a new use-
3 S«gnln
UserID
_______________________ L—Li£2
Password
f> udiP>MUid?
_ Remember jiy u»e-10 an th» co-nputer
_ t n»vt -,M rM ngree to j.,. ef fc,еп№ уЕд
ae1 <ic T^ni.
I Sign In
•i
.»
Рис. 3.16. Первая страница варианта Basic
Ньгр Cptons
Шаблоны 117
Шаблон 24. Pyramid (Пирамида)
Что
страницей, на которой
и на которую можно попасть
Свяжите последовательность страниц гпн^. и
едините это последовательное представление с гла^й^ (Гђ °бЪ'
есть ссылк! I на все страницы в последовательности
с любой страницы.
|~ЭМ11М
Рис. 3.17. Справочные руководства программы Photoshop
тажетши предусмотрена последовательность страниц, ко-
EZ' за другой. = ~
набор продуктов. .
использования этого шаблона, если
-{ но семантически не связаннаix
- обнаруживается в приложениях
Использовать, когда..
На веб-сайте или в при
торую пользователь1
мастер, главы книги или
страницу и. возможно, на другие с границы в
страницы, служащей отправной точкой.
можно =ь= ;хож№_....................
Pyramid (пирамида)й”3“рани-
на основе одного окна, например HalL '.Windows Drilldown (Погр\ жение
цах. Он часто сочетается с шаолонох
ном окне).
одна страница сое;
страниц.
Шаблон
с ша6Коио^-- (ПМР>дае
ТпПЫе пользователю лриждат-
переходов,коК F ью моЖно сделать нави-
•С еГ° П°М ХмРОваТЬ Л0ГИЧеСК-Ю
ьЛушаЯ/СЛеАОдна^oXZoBaw1®
нужны- ОДнаьи
чнают, Д-1Л
ходят для этого. .Люди все Дс
Почему
Этот шаблон уменьшает коли юств и10
ся делать для перемещена по • явН0 продем
гацию более эффективной и в ниЯ
связь между страницами пРи1 /илИ Пред
Ссылки или кнопки Назад ;i;jq чего они щ
1 IS Глава 3 • Ориенгация на местности (навигация, указатели и поиск пути)
не всегда хочется оказываться заблокированным в последовательное,,, CJ.
из котором невозможно с легкостью выбраться: если он прошел уже семь ст?
ним. то для того. чтобы вернуться к началу. ему нужно буде, семь раз Щелкну
на кнопке Назад? Нет. гак не интересно!
1ЫИ)СТИ ссылку обратно щ
•«'ТМЯ. I еперь
три: назад, вперед п цав1
Поместив на каждую из страниц в последний нм
родится ьс к vio страницу, вы уйелнчиваею <воооду пользе»
сто (в\х основных направлении у него есть уже
Интерфейс не слишком усложнился, но пользователю, который ирос.матрива-
ет содержимое страниц (или человеку, изменившему решение па полпути), ц»,.
надобится намного меньше переходов, чтобы попасть гуда, куда хочется. Это
намного удобнее.
Помимо этого, логическая связь отдельных страниц удобна, когда пользовате-
лю действительно нужно просмотреть все страницы. Без ссылок Назад Далее cmv
пришлось бы постоянно переходить на главную страницу и оттуда на следующую-
проще просто сдаться и покинуть приложение.
Как
Это довольно просто: поместите кнопки или ссылки Назад. Далее и Наверх на ка-
ждую из страниц в цепочке и разместите ссылки на все страницы на главном эк-
ране приложения или сайта. При этом получается топология, показанная на
рис. 3.18. — отсюда и название «Пирамида».
«о к"о,,к"назад далее"
и вперед, хотя многословие не всегТет С0С'а"пх стРа"иц -'• '« ССЫ1ОК
ва. если только пол ьзовател! н₽ 1 *итза граненного;экранного п рос трат
наверх, обычно называют Вернутьс^ 0ПрС;1еленный элемент. Кнопка'. ведушУ10
в этом роде.
Обычно все три ссылки удобнее
иицы. так как при этом минимизируется
странственная память. Еще лучвщ
страницах находились в одном и том же
прил8ггся перемещать мышь,
стоит затраченного экранного пространен
к <название_главной_страницы> или что-т^
размещапэ на одной небольшой области tTP3
^•еремещение мыши и включается пр°
чтобы ссылки или кнопки Далее на вс^
J же месте — г
чя перехода с одной ст
тогда пользователю по
раницы на другую!
обше,,е
Шаблоны 119
Чаше всего шаолон Pyramid ( Пирами т
пых последовательностей, таких как с тай 7
чается в том. чтобы просто поместить с граниш
вполне можно использовать и для разветвленных
пользователю разрешается самостоятельно выби»!
ВОЗМОЖНОСТЬ. М 1
И.тогда статичную линейную последовательность
последнюю страницу с первой без необходимости возв»шя
страницу. Это в какой-то степени работает,
оказывается в бесконечном цикле? Узнает ли г
увидит ее? Вовсе нс обязательно. Поэтому переход с"последней
по к родительской странице, а не к первой -
при этом пользователь понимает, что он увидел в
Можно также подумать оо этом шаблоне и при разработке навигации по эле-
их лицеи
а) применяют для статичных линсй-
где работа дизайнера заклю-
" >1 друг за другом. Этот же шаблон
цепочек страниц, в которых
ть пуп». — рассмотрите эту
из двадцати четырех самых
Пользователь выбирает любой ну
перейти к описанию этого здания;
либо щелкнуть на кнопке I
дующего здания.
На этом экране (рис. 3.19) показан
соте.
стся над силуэтом очередного здания у
“ пашни Jin »ам1сге. 11? ((Ш^кенш. зха;
вмё^7.федси«м.>й экр-ia- Пол-
превращают в цикл, связав
; на родительскую
но знает ли пользователь, что он
он первую страницу, когда снова
страницы обрат-
э го более удачный вариант, так как
се существующие страницы.
I
ментам списка. В приложении на основе шаблона One-Window Drilldown (По-
гружение в одном окне) может присутствовать список обьектов, по которым так-
же возможна навигация (как, например, по записям в адресной книге). После
того как пользователь достигает последнего в одном из них, было бы удобно пере-
ходить сразу же к следующему объекту, вместо того чтобы выскакивать на роди-
тельскую страницу и уже отгула погружаться в очередной элемент. Топологиче-
ски эта проблема идентична ссылкам на веб-сайте, хотя контекст тут другой*.
Примеры
На веб-сайте Музея современного искусства вы найдете совершенно очарова-
тельную миии-программу, посвященную небоскребам. В ней
высоких зданий (в том числе строящихся) в мире,
нкт в отсортированном списке здании, чтобы
пос те этого он может либо вернуться к списку.
(Назад) или Next (Далее) и читать описание сле-
] список зданий, отсортированный по их вы-
............ г — м .оонтали- когда указатель м ыши оказыва •
Прокрутка осуществляется по г^^рЫВОдлтся его полное цветное изображе-
ние и подсказка, как видно на примере < Г * кнсте на изображенгш зла
. страницу (рис. 3.20) вы попаде^^onKn Prev (Назал). Next (Далее)
иия J in Мао. Обратите внимание на g предсказуемой области экрана, од
и By Heights (По высоте), собранные вх ’jbjtiOnS/2004/tallbuildings.
робности см. по адресу http://moma. -.«ном
л «писан Ларри Константаином
------------------ П Д гПирамида) очень Х°Р°Ш ье ппД названием «Lsage-
* Этот аспект шаблона Pyramid ( Р Lockwood) в * enlatjon and Interaction
(Lurry Constantine) n ЛК» S'besign
Centered Patterns: A Collecuon о начснная тля cnl(fL,.lt.,lltlo)(oi. huP: lonirf-cmn
Design., Их версия шабжя»- ''Р^Х^номупреапаквв»»»
Direct Navigation (Прямая
pattems/deiailnavigation.pdO-
На эту
Ориентация на местности (навигация, указатели и поиск пути)
4 " J0 ty’.ME*
Buildings
ИЙЖм
•• 2”» w -и-»..
naVigjtc buildtn^i
ХЕНТ Ь
HEIGHTS ►
« 3-20. Страница здания Jin Мао
*'* п ». CM. jfr W'Tgjtx’V - UOS.
Рис. 3.19. Отсортированный по высоте список зданий
Шаблон 25. Modal Panel (Молапи
что модальная панель)
Показывайте пользователю тот.
ПИИ. пока он не решит конкр^н “ стРа«”пу без
nnon «a. z “ — прочих вариантов нави,'а
проолему (рис 3 21) 1
Шаблоны
bmmeo.tx:
Do you wan, to Mve changes
before closing?
' lfW«dontJlwe..rtuf<hanOTJ4i)bttost
Don’: Save ~ ZT ~Г-*
’° this document
мер. может
Рис. 3.21. Диалоговое окно Save (Спупаии^ч_
е дохранить) программы TextEdit
Использовать, когда...
Приложение находится в состоянии, из которого оно не
пользователя. В ориентированном на работу с документамиir— и я 1
! юг реооваться, чтобы пользователь при сохранении документа пре
доставил имя файла, если оно еще не было определено.
Почему
Модальное диалоговое окно (и другие модальные механизмы) исключает
может выйти без помощи
приложении.напри-
— ему необходимо справиться с поставленной задачей здесь и сей-
воз-
можность использования всех остальных вариантов навигации. Пользователь не
может игнорировать это диалоговое окно и обратиться к какой-либо функции
приложения
час. Как только он делает это. он снова попадает в ту точку, где был до появления
модального окна.
Это очень простая модель для понимания и программирования, хогя ома чрез-
мерно часто использовалась в!
несет деструктивный характер. Если пользователь еще не готов к тому, чгооы от-
приложениях в последние годы. Модальная панель
ветить на вопрос, згыаваемый модальной панелью, то она прерывает ею раоочий
процесс, вероятно, заставляя принимать решение о том. что ею совершенно нс
При правильном использовании модальная панель направляет внима-
решению. которое ему необходимо сейчас принять. Нет ника-
ких других вариантов навигации, которые могли бы отвлечь его.
Как
В том же месте экрана, где сконцентриров<...
панель, диалоговое
Пию. При этом у пользователя не должно оыть
волнует.
нис пользователя к
с минимумом отвлекающих моментов, чтооы
тояшей перед ним задаче.
ано внимание пользователя, поместит'
эпптишваюшую необходимую информа-
окно или страниц.-. з< Р возможност„ открыть какую-либо
1Ь wчЖна быть относительно простои,
Другую страницу приложения. Эта п. вн1|Мание пользователя фокусиро-
«пингшии Необходимо тщательно
„т,,оптя К « ет1е1п причи, выходав
м в ....................................................... случаев выходы
метквчп. таким., как Сохранить, не
.. .л пользователь должт н с но
открылась модальная панель.
валось исключительно на с
Помните, что данный шаблон
обозначить и правильно подписать выход t
не должно быть много: один. два. п
имеют форму кнопок с краткими кома"^ ^юбой из них
, где он был. когда
сохранять или Отменить. После шс.
ва оказываться на той странице
122 Глава 3 • Ориентация на местности (навигация, указатели и поиск пути;
V дайпепоп ,«<..1.рпдашш »отпошенпп есть небольшая 11р„6
Кнопки Ат тера Назад и Вперед (а также его механизм ведения журнтша, зад* •
кн. панель адреса и т. 1) функционируют ооычным способом, независимо от ж
.тания дизайнера отсечь пользователя от остальных cnocooon иапигацин. За Рй||(,
нием этой проблемы будет интересно понаолюдать но мерс развития стандарт
веб-приложений в течение следующих нескольких лы. На момент написание
этой главы, как мне кажется, не существует дейстик льно хороших вариантов
реализации модальных решений для вео-приложений, за не ключением примерз
с Googie News, показанного на рис. 3.23.
Примеры
На рис. 3.22 показано типичное модальное диалоговое окно для приложений
Windows. Данный пример взят из браузера Firefox, поэтому он выглядит немного
не так. как в большинстве приложений Windows. Тем нс менее привычные эле-
менты модального диалогового окна присутствуют: кнопки ОК и Cancel (Отмена)
ограниченное число способов работы со строкой заголовка (например, кнопка
Close (Закрыть)) и содержимое, точно сфокусированное на одной задаче. Однако
Firefox может продолжать делать свою обычную работу — выполнять функции
браузера. — даже если пользователь не отвечает на поставленный вопрос прямо
сейчас. Таким образом, другое решение, отличное от модального диалогового ок-
в этой ситуации, хотя его, возможно, было бы слож-
- даже если пользователь не отвечает на поставленный вопрос прямо
на. могло бы лучше подойти
нее реализовать.
Пример возможного решения w
нице Google News предусмотрена .....
аналогично диалоговому окну из Firefox
шои задаче. Для ее реализации использх
нои странице Google News. Если /
World (В мире) или U.S. (СЩдн елкн-ть <а значке любого рахтела (например-
диалогового окна. После того как в ° ВИД па11слн изменится и она примет форм?
изменения) ши Cancel (Отмена » -Ы Щ* IKHe,t ,,а кнопке Save changes (Сохранить
тономной панели, — будет снопа ’1,н,СТВеннь1С варианты навигации на этой ав
Фактпчеекя „апея’ь |>аб„ “ ,'0Ka3a,'° “ВДыдущсе содержимое.
W indow Drilldown (По,реЖеш,е ? ‘"'"" "Р'иожеш.е „а базе шаблона Оп«-
«ватеяь может пользоваться кноп^7 °КИе) R "^лах веб-с границы.
, браузера Назад и вперед
ДЛЯ веб-приложений показан на рис. 3.23. На стр»'
ингерактивная функция настройки, которая.
. четко сфокусирована на одной неооль*
ует( я лишь небольшая панель на оошир
I
* панели изменится и она примет форм?
•Шнственные варианты навигации на этой ав
предыдущее содержимое.
а также. нобы-м
Шаблоны
другими ссылками на странице Google NW
лежат за пределами области действии мини-
ППМ '3 Контекста очевидно, что они
I иложения для настройки.
Edtt this customized page
Drag to rearrange page. click to edit.
Top Stories
Edit this custombed радо
Wit a standard section
EdrticfK
"T w -— - ... -
US_______~ ~T|
Section:
— ___
us T
I RgHi Ж» (Qoatadt
Рис. 3.23. Страница Google News
Шаблон 26. Sequence Map (Карта последовательности)
Что
На каждой странице показывайте карту всех страниц по порядку, обязательно до-
бавляя указатель «Вы находитесь здесь» (рис. 3.24).
Ссок ЫакЫК
StknhHe I ДО
Other Income
Interest Income;
Enter лгу interest ocoms fSJ
Hetoaxnfo
---- -L cccc wed duprfcj 2003
Рис. 3.24. Приложение TurtoTax, версия 2004 годе
Использовать, когда... м текста. „aitMI1„,. мас.
Вы разработали интерфейс для письменн • пользователь проходит стра-
тера или любого другого приложения, по к частью является линейным,
ница за страницей. Путь пользователя оОЛ*’ /в противоположное гь ли-
' " '' 11 Р Р‘ т шаблона Breadcrumbs
- пане недостаточно места, чтобы полностью сто-
на экране ньдис .<»
Если топология навигации объемна и ваш1Я
нейном), то можно рассмотреть вариа очНОМестг
(Хлебные крошки), так как на экране недостаточн
бражать карту.
124 Гласа 3 • Ориентация на местности (нави* ация, указатели и поиск лутц)
Почему
1 !а одном форуме любитель компьютерных hi р как-1 о < казн,к « Заб. тудиться
совсем не;
чается как раз в том, чтобы бродить по странным местам, пытаясь вынодц
различные задачи. Гораздо более неприятно теряться в серьезных приложещ^
в которых пользователям совершенно не хочется грати гь время на выяснение
же они находятся.
В действительности чаще всего проблемой становится не то. что чс.г
ется в приложении, а то. что он не знает, насколько большая часы, пути еще т
перед ним. Хорошая карта последовательности страниц, отображаемая на каждой
странице, помогает пользователю ориентироваться сразу в нескольких вопроса*
он может видеть, какие этапы уже завершены (и. возможно, какие л апы он нп
пустил и какие ответвления существуют в различных точках ну ги) видеть свое
текущее местоположение (благодаря указателю «Вы нахо. иггесь з дес ь») и пони-
мать, сколько этапов ему осталось пройти.
Карта последовательности также должна играть роль лоно.тигельного уст-
ройства навигации, позволяя пользователям переходить к различным этапам
пути одним щелчком мыши.
? здорово». А привлекательность компьютерных игр час
это
п,,'и«заклю.
ях.
• где
‘овектсря-
* чсжит
про-
Как
Где-нибудь у края экрана поместите небольшу
ниц вашего приложения. Эта карта должна по возможное™
или столоец. чтобы не конкурировать с фактически?
щая страница должна как-то выделяться на фоне
но выделить более ярким или более темным
думайте, как будут отмечаться страницы,
Для большего удобства карту' можно .......
упР=в ро.1и К010рых о6ы;н
к же отмечать страницы на карте? Ес
ности действий пронумерованы,
нумерации — - -
™ странвд
невозможно, спрячьте их во всп • —..............- -
шиеся окна. бывающие подсказки или небольшие раскрываю-
чо карту последовательности стра-
: занимать одну строку
м содержимым страницы. Теку-
остальных. Ес, например, мож-
рисунком или шрифтом; также про-
на которых пользователь уже побывал,
поместить рядом с основными элементами
-j выступают кнопки Назад и Далее
ли страницы или шаги последователь-
ОНИ занимают мало^Ги их"^ РеШе‘ШСМ будст использование
.ожег стать слишком громоздкой. Попила»
четко понять. Если же эго не так. то
хотя в случае длинных заголовков карта
лтесь сократить заголовки, а если это
Примеры
На новостных веб-сайтах длинныр рт- .
страниц. В частности, если взгмтгп. уа1ьи 00ь1чн° разбиваются на несколько
-идите, что карта поечеловательХ,. Д™" New York Times (рис. 3.25). го вы
каждые Фрагмента статьи С
и-, размещены в „ачале и
И,...,лояк„м, —
« W0K (чпм ,итко
<'сыткиСрго^Т|)аНИи вь,волчтся в нижнем правом уг-’У
и в конце карты, а
I --
У'РЗВЛЯТЬ при
СЫЛКИ Previni IC 111 ... Г111ЖНО.М / •
В коши. . (,1Р<?лылущая) и Next (Следующая)
се» । и - номера уже прочитанных страниц
о*-. . К 1,1 ,,ОЛ1,3оватслю уже известно о по
Шаблоны
Обрати те внимание, что крохоп
неудобными д гя некоторых пользователей fw
ТОЧНО молоды и точны в движениях, — л" ч,п
Alter nwkmg Iht. distom>
plunged mu. the pn.blc.n. ,luw ~ 1 -....... 114,
>c<|ucn« Ы bases rn ON A determine the Ji.?, r '** >Uuv,We ».,« dw, lhe
W ’ И"" i' lhe inion™.™
ccl s protein-sy nihcM/mg (.enters»
"a
''ТОРЫ метко iioihjito
T’T™"1' Ь» Ь» №!> . D, C„.
с стРа»иц могут оказаться
атсли New York Times доста-
в них указателем мыши?
P mm [>N A and Kunvferrcd tn ibe
Continued
Рис. 3.25. Сайт New York Times
Шаблон 27. Breadcrumbs (Хлебные крошки)
Что
На каждой странице а иерархии выводите карту всех родительских страниц
вплоть до главной страницы (рис. 3.26).
LJV.I
The Source for Developer -
A Sue Deeper Network Ste
Рис. 3.26. Снимок экрана с http://java.sun.com
Использовать, когда...
Приложение или сайт имеет простую древовидную структуру с минимумом свя-
зей между элементами дерева. Пользователи проходят вверх и вниз nt дереву,
пользуясь элементами прямой навигации или функцией поиска. Часто шаолон
Breadcrumbs (Хлебные крошки) применяется в приложениях на ос ново шаолона
One-Window Drilldown (Погружение в одном окне). В действительности мне ни-
когда нс приходилось встречать его в многооконных настольных ирг ложениях.
хотя такое возможно при использовании панелей каскадом, см. пример ис
вания шаблона Breadcrumbs (Хлебные крошки) наилавнои панели н с
рана приложения iTunes в этом разделе (рис. 3-2/)-
Хлебные крошки — это а.
того чтобы пользователь не заблудился в приложешш
зовагь карту последовательности, но онанеобхолимо другое решение,
моздкой для выделенного ей пространства. • .
Почему эчумевает перечисление всех уров-
Шаблон Breadcrumbs (Хлебные крошки) подр . 8ПЛ0ТЬ до теюше»! страни-
цей иерархии от самого верхнею уровня .. мСрез» обшей карты веб аы а
цы- В определенном смысле эго один лшш й отображения карты целиком,
и. и приложения, позволяющий и.гбежатьс.
штернатива карты последовательности. Иногда, для
1ЬТСр _ возникает желание исполь-
оказывается слишком большой и гро-
„„„„рмрт перечисление всех уров-
------- к1МШ1К,° "Хения и вплоть до текущей страна-
.рх„СГО уровня<рез> o6№ii „а
126 пава 3 - Ориентация на местности (навигация, указатели и поиск пути)
Рис. 3.27. Приложение ITunes Music Store
SevtA D»y Fool Cl «*•
Scvtn Di* Fool ft'-nolt'.
2 1ЭГЧ1
ЕМа
••2D ггга|*ггм
О ГЛ* Jimet «net
О Пн I»
fm JanMt RccM w*
JaJinw
***♦« СМу Fool
• крошки» помогают
если он внеэап-
ни откуда он пришел. Они ото-
шаблон Breadcrumbs (Хлебные крошки)
< казки о Мальчике с пальчик, который разора-
ь Дороп домой) наиболее полезен для
лю. как он попал в данное мес го с верхнего уров-
это верно голько в том случае, если пользова-
- не уходя на запасные нуги, не проходя пс
не выполняя поиск по структуре, не перенрь1’
— маловероятно.
’ат|Я breadcrumbs (Хлебные крошки) состоит в том-
где он находится по отношению к остальной
то есть речь идет о контексте, а не истории
в на тале раздела. Я попала в это место из
Таким образом, как и карта последовательности, «хлебные
пользователю не забыть, где он находится. Это особенно удобно т ______________________
1п«<1»?еХОДИТ НЭ o°'1et гл>бо™‘ вровень дерева, как, например, при использова-
Rat-ii ,ь'атов иоиска (или закладки в браузере, если речь идет о веб-сайте),
патьзовзтрпю^™ ,ккидова1сльности> *хлебные крошки» не могут подсказать
юльзователю ни куда ему направляться дальше,
сражают только текутш! момент.
Многие источники утверждают, что
(название шаблона происходит из
сывал их по пути в лес. чтобы обозначит
того, чтооы сообщать пользовате...
ня веб-сайта или приложения Но
тель действительно шел сверху вниз
другим ветвям, не заходя в тупики,
гивая по ссылкам с других страниц
1 аким образом, работа шаб;
чтобы дать пользователю понять
части приложения или веб-сайта
перемещений. Взгляните на mtr т ое ' Ь ^ечь НЛст ° контексте, а не истории
лт< unJava.оесцельнобродя norm-» ' .......................... ° "
я 1-а.залась глубоко в разделе Prodi irtf н‘,цам- «о мне сразу понятно, что в и г
кснт[/етнг<«, на странице Reference ((' ^hnoiogies (Продукция и технологи”
идти . ти я захочу ботыне "Правочн<* Руководство). Теперь я знаю, кра
узнать „ ,1|)угнх ,|р( или какоИо
Шаблоны 127
справочный материал. Слсдоватепьно '
предоставляют полезные сведения об инсЬтТ* К₽°тКИ* В ^^итатьиости
ИЛИ приложения. ‘ °РМационной архитектуре веб-сайта
! 1аконсц. обычно шаблон Breadcrumbs Yr '
ме ссылок или кнопок (аналогично шаб™..,с”ЫС Крошкн) Реализуется в фор-
гсльпости)). которые сами но себе работа™. Sequcnce МаР (Карта носледова-
«Аишя. Р та,от " гачсс™-' адислного „риспо.
Как
Вверху страницы создайте ctdokv текста ........
купит уропен,, в иерархии. 11ач„„тс с вермюго ур™„”™е б'П''аЧ“",‘'1''Х
нис ил и значок следующего уровня и так далее. вн югь г
жду уровнями вставляйте небольшой рисунок или символ - ,
- показывающий направление движения от верх-
li качестве меток для обозначения каждой страницы лучше использовать за-
юловки лих ораниц. Пользователи. уже поиывавшие на этих страницах, будет
узнавать заголовки, а для новичков заголовки должны, по крайне!! мере, доста-
точно ясно выражать содержимое страниц. Сокращайте слишком длинные заго-
ловки либо скрывайте их
вающихся окнах.
купит уронень в не
указывающую вправо стрелку
него уровня к текущему.
। юместите назва-
ло текущей страницы. Не-
обычно выбирают
за-
о всплывающих подсказках или неоольших раскры
Примеры
как
Обычный экран приложения iTunes Music Store (рис. 3.27). Я выполнила поиск
определенно!! песни по ключевым словам и сейчас нахожусь на странице резуль-
татов поиска (на самом деле я нс уверена, что ее стоит называв страницей, так
действительности речь идет не о веб-сайте, а о настольном приложении,
подключенном к Сеги). В любом случае «след» из «хлебных крошек > показывает,
что я нахожусь на втором уровне. Первый уровень
ченная рисунком домика, a BTopoii
торого выводится I
заголовком Top Albums (Лучшие альбомы) и...
...попадаю на эту ст
«хлебных крошек
уровневой иерархии музыка.
(Etta James) и альбом. Таким образом, я
страницу жанра или исполнителя, которые
Можно щелкнуть на кнопке Back > ад)
бы вернуться обратно к результатам поиска
I я^шо орРХ.рА-ь в просгранстве iTunes
- _ главная страница, ооозна-
— Search Results (Результаты поиска), ня ко-
названпе сграницы. Теперь я щелкаю на первом альбоме под
оаницу (рис. 3.28). Посмотрите, как изменился «след- из
U-MOUC HMipver. ас » гре v
1Ы1ЫХ файлов iTunes: жанр (\ ocal). исполнитель
МОП- одним щелчком мыши перейти на
’также мопт меня заинтересовать.
. слева от «хлебных крошек*. - что-
11 снова речь идет о контексте. а не
с в данном случае удалось до-
юсь в просгранстве iTunes
яА,гиь,м№бфОМ»Р''»-“™е"га"т',Юда
ь пол ьзоваться оога гым
Теперь он
истории перемещении.
Таким образом, при помощи
биться сразу двух результатов,
и имею возможност.
му пространству.
128 Глава 3 •
ориентация на местности (навигация, указатели и поиск пуп,;
|Тигн»
•rirch Muilc ••
ЖдЛс
Q* tFVtn
ttta M'nee ' UuJ,rn*’tc4*1 tht
Рис. 3.28. Страница выбранного альбома
9?i M^iic
Ve<*
E«« Jamel Rocics tht
House
Eua James
Ke tai« Date Sep 29. ^992
II
Otntt. Vocal
Jh 19^2 MCA tccerdt
$>J9 vJRnr Altai
a Sc^q Harte
i Go: i Ho«d M Me IU
tabyMu* vcmj **-*» Mt to Do di
WKlfC I S*r lUve
Mu'»*? <TKr. * WK»: I Wxmi
Sew Da»1 foci Cbvel
Thru Ari l!
Uu Janets
lua Jamti
fuapmte
Hu |л»п
ttu Jamti
S.OJ
4 20
Top Artiki Oownfoadt
lOp ItltMj rMlKn
1. <CHrp<On
2. Ths Root of Aj| Lvrf
Album
O Itu J4m«t Rocki th
О ftu k*n«i Ro<U <h
Q CtU Umtl Rocks th
я
»O.Sj*
JOS!
11 UOflS
Шаблон 28. Annotated Scrollbar
(Полоса прокрутки с примечанием)
Что
Сделайте гак. чтобы полоса прокрутки служила одновременно и картой содержи-
мого. и указательным знаком «Вы находитесь здесь - (рис. 3.29).
е The three other tasks (probably used more frequently
me group, each with equal visual weight The most
► my account," u etthe top
F P«Qe 10
I wfl addmoneily list other n Oeor Entry Ports
id these would be much smelleTvuible only'to
« more spenaloed. they don’t lead you duecth- mm th*
gerege door leads you directly «to the hvmg^oom a
! not a manifestation of Clear E
theus*tTheymerely pass the~
Рис. 3.29, Всплывающие полска?™ « □
Для полосы прокрутки в Microsoft Word
Использовать, когда.
Речь идет о приложении, >
другом приложении, включающем fv
ностью прокрутки ппл». Щем б°ЛЬ1иое
и" рутки, предназначеннп#> ... , ’ " ......- ----- ilB.
ria или изображения. Потьзоват а,1Ример. хтя текстового документа,
атели ищут в таких
ю«е
^tiy Points, since they
ориентированном на
любе,'|‘
*тво С ВОЗМ03^
приложениях опредсле
раооту с документами- или
• виртуальное нространс
Шаблоны 129
необходимые им элементы, например номера
мере прокрутки документа могут гешгп " Праииц и™ важные объекты, и по
....... ..............- - -• Рт>?**•. его ,ч„тра„„м.. 1ге
*ли все равно остаются
очень сложно прочитать
J изображение на экране
м дополни тельный индикатор
мая. куда направляться дальше.
Почему
Несмотря на го что пользователь, поокпрч»«>.><,
же пространстве пользовательского интерйюйгГ^Т00’ °С,аСТСЯ Вод’,ом итом
важным средством навигации. При быстрой проквутг^
мелькающий на экране текст (пли даже невозможно еетй
обновляй ся недостаточно быстро), поэтому необходи’
пшинии. Даже если пользователь ргако опаиовиг прокрпку. оказавшаяся наакра-
не часть документа может не сотспжать нмкчкиу ’
f f ‘ /ж<и b ориентиров, например заголовков.
Почему полоса прокрутки? Потому um кмгишг. „ •* ।
A ч|о именно на ней фокусируется внима-
ние пользователя. Если поместить указатели на полосу прокрутки, то он их
увил л г и будет использовать, что намного удобнее, чем одновременно пытаться
смотре! ь на две разные ооласти экрана. Того же эффекта можно добиться, распо-
ложил указагс in рядом с полосой прокрутки — чем ближе, тем лучше.
Когда индикаторы полосы прокрутки отображаются прямо на ее дорожке, то
в результате получается что-то вроде одномерного шаблона Overview Plus Detail
(Обзор и детали) (см. главу 6). Дорожка — это обзор, а прокручиваемое окно —
это детали.
ется внима-
ние пользователя
нис очевидно.
Динамические ин
чивает документ, и часто рсализу
позиция в документе ме
Как
Поместите индикатор позиции прямо на полосу прокрутки или рядом с ней. Под-
ходят как статические, так и динамические индикаторы. Статические индикато-
ры не меняют свой вид с каждой секундой и могут выглядеть, например, как бло-
ки опре те тонного цвета, заполняющие дорожку полосы прокрутки (см. снимок
экрана программы ikdiff на рис. 3.30). Однако удостоверьтесь, что их назначе-
ние очевидно. - подобные вещи мот сбить с толку пользователей, не привык-
ших к графике на дорожке полосы прокрутки! nn™-nv-
тикаторы меняются по мере того, как пользователь прокр>
•ются в форме всплывающих подсказок. Когда
с бегунком полосы прокрутки возникает
подсказка с информацией о го»е₽ж"мда1““‘*Я,“пр,пожен,Ткак
wS и^ятси номера приот будет
' г >н 7кно поместить в подсказку. лоб-
ЧТО, таким образо.«. представляет собой иро-
и т. .1. Также учитывайте, не
какие-то сведения об этом.
включенная в подсказку, может меняться в
но на рис. 3.29, в
В любом случае необходимо понять. чег
ожидать пользователь и готержнм^ --------
но начать со структуры содержимое. с жУНКции или метода; если это
грамм,,ы« код. » можио „ышдить "мя теку ж,, Ф. .. ...
электронная таблица, то показывайте т ‘ режим, например поиск стро
...~... с—jvnif-то спениальпын р ____,.п,л₽ння об этом.
About Face: The Essentials
. то можно выводить имя
показывайте иомер с троки
включил ли пользователь какой- _рожатьсяк
кп. — в таком случае в подсказк 10ЛЖ’ нз Кциги
Описание этого шаблона час1НЧП^у;1еч).
of Interaction Design» (издательство
130 Глава 3 •
Ориентация на местности (навигация, указатели и поиск
Пример
II.U0G! прокрутки с примечаниями - не очеш, распространенная гехн„Ка
<см рис 3.30) входит в число нескольких при.юж- нии. оо. сдающих в настоо<?
время возможностью отображать „а полосах прокрутки
Эта программа визуально вылеляег различия между двумя версиях,,, гей. *>»
файла: новые разделы помечены зеленым цветом, измен,.не _ а “
ные - красным. Полоса прокрутки с примечаниями одновременно сдужитТ *
той документа, делая большие файлы намного более простыми для ло11ПМа^
Па,«а прок?™, е промечапиямп " -те,
(СМ. рис. J.JUJ HXUAI11 » --------- - и настпи.
Lmh возможностью отображать „а полосах прокрутки ''оста,,.тар, ,„„. М,
~ __________о имчпяег пазличия между двумя вепсис,,...... И,’П<
J* > —
2087
2090
retenes B?owte 6 врагами (
ths too and had a apMta it. rereve thai tec:
*«€femertAt П I:
n,e€lenw(At(0L
tjDeterec (0. Ц
iv*€femerMt fr^exj
Ч?е*£ех1Гпй*« rtfexjL
2093
2194
2095
20%
2097
) eke if (fjxfex *4 0| U ----
(IPiow .wen > 11И
l’p'°»«0a(l nttar<we
)Aci
iieTaWeAo^Deieted
2101 *
2102 •
2103 •
2104 •
Рис. 3.30. Приложение tkdiff
Шаблон 29. Color-coded Sections
(Цветокодированные разделы)
Что
Используйте цвет для идентификации,
приложения или веб-сайта (рис. 3.31)
Использовать, когда
По льзовательский интерфейс
жеством страниц или окон. L
субприложения и т. д.)_ Коне
™™ось бы. Чибы все раздав,
дому разделу
емх назначению и имеют
Почему
Цистоко дированные
чего-то. что дает пол__„
терфейсе. Это делается
вербально, и, вероятно
внимания (хотя сложно
public void icmovcContkjuourttaeem, м.
tf (htaitlnde* < 0) II («iartindex
(entlndex < GJ || (t-ndlnda >.
I Baitindex > endlndex]]
i etu: fl 1'
и раздела, которому принадлежит страшив
представляет собой объемное приложение с mW
которые можно организовать
(Визуальная схема) (с.м* главу 4?‘°ЖНо ИС11о-1ьзовать шаолон
хотелось бы. 41 обы все разделы и ^1Я НХ Виз-'гиьн°и унификации, ио шгмтак^
дому разделу необходим свой (hum* Т° 0Тлича-’,ИСь Друг от друга.
ему назначит.,........ W« Чпый стиль. разделы отличаются но,»
₽ UC цетевЬ'е аудитор,,,,
в разделы (или главы
Visual Frame**
. Возможно. ка>-
"^,ЯЮТ ример указал..........
относительно его местоположения
н^}ловимо; цвета работают визуальн0
жи^ииеного примера
ельного знака'
-вИ₽
на,Ii!'
Ко*
«ьзователю по;
практически,
пользователь
пройти м»мп .х.ЭНа ,аЛУ Ааже не будет обрати1’
ивонисного нрнмепа с сайта Джо,,а
трейна на рис. 3.31). Как только по н.,по
сможет эффективно ими пользоваться п™ Пр,,вык,,ет к
означает переход в другой раздсл.'о», паучХ™™?™'
•
цветовым схемам, он
что изменение цвета
JOHNCOLTRANE.COM
ГСЛСЛТг
JOHNCOLTRANEXOM
. 3.31. веб-сайт nttp-.Z/JohnajItrane-eom
позволяет отличать Д|»
— он четко
Рис
от дртга разные разделы при-
Потьзователю проше
/Г
ментальна ю ка| .
Таким образом, цвет
ложен ия или сайта
составить для себя ;
132 • Ориентация на местности (навигация, указатели и поиск пути)
щхктраиетва. например «много раздела, чем сразу всего интерфейса. ЦрО1
понятные границы следует всегда, когда пользова) е. iw кии интерфейс Достаточв
яелнк независимо or того, прибегаете вы к цвегокод пронацию пли нет. 0
Творческое использование различных цветов также можег сделать ваш интег)
фсйс батее привлекательным и интересным. При помощи цвета можно даже
черкинатьфирменную принадлежность пользовательски о интерфейса -
мер с веб-сайта Apple на рис. 3.32.
гххтранетва. например ojhoiv раздела, чем
феас <хпе<
под.
при-
Как
по слишком (пример с веб-сайтом
Выберите один из цветов интерфейса и поменяйте его в каждом разделе. Обыч.
но не рекомендуется менять фоновый цвет — .
Колтрейна работает только благодаря сильному и запоминающемуся визуать
ному решению). В большинстве интерфейсов удобнее всего прибегать к смене
граничного цвета, например цвета кромки или фона небольшого текстового
раздела.
. например цвета кромки или фона небольшого текстового
Помните, что люди, страдающие дальтонизмом, не могут различать цвета
Именно поэтому цвет никогда нельзя использовать в качестве единственною
способа отделения разделов друг от друга. Также необходимы какие-либо друпк-
указатели - индикаторы, полосы навигации или заголовки страниц и окон.
Пример
заголовка вкладки и во-
лосы под ним меняется
QuickTime, а металлик
Веб гаит Apple эю типичный пример цветокодирования. Посмотрите на верх-
нюю оедасть каждого снимка экрана. Цвет (и текстура!
^>СЫ. ним меняеи’я в зависимости от содержимого: синий цвет выбран для
uic иле. а металлик — для OS X. На этих страницах тематическиii цвет дубли-
руется в рисунках, например используется в заголовках и логот ипах.
AsdtStoct
Service & Support
Рис. 3.32.
•*< f MkikW
QuickTime
1 III*
wwDcaox
Keynote
Mac OS X Panther.
♦"We йлл-1иIaa! IFhp ’*
(л WWW
WxwClWKktMf*
Сайт Apple
Шаблоны
Эффект едва различим, ио все же 3
..... и нг.неншг гппгмпмГ« ‘ ' И<)ВЬ1Ш
I
сгавления всего сайта. (Обратите вним
НИЯ. узнавание торговой марки, но в то жр пп,, "'"“и^<я удобно использова-
............................ жс вРемя не с градает целое
целостность ппел-
’ 1Г° ВК1,ДКН «а этом веб-сайте отно-
чьиая навигация), а навигационные
полосах.)
сятся к шаблону Global Navigation (Глобаг
ссылки второго уровня находятся на цветных
Шаблон 30. Animated Transition (Анимированный переход)
Что
Сгладьте необычные или лсзорнентипукмимг.
; •• < ।"««1ир\юн|и<. переходы при помощи анимации
благодаря которой они оудут выглядеть более естественно (рис. 3.33)
Рис. 3.33. В Mac OS X «эффект джинна» применяется для анимиции сворач
Использовать, когда...
Пользователи перемещаются по
как изображение.:
есть возможность масш
Целиком вокруг своей
большому ттртумыюму
Lpou.™ -
I габирова гь доку мег • & „„формационной графики.
Целиком вокруг своей осп. Эго особенно па . ациоНИОн графике говорится
«кой как карты „ли схемы (|ЮЛР«нее об '•
“ главс •>> < „ . азде 1Ы. которые можно закрывать
Кроме того, и иитср.Мке 'X “еХ»
нннй на базе иыолона
, (см пакт ^'у Лнимвровзкиый переход
панели) им- •
и снова открывать, причем ато
•чем: деревья с
крывающ11гея отдел ьные
•о свертываемыми родить,
окна или инк
Closable Panels (Закрываемые
ДЬСКИМИ уз.т<
рфейс. «острое
134 . -ви 3 • Ориентация на местности (навигация, указатели и поиск пути)
также можно шшпж когда пользователь переход., т с
страницы на другую.
ном пространстве
тРаи-
Почему
Все эти трансформации могут нарушить ориентацию пользователя в ниртуа,.
Например, мгновенное масштабирование нарушает прог* Ь
ственную ориентацию; то же самое относится к вращению и закрыванию целых
разделов, требующему изменения макета экрана. Даже ск< чкоооразная прокр^
ка длинной страницы текста может замедлить boci рия гие е< читателем.
Однако когда переход из одного состояния в другое осуществляется плавно
в этом нет ничего страшного. Другими словами, можно анимировать перехоi ме
жду состояниями, чтобы он выглядел гладким, а не скачкообразным. Благоъшя
этому пользователь не потеряет ориентацию в пространстве. Вероятно, такой
механизм работает, потому что напоминает нашу физическую реал [.ность —
в последний раз вы мгновенно перемещались с первого на третий этаж злая я‘)
Помимо этого, анимированный переход дает глазам пользователя шанс отса-
дить перемещение объекта, пока происходит изменение, чтобы не пришлось сно-
ва искать его в интерфейсе после внезапной перемены окружения
Качественно выполненные анимированные переходы делают приложение бо-
лее интересным и современным. Они забавные, на них приятно смотреть.
когда
Как
лен не, что на экране про-
льских интерфейсов можно назвал» обою-
__ J к анимированным перехо-
I
пользователя и началом анимации не до.ds-
I
Действительно важна; не нужно анимир0'
не выхо’штк ло анимация должна бы гь короткой. Я считаю-
иды. а исследования демонстрир.'*
цтг. ’ите^ьность анимации для обеспечешг)
пользователях, чтобы выбрать наиболееулаЧ
объединяйте их в одно
Для каждого типа трансформации, используемого в интерфейсе, разработайте
короткую анимацию, соединяющую первое состояние со в торым. Для масштаби-
рования и вращения можно показать па экране промежуточные состояния: для
та:Г™ВаНИЯ Пансли МОЖЕ" анимировать ее сжимающееся изображение, пока ос-
с максимами641* РасшиРя,01ся' занимая освобожденное пространство. Старайтесь
исХ ^SZ“ePH0CTn СОЗДаТЬ В,1СЧ~’ -° "а “««
доос^ым"интерфейсов можно назвать обою-
там Остеоегайтес! ™ ’ Р^дь это относится к анимированным перехо-
« s :егк ° л,№'а,1"я ”6ып
но быть задержки либо пауза доэжна бит? " пачалом а,,»мацин не дола-
элементами экрана, для которых она ~ ми,1"ма-чьнои. Ограничьте анимацию
вать экран целиком. Помимо этого '
что главное — г '
ют. что 300 миллисекунд — г-
гладкой прокрутки'. Проверьте на
ный вариант.
Если пользователь бы< тоо
вий. например много раз нажк1ГлИЗВ°Л1П Несколько последовательных
>.ХХ.ХКУ "“° ">>—"<„ локуме»^
----------- л‘иствие. Иначе пользователю за десят
унды, а исследования демонстрир}
ЮМ 14 heal. U An,mdled на «еб-caine htrp:/ hcil.cS.unid.edu its 200-04
» Шаблоны 135
кратное нажатие стрелки вниз придется о-
Стыо в несколько секунд. Я снова повторюг"^ЧНВать? а”»«анией длительно!
Р ГЛавное ~ быстрота и отклик.
Примеры
Веб-приложение The Secret Lives of Numb
граммы использования в Сети чисел от О
применяю тся, когда пользователь переходит от
к более конкретному. Па рис. 3.34 показано
кнопку мыши на одном числе, в данном случае ^ООО*
увеличивается, а все элементы графика при этом птавно
довать очень широкий диапазон данных Они "°,Г,ОЛЯС1 пользователям иссле-
граммы использования в Сети чисел от 0 до Ю^ппп “л мас,ита6,,РУемь’е гисто-
ппи меняются. когда пользпгстын. ..........' WЛ|1”мированные переходы
высокоуровневого представления
ЧТ° ”^ИСХОДИТ' ссли Удерживать
• гистограмма медленно
j анимируются.
Рис. 3.34. Процесс увеличения гистограммы на странице The Secret Lives of Numbers
по адресу http://www.turbulence.org/Works/nums/ap^et.html
11есколько примечании:
но мере того как нользовт
толще, сохраняя ощущение, размера и
как сплошные объекты..
атель увеличивает гистограмму, столоны становятся
] масштаба. Они ведут сеоя практически
очень шпрокие. вы знаете. что п.стограмма
сильно увеличена;
№
числовые метки, которые вы можете
раздвигаются, обнаруживая между
лы.м шрифтом дополнительные числа. тояиис
10 и 5. в то время как расетояннс
остается приблизительно постоянным^
ведь не нужно, чтобы интересу юнит
слишком далеко от читаемой метки .
по мере того как горпзоп^^„пеппые.п.н.п.0™--^^.
у. ОШ. раствор™™ в ^“’’2граф„к неяпхтожменя.
II ЛИНИИ СИМЬ
же меняется от 25 до
видеть вдоль левой Гранины медленно
метками написанные оолее све1-
Пнтервал между белыми метками так-
в пикселах между ними
(это очень важно при поиске чисел: вам
лбеи гистограммы находился
„Т> .'Я пютиость вертикальных
шкала сжимаете . • ы8аются слишком
линий сетки повышается
близко друг к друг
но удаляются метки л
j. ориентация на местности (навигация, указатели и поиск пути)
Шаблон 31. Escape Hatch (Аварийным люк)
Что
На каждой странице с ограниченным чистом вариан он навигации создайте
нятную кнопку или ссылку, которая оудет ое.ииьк но у води! ь пользователя с
страницы в знакомое место (рис. 3.35).
ЭТОЙ
AutoForm at
Word wdl automiucdty format 4h03 doc
Al reformat now
2 Autoformai and review each change
Please «dec: a doeumcn: type to help improve the formstting process
Cene-.il document *!
Рис. 3.35. Опасное диалоговое окно в Word, угроза которого смягчается кнопкой отмены
Использовать, когда...
Вы работаете над страницами, составляющими какой-либо последовательный
процесс, например мастер, или любыми страницами, блокирующими пользовате-
ля в ограниченном числе навигационных ситуаций, например, как при иснользо-
/Л* * п* ЮНОВ U ап<^ $Р°ке << । ицы колеса) и Modal Panel (Модальная па-
нель). Пользователи могут попадать на эт
через результаты поиска.
Аварийные люки не нужны, .....
Мар (Карта последовательности) и? “
ватсли. понимающие, что это такое, могут
ное место.
Почему
Ограниченная навигация — что
У пажювателя будет д,п °TC"l'™'C " ТО"С’’М 1,>Ута'
ловий, он едва ли почувствует себя
Такая возможность помогает
исследовании приложения или веб-
наг побуждает пользователей пробова л
ш он Sate Exploration (Беюпаснор
Если полыователи могут...- кование) в
»« ха. например на в/-б-страниш7
• вл войне В.1ЖИО на каждой
и ( границы вне контекста, например
если на странице реализован шаблон Sequence
ли Breadcrumbs (Хлебные крошки). Подьзо-
ут использовать их для возврата в извест-
ий спосоо уйти со страницы без всяких Ус"
в ловушке.
людям чувствовать себя в безопасности при
сайта. Она аналогична функции Undo(OiM?
-»то и это не боясь последствий. С м 1Р11
первой главе.
ь на какие-го страницы через результаты по
сгпчн1<1ХО 1ЯП1ИССИ 11 сс1’<‘<1ине пошагового пропсе* *1-
‘ ’«редусмогрет
первой главе.
ь «аварийный .пок»
Шаблоны 137
•""РММЫ1ЯО. crpammy. кот<™
гель сможет щелкнуть на нем, чтобы пон< -
сумеет объяснить, где же он очутился
Как
Помести те на страницу кнопку или ссылку »
•геля обратно в «безопасное место». НапрймГ б-Улет переносить пользова-
странина веб-caiiia, центральная стпаншп » МОЖст быть г-1а«ная
леса) ил и любая другая страница, бблалаюш^ М,К Hub “nd Spoke <Спииы ко’
nt<i-aiiiiii и понятная для iinni.»,.»»,.,. х я широкими возможностями на-
страницы зависит от
•геля обратно в «безопасное место». Паприм- ? °УЛет„пере,,осил ь пол ьзова-
странина веб-сайта, центральная сгпаишп -Р’ 0с30|,асн0Й МОЖет быть главная
•юса) или любая другая страница, обладающая
„„гании и понятная для пользователя. Выбор
дизайна приложения. 1 "
Примеры
Под логотипами, обычно находящимися в левом верхнем углу веб-сайта часто
прячут ссылки, ведущие на главную страницу узла. Такой способ позволяет не
только создать аварийны» люк. ведущий в знакомое место, но и поддержать фир-
менный стиль.
В некоторых диало! овых окнах ту же роль играет кнопка Cancel (Отмена) или
эквивалентная. Она позволяет пользователю сказать: «Я закончил с этим, забудь-
те. что я вообще сюда приходил».
Вам когда-нибудь доводилось звонить в компанию, например в банк, и прора-
батывать последовательность телефонных меню? Эти меню могут быть длинны-
ми, сбивающими с толку и отнимающими много времени. Если вы обнаруживае-
те себя в неправильном меню, то можете просто повесить трубку и попытаться
повторить процесс с самого начала. Однако во многих системах телефонных ме-
ню есть скрытый аварийный люк. о котором часто не сообщают: если в ' ‘
мент набрать 0, то вас соединят с живым опера гором.
любой мо-
элементов страницы
Компоновка страницы - это искусство манипулирования вниманием пользова-
теля с целью выразить определенный смысл, передать последовательность дейст-
вий или организовать точки взаимодействия.
Если слово ..манипулирование» кажется вам излишне грубым, подумайте об
этом с такой точки зрения. Режиссеры кино и телевидения зарабатывают себе на
жизнь, манипулируя вашим вниманием к фильму или телеэкрану, и вы, вероят-
но, добровольно участвуете в этом. То же самое можно сказать и о редакторах, ко-
ры 1 эмпонуют статьи. заголовки и объявления на газетных страницах. Если
оы все это содержимое представлялось кучно и неряшливо, без каких-либо
центов, захватывающих и направляющих ваше внимание, то вам в действи-
°ы ”ам’юго можтее уяснить смысл - ЧТО здесь заслуживает
внимания, а что лет?
Несмотря на то. что, в конечном
ке страницы может быть больше
ниГ - НеК°ТОрыс важиыс “Деи
'1 раниц. экранов и диалоговых Вашим помощником при компоновке
и смьном потоке и точках ф0КуГп,.. г ' Ы П0,0ВоРим ° визуальной иерархии, ви-
,lf жалуемые и пзп«пи.. Р 0 Группировке и выравнивая ни - все это
к дизайну страниц. Шаблоны из этой
- высокоуровневых кон-
внимания, а что нет?
итоге, это искусство, в правильной компонов-
ранионального обоснования, чем можно поду-
рафичес кого дизайна объясняются во
веде-
главы «иисываюг конкп,<1ЛЬНЫе ПОДХОЛЬ1
почету зд' ° °'1HIR аа1екта°"н "ожн°Ла К0МП|,ютеРНЬ|х экранов делает
ОК°Н, также буд\т Горые 1,3 РассматрИВае\п В ДР'\Л1Х’ Мы «оговорим о
на печати не ппнМ ‘‘°отать и для печатных г Щао-’’онов, помимо экранных
со страницей. ‘ ЬМЫ’ так как подРазу но большинство шаблоне8
аки взаимодействие пользователя
°СНОВы компоновки страницы
основы компоновки страницы
В ЭТОМ разделе обсуждаются пять осно
альная иерархия, визуальный поток,
этих трех элементе
П\УппиповгаНТОВ размстк“ страницы: визу-
н использование динамич ' ” ВЬ1Равннвание- объединение
• шческнх дисплеев.
Визуальная иерархия: что важнее?
Концепция визуальной иерархии играет важную
го дизайна. Проще говоря, самое важное ючжм Р°ЛЬ В° ВССХ (^’рмах гРафическо-
менее важную часть страницы выделять не нгжнТЗа Г*** ГИЛЬНее всега
как заголовки, а второстепенное содержимое - Г°
Другими словами, читатель должен суиятк.»^, '
страницы, видя ее компоновку. Схвэты»а”> «нформацпонну
лучше объяснить эту концепцию на примерах. На р„с. 4 1 «.казан
тором нет никакой визуальной иерархии.
а иаи-
ловки обязаны выглядеть
как в горостепенное содержимое,
ую структуру
текст, в ко-
Приглашаем вас на вечеринку, посвященную 30-му дню рождения Зепьдь!
Пожалуйста, приходите в костюме вашего любимого персонажа Гилберта
и Саги )ивана. Также приглашаем детей. Будет подаваться ужин; если вы
хотели бы принести с собой еду, то позвоните Стейси по телефону 555-12-12
Когда: 20 октября в 19:00. Где: дом Зельды. Если вы не знаете, как проехать,
не стесняйтесь звонить Зельде и спрашивать. Пожалуйста, дайте ответ
на приглашение Стейси до 10 октября. Увидимся на вечеринке!
Рис. 4.1. Визуальная иерархия отсутствует
Сойдет, да не очень. Какая информация в этом абзаце наиболее важна? Мож-
но предположить, что самым важным является первое предложение, но. с другой
стороны, в этом нельзя быть уверенным, так как весь блок текста визуально«дно-
образен. После того как вы прочитаете его и поймете, что это приглашение, вы
сможете сделать вывод на основе контекста но для этого не< мимо сначала
прочитать текст.
Давайте попробуем исправить пример. Пустое пространство •
________. визуальной иерархии. Это недорогой и изящный спо
гЬтгмрнты о щообразныи блок информации.
фрагменты д внлеть различные группы информации.
- «30-му дню рождения Зс-’1ЬДЬ^ -- >
1а, lan Д _ на ПрИглашение>
росьба «Пожалуйста. д< ° очередь. -
Он находится в самом верху,
левый угол, куда все носи гели
' всего. Это придает ему не оп-
тих средств организации
соб разби ть на >
На рис. 4.2, по крайней мере, можно у
Заголовок вверху —
ше остального текста, так как его со в
Также выделяется п
•Нения. Однако текст, который бросается
по. «Приглашаем
°тдельно от остального
языков с написанием с.1
Рявданную значимость.
- выделяется немного боль-
сех сторон окружает пустое пространство.
ссл Н BIHI3V сооб-
- В глаза в первую очередь. - это. вероят-
ас на вечеринку, посвяшенн) ю-
) текста, и занимает верх
лева направо смотрят прежде
140
___________- элементов страницы
______- - —^Т^Гкомлоновка эл
-----1 ппгянизаиия страниц
Глава 4 • Of*»*3*
вас на ввчеринху-
Зелъдн)
любимого персонажа Гилберта
костюме «а^дет подаваться ужин; если вы
позвоните Стейси по телефону 555-12-12.
Прнглашзем
30-му дню рождения
Пожалуйста приходите в детей.
' ”1 -
хотели бы принести
|
Когда: 20 октября в 19:00.
Где- дом Зельды. Если вы
звонить Зельде и спрашивать
не знаете, хак проехать, не стесняйтесь
Пожалуйста, дайте отыг УвиДимсянавечеринке) _
Рис. 4.2. Использование пустого пространства
Но в вашем распоряжении также есть типографская разметка и позициониро-
рис. 4.3 были применены для решения все той же проблемы.
на приглашение Стейсидо
I
ванне, которые на
Приглашаем вас на вечеринку, посвященную
30-му дню рождения Зельды!
Пожалуйста, приходите в костюме вашего любимого
персонажа гипберта и Салливана. Также приглашаем
детей. Будет подаваться ужин; если вы хотели бы
примести с собой еду. то позвоните Стейси
ло телефону 555-12-12.
Когда: 20 октября в 19:00
Где: дом Зельды
е™ .««. ,™„. а. зют> и
Пожалуйста, дайте ответ
Д° 10 октября. Увидимся
на приглашение Стейси
1 на вечеринке!
₽"С. 4.3. С „рииевдем типог ~~— —
Крупный жирный ШпшЬт
важная стопин п,,. л^мент ы
‘Ршлашения виде теня г — -----
»спо тьзусГ 1еЧа‘аНа 6олымим,на^„... аН'ским шрифтом; вторая по
пе. СЯ и,Р»Фт Об!
чаний,
(J «ичего страшного,
‘-«ное размещение „
1HP-Vtr ФУнкцищ „ХТЛНЯСТздесь
‘Итого прост
Самая вг
важности строка
текста
1,ОльзУетсяд.1})’11р[";
«Рочитаете. .
п Ространств
лачу. Оно дуб;
важн j ть текста. Наш взгляд притя-
текста с большим визуальным весом-
н вторая по
шрифтом; для обычно:
I
Ы м°Жете прочитать это, ио если не
чаний, говорящих- / р, .°а “еоольшой легкий шрифт не-
'Г- -
размещение
несколько более сложную за
а,1С!ва, отделяя одни блоки текста
.110
тексту, находящемуся
• ЯР
[ к лревовид-
>.му тексту под ссылками, под-
се не оохо ди мне уровни иерархии, такие как заголовки.
Основы компоновки страницы 141
т тугих. Также оно усиливает очевидную
счет того, что эти строки находятся вплотную к щпкп " <Где*
и выровнены ио заголовку. ’ пРактическн пустому левому по-
форма некоторых элементов страницы так,
л_, ип того как ппоехатк “Кжс несет подсказку. Примечание
относительно тою. как проехать, находится в примере прямо потто
Можно сразу .топтаться, что это примечание относ ,пся к
наЯ „им. ио не несет такой же важности. Та же лотка примеияетт
HOMV представлению информации, вспомогательно
сказкам о вводимом тексте под текстовыми полями и т. л. Благодаря этой и дру-
гим знакомым струк!\рам например тао.щцам, визуальные формы сообщений
мгновенно передают читателям смысл еще до того, как человек действительно
прочитает весь текст.
В этой главе шаолон Center Stage (Центральная сцена) относится непо-
средственно к визуальной иерархии. Он призывает вас выделить одну большую
бласть пользовательского интерфейса для выполнения основной задачи. Ис-
пользование шаблона Titled Sections (Именованные разделы) также помогает
в определении визуальной иерархии. А если вы разрабатываете визуальную схе-
му (шаблон Visual Framework (Визуальная схема), описывающий, как связать
визуальную иерархию с пользовательским интерфейсом в целом), то удостоверь-
тесь, что предусмотрели все необходимые уровни иерархии, такие как заголовки,
названия рубрик, подзаголовки, списки, полосы навигации и кнопки действий.
Следующие механизмы помогут вам спроектировать визуальную иерархию:
• предпочтение верхнему левому углу;
• пустое пространство:
• контрастные шрифты: чем больше и жирнее, тем важнее информация:
циста для фона и переднего плана: вывод белого'
сделать очень сильный акцент на белой странице
- и отступы: смешенный вправо текст явля-
«ртные панели: элементы, заключенные
графика, например линии, рамки и определяют единую комбинацию.
В nviix интеосЬейсах и печатных гра-
пштьзовательск.^^ JНа ве6.
совместно для того, чтобы
пользовательских интерфейса.
1гются для формирования визуаль-
используются , „ вашем арсенале
особенно потому, что все они
- дьзовательскии интер-
ЮШ,опальный настрой и п^-
теме в главе 9).
ainyio организацию.
контрастные
фоне, например, позволяет
позиционирование, выравн11 ванне
ется второстепенным по е
в рамку или находящиеся
Вы обнаружите, что во многих
фических средствах одновременно исполы
шрифты часто применяются^™
основной текст» _
L
Наличие всех этих «
создании дизайна
--------------* rwinT как организован по.
играют двойную роль: демонстрир) • стНЛЬ. эмошю’*»-—-;
Фейс, и сообщают пользователю фирм<л зачваГываютеи
Чие нерациональные атрибуты (я веРн' JV
А теперь давай те глубже окунемся
страницах цвет и
чить название рубрики и
рамки групп и пустое пространство
ных групп. Это нормально.
Дает вам большую свобод) при
в визу
- - - ЭЛеМеНТ°В СТРаНИЦЫ
Организация страницы
смотреть дальше?
. KOIOPOMV обычно следует взгляд Ч1,та
” тесно связан с визуальной иерархией
'дархия определяет ня ......те то.,к„ ф ~
„„взечь” №««<№ к наиболее- важным элементам. а
„еойюдамо приял .ь в ( этнх точск ,и М(.нее ЮЖ1|ую -
' ' V™ вы датжны уметь контролировать визуальный
. Би,.,,, по нужному пути в правильной ,10слс.
- -изтальный поток, несколько сил могут раб0-
1 человеческое стремление читать сверху,
'столкнувшись с однообразной страницей текста, мы де;1аем
.любые визуальные точки фокусировки на странице
мопт*сбить человека с обычной последовательности, плохо ли. хорошо ли это.
Точки фокусир^ (focal points) - это точки, на которых взгляд человека оста-
навливается независимо от его желания. Ооычно взгляд следует о г самой сильной
он тесно связан с визуальной исрарХИей
«и** K*“o
• _ — • f LJ rSBI&
подумайте о
не зависит от Р
«ФОПИЙ визуальный
Гранину
w<»n случайно
Визуальный потоку что
">“оприеМ -
„ра npw>'»V вгальная
хорошо продуманная ви .
X”» Югзяд
формацию- d\ .
поток на странице, чтооы - -
довательности. ли
Когда вы пытаетесь определить
тать друг против друга. Одна из них
вниз и слева направо
это естественным образом, но.
М (focal points) - этоточки, на которых взгляд челопека оста-
до самой слабой точки фокусировки. Хорошо, когда на странице их всего лишь
несколько; но когда точек фокусировки слишком много, они ослабляют значи-
мость друг друга. Точки фокусировки можно создавать множеством различных
способов, например при помоши пустого пространства, контрастности крупных
жирных шрифтов, цветовой заливкой, сходящихся линий, резких границ, гарни-
тур и движения. (Да, этот список напоминает тот. с которым вы встретились вы-
ше. для визуальной иерархии. Все эти свойства используются для превращения
загатовков, логотипов и важных разделов текста в точки фокусировки.)
У1ачноТкпм.В ЛСЛ’ю,пн” раз возьуете п руки журнал, взгляните на несколько
ваш взпят Пучшиг"« * ° ъявлении и °^Ратите внимание, куда сразу же упадет
,шо,Z, Ш',смастсра кинескоп графики 1’
п> жж м„ ло расстановке точек фокгаровки
ы лосмотрите в первую очередь.
“ ||а«Ч>енно «пюрпрХи X"а заполн™ную рекламой
Ми можем не опг»...™ ..
„а том. что „а~ “"""'«тя '
^Ж'—^нииь,. Таким образом.
КЖ’’ в втором выбо боль'«ое
,...ч р на Ранних г
Узуальном -
W„^°BaTO,W0CT>
"е ярьбегнуть к " ,разовмся
являются отличными спе-
и умело манипулируют тем. на
anvi m пг» , ВСО"СТрЗНИ'ИУ
отппал.... 1 ж^,щиеся объявления (чтобы прочитать од-
нашей впожтры.^- ' пришли)-т° знаете, что мы
вращать внимания на т< ч ” СИС7вМЫ визУального восприятия!
кажется основным содеиХТ’ НеВажным’ « сосредоточи-
buivin гдержимым страницы. Таким образом,
-теТ В ^ьном потоке.
значенг еИС’В КОТОР°М последовательность
стадиях влияетПРИМеР МЭСТер ИЛИ диалогоВ°Г
- потоке. (ДаЖе
*’ ° ней все равно
"Р^с воспринн
выоора, то
фейс не
ХоРошнй -
страницу
На в°зможность дальнейшего
ес-ти пользовательский интер*
1 стоит подумать, так как
у мать.) Нетрудно ско.мпоно-
<пп.?ШИЙ Поток- «о смотрите в оба,
^вки, работающему против по*
Основы компоновки страницы 143
Поместите элементы управэенпэ „
.. к копне пути создайте ссылке и..._____ вдоль простого визуального ну-
I
или ОК), которая будет переносить
ЗТЛЯЛ начинает ХХЕ"" "ОТ'"'ЛМ' °**
вероятно, заметяя/ i. 1 -
Д1ЯЯ(-Ь на горизонтам
чтобы понять смысл изооражений) взгляд перемещается на
гИ В конце пути создайте ссылку или КНопг
задачи (Отправить. Назад на главную страницу - --'^‘азначс»»У>о ;ия завершения
пользователя в другое место. У
На рис. показано диалоговое окно
тите внимание, что ваш вг
текстовых полей (
ляется» на чегырех нзооражениях заголовков. После
_ __ -W —с W or W ж . —. « А К
ка) или на кнопки ОК и Cancel (Отмена)
у, затем вниз по столбцу
>ных строках) и «призем-
небольшой паузы (нужной.
.... кнопку Help (Справ-
tel*‘ Т op Btfh
I — — -
| Heb
т 1 т-.к1л fRi-таяить таблицу) в Macromedia Contribbte
Рис. 4.4. Диалоговое окно Insert Table (Вставить у.
После этого вы. вероятно
кнопках, ведь они настолько визуально.
обратили на них внимания при первом
, остановитесь на секунду, чтобы прочить. мепш на
легки, что с большой вероятностью вы не
взгляде на страницу. Однако вь. навер-
тя так как они являются точками фоку-
няка обратили внимание на текстовые п . ’ж lIPTk-o выровненные и семан-
сировки, — белые (контрастируют с
тически значимые.
Итак:
• сверху вниз и слева направо - эТ0
• сначала внимание привлекаю г си; ьные
взгляде на страницу. Однако вь. навер-
как они являются точками фоку-
серым фоном), четко выровненные и ееман-
визуальный поток по умолчанию:
точки фокусировки и только потом
«пмого страницы может меняться в зависимо-
воспринимаемый смысл содерж ‘ .
сти от того, куда посмотрит пользовате. •
^«эиая аг»-"”
, ивыравнивание
, НО я повторю
-----элементов страницы
. компоновка зле
,• что к чему?
это чрезвычайно важно: визуально гРуп,
связаны между сооои. С
-д-от друге. например расположить кноц.
—юднего поля формы, то пользователи
ментами связи нет. Если не реализован
реводяшмй взгляд на эту кнопку, т0 поЛь.
•ппировка и выравнивание необходимы для фор.
1 Они также помогаю i определять визу-
зр“.№» or одной группы К другой.
1СдоватсЛЬн^
„.«.га jaw® .гРУ
ССТОЯНИИ от пос
• ЭТИМИ .1ВУМЯ эле'
; виз*альный поток- не
вообше не увидеть ее.
Группировка ик юк
Вы уже это знастапонять. ЧТО они
пир»* атементы. вы лае ~
если остановить два
' л .га ЧЫНО.М рЖ
kv Отправить на oo-ib
будут считать, что .межл>
какой-то другой
зователи мопт
Как « точки Фокупфокыг ад
мировання четкой
альный ноток, направляя вз<
"того стремления к порядку, объ-
миСзаняые иежку собой элементы ,.лп отделяя группы элементов допа-
точно большим пустым пространством, чтооы оыло очевидно - эти группы
между собой не связаны. (И снова пустое пространство! Его действительно стоит
использовать даже в небольших областях. Лучше выводить меньше информации,
но упорядоченной и визуально понятной, чем наполнять страницу символами до
отказа.) Именно так создается связка текстового поля и его метки, изображения
и подписи к нему или графика и управляющего им ползунка.
Можно обводить группы элементов рамками, но не ожидайте, что на них мож-
но свалить всю работу- по визуальной группировке сведении. На загроможденной
данными странице сгруппированным элементам нужно достаточно свободного
iipocipaHi гва. Если скосить глаза так, чтобы края рамок групп стали не видны, то
истоие ся ли на странице достаточно пустого пространства, чтобы различались
тывят 1ПЫ И ДЭ’ Т° Ра^ота сделаиа хорошо. Также будьте осторожны с
дьш нием рамок групп одна в друп-ю на два или больше
этом становится трудно понять, что к чему
к оформлению визуальной иерархии.
Выравнивание ~ это еше о"ии пп
«нации одних элементов с -тт-гй и Т0ККИЙ спосо6 вызвать у зрителя ассо
™ «абэра К1юпок. тодящ~- На”Р
ШИХ похожие функции, то ?
и сделать кнопки г
если на странице две фор^ .
края форм по одной г
,ИИ’ а левые края текстовых блоков
» »ачаэе ХхХ'гештщ “У ГРУП"ИР™КИ и
тор^шпхм °ПИС“’ евоиетв, хара-
системы. Среди г.Т1РЫе’ П? их мнению, изначально заложи"
х свойс в можно отметить следующие-
- ’ •; .«рпаохии Они также помогают определять визу,
мирования четкой визуальнои Р группы к другой
.. .... «отнятия человека устроена таким ооразом, что всюду
Система визуального вое гр аммированы Иа то. чтобы видеть большие
' в или таблицы из сотки яче-
кла-
уровней, так как при
у относится. Попробуйте другой подход
имер, если в диалоговом окне есть
мл-Л-..^10В0ЛЬН0 далско Друг от друга, но выполняю-
расположить одну группу точно под ДРУГ°И
подчеркнуть их схожесть. Или
^ковой ширины, чтобы .. . „ _ __ _
невидимойХши* бл°Ками текста, то выровняйте левые
И ЛСВЫС КОЛЯ TPL-PTnorrv Atr/MznR —" ПО
В Начале XX века ip. ** °СИ0Ве
л века 1еиггальт-
выравнивания, была разработана
НЫ в нащ” визуальные
Основы компоновки страницы 145
Близость
Поместите элементы рядом, чтобы пользовать.
гом. Это основа строгой группировки содеож, аССОЦИИРовали »х W с дру-
в пользовательском интерфейсе. Н ого и элеме«тов управления
Сходство
Бсл„ у двух элементов совпадает форма, размер, цвет или на.тавтение то
зрители также ассоциируют эти элементы друг с другом Н4“равление’ ™
Непрерывность
Нашим глазам хочется
видеть непрерывные линии и кривые, формируемые
путем выравнивания неоолыних элементов.
Замкнутость
Мы предпочитаем видегь простые замкнутые формы, например прямоуголь-
ники и пятна пустого пространства, даже тогда, когда они не были нарисованы
специально. 1 руппы элементов часто выглядят как замкнутые фигуры.
Рисунок 4.5 иллюстрирует каждое из свойств и показывает варианты их соче-
тания для создания эффективного общего дизайна.
д теперь — все вместе
Рис. 4.5. Четыре
гештальт-принципа
.... „«иы по отдельности, во луч-
Несомненно, перечне ленные^прт^Ф1" с другом
очень ваЖНЫИзбыт0ЧН0Сть не всегда
всего использовать их
...__________’даентов етраницы
-4. ор^'я даан"и
а ВЫГЛЯДИ
146 Глава
в|х-.щ.1 ня та» ’ ^“’“’ретро-с
цы. чем на ' * *1 - ..,мкц\тхКП’« *
m их
_______.»< lispro злг »w 1
W<»b »»" ......„ ,,t
“Х\”“фип'р''и’И'1’ "|,е14’
п|«тРа'пт,“' •
ii на настоявши макет ст
вредна;
вы ныран"'"’ясгс 3
нагели следуют
тчие грязи мс
связаны. что
^ТрЗНСТВО
счет принципа»
Собирая все вместе
На веб-прянинс пока-
читать сто. Но я уверена
с границы.
иди <ог
замкнутости.
РЗНц.
спадом, объясняют выравнивание. Ко,
. ^’обраатюг непрерывную линию, а 11о.,и^
1 Хдполап|Я (!«ероятно. оессозна Гелы10)
1 .ментами. Мели эти элементы насто!^
ашают в понятную фигуру пустое Пр0.
вокруг. ТО .х|х|юкт усиливается з-,
пиной на рис. 4.6. текст размыт, чтобы вы не .могли про-
‘ ‘ . что вы без груда поймете, большую часть структуры
4.6. Веб-сайт http-j/w^
оросив всего один вчп«
мы только что говори in д'!"* ЭКран’вы
^му пути еле™и , '
-... - Л()Вад »а«1 взгляд? В
-1
что ЛОГОТИП -
этом подробнее. Для начала, Ш*
хож,м образом
Очевидно,
всегда распод
3listapart.com
те остановим"яи,аеТе МНОЖество вещей, о которых
-п вероятно ты ' —я-—«•. /А ./. *<*•<....
’гак- ка’< показано на рис. 4.7 или но-
—‘Minn является
соким контрастом бе1^°ЛОВки Ве^странип°пУ<.,,,ЮВКИ ~ °” находится там. гЛ‘
11 »а на темном Ыделен тяжелым шрифтом и вы'
‘Фоне- Названия рубрик притягиваю!
Основы компоновки страницы 147
«ним:»”10 6лагодаРя ™*‘*‘У цвету. размер
„„,раж п.а. Столоец <-.,|>а„а. „асЫ|Ц1.„„ь;й , Z"™'"
КЭТСЛЫ1ЫЙ. гак что на него ны также ' 1 'и"|«
ц,ныи, гак
., ” Р^МЫСПИЮ При ПОМОЩИ
live ГОП)
и. оранжевый, нривле-
i ить внимание.
Рис. 4.7. Вероятные визуальные потоки на странице сайта alistapart.com
— им нет смысла обращать внимание на «ло-
числили? На странице ирис}
есть крупный оранжевый текст
го текста. Эти перце
пустое пространство отделяет их друг от др) га
ется остальному содержимому за счет с
тельности даже двух краев; обратите внимание
левого края — его плотность и иве г создают -- - , ,ТОчно так же. как
Темный фон заголовка составляет еще одну виз) -------
серый нижний колонтитул, включающий11,111 1 3T0j, странице.
На рис. 4.8 обозначена группировка элементов на
• V* _— а «« «ж LJ 1
Такое форматирование
Как только вы
Интересно, что третий вариант визуального потока на пишется нс с лоютипа.
Читатели, открывающие страницу с единственной мыслью ознакомиться с содер
жимым, могут просто игнорировать заголовок и начинать просмотр с верхних)
левого края «белой части» страницы — им нет смысла обращать внимание на ло
Как же здесь реализуются гештальт-принципы. которые мы
•VTCTBV1OT три основные группы, в каждой из ко горы.
•• бо тее мелкий оранжевый текст и олоки основно-
VO»... — •. ии.ки Mmwv__e .... гчст сходства и близости;
пционные группы формир. прот,шопоставдя.
- -ичыю выделяющегося края - в действн-
2 на вложенный столоен вдоль его
ситьное впечатление связанности.
___«
венную непрерывную строку тек-
о ,-л г1 тис визуальной иерархии.
.........- вносит свой вклад, экране вкл(0Чается
начинаете разбирать, мЫслительные процессы, к кото-
высоко. зеб-сайтах.
Рым подключаются имеющиеся у вас зна>
Как только
0с°знание контекста и прочие
Рис. 4.8. Группировка элементов на странице веб-сайта ALA
148 данииы
Можно с легкостью различить заголовок, нижний колонтитул, основное со-
держимое и дополнительную информацию. В главном содержимом выделяют-
ся три блока - вероя гно. краткие содержания статей со ссылками на полный
текст,
в каждом из которых свой заголовок, подзаголовки (строки с указанием
можно выipii ” основво’’ текст- Среди дополнительной информации справа
ссылки так как тексНИ ^°pM-v (,,0IICK?)»;lGe таблицы (вероятно, содержащие
* 1ки. так как текст не черного цвета) и поочий текст R
2“сХваИнавитННЫХ °ДИНаковым шР»Фтом, ’
ний колонтитул так как чяТ**1*0 ровня’ -^ожно спокойно игнорировать ниж-
информации. 0;!Ь ’ гве веб-сайтов он не солеожит важной
заголовке пять слов.
. вероятно, представляющих
ве веб-сайтов он не содержит важной
Использование
Пока в
’пперфейсам,
Динамических дисплеев
ГО“Р'“-
'™1Ы ™™ч№ ,Гаа,Сп’ь|'аИ1
аспекты компоновки о,
1 с динамическим тисп Ментов страницы. Но вам же прихо-
„ неожиданно врем»
10 этого, очень важно, что ком*
ля со страницей на таком уровне.
^-сайтам.
ой степени относилось к пользовательским
и журнальным страницам. Для них
Дится иметь дело
“ТСРНМХ лисп.чеев “"уааавапся пре,,^” "Ых маТ|=Риалов.
‘«р. ™>.>КН1]1„|Ю1) -ТЬ.^Т“У« 6еско,Ич,„““™'м динамической природы
d ’’Пользовании п 11ЧеС ГВо спос°бов. Можно, напри
Р'и гранства: даже на самых боль
Шаблоны 149
ших компьютерных экранах юраздо меньше мест
(четной странице. Такова жизнь. Если же bL
^чефонами. то вам для воплощения дизайна
ы ЧеМ’ на,!РимеР- на плакате или
Ы Ра°отаете с КПК или мобильными
странство- Есть различные техники исполь^ХГВ°ЖПСЯ СОвсем кРохотное нро-
1 - — —................. звания этого пространства для пред-
лпплэумгалстс пгт 4 м возможно за один раз.
ставления большего количества содержимого,
чТ0 ВЫ ПОДРАЗУМЕВАЕТЕ ГОД СЛОВАМИ «МЕНЬШЕ МЕСТА»? ................
Ваш замечательный монитор с диагональю 21 дюйм ж ’ ------------
рот. А широкоформатный киноэкран может быть &Е“11^^Лыие'чем «УРнальный разво-
кроется в разрешении. Большинство пользовательские ии-^22??рМатиой гаэеты- Но проблема
текста, и на момент написания этой главы ьгерфеисовсодеРжэт крупные объемы
в просто не в состоянии визуа-
вывести на печатную страницу,
j поместить столько же
такого же размера. Очень жаль!
кроется в разрешении. Большинство пользовательски*
текста, и на момент написания этой главы основная час^ X
лизировать текст такого крохотного размера, который можЕпТ
сохраняя при этом его читаемость. Таким образом, „а 3kZ «вом™
дюймовых колонок (к примеру), сколько на лист бумаги точно
Использование полос прокрутки - это один из наиболее распространенных
способов реализации неоольшого «иллюминатора», открывающего вид на круп-
ный элемент, например ооъемныи текст, изооражение или таблицу. Полосы про-
крутки позволяют пользователю произвольно перемещаться в одном или двух
измерениях. (Однако, пожалуйста, не используйте горизонтальную прокрутку для
интерфейсов, содержащих текст!)
Если у вас есть возможность разбить содержимое на несколько связанных ме-
жду собой разделов, то можно воспользоваться разными вариантами: шаблоны
Card Stack (Пачка карточек), Closable Panels (Закрываемые панели' и Movable
Panels (Перемещаемые панели) передают управление компоновкой страницы
в руки пользователя, в отличие от более статичного Titled Sections (Именован-
ные разделы). (Также содержимое можно разделить на несколько виртуальных
страниц и позволить пользователю перемещаться по ним; см. главу 3, посвящен-
ную навигации.) Они разнесены во времени, так как позволяют пользмва ю ви-
деть в разные моменты разное содержимое.
Если вам необходимо направить пользователя по определенной последова
тельности шагов то у вас есть два хорошо известных редства для этого ша ло
ны Responsive Enabling (Ответное включение) и Responsive Disclosure (Ответ-
ное обнаружение).
Шаблоны
Шаблоны из этой главы объясняют, как привести в действие все иере~ые
выше концепции компоновки страниц. ,.м„КНЯя схема) и Center Stage
Первые два шаблона, Visual Framewor ( и' - ния визуаЛьной иерархии це-
’ Центральная сцена), предназначены для о р - инфОрмации, которую вы со-
•]°й страницы, экрана или окна, независимо схему рекомендуется в самом
«раетесь туда поместить. Определять виз^ а* ЯВНсит. как будут выглядеть все
Начале работы над проектом, так как от это
°с,ювные страницы и окна интерфейса.
* Шаблон 32. Visual Framework (Визуальная схема
* Шаблон 33. Center Stage (Центральная сцена .
!50 Глава 4 • °Рган
С «vW.№ '"X "и"
разбиения r°-v'P;’A Одноврм«*и‘' "."нп оазбиення содержимого на темат,.//
гда на страну шенйеопкхгнJ иХ пользователю. Должны Ди <’
того как вы«Р Р,шйТЬ, как ПРеЛ^ ‘ оНЛН Пх можно (и нужно) просМаТ|) ’
скиераЖ ’^,^ть на экране °Д,,0ВРеМ >п«бо образом манит,»..'
S'S»X? |*,,го
вать разделами
иерархии, но поскольку
иа.м сделать;
ми разработки пользе
• Шаблон 34. .
• Шаблон
» Шаблон
L механизмов, предоставляемых средств
и
«казать очень много информации. П. '
менно и »к г-ояепжимого на тр\,.,_. ‘,е
, их иользоваic.no. Должны дц
•менно или их можно (и нужно) просМат *’
- , откосятся к разраооткс швуад^
,в арашше? d"‘ я м „„терактивпость. они могут „омо
„ ,,„гкмьку» да ии миа111№тп. предоставляемых средств,
„„.fop среди ок f |штср((>ейст.
Titled Section (Именованные разделы).
35. Card Stack (Пачка карточек).
36. Closable Panels (Закрываемые панели).
. ШМтон 37. Movable Panels (Переметаемые панели).
Шаблоны Right, Left Alignment (Выравнивание по правому /левому краю)
Diagonal Balance (Диагональный баланс) основываются на концепциях визу-
ального потока, выравнивания и других принципах, о которых мы говорили во
введении к этой главе. Они касаются пространственных взаимоотношении между
более мелкими и статичными элементами на странице, такими как текст и эле-
мен гы управления.
• Шаблон 38. Right/Left Alignment (Выравнивание по правому/левому краю).
• Шаблон 39. Diagonal Balance (Диагональный баланс).
Шаблон Property Sheet (Таблица свойств) немного необычен. Он также оии-
сывает пространственные взаимоотношения между небольшими страничными
лчементами. но одинаково касается, с одной стороны, содержимого и взаимодей-
шаюший no'irinR-iкомпоновки уранины. Я включила его сюда потому, что когда
- аюпши полыователь распознает на странице таблицу
". е™т ° 0Ж“Я- ТЭК0Й « °™™
•. - ед}ет взаимодействовать со ст
Шаилон 40. Property Sheet (Таб.
Три последних шаблона /.
Держимого. Responsive Enabling (О-
Ответное обнаруженирЪ пг> ' ---- л'‘
пользователя в соответг рслставляют собой
антов. Они указывают ° ПослеМват~
“Ремя «аирещая СДСЛать
неприятности Linuid i U ° -УХодить
^ании полызователГ '
ст вия. а с другой -
’ свойств, у него возника-
пользователю, как в точио-
раиицей.
лица свойств).
,1;Т^е'/^1ЯЮт дннам1,ческис аспекты компоновки со-
вк*Т1ючеН1,е) и Responsive Disclosure
ой два способа направления действий
сльностью шагов или набором вари*
- в каждый момент времени, в то же
выГ^И-С Месго’ Г/1е его могут поджидать
•менять размеп,н1адМаКе1^ ~ Это техннка организаШ”1
• ШабюиХ1 п ' * Ф°рму (трани цы в зависимости 11
• ШаГМо„ 12. Resp°“'VC Dlscl'«urc (Огест
то же
ons*ve Enabling (п ТНОе обнаРУЖйшс).
Шаблоны 151
ша6лон 32. Visual Framework (Визуальная
Что
Для дизайна каждой страницы ислользуйте от»
цветов и стилистических компонентов, нообесп'. Т°Т *е оазовый набор
бы помешать на страницы разное содержимое' <р„с 4^Х'"ГаТ0ЧИук*1 ибкост«” что-
011 tMTWT, , одде» j фодмтМ» •
4.9. С веб-сайта http://7ipcarxom
Рис
Денгов страницы
,52^^“”"’““
Использовать, когда
ВЫ создаете
<• множество-4 ОКОН
а1111П11ли пользовательский
....... , I ""терфсь
. г.|»™чес«. лкякх- сложное „р.,, '
лова.М1ь г , „па рным, то есть ш<•<
I
Г„рцдумавным дизайном. 11<’по.чьзО1)а
быть Простыми.
’ терфейс был связным, то есть вид раз
-............. ................
навигация л
используется один цвет, шрифт и
мак^у
- указатели — все время нахоЛят.
«мштели всегда знаки, где они находятся и ГДе
Jприходится знакомиться с новым интерфейс
перехода от одной страницы или окна
Вам копа-
на каждой с
множесгн°',стр;
- друо1мнс
,*««№-. I чт
,ж« „«ИМ»" ““ '
ние иятерф»шел « L
Почему „„hpiire
Когда в пользователи ком’'“г Нав1«Ьнии - ’
ара к»® '1 “
га на «мох » «« « *>™ ""
иемп. го. что »М Ч»
„р„ ».»>.« п^к-гюче......
К Ztrr«й» встречалась юшпи • «W»« "“СР» °
на каждой ( границе перелрыга»-™ «ы в повое м« го.
С цюгая визуальная схема, повторяющаяся на каждой странице, помогает со-
держимому страницы выделиться на ее фоне. То. что остается постоянным, ухо-
дит в сознании пользователя на задний план, а на ю. чго меняется, ооращается
си’обос внимание. Помимо этого, убавление в дизайн особой визуальной схемы
помогает определению фирменного стиля — пользователи сразу узнают страни-
цы вашего приложения.
Как
Разработайте общее представление каждой страницы или окна в создаваемом ин-
терфейсе. Главные страницы и главные окна обычно бывают «особенными* в том
ысле. ио компоновка элементов на них может немного отличаться от страниц
гы агят тип? Н0 °НН ИМ НС менее все гак жс Должны нести определенные чер-
' “ЮЩ"С "х с частью интерфейса. 1 Пример:
цвет, фоновые цвета, цвета текста
• шрифты: для заголовков,
текста:
нести определенные чер-
и цветовые акценты:
подзаголовков, ооычного текста и второстепенного
тиль написания и грдм\
1,115111 Д’инные блоки текегаКт«Э^.,°ВКИ’1,мена’ содержимое, краткие описз-
11а всех прочих
нше элементы:
• >-камте,,, .Вы „жед
" “"лекшДля mabioi?г^а’ло1ют1|11ы- нааигаипя в виде «хлсб-
• цы 1111 С111,‘ки гоылок; ** аг^ ®1ас^ (Пачка карточек), такие как
"-"‘"anuounueep
Ь""а)- ........ссыпок, кпоики OK/Cancel (ОК
тякжс пависапионпые шаблоны, так’11
,,11я 11 Д-’инные блоки теп п т * КИ’,,мена’ содержимое, краткие описа-
ет,»„, “ еСТ" ““ СЛ>-И" "^ьзопанпя языка.
"° В1ям“кности должны использоваться об-
, *!2ВК ’ Логот*Н1ы. навигация в виде «х-'1С1Г
Шаблоны 153
как Global Navigation ( Глобальная навиг-пи««ч «
ватс.1 иноеги) и Breadcrumbs (Хлебные ~__________* * w,uen<* Мар (Карт
заголовков (шаблон
между строка-
элсмептами управления.
га последе-
крошки) (все они описаны в главе 3).
, техники, применяемые для определения именованных
Titled Sections (Именованные разделы));
, промежутки и выравнинание элементов: поля страниц зжоп
ми. расстояние между метками и связанными с ними • ’'
а также выравнивание текста и меток:
, общая схема компоновки; расположение элементов на странице, в столбцах
и строках с учетом упомянутых выше полей страниц и промежутков между
элементами.
Если вам знакомы концепции графического ди;ыйна, то вы можете у:шать в не-
которых из si их техник сос 1 азияющие сетки для макета. Сетка — это струк-
турный шаблон для I руины страниц или типов компоновки элементов. Каждая
страница индивидуальна, но для всех страниц устанавливаются определенные
размеры полей, а содержимое выравнивается вдоль невидимых линий сетки.
Хорошая визуальная схема действительно включает не только единую сетку, но
и другие аспекты общего представления дизайна, например цвета, визуальные
детали и стиль написания.
Реализация визуально!! схемы должна заставить вас разделить стнлистиче-
скис аспекты пользовательского интерфейса от его содержания. Это очень полез-
но. ;
Если определить схему только в одном месте, например в таблице стилей CSS
или классе Java, то се можно будет менять независимо от содержимого, то есть
при необходимости вам будет проще поправить что-то в дизайне, чтобы добиться
идеального результата (это также хорошая практика разработки программного
обеспечения).
Примеры
Общее представление окон в
визуальную схему, так как.
довольно стандартны. Однако
туру, например макетную сетку и язык. 31" ”^рК(Параметры страницы) -
в Excel в одном и том же диалоговомi окне у кТЛЛ„ остаютсЯ неиз.
и хорошо иллюстрируют данный шаолон. «Р & верХНСм правом и нижнем
•Менными для всех страниц: местоположениекн межд теКстовымп полями
— *-| I
11—
ранин) и Orientation (Ориен
Windows и Mac OS помогает реализовать единую
„сполызх-емые цвета, шрифты и элементы управления
необходимо добавить высокоуровневую ст^к-
•нимки экрана (рис. 4.Ю) t деланы
Page Setup (Параметры страницы) -
кнопок в верхнем нравом и нижнем
. п и-стояния между текстовыми полями
отступы И Pattl горизонтальной полосы
. отступ от правого края "^^;тран,ш) и Orientation (Optten-
Print titles (Заюловь с P е дагдав.
г от друга ..мни"»"""’' Paut-
„„„менять эп- ко.ш«пч"О- Стрниты
' 'тчфптязиелыш. но оганчно узна-
11 ° '««о М,да'К °Г:"""1Ы
ПОХОЖИ Mt V
правом углах, размеры полей
по вертикали
с примечаниями (такими, как
тация)) для отделения дру
ными буквами и грамматика.
Веб-дизайнеры знают, как пр
поисковой системы Google (рис. -
•мемы. Все указатели понятны и
154 Глава 4
инок) И Groups (Группы)). а гак%е ,1ро
^«рка элементов страницы
^йя —МИ
,. —я ..а ..л...», и ™
чие ссылки - псе важнь'
• 6JM* *o:
Г Btwc
FVrt
Г ^thtndoMn
CpQprt* | М№»)
wr* ।
PTfttW
Epel to re₽*M м W-
1 p«it* s*lu!
. JSoi ««*“ J нмл'^ос‘* *
е»ипмв«о
_ __ 1 ЪЬмНП
₽Ис- 4.11
Поиско
вая система Google
:.uU«3
: рСО
р 33 p*^*1*1* Г
Рис. 4.10. Окно параметров печати в Excel
Шаблоны 155
Шаблон 33. Center Stage (Центральная сцена)
Что
° ’’"терфсйса в самый большой
ИЛИ ОКИН; ()(у|>Р'i i<ипхг» ___'
янмиительныс инструменты и co
Поместите самую важную часть шмьзова1(.Л1|С
.|Оц»здел страницы или окна: об-ыни.....-^ .
держим »«* '«’больших панелях, окружающихссщцу (рис. 4.12).
Рис. 4.12. Flash MX
Использовать, когда...
Основная задача страницы -
зашюс содержимое, нозволи
ределенную задачу. «Центральную сцену*
приложений — сюда входят текстовые
логически свя-
- продемонстрировать пользователю
гь ему отредактировать документ или выполнить оп-
’ можно использовать в большинстве
таблицы и электронные расчетные таоли-
Ны, формы, веб-страницы и графические редакторы.
Почему
Взгляд пользователя необходимо сразу же. '«Р^
^раженный ца/тральпый элемент -^е|ШС элемент. находящийся
«Центральной сцене*1, определяет назначение
впервые "ns for user interfaces.
сти к началу наиболее важной
„ t . .V пХяино бродить по странице. Четко
^Ч^РМДЦИИ (ИЛИ ЗЯДЗЧИ). НС ПОЗВОЛЯЯ СМХ Р fair прппяя t IDO*
Ка в новос тной статье определяет се сущность и
на .....
1 Имя этою шаблона - Cent nil Stage 4
К. Warren) и М. Фильюн (М- Viljoen) в
тшмание. Так же как первая етро
. „олыовательскоге интерфейса.
1998 году П. Р. Уоррен
Т^оэкэ элементов страницы
- оценить, как периферийные MeMei
. У для пользователя это прощ,,. *
центре- м -- _ чт0 жс здеС1> дОЛЖпо
„о-тмователь может
ахолияД--6ы „ыяс1111ть
Когда это «.дано
гооткосягсяг ««. страницу.^"„„ром? Какая между нимисяяэд
„епрерьда» WW°, ч что додано оыть
„„мать первое место- .
непрерывна
11 так далее.
Как „ „ которой «центральная сиена» будет домини-
Создайте визуаданУ» «ерарзню. в котвдауал„ной иерархии ем. во вводе,,,,,,
повать над всём
ГХй главе.) при разрой нгерФ , (хотя „„ оди„ „3 ,,„х „е
тральная сцена) унтдат “«>
С11 абсолютной неооходпмостыо).
к этой главе.
Размер
Содержимое «центральной
всего, что находится R
нимает верхнее и
размер, но
Цвет
11спо1ьзуйте цвет, контрастирующим с информацией, находящейся на полях.
В пользовательских интерфейсах настольных приложений белый цвет хорошо
контрастирует со стандартным серым цветом Windows, осооенно
’ сцены» должно быть как минимум в два раза шире
Н левом и правом полях, и в два раза выше того, что за-
нйжнее поля (Пользователю можно разрешить менять «,
при нервом открытии интерфейс должен выглядеть именно так.)
В по.
контрастирует со стандартным серым цветом Windows, осооенно в таолицах
и деревьях. Также белый цвет зачастую хорошо работает на веб-страницах, так
как в рекламных объявлениях и навигационных панелях обычно применяют
другие цвета, отличные от фонового; кроме того, считается, что пользователи
веб-сай гов «приучены» искать обычный текст на белом фоне.
Заголовки
Крупные заголовки являются точками фокусировки и могут привлекать вни-
мание пользователя к верхней части «центральной сцены». Конечно жс, этот
приншп работает и в печатных средствах информации. Подробнее о заголов-
ках и точках фокусировки рассказы_
нии шаблона Titled Sections (Именова
Контекст
Ч го пользователь ожидает
« рмакгар. д,„„„то тс=
МЫ? Воспользуйтесь тем,г
ка?ь^ЬНУЮ CUeHy И сдадайте
кать именно этот объект-
описывающих визуальное
•меренно выводить
рых веб-сайтах г
Х“вагея "»*
« до него, приходится
Обратите внимание.
ается во введении к этой главе и в описа-
анные разделы).
»т<
увидеть, когда он открывает страницу: графиче-
статью> карту или дерево файловой систе-
__ v знаетс, чего он ждет — поместите этот объект на
^5.Легко Узнаваемь!м. Пользователь будет ис*
воеппп^ /ЭД° КОЗЫРЬ среди всех прочих правил-
штрпви н^е (Однако это не означает, что можно на
се я, пряча то, что они ищут. На неког*
границей нрбпНаХ°ДИ1 СЯ на стРанине так низко, чт°
POKnvunо-..». ЛЬи,ИХ ОКОН, и для того чтобы доора1Ь
воеппи„ /ЭД° КОЗЫРЬ среди всех прочих правил-
пользователей
гаювпое солерж,,^'
> 1—
прокручивать окнп'^- ~ -
- Это чистой воды садизм.)
чюй макета страницы ,
,ИЦЫ ~ "озшши. в дейс
позиции. В I<1 Н) o-inoii градициопной состап-1Я1°
«-"•„«СП, „п гак v.„ важ„„. где буд*
Шаблоны
.пходнться центральная сцена: вверху, слева
бой вариант можно заставить хорошо работать,
,цка, чтооы при люоом раскладе оказываться nniS
Помните, что в прочно установившихся -ж.„ телы‘°11 центРс »«Т<-*Р-
О, что должно находиться V w ?,,цсствуют
vxr тчг»«л................— каждом ноле: например, ца-
пли панели навигации слева
в«И1зу или по центру. - лет-
альная сцена* достаточно
не
Ленса.
шения относительно toj
не.пц ицструментов вверху графических редакторов
всб.СТра,шцах. Проявляйте творчество, „о держите vxo во™:
Ес ли вы сомневаетесь, то сделайте снимок экрана вашего
«дронте и попросите кого-нибудь указать пр •• ----«ридн.и
раз.мони •• 1 ’ 1 ь’где на этой странице начинается
новное содержимое. За примером я снова отправляю в, «чается
на
макета, уменьшите его,
oc-
ac во введение к этой главе.
Примеры
В большинстве блогов (сетевых журналов) страницы загромождены содержи-
MbiMi редкий автор поставит основное содержание своего блога в хорошо выде-
ленной «центральной сцене». Взгляните на этот снимок экрана (рис. 4.13). сде-
ланный на странице http.//boingboing,net. Объявления и прочее несущественное
содержимое привлекает внимание, но ширина среднего столбца, включающего
записи журнала» велика но сравнению с. ними. Также его начало находится до-
вольно близко к верхней границе экрана — заголовок, к счастью, весьма корот-
кий. Взгляд легко находит верхнюю статью.
Mingiiiiins
и
•»«« SPACE GHOST J
comb SSSm?’
И
tji Нсзгщ!
14» V ir* *L ’
CboccUif marctJ-r-.i t&n о w
Омчпз** ye»-wt-rr w*Avm rtpc»4»M< ю я <>«*«>
ШГГ>1 W Mrt *’^-C**« л
««i. 1M 4wwrt n «l*skj t,-vxt w. <#*«• »*
irK>m- S*fxj«.>b ft*-1 P6”* *****
Ant Farm.
nw oeurw ыю^з***™**
W Ы O* • U4* >• toM kCh* UA*nt
t*c Н?«ССЛг c* C tit *♦ **
*,•4 «л ea w wrti W tuun ’
Search bio
sUodirrf
Make
« . рл o'. 'ЕХЗм и
_ u writ. г-
ы» нэгг ***
ии.
.Otx. >
VS fOV.nt-МШ IBMU *1®^ «»•- 0MTM
TH Ft<J***3 Ccvtr^«<rt
Mc 1л Nr* Й*»
лгжмш.. 1 trse; 0*3®**
и г^опгKJ =
ЦК ,tv. IM set*' из C«v w
Jh .м S^ohoi О.
ингес it*. ;
edmr.SirAt-o* a MS*
Lt?* Tcrwi
oc^«t.r.«
mt Oj**-*5 __
Гл
OVD
. to гм» *>* *•* *****
rtjlS irOS-3*1 w
* « «<н и—
L
саит
http://boingb°in9-net
элементов страницы
, „и4оти. н"""’11’"
я от их
Вовможно. на <
глядит не очень широмчм
явлениями
н копт
158 Глава 4 •
Чтобы «опя^ см‘
счяшшы. «V» «•к
МО\ТОЛЬМИК()^
Такая шири»3 ем)
Юностью рекламных
Организация страниц
ша^на. „ начертить их в виде простых -
содержи.™ _____ л Ш центральный столб™. V
•ннмке экрана 1
но он более че
• необходима. ч
объяачений.
тС как выглядят основные раз
1 --- -*Гл|
(рис. 4.14) центральный столбец й/
м в три раза шире левого столбца с обь'
гобы соперничать с. яркими цветах,,,
выглядит простым и лако-
сцену за счет своего размера
гь экрана и выглядит красочной по сравне-
. ументами сверху и справа.
Рис. 4.14. Структура страницы
|,1гоч4»'Л приложения Googk Maps (mic л )51
ппчпмм. Капга с wnm™„ ..... 1 u 1|;>'
" “ ,,е"трм’"ую
..... биом 'I-'11' "4умеИтами сверху и справа.
Шаблон 34. Titled Sections (Именованные разделы)
1,ы'’ »а( о^,к*а затем ?*ВГО,,ом,1Ые Раздел!
/ когда...
Г‘е,,ь много СОЛ
,cWo нр(к-мотра н
ля. 4
Использовать
На странице _
Удобной для бь
тематические
•ыя пользован-;
'Ц’речислите пге Присвоив каждому визуально замет'
разделы на одной странице (рис. 4.16)-
~~ i*восппН°.ВЫ хог,п’е слслать сс максималь’10
0,|редеч(.1пЯ1ИЛ’ Содержимое можно разбить и3
иным задачам разделы, имеющие смьк.'«
хотите сделать сс максималь»10
Шаблоны
мер»
ЛЯ
МТ
*0
VA-
MO
AM
ГХ
Ctr»'
VMy>
O€ ’<
< Vb
aS»ci?-*e’ w "***'•
Example acarchea:
Go to • tocieen
’lOmirtMtt tmt-xuo* r, ,<
T-hia * Imidki
’ho<et* iMarUa*
"p/jif
G*t HttKVofH
10 350 5t> Лфй y<rt. r/f j
l|X_.
UT CO
Ml
tr
PjuU
O«m«
AZ
Рис. 4.15. Google Maps
Cumpeiiy fafu Jubk Svdrcb CuiiUtl w
Adobe
Products
Resources
Support
Purchase
I I Л
• I НММ’ГЯ!
4
vuhbHifna
I’HHI puhliOilrt'j
Рис. 4.16. С веб-сайта http://adobe.com
Почему
^Ри помощи хорошо определенных и именоваши^ва-п^ю с одного взг.ш-
............................. ^ВИДНОЙ. (С мотри во введении
в цслом это тот же вопрос виз) а-
будет понятна его факта-
,1а УЛоооваримые порции, кажл;ы 1,3 которых
'л “ информационная архитектура сшнови
К' - • -..
лизацпц содержимого, благо:
w*1 -,Л0’)ОиаРИМЫС порции
чнфор.мац1И)Н1И1>1 .
Э|°й г.чане обсуждение визуальной иерар*111 ||0
t ............ лаРя кото|юи п<’- оНН()й архитекпры см. в глаж
сская структура. Также определение инфор- *
. „маииониУ-о архитектуру - разоепте содер.
хорошо продумайте кратк„е хорошо запохтпамц,,*,
' вяэиые фрагменты и ир№ } Затем выберите способ пред.
"... „ 1еа„ возможно, из одного двух
названия (если
ставления: „ шпифт выделяющийся на фоне остального со-
. для заголовков используйте больШего размера, более насыщенного
держимого - более жирныj . р
% I IV
даже красный).
Как
Сначала -
жимое на с
И лргсвич ге Загем выберИте способ пред.’
шрифт, выделяющийся на фоке остального со-
- моХ что нет ничего насыщеннее черного, ему проигрыш
цвета и т. д. (помни »
ua ппnoev контрастного цвета. Белый на тем-
. попробуйте поместить заголовок на полосу ко P Windows;
ном может сделать его похожим на строку заго..оь
. используйте пустое пространство для отделения разделов друг от друга;
• на веб-страницах и в интерфейсах, похожих на веб-страницы, удооно поме-
щать разделы на подложки разных цветов, хотя такой дизайн н привычен я
настольных приложений;
• рамки, состоящие из вытравленных, скошенных или выпуклых линии, знако*
мы вам по многим настольным пользовательским интерфейсам. Они могут
потеряться - и превратиться в простой визуальный шум,
ком большими, окажутся слишком близко друг к другу или если вы создадите
слишком глубокую вложенность. Но в сочетании с заголовками они могут ра-
ботать превосходно — см. примеры.
Ес и на странице все еще остается слишком много информации, попробуйте
НЬ1ЫШЙТЬ Шабл°ч Card Stack (Пачка каРточек)> Two-Panel Selector (Двухпа-
из этих шаб-и ₽ Г И EXtr3S °П Demand (Дополнения по запросу). Некоторые
ные раздепТв эХя10ЖН° С ШаблОНОМ Titled Sections (Именован-
<нар^ногоЛоХХпиКаЧеСТВе адьтеРнативных способов представления
крываемые панели) и Movable ТЙКЖе шаблоны Closable Panels (За-
Если у ж возникнут сложнос^п^16111^1”6
Фонтов содержимого(ЭТо МоЖе" < — —---------------
J л.аеа венна и не подходит та знаком того, что выбранная группиров
^низовать ее, разрезав на друтиХХ”^ ТИПа инФ°Рмаиии. Попробуйте реор-
нить. Категории Разное Л^е Z К°Т°РЫе б*дет "РОЩе назвать и запоМ*
в них возникает необходимостк^ ° Не С0ВСем веРной организации, хотя
Примеры
" "X »бдОиа T1Ued _
ьных приложениях R ° 10nS (^мен°ванные разделы) моЯ<
Диалоговом окне приложения Еи^оГ‘
— если буд>'т слиш-
панели).
разумных заголовков для
"Риложениях. В
Шаблоны 161
(рис*
раз
4.17) хорошо выглядят группы фПажкпй
делам» достаточно пустого пространств '
_ — _ — Ш - — _ . —
• рамки, жирные заголовки между
^ети этот пример будет хорош и без рам^ вокруг г *ДЬ,ШИТ>- <В ^йствитель-
•г групп.)
Columns
0 Status
Letttl
И Atuchrnems g
Subject is eivay* ab&vn
1— - _________________•
Drawing
0 Drew horizontal uparetor lines
□ Draw vertical Mparetcr
Q Um r nder llist color scheme
□ Show count of selects
Message preview
0 Show provievs by default
Q Merk read И clicked inor tabbed to or xroii«
0Mark readlf deleted
0 Merk reed after П
QServer
— - — Vi
a Mark read if "next mewe*- used ч move »v«y
Рис. 4.17. Программа Eudora
Этот снимок экрана (рис. 4.18) сделан на длинной странице с перечислением
документации по Java. Каждый раздел помечен голубой полосой, и эти полосы
легко обнаруживаются и читаются по мере того, как пользователь быстро прокручи-
вает страницу. Обратите внимание на использование визуальной иерархии: основ-
ные разделы выделены крупным шрифтом и более темным цветом, а для подраздела
внизу используется шрифт меньшего размера и более светлого цвета. На следую-
щем уровне иерархии находятся имена классов и методов, которые выделяются за
счет зеленого цвета шрифта и смещения влево; наконец, для основного текста ис-
пользуется мелкий черный шрифт, что традиционно для текст с bi ж информации.
Шаблон 35. Card Stack (Пачка карточек)
Что
Поместите разделы содержимого на
соберите их в пачку, чтобы всегда была
1 Рис. 4.19) или другие средства, чтобы предоставить
карточкам.
Использовать, когда... элемеягов vnpaB.,eHlU! или
а странице слишком много материала, i невозможно организовать
•Юков текста распределены по всему интерфеи ^ща свойств)): внимание
в Жесткую структуру (такую, как Property тлтшировать в именованные раз-
ользователя рассеивается. Содержимое можн . в этом случае они будут
(Шаблон Titled Sections (Именованные 1“^"енн0 размеепгп, на сграи>№-
*Шком большими, чтобы их все можно было
отдельные панели или «карточки», а затем
видна только одна; используйте вкладки
пользователю доступ ко всем
блоке
элементов страницы
• t Ь€оЛ ксогоев <> ’*Ь« from fte *«*»» inttttice
*AAJ
Gtr ±e
..^<0 where F^s—
1СЭВ1
IMethod Summary
I x“ f ’Fxic!? ittt-Л wt-й KB Ле *»»“
exe MMCised wJi ihs JButton
£24"1S” . , ^„^...-.«•-tbeLaFilMteiatreidOTlhscompoiienl
» Ст8 Д^ере^м se wc < « »«* __.--------------
S1TX’’£fa doi.UUueeo» ^F«V- wfeb S «« *« *««>« ** cw«« button fof b
Constructor Summan
t /-?£ ICO^J
«tssisaearJ»15^
JRojtFare
irfe£*allCa£«>Xs II
Gta the wbe of Ле исараы* property
Refeew ) iw гергекяйЬов of Ли JBuxcon
r^MOTAectlfjfU
Grand*i jCctsJOMBt.renc'.’eKoiiiy to check f ths bvKor. is currendy set as the default button on the RoccPnoc.
wd if к. trs the RoocPanet defrJi bvtxo to r.ui 1 to ensure the ProtPane doern’t ЬоИ orio an invalid button reference
»*J>el«ultC ag*b-l> (ЬэсХсиа det buIt С мрак 1 e J
Setj the sHieuitCepefeic property, wb*h detemn-s wb-ther th* button can be made th* default button for Лз гост
ptx.
____ Resets *e Ulpaopsty u> a wfce from the кок and feat
M'tarfi ehrnrri Стал dm Jav^ning Abtrr viBattoo
OoC
u. «cne-
prritff
Л1Нз^а«ии|
Кеог, goc I
g^tRoiio
CuJAlcet*o г-i*.
l»F .;’Ut»F
ИС. 4.18. Страница документации no Java
1 йч“1 1
ft
Explorer
Шаблоны 163
рочему
(Структура с именованными «карточками
лятные разделы, предо явление о каждом из
згляда. Помимо этого, вкладки -
хороню знакомы пользователям
' котопь” 1’“оить содержимое на по-
наиболееp^Z*"0 буЛС1 сос™1т>с од-
р страненная форма пачки
ного
карточек
Как
Начните с создания хорошей информационной архитектуоы Р.-г -
жимое на взаимосвязанные части и присвойте р ект>ры- Разоеите содер-
заголовки (если возможно, из одного-двух слов) ‘’п^рОгкие запоминающиеся
содержимое неправильно, то пользователям постоя нно""™’
между карточками во время ввода информации или свав^ни^Г^‘Т*
добры к своим пользователям и обязательно протестипуйтг леитов; БУДЬТ*
организации информации. протестируйте выоранныи способ
Затем выберите способ представления:
• вкладки —
что если разделить
придется переключаться
элементов. Будьте
tCJ,n вам необходима альтернатива па топте шаблон Closable Panels
•уенно видеть две или более карточек, то расСМ°панелей не так привычна, как
эю превосходный вариант, но обычно они удобны там, где требует-
ся не более шести карточек. Не укладывайте карточки так, чтобы их заголовки
выводились в две строки, так как этот вариант чаще всего довольно сложно
использовать, если все заголовки не помещаются в одну строку то лучше пре-
дусмотреть прокрутку по горизонтали;
• вертикальные вкладки позволяют вместить пачку карточек в узкое и длинное
пространство, куда не помещаются обычные вкладки;
• столбец названий в левой части страницы превосходно работает на многих
веб-страницах и в диалоговых окнах. В такой столбец можно поместить мно-
жество карточек. Помимо этого, такая организация позволяет определять
иерархию карточек, что невозможно с вкладками (в какой-то момент этот
подход становится больше похож на реализацию шаолона Two-Panel Selector
(Двухпанельный селектор); между ними действительно невозможно провести
четкую границу);
• в некоторых пользовательских интерфейсах вверху страницы находится ра
. занимающий меньше места, чем столоен ссылок но
списки чаще всего выстх пают
по тьзователи могут не распознать в них сред-
в очень простых оболочках: см. пример
4.23. Однако пользователь все же не
«жет одновременно увидеть все за№’°В™ нозноляюнхая олновре-
Ьсли вам необходима альтернатива пачке р
Мри».,' ... ____ ггга narCMOTDHTc -
53акРываемые'панели). Метафора закРываеМЬ’Хип>мени
^адки, но если пользователь потратит
vIMctehh tSvnn-r гмэАгчп-rt. г мнми весьма эффе*4
крывающийся список
проигрывающий в ясности: раскрывающиеся
в роли элементов управления, и
ства навигации. Этот вариант раоотает
113 операционной системы OS X на рис
на их изучение, то впо-
^^тки, но если пользователь
и будет рабоать с ними
._______!лементов страницы
Глава 4 • 0РганИ^
стороны, ^^anmappingproject.org).
DfSCRiniON
и вкладок. и они не ооязатМь„0
Примерь1 «»«*> «р,|а,да’.раС»р"’кр <р,к Л°2 “71,3 Be6’np>«o.
^да”в»оаи«’ад Ые« <« http:
жеяия Theban МарР ----
nvEKVtf*
VAI*
РйС 4.20. приложение Theban Mapping Project
пкгяает на пользователей другие физические огра-
Браузер Netscape наклад боковой панели (рис. 4.21) скомпонованы
ничения. Кнопки <вклалок - на НИХ; они перемешаются свер^
вертикально, и когда гтпаницей всегда находится соответствующая
ценного вертикально ориентиро-
“ГО (пераона^ьно его можно было встретить в ранних вер.
сиях \ isio).
Шаблоны 165
ет еше одна реализация вертикальной
тенЛуеТ иа исполыювание вкладок (рис. 4.22)
рчь’шелкает на оранжевых горизонтальных
£сЯ только одна панель.
V •
99 \ п ’ ^РТОчек, которая даже не пре-
плкк. ПРИЛоЖении Nike пользова-
ах, и одновременно отобража-
2. DESIGN
KBSQNAdZE
4. REVIEW
Рис. 4.22. Веб-приложение Nike
Иногда в приложениях используются раскрывающиеся списки там. где можно
было бы применить вкладки. Это страница Copies & Pages (К тип и страницы) в диа
логовом окне печати браузера Internet Explorer для OS X (см. рис. )• аскры
кающиеся списки экономят место и могут включать множество длинных
видит какие еше страницы доступны. до тех пор. пока
,оа, види I, кам горизонтальные поло-
Обратите внимание на две разде. ит . Р необхо-
р . такой тип локализации содержимого неоохо
к чему относится раскрывающимся спи-
бы просто как еще один элемент управления,
^пользовать, как привычные вкладки.
страниц, но пользователь не
не откроет список.
сы над и под элементами управления
Дим пользователю для того, чтобы понимать
с°к. В противном случае он выглядел1
а не средство навигации. Его не так легко
Copies & Pages
:opiM: 1 tfcoltoted
Pages. М All __ ----------
From 1
Рис. 4.23: Окно ‘пемаги
_. - -----элементов страницы
— эвэ;. ст’вни“ы',“’мп0
166 о „^закрываемые панели)
с .. ™ closable Panels (закр
Шаблон 36- ииьа
„„ro да ометыгою панель и позвольте „адь.
содержимого да „само друг от друга (рцс. 4 2<
ать эти панели nv л
Поместите каждый_
зонателю открывать и закрь
> Des>ffn
► дррНаЛ*
> Answers
Г DeS'9n--------------------------
д^ПнТМЬ Styles I Behaviors 1
@ Apply Styles
Edit Styles
MJ см» МУ1*
of ai-areas-caption
of ail-areaS“«*l
of ail-areas-colheader
of a l-areas-sort
► Code
► Application
► Answers
Рис. 4.24. Из приложения Dreamweaver MX
Использовать, когда...
В интерфейсе слишком много содержимого, чтобы одновременно вывести его на
странице, но вы хотели бы обеспечить доступ к нему одним щелчком мыши. Со-
держимое делится на понятно именованные фрагменты, как в случае шаблонов
Titled Sections (Именованные разделы) и Card Stack (Пачка карточек). Пользо-
ватель может видеть одновременно от двух и более разделов.
। Лопо^Т’л ЭТ° пол“н“й ваР«ант реализации шаблона Extras on Demand
(Дополнения по запросу). Если вы применили этот
ZTeZT М°ЖеТе ПрНбеГНуТЬ к ^«-либо фор
храпения этих дополнений. и
шаолон для организации со-
ме закрываемых панелей для
котором зависит от пользователя. О Д'
Почему
Очень часто шаблон Closable Panel
вместо шаблона Card Stack (П
XT0™’ отобР^ние (
нако закрываемые панели
* Р^?Ы ^дел°в могут
_ «их разделах будет очень много п^* Ь разделы разных размеров, то в не-
одновременно УСТ0Г° простРанства- что плохо:
П°гл^0ВаТелей сРедств п^паЛЬ Нескалько разделов. Это особенно
кЛ^:нь,х пРиложений — п °ТКс' И для ог,ытных пользователей
- число панелей и постпС°^СТВеННОМ^ усмотрению они мо
янно держать их в поле зрения:
s (Закрываемые панели) можно использовать
солеп^ч,^арТ(,ЧеК^ ~ это такое же средство экономии
Дают oaanafi10 В КОТОРОМ зависит от пользователя. Од-
_______ рщ₽а6о”“4' чуть больше свободы:
гар™₽ок<>'м диапазоне-Если лта шаб'
иользователь можт- л
удобно для ДНовРеменно
любых типов
^РЫТЬ люй
Шаблоны 167
ее на страницу или
впечатление, что
раздела помес-
вокруг „ее. Ем„ Ж(, о6а
одинаково значимыми.
приходится платить определенную
вкладками, но за-
, если создать только одну закрываемую пане п. « п
„ домоговое окно большего размера, то 6vX XT’"'*'
панель не так важна, как содержимое - * создаваться
тить на две вкладки, то они будут казаться
Однако за использование таких панелей
«ею ’ Большинство людей легко обучаютс„ раб^ышш™
урываемые панели менее распространены - не всем Z Т
мымп ” привычными с первой же встречи Рекомен™ бУДУТ казаться знако‘
использования такого интерфейса. Помимо этого проверить Удобство
открыть слишком много разделов может обернуться чпе^*'10™ олноврем ешю
л неудобной рабочей средой. ' р 3‘1ерно загроможденной
Как
Разбейте содержимое на разделы, присвойте им понятные имена и поместите их
на панели, которые будут открываться и закрываться по щелчку _________L
ссылке. В текст на кнопке или ссылке добавьте стрелку, значок «плюс», треуголь-
ник или шеврон (») — ~-
что-то откры i ь или закрыть. Во многих приложениях треугольник указывает
на кнопке или
ник или шеврон (>>) так вы подскажете пользователю, что здесь он может
что-то открыть или закрыть. Во многих приложениях треугольник указывает вниз
на открытую панель, когда она открыта, и вправо, когда она закрыта; эти тре-
угольники часто называют поворотными стрелками.
В большинстве приложений, где используется данное средство, окно, содер-
жащее закрываемые панели, увеличивается и уменьшается по мере того, как па-
нели открываются и закрываются. Можно также (или дополнительно) поместить
закрываемые панели на панель с возможностью прокрутки или на панель, размер
которой может регулировать сам пользователь, как в примере из программы
Dreamweaver на рис. 4.24.
Также обратите внимание на использование пачки карточек внутри закрывае-
мых панелей. Так можно делать в случае, когда разделов слишком много, но при
этом они организуются в двухуровневую иерархию (например, раздел Design (Ди
займ) содержит подразделы с именами CSS Styles (Стили CSS), HTML Styles ( тили
HTML) и Behaviors (Поведения)). .
Эта техника существует, по крайней мере, с 1993 года, а ко ис-
' “ Motif под названием LIМ/Х широко ис
Панели для палитр инструментов, в том числе с пово-
именами CSS Styles (Стили CSS), HTML Styles (Стили
Средство разработки интерфейсов для
пользовало закрываемые 1
Ротными стрелками.
Примеры
Thinkmap’s Visual Thesaurus —
закрываемые панели (рис. 4.25). За цветными
помощи переключателей
это веб-приложение
включать и выключать при
в котором применяются
полосами заголовков скрываются
-----------------чг—. - ,______________включать и выключать при
четыре раздела, которые по своему желаНИК\МпОТОСЬ1 заголовков также можно
помощи переключателей On/Off (Вкл./ВыкМ__получает еще больший
Пер€1аскивать, регулируя размер разделов.
^онтролЬ над организацией интерфейса гд|
’енее важные панели, если все четыре "
ГеРфеис в открытом виде. >_
Пользователь получает еще
’ П - тому, что может выключить
слишком сильно загромождают
элементов страницы
- ~ 7^^’ странииы
168 Глэва и
fibre
wmtt-ing
ice mujrca
typaf.s b«nS pbv-elo'
sung togitb*
rec^aracie W
ir ce of s swfa*
a tict’te quality
fa one
the essential quality of
something
the musical pattern created
by parts being playec of
sung together
the ch8racteri$tic
j^Dpearance of a surface
having a tactile quality
hiving
аыжг*. _—Q----------- , __.
of texture; larce^rt
Hneanw't
cf texture being
tfiaracwr
.MKcButtan5y«»M.Wrtfc*4Rm BXttn
В
5СчКЛ«0*«ХОГ
•кстсЬеКке
toedt
axfafcr
Cuw
Ry.SMe
Defeat
''ooKft $уй serf, 3J?Spt
Щ 1*сгомЛ Sara Serf
«25
Port
F«e
ft*
Fa«
fcrecotot
ЬгеиэеА^п
•^QeJnde*
“crwrext
C (***>
(«ХПВ1
fa
qualify
Рис. 4.25. Веб-приложение Thinkmap's Visual Thesaurus
iLwKeButton System wrKfows.Rxms.Button
E
AfcsOrop
ContcatMenu
OUoflAesdh
(none)
None
True
TfibTdek
TebStpp
Vistia
True
I rue
E (OynanxPrccertes)
В
в (UtaBrxbjs)
T9J
Honkers
CancelButton
Fake
Friend
^««vdkjaticn
True
tocatkn
lop, Left
None
Рис. 4.26. СтранИцы
На страницах свойств п™.
'« " применяв, I Visua| Studio (рнс. 4.26)
*»Я множества свойств
свойств Visual Studio
закры ваемые па
на темы. Пользователь. не
Шаблоны 169
Appearance Ls
ля ка-
панели, no-
o«HTepeCOBaHlib,w’ нанР,,мер. в свойствах Accessihiiiiv /т
'.Appearance (Внешний вид), может закрыть эти <Д°стУпность и удобство)
" '.т^.чпхсвойствах. Вместотреу^ьн’Г»V™„S ",
СЯ пюс* в квадратиках, точно так же, как в .ш . S ‘ ИСП0Льзук>тся знаки
Хотя это представление и не древовидное, оно полвд^ДтВЛеНИИ В W,ndows-
Х _ имеющихся у пользователей: если щелкнуть ня преимУщестВ0« «авы-
ГроетГя. а закрыть это можно, щелкнув на Иа то — от‘
Это пример применения данного шаблона на веб-странице (рис 4 271 Д
^ого изображения Flickr выводит небольшие изящные закрываемые -
зволяюшие увидеть связанные изооражения или другие изображения в той же
последовательное ги. Открывать и закрывать эти панели можно при помощи кно-
пок со значками «+» и «-».
Tliis'pTiotyalso^ohgrto^'-f
I- Murals in San Francisco (Set)
Yfltj J it jt
tn e iwt
photo
<pf«v
+ Unerty Surreal (Pool)
+ Murals and Mosaics (Pool)_(
Рис. 4.27. С веб-сайта Flickr
На этом снимке экрана (рис. 4.28). сделанном в многомерном
иска от Amazon под названием А9, показаны три из возмож . жностыо
лей. Каждая панель представляет собой так
регулировки размера - полосы между ни. . шире цли
что при необходимости пользователь лег ’ * w сортировкой. позво-
уже. Столбец кнопок справа играет роль центр ~ разлиЧных панелей. Для
ляя пользователю включать и выключать от: P „ 3aKpblBaHIW панелей
развертывания на полный размер (в преде.’ j- )ДЯЩиеся на полосе заголовка
предназначены две похожие на кнопки -’-“лки пНутЬ). Они дублируют функиио-
каждой панели: [dose] (Закрыть) и [full] ( 338
нальность столбца кнопок, но это нормально.
что заголовки на панелях .
визуальная иерархия
„ помог.™ бы четче оо
Гафтов.
цветного фона. (Но "^^Х^^ьзо»,
“ Са“»^ьных?)
,,ьтатов. чем ПОЛОЖИТ..!
\9 не так сильно выделяются
но ее довольно сложно раз-
’ обозначить три панели, на-
линеек под заголовками
бы. например, заголовки
'бы выглядели как вас—е
аьзивЛИЯ" перетаскивать их
решение принесло бы
Обратите внимание
на фоне страницы. Здесь есть
•ичить — более сильные заголовки
пример, при помощи жирных шр’
Г—
Умещались на полосах контр;
СтР°ки заголовков в окнах. Не пытались
Указателем мыши? Каков шанс, что :.
°Льше отрицательных резу.'_
ком^ —° араниЦЫ
,70 7ла« 4 • Орга"®а“ия __________ - —-----Z^~
Hdto Jervfe* тммеа
и—
J-lJf
*ТЙ‘т^
I •
wo
tm ** **
“Т’ЙДЛгОПЯ»*
' - л. t Ard o' •"*
fcy ) 1 **
rauu-«« ° Л5,СТ
<3 — H 1
uaertewto-»»<<»“J***
•^is, «“-“**>=
«***,п>«*ев* w лХч • —- ’*-
• .'«ЙИ*^' - лс X
<- ИСОгЪ «»w v
«Ж-
««)
«0»
<«« “ w"x” *•
•WkT^Ai
Hs»
Neve tfC*
л
l^^gLgL
c ЯЛ '•#* o:
mi) "~
Рис. 4.28. A9 от Amazon
Шаблон 37. Movable Panels (Перемещаемые панели)
Что
Поместите различные инструменты или разделы содержимого на отдельные па-
нели и позвольте пользователю перемещать их по интерфейсу, создавая собст-
венную компоновку (рис. 4.29).
Испол ьзовать, когда...
На странице присутствуют несколько связанных «кусочков» интерфейса, кото-
рые не обязательно должны находиться в одной общей конфигурации: их значе-
ние очевидно для пользователей, независимо от местоположения на странице.
Вам нужно, чтобы у пользователей возникало _________
ментами inrrenU"Kpa”He“ меРе- им Должна доставлять удовольствие игра с эле-
мышами интерфейса. г
некоторое чувство управления при-
Почему
Когда людям приходится
реорганизовать среду для "
Паботм n„ ДДЯ ТОГО, чтобы
MoryI то««™,
Мош. скрыть ненужные
Г0, чт°оь1 запомнить, г
панели помогают пользе х,
новку4среды^₽СПеКТИВе ~ п°сле т^1а^б.0Лее эффективно и комфортно (в дол
^^<Пе₽С0НаЛИ^
ку» задать свои
вы посещаете нр nuZ *'
ге не °чень часто.
На^ чем*либо работать, у них возникает желание
- она наилучшим образом отвечала их стилю
врпп^1^Ые нео^ходимые инструменты ближе к мест}'
где чтп ’ использовать пространственную память ДДЯ
вателямn^I^’ Г°ВОркя‘Рационально, перемешаемте
послр тпгл ее эффективно и комфортно (в Д°л
’ как они потратят время на перекомпо-
иастройки на веб-rИ на ДРУП1Х уровнях. Можно, к при
посвященном развлечениям, которь111
Шаблоны 171
4 «hub
cel
O«!J
Z| VftWftNCM
prtOP
*Lctri»ie
f"
Tl :вГ>Р
с«ж15<кхЛи>
<'74*28 боиЫв?
«276*20
<273x14 double*
<274x15 oetf>
<283x14 <bUb№
<284xl5ce1l>
<173x14 dodbles
Cl74xl5C40>
<{73x15 double»
<274m1 <э»*1>
<271»14dwJbJe>
<272x15 cell >
<1x12 doubl«>
CrTert’OrecWV Wo4#*«
iOwS -ir-fl--'-
jjiovfkXKZW,:»
plot |CW!
tr»p (200* :)
Ceramand Window
{JOjtU
OOjblt
dojfcit
СоиЬч
COjbk
cel
бол t
doubt*
eel
doubk
содмжжл J tttov-h J
<». 0*.Q0
3,»w
С.ЭС70
5.SW0
o.joo*.
i.SWJ
» put (tOg
» u»p taw, .j
3G.OMO
77. геи
г*ж«
71. ТАЛ
Coliat» i Чхо-ль 15
30.0000 77.3000 77.2000 77.0000 79.0000
75.1ooo 79.2000 79.1000 79.2800 TO.SGOO
3r.ovtcll(2CO,tj
*> mv
Prabo to ttarn*
f rt mr.
,Сь4е*л-^1 sn-et
’•ttcunenvu^j^^
’eWfVHey^njQ
r₽£d< •
ErfrtX А»Л
LOO F-to
MAT-*d»
MA?Al»
МАГА1»
MAT-<U»
MATAtf
79.1000 ». «К»
78.8003
^“udb^Ti
ci/IS&we^
<274*29 4оОй>
c2?W9 «•*>
€]7*>lSe*D
<273*15 dc^*"*
С*с«.2«0Э5 2*пРМ
Fet2fl.20(XlSf«^
<ие 21.2083 2 M91
Feb25 3MM< 1602 PM
Рис. 4.29. ИЗ приложения MATLAB
- " ,л >вка элементов страницы
___________—. ?ницы: компоновка *
Организация страниц
— это позволяет сохра ни гь выравни-
чувство собственного достоинства!), Не
Если перемещаемые
мышью, например, как при
дым ।
чтобы переместить его.
этого, если
вод, что при помощи
мента.1
-ремешать фрагменты интерфейса На
_о счелуюшего раза, когда пользователь 6о.
«Хно “,0 ЯВЛЯеГСЯ гаЖНОИ ЧаСТЫ0
„ „тина МОЖНО ла™ пользователю свободу по_
ОТ выбранного л даже ес,„ „„„ оудут перекрь,вать
„ешатьфрагменты вIV стаыарт,1ую сетку с «ячейкам,,». куда
JWr друга. Или - >-"фРа™-"ы-
могут помешаться р - роде чу
ванЙе страницы (и. a неКОТ^'с1ИШКОм'много времени на подгонку окон.
заставляя пользователя траз ' щелчк11 МЫши или перетаскивание
выделении'текста, то можно поместить рядом с каж-
которую пользователь сможет «ухватить» элемент,
фрагмент эм р. подходят строки заголовков. Помимо
поместить на «ручку» значок крест ика, то пользователи сделают вы-
—1 этого элемента можно воооще избавиться от данного фраг-
мента’ (Конечно же. если вы реализуете такую функциональность, то не забудьте
предусмотреть способ восстановления удаленных фрагментов!)
Пользователи оценят функцию Восстановить расположение по умолчанию, так
что я советую добавить ее в пользовательский интерфейс. В случае если они со-
вершенно запутаются, передвигая фрагменты туда-сюда, она поможет им с легко-
стью начать сначала. При тестировании удобства использования перемещаемых
панелей особенно внимательно наблюдайте за случайным перетаскиванием —
пользователь, ненамеренно поместивший панель в неправильное место, может не
сразу понять, что он сделал и как от этого избавиться.
Х-—-xsr «-
SISX-.....
жизни,
в зависимости х
в ЛЮОО£ место
Шаблоны 173
ать. снова отображать, менять местами и X ^"атр (рис- 4 3°)
са3ателем мыши за заголовок: в строке'™, "Сремещ^т Фрагмент
' _ I ке за’оловка также есть
Примеры
Три фрагмента, составляющих npo,,^
Д. снова отооражать, менять местам» „ W,namP <Рис. 4.30).
„ перетаскивать независимо. Пользовате^пП?НЪстью ^^ть
указателем мыши за заголовок: в строке - ‘
(СвернУть) и Hide (Скрыть). Для восстановлений ТаКЖе есть —>
зуются элементы всплывающего меню На пСКрь1ТЬ1Х Фрагментов
Winamp по умолчанию. цисVHvo ---
А здесь (рис. 4.31) Winamp разобран
стороны.
можно скры-
друг от друга
, хватая его
кнопки Minimize
ислоль-
1Ю
Рисунке вы В11дите К011фи’^
на части, которые растащены в разные
Рис. 4.31. Отдельные фрагменты Winamp
Шаблон 38. Right/Left Alignment (Выравнивание
по правому/левому краю)
Что
При разработке формы или таблицы, состоящей из двух столбцов, выровняйте
метки, стоящие слева, по правой стороне, и элементы, стоящие справа, — по левой
стороне (рис. 4.32).
Использовать, когда...
Вы к°мпонуете форму или любой другой набор элементов, пер_~
^ходиться текстовые метки. Также можно применять к вн р строки
таблиц и к другим включающим в себя два столбца струк . Р • •
•и гаются слева направо.
Почему
Кст V ТЛППГО он служит меткой,
ФопДЭ Текст помещается вплотную к элементу. д ^ojee явная, чем если
бы^₽УеТСЯ стР°гая перцепционная паРа большИм пространством. Если
ва элемента отделялись друг от др) га
______— эгементов ст₽аницы
4. организация отя"ицы
- «.„ой стороне, то короткие .метки окажут,.,,
„СТВУЮШИМ элементам управления и попереЧ1|
--- C°r,T"'Joи Титрирует работу гештатьт-принц„„а &п.
будет нарушена (Э'О-с кмдую метку с соответствую,ин
174 Глава
метки разной элементам управления и поперечу
связывать каждую метку с соответствуЮЩим
выровнять!
недостаточно ояизко к
З'люда иа',Н0Г°ХТни’наб" шают выравнивание по правой „ Лев™
элементом унрамення. когда
сторонам.
ПОТОК.
меток по правой стороне смотрится не-
в очень большом диапазоне, слева от
или, возможно, разделы формы могут
выпипи»„ По левомУ краю заголовками — все эти
ание по пРавому (левому) краю (хотя и не обя-
Рис 4.32. Часть диалогового окна Macromedia Contrioute
Кстати, элементы управления следует всегда выравнивать по левой стороне.
В сочетании с выровненными по правой стороне метками и равномерными про-
межутками между элемен гами управления они формируют изящный сильный
двойной край прямо в центре и вдоль всей страницы (пользуясь преимуществом
юл nrwX,UHr!a непРеРывН0стиУ Этот мощный край плавно направляет взгляд
В XZ"Z“C₽" ВН"3' "0№Р*™ая хороший визуальный
d некоторыл макетах выравнивание -
УДачно. Ширина меток может меняться
m Х’ьТ ИаХОДИТЬСЯ СТОлбец значков.
Форматы р^ХРвыоВаЫР°ВНеННЫМИ
зательно). Пос’^ ST”® ~ —.......- -
на ием- риант удет смотреться удачно, и остановитесь
Как
Вместо того чтобы
по правой. Они текст°вые
Управления, и между Находиться в:
аначеиия^съ^^^ Пол>’чите нрпп^а.В?ЪСЯ J,UI1Ub несколько пикселов. В ре-
рХХ1~е’ чтобы -можно было приме-
--> I
казавшись, таким образом, от данио
метки по левой стороне, выровняйте
к соответствующим элементам
пиксели». у-
ровный левый край, но это обычно не имеет
э_.в . ..е разбить Длинные* чтобы можно было приме-
го шаблона. 1гНтами Управления г>Х Н& несколько строк или же просто
Шаблоны 175
ло левому краю вдоль вообра-
1 пикселов от правого края
их, иначе элементы управления
великолепно распознает даже
бУДУ1
ма-
также может ока-
— полях, комбини-
как на рис. 4.32. Попро-
можно попытаться
После этого выровняйте элементы управления
маемой ливни. ..молящейся на расе гоя,,,,„ в ИСскои™
Сеток. Необходимо точно, до пиксела, выровнять ' ‘
- ,дуТ выглядеть неряшливо (человеческий вгляд
малейшие неровности).
Противоположная сторона столбца элементов управления т
заться неровной. Это не очень хорошо, если речь идет о текстовых
роваиных полях и других визуально тяжелых объектах.п
буйте растянуть их т ак. чтобы выровнять и правые края Также
выровнять по одной линии короткие поля, а по другой - длинные. .
Примеры
Этот шаблон также можно применять для страниц, на которых вообще нет элемен-
тов управления для ввода данных. На этой записи из адресной книга Mac OS X
(рис. 4.33) очень мало пустого пространства между двумя столбцами но разница
в цвете помогает визуально о гделить один от другого. Обратите внимание, что
метка home page (домашняя страница) намного длиннее остальных; из-за этого
выравнивание меток по левой стороне могло бы стать менее приятным для взгля-
да и более сложным для чтения.
-------BobCratcKft
... h (617)555-8000
(617)555-9320
• tcfaichK@scroo§emaftey.cauk
rttp>Avww ймшге org/iwttws dckenschartM.
nur_J
Dr. Henry Jekyl
w (AIM)
... л 5 Penny Lane
London W9
, длине меток o31““!LreeTCTB>1omi1x элементов.
v бы очень далеко о
4.34 вариант удобнее для
Рис. 4.33. Адресная книга Mac OS X
и .___ качает, что при выравнивании по
п снова большая разница в
^’в"й (тороне они оказались 1
<а; аниый на рис.
Method Summary
Глава 4 • Организаиия ограбь
riJuedtoe Jr-»u
saw a FtnCft ГФ'*'**** *
элементов страницы
hx* rerder# th* coapoaeni
Art *ij Ьъяой и the c-jrrat defies ЬиаФя- f
th* pootPace <bera t hda onio an e.vxsd buftoo refaen:c
Xdowses* И»;»аж
ЭДИ£ЗИШ<тс-ка= ^'‘'^Xo^i*te*wih»bi«>xicatbe<=»de*e default Ыкса foriuro*
Г ОРСПу, *****
Рис. 4.34- Метки на странице справки выровнены по правому краю
Шаблон 39. Diagonal Balance (Диагональный баланс)
Что
Организуйте элементы на странице асимметрично, но сбалансируйте их, помес-
тив визуальный вес в верхний левый и нижний правый углы (рис. 4.35).
Spread colors: ,
Chat Ines;
Gropb Options
□□uuon
Cancel
Вы создаете страницу "
колонтитул, а ВНизу 1
Использовать когда (Параметры диагРаммы) в word
«1^* • • •
------ - нескоТ0™0' Окн°’г
"₽-Р ОК.. c«el (On,e„:s‘“°™, вкл^их ДейсТИИ. на-
гаравт) или Back (Назад) „ Next (Далее).
гДе вверху находится заголовок или
Шаблоны 177
„.допки. должны способствовать ба.йисировю “У'1"™' “
',холятся на противоположных концах стра1„,Ц1г. “”И
..Ачм-лгр «г ипяш mm ________ - ч элементы, тем они тя-
вес нужно поместить на
«ина достаточно мала. чтобы все rm™..
С Гучпвать его нет необходимости. ' РЖИ*МОе Сталось на экране, и про-
рочему
о.иуально выделяющиеся элементы страницы таки*
Р «ин должны способствовать балансипо^ екак заголовки, вкладки или
иа противоположных кон, “ ЗК₽ИК- °”И
‘ „пптивоположные стороны, то оиы _____ ” Дополнительно разнести
;е себе, что это гири. - чем оольше и чем контрастна
яелее; чем ближе к краю они находятся, тем больший
рротивопаложную сторону для компенсации.)
Помимо того что диагональный баланс приятен для взгляда, он помогает
зам пользователя комфортно путешествовать слева г
альный визуальный поток д я о тьзователей, говорящих на языках с написанием
слева направо ( о уждение визуального потока см. во введении к этой главе).
В этом визуальном потоке должны также находиться остальные элементы стра-
ницы- Взгляд пользователя приходи в итоге к элементам, представляющим то.
что он обычно делает в интерфейсе в последнюю очередь, — например, покидает
его или идет в какой-нибудь другой раздел.
гла
направо и сверху вниз — иле
— например, не следует оставлять слишком много
цвета, показанное на рис.
на) на левый
ным на левую сторону и ненадежным.
В Windows традиционное размещение
Как
Поместите заголовок, вкладки или какой-либо другой сильный элемент в верх-
ний левый угол страницы; поместите кнопки в нижний правый. Содержимое
(иобой ширины) остается в середине. Если само содержимое также вносит вклад
в баланс страницы, тем лучше — например, не следует оставлять епппком много
пустого пространства на одной стороне. f
Попытайтесь представить, на что было оы похоже диалоговое окно выоора
: 4 35, если бы вы поместили кнопки ОК и Cancel (Отме-
край, а не на правый. Все диалоговое окно выглядело бы перекошен-
заголовка в верхнем левом углу, а кно-
ПОК - в нижнем правом углу и кноп-
диагональный баланс встречается там
Маллега (Kevin Mullet) и Дар-
I Sun Micro-
"'.Симметричная
ь j ж} уравновешенности можно
ььоппяженная. более драматичная
, но ее Р ВИзуальную компенса-
основных элементов.. Ниже пока-
Зано, как можно достичь такого баланса.
ровке. В Mac OS X многие элементы
ки действий, выровнены по центру. так что
намного реже.
В классической книге довебовской эпохи евина (издательсТво
релла Сано (Darrell Sano) «Designing isua ----
systems) описана идея диагонального баланса
магически обеспечивает визуальную
Добиться и в асимметричной компоновке нноГО на
Форма баланса зависит от точного расчета, н
различий в размере, позиции и важност
________________-—мное ка элементов страницы
Глава 4 • Организация стра
Примеры
. 1нагональный i>aiaHC
статье
новное солерж
правом углу.
пользователь мо;кет.
адресу ।
в оочиостыо текстовых интерфейсах. В
га“С иадает “Р™"1 ;итсм «а ос.
................... ,в>*нем
к°торЫе
1 По
Wt
ta,ra (Р№. «« ВЗГЛЯД
кимос.«тают собой «следующие
э™с-иогегь иратршдаь в да»>ю« 3an"c" (";Ю| “*«Т«
http.7/eleganthack.com).
Usabilityvs.A City's Souf I
- л
. a уже посте этого переходит к остальным ссылкам в
имое.агже nt _________z<r,IP ;|уюшие действия».
-ЭПВ against a nw s^ase s^«">’ -’'.oHrW'.-JOh
tnan r^ely un-»m *»r though, -e <i9's are ^«ng - r«t, because tney
XX «• cZoveeuerce o.‘ ears, and thus v elate the ЙМ Lax» of Cyihzahon.
Xb states frat ncW-e must ever be cone for the convenience cf cor? (the mark of a
o’v woM ’v ng *n if that there are never enough p aces to park), end. second,
bcuiie the, ed-рк, M deco-. l*e/ejnty. ww-ere syncopation of the tlawc New
Yodc ftrect-cor-er Sign port, each sign gesttn ng toward its own street, but with the two
set at sights different evds. sc that they have 0 happy, semaphonc panache. • j
The ct/scornissHrcro*transportation argues *or the signs by talking usability, but I
thfk Gocik s rccutoi is scund or botn a use ano a aesthetic platform, it’s a fine
re/nnrfer tnote system is mere than is parts, more nan a single homogenous solution
tha: *»ts ай it must embrace the soul of a p ace ard the nature of its people.
FqsM al 07 ^6 AJ4 ГсЬтиагу 14, 20ft5
Рис. 4.36. Блог http://eleganthack.com
’niusa.com
MINI S»s« uj> for «Hi ««mi !*«.
HOHTMf W' ».» 1
Irtiofednf the Works. With
ertmrwttard The 20Q up Joa >
Wa ks high tertormnee
kl: I» hcfc. ready tor yew
Mini (.coper s
Oil» f»K
•Ulf. ttu» OWN пмологаи» crrmrwrtoc» Г»
» iw mt kjv* GFAt up UCTOB OH
ET’S MOTOR
Г,,
: laUfllM ।
Ot ffMb* « motof mg 0угфк$»
team *bMt< downiMd and pla
theca classic road ftaaes.
VC-y.uilnr. C ‘.u WHtl
tvery aew Ml Ni on the roac
<*r< <s a 4-star safety tadog.
eriOH
С'1м1ТЖеСа''Ое-
сам- Тсч*и фоКУС
OTHOcji г
»POBKH ill nHaCbIlJle,,,,b,M madn.vr»-
Оказанном здесь веб \ПО',Ьзовательским интерфе,р
СЬвео-саите(рис.437)__этологоТНП,
Шаблоны 179
1В,,Ж«Иаяея машина, строка «Lots Mww.
npaoo” у глу. все зги элементы находятся "’-,е по,,ска -™лер. . „иж-
“„„ни. Движение на фотрфафин еще снл,„,м,,"^™зтмм» "а жшонадыюй
Несомненно, дизайнеры этой страницы хотсл„ та"“‘‘7СТ“•™л«ни»"вправо,
еекстовым полем. Есл и бы текстовое поде находи' 1ВДеи ““"«-'ьзцкаться
нанесло бы оольиюи ущеро эффективней ст„" “ " тею>м углу, ио
„етло бы потеряться в оста.,ьном содержимям Д ' ь» ™ “ ™»™юе „„ле
• nnp://miniusa.com)
Шаблон 40. Property Sheet (Таблица свойств)
Что
Используйте компоновку с двумя столбцами или компоновка
того, чтобы показать пользователю, что свойства объекта
прямо на этом экране (рис. 4.38).
на диагональной
вниз и вправо
--J в стиле формы для
можно редактировать
Cancel Button Syst«nAVr<bws.For-ns.=v.xn
z>
AcceisfckOttcriptkn
Accessfclettsne
AccesscleRcte
Btfd£o'or
Backer ouxNmage
Curscr
RatStyfe
(♦I ₽CtTk*
Coni-d
D*fadt
Ste-difd
НскдеК StfU Serf, 8.25₽c
ForeCcwx
Zma^e
jiiageAJgn
jna^elnde*
knoje^sl
RjjhtTclefr
TextAlgn
(none)
Ns
Caned
WdSsCetter
AJo*Crop
Cortext'tenu
CiaiogResJt
TeKtAlign
The d
conOd.
Feke
HO*
th- text tM w* te (fcfbyrf ” “* fa№ **
VM-O-
.4.38. Таблица свойств в Visual Studio
Рис
^пользовать, когда...
внтерфейсе есть объект, который
^КОЙ-тл
_ 70 элемент. характерный
,ок). Пользователь
Нтерфейсе есть объект, который мож „<г. .ии запрос в базе данных или
°‘То встроенное в графический редактор.331 -л^пы действий (например, за-
должен изменить
можно отредактировать Это = быть
элементов страницы
-л Г яйа 4 • организация странинь
180 Глава 4
ПОНОВШИКОВ знакомы С КОНЦС111
;,Т,Г^метро» объекта, .,ереЧпс.та„1Ь1х «
„.„„поить при помощи элементов v '
,Х» Оирпиер- готовых поле., для етроко *
Хю I™ выбора одного из множества вар„а„т "
свойств легко работать просто потому,
,ОТеС™о’Хт даьзоаателям правильно понять модМь
.мтепфейса. Таблица свойств говорит пользовать
“какие значения 30^'!'™,^" ™°™ "_х ':‘их ,1> част.'
нртпожениях. де ^^““"“вается с программированием („а„р„.
ХХХХ^ческих ио,—лгокпх интерфейсов. веб.стРа„„ц.
написания сценариев и средствах анимации). Таким образом,
редакторы свойств помогают понять, как использовать систему.
Среди альтернатив таблицам свойств сразу вспоминаются меню и прямое ма-
нипулирование. Меню может предоставлять доступ к небольшому набору про-
стых булевых свойств или свойств, которые могут принимать одно значение из
нескольких допустимых. Если пользователям неооходимо редактировать лишь
несколько свойств объекта, то таблица свойств может оказаться слишком громозд-
ким решением. Пользователю придется открывать ее, разбираться, какое свойст-
во ему нужно отредактировать, редактировать его и, вероятно, снова закрывать
таблиц}' свойств. Эго очень много работы, но преимуществом такого варианта явля-
ется то, что он хорошо масштабируется в сторону увеличения. Если пользователь
последовательно меняет множество свойств, то таблица свойств всегда может ос-
таваться открытой и доступной для редактирования. Она также допускает одно-
S К бМЬШ0Му ЧИС’У » °™чие от меню, которые стапо-
Прямая чснап1г^СП0ЛЬ30ВаН,1И’КЗК только число свойств превышает восемь.
другое На~можно
чесме объекты на холсте, совершенно
X;: хтэтом охва™^я ™Же
лицы свойств Но ВЭт3’'Мьную метаФ°РУ
перемещении. враще„„„ ™
“0ЛЯ числовые зпаяения)
Как
Единственная общая чеота пг
чается в том, что разнообХ Перечисленных в
чаются именами сцай-- Ые ЭЛементы
вает ввод значений
Почему „
Большинство но.тьз><
таблицы свойств
инных.шяраекрыва™'^", ,
С хорошо пролуманпыч" там,ш
они следуют широко
Таблицы свойств также
объектов пользовательского
каковы свойства объекта и -
ности. в
get _ что ВИДИШЬ, то и
мер. в:
а также в средствах
-- визуальных ком
1 спискасвойств овать при помощи элементов \
. которые можно релактир _................ .
WYSIWYG (what you see is what yOu
Прямая манипуляция —
окон.
в, в отличие от меню, которые стано-
число свойств превышает восемь.
или накладывать друг на друга графи*
не прибегая к помощи дополнительных
множество свойств. Все операции, попа-
* МОГУТ спокойно обойтись без таб-
н Т° неоохо*1ИМЬ1 таблицы свойств (они
И других действадхП0ЛЬ30ВаТеЛЯ‘М НуЖИЭ ТОЧНОСТЬ ПР“
которой можно добиться, ТОЛЬКО
v —ъ-.тхен । к, „ аРиантов этого паттерна заклю-
своиств, которыми они гппаРаВЛеНИЯ для Редактирования по»’С'
- новые свойства записи ЛЛЯ10т* Когда пользователь заканчи-
«исываются в объект.
Шаблоны 181
таолиц свойств обычно
' Ю“""ка'“ ««Уюте во„р.кы.
~ например, иметь
- Другими элементами
я гно, таблицы лучше рас-
изм кого более
свойств —
>
’ вы не будете ограничены использо-
При разработке
Компоновка
п некоторых системах используются табтипы и,
Правления, которые появляются, когда по Столбцов с элементами
Перечисленных в правом столбце (среда программ * ”1еЛКа? на зиаче»«™.
дастся стандартом де-факто такого подходами ₽ ИЯ V,sual Basic счи’
похожи на формы или диалоговые окна, чем на W °ИИ МОгуг быть больше
текстовые поля высотой в несколько строк нара™"™’
управления или редактирования. Решайте сами Benn
познаются в качестве таблиц свойств, но фопмы лучше рас-
гибким" » представлении элементов управления „ли р^п^Хой^
экстем-ьп™ пример «а с„,,мках экран^ пр~“ои^
на рис. 4.39. Со д . ет в стиле формы, вы не будете ограничены использо-
ванием одной строки таолицы для каждого элемента управления (вы сможете
придумать множество вариантов компоновки элементов, используя шаблон
Right Left Alignment (Выравнивание по правому левому краю)).
Порядок следования свойств
Алфавитный, по категориям или порядок, при котором наиболее часто исполь-
зуемые свойства выводятся наверху? У всех вариантов списков есть свои пре-
имущества. В коротких таблицах свойств (скажем, 10 или меньше свойств)
лучше всего выводить наиболее часто используемые свойства в начале списка.
Чем длиннее становится список, тем важнее правильно разбить его на категории:
но если пользователь ищет определенное свойство по имени, то ему может
быть удобнее отсортировать список в алфавитном порядке. Как всегда, лучше
всего предоставить пользователям право выбора. Однако вы все так же несете
ответственность за установку правильного порядка по умолчанию, так что
правило «позвольте пользователю решать» не сможет спасти вас от ошиоки.
^1стки
В Visual Studio и прочих программных средах часто истолэуюгся
шифрованные названия редакпфуемых «"₽»'
представляют имена, которые пользован-. - , 1К,,,1М всегда лучше), по
граммах или сценариях (хотя более описатель ^(аГв метки’ Исполь-
если ваш случай отличается, то постарайтесь • а'не профессиональный
зуйте терминологию, понятную обычном)' по. сюжные веши. Привяжи-
жаргон. Не стесняйтесь несколькими с.ювами (е_ такой, которая отобра-
те всю таблицу свойств к справочной систем • ачинает его редактировать,
жает описание свойства, как только пользоватг
. 50 странпи. Вкратце:
Р t-nvp-r на экране; выбирайте эле
всегда присутст®^ нвать вводимые дан-
максиму о^|1Й раскрымюш„ес«
„е допускаюшие и иесю1ьик щедусганов-
списки. если свойство может' пРнн"мать платформу стандартные ре„дкгоры
венных значений; используйте входяш
шифрованные названия редактируемых
представляют имена, которые т
1
если ваш случай отличается, то постарайтесь
описать сложные веши. ПР®^И'
начинает его редактировать.
те всю таблицу свойств к справочной
Выбор элементов управления
Я бы могла посвятить этой теме не менее
что текущее значение свойства_
Менты управления, позволяющие ?
ные, — например, используйте
для
Подробнее о
Когда фиксировать
Во многих
новое
пользовательских
похожие М Ф»Р«
тельно зафиксирует все
используйте его. чтобы по:
случае непреднамеренна
Отмена позволит
или нежелательных
ходит мгновенно.
«Смешанные значения»
_______ компоновка элементов страницы
Глава 4 • Организация стра
й таких как цвета, шрифты и имена
рассказывэется в главе 7.
₽1, значение свойства
,,„тсрф««х объект просто поновляется „
‘ япершасг его ввод ил., вытер. Габл,,,''
тщь№ полиоваи. ' ^ож1|дать. когда пользователь соз„.
а”«еш"я7налр..><ер. шепнув „а кнопке ОК. Од„а^
Хпечевие ..одерживает мгновенное ооно„.1е„, •
если ваше ^ователъ мог сразу же получать ооратную реак.‘
используйте его, чтооы по. м ожно. обеспечьте операцию отмен,,
оию на ”Х“ юХгь шаг назад в сях-чае нспрелнаме^
иХенений. что особенно важно, когда ооновление Пр0Ис.
для объектов с множественным выбором
Во многих пользовательских интерфейсах эта проблема решается просто -
вообше никакое значение не отображается. Ио эю можег вводи ib в опасное
заблуждение, если дтя свойства действительно допустимо не иметь никакого
значения (или иметь значение null, или содержать пустую строку). Иногда
отображается только сигнальная метка, например звездочка (*) или слово mixed
(смешанное).
Примеры
Создатели приложений Illustrator и Photoshop дошли в реализации макега в сти-
ле формы до предела совершенства. В эю.м примере (рис. 4.39) показана таблица
воиств из Illustrator (на самам деле даже дважды). Она разбита на несколько пе-
ремещаемых панелей, которые мот по отдельности всплывать поверх рабочих
ХНеХ^°И ПаНеЛ” находится адна или несколько вкладок, на которых свой-
И.ВЯТ та "° кажгор"ям- Мож,ю «рыгать, менять .местами
"иельзя пр”
в первом столбце показана "
'• [ИН ГРг.г чг . »
ппобразпыхХ"'™-0’:МЫ""' В°
зиачен,№|"
и перстас-
чеи такая насыщен-
раоотаст превосходно; но
с программными инструмен-
tB"H тв’ когда в рабочем окне выделен
он «мопстриртеГнёс^кп ВЫбра.НЫ неско’ько Р33’
••• н* «сколько спосооов справиться со
™Л0Цс Дажс не сделана пог1ыткТотХ\зи °°ратите внимание, что во втором
Цвет пиимрио ОН1 сво^ства недоступны мГ*цветовые образцы для заливки и об-
₽ “е"Яет“ № хо всем „з “3® “которых из выделенных объектов!
." !“'У “ окие видим только вопроси-
I Г \ ГЪ л М •-*. --_ •
; о том, что у исходных обьск-
___ко,'!О11нироваиные поля также ука'
’’«прозрачности и межстрочного
товразныеЦВсгазадпв ’
бывают на смешанные ЗНа ’ °°В°ДКн- ПКт
водки, так как эти
I
.......
..............
Шаблоны 183
Рис. 4.39. Таблица свойств в Illustrator
В приложении Xerox Star (рис. 4.40) таблица свойств очень старого образца.
В чем-то она совсем не изменилась: обратите внимание на компоновку в два столб-
ца. выравнивание по левому (правому) краю, использование элементов управле-
ния, таких как текстовые поля и переключатели, и даже реализацию шаблона
Responsive Disclosure (Ответное обнаружение) (хотя здесь ее не видно).
TEXT PROPERTY SHEET
Таблица СВОЙСТВ 8 Xerox Star
entity 1 CHARACTER
[3ARAGRAT
Units
Inches
Aigtvnent
Mirgins
unendgh!
Век re Paragraph
Ailtr Paragraph
| Jic Hyphenation
Lftfl
•note
Other
other
I Pro;Jhev'fl
ЮТ1* entered plush Riflh’
---------^ЛЛГюхпояовка элементов страницы ~-
4. организация страиичы- к
Disclosure (Ответное обнаружение
184 Глава
Шаблон 41. Responsive
Что
Начните с самого лаконичного
тов интерфейса посж завершения
варианта пользовательского интерфейса и „рВДс
_______- „1 мпгти шзгов» показывая ему больше эчеил
лите пользователя но (рис 4.41).
Have you used TurboTax for th© W«b before?
Ф Yx. I have used TjrboTax for the Web before
^No . I err anewимг.
Нал you и*со TurtoTox for Bis W«t> >*,c's
. y„ I tart USK TuitoTax for 1т» W» before.
_ No
UwrlD
Ра is word
Renwmber my user ID on this computer
I have read and a j.'ee to the terms of the license agreement Viow
iXXSTM
Рис. 4.41. С веб-сайта http://turbotax.com
Использовать, когда...
Интерфейс должен помочь пользе:
Это нужно, когда пользователь
/х"НКу ИЛИ _выполняется очень
ждого шага переходил на
вателю выполнить сложную задачу шаг за шагом.
ему в новинку или вьшадняется'отр ЗНЙК0М С компьютерами либо когда задача
Wizard (Мастер)). Однако вы не хотите^пб СЭМ°е относится к шаблону
ждого шага переходил на новую гтпа " °Ы пользователь для выполнения ка-
одной странице. ”0ВуЮ CT₽aH~ лучше оставить весь интерфейс на
Почему
В это.\! шаблоне интепЛрйг с
пользовательви,,„„.. "а Г-,а3аХ -V пользователя. Спа-
следуюЩем’ .1^Х°ЛШ?’1е для завершения первого
"°я«овата11, Кв„"ХВ0?,у’ ец.е^^₽“ается оч<г₽“«ой вабор
Ра“₽'-К)| „уюс;
- видит только
переходит к
Дополнение
шага. Когда он
элементов в
Так как
ми в
«прямо перед его глаза-
.............................-ьная MonL, у него быстрее и про-
контекста, навяч Ь Задачи- При этом нет ни одного
жесткииЬ,.Ва^МЫх экРана-ми мастера: состоя-
ла ором модальных экранов. ото-
Динамически
иравидьния
° Потока не
не наруШает
По Одному
1,3 неудобных
ние рабочег
•сражаемых лишь
^ьная модел-ь
пользователь может с ъ-к,,.,,.,.
„ользовате
Шаблоны 185
назад и измричт,.
паменить что-либо
что- го на одном шаге
на последующие ц!аги. Это
может оказаться выигрышней,
заимосвязанного набора эле-
^чс видно, в чем заключается
ателю никогда не прихо-
nsive Enabling (От-
Для редко выполняемых задач такой вариант
центов управления, так как пользователю всегда о
лится слишком много думать.
ветное включение)? Если используется второй, то все элементы vnn™
... етлмршаются в пользовательский иитрпгЬай^____ - пРавл -н»я сра-
до тех
на какой-ли-
интерфейс стало-
это1°’пак как весь П0;,Ьз<>вательский
^панее настроенных элементах. Как только" иепп
^тьзователь мгновенно видит эффект, оказываем^”
’ чЩе. чем прыгать из одного окна мастера в Jpvr "
Для редко выполняемых задач такой вариант
чсМ одновременное представление всего сложного *в
первый шаг и каким оказывается следующий. Пользой
дится слишком много думать.
Как же выбрать между этим шаблоном и шаблоном Resno
ветное включение)? Если используется второй, то вс е
з, помешаются в пользовательский интерфейс, но некоторыТстздются ’
пор. пока не настанет их время вступить в игру (конечно же. в ответ
бо другой пользовательский выбор). Иногда вследствие этого
вится слишком загроможденным и сложным на вид. Как всегда, решать вам: ес'ти
нужно вместить пользовательский интерфейс в очень небольшое пространство
или если вы считаете, что слишком много элементов управления в интерфейсе
буд^т выглядеть неудачно и заставят пользователей нервничать, то -тучшр вы*
брать шаблон Responsive Disclosure (Ответное обнаружение).
Как
Начните с отображения элементов управления и текста, необходимых для перво-
го шага. Когда пользователь завершит его, покажите элементы управления для
второго. Оставляйте составляющие предыдущих шагов на вид}', позволяя поль-
зователю при необходимости возвращаться к ним. Пусть все необходимое нахо-
дится на одной странице или в одном диалоговом окне, чтобы пользователю не
приходилось неожиданно перескакивать в новое пространство пользовательско-
го интерфейса.
Во многих подобных пошаговых дизайнах выбор, сделанный пользователем
на одном таге, меняет оставшуюся часть задачи (то ест ь задача разветвленная,
а не линейная). Например, в интерактивной форме заказа спРа“иаа^я;^®^*
Дает ли адрес для выписки счета с
®атель говорит «да», то
Даже не отображаются. В противном сл}
и в случае необходимости в интерфейсе поя
Данных.
Эта техника работает нетак хорошо, когда ее применяют того чтобы
до^еНИЯ уже сУЩествУюшег0 пользовательского ИН^Р Пс ' СТрОйка ннтepфei^
ав.1яТь элементы управления на пустое простран _ орачнвает его чувст-
£ ь котором пользователь уже провел какое-то время, перевора _
hq Я^°стРа1^ства с ног на голову - это крайне неже.
Дрел°РЯДКу И пРедсказУемо’ то
давления функциональности .мастера.
„ адресом для доставки товара. Если пользо-
в пользовательском интерфейсе поля зля второго ирееа
случае в процесс лооавляется еще шин шаг,
ляется второй наоор полей для вво-
рименяют для Pa»‘Ka^J<^J*
I
во Перестройка ннтерфей-
чате льно! Но если все делается
- это крайне нежела - способом
это будет компактным и эконом»
Пространства с ног на голову — это крайне неже.
_____________________э«ментав етраницы
ггёдаЧ - Оргда.мцля стра
не нови- Опа „ешмьзова.тас.. еще в 1981
XVI\IP (Windows. Icons. Mouse. Pull^j д-'
казателями и меню), Xerox Star. f-r''
- более общую концепцию,
обнаружения
„дарфсба- тип»
’ интерфейс с.
Кониепння ответно! о
в первом коммерческом г срч_... .
menus - окопном мкое обнаружение
чаюшую ответное обиар« п> .
снвное обнаружение >'тве|»а-та^
ля. пока он не попросит спеша гараметрЫ по умолчанию: в этом „нт
образом. Star да только вряд ли будут менять, скрываются
У — пользователи явно не сообщат, что хотели бы изменить
Star например, пастор пространство было зарезервирова-
ппавленпя. которые появлялись по необходимости в ответ На
потьзователс.м. Например, когда пользователь выоирал один
\ включающего слово Other (Другое), то могло появить-
ся дополнительное текстовое поле для ввода числа.
В статье «Instructive Interaction: Making Innovative Interlaces Self- Teaching»*
Ларри Константайна (Larry Constantine) и Люси Локвуд (Lucy Lockwood) этот
шаблон обсуждается под названием Progressive Disclosure (Прогрессивное об-
наружение).
Примеры
Этот пример (рис. 4.42) взят из внутреннего приложения Northwestern Mutual.
Сначала пользователь выбирает значение TSO для параметра Request Туре (Тип
запроса); затем приложение отображает новое окно, запрашивающее дополни-
тельную информацию. Когда пользователь выбирает Delete ID (Удалить иденти-
фикатор). появляется третье окно. История выбора остается видимой на экране.
А это как раз пример того, что я назвала неудачным решением: изменение суще-
ствующего интерфейса вместо добавления в него новых элементов (рис. 4.43).
Однако он выглядит достаточно компактным, так что i
лит Zw ЯТ И3 ПОЛьзователь«ого интерфейса Mapblast. --
для ввода опоеhpV° ЖеЛает на,1ТИ на карте. Возможны две конфигурации: одна
ятя ввода определенного адреса, а вторая -
Выбор осуществляется при помощи
рать, если бы первоначально
сутствовали элементы управления
щелчка на переключателе можно
1 ов управления.
- основным принципом дизайна: «Пр0Гре(>
го дета иг должны оыть скрыты от пользовате
или ему не потребуется увидеть их. ТаКИм
педоставляе* ьСр.
™ которые пользователи вряд ли будут менять, скрь,ваВтсв
фейсе параметры. м>™рш „
до тех пор
И это так.
В таблицах свойств
но для элементов у
выбор, сделанный
пункт из набора значений
ся..
В статье
зпол не может сработать.
: здесь пользователь вво-
для ввода названия места без адреса.
х переключателя. Этот дизайн мог бы вмиг*
не оыл установлен ни один переключатель и от-
ия для ввода адреса или имени места. После
оы. ю бы отооражать подходящий набор элемен-
Джонсон, Дж. A. (Johnson 1 а а
сентябрь 1989. 22(9) ’ ^‘А )
retrospect.
1 h^//fc™’«™,nides/i„smctjvc4]tm.
с- П-29. См4так1е\неГ’>Х Star: А Respective, IEEE Computer.
Р- "’ww.digibarn.com/friends/curbow star
Рис. 4.42. Northwestern Mutual
Рис. 4.43. Интерфейс Mapblast
Шаблон 42. Responsive Enabling (Ответное включение)
Что
< о э гементов. и проведите поль-
Начните с интерфейса. где отключено оолыиинств ’' и ^a4bU)e элементов
зоватсля по последовательности шагов, включая
110 мере завершения каждого шага (рис. 4.4ч).
Использовать, когда...
Интерфейс ведет пользователя пос.
Вагс-ть нс очень хорошо знаком с
*5 же самое относится и к шаолон)
чтооы на каждом шаге пользовате.; i
с°хранить все необходимые данные
компьютерами. • 0з1Вк0 „ не хотели
Wizard < M.U «Р ' liuy. - лучше
переход"» на Пятого нежно, чтобы
, на одной- Помимо этого. .
’ '1тобы на каждом шаге по.
_______ элементов СТ₽аНИЦЫ
188 глава < • «« ч1о6ы Ha каждом шаге он
to ReSP°nSiVe DiSC'°S-
«, менял конфигурации0' ка
/Ответное обнаружение).
F.ftin»
R-5QW
Рис. 4.44. Инструмент подбора аппроксимирующей кривой в MATLAB
нМй»
ел арут* рсьтадга*
Sr оотг'опл
3«SUt3
ТпМоСНс*
Detetet
Почему
!±™.Rcsp°"si',e Disd»sure (Ответное
«жатезю выполнять задачу в
и следетвия. Пользовательский
выбора: если установить „
вых поля, которые только
Помимо этого, г
•гности. так как в
центов управления”’?
‘^«ения об ошибках.'
Как
оонаружение), этот шаблон ис-
компьютерных дисплеев и позволяет подь-
?^У!Т "Реим>’«<ество динамичности
ьа сля формируется правильн^-^!18’10'1 режиме- Таким образом, у пользе-
г интеРфейс подсказы
лентальная модель, объединяющая причины
этот флажок, то придется
пользователь не может
что стали активными.
!"?*й« з™
чедовательно. на
ает возможные последствия
заполнять эти четыре тексто*
сделать ничего, чтобы попасть в пепри*
- заолокированы путем отключения
экране не всплывают и ненужные с<г
В некоторых
На рис. 1 .{ J
, '’РП’Чом-ниях. наприме
’"'".яп-я к4hoS,'Z“"M “"«Тфейсе пользователя
. niai\ пользователя. П
'«™и|И„ствд лейОии
« "рво.му ,„а;
и — доступны ТОЛЬК0
мере того как пользой3
Шаблоны 189
де jaer свои выоор и выполняет действия
ь1е элементы. В этом отношении данный '
?««>nsive Disclosure (Ответное обнаружение)
гдь
элементы. В этом отношении данный включаться дополни-
" иамои °Ч'"Ь №ОЖ „а шабло„
Resp
должны включаться дополни-
- ю последовательность действий должен It™** К0МПЬЮтеР сам указыва-
ет. через ЭТ0Т интеРФейс- выполнить пользователь, чтобы
< ыпгтольных пользовательских интео&ейг^ Аг.-
ЯВ но менее привязанная к последовательности техшГк^а^ростраиена пох°-
жаЯ’ 1Яет в интерфейсе определенные действия н₽к Когда пользователь
'“^ЙКИ становятся ненужным,, или невозможным,,. „ пХмуо"адХкя
'10 «х пор. пока пользователь не сделает все необходимое для'их вктючёЗ Об-
лая последовательно тъ нс так важна. Смотри пример на рис. 4.45.
Когда возможно, помещайте отключенные элементы вплотную к тому что их
включает. Это помогает пользователю находить волшебные кнопки активации
оответствуюших операций и понимать взаимоотношения между двумя элемента-
ми. В двух примерах, иллюстрирующих данный шаблон, такая кнопка (или фла-
жок) находится выше и левее отключенного элемента, что повторяет естествен-
ный визуальный поток сверху вниз и слева направо.
При создании интерфейсов, в которых применяется ответное включение или
ответное обнаружение, всегда отключайте только элементы, которые действи-
тельно невозможно или нельзя использовать. Будьте осторожны и не ограничи-
вайте действия пользователя в попытке сделать интерфейс более дружелюбным
или простым для понимания. Решая, что можно отключить, тщательно рассмат-
ривайте каждый элемент: действительно ли существует серьезная причина бло-
кировать именно его? Нельзя ли оставить эту функциональность доступной? Как
всегда, тестирование удобства использования дает пользователям шанс с<юоши гь
вам, что вы сделали неправильно. «,лтп
С удобством использования этого паттерна св я <ана еще одна проо. „ _
рую Брюс Тоньяццини называет огкчючен. Ста-
--------------------- - орчяют собой не меню на панели меню
' ’ключенные элементы управления предста .< интерфейсе вплотную к то-
ввеР*у окна, а находятся в главном пользовател^с б низость — очень важный
что позволит включить их. Пространстве
Фактор.
^Римеры
окно системных настроек Mac OS X (с'1прпн
Ь1в°Дить дату и время на
Юм Та Ь1° *Теп Most Wanted Design Bugs*
°st Wanted Design Bugs, htm 1.
кировать именно его
когда дизайн не дает никаком подсказки,
райтесь минимизировать
бенно если они находятся далеко от
где-либо в интерфейсе или в его сп
чем вызвано отключение каждой функции.
4 45) представляет собой тшшч-
.Хбооа: НУЖНО ли в Об Л
пример о™лючеНиЯГв завией^сти от двоичного говор11т. что
Ходить дату и впемя на панели меню или н
_______—- -элемев1ОВ ст₽аницы
190 Г.пава 4 ♦ срганизац
nn инструментов настройки их отображения. Ес,
МИОЖСС „„итога значения. поэтому просто отк.,,2"
_— w Т I’b f\ W I * Ж # r4 • * _
.vv----- _ настройки влияют на отображение даты и вре^
1ьзователю. что эти на । , ня на что более.
нужно, то он получает Тп,______
ж кет. то эти настрочки не имею вар„а11тов „право под флажком)
„гая. Такое поведение (а также ™ ---------------
ВОрИТ ПОЛ--- , пгжъ’ОМ
которое включается этим флажком.
«7 Show the d«e and hme
View tn- ® venu Bar C Window
View as- ^Ogital
7 Show the dateard wne
A, —A * •
2 Analog
___Display the time with seconds
5? Show AM/PM
Show the day of the week
_ Flash the ume separators
_ Use a 24-hour clock
Рис. 4.45. Окно системных настроек Mac OS X
когда пользователь вводит адрес
в заданной области поис-
аний улиц, отображая после ввода каж-
пытается ввести. Таким обра-
вопл> ПРоще 11 фиятнее (когда остается совсем
ариантов д.™ '„„X .Ивиа1™'и °™бражает возмож-
ВО, ™и,также смы“ э™го шаблона и создать интерфейс с «от-
Тот “₽ri№ XT*' гам,га,“,0,,"“ системах, применяемых в автомобилях
I ovoid Hnus и 1.CXUS, эта техника используется
.шначення (р,1с. Ш). 311ая. кгк„с улиць
а. система сужает выбор возможных назв, ™еС™УЮТ
ДОИ OVKBbJ ТОЛЬКО TP DVkrkt ь*лтг«ч(
возможно подставить на текущуюТЛ?ВСТретиться далее. Буквы, которые не-
приходится думать о мень нем кл ,11ию’ отключаются, так что пользователю
Z ХХХХ ™ и1~яХ“’мюс создается впечатле‘
-он< и„-=ГПСЯ
Z, -'ЛН11Ы в виде списка в
(Автозаполнение) в главе 5)
WeahresMerior.hbn; -^.Т°Д113СЯ
Шаблон 43 Lien нН i
Что quid Layout («Резиновь|й>> макет)
оттуда же были
ем. шаблон Autocompletion
на в< б-сайте http://www.lexusxom/models/
зяты эти снимки экрана.
да была «заполнена» (ри^Тл^ размер с°Держимого стра
Шабдоны 19 у
Рис. 4.46. С веб-сайта http://www.lexus.com/models/RXh/features/interiorjitnil
JTA*T
rm
Рис. 4.47. С веб-сайта http://wired.com
Why Hybrid* Arc Hoi
3TMT|««Mf
«wc« ^хеимг»
•* К4Л 'ГМС *<
и-о,»хп »n3
VR«< (cAonjrv
ЭП
jm •©>• <jt% e>c*r bt «б**
&Г*ГД
comtvKw ₽>9»mi *na
•мк«-. I-Ой/ - »*d £1
->( CxHuLSrPtiO**. C* fr££d>**
Why KytHd» Art
bom U1 _!M L».1H
r ,
Jtfb3
b>¥n4i «/« >! «мм»' IW»* •/*₽<“ ’
c« aBMsawp₽rbW« ЮХ ww
^пользовать, когда...
^1Ьзовате.тю может потребоваться, чтооы
Ип 4Иа-1Ог«вого окна или страш>ч«*
/к?,С1^анстйе. Это обычно происходи г
‘ > ’^пример, веб-страница) или содержи! i
„ .„Хочего окна програм-
<'ОдаЖ"7бМЬ№-М (ИЛ"
- - -. ик-аючает много текс а
’ К0ГДа С^ценный информанией
страницы отобра^чогь
элемент
—'—"Ттгя элементов страницы
; компоновка элег.
графический релак гор. Данный
дизайн требует определенной
If не меньше.
192 Глава 4 •
Организация страницы
х , чрпево ИЛИ гра
управления, нвпРимер^ когда'визуальный ;
лон работает не таК^2 ^сгва, не больше
1йади полезного пространст
Почему ^.кттый» пользе
Если вы разрабатываете не «заиры кп(< и1„ полноэкранная видеоигра
вы F * ---- №ДКа, _____ПУ ЧСТ ППОСМэт^.
гастп'ойки шрифтов, другие окна на экране „л„
«азмер з-и»'». “ пользователя - — —........
конкретной стра^ размср стра„ИЦЬ1 6удет од-
Х"ов7тмю опредетенную долю контроля над компоновкой
ммтателикий интерфейс более гибким. Пользователю
вательский интерфейс, такой как
,Sa. «OWHX пользователь будет просматрив^
несмежно „астройки шрифтов, другие окна на экране „л„
этот интерфейс. Размер экрана^на^тр^ полмоютета _ 8Се это выпадает „3
важность каждой Г
ссЬеоы вашего контроля. Но как
Хьиы,. ли всех пользователей?
- _ -л. Л ‘ С Т л
Предоставляя ;
страницы,вы де,аете™Х^ который он всегда может настроить в соответст-
болыпе понравится интерфейс, которые ом
текущими требованиями и актуальным контексто. .
X нежимы еше доказательства, то подумайте, что происходит с «ф„к.
пользовательским интерфейсом с жесткой компоновкой, когда из-
настройки языка или размера шрифта. Столбцы ост аются идеально
? Страницы не становятся внезапно слишком большими и не обреза-
ются по краям? Если нет, то отлично; у вас простой и надежный дизайн. Однако
ВИИ с
Если вам
сированным»
меняются
выровненными
страницы, разработанные так, чтобы справляться с изменениями размеров окна,
обычно хорошо работают и при смене языка или установке другого размера шрифта.
Как
Сделайте так, чтобы содержимое страницы всегда заполняло окно, даже если
размер окна меняется. Состоящий из нескольких строк текст нужно переносить
у правого поля, если только ширина его не составляет десять—двенадцать слов
(подробнее об этом чуть далее). Деревья, таблицы, графики и редакторы на цен-
^ене должны увеличиваться, а их поля должны оставаться компактны-
растяп,Т° "₽И г°Рнзонтальном
ли им нужио будет ввести данные ™ ~ пользователи оценят это, ес-
"₽“ °бЬ,ЧНУЮ ДЛШУ
ски и тэолицы) должно удлиняться
Ьео-страницы и схожие по аьзов
сохранять макет rm.. “1 интерфг
==г~=“"
Ч го происходит
жимого? Можип
Мйткго н ВКЛЮЧИТЬ по КПйям ТТЛ
"РоХХХаТ^ —ПР0КРУ™ Или
"ые Должны держаться0 Ста1‘ивптся совсем
Ес™ вы имХио с° П0С’еДНеГО-
*"<‘«К№аЗХ,"таеМЫМ1'’ “Л" и?ШИВИ ’ Т5П0МНИТе. ЧТО они могут стать
аи«инеры пытаются найти их ширина будет слишком большой. Гра-
имальную дл„ну строки для удобиого
содержимое (например, спи-
и, чаще всего, также расширяться.
^п^?.КИе_ИН'Гер^)е^СЬ1 Должны при расширении
и указатели привязаны к верх-
аже рсч цвета и узоры всегда должны полностью
гада окно становитХишкомГ8 СДеЛаТЬ С содеРЖИМЫМ'
• откровенное отсекание
маленьким для своего содер-
же должно сжи-
содержимого также может
миниатюрным, но самые важные дан-
До последнего.
ТЪвв*^ InCSS - ЫагШл Пг»Ьх
ьс *»«л а „д naoju
’*^9 * *• fj г к
Б ВШ* . СЯ1АМ
се*«тгм<*о»1Ш*'’
CSS » х>М ‘.-гт^й» «м «од
CQrtftf (Ml !>• lt)li < «1»рм01)
Фк^гзг» The tWj |М
ь* г » *>, van х>
Р*4 ♦ VICnH 5 Df
*t4 4 c*n tR/t М 5“f в tM *•••
гш |4«си -П tt« м>и С< П»; .•
*5*е to счЫ* Н«и* -рл
dncJvtt Тс dm iwoil *г*т>й<
«<4МсН
0|man»traU6 ®Т UhXkMU Г4
гпй4*1 Гч U)"»'» h wi )|< 1э
р*«« • *чг» Tha a»*dt I-
rARDCTAJION
Grapte rti-'l otfy **• ’ *
«Л» rjo^hroi*» « ₽гвл<
CSS <Ma > • •WK-~ <r ***•
«4Иф1е i‘«i «*» «•'
»?wvF t^al e.»n Л -•" <
ш« •< 5***1
- CSS RaBCTjnpj
РоЯ' .-
lipi 0^ *c^<9 ****
Рис. 1. Дизайн 1. Contempo Finery, автоо F'о Юндон Ro Lo
Д ** 2 SW" ’h °П'аВЮр Майкл ф«ани (Michael Fasani)
- Mozilla Fl-clcn
Рис. 3. Дизайн 3. Pleasant Day. автор Кайл Дж^нс ,Kyle
GSMMARnH
The Road to Enlightenment
So What is This About?
Participation
designs
archives
jctAecisc*
rtttwn
ccr^«**V>r*rVM«* w
»
ew»«bh DOrtu чМ Нмг С$$ *W*
-Htf -•-*«л**м’^в>>*жи*-Ссг m*r*gk*»-wwK«i«*4
лгА1 *Э Л* »*П Л« rfft* »« ем *>С Иа5? ю4 е» -м>»
АКИМ*
TVw « d»*r • мн fcr CSS «» Ьч ♦ м*мЬ Н ^«Ьс *es. ТМ
2ж, а«фм « а «к»*, крп. юс «ч^г»9* М*К«4МА Т« Ъ*Хч
**4 e о* «гот* <п<» Л'Х’ыЭу
₽ис-б- Дизайн 6. Yellow Jet
'аВТОр Бассель Макс (Bassel Мах)
bttp <м
Ис" 7. Дизайн 7. Invasion of the Body Switchers
ARCHIVES
STARRING
w Kevin Linkous
ь» Ro London
» Майю Ca. m
МШИОШШП <M nc WOCAKT
6
W* n«n C4 SION'S СИ
CBS миоид CEB
r*Q
BVl^ZTAC-tlJO
•L4*A<fQAtAM
в PUiDC*M>
СОМПКК» ПМ»Т
BY YHI »||R
•tw/aom:
иКШПШТЮ
Вт W« СДМОТ
MUSEUM
АПТОСЧ
BTX/fAWtf МОИЛ
URIM
В MATT </M в KKOU
рлдл-лс»
I» Т*Д.'*лО/Y*wn/
—_____________АйСНМ$_
WERT C4l:o*$ •
П1* AU M«<JN»
urw»a * °**к
Ч0г*О
AM© 0«L*A r • ©*» 4Л*
TAfli. U»D0M^TL -
:»и *** "С'1М “
н:«> «/ PMCTicts-
»«*V. wi — жгн1Мо TOWS TO rH1 т,",ии
ItWTIM*" >*s д,с «но TO KWOS IMOWSIP
СД1АГ0««
YOU TO MLA-X НЮПАП OR
----- ..,л« or *Hl НАГИМ» MOW TO SH WHH
U»ow O’ т o м) тм.и0,0МС, TtcwoLK
TAJ^ZON MCOMt CRI wrrw THE Wfft.
’Н |p*JT*<y Си tXUCM
THEM П CUAMLY A AlCO TOM CSS TO II TAAlN SWOVUY >Y
QAAfMEC МЛ«Т» TM JEH 4 АЛ CI* AIMS TO 1ХСГП. A.O
1ИССКЛАМ МЛТГСИАПОК TO MO1N. м<* or ™l IXMTIHQ
C4SI-1W1 IN т>1 LIST, cue AMO Ow ANY OM Wl-L LOAD TM STYLE
1МП INTO THIS VSAY PA«- THE CODE MMAMS THE SAME. TH| ONLY
TM1M THAT HAS CMANQIO И TH1 IxTTlMA» CSS <1LI YES. RIALXY-
CSS ALLOWS CC-MSLlTf AND TOTAL ССКТЖОс OV1* ТЫ STYLE O₽
A HWAT1KT ©COUNT THE OM.Y WAV THIS CAN IE ILLUSTRATED 1H
A WAT THAT OTTS ClCiJ IxCritD IS »Y CHMQMTRATWO WHAT IT
CAN PHY BI. oaf THt •«»!$ AM PLACID |N THE HANDS OF ГНОИ
MU TO CMATT IIAUTYFVOH STAIKTL’AI TO ©ATE. MOST (XAXM4C
GT WIAT тт:ска AND HACKS have her dehokstrattd SY
jTAUCnMlLTS AMO CODERS CH HIRERS HAVE YFT TO HAKE THEIR
<>М»*Ц АД ТИП ONLY 011*51. YCHJ ARE MODIFYING THIS PA«j|.
Ю TXONQ CSS 1ыц| AM WECISSAfcY. »UT THE tXAM^U HUE Al E
.0ЮЧЯТ1© WILL ihOViM THAT fvjm W/ICES CAN UH THEM AS
AbVANCEO TUTCRULS AO OH w©MJNO wfTH СЩ
r*U MAY МОМГГ ThJ ПТЩ twMT W АКГ WAT YOU WlfcH. АЦТ
•ОТ -MJ нтм^ THIS MAY ШМ OMJKTIMO AT FIRST H YOUVt NEVER
•UTrOttc” ™ »«™ TO
M4*I MOUtITHE lAMV-a HUi AS AtJuMrt
OWYlft^. "•* *** Agfl rlU TQ WORK ОИ A
HlA’I nm's ГС ’1 И*>'Л COMPUTED YOU* HASTERDlfCI (AN©
. f „ ^VWn H^ HKWMEb WW.K) UPLOAD YOUR cts nL£
PMC. 8. Дизайн 8. Rain. автор ПьерЛо Бу|Лне (p.erre<eo Bourbonnajs)
Шаблоны
теКста; одним из показателей считается от Ю до п
^гооку. АРУ*™ показатель - строка должна вмеХ-Г ' ??ДНИХ англ«йских
регистре). Если аозац намного шире, то взг3 Д° 35 ern (6>’кв m
J рпемешаться на слишком большое расстояние от « "0ЛЬ30вате-тя прихо-
бедующей; если же абзац слишком узкий то текст X°AH°” СТроки до
J3qa.”a с" ^оже неудобно читать. к г становится прерыви-
£тВ,г”щ«твук>т доказательства, что текст с большей д,июй с
“слов на строку, читается быстрее, чем текст с коре™,,, с
•в;тели предпочитают все же короткие строк,, с числом
УпооШИИ «резиновый» макет довольно непросто реализовать на -
Х0Р_.,1!Цях, особенно если в~------ ' - ____________
стили CSS. Это также неудобно при использовании Visual Basic и Visual
i, по крайней мере, было неудобно в течение долгого времени). Однако
1 * я предусмотрены неско ;ько средств управления макетом страниц, которые
8 - о применять для реализации этого шаблона.
Пример
Операционная
Эгаочень удобно, так как у пользователей появляется возможность открывать на
лт тоже неудобно читать.
(Суй
too симв
"°'1ЬЭ55'')
веб-СП?3111’^
обычные
строки, скажем
строками,хотя
, мень-
-r на сложных
ам хочется обойтись без таблиц и использовать
система Mac OS X позволяет изменять размер стандартного диалоге*
окна Open (Открыть), в котором реализован «резиновый» макет (рис. 4.48).
I
и1и'7 *фрагмент иерархии файловой системы нужного размера, не ограничива-
<Р небольшим стандартным пространством. (В этом диалоговом окне также при-
меняется шаблон Cascading Lists (Каскадные списки).)
J X
1
i* ihei
деед
* LO**rr
z uotwk **rt*
(Открыть) В Mac os X
ве6-сайте hup://
Рис. 4.48. Диалоговое окно Орел
• Ь*** Ы1
________ User Preference» на
и^к-11ССЛедование <Use Reading Perfornianc
^“‘ty.gov/guidelines.
За дело!
Действия и команды
a И' ПОЛЬ31^ЮТСЯ с момента появления первого компьютера Macintosh,
пар и —- • это всего лишь визуаль-
ческих по™™»”™ Физическ01 ° УстРОЙс~ва, бывшего предшественником графи-
_ I
й ольаовательских интерфейсов долгая история,
множество передовых практик их
по соблюдению стилей для различных
и PalmOS, обычно позволяют создать
- пользователей исходят из извест-
шат Сп^льзования меню или месторасположения
Эта глава посвящена «глаголам» интерфейса. Вот уже почти половину книги мы
говорим об общей структуре и потоке, визуальной компоновке и «существитель-
ных», таких как окна, текст, ссылки и статические элементы страниц. В главе 6
речь снова пойдет о «существительных», а глава 7 посвящена традиционным
(и нескольким нетрадиционным) элементам управления и приспособлениям: это
те составляющие интерфейса, которые позволяют пользователям передавать ин-
формацию и выбирать состояние, но сами по себе не играют особой роли.
А сейчас давайте поговорим о кнопках и о меню.
Звучит увлекательно, не так ли? Вероятно, нет. В интерфейсах настольных при-
» _КС,1НИ " ию11 П01ьздЮтся с момента появления первого компьютера Macintosh,
„„„ ^дольше Iо, что мы называем кнопками, — это всего лишь визуаль-
ческих пользовательских интерфейсов.
Да, это правда —
и за время их существования было разработано'
реализации Стгитапг»..» н^ндишаноj
' . ътанлаР1ные руководства и
платформ, таких как Windows, Macintosh
довольно сносные интеоЛей™ ™tOsh и г
™ им оби1е„р„нХХ“- БОЛЬШ™СТВО
КНОПОК, так что IV4ntP гчс
слишком правилам,
НОВО изобрести сегодня
же неопытные г
на работать». То
даже если они кажутся вам
деленными.
МИ или просто бессмь
также мяаХ'Хшвдя КаК вырезание- копирование
полиователХею0; °"8 бЫ Ра6°Та
к кОторь1Мж; псхх°скиать °
история. Если бы ее можно было за-
ла по-другому, но сейчас да-
vo-.«2.e пРедставление о том, как она «долж*
и пппа в~плывающих меню (контекстных
Ое отношение: одни ищут такие меню
За дело! Дейгтрио
МеИС-Еия и команды
„„V. а Л1>у™е воой"ю "ик“гда вспоминают „ п
"°U ор) бь1ЛО ,,ридума1и' ,1е так по. без к "*• "'^«„вание М
СаТ гак. как ож.<лают пользе,атсл„. „наче ^-«й. оно
ГРТ разрушена. Р^ои манипуляции
Счетом всего сказанного, у вас есть возможность -
^ЬКО интересных вещиц, чтобы сделать его менее cmZ
’’ пользовании. Вы должны делать правильные " 1
8 “обозначать, обеспечивать их простое обнаружение
Д;1Я начала я персчисю оо,непринятые ере.™ оыпМ1ит
оВс1(Л''
так. как ожидают пользователи, иначе
або1»,р _.„мрНЯ.
^^етом всего У-* есть возможность ^.„^ть .
------------------------------ 0Bd7b в интерфейсе
ковании. Вы должны делать правильные дейс^^“ЫМ ” >'Лобним
* м _ _ ЛОГ Ту ИНЫМИ. хорошо
действий. Существует несколько творнёсщ.хХХ'Хо
к иячала я перечислю оощепринятыс cn^r-™, ..._____ ов к ЭТомУ-
ствие в интерфейсе.
Кнопки
Кнопки помещаются прямо в диалоговые окна или на страницы и обычне „
мантически группируются (см. шаблон Button Group (Группа кнопок) Они
большие, с легко читаемыми метками, их функциональность очевидна и их
чрезвычайно просто использовать даже самым неопытным пользоватс 1ям Од
нако они занимают в интерфейсе много места, в отличие от строк меню и всплы
ваюших меню.
Строки меню
Строки меню представляют собой стандартный элемент большинства настоль-
ных приложений. Обычно они содержат полный набор доступных в приложе-
нии действий, организованный наиболее предсказуемым образом (например,
меню File (Файл), Edit (Правка), View (Вид)). Некоторые действия распространя-
ются на все приложение, другие только на индивидуально выбранные элементы.
Полосы меню часто дублируют функциональность, внедряемую в контекст-
ные меню и панел и инструментов, так как они обладают свойством доступно-
сти (accessibility) — их могут понимать программы чтения экрана, элементы
меню могут включаться ускорителями клавиатуры и т. д. (Одно только эю
свойство делает их незаменимыми в большинстве продуктов.) Полосы меню
начинают появляться и в некоторых веб-приложениях, хотя и не так часто
как в настольном программном обеспечении.
Всплывающие меню
Также известные под названием контекстных меню, произво-
^Рываются щелчком правой кнопки мыши или схожнм е все действия,
^имым на панелях или элементах. Обычно они цевсего нужны
Уступные в данный момент в интерфейсе, а те, меню короткими.
в Данном контексте. Всегда старайтесь делать конт
^скрывающиеся меню .пответствуюших этементах
ользовател и открывают такие меню, щелкая на обнаружить на мно-
Рав-К'Ния, таких как комбинированные пс я. еся меню для действии
х вео-страницах. Однако использовать раскры ются для выбора со-
не рекомендуется, так как они чаше всего при л
я«ий, а не для выполнения действий.
Панели инструментов
Каноническая панс*;'7К ок
тографических кнопок (к
зачастую можно у паскРы
мер текстовые поля i Р
Chooser (Раскрывающий для действий моЖ1в
tJLClVJ ___ nnt/гтпиа
’^ше прибегать к другим эл^мента^авл®НИя’ таким
I
источник непонимания и неудобства.
тт,Ментов представляет собой длинную полосу п„к
панель инструме^ На панели инструментов т
тъ lovnie типы кнопок и элементов управления, напР| *
Ме Р ываюшиеся селекторы (см. шаблон Dropdo
лектор) в главе 7). Пиктографические паНеЯй
w * • W V V V * _i — « *
инструментов лучше все. у ^представленИе; если действия необходимо 0Пщ
выбрать очевидное ви^ бегаТЬ к другим элементам управления, таким
сывать словами. то Л КНОПки с текстовыми метками. Загадочные
источник непонимания и неудобства.
Ссылки
Ссылки в основном
ти и во многих
IIU.„ используются на веб-страницах, но сегодня их можно пай-
настольных приложениях. Они могут быть представлены как
слова или фразы, выделенные синим цветом и подчеркиванием, внешне по-
хожие на ссылки, но в действительности Реа. изованные как кнопки. Смысл
в том что все. имеющее синий цвет и подчеркнутое, воспринимается как ссыл-
ка, которая должна реагировать на щелчок мыши; пользователи с легкостью
находят и используют такие объекты. С другой стороны, многие дизайнеры
веб-приложений сегодня прилагают сознательные усилия к тому, чтобы умень-
шить потенциальную путаницу, используя кнопки для включения действий
и ссылки для перехода к другому содержимому.
Панели действий
Также могут называться панелями задач. Панели действий фактически пред-
ставляют собой меню, которые пользователям не нужно открывать, — они всегда
отображаются в главном интерфейсе. Это отличная замена панелям инстру-
ментов на случай, когда действия удобнее описывать словами, а не рисунками.
Смотри шаблон Action Panel (Панель действий).
Помимо этого, также есть невидимые
ствует никаких меток, объясняющих г~
мо каким-либо образом узнаватЛи™ Т ""'* "С"а1иТ'1
ВЫ не помещаете в „те06
Разом, невидимые действия нискМ
словами, пользователи не могут ° Не Помогают изучать интерфейс. Другими
выяснить, какие из них им д( н 1^>осмотР€ть список невидимых действий, чтобы
ют исследовать пользовательский ?Ы Т0^да кн°пки, ссылки и меню позволя-
Ровании удобства испоХХя я ' ______________.
продуктом пользователи методично Н° ° Ра3 на^людала> как при встрече с новым
Но S ~0 ™ -°, элемент за элементом.
Что внедрять в интерфо*
W (или ее эхан»^^ ^лмов^ли
быть единственным способом доступа.
действия, для которых вообще не суше-
что они делают. Пользователям необходи-
их наличии, если только
письменные инструкции, — таким об-
> тогда как кнопки, ссылки и меню позволя-
и узнавать что-то новое. При тести-
Даст какой-нибудь результат. Клавиа
_______________________ДЛЯ
ияи команды
опытные полетели некоторых o,lqa™ использовать
„ттс. о™™ программной ofo\C(XM ”риложений
чке и (или) нажи-
За дело! дейстВ
.ей с ие ™еющих
>|bII1Ib 1ЩтаЮ'г работать, вводя команды
ВР^Л° ацчные клавишные сочетания.
МЭЯ Р йной щелчок на элементе
^зависимости от контекста пользователи обычно вассматп
Щелчок как команду «открыть этот элемент» или Р"Ва1°Т двойной
Бемента является действием по умолчанию». Напоимёп Т° ИЯ ЭТ°Г°
акторе двойной щелчок на элементе зачастую отнамЛ’ Р6'
Двойств или специализированного редакторРдля данного ’ЭТКрЫТИе ™блицы
2’ок на значке приложения в
ет запустить это приложение. v ем позволя
^давишные сочетания
Клавишные сочетания, например, хорошо известное сохранение по нажа-
тию Ctrl+s, должны встраиваться в большинство настольных приложений для
обеспечения доступности и удобства использования. Для основных платформ
пользовательских интерфейсов, включая Windows, Mac, GNOME и PalmOS,
существуют рекомендации по стилю, в которых описаны все стандартные
клавишные сочетания, причем они очень между собой похожи. Помимо этого,
в приложения обычно встраиваются клавишные сочетания дтя доступа к пунк-
там меню и элементам управления. Буквы, соответствующие этим клавишам,
выделяются в названиях подчеркиванием. Таким образом, пользователи мо-
гут активировать элементы управления, не щелкая на них мышью и не пере-
ходя к ним клавишей Tab (обычно для активации нужно нажать клавишу Alt,
а затем клавишу с подчеркнутой буквой).
Перетаскивание
Перетаскивание элементов в интерфейсе чаше
« этот файл в этом
,даи„, . 5™<те
Фактический одао щ этих даух действий.
это сюда» или «сделать это с этим». Другими ело
на
перетащить файл из одного места в
или скопировав его. _
текста, но практически всегда позволяет
Ввод команд спользование всех дейст-
Интерфейсы командной строки обычно допускают инезависимо от
вий, встроенных в программную систем), в св , я называю такие
того, об операционной системе или о приложенкомандной строки
Действия «невидимыми», так как в большинству п0дучить список доступных
неопытному пользователю невозможно с ле1Ж становятся мошным °РУжН®_f'
Ко«анд. Их не очень просто обнаружить, но щи одной хорошо
вы узнаете об их существовании, Р следовательно.
РУированной команды можно сделать очен пользователей.чение.
bI командхной строки лучше всего подходя д ить программное обес
Ие основания для того, чтобы как след) е
вий, встроенных в программную систем), в
Действия «невидимыми», так как в
неопытному пользователю невозможно с J
к°манд. Их не очень просто обнаружить,
Г-
РУированной команды
Глава 5
рслназначенные для
остальное, что должно развлекать и вызывать
,1 найдутся пользователи, достаточно любозна-
"как использовать необычные, но хорошо пр0-
Пооверка границ доступного
| iputjcp г т создавать нестандартные кнопки „ Эле.
Некоторые типы приложение мультимедийные проигрыватели. При.
мента управления. Визуальные ред к по ^ователей, программы мгновенного
ложения. предназначенные для опыт -------------------
обмена сообщениями, игры и: все
для того, чтобы выяснить
данные цемента ‘штс^еиса^ здю? Рассмотрим элементы из первого
Где можно проявкак кнопки „ меню пр0Ще испол ьзовать, чем
’ По 1В0ДЯ итог, можно прийти к выводу, что действия чаще
интерес - У пр"л°"
тельные пя того. что1’ы щ'жкя
думанныс элементы интерфейса.
списка в преды;
клавишные сочетания
всего принимают вид:
• значков, реагирующих на щелчки мыши,
. текста, реагирующего на щелчки .мыши, но который не выглядит как кнопка;
• объекта, реагирующего на наведение указателя мыши;
. объекта, который выглядит так. как будто им можно манипулировать;
• объекта, помещенного практически на все элементы, находящиеся на экране.
Как долго может продолжаться полет фантазии, чтобы в получившемся при-
ложении все же мог разобраться обычный пользователь?
Рис. 5.1. Приложение GarageBand
Возьмем пример из -
,U гУПС В ЭТОм интерфейсе так^ммс^ пРиложение Garage Band, показанное
ем Гпр^рутВкГвдеСЯ КН°’,Ками' наппи»™ !^Г° пРоисх<>Дит. Некоторые объекты,
ирокругкй). Таад^Х’ю аД’’В°СПР0ИЗ®еден
’ 1о взгляните п -----
е» И краем приложения ПРЭВУЮ ЧаСТЬ
™.(,П_рп pVTKa вперел и наза „ Элементы Управления воспроизведен!!
а также стрелки на полосах
ползунков и ручек.
наити несколько
с текстурой nnpnlT междУ красной вертикальной лини
* Арсьесины. На
ваш взгля
какие элементы
ПР0ВЧ>ка «oav'n^o ' 199
псагировать на щелчки мыши? Почему? Ес.»
О’т Р ^глянуть на рис. э.2 (а если вам уже
ч^йста. потерпите).
известно гюи\?°ЖеТе сжУ-,,ьиичать
Н0 "Рвение GarageBand,
Таюке перетаскивается
(5пап горизонтальной оси
। W КЭ °Предвл«* конец песни
*0
Кнопка Playhead lock
(Блокировка
воспроизводящей
головки), чтобы она
ни делала
Перетаскивается
,«пке воспроизведения
^момента, где находится
с красная линия
Открывает меню значений
временной шкалы;
1,2 нота-1/4 нота, 1/8 нота и т. д.
Выделяемые «регионы» каждой
Дорожки, также поддерживающие
множественное выделение,
перетаскивание и перемещение
— со строки на строку
Перемещаемые «сферы»,
выполняющие функцию контрольных
точек уровня громкости и ниже
для снижения, из стороны в сторону
для регулировки крутизны кривой
При перетаскивании
меняет размер окна
Щелкните для перемещения ползунка
в крайнее правое или левое положение
Рис. 5.2. Действия в GarageBand
книге не предусмотрены такие веши, как
На рис. 5.2 показано, какие объекты в интерфейсе позволяют выполнять
действия. Вы определенно не могли заранее знать, что они все делают, поскольку
в книге не предусмотрены такие вещи, как всплывающие подсказкиl из
,вда ,1ри „И,
ми спп°"
элемент предполагает опреде-
такие как ползунок регули-
быстрого перехода.
этом интерфейсе, осно-
?Tunes. Также вы могли дога-
1 «ют гюль кнопок, зачастую
крохотные квадратные значки о6ь1Ч‘^11СПользуется в
.пкнгю линию, заканчиваю
видеть вертикальн - контекстах -
некоторых де?
тировать. Но поняли ли вы, что на
Как? Вероятно, вы знаете, что в
имен выполняется большое количество действий,
предполагать, что любой интересный визуа.яьныи
•’енные действия. Вы можете знать, что ползу,1КИ’^пй.7„ш
овки громкости ВНИЗу экрана, иногда 0СНашаЮТ^,нок в Это.'
иы1°ДЯи1ИМИСЯ по кРаям-11 могли распознат ь пол
1атаЯсь на своем опыте знакомства с пР1,л0>^енИ_ .
свЛСЯ’ Что кРохотные квадратные значки ,1М„чКОВ
ниях у?гь,х с представлением: множество таких~
h(Vk. ого и PowerPoint. Вы могли l ,
я Наверху перевернутым треугольником,
200
действии и команды
иногда нет (см.
будто позволяет вамi с.делать что-то^ напрИмер
тмт * Т—- —* ‘ ~ ***’
JOT L
поле разрешает
по нему
манипулировать,
ты, остальные ~ на
чтобы правильно .
„„one «о 1 "^“®^гольн>« не глядел
щие) в главе 8). Но р
Когда объект выглядит так.Д^щ,тсго. мы говорим, что он разрешает
' tVTb ПО нему МЫШЬЮ ИЛИ ПСрс1« М ......,„иатими гпяаии .....
*»да«' Трьди— И1Ю разрешает перетаскивать. гексто8ос
нажимать, бегунок на вот , по1Черк„уТое слово разрешает щелкать
. „«шью. Вгочго Дгоре- на ук^тель мыши, что-то разрешает, хотя „е
"Т™™ в “»теР*ейсе G^Band. это
На рис. э.2 спеша интерфейсах у пользователя практически нет
важное ^^ительно того, за что можно ухватиться или чем можно
сенсорных подсказ^отноогг 1фиходатся на внзуаЛьНЫе злемен-
— изменение курсора мыши. Используйте подсказки для того,
сообщать об имеющихся в интерфейсе разрешениях.
Вот несколько основных советов по дизайну.
• если возможно, следуйте общепринятым правилам. Повторно используйте
концепции и элементы управления пользовательских интерфейсов, уже из-
вестные пользователям, как, например, ползунки регулировки громкости в дан-
ном примере:
• используйте псевдо-трехмерную графику — подсвечивание и тени, — для того
чтобы придать элементам интерфейса выпуклость;
• когда указатель мыши оказывается над элементами, допускающими щелчок
или перетаскивание, меняйте форму указателя, например, отображайте значок
пальца или руки;
• используйте всплывающие подсказки или другое описание для того, чтобы со-
общать пользователю, что могут делать объекты, находящиеся под указателем
мыши. Есз1и подсказки вам не нужны, это здорово — у вас самодостаточный
дизаш I. ю ольшинство пользователей все равно ожидают увидеть подсказки.
Шаблоны
Первые два шаблона этой rnam, п
ставления действий - тип священы двум из множества способов прел-
вы машинально добавляете ^ейстам«РаИеННЫЙ' ВТ°Р°Й не оченЬ1 Обнаружив, что
приложения, остановит^ ь на к П< ЛОсУ меню или во всплывающее меню
использовать группы кнопок ипм1°ВСНИе И П0/1',ма^те’ не стоит ли вместо этого
• Шаблон 44 Button г г. ПЭНели действий.
• Шаблон А~ д • Г°иР РРзППа кнопок).
шаолон 4э. Action Panel '
Шаблон Prominent «Do ( Ь ДеЙСТВИЙ)’
Smart мЬ 0351 Ю ва>киУю кнопку на^ ^аметная кнопка «Готово») позволяет
Smart Menu Items (Умные элё^ым ^ ^^ницах и диалоговых окнах-
еню) это техника для усовершенствовЭ"
страницах и диалоговых окнах.
Шаблоны 2Q1
в меню; это очень
кнопок и ссылок).
я кнопка «Готово»),
моменты меню).
Универсальный
в пР,,л
много в
«го - '
катоР
пож
Уранию по запросу пользователя.
операция, а возмож-
прерывать
т„рых действий, обычно помещаемых г
"ой nonc3Hi.iii для множества танов меню
Шаблон 46. Prominent .Done. Button (ЗаМСТ1й
щ'збдои 47. Smart Menu Items (Умные 3
• fi. ,л0 бы здорово уметь завершать любые „ачатыс- „
пасении мгновенно, но зто невозможно - татсл,'м Действия
-ремени. Предварительный просмотр „03И)ДЙИ эа""маот
"поизойдет еще до того, как он предпримет соотьстствуюп.
Спа процесса представляет собой хорошо извеспадтехтю
'йователю. что происходит, пока выполняется какая-либо о "±
отмены означает способность пользовательского пнтерсЬей.а
по запросу пользователя. 1V
Шаблон 48. Preview (Предварительный просмотр).
t Шаблон 49. Progress Indicator (Индикатор хода процесса).
Шаблон 50. Cancelability (Возможность отмены).
Три последних шаб. юна - Multi-Level Undo (Многоуровневая отмена). Com-
mand History (История команд) и Macros (Макрос) — предназначены для обра-
г тки последовательностей действий. Эти три взаимосвязанных шаблона наиболее
полезны в сложных приложениях, особенно тех, которые пользователи глубоко
изучают и часто используют. (Поэтому примеры для этих шаблонов взяты из та-
MATLAB ) Помните, что эти шаблоны довольно сложно реализовать. Они тре-
М _________________________________________________ —Iftn
I
поддающиеся описанию и иногда обратимые операции, а такую модель ич< нь не-
__ . В описании шаблона
Design Patterns** (издательство Addison-Wesley)
mand History (История команд) и Macros (Макрос) — предназначены для обра-
полезны в сложных приложениях, особенно тех, которые пользователи глубоко
изучают и часто используют. (Поэтому примеры для этих шаблонов взяты из Ta-
x' го распространенного программного обеспечения, как Linux, Photoshop, Word
и MATLAB ) Помните, что эти шаблоны довольно сложно реализовать. Они тре-
5, ют, чтобы приложение моделировало действия пользователя как дискретные,
поддающиеся описанию и иногда обратимые операции, а такую модель оч< нь не-
просто встроить в существующую программную архитектуру. В описании шаб г на
Command (Команда) из книги .Design Patterns.1 (издательство Addtson-Wesley)
вы найдете несколько хороших советов по реализации.
• Шаблон 51. Multi-Level Undo (Многоуровневая отмена).
• Шаблон 52. Command History (История команд).
• Шаблон 53. Macros (Макрос). и„гтя,п воемя
Мы не будем углубляться дальше в подробности реализации.
вернуться в царство дизайна интерфейсов.
Шаблон 44. Button Group (Группа кнопок)
Представляйте связанные действия при ПОМО“Н “^“"если действий бода
Ценных по горизонтали или по вертикали (Р11^
наоор^н л
^МКГИО-ОРИНТ'Ч’0'13""0™ ЛР°'
д,„даЛс Д* ПР"“'^.р ,007.
по вертикали (рис.
^^-четырех, то создавайте несколько
CKnt*0 ^елм Джонсон Р-,-------
Р°вания. Паттерны проектирования.
Customize
, . за дело! Дейот»» »да,аид“
Рис. 5.3. Две группы кнопок в диалоговом окне Customize (Настройка) в Word
Toofcors
TJMmuB*’
O^ancawri Chart
cutrrg
PKhr*
RevteMTg
shortcut Mms
rabte* and &xder5
TasfcPaoe
W5udJBM<
WodGxrt
wdArt
G»e
Ислользовать, когда...
Необходимо представить небольшое число действий, скажем, от двух до пяти, ка
ким-либо образом связанных между собой — например, их действия .могут быть
схожи между собой, дополнять друг друга или распространяться на одни и те же
объекты. Кнопки OK, Cancel (Отмена). Apply (Применить) и Close (Закрыть) обыч-
но группируются, все они влияют на диалоговое окно в целом. Аналогично, нуж-
но группировать кнопки, управляющие объектами в списке (например. Move Up
( ереместить вверх). Move Down (Переместить вниз) и Delete (Удалить)).
Почему
Группы КНОПОК помогают ПОТЬЗОВйтргпл Г П-.ОЖ, „
терфейс. Поавитьнп r-r-JD 10 сРазУ поня гь. для чего предназначен ин-
юрошо выделяются на фоие
Здесь также работают
Л/! >ОСТЬ ЭЛемеНТОВ ВОСППИмнх< г_^
кнопки находятся рядом дпу- - — СЯ КаК лризнак наличия
Действия. Это можно сказать м „
все кнопки одного размера т Влзуал1’ной схожести:
одной группе. Правильный выбоппбУАУТ Выглядеть —, п«
ают сформировать составную "?ыРавнивания i
чип замкнутости). У ВизУальную фигуру большег
Как
они мгновенно сообщают поль-
этом контексте».1 *™0^ * В°Т Т<? действия’ с которыми
инн1Х^111?11”ЦИПЬ1' 0 К0Т0Рых говорилось в главе 4.
'^другом, значит. вермтн-о;—
связи между ними —
i выполняют схожие
• если, например, сделать
так, как будто принадлежат
группы кнопок помо-
о размера (это прин-
Г ,\они бУДУТ выглядеть
Объедините кнопки в rpvnnv R
голами или глагольные У‘ Назо®нте
1 конструКцИями*’КОроткими и недвусмысленными гла-
не используйте жаргон, если только
ЬйЬлоны
203
тель не ожидает именно этого. Не см
объекты или обладающие Разными В03дсй™«»11Ие
* <иния этого шаолона показано, как права Чыю , *““•"«» "Р>^рах щ
""’тя ДР>'Г 0Т ДРУГа КН°ПКИ ПОМ1,щайтс » Разные' группы'™’’ >1>У"Пу- °”1™»
кнопки в группе должны быть одной высоты
,‘р» когда длина меток варьируется в болью
ожпо выстрой- кнопки в один столбец или в од^“™“™
* широкие; два ИЛИ 6ольше CTO-nfinnR _______ vrPOK}
Г.
Место
ЕсЛ’й то поместите группу кнопок справа от этих объектоТм1’1 нес,колько o6v
е еаить их ниже объектов, но у пользователей нижняя Z..' ‘ °АН° °ЫЛ° бы П°’
тов пользовательского интерфейса, например списков из
in деревьев, часто превращается -
’Ке увидеть кнопки. Если вы разработали особый дизайн, который ме раЕ
с кнопками, находящимися под объектами, то обязательно проведите тестирова-
ние удобства использования. Если кнопок достаточно много и для них можно на-
рисовать осмысленные значки, то они также могут располагаться на панели инст-
рументов или подобной полосе вверху страницы.
Кнопки, действие которых распространяется на всю страницу или диалоговое
окно, например Close (Закрыть) или ОК, следует размещать в соответствии с реко-
чендаций руководства по стилю для вашей платформы. Обычно они выстраиваются
в столбец вдоль правой границы или в строку в нижнем правом углу. Пользователи
будут привычно искать их там (см. шаблон Habituation (Привыкание) в главе 1).
Однако отдельные кнопки Close (Закрыть) - это особый случай. Иногда мож-
но обойтись простым значком с крестиком в правом верхнем углу — пользовате-
ли Windows инстинктивно чувствуют, для чего он предназначен, но и пользова
тели других платформ обычно осведомлены об этом соглашении.
И Ширины (за
ОМ диапазоне).
столбцов или строк mn™’»»’""1*
положение групп кнопок ™
действия всех кнопок распространяются на один объект
исключением
„х „иже объектов, но у пользователей нижняя область сложных зд.
п л.г>->Ап нескольких столбцов
В «слепое пятно», так что они могут попроси
Однако отдельные кнопки Close (Закрыть) — это особый случай. Иногда мож
но обойтись простым значком с крестиком в правом верхнем углу
Примеры
В этом диалоговом окне
держит действия, относящиеся к списку, а вторая
соположение групп кнопок связано с их ---------уп,я1ПИеСя на вкладке, по-
каченные для списка, влияют только на элементы,н^- остальные кнопки
— ТОГД»
кнопки aose (Закрыть) в №
----- окон и в Windows, и в Мас.
таких диалоговых 1РОЖат пары кнопок
екомендаииями f
1П0ЛНЯЮТ родственные
добавить в список
с находятся на од-
редактора Word на рис. 5.3 две п^ы
F _ j _ более общие действия, мс
властями действия: стопи,. пр«№
»
тлг-гя как остальные кнопки
этому эти кнопки также располагаются на вкладке-
СгРУппированы за ее пределами. Местоположение.
Нем правом углу стандартно для
На сайте Amazon.com страницы с р ,опПки
похожей функциональностью (рис. 5.4). и 0Ь
енными краями, расположены рядом дру г с др ^рзину и
То,1ки зрения пользователя, действия (до ав папы КНОПОК налмА/т-
“S ЗДпп1ТОВаР°В)' ОбраТ'1Те ВН,'Ма,‘"-е-Т°<яом заполненной ре№^^№.
^•’ичных
СИЛЬНЫЙ структурный ритм.
с точки зрения пользователя,
по горизонтали. На странице,
книг, из которых здесь
показаны только две
стопки фор»"*
204
iSST. за дело! " юмаНДЫ
Add to Wish list
ф Mitotan
f-om $6.90
Not interested
I CkVH it
Not interested
I cwn it
Рис. 5.4. с веб-сайта Amazon.com
by Dayld Mtn SiOteV
Zer^e Curto-n*'Rev,e*_
Fvfrkcsvon Date: Octet*r 3, 2000
Rato tris rtem
Г70о^>с А. Nor^n ,
Averse » ’1 Д994
PutjfccitJO" Cute Y •
OurFrk**13*7 кШ
jfrti у f^t
Rate tM ilern
главного окна, плюс стандартные кнопки в строке заголовка (напри-
вертывающие окно). Когда пользователь бродит по подраз-
В приложении iTunes (рис. 5.5) группы кнопо_^ “3 Че’
тырех углов е
мер, закрывающие и св .
делу Music Store (Музыкальный магазин), то на третьей панели (не показанной
здесь, но схожей с веб-страницей) появляется еще больше действий, в основном
представленных ссылками, а также кнопка для каждой песни в таблице.
Стандартные кнопки
строки заголовка —<
Элементы
управления
воспроизводством
Действия, связанные
со списком
воспроизведения
Кнопка, меняющаяся
в зависимости
от выбора пользователя
ITunes
Search
Refresh
Bit Rate Comment
library
j&Pany Shuffle
*4*-
! Muifc Store
904 Musk
Bl Mr Top Rated
Recently Ptayed
В Too 25 Most Haytd
Stream
► 50s/60s Pop
► 701/30* Pop
► Alt/Modtm Rock
► Ambkm
► Americana
► Classic Rock
► Classical
► Country
► Eclectic
риг г к г Смешанные действия
лавное окно приложения iTunes
В этом интерфейсе не ме
тыре кнопки полос прокрутки и тпм^1РНаДЦаТИ кнопок- При этом я не считаю че-
и гр1И‘ Здесь можно сделать много ч₽г«?Л0В^ Таблицы, реагирующих на щелчки
мантической организации интеоЛяй Н° лагодаРя продуманной визуальном
с никогда не выглядит перегруженным-
и семантической
Шаблоны 205
111а6лон 45. Action Panel (Панель действий)
т0 ТОГО чтобы использовать меню, предоставляйте большею
₽м€ ,й на панели пользовательского интерфейс У
дСЙСТгда находящейся на экране (рис. 5.6).
группу схожих
на< ыщенной элементами
PowerPoint
(U.S.)
Рис. 5.6. Панель New Presentation (Новая презентация) в пр
'1Рге*гтхаИоп
«irtaZpa
Cftr tAxe U«cntacors
D ftrtWiw
О Ffonte^qr Теггс(ул
New from e*KUngp*ettnt»oon
vj C"osjc Fwettctoo
New from template
-J Teov ллз
41 “«tees cr Hecow «г.
Использовать, когда... действий для П>УппЫ
Необходимо предоставить пользователю вы вообще не хоП5^
кнопок. Можно поместить их в меню. но. в> ро очевидными. точн0
“року меню или вам нужно сделать действ « просто неЖ^ы
можно сказать и о всплывающих (контекст могут даже не н
0 ,евидны и не видны на экране. Пользова меню.
набор действий слишком (J3K
i - ,тжения одноур°вН * вправо-слишком
подходят ДЛЯ отоор ь расм>ы^ ке. где к»к-
ZSo в очень простом линеии
ВаЮщие меню вообще существуют.
^еню -
декадные
^ожны для
Также возможна ситуация, когда
-' лучше всего
меню, где каждым послед)
" ш.
- многих пользовг
206
за дело! Де^и« -
„„одмге» Р<«>
при этом 1 руины невц
‘ и. File (Фан.'
можно поп,___________
। Fc in действия необходимо сг
о^южно поместить в с тц дартныс мен к» вСрХ|,^
,) Edit (Правка), View (Вид). Tools (Сервис)
робовать прибегнуть к совершенно другому спосо-
бу предега.ыения. ,jarb ()ЧСНЬ >,„<>. о экранного пространства. так Что
Этот шаблон может погр..тямпиать на небольших устройствах.
обычно
Почему
В предыдущем разделе я
панелей действий.
Располагая денег
пряча их в .меню, вы.
пели дей<
крываюшихся
РУ’Ипь
дому ялемс'нту
рова п>. но 1
\*ровня — например
Format (Формат). -
6v 1!|)елсп1В-КЧШЯ.
льзовать на небольших устройствах.
его не рекомендуется испо
они дают вам столько же пространства
ществительных. Используй ге его с умом!
В уже упомянула две основные причины использования
”напя шесть и свобода представления.
“ .вия прямо в главном пользовательском интерфейсе, а не
’ де таете их гораздо оолее заметными. В >к iic тви i ел ыкх'ти па-
-гвий также относятся к меню: просто они не скрьиы в ci роках, рас-
1 нш всплывающих меню. Волкова гелям ничего не нужно делать
дтя того чтобы увидеть, что находится на панели действий, - все и так уже нахо-
дится прямо перед глазами, так что элементы интерфейса проще заметить. Это
особенно удобно для пользователей, не очень хорошо знакомых с традиционной
моделью документа и меню.
Существует огромное количество способов структуризации объектов в интер-
фейсе: списки, сетки и таблицы, иерархии и практически любая произвольная
структуре, какую только можно придумать. Однако группы кнопок и традицион-
ные .меню лают возможность создать только список (и не очень длинный). Пане-
ли действий имеют свободный формат - они дают вам столько же пространства
для визухчьиой организации глаголов, сколько обычно бывает доступно для су-
ществительных. Используй ге его с умом!
Это одна из ситуаций, когда принципы веб-дизайна проникли в дизайн на-
гольных приложений. Так как в первых веб-приложениях не использовались
динамически отооражае.мые меню и невозможно было полагаться на меню брау-
тейстнп^ Рот*1**стра,1И11 ПРИ||,ЛОС,> найти другие способы представления меню
АаюХпр5ика;1Ьныестолоцы ссылок оказались ппекоасным пен.ен..Рм Лот
факт, что эго ссылки, а не кнопки.?
ми и если у пользователя создается впечат
кому какое дело до реализации? Пользователям все равно )
Добавление панели действий г ‘
Действий. Et^ee^nX”™ Г ПОЛЬЗОпательско'‘
Как правило, это сищ ‘°Т Т°Г°’
(11ентра.1Ы1ая сцена)
ь прекрасным решением. (Тот
не так уж важен; если они обозначены глагола*
ление, что они запускают действия, то
В пользовательский интерфейс
интерфейсе для панели
на что распространяются эти
л **1®нтРальиая <‘Цена» (см. шаблон Center Stage
ГО СПИСОК1 f v 4 pctiiziiv
buuip, no это таюке - - <i |лч дерево элемент.®. 1юддержшшк>ших
(Iкммшвяснева), глав, a J ........:™ V '
™ олень важно б.„ико |И1.,“ » "Римере оа PowerPoint
вин слишком далеко г
вить связь между ними.
от Z',"“°*"’ь Есд „
чем она рабогае
пи" сл”Н1ком далеко
Панель
на рис. 5.6. Помните,
поместить панель деист-
т« то пользователи могут не уло-
иесколХ^пан^т“’Ка’ находя,цсгося иа стра'
тлей, расположенных каскадом-
переметаемая панель (см. шаблон Movable Panel и
а»е 4). «Я'ПИК» в Mac OS X или лаже оглелыиж"»,
лпР”мер
' О ”,л;
Hf,n 1' г
,,открь,ть' осо^с”но ес;'и лейст«ия, о которых’ идет
“ -------------- " ,1ГЧ ---------------
^”сДИ
релпк,‘
мешаемые па-
так. чтобы се было легко
речь, содержатся только
Жжения. Если панель закрываемая, то сделайте:авис‘и от
действий и не дублируются в .меню!
'„.ансы, ЧТО нам понадобится показывать разные аействпя
.„Tvaiuin. Содержимое напели действий может быть „яза
в зависимо-
с состоянием
. элементами,
панель дей-
пол ьзовате-
сти°гС
пр”
выбрг
. жекпя (например, открыт ли уже какой-тп.бу,,,. документ^ .
f'lTItrrrr» WTtti #. ----- , - ••••/» к
щными В каком-то списке, или с другими факторами. Пусть
„з нескольких столбцов;
будет динамической. Изменения будут привлекать внимание
;;; эго хорошо. ~
Сгрукг/ризаиия действии
т пеоь пх-жно решить, как структурировать действия, которые вы будете пред-
н 1Ь- Вот несколько средств реализации структуры:
1/простые списки;
пне ки из нескольких столбцов;
(писки по категориям, как в примере из PowerPoint на рис. 5.6;
. таблицы ил и сетки:
• деревья;
* закрываемые панели;
• любая комбинация перечисленного выше на одной панели.
Если вы решите разбить действия на категории, то я рекомендую сгруппиро-
вать их в зависимости от выполняемой задачи. Подумайте, что пользователи бу-
дут делать в этом интерфейсе. Например, на снимке экрана из РомerPoint есть
группа Open a presentation (Открыть презентацию), а также еще несколько групп,
объединяющих действия для создания новых слайд-шоу. гехе
Все же попытайтесь представить эти группы линейно. р<jn е.
вы зачитываете список действий кому-то, ктс не види кРа‘- _' 10 „ к0.
ательности. понятно ооозначив начало
будет «слышать» интерфейс.
_ - поместить на панель действий, на
кнопкой Search (П ис к).
числить их в логической последо
нец? Именно так незрячий пользователь о}
Кстати, элементы управления также можно
пример создать текстовое поле рядом с .
Обозначение действий значк„ „ „ то „ зруто-
Для именования действий можно использов поле действий. В [ействи
8 зависимости от того, что лучше соответствует нтоге получается... тра
тльности, если в основном полагаться назна^ ’ ди ваш пользовательский
4И,1нонная панель инструментов! (Или пал” компоновки э 'емеа™ ю
’’нтерфейс предназначен для приложения л1ИНнее.
даже несколько строк - ”а ^”ые 0ПНсання
П(^;Х пр»-—-ведь
тельности, если в основном полагаться
опционная панель инструментов1
Текстовые метки на панели дейс гвий
*,1,1 ,,а кнопках. Они могут заниматьпомните
_необходимости экономить слова. Р°__
-’Huie подходят для новичков иди тех, кто
208
им необходимо узнать (или_®
доле.
работают опытные
Часто вам не
реализованы как
на них. так
SX^Kopnoparn'Micr^ft делает в своих интерфейсах, где использую;
панели действий.
~Т^5- За дело? Действия и команды
спомнить), для чего предназначены действия. Рас
------------- тп5>НГтва на длинные метки может быть межелатедь-
лнительного пРо^зводительных интерфейсах, в которых в основа
в насыщенных высокопро много, даже
работают опытные пользеостанавливаясь.
новичка проскользнет л действиЯ ВЫГЛЯдели как кнопки, даже если от,
ы как кнопки. Фразы, написанные синим цветом, призывают щелкну^
Хи“«ыгл«ят в точности как ссылки на вео-странице. Усилить ’ ь
включая подчеркивание при наведении на них указателя мыш„
’ рация Microsoft делает в своих интерфейсах, где использую^ я
“ Не бойтесь экспериментировать. Но всегда проводите тестир-,.
вание удобства использования, чтобы удостовериться, что пользователи действи-
тельно понимают, что перед ними элементы, на которых можно щелкнуть д.1я
достижения какого-то результата, а не просто ооычный текст или картинки.
Ход
Hbj.y,
ВзгЛяд
Примеры
На этом снимке экрана утилиты Проводник Windows (рис. 5.7) показан каталог
со списком изображений, к которому присоединена панель действии. В Microsoft
этот элемент интерфейса называется панелью задач. Панель состоит из закрывае-
мых субпанедей (см. шаблон Closable Panels в главе 4) на каждой из которых
располагается разумное количество схожих между собой действий.
ff ।
• Провод„„те W„-do„,
Г Mln
Ji
5) <«r« w C,
Шаблоны Jog
(ачи хтя мчлА~.
ьыполняют В катаГ хии1ают ОИ(-
организации интеХй?* ИзобРаже«ий.
и инструментов п °В 4 ИСП0-'1Ь;к>ва-
й. СЬи,?.! ИТОВ- ПеРвые два разде-
«*»-. епн™ ЭТОЙ
‘ ™- файл „30-
на этот
, когда не
ЛЛя файдов
z »тчте внимание, что первые двп
° -п и Р|е and Folder Tasks (Задачи для баг Ла'PiCture
л#”“ /я задачи: они сформулированы пом п 108 и Пап°к) по'ли^?" Х1Я изо^ра-
^Сортировать). Print (Печатать) и Со "^01Цн опи_..1
0^ которые пользователи чаще всего Z
Ймните,что в главе 1 мы говорили об о
Bt списков объектов, действий, категорий
5therPlaces (Другие места), представляв-°-K°тРет»"й1Л₽ВЫеЛВаразде’
мните, что в главе 1 мы говорили об
СП*,К"- 1
к превосходные примеры списков денег
-Чй " DlarAC ('Лоугие МРСТйЧ -------
На Р‘!С-5 8 показана та же пане-1ь, но на этот
Амения. Панель динамически меняется в завна<w "^Ыбран 0ЛИ« Ф’
^перечисленные задачи отличаются от задач >1а * Т KOHTeKC™ -
выделен один файл. на пеРвом снимке экрана.
A
(Rhrr Plorr*
*J %V «•/* Kv<m
IfXARMHHA <Г:1
Picture Tack*
I
Fite ami Fokler Ta>k»
(Й) ссгм*е "w fie
Copy Ut5 fife?
0 ^ictah tM Nn tn th^ 7ЛсЬ
(J О’Зег p<rxs xinc
^1 rupture
-т> ->'k p Ья
<) Серу to CD
O«a»k
JDS_Stcro
3NK5 2Т91
IMG 280*
W3JT&*
W3J8J2
Рис. 5.8. Вид панели задач при выборе файла с изображением
^эблон 46. Prominent «Done» Button
сметная кнопка «Готово»)
Что
•^йте^11^ КНОпкУ» завершающую транзакцию
ее большой и заметной (рис, 5.9).
, , коней визуального потока: ме-
Использовать, когда
Когда возникает
кнопке Done j
лон. В целом следует
любой трзнздкции,
ими группы настроек.
Почему
Очевидный и понятный последний шаг лает пол ьзователям чувство завершенно-
сто У них не остается сомнений, что транзакция оудет выполнена, как только
они щелкнут на этой кнопке.
В этом шаблоне говорится о том, что последний шаг все! да нужно де шть < >ч
видным. Для этого необходимо воспользоваться знаниями о компоновке
— в главе 4 обсуждались визуальная иерархия, визуальный поток, группиров
интерфейс кнопку» аналогичную
« В
Хво)6бХнОтпрХьГии ок. всегда используйте этот шаб-
(Готово), sutm t и кнопку для послед1юг0
' Пример> по^ки в интернет-магазине, а также для фикса-
страна
ЦЫ
ка и выравнивание.
Как
Создайте кнопку, выглядящую как настоящая кнопка, а не ссылка; либо руковод-
ствуйтесь стандартами для вашей платформы, описывающими нажимающиеся
кнопки, либо используйте среднего размера рисунок кнопки с четко определен-
ными границами. Это поможет кнопке выделиться на фоне страницы, и она не
потеряется среди остальных элементов.
Что касается названия кнопки, то следует отдавать предпочтение словам, а не
значкам. Когда речь идет о подобных действиях, текст понять проще, в частности,
потому, что оольшинство пользователей ищут кнопки с надписями Done (1ото-
во), u mit ( тправить) или ОК. Текст на кнопке может быть или глаголом, или
ичпйпот11 глаг0ЛЬН01* ФР^ой, описывающей в терминах пользователя, что про*
нитьХпи^?1еТКИ (От,1Равить)- Buy (Купить) или Change Record (Изме-
фективно отражав ^мыод4^ ПР°СТ°е °°Пе (Готово>’ поэтому иногда более эф-
потокомвд^^едвд Бачина "ользоватвль без труда найдет ее. Проследите за
тите эту кнопку ппямл ча "границе, форме или в диалоговом окне и полю
нравоеп оГстраХ В\»СЛеДНИМ ШаГОМ' 06ь™° выбирают нижнее и (.««>
грани,ш. В макете страницы может быть предусмотрено стандарт-
пользователь без труда найдет ее. Проследите за
тите эту кнопку прямо за после
Шаблоны 211
!^тФ°р
ПО^°
,еСТо для таких кнопок (<м. Wftfwi0H
,С П или ЖС его расположение Mfrx. Fran,e*ork (Ш.
мы: если это так, то придерживай * . ДИКТОваТ1*я ^^*ы,ад «<=«*)
^бом случае удостоверьтесь. что кнонк^ S^06'
,м полем или элементом Управления. Ееш Л,,Тсярядом
"X" НС смогут найти «, сразу ....
подсказки относится
I !*-*>-*
u»no того что те заьеРМ№нии
«'тому, что пользователи аал,«. в
. аже не понимая этого. 1“Ь <и.
стандартами данной
°на окажется пгх:;,ел”и« тек-
лишком далеко, то
Раооты и будут искать
J эт<) может пои-
p0Stt НО. отменят покуп-
Иг тно. вы видите ин-
1 «ительно благодаря визу-
контрастирующий
цветом в логотипе
пример
п пйс 5Л0 показана типичная форманавеб ft
H%Pcvkmhvio нас кнопку, даже не читая метки ₽ В*роя
Zhomv дизайну:
‘ оранжевый цвет хорошо выделяется. Насыщенный цвет
с белым фоном, в то же время перекликается с оранХы^Г™^ЮЩИЙ
в верхнем левом углу - это единственные два оранжевых элемсХа с™'
ие (обратите внимание на использование шаблона Diagonal ВаХ а„а™
,1аль,пай баланс) с закреплением диагонали двумя оранжевым,, влемеХи
СМ. главу 4);
i
ih«r« photos
Invite your friends to view this album
••HerMtlOfMil Mt «I
Selected A bum:
То: Егтег ema*i addresses separated оу commas or scrrwcoions.
Subject: vqu can жгъоплШе Ше sublet hnt of yow «пмй. Ле11
you* first norre so you* *nend$ »v*H koo-л kbr c-mai s f-om you
Сбглбг'» MwMS
Pno:o а’Э1.гг: from Jen \r«wmy on u>« pbowi
_ Require friends to siyt -n io vie* you* э-Oum
When you ask your friends to s«9n tn,
*nnnds provide will be viev.?bie *n you*
http:/Moto,cont1
Рис. 5.10. С веб-сайта
5. за Дей^” " К°МаНЯЫ
, КНОПКИ, действительно выглядит как кноц.
Aon«v и ти форму таблетки с очень легкой внещ.
"^“кнопка выглядит выпуклой;
x.v кпаю формы и находится прямо под основными
......... , oZ ь №лн"н.и задачи (пользователь заполняет фор.
элементами формы. И поток вь завершаются на этой кнопке;
_ рустого прострзнства слева, справа и снизу
„„пиповка с формой, но кнопку больше ничего не ок-
создается группировка с ф и
Глава
торый был выбран для
рисунок, ко
ка. Он имеет закру
ней тенью, благодаря чем}
кнопка выровнена по
-7 вниз), и визуальный
также выделяется за счет пт
му сверху
• кнопка
Тем самым
ружает и не соперничает с ней.
Шаблон 47. Smart Menu Items (Умные элементы меню)
Что ,
Динамически меняйте название мемеип» меню: они должны точно сообщать,
что произойдет, если их выбрать (рис. 5.11).
> Ljndo Paragraph ABgnment Ctrl+Z I
” Paste
cta+v
чго будет, если их выбрать, облегчают вос-
Рис. 5.11. Меню Edit (Правка) в приложении Word
Использовать, когда...
В пользовательском интерфейсе есть элементы меню, действующие на опреде-
ленные объекты, например команда Close (Закрыть), или элементы, поведение
|К|°я°Р/г\С ,чожет слегеа меняться в зависимости от контекста, например команда
Undo (Отменить).
Почему
Элементы меню, точно сообщающие
объект будет^нут^^тим дХтаиеч П₽ИХ°ДИТСЯ задУмываться 0 том’ какой
СКИ 3>. Таким₽о2Ом°п^аТеЛЬ ”е„уЛалит по ошибке «Главу 8» вместо «Сно-
Exploration (Безопасное исследов ние?0"^"06 ИССЛедование <см шаблон Safe
^.следование) в главе 1)
Как
Каждый раз, когда пользователь м₽но^
мент, последнюю отменяемую опепа ВЬ1деленный объект (или текущий док} *
вующие на этот объект
. помимо этого, уменьшается вероятность
. по ошибке «Главу 8» вместо «Сно-
исследование) в главе 1).
операцию и т п \ ----' J «
цементы меню, добавляв™0"0 моди*иаиР’’йте деИ
некоторые детали. Очевидно.
Шаблоны 213
ц1кикой объект нс выделен, то такие
«чя связь между элементами меню и
<•__
- „ - ....'••'И«ъ для меток KUcumU
„ого. ЧТО считается «л™,. в и,„текте ХХкоп,
V ЧТО #е делать, если выделено несколько объектов? Пока
Н° . na-гь исчерпывающий ответ - в существующем про,
"оный шаблон в основном применяется к документам
„’о чо»«°- »а"Риме₽' "а"ИСЭТЬ MCTS В° •*“««' числе. скажем DeKe
йы. ^ Objects (Удалить выделенные объекты).
gcicv
РрИМ 5^2 показан один из пунктов меню приложения Illustrator. В
На рИ, пользователь последним применял фильтр Hatch Effects (Эффс^
йУЧат Меню помнит об этом, и первые два элемента меняются, позволяя.
х )В,< с ч ва применить этот фильтр и, во-вторых, настроить фильтр передЧем. как
ВЬ!Х'С но применять его (пункт меню Hatch Effects (Эффекты штриховки) от-
повтор д11алоговое окно настройки фильтра). Вероятно, пользователь применил
крывает фильтров, что ему было бы удобно находить напоминание о том.
* по ьзовался последним. А клавишные сочетания очень полезны для по-
педоватс дьного применения одного и того же фильтра несколько раз!
чго если i
пелчер<
Кстати.
го осталь
фейса.
* г
возможно дать Ис11
.....................-
Tf*er
* •
Дементы меню
сзедует отключать.
*'»тот шаблон также можно применят! дл7»~-™УК>11!“МИ 0&beKTa-'«’-
__________________ ссылок и все-
. интср-
на этот счет не-
су шествующем программном обеспечс-
- и операциям отме-
данном
екты штри*
, во-пер-
тем. как
Рис. 5.12. Меню программы Illustrator
Шаблон 48. Preview (Предварительный просмотр)
Что
п°льзователю возможность предварител
Ьтатов его действий (рис. 5.13).
просмотра
2
озможных ре
Глава
; .'за деле! Действия и командь.
Rtfc Pep? 1 of 22
Рис. 5.13. Экран Print Preview (Предварительный просмотр для печати)
в приложении PowerPoint
---=^7. ИЯ лДш. rprewnw*** (*•£*!!
-Я Mfr гиоН РсмлгРо*»1 1р,е--------
Lorem ipsum
Использовать, когда...
Пользователь собирается выполнить что-то «тяжеловесное», открыть оолыпои
файл, напечатать документ из 10 страниц, отправить форму, заполнение которой
заняло много времени, или подтвердить покупку в интернет-магазине. Ему необ-
ходима гарантия, что он делает это правильно. Ошибка может привести к допол-
нительной трате времени или даже денег.
Этот шаблон можно использовать в ситуациях, когда пользователь работает
с графикой. Хоть это действие и не особенно «тяжеловесное», но пользователю
хотелось бы заранее узнать, каким будет результат.
Почему
Предварительный просмотр помогает предотвратить множество ошибок. Пользо-
ватель мог сделать опечатку или неправильно понять что-то, предшествующее
Аействию, которое он сооирается выполнить (например, положить не тот товар
в корзину интернет-магазина). Показывая ему краткое текстовое или визуаль-
ное описание того, что он делал,
вить ошибки.
пользователь никпгГ ' росмотр 1акже делает приложение более понятным. Если
жет обернуться в данных ofT ВЫПОлнял это Действие или не знает, чем оно мо-
это лу^ше любой дОкуме ™^ельствах’ пРедваР»телы1ый просмотр объяснит
ности тогда и там, где это то " гюльзователь получит нужные сведения в точ-
Как
Прямо перед тем как по
димую информацию для того ЧтпА С0Вершит Действие, покажите ему всю необхо*
виях. Если это предварительный пп °Н пол^чил четкое представление о последсг
ПросмотР страницы перед печатью. то покажи
ы даете ему шанс вернуться назад и испра-
Шаблоны 215
на будет выглядеть на бумаге выбраН1
пяже‘,,,еМ' го покаж,11е кРУпны.м планом как ; vc.nt Это
и'^^гзакция. то выведите на ЗКрац сводк^^ Вь"™леп, м Л±ЩИЯ Иад
> 1 ^лзакиип- Показывайте то, что действи й'
^вольте пользователю подтверди, Дсй, 1с;^и<>-
Лкеннем. то покажите крупным ц.,аном ''° Ремера; <.СЛ11 ЗТ() <И1
тоавзакиия. то вывейте „а ,крШ| выглядеть и «S.T "м
л” ^„акиии- Показывайте то, что дейстик-' °00 ,,Сем'что систем* Рал ’ке- ес‘
“0#(1!ХоЛьтс пользователю подтверди,,. лХ'^Т1" Ь
"„ого просмотра. Ист псоохолимоста застаятап |мм" го ^««ы премХ
,С'й просмотр пли переходить кул».то сщс ' №> закрывать предирвХ
"“ так» предусмотрите спосоо отказа от действ,,, Е ,
Л „справить транзакцию, просто отре.иет„ро ™ .Сс™
..п то преДоС1авьте спос°б сделат ь это. Во мнопп- м л ..«“форма-
О**ах эт0 вСеГ° ЛИШЬ ВОПР°С пеРех°Да на неско^^ И ДРУП,Х лииейных
пр°11е ««сколько Шагов назад.
Примеры
Страница сводной информации на веб-сайте Amazon
просмотр или переходить куда-то еще
Пй..ро 71ОДьз°вателя есть
Р Н веленнУк> инфор
в ходе ко-
мат
раз-
в главе 4). Возле мно-
"я в самом конце многостраничного процесса оформления ад Т"4”"®'
гороГ0 выбираются товары и вводятся сведения об оплате „ л«з и ф“
<«™ компактны., и легко читаемый, а содержимое разбито „а „мен.,паи,™е₽
де1Ы (см. шаблон Titled Sections (Именованные разделы)
гих элементов находится удобная кнопка Change (Изменить). Кнопки Place your
order (Разместить заказ)^~ их две, как вы могли заметить, для удобства тех. кто
слишком 1 оропится, чтооы прочитать страницу целиком, — крупные, четкие и яр-
кие, поэтому их очень легко обнаружить.
order (Разместить заказ)-
Review the Information Ьекдч tht?n dick "Place yd<n t-fa «
) Иасе vour ccder
Shipping Details
Shipping to: сь*<р»
Jenner Jewell
77 Massachusetts Ave
Carrbndge, MA 02139-4301
lifted Elates
Shipping Options: (1л«ф.
Chooce a shipping spend:
Standard Shppinc (3-5 business days)
f T *o-Cay Sh ppins (2 business days)
One-Gay Shipping (1 business day)
the fallowing Hems will arrive in I shipment:
Nftfrd to »t^o>rrf ШМ or delete j?
Order summary
lams 5
SNfC .-*<!•
To**! **•£/»
btrneUd ”«»»
CHcr Tout $215®
Hava any g<ft carts, gift
certificates or promotional
do Im codes?
Erter vwn Mre a: 5
: ne):_________
fstimatnd ship dntc for this »Ггл>: July 15, /UBS
Harry Potter and thu Half-Blood Prince (Book 6) - J. *• 33*lin-
$17.93 - Qu entity i - Hot vet pub!H*ie<2
Cencitoni
G Gift options Non* С!мл$«
Payment Method:
vise: *•*
Е<р- •”
Alling Address
*8П^ 7
Ca<r-n2 Jt. Vfii
ч Place Y°*r
Review the information above, then ^3CB ° _
о -------------------------- „ О М«азе на вебоМ Amazon.com
Ис. 5.14. Страница сводной информаци
"ммнды
. .„Лражеяия В придави., Photoshop
- в ,ь“ втра к СмвшомУ цифровому изоораед
„еиия фи.' (;иогда ,,„лиователю нужно поэкс„ери.
- ,ьтров. чтобы добиться желаемого эфф^
схожих ф - один за другИМ. ему необходима бм.
Это классическая ситуация использования
- 1 _1И ф„.,ьтры па центральной панели (рис. 5.15); upcMap„.
тельный просмотр пргпстам™ MaJICHbK“’ Ка1>™"ке-И|»,.
Резетьтат действия каждого Ф • I > ------„.,ЛИЯТриь. так что п
мер^’ а не на изображении. с
тельноети здесь .можно.увидеть демонстрируются результаты приме-
еГО тбЛ0“ '"“Strated ChOiCeS <И’ЛЮОР“-
216 Глава 5*
Утилита на-южения фиДьТР_
вольно „„ого времен»
может Иотр«юва1мя
ментиронеть с множ*Д» - д б|,6лнОтеке
та. и пока он "^Хмижения- Это ют
гтоая ответная реакция п
Зрительного просмотра.
Пользователь i- • слева
Утилита и
ВОЛЬНО
, где выводится фрагмент изображения
которым работает пользователь, так что в деистви-
целых два уровня предварительного просмотра;
на первом
нения
рованный выоор)).
(см. шаблон Illustrated Choices (Иллюстри
Рис. 5.15. Предварительный просмотр действия фильтров в Photoshop
Шаблон 49. Progress Indicator
(Индикатор хода выполнения процесса)
Что
Показывайте пользователю
(рис. 5.16).
какая доля длительной операции уже выполнена
Шаблоны
36% of ch04 .doc Compete d
d-ZH.doc from
EsUMtedtorefeft 2tec(t-lOMBofT^LZ
Dowr*x>dto: PAW*.,
Transfer rate
wf^X;T'AW*twr'
*B/Sec
РИС. 5.X6. Диалоговое окно хода Mr(w, , 6pay'—<
Использовать, когда...
длительная операция прерывает работу пользовательского интерфейса н-ш
полняется в фоновом режиме более двух секунд. М ы
Почему
Пользователи начинают беспокоиться, когда в пользовательском интерфейсе ни-
чего не происходит. Даже если вы меняете указатель .мыши на значок циферблата
или песочных часов (ч го необходимо делать в любом случае, если остальная
часть интерфейса заблокирована), все равно не нужно заставлять пользователя
ждать неопределенное время.
Эксперименты показывают, что, когда пользователи видят индикатор хода
выполнения процесса, они более терпеливо ожидают его окончания, даже если
при этом приходится ждать дольше, чем без вывода индикатора. Возможно, пото-
му, что теперь они знают, что «система думает», а не зависла и не ожидает от них
какого-либо действия.
Как
Показывайте анимированный индикатор того, какая чш ть процессаж ^'’i0
графически (или обоими способами) сообщайте
йена. Либо вербально, либо
пользователю:
• что происходит в данный момент;
* какая доля операции уже завершена;
• сколько времени остается ждать;
* как остановить процесс.
Что касается оценки времени
ский
Эта
°м случае все равно показы
ТО „могли допустимы--- пыиовадаь.
«1К1ГО еще остается ждать.
: сказать, сколь. е свЯЗанное
айте ан.... ,В^Г
В браузерах во время
ошибки, если прибли-
,vz> ицслгеп uv...., -- гънако иногда пользовате
’’тельное значение постепенно корректирует • ' еще остается ждать,
интерфейс просто не в состоянии гказа^‘ из0бражение. не связанное
с 310X1 Случае все равно показывайте анимир08__ племя загру,к” стр31”1
’Роцентом выполнения. Вспомните, как
собой небольшое изооражение, нспРеР1>1£ь
построения графических пользовательских
, и-ш диалоговое окно для реализации да„.
sBar в Java Swing. Однако помните о возМо%.
.шликатор хода выполнения необходимо постоянно
свободно выполняется. Если возможно, не блоки-
ского интерфейса. Пока на экране находится
и
ного
218 дейдая" ”ма“ЛЫ
индикатор .«₽«•=" прел™».™—"
НО циклически меняется.
В большинстве инструм }
нтерфейсов предус moi рен Ва
...-:i шаблона, например JP og
пых проблемах с потокам»
Обновлять, пока сама опера, я
°^ьную ча^ь по^ разрешайте пользователям работать с Ин.
выполнения которой наблюдает пользователь. м05к.
кнопку отмены или похожее средство прямо на панели
гам пользователь будет ее искать. Подробнее об
- CancdabiHty (Возможное,,. от.ме„ы).
руйте
индикатор хода
терфейсом-
Если операцию, за ходом
но отменить, то создайте
индикатора или рядом — именно
этом
Пример
№ экране зам» проемы (рис. 5.17) значки используются для того,
чтобы показать, что происходит в среде KDE „о время се загрузки: очередной
значок четко очерчивается, как только завершается соответствующий шаг. Здесь
нет никакой оценки прошедшего или оставшегося времени, но это и не нужно
(пользователь остается пассивным зрителем до тех пор, пока загрузка KDE не за-
вершится): помимо этого, такая оценка может оказаться неточной.
Рис. 5.17. Экран запуска KDE
Шаблон 50.
Что
Cancelability (Возможность отмены)
Обеспечьте способ
фектов (рис. 5.18).
лмиовешюй отмены
длительной
операции без побочных *Ф
V Han«HnanFin«faSJleM^~^~--------------
Iе*® е* ww Ьо . ’ * ‘^^quWrtinw <
Шаблоны 2ig
22^^90 с*
РИС. 5.18. Кнопка остановки загрузки
использовать, когда...
щпельиая операция блокирует пользовательский иит«л-
р фоновом режиме дольше двух секунд, например при пеСХ'
Хоса в базу данных или загрузке большого файл! ТаХ „™ ’,„
шаблон. когда пользователь вовлечен в операцию, исключаю,XX™
датих видов взаимодействия с системой, например при ра6огее moZZmZ
РОГОВЫМ окном.
Почему
Пользователи могут изменять свои решения. После начала длительной операции
иногда возникает желание прервать ее, осооенно если индикатор хода выполне-
ния говорит, что операция займет много времени. Пользователи могут вообще
случайно запускать какие-то операции. Возможность отмены определенно помо-
гает предотвращать ошибки и устранять их последствия - у пользователя всегда
есть возможность прекратить процедуру, которая, как он уже знает, завершится
ошибкой, например загрузку страницы с веб-сервера, который оказывается от-
ключенным.
Пользователь комфортнее себя чувствует, изучая интерфейс и пробуя ра к hi ч-
ные функции, если у него есть уверенность, что люоую операцию можно отме-
нить. Это способствует безопасному исследованию (см. шаолон Safe Exploration
(Безопасное исследование) в главе 1), что, в свою очередь, делает интерфейс про
ше и интереснее для освоения.
Как
^начала выясните, не существует ли
ОпеРации, чтобы она казалась мгновенной
В браузере Firefox
едс или выполняется
ла, отправке
способа ускорить аы№« “
I
Действительно завершалась быстро; если она кажется быстрой п ----------
Э10го Остаточно. В Сети и в сетевых приложениях - он >|Х потреоу-
^нных или кода заранее — отправку их клиенту еще
’ а также отправку данных по частям с мгновенн~
о2И’Как только она прибывает. Помните, что скор ---------•
c.iei? Позв°лить пользов?
• л у д.
а *акже отправку данных
. Не обязательно, чтобы онераш»
к
это .может означать з31?'
отображением каждой
- у пользовать
использовать для того,
чтпх1, ИЧена‘ Время, затрачиваемое на загрузку. перВОн странице, затем на
ттелю прочитать данные i
220
тегхЬейс рядом с индикатором хода выполни
_____________оглпллатга
stop (Стоп) ИЛИ cancel (Отмена) и (или) пом^
„ми значок остановки - красный восьмиугольНик
кнопку междунарМ полосой или крестик.
•Г с белой гоР,,зо™.мет KH01IKV отмены, немедленно прерывайте
* Как только пользователь мат. две то по1ЬЗОватеЛь засомневается
операцию. Если промедлить секу» Д. --------------------
действительно ли отмена
отменять операцию, систем р -
«а Т Т jf
зователю, что отмена ।
ния и выведитес, .
Однако
помес-пгге кнопку
пия (который вы, конечно де
операции
тите на
красный кру
щать. что
или во всплывающей
r—Т. за «ело! действия . команды
. нО необходимо отменять, то сделайте так-
если операцию ^"^рфейс рядом с индикатором хода выпод^
отмены прямо в инт ги туда где вЫВОДЯТСЯ резуль
’ ’So (Стоп) или Cancel (Отмена) и (или) поМес.
. Обозначьте ее словом ьс Р t новКИ - красный восьмиугольник
_______________________________________«.«л ’
I
ГС бетой гардаальн™ ^‘'о"“?отми1Ы. немедленно прерыюйте
дантоша (ил>. ему покажется, что вместо того, чтобы
- дождаться ее завершения). Покажите поль-
выпо^иаГнапример, остановите индикатор хода выполне-
сообщение об изменении состояния.
....-.... „LHy операций могут стать серьезной проблемой. Как
Несколько паралл - . затрагивая другие? Можно сооб-
—ZZ‘X-пр.: — кнопки отмены, прямо в ее метке
и подсказке (схожую концепцию см. в шаолоне Smart Menu
ЁетГ(Умные элементы меню)). Если действия представлены в виде списка или
набора панелей, то можно создать отдельную кнопку отмены для каждого из них,
чтобы избежать двусмысленности.
Примеры
Если вы когда-нибудь пытались отменить задание на фотокопировальном уст-
ройстве — например, случайно запросив 600 копий документа, — то знаете, что
обычно это делается очень просто. На панели управления всегда есть большая
кнопка Stop (Стоп) или Cancel (Отмена). Если нажать ее, то копирование оста-
навливается сразу же после того, как завершается текущая копия или страница.
Однако в Windows, чтобы отменить печать документа (возможно, вы опять
случайно запустили печать 600 копий), сначала нужно раскрыть окно свойств
прин ера. Не сразу понятно, как это сделать, хотя существует несколько способов
его вызова. Оказавшись в этом окне, вы не увидите никакой кнопки отмены. Что-
ы отменить задание печати, нужно воспользоваться полосой .меню или контек-
стным меню (показано на снимке экрана на рис. 5.19). После этого откроется диа-
печэтм^п”0 С вопрогом’ УвеРены ли вы в своем выборе. Таким образом, отмена
к команде ю^ает множество щелчков мышью и совершенно неочевидный путь
к команде отмены печати.
• U« Printer Offline
the selected
ч
J hp detKJet 950с
Docxaerit feb
— ........... __ Stilus
Submitted
11:57:37 5/1S/20
1ена\ Hp Ws XP c х°Р°шо спрятанной операцией
10 258 КВ
Рис. 5.19. Окно свойств г
Cancel (Отмена^'h7„V’,"'uq
делайте так в своих интерфейсах
блон 51. Multi-Level Undo (Мног
Шаблоны 221
-^v’IMOroyPOBHeBaaoTMeHa)
л^печьте возможность с легкостью аНнул„
°Твыполненных пользователем (рис. 5.201
»р >
пос едовательиости деист-
Рис. 5.20. Визуальное представление стека отмены в Photoshop
Использовать, когда...
Вы создали высокоинтерактивный пользовательский интерфейс, более сложный,
чем система, предназначенная для простого перемещения по страницам или за-
полнения форм. Сюда входят программы для чтения электронной почты и для
работы с базами данных, средства разработки, графическое программное обеспе-
чение и среды программирования.
>1О
Почему
Возможность отменять длинные последовательности действии дае т пс 1льзсвателям
ощущение безопасности исследования интерфейса. Изучая содержимое ин
фойса, они могут экспериментировать с ним. поскольку уверены что и_
необратимых изменений, даже если случайно сделают что то не так
ся к пользователям с любым уровнем мастерства, не то может ра.
Летать в полной уверенности, что ошиоки поправимы
^Тяжелой процедуры восстановления не требуется
системному' администратору’ с просьбой
фейса, они могут экспериментировать
не°братимых изменений, даже если
I
Как только пользователь достаточно хорошо узнает палец соскалъзы-
тать в полной уверенности, что ошибки поправимы. ш1какой сложной
Вает’ и он случайно вызывает неправильный э. темент. будет возврашать-
н Джелой процедуры восстановления не требуется, н ♦ л фа^л или идти
я к Ранее сохраненным файлам, закрывать и зан^ из архива. Это эко-
системному администратору с просьбой восстано’ СТраданш1
ЙОм«т время пользователя и избавляет его от душевных страд
. nnf вятлти концепции от-
Это -
ме. “ Купер <Alan Cooper) и Роберт Рейманн
4ат₽1 ЦелУ}0 главу в своей книге «About Face
Те-1ьство Wiley).
Глава
5 • За дело? Действия
и команды
позволяет опыгиым пользователям оы
звехия ОДНОЙ задачи. Например. „сльзо
" фильтров на изображение. изучить
, w го. что нужно. .1 затем снова вернуться
, получило ьпопробовать другую последователь-
снова отменить результат. Э го можно
отмены, но заняло бы больше времени
изображения). Когда пользователь захвачен
«Многоуровневая ™ вЫ11О
„ просто изучать различивс пГ .
нагель может наложить последо.
ревультат. чтобы понять ..
В начальную точку. • с0Хранить ее и
ность фильтров, веро ’ ‘ ровнев0й о
бы то бы сделать и без
(на закрытие и повторное откры „с11О.зьзования очень важны для со-
творческим процессом, скор 1,сг ‘5нее об эт0М рассказывается в главе 1. Осо.
хранения (Безопасное исследование) и Incremental
Construction (Пошаговое построение).
Как
Отменяемые операции
В программном обеспечении, для которого строится ваш пользовательский ин-
необходимо, в первую очередь, определить строгую модель действия;
как оно называется, с каким объектом связано и как отменяется. На основании
этого можно создавать интерфейс отмены.
Решите, какие операции должны быть отменяемыми. Для любого деис гвия,
меняющего файл, и других процедур с результатом, сохраняемым навсегда, необ-
ходимо предусмотреть возможность отмеггы, но это не обязательно для временных
состояний или состояний, связанных с просмотром. В частности, в большинстве
приложений ожидается, что следующие типы изменений будут отменяемыми:
• ввод текста в документы или электронные таблицы;
• транзакции в базах данных;
• изменения в изображениях или на холстах для рисования;
• изменение компоновки страницы: положение, размер, порядок следования
или группировка элементов в графических приложениях;
операции над файлами, такие как удаление и модификация;
создание, удаление или изменение порядка объектов, таких как электронные
сооощения или столбцы электронной таблицы;
• любые операции вырезания, копирования или вставки.
же еми\ю^шнХЬ noZ^ieHHii’T’4"0 бЫВаЮТ °™еняемыми- Подумайте: да-
лишьктому что по *дени» слелать их отменяемыми, это может привести
действиями стек отченьг^^ Раздражагь загроможденный ненужными
• выделение текста или объекта;
• навигация между окнами
ежду окнами и страницами;
положение указателя мыши или текстовогг
положение полосы прокрутки; кУРСора;
Шаблоны 223
ГОПОЛОЖСНИС или размер окна или пане,
нения, сделанные в «сзафиксироВаниом
некоторые операции считаются пограничн
Г*'" _^,гА1ТС1Тк I<rt гг^_
.. 51ОЖ»Ч------_ . "‘^лнению форм а в приложе-
роеход по мавише Tab из одного пмя, где '« Однако к.„,
пение м°жн0 было отменигь-
всего пользователи без проблем понимают это^
ли;
ИЛИ M04;vlbjK ,.„_л
ыми Ih„n Ди<аогов°м окне,
и. 11априМер> ин
ния при совершении
на форуме или в ча-
хотелось отменить их!
1понятны пользо-
представления
отменять
>tec
, цзме
"’можно отменять действия по заП0ЛНСН11ю~~ •
‘ ...««Dump Tab ия ппипгл POP
<т к Фиксапни нзменсния, то. вероятно
пр,‘ 1(е можно было отменить. - — ^«ть так> ЭТо
Ме определенные типы операций вообще невозможно
»ГО пользователи без проолем понимают это исходя Менить °лнако чаще
^отменяемые операции включают в себя ,11аг приобХ'Р"рады “Рняоженяя.
Закиин в электронном магазине, публикацию сообщен™
„ или отправку электронной почта, как бы нам иногщ „„
’ В любом случае удостоверьтесь, что отменяемые операции -
югеяю. Всегда определяйте и именуйте эт„ операции, исхода и,'7
„ них пользователя, а не компьютера. Например, ввод текста немо
непы.'П’ блоками слов, а не побуквенно.
Конструкция стека отмены
Как только выполняется очередная операция, она отправляется наверх стека, а ка-
ждая отмена аннулирует операцию, находящуюся наверху, затем вторую сверху,
третью и т. д. Операция повтора (redo) работает точно так же, но в обратном по-
рядке — по направлению к верхушке стека.
Для того чтобы его было удобно использовать, глубина стека должна со-
ставлять, как минимум. 10-12 элементов или даже больше, если это можно реа-
лизовать в приложении. Продолжительные наблюдения или тестирование удоб-
ства использования скажут вам, каковы границы разумного. (Константайн (Larry
Constantine) и Локвуд (Lucy Lockwood) утверждают, что наличие более дюжины
элементов в стеке отмены излишне, так как «пользователи редко могут эффек
тивно использовать большее количество уровней отмены»
вых пользователей программ с широкими возможностями может отлнч^'ьс
от этого утверждения. Как всегда, лучше руководс гвоваться мнение.
зователей.)
Представление
Наконец, определите, как представлять стек пользователю
настольных приложений команды
в меню Edit (Правка). Также команда 1
вшным сочетанием Ctrl+Z. В тщательно проду
ементы меню применяются для того
ЯВляется следующей в стеке отмены.
См. nvfinr», -г. /т nrrv Constantine) и. ~ тр^гЬ"*пЯ» по адресу
*'onrh Лика1шю Ларри Константаина (Lar. interfaces >elf-T • -8
httn- J* nstruct‘ve Interaction: Making Inno\a
i oruse.com/ articles/instructive.htin.
1. Точка зрения опыт
ь. undo. Redo
Undo (Отмена) о ЫЧН нняХ «умные»
юльзователю. какая one-
цементы меню применяются для того, чтобы соо ша
Локвуд (Lucy Lock-
. Interfaces —
Глава
Однако на снимке экрана^
ГОЙ, ВИЗуаЛЬНЫИ с
этот пункт ВЬ1.
5. Задёл?ДействиЯ и команды
шаблона (см. рис. 5.20) показан
.................___- ,„.1В.яишя ow отмены- В Photoshop на экране „а,;
____________________ • ™«0б "Ры™‘гм"„яемых операций. включающий, в том ч
,11Гг« нрокручиваемь1и <мкь также *"• M"i; этот пу,,кт »«
„нераю». которые ухе ^от> „ стске произвольную то
диен «рым и«етом>. п“> ’а£ом.,ьнм „стерня команд может быть довщ ^
„ которую хотел бы вертя кя. . w 6н толь„, „то сделано. Подробнее
пшено». хотя бы х « на l_ man<i History (История команд),
этом говорится в шаолоне
Пример „остс-автение многоуровневой отмены показано на р„с. Ы)
Боке типичное пред то тдат а итем вставил таблицу. Пер.
- * Г^яет таблицу После этого очередной операцией отмё-
"'^«действием в стеке отмены - становится удаление введе„ного
- следу юш • раз вызывать эту операцию. В то же время у Поль-
возможность отменить отмену* при помощи пункта меню Redo
потьзователь находится на вершине стека (как на первом
снимке экрана), то повтор невозможен, а этот пункт меню заменяется действием
вая операция отмены у;
ны
текста, что и де. гается,
зователя есть 1
(Повторить). Если
<
Repeat (Выполнить повторно)
Рис 5.21. Многоуровневая отмена
С ивает с толку? Еще бы. Большинству пользователей так никогда и не удает-
ся составить четкую ментальную картину применяемых здесь алгоритмов; боль-
но иепппмпп'6” В° Ще Не знают’что такое стек, не говоря уж о том, как его мож-
Вот почему В Сочетании с горным выполнением и повторением действий,
бы чо удобно исгигп* Элеме^ы меню просто необходимы, чтобы эти операции
Шаблон 52. Command History (История команд)
Что
г - ны, с чем и когда (рис. 5.22).
действия, фиксируйте в списке на эк
Шаблоны 225
IS)
РИС. 5.22. История команд в приложении МАТ1АВ (в нижмом
в нижнем левом углу
^пользовать, когда...
Пользователи выполняют длинные и сложные последовательности действий ли-
бо в графическом интерфейсе, лиоо в командной строке. Большинство пользова-
телей достаточно опытные, но даже неопытным пользователям нужен эффектив-
ный интерфейс, помогающий выполни гь длительную раооту с повторяющимися
операциями. Этот шаблон будет очень уместен в графических редакторах и про-
граммных средах.
Почему
Иногда у пользователя возникает необходимость вспомнить или проверить, что
он уже сделал, работая с данным программным обеспечением. Например, ему мо-
жет понадобиться:
• повторить действие или команду, которые он делал раньше, а теперь забыл:
• вспомнить порядок, в котором были выполнены ге ... нны и кгв л,
• повторить последовательность операции, выполненную для одного ооъекта.
оих действий по причинам юридического характера или
• преобразовать интерактивную последовательность команд
точных журналов вьпюлняемых
этим преимуществом.
с другим объектом;
• сохранить журнал с
в целях обеспечения безопасности;
макрос (см. шаблон Macros (Макрос) в згой шве).
Компьютеры хорошо справляются с хране нием
ействий; у людей это получается хуже. Воспользу»
й выполняемых пользовал
— ................- .. ’ , То ЭТО просто - Н>АН‘
2‘М‘ Если интерфейс управляется из комаИД"°"1НОй строке (см. рис- о
НЛП PaHbU,e‘
Как
Храпите постоянно обновляющийся список действi "
лшт. запись все что вволптс» в воззватель мог
аг. 'Ч)'кно' сохраня нте историю команд межд? даже раньше
просмотреть, что было сделано неделю назад
226
ределяются с
ся сразу к с«
семнадцать.
^ * ** **"*и “"аНЯ“
,.. интерфейс " |Н комЛикаиии графическое „
речь ..лето П»'!»"11;1'™, ' то эалача немного у<Лож„ЯСТСя f| ;
терфеаса.. интерфейса кома, о любых деисгаии ори „омощ,
дате краткий «яашшир*-",о). удагонерьтегь. что лейсте,,,
(хотя ничто нс мешает «ешь эмшуШ,„ст„: если одно действие приме,
достаточным ;ро „сыпайте его как одно действие, а „е
тмнаднати объектам. ти к
„ты стелсет записывать в жур^- » "ст? Подровное овсу».
Какие команлы глмуи- № Mu|t._Uve| -Undo (Многоуровневая отмена). Еи„
........-г „ „„ясно Фиксировать в истории.
°™ "’«йте историю пользователю. Постоивиое „ал,.. „сТОр,„,
&Х™нстве прютожений ..е овязательно. так как в раооте пользой
спомогагельную роль. Списки команд - От
дсние этого смотри в
команда
Наконец
на экране в
три? она практически всегда играет
теля она щмк _ работают превосходно. При желании можно д0-
; ИСТОРИИ-
более оарых к более новым - раооыю. ........- - . • ...— до-
бавлять к каждой команде в истории временную метку. В МА I LAB, как показано
на рис. 5.22. дата и время добавляются в историю в момент, koi ла запускается
программа.
Примеры
В операционной системе Unix и ее многочисленных вариациях используются
программные оболочки, такие как tesh и bash, которые записывают собственные
истории команд в файлы. Пользователь может вывести на экран содержимое та-
кого файла командой history, как показано на рис. 5.23. К истории также можно
обрагиться при помощи различных конструкций командной строки, например !!
(повторить последнюю команду), !3 (повторить команду, выполненную три ко-
манды назад) и Ctrl-*-P — это клавишное сочетание можно последовательно нажи-
ма । ь. чтооы по одной выводить на экран предыдущие команды.
sviixhshift;/vor/log/httpd> history
1 23:55 pwd
23:55
23:55
23:56
23:56
23:57
23:57
Wbd Zvor/tog/httpd/
is -I occe$s. iog
tail -1006 access..!og |
tan -1000 access, tog |
tat i -1008 access, too I
is -l
grep “index”
grep "index" | vc
“Diagonal" | wc
В 23:57
9 23:57
IB 23:56
И 23:58
12 23:58
cd jtidweUnet/
tail -1000 access.lew
tai 1 -280 access. log |
I -280 access log I
cd .. ‘
I grep "index"
oore
grep "google"
13
14
15
s*‘n0^hlft-«'vor/log/httpd> Q
23:59
23:59
to» I -1068 occess.log | grep -
°MeW-loe 1 "
google"
googlcbot"
Стек отмены в Photoshop
Level Undo (Многоуровне
(рис. 5.24). Его можно
Рис. 5.23. История выполнен,тых коиан
ая отметет1 М,ПЫ УЖе встРвчались в шаблоне Multi*
использовав п• ^)актичсски является историей команд
ЛЯ 0TMeHb« Действий, но это совсем не обя-
Unix
шаблоны
^>“o:
тЯ«еРяЯ
можно просто прокручивать и просм^
СИОН действия. Значки исмодьзуются 1 ...........
’ 'ия “литификации
iicTBiiii, что необычно. но удобно.
'одержимое истории,
J различных
Рис. 5.24. Стек отмены в Photoshop
Шаблон 53. Macros (Макрос)
Что
уаКрос, - это одно действие, включающее
себя несколько других, более мелких
тействий. Пользователи создают макросы, составляя последовательности деист-
Рис. 5.25. Список действий в Photoshop
^пользовать, когда...
'“зователям нужно повторять длинные пос
зап/ ®ОЗМож,,о. требуется циклически проит!
базы «a,,,,,.,/,,.,., других объекто»- №"> >«
-педовательности
' -писку фай-к»
ля
действий или ко-
изображений.
ка»ога « о6ьектаВ
jojl гвия Вероятно. вы уже peanut. многоуронненую
одни и те же действия, » »
или историю команд.
Почему
Никому не хочется
тивных задач снова, и
компьютеры, а не люди
под названием
представляют с_
Очевидно, что
уменьшая число i
они также
перетаскива-
вы,ю,„ять од... тот же набор повторяющихся ,,„т
° ' ою. » спона-' Это “МСНН° ТО' HiW Ч“' Л“Ж"Ы раб“тать
, р паве 1 описан шаблон пользовательского поведения
Streamlined Repetition (Организованное повторение); макрос,,
£ой плтьнкП механизм для поддержки этого поведения.
макросы помогают пользователям раоотать оыстрее. Кроме того
. команд или движений, необходимых для выполнения задачи’
ожс так^е снижают вероятность опечаток, оплошностей или одинаковых ошибок.
Можно также вспомнить концепцию потока, о которой говорилось в первой
главе. Если пользователь может сжать длинную последовательность действий
в одну команду или клавишное сочетание, это очень спосооствует вхождению
в состояние рабочего потока: пользователь дслаег оольше, прилагая меньше уси-
лий и тратя меньше времени, и не отвлекается от основной цели, так как ему не
нужно распылять свое внимание на детали.
Как
Предоставьте пользовагелю способ записывать последовательности действий
и с легкостью воспроизводить их в любой момент времени. Воспроизведение
должно запускаться одной командой, нажатием одной клавиши или
нием объекта.
Определение макроса
У Пользователя должна быть возможность присваивать макросам
l!'“““bTt просматривать последовательности
□ с """“'Z"'п₽овер,,ть 1И" вспомнить,
в шаблоне Command History (Исторг
ло из одного макроса ссылаться на другой
Пользователи будут работай :
времени, так что удостоверьтесь, что
пазе данных. Представляйте их г
или даже в списке, разбитом на кат. г
зователей. РИ13, в зависимости от требований поль-
Выполнение макроса
Для того чтобы не ус лож> ви в -
Г'рямом Смыслс этого слова II 1И мД1 Ю. макРос м°жно просто воспроизводить
левыми объе^стами макппт ___________ ___________
есть вместе
переменную). Также м ° именп
сколько объектов КР°СЫ ДОл*™
названия по
действий на
( что они делают (как
1я команд)). Сделайте так, чтобы можно бы-
। и встраивать их друг в друга.
* с_макРоса'п* в течение длительных периодов
они надежно сохраняются — в файлах или
в списке с возможностью поиска и сортировки
макрос можно просто воспроизводить
макросы работают с различными не*
возможность параметризации макроса
ъекта использовать «заполнитель» или
“ ,е1ь Действовать одновременно на не-
Шаблоны
229
Олгл0'10>кенпе макросоп в ИНТсРфейсе (1Пи
1 тля их запуска) зависит от ппмп * алементхж
:•.««хе'"* рас'"“с”
гам»ет°яте»н6 записывав
макросы на основе уже существующих тая «“™лы«™ и
Обретения совершенно нового языка „ли B„3VM
реально прнспосооленнои к его рабочей ере1е
:оИное средство. Фактически это про^,., ' "Р‘
«.паст себя программистом, то и „е стоит „азывать
И „е умею ничего программировать, у ме„„ npoCTO № _ *
Примеры
r Microsoft Excel (рис. 5.26) можно записывать макросы г
на. сохранять вместе с документом и даже назначать им кл^^
Пользователь может по своему выбору запускать их кнопкой ”
ментов или при помощи элемента управления ActiveX, встроенного
(т0 есть их можно использовать в качестве программ обратного вызова для кно-
пок или текстовых полей).
Воз>
в'Ж
ЦЗ1
цом
Fte yiew Insert Fwmac Torts Date Sundew Hsb
A1
0 936
E
0.936
0.746
0.522
Record Macro
10
11
13
H
15
18
Ready
0.867
0.946
1485
f/A: n n<yne;
fr/dcrol
SnortcUt
Cescrpfon
►I \Sheet 1 / Sheets Z Sheets
К0МаНды ’вожения. Они е П0Ка*
НО-
елю потенциал для
- грамматик,, -
привычкам. Это чрезвычай-
’ НО если пользователь не
его так, чтооы не отпугнуть
присваивать им име-
сочетания.
на панели инстру-
1 в документ
H
t
Stet e rrecro f
Гесго •eco’ded 5/6/2Э0>
Рис. 5.26. Макросы в Microsoft Exffil
, Опросы в Excel пишутся на языке У isual
ГПа tT редактировать их вручную Х1
с<ПьМ1<СТа Так как Visual Basic прелое авляе
Ь,,Ь1Х Функций, большинство из
z ^4 971 Вот здесь
(pH ’ жктуп К огромно^
которых напрямую нс с.
„ пользователь при жстанш-
ОН превращается в про-
объему универ-
вязаны с операциями
и команды
вшами макросы м0ГуТ "Рк>₽ат"'П,СЯ ’ ссРьга«Ую угр^
„ад электронными таб’"“а''“'„„.-.office. Четко ограничивая доступную ма>
безопасное™ М> Ч*» „х запуСка („аиример. только щелкая „а кн^
Zob) =“ «PT".’™ п°«"и"а-юм мак|>ОСОВ "" "M fc«nac.
сам функциональность и
ках панели инстру^
ности.
-xiPovn
Key!: -Eange , Order 1: -x ID e scend mg,
Рис. 5.27. Редактор макросов на Visual Basic
r Header:-xlCue»»#
KacchCase:•Гл 1м, Orlentetion:-x 1 ТорТоВогхол
Tear Язеso
Яасгз recorded з. ./^ШЬ
Selection. Inaert Shit
Rinat.Select
Selection.Sort
OrderCustoaf:*!
£nd Sub
31ДЭ Test (J
Genet
деревьяz
таблицы и прочая
иНформационная
графика
информационная графика, включая карта, таблицы и диаграммы, передает знания
внзуатьно, а нс всроалыю. Качсственн вы полненная графика позволяет зрите*
лям делать заключения при помощи собс гвенных глаз и разума; она показывает.
а не говорит.
Такая графика представляет собой мой любимый тип интерфейса. Однако не-
удобные инструмен ты или неадекватный дизайн резко ограничивают возможные
варианты ее применения, и многие насыщенные информацией интерфейсы из-за
этого работают далеко не так успению, как могли бы.
Шаблоны из этой главы помогут научиться наилучшим образом использовать
имеющиеся у вас инструменты, а также познакомят вас с некоторыми полезными
и интересными инновациями в визуальном дизайне. Идеи, опи энные во ввод
ном разделе этой главы, позволят вам понять, какие аспекты дизайна о\ дут паи
более важными в каждом конкретном интерфейсе.
о ввод-
HI
Основы информационной графики
"Информационная графика» означает всего лишь виз?
с Целью передачи определенного знания пользователю
11 Древовидные представления, так как по сушес^' _
ДДжс несмотря на то,
У^льников. Прочие известные типы статичной и“
^Рты, блок-схемы, гистограммы и чертежи Ре^ь^
Однако мы имеем дело с компьютерами,
чвности практически любой хороший .
Яс Ше Интерактивные средства позволяют
ь ,,нформацию по мере необходимое ги
Рив В «кРесле водителя'» и может по своем.’
ать и изучать данные.
визуальное представление данных
,.2i. Я включаю сюда таблицы
они являются визуальными.
__________ я а не из отрезков и прямо-
, что состоят в основном из *еКформаиИоН’Ной графики - это
бемш^ Благодаря интерак
а не . • можно сделать еше
стат„чееК11н Д>^ с п „ от„бра-
"“'^Х/пользователъ омзыва-
• с их помошьк кякпросмат*
«.усмотрен.® гак "Р
---------------------- информационная графика
232 Глава б • Деревья, таблицы Р«
^нипешрования и перестановки данных на интеРаК1
Даже у простого акта манипу-шро^ -----------------------
ном экране есть своя ш’ ^можноСгь может оказаться бесценной^’''’
Даже у простого акта.
а не пассивным наблюдателем
ятно. пользователю не у
цессе Манину. шрования
к лицу с такими
В конечном итоге ноль работы с J
бо. .
изучить, i
на карте, и тогда
иска или путем
на только для
ЭТИМ пйфико,. .ЧП тайшоей подьзоватодь окажется
-пользователь становится участии ком открЫт^
^'с^^'“«йвмн^^ф‘‘К,и''тай"щ>-«ов7^
„„.„Я эт,.м пификомтаблице., жетазоватеяь окажется
SZ.H даХх. котарке О" >““ °? н"7;1а ,ис заметт на бу^
аспекта. ^„формационном графикой - изучение чего- щ
о™ дожны понимать. «»о именно пользователю требу^
«Хо. он вшет что-то определенное, например конкретную ул,
ему необходимо иметь возможность найти ее путем прямого „о-
фитьтрашш сторонней информации. «Оощая картина» ему
_________ тог0. чтобы получить необходимые ему специфические данные.
Возможности искать, фильтровать и углубляться в дета, ш критически важны при
работе с данными.
С друтой стороны, иногда пользователю требуется узнать чго-то менее кон-
кретное. Он может смотреть на карту просто для i ого, чтооы получить представ-
ление о плане города, а вовсе не искать определенный а.дрес. Или же он может
быть ученым, создающим наглядное представление оиохимического процесса
и пытающимся понять, как тот работает. В этом случае важно общее представ-
ление; пользователю необходимо видеть, как части соединяются, образуя целое
Он может увеличивать или уменьшать масштаб представления, иногда углублять-
ся в детали и сравнивать одно представление данных с другим.
Хорошая интерактивная информационная графика дает пользователям отве-
ты на следующие вопросы:
• Как организованы эти данные?
• Какие связи существуют между данными?
• Каким образом можно изучать эти данные?
• Можно ли изменить порядок данных, чтобы взглянуть на них по-другому?
• Покажите мне только то, что мне нужно знать.
• Каковы определенные значения данных?
Читая следующие раздеты
агеобъемлющ. Он включает в
менные шкалы и всевозможные виды
"оъемными и многоуровневыми
предсгавленных ниже техник ,
графики, которые, казалось бы,
шред тем как переходить
почву, обсудив некоторые из
Организационные модели:
Первое. ЧТО _____
ма’ “ыбранная вами гйя
структура данных сам-i nn«
ВД<табл'61)™^™^Х„адхоля;
•юмните, что термин «информационная графика»
/о ьмПТ^)ИКН’ гРаФЬ1’ карты, таблицы, деревья, вре-
лиаграмм. Данные могут быть чрезвычайно
• можи,'”СМНОГ—ленными и сжатыми. Многие из
< orpi С 'СПехом применять даже к таким типам
к < •™ этого подходят.
К описанию самих шаблонов
перечисленных выше
• как организованы эти данные?
„ визуализации информации, — это фор'
"^ьном случае внутренняя
I
Г ДЛЯ отооражения ваших данных?
давайте подготовим
вопросов.
Первое, что пользовате it, ви
?Й55ягяа*»^..................
1 %-r^ljr 1C4V U41Y * 2-*”
тот,- Vi° ^°РМУ Какие из следующих мо-
Тг^иЦЭ
НоДеЛ*’
ТабличНай
Основы
6.1. распространенные модели организа
УУ с>ема ' -
Сп““^ ПИФ» а,:.
цераРхИчеСКЭЯ
сетевая (или органи-
ческая)
’ м РАЦИОННОЙ ---
°" графики 2зз
ИнФормации
^ЕЕ^н^,
Электронная таблица
^Руемая таблица'^ ”Н0ГОколоноч;1„,
Другие многомерные'^ с несколь^н
графики
в*'Дграфмхи
пеРеменной —
яый список, сор-
Л осями Y или
вовидная карт?X^aS йревоеиДная таблица
р а или направленный граф
Направленный граф или блок-схема
Географическая (или
пространственная)
другая
Карта или план
Разнообразные графики, например графики в парал-
лельных координатах или древовидные карты
Попробуйте применить эти модели к данным, которые планируете отобра-
жать. Если подойдут две или больше, то оцените, какие аспекты данных подчер-
кивает каждая из них. Например, если данные могут быть и географическими,
и табличными, то отображение их исключительно в виде гаолицы может за-
слонить их географическую природу — если не создать также представление в ви-
де карты, то пользователь упустит из виду интересные особенности или связи
в данных.
Подсознательные элементы визуализации,
мто с чем связано?
Организационная модель, которую вы выберете.
. многое говорит пользователю
— 4. нй подсознательном
° форме данных. Часть этой информации воспри ’ н0 приХ0дят к оп-
)ровне; люди распознают деревья, таблицы и кар ы и
Ределенным выводам относительно представленные
пРичем еще до того, как начинают ду о.,иых .—
То-!ько формы. Взгляд на отдельные элементы Д ", друГ с другом внешне
^нательном уровне: пользователь обычно асе
"“ХОДИе вещи.
/Ли ВЬ1 прочитали четвертую глав), то
(если
ЧНТать введение к главе 4). Большинство из
этих структурах данных.
мать о них 0С03на“’^еН^а« на под-
.,-тно о гештальт-прннни
вам уже из**1 ^рда-ться и про
Пах(РГ ’-- сейчас самое вр1 • сплети
чИТа ли же вы перепрыгнули через нее. ^JX прИНципов.
особенно сходство
------------' и прочая информационная графика
Глава 6 • Деревья, таблиц
Я попробую поподробнее рассказать <>
ТОм,
элементы работают на подсознательном урОВце.
на р»н 6.1 и найдите черные ооьекты.
и непрерывность, работают
как они работаю”.
Определенные визуальные пользователь намеренно обратит
ош. перелают „..форма..»» •**> ™°' “iu„re чср1,ыс .Лы-кты,
них внимание. Посмотрите на рис. 0.1
Рис. 6.1. Найдите черные объекты
Полагаю вам удалось слетать это довольно быстро. Теперь взгляните на рис. 6.2
и сделайте то же самое.
И снова
Рис. 6.2. Еще раз
вершенно не в^Хко бЫСТР°’
поиск черных, остается
ходиться в линейной за
примитивном КОГНИтипп
™ визуального вос.р.0, р ®'е Всю тяжелую рабб
ий п.г^ нс гак ли? В действительности со-
постояиньйн к1^Хм1°пбеЪеКТ0В: Время’ затРачиваемое на
И1СИМОП и г т- пРеДиоложить, что оно должно на-
™. £Ч,,сла о,'«™ - время порядка X
рмннах. - „о о о не так цнст работает на
у за вас выполняет снстс-
печатление, что она фупкциони
С ЛР>
,(цЯ 11 -1’'*
.1». В"1"
шее»"1"
71-ой стороны, визуально монотонный текст ,
мать о них. На рис. 6.3 ia же задача, что и т>
13ана на примере чисел. Как быстро вам
Мастся «>,иЮж„ть
0.103
0.421
0.266
0.187
0.153
0.176
0.384
0309
0.750
0326
0.586
0.485
0.300
0.587
0.729
0.936
0.337
0.340
0.428
0379
0.857
0.228
0.911
0-721
0.829
0.628
1276
1.064
0.529
0.820
0.837
0.835
0.335
0.179
0698
0632
0.723
0682
0.873
0.956
0.321
0.621
0.935
1.201
0.987
0.945
ftS79
0.192
0.232
0.452
0.935
0.984
1.103
0699
0.250
0316
0.426
0819
0.849
0.71Q
0.424
0387
0.564
0.654
1.056
0.643
0.529
0.560
Рис. 6.3. Найдите значения больше единицы
Когда речь идет о подобных текстах, время поиска действительно линейно за-
висит от числа элементов. Что, если в той же задаче с текстом увеличить размер
„гжных цифр, как на рис. 6.4?
0.W3
0.176
0387
0.300
0379
0.276
0.179
0321
0.192
0250
0333
0384
0564
0.587
0.857
0698
0.621
0232
0316
0.421
0309
0.654
0.729
0.228
0529
0832
0266
0.750
0.936
0.911
0.820
0.723
0.935
1.201
0452
0.426
0.935
0819
0225
0326
0643
0.337
0.721
0.837
0.682
0987
0.187
0586
0.529
0.340
0829
0.835
0945
0.984
1.103
0349
0.153
0.485
0560
0.42
0.628
0335
0.956
0879
0699
0.710
0.424
Ведь размер — это еще один
Совсем другое дело!
визуализации. Тот факт, что более крупные
ячейки, помогает вам найти их, так как
чительный подсознательный элемент визуализации-
На рис. 6.5 показаны некоторые известные
лизации.
; подсознательный элемент
числа выходят за правую границ}
выравнивание представляет собой лопат
подсознательные «менты виауа-
, „ _ _я текстовой информани-
Эта концепция будет иметь серьезные посл^™ нарис
°нной графики, такой как таблица чисел. изменить их дат. раз-
,е Данные должны выделяться на фоне ДР> ’ из^ЦИц
\«е? ИЛи дРУгие подсознательные элементы в» - ‘ клаСсами
Л*110 пР,,Менять для установления различи.фИКН "
хлДНЫХ Л(о^ого типа на любой информа11ИОН
КодиРованием.
6.3. Если определен-
В целом эти элементы
или измерениями
становления -------- й графики. Иногда это называется
любой информационно» гр
236
-----~йинформаи««ная графика
Глава 6 • Деревья, таолии
Позиция и выравнивание
Цветовой тон
Яркость цвета
Ориентация
Насыщенность цвета
Размер
aoccfef abedef abedef abedef
aocdpf abooef abedef abcdel
abedef зЬссе* abate* abedef Я11
abedef dbedef abedef abode!
Фактура
Рис. 6.5. Восемь подсознательных элементе
Форма
изуализации
стать четвертым элементом*1'» Э1еМеН1 визУа;,изации. Форма маркеров могла бы
добавочное кодирование noMni^L43”"01'1 Случае она лишь дублирует цвет. Это
пы данных. ’ пользователям визуально разделять три груп-
Такое кодирование в чем-то ехп-^
графическогод.шайна
иллюстрацию любого ’
,Г“
Н° благодаря схожее
данных, для коди-
представлении можно исполь-
им точечную диаграм-
вдоль осей Хи К; цвет представляет
под названием
проработанную
информации' Подсозн
из них выделяться,
бы каждый из j их а..,
оыл нанесен
ы смотрите па хорошо
.... отельные 1Нпа'8Ы воспринимаете различные классы
из них выделяться, но б Лементы> такис
и I.™ ™ ВЬ видите связь между ними, как если
мрачную пленку, а пленки наложены на
как цвет, заставляют некоторые
-*oPBeu„o„HO?r- -
частями целого.
Й*1’1* .. с
ю очереди- но в то же время сохраняются и
ел”” и
,„Я
рисунок- Это чрозвмчайио ......
Проше »«иллюгград,,,, „,Мад Х“™и™1»ВДп,я ,а1,„ых _
по»пк,,'й“" эти
ДЧе₽КМВ»ЮГСя Юа1Ш(кта
Вес автомобиля в фунтах
Рис. 6.6. Кодирование с помощью трех подсознательных элементов
визуализации на точечной диаграмме
Навигация и просмотр: как изучать эти данные?
Первый этан исследования интерактивного визуа. ьного представления данных
чожет происходить как произвольный просмотр - пользователь просто пыта тся
понять, что на нем изображено. Он может попробовать навигацию, чтооы ^скэть
необходимую информацию. Для обнаружения ну жных данных так анству
пользовать фильтрацию и поиск, но навигация по ВНР^™’ „ ’ транСт-
набора данных зачастую предпочтительнее. При этом вкл _ . & г1аве
венная память (см. шаблон Spatial Memory ( контексте всей имею-
В сфере визуализации информаци и есть одно |1Я должна позволять
фокус плюс контекст». Хорошая в одновременно иска-
на интересуюшеи егото^е точка
нее. чтобы он понимал, ш
Вог несколько распространенных техник на
целиком «^эХеат^юпР^
и пользователь может видеть интересующие
шейся информации.
ое звучит как «
п°льзователю сфокусироваться
зь,вая достаточно материала вокруг
"водится на общем графике.
Прокрутка и панорамирование
Если представление данных не помешает
доказать в окне с функцией прокр'
51 знакомый доступ к частям
пР°кРутки привычны, их.
•тк». 4^”““";
; оказавшим™ не№Торыс
легко шти-В * * 11-'0’ '
^^7проча„ „яформационная графика —-
Л,,„„„„«(. "™ ’ЯЗ,К'Р №Ч‘ге'!'",,,"Р",И" («од
L за пре№Ш ииимо» W™ «ПЭДтся да’
, подучить ИЛИ пересчитать. В этих случаях е.Ме.
^Г^йте создать кнопки, которые пользователь буДст
лного экрана данных: вспомните, как работа^
„ MapBlast- В других приложениях применяется пацо-
когда курсор «захватываете информационную
’ до тех пор. пока не будет найдена точка интереса
Эти техники
лежит одна и та же
рзпия. Иногда не
озможность
оказываются слишком
ст прокрутке неточной). •
сто полос прокрутки
нажимать .гтя вывода очерс
приложения MapQuest
рамирование (panning),
страшно и перетаскивает ее
как в Google Мзр>^ множества различных сипании. 1.0 в их <)снок
„лея- интерактивно перемешать видимую часть илЛЮст.
потеряться пользователю помогает шаблон Overview PlUs
DoS (Обзор и летали). Небольшое изображение всей картинки цел„коч
в vrn зкрамаможетсчержатьирямоугол..ный индикатор над тем местом, ко.
топоё в данный момент отображается в подробностях: помимо полос прокруг,
ки ити других средств перемещения пользовзте,1ь может тдкже перетаскивать
.пот прямоугольник.
Масштабирование
Масштабирование - это изменение масштаба просматриваемой части изобра-
жения. тогда как при прокрутке меняется его местоположение. Чтобы отобразить
насыщенную данными карту или диаграмму, дайте пользователю
приблизить интересующие его точки. Это означает, что нет необходимости
втискивать все имеющиеся подробности в полное представление; если меток
очень много или если на иллюстрации есть очень мелкие детали (в частности,
на картах), это все равно невозможно. 11о мере того как пользователь увеличи-
вает (приближает) изооражение и появляется дополнительное пространство,
эти детали будут возникать на экране
Обычно масштабирование осуществляется щелчками мыши или нажатиями
птшо ИМ ВСЯ ЮНа пРосмотРа увеличивается или уменьшается единооб-
разно. Однако это не единственный способ -
.............................
шш ПО мере того, как пользователь перемещает
Унешчивается только ю. что находитД ’
Дитея дос паточно дх.ско, не меняется Позп
не Local Zooming (Локалык ' Р
Открывание и закрывание
В древовидных представлениях по-,.
вольно открывать и закрывать п - ' ,лоьа1слям обычно разрешается произ-
< ’лержи.мог. Некоторые иетп\-1.^1И1( ,ЬСКИС элсме,,ты. чтобы исследовать их
пользователям открыват » КИС; •
Р “ ," такР....атьфрагмеп
- HCpcXUAsi bis* г»#*».
«озможность с легкое™ 1иучеть
щелчкам» мыши пли нажатиями
масштабирования. В некоторых
иллюстра-
поверх нее указатель мыши:
прямо под указателем, а то, что нахо-
' юнее об этом говорится
>с маепггаоирование).
интересующих данных
шаоло
(,1 крывая новое окно и не „г •
«отеля появляется ю,мо-„,^.™'
отношения между nnpiv...
' не ..ок.™,
- лиафаммы и г|>ас|>ы также позволяют
ы диаграмм «на месте».
экран. Благодаря этому у но-льзо*
содержимое или взаимо-
рабочего окна. В шаблоне
представляют только «верх-
может щелкнуть на точке карта,
на ключевой точке диа-
ля такого «погруже-
1 панель в том же
вин У
чт
°СНОВЫ ИН(5х>Рмационной п«к-Т,="
w графики 239
jing Lists (Каскадные списки) описа»
Са^’30Ва»ия иерархия: он работает исключит* “™" способ
’ '.пания элементов одним щелчком мыши. “ "" “«Рьиаяия и за-
кр*’
ПоП’У’кеи,,е .
..„„.делегщые типы информа,и10иноГ,
U гровень» информации. Пользователь
обЫ просмотрет ь сведения о городе, или щелкнуть
аммы, чтобы увидеть диаграмму следующего уровня^
,Г1Я. можно использовать то же самое окно или отделы^ г
”кНе либо каждый раз открывать новое окно (механизм работы окон см в г .а
°вс 2). Данная техника напоминает открывание и закрывание „ХХ
данных, за исключением того, что просмотр происходит независим от X-
бражения и не интегрируется в него.
Если вы снаожаете интерактивную информационную иллюстрацию поиском
-вяжите его результаты с той из перечисленных ранее техник, которая будет за-
действована. Другими словами, когда пользователь ищет на карте город Сидней,
показывайте, как кард а масштабируется или панорамируется, выводя на экран
чуточку'. Таким образом, вы дадите пользователю преимущества пространствен-
ной памяти и знания контекста.
Сортировка и перестановка: можно ли изменить
порядок данных, чтобы увидеть их по-другому?
Иногда простое изменение порядка представления данных может выявить их
неожиданные взаимосвязи. Посмотрите на следующий граф к взятый из диа-
грамм смертности Национального института рака (рис. 6-4 31«ь по^.
число смертей от рака легких в штаге Техас. В алфавитном порядке «лшнн «
новные муниципальные районы Техаса —
по умолчанию, если вам необходимо наити опр^^На™7Рителя задаться вопро-
как они отображаются сейчас, эти данные не• п Р (АЬИепе).
сами. Например. совеРш(^^^^ (Austin) схожие показатели - может.
...—X",S’=.--
Я1Я того чтобы зада-
- между соседями
(Sownsvffle) и Ларедо
V от рака легкие
11з-за чего (
вполне резонный порядок сортировки
, но в таком виде.
Элис (Alice), Амарилло
ЭТО просто случайность.
Однако это веб-приложение позволяет
ных, отсортировав их по убыванию i
график становится намного интереснее
Galveston) — почему, если его сосед Хьюс тон н0 же
скале? Что такого особенного в Галвестоне -• ,пться с
^ть такие вопросы, необходимо немного оз
вы понимаете, о чем я.) Аналогично, в
^ласом (Dallas) и Форт-Уортом (Fort
отличаются мин
^Равнению со всеми с
< н^о")
географией Tcxata’ но
« mчличия между соседями
чем причина Р^114'1 то юетые города
Worth)? 11 «*•»£ЧТО - -
пом с*-*- кпл\нсви.гт
*,а границе с Мексикой — Эль-Пасо (Е1ателЯми смертност и <
— отличаются минимальными1 п° _ уехаса. Из за чего.
1 равнению гп всеми остальными райо
240 Гпава 6 • Деревья
и проча» йнфориационная графика
л 1CIV
ЮС ООО person***™ sulB
,0Г mortiW "*** p*
1970 to tW-AH .2*.
Т<ш Lunfi-
E^*°T?.^»-n US PopUMl*1
*9—*'”*’ ” _ .n ₽»««•
Рис. 6.7. С веб-сайта http://cancer.gov/adasplus/, сортировка по алфавиту
30 Waco
। 31 WcbteFtfi
tC Ош*
11. DaiRq
12 Dent*!
14 FOfl
15 Gi w«*n
18 Houlton
18 Luobxk
20 Mr**’ Web
21 Od
25 S*- Arkro
2 Важхпол»
9- Vxstofl
16 Amarto
25 Он Rfa_
26. Ратод
6 VfcriuF&Js
7 МолЬп
21. Danton
22. Sin AngtkT
23. San Antonio
4 FortWcrto
Waco
13 Brow
14 Bryan
18. Ab
Ю- Austin
данные упорядочены по убыванию
°°«>еы »нфориа
«„гда МОГУТ кга‘шода‘™»ат,. е граф,,.,,
К°,д .... шансов сделать вывшы .... „. ‘ L
, ».в6а'"’.
nfHP°BK
СоРт”
яоМ°
цитЬ с'
•вл’|П^
4И0НН0Й графики
111е шансов сделать выводы на *П**^НИем данных.
® н изменение порядка позволяют Поме^?ТЦ|МЙ’“ЫХ "***W^ft
пользователям проводить различные спаХ? Д°М !Жзмы? *™ные что
%ише данные, чем те. что находятся на против Г ~ “аЖ0Г0 оце-
д пользователи ооычно концентрируют вннмаи . ЫХконца*«3^Ра-
‘ как я продемонстрировала в этом примере. “* кРайи‘« точках гра-
S°nable Tabk <Сор-
- когда в таблице много
эсетние данные, чем те. что находятся на
д пользователи обычно концентрируют
деревьях
jalli!nK еще можно ^пользовать эту концепцию? В '
*емая таблица) говорится об одном очевидном ctocZ
^бнов. пользователи мот захотеть отсортировать стооки ™
эГот шаолон встречается очень часто гмн,, Р пс определенному
сда,,Г «.юг перестановку самих столбцов X , , ° РИЛ,,зацттаб™»™’
* ’X МО--— Н’~ХиеХ^"И’ В ~
X пространственное „еремещеше элементов е сохравХм Х“й
3 Используйте свое воооражение! ме<к_т\
Обратите внимание па эти гипы сортировки и перестановки:
» в алфавитном порядке.
* численно;
• по дате или времени;
» по физическому местоположению;
• по категории или метке;
* по популярности — часто используемые или редко используемые;
♦ сортировка по предпочтениям пользователя;
• абсолютно случайная (никогда не знаешь, что увидишь дальше).
Простейший пример см. на рис. 6.9. Гистограммы, в которых каждый стодбец
объединяет несколько значений данных («многоуровневые* гистограммы), могут
также допускать перестановку элементов — сегменты столбцов, находящиеся
ближе всего к основанию, проще всего оценивать и сравнивать.поэ™^
разрешить пользователям самостоятельно определять, какая переме
находиться внизу.
Рис. 6.9. Перестановка
На нервый в
элементов в многоуровневой гнегогранне
пеленная в примере, имеет
^инакодРВЬ1Й ВЗГЛЯД кажетсЯ’ Ч™ ПеРОт1ичаются ли ее размеры нд.^мд^
°вУю величину во всех столонах.
самые высокие? Действительно. это цс._
„ „згхмько? Какие из
ВОЗМОЖНО о-г - . все 1W’«— - 1
„р„ такой ' .„„юе ергепение
тему краю. Теперь »»з.
«дам®с
ст <х5ш^и высоте с и
Поиск и фильтрация
Ивотла ''е ХСЯ латках
ВЫ начинаете со вол
подгруппы - это фильтрация
или при помощи запросов
между фильтрацией и
дм ними огромная р:
пользователя остается одним и тем ж
интересующем его ।
Самые простые
самостоятельно выбирать, какие
и другие элементы,
женис
часть
__________-—7 - ^прочаяте’Ф°ЯмзииОННЗЯ ГрафИКа
Глава 6 • Деревья, гае"
" ч мые высокие? Действительно. это це.
годных столон п ‘ сгить голубые данные к основанию -
„тедактьточке.ее.™ ® "рдамотголышкп выравниваются по ,„,ж.
пре- .... .... пмуоые гь просто: самыми выа,_
. !> .разнииаввыстгеприблизительносоответству.
столбцы ь и I - .“Н
высоте столонов.
, покажите только то, что мне нужно
'.тис весь набор данных одновременно. Hmipijnep.
видеть на жраис ___затем сужаете наоор до неооходимой
\io“'no также отобрать часть данных ну гем поиска
Котышгаство пользователей даже не видят разницы
займом (хотя, скажем. С точки зрения оазы данных меж-
MiiZf Какой бы термин ш ни
-г
фрагменте данных, избавившись от
техники фильтрации и запроса позволяют пользователям
1 зспскты дэнных нужно просмотреть. мХтажки
датсмыё одним щелчком, включают и отключают отобра-
»дас'^«™ыГфрап1евГОв интерактивном графики. В таблице можно вывеси
часть стоЛюв. оставив другие скрытыми, в зависимости от выоора падьзовате-
ля: на карте можно отобразить только выбранные пользователем нн i ересующие
его места (например, рестораны). Логическим продолжением этих несложных эле-
ментов управления фильтрацией является шаолон Dynamic Queries (Динамиче-
• сконцентрироваться исключительно на
сего остального.
ские запрюы). о<х.1адаю1ш(й бо1атыми интерактивными возможностями.
Иногда бывает достаточно выделить на экране некоторую выборку данных, но
нсскрыватьи нс удалять остальную информацию. Так пользователь будет видеть
этот иоднабор в контексте остальных данных. Можно интерактивно выделять дан-
ные при помоши простых элементов управления, как говорилось ранее. В шаблоне
Data Brushing (Окрашивание данных) описан вариант, когда одни и те же дан-
ные подсвечиваются на нескольких информационных иллюстрациях одновременно.
Посмотрите на рис. 6.10. Эго интерактивная карта лыжных трасс способна
отображать ч тыре категории трасс, обозначенные при помощи разных символов,
а т. кж т кие (идя)снности, как подъемники и технические помещения. Когда все
одновременно включено, карта так забивается данными, что прочитать полезную
иш к>рмацию практически невозможно. Однако, щелкая на символах трасс, поль-
снимке включать ” выключать различные уровни данных. На перв°м
ром bi к сн -11,ока1ано‘как каРта выглядит, когда трассы не выделены, на вто-
ром выделение трасс включено.
в тов(П!,но шипокп1ТНИа ,,30^Ражения механизмы поиска могут варьироваться
Коиечно жс'в та6™или до”евс нсо6хо#,м
звозять Пользователям иевдте*™'* Ч"С1О,|ЫС Диаграммы и графики могут I»
зпачоппп. что „мсю,0 6уди пт=п
поддерживать поиск по адресу и по другим пар<1
определенные значения данных или диапззо1,ь1
ваших пользователей при поиске?
^овы инфорМационно.
TRAILS:
РИС. 6.10. С веб-сайта http://www.sundayriver.com/trailmaphtm
После завершения поиска и получения результатов интерфейс можно изме-
нить так, чтооы резулы ирующие данные можно было просмотреть в контексте —
прямо на изображении. Например, прокрутите таблицу или карту так, чтобы най-
денный элемент оказался прямо в центре экрана. Когда пользователь видит резуль-
- ,1 в контексте остальных данных, это помогает ему лучше понять найденную
информацию. Шаблон Jump to Item (Переход к элементу) представляет собой
прямо
контексте остальных данных, это помогает ему лучше понять найденную
тэты
распространенный вариант поиска и прокручивания за один шаг.
Лучшие интерфейсы фильтрации и запроса характеризуются следующими па-
раметрами.
Высокая интерактивность
Они с максимальной скоростью реагируют на
поиск и фильтрацию. Это непросто реализовать для веб-приложении и других
интерфейсов, где данные пересылаются по Сети.
Повторяемость
Интерфейсы позволяют
тех пор. пока не будет получен
позволяют комбинировать операции
ет полный экран результатов
только самое нужное.
*
Зависимость от контекста
Они отображают результаты поиска в контексте &
чтобы пользователю было проще понять иХ
ных. Это также можно .
Чизмы поиска отображают ключевое
’Jno принадлежит, или :
Фактические данные: как узнать их конк^^
’•вою аудиторию-По°данных. т0 „ет
ы пол няемые пол ьзователем
пользователю уточнять поиск, запрос или фильтр до
желаемый результат. Также такие интерфеи- ы
пользователь выполняет поиск, получа
. а затем отфильтровывает №. чтобы «завить
б|^°ЛЬко Распространенных техник помогаю P
близких ПО смыслу данных,
обшем пространс гве да)
_,w . „лиска' тучшие сетевые меха-
сказать о других р^яоже^.^^
5 вывода „зображени». встроенные в
значенияi
на обшем изо-
льзователи за-
ц 1 ажхж*----
ица>1ССН1111 конкретные значения. Изучите с
^^вколл.чественномнро.^™..,.
____________________- / в проч» информационная графика
244 Глава 6 • Деревья, таблиц
„„ „я и м«т° "а зкра,к- ломс“ая кажлую
„иыи>4 „«бж»™*-*™ ’^Хлнмо показать песковько фактических ЗПаче
таль. Однако обычно все ж текст- .
„„„ „та вывести определи нык т текст, нс запивайте о пр...
Так как к веек эти» « ' ” ' “ю „давать привлекательный текст: хорош,,
графического дизайна .ю»ля . (||е с-„„„ком , .. „ нс
читаемые шрифты, подходяш i разделение независимых элементов текста
к, м маленький). правильное ви. отсутствие тяжелых границ и рамок вокруг
выравнивание связанных ‘ ма1Ь1Ю четКое и понятное изображение даннь^
блоков текста, по воз-можносп .
Метки
Очень часто в
ние. например
информационной графике .метки наносятся прямо на изоораже-
названия городов иа карту. Метки также могут ооъяснять зна-
™7иГмво7ов на точечной диаграмме, столбцы на гистограмме и прочие
элементы сведения о которых пользователю орычно приходится искать вдоль
осей или в легенде. Метки проще в реализации и использовании. Они точно
и недвусмысленно сообщают значения данных (при условии правильною ।Раз-
мещения) и располагаются прямо в точках интереса или рядом с ними -
пользователю не нужно постоянно переводить взгляд с данных на легенду и об-
ратно. Недостатком их является то, что чрезмерное количество меток загромо-
ждает изображение, так что будьте аккуратны.
Легенды
осей или в
Оси, линейки, сетки и временные шкалы
юженисм, как на графиках и картах
и так далее показывают пользо-
Ког ла цвет, фактура, стиль линии, символ или размер используется в инфор-
мационной графике для изображения значений (или категорий, или диапазо-
нов зьа сини), легенда сообщает пользователю, что есть что. Легенда должна
находиться на той же странице, чтобы пользователю не нужно было перево-
зить взгляд между данными и легендой на слишком большое расстояние.
Оси, линейки, сетки и временные шкалы
(ноне Haft ,аниых заластся их местоположением, как на графиках и картах
вате но какими лнагРам'^'оси> линейки и так далее показывают пользо-
«ерсчиХые « местоположение. Все
дюнные величины. Пользоват^’ю
нию от интересующей
•аити правильное значение В
го больше, чем когда точки <
кн загромождают графику .
телям вовсе не нужим 7
пре-кта^ХГ “!
йс1Ь1ываюпгис
В л iii гладе в
это линии или кривые, вдоль которых размечены
приходится рисовать воображаемую ли-
нпмГп*01 к 0СИ1 И- возможно, интерполировать, чтобы
этой ситуации нагрузка на пользователя немно-
оозначаются прямо на иллюстрации. Однако мег
л...7,С?К0И Г1лотностью данных, а многим пользова*
он имен/пи.14 СНИЯ ~ Они хотят всего лишь получить
данные ЩИХСЯ Лаиных- Тогда лучше использовать оси.
«вне данные.^д^тяк^°" D,alati₽s
значения данных для.' 0Щие с«бой в
преимущестнпх, Л ’^п<
ю- п<. м ФизическоЙ
• °-1нак« они работа
лывающие данные). Всплываю
точки, над KoiTin/ ”ПЛЫВаю,цую пс’Лсказку, содержаШУ10
'iprvrx,-. близг^ти И.НаХ°ЛИТСЯ Указате-’,ь мыши, обладают
а1°т только на ми-гКаК метки’ но не загромождают граф11
ерактивной информационной график
Шаблоны 245
ОкРа
те-
гом к
«ЛИ i
шивание данных
Техника, называемая окрашивав oaWblx (da|5i. t
1 . „,.«чять выоорку данных и vm.v w Ashing), позволен
онтексте. Обычно эта техникаТр,»^ «товрож
„ Ся- к°™ вн работает
„Ы точек на точечной диаграмме эти точки'лаЛ^ „ _____
гЗС выводятся те же данные. Подробнее об Э1о„ ™Д“еч'1МЮ1“ »таблице
Data Brushing (Окрашивание данных) в этой
дю сделать выоорку данных и увидеть, как
пр„ вы6оре „wuon-.. ..»умя
г-х...._ ** ило;1ированной пни-
главГ'Казыюстс" »
тся В лру-
е с двумя
я'« rpvn-
они помогают структурировать интерактивную
висимо от базовой структуры данных (некоторые из них сложнее изучать и при
формационные изображения; в частности. Data Brushing (Окрашиваюне*
°cal Zooming (Локальное масштабирование) относятся к мошнь.
Та'1' Кот°рые больше подходят для опытных пользователе! )
Шаблоны
Так как в этой книге речь идет об интерактивном программном обеспечении п '
„ШСТВС шаолонов рассказывается о способах «нмодействня с данным г Хе’
мешении по данным, о сортировке, выделении, вставке и измене.. ” ме>,™
„ поиске конкретных значении или наборов значений. Лишь некоторые тш.х
предназначены для статической графики: дизайнерам информационной графики
давно известны шаолоны Alternating Row Colors (Чередующиеся цвета строк).
Multi-Y Graph (График с несколькими осями Y) и Small Multiples (Небольшие
образцы), но эти шаблоны также прекрасно работают в мире программного обес-
печения.
Но не забывайте о шаблонах из других глав книги. Вспомните шаблоны Alter-
native Views (Альтернативные представления) и Extras On Demand (Дополне-
ния по требованию) из главы 2 —
графику. В главе 3 вы найдете шаблоны Annotated Scrollbar (Полоса прокрут-
ки с примечаниями) и Animated Transition (Анимированный переход), которые
позволяют пользователям не потеряться в больших и сложных пространс. вах
данных.
Первая группа шаблонов подойдет для любой интерактивной графики, и за
писимо от базовой структуры данных (некоторые из них сложнее изучать и при
Менять, чем остальные, так что не стоит внедрять их во все создаваемые вши: ин^
______________,______в частности.
°са] Zooming (Локальное масштабиро!
Шаблон 54. Overview Plus Detail (Обзор и детали).
Шаблон 55. Datatips (Всплывающие данные).
‘ Шаблон 56. Dynamic Queries (Динамические запросы).
; ^1абл°н 57. Data Brushing (Окрашивание данных).
58, Local Zoomjng (Лок„ ьное
* 11 иа^°Р шаблонов предназначен длят.
* 1П59- Row Striping (Чередование строк)
Щабл«н 60. Sortable Table (Сортируемая таблица).
246 Глава
нового элемента).
„ „ппыс списки) „Tree Table (Дрсвощщпаятаб.
Cascading '^Хпческих да..пых. Кроме того о„„ roaw,.
----------гашения иер‘‘1 ЛСШ1Я (или блок-схемы).
____ _______-г „формаиионная графика
е. та6'”‘ы
a, lump to Г««" <Персх0Л К ’"
. Шаблон 61. JumP (строка .тля
„ с> \ew-Item Ro«
• Шаблон 62.
Шаблоны^—— -гтявЛения
лнна) полезны xwr,P-"B|fijioro представ
дят для изоораже Каскадные списки).
. Шаблон 63. CasesMg afJ таблниа).
6.1. Tree Table (ДР бы конструирования иллюстраций дЛя
шаблоны оп«сыва~* обладающих множеством атриоугов ил„
с данных, то есть данных, о -
Г шХТб5. МиШ-Т <1И'"К С ""Т П
. ,Пабло,. 66. small MuWpl“ (Небольшие ооразпы).
. Шаблон 67. Тгеешар (Древовидная карта).
Шаблон 54. Overview Plus Detail (Обзор и детали)
. Шаблон
Остальные
многомерных ;
Поместите „.июстраиию с общим представлением данных рядом с увеличенным
«Л» (рис. 6.11). когда пользователь перетаскивает ооласть просмот-
ра по общему изображению, показывайте соответствующую часть изображения
в детальном представлении.
Рис. 6.11. С веб-сайта http://wildfire.usgs.gov
Использовать, когда...
п( "г1 w у0,,юказать н<‘бор данных, выбранный из большого изображения, чан.
пню 'Hiipr iTrv м*1” Необходимо, чтобы пользователи сохраняли ориента-
фрагменты тля иэ П)Ш^и к^ртииы, но в то же время могли увеличивать нужные
булут в —,ом "0₽я*
‘1а|,ньпВЫСОКОУРВДИеВОе "Режташ..
•чанных, но при этом пользователям ,
получит ь требуемый набор подробных
шис фрагменты изображения.
участки или искать интересующие их
- •*
что01 «I
иние используется для поиска конкрстнь^
нс нужно видеть все подробности
сведений достаточно увеличивать исось11>
почемУ
новыюватшям выажоу|х,в(1а^ с.1(>ж,„„ью.
,|М изменять его масштао мя „,,лучс|1 J >Т» «ие шхся
",.в и..<|х.рма«х>«» должны отображала „а «“й. При Л(,м
’оптЖ1®в™Т" ДТ?₽‘"‘м®’Так
с-'1 • / ь л war л TufroA _ 1
Эдварл
нЯ оп»‘сг
- —*•<
мах ”;
_1Я всегда
в не
, очень
?г°
nl* . л
и jai‘TC
оба
ли
старый сиосоо, позволяющий справит
мгаш(
?4>мин .„„lqw, „ макр„.миыи
4 । лазами у чользовате-
< всмотреться »
и персона ш-
. в котором по-
могут методически
и сопо-
Тафти (Edward Tuftc) использует
схожей концепции, применяемой,,геолжф,,,,,., -......—
другой статичной информационной графике го„. гар1ах-лаграм-
• находится общая структура, но он по желанию может
^ыние детали: «темп визуа.пнзации уплотняется, замед Хя
1|0УеТся- Аналогично, пользователи, работающие с интерфейсом
пользуется шаблон Overview Plus Detail (Обзор и детали). - ...
пракр^ ’ .. на место, сравнивать
являть данные с произвольной скоростью - быстрее или медленнее
Наконец- общее представлю ние данных может служить сказателем «Вы нахо-
11(ТСсь здесь». Пользователю достаточно одного взгляда, чтобы найти свое место-
положение в кон гек< те в» его наоора данных. — в этом ему помогает область про-
смотра. обозначенная на общем представлении.
Как
На экране всегда должно находиться общее изображение набора данных. Это
может быть небольшая вставная панель, как в примере в начале шаблона. Также
возможна панель сбоку от детального представления или даже отдельное окно
(в случае многооконного приложения, такого как Photoshop, - см. примеры на
рис. 6.12).
На этом изображении обозначьте область просмотра. Чаще всего по негла к -
му правилу используются красные рамки, но это не обязательно. Главное - что
бы область просмотра можно было распознать < одною взгляда, поэтому р< ко
цвета, контрастирующие с основными штамп на аие.
,ом довольно темная то сделайте светлую рам^ «а
Область просмотра должна пе
пользователи могли произвольно пере-
•• величеннгю «проекцию» того,
элемента должны работать синхрон-
аз ьное представление должно
^•ес. и область просмотра перемещается, то идет 0^ласть просмотра
в зависимости от того, что в него попа"® жеН в0зраста_ь. Ана-
• Меньщается, то масштаб детального представле прокрутки И1И
^гнчно, если на панели детального просмотра ес пжна двигаться вместе
1есредства панорамирования, то область пр°с- мгн0В, щ и с за
п*ИМи- Реакция одного на изменение ДРУГОГО ответа1дя прлм01’',ан‘
Жк°й в десятую долю секунды (стандартас
'Шлянии).
меидуется выбирать
обзора. Если графика в це;
графика светлая, то создайте рамку темного цвета
утаскиваться указателем мыши, чтооы ..
мешать ее по общему изображению.
В детальном представлении показывайте у
То находится в области просмотра. Эти два _
но: если ____________«о»«0п1яртся. то и
Сняться
_ изображения (летальное представление) ,
г mB окне Navigator (Навигатор) отооража
‘ „оказывает размер и позицию того фра*
на холсте изооражения.
Примеры
в «P.U—’РЬ°±Х ?р" -
штся слева, а обзор; снаЯ рамка
изображение натикол.₽ виден
мента, который в данный
2126JPC Р 66-7\<*св
ЫДЪЮМОГ * Wo Hi год rim
Рис. 6.12. Детальное представление в Photoshop
На снимке .жрана, сделанном в приложении обработки сигналов (рис. 6.13),
панель общего представления находится внизу окна. Указатель «Вы находитесь
здесь» особенно важен для пользователей, имеющих дело с длинными и сложны-
ми сигналами.
Шаблон 55. Datatips (Всплывающие данные)
Каждый раз, когда указан* и
TOMKoii, выводите значения таи^ы* 0казмвается над интересующей пользователя
и ли другом всплывающем окне (рис^Ид) °” Точки во всплывающей подсказке
Шаблоны 249
Running 8лек
fil
щтбе
QuBnertieck
* -«У
г ь*н
Rkflhl Guard
i, Arcojea
Center
ил Тэлц
’*9Mfcne
%
практически в .по-
томками на
- РИС. 6.14. С веб-сайта
Использовать, когда...
Вы показываете на экране общее представление набора данных практически в 1
б0й форме. Большая часть данных скрывается под определенным. ”ми X
.плюстрашш, например, это могу-т оыть названия улиц на карте, значен.ы столб-
цов на гистограмме или сведения оо игроках на плане состава футботьной коман-
ды. Пользователь указывает на интересующие его точки при помощи мыши или
сенсорного экрана.
Почему
Поиск значений данных — очень распространенная задача при работе с насыщен-
ной данными графикой. Пользователям необходимо общее изображение, но им
также нужно узнавать конкретные факты, которые на нем не отражены. Всплы-
вающие подсказки позволяют показывать небольшие сконцентрированные фраг-
менты контекстно-зависимых данных. Благодаря нм данные оказываются имен-
но там, где фокусируется внимание пользователя, — около указателя мыши. Если
информация на изображении хороню организована, то пользователям очень лег
ко находить требуемые подробности, а вам не нужно помещать на иллюстрацию
•чать изображение просто из любо-
? Всплывающие подсказки
v сщи здесь ис:ш ...Г- Они бы-
эффективную форму „нтерактивн-х w и •ы
.„.ггезыюЛ страницы!).
•лтчае остался бы скрыты, t.
ы попытаетесь реализовать при помоши ®^'^l^J4CHHoro фрагмента
все детали одновременно.
Помимо этого, некоторые люди могут изу
иы гства — что еще здесь есть? Что я могу' оонаружить
представляют собой простую и
СтРые (никакой загрузки допот
•^ть набор данных, который в противном слу
Если в
Дополнительной информации, а отображение у в прнмешп® шаблон
над которыми находится указатель мыши, то л>нше пр»
са Zooming (Локальное масштабирование).
Как
В °кне,л
Ся к теК\.
Если
. сведения, относяшие-
Необязательно делать это
Пох°же.м на всплывающую подсказку.,,ока tlJ
. Щей точке на общем представлении дан
250
Л^формационная графика
Глава б • Деревья, таблиц
главное, чтобы оно появлЯЛос
,,0®ерх
йте данные так, как того требует
окно товь-в-точь всплываю...е'1^^мыши. и временно выводилось
t « тзм где находится >казаТ >.ст00 СХВатывают идею,
в точности там. гл довольно оыстро
и 1 люстрации. Пользовзг - форматиру
Внутри этого временного окна ФР так как пользователи ож«.
стртктурз- Я'4” кОМ"°"0°ащеЛ подсказки должно быть ма.зеньки.м: „е делайте
тают, что окошко отображении оно заслоняло сооои стШКОм
всплывающее окно таким, чтои хорошо продумайте местоположение ок.
большой фрагмент гшлюстраш« н0 выбирать позицию, чтобы окно за-
на. Если существует^в^”,ньше полезного содержимого (еще раз посмотри^
крива. „пппобуйте реализовать ее.
на ряс. 6-14). попрооу юер всплывающие данные по-разному, в за-
„„„„а можно жела„„,о пользователя на иитеракти..
висимости от ситуации. HanpiL р. __nifAn 1<V vnnnnifwirrw
ной карте “Сколько наборов данных выводятся в виде отдель-
графике, то всплывающие данные можно обозначать для каждой
г также можно выводить для каждой из них свой тип инфор-
i ибо названия мест, либо их координаты (значения
шпроты и до
ных линии на
линии по-разному. также .wwuw ....... r-r
мании.
Ешо один способ динамического отображения скрытых данных — создать пря-
мо га ил. юстрагши или рядом с ней статическую панель для временных данных.
Когда пользователь наводит указатель мыши на различные точки иллюстрации,
данные, связанные с этими точками, появляются на статической панели. Эта идея
аналогична предыдущей, но здесь используется специально зарезервированное
постоянное пространство, а не временная всплывающая подсказка. Пользовате-
лю приходится переключать внимание между указателем мыши и панелью, но за-
то дополнительные данные никогда не закрывают собой иллюстрацию. Помимо
этого, если на панели данных информация может сохраняться в течение нското*
рого времени, пользователи могут выполнять другие действия указателем мыши.
в‘- гак же имея перед глазами нужную информацию.
Примеры
На рис. 6.1Э показан фрагмент большого графика. Кажд
i : нтра г ..к, ..........
обочначзм .«TCH >Г Рала R штате, а ширина каждой полосы
/ "1вав«г .ювернтельны,-, „Н1срвал
статистку?). Когда указатель .
клея всплывающие данные В
рзвнивать местоположение полосы со значениями, перечисленным»
на карте, куда пользовате ^Ж,Ю НСпольз°вать для выборочного обозначения мест
ложении http://thebanmanni "®л®одит Указатель мыши, как в интерактивном npJ‘
appingproject.org (рис. 6.16).
ая оранжевая полоса
полосы по оси X указыва-
зиачения (изучали математическою
ются всплывающие ганнмп иМЫШИ оказывается иал любой полосой, появдя-
вые значения, чтобы пгт подсказке отображаются фактические число'
,ьзователю не приходилось прокручивать длинный грй
вдоль осей.
Всплывающие;
одводит указатель мыши, как в интерактивном пр*1
Шаблоны
»D V
41 N£
л vJAIaska rate 202.70,
«oHdeaths
Рис. 6.15. Всплывающиеданныенафрагменгегрдф^д
Рис. 6.16. С веб-сайта http://thebanmappingproject.org
Шаблон 56. Dynamic Queries (Динамические запросы)
Что
пу!Дп Тавьте возможность немедленной и нн^нР^"'ображаются. настран-
вая пПользователь определяет, какие именно данные
^РисП«°17Ь1е станлартные элементы у
7У Как
ной фильтрации дан-
_..1|е как; ползунки и флажки
-правления, таки езхиьтат сразу же
*”> Как только он устанавливает ..>«<« значения. Р .-
Яется в области отображения.
значения. резу
/
Rid .
$5 < M
1 ЕглеКО
гЛ । JL-
2.00
$00
9
Кжгс
Г175Ж
HUERS
1. Show Available Hems
2. Show Items wf Pictures
X Price:
46Э I 5»
$1.008
гл " Ji
4. Avg. Customer Rating:
5.08
5, # of Customer Reviews:
ПМ
13
& Sales Rank:
ПЙП1 эк ек ТОК ’.4£<
п» 14.578
403
W »»* -Д *•
13ЙЭ4
f RtvleKO
d
Рис. 6.17. С веб-сайта http://hivegroup.com
Использовать, когда...
Вы показываете большой многомерный набор данных любой формы, применяя
любой способ представления. Пользователю необходимо отфильтровать часть
данных, чтобы, например, избавиться от ненужных фрагментов набора данных,
или увидеть, какие данные отвечают определенным критериям, или понять взаи-
моотношения между разными атрибутами данных, или же просто изучить набор
данных и увидеть, что из него можно извлечь.
У самого набора данных есть фиксированный и предсказуемый комплект ат-
риоутов (или параметров, переменных, измерений - какой термин вам больше
нравится), интересующих пользователей. Обычно это числовые атрибуты, огрз-
ниченные определенным диапазоном: также это могут быть сортируемые строки,
чпаил1^аТ\Г<11>НИ **,И ,и Речис,ения (наборы чисел, представляющих нечисловые
ния ганных ”МИМОЭТО,°' атРпбутами могут быть видимые области представлю'
ния данных на экране, которые пользователь интерактивно выбирает.
Почему
зоватею не прих^пс^Хтат^вп 1Намическими за"Росами очень легко. Па™
при помощи простых и понятных ?1,МЯ "а НЗученис ^’«жного языка запрос.
элементарные булевы выражения УпРавления можно формулиро
«раження вроде «цена > $70 и цена < $100». Конечной
ель интерактивно выбирает.
Шаблон
эаеменгов управления нет мощности
чтобы сохранить пользовательский аСТ°Я,,1е,’° «зыка
щпнстве случаев достаточно продых та',',"Те*йс
» ^вторых, мгновенное реагирование инге„Т“в .....₽ОСТ“-
.„«ОМУ изучению напора данных. На„р„адрР“Ч«сломку
"O'n3y"toтяет .он тТияе™ тТ’”® '*«
он добавляет или \ лаляе различные ~
носятся В нужное место и каким-то образом",
может постепенно изобретать длинные г
.тируя сначала один элемент управления, потом г
зЗ то*
рболь
запросов, И<ХИ 1 ель,,<) иростым.
“;ЯП₽ОС ™«о«ствует сво.
«>Ч»щается и,7.
;^₽» aa.XXZ’rX
“х:гдта“',№ п“«-
ложные выражения _..г
‘7'Зо.м, между пользователем и данными ппся.схплГ0"'°°ТОМ трет,,й/р
тивное обшение в стиле вопросов и ответов Мгнов^"РерЫВНОе иитс₽ак*
нИя сокращает цикл итерации, поэтому изучение данных PW-
а пользователь может воити в состояние потока (см. waL ХмаТс»
struction (Пошаговое построение) в главе 1). ncremental Con-
' в-третьих (это более топкая особевноеть данного
обозначенных элементов управления динамическими запросами говорит ,кХ
вателю. каковы же те атриоуты. на базе которых он может формулировать запро-
сы. Например, если одним из атрибутов данных является число в диапазоне от О
до 100. то пользователь узнаег оо этом, видя ползунок, на одном конце которого
находится значение 0, а на противоположном - 100.
тает
TftlbKO
цере
ватсль
рагу
запросов,
аким
TUI
ное общение
стиле вопросов и ответов. МГНов
Как
Способ реализации динамического запроса зависит от представления данных, от
того, какие запросы, по вашему мнению, будут создавать пользователи, а также
от возможностей вашего пакета разработки. Как уже говорилось, в большинстве
программ атрибуты данных привязываются к простейшим элементам управле-
ния, которые обычно располагаются рядом с основным представлением данных.
Гаком сценарий позволяет выполнять запросы одновременно по мнопьм пере
менным, а не только закодированных при помощи каких-то пространственных
осооенностей изображения. Помимо этого, оольшинство людей безтр}да>пр
•тяются с ползунками и кнопками. . г п
Некоторые программы поддерживают интерактивным вы ор * в')_
^ьном представлении информации. Например, пользователь Я(ОТСЯ (ИдИ
кРУг интересующего его региона, и данные, попавшие в ра. мац11Я) Это
СохРаняются на экране, тогда как удаляется вся остал „л,^т,тпк _ она
прямая манипуляция в самом прямом смысле, но )
е<л,п Связана с пространственным отображением да
^аможно нарисовать рамку или каким-то др?гим с ен
3-Ющие пользователя точки, то запрос по ним так~е
)1И 1 пР°тпв схожей техники обсуждаются в шаоло!
,е ^нныХ)
.. Гнемся
МиЧр<;р1,ех,СЯ к элементам управления. Выбор э
Опросов аналогичен выоор> элс^1еиТ
остальная информация). Это
v нее есть недостаток - она
с Ести вокруг данных
,‘юсобо.ч выбрать 1«..тере-
1! Аргументы
Ьай Brushing (Окрашпва-
—1В
в управления для ч
управления.
• ползу
__------------^Т^аТ^рмаиионная графика
Глава б • Деревья, таолицы Р04
отображаемых данных, типе запросов, котОрь.
гмеюшихся в вашем распоряжении элеме,,^
техники включают:
числа в определенном диапазоне;
ползунков для определения поднабора в диапа.
тма: П«ИО основываться па типе
будет делать польаоват. '^ранеш)ые
Некоторые распростри
нки для выбора одного
- МГ
• двойные ползунки иля парьг значения но меньше
зоне: «покажите точки дайны»
значения» ПОля (раскрывающиеСя меню) ДЛя
, переключатели ил значений. Также можно исполь30Вать
переменных или данных В любом случае в
.X “™,.ТОТЬ№ГО метазначения часто используется «Все»;
фтажки для выбора произвольного поднабора значении или булевых пере-
менных:
текстовые поля для ввода отдельных значений, вероятно, используемые в кон-
тексте шаблона Fill-in-the-Blanks («Заполнение пропусков - см. главу 7). Пом-
ните, что текстовые поля предоставляют оолыие возможностей для ошиоок
и опечаток, чем ползунки и кнопки.
!ков, вся древовидная кар-
Примеры
В примере на рис. 6.17 показан набор из шести фильтров для древовидной карты
(см. шаблон Treemap (Древовидная карта) далее в этой главе). Флажки, пред-
ставляющие фильтры 1 и 2. отсекают огромные фрагменты данных всего лишь
двумя стандартными запросами: доступен ли определенный элемент и есть ли
для него фотография?
Для । стальных фильтров используются двойные ползунки. На каждом из них
"о два независ имых бегунка, при помощи которых пользователь определяет диа-
«torn полз-'нкс ^г’се Iletla) установлен диапазон приблизительно от $80 до
, а когда пользователь перемещает любой из бегунков, вся древовидная кар-
!ж гея, отражая новый ценовой диапазон. То же самое происходит и с ос-
тальными ползунками.
ь^кнТо'^ющ^х" вариантов реализации, например.
лователями в сферГбТэте^ ЧЙСТ0 пРименяемая ИССЛС'
ва создания запросов) находится в" РИС' 6Л8>‘ ПЭНеЛЬ QUery DeViCeS (СреЛСТ'
Здесь .акже используются флажки
Т ;’‘а.Х ЖСЛТЫ“1,0-W«ok приблизительно
'арные ползунки. Па этой панели vnnn
ставлены, по крайней мег>е нп™. " равления Динамическими запросами пре-1
Р ВДМЬ "^н-ых. Когда пользователь мапипулпрУ^
окне справа, как и в предыдущем примере-
и двойные ползунки (см. выполненный в двух
"O-I3VBK,,. 11а этой па1ю,(] а также переключатели и оЖ
моментами управления. .
во всех трех таблицах и графиках автомаТ11
чески обновляются.
Рис. 6.18. Программа Spotfire
круглые кнопки с возможностью n
Веб-приложение на рис. 6.19 позволяет просматривать огромное со р
' т немецких экспрессионистов. Используя кнопки вниз} окна, по. *JJTb
***’ например, исключить из просмотра все. кроме K^JLTOr^J (Mueller). (Квад-
•чько портреты, выполненные Хекеле.м (Heckel) и » юлл ' ,^пГ1а111ЯЮТ нах0-
^Ниеся под ними
1 I
Действительности ими нс являются.)
По.ТкъГ ИнтеРФейс обладает достаточным ия |{
пЛ!Тель мог обнаружить основные напра -„
п. , . .----,.....„_.лые лекелсм > шпвоашают нахо-
,2*'Фяажки с подписями All Themes (Все темы) и так '^твенного выделения
круглые кнопки с возможностью мн w4aTMJb
- включенное - состояние. Эти кнопки иы.лядяг как
о ,ли чтобы инициативный
потенииало. ’ чоотцошения ме-
..........................MV,..... .. способами- (См http://
фотами, сужая отображаемый набор различив
ота -org/exhibitions/2002/brucke.)
в ,,сходное
ко в
Это-
Рис. 6.19. С веб-сайта http://www.moma.org/exhibitions/2002/brucke
Шаблон 57. Data Brushing (Окрашивание данных)
Что
Позвольте пользователю выоирать элементы данных в одном представлении; одно-
временно показывайте те же выбранные данные в другом представлении (рис. 6.20).
>, м_______
ИXYScatwН»
₽ис. 6.20. BBN Cornerstone
5500 4000
Weigh!
Accslerrtlon vs Horsepower
MPG vs Weight
Использовать, когда
На экране находятся два или ».₽
«еиных графика и точеЧНЛ Несколько
ивграмма. точечная
из отражений. Это могут быть два
Диаграмма и таблица, диаграмм
и in карта и таблица -
ц.рсво» <
Шаблоны 257
’Ранения
содср.
ipOC’BO И-
н Я1 „л и тот же наоор данных
*ать °'
почему
)1рашива»»с дачных •Ч>едстав.Ъ1СТ собой
° L-чеиия информации. Во-первых, у но-.. ' Щсьп“сикую <ы....
Деленные данные, используя в Шм0Ж|й>гт ’Т""
ыце найти нужные точки визуально. ^мо 11:Vw^.. Ь вы.б?Фг
ЧР toiHH динамических запросов. -
!°’аи мпювешю. его можно сразу же „ид„„т;
рЛ доглигьея. как определить его числе,,ж>. да"
’„г а го и оольше, «Действительно ли м„с "т~--------------
•) < 5.6? я не знаю: лучше я просто нарнсук, '
Вс-вгорых, мгновенно получая выделенные
на другом изображен,,., (ш,„ нескольких), полы.
минимум. В erne одном графическом контексте Эт 7
полезно. Снова прибегая к примеру с обособленш
пользователь захочет узнать, в какой обласг,, другого
дексированного по другим переменным, находятся выдЛ ,™"
чпв эти сведения, он может мгновенно догадаться о причинах (Ьеио
чизгющегося такими данными. 1
Основным принципом здесь являются со^асошнные иди связанные nnedewae-
зения. Несколько представлений одних и тех желанных мош быть связаны шли
синхронизированы так, чтобы определенные манипуляции, например масштаби-
рование. панорамирование и
мгновенно отражались и в другом. Согласованность изменений подчеркивает тот
ЦО- -
—-сп"у:±^
_ __—-н<1ТЬ
чем косВе,„1Ым «когда
“:’"|х>ва„„ый о6 ппХГ’Т'-Р' "р”
.................4 г₽аФ"« бросается
" 3 ВОТ ХТЯ ТОГО
все ХГЮТКЯ «
ДЛЯ КОТОрых X > I
«округ вон ТОЙ п,™„Хы ™;к.
точки даввш
мпл-^ Может оце,,ить их как
может оказаться очень и очень
ям ооъектом. представьте, что
данных, ин-
им точки. Полу-
мена. характе-
ыделение, производимые в одном представлении.
I
факт, что эти представления в действительноеги являются просто разными про-
екциями однух и тех же данных. Опять же, пользователь фокусируется на том.
как определенные данные выглядят в разных контекстах, что позволяет ему про-
никнуть в суть изображаемой информации.
Как
Каким образом пользователи будут выбирать или «окрашивать* данные? С этой
нробле.мой вы сталкиваетесь, создавая любой набор выделяемых объектов ноль
’оватедям может понадобиться один объект или нескс тько. смежные ил
°бьекты, он может захотеть выделить их все сразу или по очереди.
Только идей:
РЩ ование рамки вокруг точек
выделение по одному одиночными щелчками мыши.
выделение диапазона (если необходимо) щелчками
е ,^ии Shift, как, например, в списках:
та^аВЛеН11е и вычитание точек щелчками мыши с уД Р”*
* Как в списках;
* ИНй^ВаНИе ПР°НЗВОЛЬНО,‘ фнГУРЫ вокруг точек
РгиР°вание выделения при
данных (очень распространено):
мыши с удержанием кла-
•м клавиши
» данных (лассо)
' меню, кнопки яти ишишя.
помощи команд
__________ГРаФ‘"М
в глав» 6 • Дереяья-Т36Я
ъьо рамкой. ТО ЛУЧШС OCTaR 1ЯТЬ “ ,И “ а'"
Е о, вы реши* <*°in"a ХХы Некоторые системы, например Согп^
Ест.- в ре . лшетоны |>ачк„. в действ,^
. 6 20 „ 6.21). РЯ’Р^й'к м^оза пользователю очень удобно „меть 8оз.
’1™ вьТбранпый набор точек, так как при эт,„,
включаются» в других представлениях, Что
в егть изображения.
' чтобы на окрашивание данных немедленно
удостоверьтесь, что ваше "Р1"0^^”3 СПос°бно.
шестмяется выбор («окрашивание»), то пользовате-
что они выбраны. Кроме того, это формцрУет
пейс...» f M oa34e.4 о подсознательных элементах дизайна
ПШЮННЫИ С.' ( • __—„...г, плхгл»1ЯТР1Ы1к1п нп„,__
. „и вы ре.»™ Л,ПТ,'С'> ~Хы Некоторые системы, .«пример Сотпе^
® как werfMK» будут еьис' менять размер рамки. В .1еист0„г,„,
при «спатьтошн..»
„ожиостъ расширять »
мгновенно видит,
помогает лучше ПР°ИНЮ‘>™ важно
Как можно видеть, от
реагировали все изображения - ~в0 всех представлениях, включая 11л.
Если данные одинаково о выбор («окрашивание»), то пользой»*.
люстрацию. на которой осхш_, они выбраны. Кроме того, это формируст
лю будет проше наити их и подсознательных элементах дизайна
топ - это тоже полсозиательпый элемент
• * О'» *** Л * * * о _ T9 K.F “Г IТ ГТ/г\Т"*/"Хж
I
тяже PCти ваше внимание фокусируется на чем-то дру.
•» ( •
Й^оиу'ланиый мтпрн называется «.крашиайи.см».
единый перце
во введении
изображения
на,.бода часто применяемый 1М выоора. вероятно, потому. что
яркий каст тегко vB,.№ лаже если ваше внимание фокусируется на чем-то яру.
X Питоне данный паттерн называется .окраш..шш..ем..
Рис. 6.21. Пакет Cornerstone
Примеры
Cornerscone —
И СНИМОК )Кр<1НЯ HJ Пш* К 9 1
Cornerscone - пакета ч ш * ” пРи:меР в начале шаблона взяты из приложение1
окна здесь представляют ^ечн™^*"* РасЧСТ0В и построения графиков. Три
переменных на графике ат . ” ^иагРаммУ. гистограмму остатков одной
сгав^»ия поддерживают «окоанш1аОЛИЦУ иеобРаботанных данных. Все прех
-голбцов на гистограмме Ич \ а-ше» данных: вы видите рамку вокруг Д»}-
оих’"рафиках выбранные данные отображают1'
и пример в начале шаблона взяты из прилож* пня
1
диаграмму, гистограмму остатков одной и»
^крашивание» данных: вы видите рамку вокруг дв?х
Шаблоны 25g
асным. а в таблице 0,1 " ВЫЛе1я*отся серым Ес
<’ „це. то вы увидите, как точка. представЛСЛ1
в Станет красной, а па гистограмме появился
Ф Пои южен ис Sigmaplol (рис. 6.22) И0;
‘афике. Обратите внимание, что и здесь*,;
|<а1г 1 #*гчГГГНРТГТР^РТ ГГГАтг».^->_ ..
оКР*
таюиадХэдХ’Т “Отомов»м
"‘'<Ра™адл“то'аака“Р’‘»™Гра.
^Рживает выделение от
;ш,',Яания соответствует спе,и,а.1ьныП CoSoT^
Рис. Ь.22. Приложение Sigmaplot
----ИМИ LMFd
0 tto 350 Sr. f€wyo\7
Search]^
----- InlluALU
.Ж- jot*.? *t
Atrort
Нел»лЛ»м1 joO.iei
2
Airport ftxitRttjm ta
TermlMblwe Tem Pirtdng •
P„c 6.23. веб-приложение Google Maps
Cytrty* N ,Jei
дТЛ«>мМ» ’ « S’U"
Vbik right »i Qo»en« 8M S' •
___________^^^^рмаиионная граФ”ка
Глава 6 • Деревья, -аслиц
ж маоЖение Google Maps. Применяемую в Пем
азано вео-прилишь с большой натяжкой. Но
ать ^кРаШН|^ ‘Оставлении приводит к тому, что в д
: выбор в одном п то сведення о выоранных данных. '
отображаются как в оПИ(.аНИП маршрута, на Ка‘
.... эгон промежуточной точки. (Кстати. 3-
260
Навис 6.23показаножхг1анных» лишь <- «^ижкой. Но
„„А мо«ю называть •“Тя,""“ “„оставлении .фивадит к тому, что „ д
кйшкшшя похожа: ВЫ«"Р ’ “Хкие-го свелеппя о .«оранных Лаппы*,
гом «повременно °гов|ЯжаЮ!‘.япточной точке в описании маршрута, на кар,,,
пользователь щелкает *>"Г™эг1)й промежуточной точки. (Кстат,,.^
„„является увелпчеипое ирсзст- |и LocaI z„omlng (Локальное Мас.
„ревостолпый прижр *»^о переходим к следующему шаолопу.)
58. Local Zooming (Локальное масштабирование)
-г- . «вно переходим кследующему шаолону.
штабнрованне). так что ><
Шаблон .
Что
Показывайте все данные
данных были очень «
ши. меняйте вид с
и удобными зля чтения.
на о той компактной странице так, чтооы все элементы
небольшими (рис. 6.24). Там. где находится указатель мы.
Данины, делая соответствующие элементы данных крупными
Рис. 6.24. Календарь DateLens
Использовать, когда...
«Х'^шпС бОЛЫ”°Й ,ИбОрв ••"обой Фор™ - графики- кар™-
«иХ ма-’™ьком экране. Позьэопатель может вы-
-крана, ’ С1° места Указателем мыши или при помощи сенсорппг0
рп&юсп, В 1,ли “'иуг иитересуюшие их пда
Дзя поиска этих точек необтшйм?^ 1апРимер. определенную дату в календаре
телям не нужно видеть все нмемпп ^^УРо^НевЬе представление, но пользов^
Уьеличення отдельных фрагме^в *** ВССХ ла,,,,ых одновременно -
в достаточно для получения подробностей-
Некоторые ^‘^’^’ьног о масн,Та6
' ™т'"™«
^•т терпения.
Почему
Обыч““е
ной
паз*, подходят только для того, чтоб]
он” ' _.етивной раооты с даншлч.....
„„релейном приложс,,,,,,. И™„ЛМ(,^
частности. эт0 х„ро11ю «к
г1я WM“ra™> —.
* г'Уетгя на
«ьзователь остается в том же
стать искажение смыслового
типа «рыбий глаз> - ло-
непрерывности меж-
~ меняет вид окна
меняется: ориентиры
♦вот этобы-
но мот
швблоны
”Р°ВЩ|ИЯ. в
у»™ 7X7”тгв"'-
-«'кадъногп и сь<,на-ни-
бается ирограмун^^ировжиад
масштабирование хорошо работает л1я -
"7инфоР>1аЦИОННой графики, но при Этом 'Пр1^|‘;,ии«стйа
' етичсннос до максимума представление не ип Сновать
Сражение всего набора данных. Локальное маснпабХ ' —
отдельных деталях, сохраняя при этом контекст пГ1 рова,,нс (Н^нр
смысловом пространстве. ’ ’•
Платой за локальное масштабирование может <
пространства. Ооратите внимание, как появление тинзы!
ка.1ьного масштабирования с сохранением топологической
увеличенной областью и оставшейся частью представления
парне. 6.24. Неожиданно общее представление данных
перемешаются и просгранствеш.ые иаимитаошеиш, 3
.,о в середине по правой стороне экрана, а тетерь оно нахомтся тае ие им.)
Другие виды локального масштабирования не вносят искажений но мот
скрывать части общего представления. Например, при использовании виртуаль-
ной лупы пользователь видит увеличенную область и часть контекста, ио не то.
что скрывается за рамкой лупы.
Шаолоп Overview Plus Detail (Оозор и деташ) — это хорошая альтернатива
локального масштабирования. Он также предлагает держать на одной странице
детальное и общее представления (фокус и контекст), но делит два уровня масшта-
бирования на два разных представления, находящихся бок о бок. а не интегриру-
ет их
С-гожно реализовать или если пользователям слишком сложно работать ним, то
лучше прибегнуть к шаблону Overview Plus Detail (Обзор и детали).
! _ шаблон Datatips (Всплывающие данные).
Здесь пользователь снова получает общее представление и отдельные летали, но
отображаемая информация становится, скорее, не увеличением, а 2п’’са’,*^р* , й
Ных в иыбранной точке. Всплывающие данные представляют
чемент, иногда появляющийся поверх иллкхтрашш. а локальы с докаль.
’Is,c может быть се неотъемлемой частью. Благодаря этому нз® а
|,|,м Масштабированием можно напечата гь или сделать спи.
Как
Г)ч”нь,П,ТС ВСС ДОСТУП,ИК
«5^ ,Мелкий шрифт и рисунки
Н(хХ*Вагь^ 0К1>о целиком (см. шаблон
Том ' и убирайте детали
'го по
одну искаженную картину. Если локальное масштабирование слишком
Еще одна возможная альтерната
. пространство —"° ""
' РЗСТ UqS^“' '“‘’""““та
ECW,iS г"»™'”
. чтобы динамически
• макет)) По
t v^-|r
озможности выбирайте
______________________т--7^^нформационная графика
262 ГМЮ г • дере»-.“ ПР°
равно не поме“а™"одотоиик1< 1ИЧ
шчкювателю реж>ш ;
жиме при перемещении
ки--- .
Как будет выглядеть у
графики, с
ни* и рвализовы
рис
абстрактное визуальное представЛе11
1И 1инии. имитирующие текст.
скального масштабирования. В этом
люстрации увеличивайте неоолыпие уЧасг
• — - зависит от типа информационной
’необязательно буквально понимать увеличу
’ дльнею лупу. В приложении DateLens ца
- и горизонтальное, и вертикальное увелИЧе.
Suns' (рис. 6.25) применяется только вертикальное
^интересующими пользователя точками данных
' _ ные ячейки. На карте или изображении
оба направления, чтобы не нарушать соотношение
—4------------------------------— из-за этого ее
сторон. Другими с
будет сложнее читать.
Линзы локального
нии. так как пользовате;
не выглядят
нс но уве-
области визуализации. У них большой потенци-
мыши по ил
lw. ..г-- л указателем мыши.
. „«<ияши«я прямо 1ЫЙ мсма,т
Как будет выг.виеть'
: С KW,PX^”.ue в..Ргуг
, J ^=зуето« о.Жнпо -
ние и сжатие, однако в
увеличение и сжатие, так отдеЗЬ
являются строки целиком, а не отд,^,
необходимо тесно «язъжать „ не сЖ11Майте карту
масштабирования бывают довольно сложными в управле-
ль может нацеливать их на очень мелкие элементы. Они
,"е вы'Аяит ««... так квк увеличиваются иод линзой но в действительности
ват’ль перемешает указатель .мыши по общему изооражению, а нс но уве-
.точившемуся пртетражтву. Небольшое движение становится огромным нрыж-
ком. Поэтому, когда речь идет о дискретных точках данных, таких как ячейки
таблицы или узлы сетки, можно прибегнуть к помощи шаблона Magnetism (Маг-
нетизм). чтобы пользователю оыло проще перемещаться от одной точки фокуси-
ровки к другой.
Представления с увеличением по типу’ «рыоии глаз» являются особой темой
многих научных исследований в области визуализации. У них большой потенци-
ал, но пока немного известно о том, как с наибольшей эффективностью приме-
нять их в пользовательских интерфейсах. Например, понятно, что они не очень
подходят для интерфейсов, ориентированных на неопытных пользователей.
Примеры
Приложение Datel.ens, с которым вы встретились в начале шаблона, представля-
ет o6oit календарь, раоотающий как на настольных компьютерах, так и на КПК
ос etPC. Вы видите оощее представление календаря, где каждая строка обозна-
|Эст неделю, а синие прямоугольники указывают, на какие дни назначены встре-
Ап^ТтСР‘ v ЛК1ТТС На ЯЧеЙКе‘ 0,,а Повернется (с применением шаблона
Оставшаясяиа^ ЮП нимиРова,|ный переход)), показывая расписание этого дня.
ного дня за искпюи11К>СГРЭЦИИ сжимается’ освобождая пространство для конкрет-
годаря этому в чейсттгг * СТРОКИ и столбца, которым принадлежит ячейка. (Бла
нии на недетк/ а тткяссТ' ”01™ ВЫ полУчаете полезную информацию о распив
ДРУГИХ и^Г СТРСЧЙХ ‘
произвольное чисто*стгюк <РИС’ 6’25> разРешает пользователю открыв^
Иа атом снимке ХанХ 1ТРеМе“1аТЬ ЭТ0 «ок”°» вверх и вниз по таблиц
ние. что здесь увеличение идет тою кЫРе уиеличенные строки. Обратите вним<
- > о в вертикальном направлении.
развернстся (с применением шаблона
которые проводились, скажем, в четверг на
Шаблоны
‘ЧЛ^АкЛОТЬптЛ
Рис. 6.25. Приложение Inxight TableLens
jfT*fj$$53 _
s^e Penang
'w—**
ьЫ»Р«пй*>9
иыриес* ;rfcl;
Низ
» - -
Более похожи» на линзу пример можно найти на веб-сайте AT&T. На этой
веб-странице (рис. 6.26) показана карта страны в низком разрешении. Когда поль-
зователь перемещает мышь, вместе с указателем перемещается почти настоя-
щая линза, увеличивающая часть карта и показывающая детальное покрытие со-
товой сети в соответствующей области. (См. http://attwireless.com/media/swf/maps/
gsmawonnet-nat.swf.)
веб-сайта AT&T
Рис. 6.26. Линза с
W
----------^^7инфор^ационная гра*ика
—--------А. ’тэеаья таблицы и прочая hmjw
264 Глава 6 • Дереки,
Ша«» 55. ««« «И <««»““' ОТ°К)
Что АТЯ стпок таблицы чередуйте два схожих оттецКа
д.,я окрашивания фоно»™ “’«а ГР
(рис. 6-27).
fi-vwf "*7i ~ *3*rC Гd
$0 99 i But *ct<g j
$0 99 у m >
$0 99
Weft on Waif f
5 05 Мл« C®hr
Marc Coh"
Marc Cohn
Marc Cohr
Marc Cohn
Ma rc Cobn
Marc Cohn
Ma c Cohr.
£ ID
П
StranQW» пл Саг
29 Wan
Trur Сонэрал-сп
Рис. 6.27. Приложение iTunes
Мдгс Cohn
Млгс Cohn
Mart Cohn
Marc Cohn
Marc Cohn
Marc Cohn
Marc Cohn
Marc C oan
Marc Cohn
BUY
50 99 i yutyx<G_>
$0 99 l Bur SOKQ j
50 99 y_ Bur уже; y
SO 99 l buy кж j
G
в одной строке таб~
Использовать, когда...
В интерфейсе присутствует таблица, но строки таблицы трудно визуально отде-
лить друг от друга, особенно если столбцов очень mhoj о (или
лицы помешается несколько строк текста).
Почему
Блоки спокойного цвета определяют разные строки таблицы и служат фоном для
содержащейся в них информации. Это удобно, когда невозможно разделить дан-
ные на «куски <» при помощи пустого пространства. Картографы и графические
дизайнеры используют этот прием уже очень давно. (Вспомните, что цветной фон
также очень эффективен для определения именованных разделов (см. шаблон
Titled Sections (Именованные разделы).)
Koi да человек смотрит на таблицу со сплошным фоновым цветом, он воспри-
нимал столбцы как связанные ооъекты из-за их близости: если взять один стол*
записи в нем будут находиться ближе друг к другу, чем записи в одной
строке. Однако вам нужно, чтобы зрители мог
только по столбцам. Окрашивая соседние строки
ZXVX,rh,MI1 °бЪСКГаМИ- <3лесь работают'retHWTbT-припципы непре-
рывное ги и замкнутости; см. главу 4.)
В частности, чередование г
чи гать данные в строке слева п;
кивая на другие с гроки;
• видеть зону самой таблицы,
ли читать таблицу по строкам, а нс
в разные цвета, вы делаете их
чрок поможет пользователю:
вправо и в обратном направлении, нс персска-
етлелял се от содержащей таблицу страницы.
Шаблоны 265
‘ п||Те пару спокойных ненасытен,,Ых
6СР ентичны (другими словами, ОдИн .
Хорошие варианты: светло-голубой и Z
' оттенка серого; при этом цвет текст-
^нмм- Олип "3 Пветов этоП "*Р« обычно
5реДУГ'« п-er и строках таблицы. Если
-С поэкспериментировать с группировкой. - ЛОсгато‘”‘о узкие
^три голубые и т. д.
1U||V ./(нмп TinnTfTIfUfV’KU IffV rtnffnr_ X
0b*L ч
ilC
цО1И
rflfo)- ;
Ц1111Ы-
Цветов. значения
1жен быть чуть
ай«
я,.; даджсн -
^яется фоновым
к<)Т<Фых близки.
,c‘t дру-
И-1И два
ОЫть- конечно
Цветом стра-
поэкспериментировать с группировкой- той узК1,с- •’
", голубые и т. д. • троки белые.
Этот шаблон практически исключает необходимость в „
между строками (хот я их все равно можно иаю,1м<ЖЭТь
онв1екают внимания). Если данные в столбцах -
чинил или толстые границы вокруг таблицы также не hva-L'" '
щ«„ю вдау^ьйой замкнутое™ и че1Кдую,щ,мся
ла определит, где заканчивается таблица. 1 Ринате..ь без
ip? и
При»-
то МОЖНО
следую-
Г
горизонтальных лини-
СС1И они тонкие- и не
выровнены, то и вертикальные
Примеры
На рис. 6.28 предста
(http://boston.com).
лен список победителей
году
5:
бостонского марафона в 2004
Caihecm Naoroba
33
10
27
2505?
31
27
25706
tSS-b
42
15*3*
38
30’1»
Htobuff1 A* *
Рис
t’.5
12
13
14
15
16
17
18
19
20
21
28
42
25
2 3432
24Г41
Tracy Ftschor
Stephanie HcdQC
OJkQfa Jevbc
jyigna ProKoocuHa
Nuta Olar u
2-3223
23520
22421
224 43
227 34
2-3016
2 3044
Mcxko
Gernuny
luty
japan
Baraboo
Canada
St Pesersbwg. Fi-
st Ft
Rutton UD
28 Elhiope
26 Sarto aM Montenegro
27 Labia
Romania
Russ an Federation
Potend
Russian Fcderston
Russen Federation
Japan
Vcicrfei Kfcryyi
RorrUha Buranqutov?
Ai Yamamoto
Rkfi T abas hi
Jessica Rodrigucz Galvan
Andrea Niggemetef
Greta Varchi
YumftoUna
Jute S Spencer
Angela M. Batsfcxd
Магу Алл Protz
Kim A. Donaldson
Lee D' P«etro
Ноге вге lhe top women finbhers л the 2004 Boston Marathon
-^-ГТТ^^нформационная графика
266 Глава б • Деревья, таблицы
ест убрать из таблицы серый фоновый цвет
Но посмотрите, что "^“^„^ся визуально сильнее, а строки сло^
(рве. 6.29). Столбцы дизайнеры, «нако. считают такую комиод,,,
читать слева направо. Неюторы_ Не сушестоуе, единственно прав» ,.,
более аккуратной и и
НОГО L
.„□дляi взгляда. № существует единстве,и,o ,Ipa
' --- - J”b«b!>.™ использовать чередование строк,
ответа на вопрос. н^
2:56:59
3:00:00
3:01:00
2:3223
2:3320
2'3403
*•«*•*• «*'*'**'
27 UNe
25
fO
27
13
31
27
1ft
Tracy Fecher
38
Рис. 6.29. Таблица после удаления серого фонового цвета
AngetoM Bats^yd
Mary Mr. Proa
Kim А Donak&on
47
42
46
15
16
Grau VarcN
YumkoUne
Mexico
Germany
Italy
AYamamoio
RjkaTabMM
Joses Rodrigusz GaAran
32 Russen Federation
34 Poland
23 Russian Federation
Russian Federation
Japan
flneiwr» л й» 200* Вмюл Маг»1Кол
31 Кэпуя
28 Ейиорв
224*27
2 2443
227 34
2:30.16
Baraboo W1
Canada
St Petersburg. F L
St Petersburg, FL
Ruxton. MO
Jamul, CA
Canada
Woburn, MA
2:41:41
2:50 57
2:50 59
2:54:15
2:54 59
2:56 39
2:57*06
2:57.53
Шаблон 60. Sortable Table (Сортируемая таблица)
Что
в завдеимотиот Та^яи,1е и позволяйте пользователю сортировать строки
зависимое ти ог значении в столбцах (рис. 6.30).
зев
Й bc«n« Utt ,
1KB
14KB
1KB
1KB
IKfi
Fferdden
FieFcbw
c to Fold*
FfeFdd*
FfeFoidef
HTML Document
HTML Document
HTML Doctmenl
HTML Document
HTML Docurr^nt
H । ML Document
Modfead_________
ВЛ 2/2001 8 38 РМ
8/12/2001 8:38 РМ
8/12/2001 8 38 РМ
8/12/2001 8.38 РМ
8/12/2001 6:38 РМ
5/1/200112:03 PM
5/1/2001 12 04 РМ
5/1/200112:03 РМ
5/1/200112:03 РМ
5^/2001 463 РМ
5/1/2001 12 03 РМ
Рис. 6.30. Windows Explorer
Шаблоны
порядок отобр^-7^-. ПМ^В-
..... ’ астРаивать
оемояу этих
С1ь может про-
У«№СТВ.1ЯТЬ по-
Разнообразных пе-
“’™Р°8К‘! 11 ™влиие. „ы 30с.
^лать на основе?? из>чен’«о
°с»ове имеющихся данных
отна„.о ’КЙК МИ0Г0 яаннь1Х та-
отношению к тем'* ».
,'-4- есть лив на-
КПМ1,.Л ”а Первом месте- а что
конкретных элементов становится
атрибут требуемого эле-
j отсортировать данные
*• ДОС-
Уст изучению
данных*
коготипа? какую долю составляют эти данные по
ла последнем? Во-вторых, неожиданно поиск
исимости от того, как ему
[Испо^ь3°ваТЬ/ когда-
И .лерФейсе отобРажается многомерная ЙИ(к,
в вать ее, менять порядок отобр^"**
с’’ отдельных элементов или просто „3—•
"„CHl'MX-
ПочемУ
1И пользователю возможность изменять т™,™ .
Д гните сразу нескольких целей. Bo-nep„m' .....
; у пользователя оулет вазможность ЛРспос<)вегв.
Гяводы. которые в противном случае были бы
кого типа? какую долю составляют эти Да1,„ые,Ю1Ч0','"ы
боре данных еше хоть один элемент такого типа? что ст,’,™
г j последнем? Во-вторых, неожиданно поиск
„роте - пользователю нужно запомнить только один .
мента (например, дату последнего редактирования) потом
по 3T0MV атрибуту и найти его.
К тому же. если порядок сортировки сохраняется между запусками программ-
„ого ооеспечения, пользователь может эффективно настраивать иите1Е??а
„исимости от того, как ему удоонее работать с данным приложением Некоторые
сортируют таолицы от первого элемента к последнему, другим удобнее сорти-
ровать их от последнего элемента к первому; третьим необходима сортировка по
переменной, которую никто другой вообще не считает интересной. Это очень
хорошо, когда у человека появляется инструмент управления пользовательским
интерфейсом.
Наконец, есть еще хорошо знакомая большинству пользователей концеп-
ция заголовков, реагирующих на щелчки мышью. Имейте в виду, что они могут
ожидать встретить ее
лнзовано.
Как
Тщательно продумайте набор столбцов (то есть переменных)- По каким arpj у
Там по-’’ьзователь будет сортировать или искать данные? П нао ор°т. ч г
"° показывать в таблице? Что можно скрыть до тех пор. пока польз
'Pbf ит дополнительные сведения об определенном элеме”^е_ . чт0^ы поль-
’г п.аголовки столбцов таблицы должны оьггь визуально обычно
“ а1е-’но было понятно, что он может здесь щелкнуть gKJ1 ПОХОЖИми на
- этого используются скошенные границы, делаюши , стрелки вверх
‘“«'«И. иди СИ1„,й подчеркнутый текст. Можно “°™’1П„
(На иНГ13’ ПоказЬ1вдющие порядок сортировки, по во• данный момент вы
Чочлр ЧИе стРе-’1ки также указывает, по как0У1ХтП Рассмотрите возможносп
,ютезный „обочный #^) ши «anpiinep полевиц
‘1ч„ зэ ЬНогп Реагирования на наведение г канате. чсрКц\ть. что ш
”за,оадоока или изменение формы указателя, чтооы
;аже если в интерфейсе вашего приложения это Ht pea-
кЧопКи
по возрасп^
,ичие стрелки также указывает, по как0^ д рассмотрите возможность
ьизу^.*,а СоРтировка — полезный побочный эффе по.кв«.чи
аголовка или изменение формы указателя
,Овкс вызывает какие-то действия.
Глава 6 •Деревья
268
—-----—^Г^формаци°нная графика
, таблицы и прочая инФ н
ПИ гм сортировки. ЭТО означает, что если иОль
алгори гм (менп а потом по датс. то
- ' 1(1 упорядоченных групп элементов с одинаковы,
иметь ВИД У ° 1 роВаны по имени. Другими словами
из которых он дрУГому атрибуту таблица должна со-
выполнении очередной сор-1 ир * * макси.мально возможного вре.Мс.
текуший порядок npenMvmecTBO.
Еле тловимое. но очень п0^’ ' ккого интерфейса допускает это, то раз.
ашего по ы_ ’ ания столбцов путем иерегаскииа-
решите пользователям менят -
1 - есть в ja\ a
I |с..мьзуйте .'CT°"'"'X Bk,. си«чала
зоаатель выиатняет сорт..ровк>
руюший список должен
ми датами, в кажД« а
при L-
хранять
ни
ЕИ"-TZX.M менять порядок
НИЯ. Эта возможность
Пример
TableLens (рис. 6.31) в при.
ДО ПОЛОСОК 1
ветствующих
щелкнуть, ио в данном слу
ных
сти
ны.
взаимозависимости.
южении Inxight - это таблица со строкам и. сжатыми
мХатыюй ширины, длина которых представляет значения в соот-
ячХх (Чтобы евилеть строку обычной ширины, нужно „а „сй
* ’ чае я говорю нс об этом.) Одна из самых замечатсль-
огобен'ностёй данного' представления информации заключается в возможно-
выио ...ять сортировке по любому столбцу: когда данные тесно взанмосвяза-
’ как в этом примере, пользователь может с легкостью увидеть существующие
сну
Satis Mrees
I Ртя Jj Eacrxr Eacri
inxfght
Zip Rea-icr
» ir сорт- -_иГ
Рис. 6.31. Таблица TableLens в приложении Inxight
Показанный здесь набоп i»huuv ....
жу в округе Санта-Клара, штат JеДСтавл^т Дома, выставленные на нр°Д
• р». штат Калифорния. На этом снимке экрана пользова-
^блоны 269
: "iuu"". ........
тем /
пРти|>оВКи (л
„1К11ул на заголовке столона Bedroom ((•
— — — вг * & ж. О W Л Ъ в. А А А ял — —
• С * ТI
дТОЙ гаоЛОЦС Г y< TO...,1„„JM а "««<.
I t i f I
Urb вторичный «пилообразный» Wa6.,,' ' ’;ИЛЩ ^wreFoo
)ПКу но лтои переменной: чем б0;11,11и
' * * X . . . Л V • 4 ъ #• <rZfc*I*Z V f •»• • • « _ -
l^r
l’a"eCпо площади дома в квадратных футау /'
и1рОВка .... ---evidX(c
»Т‘Орт"₽‘’“а"“ "" ".•.Ц.-.аи, lu.p„v
‘L,,.,«« зеркально отражает атрибут Square Л,
^(Це,.а). демоиетрирующа,. трубу» к.>ррыаш,7 ' ®
так: чем ‘»™не в доме сален, тем бр..,,.,,,,.
х- ', больше площадь дома . оап11ЫХ Комнат
ИТМоЖНО представить себе и некоторые другие
.веТИть подобное изображение. Как почтовый ин.тек са РЫемоглобы
Насколько сильна корреляция между не„„й „ „;„и1адью?
«алые агенты ко продаже недвижимая только в коякретв ™
к0 всего агентов ?
Шаблон 61. Jump to Item (Переход к элементу)
Что
Когда пользователь вводит с клавиатуры имя э.темента. переходите непосретст*
венно к этому элементу и выделяйте его (рис. 6.32).
^"|и
1Ю
иии «’ ”М
СИНЯЯ полоса.
,Л* «ыпознеда сор-
Jt). гак что мож-
у Д0Ма с четырьмя
Л1ые к
тем больше площадь дома
’* «Ример. ис
Baths (Ван
ак же как и
• опыт У“'ГИИ,Ю знатно. иоЧ7
о°ь1чно бывает ванных
ьмнаты)
переменная
с ценой?
т ли опреде-
городах? Сколь-
Fonts
I of 71 <сл~1 КЧ<1сО, I *6 Gt си кН
Same • Sit
H/usfi Script
Ctniury Gah c
Д Сети ry Schoolbook
Che/cra!
LOtn n coni
Coir* Sim VS
Copixrpiiw <3-on<
2*0 <8 *
3DO <1 *
68 KB
KH KB
1D«K1
12* kb ;
236 KB ,
Рис. 6.32. Из приложения Mac OS X Finder
Использовать, когда...
“Интерфейсе есть список с прокруткой
f 'Ф^ванное поле или дерево, содержащее би. ьшон па чени{0 По.".ьзевате.:Ю
^менты отсортированы по алфавиту или число^н^й даент. предпочппель-
е°0ХОДимо быстпл и тпинп выбирать один КОНКр
ЛоГппВ. В ДЛИННЫХ
няется в хлилитах
СТгм. —-“«.ши. а о is- ГПК'
ра ’0^ ^ак*е МОЖНО ис,,О1ЬЗОВать еГ° “ях Х1Я поиск
или суммы, или даже в клтендар
....таб.1>ша.
ашее большой набор мемек™»- ио _
оыстро и точно
клавиатуры.
cm. шаблон часто применяется в >*«••лдя
ст?Х2,азваи»н. а также в раскрывавших^ г„иска>
ра «ода
НоСг
данным
‘ тис“&»“ *
„апримФ J ’
чл,ю 0» »« *““•
»*
__________^^5^₽"=ииомная графика
Глава 6 • Деревья, таблицы
т просматривать длинные списки слов или ч,1сел
ч меют п^п‘ь|о;еры. Позвольте машинам делать т0. ЧТо
что по тьзователю не приходится снимать pv.
ХО1юшм с ф0рМоп или диалоговым окном, е.\п,
человек ра < просто вводя псрвыс НССКОД|-
Не нужно ни прокручивать список, ни Щелкать
вводнт первую букву или цифру треоусмого элемента, пере-
отвечающему этому критерию; автоматически про-
чтобы элемент оказывался на экране, и выделяйте его.
Почему
Люди не очень хороню
но с этим отлично справ, юк
v ..их потучается лучше Bf л
У В i технике очень хорошо то
ки с клавиатуры. Когда
может быть удобнее выбирать элт ый элемент, а пользователь
ко символов-по этим данным с.к ---------....--
переходит к следующему нолю.иходится переносить руку с клавиа-
на чем-либо: пользователю никогда I
туры на мышь.
Как
Когда пользователь
и выделяйте еГО.
“а пользователь без перерыва вводит очередные символы, продолжайте „е-
певолить курсор на каждый последующий алемеит. удовлетворяющий составно-
му критерию поиска. Если такой элемент не находится, то выделение должно
(ктаваться на последнем найденном элементе - не нужно возвращаться ооратно
к началу списка. Возможно, следует издать звуковой сигнал, сооощая пользова-
телю, что элемент не найден; в одних приложениях так де.лается, в др\1их нет.
Мартини ван Велме (Martijn van Welie) в своей коллекции шаблонов опре-
делил очень похожий шаблон и назвал его Continuous Filter (Непрерывный
фильтр)1.
Пример
Вариан! шаблона Jump to Item (Переход к элементу) используется функцией
инкрементного поиска (рис. 6.33) в GNU Emacs. Когда пользователь включает
режим поиска i-search. нажав клавишное сочетание Ctrl+S. при вводе каждого оче-
ретного символа он попадает на первый экземпляр соответствующей кумулятив-
ной строки в документе. То. что материал, по которому осуществляется поиск, не
отсортирован, не имеет значения.
После loro как была найдена первая строка, переход к последующим вхожде-
ниям гои же строки осуществляется по клавишному сочетанию Ctrl+S. В нското-
т шинные пггГт" инкрс,мс’”,ный лоиск удобнее (и, определенно, быстрее), чем
™ь"ых—котарыс "е
прочие в"ождени7и« "Р^рутки окна к первому вхождению
ювателю множество дополнительной
мом поиске: распространенная ли ь
ждения или разбросаны по документу?
’ С». huP://«,vw.wclit,c„„,/paucn,s/|!ui
сс
документе подсвечиваются. Это даст полы
контекстуальной информации о выполнят'
это строка или нет? компактно ли собраны вхО"
..HDWfLU
ШаЬпоНы иц
gjt Opoow Rifcfi Took h;hl SGK Heb
tcJ class- >
you are “^L^. COa^ina
content -
entire applies
pnge or vmdov
elements: torMf асвоа, 0 "
ns, etc. *,]i *
But you don't VM> Ca
’ ~ «very cthar
* k «<
эрвсе constraints,
absence or visual and/Oz сосп -
restricted vorktlov to force the
cancellation) of a task.
<иР
<сг>
<cd valign"
<td class-
align"
primarily, you are using navigation co <b>3
the user experience</b> into something a
the user to locus on <b>one sect ion at Л
to the hub and navigate to another г
certainly reduces clutter on the
has less to look at» and less co tha
<P>
hub-and-spoke htxCL _____^HTHL Xeeai
с-
free-form hypertext browsing offered by tl*
-cb‘ «e аэх-.ng
r> then go bast
section. Thia
pftges -- the
Рис. 6.33. Инкрементный поиск в Emacs
Шаблон 62. New-Item Row
(Строка для нового элемента)
Что
Используйте последнюю строку таблицы для того, чтооы на ее mi с > дават ь
новый элемент (рис. 6.34).
АГ Attendees
Jenifer Tld*el
в Outlook
‘ dlo
Рис. 6.34. Таблица с возможностью редактирования
^пользовать, когда... представление или любое
, ^^Рфейсе присутствует таблица, список, древв одному элементу
юй^ ВеРтикальное представление натура пе\_ лЯ возникает нСС^тчНСТвз
^роке). В определейный момент у
'^ть в него новые элементы. Однако в интерфейс
*Отите.
Размещения дополните.’.
' Чт°бы создание нового э
лемента с*.?"*
Почему
, втю ВВОДИТЬ
ает .«»«>« е
«жить*
В i... .
фейс выглядит с
объем навигации (и i
-..иные прямо в койне существующей табЛц.
местом где элемент в конечном итоге будет
„ы. »ы обмдиия^ ~ решен» ,см ®>бав-'™"с «««и*
...Концептуально это бол _ го ннтерфейса. Помимо этого. ннтер.
какой-то другой части патьюва _ создания элемента не открывается
бел,. элегантны. меньШе плошали экрана, сокращается
совершенна новая переход в другое окно), и пользователь в итоге
выполняет меньше работы.
Как
Продол авьте
та в пустой «троке
ся одним щелчком мышью
элемент или фальшивы
В этом
мент и помешаться в . »
скольких сто
шаыюватезю простои и очевидный способ создания нового объек-
табтииы Например, режим редактирования может включать-
' в этой строке, строка может содержать кноп ку Новый
lit элемент. как показано на рис. 6.34.
месте в п ыьзовательском интерфейсе должен создаваться новый эле-
1Ту строку. Все столоны таблицы (если она состоит из не-
~ лбцов) должны допускать редактирование, чтобы пользова1ель мог
сразу установить все необходимые значения элемента. Внутри ячеек могут быть
текстовые поля, раскрывающиеся списки иля люоые другие элементы управле-
ния. позволяющие быстро и точно определять значения. Шаолон Good Defaults
(Хорошие варианты по уматчанию. см. главу 7). часто применяемый в формах для
пользовательского ввода информации, помогает сократить объем затрачиваемых
пемьзовагелем усилий и времени за счет предварительного заполнения ячеек подхо-
дящими значениями; пользователю не приходится заактировать Кйжлый столбец.
Есть нескатько вопросов, на которые обязательно нужно ответить при разработ-
ке такого шггерфейса. Что произойдет, если пользователь покинет новый элемент,
не завершив редактирование? Можно сделать так, чтобы элемент в допустимом
формате создавался с самого начала и мог существовать, даже если пользователь
покинет его в середине редактирования. При желании пользователь может вер-
нуться। и у лалить э icmcht. Если полей много, на помощь снова приходит шаблон
Good Defaults (Хорошие варианты по умолчанию).
В зависимое!и от реализации, г. ..
Prompt (1 фиглашение к вводу, см. главу 7). В
ЛСрЖИТ фиКГИВНОС ЗНЙЧ€*НИС KOlnnno firini
чр.ч«м фиктишю,. ашчс„1к форму XT™ ’TO'“C" 3аМИ"'ТЬ ““
иол^ователю. что делать. Р‘
этот шаолон может напоминать шаблон Input
обоих случаях сначала элемент со-
должен заменить на реальное,
в виде приглашения, говорящею
Пример
В адресной книге мобильного
осуществляется через специальную v
грану „ еннене ,,ож„„ В„„.„|И|Ъ
1иХК''а'“""У5е1еП(ВЬ,,''0|1>"'"'«
“ИЯ, в котором вводятся данные
слефопа (рис. 6.35) добавление новых записей
строку для нового элемента. Последнюю
так же. как все остальные записи, но если
экрана, то открывается экран редактирова-
ла новой записи.
Шаблоны 273
Рис. 6.35. Адресная книга мобильного телефона
Шаблон 63. Cascading Lists (Каскадные списки)
Что
Каждый очередной уровень иерархическом структуры выглядит как список, до-
пускающий выбор элементов (рис. 6.36). При выделении любого элемента в спи-
те потомки этого элемента отображаются на следующем уровне.
Использовать, когда
Данные организованы в
множество элементов..
(иерархическую схему дерева), но в этом слу
стоянно прокручивать его вверх и вниз
смогбы получить более полное представление
иерархии
Иерархия может быть буквенной, как, например, фай*_ п| и выбора элемен
дуальной — данный шаблон часто применяется лл «займ ,ви
1JB в категориях или для выбора последователь
10в, как в примере со шрифтами на рис. 6.3
виде дерева. Иерархия глубокая, и на
^"пользователю пришлось бы по-
►
об элементах «а глубоких уровнях
система, или кониеп-
'(освязанных элсмен-
Можно было бы использовать древовидно^н»
чае пользователю пришлось од ш
увидеть нужные элемент; и .он> не
^°4ему жй0 одновременно
^бивая иерархию на несколько
rJ?a3,,Tb на экране больше информации
Пом^'11* °чень пажн() при работе со с.1
Пр0].ИМО ЭТого> списки позволяют L
01слея<нвать. где он находится
МОМО о.ти«“Реми”"
I
обц1и1С,,Нска‘ми с предсказуемым месгополож
Рна* схема дерева.
_________________и лрочая^инсЬормационная графика
Глава 6 • Деревья, таблицы
70Л1
Cclkctor-^
Fyr^y __________
С Й 5ам
Gill >зп5 Ultra Bold
favoerfe*
Recenttv Wd
Onese
Class’'
Fixed V6d:b
Fun
Japanese
Modern
Wet
CoudvO d Sty t
Cul«ni Л
flton
Не»
Helve: io
Helvetica чеи*
Herculanum
rl raflino Ksku Cothk P
Ч'гад<п0 Kaku Goihk 5
Туее-эсе
Regular
Oblique
Bold
Sold CbliQue
10
18
24
36
48
64
12
Рис. 6.36. Диалоговое окно Font (Шрифт) в приложении TextEdit
Как
Поместите элементы первого уровня иерархии в самый левый список (предпола-
гается использование семантики единственного выбора). Когда пользователь вы-
бирает элемент в первом списке, отображайте дочерние элементы в следующем
списке, находящемся правее. То же самое делайте с потомками второго списка —
показывайте дочерние элементы выбранного во втором списке элемента в треть-
ем списке, который должен быть справа от второго.
Когда пользователь достигает элементов, не имеющих потомко
то, что с каждым списком можно с легкостью
элемент, переместить выше или ниже.
ЛИСТОВЫХ
элементов, в противоположность ветвям, — в самом правом поле можно пока-
зывать (ведения о последнем выбранном элементе. Например, в утилите управ-
ния файловой системой Mac Finder последнее поле используется для пред
рит(лы<ого просмотра изображения, содержащегося в выбранном графическом
ппПЛ ° BMt СТ° Э1Н ° мож,ю создагь интерфейс для редактирования элемента,
вашего ппм п * ° содеРжимого или -нобого другого действия, подходящего ДЛЯ
вашею приложения.
ассоциировать кнопк|1СНЬ 'Д°^НО то’ 410 с кажДЫм списком можно с легкостью
«инициировать кнопки: удалить wvm,,;;
Миогие ик-гр, метальные сред™Z ' "ерсм“тить 8ы1|1е И-1И
гурах путем прямой маннпуляшп, „о рТ™” Л°’аП> ™ ® *₽сввв,*иых струК'
тучны, то раоумной альтернат,,и,й’мог^^РТЮ,лныс "Рилгтавлешш наос-
гут с гагь каскадные списки.
Примеры
Этот снимок экрана \-тилиты Mac OS Y F: д . z
кстремальный пример, так как-™™.. F*nder (рис. 6.37) представляет сооо”
ко он демонстрирует, насколько xodo*iih°XHx - в”леть челых семь уровней. Одна-
u 11аблон масштабируется, позволяя ноль'
Мож,1У Увилеть целых семь уровней. Одна
Шаблоны 275
Жо»ть в”^"“ " та жс Ч*М
')Г*а иерархия
1Убоко погружаться в иерархию %
не<‘- (Внимание: этот шаблон может
«Шпиком хорошо знакомых с коНце„„„сй „Рра-3'
-зуоока.)
КОСТИ
Пример на рис. 6.38 не очень похож на каскадный список, но в действитель-
1 окно выбора типа диаграммы в Excel реализовано в виде двухуровневого
декадного списка, просто для представления уровней применяются разные
бальные форматы. В качестве базовой структуры вместо иерархии здесь при-
хтствует разбиение элементов на категории. Когда пользователь выбирает эле-
мент в списке Chart sub-type (Подтип диаграммы), в третьем поле отображается
имя элемента и краткое описание. Также обратите внимание на использование
шаблонов Card Stack (Пачка карточек) и Illustrated Choices Иллюстрирован-
ный выбор).
„ проча» информационна» графика
„ацхива-игь » > пиите тля работы с фай.,0.
* системы NcX I Step (рис. 6.39). црц
крана взят t http://wwwl20.pair.com/mccanhy/
nextstep даМтИ/Иооаоаое.ЬИ'ч
Рис. 6.39. Утилита File Viewer из NeXTStep
Шаблон 64. Tree Table (Древовидная таблица)
Что
3PM'4echs!t м ны в столбцы, как в таблице, но для демонстрации
' 'ы и 0 ы?/и е отступы в первом столбце (рис. 6.40).
ггегп
tC4lm*jorwi?
IKB
La Moncftbana
DanHendey
Ehatee Ногл.
□e/oMofe
С4П ЮГвЗД
* •n*ft г? tparfie 'ng'icK
1K0
1KB
Seri
6/3/2002 12:16 РМ
6/3/2002 12:16 PH
6/3/2002 12:36 РМ
6/3/2002 1:10 РМ
6/3/2002 1:31 РМ
6/3/2002 2:20 РМ
6/3/2002 5:01 РМ
6/3/2002 2:06 РМ
Size
IKB
1К6
2КВ
J—' " * fTWll
РтоЫгм Hth Ftf ix«
' - «• to toew.
......... * * ’ * _
Рис. 6,4-0, Утилита ппл -------
w_n Росмора новостей Outlook Express
Использовать, когда..
Чо; ь,юиа1С.1ьскни интелхЬейс
1»«. вторую хоро111о отображат^ Д”аЛНачеи
в тчГ ”! l>l r,b,B();<a многомерной информа'
ицс (возможно, даже в таблице, котор;1Я
Шаблоны 577
,т сортировку данных, как в шаблоне Sn« к.
i’T-.»_ ИгГ\ДГкч.._ _
И вы Xu-
"ДиолаЕарт-
“»Пф|х-йсоМ.
ненодго-
пред-
цЧ»1
"Ракт"ЧС'СК" “Р“'а «на нзображ^* иерарх,,я'
,< 'не самый простои шаолоп. чтобы его шт,
«" S',u,bie ЛЮ»1 <10 жс самос можно сказать о бо "*’!» «»шпь
ю®-1 ий включая деревья и каскадные списки) Тве ”еРархичес
рочему
<*иин дает нам
одной уннфнцщю.
летание двух подходов к просмотру данных в оДНом
С .гшества обоих, ио за счет некоторой визуальной и ,™авлсии‘‘ лает вам
’’С есть возможность показывать пользователям иерар^Т”'*
• 1.HV дополнительных данных или атрибутов элементов ' ИМентов-а та^
^’структуре.
Как
в примерах хорошо видно, что нужно делать: поместите дерево (иерархическое
тетставление) в первый столоец, а атриоуты элементов - в последующие столб-
цу (троки (для каждого .темента используется одна строка) обычно допускают
выделение. Конечно жс. этот шаблон можно сочетать с шаблоном Sortable Table
(Сортируемая таблица), чтобы создавать более удобные для просмотра и интерак-
тивные структуры. Сортировка по столбцам нарушает упорядоченное древоши-
ное представление, поэтому необходимо предусмотреть дополнительную кнопку
ши какое-либо другое средство, позволяющее отсортировать таблицу в соответ-
ствии с иерархическими связями дерева данных.
Эта техника чаше всего применяется в клиентах для работы с электрожпюч м
искусснй образуют структуры, анаюгачные деревьям.
и чтения новостей, где нити
Пример
В одном из диалоговых окон браузера Firefox используется ’«“X
зец древовидной таблицы (рис. 6.41). Раздслигели г^,’,’^°эт0 отлнчнзя идея,
помогают визуально группировать элементы в катетер!
Шаблон 65. Multi-Y Graph (График с несколькими осями Y)
ной и той же панели:
Поместите несколько графиков один поверх дрУгого
Хь^У них должна быть обшей (рис. 6.42).
^пользовать, когда... , бо 1СС гра4
qто*р1^)с“с чредназначен для изображения ,тв>л.цированных
грй '’’’’иейных графиков, гистограмм или к< ‘ удляданны
'10И;но 4 Гакже -любого сочетания перечислен» н<
г»тпп„ ,1С|,0л1’Зовать одну ось z
l€ ,l» x эти данные яв._..
. обычно про-
........................ 1Ыкдаэгих1ТаФ,,иах
юте). Для данных * ^ьных
"*"* ппимервременную_онцописываю'
А, например »| .1Пе1Ьеинами»
пяюгся «яблоками и <*-
278
---------------и прочая информационная графика
Глава б • Деревья, таблицы и
разные сущности,
меютношений межд>
ожиданных рахтичий
im^e пользователя к поиску «вертикальных
Вы подталкиваете -----,.
Язаи.
=нны«» ла,,ных: ко₽1’сляш"'- ,к>«вий. „ь
< Banfe/noria Мл«у'
Ртэргсг»* •
П=5СГ{ЖСХ1
FfHorStxocH
Add boc’Jr-ar<5 to tbs Fclde< to see them d..,
David Tense? s B»c?ox hO ste
.. Уо^ЛпеЧ Ffrefox Support fitzur
frercx fV2 n Frwjenth' A$.<sd ^uesbora
ясскгмги
>?. Jgrjffc* 1
ЪС^Р^ЛехЛ/tw wt/‘:bffc \
ri *D •jj’trjns жю^1о*4пе.с^1Л«?-'*0г^ 1
тсгсс'-.сгсЛсз*.
tff» $ **«** infy-жсн
f rttt» DrUCft xs
j*t/frefcyQ *
^цз^т-Гб ttczfcrrexrc/ma-p^p7-
Нс HI е.ле
IrAortM-xn about Pretax and loozfa
f*«Fcx edd-crs and e -r.ewns
firefox themes
Mod аЗгеЗ Prefer cJsscsr an Ferms
Mocf jccr.-unty re*vs and advocacy
мл-тс/ s«rrf>*s that сап be p-rfcrwd h th .
Рис. 6.41. Браузер Firefox
Felrt.vt Strtn^tb In6tXC4>
8.1
6-0
50
20
100
еэ
ис- 6.42. С веб-сайта http://nytimes.com
Noy
Почему
связаны между собой.
В»,к.РВЫх, ию,„|с г[ифпкм ю ми
’а «’•вторых, когда они
говорит зрителю, что эти данные
Расположены бок о бок, их удобно
зв«е
„рать. На рис- 6олизость двух , рафик
JФор,^‘совпадают, а линии коор.1ИНапиТ
,^Л‘ *’
l КрИИ|>,Х‘
’1Тафикп '“6":’.Ы|,<,М утмешв,
7мых другими объектами.
Щ^ионы 279
^Т?0Дст‘«>
ЯЮтТьц.^106^»6-!»-
(Август) Иа’1НИ,ь Точ,“*
- ’ Едятся пню,
Того
когда 1.
,,0*1»
||Х
зызы*
кривых: можно видеть.что выс .
Ма‘ U ПИППИН.----- ^ИЬ1Ий1^ДИН
например. ..а вертикальной а„„Х
'^ результата можно лобитин. ,1а.,„жив
ПМж на другой <>
усматривать и как „'Дпвилудтькме^Т'^,,,.^^
^У^ьных помех,
По ОСИ Усиль-
а Диапазон
То Один ИЗ Гра-
- Другую
как выбрать та-
.вторых, у показа,п,ых напоров да„„ых ,
150 .....гчтгя: лианазон верхнего гоасЬик» _______ ызначений-
,.о ' °Т 7,1 ло 8-2’
на <Х)Щую ось У. -
10 бы нарисовать
любом случае прямое
используется одна
но
фико®
ось
ко«
отличаются, то
как*
"питаются: диапазон верхнего графика составляв
° еГ0 _ ОТ 20 ДО более 80. Если их поместить - -
Й”*И будет выглядеть как прямая линия. Можно бы^ Г
долевой стороне, но тогда появилась бы другая "
масштаб, чтобы графики выглядели связанный, в
Дженне заставляет зрителя думать, что для наборов TOnBW
п же шкапа У. и сравнивать их, исходя „з этого, как -яблоки еяб'Х
Как*яблоки с апельсинами». Если диапазоны значений по оси У
р.аяожение графиков может вводить зрителей в зао.туждение.
Как
Выводите один график прямо над другим. Для оооих используйте одну н ту же
>Х, но разделите ось Y на два обособленных вертикальных пространства. Ино-
гда оси У могут немного перекрывать друг друга, но в целом старайтесь, чтобы
графики визуально не пересекались друг с другом.
В некоторых случаях оси У вообще не нужны: возможно, пользователю не обя-
зательно знать точные значения, или же точные значения содержатся на самом
; таком
графике, как, например, на гистограмме с маркированными столонами.
случае просто подвигайте кривые графиков вверх и вниз, добиваясь того что ы
чтобы пользователь мог недвусмысленно
- возможно, добавьте вертикалы ые
позволякя
;ПРО,иаС1й точке (ада К ,ю1)' • ’’№'
они не пересекал ись.
Обозначайте каждый график так
1 нтифипировать его принадлежность. Если
линии координатной сетки: они
ь ‘Скольких наборах данных, что у
йт определять точное значение в конкреп пой
3Уясь угольником и карандашом.
Примеры
^Р,1С-6.43 представлен интерактивный 1 Ра(^ИК Пу 1Ировать тремя
В "Ряжении MATLAB. Здесь можно манил . Р*
^ЗИШгл._ ___ ПППЛГО 1
W ’"“"‘«и разными цветами
ш» ,СИР°Вкам данных. Можно указателем
ни^е на графике, растягивать их i
^нты.„ менять отображаемые a*»-*
значения диапазонов по осям
1 осями К постро-
з ОСЯМИ I.
лежашнмн разным
лассировки вы-
цвегные коние-
на график1
И ''
1 иными разными цветами вдоль '1еВ°(11^^^рстаскмвагь Л-
-а Ц|1
’•иже на графике, растягивать их по всртг ' актируя нрйМ0
Ue и
еЬ1е
^’“’чные
и прю -ая информационная графика
280 Глава
DM107
Рис. 6.43. Интерактивный график с несколькими осями Y, созданный в MATLAB
Этот пример очень интересен. 11 знаете, почему? Возможно, вы заметили, что
трассировки выглядят похожими, как будто между ними существует взаимосвязь:
например, на всех трех значение Урезко падает вниз сразу же после вер шкальной ли-
нии с отметкой 1180. Однако насколько они похожи? Передвинем их и посмотрим...
Глаза человека очень хорошо справляются с задачей улавливания взаимоот-
ношений между визуально воспроизведенными элементами данных. Трассиров-
ки данных на рис. 6.44 выполнены в разных масштабах, но. располагая их рядом
и поверх друг друга, пользователь может глубже проникать в суть феномена, по-
родившего такие данные.
D16107
M11C23
G21157
Рис 6.44. Трассировки данных в разных маштаЕзх. наложенные друг на друга
Шаблон 66. Small Multiples (Небольшие образцы)
Создайте множество небольших пг>₽
трехмерных изображений. ВыложитД^аВЛСНИ** ланных в виде двумерных или
•иных измерениях: рисунки чотжии странице в одном или двух дополни-
вательность, либо двумерную матрицу t Ь ли^° одномерную последо-
рне. 6.45. С веб-сайта
пользовать, когда...
Lmcoimo вывести оольиюи „аоор данных. пмеющ,,й6й1
^симых переменных. Олин «срез, данных можно с лт, '“с₽е“й “
'Хда «раФ»® таблицы. карты иди изображения; «на»
tecrao измерен, и, за раз может оыть сложно. ПолвояатаяХГ' "Г
•aPi -orc пнсгнки по одному, пепелистыйяа «v к,™. ' ' 0АСТ понадобшъся
г Для того чтобы использовать
^,'утнешно иа КПК и других устройствах с макиьи,мн экранайьга,‘
выводить каждый ооразсц в крохотном размере. Большинство пользователей ви-
^ят реализацию э юго шло.юна лиоо на больших экранах, лиоо на отпечатанных
документах.
водимо вывести оольиюи наоор данных, имеющий
..... ПЛПР\№Ш1ЫХ. Олин «СПРЧЛ _______
таЬ;'"иы- к'р™,'™ изображена ‘»«
Сел» измерении за раз может оыть сложно. Паи«такляч^ь<хаьш« «-
^Хеть рисунки по одному, ие„иая их
Для того чтобы использовать шаатои Small Multiples (Нйсмы»
,wtn, достаточно вместительную область отображения. Редко тдаИс»Х«Х
„успешно на КПК и других устройствах с малеишм экранам,, если только 2
выводить каждый ооразец в крохотном размере. Большинство пользователей ви-
Почему
Небольшие образцы чрезвычайно насыщены данными - они одновременно по-
казывают огромное количество информации, но в очень доступном виде. Каждый
рисунок рассказывает свою историю, но если собрать их все вместе и показакь.
как рисунок меняется в последовательности, то при этом станов-ПиЯ очевидной
еще более обширная история.
Как сказал Эдвард 'Гафт, «многомерные, насыщенные данными дизаш
;ально демонстрируют изменения, отычия л^
_____________________юднфикацийН. (W
юс гупной форме идею небольших образцов - small mulupb
_____________________ вы показываете нескольконикак не
сражениях, но при этом надо показать еше одно измс
Разить на имеющихся картинках? В этом сл> iae.
^оследовательное представление
^кажите, как это измерение меняется с течет к м_®^}ПЬМа |МИ
пг.,П-°’13Вести изображения последовательно перелистывать изоорал»-
^^овременпо видя на экране
’ Эдн
основе небольших образцов визу
^’объектами, а также масштаб \
•Юна и изложил в;
Е,воей книге о визуализации информации.)
Но что же делать, если вы показываете неско.
сражениях, но при этом надо показать еше ojho выоор.
__ /.-itvtiae v вас схю
^кажите, как это измерение ме
„еии. На"Р"'кр<?*т
- Ц1И прежга*’1™
-- далее, чтобы он могпер^
ТОЛЬКО ОДНО из НИХ-
аРДа Тафта «Envisioning Inforn^iion
• «
_________75^’п^ин^рмадаонная 'РаФ‘1'<а
Глава 6 • Деревья, аблицы
Трехмерное представлен^ „ пространственной оси. нанрИМер
Пометите изображения в.
- и F но в более крупном масш габе.
1. „ я пятом друге другом, пользователь может быстро Пе.
m лрегой. Ему не нужно запоминать, что наход„ли.ь '
ДДует последовательное представление (хотя ф ’
^Лссттним орудием демопстраш!и мелких изменений MKS.
JW , также не приходится расшифровывать или вращать
’Хстный'график. как . случае, когда двумерные рисунки распола,а.
rpt I I 1СДОватеЛЬНЫе и трехмерные представления иногда
всегда, и зачастую оказываются совершенно беспо-
Небольшие ооразцы
Снова используйте оси А и
Когда рисунки на:
револить взгляд с одного
предыдущем экране. ка^т
может быть очень
ду кадрами). Подьзовагелю
сложный
клея тюль третьей оси
работают превосходно, но не
лезными в неинтерактивной среде.
Как
Выберите, сколько дополнительных измерений вы будете представлять - Одно
или два. В первом случае изображения можно выводить вертикально, горизонталь-
но или даже построчно, как комикс — начиная с первого образца и прослеживая
изменения по строкам: пользователь в итоге завершает изучение на последнем
изображении. В елх’чае двух дополнительных измерений нужно использовать
двумерную таблицу шчи матрицу — одно измерение выводится в столбцах, а вто-
рое в строках.
Независимо оттого, сколько измерений вы используете, обозначьте образцы
четкими понятными заголовками, расположив их по краям изображения, а если
необходимо, дооавьте заголовки на каждый образец. Удостоверьтесь, что пользо-
ватель понимает, какое именно измерение данных меняется в образцах и сколько
измерений данных вы закодировали - одно или два.
Кажд< ,е изображение должно быть похожим на г ‘ ______________ v
рпс\ нки одного размера и (или) формы, одну и ту же степень масштабирования
ип ? Чйе гРа^>нков)и одип 11 тот же тип содержимого. Небольшие образ-
екттми ПопнтайЫ 11Я 10Г0’ что^ы п°Дчеркнуть значимые различия между объ-
скьа-ми. Попытайтесь исключить
Конечно же. не следует помещать
100TZf0" °;Ш0 ”3 измеРе»"й ДаТшьщ
юи, то. вероятно, вам не^...
«контейнеров^ по 20 зшачышй в*1—°’КИТЬ--ЭТИ 100 значений, например,
названием черепитчатая
еинерам. но допускающую;
некоторые
Для полвдователей, ищущих
имуществом; обязательно '
зо^теяям не еоегавщ
Обратите внимание.
мя Дополнительными
все остальные: используйте
несущественные визуальные различия.
' слишком много небольших образцов на од-
заключается в диапазоне от 1 до
строк или столбцов небольших образцов, но
1 .х 4 Л/\ • • flflTb
,...7ПА К^'?ом1’. -и можно использовать технику под
,к 4iiaG ,in^ ’nS)’ напоминающую раскладку по кон-
• ЧИ1ел^иое перекрытие содержимого отдельных
иные оудут отображаться по нескольку Ра3- н0
УЬелит(Х'ЫХ иекогоРУю систему, эго становится пре-
'зя п'плк/ ЧТ° пРедставление четко обозначено и поль
тго нХ^.Г”- ™ Здесь происходит.)
«змереинями нося3мп^""Я "ебольших образцов с ДВ>
названия решетчатых графиков ил11
1е1Пиа^ диаграмм. Это. термин использует vt
<П признанный авторитет в области Л-, ‘v,b™ Кли
'е1а можно встретить в программных пак^х ч‘ТК,^‘
х ^-PI.CS и R.
матичсски.'г график Северной Америки.
шаблоны 2g3
^Ист«^^^ае.
U D 4 КИ-1 ак*<- этот
гсрм”“
веский график Северной Америки
^’жество закодированных переменных. b’oXT*
,т естествен но. двумерная географическая
•1С^1Ироваиный график одного из климатичес
ТО^' Т1Л ,.^плм ИЗ nnCVHICHR --
;;сгдаым11 данными
” ^вместе „ебачышй образцы колируют““"""=
,«Й столбец представляет месяц года, а каждая строка . Л
1 На этом снимке экрана (рис. 6.46) показан более г£- ,<1т”ческнй показатель.
pi» словом «coplot» (сокращение от conditioning piot’-
во. оцениваемое по четырем измерениям; широта, долгота, глубина и ^ту-
да. Значения в измерениях иуоины и амплитуды перекрывают доуг друга — это
техника черепитчатой укладки, упомянутая ранее. (См. http://www\sph.um.ch.edu/
естественно, двумерная географическая
п°казанный на Оис к , -
Рисунка на Ktoi ВКл,ючаст
карта, а повепх ‘ 00Разце
льные переменные: каж-
м?^гкТНЫЙ 1в>'мерный ре-
да «Visualizing
определяющий гра-
туры- На каждом из рисунков наолюдаются
Р3' овыми данными; они заставляют
""„era находятся над определен,,ы.м„ частям,,;™;^
_ _.длл^ирптк1нирппп:ппк1 1ггч «itHT3,
1ЫЙ столбец представляет месяц года, а каждая строка-
На этом снимке экрана (рис. 6 46) показан более -
шег.атый график, также называемый в книге Уильяма К™.
Data* словом «coplot» (сокращение от conditioning plot - /
фик). Этот пример, созданный в программном пакете R, демонстрирует множтст
ю, оцениваемое по четырем измерениям: шпрота, долгота, глубин „ ам™.
да Значения в измерениях муоины и амплитуды перекрывают доуг друга — эк
~nichols/biostat_bbag-march2001 .pdf.)
Given: dep^n
__________^^5^^рмационная графика
Глава 6 • Деревья, табл1 ц
284
„м.1 пример, в „пгерпег-матинах часто пр„Мо,
Вот боже распро^»'“1Ы^Р щ1|е овразиы). На вео-саптс Lev.s (р„с. 6
с» шаблон Small Moh.pto (Не°°- ыют ряда джинсов. I ак как псе
<„, ,к-подИуется дтя пред
фа.|>ш. похожи друг на Д»ягаи г
торыс замечает зритель, а
знаковый фон (за исключением спецИал
. . „ п;:мер - различия между моделями джинсов, Ко
предложений). похожая ^.ствРт(у1ЬНО значимы.
«ха, мег or w
«м* veto гм**
Рис. 6.47. С веб-сайта Levis
этот вео-сайт
I io постойте. Тот факт, что позы все же немного отличаются, .может дополнитель-
но работать в пользу этого представления небольших образцов. Отличия делают
картину немного «нсидсальной», как нсидеальным делают отрез ткани естественные
отклонения в переплетении нитей; представление получается более свободным,
менее однообразным. Благодаря использованию разных поз отдельные модели
джинсов могут запомниться лучше других— таким образом, когда он вернется на
этот вео earn в следующий раз, ему оудет проще выбрать их из вереницы моделей.
Шаблон 67. Treemap (Древовидная карта)
Что
Показывайте многомерные и (или) иерархи
(р"с- WS>- М1«»
'а',е"”я «РФКии ливпР
Сражения .юш»„„телЫ)и irep«MI„,,,x.
Использовать, когда...
Данные организованы в виде лепеич т
лого элемента несколько атоибутп» ЙКЖС 01,11 М01^гг быть многомерными — у каЖ*
ФУшгировать элсмсгпы со,
" ЛКраны их компьютеров жю-гато
ческие данные в виде пря.моуголь-
вкладывать эти прямоугольники друг
помечать их цветом иди текстом для °т0'
«TDlfOVTC < i 1 ” .'iriiji UMcrpiinUMai
таено •чн н.На,1рИМер 1)азМеР и категория, что позволяет
видеть общее представление мно J.™’™ атР,,бУ гов. По.: _____________
мнп-А.,„.,... ...........лмо1ителям перйход11-'10
шо - Ла||н|,|х ~ возможно, сотен ото тысяч. -
микп. 1но6ы вместить большое изображен111-
CytlxM*
•vdncidl
рис. 6.48. карта Рынка на веб-сайте SmartMoney -
Пользователи должны быть достаточно терпеливы и мотивированы чтобы
научиться использоват ь этот неооычный интерфейс. Древовидные карты не всегда
легно читать, особенно людям, никогда нс встречавшимся с ними ранее. Помимо
этого, карты лучше работают на экране, чем на бумаге, так как понимать пред-
ставленные данные пользователям помогают всплывающие подсказки, динами-
ческие запросы и прочие интерактивные механизмы.
Почему
В древовидных картах множество атрибутов данных показаны на одной насы
щепной информацией диаграмме. Используя позиционирование, раамер, локал!!
зацию, цветовые оттенки и (или) значения, а также текстовые метки
^казаны текущие характеристики 500 акций пуа там;е компаний,
качены относительные размеры различных ieKT°P°** обозначают отдельные
отающих в этих секторах. — блоки сплошного выгодт. которой соот
Ошанин. Можип мгмлпрннп увидеть, что наиболь ; компании (по-
р — - -•’-wee е в ж > & > Ж • • ”“ —
стсгвует ярко-зеленый цвет, в этот день
РКо Красныih также понесли небольшие компа’
древовидные карты позволяют «>
в котором взгляд человека автоматически
вощения между отдельными
Взгляните на древовидную карту с веб-сайта^
- — J ЛСЛ|_ЛС41Х I - .МЛИКЙ
начены относительные размеры различных сект0Р°^
фотающих в этих секторах. — блоки сплошного'
^’пании. Можно мгновенно увидеть, что наи о. - , шие к
етствует ярко-зеленый цвет, в этот день получ! -—Ал
? /НЬ!!Г 11Р11 помощи маленьких прямоуюл
кРасный) также понесли
говп НЬ1е патРебительские товары) в
гця^"Т оо Успешном дне на рынке для Э-,1Л *'
11 Health Саге (Здравоохранение) большей
г°ворит
блоки сплошного иве^—оторой соот-
______________________..гтэшШ (ПО’
аибо-тьшие потери
. катета
ученые тона.
' Energy (Энер-
; значит, тля них
ЬНИКОВ). НО И и
—»
частью красна
этих компании
_________-г. — .форхаииоияая трафика - -
286 Глава 6 • Дереь
о .нако В ОСНОВНОМ цвет карты темный >, ,,eii
' .тог день было спокойно. ^ь-
1ЫИКС " ; Mi КЗРТЫ очень легко получить общее пп
“ 0бЬСКТЫ- °"° CnOa’&TB-WT TO',i • ’"Обы**
; X размером и шн™'. размером и мссто„ол X
все это дает очень разные представления о ₽1Л
бь происходящих' процессов. Вы бы потрдТи
’.'пытсясь понять это путем изучения длинных таблиц
день п{юшг: не та.ч в
ныи. ТО есть в ш •
Нр„ похода .^„.ропанпые
ставление и выделить
схватывали взаи>«>св«" _
ем. •местОпа'1ОЯ<еН,'н1,кн\'ть в глу
ке и позволяет прош .
куда больше времени,
сов акций-
КЭК яжяый шаг пр. разработке дреюшешоп таблицы заключается в Т01,
Крютиккп важный ша и псреМС„„ыми „улут кодироваться атр„.
итоге v вас
:лучае можно позволять пользователю либо увеличивать
чтобы определить
буты данных.
Размер прямоугольника
Обычно размер прямоугольника обозначает число, например размер цену или
пгхшентное значение. Неббхади.мо. чтобы площадь прямоугольника была про-
порционаГьна этому числу. Если диапазон чисел слишком велик.
получается несколько огромных прямоугольников и несколько микроско-
пических,’ в этом случае можно позволять пользователю либо увеличивать
масштаб изооражения, чтобы детально изучать мелкие данные, лиоо уоирать
крупные прямоугольники с автоматическим увеличением более мелких. /Для
этого часто применяются динамические запросы (см. одноименны й шаблон
в этой главе). На рис. 6 17 показан пример использования динамических за-
просов совместно с древовидной картой.
Группировка и вложение
Если данные сами по себе обладают иерархической структурой, как. напри-
мер, таксономическое дерево или файловая система, то следует соответствую-
щим ооразом группировать и вкладывать друг
же нет. то проверьте, существует ли среди элементов данных естественная
руга прямоугольники. Если
группировка или категоризация, имеющая смысл для пользователя. Возмож-
ли несколько разных способов разбиения на категории? Можно предоста-
1кп-и«л°л30ВаТеЛЮ вь,б°Р’ каки.м именно образом сгруппировать данные на
выбрать иш™* 1Н”Г° cn°c°6a разбить данные на категории нет? Тогда можно
выорагь числовой атрибут, например
-контейнерам» (от $0 до S5
Ла'?‘ЫХ:П^1^?хю^т^ьЛл^^од^
"а “ ......... как г₽упш,₽овка - эт0
Цвет можно применять.
к им-лнб0 друпВ1 образом
рис. 6.48. а также
Рите два цвета, которые 6vavT -
>Д\т соответствоват
цену, и «разложить» информацию по
от $ > до S10 и т. д.). Также можно вообще не
г<п\?Я ,,Релс1авлс,,ия числовых или упорядоченных ка-
для г2™1аНИЫХ' КаК в пРимере с веб-сайта SmartMoney на
пгт».™ к.аЧеНИЯ ка1егоРий. Для числовых значений вью?
-л» конечным точкам лианазс”*’
шаблоны 287
„ЖИЬ'Х значении, например крас„ыв ,
кр»г“ы": отге,,к" пюта этими
»ть различные значении .т„а„азо„а. в'—™
*^ю>,ьзхйте отдельный цвет для предстаМнп£*
‘ бУДГ очень иохожпми- то у зрителей
^пчия упорядоченности там. где ее нет.)
ЦоЗИи,,Я
где он находится в иерархии или категоризации^' ЧаСТИ',Н0 -Юктуегся
ТСй категории у вас может быть достаточно своботы К° " В Пределах Ол'
’’^ожения прямоугольника. Иа некоторых древовидных г
' „е „рямоуго.-,ь„„к„ размещаются , верхнем левом и„ ^7ГО
‘ставшееся пр«с-фа,™ заполияето. так, чтоб?1 прямоу™3
дать и упрощает для пользователей визуальное сравнение числа
примере позиция не представляет собой дополнительную переменней,; он:
только дублирует размер и группировку. Однако в других реализациях древо-
видной карты порядок передается - например, по возраст}- или по имени в ал-
Комечными точ^"“"Й ,ии жеа-
J4KdMl! оудут „
‘«Жяой катеГ На KaieroP“«
может возникнуть в* ЬСЛ” °Т
»кн\ть впечатление
но»
110-
картах самые боль-
а затем
наимень-
ритмич-
маленьких
от-
v ,сТоположение прямоугольника на древовидной каоте u
где он находится в иерархии или категоризапиГо ’“° «’^егся
ной категории у вас может быть достаточно свободы
’ .„.Х.АНИЯ прямоугольника. На некотопых ____ опРеделения место-
"ше прямоугольники размещаются
;«»р»дар=> °казались в н"жнем пг« w э™ wx
дать и уиро-^ **> пользователе,, визу^ьисе срт„еа„с ч^тЛш ™ ,
„ди больших прямоугольников в основных категориях, в рассиа™^
примере позиция не представляет сооой дополнительную переменную; она
только дубли руст размер и группировку. Однако в других реализациях древо-
видной карты порядок передается - например, по возрасту или по имени в ал-
фавитном порядке. Это зависит от того, как много переменных необходимо
одновременно передать.
Большинство древовидных карт позволяют пользователям погружаться
дельные, элементы данных. 11апример, при наведении указателя мыши появляются
большие всплывающие подсказки, полностью описывающие элемент (см. шаблон
Datetips (Всплывающие данные) в этой главе). Обычно, для того чтобы вместить
прямоугольники древовидной карты, приходится исключать часть
что всплывающие подсказки оказывают большую помощь. Помимо
этогоГодинарный или двойной щелчок мыши часто переводит пользователя на
в окно, посвященное соответствующему элементу. Таким
Extras On Demand (Дополнения по требованию) также можне
код для удачной и привлекательной ком-
. . Ильная задача. К счастью, существу
_ длиной
принимают вил ы, „ прцд,ети. Раз.,,нм
‘Нм кодом или бесплатных программ, греть „Лнпают соотношения сторон
.. Как они выпирав. r №UpaI,.
I.,» №,ой катвгори» и только на-
,„тю «Г- ' 1990
постоянно совершенст
м гсы ЮК на аок> ме‘
описания I
текста, так
окно
другую страницу или
образом, шаблон i_
встроить в дизайн древовидной карты.
Что касается реализации, написать
поковки древовидной карты — это не три]
множество алгоритмов построения
'юн ученые труды; другие
в биоритмах сводятся в основном к тому
прямоугольников (то есть отношение ширины к в
лучше), как заполняют пространство
' Мыты ио отношению к изменениям данных.
। Бец Шнайдерману.
J Тех П0Р он и его ко.....- . .....
т технику. Историю древовидной карты
. I \ ii^noDC/i ДреВОБ!'L .
ман (Ben Shnciderman) •> I • 1ендапо
ллегииз универептета M^rnn
II v, , ---------------------- /AMWW.CS.
J11 Реализации вы наШсте по адрес)
___________--—^формационная графика
- —--о таблицы и при4
Глава б • Дерева т&>
лт-rniinveT «ландшафт новостей
Приме₽ь'««-?6-------------------------------
Веб-лрилож*-*”1 . Xcw s.
он представ.» ’ в ’ |ЮВ0СТСй в -
основные прямотгольннкИ
рой <*'%\^ЛХется слегшая [ |
истории. Использ)
. рммер блока: популярность
истории;
а <9) иллкх как
n S. момент врем»., Хе» s,пар м„жст га,
смк-» нар,|совать ареповплпую карте.. „ к
'будет прелстамяп. кашкхтсе популяра
"t кодировка:
новости: сколько источников сооощили об »той
• группировка
• значение цвета
• цветовой тон: тема. тема1
верхнего у ровня: также тсма.
(тсмнк светлее): срок ллвности.
Order Tri?.I
False warnings
tai*
«Od
“>Й*ЛГк}Г1
bf3/on Ja’ne*
has tractor^
12 incWing
top r hunt
thousands
fleeing in Asian
coastal areas
UN Chief &
TsunariAb
Response
Very Good*
MBUS
fXrtf W»mw
Ob» im . fc,*
'' ' ..'.'-•'‘“Я
be up to
Nuggets д
Sonttgdtatof
leukiwi»
Vaughan
hails his
team
Law ал
net»
оу ишу W
WtWBTf?
• АТТ» ЭйВДП
_ Please
Work for
’’“Free!
Lany Blteon's
Victory Dance
Рис. 6.49. Веб-приложение Newsrnap
n a^1K K3K РазмсРтскста в заголовках пропорционален размеру блоков, которые*
гй11ся к г^м|Л.к '’ро,1оРиионазен популярности, ваш взгляд немедленно притяги-
Вероятно з'п ,тл^,Ь1сИ|М аяементам- Что вы прочитали здесь в первую очередь.
Work for Free1 (IIommiv8-86 Warn!.^s (Фажипивые предупреждения), а затем Please
ХпГСТа'.РабОТаЙТе ^™о!). Таким образом, древовидная
(См. http://wvw marumusW* а^оматически создаваемую визуальную иерархи»-
На веб сай^'
вариантов визуализации 1nf можно найти небольшой набор похож«
’ ЦИИ ^««дньгх карт: товары, продаваемые на Amazon.com.
Шаблоны
населении Земли и т. д. 11а этом снимке эКПан.
d^ovio «олучил человек, ищущий на Amazon 1?’"°Каза’1
5*< 1Й блок представляет один товар, имеюнщ^. й „ г-..™и-
₽ К’*'^<'»"’ся №“р *•“““?• УЧ>«™„„ л,,,а,„" «Amazon^
имен»*»1 шаолон “ это" ™«*>. "<«п<ияю1„„й ,„ ““I»™» <» слои
оД‘ жные из миллиардов товаров. ««ьзователю отфильтро-
вать 1• ____________
,n-com объектив ,‘P”M? и,,Ф°Рма-
---- «вы хтя фотоаппара-
com.
CflP3
О’-
вы
мен»»# шаслой B3TO„_raaoc), позволяющнн .......
чователю отфильтро
SIZE repretentt:
A Price @A/n«cn
color te₽reWrtl.
v j, 5 Price gfr/njcjce
ih
Гйн
5. s o< CufittnM ймт:
«аода
Itt
kr
пин
>X
Рис. 6.50. С веб-сайта Hive Group
мш
<- Сддюпжк tar?
Л л.
эт-
1С0
эл»
4W.
1№
t
15
73400ГГГ'**-**
1ЕКЛ>
3
Uprn • П-ЗДмтМЗДЗ дес
*лрЫг1е.Ы l**nlty Clear ц»
1"*ТП> W Pctll
. д}КЛ<<
«143
is us*
им «з
б .00
VttM
и»Л
I ₽W0)
Cw*=r И
ПЗЙ.И
R« VWC<4
Яг»с
^зг IF да*"
WIN
lFrr**C»J
Coortfr
IF
fiWW
£X*q
DtattMW 29 Of 651 Proctacts
HKT»J
ПЭ W
Путч 1? 15m
U S fc< •rfpt'incii
н* M i enf f&
1 Я*Т4<Л
unw
4?»
JXLM
MH 51
fl'i
Nikon It '3Stw
1Ш «
ИП U
в,»..
1Р1»
eS^jRMfc
Labels; S Prtcs Patira«RrMws •' Ргмиа
Гед Search free
У пользователя есть
ния информации, описанные в примере с с’ ’
пировку
represents (Размер представляет
вариант настройки очень удобен i
лым продуктом ассоциируется
чтобы их можно было передать
1
втриоутах пользователь будет заинтересо
1 ФЕШоложен ия по
—J
http://hrvegroup.corn.)
возможность настраивать
» • __ \ С’та
вляст...)). Такой
В койне концов, с каж-
— слишком много.
I » Q 7₽
- при помощи панели вверху окна " Такой
..) „ Color represerts (U nP ш,дав. cOT
i в подобном прилоленш
множество aTP,t6^®^четЫрьмя визуальными
------г,.ч— Доступными трем давестиа
переменными. Разработч ика.м древови^н^^одЬ111е всего. Они сделали Х”Р_ в
„— В<15. п интерфейс простые .
умолчанию и пом»хлl,Jl 1ЯМ управляв предс
Цементы управления, позволяющие пользе
каких
и понятные
пенней.
Формы и элементы
управления
Рано млн поздно
попросит ||ИИИ
ы будете входить в систему? По
•Л *
Рано ил» поздно разрабатываемое вами программное ооеспечение обязательно
„„„росит пользователя ответить на какой-либо вопрос. Это может произойти ла-
же в первые несколько минут взаимодействия между ними: куда следует устано-
вить данное приложение? Под каким именем вы будете входить в систему? По
каким словам выполнить поиск?
Такие типы взаимодействия реализовать проще всего. Каждый знает, как ра-
ботать с текстовыми полями, флажками и комбинированными полями. Эти эле-
менты управления вводом часто становятся первыми элементами интерфейса,
которые новички-дизайнеры используют при построении своих первых графиче-
ских интерфейсов tun веб-сайтов.
Однако создать неуклюжую форму взаимодействия пользователя и приложе-
ния совсем несложно. Например, приложение может задать такой вопрос: для ка-
кого района вы хотите получить прогноз погоды? Пользователь задумывается —
нужно ли ему указать город, страну или почтовый индекс? А аббревиатуры дос-
таточно. А что будез. если допустить орфографическую ошибку? А что. если за-
просить город, неизвестный системе? А нет ли здесь карты, чтобы выбрать место
выбирал* вчера?? почему система не могла запомнить район, который он уже
В этой главе обсуждаются способы,
олем. Шаблоны, техники и элементы
в основном применяются для лиаайна ТоГм’
управления на веб-стоан„«^,ИаП^"Ме^’ ког 1а Речь идет ° единичных элементах
зайн ввода данных и дизайн ° ПЭНелях инстРУмснтов в приложениях. Д”’
взаимодействия, так как их мпж^ ~ эго ключевые навыки для дизайнеров
любых платформах. Н° применять в любых отраслях дизайна и 1,3
позволяющие избавиться от этих про*
управления, о которых здесь пойдет речь,
где под «формой» понимается
и ответов. Однако они будут полез-
новЫ дизайна форм
ча.та » 1К'1>«ИС.1Ю несколько пр,
фор* " срсяст" "и-"-™»те.1икого Bwi'
ОС
ря ”а
Сегояерьтес. что пользовать ' ...... *
>т И зачеМ' ' М'“,Ые У змраша-
Здесь все зависит исключительно от «иержимого „
Даться бессмысленным, но я попробую Для J Любое^обще
поковать слова, которые понимает ваша цедева^'
KoWix след,.
УСТ Помнить
paioT
казаться бессмысленным. но я попробую. для
'ия новичков и редких пользователей^тщат^но-
Л1 ..,Л^гоЫ II ’IM ГПРПК'Д ...
предмет"0’’ ллинной ’u” скУ;чной ф«рме
которая запрашивается в форме. Если вы пометете
(„ли в другое место, также ограниченное в пространстве?^^
„ия. назначение которого неочевидно. Добавьте описательную г
подсказку или кон гекс гпо-зависимую справку другого типа, чтобы
пользователю, что делает данный элемент.
Если возможно, вообще не задавайте вопросы.
Задавая пользователю вопрос, особенно если это происходит в процессе вы-
полнения какой-лиоо другой задачи, вы оказываете на него давление. Вы за-
ставляете его прервать поток размышлений и обратить внимание на то. чего
он совершенно нс ожидал. Даже в самых благоприятных ситуациях ввод дан-
ных
OKi
^ьный жаргон или снецпализированпый словарь ^я
редметноп области. В длинной iu„ скучпой ‘ 3
странства на объяснение пользователю, зачем вам нгжна
написания М0Жст
’ av иппп ‘ К нужио ис’
.; п фия, _ npocToj. язык
’•Романный профессии-
экспертов в данной
а“тРатьте немного про-
вся эта информация,
на панель инструментов
управле-
всплывающую
V
- - сообщить
текстовые поля — это не то. чем люди предпочли бы заниматься для соб-
ственного развлечения. Можно ли заранее заполнить элементы управления
вводом известной или предсказуемой информацией, как рекомендует шаблон
Autocompletion (Автозаполнение)? Можно ли предложить разумное значе-
ние по умолчанию, которое снимет задачу выбора с 80 4> ваших пользоваге
лей? Можно ли не задавать вопросы?
В этом принципе есть одно важное исключе!ш ’
ты управления вводом i
мер, приложение запрашивает пароль и:
I
сти. небрежно заполняя поля ввода данных
Знания «из внешнего мира» зачасту ю .
Не стоит ожидать от людей, что они с^Г^^^вате
ные списки и перечисления. Если вы ! ‘
----‘ — безопасность. Иногда элемен-
„I номер крем,™ гарта- Очевмно.
' патк такие механизмы безопасно-
что совершенно не нужно пытаться оомань^онф1иенциальной информацией.
точнее, чем знания «в голове* •
будст запоминать ра^лн
сделать выбор из
ip ' ------ -I 1ьда Норяана
Гласно концепции американского психолога- о*1
^ьзуемся автоматически (например, слепая не
51(р1а111,я’ которые мы получаем извне. чт<
е, вносятся к знаниям «из вне
ппцСТ 1,скать надпись на каждой клавише
при нажапш)
чать), относятся к ‘
Лк. ос\тест8»ть какое-то
лбы осу Ш . v В1иевшии
, чтобы понять
знания, которыми мы
‘ знаниям в газове*
мпопонятноедейс.-
^авизтУрУ впервые
предопределенного
список. чтобы пользователь
пространенным ис^^реса д.й^^.„ им рсгионов } раскрыва^
— поля. простые списки и прочие подобные
пользователям возможность просматривать пере-
л ^элементам сопутствуют визуальные объекты. На-
элементов. А когда „их бтооражения можно использо-
пользователя ввести данные, отформатирован-
подсказки. какой именно формат ожидается в каждом
ныв особым ооразом
обшить ему с помощью
конкретном 1
ским 1
' лэтшабХ Good Defaults (Хорошие варианты по умолчанию). Structured
набора эле^''^р;д7п^ сго с^еРжимое°Р(расИ
может быть поле «штат или облас гь». Часто Не
учением кИ тосара. Очевидно, что большинство
обходимое при вв^ ‘"Г,ннТЬ названия нужн».х нм регионов.) ?асЛрЬ1Ва-
людей в состоянии ^омн’-т ^^ простые списки и ир0Ч1(е
шиеся списки, комбинирова _
элементы управления дают
пример Choi«»*(Иллюстрированный выбор).
вать шаолон Ulus п01Ь30ваТеля ввести данные, отформатирован-
Аналогично, если вы пр ° juji номер кредитной карты, то нужно со-
подсказки. какой именно формат ожидается в каждом
‘с^еДаже если пользователь уже встречался с пользователь-
™„рф йсом вашей программы ранее, он может не помнить, что именно
₽ ненавязчивое напоминание будет очень кстати. Этой цели
Format (Структурированный формат) и Input Hints (Поде казки при вводе).
Шаблон Autocompletion ( Автозаполнение) идет на шаг впереди, показывая
пользователю допустимый формат ввозимых данных или напоминая ему, что
он вводил в том же месте раньше.
Остерегайтесь буквального воспроизведения программной модели, лежащей
в основе приложения.
Многие формы создаются специально для редактирования записей в базе дан-
ных или для редактирования объектов в объектно-ориентированном языке
программирования. Имея на руках подобную структуру данных, очень легко
разработать форму для ее заполнения. Каждый элемент структуры получает,
во-первых, метку и. во-вторых, элемент управления (или набор сгруппирован-
ных э гементов управления). Они сортируются в разумном порядке, перечис-
ляются сверху вниз, и форма готова, не так ли?
Не совсем. Дизайн, буквально отражающий структуру данных, работает до-
нь^Ти/^Р01110’ Н° В итоге интеРфейс получается либо утилитарный и скуч-
ют тому какирИК0М сложны“- Чт°, если элементы структуры не соответству-
содержит скажечННЫе пользовагель ожидает ввести? А что, если структура
в таблицах свойств^ГЬ 4Лементов? в некоторых контекстах, например
так. как они фа^^^ Сражать структ^
всего остального лучшр п« аНЫ’ В этом и заключается смысл. Но для
пт» 3 “ОДХОДИТ ।
пользователя представление.
Итак, проблема заключается
Ременительной. сыграв на -
мых графически kohctdvkbi«»v / цементами структур»*» •'*—
лированных предположениях , апРИмеР> этикетках с адресом). несформУ
предыдущем взаимодействии с ш? лепиях ° пользователе, полученных пр>
м- i ожно ли упростить проблему так»4 i0^b'
итоге интерфейс получается либо утилитарный и скуч-
^элементы структуры не соответствуй
оолее элегантное и ориентированное на
СЯ€ДУК)шем: можно ли сделать форму менее об
кп1<ИСИ/10СТЯХ между элементами структуры* знаке
Выбор элементов Ln. ‘'
Управления 2g j
можно быть решить прямой манипуляцией
е обьектов ПО экрану ? «'--------
Всегда тестируйте удобство использования
п^едствие определенных причин, когда речь и
.ых разработчики и пользователи часто лелакугг
1 ожения относительно терминологии, возмог
связанных с контекстом г
и повторю еще раз: всегда тестируйте удобство
Гы уверены, что у вас получился хороший дизайн
„нереальным опытом свидетельства того, что работает '
кретпой ситуации.
Выбор элементов управления влияет на то, какие ВОпросы будет ожидатъ
пользователь, так что подходите к этому с умом. ‘ ДвТЪ
Переключатель пр( лполагает выбор одного элемента из группы, а текстовое
поле из одной с i роки п< дтал кивае г к короткому, но довольно свободному по
форме огвету'. Сознательно или нет, пользователи основываются на физиче-
ской форме элемента управления - его типе, размере и т. л„ - когда размыш-
ляют о том, что у них спрашивают, и их ожидания формируются соответст-
вующим образом. Если вы используете текстовое поле для запроса числа то
пользователи полагают, что допустимы любые значения: когда они вводят 12,
; вы удивляете их сообщением «Допустимый диапазон чисел - от 1 до 10»,
это выбивает почву из-под йог. Ползунок или счетчик был бы в данной ситуа-
ции намного лучшим решением.
В следующем разделе представлен список возможных элементов уграв. ен я
мя разнообразных типов пользовательского ввода. Вы сами или рирао, го,
ки. с которыми вы сотрудничаете, должны принимать решения.
каждого вопроса. Это бинарное значение? Дата и.н,
нескольких? Выбор нескольких элементов из мя . л
. требеюшее проверки значение? Выясм
/ч.'иппнилясь на ограничениях
те это, а затем выберите элемент упра . ения
конкретного дизайна.
11роявляйте фантазц^,фИмсР- «Лем
иеретаскива
по-1
„вопросов
те:
по-
идет о формад _
нрннчййиально
, связанных с контекстом использования °ТвеТ°В'
------------------- ^пользования
Для ввода дан-
it к, v разные пред-
ЫХ 0Т8етов- навязчивости
-же го«орида это рань-
Л лаже если
тает вам подкреплен-
а что нет в вашей кон-
по
ки, с
семантики
одного элемента из
тупных? Допускающее вариации, но
Выбор элементов управления
Далее описаны элементы управления и
ш,и, которую вы, вероятно, будете запрашивать^.
4 с т вых значений или списка, допу-
ни в коем случае этот набор нельзя
г
п^,Ые здесь типы данных
I
д ^Ри выборе среди возможных
Р^ации основывайтесь на следу
ичных типов информа-
шаблоны для различи*
— 1
cSiero выбоР
- считать полным
лементов унРаВле
С I »V Ah'.’- ^ПЧМРНЫ. а
ДОВОЛЬНО распро £*** „„„рфгосов.
^.Мо>кете придумать множество других э-
^Расно подходят для создания поня гных • 1еН„я Л-1 я
элементов. >
-юших фактора*-
ьзожнеМ — “
j элемен13- Ьстест
р действительности
- жия. Однако перечне-
менты №1еНИЯ
каждого типа ин-
Доступное пространство мнО1О экранного пространства
Одни элементы -v"PaB^ y"pv.;
мот быть меньше по р^б^раш(цах моЖНО тратигь экранное прост
ио сложнее в использовании, чем более кп?РУП'е
------------------------------ *
в коротких формах иа ""юстрированные списки, но в сложных приложу,
на переключатели ,w“_JlM0CTb ~.......... Л
обычно возникает не 2„^аРГтн
в как можно
Гем. шаблон Property
бенно сильные ограничения
одну строку текста, и по
• у ' Статься с компьютером в целом
Умение пользователя обращаться с ко и
Текстовые поля знакомы практически всем пользователям люоых пр1цо
ж « которые вы можете разрабатывать, но не у каждого получится с легко-
стью разобраться в использовании ползунка с двумя оегунками. Если „а 10
пошло. многие случайные пользователи компьютера также не имеют представ-
ления. как обращаться с окном списка, допускающим множественный выбор.
Опыт пользователя в предметной области
Во
•>ЯХ
1 'Wo
упаковать как можно больше содеРж{
^тмнетво. Панели инструментов и таблицы сйп;'
меньв ее 1ица свойств) в главе 4) накладывав 'СТв
так как чате всего их высота допускает
ширине они также ооычно бывают неоольшимц
. так как чате всего их высота допускает то,^
дан ном месте допустимы
Текстовое поле представляет собой прекрасный выбор элемента Управления,
если все пользователи знают, что, предположим,
только значения от 1 до 10 и от 20 до 30. Новички могут сделать ошибку но
если они составляют очень малую часть пользовательской аудитории (и если
контекст достаточно прост для изучения), то можно не обращать на это вни-
мания - крохотное текстовое поле все равно может быть намного удобнее ис-
то. ьзовать, чем большой наоор взаимосвязанных элементов управления.
Ожидания, сформированные другими приложениями
Выделение текста жирным шрифтом, подчеркнутым шрифтом или курсивом.
плб^РаВ11; ° ° озна^ено на кнопках с соответствующими пиктограммами. Бы-
_ транно, если ы в вашем приложении это задавалось переключателями.
Доступная технология
На момент написания г °
ШОЙ набор элементов управления,
ложениях: текстовые поля,
и раскрывающиеся списки
Z^*t*»*4*-. ___ -л
С открытым кодом обеспеч
варьироваться, но больщ
ления для особых
В следующих ~
управления для
этой главы язык HTML предоставляет очень неболь-
которые используются в настольных при-
п Г ключатели и флажки, прокручиваемые списки
ства для разработки гпа(ЬиЧД°ПУСКаЮЩИе ВВОД значепий- Коммерческие сред-
с открытым кодом обеспечивдСКНХ ИНтеРФейсов пользователя и инструмен гЫ
ментов управления НяЛап ТдизайнеРа болеешироким ассортиментом элс
варьироваться, но боЛьшИд РВДлагаемых--------- w ? --
расширение, благодаря чему х<г,ТаКИХ ИнстРУментов допускают программно6
ления си^ можно создавать специальные элементы упРаВ'
ими элементов управления мож^т
ожно создавать специальные элементы упраВ
ского ввочя-Ч<И Ы^ех Наиболее пяЮТСЯ ^аз11о°бразные варианты элсмеН1°в
писки элементов, текст ЛрР°стРаненных сценариев пользовател
СТ’ЧИсла’ Дата и время. Каждый вариан г и-^
Выбор элементов управления ' 295
пр
о
^рцруется типичным примером, взятым и3 иЧп I
примеры не обязательно демонстрируют 044
ответствукяпмх элементов управления! У -
их и выводи ”’ на экране, особенно если речь и-
лпй и сайтов. Подробное обсуждение
наи 1УЧ1ПИР ,? 2°00’ (Пом«ите. что эти
вас есть г 1р”анты визуализации со-
... во ода решать, как рисовать
‘ СМ ВО влг ч ° разраоагке ЛЛЯ веб-приложе-
4 во введении к главе 9.)
Списки элементов
от того, сколько элементе
Атомный диапазон знакомых элементов vnmmnn.t« .
бирать элементы или варианты из списков. Ваш выбор »м«Гта
от того, ско яько элементов или вариантов разрешаете» выби^ХХХ^
(од„„ или много), а также от числа элементов в списке (два. несколько пл “X)
Элементы управления для выбора одного из двух
вариантов (бинарный выбор)
Флажок
• Преимущества: простой, занимает мало места.
• Недостатки: недвусмысленно определяет только один ва- _
риант, поэтому его противоположность остается неявной Ta!k*!9Blr<te
и несформулированной. В результате пользователь может не понять, что
означает сброшенный флажок.
Два переключателя
<♦ TeiungBtfds
C ether Birds
TaiingBids
Beds
» Преимущества: оба варианта сформулированы и видны на
экране.
• Недостатки: занимают оолыпе места.
Раскрывающийся список с двумя вариантами выбора
. Преимущества: оба варианта сформулированы: небальш^
и предсказуемый объем занимаемого пространства.^простое
расширение при необходимости добавления оолсе чел ..
вариантов. ш„н вар„ант; требует
Недостатки: одновременно на . р
определенной сноровки.
«Залипающая» fIonKa'ne₽eK'7TjX: традиционный эле-
• Преимущества: те же. что и . Ф- ого пространства.
мент управления, занимает мал » ‘ ....... отличие от флажка, не
• Недостатки: те же. что и у
воспринимается в к
текстовых значений.
Меню с двумя
• Преимущества:
- флажка; традиционный эле-
;ТаЮП£
..
. “"Х"" ....
зовательском интерфе
ню или всплывающем менк
полосе ме-
Otne< Bfds
’ет «МЗЬ.
для выбора одного из N элементов,
число N невелико
* p*rot
Sarbrxj
Mynah &d
[Parrot
Parrot
_____—.-------(W и цементы управления
296 Глава 7 ‘ ” эле
пт,шне меню бывает трудно обнаружить; треб.
. Недостатки: всплываюни
ШОЙ сноровки-
Элементы управления
когда
N мреклюта-е.« » щ1даы
. при>™«да-™' ,я|
. Недостать^: занимает много места.
раскрывающийся список из N элементов
. Преимсшатва. занимает мало места.
. Нетостатки: одновременно виден только один вариант иное-
ра.'за исключением ситуации. когда список открыт; требует |мтеш7"
определенной сноровки.
Набор из N взаимоисключающих пиктографических кнопок-переключателей
• Преимущества: занимает мало места, видны все варианты Ед, г—
выбора. -
• Недостатки: значки могут быть сложными для понимания и требовать
всплывающих подсказок; пользователи могут нс осознавать, что варианты
выбора взаимоисключающие.
Staring
Меню из N элементов, представляющих собой переключатели
Преимущества: занимает очень мало места в главном
пользовательском интерфейсе, так как находится i
лосе меню или всплывающем меню; видны все вариан-
ты выбора.
Parrot
ПО-
Staring
Mynah B»d
Недостатки, всплывающие меню бывает трудно обнаружить; требует боль
Список или таблица, допускающие
можно ПГ7ЙТ.. НДНЫ несколько вариантов выбора; рамку
мижно сделать совсем нргчп-и.,.,^,- r г
три элемента большой, оставив на виду только
• Недостатки: занимает
список или счетчик
Счетчик
• Препмущеети за,,,,^
внбора тое6^'й0|>е'ЧеННО в"да| Г * ' '
1 , треоует большой ru^ ..........W4,‘’
овленным пользователям Р°вки; незнаком
крывающийся список. Компь’«тера. Обычн
• Преимущества:
три элемента.
• Недостатки:
единственный выбор
оольше места, чем раскрывающийся
только один вариант
неподго-
о лучше ИСПО.'
Parrot
Starling
Mynah Birdjj
Parrot
щзовать РаС
Выбор элементов управления 297
Элементы управления для выбора одного м .
когда N велико р дного из N элементов,
раскрывающийся список из N элементов
. Преимущества: занимает мало места.
. Недостатки: одновременно виден только один ваои- £
ант выоора, за исключением ситуации, когда список *
раскрыт: требует большой сноровки для прокртчи-
вания элементов в раскрывающемся списке
Список или таблица, допускающие единственный выбор
при необходимости прокручиваемый
lpragon Ftxh
Frth
beny Tetre*
Преимущества: видны несколько вариантов выбо-
ра; при необходимости можно сделать совсем неболь-
шим.
Недостатки: занимает больше места, чем раскрываю-
щийся список.
мгевп Таег Ftsh
BtecV Neon
wagon Fish
। у TeU
Допускающее единственный выбор дерево или каскадный список с элемен-
тами, разбитыми на категории
идны несколько вариантов вы
► Преимущества:
бора; в определенных случаях организация дан-
ных облегчает поиск элементов.
• Недостатки: могут быть незнакомы неподготов-
ленным пользователям; занимают много места;
тоебуют большой сноровки.
• Недостатки: может быть незнаком н ₽ . отдаьюс окно, поэтом'
Центов упра«ш,я. махозянна-
• Atrican Tiger Feb
- • SSuebwr ’ Tetras
работке дизайна; чаше всего представляй
его быстродействие обычно ниже. че. , -
ся прямо на странице.
rtflory
Ky Docvrner»
JНп<
ffco*«=
. . - 9лементы упрзвлен™
- — 7 ,оЯ 7 • формь» и эле
298 Глава /
нты управления для выбора нескольких из N элеМентов
В любом порядке
Массив
, Преимущества:
занимает много места,
кнопок
• занимает мало места; все варианты выбо-
ра видны на экране. ___
• Недостатки:
всплывающих м
Меню из N элементов, представляющих собой флажки _
ю N сфорт-УЛированы м шины «а
экране.
. Недостатки:
массив из N .залипающих» кнопок
• Преимущества:
• значки могут быть сложными для понимания и требов
-< подсказок;'кнопки могут показаться взаимоисключающ,,
N элементов, представляющих собой флажки
ать
ми.
Агг<ап Tiger
Преимущества: занимает очень мал » места в главном
Еользоватедьском интерфейсе, так как находится в по-
чосе меню или всплывающем меню; видны все вари-
анты выбора.
Недостатки: всплывающие меню бывает трудно об-
наружить: требует большой сноровки.
Bettas
Black Г\‘вол Terras
Bbebeny Terras
Dragon Rsh
FreEete
Список или таблица, допускающие множественный выбор
• Преимущества: на экране видны несколько вариан-
тов выбора; при необходимости можно сделать этот
элемент очень небольшим.
• Недостатки: не все варианты выбора видны без про-
крутки; занимает много места (но заключается в ог-
раниченном пространстве): пользователи могут не
допускает множественный выбор.
Список элементов, представляющих собой ф
African Tiger Fish
Back Neon Tetr as
Bueberrv Tetras
[Dragon Ftsh
понимать, что список
лажки
Р_^еПМ^Щес.тва‘ на экРане видны несколько ва-
_ элемент
небольшим;
- очевид-
риантов выбора; при необходимости этот
управления можно сделать совсем х
нымТ Шбора <ф;1ажок) "Р^ставлепо
ным ооразо.м.
• Недостатки: не все
места (но заключается
Допускающее множественный
жадный список, эдемХы ₽ ' "
цементы которого разбиты
на категории
Преимущесз
African Tiger Fsh
LJBettas
I Black Neon Tetras
; Bbjeberr у Tetras
22 Dragon Fish
варианты выоора видны без прокрутки; занимав! много
в ограниченном пространстве).
дерево или
Риантов выбора™ оХТ ВИАНЫ неско;,ько ва-
Данных обдепХоХ
ииек элементов.
""“«"Я данных обл“„™нск СЛУЧМХ
Fish
Neon Teb ‘
^fy Tetr > J
Выбор элементов управления 299
, Недостатки: могут быть незнакомы нептгп™
буют большом сноровки; выглядят так- чп 0В1ениы« пользователям; тр<-
венным выбором. е> как Дерево или список с единсг-
Пользовательский вариант браузера, иапрнмео
иди шрифтов р
. Преимущества: хорошо подходит для просмотра доступных
• Недостатки: может быть незнаком некоторым пользователям-
работке дизайна; чаще всего представляет собой отдельное
его быстродействие обычно ниже, чем у элементов
ся прямо на странице.
ля поиска файлов, цветов
вариантов.
; сложен в раз-
окно, поэтому
управления, находоших-
rfctocy
Favor tes
Places
*uo*<*k-na«.doc
reftrcnowAtnl
exertto-heri
vtiueHrwwcrk-2 tm*
J7-
Шаблон List Builder (Компоновщик списков)
• Преимущества: выбранный на-
бор очень просто просмотреть,
список может быть упорядочен-
ным; упрощает работу с ооль-
шим исходным списком.
LI.
(nW Ti^r ften
Stack Tebgs
fierce
Add (Добавить) или
очевидно и чет
incan T9*
О мест» из-за наличия мух списков:
• Недостатки: занимает оченьмига вы6ранных объектов-
~ С “LНИЯ неупорядоченного списка
Элементы управления дляi с Д в
вводимых пользователем э jj /п
Список или таблица с кнопкой
New (Создать)
• Преимущества: действие д авле
ко показано на экране. визуальная пе-
«него места. р»‘-<
• Недостатки: заиима
регружен ность.
--------------------Л «менты управления
300 Глава 7 • Формы и элеме
о₽нием шаблона New
таблица с "Р“£меме|Па, см. главу 6)
|Siarnese Tiger Fish
Silver Tip Tetras
Striped Peacock Eels
Zebra Panics
piranhasl
С.м. главу 6)
ua то '<«™ РедактН Р°па‘
Преимушее^ за»и^'
ние:
Недостатки
Список яда
Item Row (Строка для
выполняется на .месте. очевидио,
: действие д<^” ^кни„кн.
как выраженное пр« ие вСтавку путем перетаскивания э.те.
Список или таблица, поддерж
ментов ,л,~,НТн( ie и компактное
Преимущества: визуально * L-тавляет собой эф-
. Преимущества: визу^ — вляет собой эф-
решение: перетаскивай Г действие,
фективное и интуитивно пон
. Недостатки- действие добавления не визуализпро-
вано. поэтому пользователи могут не знать. что ооте
екты нужно перетаскивать в сп исок.
African Tiger Fish
Black Neon Tetras
ebetr
Dragon Pfsh
i
Элементы управления для создания упорядоченного списка
элементов
Неупорядоченный список со стрелками для переме-
щения элементов вверх и вниз
П реиму щест
а: действия по изменению порядка
элементов наглядно представлены на экране.
• Недостатки: занимает много места.
Bkieberry Tetras
African Tiger Fish
Bettas
Stack Neon Tetr as
Неупорядоченный список, внутри которого возможно перетаскивание эле-
ментов
Преимущест ва: визуально элегантное и компакт-
ное решение; перетаскивание представляет собой
эффективное и интуитивно понятное действие.
African Tiger Fish
Bettas
Недостатки: действия по перемещению неочевид-
отпнТУ ПМММЙТС™ ЧО1УТ № знать, что они
AvV I \ 11л Ы.
Black Neon Tetras
blueberry Tetras
(Dragon Fish
r
Текст
Получение вводимого пользователи
выполняемых формами. Элеме текста — эт0 одна из простейших задач.
’* -----.рив. ви вводимом т УПравления обычно выбираются в завис» •
нее, может ли пользователь ввти-ТеКСТе’ °Т Того’ определяются ли строки зара-
ы управления обычно выбираются в завис!»
Ди ь произвольный текст, и содержит ли теКС
мости от числа строк во вв
I
форматирование.
Элементы управления для вволм „ -
строки текста
Parrot
rot > |
Parrot 1
' раскрываю-
элементов. |Mynah Bird |
можно использовать ее
ВЫб0₽ Ma'W“ 30l
ЛИ комбииирояашюе .юле
. Пре1'мУ"1сства; Реа,"РУет на действия .
рее. чем отдельное диалоговое <>к„0. :адк„ад ™"<™ быст-
телям- ‘ иьлова-
. Недостатки: чтобы сохранить разумную длину
шегося списка, приходится ограничивать чис.ю у
Текстовое поле с кнопкой Дополнительно (также
с комбинированным полем, а не текстовым)
. Преимущества: позволяет открывать специализиро-
ванное диа.юговое окно для вы. к>ра элемента, напри- |роггс< I
мер утилиту поиска файлов.
. Недостатки: менее знакомо некоторым пользователям, чем комбинирован-
ное поле; медленнее в использовании.
Элементы управления для ввода нескольких строк
неформатированного текста
Текстовая область шириной в несколько строк
Does anyone here nave a border coilie? I would
rsally ike one, and I have some questions.
Элементы управления для ввода нескольких строк
форматированного текста
Текстовая область со встроенными тегами
• Преимущества: опытные пользователи
ли инструментов, напрямую вводя те и
• Недостатки: не и • ----- --
what you get — что видишь, то и полу я
могут не прибегать к помоши пане-
и WYSIWYG (what you see is
относится к классу редакторов W SIX
Dees anyona ne'e have a □££
'o]rsallv[/b] lie ore. and I h
cell e’ : *$Jf
sorre cueso--'n’-
„ ,еКГТ ',rPafT
* Преимущества: мгновенная р£
Усовершенствованный текстовый ред
• Преимущества: мгновенная pi aKt**^Horo просмотри
роль содержимого для i [редв^Р111
элементы ynpa^ehrl
302 Глава 7 • Формы и эле
ь панель инструментов, так что
нево^-мо5к,к1‘
Недостатки:необх'^^иаП’ры т
та только при по.мош
order I*
erne questions
Does anyone
really s°=’ *
•ложным правилам форматирования,
ботее сложная задача, чем ввод обычного
^вл'сит от типа вводимого числа, а также от До.
Числа
Так как
ввод числа в форме - это ни
текс га. Выбор вариантов ввода
пустимого диапазона.
паопрыия для ввода чисел любого типа или формата
Элементы управления для вьим ______
Текстовое поле с использованием - .,
ный формат)
• Преимущества
шаблона Forgiving Format (Великодуш-
: визуально элегантное решение; допускае г
множество форматов и типов данных.
• Недостатки по виду элемента управления нельзя сделать однозначный вы-
вод об ожидаемом формате, из-за че! о пользователь може i в] к, мен но Boii ги
в замешательство; требует внимательной проверки введенных данных
внутри приложения.
Текстовое поле с использованием шаблона Structured Format (Структури-
рованный формат)
• Преимущества: желаемый формат однозначно опре- ,_____ t ,________
деляется, исходя из формы элемента управления.
• Недостатки: может занимать больше места; большая визуальная слож-
ность, не позволяет отклоняться от определенного формата, даже когда э го
необходимо.
Счетчик (ту <ше подходи г для целых чисел или дискретных значений)
• Преимущества: пользователь может ।
чение. щелкая на кнопках указателем мьпип
ясь к клавиатуре; также при необходимое
нужное знамени”^ожетТпТ°?1М пользовагелям: Лля того чтобы открыть
ку; требует сноровки для р2от°ВаТЬСЯ Достаточно долго удерживать кноп-
Элементы управления для ввода
Ползунок
Преимущества; очевидная метаЛпп-»-
руется позиция значения » ' п,,3Уалыю демонстри-
жет ввести число за прететамиТ0”0’’ ПОльзоватсль не мо-
^дслами диапазона.
617 555-1212
-1212
открыть нужное зна- г-------—73-1
л и не прнкаса- ’
ги возможен ввод с клавиатуры;
ы с очень мелкими кнопками.
1 чисел из ограниченного диапазона
Недостатки: занимает много места; Неочеыиеи
• р,„; отметки зиачеиии могут затрону««Л» с Ыав„а„.
„,1Ч,даются определенным лиаиазоиом; заним^"’”
—..я, vntz — >мает мало мес-
:. ЧНЯКОМ HP ПРРК< ИСКЛЮЧИТ^ы.ю при ПОМОЩИ
30%
мыши.
’ н РОВКИ для ИСПОДь-
’ невозможно визуаль-
р,„: отметки знача,,,,, мо.уг заП»м0.адть
Счетчик
в Преимущества, когда используются кнопки,
та; возможен вво. к > < клавиатуры, так и г
, Недостатки: знаком не всем пользователям; требует
давания очень мелких кнопок; необходима пром’, к-'
„о определить положение значения в диапазоне. ’
тестовое поле с проверкой ошибок по факту- (мопгг иг™,.
Input Hints (Подсказки при вводе), Input Prompt (Приглашс,™“^И0"Ы
. Преимущества: знакомо всем пользователям: занимает мало мес- г
та; возможен доступ только с клавиатуры.
30%
, Недостатки, необходима проверка: никаких ограничений на вводимое зна-
чение не накладывав i ся, поэтому сообщать пользователю о допустимом
диапазоне приходится другими способами.
Ползунок с текстовым полем (может принимать форму раскрывающегося
селектора с ползунком в раскрывающейся часта)
• Преимущества: допускает визуальный и числовой ввод. _
• Недостатки: сложный; когда оба элемента находятся
на странице, занимает много места; требует проверки текстового поля, если
пользователь вводит значение с клавиатуры.
I 30%
Элементы управления для ввода части более крупного диапазона
Двойной ползунок (может использоваться совместно с текстовым полем,
как в примере выше)
• Преимущества: занимает меньше места, чем два пол.. t
• Недостатки: незнаком боль-ш нству'
ствует доступ с клавиатуры, если т .
текстовые поля. тексговыми полями)
Два ползунка (также могут сочета «войной г ।_______
• Преимущества: выглядят не так njгаю ,,.Д....Т.
ПОЛЗуНОК- -п места: также отсутст---
• Недостатки: занимают очень mhoj • используются ..............
n г т И ТО 1ЬЬv *1 v '
вует доступ с клавиатуры, е - • :n.the-Blanks
текстовые поля. поМО1ДИ шаблона FU
Два счетчика (могут быть связань
(Заполнение пропусков)) кНипки.
• Преимущества: когда ИС110ЛЬЗ\1^нпмают ма‘
Диапазоны значений ограничены.
До места; поддерживают ввод ка
30*3 I________
, так И при помоги мыши,
щвиатуры. так
304
——-------- ементы управления
Глава 7 • ФОР**1 и эле
пользователям: требуют снорОвК|}
некоторым
. Не.дататл незнакомы № к необходима проверка; отсутс
использовании очень да’Ы'' ----------- Ч
швммыюе пре.кгаме""е
Два текстовых
Fili-in-the-J
• Преимущества: знакомы
ют намного меньше,
> Недостатки:
использовании ^^ШИИ значения в диапазоне.
визуальное представлю (могут использоваться
------ ,п "аказк»Три »"»•»>• ln₽“‘ Prora₽t <П₽иглашение к ввод;')'
'ПР“' Н,Л Blanks (Заполнение пропусков»
всем пользователям: занима-
места. чем ползунки.
необходима проверка: никаких ограничений на вводимые 3,а
чения не накладывается. поэтому сообщать пользователю о допустимом
диапазоне приходится другами способами.
30%
Дата и время
Из-за множества возможных форматов и проблем с обозначением даты в разных
странах принять введенную пользователем дату и время может быть довольно
непросто. Варианты ввода следующие:
Текстовое поле с ^великодушным форматом^
Преимущества:
изуально простое; допускает большой
Wed 7/21/2004
• Недостатки: по внешнему виду элемента управления нельзя точно опреде-
лить ожидаемый формат данных, из-за чего пользователь может временно
войти в замешательство; требует тщательной проверки по факту ввода.
Текстовое поле со структурированным
форматом
Преимущества; ожидаемый формат легко
исходя из
определить
нешнего вида элемента
управления.
Недостатки: может занимать бо
ка; не допускает отклонений от
холимо.
льше места; большая визуальная нагруз-
указанного формата, даже если это необ-
Элемент управления в форме календаря
• Преимущества: очевидная метафора
только допустимыми значениями.
Недостатки: занимает много места- мп»»
вать доступ с клавиатуры ' М° е Не ПОД1>еРжн-
₽аскрыааю,ц„йся селектор с мемягг
•ме календаря или часов НТ°М УпРавления в фор-
• Преимущества. г
и календаря; занимает
Недостатки: сложное взамч.
Л ТЯ выбора значений в раскрыт""^ Т₽е6ует С1юР°вки
скРЬ16»ющейся части.
Недостатки:
адетает пренмущест
мило места.
ва текстового поля
или часов
; ввод ограничивается
Шаблоны 305
м
шаблоны
^правления - в частное™, ик
«стом так. чтооы их было легко ии.ользова?ь « «W «>бой Хт„
% структур™* взаимоотношения между ;1^орые ша6лоны
Chooser (Раскрывающийся селектор) „ FdHn4X^ «И»мер. Dropdown
ков)- ДР>,гие’ наприме₽ Good Defaul« (Хорошие варианте „(За"°™«™ иропус-
Lipletion (Автозаполненне), рассматривают
способы изменения этих значений. ия ЭЛементов управления
Многие из этих шаолонов раоотают в основном с тек™™
цельно, текстовые поля можно найти везде, но это не озн^™ П°ЛЯМ“-ДеЙСТ*
всегда без труда догадываются, что в них ввод„ть. Прощс
стовыми полями, когда они представляются в контексте, обвясняюш м X
использовать. В следующих шести шаблонах описано множество спо Х гез а
НИЯ такого контекста. иив “да‘
• Шаблон 68. Forgiving Format («Великодушный формат»).
• Шаблон 69. Structured Format (Структурированный формат)
• Шаблон 70. Fill-in-the-Blanks (Заполнение пропусков).
• Шаблон 71. Input Hints (Подсказки при вводе).
сках и других элементах управления
описывает постоянно
позволяющую пользов
• Шаблон 72. Input Prompt (Приглашение к вводу).
• Шаблон 73. Autocompletion (Автозаполнение).
Следующие три шаблона предназначены для элементов управления, отлич-
ных от текстовых полей. Шаблон Dropdown Chooser (Раскрывающийся селек-
тор) описывает способ создания специальных элементов управления, Illustrate
Choices (Иллюстрированный выбор) призывает использовать ихтюстрашш в спи
F а iist Builder (Компоновщик списков;
Х^мук: заново комбинашко зземептов управ.™
_________вателю создавать собственные списки эдемект .
• Шаблон 74. Dropdown Chooser (Раскрывающийся селектор).
• Шаблон 75. Illustrated Choices (И.1люстрироваяный выоор)
«норму педиком. Опп одинаково
Ф раскрывающихся списков, п
' ₽ сохранением состояния,
элементов упраи-^ияc^l(ил,
молчанию),
об ошибках на той же
• Шаблон 76. List Builder (Компоновщик списков).
Остальные шаблоны должны охватывать
пРсдназначены как для текстовых полей, так »!
Реключателей, списков и других
Но их необходимо единообразно использовать
г°вого окна, или даже всего приложения).
Шаблон 77. Good Defaults (Хорошие варианты и
Messages (Сооощения
Шаблон 78. Same-Page Error
стРанице).
306
Шаблон 68. Forgiving
Что
Разрешите пользе;
ваяие.м различно! о синтак
лектуально
Format («Великодушный формат»)
п„,,,пь текст в разнообразных форматах с использо_
агелям им,гг пиз,йте приложение так. чтооы оно инте.,.
нигерпретировало этот текст (рисЛ J )________
Rnd Sdveather for any City, State
or ZIP Code, or Airport Code or
Country
Рис. 7.1. С веб-сайта http://wunderground.com
Использовать, когда...
Интерфейс запрашивает данные, которые пользователи могут вводить с непред,
сказуемым сочетанием пробелов, дефисов, аборевиатур и заглавных букв. В бо-
лее общем случае пользовательский интерфейс способен принимать вводимые
данные всевозможных видов — разные значения, форматы или синтаксис. Одна-
ко визуально интерфейс должен оставаться простым.
Почему
Пользователю просто нужно сделать что-то, не задумываясь о «правильных» фор-
матах и сложных пользовательских интерфейсах. Компьютеры хорошо справ-
ляются с задачей обработки вводимых данных разных типов (до определенного
предела, конечно же). Это превосходная комбинация: пользовать вводит то, что
ему удооно. и если полученные данные имеют смысл, программное обеспечение
делает с ними то, что можно.
Таким образом, сохраняется исключительная простота интерфейса, а пользо-
^*° Не лр,1Х0ДИТСЯ задействовать слишком много мозговых клеток для того,
тонов InmitРн1^Я ггт° К ЧеМУ‘ Можно Даже не прибегать к использованию шаб-
ду). хота обычно oLTce™ "тРр™ обоукПР“1 Pr°mPt (ПриглаШе™е “ ВВ°‘
Альтернативой этому шабтонЛпч 6 РУ^ КЭК В пРимсРе на Рис’ 7Л*
рированный формат), но он лучшр _ I СЯ шаблон Structured Format (Структу-
сказусм (как в случае чис чов^у работает’ когДа формат ввода абсолютно пре.г
• числовых данных, например телефонных номеров).
Как
Хитрость этого шаблона (вы
что он превращает проблему
нрограммирования. Приходит
тель бу дет предоставлять
ля только дату’ или впРио ‘7“‘^н
это простой случай. Нода,',,
У°та^1иР°Л>а‘ММН0С ^“печен® бГгэтКРИте₽ИЯХ поиска. то варьируется
приложение беэошибоиб. ПР°изводить с данными. Это уже слоят’
лес
когда формат ввода абсолютно npe.'i
том.
' лмчяй' ЧТ° 11ее не обойдется) заключается
itch чэ-На ,1ОЛЬЗОватсльского интерфейса в проолем.'
приложениюЬ раТЬСЯ ° ТОМ' какие виды текста польЗОВ^
поэтами п-,п ОЗМожн°> вы запрашиваете у пользоват^
т рьиРУется исключительно формат ввода
Умеет ли прштожениГГ НИе
Побочно отЛ„чать
действ#'
I
первый случай от второго?
в, „с« рсш'«У
’1Т'; чего ожидает пользователь. Тестируй.!"
тоМ?’ .... «Я оральных пплк^»,,__ н- ’
Шаблоны 307
программного обеспечения на раз.^’Wтбе,
чеГо ожидает пользователь. Тестируй, формать‘ ввода сотГ ’
|110жения на реальных пользователях. ' ’ ТестирУЙте и Снова
примеры
предназначенной для
^Ьвительнос™ „у
ие н> *но задавать
Пример „а рис. 7.2 взят из функции приложения Outlook п
Тройки напоминания о встрече. Посмотрите на по я
Endtime: (Время завершения) внизу - в действитеи^?„
ценную дату полностью как она отобра«стся , екмы
----------------------~--nz * их ^кетовых полях на
^1Я. то МОЖНО ввести любой из следующих вГриантоТ™ НаЗНачастся на 29 :ш"
♦ next Thu
,нимке экрана. Если сегодня 24 апреля 2004 года
thu
4/29/2004
4/29
5 days
nxt thu
29/4/2004
29/4
• five days
И так далее; вероятно, есть и другие допустимые форматы. Выбранная дата за
тем «возвращается» пользователю в допустимом формате, в завы имости от язы
ка и региона проживания, как показано на рис. 7.2.
абдон 69. Structured Format
тРУктурированный формат)
Что
g
^ий^° °^н°го текстового поля использ} ит
СтРуюгуру запрашиваемых данных (рис.
-о0 текстовых пал* огр»»»-
наоор 1 ек<- *
------------управления
глава 7 • W"“ и зК^
308
Name ’
Company
РИС 7.3. Экран усчиюжи приложения Photoshop
Использовать, когда...
Интерфейс "образом. Этот формат знаком пользователям „ хо.
определенна. г_______ пользователям никогда но ........
пользователя особый тип ^кетового ввода, отфОрМа.
тированный ОПРСДСЛСП"“ " ;;;о_агаетСя. что пользователям никогда не нужна
Прнмером может ~
о ZZZ картах, местные телефонные номера, а также ключи л„ценз„6
или серийные номера, как на рис. /.3. г
В целом не рекомендуется применять данный шаолон для люоых данных,
формат которых может быть разным у разных пользователей. В частности, поду-
майте. что может произойти, если ваш интерфейс б) дет использоваться в других
странах. Имена, адреса, почтовые индексы, телефонные номера — в разных стра-
нах стандарты могут сильно отличаться. Для интернационального интерфейса
лучше использовать шаблон Forgiving Format (Великодушный формат).
Почему
Структура текстового поля сама подсказывает пользователю, какой тип инфор-
мации у него запрашивается. Например, пользователю легко сопоставить шесть
текстовых полей на рис. 7.3 с числом, разбитым на шесть частей, которое написа-
но на корооке компакт-диска с приложением Photoshop, и сделать вывод, что этот
лицензионный номер и нужно здесь ввести. Вероятно, он также без труда по-
нимает. что пробелы или дефисы, отделяющие шесть частей друг от друга, вво-
дить не нужно.
^НТереСН° Ч,Т° Этот шабл°н чаще всего реализуется в виде набора коротких
исТпкмй^ан^а Й Не одного объемного текстового поля. Уже это само по себе
рить еше паз hp Т П^И ВВОДе данных- Пользователю намного проще прове-
янную, оТобеннХ оТвГ СТР0К (°Т ДВУХ Д0 пята символов)’ ЧеМ °ДНУ
запомнить хтинныйХТуХТ^^^^^^ ’ ПеР"
ский мозг. -удиинее, разбив его
мат), идущим по прямо тооСтивоп10НОМ Forg*vinS Format (Великодушный фоГ
в любом формате и не имеет ни^°Л°ЖН°Му куРсУ: он позволяет вводить данные
ИМРЫМГЧ ..... ' ет никаких СТОУк-тлггГ _______________ ________.„..пгх, что
добавляется в форме,
ввода данных в очень
ный формат) —
ожидаемого формата. Примером может служить инф0рма
мат), идущим по прямо противопотожн
В люоом Формате и не имеет
именно запрашивается'v nV1
ло6яилп₽т.0 „ ж ся у пользовател
Шаблон Struck
ВВОДЯ aawuLTv __ тру Кт
на части. Так работает человече
икаких структурных признаков, указывающих,
напримеп .в*' Х°ТЯ иногда наводящая информз
>rmat <с^„^ЛОНа Hints (Подсказки при вводеЬ
предсказуемом ^Р°Ванный Формат) лучше подходит &
Для ввода инфопмапк^ рмате’ а Forgiving Format (ВеликоД.
и в свободной форме.
Шаблоны зо9
®бор текстовых полей. отр;иа
Za текстовых поле,, должна 6ыть ......
Д- ‘ МОЙ информации. щ°« и сооТйСтст
Ш1,Как только пользователь вводит все цИфры
лпе подтверждайте это. автоматически перевод “ Сйэд®аы в
даечно же. он может вернуться обратно и огр^*^ ““•« »
Соматический перенос дает представлен». о С “киТ»
ждом поле.
для того чтооы дать пользователю Д0полШПель.1МА
„его ожидается, можно применить шаблон Input PraZ?п’“М™ 0
в действительности в полях данных струКтур„рою„н’’(. ^лашеппе
„ых ДЛЯ ввода дат. приглашения используются очень чата
ста «да/мм/гтгг».
Примеры
В простейшем случае структурированный формат буквально принимает Лоо-
му данных со всеми прооелами, дефисами и скобками, как показано в табл 71.
Таблица 7.1. Структурированный формат
Данные
*•« двкных.
°Вать «ине Запра.
первом текстовом
' дующее поле
предыдущее поле, но
циФр требуется в ка-
ЧТО от
к вводу),
мата, предназначён-
например. в виде тек-
Телефонный номер
Значение
(504) 555-1212
Вид элемента управления
( 504 1 555 - 1212
Номер кредитной карты
1021 1234 5678 0000
1021 1234 5678 0000
Дата
12/25/2004
12 / 25 / 2004
Номер ISBN
0-1950-1919-9
9 ---
о - 1950 - 1919
журнале LiveJournal (рис. 7.4) испа^^
3 р ютимся списком ДЛЯ выоора месяца
ремя. (См. http://livejoumal.com.)
Для ввода даты в сетевом
турированный формат в сочетании с раскрыв
По умолчанию устанавливается текущий день и
15 , 2005 м : 1
L I I 9
March
object:_____ ____________________
--------РнГтлТвво^а™7Фуркале
Шаблон 70. Fill-in-the-Blanks (Заполнение пропусков)
предложения или ФР3
^»изуйте одно ИЛ1, нескмько полей В
лав поля .пропусками», которые должен эапо.
Использовать, К0Г^ .(1ТЬ данные
У пользователя ну ж»° ----
де одной строки
ске. Вы попытались сконстр?.
ния. но обычный описате.
недостаточно очевиден Д-
в данном интерфейсе. Однако
изойдет, как только все поля о3
фразы в активном залоге.
которые могут оыть представлены в вц.
одного из вариантов в раскрывающемся сПи.
набор пар из меток и элементов управЛе.
меток (например. «Имя:» или «Адрес;»)
ния. но обычный опис^-—- :оваТеЛен, чтобы понять, что от них требуется
ь • Однако можно вербально описать действие, которое про-
в данном интерфейсе. ’ заподнены, при помощи предложения или
— это то, что нужно). Когда
именная конструкция - это то что нужно). Когда
* “L преяставэяют собой .пропуск,,, в контексте вероаяыюто описания,
пользователю проще понять, что происходит в данном интерфейсе и что трюует-
ся от него.
Как
Напишите предложение или
Вместо слов используйте элементы управления.
Если вы планируете встроить элементы управления в середину фразы, а не
в конец, то лучше всего использовать текстовые поля, раскрывающиеся списки
и комбинированные поля — другими словами, элементы управления, имеющие
такой же форм-фактор (ширину и высоту), что и слова в предложении. Также
удостоверьтесь, что опорная линия текста в предложении совпадает с опорными
линиями элементов управления, иначе предложение будет выглядеть неряшливо.
У становите такую длину элементов управления, чтобы они вмещали выбираемые
или вводимые пользователем варианты, и сохраняйте достаточное расстояние
между элементами управления и окружающими словами.
КС ж Дементов мл^л*"”0 ”Олезен при определении условий, например при поис-
Прпмерм „з Пр„.,„ж“ГЁ“| и ЧаС”' ЩННЫХ И3 "рСЯСтаВ'1е""Я'
Reina^и
для него термин natural language о’ХТ °°Раб°ТКИ запРосов’ они ис,к*‘*~
ответствующая естественному язы У °рганизация элементов управления
/ -
’ ЭТИХ авторов *Aboui Face 2 n
во \\ iley). С. 205. а 2 0
Ьразу, применив все свое умение формулировать.
в конце раздела иллюстрируют Д‘1Н
и Алан Купер (Alan Cooper) на
; ОНИ ИСПОЛЬЗУЮТ
. СО'
• The Essentials of Interaction Design» (издате-
0Ч1‘НЬ СЛОЖНО ло
О^°ь Интерфейс ”(пер^одХ’Х ;Х<Хг’СП°Л,,3опан,«‘ очень с
от №Р«ка слов “ Во МНОП.Х ™ТК Ик «X
”,я веб-еайтах использовать его вообще ив вево UMrvt
155' к.« «««рфейс имел смысл иа другом языкс “^'СТСЯ'Чт,Лы
^„овка элементов. Чтооы удостоверит^ что Xh?₽<&K1™ “««»
на ДРУГОЙ обратиться к квад„ф
• С- в & \ :
Примеры
В окне
сТоЙ подход 1
ьазано
системных нас i роек Mac OS X есть несколько мест м
в стиле Fill-in-the-Blanks (Заполнение п™ ' ИСПОльзУется про-
иа р„с. 7.6. НИе ПРОПУСКОВ>’ °яно из них по-
put system to sleep whenever it is inactive for
5 mtn 10 20 10 <0 SO 60 Ке„,
Рис. 7.6. Окно системных настроек Mac OS X
В показанном на рис. 7.7 диалоговом окне настройки формата ячеек пользова-
-еть выбирает слова и словосочетания «предложения» в раскрывающихся спи-
сках При выборе другого варианта в открытом раскрывающемся списке послед-
ние два поля — в которых здесь находятся значения 0 и 10. - могут заменяться
другими элементами управления, например одним текстовым полем для словосо-
четания «greater than» (больше, чем).
conditional Formatting
-CondUon i
Preview of format t
when condition b tr
|0
о Format Set
not between
equal to
not equal to
greater than
jess than
greater than or to
less than or equal to._
Рис. 7.7. Диалоговое окно
В Диалоговом окне поиска изображений в Photo в данном случае
Подход, очень похожий иа принцип, реализован
**33(0 настроить сразу несколько условии noi
Шаблон 71. Input Hints (Подсказки при ввод )
Что
рЯд
1[Я|П1М с пУстым текстовым полем
пи, что требуется от пользователя (P
настройки формата ячеек
photoshop (P»c. 7 '«МЫ!'Ига
дько условий поиска
A 1|ПИ пример, o6^
D nnei южение или p
поместите npex
1*Я1°Ший,
Eerrwfc
-------------управления
Глава 7 • Форм _____
Saucer
tooion Jest ---------------—
__ Irtdu* S
- .— —
Спеелл
Dice (W*
-----------г" : I iv -
•7 sraHS---Д _________________
Z - '— 1 6/01/200*
•1 п if*f_ ______
Keyxx’d*
Р„с 7.S. “° "°да изображений в Photoshop
Name
Short Name
Th»* 1» ля
ОС rrwti vrth no »1Ш. txample; mjotx*
акмпие я*л* «or your «count UKd by
mrwwk iW t*”” • ><»««*« cM»*««n
Рис. 7.9. Диалоговое окно System Preferences (Настройки системы) в Mac OS X
Использовать, когда...
В интерфейсе присутствует текстовое поле, но тип требуемого содержимого мо-
жет быть неочевиден некоторым пользователям. Когда вы не хоти ге, чтобы метка
текстового поля была слишком длинной.
Почему
Текстовое поле, объясняющее, что в него должно вводиться, освобождает пользо-
вателя от необходимости гадать. Если визуально отделить подсказку от основной
метки, то пользователи, знающие, что делать, могут игнорировать ее и концен-
трироваться на метке и элементе управления.
Как
Напишите короткий пример или объяснение и поместите его под текстовое поле
тХ'Д^0'1 С. Н гМ Прекрасно работают два примера, объединенные союзом «или»,
читан ся^нгпп !’,ть.К0р0тки'’ и ,,е привлекающим внимания, но при этом xopoiио
zx z±,a ди пункта ~ "'<!- °—-
ние размера шрифта). глядеть как ошибка, а не как намеренное измен
ний будет больше Д0ЛЖНЫ быть краткими. Если пРедл°**'
а текст будет проигнорирован ЗГЛЯД пользователя просто скользнет по»
Этот шаолон часто игплшт, «г
(Великодушный формат) В сочетании с шаблоном Forgiving F0^1
рис. 7.10, или в сочетании с п1аб'пМ°ИСТРИ^ет пРимеР из приложения Wof
формат). Альтернативой ему ярп°Н°М $tructured Format (Структурирован11
’У ЯВЛЯЮТСЯ шаблоны Input Prompt (Приглашен^
. и Good Defaults (Хорошие вариадг
nanpa^ieBaCT‘ ЧТО В ЭЛеМСНТ У'^ВДен
‘,,ие. Подсказки пр» вводе допускают
Шаблону 313
«я 3«радтеа,‘,“'“(.) ~ "“««ний ша6.
"иич® ЗДвноХТг”
||<я«оватгаю „р„хо
тон
<«льпого текста, в отличие от варвиру “ад"'
*"Текстовом поле нет никакого а,ачи,;,„
об1умь,вать вопрос и давать ответ.
тцТСЯ
пример
ппоговом окне настройки печати, котовое
^ Microsoft Office (рис. 7.10). поцс^'^
Ютовым полем допускающим ввод номеров страниц
„ТОГО И ДРУГО,°- Подсказка- оудет полезной для любого нечоv,peH”
’„.когда нс настраивал параметр Pages (Страницы) Но ’ К°Т°РЫЙ
„И __т » 1 > Т.Т 1 Т 1 Ж Т"1 U/¥ . - ** • »W
К полю для 1!В0Ла 1 екс га-
допустимое
Постоянного но-
к ВВ«ДУ. ио. так
с« в нескольких прило-
под * великодушным»
и того »--------- • - - —-'•«мп для любого 4eiow^0B стрвдиц “ли
"никогда ПС настраивал параметр Pages (Страницы) »„ Z 0ТОр““|ииь-
“дакипчеэтот принцип, не ооращают внимания ватеки 2 ’ “°-
' П ИЯ ввода текста. оки сразу переходят
Page range
Enter page numbers and/or page ranges
separated by commas. For example, 1,3,5-12
Рис. 7.10. Диалоговое окно настройки печати из Microsoft Office
Шаблон 72. Input Prompt (Приглашение к вводу)
Что
в текстовом поле или раскрывающемся списке *приглаше
ние», говорящее пользователю, что делать или вводить срис. 7.11).
Заранее показывайте
city мте (e.g. Boston), or wt**
from IWhere from?
to iWherft to?
^пользовать, когда
^ЬЗОВа’р*.
111,1 комбинп"
о-чьзовали бы
Как вТ0 ПотомУ»4,0 разумное значение по)
Коси^°^<с с веб-сайта Orbitz на рис. 7.1
яошийся список
вое поле, раскрьл
молчанию, но пр0сто нельзя.
"ЮЛЧа^ *КРЭТ*
Пользовате- ю г-
а^0^,нианис о том. что он должен ввити
. в обычном случае вы
льский интерфейс содержи', тексте- ции _ _ __
рованное поле, требующие ввода инф эТ0 иевозмо*
4 удобное значение по у. аН,1Ю под^-- • крзт
_____________ ^енты управления
Глава 7 • Формы и эле
я понятным. Как и подсказки при вводе.
2.0б добавить справочную информацию к э
формат которых могут оыть непонятны.'
то человек. быстро просматривающий „Нт
; упустить из виду)- Иногда именно это и Ну£
Годится ровно там. куда пользователь собирается
его невозможно. Преимуществом является
’ ~------« не приходится гадать, нужно ли ему что-то сделать с ЭТИм
пользователю не приход сам говорит, что да, нужно, и c<w.
Почему пп1стожсиия
Это делает 1,нте^"т0 хИтрЫй сп
глажение к вводу ,ячНячение ?
ментам г пракгеж.^»^^
Когда используется у
фейс. может игнорировать !_— . • t Г1
н° "S'”":™ “ норпр»^
вводить текст, так ---
то. что ь
элементом управления,
шает. что именно здесь
не для удовольствия.
ie-
.ментам упра
«Заполните это поле!» вряд ли ускользнет
Интересный
ватели мот
вым полям,
абсолютно не
как взгляд пользователя в первую очередь притягивается к белым текстовым по-
_ емент управления сам говорит, что да, нужно, и сооб-
веется (помните, что пользователи заполняют фОрМЬ1
шает. что именно треи? можно меньше „ поскорее
«Запал».™ это поле!, вряд л., УсколЫ1,ет
от .„„мания этого шаблона заключается в том. что пользо-
, вообще не Обращать внимания на метки, предшествующие текста-
Посмотр.пе ем раз „а рис. 7.11. Метки From (Откуда) и То (Куда)
нужны хта того, чтобы пользователь понял назначение формы. Так
первую очередь притягивается к белым текстовым по-
лямГприглашенйя к вводу, вероятно, все равно читаются раньше меток! Но я не
говорю, что метки нужно убирать. - приглашение исчезает навсегда, как толь-
ко пользователь вводит поверх свой текст, и при последующем прочтении формы
он уже может не помнить, что именно запрашивалось в конкретном элементе
4М
управления.
Как
Выберите подходящую строку приглашения, начинающуюся, вероятно, с одного
из этих слов:
• для раскрывающегося списка используйте слова «Выберите», «Выделите»
или «Найдите»;
для * кс товсго поля используйте слова «Введите» или «Напечатайте».
^аК°Н !ИТС Се с^5ствительныМ1 описывающим, что именно вводит пользова-
«ВвепитрРнмаР * ыоеРите город», «Напечатайте здесь ваше сообщение» или
обычно находится СНТа*" оместите ЭТУ фразу в элемент управления, туда, где
Xa.XX„Z^<CaM0 «е должно быть еще одним
глажение неизменным тп ющемся С1,иске; если пользователь оставляет пр
Так как смысл здесь заключает™„7° Л°ЛЖ“° ° ЭТ"М ДСЛаТЬ П₽И ’Т2«
действия он должен вы„™ “ "“ в том- чта6ы оказать пользователю, как»
„|>.ио.тже„„яоперации,пока„ользоватош®- след>’,ощемУ 1,|а,у- не Д°П^Пока
ZcZ «“о™™ "е1р™утым “ ’ “-—~ “'° "е С;1еЛаетгЭ™™ГОмг«
средство), позволяющая пол
таваться недос тупной. Таким
пользователю сообщение '
в элементе управления, кнопка (или ДР'
|м заве₽шить эту часть операции, должна
- об ошибке М ВаМ Не придстся лишний раз показы®
пример
Шаблоны
1 ",ггашенпс к вводу не.Iпая .,а:1петь
ПР’’^кений. но в данном контеКсТе (рш. 7 , ‘
Пр’1- % жжений. Обратите внимание на г ?Л2)
па WYSIWYG - приглашения пре-^?
«необходимое для заполнения поле»
нно сообщает пользователю о своем
тора
зевать
смЫ,Рваться, что жс делать дальше.
‘паблоном .
|ак>тся не Х1 хо;1сте редак-
’1,0 благодаря rut., Г0> 4ToGhl ' ка-
:приходится
X
titwx^n
ic de to «М row
* ЭЕМКЯЯЗД
rWaJrCe«Tl
D |
Q ’•ЖС’ЧЗОГГвПЗю I
ft\<-U^ 1
*** frwn *’•<*3 pYttMMfen
J StWtftxcr
** rexntewpQtr
’-] -rV* • ’• Un
4]’c<Ue3ftr-**
Click to add title
Click to add subtitle
ватель вводит значение
Пользе
Рис. 7.12. Приглашение к вводу в Microsoft PowerPoint
Шаблон 73. Autocompletion (Автозаполнение)
Что
Когда пользо ______________
Ответы и по возможности автоматически завершай ге
^пользовать, когда...
имя^3°ВаТель ВВ°ДИТ что-то предсказуемое. сделать разумное прел
поиJ?11 адРес. сегодняшнюю дату или имя Фа11Ла_' например 1, ,г>п'
относительно того, что он пытаете J
Вне(П|ОГ° сохраненную историю ранее вподнме’ ..—..г
Ког». 'Ргося набора значений, скажем, имен Ф <и дат
п?Лимые *>"«™ минные и их "™”автоэа---"
< « ^адресами и адресами электронной почты.
'"«тельную ценность.
текстовое поле, протозпру—жные
вод (рис-
URL-aapec. собствен»
I
I, использовать
- выбрать из Другог0
" юда”"„нать). как в «У
±?„ие при^
имея - Newport кл
веденными ранее URL-адресами в Firefox
’йМ.'пг» to <h* где*...
jeva Terre*»
-Ъе
пения
команды или фразы, при
Очень хорошо
операционных систем, так
: то есть
ы сэкономите им бесчисленное количество секунд работы
РИС 7.13. Автоиатимеское заполнение
«V-ЖР часто встречается в текстовых редакторах и пользова-
Лвтозапатнение пкж командной строки. Когда пользователь вводит
тсльских интерфеиох < ,дажение предлагает варианты для завершения фразы,
потхогят для этого редакторы программного кода и оболочки
как испотьзгемый язык небольшой и предсказуемый
человечсскому'языку. например английскому): -
спропюзировать. что иользователь пытается ввести, намного проще.
Почему
Избавляйте пользователей от тяжелой необходимости печатать строки целиком -
делайте это за них.
и сбереженге их запястья Дополнительным преимуществом является предотвра-
щение ошибок: чем длиннее и необычнее нужная строка, гем больше шансы, что
нолмователь сделает опечатку. Автоматическое завершение записей позволяет
избежать этого.
Как
С каждым новым символом, который вводит пользователь, приложение незамет-
но формирует список возможных вариантов завершения уже введенной строки.
и, т\,101,"ЮВаТеЛЬ ,,в5)'1ит одно из ограниченного числа допустимых значений, то
очеш много тг°Т На-,°₽' ДО,,УСТИМЫХ значений. Если же возможных значений
заготовок- * 1,Я >аВ< Р1пення ЙВОДа можно использовать одну из следующих
тории или нао^йкахГ,Се ВВСЛРИНЫе этим пользователем, сохраненные в ис-
• распространенные ф|Шы, к р ч
пол ызовате. .ями, посгаидяе.мые
• объекты, подходящие
1ОВ 4’,я В11У ЧХЧ1НеЙ э;
Начиная с этого мом(
ния можно пол ходить двумя
использовались в прошлом дрУ1 иМ,!
в ач erne встроенного «словаря» нрило>1<С1,,,я'
д U С1
искичшГ*-’1’V’ п<11Ч)ИмсР корпоративны й список ко»тйК
ЛСК|РО1П1ОИ ПОЧТЬ|
wa. к дизайну влаимо
««особами. Один
гействия с функцией автозапол**^
из них — показывать пользой31^
возможных завершении по требоВаи
позволь емУ явио вь,°ирать один г
“ редакторах программного кода (Рнс'
<ёюда'гьВС''Т-^1,,ЯХ-КТ‘ЩЛрпюг«№Ва, ........
*“ „ожет бюошшючпо выбрать, что ему
«« п«™Рон11е” «Зна„„я „3 *"»“»
‘ "второ1'' способ - подождать, пока не останется ба, ' 3'U"""
2еш'«. « зэтем «" по.1иоватмю е;" ^»ИЙ мрпаи, а.
в Verd это "₽” "“««и «сплывающей пот ™“'ВДЬ''°Г0
прола пставшркга ^мзки;~-
Генные символы выделяются.^гак что очередной жест
’° “аР"а>по"*Р "С
и»л".х
лГП0,
соматически завершенную фразу или нет. и по
рис. 7.17.
отелей. Если при-
вателю -
клавиши
ак делается во
п«лход лучше
без посторонне.! помощп. .3„а„„я
"m-iOBe»- „ • ’«ра лучше.
" второ" спосоо - подождать, пока не останется „„
2ею.я. « затем представить его пользователю » «^ Разумны,
я-Vord «то делается при помощи всплывающей щ,К1",мы
’ ется путем ввода оставшейся час™ фразы в „„ Х';пю « формах ™
* ,ые символы выделяются, так что очередной жест „ “ Р“ ',тпм «так-
^.добавленную часть. В любом случае у полмоюте1'“ а»™матнче-
соматически завершенную фразу пли „ет. „ „0 тмо’.чХ’*? ' '«Ч»и«ть
•алное приложением дополнение ему не требуется СЧ1"ается. что сде-
‘ оба подхода можно использовать одновременно как на пне 7 г
Удостоверьтесь, что автозаполнение не раздражает пользователей Ест,, ™
яжеиие сделает неверное предположение, это не понравится пользойё™ -
fMy придется делать дополнительные движения для того, чтобы стереть автома-
тически добавленные символы и заново ввести то, что он первоначально собирал-
ся. стараясь при э гом избежать повторного ошибочного завершения Помет из-
бежать раздражения следующие рекомендации:
• всегда давайте пользователю выбор — принимать вариант завершения или нет;
ответ по умолчанию — нет;
• не мешайте пользователю вводить данные привычным способом. Если поль-
зователь намеревается напечатать определенную строку и продолжает делать
это, несмотря на попытки автозаполнения, убедитесь, что в результате получа-
ется именно то, что необходимо пользователю:
• если пользователь отвергает определенный вариант завершения в одном мес
те, не продолжайте предлагать его. Пусть пользователь делает то. ч о с штает
нужным;
челаите правильные предположения.
Вот один возможный способ простой реализации а
^кетовое поле в комбинированное поле (представ
Ютового
'*«)• Каждь -
I
6 ki \B-aUl Г| 'аФ,1Ческ
{чск1)°И,,ИРованных полях
8воЛ1^,Вак)1Вегося списка будут автомат
ЫХ ,,0ЛЬз°вателем строк
й С0временных браузеров хранят
0X1 и,1ированном поле.
гозаполиения. Превратите
собой комбинацию
звода и раскрывающегося
—атель «водит
t пре жда-«» »«“
ий интерфейс пользователя Д интерфейсах). элементы
............................... ‘ Г 1ЛЯ завершения
!. 7.13 выше-
с веб-сай-
миг URL-MPCO.
вляюшее
поля с возможностью пользовательского в
И рЗЗ. КОГДЗ --
создавайте для него новый элемент в раскрь
1
5 эчо ВОЗМОЖНО «о мн-^,
. Типичный пример' показа«^>шсННЫХ
'..«нят список ^Y’RL-aapc^-
где пользователь ввод»
к^мби
-----------"Г, 5лем«*<ты управления
Глава 7 • Формы и элем
Примеры
Во многих клиентах
ние используется лзя/.л_„
лях То: (Кому:
из адресной книги. списка
происходил
о;
мной почты, как и следовало ожидать, автозапо
электронной 1 пользователям вводить адрСса
® р-7 “• Обыч"°
"X™ « спискас Ра„се
с показано на рис. 7.14. иоычно адреса беру^
)Н СС. (Копия:), как
обмен сооби1енИЯ5и’оженНы11 после того, как пользователь ввел
На этом примере, взятом из Мас МаИ> п
один вариант »в^^^'а^о.матичес.к»1е выделяется, поэтому его м<$Но
«ним "n«™“.“.--"чатать „рямо «сквозь» пего.
неверно, можно продо. < ____
: дополнительный текст - образОМ, если предположение СдеЛаН(.
стереть одним нажатием ю п мо «СКвозь» него.
To. dK^s^mterartondeSigners.com (interaction
Designers)
Рис. 7.14. Автозаполнение в клиенте электронной почты
В положении Word есть встроенный словарь слов и фраз, которые исполь-
зукяся в качестве вариантов для автоматического завершения предложений.
На рис. 7.15 видно, как ввод слова «Your» (Ваш) в начале строки заставил Word
предположить завершение «Yours truly» (Искренне ваш), уместное для подписей
в письмах. Если бы приложение было чуть умнее, оно бы заметило, что этот текст
находится в середине книжной главы объемом в 10 000 строк, никак не напоми-
нающей письмо. Но опять же, можно продолжать печатать «сквозь» автозаполне-
ние, не обращая на него внимания.
ask him. but are we out of nt
ihatuv haven't found the tit»
Yours truly.
приложении Word есть
середине книжной главы объемом в 10 000 строк, никак не напоми
Рис. 7.15. Автозаполнение в Word
В противоположность приложениям Mail и Word, в Google Suggest автозапол-
нение является отличительной особенностью (рис. 7.16). По мере того как вы
rTnvZiinw ™°С ВЗМ показываются наиболее популярные строки поиска, соответ-
нение является отличительной особенностью (рис. 7.16). По мере того как вы
отвеют™ Т' ВЗМ показываются наиболее популярные строки поиска, соответ-
эта d)VHKiin«MnnpI° ВЫ ’ напсча гали в поле- Вместо простой помоши при вволе
венного ментатыоггЩаСиЯ В,спосо^ навигации по небольшому уголку обше<Д
пенного ментального ландшафта. '
ставка делается^ао^ньас\ПРО^аММН0’° КОДа’ таких как Visual Studio, болмиаЯ
Studio IntelltSense™ (пИ( 7VJ\ K Механизмы автозаполнения. Естественно, V
ка программирования но . у меет завеРшать встроенные ключевые слова «з
сов и переменных. опрететенн?УНКЦИЯ также запоминает имена функции, к-
аргументы вызываемой функции пользователем. Она может даже иок^
держиваются оба подхода » Й пРавом снимке экрана). Помимо этого. •
Д *выоо₽ >° «'иска, и «принятие одного подходя...^
^!ТЯ fhviivmfo г.гаи.кт --- npuuiOH нимишы «чхз. —
венного ментать <огпЦаС1СЯ В спосо^ навигации по небольшому уголку обшест
венного ментального ландшафта *
Наконец, в редакторах программного
Studio intelliSense™
Web
aBinuH Ctrl+прооел.
завершения», -а вызывать Ша6г»ньГ~^19
M0A“° да*е «^pcilHouia_
moon
As yew VP® G
moon phases
moose
moonlight cinema
moodys
moo
moon palace
moody blues
moores law
m^odle
Рис. 7.16. Автозаполнение в Google Suggest
Таким образом, автозаполнение в Visual Studio служит
вВоде. запоминании и просмотре контекстно^авис^^^^
очень полезная возможность. ‘ Ф'нкции и классов. Это
^XeirJc«e< • «*«• CKnieFcexw.-
УА1ЛГ
ге'в a
,♦ dioctchtjrtrKort
jMlbfr-ee->Sbo*V • П/До> ГС лСжХЗЬОО
•О I1CM «3U
Рис. 7.17. Автозапогнение в Visual Studio
Шаблон 74. Dropdown Chooser
(Раскрывающийся селектор)
Что
Используйте концепцию меню, но в более широком смы^ ^юльз^тыь
вающуюся или всплывающую панель, содержащую оолее
Сг'Ии интерфейс для выбора значения (рис. 7.18).
—
диссгпак
МогеСсКЛ
выбора цвета в Wort
Рис. 7.18. Панель
rV9* -1 J J - €*
: ’tree ♦
Использовать, когда
Пользователю
Лшить приложению значение, выбрав его ,о „а&
даоЛиоияо «обдать и с „„ „Tp(„, цВетОв в начале ша6.
„ ,,р№сдао«нных ‘Хе другое значение, отличное от свободу
SZ - зап или время- ч““”-н\ж„„ предоставить пользователю интерфейс
нХимого с ютавиапры тект И 6ното визуального представлен,,,
шивший таков выбор. ।’ но вы не хотите расходовать про.
или интеРактИВН дос'таточно небольшой области, где отображается
вводимого с к-
поддерж.
Х“Хг главно» странице:
текущее значение.
ятетей хорошо знаком элемент управления, имеющий фор,
(и носящий название комбинированного поля, когда
Хов‘ым~полем). Во многих приложениях эта концепция ус-
Хи ее сложных раскрывающихся панелей, чем простые
двумерных таблиц и произвольных представлений
' По?ь»ват1™ без труда используют их, если на элементе управления
' нарисованной стрелкой вниз, указывающая, что щелчок на кнопке
Почему
Большинству пользе
му раскрывающегося списка
он сочетается с
пешно расширяется до
списки
данных,
есть кнопка с
раскрывает дополните.' ьн\к» панель. „
Раскры^щийся аясктор - это сложный пользовательский интерфейс, за-
ключенный в небольшом пространстве, поэтому он представляет собой превос-
ходное решение для множества ситуаций. Раскрывающиеся селекторы использу-
ются на панелях инструментов, в формах, диалоговых окнах и на вео*страницах
всех сортов. Страница, которую видит пользователь, остается простои и элегант-
ной, а интерфейс селектора отображается, только когда пользователь специально
запрашивает его. Отличный способ убрать сложное представление из виду до тех
пор. пока оно не понадобится.
(В целом я не рекомендовала бы использовать селектор в пользовательских
интерфейсах, предназначенных в основном для неопытных пользователей. Одна-
ко приложения Microsoft Office обучили работать с раскрывающимися селекто-
рами миллионы своих пользователей — например, при помощи селекторов осу-
ше( вля 1 я выбор цвета и шрифта, — поэтому просто удостоверьтесь, что вашей
аудитории будет удобно в таком интерфейсе.)
Как
стрелке (или на всем элементе
а повторный щелчок - закрывать ее.
рм кРываюи1ИЙСЯ селектор закрыт, показывайте только текущее значение
™ю КН0П№ ИЛИ ° гекс™0'' поле. Справа добавьте указы-
быть >, ист - Т,ЛК> Т0 можст 6ыть. например, отдельная кнопка, а может
вариант будет визгам?1 ^СМ07^ению: поэкспериментируйте и посмотрите, каков
ZZ,7®I.MOyd-lb,'° '-v™ " удобнее для ваших пользователей. Щелчок в»
Управления) должен открывать панель селектор21-
Максимально адаптируйте панр-л. „ .. -он де-
лать пользователь Панель пл > -Ь селектоРа Для выбора, который долже!
для визуальной организации >ЬПЪ относительно небольшой и компактно
Р аниза,ши используйте знакомый формат „иформапио»"»”
Шаблоны з27
?_е8Ов«ДНое пре, .
J как- ^СТав;1енне-
Январь нли ««о-
-^крут,. ед„
'•"₽»кр^™
_ к I ка на всплы-
Ис обладающих
напримеР список, таблицу 1Пи
оДИт специализированный фор ч7?
* "и""спед' юшие примеры). аТ1
Л'Тио ‘обав1,ть ”а ,,ансль “'бывающей,,
М «гель понимает, что ему нужно „
«мер. найти файл в файловой системе Р ’ *
й*пр,‘.ч панели может оказаться сложной
зФ”кИ
rfлод"
П0.1Ь301
Сточной сноровкой!
Ссылки ИЛИ кнопки на панели могут, в свою
эватсльскиб интерфейсы, помогающие г
2 мер. лиа*>г°вые лкна :1,й выв°ра цвета, д„им'ю,
1’Р1 гппавочном системы _______
пи с«е”-- ’ .. такие
'Дальними. В w иииру.Д
^выбора значения, то вместо того, чтобы
„.сбрдать раскрывающийся селектор. На всп.™аю,№й „ане „
даться наиболее часто выоираемые элементы ил,, ялемеиты. J”
>7_ппнгг ггдгпппгтгмтпиит __________ ’
пЛИ количество щелчков мышью), затрачиваемое средним пользоватеч
бор значений.
- значение к>
Ио ПОМНИТ
®«ег, д.1я 1Ю1с..
"О-1ь»ват”Ью”У“'и’г "аричвые
ъ*с рать значение на
страницы справочной системы. Чаще всего СГ ПОи^ Файлов
ге Гзр,0Г0Вие окна бывают
’Роговое окно (скажем, открывающееся по щс/и^-таК(* бальное
зна-101 --------------------------- , щичк-' «а кнопке) основным
Сражать раскрывающийся селектор. На всплывающей
СПО-
его. можно сначала
панели мот содер-
иые послед-
- общее время
лем на вы-
ними- Упрошая поиск распространенных вариантов, вы сокращаете об
Примеры
Одна из пер
ых реализаций раскрывающегося селектора
не в виде списка - это
панель выбора каталога в утилите Проводник Windows (рис. 7.19). Элементы на
панели отображаются с отступом от левого края, как в древовидном представле-
нии. Открыть или закрыть узлы невозможно, так что несмотря на внешние отли-
чия, в действительности селектор работает как ооычный раскрывающийся спи-
сок с нестандартным отображением элементов, а не как настоящее дерево.
Save tn.
1
J rican__________________
л Му Recent Documeris
Desktop
Му Documents
J Gicffindel
Primary (C'l
-» DVD/CD-RW Drive (D.)
41 MyNetw«k Placet
в
Проводнике Windows
Рис. 7.19. Панель выбора каталога
—₽ы SX* Z
7 90 показан элемент
На Р“1 э емент упра^е-
'В,иКТтавзяет собой спю
- здесь есть
пРиложении Photoshop РаскРь1ваюш?1есЯтп,.ментов
панелей инстру'”^
ия с пользователем
юшем прим^ »“
oi>
Д (я реализации компактных
Упп^0 СПос°бов взаимодейств!
йияпЛения Brush (Кисть), в следующем
сок. pacity (Непрозрачность). Селектор
в°зможностыо выбора вариантов.
___________-------ТТ^нты управления
322 Глава 7 • формы
о_ия такие как ползунок, текстовое поле и Кр
^«ит^ые элементы ШНУ “ K°TOPOi'
лая кнопка со стреЛ^1‘ ^qb В1
лится еше больше вариантов
елд'
Mod* Norm»!
ыбора-
——;дл"7пё~"Ь*к ,та9е
photoshop*-.141 -
Рис. 7.20. раскрывающийся селектор Brush (Кисть) в Photoshop
Селектор Opacity (Непрозрачность) — это простои ползунок (рис. 7.21), значе-
ние которого дублируется в
галочное использование стрелки вправо вместо стрелки вниз.)
текстовом поле над ним. (Ооратите внимание на за-
lit Image Layer Select Filter Vie
Flow: [100% |*|
Рис. 7.21. Раскрывающийся селектор Opacity (Непрозрачность)
Текстовое поле из приложения Microsoft Money показано на рис. 7.22. Обыч-
но пользователь вводит в
кон тексте приложения для управления финансами калькулятор, прикрепленный
к текстовому полю, становится очень удобным дополнением. Пользователь мо-
жет ввести число, а затем, например, умножить его на 12.
такие текстовые поля простые числовые значения, но в
, инепии»о раскрывающихся селСК1 Л
ьо">щ»яся na"e;"’ кале,,да1,я«»®б-ийт: оа,?пв0^
^’ЬНО. так как расположена дМеко
“ Ю эт° эфФсктивнос представление эднГ *
Шаблон
Depart:
|e«/D3 '
Retirn:
|вГ7/ОЗ
Anytime
vav trips, tnul
, I 10
‘ ------17
low анп s;
buLBiq Agpld 31
kplore the Wil—
|e your pick'd
itz (РИС 7 Be6'
— ДЛЯ выбора даты.
'23) сдепаТ1^'Pac’
- аела»а нем,ЮГо
« « 13 14 15 16
Рис. 7.23. С веб-сайта Orbitz
Что
Используйте для демонстрации доступных вариантов
(или в дополнение к ним) (рис. 7.24).
ыоора рисунки вместо
Рис. 7.24. Окно системных свойств в Mac OS X
Использовать, когда...
герфейс предназначен для предела
т°Рые могут визуально отличаться ДРУГ
лен,,я Тн“р™ р
т от друга, напрп Р
««*гв вариантов вырав...®"’» '
Почему
Зачем
П1внее
Ч* Не
4ni°nd, — и одновременно вы делаете
переводить визуальную концепцию
когнитивю
показать ее? Вы сокращаете
Ga^I,e ^Риходится думать о том. что
в слова.«.« "S»*‘
-HVIO пап» ч0*ег выи“СТ
„кое золот »Р>"'^„ым »"юрфЯК'
более привлек'3
Как
Во-первых
ватель должен
Во-вторых, ------- нет
вать поменьше всего осталы - „
рированные изображения.
ления: раскрывающихся
липах, деревьях и с
цвета. В идеальном случае пользой,
бор иллюстрированных вариаtitob
или на панели инструментов^
не тратя на это много времени.
___________________ li*
тельный просмотр
торных репродукциях вариантов
Йллюстрировднный ®^^"ёреключателях. прокручиваемых списках, таб-
Ш ofipwu «юта) долж"а ° Ио"- п°^зс.
. каждая картинка он VB1OM в иллюстрированном сп
«тн получать именно та раз.,„ч„„ „ старайтесь Поюиы;
обязательно ™>-1чсРк“ „„какой необходимости в идеальных мин>,а.
“пусть это будут упрошенные, элегантные и
можно использовать во многих ^элементах управ
•,’^Г.Х»>«^«ных диалоговых окнах, например селекторах
пепиализнр одновременно предоставляется весь на-
нз одной раскрывающейся панели, в списке
.Пользователь без труда сравнивает их между собой.
Если показывать варианты ио одному за раз, что
Avzx«.un к™ пои использовании шаблона Preview (Предвари-
иногда оываст нео х Д • ’ ‘ пользователь видит их один за другим, а это не
очень удобно для сравнивания образков.
11ногда можно одновременно показывать и рисунок, и имя элемента. Если это
пойдет на пользу, то почему бы нет - пользователь оудет учиться ассоциировать
имя с изображением, а в этом весь смысл. Интерфейсы могут выступать в роли
учителей.
Если вам необходимы особые символы или значки, то постарайтесь привлечь
к их созданию хорошего графического дизайнера. У достоверьтесь, что он пони-
мает визуальный словарь всего приложения и ему точно известно значение вари-
антов выбора, которые он иллюстрирует.
Chart suStype:
I
Pre» and Hold to View Samnte
Caned
twrt Wizard Step 1 oH - Chart Type
Standard Тури | Custom Types J
£harttypa:
СсСгпл. Comparei vaiues across
cateocries.
F
I XY (Scatter)
2S. Мастер создания диаграмм в Excel
N*xt >
gnfch
Шаблон
“Росит
finHMePbi
So3^,l,n *"агР‘™мы R приложении FXu1
11P‘ диаграмм, который на первой цМ
ii,! 7 25). Это превосходный пример ИСП( ”
(Р” кажлому известно, что такое '
Рз: S без труда узнают их по виду. (Т™
*’т „ правом углу И на то. что т 0“»™те
’ „тяют собой каскад,, ы „ список (см. r.laBV то""'
L Селектор и,РиФтов “ этп .......... ‘ М
вы Работаете с \ь
Йас н’^Рать т^’ со*а-
И-ТПКХГГПипп ЛигРам.мы
1епесгковая впт1 ° ВЫб°'
,е ““«мание ,й^₽амма-но
а Каницы со«?Рай,’Чиый
”о™а,ка „р„—'а ‘-«опрел.
r паскрываюи1еМСЯ списке из приложения \Vora f 'июс1РиРованного в г
при помощи тех же Ш.ых шрИфтоп"£ , * 26) ,,„[щ
«„мости нодглядьшать в отдельное диМ0ГОВ№ „X „ „с£
„„.ользовать другой инструмент - немногие no.lu“ ™ 'S?' «
мржяу Book Antioua и Ра anti™ ______ dT лн *ordcunrvr„------
*ля от нсоб-
рзцииу ме^у Book Antiqua и Palanrino. „е
Г
it Raaan
I
’т Anal
Arial Black
1г Arial Narrow
Tr Arial Unicode MS
a AvantGarde
Ba tan.5
§? Bookman Old Style
5 Century
л? Century Gothic
£ Comic Sans MS
a Courier
Рис. 7.26. Селектор шрифтов в Word
Шаблоны 76. List Builder (Компоновщик списков)
Что
^оказывайте на странице оба списка: исходный и ис
г'-1ю перемещать элементы между ними (рис- 7- * •
^пользовать, когда...
о^ьзователь должен создать в nn.v^- 11ННным
Чт ^ г°10 списка. Исходный список может оь / п
^«оы его
Почему
Пол*СЛ ЭТого шаблона в том. чтобы поК‘^’ыВ.,„
°вагедь может видеть, чго есть что. t-.
левой: позволяйте пользою-
интерфейсе список элементов, выбра <
можно было с легкостью отооразить.
. на одной странице-
<* 1Х «го®'» ОТКР^
MV „С
. _ слишком хтинным.
в В11де набора флажков-
------—L и элементы управления
Глава 7 • Формы и эл
ОКНО (пример интерфейса с таким поведу
,«пример. Х”ь.« > __________________
показан в разделе Р • -----—— ; ' л сэ
AveiatteM*
sAuto ^tx***^
Cocepo e?
Co-TACtf
Ccr rr«hsn
ш a 4
Cc f** AjtoAch^
Onjjnetcr СеФлс/ РеолЖ
Read
ScnatMty
in the .cdw.
New Field.
Icon
Move Do^/n
Move Up
From
Sjsject
R served
select avoided геУ5 from*
Рис. 7.27. Диалоговое окно MS Outlook
Более простой альтернативой компоновщику списков может быть один спи-
сок э.лементов с привязанными к ним флажками. Оба варианта решают проолему
выделения поднабора. Однако если исходный список очень длинный (например,
файловая система полностью) и не помещается на странице целиком, пользова-
тель не может, бросив один взгляд, увидеть все установлсиные i алочки, поэтому
его представление о выбранном полнаборе элементов получается неполным и ему
приходится постоянно прокручивать список вверх и вниз.
Как
к словам или вместо них.)
место назначения (таким обра
Поместите исходный список слева, а целевой — справа. Таким образом, элементы
будут перемещаться слева направо — это более естественный поток для чело-
века. чем справа налево. Между двумя списками создайте кнопки Add (Добавить
и Remove (Удалить); можно обозначить их словами, стрелками или и тем и другим.
В этом шаблоне ес гь место и для других кнопок. Если целевой список упоря-
доченный, то можно ис пользовать кнопки Move Up (Переместить вверх) и Move
Down (Переместить вниз), как показано в примере выше. (На кнопках также мо-
гут быть значки стрелок в дополнение к словам иди вместо них.)
ймтрлТнл nnnof™ °Т Т0ГО’С какими ^ментами вы работаете, можно либо дейст-
зом, исходный' список fi,eMeHTW И3 источника в место назначения (таким *• Ра
ходный список Спит *теРя ь> элемент), либо сохранять неизменный и<
ходный список. Список файлов в файловой системе не должен меняться- если это
произойдет, пользователи 6vnvr ouaUL , ^«еземе не должен меняться,
такой список как моде:1Ь(ЬактИчт^ Гд?71.ИСЛеНЬ1, поскольку они восприним
не удаляются.Однако сп,.1к AvailabXts (1?°°“ СИСТемь1'11 файль1 на сда
РИС. 7.27 на самом дЫе теряет Xt&Z
оступные поля) в примере из Out!00*
_• сами.
на
^нногоТнс-^ками»
СП“СКа “ ВДГСЙ
рример
ititf'
«о- „
вФа**'
|[ij IDEA — э ro РазРаботки на
,ntC”Vтачное диалоговое окно, для которогоb'№ Java- На
• Не «в В этом примере задача пользователя -
Joaoii системе несколько файдов ,jar. „х
’SU и ДОВОЛЬНО много Каждый раз. когда “"«»"а»п
* шсок Module Libraries (Библиотеки модуля) слева г
”С ,ь,.ое диалоговое окно, показанное справа. гж
агный вибоР Фаш1ОВ Jar- Такая реатазац,1я '
ватъ это диалоговое окно придется очень много
боговом окне можно одновременно выбрать нескол^о
р этом примере задача польдо^’™- 6^„"Х
„ доводы» много, Каждый раз. юга'
'--- счу „Т" До6амт
' ' , ' ""тоь «Ч№»
пес гвляется непосрет-
приводить к TOMV. что
Раз (к счастью, в самом
все павил о ' адементов, но если
Р в результате он открывает
щоЗа
ств1
откры
’ да-ватель наполняет список медленно,
Итоговое окно слишком много раз).
вое окно слишком много раз).
СЬссмЦг«уОмш
Spocfy
Рис. 7.28. Среда разработки IntelhJ IDEA
. 7.29).
Шаблон 77. Good Defaults
(Хорошие варианты по умолчанию)
ЧТО ами которые, по вашему
ОгДа возможно, заранее заполняйте по..я фо • пО1Ьзователи < Р1,с-
^нию, с наибольшей вероятностью выорали оы
^Пользовать, когда... z е вопросы. ^Хкттовые
гХер$ейс приложения задает польз0ВаТС. ^апример-вП,1саТЬпояьзовате-^
Дуется заполнить любой тип форм* сэкономь
Или установить переключатели), 11
328 Глава 7 • Оорму и
время и усилия ^^^ь У*е пре-
нии ответ, или же п - _ —.
ческой или необязап
задумываются об отвел
ин-РФ-«». «о. -
. .*» хе 'ы:
;^ыупраагения
1ГТВО пользователей выберут один кзд
лосташа достаточно информации в
,ять точное предположение. Что касается Техн*
возможно, пользователи не знают и.щ F
1Ьзователей выберут один коНКрет.
{Ное предположение. Что касается техни
.«п*. •МТ’** *>
show Help*
ж faw
Рис. 7.29. Экран настройки профиля в Visual Studio
Однако предоставлять варианты по умолчанию не всегда мудро, ко!да дело
касается конфиденциальной информации или информации, относящейся к сфе-
ре политики, например паролей, пола или гражданства. Делая подобные предпо-
ложения или заранее заполняя поля данными, нужно быть очень осторожными.
так как ошибка может доставить пользователям неудобства или разозлить их.
(И во имя любви ко всему живому не оставляйте флажки «Да, я хочу получать
рекламные сообщения* установленными по умолчанию!)
Почему
Предоставляя разумные ответы по умолчанию на различные вопросы, вы эко-
номите усилия пользователей. В этом весь смысл. Вы избавляете их от необхо-
димости думать над ответом и печатать его. Заполнять формы — сомнительное
n^’JD ~7r>tГГь'»»*«>> - 11
пол ьзователи будет благ одарим.
пример ожидаемого ответа. Уже это может сэ
,сние’ и *сли этот шаблон сократит время, затрачиваемое на форму, вдвое,
пользователи оудет благ одарим.
хотя^бь/ппел;1ап1^ОВ 1СННОе П° -молчанию значение окажется ошибочным, вы
кономить napv сею 1,^1>30вагс;'ю “Ример ожидаемого ответа. Уже это может сэ-
ошибке. ’ ' ,а*,мь‘Ш1енн» или, еще лучше, избавить от сообщения об
вием применения шаблшш Н™РелусмотРенным и нежелательным последе г-
Если пользователь пропускает? c^.u,ts (Хорошие варианты по умолчанию>
юле в форме, то задаваемый в нем вопрос M'J*fc
умолчанию)-
Шабповь 329
«Т проп“ «ыть
ь7»«поо мам
"° 1ьзоваТеля ответа. ВЬ)6о
гс- "*« к
1Ь ХОР0П1О Изу.
,.сматываться* У него в сознании. Он .
‘ *Овался. может не понимать верод^
с ответом на "егс"° “ -с
»р*„я или шелканыо на кнопке метав., Л“
>с""1Ьно.»это очень важно- «и х«п,;;
^р,;.,<>«-
заполняйте поля, комиинированные
3»ране ----
ранее
|ВСДе выбрать штат, страну и иногда город.)
“ АРУПК «Чппи
„ран..»- ->У но можно та^. “Z”
ДЛЯ 1НН-1. ВаТЬ И| '^°Рча‘1ИЮ.
"nnii ио умолчанию на следующих страницах. (Нап^ >“"»>««
4 -----й иияриг Глмиим.. у». пример, если пользователи
’О- «ХОД» » яого
"„.ымн значениями по умолчанию. Это Мож„„
• • _ — « *• ‘ - Г 1 W I Г 1 Т 1 Ж. J Ж “ J /. - d 4 Z*\. *♦ -Па _ _
введенную пользователем в приложении
почтовый индекс Соединенных Штатов,
я"^“устанавливайте значение по умолчанию только потому что .
^ишю. ПУО’ЫХ элементов управления быть не лолжно. Это я™ 'У
даа. когда ВЫ уверены, что оольшинство пользователе» ,батышХ ™”
«„ять установленное значение по умолчанию не будут - ,
просто добавите им раооты. Получше узнайте своих пользователей’
редко используемые интерфейсы, например утилиты установки программно-
“о обеспечения, заслуживзют отдельного упоминания. У пользователей слсдлст
Опросить некоторую техническую информацию, такую как папка для установки,
на случай, если они заходят изменить ее. Но в 90 % случаев они не захотят. И их
не будет заботить, куда вы установите программное обеспечение - для них это
просто не l
местоположение по умолчанию.
важно. Такой случай идеально подходит для того, чтобы предложить
Джеф Джонсон (Jeff Johnson) подробно обсуждает эту проблему в книге eb
Bloopers: 60 Common Web Design Mistakes and How To Avoid Them»1 (издатель-
ство Morgan Kaufmann). Там вы найдете несколько уморительных прилеров
удачных значений по умолчанию.
Пример
Диалоговое окно, показанное на рис. 7.
холста в приложении Photoshop. Как видно на
оригинальный размер изображения состав
Ч1нию заносятся в поля Width (Ширина) и
30. появляется пр»
, снимке экрана- в да» .
- 4 л х 364. Эти значения по у мол
ляет о 1 ппеде тяюшие новы!
Height (Выота)^. дада1ь ин11„
Рззмер, — очень удобно в определенных случаях. <у1етвсего.1ишьдобави^
?а«ку вокруг изображения, то для этого мне с’делать холст ,I30^^”xe
^кущим измерениям по два пиксела; если я - (Ширина
яЛРе’ Н° не Вь,ше- то исправлю только значев
14>°сго нажму кнопку ОК. то ничего не изм • ццобраз.2^-
Дж. Web-дизайн: типичные ляпы и и» "х
*Текущи.м измерениям по два
CarvJ*
Ctxrens
553 5*
S19pxcrt
M*
553 5* ____
W*dV* 519
- -1
He«9ht 36*
RtUnv«
Рис 7.30. диалоговое окно для изменения размера холста в Photoshop
HOflht 3^4^** *
Шаблон 78. Same-Page Error Messages (Сообщения
об ошибках на той же странице)
Что
Отображайте сообщения об ошибках для формы на т ой же (i ранице, где находит-
ся сама форма (рис. 7.31): выводите само сообщение вверху страницы, а если воз-
можно. рядом с элементами управления, в которых встретилась ошибка, также
создавайте заметные индикаторы.
! Your email address must contain a idot) Jn the host name.
Email Address
notvaiMienDwhfrt
E-14 ~<J • CnJ , । У уЛЬОО CO'”
Create a Password
Re-type Password
Рис. 7.31. Страница регистрации на веб-сайте Netflix
Использовать, когда..
Есть вероятность, что птич™»-,™ „
они могут пропустить необхотим»'" заполнят Ф°Рму неправильно. Например,
ныи адрес электронной почты к 11 поля’ ввести неверные числа или неправиль-
цель — обратить внимание на о ** Х°™ е п°будить их повторить попытку. Ваша
и помочь запутавшимся ,атки ДО того, как они превратятся в проблем.'-
ателям разобраться, что от них требуется.
Шаблоны
^.пио'”"’ Ф,,ложсн,,я с '-Рафичмкнм ,„.1к
Р*1 ошибках при помощи модады, "««««а,
" быть очень полезными „ содержу, „.Т™
q И как ее исправить. Но модадьнО| 1(ф
‘’“'’‘"чтобы получи гь возможность верНПьс_
rtV оно исчезает, перечитать сообщение об
„редполагается, что его нужно хорошею,'
когда появились веб-формы, сообщу
отдельно загружаемом окне после
KV подтверждения от правки сведений. Соог
Мнения ошибки нужно нажимать кнопку Наза^
SS Об ошибке пропадает. Прихрди™,
держашего ошибку, а это требует дополнительн
ranaiiTiipveT. что не будет сделана другая ошибка.
Сегодня во многих веб-формах сообщение об ошибке
е. Благодаря тому. что сообщения „ мю,е„та упрамен"Щ
Joii странице, пользователь может читать сообщение и с дикостью
правки, не прыгая со страницы на страницу и ие пытаясь запомн,^^
текст.
Еше лучше, когда в вео-формах сооощения об ошибках выводятся физически
'ядом с элементами управления, где оыли сделаны оыноки. Пользователь сразу
же видит, где возникл и п роблемы, ему не нужно запоминать имя поля с неверной
информацией и прокручивать страницу в его поисках - рядом с самим полем на-
ходятся и инструкции по исправлению ошибки.
Как
Форма должна предотвращать ошибки определенного рода. Если возможно.^
пользейте раскрывающиеся списки вместо свободных текстовых полей,
J - вводу, применяйте великодушный формат
. этой главе) и друпй техши.
. Четко обозначайте все пмей.
вшт.™» «=“
„,,т форма чт«я
воэидаа .гроолемш)
- • - к и используйте более
уместите на страницу привлекающим
• *** _ - - « я _
и (или)
ЧОЖ,1°
Итак
„иься »
•^Чалог
и м‘‘ЦНю
е диалог
я к Работе:
ошибке
ко зг
сооб-
,е Соо^'Цения
- 3аКлЮ'ШетСя
- Скрыть ддя
- j а как
’°ж“о! (Воз-
• ‘ЛКЕ
пп °т°м'Вчем-
- «свозу
х <Ч1ОМццТь )
.«,го ,..ах “
ого п М' ДЛЛ 11и,,ска М-Ж
° време«« и усилий и не
аыводится на самой
наод-
вносить ио-
вы ВО
ИС
ляите подсказки и приглашения к
•см. соответствующие шаблоны в
щие ввод текста
данных, и, в первую очередь, не создавайте
Когда ошибка все же произошла, выводите
нформапию показываете РЯД| J o°ur
нарушениями зре»^
ли летальную и..^н_._______ 0
управления. Верхняя часть страницы - 'т0 пеРв
.аобно для пользователем с
^ерху вниз, так что они сразу же узнают
°местите на страницу привлекающий
1"етный текст, например, выделите его ош»^« - доПОЛНИ-
„ 10сле этого обозначьте поля формь. я , это потр« - ,„,,п
т/Мсстите рядом с ними специальные соо п0 крайней
. выше или ниже.
После этого обозначьте поля формы
- цветом и пол.
, вызвавшие ош.Л>
сообщения - эт°
10г° 'Пространства рядом
7; ^еНИЯ
с всегда можно использовать дзя обозначения поля, как в Пр,ь
обычно ассоциируют красный цвет с 01инбка_
----- un ък как некоторые пользователи не разлИЧа
используйте его.как особый язык, полужирный (но Н(.
дтя веб-приложения или для какой-либо дру.
небольшой рисунок
мере на рис. 7.31.
В этом контексте
ми. Свободно
цвета, ~~ — .
огромный) текст и графика _
Если вы разраоатывасп 1 Р -
гой клиент-сервер»0» систе» -
часть проверки на клиент
Если возможно, выводите ^'-"ожичання При загрузке новой страницы,
чтобы избежать дополнитель ' « б ошибках лежит за пределами тем
Р«™ „о па.— советов:
пассматриваемых в этой книге,
сообщения об ошибках кратких,и. по достаточно „одроопымп. чтобы
поле допущена ошибка и что именно сделано неправильно:
Недостаточно информации»;
йте обычный язык, а не компьютерный жаргон: «В почтовом индексе
мере на рис. /.31_ ьзоватмй
^д^йте » ^сигназы
™ ВЫ разрабатываете форму ~опытайтесь выполнить как можно большую
. Тем самым вы сэкономите много времени,
сообщение об ошибке »аУже заг^;?^СН стРа,»Ше.
сообщений об ошибках лежит за пределами тем,
Тем самым вы сэкономите много времени.
делайте
объяснить, в каком
«Вы не ввели адрес» вместо «
присутствует буква» вместо «Ошибка проверки числового значения»;
будьте вежливыми: «Извините, но произошла ошибка! Пожалуйста. еще раз
нажмите кнопку „Отправить1» вместо «JavaScript Error 693» или «Форма не
содержит данных».
3. Check Your Email
Register: Enter Information
f Ent»r Infonnation 2. СЬоом Uwr D& P^swenj
1Ы fo'Wng muit b* corrected before coobnulng.
• 1 У1 ^**3 ' * io «nief this riforrnatxjn.
• Ptease entei this information
Raster nto da or twy cn any eBay Ue 1Г» easy and free'
First narnt
Zelda
Ptease enter thr. nformator
Laalnama
Pteast enter mfonnaiion
Street
Шаблоны
СтРа
utfP
снР
• а регистрации нового пользователя
- ‘ использования данного шаблона (ри ^аит<-‘ eBay
..р"»-'екаст ... адкь ‘„Си ..
рВят... «ер« тем как "1»»м*ать |>ег„„ра,,
Темными данными). Рядом с к»дым
я собственное сооощенне об ошибке. Такая
Убыточна, но полезна - некоторые люли в
а двух полях, помеченных красным, вместо^
‘^щенпя вверху.
JKdM Bbepxv
J'!ai ль додЖен
адлемны^ ^1КИ на "«ля
0РГ<ад1за,1Ия Св^Э ВЫВо*
ПеРвую очерПьТ °° 0Шнб*
1 4TOqi<j,ДЬ Кснцентрир\то^
сначада
КОМПОНОВЩИКИ
и редакторы
м«<иш < ЛМЛП--.Л чни шакомы благодаря распространен* J
и|шмтны таким u* U’owj и Pc*rfP> nr. но сами идеи в действии- дън'кт*
.-м с- • ^ .. сш баше широко распространены, чем в них при 1П</
Рг шторы риыгткм страниц и форма пцюванного текста
IV UKTOfBM Hl ’Ори <СИМ н
Г .
мпх Shop Pro. hnuorks. MacPaint.
Pr нагори ftnrrc^nк>и графики
h..rrl4ae. Illuwrww I r-lhrau Vimo, OmniGraffle
1 IV f J I r QI IIIUI
Khmihmmivummw веб-сайто
граммктко кои Г*>аФИ'мч*н’ интсрфсйсов пользователя и редакторы про-
' "“J V |.,!
Interface Builder
текста
Ck П|км(МЫмм
UbiMU
' '<давления >лек тройных сообщений и мш
r«n.m и;;.;.;;;;,;;ч;
.... < жим»,“""г....................... .. ..lp»v«. ...........-
. " |.и»Г "" ' **' ,|' ”*-хплимне /,1г’"У^У^ *Ниночку, которую он пюрчг1 о*
•...................................................................... -иыч «ра.„ш , и» ЭТОГО ннструменты. Ьо „.шннс 1 но и "«>
„ч -‘О,;;;", •-««TT т »,«. ,о.,. Canvas Plus Г.!'"'
го наличие nvrroti области х<* '11
ыначены Х1я редактирования
о тм>Щ(Ч(). В первую onrfie.tb. -’'п» *"1
золимые л *',ж*лу. которую **"'е "
< труктуоипеж JTGro ИНс,РУменты. Бо.1ыпинс1н<> и» ,|И‘
Цвы 2. иве м'...>ГСЯ ЙОКРУГ шаблона Canvas Plus P»lcl,r
панет| k> <'Ыва’о,,,(то наличие пустой области х<и‘ ’
1,,’° и“<трумснтоВ.
HmMlMMWUirn С
<"М> фУМОМП!
•* >*Oka UM IV (U
ф.ъГИПНо II III-К VI но ||>-.1Ъ> »МТЫ-Я ИНГТ-л. мпп
fttvIiailH’!» Тли [И l.iKtopoH OTIkxMlUHVB к ,1Г
,.<но пространства лш инновации Тем . w
и «поре lain» г лишком мноп > вс.ик ни. рш
11 ть гше вопрос ,к|и{х-к1 аин.кли Ничто т.н иг
и 1.1ИШНГ длинные Н<н н донательши ти днжочоямх • u ц.. уч>Чк>н* И и ио
pin»’ 1Ы1Ые движения МЫШЬЯ! ИЛИ Н'-|/.\иДИМО1ТЪ H.UTV *0(1* Ж< црпц«ММ11>.ч
•ырмют 1Ш«*1Н>1 in III.»4h
pHlf IMHJe ДВНЖеНИЯ МЫШЬЯ* If til Пел'l. >ДИМОСТЬ M.UTV »<Н1Л Mi >цч.Цм.м>|||>ч
</«П* ЧСНИС ВЫДаСТ оТВеТНУЮ информацию Соимм KUMtVWMIUlMkM И |и Ы*
1(>{>Ы. всегда (гремите» ъ чтобы реакция Приложения бы и нгаянтлшт иной
обычные шаги должны выполнял*я мнним»иным ииянгил» Н4жлн1й *ж.
внш или движений мыши, а каждие дсЛптте ппжн» гл мп. инн-л п иний |*
Многие (НЧПСНИЯ в ди тайне влаимо.и йствия. нрнннм ими. .. он. при рырвб»"
кс любого компоновщика нт peiaKniju, .лпхч»г* к |>v,.i»nni-•<*•»«*» «• <’нт-
WYSIWYG, прямой манипуляции, режим ,м или unv ••««» 11р»ютн<* пени
мание них концепций крнтическн важно xiiiTon*. чт*яил/м’си*|»| •• |ичыо*-
Основы дизайна редакторов
. .“«гы. а •it.tklJ’ Hi'MiIHj Iй**
К /Ъ.-.......... л.... 1 .ктооон наибе те» важными n ibHaiijKiMVioMii
В болыпинпве редакто|>ов И.'
МОЖИОСТ1» рсдакти|хншния ио принцип
вицу 1И|н)наи. интг|1<|нчкч»м ” 'Н’нт <мн гшн
и широкий uiaii.i.ioH tioiMOAiuKтек вы*
Редактирование WYSIWYG
окращеиие
’По нидишь. io и но лучат
НИ1|\1И|Н)И.| 11. ИНТТ|м|>ТИС«М и
...w tmi : H 111 •*>!•< ,l 1""
Ц НИИ тгхгп» и >"
В V.S/U ЛЧ; [мгшнф|ми’«»‘и •
„и, (хотя вы. Bawl’»'*
ивап лк» п|»1,,с ,к‘14понять, м* "
бо|ки ему не приходит» я напряы
«Ы1 1ядгть р‘.с.'.чыа1
цоИ »»«К Л»'ll ’
1 •
дгржимое. »“
мч. |ч *1м» you «И»
ТИ) Нгикижинн'1’
|..<к 1и> Н|и мя |>И|"
конечном mh»I‘-6v.wi
и реда-оры
учше всего подходит для изображений
^которых компоновщиков графической
Редактирование ,
“с™“Ищется. ,, к„ги вы создаете ........у. у вас может
ПР<н'' ,Г:.Умай«об Н - М - ' VKTOM. В зависимости от того. как
„0, юго отпрозя га1“’“ться множеством факторов на стороне ко„ са«
страница -может управ.» размер ок,цр разноо6разие
“Й’ХХ. вар»м«Т>“ равмешения элементов
WYSIWYG если каждый зритель вИдит ™
' ^9 Это открытый вопрос.
разрабатываете текстовый редактор, производящий от-
•‘ “г “ • Windows есть топия приложения Microsoft Word, поэтому в
правлением U вп01не КОНкретные и очень сильные ожидания относи-
пшипвакля текстовь|Н редактор. С другой стороны, правд,,
“гой v’Xга пользователя есть электронная почта, и большинство редакторо1
3 « «3 почты создают простой текст (это прелполага-чось изначально, так
.ж патронная почта по своей сути - это средство передачи простого текста).
Существует мил пион веб-страниц, позволяющих редактировать сооощения на фо-
рмах или в блогах и в основном с использованием простого текста, хотя некоторые
из них разрешают выполнять несложное форма гирование при помощи еп )в. В про*
грам.мах мгновенного оомена сооощениями также применяется простои текст.
Сколько слов в мире ежедневно печатается в Word, а сколько — в редакторах
простого текста? Это тоже открытый вопрос. Не стоит недооценивать преимуще-
ства удобства использования, которым обладает простой текст и редакторы, не
поддерживающие принцип WYSIWYG, — они очень просты в разработке и удоб-
ны в использовании.
шмашш ^форматированного текста -
КОТ°РО.мГ
независимо от контекста, в
Еп По-1ь-
К0Гда ко
Оч
°Ь1Ц
«апИсан
*ОГо
полного
код. страница
пользователя: таб..ины
ров и устройств отоо
ваемое содержимое.
кальный конечный рез> Л
Помимо этого, сети г-^те практически на каждом компьютере По,
форматированный текст, . ------льлг/челк -------
мире ежедневно печатается в Word, а сколько — в редакторах
Прямая манипуляция
Прямая манипуляция означает, что интерфейс позволяет пользователю хватать,
нажимать, перетаскивать, отпускать, менять форму, накладывать друг поверх друга-
ри звать открывать, закрывать объекты интерфейса или каким-либо другим спосо
носта1еРИ₽0ВаТЬ ИМИ' Ключевым моментом здесь является ощущение «материаль
мк a vn На го’что в де^ствительности объекты являются виртуальны
у пользоватеТя^л "11 °СУЩеСТВЛЯется ПРИ ПОМ°ШИ мыши или других устройств-
Это очень сип1мДаеТСЯ нллюзия прямого физического контакта с ооъектам
очень сильная иллюзия' В
компьютером и работать в
Д-чя заметок. Попытайтесь
кои-то момент ваше сознание
и вы попытаетесь схватить е ' ---- —--------------------
Отличительная черта хг> Указателем мыши, чтобы убрать из i ю
«езьность. Действия совг пи? * И Реализации прямой манипуляции
будете сидеть перед
липкую бума*•.
' |. В ьа
, а не оКН°'
.._ля зрен»я;
_ незамеД1’*
совеРн1аютсЯ --рует менее
следующий раз, когда вы
оконной среде, наклейте на экран
игнорировать ее в течение некоторого времени
скорее всего, забудет, что это бумажка
пользокпелю иеобходи-
“ перетаскиваемых объек-
в реальном пространстве.
принятым правилам,
что они могут переносить ка-
м умение копи-
манипуляторов
уг них т раисформируемой
Основы дизайна редакторов 337
о l„v 1,< и1 -10 секунлы‘ Помимо итого, важна точность
"точное управление места,оложеш,ем указателя
* как если бы о» перемешал >« с мега „а мято ™
Пряма» манипуляция долж.» следовать некотс^.
..,к «е упоминалось ранее, люд,, предполагают
* е-то общие кавыки пз одного приложен™, в другое?™^'»
"паль и вставлять, першжкивать. изменять размер при „о^пш
. выделять несколько объектов путем рисования вокрт
рамки выделения.
режимы
р(>з(сим интерфейса это состояние, в котором действия пользователя приводят
к результатам, отличным от обычной реакции приложения нате же действия. На-
I пмер щелчок и перетаскивание указателя мыши в программе рисования обычно
означает вычерчивание рамки выделения вокруг нескольких объектов. Однако
' пежиме рисования линии щелчок и перетаскивание означает создание линии,
идущей 113 nePBO“ точки во вторую.
Ес ть мнение, что наличие режимов в интерфейсе — это неправильно, так как
них пользователи слишком часто попадают в неприятности. Но это не всегда
так Пользователи, часто работающие с графическими редакторами, привыкают
к ним.---
ский редактор
тов только мышь и клавиатуру
регружены
R действительности я не представляю, как разработать сложный графиче-
не добавляя в него режимы и имея в качестве рабочих ннструмен-
- эти устройства ввода будут функционально пе-
чтобы обеспечить пользователю возможности рисования.
Однако 'режимы могут оказаться плохим решением, если:
интерфейс находится в определенном режи. «е,
режимы застанляют пользователя делатьработу, таккак пх неудооно
легкостью решить.
Внимание пользователя фокусируется
ложения. Вниман ж „попустить сложно. Если
г vk^— ’ Хуют« кнопки, то <включенное>
выключения режимов ^«> ыыкмеинода. „апрт^оиа
отличаться поверхностью интерфейс
ютупаюшеи над Р ре1ииТь вторую
«им) в дах
задачу аь-юзю-ения р ны с ешуаш^ко.д.
нагель “XX
указатель иа^ nePe№,1Tb
пользователю неочевидно, что
включать и выключать.
Первую проблему можно с . Напр„жр.,
цию пользователь^, ко о ин РФ _____„ дмимян1
отображать текущий режим прш
там, где находится указатель, —
для включения и
состояние кнопки должно замети
должна выглядеть нажатой, а не. гдаве
Два связанных с режимами шаблон ч
проблему: One-off Mode (ОДН°Р задач
жиненный режим). Оба упрои а сравните эти
также упрощает включение ре • указатель м
пользователю приходится пер ‘ иТЬ крохотку
ран в самый угол интерфейса. г
на ней, чтобы включить РеЖ^ чт0бы вк.’
что-то, возвращаться к палитр . слишком
к холсту... и так до нагрузки, поджила
возникающая из-за посте»
снова Т23 режим.
ЛЮЧИТЬДр} мЫШЬЮ. Р4
много движем'”
за х/гДОМ»
338 о
Выделение
На первый взгляд
Уже дявно С.-
текста, элементе
К НИМ. В следующей
условных соглашении
• текстовые редакторы
. ,да„мм ;, ,я ₽ " ком,вд,*«««»
пифического интерфейса пользователя.
таблицы и деревья (о которых речь идет и шесто,; главе, но
таблице они присутствуют,«,
вия. предпринимаемые для е
пня).
В табл. 8.1 объединены наиболее часто встречающиеся действия для выдСде.
ния объектов (обратите внимание, что не все они приводят к выделению объек-
тов). Пользователи с большой вероятностью будут ожидать, что вате приложе-
ние следует этим правилам.
ли к
возможность выделения реализовать Не
Гашения о различных типах выделения. напр1п?^
JB списка или графических ооъектов; люди уже П1? Вь>-
„ таблице перечислены наиболее распространений
чтя трех групп интерфейсов-идиом.
. включая редакторы простого и форматированного^..
--
кажется, что
•\шествуют сот.
т,1»ы
1тобы у вас оыла возможность сравнит!
одаеленпя объектов в этих элементах
этой
* Лейст.
У правде.
Таблица 8.1. Наиболее распространенные действия по выделению объектов
Текстовые редакторы
Редакторы вектор-
ной графики, ком-
поновщики графи-
ческого интерфейса
Списки, таблицы,
еревья
пользователя
Одинарный
щелчок
Переместить сюда указатель
вставки текста (не приводит
к выделению объектов)
Выделить только этот
элемент
Выделить только этот эле-
мент
Двойной Выделить это слово
щелчок
Открыть или отредак-
тировать этот элемент
(не приводит к выделе-
Открыть или отредактиро
вать этот элемент (не при-
водит к выделению объек-
Тройной
щелчок
Щелчок, пе-
ретаскивание
отпускание
Щелчок
с удержанием
клавиши Shift
Щелчок
с Удержанием
клавиши Ctrl
Выделить эту строку или
выделить этот абзац
Начать выделение здесь
закончить его там; выде-
лить весь текст между
этими двумя точками
Начать выделение в точке, где
находится указатель вставки
текста, закончить его в точке
23? *’ “«лщь весь то£
между этими двумя точками
В зависимости от приложения
нию объектов)
Не применимо
тов)
Не применимо
Выделить все внутри
получившейся прямо-
угольной рамки выде-
ления
Добавить этот элемент Добавить в набор
в набор выделенных ных элементов этот
элементов а также все промежуток
ные элементы («выделу •
непрерывной области»;
в зависимости от при- Добавить этот элемент
ложения бор выделенных элемi
. _ (<<дискретноевыделен^
Перетащить этот элемент
отсюда туда (не приводит
к выделению объектов)
^новы дизайна редакторов’ 339
Теперь начинается самое интересное Еспи
, правилам. то решите л„ все нреблемь,. от "№™»е следует
вторыми могут столкнуться ваши .юльзоват™ “ и, К объев™,.
‘ задачах высокого уровня, которые будут вып. wL „ ™°'№т n«™afne
“релиоложим: ' "'“"ь «ммомге»,. Нанркмф,
, пользователь выде. ляет в графическом редакторе неск< »
деваясь выровнять их по левому краю Н- пько Тентов. наме-
Первого выделенного элемента? ПостечнепР J °Му краю какой фигуры?
Жжению об этом? В некоторых npS ",ЯГ
помечается как Он отнчается нГв^™Z'
пример, на рис. 8.1. где у верхнего объекта маркеры выделения зеленые а ве
голубые. Когда выполняется выравнивание, доминантный элемент оте ся
на месте, а остальные элементы перемещаются и выравниваются с учетом его
положения;
Рис. 8.1. Доминантное
В роли «куска» также
набор фип Р-
иметь представление о задачах
няемых пользователем. Прогнозируй1 тр
выделение в приложении Visio
теперь предположим, что нользовате.® нужно “Д””?н№С«в“''><«
ласть красного цвета. Эта ооласть в < выделить ее полностью и
ровный край, поэтому т рудно езо таКОм ситуации помогает "
тить при этом только красные пи ' приложение умеет пред}
Smart Selection (Умное введение)Е»-ь то „,,с мо^
какие «куски» содержимого п - фрагменты. В рол _
Г - - автоматически ^Хшшрованиый набор ф««ГР-
выступать абзац текста ,и‘ _;₽ние 0 задачаХ, мо-
- л ектоГн даолшйк средства
' ’кда,стя',,'
выделения в вашем интерфейсе,
гать человеку
может в
В любом случае важно
—" pe№mr'i
340 Глэ& °
Шаблоны
Болыиш^
ные группы-Ed
WYSIWYG к Р«
выдй^ние) и Composit
мам выделения. a J
(Повпружиненныи
• Шаблон 79. Edit-in-
• Шаблон
лтой пане попадают в описанные ранее фупь-.
шабЮИа°ес /РаИК™Р0ЮН,,с " row Же ММТС> ~ *г" •- '
'^рои»»» >'ЕГОК " текста- Шай,оны Smart Selectio'; " !
ite Selection (Составное выделение) относятся
One-off Mode (Одноразовый режим) и Spring- Loaded м
режим) решают проблемы с переключением режимов *0(ie
in-Place (Редактирование в том же месте).
Sd smart Selection (Умное выделение).
. Шаблон 81. Composite Selection (Составное выделение).
* Шаблон 82. One-off Mode (Одноразовый режим).
Шаблон 83 Spring-Loaded .Mode (Подпружиненный режим).
Шаблоны Constrained Resize (Изменение размера с ограничениями), Magnetism
(Мапгетизм) и Guides (Направляющие) предназначены для решения проблем
связанных с точностью, с которыми пользователи зачастую сталкиваются nnu
прямой манипуляции. Все три шаблона помогают пользователю выполнить
деленную задачу: в
татьных двух - переместить объект с высокой точностью.
• Шаблон 84. Constrained Resize (Изменение размера с ограничениями)
• Шаблон 85. Magnetism (Магнетизм).
• Шаблон 86. Guides (Направляющие).
Шаблон Paste Variations (Варианты вставки) решает очень специфиче-
Р j tyЮСЯ к возможностям вырезания, копирования
и вставки. В редакторах WYSIWYG он обычно нужнее, чем в других типах при-
ложений. *
• Шаблон 87. Paste Variations (Варианты вставки).
Шаблон 79. Edit-in-Place (Редактирование в том же месте)
Что
зволить ntMbso^^je^^’114®01018 текстовь,й редактор для того, чтобы по-
дактор прямо поверх опиг1(ДТеКСТ ПРЯМ° «На месте» <РИС-8-2)- Расположите ре-
и-ти диалоговое окно ьного текста и не используйте отдельную панель
Использовать, когда...
Интерфейс компоновщика
ст вРемени менять. Имена 5?ДеРЖИТ текст, который пользователь может вре&1Я
свойств вппГТ°В-Текстовые элементы в графическом макс^
не подойдут для использования данного шаб.ч°и
Это иодХОд
в
к х
Х<ЧП13.
первом случае — правильно изменить размер объекта,
ч
при
опре-
авос-
пенять. Имена 5?Держит текст, который пользователь может
» д- значения свойсХ^е
Шаблоны 34i
Почему
Заставлять пользователя перемещаться куда-то в другое мсс го .
далеко от исходно! о текста или вообще не связанное с ним, например
но, ~~ очень нежелательно. К примеру, пользователь может
Помимо этого, для переключения внимания с одного места на другое требхттся
время, а воспринимаемая сложность интерфейса увеличивается
является редактирование тек-
ста на отдельной панели, например в таблице свойств (см. одноименный шаблон
в главе 4) или в диалоговом окне. Так следует делать только в том случае, если
редактирование на месте слишком сложно реализовать технически или если рас-
сматриваемый текст слишком длинный и сложный и требует специализирован-
ных инструментов редактирования и форматирования: шрифтов, разных раз-
меров текста и всего остал ьного, что можно найти на панелях инструментов
текстовых редакторов.
находящееся
1 в другое ок-
не найти редактор.
гется
Как
Когда пользователь щелкает или, чаше всего, дважды шелкает на тексте, №^рьш
нужно отредактировать, просто заменяйте его текстовым полемi с возмож *
- 1 --- Все, что пользователь напирает после это
поле."Завершайте сеанс редактирования, когда воль-
э текстовоепоявляется точно-
—оригинальная неРеза™^Гэто раздражает пользовате-
только начинается редак. & действительности
_______________ показаться, что проблема преу гарнИтуру шрифта, которая
_ так). Также по возможности с°хРаня‘^ старайтесь макисмально пол-
использовалась для оригинального текл xvvsiW^YG.
но реализовать в РедакТИРованиИхП‘)И,1ивпкпуг текста появляется рамка-
Когда включается редактор, о ычн эт0 не обязательно, М ода
вающая, что началось РедактиРоваН^',казкаМи: должен появляться кур<
обойтись и другими визуальными п задачей пользователя явл
текста (часто мигающий), и если <> ы да|И редактора -
замена оригинальной строки, то пр
Должна выделяться целиком-
редактирования, содержащим строку
го, появляется в текстовом
зователь шелкает в другом месте.
Удостоверьтесь, что текстовое поле
начально находилась ।
прыгивает», как
лей (вам может
это не
, НО в действительности
I
в целом старайтесь макисмально пол-
WYSIWYG.
Когда включается редактор
является полная
прпактора вся исходная с г ка
появлении редакторе
Примеры
Проводник Hin<loy
•ТИКО сталкиваются
;;п. епр^-^ХГо"’^imcraa ix-^ktoix.»
что режим ре
„ , при »»««» K,,ro|>“ ™°"°'"«"«гелей
'X>№« ЕЛ>-!"-р|асе » гам же
НИС не является редактором, но оно создает
Edii-in-Place (Редактирование в том Же ,
пРеце.
Ро-
южение не „ > —- ^мает г
На самом деле это приз оватеЛ1, взаимодействует с паттерном <ре
Леит. определяющий, м ^1ЫИННСТВа редакторов Проводник от?шЧа'
ванне в том же меч тек вшЫваСТСЯ в нем «медленным» двойным Ше,,Те*
что тегко выполнить, поэтому использовать его не реком^
(который не всегдадругнх редакторов применяется обычный
СЯ). тогда как в б . в остальном этот редактор совершенно не otiII4 ₽'
"ы“™ "(°р™08.3): Предшуший текст автоматически целиком вьаде,^8
Р“ы ”'руг ТеКСТа- “ пммятя м"гающ"и кмхор ввода те«£
Кете
Slfrrt-dMrt-ta
See Гуре
30 KB MKrosoft Wad Document
30 KB Mfcrosoft Word Document
Date Моей
1/26/2003
1/26/2003
Рис. 8.3. Редактирование на месте в Проводнике Windows
Веб-приложение Flickr - это также не редактор, но он позволяет пользовате-
лям на месте редактировать заголовки и описания изображенн ii (рис. 8.4). С точ-
ки зрения дизайна взаимодействия интересно, как реализовано завершение сеан-
са. В большинстве приложений сеанс заканчивается, когда пользователь щелкает
в другом месте интерфейса. Дизайнеры Flickr выбрали более очевидный подход:
вместе с текстовыми полями динамически появляются кнопки Save (Сохранить)
>i Cancel (Отмена). Пользователи, столкнувшиеся с приложением впервые, не ис-
|| швают трудностей с редактированием текста (как тол ько понимают, что для
начала нужно щелкнуть на самом тексте).
Charlie and his grape
SAVl' OR cancel'
«Ы -n Ц- .
• ctoto в public i « I
Рис- 84. Редгтаро^
ие текста
веб-приложении Flickr
Шаблоны 343
шаблон 80. Smart Selection (Умное выделение)
Что
Сделайте приложение достаточно умным, чтобы оно могл<
1Ять связную группу элементов, избавляя пользователя
чять ,,х всс пРУч,,Ую <РИС- 8-5)-
автоматически выде-
>т необходимости выде-
С вес Вручную (рис. 8.5).
Рис. 8.5. Инструмент выделения Photoshop под названием Magic Wand
(Волшебная палочка) выделяет красную область изображения
Использовать, когда...
Пользователь работает с любой, рода объекта,™.
текстом, пикселами, геометрическими сектами или. 3|1Ь1С визуальные
и ячейками таблиц. Выделяемые объекты орпшязонаны в .-----
группы, например слова или предложения в
НЫХ фигур ИЛИ L
Обычно для выделения всех эцементов в
пользователь щелкнул и перетащил } ка
легко. Например, захва пп
паботаст с любого рода объектами, поддерживающими выделение:
работает с люоот р иди ЭЛСМСитами деревьев
- в текстовом редакторе, группы вектор-
пикселы однородного цв< та в требуется, что-
МЫШИ с определенной степе-
J-, В лассо красные пикселы
„„„ не ограничиваются аккуратной прямо-
оы
нью точности. Это не всегда
на рис. 8.5 довольно трудно, так как
угольной областью.
Почему
Не всем пользователям удаются точн
тельства делают их слишком с
например, сенсорную панель ноу
очевидно, что пользователь.
или когда пользователь намерен!
ДОЛЖНО приходить ПОЛЬЗОВаТеЛ1? ь т0
чески. Позвольте компьютерам Д
люди занимаются всем ост ал ьНЬ‘
точные движения мЫ^^Г(Вспо^
iU. ИДИ "“^ен™ становится
тбека.) Как тмъ« . „ементов.
„ытаётся- ПР“Х”
। нйчинзс т «умн 1ЯТЬ этс гргппу автомати-
- »₽»»
8 11 ра,актор
Как
Определите, какое л<
реход в Рсж,,м -
. двойной шелчок иди
. уточный щелчок в с
как в случае с инс грх
• одиночный ше.
зовате.чьском интерфейсе должно о:
Это может быть одно из следу
Ю1ЦИХ
-йствие в полы
много выделения. ....
’(войное касание
оирдаенпоя режиме ..ли опрелелсиным ....еру
ментом Magic Wand (Волшебная наточка) „ р)
лчок при удержании определенной клавиши: ₽:
• -..........................................................- *
итожены лрмг в ЛРУЯ' т“ рааработа.Тте способы
«и'позволяющие охватит., более крупные группы „о отиошзд
пы. как в»
Если группы
УМНОГО ВЫДО-'
рас,иирецця
Z™<ii|»™epo>< «»ет быть Р»™'1,сн"е ВЫЛСЛС""Я от слова к ,,|K%,0^
нию. а затем к целому аозану.
Соблюдайте осторожность. Небрежная реализация умного выделения М()Жет
раздражать пользователей. Представьте себе недовольство пользователя, когда
он пытаегся точно выделить группу пикселов, но каждый раз, когда он подходит
вплотную к границе цвета, выделение привязывается к другой, ненужной ему
ipainme! Такая же проблема встречается в некоторых текстовых редакторах; см.
следующий пример.
Пример
В текстовом редакторе Word реализовано умное выделение слов и строк. На этих
снимках экрана (рис. 8.6) показаны результаты щелчка и перетаскивания указа-
теля мыши (первый), двойного щелчка на слове (второй) и тройного щелчка на
целом абзаце (третий).
"There’s no place
like home.”
"There’s no place
like home.”
Обратите внимание ,|а ;
Ч°™ ВДа' Вы “Дь хотел.,
„ ™ * 0Ча,Ь "Л,ио’ nOT«MV что
щелкать и л
г «набиваясь до
щелкать и перетаскивать v ______________ -.....- -j —
того, как МЫши по слову с большой осторожно^*10
О ПП1 Пл.,.. . *
"There’s no place
like home.” *
рис. 8.6. Умное выделение в Word
рисоединсние конечного пробела при выделении ив
, °Н включен в выделение, не так ли? Нет-
ше tut/ Не®03М0)кно не выделить его при умном выДеЛ^
гь ука-^о^” конечны» пробел вам не нужен, то сл^
ь,, СЛОВУ с большой осторожно
«леленне .юпалет „ро6ел
Шаблоны 345
Удостоверьтесь, что Это реше-
«ИВ оолыиинстве случаев
выделение)
Такое поведение позволяет редактору w
Ч<СЖД* помощью и раздражением пользовкте^ р ”аруш“Ть тонкую границу
Учение, принимающее решение за «Рогр^мХ X-
’нИС будет правильным для большинства пользой^" ‘ -
Шаблон 81. Composite Selection (Составное
что
Используйте разные движения или щелчки мыши в разных
пример на «Фаях сложного объекта и на его солепжим?,. экрана, на-
Хе» Ч" стиком .Uh7^M(~
A group box
Г A check button
Г Anottw chock button
ок
з;
Рис. 8.7. Выделение сложного объекта в Visual Studio
Использовать, когда...
Ваш графический редактор включает сложные объекты: их можно перемешать,
можно манипулировать ими другими способами, но при этом они содержат дру-
гие объекты. Это особенно часто встречается в программах рисования и компе -
новщпках графического интерфейса пользователя.
Почему
Когда объекты находятся на
делить объект. В данном случае вам
дочерние объекты (или создавать
пользователю
холсте, одинарный щелчок обычно позволяет вь,-
нежно, чтобы пользователь мог выделят
Znb^BHVTp.. сложного, но ЭТО означает, ч го
uudcm ш у.че.—«-------- ' ' fknHg с ЮЖНОГО объекта. ДОЛЖСН ЛИ
пользователю приходится щелкать мышью на у ' или нсТ? у щелчка мы-
такой щелчок приводить к выделению сложи
шыо две интерпретации, отражающие двойку
выигрывать должна толькогодна .......
возможность пре.«— у („тя н₽=
режима выделения: одно лм сложныкооъ помкн. №
....... ’ сл“"“”:га«гван.К. реапФ>лот гю-ра»™.'
. такие как щелчки и пере а
кото
предка и потомка,
интерпретация; пользователю
рспи он щелкнет
что произойдет. если on ш
рую играет сложный объект.
Очевидно, что i
необходимо иметь
мышью на фоне сложного ооъекта.
бо) два разных
черних» объектов, не являющихся
на события мыши.
Как
Приложение Visual Studio (см. рис жетвыдс
ное решение проблемы. Пользовав-
&7)
346 Глава 8
упрйвдаи’^ щелкнет
етея таким), ес » » Г(
объекта отно< я i ся
то включается режчгм
объект. Рамку гру
няется только при .....
дадоВст^ ССЛИ ПОЛЬЗОВаТС1Ь поиимает’ что вообще’^
сложный объект, рисуйте для него края области вщдеде
. комп^’№ и редаюеры - .
еУ11„ческ.. не является сложным объектом. „„,
Ря юм С границе" рамки. Щелчки мЫ1иью га»Ц.
его содержимому: если это щелчок „ перега '“'.Чр,,
и,м «со. а если это одинарный щелчок, то вЫЛеля '“’"«е
,щ ы можно также перетаскивать, держа ее за края; раз ’
„ "омоши восьми маркеров выделения по углам „ в
•T'.'ZX прямой манипуляции, таким ооразо.м, ограничены. ноТ*
прйео. ВОЗМОАНОС1И н ________ „ ггткчпвятель ПОНИМЯРТ
исходит в этом приложении.
, Ремера, допускающие перетаскивание и хорошо'^
। ' . . ..... „опгго Я / Ятя Bii.wa пкнла пл-т^._ °
на экране, как i
ляет ожидания пользователя.
Пример
Таблицы HTML являются сложными объектами - обычно они содержат текст
изображения или вложенные таблицы. Таким ооразом, редактор Dreamweaver
должен предоставлять пользователю доступ и к таблице как объекту
пунктирная граница на рис. 8.7. Эта визуальная подсказка опре
• и к ее со-
держимому как отдельным объектам. Здесь на левом снимке экрана (рис. 8.8) по-
казан результат одинарного щелчка внутри таблицы — такой щелчок позволяет
выделить изображение или текст. Пример справа — это выделение таблицы цепи
ком при помощи щелчка рядом с ее границей.
И ее содержимого в Dreamweaver
Gaiscppe
December 2004
Lily
October 2004
Затем автоматически
Использовать
3 редакторе
ат ели обычно не повторяют
Чаще всего
Рис. 8.8. Редактирование таблицы
Что °Н One‘°ff МИк (Одноразовый режим)
режим по умолчанию или предыдущий
' когда...
ЧадХ° <раци"' '“примерила' пол“°ватели обычно не повторяют ong
SW0 И Не «“полняют Ю и”
псрацию только один раз, а затс.
-пю хочет перейти куда-либо еще. напр11М(
озданного объекта.
Шаблоны 347
Р приступить К гЛп..Х
доработке только
Untitled
Рис. 8.9. Одноразовый режим для еммыип *
и для “ЗДания фигуры в OmniGraffle
Почему
Пользователям досаждает необходимость включать режим, выполнять в нем othv
операцию, а затем явно выключать режим. Для этоп, о6,„р1,хадится
мышью на небольших элементах управления, расположенных гае-то на пмитрах.
которые находятся далеко о. рабочего холста, что требует дополнительного вре-
мени и энергии. Давно известно, что интерфейс, в котором приходится слишком
часто щелкать мышью, раздражает пользователей.
Наоборот, интерфейс должен делать все для того, чтобы обжгшть работу
пользователя, даже если что-то сложно запрограммировать или приходится по-раз-
ному определять одну и ту же функцию для разных элементов палитры. Однора-
зовые режимы используются в нескольких компоновщиках, поэтому пользовате-
ли должны быть достаточно хорошо знакомы с этой идеей.
Помимо этого, режимы могут быть коварными. Пользователь может забыть,
какой режим в настоящее время включен в программе, и выполнить деш гвия, ко
торые приведут к нежелательным последствиям. При использовании олноразо
ероятно; пользователь не «застревает» в режиме.
где-то на палитрах,
вре-
ля того, чтобы облепить работу
вых режимов это менее
Как , . „11Й
Самая сложная часть роишзашш котам'®»»-
Изменсинё масштаба a—a. ШТР"’
Пн,к “ пифически»
всего не поддерживают одноразовый р<жим. посмотрите. какустрое-
знакомы ваши пользователи.
л 11МРЯ четкое прелставле-
•что обычно создают дои
... - ЛИОТет?Летшмю лтше необходимость "
объектов, то нм от Л «илаиия. ,ь.да-
переходить к другой па...ре 11 адноразовый PC»1'
,к„ оиераиаи ка » „„„„
, его. шелгая на ки ,,.w1IIih
,в,и„у (навример. Shift). ।
разных приложениях.
Для которых он должен применяться,
ния объектов. 1___
хов кистью (несмотря на то. что это
смысле) чаше
редакторами ближе всего
ны эти редакторы.
Лучше всего принимать
лис о рабочих привычках по.
сколько одинаковых
Во многих приложениях, где рсали ,lf
Ретная» версия режима, ДО,,у^^Ц‘юЧ11Ть
ме). Чаще всего, для того что
одновременно удерживать к< ; женИях.
может отличаться в разных пр
, и посмотри ге. как устрое
имея четкое представл
, каждый раз
Примеры
Примеры шагов. который поможет вам уяснить КоНцеп
Вот приблизительный най„„струмент рисования, ЛЛя
® „оразооого Р^ио Li-ачаег выделение ооъекта. оказавшегося П0д
щелчок на холсте
ле.м мыши- кнопку Create rectangle (Создать прямоугси
j Пользователь нажил ннтерфейс переключается в специальный .
палитре- ^означается прямоугольным указателем мыШи
рисования. K0TOPa x0.iCTe 6vleT создан объект, но ничего выделено Не бу
, «гикает кнопкой мышн, указывая .местоположение
3. пХХь перемешает мышь п отпускает кнопку в точке, где должС1,
нижний правый угол.
а Пользовательский интерфейс замечает действие «щелчок и перетаскивание»,
ГО iae прямоугольник и выключает режим создания прямоугольника, воз-
вышая. ь в режим по умолчанию, в котором щелчок означает выделение.
5 Теперь пользователь может выделя гь ооъекты. перемещать и менять их размер,
не возвращаясь к палитре для того, чтобы переключить режимы.
Шаблон 83. Spring-Loaded Mode (Подпружиненный режим)
Что
Позвольте пользователю включать режим путем удерживания клавиши или кноп-
ки мыши (рис. 8.10). Как только пользователь отпускает ее, выключайте этот ре-
жим и возвращайтесь в предыдущий.
олноразо
К0”ЦепШ1Ъ
Рог0
ате.
’ЬИИК)
Ре*11М
®перь>
Улет.
shift
alt
Рис. 8.10. Клавиша Shift на клавиатуре
Использовать, когда.
Вы разрабатываете графически "
горой активно испотьзук
время включать режим —'Я Реж,,Мы- Иногда пользователю нужно
нем< .менно возвращаться НаГ1^,1Мср’ ‘по^ы что-то быстренько с дела
в режим, который был включен ранее.
,и редактор пли любой другой ин*
герФсИС • ” L
на короть7
^язат^
□аблоны 349
V пользователей есть мотивация к глубокому mvu*
и0. „ни используют его каждый день. 0„„ „е во ^порфсйса. B(BMOS.
"ч1,ть И запомнить клавишные сочетания гая вы-
? *НЫХ функций.
Почему
И ша ИЗ основных проблем режимов заключается в том „
забыть, какой режим включен в данный момент. I к имея пет М°ЖСТ
„„лнкатора состояния, например особого указателя мывнГон^Хн^
аейет»ип. будучи уоеждеипым, что работает в режиме Л. тогда как в7Й““ ь
ности активен режим . В результате он получает нежелательные последст-
вия. Частично эту проблему можно решить при помощи одноразовых режимов
(см. шаблон One-Off Mode (Одноразовый режим) ранее в этой главе), а также
предусмотрев в интерфейсе постоянные напоминания об активном режиме (на-
пример, разные указатели мыши). О подпружиненном режиме пользователь за-
быть не может, так как ему физически приходится удерживать клавишу.
Еше одно преимущество подпружиненного режима — удобство. Как и одноразо-
вые режимы, подпружиненные режимы сокращают число случаев, когда пользо-
вателю приходится обращаться к палитре, щелкать на крохотной кнопке и снова
возвращаться к работе. Такое путешествие по интерфейсу больше не требуется -
пользователь просто удерживает клавишу, делает то. что ему нужно, и отпускает
е Стоит пользователю выучить нужную клавишу, и он экономит массу усилии.
Это способствует вхождению в состояние потока и быстрому выполнению работы.
Но проблемой подпружиненных режимов является то. а
’ Пользователю приходится идти сложным путем
'ководства или спрашивая советов у других-
В интерфейсе нет ничего - никаких меток «ли символов,
присутствие таких режимов,
обучения, читая ру...
Как
Механика здесь
пользователь удержи;
сложность
: только на то время, пока
в случае овноразовых режимов,
застуживающих наличия дополни
, заслу жи тслей Какие вы-
довольно проста: включайте режим
_____ чает клавишу.Ода"®'наличия ясиюлип-
заключается в выборе пользователей. Какие вы-
тельного подпружиненного реж»„ежима? 1№Т,.е
интерфейсах. “ ’ „,.,м способом включи™
клавиатуре не —Й °* ”
полняемые ими задачи г
Как и в любых других
«секретной» клавиши на
такой режим. 1
ре, команде меню или зна тку на
Примеры пояпр)
Клавиша Shift - это классически * fГ)€
ша удерживается, печатаются ) _ СравН,пе
вернетесь к буквам в нижнем P графически
больше похожа на типи1 шые P ' _ выключав
виши включает режим, а повторно
интерфейсах, обязать»»
Клавиша должна ^““^„„ру.гентов.
.«„невноте ре^^ова
здхнем регистре- <>™«.Q
рафических редактор
—й ₽едаето₽
350 ’
Р nt shop Pro И Fireworks (а также. вероЯТНо
при южени» РЬо'^иержпвают подпружиненный режим д_1я „н
Р ' Р««"!анв Представ что вы пытаетесь нар,юоват^^>,
—>
кисти. яа»'»тс " У®РживаПте Alt (1Ц11
Когда активен режим к Включится режим пипетки. иР»
в зависимое™ от пдат<рор /
ий ЖС13СМ0М цвете.
Шикните орйоп п надолжайте рисовать новым ЦЕеТ()ч
Отпустите КЛДВИ „„„мание остается сосредоточенным „а ,
- тотжно быть, и вы не отвлекаетесь на палитры. ' »'
u photoshop нашпигован аналогичными этому подпруж„„
О,™ описаны в книгах и справочниках, но их не всегда можно W1TI“
по интерфейсу.)
-•жиненного режима можно наити в интерфейсах. Орр
списки таких как Проводник Windows. Mac Finder и клиенты
. Обычно, для того чтобы выдели ть несколько объектов, муж-
клавишу Shift или Ctrl и щелкать на объектах. Так как щелчок ин-
- либо как одиночное выделение, либо как множесь
— это по определению два разных режима.
Приложения
программы рисо—
того же цвета, как др.
Это очень быстро и
сте - там. где оно
(Замечу, что
режимами* -
просто рыская
Еше один пример подпру
цитированных на l
электронной почты
но удерживать
терпретируется по-разному
венное,
Если для вас это привычная функциональность, то подумайте, что произошло
бы, если бы вам пришлось переключаться между одиночным и множествен-
ным выделением при помощи кнопки на панели инструментов Проводника (или
Finder), а не простым удерживанием клавиши. Вам бы постоянно приходилось
переводить указатель мыши на эту панел ь инструментов! Если бы вы на некото-
рое время перешли в другое приложение, а затем снова вернулись в Проводник,
то смогли бы вспомнить, в каком режиме выделения вы его оставили? Вероятно,
нет. и поэтому у вас не получилось бы мгновенно предсказать, что произойдет
при щелчке на имени файла. Вы не знаете, будет ли текущее выделение заменено
новым или новые файлы будут добавлены в выделенный набор.
Шаблон 84. Constrained Resize (Изменение размера
с ограничениями)
Что
ред\смотрите режимы изменения размера с разными возможностями, напри
ЗПМТ1>зволяющие сохранять соотношение сторон, которые можно будет исп< -
зовать в различных условиях (рис. 8.11).
Использовать, когда...
тивно 1тХштЙзмеСКИИ^РеДаКТОр* В КОТОРОМ пользователь сможет
Однако иногда по °°Ъектов’ например, перетаскивая их угловые мар
такие как ХХ^^жио будет сохранять определенные
Р н объект а, особенно когда речь идет об изоор
шаблоны 35i
-атиро^шом тексте, или позицияг-
вменение размера с перетаскиванием за
биться этого.
и фор*
н<>е “•
Обо,-
позволяет
с легкостью ю-
Ь'^-^рцве^
нич-н
Рис 8 11. Изменение размера картинки; при перетаскивании у птвых
маркеров Word сохраняет соотношение сторон
может сохранить пользователю мпога сил и цкм«п.
М0ЖС1 VVAjjan .....irUMVPa.
Все просто - данная техника размер.
Если пользовательский интерфеи гр .....гкажсм, сохраняя отноше-
зователю возможность сосредо-
ш ,г-1« четь желаемый регулы ат.
конечном итоге должен ‘ над т1Терфейсом, ему
В случае, когда у пользователя пет ; J, ЮО1Я ,,«.ые ««»»
может бытьредоставлена возможное ь меия „|тмси„ .„„.о,
.Этот способ также раоотает. «о
манипуляция. Он "аР>МЬ1С1„„, чпс.
чается далеко не У
„«троение (см- к'-
заставляя ее работать только опрел— обр«я. ео-
ние ширины к
точиться на том. как в
с высоте объекта, то это дает жслаемЫЙ результат.
1Я над интерф«ш ом’ сМ>’
вводя нужные значения
не так нримека гелыю.
..„стоЯ1Ше ^да-мым» <*•
«е.Z-
а4юИ Incremenul СопЫП
в форме
как прямая:
зователь при работе, и заставляет
зам и
поддерживает пошаговое
— а это хорошо полу
-- -------------
шаговое построение) в главе /•
Как
Эта техника , „„„ lv„..
ния размера, поэтому работать )ваТсл ь перш ж '
- чаше всего иол*
•жио О W"'“nb 3,1
менение размера
екта. По что же до.
фактическ,. НР^:-^ ^к,^
Л1,м ОТ обычно! » -
ЭТОТ режим от
Hi режим и.»
iZin Гранину <*
z:-
ИДИ1|«*. 1Т)
.„•ПО IbJOBJ*'.
? Можин НС но.
клавишу-
рая.»""»'"'
рдас^""” ’X. „о к
6v.дат лри&гать большилст
чанию. В "Р>™«н"“
лкхтративных
„ГВЙНО < „ ег0 рождении.
‘ °°pa-
оиреасленному ограничению при изменен.,„ р
ИО пользователей, сделайте его режимом ,.о №а
<’"'7\Vor<i так реализовано изменение размера рисунков „ ,
юкении wo 1 Благодаря этому пользователь неV *
КТаВОпо горизонтали ..ли вертикали фотографию с„мпаТ11ч^
',ЛТШа Ва=«ть^^
оХ"ю№Ю новые размерь. .1 (или) положен не „оъекта. Таким о6|*
рамку, лоизыию^ „смсдао узна.йть о том, что сейчас произойдет; до .
Ю^па™теты.ь.е пользователи могут даже сказать, накладываются ли „а
,Тимера какие-либо офшичения. исходя из поведения рамки.
Отдавать изменение размера можно различными спосооамп. Вот веско,1Ь.
ко из них:
. сохраняйте исходное соотношение сторон объекта (отношение ширины к вы-
соте);
• оставляйте геометрический центр ооъекта на том же месте, а изменение разме-
ра выполняйте симметрично вокруг него;
• изменяйте размер объекта, основываясь на других единицах измерения, от-
личных от пикселов. Например, в компоновщике графического интерфейса
пользователя может потребоваться, чтобы высота поля списка составляла не-
которое целое число текстовых строк (вероятно, это не очень правильный под-
ход. но если вам приходится работать с таким объектом, то пользовательский
интерфейс должен уметь создавать его). По умолчанию изменение размера
должно осуществляться пошагово, от одного значения в выбранных единицах
измерения к следующему. На холсте графического редактора можно реализо-
вать механизм привязки к сетке — при этом стороны объекта также должны
«перепрышвать» между квадратами сетки;
\fena / С 00ьекта- Как только объект достигает предельного раз-
танавливатм-я™ измеРению’ Рамка, показывающая новый размер, должна ос-
измерении завещая дальнейшее увеличение или сжатие объекта в этом
У технику, дав ей назвй0^6^ И ^°^еРт Рейманн (Robert Reimann) описывают
в середине 1990-х НИе *ог^амиче7<ное перетаскивание^. Она возникла еше
эту
в середине" 1990-х.
Примеры
® приложении Adobe П1„
Размера с ограничений 1
’ - ел, геомХ"кХИЗ них .............-
----------- Р ««кии центр. На рис g 12
См .КНИГ). .АЬощ Рвд 2
tials of 1 nteraction Design» (издательство W * Iе' )’C
°Г,^СТЬ’ по кРайней мере, два режима измене^
- сохраняет соотношение сторон ооЪ^11е
L показано обычное измен
.311-
Шаблоны 353
мера объекта путем перетаскивания углового <
S* « перетаскиваемыми маркерами). «во врех „
^няюшиеся в реальном времени при перетаск
^змер объекта и его положение, какими они станД
отпустит кнопку мыши. >
v *’ Г°л'оые контуры,
.тла, показывают новый
осле roi о, как пользователь
рис. 8.12. Изменение размера объекта в Adobe Illustrator [
углового маркера в обычном режиме
путем перетаскивания
На рис. 8.13 показаны два режима изменения размера с ограничениями Когда
пользователь удерживает клавишу Shift, включается режим с сохранением со-
отношения сторон. Если же пользователь удерживает вместо этого клавишу Alt.
то размеры ооъекта свооодно меняются в обоих измерениях, но центр остается
на месте.
Рис. 8.13. Изменение размера объекта
режимах с ограничениями
Шаблон 85. Magnetism (Магнетизм)
Что \
Сделайте так, чтобы объекты *пРимаГ””^И|(ОГда пользователь1 Р“ пеРста^”_
с которыми их располагают потьзоват • их элементов,
вании приближает объект к одном? »
липать» (рис. 8.14).
Использовать, когда..
Пользовател ю нужно
с Другими объектами или i
Щие) далее). Конечно же. чаше
элементам. рядом
. объект должен «при-
о;е‘нь точно позиционировать Объе
доль направляющие _
всего это относ и гея к
также распространено в ОКОН>1“^ окна и па
пользователь перемене
екты. например рядом
.... :„ ь>!Кх np.«-
литры K‘1K e- -
благорассуднтся.
Женин, где
IГ.15^5*“ “редакгорь'
Pur 814. Панель инструментов в Word «прилипает» на нужное место
Times
s*o/mi’.tody.b ’ Times
10
Почему
Магнетилч помогает компенсировать невозможность с абсолютной точностью
расположить объекты на экране при помощи мыши. Если пользователю действа-
тел ь но нужно, чтобы перемещаемый им ооьскт оказался в
облетает жизнь даже тем пользова-
_____в однопиксельный диапазон.
г_____ чо близко к краю другого объекта, сделайте
этого, когда од ин объект ЬСКТ <и1Рнт,Ипал» к неподвижному объекту. Помимо
х . ^К”Вается пР°чь от другого, удерживайте его на мес
__ ослов и только после этого позволяйте оторва1ь<я-
итоге выровнен по
другому объекту, а вам необходимо удостовериться. что так и будет, то помогите
пользователю - пусть кропотливую работу выполнит компьютер.
Фактически магнетизм позволяет сделать «допустимый диапазон» больше,
чем он есть на самом деле. Если пользователь пытается поместить один объект
вплотную к другому, то ширина допустимого диапазона равна одному пикселу; за
его пределами объекты либо перекрываются, либо не соприкасаются, а пользова-
телю приходится продолжать попытки до тех пор. пока оба объекта не займут
точные позиции. Недопустимый диапазон шириной в один пиксел — это чрез-
вычайно маю. Если в интерфейсе реализован магнетизм, привязывающий объ-
ект к нужному мест}', когда пользователь попадает, скажем, в граничную область
шириной четыре пиксела, допуст имый диапазон равен два раза по четыре, то есть
восемь пикселов! Намного проще!
11 намного быстрее работать. Магнетизм
ОпТТ’"'1”''' ХЮтасг С,'ОРОВК"- чтобы попасть
нионирование Объектов ’ *’КОТОрыс в противном случае тратились бы на пози-
вым и дружелюбным’ 1СЛ°М лслает приложение намного более отзывчи-
Как
™11МОЮ1Ю»> «олгаскпиает
• ПООЫ перемещаемый обт
этого, когда один объект.
те в пределах нескольких
Мартини ван Велме (Mirf
тивном каталоге шаблонов/httn-//u^'e? В?.ерв6,е описал этот шаблон в своем шпера*'
и .и elie,com pauerns/gui/niagnetisi'n.htinl.
Шаблоны 355
типа, что и перетаскиваемый объект на™
’ «иъект, например окна с окнами
«Магнитными» могут быть следующие объекты:
объекты того же
* чИ фигуры с фигурами;
края холста, поля, а также края экрана;
’ направляющие и линии сетки: средства, суще^ующи
гого. что„ь, помогать иользоиателю „ыра,™ать
К ДР? 1 * * *
• ЛТрКХрВаеМЫе РеЗКИе ГРаН,ЩЫ На СЛ0ЯХ И30бражения’ в W^e-
исключительно для
Пример
3 компоновщиках схем и средах визуального программирования магнетизм
иногда используется для того, чтобы помогать пользователю собирать вместе
фрагменты диаграмм. В приложении Simulink (рис. 8.15) можно собрать миниа-
тюрную модель генератора сигналов. Пользователю нужно соединить выходной
порт источника Sine Wave с входным портом мультиплексора, изображенного
в виде темной вертикальной полосы.
Sine Wx»«
JUlh
ДОСЬ бы Ii.w-W™
загсы псретасишать и от".
3аГС- . „ыхшнои порт ( и
се к другой очень маж-п»----- „«колько ипксс.ю».
тельнскти больше. «" покапанные ----------ипй -
Ш * 40 1
подтаскивает соединение — по <
мультиплексора, линия П|1КС.
оказывается примерно за десят ь
создает необходимые изш 1,1 lKV<
отпустил кнопку
Рис. 8.15. Компоновка элементов
Без магнетизма пользователю пр
кую цель, щелкать на кнопке- а Q о
маленькой не. • ......................
, чем показанные рн0Й
данное пу н Р вх0ДИ0Му порту
мыши, и <»»а1"“
схемы в приложении Simulink
мышь на очень малень-
жать мышь, подвил
источника в действн-
иользователь
;ВХОДНОМУ ПОрТ\
когда мышь
автоматнчажи
что пользователь уже
356 И
86. Guides (Направляющие)
Шаблон
410 „Остелю п.рнзонта.тьные и вертикальные ор„еПТ1,р„Ыс
SX ,,бмкты (₽,,с ’
Рис. 8.16. Направляющие в Visro
Использовать, когда...
Пользователю необходимо очень точно позиционировать объекты относительно
друг друга или относительно границ страницы. Наиболее часто такая ситуация
встречается в векторных программах рисования, компоновщиках графического
интерфейса пользователя, редакторах веб-страниц и графических редакторах.
Почему
Как и магнетизм, направляющие компенсируют отсутствие идеальной сноровки
’ . помогая правильно выравнивать объекты. Помимо этого, благода-
стьюло пиТ^ШНпП01ЬЗ<0ВЭТеЛЬ вилит’ что выравнивание выполняется
стью до пиксела. При небольшом
ны’нпТ^ “ МОЖТ бь,ть .'«РЕП. что два
"° “'Равняющие демонстрируют
некогорых реализациях
ЮТСЯ объекты. Это удобно.:
неооходимо, ч гобы объекты
за счет автоматическогог
пользователя от работы ....... ................
Несомненно, не об? ,йтр-еРетасклв<л,ию их всех к новому местоположению-
~»НЫМ „нструмХ'
пять выделенные фИГуп
линии, соединяюще"
меш ы в случае сложных
ляюпше больше
с точно-
увеличении. как в примере из Visio на рис. 8.16.
прямоугольника идеально выровне-
, что это действительно так.
при перемещении направляющей также перемета
так как практически всегда пользователю изначально
. оы. и выровнены по одной линии, и направляющая
пР11вязанных к ней объектов освобождает
° Исп°льзовать направляющие в качестве замены
ы по ыравннвания (например, позволяющим выр°в
и центры (Ьи^Не\'* кРаю или выровнять их вертикально по
<ных задач вм"п^‘ поскольку подобные стандартные и11^
отвечают tvxv пп<.аВН^Ва"ИЯ Р^оотают быстрее. Однако напра
л5хУ"Р»мои манипуляции.
HaKoneii. при помощи направляющих
VT сообщать друг другу сведения о желаем^
‘ Например, если Лина начнет создание
11 банить направляющие вдоль границ и линий
1аст работу Борису, он увидит направляющие
щ,и сетки, и сможет успешно завершить макет ’
Шаблоны 357
"“тох:~“,,го
сложного макета ст Ъ<ЖГОВ ”а сПзан«-
*' Gin/ Тогда’««« она пе-
1 леляю|иие границы и ли-
Как
Направляюще - это ориентирные линии. «парящие» Над Х01СТ(,м п
10ГСЯ частью создаваемого документа и не должны выгХ, IT ** **“*
принадлежат ему. Ооычпо направляющие имеют яркий °УЛ° °“И
ними, ярко-синими, лимонно-зелеными. Направляющие
это ориентирные лннин. .нарянн»,
нрина.(Лежат ему. Ооычно направляющие имеют яркий
нндны на (|.опе того, что находится год ними. д,щ ..р™™«X”
ны, поэтому всегда рисуйте «аправляюишетолщиной вэдщ, т№м ™ щ
ИХ толще при увеличении масштаба документа.
Позвольте пользователям создавать Горизонтальные и вертикальные направ-
ляющие и разрешите им добавлять столько направляющих, сколько необходимо.
Во MHO1 их приложениях вокруг холста находятся линейки, как в примере из Visio
на рис. 8.16. и зачастую для создания направляющих их нужно вытягивать из спе-
циального места на линейке (в этом примере обратите внимание на две перекре-
щенные линии в верхнем левом углу). Другие приложения предяшают инстру-
менты создания направляющих в меню или на панелях инструментов. Помимо
этого, направляющие можно создавать автоматически, когда этого требует задача
выравнивания — см. примеры из Word и Interlace Builder на рис. 8.17 и 8.18.
Направляющие должны с легкостью перетаскиваться при корректировке со-
здаваемого пользователем макета, поэтому постарайтесь предусмотреть их пере
множестве различных режимов, а не только в одном. Также оудет
пользователям возможность (блокировать наьравля шi ~
щайно передвинуть. Некоторые приложения, включу
потьзователям .приклеивать, объекты к направ-
лгается направляющая, объ-
шаблоном Magnetism (Маг-
цвет; они бывают крас-
' должны быть хорошо
' не имеют толщи -
зл и не делай ге
мощение во
удобно, если вы дадите
чтобы их нельзя было слу
Visio и Visual Studio, позволяют
ляющи.м, как бы наполовину фиксируя их, когда сдв
екты перемещаются вместе с ней.
Направляющие прекрасно работают в сочета”’
екты перемещаются вместе с ней. шаблоном Magnetism (Маг-
Напратяюшис прекрасно работают в“^мм0Вате.|Ь перетаскшяет объект
нетизм). описанным рапсе в этой паве. _тся к направляюще» и выравпи-
.................. й. этот объект 'пр0₽„,е точно выравнивать
. Блэтоэаря этому пользователю пампой, Р
отображение направляю
u’V^WYG В конце концов-направ-
- ил SIW А ь. в изоора.
мента и. помимо этого, в»
слизко к направляющей
вается по ней
обьекты ио направляющим.
Разренн пе пол ьзователям
Щих по т
ляющие не явл
жение визуальный беспорядок.
___________ включать >.
рсбованию, особенно в Реда^^ R
ляются частью самого дом
Примеры
Во многих компоно
с направляющей и выравни-
11(1
щиках графической’ авляЮшие.
Builder, есть нащ оматичсски
, включая
Builds
~«.мии!их машину»'*’-" о,,;Ырг есть
Visual Studio и Мас 1'’1е, |аа '' с„,,их
направляющие в виде пуиктп|»(--
льзователя. вь-—
Interlace _
появляются.
^„^овшики и редакторы -
дааег элементы интерфейса но Холсту. На„р
когда Хппмом. активно спосооствуют тому. чтобы пол,
1Ш1е.об.шакЩ1И^^ влсН|1Я выравН11вая их друг ио дру1у,
размешал элемснты I выр0ВНсн правильно.
тяюшие появи.иьь. зн ,сМ рпс 8 ""---------—
№‘«“'нрм™ с другими текстовыми полями и С ме™,,-, Ad(J--
" нжтнао подтолкнули текстовое поле на оставшиеся ,IC«J На'
„иксслов. расположи» его точно.
,a,,Pats
8.17) пользователь перетащил текстов
°С п0Л(.
street лракти»
правляютие j
Name; !
Addjt£5SL--|stre£t
city, country
[ Button
Рис. 8.17. Использование направляющих в Interface Builder
Направляющие в Photoshop имеют вид топких линий светло-голубого цвета
(см. рис. 8.18). Они явно создаются пользователем (а не автоматически приложе-
нием), и у пользователя есть возможность указать их местоположение с точно-
стью до пиксела в специальном диалоговом окне, что бывает довольно полезно
в некоторых ситуациях. Направляющие можно перетаскивать. Как видно на этом
рисунке, у направляющей нет никакой физической толщины но отношению к изо-
бражению, поэтому при увеличении изображения направляющая все равно оста-
ется тонкой линией толщиной в один пиксел.
Направляющие
18. Направляющие в Photoshop
Они управляют местоположение11 ^Рис- 8-19) создаются автоматичеС^”
М полей и отступов, поэтому при переминс1’
n-iB пяюших текст заливает страишп. ШаЬлоны 359
и’пРр»влЯЮ’ЦаЯ В W°rd “е ВИдна- »ока noSyrOMy’ и М’1 страниц.
’ ИЙ ею маркер на верхней линейке. Ватсль ’«еретХв^ *СНяется-
111 Управляю-
в
re dataset ot once You v
wah th
r you Ejghl b ДЛ up
even »«* WXh of
ig. Most users won’t
«here-, e 4 ;
«the SMae to «ro « on ^tever ^t oT^e
lues offer users e choree of wfc* ttpecte of
te-cbck controls turn peds of the mUrectrw
joxne columns end not others, per the
I of interest (eg reeUurents) selected by -,
i can offer very nch interact^ и & ь^й
£ S C.
ka sybset of the data, relht: then hide or ,
~ 1 1 - —
Рис. 8.19. Направляющие в Word
«pecte of
Шаблон 87. Paste Variations (Варианты вставки)
Что
Помимо стандартной операции вставки предоставляйте пользователям специа
лизированные функции вставки (рис. 8.20).
*&, Jasc Paint Shop Pro - fmg.1M1.jra_______________
Ejects caters U>w Objects Swxors tbsls wnuwr Hb
СЫ+?
1:6] (BactyoundJ
Repeat Sc’&’Jt Копе
Dd
ЕМХу
ОИ+Y
STfr-Klrt+Z
LlrHV
OriK
OrW
Fife ЕЛ .rr^je
□ 'Q Undo ?« Sdecton
ctrfix
. Cui
r8.2o.n^""ePaintSWPr°
-------- ,'комлоновшики и редакторы
360 Глава о
Использовать, когда...
Пользователь вставл^ТДт‘ми данные различные операции, причем д*.
требоваться ВЬП1ОД’* ^риаИТ вставки. Например
мзХ к““ Хокемеит. а не в сущеез
- • т ю.)ТОН .„.пользуется редко. Он |геобхол,ш ° некоторых
жениях, но ’
дизайна.
приложение данные из °-^Ра °бмена- Ему Мо*
КгеМой
в Дру.
Пользова гс
требоваться выполнить
из задач нужен
ГО.М формате или в
ЭТ0Т может^ть отличным решением для некоторых сложных Пр^
, можно вставить №11н р
ушествуюший.
- вь*
%-
ПРИЛО-
Почему
Иногда
два
единить их
,Мтись без этого шаблона невозможно: неооходнмо полдер*,.
;;;; боты» сценариев вставки, но никакие ухи.прения не помогают 0Г
в одной «суперумной* операции. Можно оыло оы выбрать оЛ
сценариев и использовать только с го
По это ovier тдар по пользователям, выполняющим одну из других задач Им
придется выполнять много работы вручную, чтобы вставленное содержимое вы-
глядело как надо.
Таким образом, нужно предоставлять два или больше типов вставки. Один из
них должен использоваться по умолчанию, чтобы. ко1да пользователь нажимав,
клавишное сочетание Ctrl-V (или другое, в зависимости от платформы), происхо-
дило разумное действие - нельзя в ответ просго открывать меню или диалоговое
окно, так как это нарушит у пользователя ожидание увидеть немедленную реак-
цию. Список оста.дьных вариантов каким-либо способом предоставляется поль-
зователю в дополнение к поведению по умолчанию.
,вать
ЗИН 1П
- это значительно упростило бы дизайн
Как
В мс нн । Edit (Правка) перечисляйте прочие варианты вставки в дополнение к опе-
рации вставки по умолчанию. Понятно обозначьте их — сообщите пользователю,
по I менно они делают. Команды вставки можно перечислить прямо в меню Edit
равка) — вероятно, это самый простой способ
чая вставку по умолчанию, в каскадное или
ние, что каскадные меню требуют точных
дражать пользователя, так что испо
неооходимо уменьшить количес
уровне.
— либо поместить их все, вклю-
контекстное меню. Обратите вии.ма-
движений мышью, что может раз-
чьзуИте их только в том случае, если вам
TBO ПУНКТО]
в меню Edit (Правка) на верхнем
Примеры
Dreamweaver —
можно редактировать либо"
как показано на рисунке -...- — -. ..г -
синхрелтзировать сотсржимгТ°ВРеМеИНО Ра^0гать в них — Dreamweaver оудст
Wep об.мепа’фХГ:',afe' СН™№ 8'2°
- ’TML с тегами и остальным содерж» •
ойят1. п..л^ пР(^гРальма для создания веб-сайтов. Веб-странин'
вом редакторе, гдеотобп^^РафИЧеСКОм Ректоре WYSIWYG, либо в тексто-
как показано на рисунке и ni К°Д ^ML, а также можно открыть оба окна-
синхронизировать со 1спжимг>оК)ВРеМеИН0 Ра<эотать в них — jjreaiiiwca»'- •
- ,Ое 0К0"- fI“ ^ом снимке экрана (рис. 8.21) я с««»'
Dreamweaver File
view
th* worst havo rouyt *©о<Э4 ?a$te
Edit
Paste HTMi
Рис. 8.21. Фрагмент кода HTML, скопированный в Dreamweaver
Nonh and s
Шаблону
Со»
XV
hnd and Rep'ace
Find Aga n
Select Ail
Select Parent Tag
Select Child
Xf
XG
XA
X|
X]
<b^>
Что же теперь должно произойти, если я вставлю этот код в ту часть редакто-
ра. которая работает по принципу WYSIWYG? В действительности содержимое
является текстом. Он включает несколько дурацких угловых скобок (<П4>), но
нужно ли понимать этот текст буквально и копировать его целиком, так чтобы
увидеть «<Ь4>» прямо на веб-странице? Или же эти символы нужно интерпрети-
ровать как обозначение заголовка четвертого уровня? А что, если в коде НТ.
окажется тег, неизвестный программе, например <customhead
2JDocument 3 - Microsoft Word
И UndoTypng Ctn+Z
o Typing CbHY
________________—- --
Paste Special
Д Offcedfcfcca*d...
£»Ste СЫ+V
Paste Special... к
T«*1
^<^а<иа*=*<!вЛЧ
сгча
Ctrt+F
Rjptece
fcoTo.-
спеийа^ьН0И
Фера обмена в Word
вставки из буфеР3
Рис. 8.22. Варианты
. компоновщики и редакторы
пег Программа Dreamweaver
.омзнта вставки Paste HTML (Вставить HTML). Ес,
17 ССТЬ то Dreamweaver предположит, что я вставляю код.
' меню. Т( if> тег„ Если Же я использую опЫЧН,--
"а Dr«un«eaver везавпт содержимое как ооычный текст „
в Word так сложны, что их пришлось выпсстц в о-г
362 Глава 8
Может, ла. а может., н
поэтому в ней
этотэлемен г
ОТООр^аП е
(Вставить), то
теги на веб-странине.
Ва₽,,аХт Г В меню Edit (Пранка) в Word аве команды вставки: Paste' k
Л.ШОГО№ аш.ю, которая выполняется по клав„,„пому е0Ч(?
Paste special (Снешильная вставка), которая открывает Д1Ило,.о >
элементов, находящихся в данный момент в оуфере обмеп
словами, выделенными полужирным шрифтом), Word
меньше, семь форматов вставки! Поочередно
не спосоо,1а читат,
.......- ,Ь-Мь1с
“ »М6<
’ Пр F
теги- Если же я использую ооычйую опеп».. -V;
k’SilT Г НЛГЛС1 Ш.гп — HcUUllQp^
Л?о^е
Rt
Варианты
Дельное
! (Ве^
Hjtfg
°KHq
а (тек«
„ riPejtia-
Ыо,«рая
вить) -
Ctrl+V. и
(рис. 8.22). Для
стй с несколькими
гюГбьХаматы в этом списке, пользователь видит краткое описание того,'Что7
Учится в результате. (В показанном варианте описание не слишком-то II0 J
ное. оно.шмДО бы быть полезнее.) Что интересно, в диалоговом окне также ук^.
вается источник элементов в буфере обмена.
улучшаем внешний
вид'- визуальный
стиль и эстетика
к сердцам пользователей, даже
причин им доверять
Вот еще один <
известных гуру
тельные эмоции благоприятствует
В 2002 голу группа исследователей сделала интересное открытие. Проест Stanford
Web Credibility Piojcct оыл * •скован специально для того, чтобы узнать, что за-
ставляет людей доверять или не доверять веб-сайтам, и многие из выявленных
факторов легко понять интуитивно: репутация компании, обслуживание клиен-
тов. спонсорство и объявления — все это помогало пользователям принять реше-
ние, заслуживает доверия конкретный веб-сайт или нет.
Однако наиболее важным фактором - номером один в их списке стал внеш-
ий вид веб-сайта. Пользователи не доверяли сайтам, оформленным непрофес-
сионально. Всб-сйнты, создатели которых приложили усилия, чтобы добиться
"Р—н0.„ „
факт. Дои».д Норма., (Donald —
„бласт,, дизайна мыи,.,е„„я. тот» как ст-
Г пт б(пее глубоким размышлениям». Он такж
рицательные эмоции способствут - - 1ЮЛей более терпимыми
добавил, что «положительные эмонт и поиске решении»2
/ J-м , в использовании- когда полыо-
более удобными в ш ни.
a»a**«S2*^SsS:S=
точимся "3 -К0*0’ "•
взаимодействия, сделал вывод, что «пам^
бптрр глубоким размышлениям», ин
более «-г'оок i мЫМ„ к неболь-
, делают людею) - ешенийЛ Действи-
шим трудностям и более гиокими и —
телыю, интерфейсы становятся
вателям нравится работать с
Привлеки..
Вот уже много глав мы
давайте же теперь сосредо
' См. http;//credibiliw.3tairf<»d “l‘l_ w[ion.
' См. статью Дона.,ьда Норма. ‘ z olj()n
адресе- hup://»— ,.
«Emotional Design. hy
and Design: /
j design !
IV»- — 1
Hate) Evcnda)
Work Better» по
М пая !«•Th , „о этой «Я-
** В“Ь1
Basic Books)-
364 Глава 9 •
. „лгвяшенно” ко'
В главе 4. посвя VfJ удс
графич^ьог''ц фокусировки
1 потоку- точкам ч :
прерывности и -
страницы и ,,€ с‘_- привлек
Однако лом Дь ^.л1Р[110С1
Когда вы »’-1атн;е^(.ивые
ожидаете увидеть красивь
рашения поверхности
внимание на каждую ко|ща
дрхт ДРУГУ-11 д0В - ..™,
Красивые детали не
выполняют различные дела
говорит, что иногда
ствуют тому
вает воздействие
в интерфейсе,
ли его своим знакомым.
———----Т_,.л. визуальный стиль и эстетика
ВИД.
,„о,«ке стран’»1' >«> ««’„ого „ОГОВО|>„Л„
шли внимание визуальной иерархии, визу-
it гештальт-принцииам близости. схо 1С.’*
,.тн Эти темы лежат в основе правильной ор1^ £
. ноюоненивать их.
педуегнсдо< ‘ 1те:я ным нс только удачная планировка Kfn
LX® спро№’-РО=а»“ый ” обставленный
ковры, цвета и текстуры степ и другие вариа„
"Ёё, «их дам 'южсг быть "«а™10 ФуЦКП’юпа....... '«-
........... , „Хё „ „миом объеме подразумевает, что „уж,,,, - «о
„учвым- Пров№"‘'ё £таль сдс.,ать так. чтобы все элементы «ютветство^
О&жтёлыю влияют на эффективность, с которой лки,,
.... полому или задачи в интерфейсе (хотя исследовд
, да красота помогает работе). Однако опт, определенно способ.
™бы людям нравился процесс раооты. Это. в свою очередь. 0Юзь,.
на человеческое поведение: как долго пользователь задержится
."чтобы изучить его, вернется ли он сюда еще раз и порекомендует
‘П \1ожно з^маться и об этике. Что вы хотите дать своим пользователям? Одно.
образное серое приложение, от которого у них начнется зевота, или вызывающее
раздражение пестрое приложение с кричащими объявлениями? Или лучше создать
что-то такое, на что будет приятно смотреть даже в течение нескольких часов?
Здие
течение нескольких часов?
Конечно же. на эмоциональную реакцию пользователя воздействует далеко не
только визуальный стать. Глава 1 началась с обсуждения других вопросов, напри-
мер, насколько хорошо разработчик умеет предсказывать шаблоны поведения
своих пользователей. Приложение может приятно удивить людей продуманным
дизайном. Плотно набитые информацией страницы вызывают эмоциональную
реакцию, отличную от той. которая создается свободно скомпонованными интер-
фейсами. Язык и вербальный тон играют огромную роль в создании эмоциональ-
ной реакции, и важно не забыть о качестве самого программного обеспечения —
оно всего лишь «просто работает» или работает быстро, интеллектуально реаги-
руя на действия пользователя?
В хорошо прораоотанном интерфейсе учитываются все эти факторы. Когда
содержимое, смысл и интерактивное поведение работают в унисон с визуальным
стилем, это позволяет успешно вызывать желаемую эмоциональную реакцию.
бятмва1^СаеТСЯ прод-¥ктов и веб-сайтов, стилистические элементы часто разра-
гоаммногл п^Я поддеРжкн^опРеделенного торгового знака. Дизайн любого про-
даже ес ли это Г вео‘сайта сообщает что-то о создавшей их организации
если это разоощенная .
кодом). Он может говорить что
делаем отличные вещи»» Инл^иГ Д°Е
ко в иняир» индивидуальность
группа разработчиков приложений с открытым
конкретное сообшеинс' d ”J'T0 неитРальное или отправлять пользователям
дела»,от“,ч„«Х‘и' '‘°Жете аове₽™!>, <‘М“ массные!» или <М»
ко в индивидуальности ₽гп НДИВИДУадьность торгового знака — состоит не толь
не всех продуктов оптант» п°Г°ТИпа и девиза- Торговый знак отражается в дизам
орадзашш. в ее веб-сайте и во всех рекламных материалах -
0Д"° «iei з65
•id витсльности выбранные цветовые схемы » .
” ДС‘ присутствуют повсеместно. Когда имдИвдита“‘“‘фгы’ ‘^«прадии
*чрт^ютана’ ВСС аСПеКТЫ д’,зайиа «^тсств^
Индивидуальность торгового знака очень Вджна
кие отношения и устанавливает ожидания г ’
*±^х определенной организацией. В конечном и гет-
*еН продуктов- Посмотрите. что сумела ЭМ°Ц“? испадьзо“Н“я
;г-—
—। ТО-IbKO 11л. •
Р Независимо от того, нацелены стилистические элементы на поддержка торго-
вого знака или нет. они представляют сооои некоторые заявления о вашем про-
дукте. Они сообщают о таких его «рюуш. как надежность, интерес, веселье,
энергпя. спокойствие, сила, напряжение и удовольствие. Что вы хотите сказать
своим пользователям?
g этой главе мы продолжим обсуждение концепций визуального дизайна, но
на этот раз обратимся к атрибутам, несущим эмоциональную окраску, оставив
f т( фоне формальную структуру дизайна. Конечно же. прочитав главу, вы не
превратит ссь
Г ся Но шаблоны расскажут вам о техниках, наиоолее часто связываемых с хо-
рошим дизайном продуктов, и объяснят, почему те работают.
,прис>
НЮ
ретать
-ность
Я намеренно и согласованно.
К МК Она формирует дру
... .ТИТСЛЬИ0 «родукгов. ВЬНКС-
с’ сам торговый знак дол-
• эмоции от использования
своим
а этот раз обратимся к атрибутам, несущим эмоциональную окраску, оставив
“ & * ___ _ М « — 4» » в «ТОШ. Ш ЖЬ «В Ш ШШ 4. Ш •*. «К — — Т У* - - '
в классного художника, для этого нужно много учиться и практико-
Одно содержимое, разные стили
Для того чтобы исследовать
нальные реакции
I - как стили вызывают разные интуитивные и эмошю-
.’можно попытаться применить
к идентичному содержимому. получаемые
здесь немедленные, подсознательные резкий ~
вследствие чтения и B^l‘403e^5ttn.//cs5Zeogarden.com) прекрасно lu,ql°c,p”p^
Веб-сайт CSS Zen Garden (http./fcszeng веб-дизайна, основание
этот постулат. Изначально “^1'"““^”, частникам одну I
го на CSS, этот i
каждый получает од,1н^“” "0 участкики создают у
вые списки ссылок. После ---.-...чна
определения новых *>Р^’ ^„о просматрп^
на веб-сайт. Посети гели . - оепровождение
ты дизайна. Это приятное вр • ьН0Г0 дизайна и
вы занимаетесь изучением
/«нг 9 1'9.8) пр
восьми рисунку (Р ^ом
вюпеику). время на т0
дает, меняется толью ^“^“"зайи^какова ваи^^„цы
гда вы бросаете взгляд ,ля опша» ..„„оп
ция? Какие слова приходят . ншчать
вас, отталкивает, заставля
ты дизайна
нравится, а что нет.
На следующих i
сайта (см. также цветную
веб-сайт предоставляет теП1 HTML й
базовый текст, один _ файлы CSS для
- v гтпяницы и отправляют i
сального лизаина_2?все присланные вариан-
„Лии три. особенно если
ово»ен»е на^даь чт0 „ им
|ИстаМены ПР«₽“ со№
случае ^^“'расокяреть ns-Ко'
ЧТО^Ркн%п«'ая реЖ'
Пяг««т л» о®
на ум ДЛЯ О""—яе; удовольствие.
с этого
- — "внешний вид: визуальный стиль и эстетика
9 . улучшаем внеш™
366 глава
Рис. 9.1. Дизайн 1. Contempo Finery, автор Ро Лондон (Ro London)
JT—• ММ - СЗ ” Т~ —
ГМВдеуМСЯОДя Г frete
Switch On, автор Майкл Фазани (Michael Fasani)
CSS ZEN GARDEN
ТЫ fcuttw f СЛВиьл'
nUUr weu ex 4 Wrtam СЖ ikrfVT
Be*irtT ta СЯ D«<4«
' Разные стили 357
РИС. 9.4. дизайн
4 By the Pie- звтоР Петер
О Emitfitenment
0 What is This About'
Рис. 9.3. Дизайн 3. Pleasant Day, автор Кайл Джонс (Kyle Jones
- ttUoaCUiden: fht0«4*r1«CttDM*o *=**flrtSr
— внешним вид: визуальным стиль и эстетика
улучшаем внеш
ь tuJb
f | Л
4 vital J Ihil ODOut! _ .
IKS • «А.
S.csySnu=t^=!S
u fcwiert pt^i
uttb
to ayyt^e# & ixamu of css ms 9*
to ti. «jc,
1 •
* . .. I
. Х^*гУП,«псч»-|
Л*«ЙЗАЛ * VJtS.i)**
'4 !□*:' !!®Э
4смХмСНЬ» Гй Итл» ta CIS (MF *-•<»*< f»«ta
— - — - — , — —-- —— — ~
‘ifnpjrt ZMV9 Y** n ТЛ1Л rurt 'he "*csfc»-g*
Рис. 9.S. Дизайн 5. Invitation, автор Брэд Дэйли (Brad Daily)
«оепг
MUEYAMlia*
имы
**!*•* е<*к *<ммеммм»
Z1T"rf *• ca*,
**•*>*• t’«trW4<
Yellow Jet, автор Бассель Макс (Bassel Мах)
Рис. 9.6
Рис. 9.7. Дизайн 7. Invasion of the Body Switchers, автор Зад Кларк (Andy dafte)
’’“"‘•спин 36g
[«I
_ SttBRIK
* Mam Shebat
_ thta»
► PaadGw
>АМ1а.Мд
^SltPHANtM0D6
MClfMS
• CM Z*fl Ge г «ИИ ТЫВмлу ЫИ5 ftaty* MttMtfMcx
ttNw^oa?
см агс * i
1Ю rc* c<l -® •• '**• •и.1_в2?’Д
•и» «ГА* CAtM»
iY»tK-rj»rrn *С С«**’
***O«JA0CW
mqmeX
BViJAtEft -МАЛ
j fcv ХГАГХ4М МММ
Cj^C^Ef^fZNT
Я *<* •я’ •'UO^’’' "
„ СигЛ1не i Pierre-Leo Bourbonnais)
Рис. 9.8. Дизайн 8. Rain, автор Пьер-Лео урбо
_____----------..внешний вид: визуальный стиль и эстетика
- о. улучшаем внеш"
370 Гfi2B3 9 /
Основы визуального дизайна
рассматривая примеры
он» «^^“^‘"дыбаться. либо непроизвольно съеживаться. Мснод^’а-
Хоро-
Визу
дизайна Zen Garden, вы могли заметить. благп„а.
тГк^' разное впечатление: например, цветовая схема
Ря чех,
аль-
Оц.
Гичкпе'кригерия. можно поговорить о некоторых при,
,„сга ПюВп'Хнте. мы уже кафлись некоторых пр,
™ы„“ Главах 4 и 6. иоаишенных компоновке страницы и информ • »
»й ке. в этих главах мы ЖСЖЖ~».« Реаг„р£
«Тквнлю входа» информацию. К примеру, время, необходимое чет,"
Sro 'Отбы шелквэть на оршпкевом квааратике сред,, поля, западиенпоц, *
J, ишрагакамн. „е зависит от его эсг<тноского вкуса „ли культурных ож,р >'
Ошаи. сейчас мы говорим оо эмоциональной ............ реакц,,
добавляет ли один-единственный оранжевый квадратик напряжение, Яр1
баланс в дизайн, шти же его влияние равно нулю? Ответ зависит от стольких .1
торов, что. не имея за плечами большого опыта, сформулировать его крайне гщ
но. Конечно же. когнитивные аспекты определенных решений, принимаем^'
относительно дизайна, играют свою роль - для начала, страницу можно сде"^*
трудной или простой для чтения (когнитивный эффект). Но каждый чек
для начала, страницу можно еле 1ят?
I
уникален. У каждого человека своя история переживаний, ассоциаций и предпоч
тений, и каждый человек является частью культуры, которая навязывает с о бет
венное понимание цвета, шрифтового оформления и зрительных образов
Помимо этого, на реакцию пользователя влияет контекст дизайна. По льзонате
ли воспринимают ваш дизайн как часть определенного жанра (например, офисных
приложений, шр или интернет-магазинов), поэтому у них есть определенные ожи-
дания относительно того, что уместно, банально или оригинально, скучно
ин гересн >. Также определенные ожидания в- _
вых марок. В итоге вы сталкиваетесь с проблемой: как только <
«правило», позволяющее вызывать определенную эмоциональну
помощи принципа дизайна, сразу же находится
с другой стороны, если вы хорошо знаете
и эмонионатьная реакции становятся
^льшинство читателей этой книги, j
дизайна на основе стилей CSS ( м
а второй (см DlIr ооч
Ответ кроется в сочеганиГ ШУМН“М " нап₽яже»"“'ь Почему так?
1 |рифты, использование поост™."жеств‘ Факторов, работающих в унисон: цвет-
-т Апо-. И ТВЙ’ и Ф1,гуры, повторяющиеся визуаль-
Ответ кроется
или
ключаюзея в зависимости от торго-
обнаруживается
. ю реакцию при
миллион исключений.
свою аудиторию, то интуитивная
удивительно предсказуемыми. Например,
вероятно, подумали, что первый пример
рис. 9.1) оыл спокойным и умиротворяющим.
НЫе М0ТИВЫ- ^кстуры, изображения и ссы л
ссылки на культурную оазу.
Цвет
• Это
применение с базов
Упатся атому XX" Т
ложем лишь слегка копнуть на поверхности.
один из первых факторов, который вы за-
зич •• ~?1‘Ми Формами и фигурами. Более того.
ссконечно сложно — мастера живогпн и
обрабатывая цветовую схему ;ия интерфейс
^возможным его прочтение: * с,,ач«а исключите BfP итм
Ьегда помешайте темное содержимое переднего
наоборо г. Для проверки откройте свой д^йн
кий. например Photoshop, и уберите
наооои—-'- • • - -' дизайн в проДамм*8 свст}ый Фон »ыи
^ений. например Photoshop, и уберите насыщенХ? е °бработки «^pa-
в градации серого): ’Кнность (переведите изобр^е-
никогда не используйте красный и зеленый цвета
' элементов интерфейса, так как многие лющ спй«Z.КОНТрастной «фаски
„о № смогут увидеть разницы. По статистке o№..,„ “Р”‘
Тк°1 % жснод.'С ”":,Ма ” ТО " “™И ,ПСЯ
. „„когда не помещайте ярко-с„„„й текст „ебмы„ого размера „а ярко^ы»
оранжевый фон или наооорот. так как человеческий глаз «способ™
тать текст, написанный дополнительными цветами (находящимися на проти-
воположных сторонах цветового круга).
i орав с дороги лишнее, можно перечислить несколько очень приблизитель-
ных рекомендаций по использованию цвета.
Теплый или холодный
Красный, оранжевый, желты»!, коричневый и бежевый считаются теплыми
цветами. Синий, зеленый, фиолетовый, серый (в большом количестве) и бе-
лый считаются холодными. Желтый цвет в шестом примере дизайна веб-сайта
Zen Garden кажется очень живым и горячим, несмотря на холодную серую
металлическую поверхность, находящуюся позади основного сожржтюга.
Веб-сайты и интерфейсы, которые доджиы создавать ресчекиоелы»» »
впечатление, часто основываются пренитшественво на «<w.
(особенно синем). И все же теплые н холодные.
достижения сбалансированного впечатления, этот
тассической живописи, так и в совремеи-
сервативное:
цветах
эффективно сочетать для
прием часто используется как в к
вых плакатах.
Темный или светлый фон
Страницы со светлым фоном -
маются иначе, чем с темп»-----
интерфейсов (и напечатанных ^“"ппнных. в
ление более резких, мрачных и.
тов дизайна
форм, так как э. .
такие как текстовые поля и кнопк
светлый фон йена
нем элементами моя-
о напряжена»
восприми
______
с— - „==
и чуются в интерфейсах в стиле
: Темные палитры редко и^ольз) юте |Ш)1.
лементы управления, пр смотрятся иа темном фоне.
ч ьзтется. контраст между
,’быть либо
. силе н сме-тоо»- "»"
•табляюии»11-
Высокий или низкий контраст
Независимо от того, темный или
фоном и расположенными на
низким. Высокий контраст го
контраст более успокаивают»
ненасыщенный
или чистые цвета
впе.жт.1Итае энерпш. живое™, яркое™ „ теплоти ’ "»
создаю! _____ Ппия^л нпи чоезмеппом I-Г Г’ > IZ-K — _ L ^0
•• • етомтяют глаза^поэтому большинство Д’’^«’^ров «^ьзовательс^
Насы1нсины,‘ И-1И
Высоконасышеиные
ко-зелоные -
дерзкие цвета, у них
ОНИ утомляю! ОЧС-но ....... -- / — ОДио
."Хшениые цвета. темные, лиоосветлые (тона ()т.г,.
или двух. np>irJpu1^;^опяют львиную долю оолынинства цветовых па-.,.'
соответ.
Зелено-синий
годаря
рых зеленый
бы иметь
мер, с
Сочетание цветовых тонов
Как только вы
ярко-желтые, ярко-красные
1
есть характер. Однако при чрезмерном иСпольЗО8а1
очень бережно, выбирая обычно не более
“Ilf
“H-
°ДНОГО
“I,
ПйДИТр
” И -оставляют чьвиную долю оо
СТВе”Н, пайн Zen Garden № 3 объединяет два насыщенных цвета бчГ
^Хиннам, белому тексту и темному сиянию, при 11Омощи КОТо;
i отделяется от синего (но несмотря на это, вы вряд ли захотеЛи
, гзеленый цвет перед глазами в течение всего дня. работая, напри-
настольным приложением).
Как только вы начинаете сочетать цвета, возникают и нтересные эффекты. Два
на мшенных цвета могут создать намного больше энергии, движения или на-
сыщенности, чем один. Страница, объединяющая один насыщенный цвет с не-
сколькими приглушенными, направляет внимание зрителя к насыщенному
цвету и разделяется на уровни
к зрителю, тогда как сероватые и бледные цвета уходят на задний план. Строгая
размерность может сделать дизайн драматичным. Плоские дизайны с боль-
шим количеством приглушенных или светлых цветов выглядят спокойнее.
Подробнее об этом говорится в шаблоне Few Hues, Many Values (Меньше то-
нов, больше значений).
чвету и разделяется на уровни - более яркие и сильные цвета кажутся ближе
к зрителю, тогда как сероватые и бледные цвета уходят на задний план. Строгая
Шрифты
Выбирая шрифт (или, правильнее, гарнитуру) для фрагмента текста, вы опреде-
ляете, каким голосом этот текст «произносится». Голос может быть громким или
тихим, дружелюбным или официальным, разговорным или авторитетным, совре-
менным или старомодным.
Ка и с цветом, чит аемость — когнитивная часть — при выборе шрифта стоит
на первом месте. Текст небольшого размера, часто называемый основным или
„^ным т^к то* в печатнь1Х материалах или на веб-страницах, требует ответе.
пйспппгтВЬЮ0Ра ледУющие рекомендации относительно основного текста также
пвименяРммЯЮТСЯ Т шри$ты меток в графических интерфейсах пользователя.
« е для о. начения текстовых полей и других элементов управлени •
больш^^ “ХРубленые ШРИФ™ зачастую выглядят лучшевн^
рекомендуется Ие °' печати> Для которой в качестве основной 1V*
(-я некоторые шрифты10 В~И₽0
1 ехнологии отображе-
чивость шрифта таи и”"'7“л"с
<bon\«av - Z а’Так что обязате
формах, где будет работать
основного текста
™ми. i-алмсн “7-;"Lce4KaM“
вать крохотные шрифты с
с засечками, например Georgia, выглядят
Как сглаживание, сильно влияют
льно тестируйте выбранные шрифть1
ваше приложение.
неплохо)-
на разбор
на ллаТ
11збе1
0 и т. д.) хуже читаются
ДРУг от яруга. Это отно-
im в сере-
— скажем, в среднем от 10 до 12 слов. Не выравнивайте правый край
ные и
и
которых
еще меньше по горизонтали.
Основы визуальнога О1М-м 373
дйтс курсивов.,рукописного и других ории,е„та.|ы,и, .
) читаются в неоолыпом размере 11 <и,ЬНЫх шрифтов: они
Геомстр«ческие ’“РиФ™ с круглыми буквами (е с d
* п небольшом размере. Такие буквы трудно отличать
С1„СЯ к шрифтам Futura, Univers и некоторым лруп
дине двадцатого века. -
Основной текст, написанный только прописными буквами, трудно читать хо-
тя эта техника подходит для заголовков и небольших сообщений при условии
правильного выоора шрифта. 3ai лавные оуквы похожи др\т на друга, и зрите-
лю трудно различать их.
Когда возможно, объединяйте оолыпие объемы текста в столбцы средней
ширины — скажем, в среднем от 10 до 12 слов. Нс выравнивайте правъп! край
в узких ст олбцах текста, пусть он остается «рваным».
Теперь перейдем к интуитивным и эмоциональным аспектам. У всех шрифтов
>)еобразные голоса или цвета. У них разные графические характеристики и они
С^члют оазные текстуры на странице. Например, некоторые шрифты насыщен-
- темные тогда как другие более открытые. Взгляните на толщину штрихов
ХшнХные размеры 6VKB. В одних шрифтах бХ. уже. чем в других.* вне-
0ТН “действ .х шрифтов существуют «жатые, версии, делающие буквы
семействах шриф („нте=ж
м<)жет быть большим или маленьким, что летает блоки текста о».,ее открыть..
и иг иямепение в цвет или текстуру шрифта,
изгибы добавляют еще о Р фической формы буквы как
масштаба, меньшии у v Т0ЛСТЫе рубленые
• j н.’ —г - жиоными, сильными и даже гр}
остальными выглядят в каждой графической
я общую структуру-
. почему ЗТО - —
„„свиные щюш
i текст, курен»‘‘”°рг1аи,ис буквы
• ' , « ТОГО. ЧТИ’Ы
СН”"Т“ 5 <Н котором «-
или монолитными.
Засечки и ...
Засечки добавляют уровень ?
таковой, что делает
шрифты по сравнению с
быми (особенно
форме, включая засечк1^^ иапример
Сравните старомодную тар Р.
шрифтом с засечками, таким как
всегда легко обьЯСН1‘^’ ак другие звучат
nidot. Слом- на
текстуру шрифта "ГГГ '
пению с uui«—-- - пьзуемые в»
Helvetica). Изгибы и уг.^ формиру
Didot; на странице
ским
друг от друга (рис. 9.9).
Хотя не _. _
более официальным
Sans и другие шутливые
выглядит и 1
вами, говорят
но. В примерах с веб-сайта .
и рубленый шрифт в дизаи
страница звучала спокойно и
пользуется шрифт Georgia
Культурные аспеКТЬ’ чаше »сеГ° ^цфифк»’ FuW
шрифты, обычно с зас • Написаннь оГО руков
ромодными, хотя любой текс „3 науч
тяк как
всегда смотрится так.
голосом. тогда н0
; шрифты опре»-«
Georgia по срав™"™^ етрочныД-- ,ых
„ О ЯТ при-м-
8 <СМ' R ГО » UW
-, 9.5) ^^“^ре^енную Р°^
ЙЙ ^^глядяг^
|0Лства. вы»>
г более оф.шиалию. • ,сп п0
______л.гойта СЬэ р
л •
отстраненн°-
, см- Рис- •'7Д. Здесь опр
п^ят из иау
, как будто взят
ом внешний вид: визуальный стиль и эстетика
Глава 9 • Улучшаем вне
в | .963 гол.'- г ' 1 rdjn-
деТ оригинальным •
тексте используется.
..41V. VI. W Г 4.li|,”-«lP
»1(Н Ых”»
iu. iirnnl,‘,,i »
так обширно применялся в ^С'и^что преврат1
4а бу.
1 *оц.
_ массовой информации. А шрифт Chicago BA,
йрпфгам'компьютер™ Mac. независимо от того, в каК1Л
J, u rti. *
« * *2—f . in Vulbv* n<
II
juwiiv v nawiib I» I"*11*
lit t
Lorern ipwm dolor jil onto», coniectelucr cdip.j^
M а мт. Nb.lom nonummy libero id libero Do,
libero eroi, conwqucf in, Hncidunt ci, malejuoda i^
urno. Fuiee noadunl coniectohje/ ante Nat* OfJ^
lorcm. NuBa net ante oc riju» tinadun? suicipif,
ALquom luctus. Vi ver mu i Io berth odio al riiui pcrffilor
ultrice* Maecenas odio libero,* rhoneui el, dig гм jу m • j
rbancu» cl quom Vivamw dolor. Quisquc feugial
Fringifb enirn
,ц,„ friis»1 ‘,b
Didot
Future
Ixirffl («нога dolors' AmH.corwrtrtiirriulipwwHt'-
Scd а мэт Suit® nonuoJD> kbcro .t! libero. Doxxr
libero cwt. ccrwcqiut in. rncidunt at. nukfuaaa id
urea ri^<" tirrtdur.t cowertrtuCT ante. Nam at
lorern XuJb ore ante ж
ItKtit* Vn'imue lobortis odio at n>us porttitor ultnres
Юхгдц cxlio libero, rhoncus cl digjJssini id, rlt incus
Дфшп Vn-arausddor.Qui^c xu^tfrin^Uaonira
Georgia
Lorem ipstim dolor sit a met, con sect еш er
adipiscing elit. Sed a sem. Nuliam nonummy
libero id libero. Donee libero erat, corsequat in
tinddunt at, malesuada id, urna. Fusee tincicunt
consectetuer ante. Nam sit emet lerem Nulla лес
ante ac rises tincidunt susci pit. Aliquam luctus
Vivamus lobortis odlo at nsus porttrtor ultrices'
Maecenas odio hbero, rhoncus et, dignissirr id,
moneijs at, quam. Vivamus Color. Quisque feudal
frfrgilla enim.
Verdana
Lsctn фит Jclctr яг xrxc сх^лтстисг ..lipwdnz vlir. SeJ j
•in Sidhm rwtrjnTsT «hem iJ libcm Погл 1*Ьгп»гг*г.
ю. nrvaJm? jf, геи ЫьДд ki, шп> Гипс finedun:
и 1*л*сти<т uiit. Natc »J гпиС brem. N’uIL nc; aitfe *c п«ш
tmcaJurJ >UK<\f АЬ^шп lu<№. Унатш k'Kreti* edwat
ПГЛ JHirniM utrr KX MjCv«Л odx> ЫкТГ1. rhtWUS CT.
ЛгчИмт J. rb-nxu* И .funi \Ъгатш Лг4пт Q« inqw ^сисйг
rruixs
Icrerr ipsum rto’or si зтй consectetuer adjxsc • g ai Sed a «era
MiAam nonunmy Ibero I aero Donee hbero erat. cneseq jai n
toedfl at mate^uada >6, uma Fusee onodun ccn$eaetuer
Nam $й алии kre^ N Jte rec arte ac risus tnee ju susopt Afquam
lws Vtamus юсошь оою a: nsjs jxntCG utoes Vaecenas оси
ftero. rtorm et dgnissim id. rboncus at. quam Vvanwt dtxr
Oursque feugta* Мпдйй enm
Arial Narrow
Goudy Oki Style
Глга фшц 4*, ч, cert, mewrtjlT e)u a
ям .VaJfam nwipmwv h^n, .j
crrw.M( rt ипм F|(jw !Ь,Л1м11
«.iwffJwr antt. Ntiu «I mri iarrn. Nulk ,k-f a,llt ac rifus
Мчшшlarlut
'W1,,W eda, ш™, ^;сш а
WreswA*, o,,^
Palatino Italic
torero ipsum dolor sit amet. consectetuer odipiscmg
elc. Srd a ser? Nullcrn nonummy Hbero id I bero
Donee hbero erat, conseouot in. tircidunt at.
molesuoda id, urna. Fusee tincidunt consecteluer onto.
Nam sit отет lorern. Nulla лес ante ac risus tincidunt
susciplt AHqjam hjetus Vivamus loborTiS овю at risus
porttitor ultrices. Maecenas cdk> hbero, rFoncuS <t.
d«gn>5sim Id, rhoncus ot quam Vtvamus dolor
feugcot fringilla enim
p g _ Comic Sans MS
на ра'зл‘ИЧте?рХре0плотноД1Г ° MX °S X' ОбРзтите внимание
ре, плотности, текстуре и формализованности
Простор И скученность
В некоторых из дизайнов С SS 7 г->
то! да как в других стпаими... еП '^аГ< еп вы вИ4ите много пустого П[
епииииеВддает впечатлеиие'ХиГ™ ТССН° "р,,жаты ЛРУГ к другу' ПР<*™
°°4Ы или 1ПИгС.1Ь1ю,.ти,, R ““«ушноеги, открытости, ТИШИНЫ, CHOKOHV>««-
И олагородства ..зависимости от других факторов
ibi видите много пустого простр
открытости, ТИШИНЫ, СПОКОЙСТВИЯ. ’
странице создает
Основы визуального д ,кйва 375
№чсяныс дизайны в оире.геиенных обстою
.„.срочности и напряжения. Почему? Пэтом.чт„"а‘ито “"»
сигам нужно .дышать. - когда толк
' краям Н.Ш в.™'’ гравии на странице, они „нзи„аки /
нашим глазам нужно видеть пола вокруг моментов М
беспокойство. когда смотрим на такие д,таГ,ны. как второй^
терфсггсов CSS Zen Garden (черный с белыми стрелками)
«ПОТНУЮ прижат ы к тексту (см. рис. 9.2). Аналогично
„не элементов в шестом дизайне (см. рис. 9.6) некоторым образом
деловому, ипду« триальному впечатлению, создаваемом}' страницей, хотя на нем
нет наложения элементов, как во втором дизайне.
Однако не всегда скученный дизайн вызывает подобное напряжение Не-
которые из них излучают дружелюоие и комфорт. Если дать тексту и другим
элементам достаточно пространства и сократить интерлиньяж до минимума,
обеспечивающего комфортное чтение, то можно сделать интерфейс более нефор-
ма тьным. Это хорошо иллюстрирует пятый дизайн (с маргариткой), показанный
на рис. 9.5.
' и друга м
лруг с другом, теснятся
визуальное напряжение
’ ы чувствуем небольшое
1 примеров ин-
на котором заголовки
компактное расположи
ГрафчЧгСКИМ
Углы и кривые
Страница, составленная из прямых вертикальных линий и прямых угл 'в-™™
спокойнее, чем страница, содержащая двагои. ные .то
формы. Аналогична на странице с множеством раздобри-
* * _.. «.игр пр'элементы нйхояятся! т
V 6 (см. рис. 9.6) углы применяются .г я зд.
ния беспокойства и визуальною интереса.^ всегда. Дизайн, вмю-
-....... ;т1, быть тспокаинаюшим и ™"’
дуг окружности, может V.
ротворяющим. Однако кривая. вЫбранных кривых интереса,
дизайн двигаться, а сколько слоили и
я создает
ном состоящем из прямоугольных э^,е^ьШВЯ эллиптическая кривая с
- с окружаюшими е н
очень велико- ^чриче-
выглядит «тише» и
и непрямоугольные
ных углов более заметно
одинаковым углом друг к другу
дизайне (см. рис. 9.7). В дизайне
Кривые также могут добавить движеш
чающий множество кругов и
проходящая через страшшу
. заставляет весь
в дизайне, в основ-
дизайн двигаться, а несколько jeHT0B,
ном состоящем из прямоугольны. ^ольшая
В восьмом дизайне (см. рис. • к01ГГрасТИрует
драматический эффект - она сил « ие 0Чень---
нейными областями, поэтому et <- обрашаи е вним-иругкдр>-
В местах, где пересекаются подпересекаются
ские касательные этих кривых. п0ДВижную коМПО Н.1Я п явного движения-
Гу? Это дает более спокоину ю больше наПр^ чН0 они работают.)
? Тогда в композин просто обычн о т0М.
безоговорочные пр _лоиоугаты1ЫХ Ф _ _£
. г-да»- крХпр"«ер
точки фокусир0^ сХ0Дит<
мания зрителя
под острым углом :
(Как всегда, это не
При использовании у
где образуются .
лах, где пересекаются лини)
точки для привлечения вин
-обавляю
непрямо?
j, ОНИ
,тгя множество
наиболее l
гоя острых уг-
... элементам*
важным
' вешний вид: визуальным стиль и эстетика
Глава 9 • Улучшаем внеш
тркстурз и ритм
< т шсп-альному дизайну насыщенности. Как описано
Текспра ® т Л .рмир^т собственную текстуру*, и -
ле1е «Шрифту ;жН/ВЬ1бирая правильные шрифты. Для множеств,
WU0M Тй/ов шрифты являются наиоолее важным элементом текстУры'
" »””.№>» заелуживают и другие типы текстур. Пустые „6лас
л >сы пустого пространства по бокам нео-страницы. выгл„дят
';С₽когё - -аполняег гокстура. Также текстуры можно „р„ме„ять д,я
SZ’cXnx внзуиаы.ых элементов и выделения их >.а фоне других как
6,, 7 (си. рис. 9.6 и 9.7). Текстуры добавляют визуальный интерес,,
«мости от своего внешнего вида оин могут формировать ощущение теП1.,т,
пашак-пности. возбуждения пли напряжения. '
Наиболее эффективные текс гуры в дизайне интерфейса практически незам
НЫ - это не бросающиеся в глаза шахматные доски или ядовитые цвета. В них
пользуются слабые цветовые градации и очень мелкие детали. Когда такие -
стуры распространяются на оольшие пространства, их воздействие оказывает
сильнее, чем можно было бы ожидать. На рис. 9.10 показаны несколько
полей из примеров дизайна на основе стилей CSS. Точки размером - -
это приятные геометрическ
лучше, когда их
жения строгих
зайнах 6 и 7
ВИСИМОСТИ от
ны
Управлять
tTl>ani.B
1а< '« щ.
,Я °Кру.
Иди-
ис-
тек-
ся
текстур
в один пик-
ие
сел. параллельные линии и очень мелкие сетки —
текстуры. Их легко создавать и визуализировать, и они добавляют в дизайн утон-
ченность. Смотри шаблон Hairlines (Тонкие линии).
Будьте осторожны при использовании текстур в качестве фона для гс кета на
компьютерном экране - эта уловка редко работает. Любые текстуры, за и< ключе-
нием самых незаметных, мешают читать текст небольшого размера. Можно поме-
шать на текстуру крупный текст, но следите за тем, как края графических форм
букв взаимодействуют с разными цветами текстуры, поскольку это может при-
водить к визуальному искажению букв. Рядом с блоками текста попробуйте
уводить текстуру в сплошной цвет.
Изображения
В каждом из дизайнов CSS Zen Garden
оражения. В одних это фотограф
2™' В° ВСеХ С,УЧаЯХ имения добав
чтооы создать настроение. Конкретно
но Д.ПЯ того чтобы определить
harden сам дизайн иямип, * —
Скорее всего, у в-- - ““ содеР*имого.
" Ееб-"Р«-’0»ний содержимое
В функциональных
представленных здесь, используются изо-
ии, в других — пиктографические полуабстракт-
-ляются исключительно для того,
ал их дизайнах можно делать все, что угод-
нужное настроение, так как именно в CSS Zen
ииая> В большинстве настольных приложении
гр- (Ьич „1 пР°стота использования важнее, чем стиль,
ских интерфейсах пользователя следует применять
рый Н *текстиль» образованы лКОГО замечания мои’ добавить, что слова «текст»
•а ли «। кать». Это вызывает °Т Одно,<’11 ого же латинского корня, texere. кото
бывает определенные ассоциации, не так ли?
ные рисунки, i
Скорее всего, у
т0 декоративные изооражслшя. причем в
ч“ подумывая их размещение.
fj0 При* -
°*ы 8И^ьного
™ он» спскобТХ^^’^^
Твлекать пользователей
• >4йим
Рис. 9.10. Детали текстур в четырех дизайнах CSS Zen Garden
Таким образом, вам нужно внимательно посмотреть на фу„ реади-
. дизайне. например на шеа» “ X
mustrated Choices «йте
цвет. текстура, утлы.«рнвнй аус
наборе значков аоаж” сЛтшапся
льзоватепям будет
jvMiue. че.м малень
а отчасти велели вне
эТо замечательные
ли веб-стрнпп
инструменты для пробуждения детей. заП^^^,^1етляюмн1х среди
зеленой
..-инке можно уни-
и изображения в вашем
зации шаблона_____
вает ли ваш дизайн именно те эмонин
те жс критерии, что были перечислены выше
тос пространство и т. д. В частности, во всем г
одна цветовая схема, должны
нс делайте значки слишком
цвет, текстура, углы, кривые, пус-
„ использоваться «....аковыс угль.» кривее. Озвак-о
похожими друг на ДрУ'^'1Хаюг лучше, чем малень-
трудно замечать различия. Большие зна ней о ц1еДро. а отчасти вследп
„.... можно рисовать омее и говор11лось выше
В.1 жа - - - - -i Полного Х7Г SX*'“
декоративным изоора вЫ
Il I U1 /V IX* . ПИИ
браженисм счастливых Улы^аюи1И^,ЛХ<я.
св? Авторитетных бизнесменов в t
захватывающих дух горных шизаж^ небсса.ми
лнечными голу”**-
веб-странины.?
кие, отчасти из-за того, что их
эффектов скученности и -
Вернемся к
костюм*
? Зака гов
с изо-
• .•> ТлпоГ. пет I»*"—-
и с иголочкуш ..йеной
или ПЛЯЖ»
травой холмов под со
Деть кое-где еще помимо
-------- вешний вид: визуальным стиль и эстетика
Глава 9 • Улучшаем вне
шают к нашим глубочайшим человеческим ,П1Г
‘киходяшее содержимое. Есл и попытаться пом^”’
Гам«е изображения вт
там и прекрасно.
№«« разом и»од.т»
подобные мошные
даюу. то пол“Х7инговый ход. Это очень деликатная ооласть, ц eo,M
^Хнная бУ'1еТ Р ” "раВНЛ',НО'то ’Умше
"ют зрителя К реагированию в положи тельном ключе
лагают.Р 1тплуЛЯЯШее содержимое. Если попытаться Пп^ ’’
тоображенпя в непритязательную скромную програ,""*
* __..«иа пл/ПТР1ПТГЯ НЯ 71 ПРИ (Си. lf’V
* вероятнее всего, посмеются над пен или раскрИт
"Х^ыбранная вами картина будет раоотать правильно, то луЧШс
рнтГ^иа пользователях.
“niTj,
Ую
ИкУЮТ
вы це
пРове-
Ссылки на культурную базу
Дизайн может
фильм
шутку
точно
ших.
ми элементами.
Это точно сделано намеренно. От страницы остается неформальное, живое, шут-
ливое впечатление — обратите внимание на углы, цвет и использование шрифтов.
Эмоциональная реакция большинства взрослых американцев будет примерно
такой: дурашливое, ностальгическое, стильное ретро или что-то подобное. Все де-
тали
реакции. Некоторые другие дизайны CSS Zen Garden, не показанные здесь, вос-
производят стили Баухауса, модерна, дадаизма, комиксо
ских пропагандистских плакатов советской эпохи.
Очевидно, что, создавая определенную культурологическую отсылку, нужно
ссылку на киноафишу 1950-х, и велики шансы, что молодому человеку из Индии
тип Также нс будет близка. Однако если вы достаточно хорошо знаете свою ауди-
чок « И 'Знаком'10 ев культурную базу, то это дает вам в руки отличный «крю-
Сс„ЭМТ°"а'1ЫЮ 3“ХЮТНТЬ 3₽ителя “<>"м Дизайном.
ъекты культуры редко используются в дизайне функциональ-
- напоминать вам нечто из сферы культуры - торговый ЗНак
‘ сти ,ь в искусстве, историческую эпоху, литературный жанр или местную
С ы >ка на что-то знакомое вызывает воспоминания или эмоции, доста-
(ильные для того, чтобы подавить все прочие факторы дизайна, хотя в луч.
дизайнах ссылки на культурную базу работают в унисон со всеми остальны-
Дизайн № 7 (см. рис. 9.7) .может напоминать вам киноафишу из 1950-х годов.
этом дизайне раоотают на формирование специфической инстинктивной
в и даже коммун истиче-
в первую очередь задуматься об аудитории. Десятилетний ребенок не поймет
ссллк\ на киноафиш)' 1950-х, и велики шансы, чт о молодому человеку из Индии
тлп1«Т^К.Т^,,.<5.^'ДеТ^1.ИЗка* Однако если вы достаточно хорошо знаете свою ауди-
чок о, ч гобы эмоционально захватить
Ссылки на объекты
НЫХ ППКЛГГДГО1....Ч ” “V'liVArilJOV lWJUM 15 ДИЛсШНС wyimunv..*-
как прошрыватель WinamT F° У лТ"* СР6ДИ °болочек для таК11Х ПР,,ЛОЖ^НИИ'
чек включает стиль к Р библиотека созданных пользователями оболо-
похожую на иглу Ftrk ИНс1)Н‘ 111митацию проигрывателя iPod и даже оболочку,
также представляют собой б^* Г?Ользовательск»е фоны и темы для GNOME
Также можно обнапг 1 Источник культурных ссылок.
Quickbooks, где некотопк ,ТЬ к^льтУР,1Ь1е ссылки в таких приложениях, как
и чеки. Фактически это огЬп сгРаницы оформлены так, что выглядят как счета
элемента и превращается Р‘Мленяе выходит за рамки простого стилистическо
остается привязанной к лппп^е}*( взаим°Действия. но метафора все Раа й
чековой книжен л
'"“ки- отреагирует совсем
льзовательские фоны и темы для
культурных ссылок.
GNOaME
^стается привязанной к otn
от|х»гипует Ле11Н011 кУльтУРе ~ человек, никогда не
дующийся. dn,P5er со«сем „е так. как человек, посг
_ видевши»
гоянно ею по-41
ито это значит j
дивапп отличается цельностью: он воен™
Х* где кмдьн: элемент поддерживает осциьные
1 Литься этого непросто. Я не могу дать вам 1„1каЮ1х
Д. - это опыт и практика.
ГхПИ'Д ПОПП. ,,___
вклад в визуальную
я уже упо-
дизайне можно
же линии
мление
1"я настольных приложений 379
повторяющиеся визуальные мотивы
воспринимается как единая сущ-
‘С С фуктурно и интуитивно.
оезусл< иных правил; глав-
Однако есть одна вещь, которая делает существенный г
Юность. - ЭТО повторение витальных элем™™» ,ПИ м™™°Мм ’
HHV.ni углы и кривые; в качестве повторяющихся элементов в "
^пользовать диагональные линии, проходящие „од одним умом^к
С одинаковой степенью кривизны. В шаблоне Comer Treatments (Obon
углов) говорится о распространенном способе реализации повторений.
Также не заоудые оо использовании шрифтов. Используйте только один
шрифт для основного текста, а разные другие шрифты можно довольно эффек-
тивно применять на небольших областях, таких как врезки или навигационные
ссылки. (Благодаря контрасту с основным шрифтом они будут выделяться на
странице.) Если на странице несколько заголовков или именованных разделов,
то используйте для них один и тот же шрифт заголовка. Также можно распро-
странить небольшие графические элементы, например ширину линии и цвет, за
пределы шрифтов в остальные элементы дизайна. Смотри шаблон Borders that
Echo Fonts (Границы, отражающие шрифты).
Когда схожие группировки текста или элементов УпРав;1е»’к,,овтор^
в результате возникает визуальный ритм. Особенно хорошо
Select a Design (Выберите дизайн) в дизайнах 3.4 и 8. Каждая
названия дизайна и его автора, представляет coco, хюрошо
- заключены в один статоец. Можно с лег
'ё пол»,, формы, кнопками тигры и
инструментом дизайна. Используйте
эзначле• сход’-»” v- ,,__АГИРботыиие
хорошей реатизаши. Д
образны) в главе о>
вдоль одной линии,
это видно в разделе
пара, состоящая из
определенную группировку, а эти
костью добиться того же . .
элементами пользовательского интерфейса.
Подобные ритмы могут ci ать
их с осторожностью и применяйте к _„т
ватели предполагают, что сходство форм —
зуальный ритм - это ^MCH”°J%kes'(Небольшие
образцы (см. шаблон Small М Р
привлекател ьны.ми.
Что это значит для
Тем из вас. кто работает с в
рили выше. Люди ожидают
настольных приложении
еб-сайтами. уже.
увидеть на сайтах»
рили выше, люди «лкеьАь—-. идейс
определенный графически» сть^,^ {( н
или приложение, выгл»^—- • „ деяГе.1Ь"^ - _ IbK0 к в»^“-
Но что делать, если ^указанные принн ограничень>’го
жения? Пытаясь примеш _ nVI1
В приложениях на»>аз..!•%а
„гр р чем мы гово-
вероятно. знак°*°в Веб-приаожсннвх
- •*ик<,'и"т
ТВМТвЛЬНО. I *
_ м ,./Ьг>пГ)И дел lv--
с внешнему
ВЫООрН-
элемен-
элементов управления-
Внриложенияхнайа^а™.«№ТОрых выглядят
ТО» управления. боЛЬШИНСГВО
- ом внешний вид: визуальный стиль и эстетика
Глава 9 • Улучшаем внеш
cnUb Metal в Swing). Создавая приложения для и
‘ симпатичных вариантов, таких как темы Пр|^ и*
1Ол’»ко
ния в верхние
головков, а также
ив
рыватель W inamp. в
выглядят весьма разнообразно и необычно.
380
(няприм^’Р
"р«‘-’<>’*и*ия 'v,ntlo"s ,Мас ««-S
GXOME ода*» «юакиьных элемевтоп для этих платформ, ,.сл„
яет „а ба«- ОТЯЛ”Г’"' «тратить много времени о сил на создание е<«Т|!е
разрабопиет « готом. 1с11П,ацвю, щм мож 0 „ростит,, иснольз„,1а,, “«•
Учитывая слоА’,В^нсуШИХ выбранной платформе., и реализацию своих иС
лартов оформ 'С’1,,я' \ * ибо сше. i 4
графического дпзаи сегодня выглядят оолсс «дизайнерскими» Иъ
Однако г J ^чно это только добавляет им преимуществ. Microso’’
^ВЬХбь О'ЛНИМ из первых широко распространенных приложений. От
Money 2000 дизайперы ре„1Или встроить фоновые изображу
крывших эп за градиентные заливки и сглаженные шрифты За.
необычную цветовую схему. Примерно то же самое делалоа
wvnli приложениях. В качестве еще одного примера можно привести прощ-
к ’ • котором творчески разраоотанные оболочки используются
много лет; в настоящее время прочие мультимедийные проигрыватели также
Даже ес и вы используете для оформления внешнею ви да ралраоа1ываемого
приложения какие-то стандартные нейтральные элементы, все равно у вас есть
шанс проявить фантазию.
Фон
Ненавязчивые изображения, градиентные заливки и легкие текстуры или по-
вторяющиеся шаблоны на обширных фоновых областях могут сделать интер-
фейс неожиданно ярким и интересным. Используйте их для фона диалоговых
окон или страниц; деревьев, таблиц или списков, а также полей (в сочетании
с четко выраженными границами полей). Подробнее об этом рассказывается
в шаблоне Deep Background (Глубокий фон).
Цвета и шрифты
ачастую в стандартных пользовательских интерфейсах предусматривается воз-
можность варьировать оощую цветовую схему и шрифты. Например, можно
вывести заголовки, используя необычный шрифт на несколько пунктов больше,
тип ^андартньп’ шрифт для текста диалоговых окон, вероятно, даже помес-
оазпабятмр?1 НЙ п?лосу контрастного фонового цвета. Задумайтесь об этом.
(ИменованнырДИЗаИН страницы с использованием шаблона Titled Sections
^именованные разделы, см. главу 4).
Границы
Границы открывают
1
физической
на. И снова, если вы испоТ™° Н° Измерение творческого оформления д!,,3_а”
Физической группировки, в-?‘^енованнь1е Разделы или :
полей. Лучше вгрг/ BtP°«™o,
шие небольшую ширииТе ЮТ ' _____
модными. Смотри шаблоньГсШеННЬ? '• .................-
that Echo Fonts (Гранипи г. Огпег reatments (Оформление углов) 11
’ рапицы’отражающие шрифты).
любой друго»
, вы можете менять внешний вид РаН
поля, окрашенные сплошным цветом и 1,мр0.
границы полей сегодня выглядя гста
рогоеГЬ
Что это значит j
настольных 381
такое зачастую
их границы, могут вы-
иногда возводя -
• ing вы получаете
Изображения
й некоторых инструментальных средствах 11Я
теРфейсов определенные элементы управления к«и-
графических элементов изооражениями, снецифичн^ ^Ну ^«Ииных
жения. отдельно для каждого элемента интерфейс/ М™ Х1Я Яаш,ого “Р”-10*
Хможно для КНОПОК. ПОЭТОМУ ваш,, КНО^Х *11-
глядеть совершенно произвольно. Таблицы, деревья и евде™
ют определять спосоо отоорюкеши их элементов (в lava Swi
„ОЛНЫЙ контроль над визуализацией элементов, и еще в и^^=
инструментальных средствах можно как минимум применять экатоп Т™
„р„ компоновке пользовательских интерфейсов можно использовал, ста™
ские изображения, благодаря чему вставить картинки любых размеров можно
практически куда угодно.
Самое важное ~~ доступность и удобство использования. Такие операционные
системы, как Windows, позволяют пользователям настраивать цвета и шрифты,
используемые на рабочем столе, и это делается не только для развлечения -
поди с нарушениями зрения используют темы рабочего стола с высококонтраст-
ными цветовыми схемами и гигантскими шрифтами, чтобы видеть, что происхо-
дит на экране. Удостоверьтесь, что ваш дизайн будет хорошо работать с такими
специальными темами - это никогда не помешает5.
Одновременно можно заменить простые текстовые метки изображениями, со-
тспжашими необычные шрифты, возможно, с ореолами, добавить тени или еде-
ГостовЙой фон. Так часто делается на веб-страпивах. Однако «л., в=
вместо текста использовать пзображепие. то
информации, чтобы программа чте™" „(.гная „еш1заш1я зависит исклю;
пользователю понятную информадг ( Р интерфейса, с которой
чителыю от технологии разработки пользовательского РТ
выработаете). « пгшпоиложением, для которого
Есть еще опасность утомить по. лзогазс^ нне длительного времени, то
. постоянно 0ПХ),,ныи текст, огоабятьептьвь...
текстуры - сделать
будет использов
ления МОШНОГ° в этом сц
ОТ ЗЗД« 411-
ей создаете дизайн
лучше смягчить насыщенные цвета
контраст и бросающиеся в глаза
Что еще важнее, если приложение о>
как, например, панель управ. я
нужное, что будет отвлекать пользе' ' как
аспекты намного важнее, чем эсте ное дасТ вам нескольк. • интерсснее. На
Что ж, надеюсь, все ®ь^е“астоЛЬНого пР»-50>кен”Я“деИ11я с нестандартным
пользовательский интерфи < ,|МР00в элемент0®.’ jP пользовании,
рис. 9.11 вы видите несколько пр удобны » »«"
внешним видом, которые тем не. ^мо-
ч7„ зависимой того, кто
жег „певпашаться в трго-^^.,,,,, ,, го . жх„ с „гран
дизайн тихим, а не
чедует исключить все не-
случае когнитивные
„лей. как сделать
\ па
нестандартным
аться в стрессовых ситуациях.
, ТО с.<
И в зависимости оттого.1001 Р требование. ^anf ’спользуемое<
«ет превращаться в юРидИЧе<гпаМ.мное обеспечение ||Я ддЯ лю;
Штатов требует, чтобы все 1 Р° удобство нспсл 4eCtjon508.g°
бами, обеспечивало доступно;^«Ыф: ^-.ес
трудоспособности. Подробн-
.rjerr-peraw
QUtetwH-e
Start*
1ПЦ SH0PF1H& RJr.
PHDERJO?
HC*9tr<a
r Oflc,
• ••cmjTv
ЯП»4Ы ЯМЯ **• *
<05
ПКО HRS 0E£M
HAUGHTY — ~
WHO* ч >L^v4<l
* «.eCTMcrttc» а
Show:
Arrival* <141
Departures (io)
Vehicles (5)
Trace Rcvte
Region# (6)
Annotation* (2)
rt?U Г? ««p:
Date:
View by: О Work feeds
Show Tablet
Show Croph
'ihov/ *,p(
Specific*:
CPU Uti ration
Amval Rata
Response Time
VO Rate
Show AH the Above
9/23/03 $ p Om, • J
Рис. 9.11. Несколько нестандартных (но удобных) элементов управления
Шаблоны
едении к этой главе. Они описывают конкретные способы
Ike эти шаблоны, за исключением Skins (Оболочки), раскрывают концепции,
перечисленные во вв
приме нения концепций: например, в шаблоне Corner Treatments (Оформле-
ние углов) говорится об одном из типов повторяющегося визуального мотива,
г uur Z ®r^ers ^at Eeho Fonts (Границы, отражающие шрифты) — одру*
и Hairlines гг ееР ac^Sround (Глубокий фон) касается выбора текстур, как
Weights (Kotl^ZZa Шрифтов) °бсуЖдаются “ ",аблоне Contrasting Font
; BackgroundХбокпй ф011).
• Шаолон 89. Few Ним м * 7
• Шаблон on г ’ ЭПУ ^a^ues (Меньше тонов, больше значении)-
• " вХ^^офо₽“сн"е«
• Шаблон 92 Hair ' ° 0П^ (Границы, отражающие шрифт ы)-
• Шаблон 93 Сп г***8 (Г°НКНе Липии)
а - Contrasting Fnnf w i_
Шаблон Skins (Обо e,gbts (Контрастные веса шрифтов)-
степей,, касается метам'.? "СМНОГО отл»чается от остальных. Он в
«хмочки „ли * "-“"га И '
Управления
больи1^1
не юворит ничего о том, как создать Д,!3
приложения. Здесь описывается. как
Шаблоны 383
, гать дизайн ’Филожс»ия так- чтобы позволить дРУГИМ •
ра°°т ты оформления собственными.
^^аблон 94. Skins (Оболочки).
Шаблон 88. Deep Background (Глубокий фон)
людям заменять его
Что
Поместите на фон страницы изображение или градиент так. чтобы визхадьно каза-
лось будт° элементы на переднем плане находятся уровнем выше фона (рис. 9.12).
FcjCflUt ViirwJo* HMD
РИС. 9.12. Рабочий стол Mac OS
ЛЛ wa ortwi <<
»а,- a *»»-«* TtrdVM и **» n
tfjMr йт'тпе
_ V. Л1ГХМ -* •
Использовать, когда.
На странице находятся си
ки. группы элементов управ.icния нр.—
но. Нужно, чтобы страница вы г л ' аТЬ определенный
при этом страница также должна чТО_то более Ни-ча-
тового знака. Нужно исПОЛ^3^асТпанипы-
или серый цвет в качестве фо ‘
Почему
У зрителя создастся внечат н
традиент и дру1 _ —
полое четким содержимы*1
йпарит» над фоном- Такое
яьные визуальные
ПЛИ окна)- но
вы глядела прив.
, /такие как текстовые бло
'с^' П’1 (^ ,жсны не очень плот-
о,,и ,своеобразно: возможно,
лекательнои..СВТи1ьНым стиль тор;
чем to“
более литере
X. HBL
1 , uk-пючаюшии
нпе. что фо* ’ ,сгОяння *
содержи'10»)
• ”0ЧОЛ" «№>«• |®вгКЯ'
О ПЛЭНЗ-
"парит» над фоном. law взГдяд 3Р’ 1L'
«фигура — фон» и прив-tK
384
---------------------- визуальный стиль и эстетика —
—-------------------------------------------------------------^внешни* вид’
Глава 9 • УДУ^е*
намного объяснения, то такая компоновка просто вЫгля.
Frw отвлечься от
Е нгивтекателыю-
д,гг очень привлек
Исиользипе фон. обладающий одной из следующих хар р стик.
• \ пастывчатыми: избегайте слишком большого количест-
должны быть расш ухудшают ч„тае.мость содержимого, нахо-
uLu плане особенно если оно включает текст или неболь
на переднем п- испольЗОвать только в том случае, если 0Ни
в этом случае текст поверх них с.могрится не очень
Мягкий фокус
Линии
ва .мелких деталей
шдазХи. (Четкие линии
малоконтрастны, но даже -
хорошо.)
Цветовые градиенты
Яркие.
ду ними — это лишнее
тельности. если у ва
ним.
' ные цвета работают хорошо, но опять же, жесткие линии меж-
насышенн цвета переходят один в другой. В действи-
_ нет изображения, которое можно было бы поместить на
Z ™^п^й цветовой градиент можно создать в любой графиче-
S пвогоамме -он в любом случае будет смотреться лучше, чем сплошной
цвет (Не нужно сохранять или загружать чистые градиенты в виде изоораже-
Сети их можно создавать, чередуя полоски шириной в один пиксел по
горизонтали или вертикали. В системах, позволяющих применять для генера-
ции больших цветных областей программный код. градиенты намного проще
запрограммировать, чем нарисовать вручную.)
Изображение глубины
Расплывчатые детали и вертикальные цветовые градиенты — это два признака,
сообщающие нашему визуальному восприятию о расстоянии. Для того чтооы
понять, почему, представьте себе фотографию холмистого ландшафта: чем даль-
ше находится какой-то предмет, тем мягче и более неясным выглядит ее цвет.
Другие признаки глубины включают текстурные градиенты (элементы стано-
вятся меньше по мере удаления) и линии, расходящиеся от исчезающих точек.
Отсутствие сильных точек фокусировки
Фон не должен конкурировать с основным содержимым в борьбе за внимание
пользователя. Рассеянные (слабые) точки фокусировки могут оказаться не
плохим решением, но удостоверьтесь, что они поддерживают обший баланс
нипн)3|гл1ИИ страницы’а *,е отвлекают внимание зрителя от тех элементов стра
торые олжны оыть для него наиболее важными (рис. 9.13).
дет. когда по.шовйтрп°М HHreP$ei,cac глубоким фоном, подумайте, что ПР0113^
ся к большему (или меХему)1583^ С Границы-Как Фон сУмест ир”С,,<Х^сл
чтобы заполнить пространство1₽п°СТРаИСТВУ? БуЛСТ Л” °Н МаСШТа0,?пажения
останется неизменным^„Целиком- или же размер фонового изобр
так делается на большинп веРв^ВаРИаНТ' ВСР°ЯТНО- Удобнее для пользова!.чец|(е
большей стабильности Помимг СТраниц’ благодаря чему создастся впеча ^
этого, разработчику не приходится беспок
ажными (рис. 9.13).
подумайте
Шаблоны 385
, „Ит,1"* «>№ торерат.
изображен"»-
рассеянные точки фокусировки
в проблему для
Сильная точла фокусировки
Рис. 9.13. Рассеянные и сильные точки фокусировки
Примеры
Оформление'
ных* градиентных изображении в
зовател некого i
ростами: едва видимыми
(Радио) и д.
ки поиска. При этом
< «о Кркгяпе 7 I оис 914) демонстрирует использование «объем-
браузер» Netscape (Р'-^ ; > э,сж„тов щ»
ных изоораженнн п качестве ipv визуальными хит-
интерфейса. Градиент xopouc> рНоте (Домой) и Radio
- тенями, конттраю в р подя и кнон.
аже с затенением выгравирован™, . .„„ц-нернос™..
создается полное впечатление д«.
ноя»
рис. 9.14. браузер Netscape.
а 15} в качестве фона
• 9‘ точек фокусировки
ьными фигурами.
, намного более
‘^тк’ All-"'!»’1 Urim'
It атото
Mercedes-Benz (риг
2i очень сильн
я'вЛяюгея иентра-п
На веб-сайте
женис, имеющее несколько
томобилей. — которые
нако внешние
глубокий фон для прочею
Сражений внизу и заголовка
Самая ««ерееи»
бы неудачно
i л ОНИ '
о-па HO3H<»J,lt'
нснользустся нзобра-
- . - _ конечно *с-^в
1янной страницы
• X клавляют сооои
мягкие, пре, ^ыинх и30.
.Од-
„ т..М|<ой
тключается в *• * нав11-
бегущей сверху вниз но .-к
гации с небольшим текстом. _ __
изображения, это смо»Рс,их ь
из-за обилия мелких
фон цвета тонированного с
Н.Ц1ВЗЯ
кокпмст-0;;^^
- - визуальный стиль и эстетика
386 Ьа« 9 • '”*
стпаниит (которая в противном случае оыла бы смСЩ(
Ой симпатичное фоновое ,«поражение. всего л„„1ь "а
. сбины и -SS*»,С” №//—.nrbusa.con./brand^
и,,.нН и *****
PutfeO* tog
м<- ««to to tMpCN
God w* Mww'f'ew
MW «Л • л/nrr- •*K' •
Рис. 9.15. С веб-сайта Mercedes-Benz
Шаблон 89. Few Hues, Many Values (Меньше тонов,
больше значений)
Что
Bt и.> • н । один, два или максимум три основных цветовых тона и используйте их
левеем интерфейсе (рис. 9.16). Создайте цветовую палитру из нескольких значе-
нии яркости выбранных тонов.
/ для приложения или веб-сайта,
в стиле «вырви
характером.
Слишком много цветовых1--1 Да |>а6оТает "оговорка «чем мспыпе. тем луч»1®*;
Использовать, когда...
Вь^ выбираете цветовую схему ;
избежать кричащего радужного дизайна ;
не менее должен обладать определенным
Почему
Koi да речь идет г
когдаони яркие и нчснн1Г|10Н°В Раз6р°санных по всему интерфейсу. 0С0^сИ*
Ришуютея ф \ X “ "Ие-дела1ит *•«».. ...Умным'.. суетливым. Ш‘«»10
Д₽5ГПМ •,а М|1“ашге пользователя.
Вам хотелось бы
глаз», по интерфейс тем
Ргччуютея друг с дру1та,
Шаблоны 387
THEBAN MAPPING PROJECT
Рис. 9.16. С веб-сайта http://thebanmappingproject.org/
множество утонченных вариашн» одного > к мож-
-1 (кетовая шкала на рис. 9Л 7.
оттенки как бы отступают, а светлые
даояиетея.аНвп- «ищ» «Г
ЛСКЗТСЛЬНЫС Ь1’*1
«.I d
Однако когда используется множеп„ . рЯССМОтрим серый н коричне-
но создать дизайн. облалаютиш! глуоикон а «ш «м" _.......„ „
,ый «вега из примера на рпе. 9.16- “
Обрати те внимание, что более темные и серые
и яркие выдвигаются вперед. 1 аким 00Рал®‘ '
пости, который создается
ря чему получаются прив
.. . „„ ер^йсе The» M3PP«I
Рис. 9.17. Два тона, применяемые в пользовательском
Как
Как уже упоминалось Рл»1 с
и черный не считаются^
е.ти серый превосходно Р‘
значений и яркостей; --
Другого цвета
выберите
1 V
. однако серы*1
эбо тает, когда в
делая eZ<> n ‘
1
111Н И1"<Х
»1,д1 РОТ'1СЧ1‘,,Ь1‘‘ГУ
это уже °1 ' -
интерфе”14
гибки» цвеч1ц1^м (ХОЛ‘
иСНОЛ**"»*^
<<ли .юбав «ягь
шным) ««•*»
!> ,eiK глптсЗМ'"
“ „...«'« X
_____—•--------7LT-. визуальным стиль и эстетика
-- внешним ВИД- etu'
9 • улучшаем внеш-д
лах выбранных тонов, формируя диапазо
I
комбинацию цветов, чем при настройке тол^-
.UI nnrnnu'mn^ —«OK
388 Г0363
ВарыФуКГСз»ачен® ',в™^"^времеИ1Ю м<>ж»» репл,,ропать
" 0TT6HKU°e *• - —
X*/ 114 14. V IV/ _ ~ гч
Явления цветовой палитры приложения исп^ьзу^
ноь.. -В. сколько нужно.
выбранных тонов в интерфейсе можно использовать и
сдотелыю иебатышк- пространств., „е осязательно долж„ы
”г»
"шот значения. Для
столько полнившихся иве
Конечно же. помили »
гие цвета, но делать это с.
менты, занимающие^
ограничиваться этой
вых акиента. например
наиболее интересные
«фона»
как они не
, сколько нужно.
icivct очень экономно. Значки, реклама и прочие эде,
датовой схемой. Можно также пыорать один ил„ два Ц8^
точки. На самом деле использопанпе одного тона в качестве
использовать красный или гочуооп л.ля того, чтобы от.мечаТ1,
^датмьского интерфейса лишь подчеркивает эти редкие вдета. так
теряются в море разнообразных топов.
Примеры
На .том графике (рис. 9.18) для отображения данных используются два тона:
гол\бой и розовый. Голубой представляет имена .мальчиков, а розовый — имена
девочек. В пределах этих тонов разные значения цвета представляют популяр-
ность имен
2003 году. Третий цвет, темно-серый, используется для рисования
рамки вокруг данных: линий сетки, чисел и заголовка; а темно-синий применятся
дтя подсвечивания выбранного имени (в данном примере Dale).
J
имен в 2003 году
очень эффективна как в когнитивном смысле,
кодируется очень просто -
Рис. 9.18. График популярности
Эта цветовая комбинация
’аемых данных, и инйюпмч.? значсния имсют определенный смысл в рассматри
ия кодируется очень просто — один раз взглянув на
•‘^" ’нодит многоуровневое'ц0 Ра3 °бращаться к ней. Эстетически вся картина
i?,1..бы бь,ть гРаФн
' присутствует г
так и в хтетическом. Тона
агенду, Вряд лн вы ;
производит« '
« кричащее, каким'’
W .жди расио^^
ьн /,кУ ЗДесь 1акжс
nttp.//babynamewizard.rOm а
нас ьпценнос впечатление, но не слишком ярко*-
гйип К ВССХ ,1ветов радуги. В американской
ггттЛС,,,,Ие и светло’розовые цвета как ^егс1С1^
эмоциональная и культурная привязка. (
Хаже один тон может стаи
7 dl«> <*НОВой Утони
• ТО1’Ченного [
‘’Римера с веб-,
го - -
Цвета.)
I In рис, 9«19 показаны два
(В зеленом присутствуют несколько
м°и<>хромных
г„е. „о у зрителя остаТОя впе^“’
‘оление 0д1Ю10
ДилайМ(,
Шаблоны зад
“ ”НгеРе< ног<»
'"Сайта CSS/ >
ОДНИ бо.11Ч> ..
АС-ПЫе, чем
в
Рис. 9.19. Монохромные
арианты дизайна с веб-сайта CSS Zen Garden
* artier; atidy
Шаблон 90. Corner Treatments (Оформление углов)
Что
Вместо того чтобы использовать банальные прямые углы, рисуйте в углах некото-
ерфейсе косые, кривые линии и вырезанные углы. С делайте так.
дело единообразно во всем интерфейсе (рис. J.J.)
рых из полей в пит
чтобы оформление углов выгля;
Использовать, когда...
В интерфейсе присутствуют прямоугольные элементы. т«
поля, кнопки
и вкладки.
Почему
Повторение визуальных мотивов
ти единый «угловой» мотив и ।
может стать изюминкой веет
стандартные прямые углы.
-дизайн. Если изобрсс-
„....ть его »1ЖЗ,|ЫХ мссгах-0,1
’ . Пиоеие «енн«.гго.^
о дизайна- Спреде-1
, помогает унифицировать
единообразно иснользова!
Как
^ кругленные углы используются нф
Д'ть диагональные линии, на nt скол
0 общего внешнего вида сайта
мнотх веб-сайтах-
- _ вырезанные>’•’
е^ь ли на нем логотип.
Па ЛРУП’Х можно уви-
Bain выбор завис нт
ние или шрифт.
— nun- визуальный стиль и эстетика
внешним вид. виэуа
Глава 9 • Улучшаем
взгляд визуальными элементами? 1 кпользу
______________ . * ж-ж « • Ж Ш • Я> -ж. ~ a. _ _ *
визуальных э.^"^^ожнос или энергичное? Попробуй^ в_
390
скиний НР«"’^
Хпиь неедаько идеи.
Вы создаете что-то у.\Ш|ютворяюи10е / ‘ е
____кпп эирпгпчипр? \Мкц.,
I I STAflDVCKS.COM
I ____
cur coffees
F-rr LUitTOS
aboul us
our scores
$*erbuuKS csf(J
search
««rfdtvidtf
our Sfthi
euitonrr twrrl:» teat с*
Subscribe Receive the latest
nor: SUrbwCKS-COr*
enter email address
1Л
our f нс-nd»
Store Locator Fnd /our
гсз.т^Г SrifguCk*'
Career Center Find your
Myry л I St- fblKkfc
Рис. 9.20. Закругленные углы на http://starbucks.com
He ко всем прямоугольным элементам в интерфейсе нужно применять оформ-
— стишком много тоже плохо. Обычно в скруглении нуждаются рамкм
ы как-то украшаете угол одной
ление vr.Toi
групп или панелей, а также углы вкладок. Если в
рамки группы, то для единообразия обработайте углы и всех остальных рамок.
омимо этою, не каждьп’г угол рамки или поля требует оформления. Иногда
пкнГн1НПЯ д°оавля^т^я на лва противоположных угла, например верхний пра-
ннй т₽икН'НИИ левыи' ^ногда оформляется только один угол — чаще всего верх-
ний левый или верхний правый.
П1«и ?™?™ ЛеМеНТ повтоРяетга- проверяйте соб
ГИМН словами, для скругленных vn
криво» (ия.чож„о. с р-зншп1 .
призер, не смешивайте мотив, включающий угол в 45”.
Примеры
Веб-сайт Starbucks (см
компании - кривая повторяется в
пане-тей. значках Г
ного стиля об 1:. ч-. .т.,. ” “ ПП1Я1 ках (
На этом личном г-^™ Ус,,Окаиваюпшм
Л л- __
ь«х может отл„^^~а. Скругляется
водит OT-».U11,.„ .. Lzl-но м°тив все
поденно единства стиля. ДрУ*
юв нужно использовать один и тот же тип
лы должны быть одинаковыми -
с углом в 20°.
компании -
тлпал В0спользовался дизайном круглого логотипа
и лп-л-л скРУгленных углах повсюду на странице: в гра
о vr...,Кнопках 90. В целом создастся впечатление е-1’1
водит отличное
воздействием.
ч ленные в форме листа углы ян-,я
..................................................". ... ... и радиус кр»'
впечатление. (См1йт ч?Я1ается ,,овтоРякмцимся. Дизайн ир°
«p://hicksdesign.co.uk.)
-• каждый угол
шаблоны 39i
Ч Г'ОГПАСГМ
111*
1,1 tv. ,? «ОттвггЬ <
54nctnvirfir$^OtTU}h*rti и^Мяи, 2 _f
•'•милю. ₽3>'tto*
Рис. 9.21. Дизайн с углами, закругленными в форме листа
hKbe'-fMHM vtt'MSK'iu vamtarwa
O'MtWqHnrfuprwfc'»* '4ДО'?0Ч*><КпДЭД>э9Ч млвСь"
hlirfttx«n UffS И*.Ort’ tytv Tb«irunc«nQ*hKfr4>i;rtUlt^tfvi ч
JTWhil
Archbret
L'ti’iluiCM
Веб-сайт K2 (рис. 9.22) смотрится совершенно по-другому. Здесь используют-
ся ограничивающие линии лимонно-зеленого цвета со скошенными нижними уг-
лами. Обратите внимание, что в основном оформляются нижние правые углы, но
слева на странице также искажен нижний левый угол. Также нужно отметить,
повторяет линии в логотипе К2 в нижнем правом углу-
что искажение vr.ro
HRFHKP*
9
(Им< и»г«*т •*'»<*
t 6 ft * 4 *
,22. 0ф0РмленИб уГЛ°В
____________вид: визуальныи стиль и эстетика
392 Глава 9 •
... ,пт выглядеть «
Углы также • - _ок; один ь<* -—..................................'JM Пп,,..
шп.№ углов -т« “£ Что касается вкладок, такое искажен,,с даже
женим (рис. 9.23 и 9.2П — ™vr на Hnv™ ..-------- 3,'о_
оно L-
полностью правую ил»
1Я1еТЬ «спокойно*. Вот два примера приме,1Сн
у ГЛЫ также „а вео-етрапицс. а агорой „ иастоль,,,,,, °®-
шейных у
.... ' вклалк,, друг „а друга. „с загор^'
позволяет виз. , ча<?ть пк.чадЮ1. вая
OVERVIEW
OESCRFHoH
Рис. 9.23. Вкладки co скошенными углами на веб-странице
Рис. 9.24. Скошенные углы в приложении Photoshop
Шаблон 91. Borders that Echo Fonts
(Границы, отражающие шрифты)
Что
Рисуя границы и другие линии, используйте-_ _
зны. которые характеризуют основные шрифты в этом дизайне (рис. 9.25).
Использовать, когда...
Д «айн включает шрифт, тщате
зуальному эффекту, например шрифт
Почему
Повторение визу
и границы работают в
те же значения цвета, толщины и кри
тьно выбранный благодаря создаваемому им ви-
в заголовке, названии или логотипе.
ают r •п.о1кТ.ИВ0В “омогает Унифицировать дизайн. Шрифты
_ одном уровне — их ширина
,**,кселов’ и когда они визуально поддери0^*3
«стажтяет^
и ар.монирукл (особенной”,»I^eKT УСШ1нвастся. Когда шрифты и линии
ia на странице используется мио
в обшее впечатле-
®Т -трут друга, „р„„:1„од„
4
жество разнообразных
нис ослабевает.
“но в ситуации, ког;
В *Ра,,ич,|ых линий), их вклад
Рис. 9.25. С веб-сайта http://www.moma.org/exhibitions/2002/bnjcke
Как
Для начала выберите один из шрифтов дизайна. Обычно удобно выбирать
шрифт названия или заголовка либо шрифт логотипа, но иногда хорошо работа-
ет и шрифт основного текста. Оцените его внешние признаки: цвет, основную
толщину линии, текстуру, радиус закругления, углы и расстояние между эле
ментами.
Теперь попытайтесь нарисовать ...... и линии, »™™уя ые из
этих признаков. Цвет должен быть таким же. как цвет
ннчать с толщиной и сделать границу немного путовыми кривыми, как
шрифт. Если шрифт отличается ярко выражс' т^соаап. тог же надиус
.многие современные рубленые шрифта- то попытай
гебя что определяет его характер,
шрифт особенно сл<й*^^ ^визуальные элементы, что и в шрифте.
нпнгГГСТВТ'ЮШИМИ в ин-
Конечно же. не нужно делать этои» ° ™ -
терфейсе; хватит всего лишь неС^ сделать Гранины с.
стые. Соблюдайте осторожность. определенной точки н
или грубыми. Толстые границы 1 них
тючается внутр- _
толстых границ, а -
сочетать
кривой в углах границ.
Если же
Проверьте, можно ли повторить
в остальном дизайне.
элементы, что и в шрифте.
дать надо всем, ч го зак.
использование более
нет. Можно эффективно
границами.
ч Изображения
а вот невесомый
однопиксельные
слишком жирными
начинают преобла-
обычно допускают
основной текст - уже
.-пиши С более тяжелыми
__________________- сМЯ. визуальный стиль и эстетика
внешний вид-
Глава 9 • Улучшаем внеш
Примеры
В примере- на рис 9.25 исполу
выглядит нарисованным г
зовательском интерф< * ....
впечатление нарисованных Р
! бы таким сильным
В унисон С логотипом- ПС
ляда контраст рваных Гранин
Шаблон, показанный
тон. где современные руо-
ным цветом границах
HP - белый пвет
шиной пять пикселов
Кое-что здесь
в шрифте заг
в толщину, ио
W
Восприятие важнее
то они не были
тают
ДЛЯ ВЗГ.'
ютея грашшы. отражающие логотип. л0
границы грубив Весь остальной текст н „
падким легким шрифтом: если бы тяже1('
;и линий более нигде не повторялось в ли3ай1/е
нтом дизайна. Но так как границы раг0
лостность с границы сохраняется. Это приЯТНь.
. Л тонких гла.ткпх шрифтов и линий.
м‘а риГс- 9.26. можно встретить на множестве веб-сагь
> .>м,1еиые шрифты отражаются в толстых залитых сплощ.
-• Заголовок Earnings копирует элементы шрифта в логотипе
Тинина линии четыре-пять пикселов. - оелые границы тод.
- П( в поду на странице снова возвращают нас к логотипу
с л Тю заметить без увеличительного стекла: вертикальные линии
ловка Earnings в действительности составляют только три виксела
шрифт вес равно выглядит похожим на пятипиксельпые границы.
че*м точность. ( См. http:// hp.com )
- оелые границы тол-
повсюду на странице снова возвращают нас к логотипу.
_ - ~ — А ДВВ1 вш A _ а.
Earnings
Adoptive E rrero iso:
» ftc/untnt А ГГ
Jvmpslon success
»ftnotx ng ipccio! oKrt
» frotfl S»n ond iotyo
» See troic Ьл new oFeri
» Нолю 4 Home Office
» SmaB & Medium Business
Large Enterprise busmen
> Partners & Developers
p Government Hetiih
£ Education
» 4ttwodno
• U«Mpwtwsn ЯнПмгжм
Bushes 4 ГТ SecvcM
> 5oJ»«
DamM* <
# ftiujg А МЦЦэ < *.ve>
► Fax Сс*ж$ I Scanner
» Contact HP
• PC Security
Search:
Рис. 9.26. С веб-сайта http://hp.com
о * °Т0 ,rt)X0JKee’ хотя толщина шрифта нс совпадает
это нсэрмально. (См. http://www. planetkaizen.conM
разоораться немного сложно. Здесь исполь
элементов дизайна, но неровные белые линии
тоготипа. Все вместе они создают вне)а
заинсры - компания Dakine nn^^v1 ления’ чсго> несомненно, и добивались Д’*
На рис. 9.27 мы снова ви
в точности с толщиной границ. Но
11а веб-сайте Dakinc (рис 9 2^
зуется множество разнообразных -
в действительности отражают шрифТ
лише движения, напряжения Ф '
м~'-™ аулитор11Ю.-
с.П0Ртивн°е снаряжение, рассчитанное нз
°’e »eu knew
Шаблоны зд5
Рис. 9.27. Оформление границ и шрифтов на v
ите bttp://www.pianetkaizen.com
Прямые углы
Толстые диагональные линии
вокруг картинки
В логотипе используются
диагональные линии
и прямые углы
Рис. 9.28. С веб-сайта Dakire
Еще больше
диагональных линий
^ххкиме.
Толстые линии
с диагональными срезами
Шаблон 92. Hairlines (Тонкие линии)
Что
Используйте липин шириной
ках и гекстурах (рис. 9.29).
в один пиксел
в границах, горизонтах линеи-
Использовать, когда...
утонченно
Интерфейс должен выглядев .
изысканно-
396
---ХЗТвизуальный стиль и эстетика
^7. °™
kz ... -,л *£ее »•« »;о«»
MCA 5 WOMEN
Текстуру
Праццць|
и линейки
Рис. 9.29. С веб-сайта http://nih.gov
Почему
Когда дизайн состоит из крупных элементов, таких как^олоки основного текста,
области разных цветов и изображения, тонкие линии дооавляют уровень .масшта-
ба. который в противном случае отсутствовал бы в дизайне. Благодаря этому со-
здается более изящное впечатление.
Вот несколько вариантов использования тонких линии j
дизайне интерфейса:
• для разграничения именованных разделов путем подчеркивания заголовков-
для отделения друг от друга разных ооластеи содержимого при помощи гори-
зонтальных или вертикальных линеек либо при помощи замкнутых границ;
в качестве направляющих, проводящих взгляд зрителя по композиции;
между областями с разными фоновыми цветами для более четкого обозначе-
ния границы между' ними;
Тонкие линии i
в текстурах, таких как сетка или блок горизонтальных линий;
в значках, изображениях и рисунках;
• в качестве границ вокруг элементов управления
рядом
черная, даже есл„ то.чщ„на 4„х ',ш,те'
РнХ. чХ’’“eP“CLK вир~У -;
мее она выглядит.
Ещо
•ice ли кой и добавить в дизайн п1И К0Т0Р°Г0 можно сделать тонкую линию бо-
вJiy нктирНуЮ ца М0МС11Т написан^10 ТС -СТУРУ’ ~ пРевРа™ть сплошную линию
кив^*07 ВСе большУю популярность ЭГ?*ГЛавы тонкие пунктирные линии при-
d ,ия ССЫл°к. в ети> Даже в качестве линий для подчер-
например кнопок.
с ними находятся
что серая линия выглядит тоньше, чем
один пиксел. То же самое относится и к другим
кли-гг,.^ * в примере с веб-сайта NIH на
1 между линией и ее фоном, тем тоньше и невесо-
Шаблоны 39^
рас 9 s Г” Css Z™
8 й0 Аленин к этой
для того чтобы усилить напряже,
тонкую линию вплотную К строке J
Garden это делается для названия
главе).
Примеры
Оба производителя знаменитых
пользуют в
метные текстуры с тонкими
стандартного диалогового окна в Мас дЛ представ^ны два примера- одиХ
Money (рис. 9.30). В обоих Дизайнах SS
рованный фон - немного рискованное neu.™ ”nfL"OMCUlacTC« «а тексири-
инета в текстурах так
незаметна, и текстура не мешает
* “ Г’0"?"®
d- В дизайне \ я
" Совков (см
дизайнах своих mmSSSSS С‘’те”' “ «««Л.. Ше
метные текстуры с тонкими линиями Здесь ЯЙТйпА-*““- ’ РР
Money (рис. 9.30). В обоих дизайнах '
немного рискованное реш^ ’о»ж
близки, что разница между ними практически
читать текст.
Appearance
for the oww-*U ook of
ВИДГ
rrtfMn *ra
Highlight Color Blue-JI
For selected text end Hu
Рис. 9.30. Текстуры с тонкими линиями в диалоговом окне Mac OS X и в приложении
Microsoft Money
В дизайне identity-cart от компании IDEO (рис. 931)
ся как основной дизайнерский элемент, точно
рис. 9.29. Обратите внимание, что
навигационные ссылки (Digital Identity), ВТОРИЧ”^
и декоративные кирпичики. Позади основных с. х ц0 гармонируют с рубле
стуру с горизонтальными тонкими .jdeo.com/identity.)
ным шрифтом небольшого размера. ( •
так же. как на веб-сайте NIH на
тонкие линии отделяют название основу
ссылки (квадратные значки)
ссылок снова можно увидеть тек-
Саго : DiqiMl I<Jcn:>iy
о э accut: '»
Рис 9.31. тонкие линии в офорилени
398 Глава
в ITOM дизайне (ри< •
Вго п «-мания ‘"’ЬН°"
держИ-'KjJv ”
--------визуальный стиль и эстетика ---
9 • улучшзем внеш
О 37) тонкие ЛИНИИ используются для ограЖ1Чен
' точки фокусировки на заголовке (Color, Moori
пинии не только прямые, есть также много кривых Л11 ° ?
Meaning)- Вэ™т£*; ” « „риппипы. (См. http://poynterextra.Org/cp/inde)( «
НО 1 .ТЯ
ftKnier.oig
ш
ПвСшгШМ
т • -*г* • m ал
Ccior. Contrast & Dimens on in News Design
Color Mood S Meaning
Red ts j pn/rury cofc' i ong wAh ye flow ind Mie.
Lottie the oostticn of екл on the colw * wl,
No* look Л the color opposite the pwy. ;t и caHed
;ne corrpieneflL Grm is opposite red. Green is '«Tc
co^enen:. you stared it red and then created its
complenent freer on ywr own
Purple « ydtow's complement and orange is bke’s
nynp4en₽nt iT>rplore, if yog stared ar а Ыи»
ortfe. yw ettcratge wouM be orange. 1Г yw stared
at yeitoir, the afienmage woutd be purple. Noto: A
рптагу color's cofflpiemem ts the rcir of the other
*<□ prtraries
Lets took at bow cobrs react when
sorrowoded by other colors >
игчгеп WCTM
J
Рис. 9.32. Использование тонких линий
Что
ви^ХЬ,Н П Жир1*ый для раздеп^м^Т. ~л °ДИН тоикий и легкий, а второй более
^-„oromlTeperaIlllTe^fey(pw
Использовать, когда...
1С1<СТПредСТав ,
“““ страницы была *' ВаЖНЫЙ ‘ -
глядеть впечатляюще Нятна 3Рителю
ТЛСТ ТЛ AV-/J
бального интереса и, Х’Л!Ления ««Формации
на разные уровни и }гсиления
= «ины, и вы хотите, чтобы органи*
С пеРвог® взгляда. Страница должна вьг
Шаблон
ы 399
SCHEDULE
emerZ entertalnment
«nxertalntn
on
humor MUra
•clence ? learning
the busingм*о?р' business .
usiness of entertainment
Мс<Гч«Е^уц;
Рис. 9.33. С веб-сайта http://eg2006.com
Почему
Когда веса двух шрифтов различаются, они формируют <
альный контраст. Что касается эстетической стороны, контраст
вклад в формирование впечатляющего и притягивающего внимание -
Сильный типографский контраст, включающий размер, текстуру и инет,
бенно вес, гарантирует, что страница не будет выглядеть скучно.
* »
СИЛЬНЫЙ И ЖИВОЙ визу-
ВНОСИТ СВОЙ
: дизайна,
а осо-
Такой контраст также можно применять для структурирования текста на стра-
нице. Например, более тяжелые буквы могут составлять названия и заголовки,
помогая выстраивать визуальную иерархию. Жирный текст на рис. 9.33 притяги-
вает взгляд к себе. Таким образом, контрастные веса шрифтов способствуют ког-
нитивному восприятию страницы в той же мере, что и эстетическому.
Как
У этого шаблона м ножест
об использовании жирного
о возможных применений. В книге уже упоминалось
текста для выделения заголовков, но его мож ио и
пользовать и в решении следующих задач.
• отделение меток от данных в списках с двумя столиц
• отделение навигационных с сылок от инфор.» 1сМСнтов списка;
. обозначение выделенных элементов, например ссылок или -
• усиление слов в фразе;
• отделение одного слова
При использовании
текста, например, как в
достаточно силен, чтооы его
шрифтов предусмотрено
рите шрифты, разнииа
от другого евышает размер основного
шрифтов, разы Р Р 36 досТОверьтг сь
юготипах на рис -с,
_ ; МОЖНО бЫЛО I.
несколько вариантов
рите шрифты, разница между
траст слабый, то он выглядиг с^-' .
сказать и о других атрибута* i
. что контраст
Если в семействе
бе3 1 ТХа eXica Neue. то выбе-
; веса, как в Если кон-
составляет :]“же‘ амос можно
-чайным, а -е элемента
Если вы создаете д
________________ визуальный стиль и эстетика —
'9 . внешний вид. ВИЗУ
...та,™ '«йы 'и'к'™'тел“о снль"° "лича,,,,,,
рззвега размера. » “Л3‘^1фто„. убс.зптесь. что ош. не похожи друг на;
гмешшыя лва
Примеры
На домашней
примера J.
400 Глава
4>уга!)
path (см. рис. 9.34) не один, не два, а целых тп
J"'" ”г .ня контрастны* весов шрифтов. Первый пример — в Лого 11
кпользова»^ ТД1ОГО цвета выделяет короткое слово «path». рИг,г‘
тлптннтельно усили*™ v,v'' ..........*•......... *>™мание ца
этим словом д - Background (Глубокий фон) и Hairlines (ТонКпе
сгранице Adaptive
' пиД т темного цвета выделяет короткое слово «path». p1R..r
пё: более тяжелый шри4> - УСИЛцвает его. (Также обратите внимание ё'
нок под -
использование шаолонов
линии)-)
path
home team sei vices events public
the value of experience
Рис. 934. Использование контрастных шрифтов на домашней странице Adaptive Path
девизе, где важные слова «value» и «experience»
Второй пример находится
обладают большим весом, чем артикль и предлог. В этом дизайне все так же для
разделения слов используются пробелы, поэтому ценность контрастирующих
весов шрифтов здесь заключается в усилении одних слов по сравнению с дру-
гими.
Третий пример вы видите
цы (на данном снимке экрана это «home») выделяется более тяжелым шрифтом,
чем остальные. Все ссылки должны производить впечатление единого семейства
объектов, но при этом нужно выделить название текущей страницы, поэтому для
всех названий используется один и тот же шрифт, отличается только вес.
а огая с данными, которые выводятся в основном тексте страницы, можно
использовать жирные буквы для отделения меток от соответствующих им дан-
данныеЭ»°мр ?е Ольшом окне (см- Рис- 9.35) пользователей больше интересуют
ным шрифтом.притягивающим взгляд жир-
панели навигации, где название текущей страни-
основном тексте страницы, можно
Created: 10-14-2003
( Г,тс ThrouQh: 15 min (everaee)
Distance: 4,600 ft.
рис. 9.35. С веб-сайта
Еще несколько произвол
рис. 9.36. логотип Getty lmag
-------
№р: //lukew.com/portfolio
es п!пИМеР?В ВЫДеления и разделения показаны на
из с ttP-//microsoft.com и логотип CHI 20'1
401
Шаблоны
Setty images ’
Шаблон 94. Skins (Оболочки)
Что
Откройте архитек i ) ру оформления вашего приложения для пользователей, что
бы они могли разрабатывать собственные рисунки и стили (рис. 9.37)
Три Обол»" д»" W,ra,nP
Использовать, когда...
Ваша пользовательская аудитория
с рассматриваемым интерфейсом
жения больших у
мер, в стрессовых
внешний вид всех
Помимо этого, ваши по.
Они ценят стиль и хо гят
ние в зависимости от col
множество людей, хорошо знакомых
включает ^^„я „р„ло-
г „меть 8ОЗ“0"'“чтен1,й.
бственных пр
Глава 9 • Улучшаем
ие-иний вид' визуальный стиль и эстетика
Почему „ настраивают личное пространство, физическое
Коги люди рабать,Мется чувство собственности. обладания этих, "
основная человеческая потребность (хотя „с все люди прсс .|е₽'
вполне хватает -фабричной упаковки.). Изменение прос ’
шрифта - весьма распространенный способ настройки '
срГда. ™ оболочки * ЭТ° “еЧТО 6ОЛЬШее- ЧСМ ПРОСТ° Ц"еТОВЫе
Интернете можно обнаружить доказательства тою. что людям де,-,
, ТВ,тшю правятся оболочки. Фактически здесь мы говорим о двух
пользователей: тех. кто загружает и использует ооолочки. и тех. кто не только „с.
пользует нои самостоятельно разрабатывает их. Люди, создающие оболочки.
ВН.1ЯТ в этом возможность проявить творческую фан газию и продемонстрировать
свою работу окружающим; многие из них являются художниками-графиками.
Именно такие пользователи могут изучи s ь дизайн вашего пользовательского ин-
терфейса очень хорошо.
В лктбом случае существует огромное количество приложений (большинст-
во из них — это приложения с открытым кодом, но сюда же относится и Win-
dows ХР). допускающих редактирование оболочек, а количество разработанных
пользователями оболочек не поддается подсчету. То невероятное число челове-
ко-часов, которое потрачено на разработку оболочек, является доказательством
силы творческого импульса. Приложения с возможностью редактирования обо-
лочек удовлетворяют еще одну основную человеческую потребность - потреб-
нсх'гь в творчестве.
Как
Точный процесс разработки и реализации приложения
ровання оболочек зависит исключительно :
ш я шгшзовательских интерфейсов вы применяете,
дать оощие рекомендации.
Во-первых, помните, что,
Редактирование оболочки
мн.ВкП<к (СМ' http://www-stardock.
ной системы. ания собегвенных элементов управления операцион-
Во- вторых, несколг
К» конкретного приложення^Нею"'
определять простые
виртуальное
странством. _
ют ее; некоторым
параметров цвета и
и шрифты.
floei юду в
стви ге
с возможностью редакти-
01 того, какие технологии для созда-
поэтому здесь очень сложно
тюе собственное приложение Windows ХР уже до-
при помощи продукта под названием Win-
com/products/windowblinds). Он в буквальном
«КО слов О том, как может '
J
растровые °рые г,РИложения позволяют разработчикам
"Ряжения в опред’ юнш т Фрагмсн™ (slices)
«ать изображения д.1я угловых ТаКИУ '
д>пйгЯ,°ГСЯ ВД6 'Ь гоРиз°нтальной чни 1 оризонтальных фрагментов (которые по-
количес™о раз), вертикальных
нод Указателех
раоотать редактирование оболоч-
, которые вставляются в каркас
1 °бразом, разработчик может нарисо*
стояниях: например отмеченная.
’ Мь,ши. Так работают оболочки ДаЯ
^^збломы 4Q3
«е меняется, оставаясь ста6„лы,„Г1 “Р»П.на.и„ая н>>„„.
______________ 1овка границы
ihi 5iwwft.* Psrtjxtv»
|-гЦ faycfe
ItV MaMetSibn
< M04NY
erolces luj
f * W’* .«*
•V
Рис. 9.38. Реализация оболочки из статических растровых изображений. Рисунок взят
из интерактивного учебника по адресу http://www.geocities.com/bakerstr33V
ооолочках.
ждое приложение оыть
управления не идеальны, но
удобство использования
Однако некоторые приложения, включая проигрыватель Winamp 3. позво-
ляют менять местами элементы управления в оболочках, менять форму каркаса
приложения и даже добавлять новую функциональность. При эюм бывает пущи
некоторый программный код. и. соответственно, такие, ободочки кшапать ipyji
нес. Пользовательский интерфейс полностью переделываеп я. Сохраня!иигг -
ко выбор функциональности и элементов навшаиии но кроме
оболочки УСЛОЖНЯЮ! рабшу
Гкода речь иле г о
оп.ко это важно? Должно ли к<
познания? (Стандартные элеми, гы
гшателыю пронерены на
Оболочки) Чго касае.ся при.ю-
......’ полынынельне npiА
пенни» ючке нользовл1елю
б-»-
к"'да ' *
себя ответствен-
и* •- * жл
:и1ьно допустимой
чески ничего.
Противники оболочек часто утверждают, «го
с интерфейсом. Это действ вольно гак
Но попробуйте спросить себя - »«•>
' .дальним » смысле -
, они. определенно-
. чем
-г! •лплЯ'ГСЛЮ. К
ЖСНИЯ. уже хорошо знакомого ,- да|1.. „„„.«с
являет высоких копии явных ,() (
становится достаточно некото| о
берут личные эстетические чРеД|" * оТ с ге11Сни
ли сами делают свой выбор, нсзав!
иного предела мож»««
— принимать pet
„ нужно. если вы считаете
шс„„я .. ........ »*•
использования.
До определе
ным дизайнером.
: визуальным стиль и эстетика
нешнии ви,
Глава 9 • Улучшаем в
404
сохраняющие
ную настройку, как в
даХо«едагать, что отличный дизайн приложения - напр11мср
Я склонна пред ______пягппзнаваемые ппгаииоп..,..
Zte ^игадия. хорошая компоновка страницы и стандартные
Хы « рамени» - может сделать интерфейс более устойчивым к неудач,,^
McnlDJ ?*1Г ____Tf ___
Адочки Например, можно разрешить только изменен,
степени настройки ооо возможность создавать растровые обо10м„
,мач№В. “аииньк как в 'CQ. Или же .можно разреШ1„^“-
"мпашрЗ. Именно вь, должны решить, какая степе,,ь сво6
интерфейс стишком сложным дли №полыюин11я
подобранна Функннон3'1^0^^^^^^^”^”^^^ ^^У/^^’онные
может сделать интерфейс более устойчивым к неудачным
пбочочкам” Сделайте дизайн настолько хорошим, насколько позволяют Ващи
способности, а затем отдайте его другим людям, разрешив настраивать интер-
такой степени, которую вы считаете допустимой. И посмотрите, что
фейс до
ПОЛУЧИТСЯ!
Примеры
На .многие высококлассные сотовые телефоны оболочки устанавливаются за
ранее вместе с мелодиями звонков и другими средствами пользовательской
настройки. На рис. 9.39 показаны несколько оболочек для телефона Nokia 6600.
Обратите внимание, что весь текст и кнопки остаются на своих местах; настраи-
вать можно только фоновые рисунки, значки и рисунки на элементах управле-
ния. (См. http://mangothemes.com.)
39. Оболочки
для телефона Nokia 6600
позволяет полностью настраивать
Программа WindowBIinds
стол Windows ХР И собственна
упоминалось ранее. На снимк
тельно разработанных оболочр/п ^РИС‘ 9’40^ показаны несколько тша-
зование множества техник м , л ЛЯ ln°ows ХР. Обратите внимание на исполь-
« -а ос„овных ---------— “ -.............-
отрехмерная проработка лета п - Разных значений, глубокие фоны и псев
оформление углов. еи’ Динамичные кривые и углы и интересное
, весь рабочим
ie приложения операционной системы, как уже
I
ля Windows ХР. Обратите внимание на исполь-
о которых говорилось в этой главе: один
Root (a)
в LoaiDrtk(t>0
^KSSMMWOffci
IU
Ciiunci
------ ^nnU(fi« для WindowsXP, найденных ю адресу
Рис. 9.40. Вид меню Start (Пуск) в ^^^tion/skins/windows/windowbiindsxf»
http://browse.deviantart.com сиь
Дополнительная литература
Если вам хотелось бы больше узнать о некоторых концепциях, рассмотренных
в этой книге, то вы можете начать с этого небольшого списка дополнительных ис -
точников. Конечно же, ни в коем случае этот список не является полным. дЛя
простоты он включает относительно небольшое перечисление хорошо известных
книг и веб-узлов, но существует и множество других источников, не вошедших
в данный список (возможно, потому, что мне о них неизвестно). Вы обнаружите
что некоторые книги вошли в список несколько раз в разных разделах — в"кон не
концов, многие хорошие книги о дизайне ппсвяптемм rnac>v ....._
многие хорошие книги о дизайне посвящены сразу нескольким темам
Введение в дизайн
* bS,"'г?К.1" ADC°mnK>n &nse APProach to Web Usability,
юрое издание. Berkeley, CA: New Riders 2000
’ InXpoS W 20032 0: Ш E“ °f Action design.
• Shnekkman^Bfn DeSlgnof EveD^ 1998.
Computer Interaction*четвдп^6 USeF Interface: Strategies for Effective Human-
• Wiliams. Robin The Non n ₽ б ИЗДание‘ Reading- MA: Addison-Wesley, 2004.
for the VisJ^^^ign Book:
uerxeiey. Peachpit Press
Глава 1. Чем занимаются
Knig, Steve. Don’t Make Me Th; 11
второе издание. Berkek, ’ k
Hcichos Jo/\Tin T
New Yort fob C
“rk.Job„W,|ey&
• Design and Typographic Principles
> 2004.
пользователи
оу. CA: Ktw\J|™417rm,1SC APProach to Web Usability.
ZUUU.
^^dish. (Jspr ипЛ *t i
Inr юооП K Ana ysis for Interface Design.
Глава 3. Ориентация на ... —
4 я «а местности (цйо,
(Нави^ия, указателе и
Hohzblait Karen, Jessamyn Bums \Ve ^«пути) 407
•'k-i4ure fo,5*Pr""(( Сад
Sa„ Fn,„ri~
S'8U ....™<™nuu.r
J ”a эту тему.) Know Thy Usen,
® W E Wieuee. New York:
members. Boston: Houghton Miffin J* ММ lwl?" «1 Re-
мания посвящена пспн^тт..л.ч „ ‘ U лава о
Л How-To Guide to Key fX
Morgan Kaufmann. 2005.
. Carroll, John M. Making Use: Scenni n
actions. Cambridge. MA: MIT pr Desi
, Cooper, Alan, Robert Reimann Al™. - °’
Indianapolis: Wiley Publish’ lF;’ce;
содержит еще больше инфо^^
• Csikszentmihalyi, Mihali. Flow- Th- d T?
Harper Perennial. 1991. ‘ *s-vchd(
• Schacter, Daniel L. The Seven Sins nf \f
members. Boston: Houghton Mifflin Comr"^
мания посвящена перспективной памяти)
exiual D^gn.
Action Design
рассеянности вни-
Глзвз 2. Информационная архитектура
и структура приложения
• McCloud, Scott. Understanding Comics. New York: HarperCollins. 1994, (Опредс-
ляет понятие «идиома» для комиксов и мира визуального искусства.)
• McCullough. Digital Ground. Cambridge, MA: MIT Press. 2004. (Определяет
«тип» для архитектуры и объясняет, почему эта концепция гак важна.)
• Rosenfeld, Louis, Peter Morville. Information Architecture for the World Wide Web:
Designing Large-Scale Web Sites, второе издание. Sebastopol, CA: O'Reilly
Media, 2002.
• Wodtke, Christina. Information Architecture: Blueprints for the Web. Berkeley.
CA: New Riders, 2002.
• Jacobson, Robert (nod ped.). Information Design. Cambridge MA. MIT Pre.
• Lindholm, Christian, Turkka Keinonen, Hani Kiljandej. 5 2003
Nokia Changed the Face of the Mobile
(Особое внимание уделяется вопросам ди - t
устройств.)
Глава 3. Ориентация на местности (навигация,
указатели и поиск пути) v М1Т
• Jacobson, Robe,г (подрод).
Effective Web Applications.
. Cambridge. MA,MIT Press.
«Sign-Posting Information
—..... Vxwn.v«. ‘ . Worfc: Designing
Baxley, Bob. Making the
Indianapolis: Sams Pub ishmg. -
1999. (В частности, см.
сини (Romedi Passini)-)
4 Landay Jason I. Hong. The Design of Sites; Рац
Design.
40S л>те₽ап,₽3
л landau Jason 1. Hong. The Design of Sites; Patln
. Crafting a Customer-Centered Web Experi^J
Principles, and юг _ ,-------ж „ ™......... <nc
Reading.
книгах найдите главы, п
’ OThm San Francisco
, Lindholm Phone. New York: McGraw-Hill, 2003
Nokia Changed the hat e о О Л* Т*1-ю t'ocnnfinlr лГ T_
^'Publishing. Inc.. 2003.
\\ eb Usability. Berkeley, CA: New Riders, 2000.
Don’t Make Me Think! A Common Sense Approach to Web Usability
D Berkeley. CA: New Riders, 2000. (В этой книге дается хороша
объяснение визуальной иерархии.)
Глава 4. Организация страницы: компоновка
элементов страницы
• Williams, Robin. The Non-Designer’s Design Book: Design and Typographic Prin-
ciples for the Visual Novice. Berkeley: Peachpit Press, 2004.
• Faimon, Peg, Weigand John. The Nature of Design: How the Principles of Design
Shape Our World: From Graphics and Architecture to Interiors and Products.
Cincinnati: HOW Design Books, 2004.
• Hashimoro, Alan. Visual Design Fundamentals: A Digital Approach. Hingham, MA:
Charles River Media. 2004.
• Mullet, Kevin, Darrell Sana. Designing Visual Interfaces: Communication Oriented
Techniques. Mountain View, CA: Sun Microsystems, Inc., 1995.
• Solso, Robert. Cognition and the Visual Arts. Cambridge, MA: MIT Press, 1994.
(Особенно полезны главы, посвященные цвету, гештальт-принципам и слеже-
нию за взглядом.)
^От/g, Steve. Don t Make Me Think! A Common Sense Approach to Web Usability,
объяснениевизуа-Тьнойвдх™)^’ ( B Х°Р°Шее
^ftam^Publish8inge М02 Tb™ DeS^1'IA Effective Web APPlications-Indiana:
& • (В главе 10 обсуждается компоновка страницы )
Глава 5. За дело! Действия и команды
(В этой книге, сред^прочего1 °б Eyeryday Things- New York: Basic Books, 1998.
ляющие выполнять действия) Суждаются сРеДСтва и приспособления, позво-
»• типичные ляпы и как их избежать. - М.: КУДИЦ-Образ. 2005.
les, and j„. 2002. (В этой и остальных перечисленных ,? '•
Reading. МЛ: Л^’^'^^енные навигации и ссылкам.) а<*ь
книгах накзите 'ла , Common Web Design Mistakes, and How T
Johnson v(organ Kaufmann. 2003'. о
Jurhho Keinonen, Harri ^«"*Cb1X°.bdLUs?l,i.!ily: How
Cooper, Alan. Roben Reimann. About Face Z0: The Essentials of Interaction
Design.
• Nielsenjakob. Designing
• Krug, Steve.
второе издзнив
1 Джонсон, Дж. Web
Глаба 7-
, Johnson. Jeff. GUI Bloopers. San Franci
, Gamma. Erich. Richard Helm. Ralph lohn
of Reusable Object-Oriented Software La-.. De™, p».,
ределяет табло,, Command (KoMai±*4 MA: Add,s
трех из перечисленных в главе 5 4 СТо 199з‘ (Оп
. Cooper, Alan, Robert Reimann. About Fam э7
Indianapolis: Wiley Publishing, lnc., 20032’°
Я 409
ma”n. 2000.
трех и з перечисленных в главе 5
ЭЛем«“ Уп^
С1&со: Morgan kn с
'«то
шаолонов.) с ,Ыи Х1я ред.1ИЗации
: The Design.
Глава 6. Деревья, таблицы и прочая
информационная графика
. Tufte. Edward. The Visual Display of Quantitative Data CU t,
Press. 1983. e Chare. CT. Graphics
. Tufte. Edward. Envisioning Information. Cheshire. CT: Graphics Press. 195:
. Tufte. Edward. Visual Explanations; images and Quantities. Evidence andNanatire
Cheshire, CT: Graphics Press. 1997.
• Fowler, Susan, Victor Stanwick. Web Application Design Handbook: Best Practices
for Web-Based Software. San Francisco: Morgan Kaufmann. 2004.
• Cleveland, William S. Visualizing Data. Summit. NJ: Hobart Press. 1993.
• Wildbur, Peter, Michael Burke. Information Graphics: Innovative Solutions in
Contemporary Design. London: Thames and Hudson Ltd., 1998.
• Spence, Robert. Information Visualization. Reading. MA: Addison-W esley, 2001.
. Monmonier, Mark. How to Lie With Maps, второе rmarw. Chicago: University of
Human-Computer Interaction Lab ymt-
,.. „„„.е-шАпиое исс чедование.
США выполнила великолепное шс.к-д
--------- . без сомнения> продолжит его.
посвященное информационной гр ф • Чу1иШх примеров ин-
. ./Crc/Gallprv - сборник лучших И Х\ ДШИХ пр
• http://www.math.yorku.ca/SCS/Gaiiery и
формационной графики.
Глава 7. ФОРМЫ и элементы управ®"»,,
♦ Johnson,JefJ. GUI Bloopers. San Frances»-
• Johnson, Jeff. Web Bloopers,
Avoid Them. San Francisco: Morgan
. P.. ВжспЛх ^^"n.iKp.
Chicago Press, 1996.
http://www.cs.umd.edu/hdl/ - лаборатория
верситета штата Мэриленд, -
• Morgan how To
60 CO-0" " eb S8"
Kaufmann. 20W •
объектно
СПб.: Питер- 2007
с избежать
.0р„С«гаРо™®г“
м.ку.ЦШО6|>»»15-
1 Гамма Э., Хелм Р-, Джон( оп
ектирования.
2 Джонсон, Дж. Web-дизайн.1
. Fouler. 1 S
£\ Л-В^ S“ft''arc' 5
верится о формам
. Defensive
Forms, and Other Cnsts Pmn«
коменлапиях 9 и
в шаблонах этой книги.)
11 Ре
410 Латура
,>/> Web Application Design Handbook: Best Pra™-
S^FreneisS Morgan Kaufmann. 2004. (B r.^1 J
fy fnr the Web: How to Improve Error Messages M 1
De>,gn for rhe CA New Rk1cts ,0(m (B M ws. Help,
10 обеvactaются некоторых из идеи, которые исподьзоВаЛ|^ь
” "ТЛО'Я>. Making rhe Web Work: Designing Effective Web Applicati
' P“blishi,’«’200Z <B ™“c говор"тся ° форм“>
Глава 8. Компоновщики и редакторы
. Cooper, Alan. Robert Reimann. About Face 2Л The Essentials of interaction
S’ Indianapolis: Wiley Publishing, inc.. 2003 (Эгон теме деиствптельно no-
свяшено очень мило книг.)
, version 3.0. Vancouver:
iam, MA:
Глава 9. Улучшаем внешним вид: визуальный
стиль и эстетика
• Norman. Donald A. Emotional Design: Why We Love (or Hate) Everyday Things.
New York: Basic Books. 2004.
• Shea, David. Molly Holzschlag. The Zen of CSS Design: Visual Enlightenment for
the Web. Berkeley. CA: New Riders. 2005.
• fl ’illiams. Robin. The Non-Designer’s Design Book: Design and Typographic Principles
for the Visual Novice. Berkeley: Peachpit Press 2004.
• Bringhurst, Robert. The Elements of Typographic Style
Hartley & Marks. 2004.
‘ X™ Ж?" FundamentaIs: A Digital Approach. Hingl
• McCloud, Scolt. Understanding Comics. New York: HarperCollins. 1994.
Прочие шаблоны
Й* ~Ые языки ___________________
™ к„„г о №б.™ахР»Х:„Х~Ю *,0C“ ________________________ -
• Alexander, Christopher S' . Л’ КотоРЬ1е вы сможете с легкостью наити.
King, Shlomo Angel Af^a‘ ^и,гаУ Silverstein, Max Jacobson, Itig^
Press, 1977. Л 'Sp/- A Pattern Language. New York: Oxford Univers.ty
• Alexander, Christopher Tlr t- i
Press, 1979. ' ' T'^less Way of Building. New York: Oxford Uni^
шаблонов и книги. Только одна,
но есть и много Д РУ
Gamma. Erich, Richard Helm tt
“ * * ~ \°ar r ’ W«*fe
heading, MA.
Principles, and Processes foсVfy:Jas<* 1. Hone Tt n
Reading. MA: Addison-Wed™^^ a CuscqJL Desi^ ofSites
of Reusable Object-OrientedISofti
• Van Duyne, Douglas, James A / „ j
Principles, and Proces: °nd
Reading. MA: Addison-Wesley, 2c
. http://www.welie.com/pattemQ/n,-/
Велие (Martijn van Welie) 9 'ndex'htrnl
. http://www.mit.edu/-jtidwell/common n
книги шаблонов. -9tound.html - первый
• http: //ti me-tri pper. com/ui patterns/
1995'.
Patterns,
_ епепсе.
Прочие^бло^ 4U
' Ma№j
пР^ДП1ествемник этой
h№V/geogiW.uoregOT.edu/<iatag^^^""« эта« ™«n, шаб.™м.
для визуализации данных. е nS ~ «большой набор шаблонов
http://www.conservatoineconomy огд/ этс - -
говсчности» не имеет ничего общего с nporeav;
ся исключительно к местному „ регнон^ком , '
ходныи пример работающего языка шаблоно- ’ рованию> Это
http://iasummit.org/2005/finalpapers/52.Presentation pdf - _
inga Pattern Library in the Real World: A Yahoo! Case Study..
зывает не об одном наборе шаблонов, а о процессе разработки полезного набо-
„ Для .10.1-
ооеспечением, а относит-
j превос-
® в другой сфере деятельности.
озаглавленная «Implement-
>'», эта статья расе ка-
ра корпоративных шаблонов для дизайна взаимодействий.
http://usability.gov/guidiines/index.html — рекомендации министерства здравоохра-
нения и социального обеспечения США под названием «The Research-Based
Web Design & Usability Guidelines from the U.S. Department of Health and
Human Services». В действительности это не набор шаблонов, а набор неболь-
ших хорошо сформулированных рекомендаций. Как и шаблоны в этой книге,
некоторые рекомендации конфликтуют друг с другом, поэтому вам придется
самим принимать правильные решения (и выполнять тестирование jacira
использования), выбирая, какая из рекомендаций лучше подходит к
ной ситуации, а какая от нее далека.
’ Гаимв 3.. Хелм P , Джонсон P,
} дж Приемы про
амаесД^^Р.Питер1200/.
оптирования. Паттерны проектирован!
Алфавитный указатель
A-W
Action Ра№. шаблон. 205 71
Alternative Vie*», шабло • „
Animated Transition, «кЛлон. I
Annotated Scndto. №&«> • 128
Atitocompletion. iiiato . 3 5
Brtadctumte. шаблон. l-o
Button Group- imAtoh. a
CancelabiJity. шаблон. 2K
Canvas Plus Palette, шаблон. w
Can! Stack, шаблон. 161
Cascading Lists, шаблон. 2«
Center Stage, шаблон. 155
Changes in Midstream, umaioih
Clear Entrv- Points. шаблон» lw
Closable Panek. шаблон. 166
Color-coded Sections, шаблон. 130
Command History, шаблон, 221
Composite Selection, шаблон. 345
Constrained Resitt1. шаблон, 350
CSS Zen Garden, веб-сайт, 365
D ita Brushing, шаблон. 256
Da tat ips. шаблон, 248.26!
Deferred Choices, шаблон. 36
Duqwnal Balance. шаблон. 176
Dropdown Chooser, шаблон, 319
Dynamic Queries, шаблон. 251
Edit-in-Place, шаблон, 310
Escape Hatch, шаблон. 136
Extras On Demand, шаблон, 82
Filbin-the-Blanks, шаблон. 309
Forgiving Format, шаблон. 306
Global Navigation, шаблон. 109
Good Defaults, шаблон. 80.327
Guides, шаблик 356
Habituation, шаблон. 38
Hub and Spoke, шаблон. 112
Illustrated Choices, шаблон. 323
Incremental Construction, шаблон, 37
Input Hints, шаблон. 311
Input Prompt, шаблон. 313
Instant Gratification, шаблон, 33
Intriguing Branches, шаблон. 85
Jump to hem, шаблон. 269
Keyboard Only, шаблон. 43
Uquid Layout. шаблон. 190
List Builder, шаблон. 299.325
Local Zooming, шаблон. 260
Macros, шаблон, 227
Magnetism, шаблон. 353
Modal Panel, шаблон pn
Movable Panek, шаблон 170
Mu tt-I^ve| Help. 1Iw6.TO1(
мЙГуг' Li,,<1a ",a6-10"' 221
Multi-Y Graph. шаблон. 277
л иерсклиявтедай, 296
n ""’‘У?,Row- ии^'«. 271
'Яибдой. ЯМ>
Ont-Window Drilldown, шаблон. 66
Other Peoples Advice, шаблон. 44
Overview Phis Detail, шаблон. 246
Paste Variations. шаблон. 359
preview, шаблон. 213
prominent Done Button, шаблон, 209
Property Sheet, шаблон. 179
Prospective Memory, шаблон. 40
Pvramid. шаблон. 11 7
Responsive Disclosure, шаблон, 184
Responsive Enabling, шаблон. 185. 187
Right Left Alignment, шаблон, 173
Row Striping, шаблон. 264
Safe Exploration, шаблон, 32
Same-Pttge Error Messages. шаблон, 330
Satisficing, шаблон, 34
Sequence Map, шаблон. 123
Small Multiples, шаблон. 280
Smart Menu Items, шаблон. 212
Smart Selection, шаблон. 343
Sortable Table, шаблон. 266
Spatial Memory, шаблон, 39
Spring-Loaded Mode, шаблон. 348
Streamlined Repetition, шаблон, 12
Structured Formal, шаблон. 307
Titled Sections, шаблон. 158
Tree Table, шаблон. 276
Treemap. шаблон. 284
Two-Panel Selector, шаблон. 59
Visual Framework, шаблон, 151
Wizard, шаблон. 77
WYSIW YG, 335
А—Г
1
Аварийный люк. шаблон. 136
Автовапол некие, шаблон. 315
Альтернативные представления, шаблон. 7!
Анимированный переход, шаблон. 133
близость элементов, 145
браузер, код|>зовательск1!й вариант. 299
ввод данных. 291
выбор элементов управления, 293
ввод команд. 197
вс^шкодушпый <|юрмат, 306
Великодушный (формат, шаблон. 306
вертика»1!шые вкладки. 163
внзуальная иерархия. 139
средства. 141
Вииулльная схема, шаблон. 151
«изуальный дизайн. 370
«сиадькимшис изображений, 376
кривые. 375
насгольных приложений. 379
исполоование изображений. 381
фон. 380
н««а и |цри<|>1 ы. 380
"'"'’"Рикипиеся мппшы. 379
•И"”’ |фпг1,'>.1|(стш1 и скученность. 3/-1
^8ИТ«Ь1Й
ритуальный дизайн
<-сил н«. 378
текстура. 376
углы. 3/5
цист. 370, 371
шрифт* 3/2
онэуальный поток. 14'2. 143
ЯКЯЙДКИ* 163
iiepTH кил ьные, 163
пнешпис ориентиры навигации, 97
Возможность отмены» шаблон, 218
временные шкалы, 244
врезгенный статус, 31
иснлываюише данные. 244
Всплывающие данные, шаблон, 248
всплывающие меню, 195
всовывающие подсказки. 90
выделение. 338
реакция на действия по выделению, 338
выравнивание. 144, 174
Выравнивание но нравому/лево.му краю. шаблон
высокоуровневая организация ' ‘ 1/6
разделение сущностей, 46. 47
физическая структура. 47, 55
'^ЫЦЯад _
дрс*и»и114я zr1-
^Кииси, 156
1ии 27(1
-•««
»^11ис и,^«- 166
^танаовад ю^,00и« лвищ, а,
^^^ПН5ГГЯ’^^’»»95
’.^кЙХ^и-352
згз
HirrtixWfe и’ и-
инФ<>ряадоннад М М
архитектура, 47
Пуфика. 231,232
побдон. 224
гештальтигринципы визуальной компоновки, И4 147 ^Нкскт У^ленад, 304
глаголы, 48, 51. 194
границы, 380
связь с типом шрифта, 392
График с несколькими осями Y. шаблон, 277
графики
выртвнивание по оси X, 279
Группа кнопок, шаблон. 201
группировка, 144. 174
дата и время
формат, 309
элементы управления для ввода» 304
два
переключателя, 295
ползунка. 303
счетчика, 303
текстовых поля с проверкой ошибок, 304
двойной
ползунок, 303
щелчок на элементе, 197
Днухпамельный селектор, шаблон, 59
действия. 198
ввод команд, 197
двойной щелчок на элементе, 197
метки. 207
нажатие клавишных сочстэнияй. 197
невидимые, 197
перетаскивание, 197
структуризация действий. 207
лерено 9(.„
допускающее единственный вы&>Р- ~
допускающее множественный выбор.
Диагональный баланс, шаблон. 176
динамические запросы. 253
выбор элементов управления. - -
Динамические запросы, шаблон. 2э
доминирующий статус. 31
Дополнения по гребоиинню, шаблон.
Древовидная
карта, 285. 286
таблица. 276, 277
карп
лревоиидная, 285.286
, страниц, 121
Карта последоватмьвоспи даб.™ m
карты, 97
Каскадные списки шаблси. 273
клавиатура, 43
клавишные сочетания» 197
кнопка-переключатель, залипающая. 295
кнопки. 195
когнитивная стоимость. 98
комбинированное поле. 301.320
компоновка страницы, 138.139
баланс, 177
гештадьт-нрининпы, 114,147
Компоновщик списков. шаблон. 299.325
контекст, 156.261
контекстные меню. 195
кривые. 375
легенда, 244
линейки. 214
логотип. 146 -дд
Локальное юештабиромние. шаблон. .60
магнетизм. 351
магнитные объекты. За-’
Магнетизм, шаблон. 353
шйфое. 227
опрасленне.
Макрос шаблон- -<
и.»»» ®
” X фае» а»
мастер. 77,78
используемые
«здание. 78
структур
Мастер, табло" "
„аечлэбироваяие ;g-
локальное. ’ыяи,г. шаблон 33
Мптвеин»* волнагра^"
шаблоны. 79
78
!J’’ .и 296
hj > *”
Ю> •**"’%
--2^* ,9L^**n-295
£ %-^Р“^'й'‘й,Хси<. 221
“< u’ * - ш <flurtlJ , ’ ЯЧ
2*
*rt0!^luNH* IBs6-wrt' 21
Мыл f*,uf llrt» ,|KHP 121 .1.
-‘'-Г*"-™-"6*.............
-SX ”
«J** ’' IN
rrrx»--™-"°
yajartfMH* ,M,lWI‘
urrfwtiU. 105
rUnpa*«’*W,1r qr-
iwpcm^i«r ;n/
Hanp»WMU^ll,^0,h **
«таимые ир^нин
Ивтытг^им 232
чгргчиштм усилю. 2Ь-
Hrfa 1 ы/jifr <к>илы. шзаюн. -w
1Р1ЧОГШ'’ Mfttnuw. I97
Mtrif*fXJiiiocn.t Mj
ип:г.11г.ирпмк рехпюшия браузера -9/
Ofoup н дгалн» шаблон, 216
оболнчкг, 102
<1 1|№[Ш()1ШЙ JX’AIIM. 346.117
(клцижтшй рслнм, икЛюн. 346
охршлишшг допшх. 245.257
способы. 257
Of^uiiitivoiiir энных, шаблон. 256
ОПфМНН
«<’ по.11сд.|щиг от мп и222
отжил 218
•1№ч<И1&1ыс, 222
«01П1ф. 223
погрннчиэ.', 223
««росы niijiaiisarewfl. 27
opr.HiH.miiru|IJII4v Мй11гл1к 232
Чмфи кч j,-дя Оцик'^ммпцсншш) ?33
ж>'фХ1с<«гас|Я' 233 }
лингйц.щ 233
сек1мм(ор]а||Ичсгк;ы^ год
ьадичнад, 233
«'.""Г........'""-"-..А,........... „
огмсна ,}’ "“«*»•. Ж>
Х21М'<’Й0,1е'ам“". 2IH
'Miiniw. од "«’"•пияй. 221,222
пане.1"
дейстний. 196. 206
jxi-w. 196
икггрументов. 196
панель глобальной напипидии. ц()
Пяисль дейстинй. шаблон. 205
11«норами|хшанис. 237
Пдчкя карточек, шаблон. 161
переключатш. 295. 296
ntjwTftnciHHiHue, 197
Переход к элементу, шаблон, 269
Пн|М1МНДа. шаблон. ! 17
поноротиме стрелки. 167
повтор операции. 223
Погружение п одном окне, шаблон, (>6
под. южк*»1 1 лЗ
ПОДНИМИ II инструкции на странице, 89
nttfnpyxHMeHHwfl режим. 349
Подпружиненный режим, шаблон. 348
Подскоки при виоле, шаблон. 311
подсознательные элементы штухтизацни Тп
поиск, 242
ползунок. 302
двойной, 303
с текстовым полем. 303
полоса прокрутки. 149, 321
Полоса прокрутки с примечанием, шаблон, 12g
пользователи. 26
доминирутоший статут, 31
временный статус. 31
изучение целевой аудитории. 26
вопросы. 26
искусственные образы. 27
исследования конкретных случаев, 27
непосрелствсН1КК‘ наблюдении. 27
опросы, 27
мотивация к изучению интерфейса, 29.31
Понятные точки входа, шаблон. 106
последе>ва телыюе 11 редставдение, 281
Пошаговое построение, шаблон 37
npeaiicinивныс переменные, 235
Предвари тельный просмотр, шаблон, 213
преж’тапление
небольшие образцы, 282
носледоват елыюс.. 281
трехмерное. 282
вреде । а вл цн ня
многоуровневые. 236
согласованные (связанные). 257
Привыкание, шаблон. 38
Приглашение к вводу, шаблон, 313
прокрутка, 237
пренмогр. 237
проспекнпшая память. 40
Проспективная память, шаблон. 40
Пространственная памя гь. шаблон. 39
прямая манипуляция, 180. 336
Р’йделгние сущностей, 46, 47
РФмер. 156
разрешения» 200
разумная дос та j < >чиос! ь, 34
О.иумная достаючность. шаблон. 34
Раскрынакицисся меню, 195
раскрына|О11П|Г’1СЯ сслеК1-Оро 320 ч1чаря
с злемептом управления в форм£ кдИ
или часов, 304
41s
Раскрывающийся селектор, шаблон Xi п
крывзкипнйся список v
Р* |Ui S ллсмситов. 296
ИЛ X xwmcmtou. При необхоан
мости прокручиваемый 297
с двумя вариантами выбора, 295
редл»«”Ро,и,”"‘г в том жс *>есте, iiratnt)H з.1п
редакторы. 334 ** *’«
1 основы дизайна. 335
режим. 337
одноразовый; 316
иоднрхжнн<|1ный. 349
умного выделения, 344
резиновый макет. 150
раиновый макет, шаблон. 190
свободна !1|хх1ринст1ю, 374
связанные тцтедстанлсния, 257
сетки. 244
скругленные углы. 389
Советы друг их людей, шаблон, 44
согласованные П|м*дсгаи.1сння. 257
Сообщения об ошибках m той же странице. lua^Hi ХМ
сортировкп. 267
выбор столбцов. 267
и нсрес гановка данных. 239. 241
Сортируемая табл низ. шаблон. 266
Состжвшх’ выделение, шаблон. 345
списки
варианты рсалнхтни, 295
дейсгвий. 51
ннегрумец гов, 54.55
категории, 53
объектов. 49, 50. 61
п[н>кручивае.мые. 273
список
допуекявипий елннспи’нный выбор, 296.297
лопусклюшии множественным выбор. 298
меу । юрядичен ный
допускающий перетаскивание эдеме1пон. 300
со стрелками ятя неремешеиия вверх и вши, 300
подюрживлющий вставку н\тсм перетаскивания. 300
с кнопкой Add (Добашнъ) или Xew (Соддать). 299
флажков. 298
шаблон New кеш Row (Строка для нового
элемента). 300
Спицы колеса, шаблон. П2
сира ночная система. 89
|ит|Дыш1Ю1Пие нодсюикн. 90
длинные тексты на закрываемых панелях. *
подписи и iiHCipvKHiiH на стрннпс. 89
подробные описания. 90
помощь сообшГ|С,пК1 пол 1к<овагелей, 90
сщкшка н отдельном окне. 90
техническая птщлержка. 90
ссылки. 196
стек отмены. 222, 223
стили (я|юр.чйення. 365
стоимоеть когнитивная. 98
страницы
и окна. 100
компоновка. 138. 139
( трока для нового зле-мента. иибвон»
строки меню. 195
структурированный формат. 30/
ече1чнк, 296lTtT5
^.iniu ^^-зоз
^Чхаххкщ |1“й «мЬп. к,
*5^»ЙЙ**-ЛЖ
УЛМ1ЬЦщ- в
RowicZ? ж
ЭМа’'«<«*ли^^ВД1ИИ 181
«Лцюм 182 °* c Ml,o*er'’« »um
Ki^00HOttK4, 181
Wkm. 181'
SSSST** *
свойств .шаблон. 179
шириной II ИГСМЫЫШ строк. 301
текстовое тюле
,ц «иной CTJXWt ж
с велихгцугшым форматам. 301
с кнолкой Лопо’1Н1пелыкч 301
с |фовсрк»й гшийк. 30,1
со пруктурхрокшним форматы, 30-1
текстур, J76
Топ ко клатгурл, ша&пи'. 13
тонкие тминп, способы нрдчеканим. Ж
точки
входа. 107
точки фокусировки И2
трехмерное прелсттеинс» 232
указательные .ники, 97,130
на полосе прокрутки. 129
умное иыдглсиш*. способ тюченнк 314
Умные wml*пты меню, шаблон. 212
физическая структура. 17.55
нссмтлько окпн, 57
панели майны»’. 57 „
стр111гшоеог<^мжг1н1г«awWW, «
фнльцхшня. 2(2
фЯЖМ1. 295J98
ijxiKVC. 261
,|ХШ. 3W Ш
хдртктеркешкн. ЗМ
1>ю,,мат А qoi;
leiiiwwyniBwl 301
Прукпр«1«’1и1,,|ый’ ЛОг‘
iNMIMf J Т1Я ДШ1,,ЫХ 90 I
OCIIOIIU .VIMilH* ,,
Хлебные «фой'ки- «3
....
цвет pa >,v*'
табло’1- 130
O’REILLY®
РАЗРАБОТКА ПОЛЬЗОВАТЕЛЬСКИХ ИНТЕРФЕЙС8
Такие устройства, как телефоны, телевизоры и приборные
панели в автомобилях, когда-то были исключительной сфер1 ’
деятельности промышленных дизайнеров. Но сегодня эти
устройства стали весьма замысловатыми. Они работают на оазс
компьютеров с постоянно увеличивающейся мощностью, а программные
функции и приложения множатся в ответ на требования рынка.
Новые возможности пришли для того, чтобы остаться, независимо оттого,
насколько просто с ними справляться. С учетом этой тенденции,
качественный дизайн интерфейсов и интерактивность становятся нашей
единственной надеждой на сохранение коллективного душевного
равновесия в последующие 10 лет.
Автор книги — дизайнер и программист, работает в Tbe MatlfX'orks -
компании по производст ву технического вычислительного программного
обеспечения. Дже11ифер Тидвелл специализируется на дизайне
и построении ср дств анализа и визуализации данных. Она принимала
участие в рабо те i «ад новым дизайном для инструментов обработки н
в MATIAB — программе, которую исследователи, студенты и инженеры
по всему миру используют для создания автомобилей, самолетов бе к j
и теорий о жиз! 1и Вселенной.
Тема: Программирование
Уровень пользователя огл,
ПИТЕР
Заказ книг:
197198, Санкт-Петербург, а/я 619
тел.: (812) 703-73-74, postbook@piter.com
61093, Харьков-93, а/я 9130
тел (057) 712-27-05, piter@kharkov.piter.com
www.piter-com — вся информация о книгах