Автор: Рамел Д.
Теги: компьютерные технологии программное обеспечение
ISBN: 978-5-9775-0285-6
Год: 2008
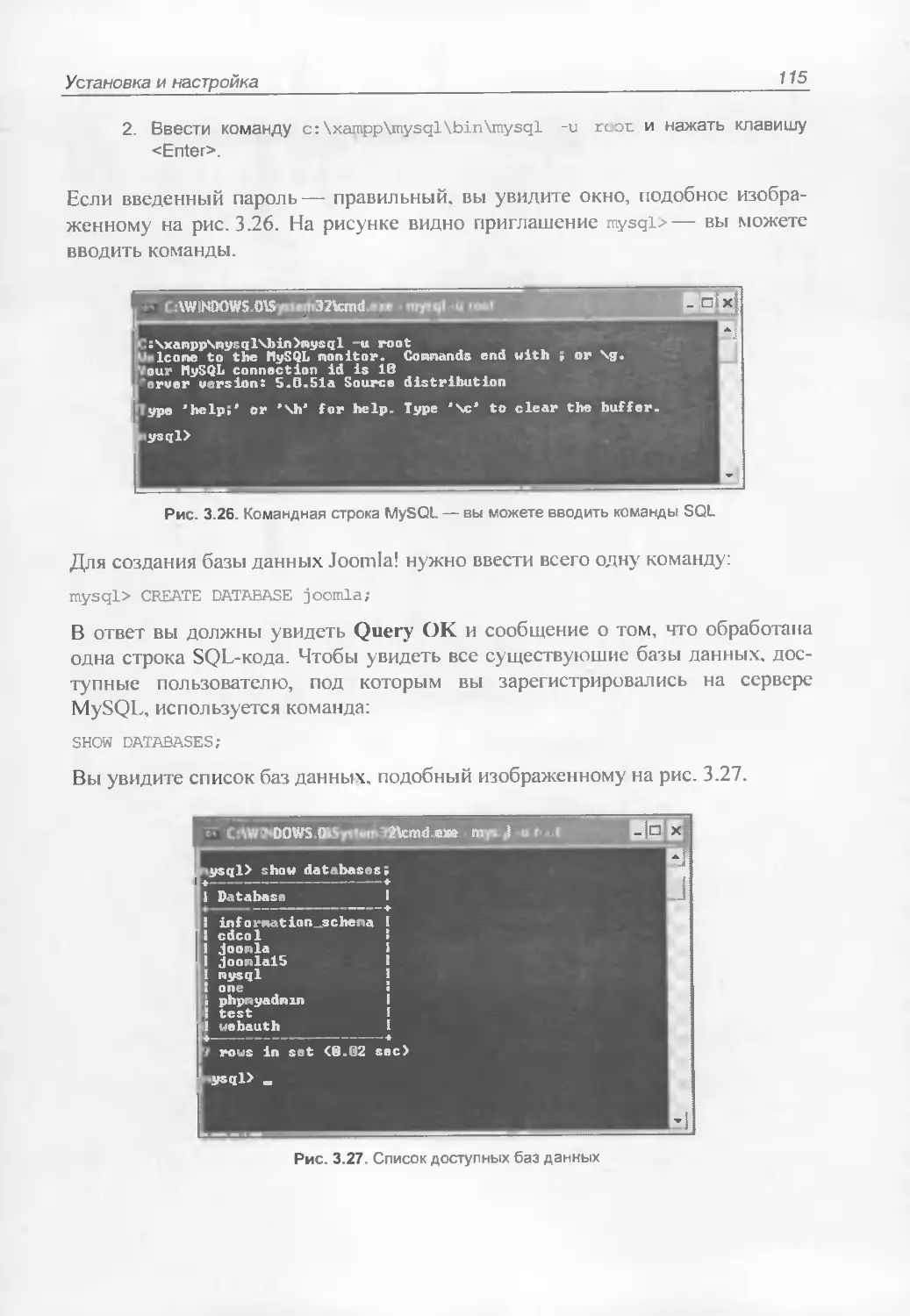
Текст
Самоучитель
Дэн Рамел
Joomla!
Apress
Д HEEXFSTT1 /ОК
Установка и настройка системы
и сопутствующих приложений
Планирование содержимого сайта
и разработка меню
Администрирование, резервное копирование
и безопасность
Разработка шаблонов и расширений системы
Сбор и анализ статистики сайта,
поисковая оптимизация
Создание фотогалереи и поддержка
электронной коммерции
bhv
Beginning Joomla!
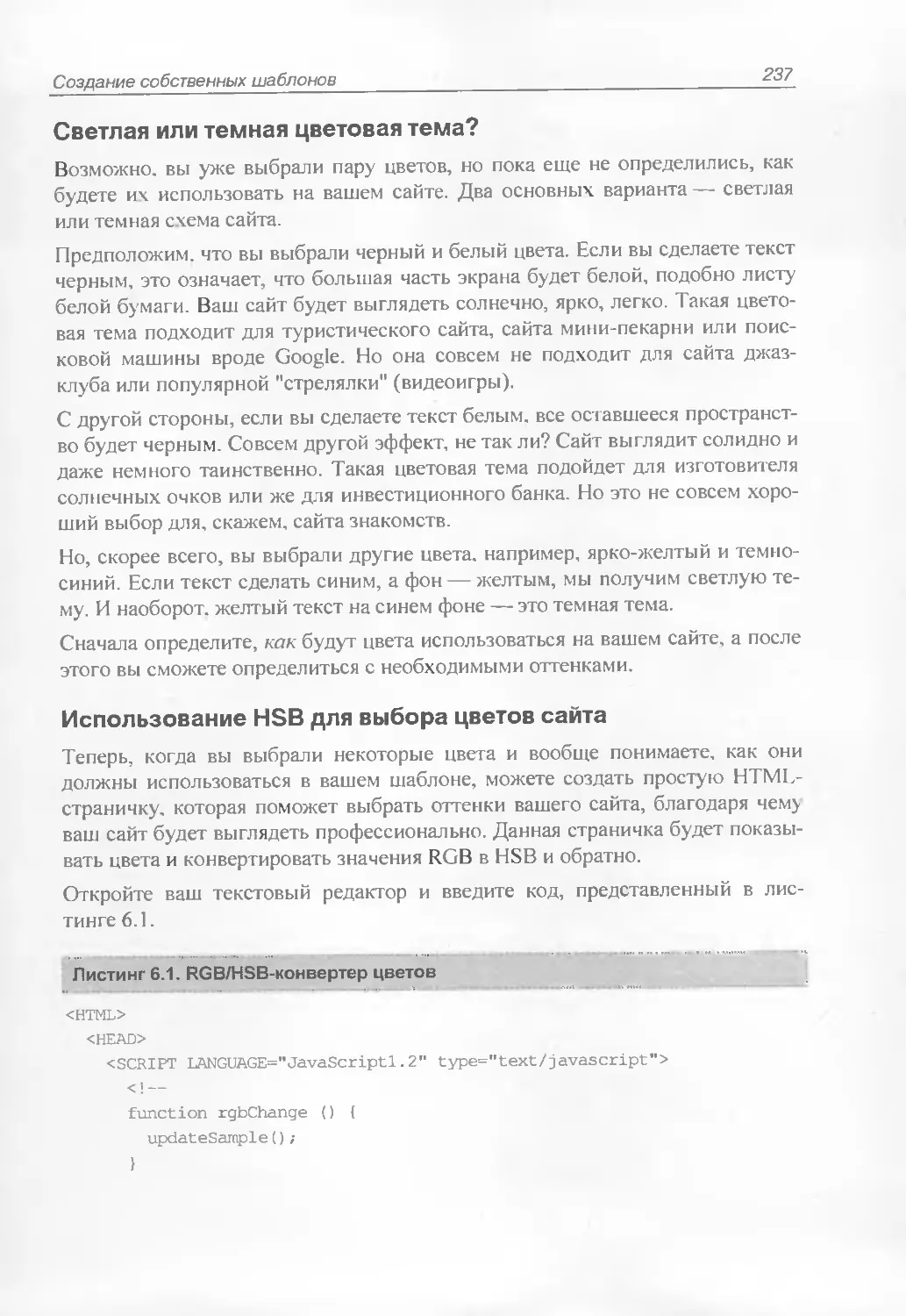
From Novice to Professional
BIB
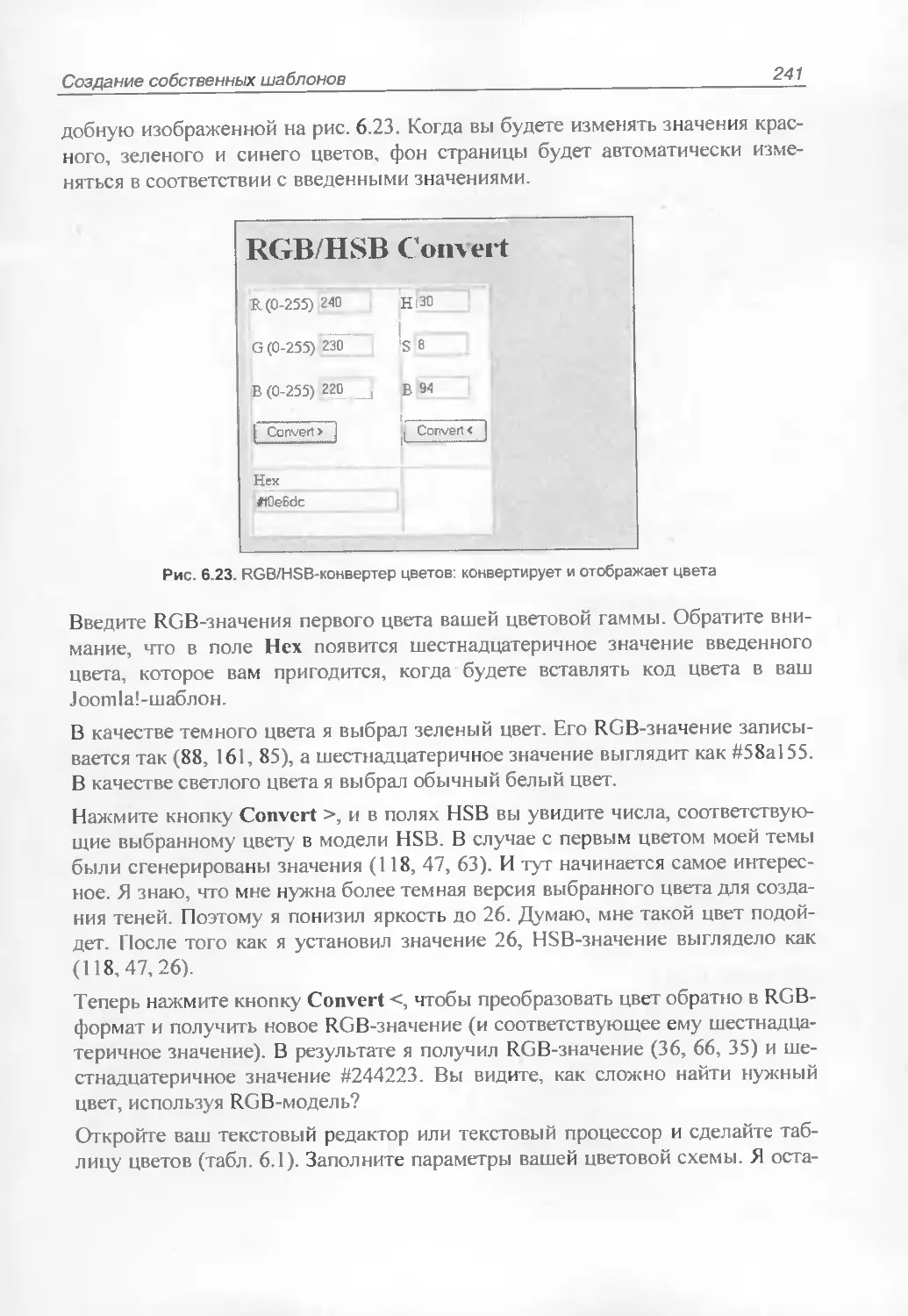
Dan Rahmel
Apress*
Дэн Рамел
Самоучитель —
Joomla!
Санкт-Петербург
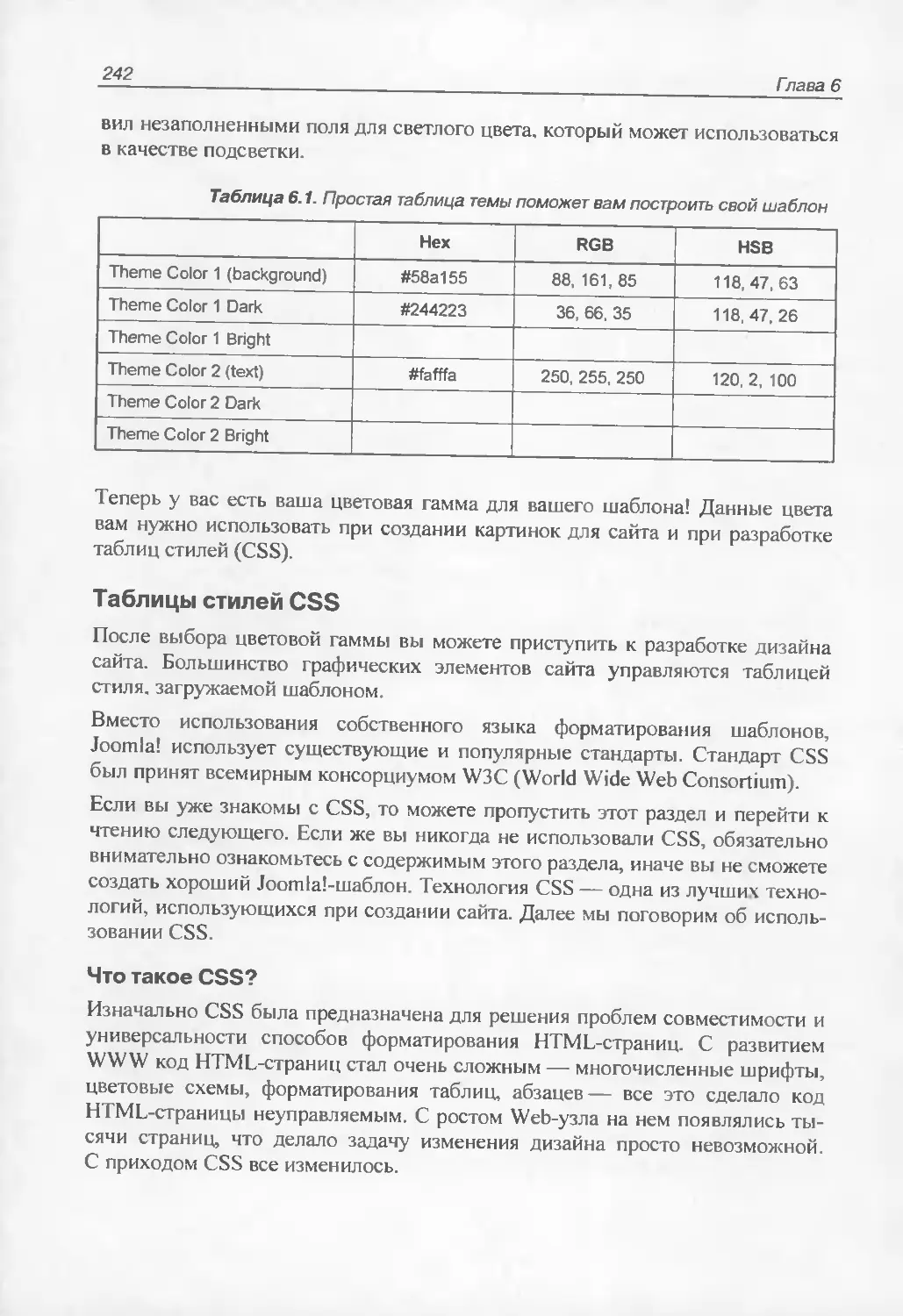
«БХВ-Петербург»
2008
УДК 681.3.06
ББК 32.973.26-018.2
Р12
Рамел Д.
PI2 Самоучитель Joomla!: Пер. с англ. — СПб.: БХВ-Петербург. 2008. —
448 с.: ил.
ISBN 978-5-9775-0285-6
Описан простой и быстрый процесс разработки подпофхнкциопа льпых сай-
тов с использованием бесплатен системы управления коптешом loomla'
В кише рассматривается: установка и настройка системы и сопутствующих
приложений, планирование содержимого сайта, добавление статей, разработка
меню, администрирование Joomla!, резервное копирование сайта, проблемы
безопасности, создание собственных шаблонов, обзор расширении системы и
примеры их разработки, поддержка функции Web-сообщества. сбор и анализ
статистики сайга, создание фотогалереи, поддержка электронной коммерции,
поисковая оптимизация и др
Д чя интернет-разработчиков
УДК 681.3.06
ББК 32.973.26-018.2
Группа подготовки издания:
Главный редактор
Зам । равного редактора
Зав редакцией
Перевод с английского
Редактор
Компьютерная верегка
Корректор
Дизанп серии
Оформление обложки
Зав произволеiном
Екатерина КонО\ ко i г
Евгений Рыоаков
Григории Добин
Дениса Кочисниченко
Анна Кузьмина
Очъги Сергиенко
Виктория Пиотровская
Инны Гачинои
Елены Беляевой
Нико. юн Тверс ких
Original English language edition publislted by Apress 2855 felegraph Avenue #600, Berkeley, CA 94705 USA Copyright <
2008 by Apress L P Russian edition copyright © 2008 by Bl IV—St Petersburg. All rights reserved No part of this work may be
reproduced or transmitted in any fonn or by any means, electronic or mechanical, including photocopying, recording, or by any
information storage or retries al system, without the prior written permission of die copyright owner and the pubhslter
Авторизованный перевод английской редакции, выпущенной Apress 2855 Telegraph Avenue. #600. Berkeley CA 94705
USA Copyright © 2008 by Apress L.P. Перевод на русский язык "ЬХВ-Петербург , © 2008. Все права защищены Ника-
кая часть настоящей книги не может быть воспроизведена или передана в какой бы то ни было форме и какими бы то ни
было средствами, будь то электронные пли механические, включая фотокопирование и запись на магнитный носитель, а
также через другие носители н информационные системы, если на то hci письменного разрешения собственника нрав и
издательства
Лицензия ИД № 02429 от 24.07.00. Подписано в печать 17.07.08.
Формат 70x100'/,в. Печать офсетная. Усл. печ. л. 36,12.
Тираж 2000 экз. Заказ № 468
"БХВ-Петербург", 194354, Санкт-Петербург, ул. Есенина, 5Б.
Санитарно-эпидемиологическое заключение на продукцию
№ 77.99.60.953.Д.003650.04.08 от 14.04.2008 г. выдано Федеральной службой
по надзору в сфере защиты прав потребителей и благополучия человека.
Отпечатано с готовых диапозитивов
в ГУП "Типография "Наука"
199034, Санкт-Петербург, 9 линия, 12
ISBN 978-1-59059-848-1 (англ.)
ISBN 978-5-9775-0285-6 (рус.)
С 2008 by Apress LP.
С 2007 by Don Rahmel
С Перевод на русский
"БХВ-Петербург". 2008
Оглавление
Об авторе.............................................................11
О техническом рецензенте.............................................12
Благодарности .......................................................13
Глава 1. Знакомство с Joomla!........................................15
Обзор системы управления контентом...................................17
Почему все не переходят на CMS?......................................18
Преимущества Joomla!.................................................19
Функции Joomla!..................................................20
Как Joomla! работает.............................................22
Отличия версии Joomla! 1.0 от 1.5....................................23
Joomla! — один из 50 лучших проектов Open Source.....................24
Резюме.............................................................. 24
Глава 2. Быстрый старт: построй свой сайт на базе Joomla!
за 20 минут..........................................................25
Установка Joomla!....................................................26
Загрузка Joomla!.................................................27
Распаковка архива Joomla!........................................28
Загрузка Joomla! на Web-сервер по протоколу FTP..................29
Подготовка хостинга Go Daddy для Joomla!..........................31
Использование мастера установки Joomla!....................... 37
Изменение параметров Joomla!.........................................48
Создание новой статьи............................................50
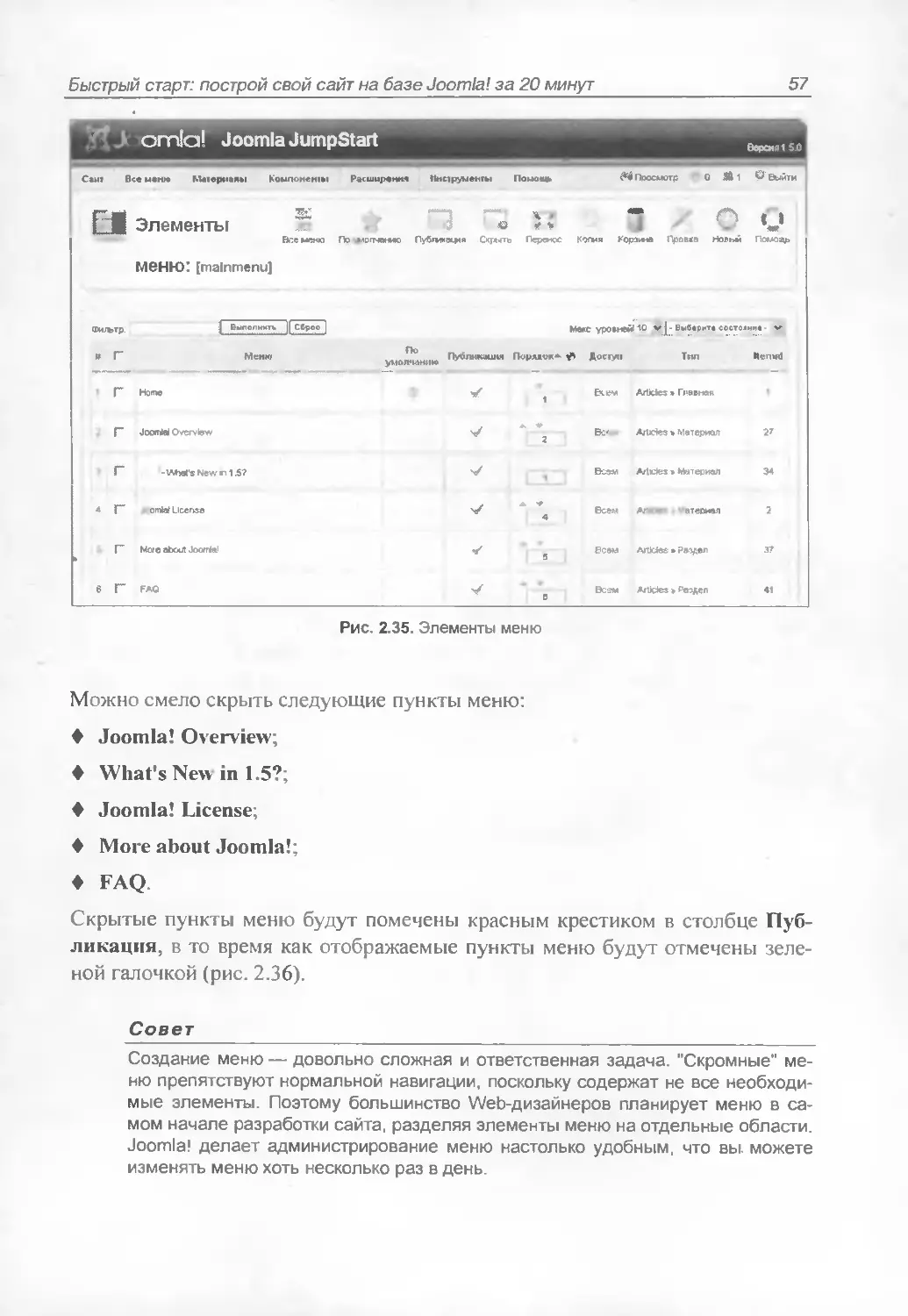
Редактирование главного меню.....................................55
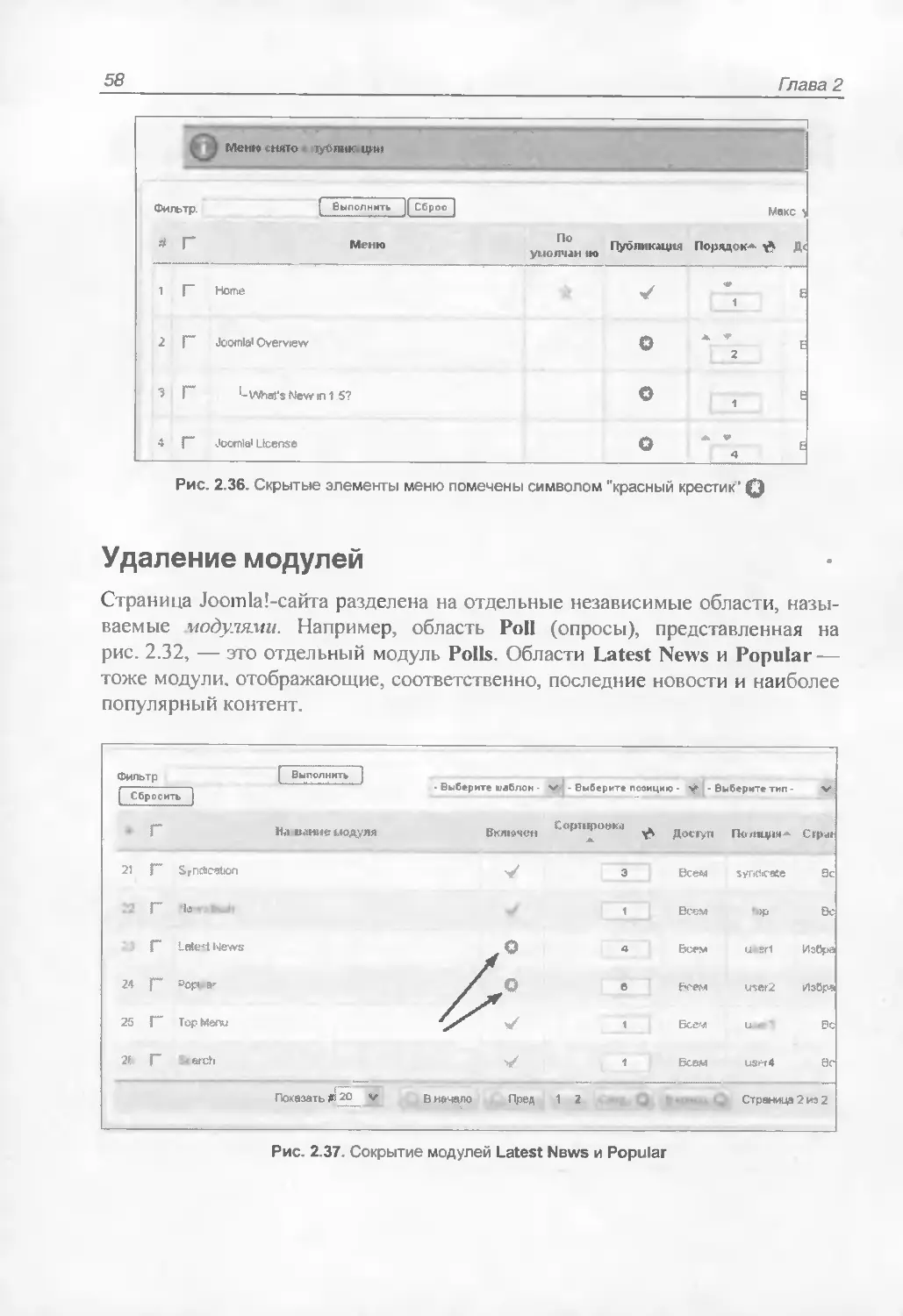
Удаление модулей.................................................58
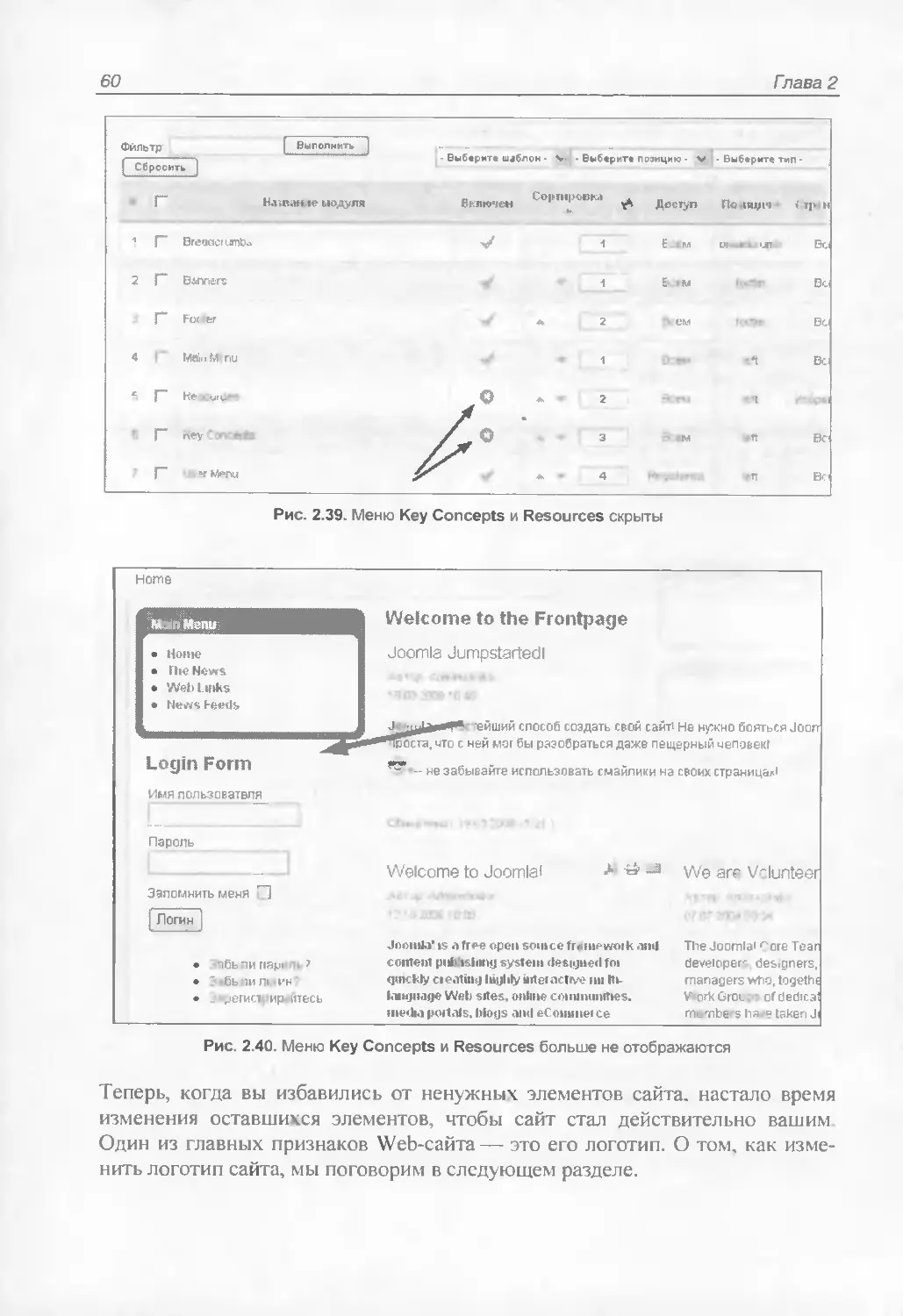
Сокрытие всего меню..............................................59
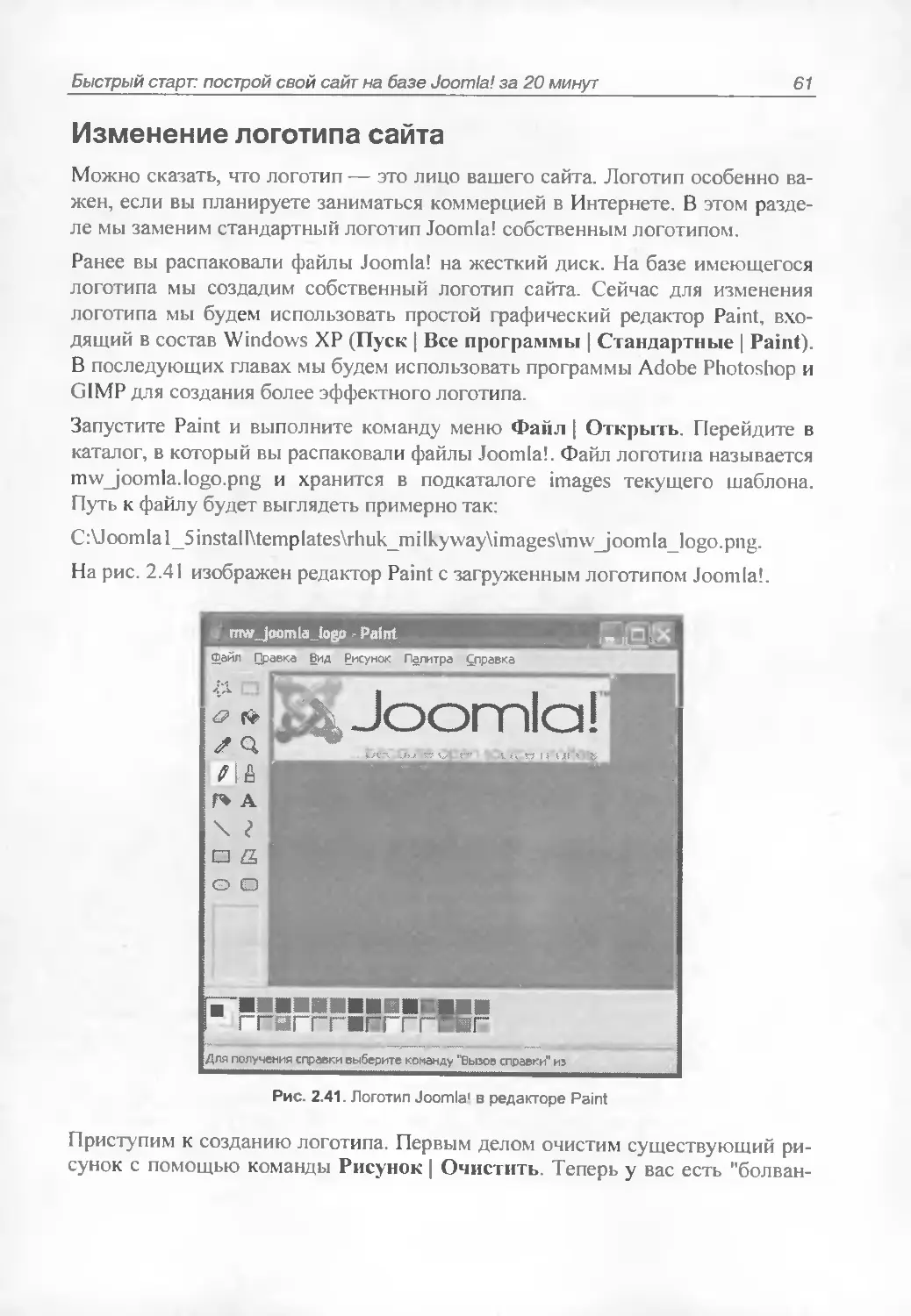
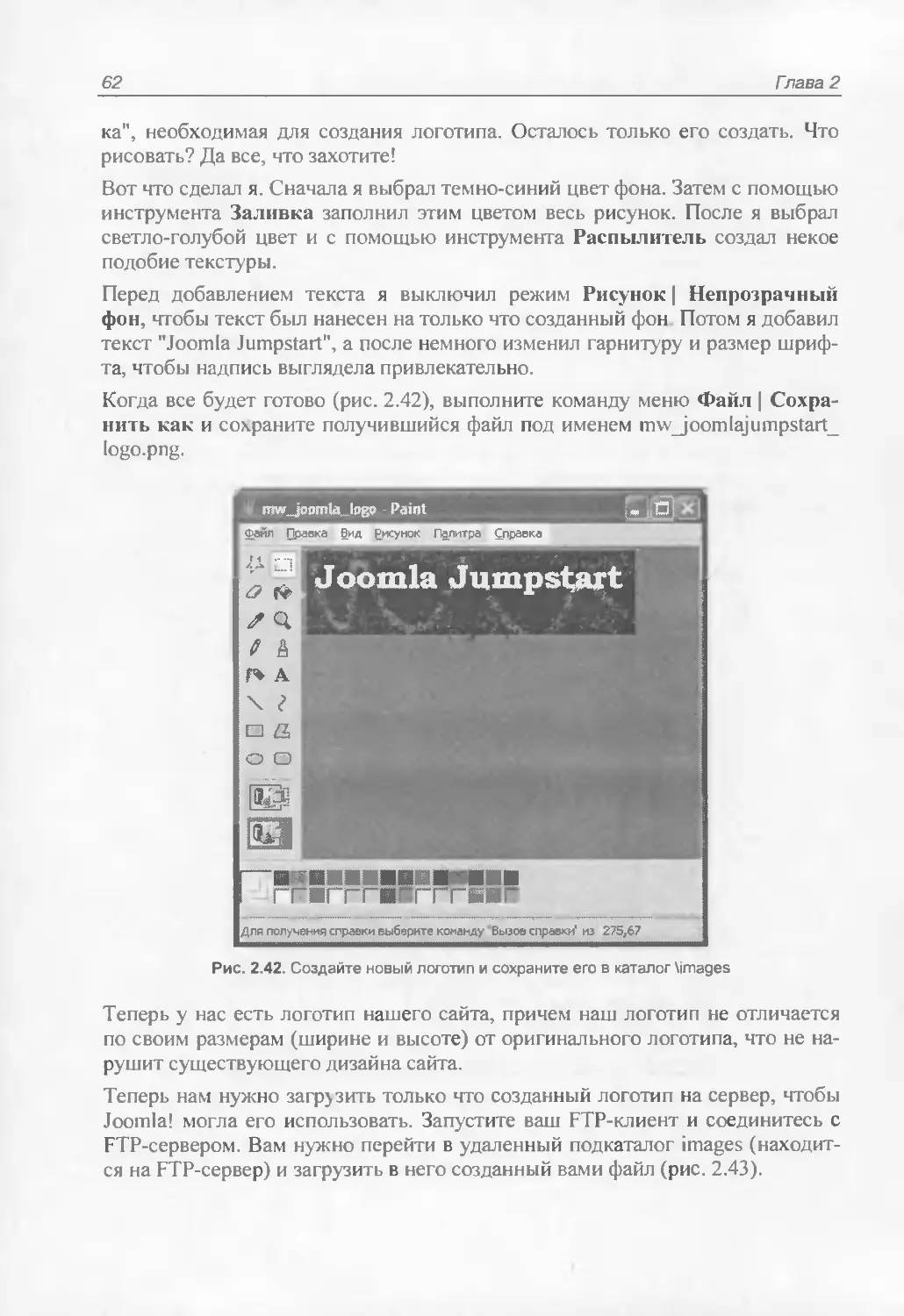
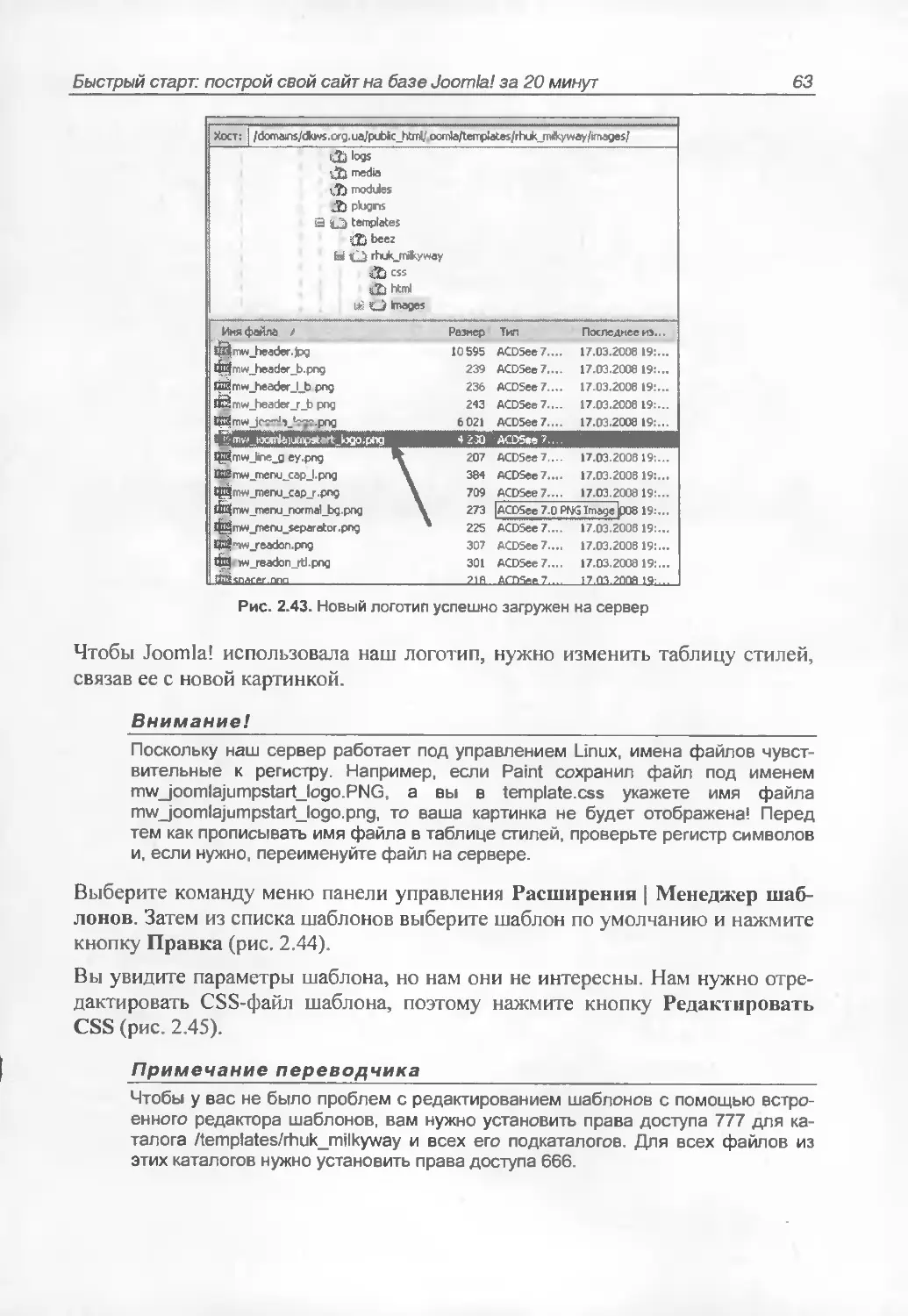
Изменение логотипа сайта.........................................61
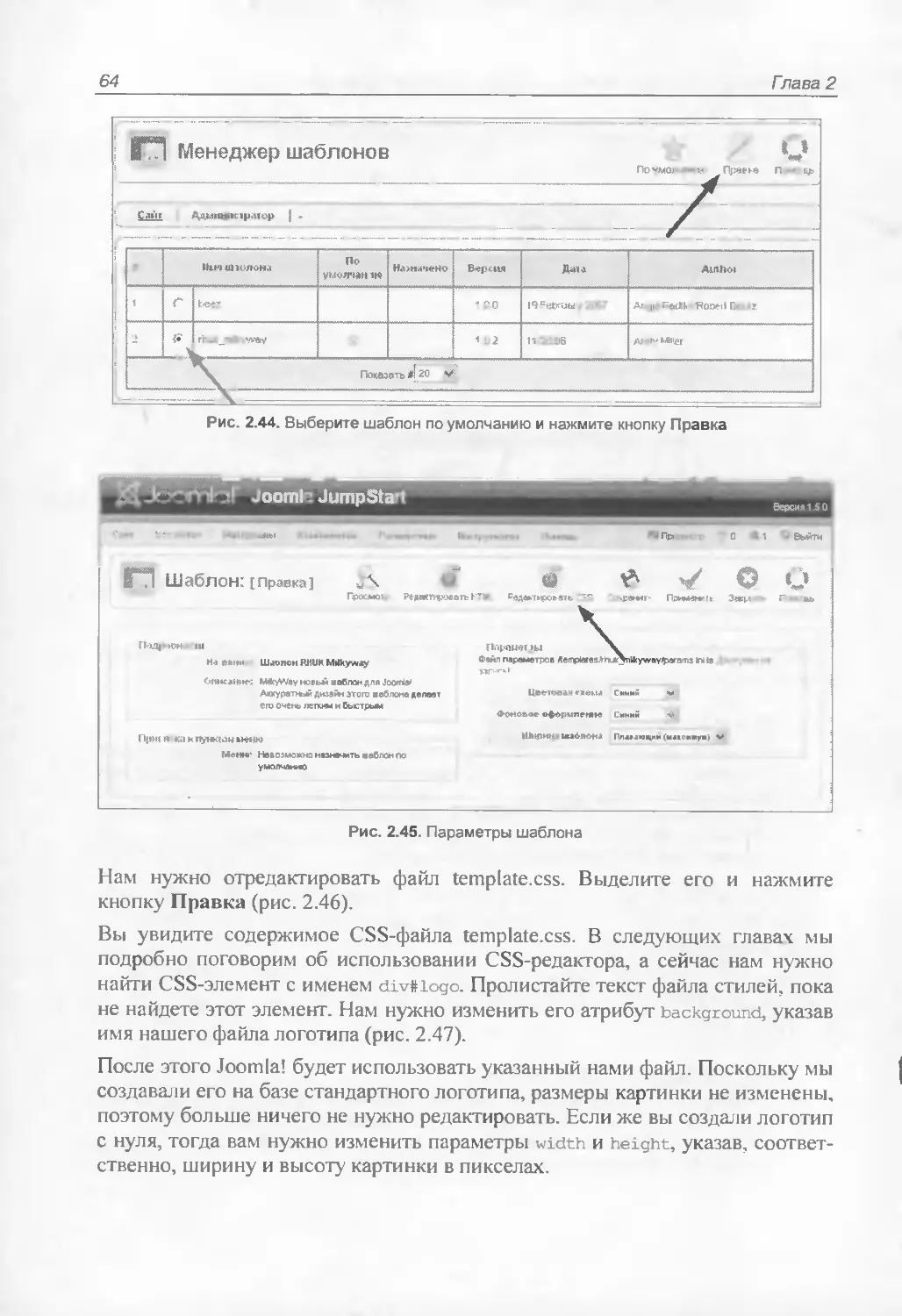
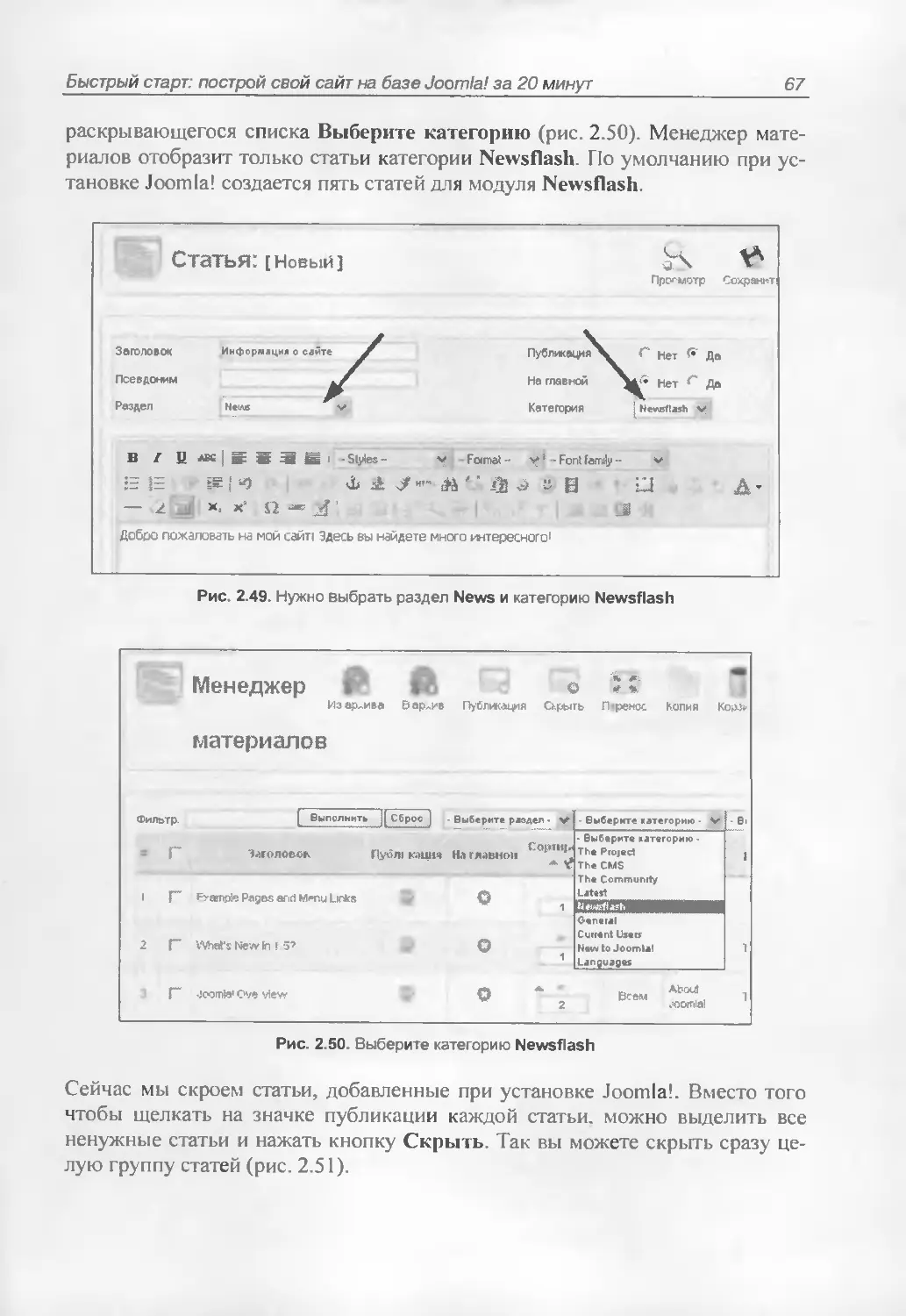
Изменение текста Newsflash.......................................66
6
Оглавление
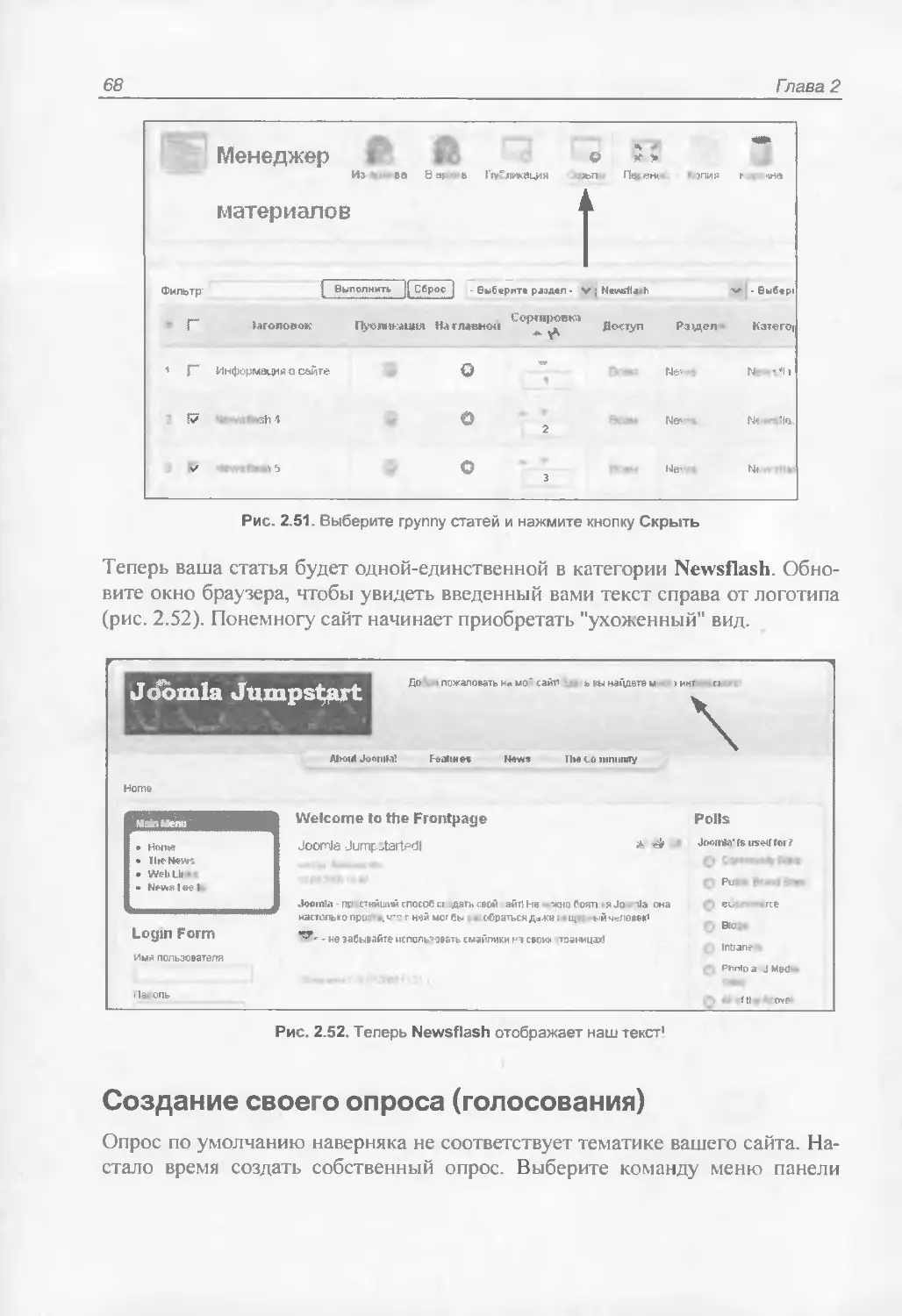
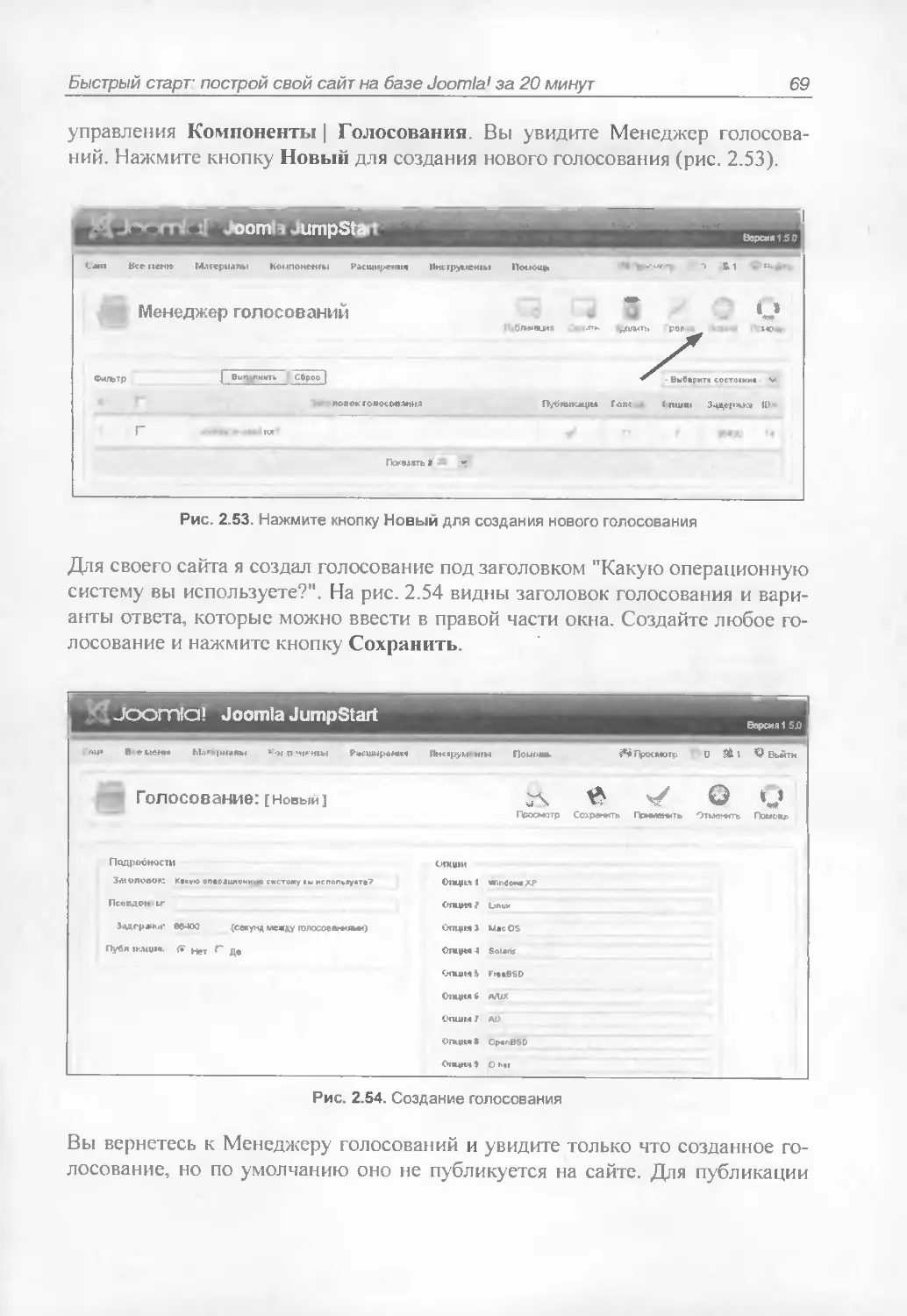
Создание своего опроса (голосования)...............................68
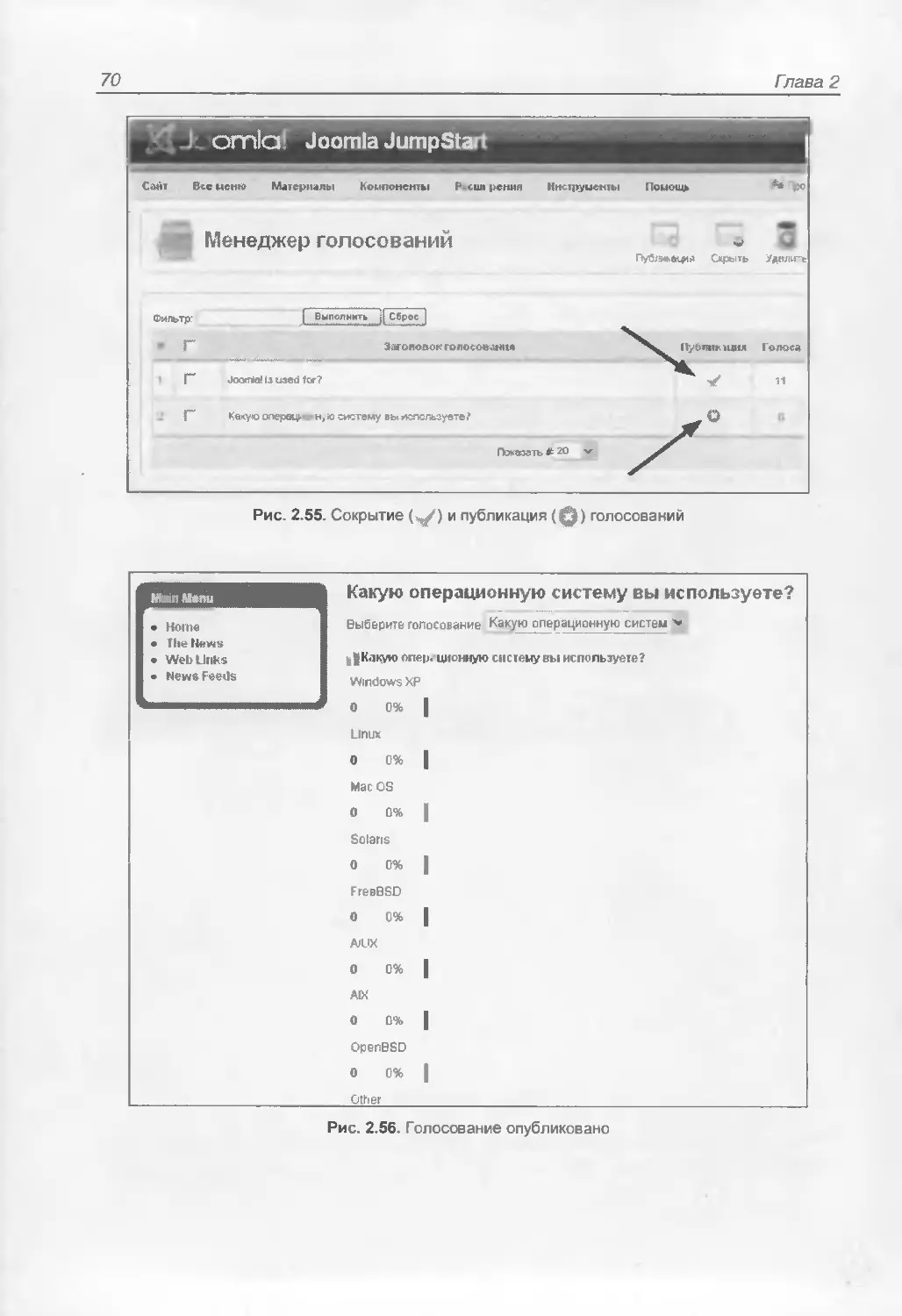
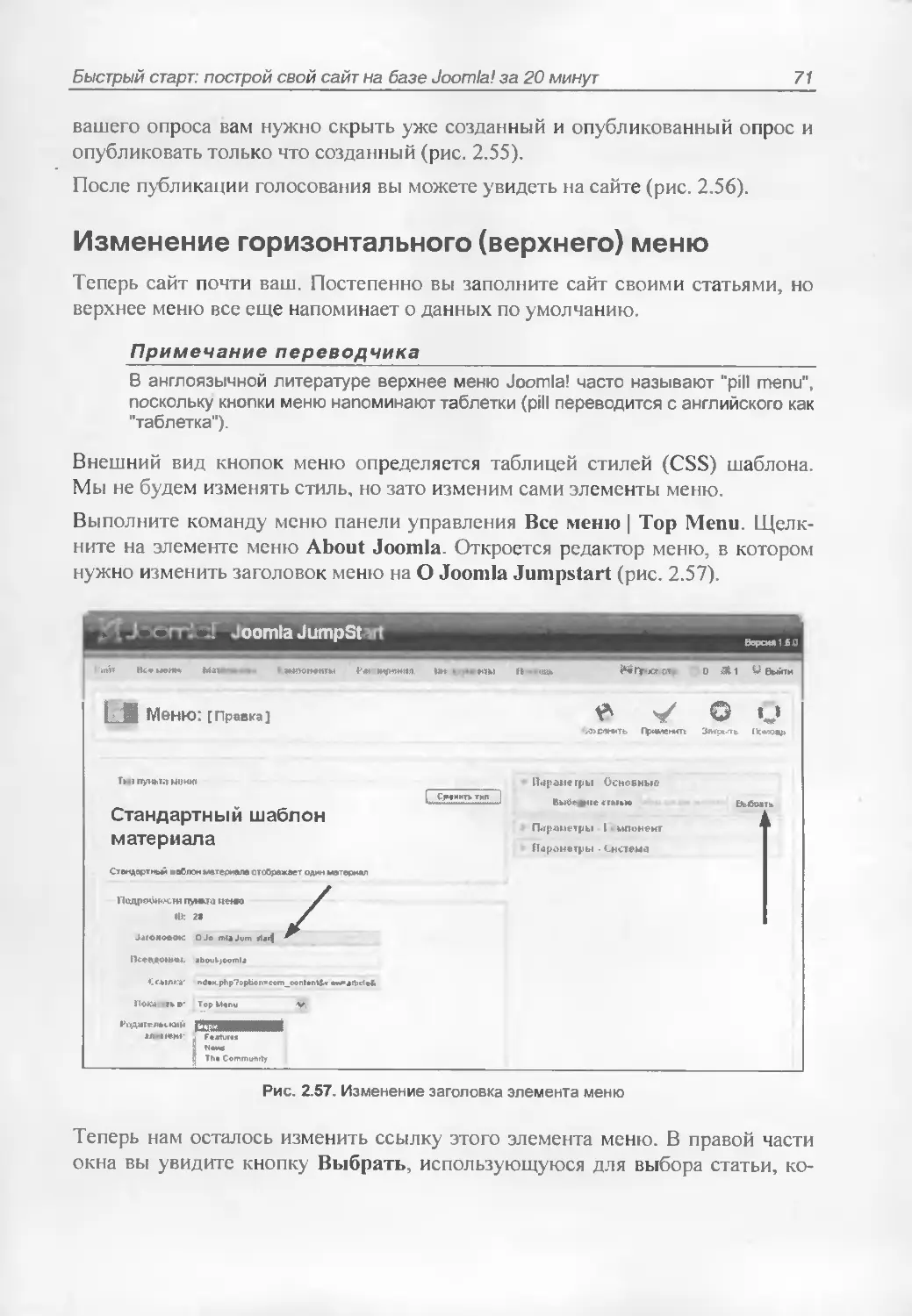
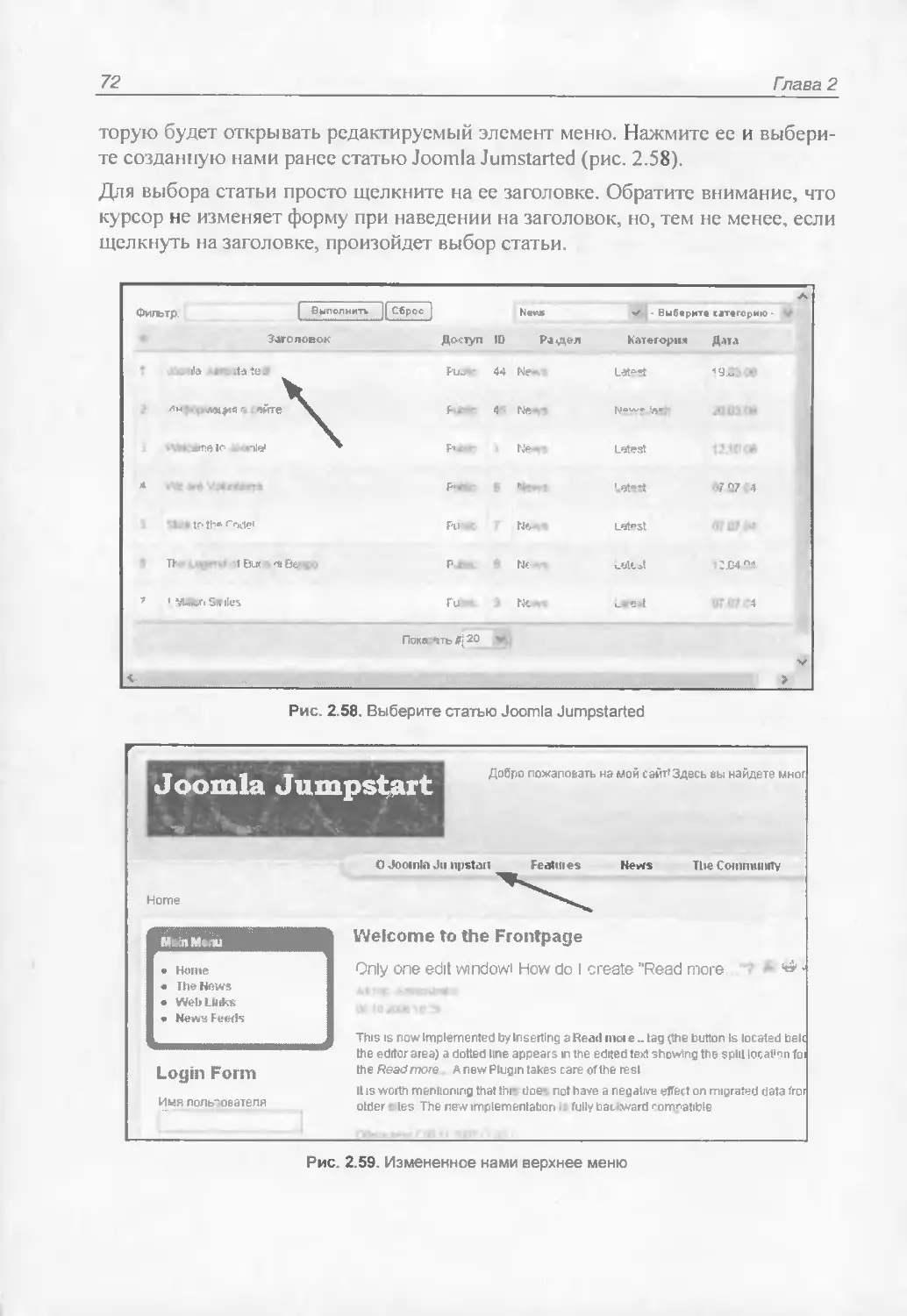
Изменение горизонтального (верхнего) меню..........................71
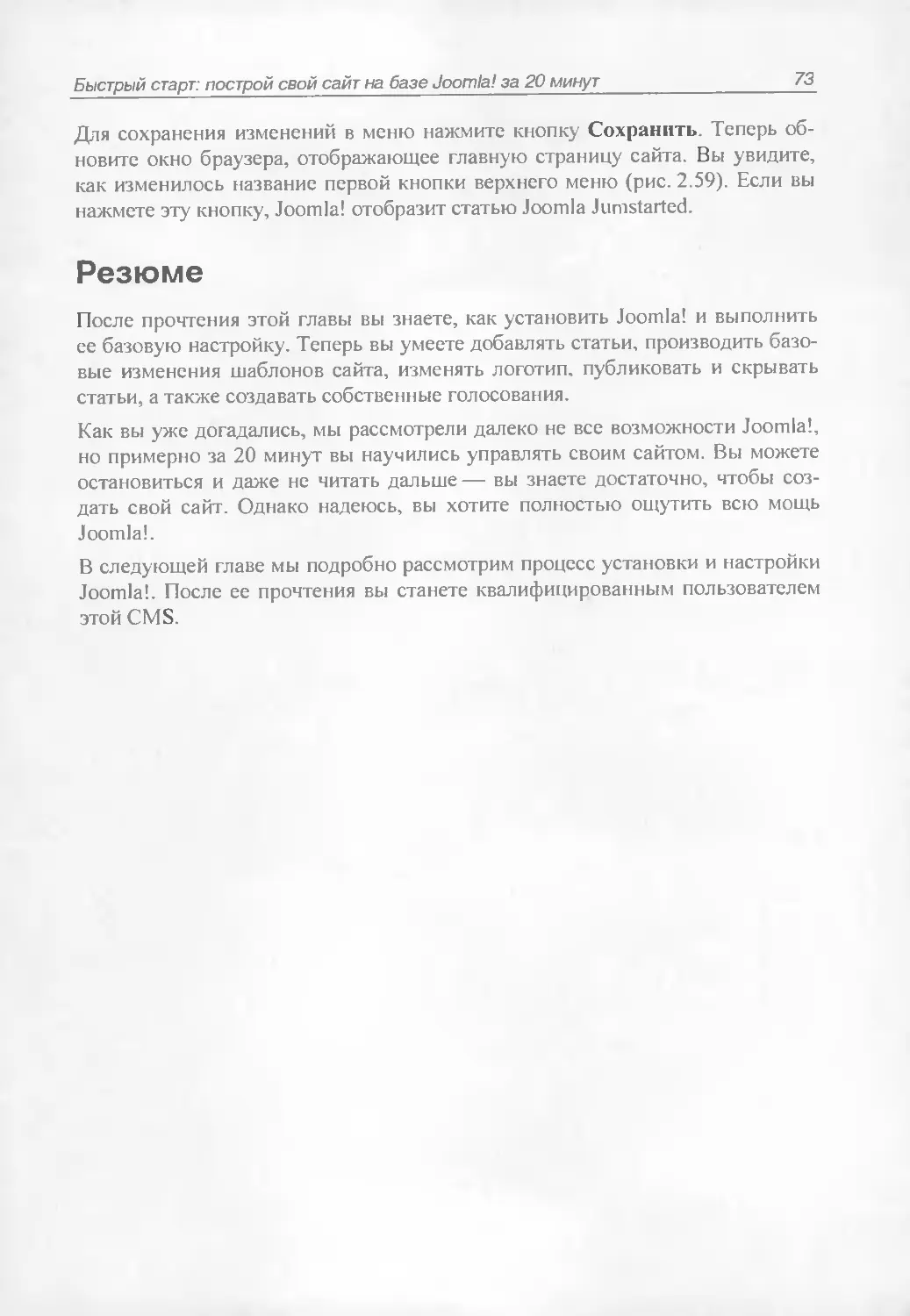
Резюме.................................................................73
Глава 3. Установка и настройка.........................................75
Обзор файлов и каталогов Joomla!.......................................76
Установка ХАМРР........................................................79
Компоненты ХАМРР и операционная система............................80
Установка индивидуальных серверов WAMP/LAMP/MAMP.......................86
Установка и настройка сервера Apache...............................86
Установка и настройка РНР..........................................98
Установка и настройка MySQL.......................................103
Создание базы данных Joomla! с помощью MySQL Administrator........111
Настройка прав доступа к файлам и каталогам........................116
Установка файлов Joomla!..............................................117
Решение проблем.......................................................117
Проблемы с сервером Apache........................................118
Проблемы с РНР....................................................121
Проблемы с MySQL..................................................123
Резюме................................................................127
Глава 4. Добавление контента..........................................129
Планирование содержимого сайта........................................129
Разделы и категории Joomla!.......................................130
Некатегоризированный или статический контент......................133
Реинкарнация Web-сайта LoanStraircase в Joomla!.......................140
Создание разделов и категорий.........................................141
Удаление демо-данных (статей, категорий и разделов)...............141
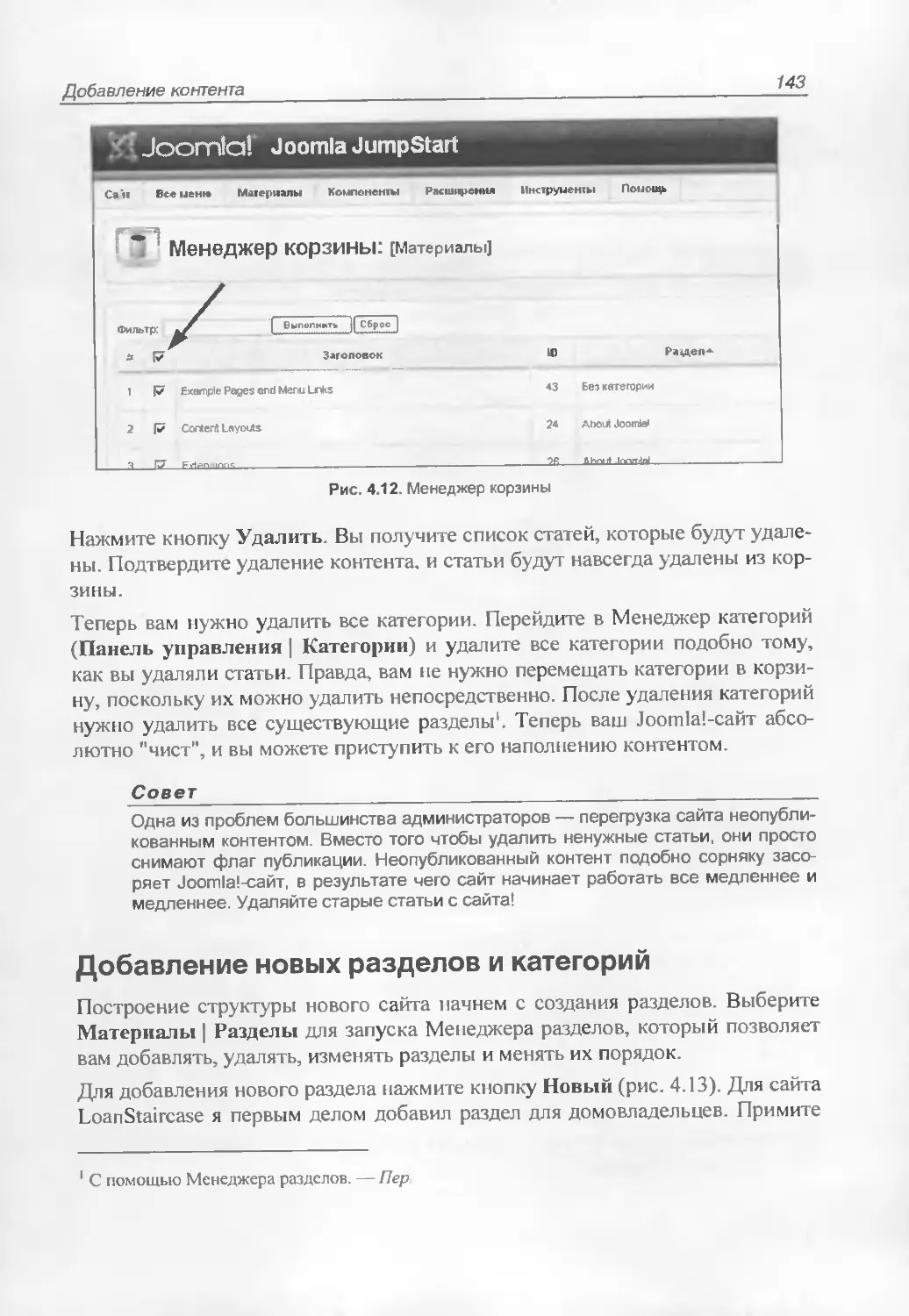
Добавление новых разделов и категорий.............................143
Выбор текстового редактора............................................145
Сравнение редакторов TinyMCE и XStandard Lite.....................145
Без редактора.....................................................148
Добавление статей.....................................................149
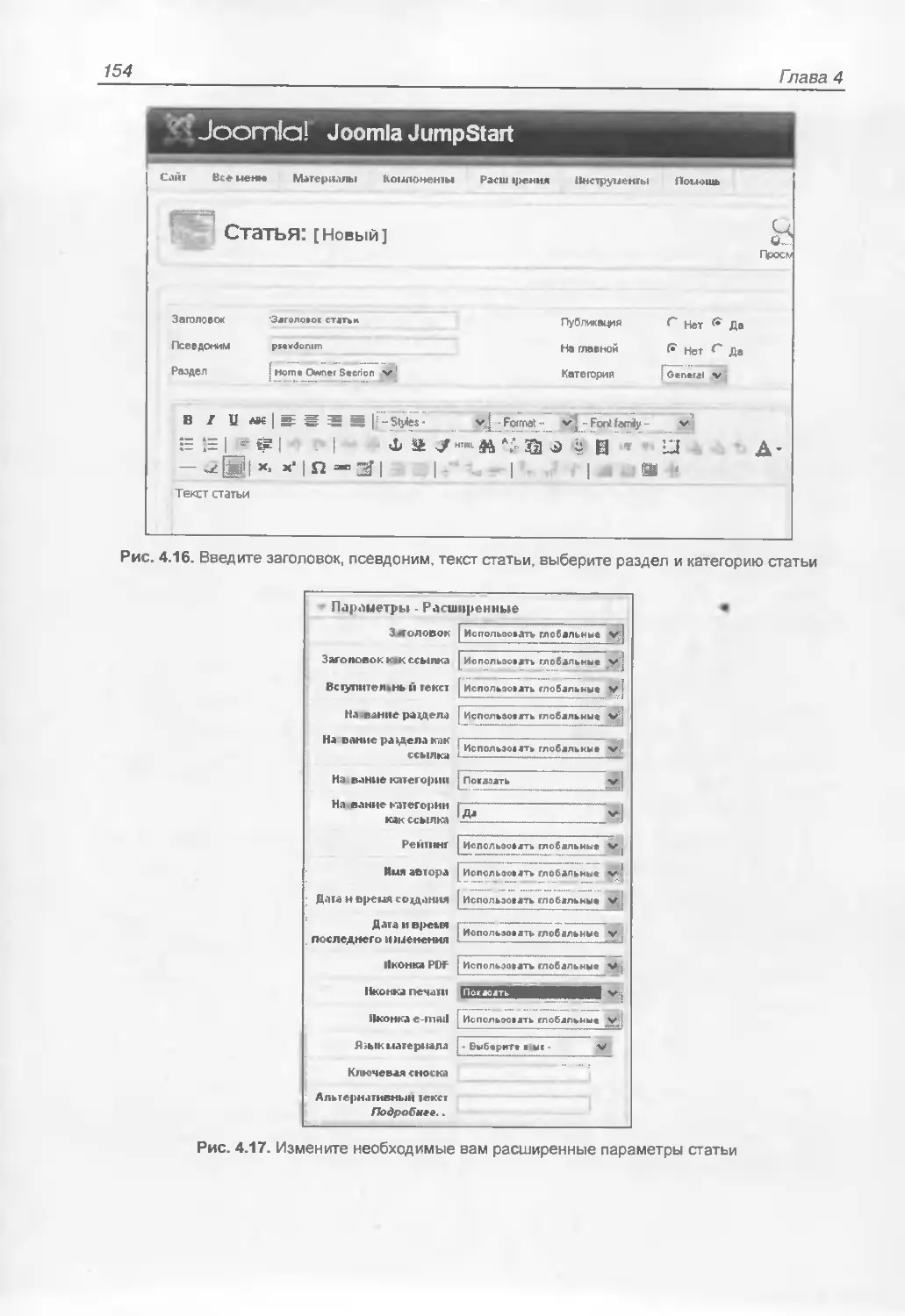
Установка основных параметров статьи..............................149
Установка расширенных параметров статьи...........................150
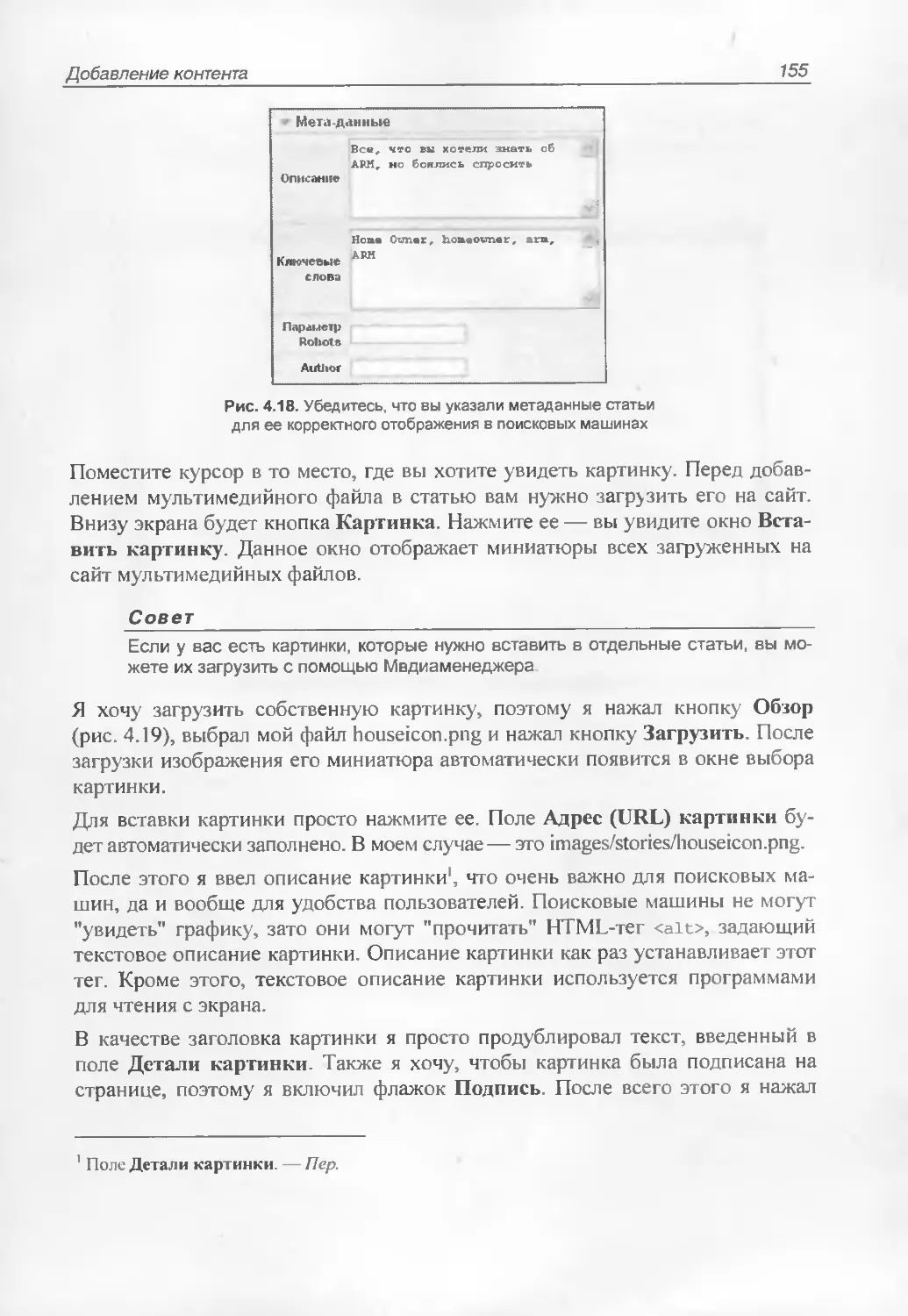
Установка метаданных статьи.......................................152
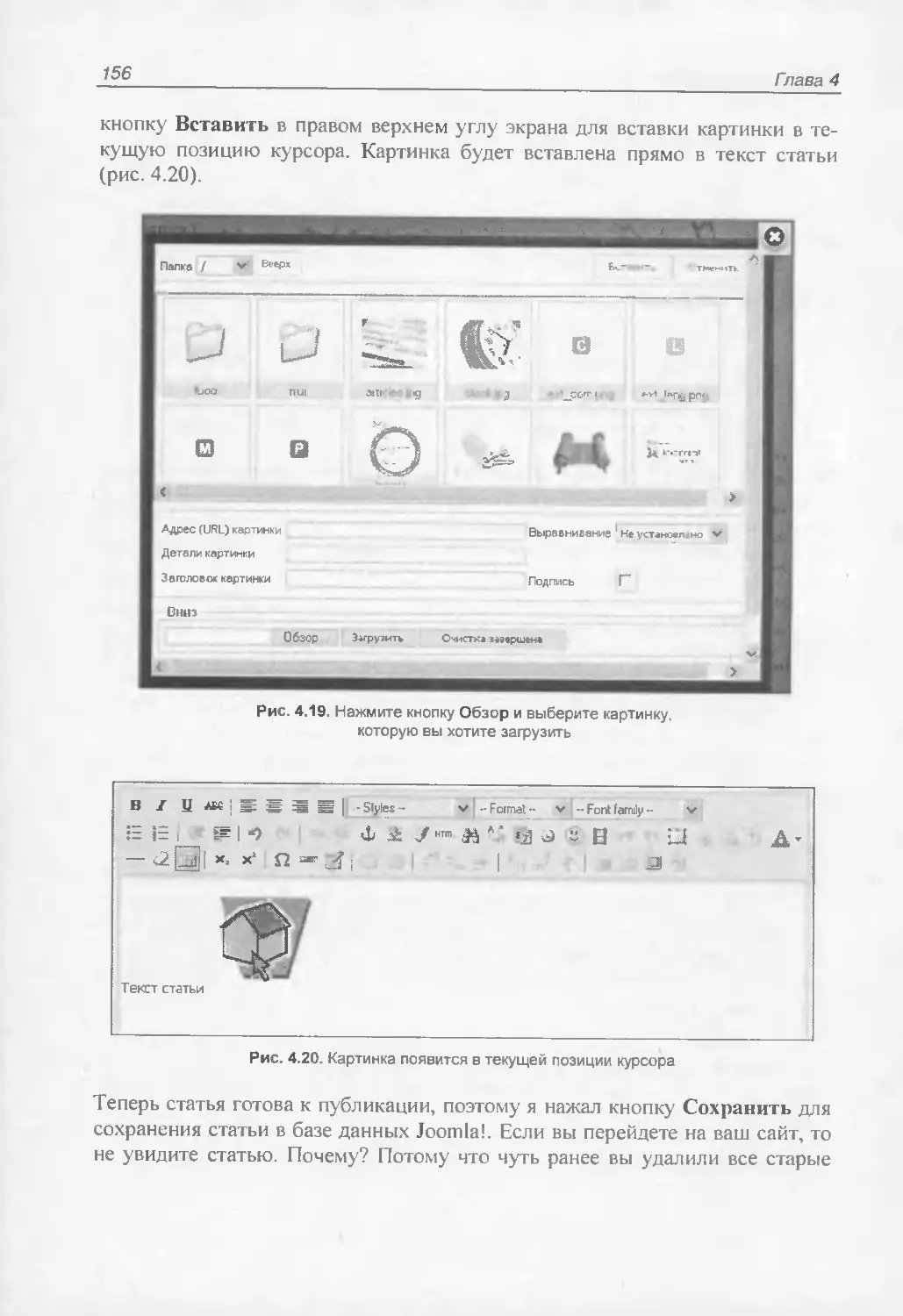
Добавление статьи на сайт.........................................153
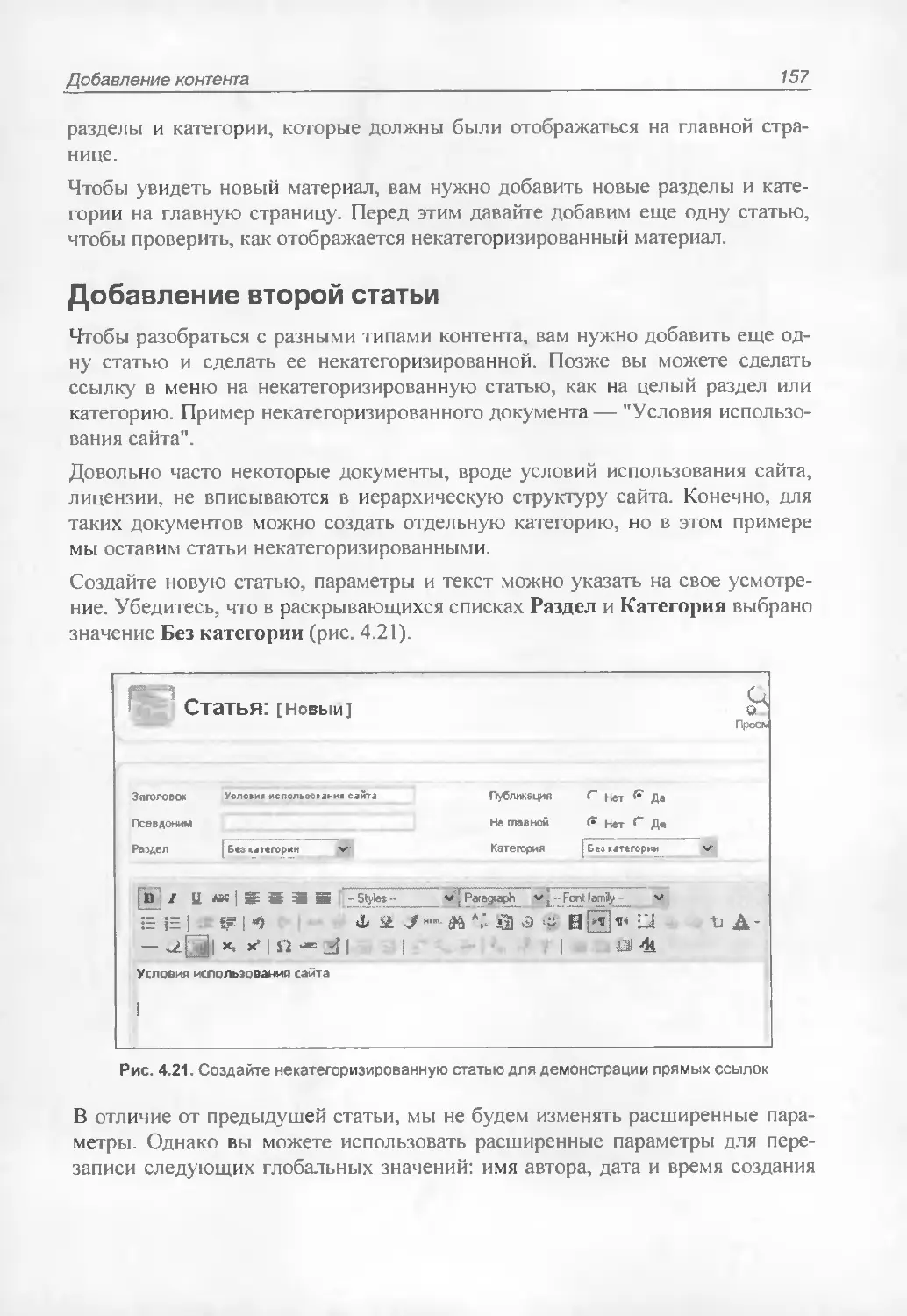
Добавление второй статьи..........................................157
Связь меню со статьями................................................158
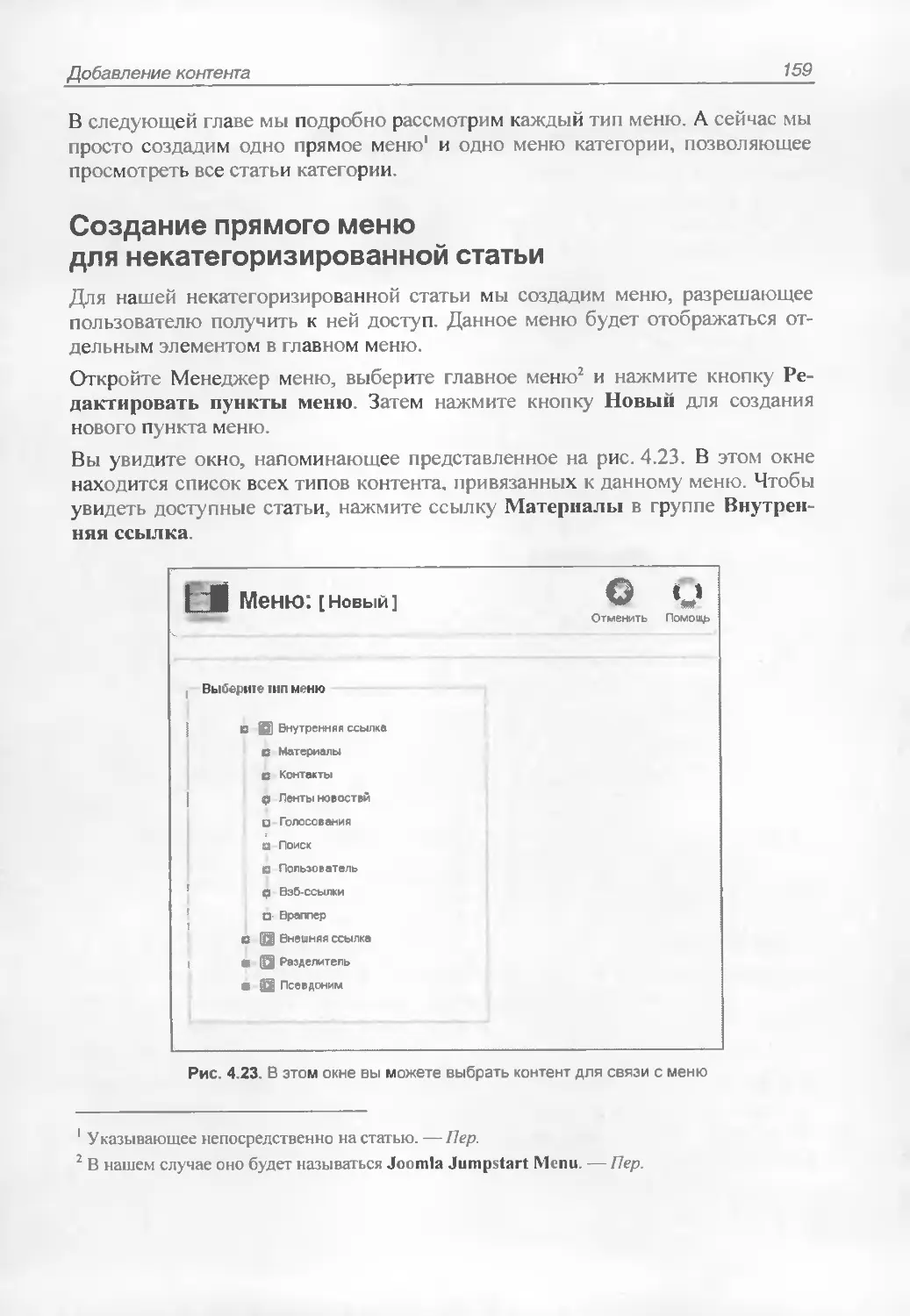
Создание прямого меню для некатегоризированной статьи.............159
Отображение меню категории........................................161
Установка нового шаблона..............................................163
Ваш сайт и ваши пользователи..........................................166
Резюме................................................................168
Оглавление
7
Глава 5. Администрирование Joomla!..................................169
Администрирование дизайна...........................................169
Менеджер шаблонов...............................................170
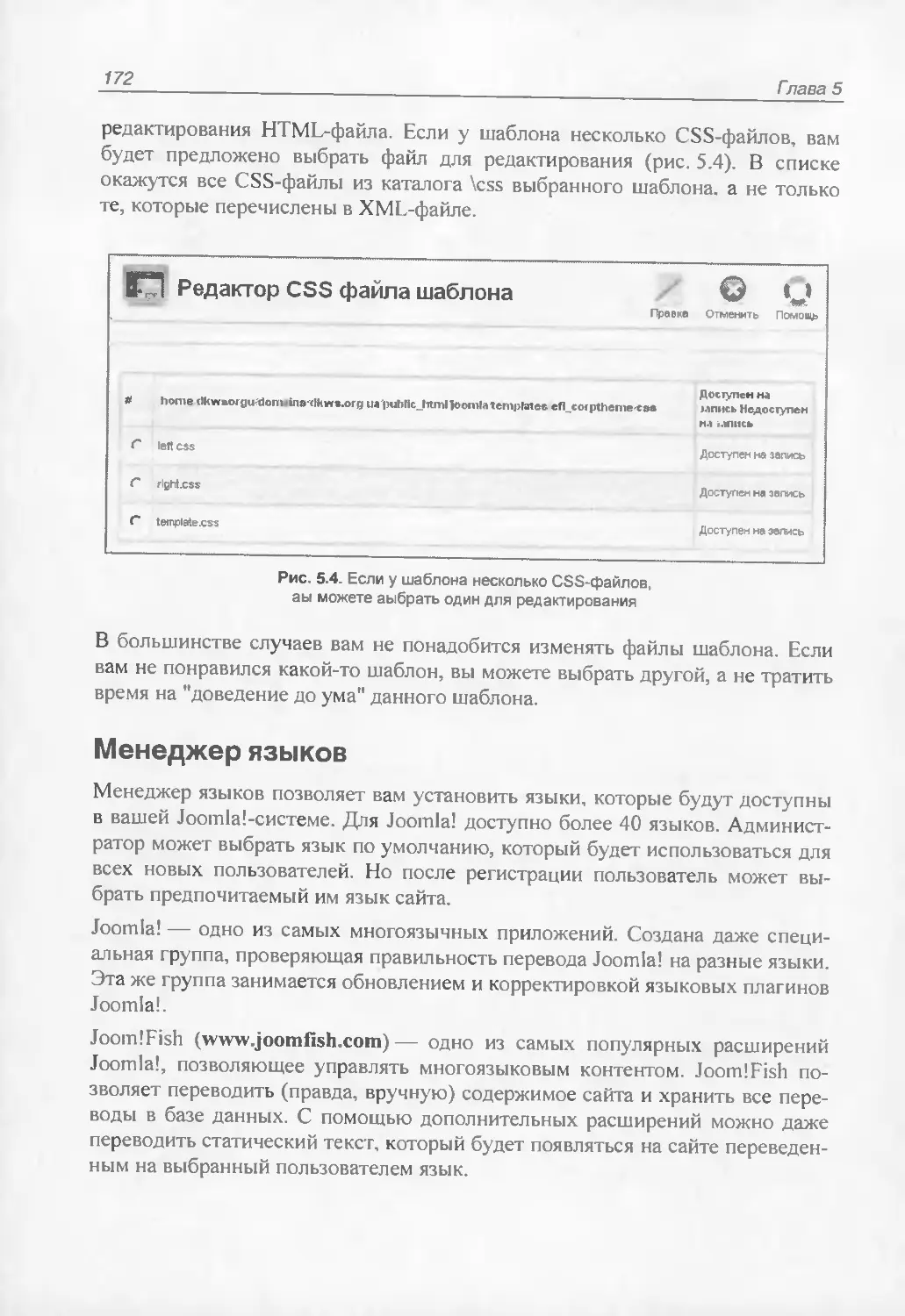
Менеджер языков.................................................172
Управление материалами..............................................173
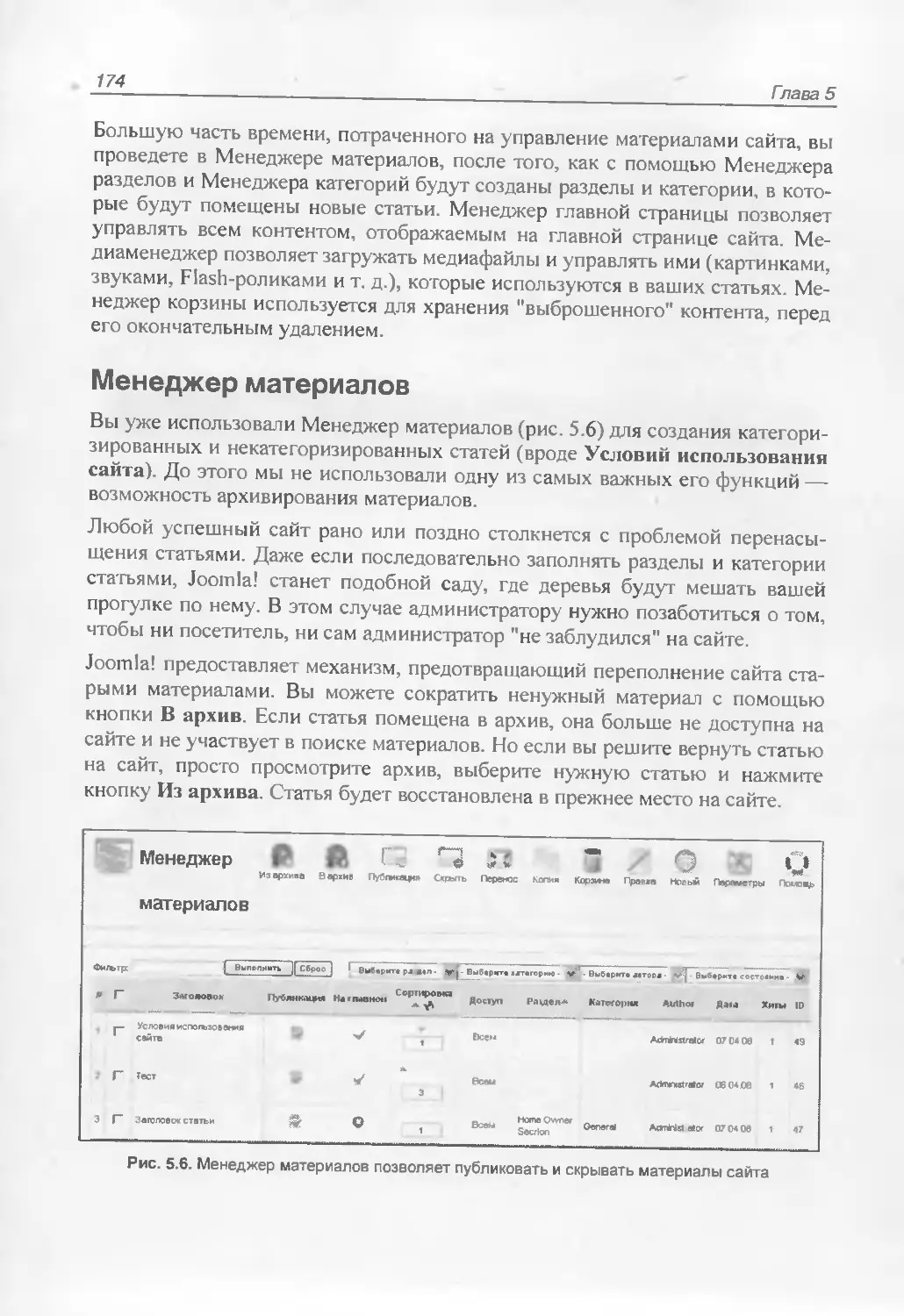
Менеджер материалов.............................................174
Менеджеры разделов и категорий..................................175
Менеджер главной страницы.......................................176
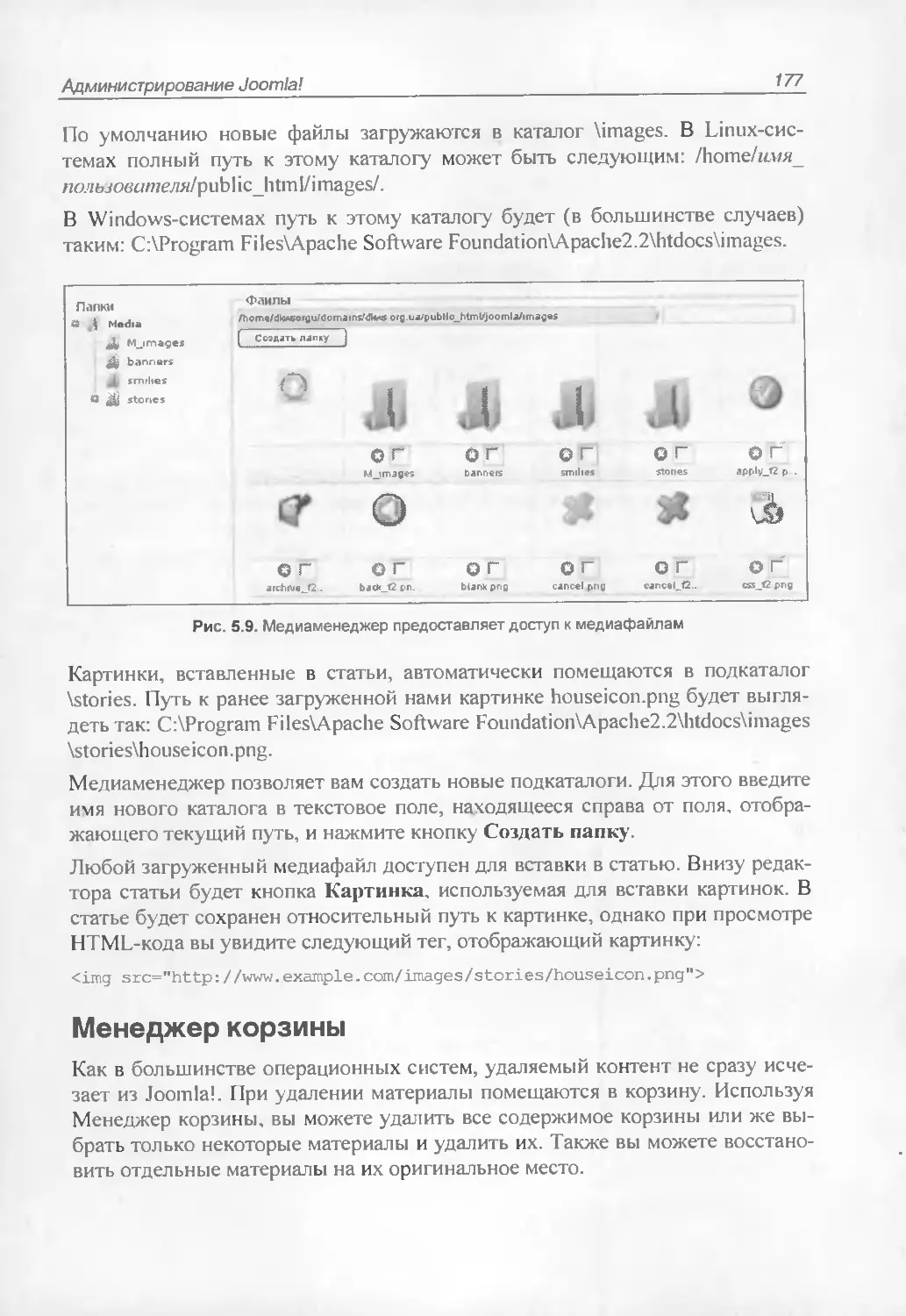
Медиаменеджер...................................................176
Менеджер корзины................................................177
Системное администрирование.........................................178
Панель управления...............................................178
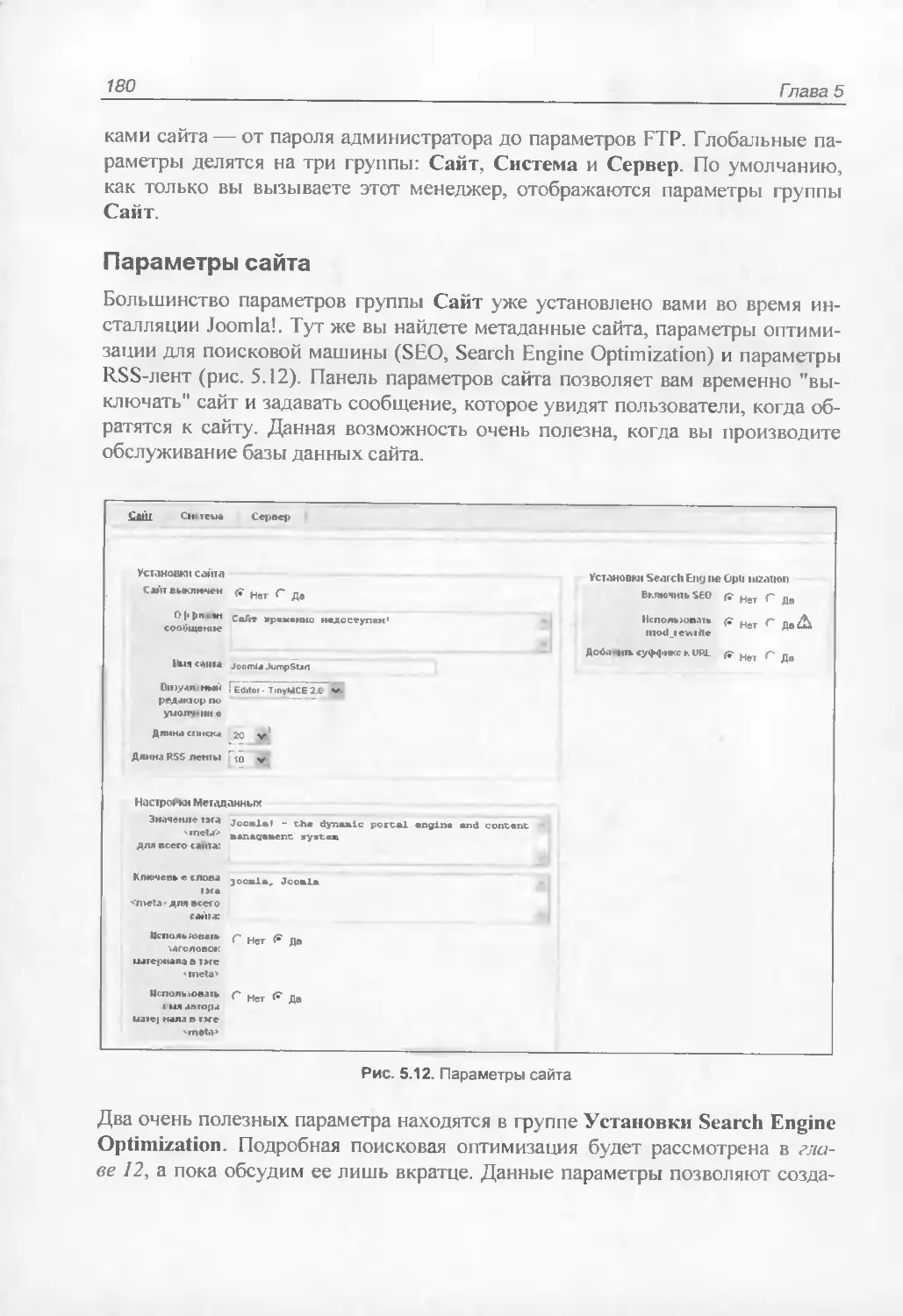
Менеджер общих настроек.........................................179
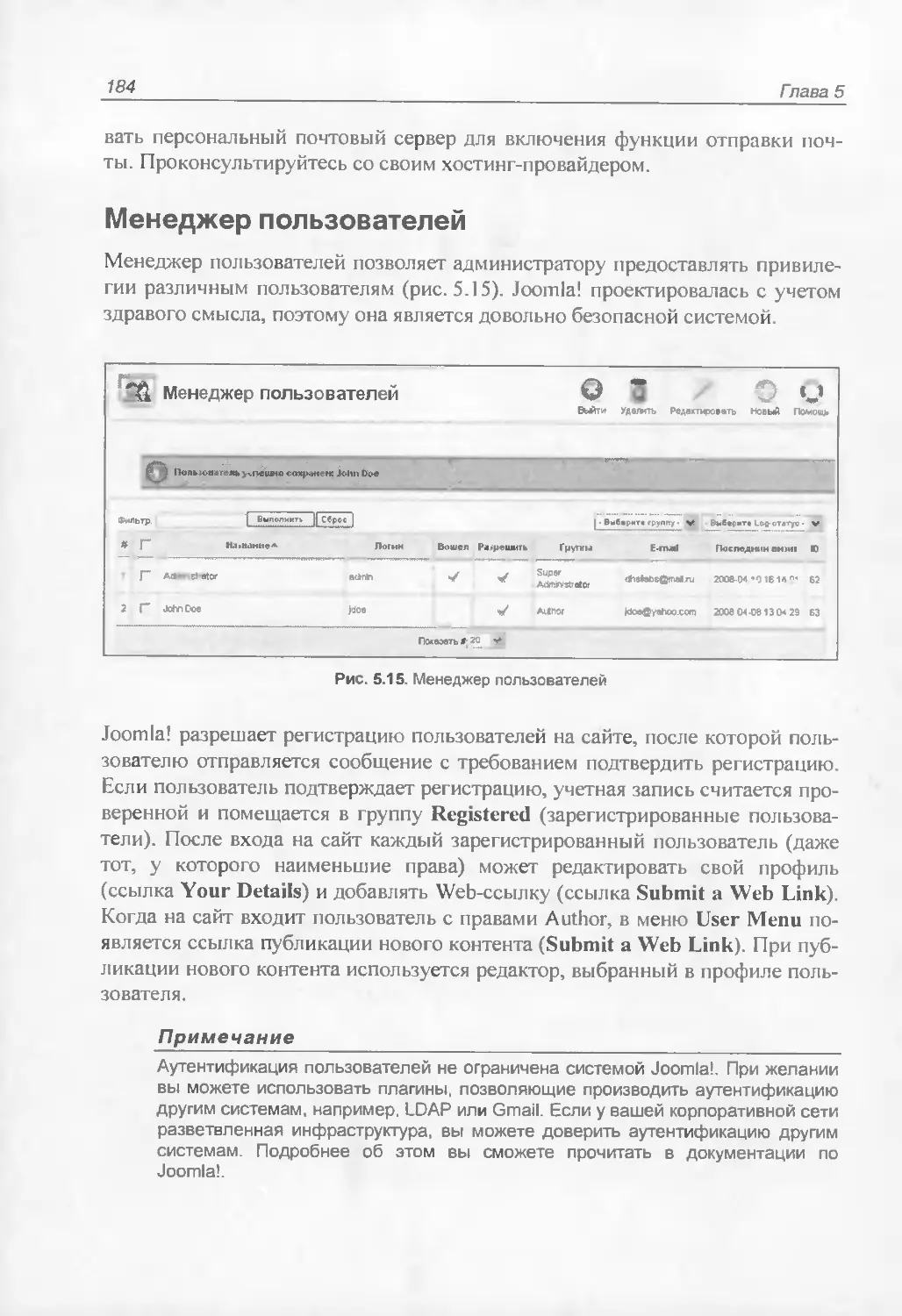
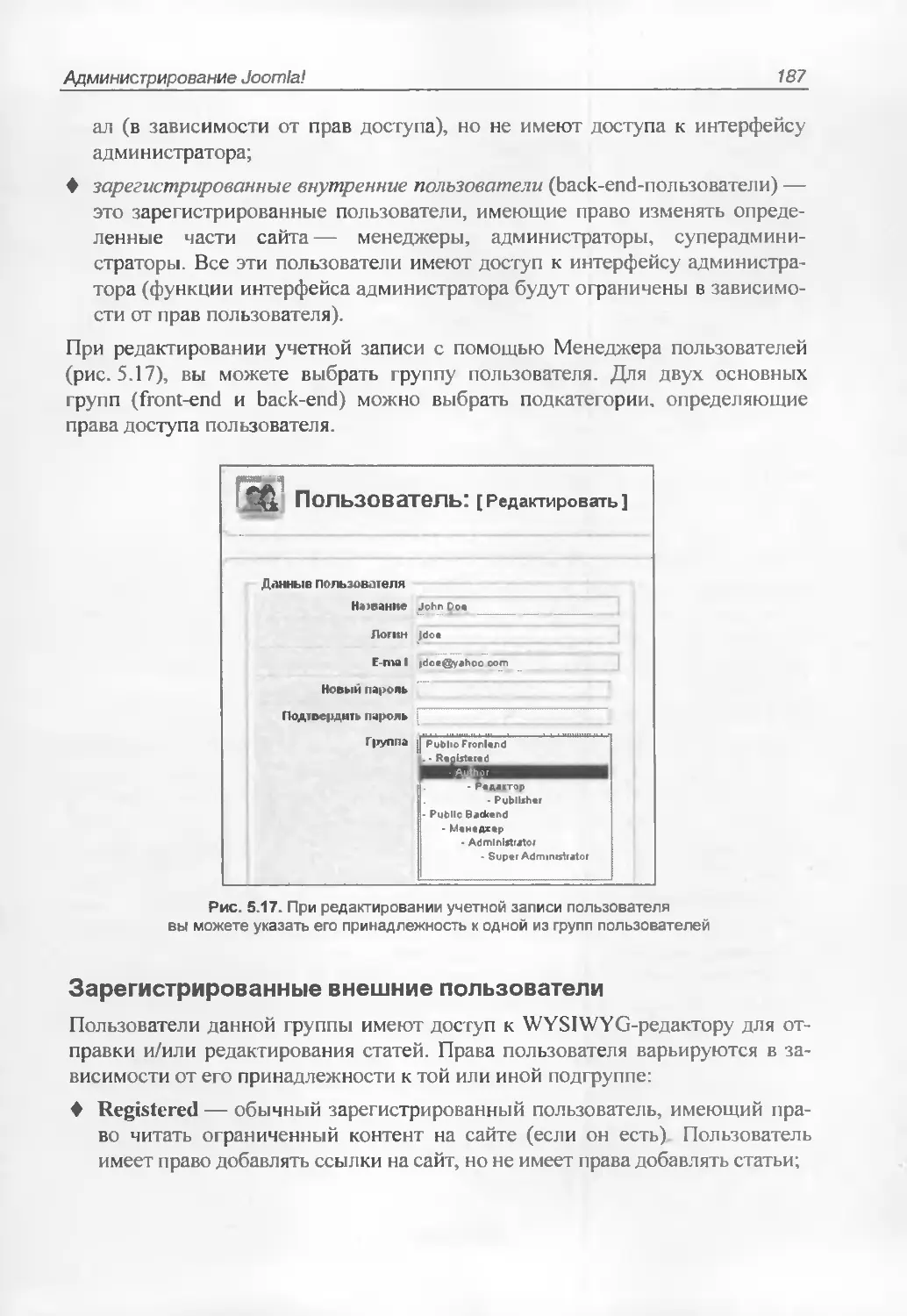
Менеджер пользователей..........................................184
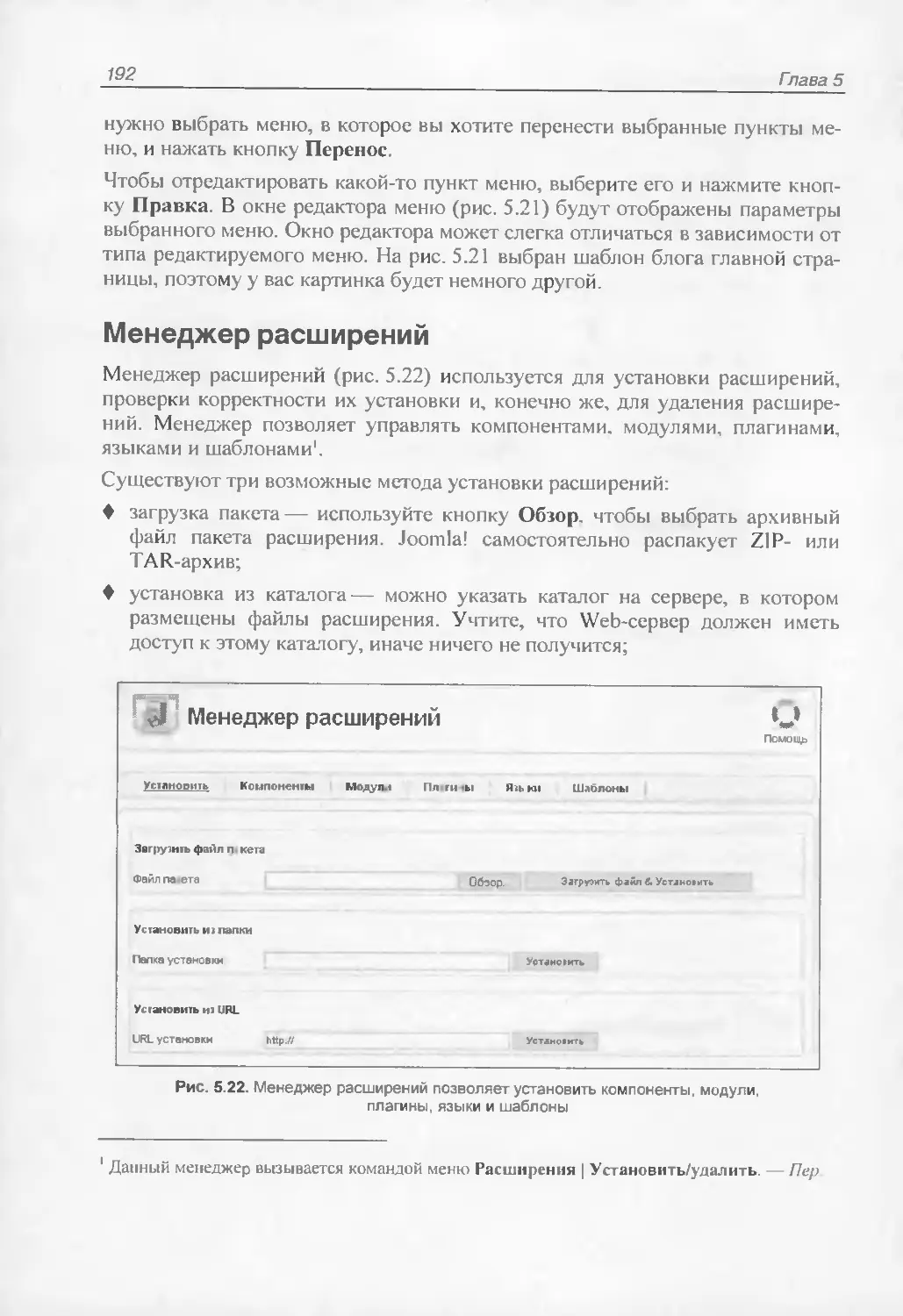
Менеджер расширений.............................................192
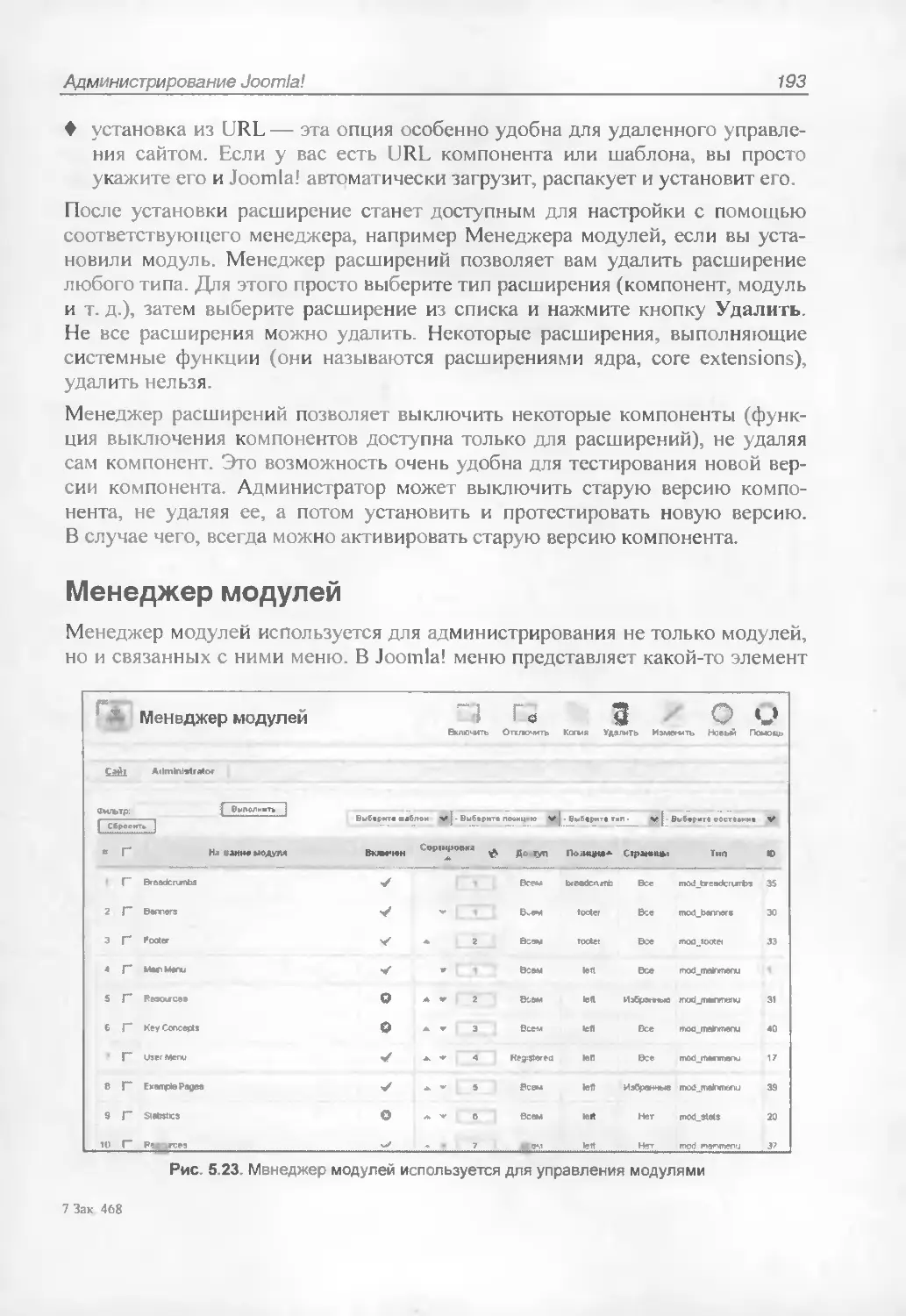
Менеджер модулей................................................193
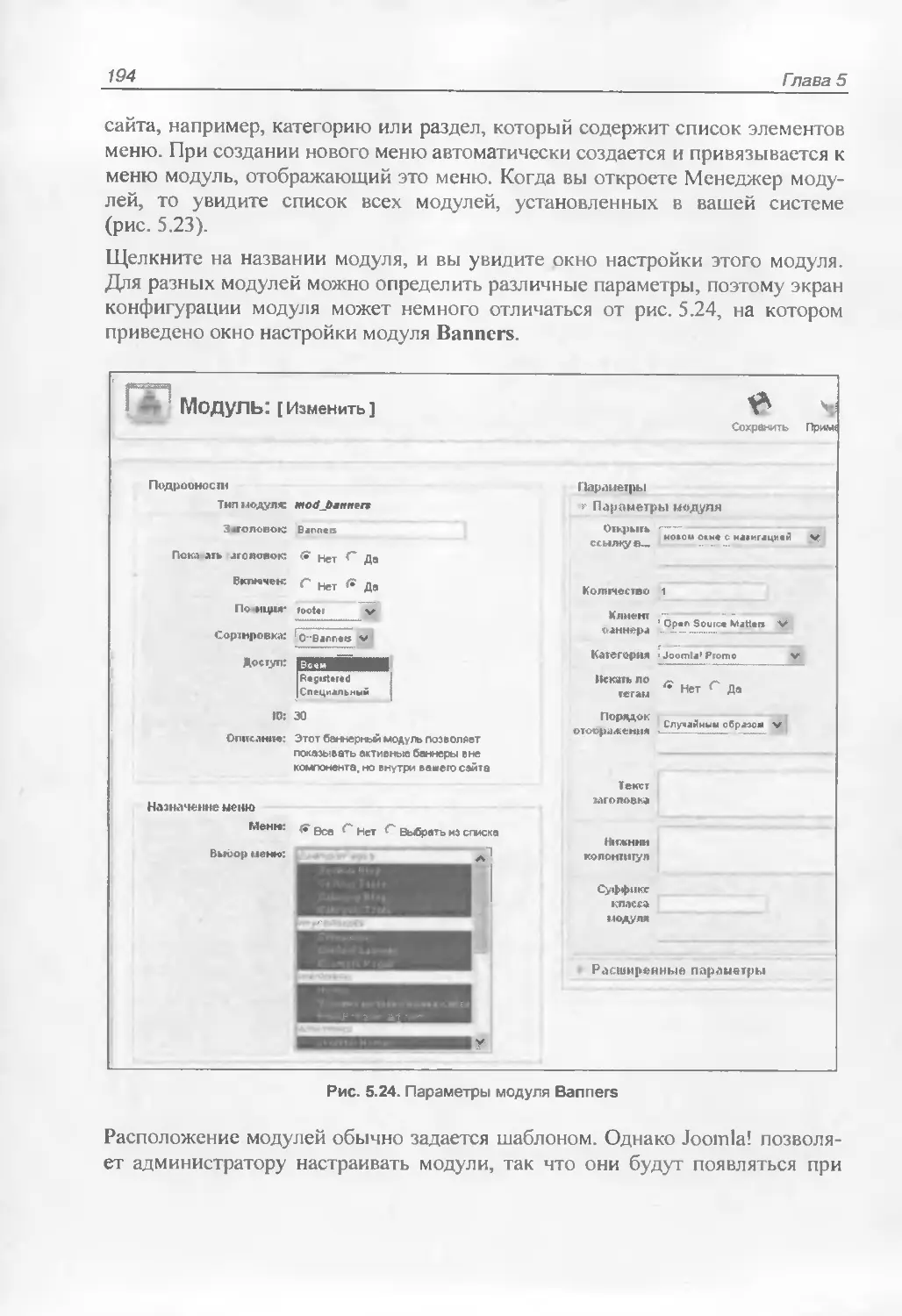
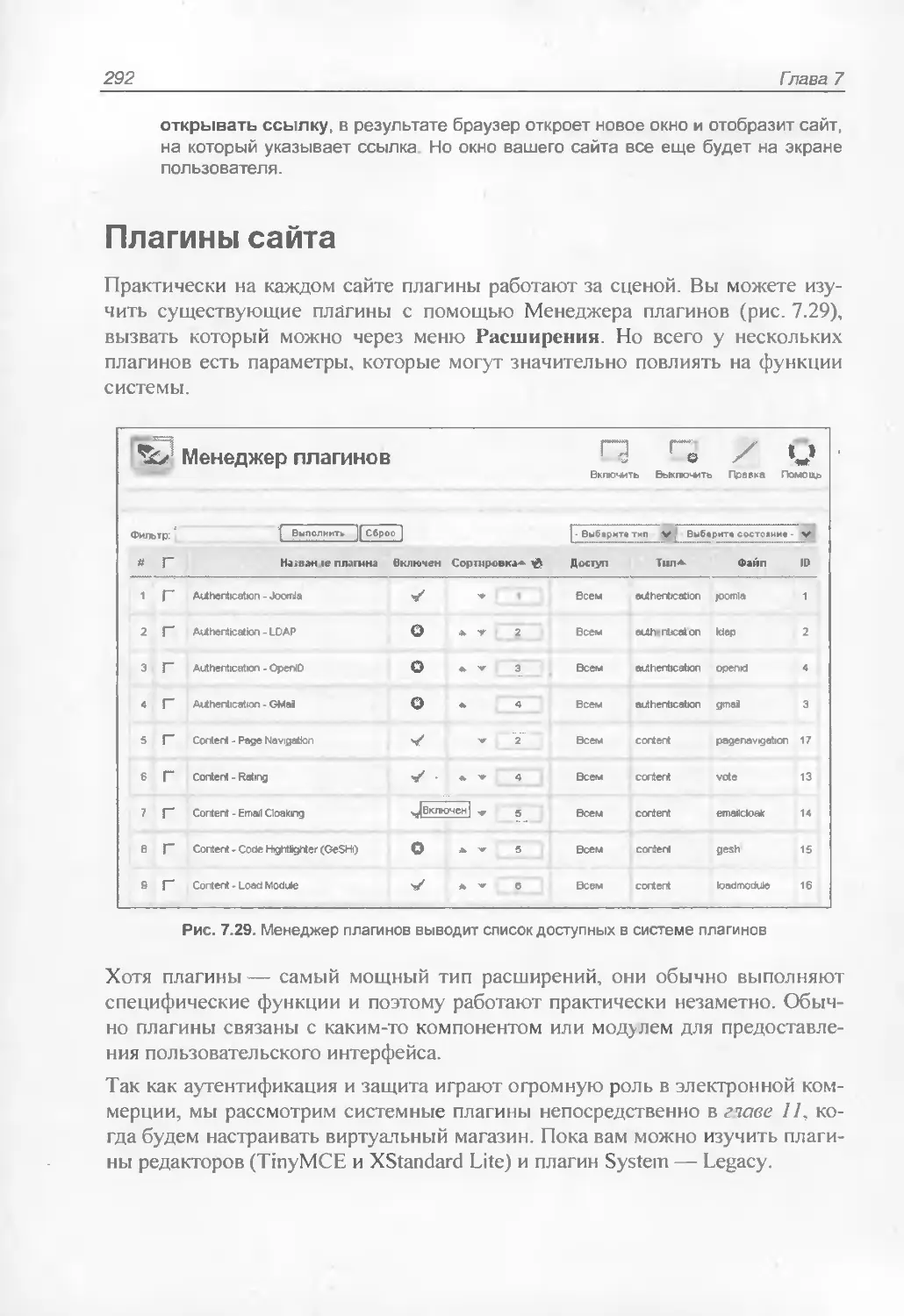
Менеджер плагинов...............................................195
Почтовый менеджер...............................................197
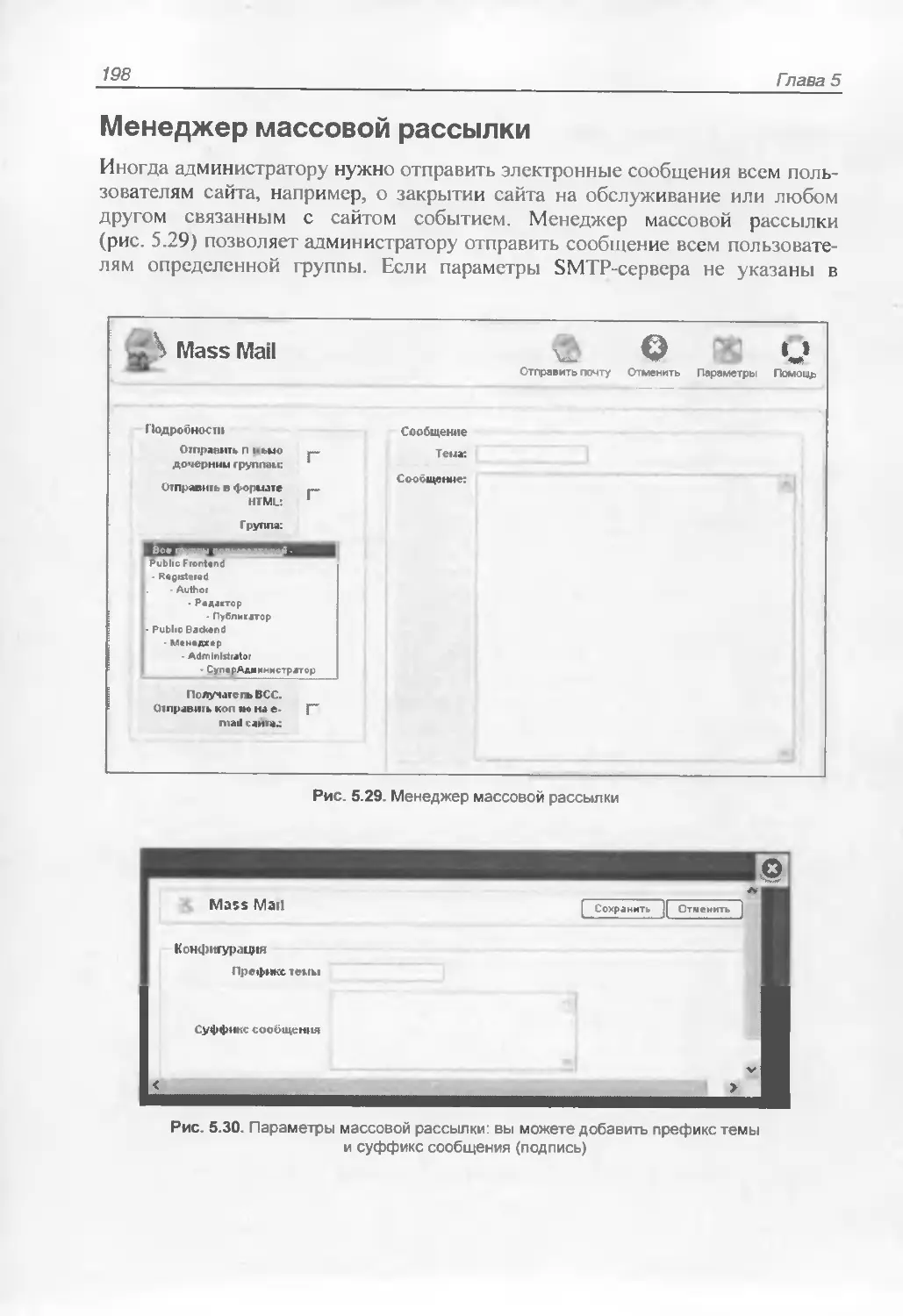
Менеджер массовой рассылки......................................198
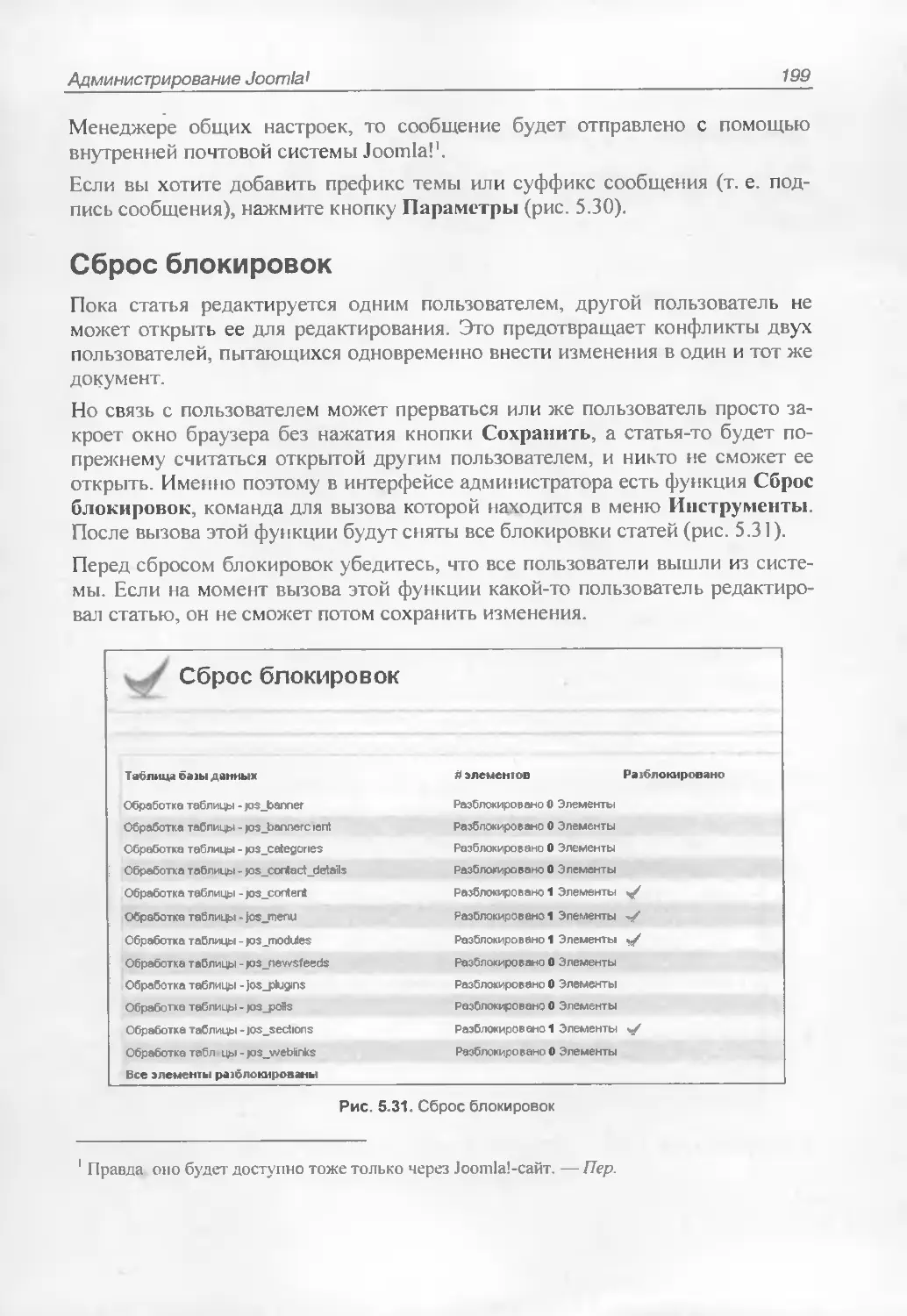
Сброс блокировок................................................199
Информация о системе............................................200
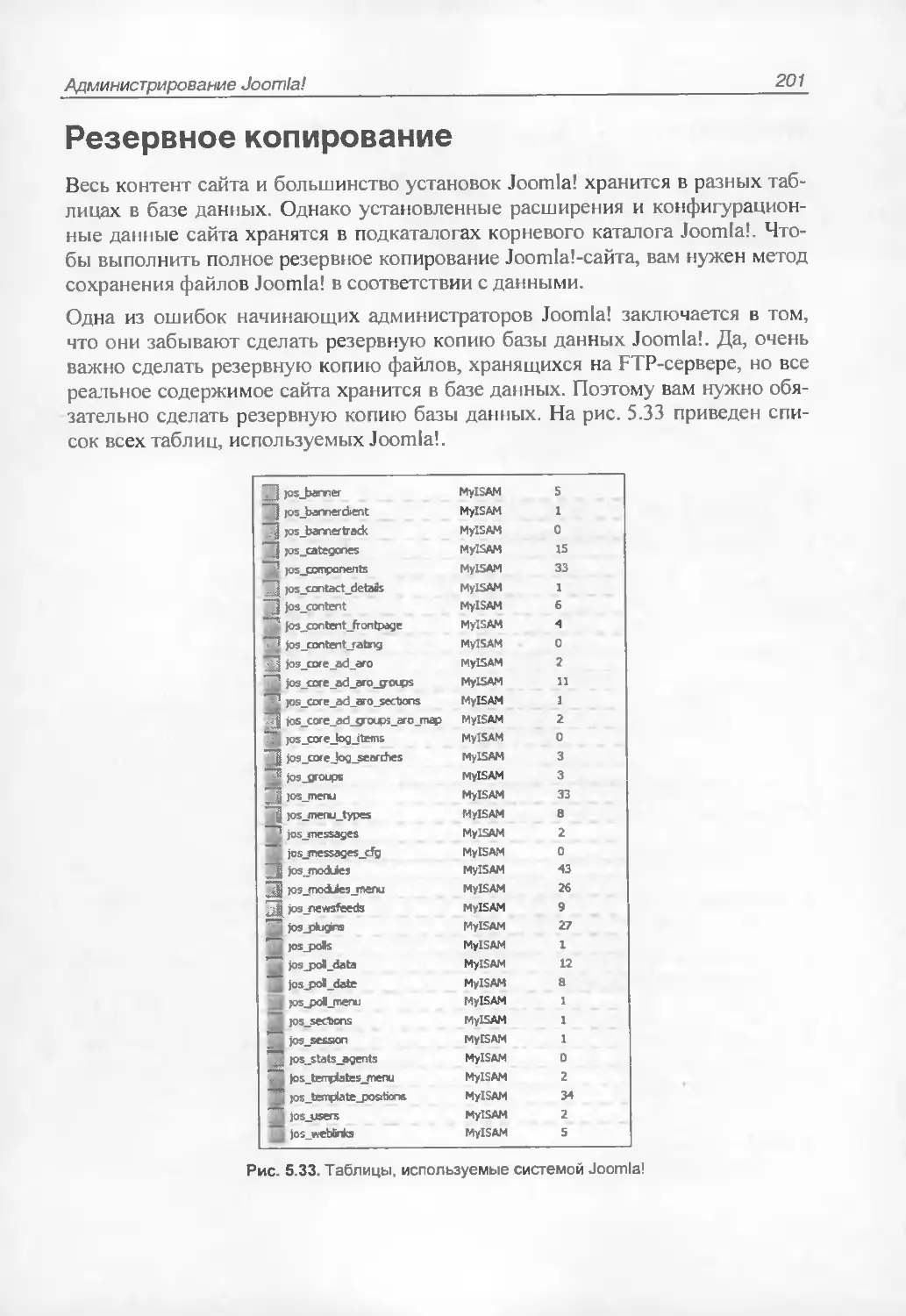
Резервное копирование...............................................201
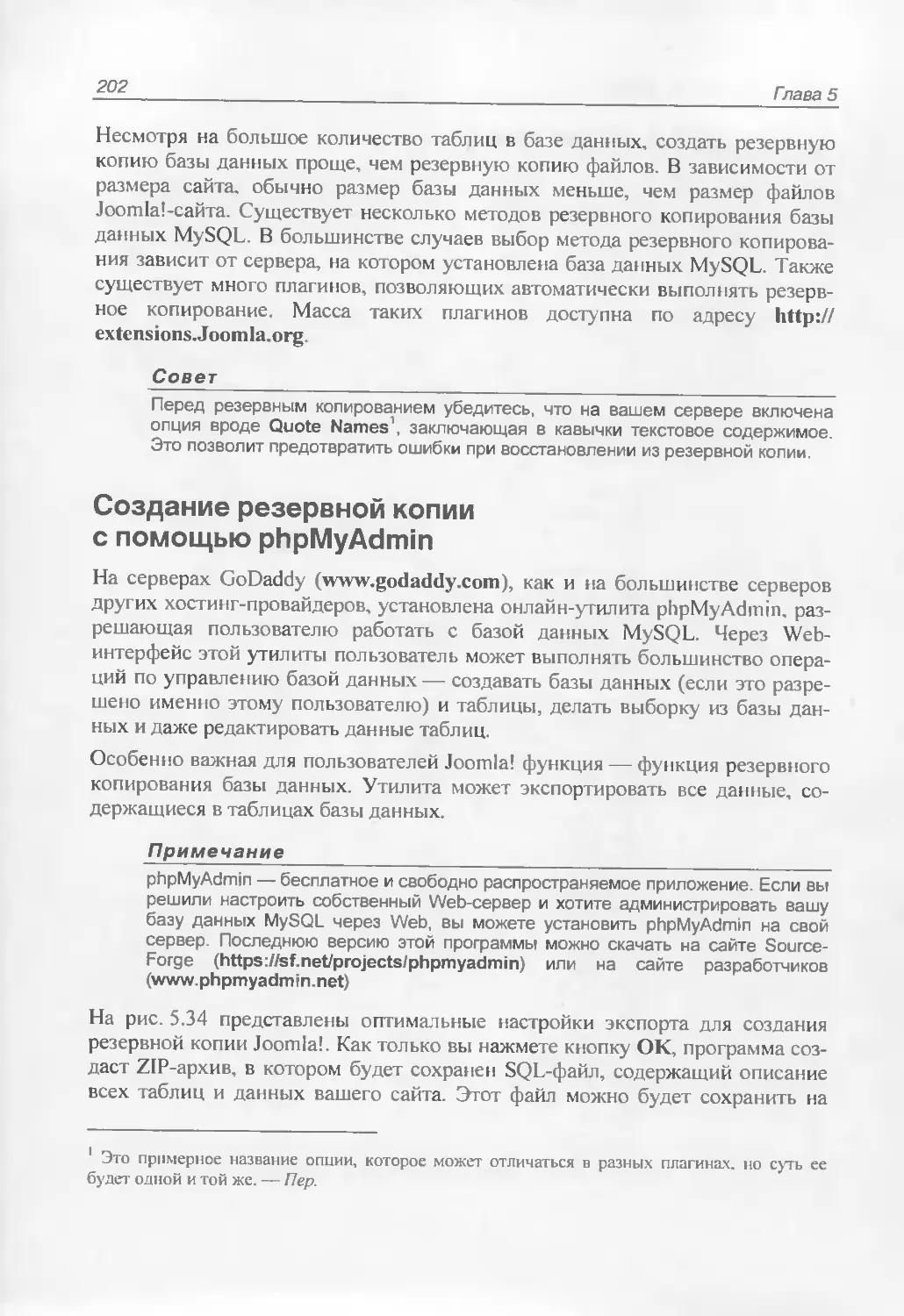
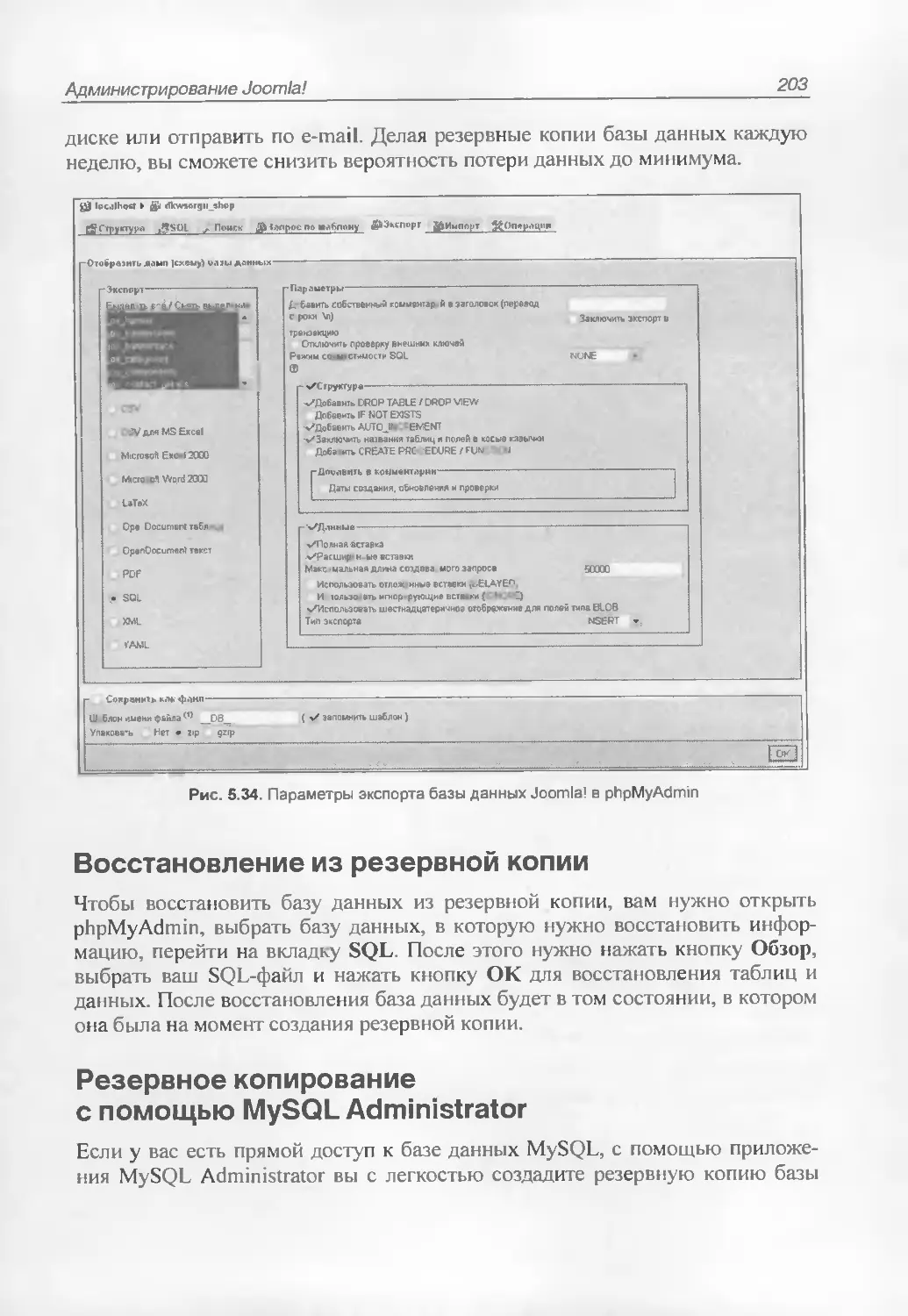
Создание резервной копии с помощью pbpMy Admin..................202
Восстановление из резервной копии...............................203
Резервное копирование с помощью MySQL Administrator.............203
Резервное копирование файлов....................................204
Безопасность........................................................205
Каталоги, доступные для записи......................................207
Резюме..............................................................207
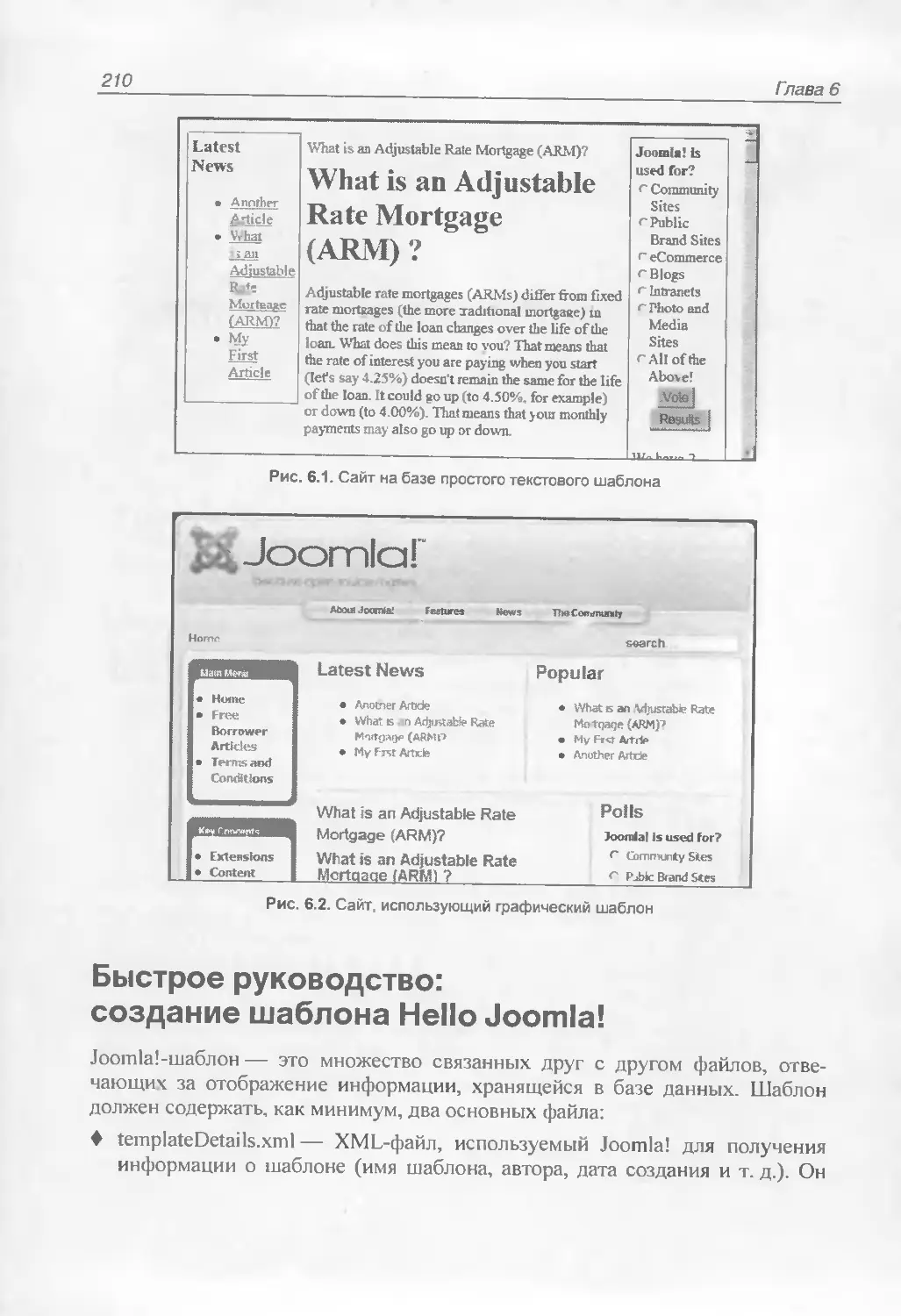
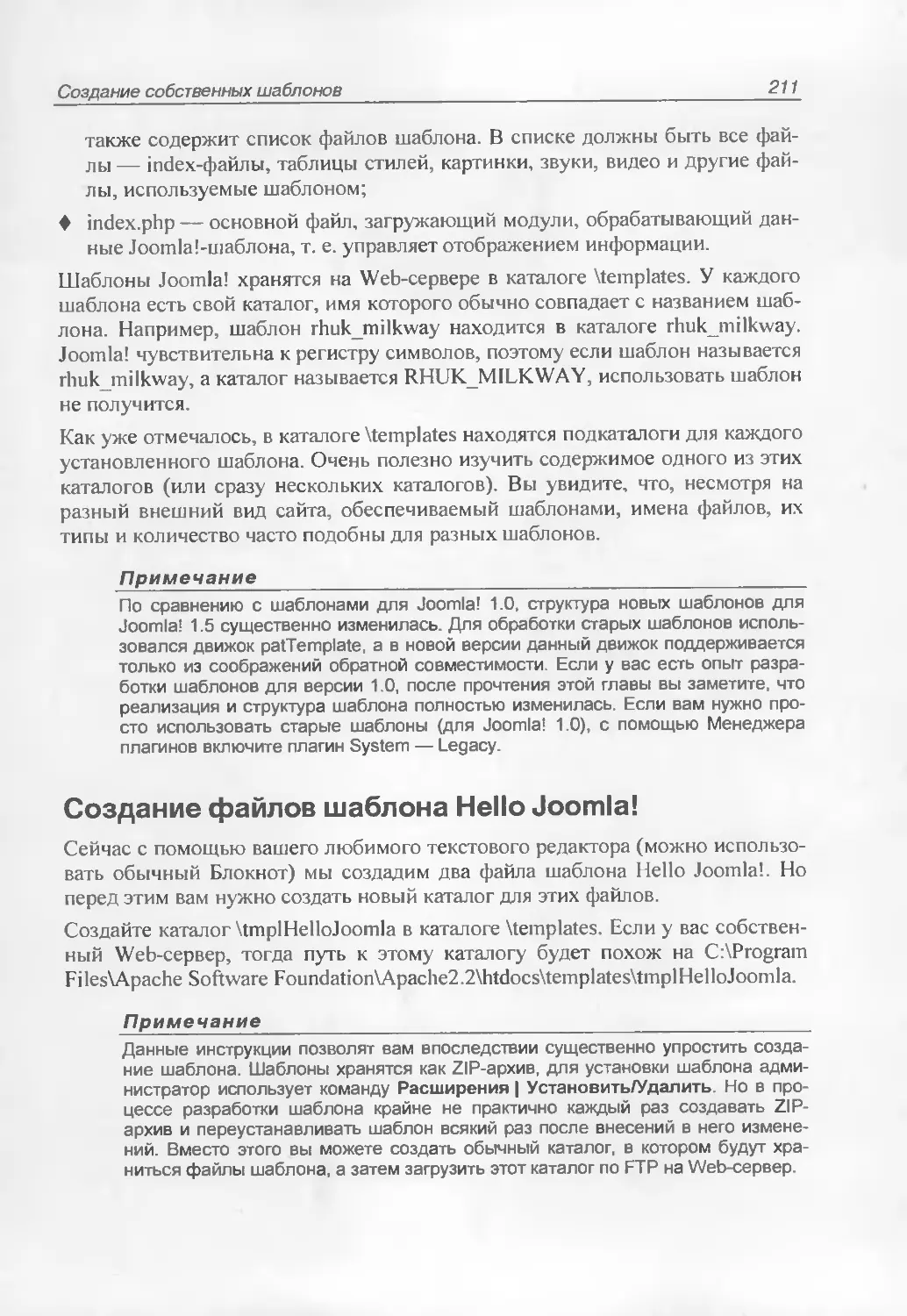
Глава 6. Создание собственных шаблонов..............................209
Быстрое руководство: создание шаблона Hello Joomla!.................210
Создание файлов шаблона Hello Joomla!...........................211
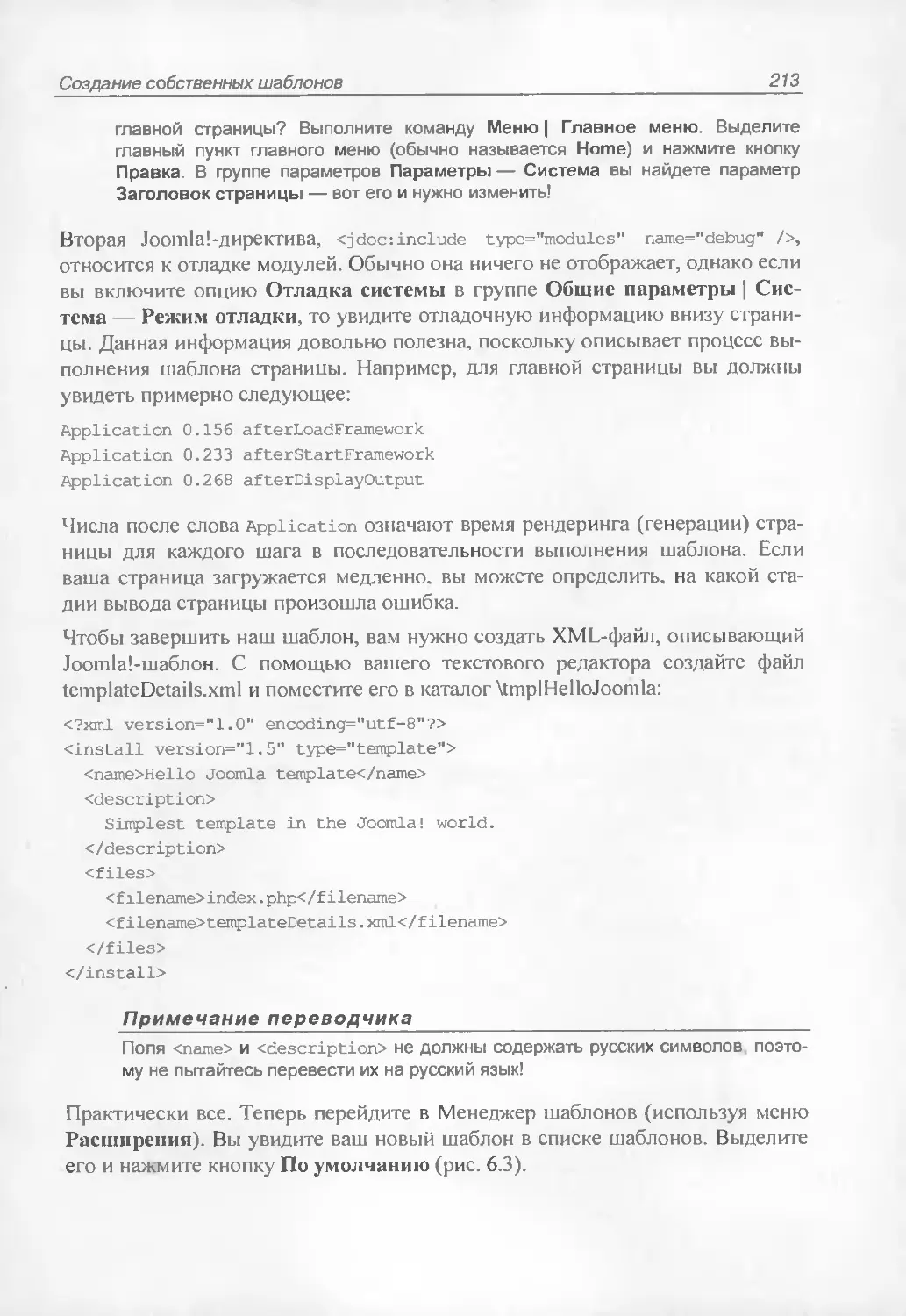
Добавление модулей и компонентов в шаблон Hello Joomla!.........215
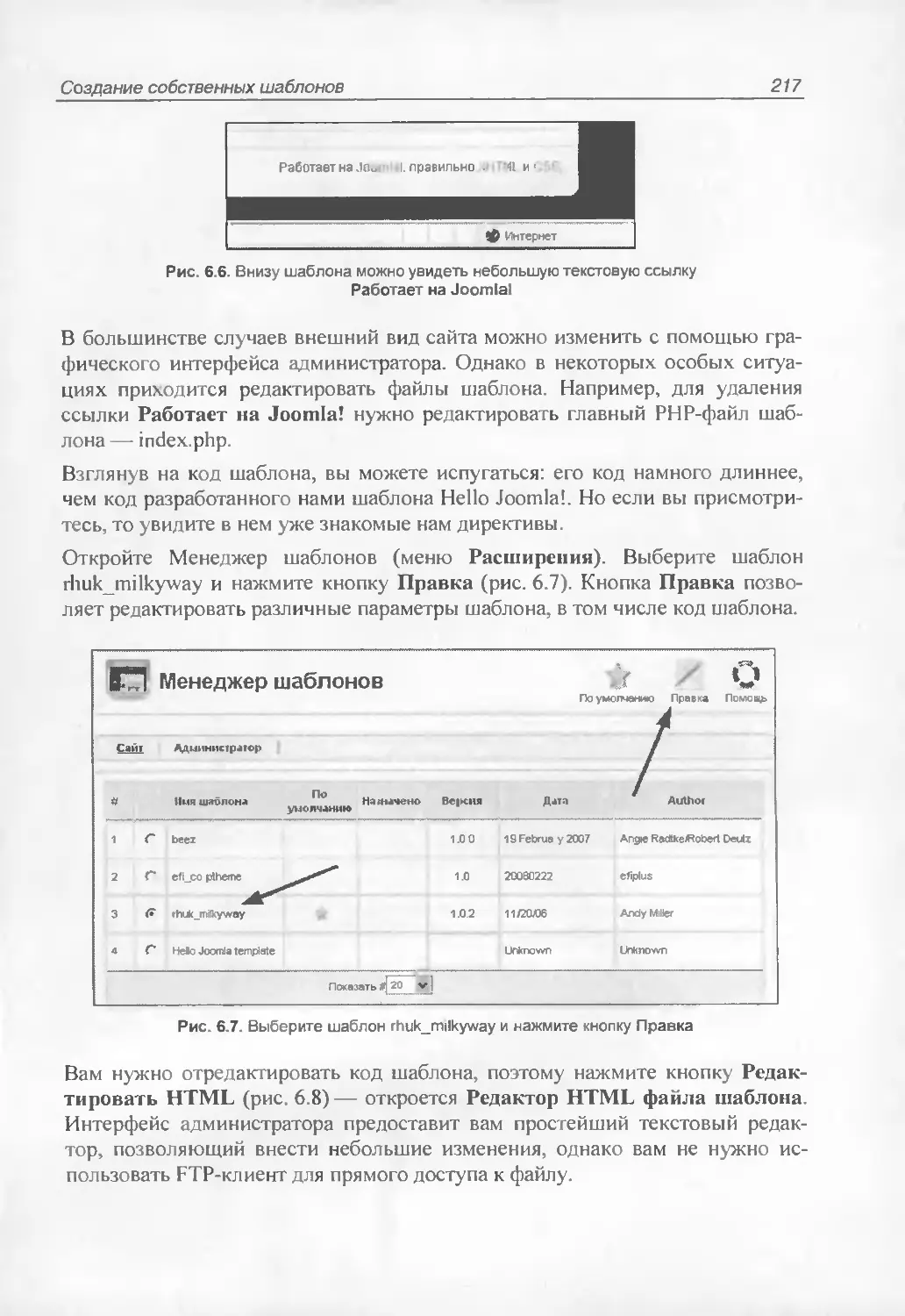
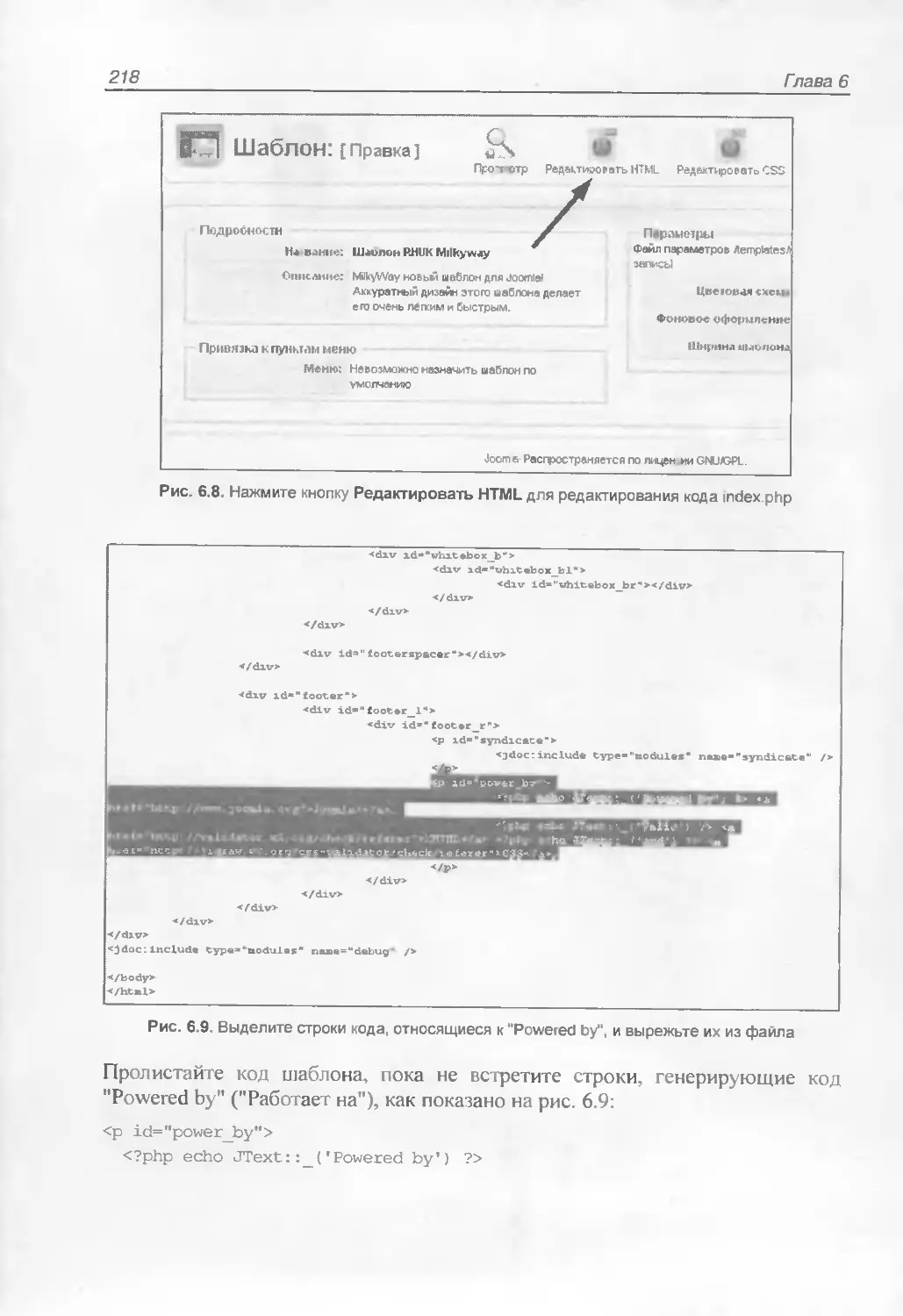
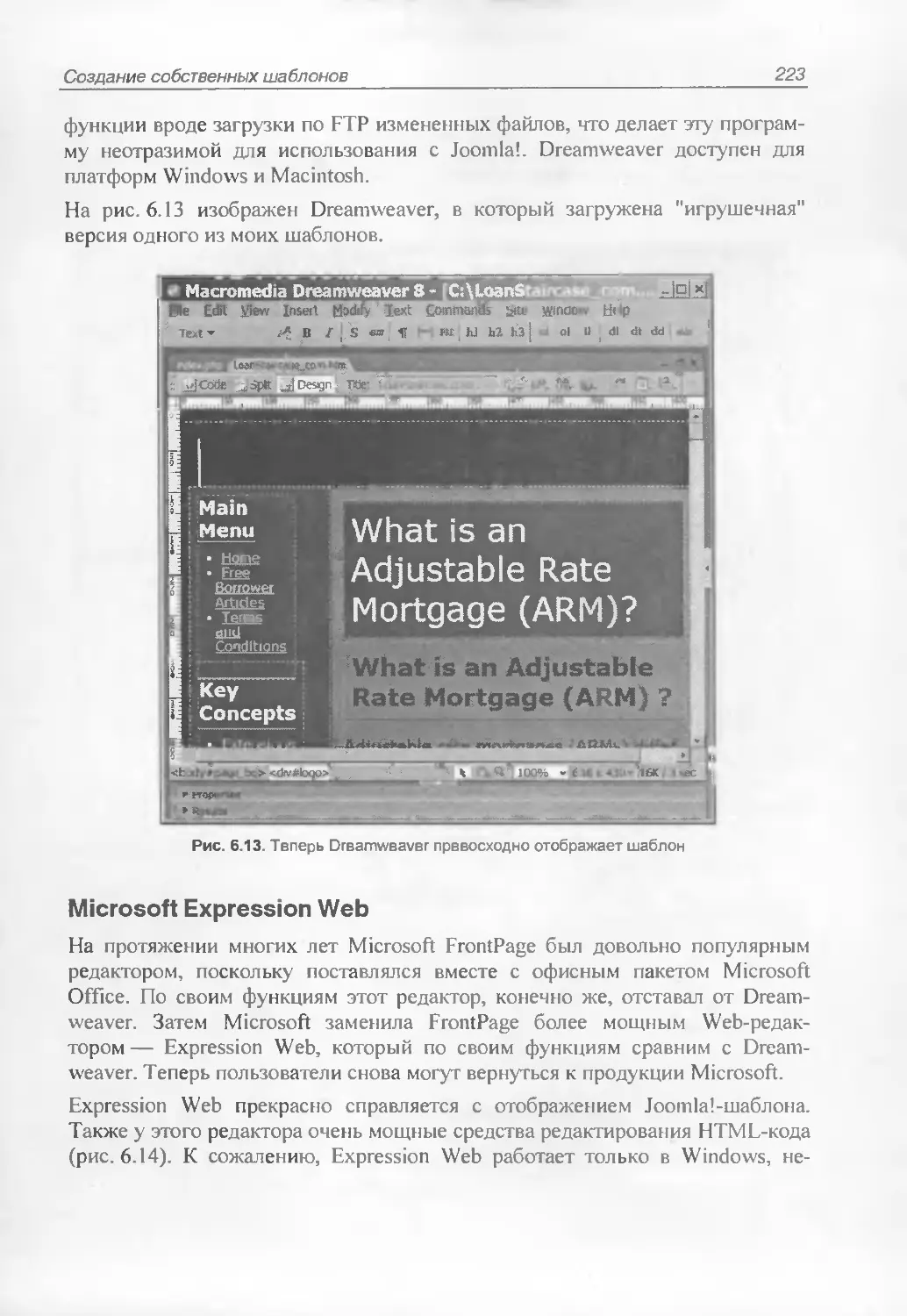
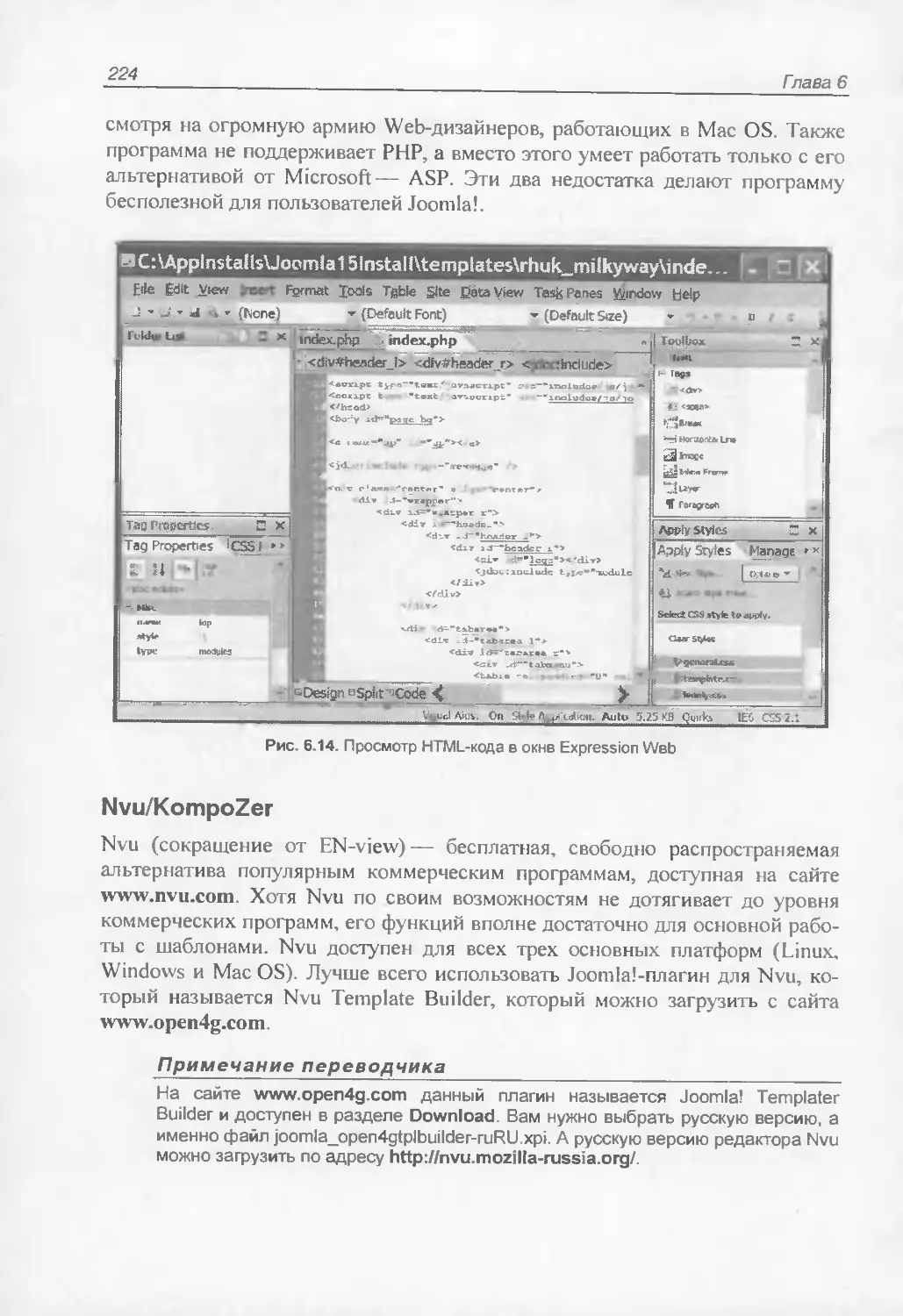
Изменение существующих шаблонов.....................................216
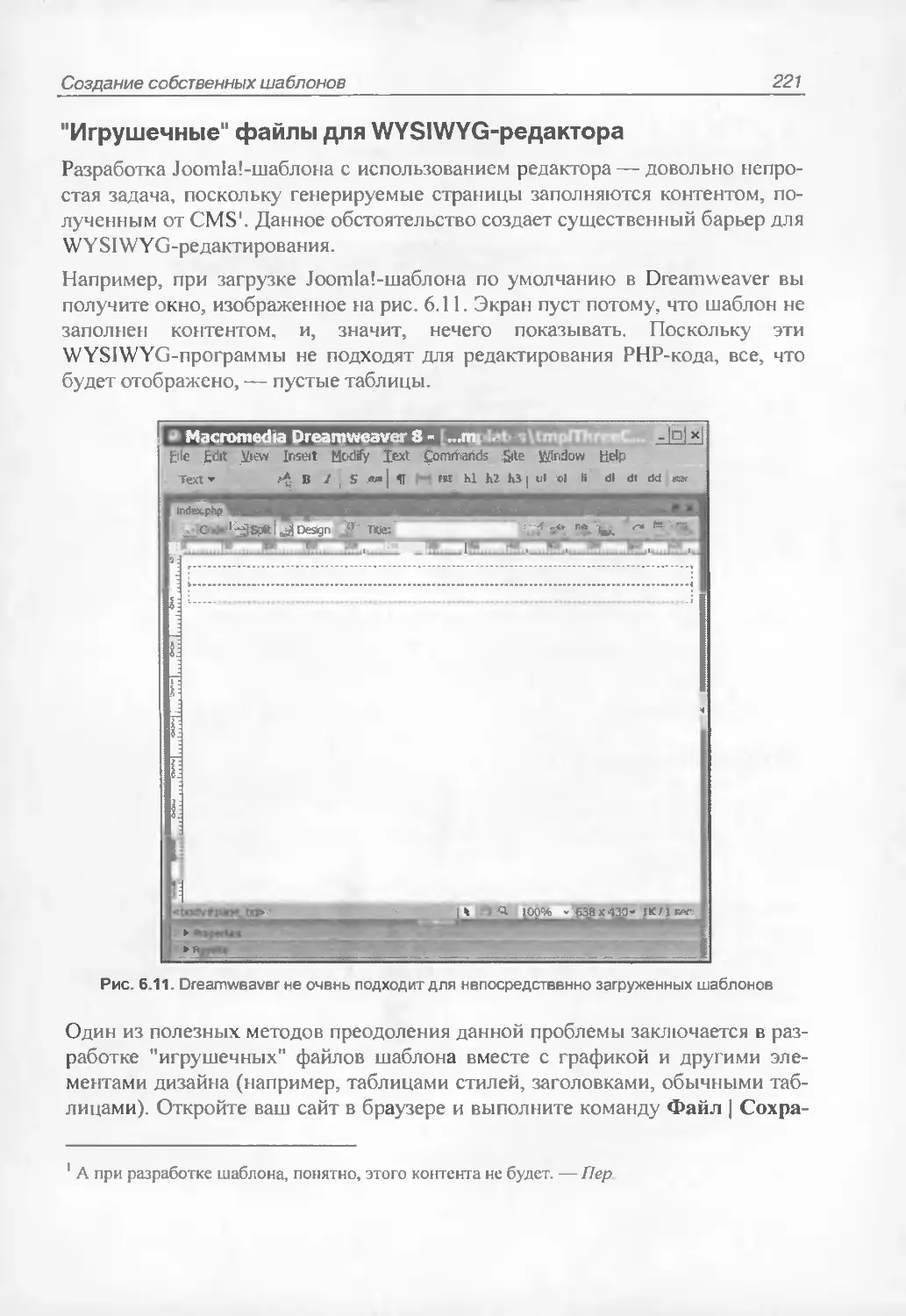
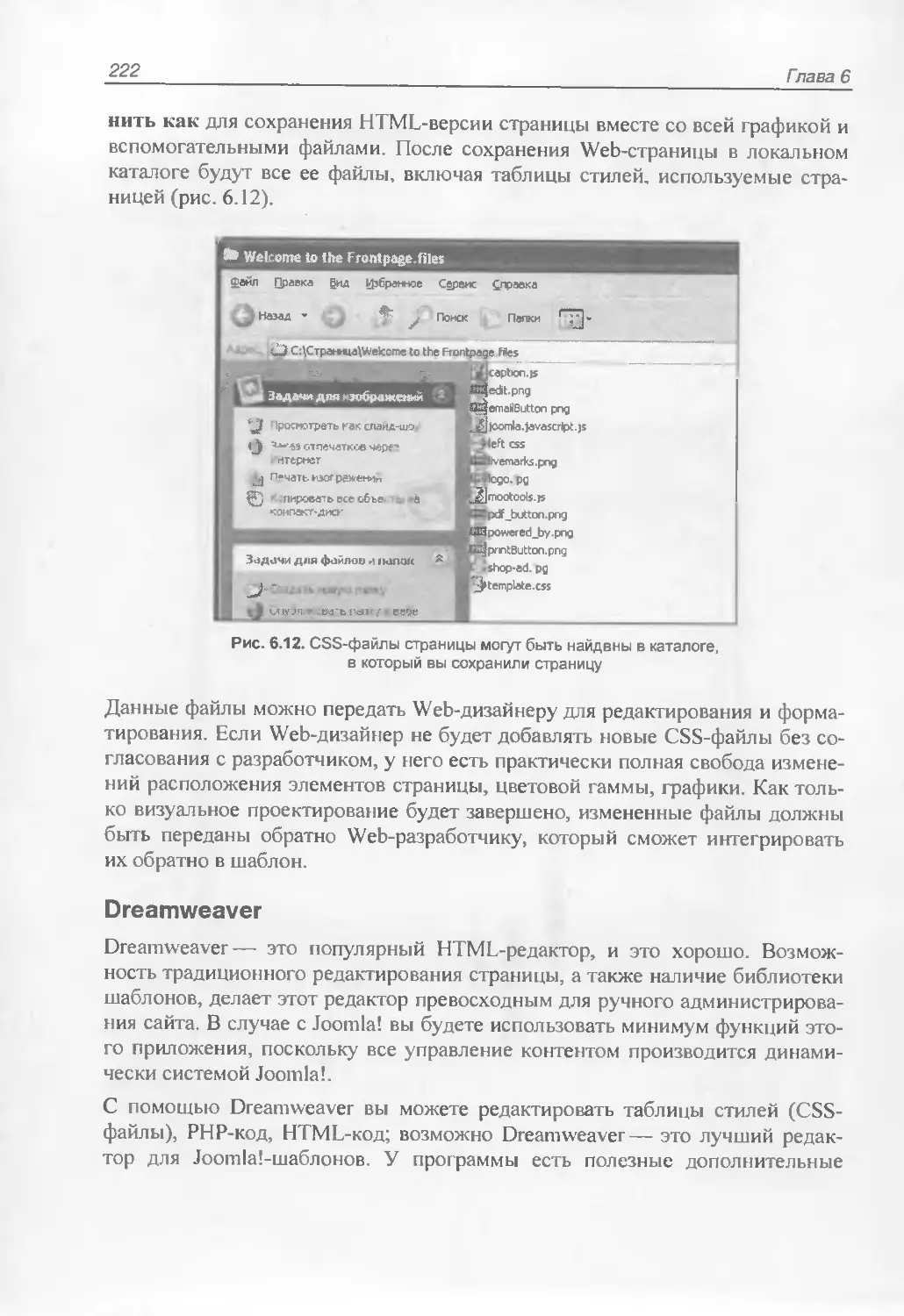
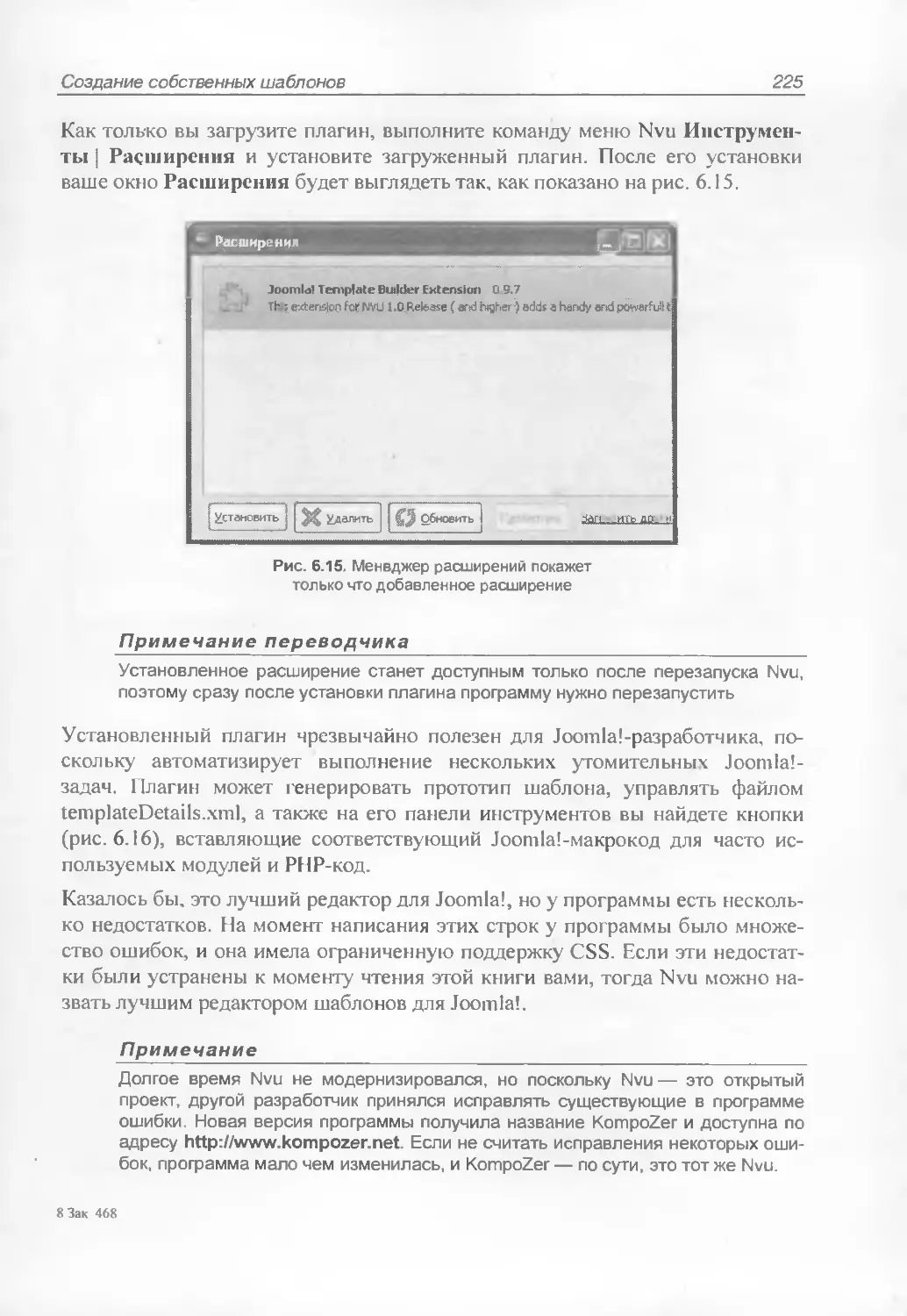
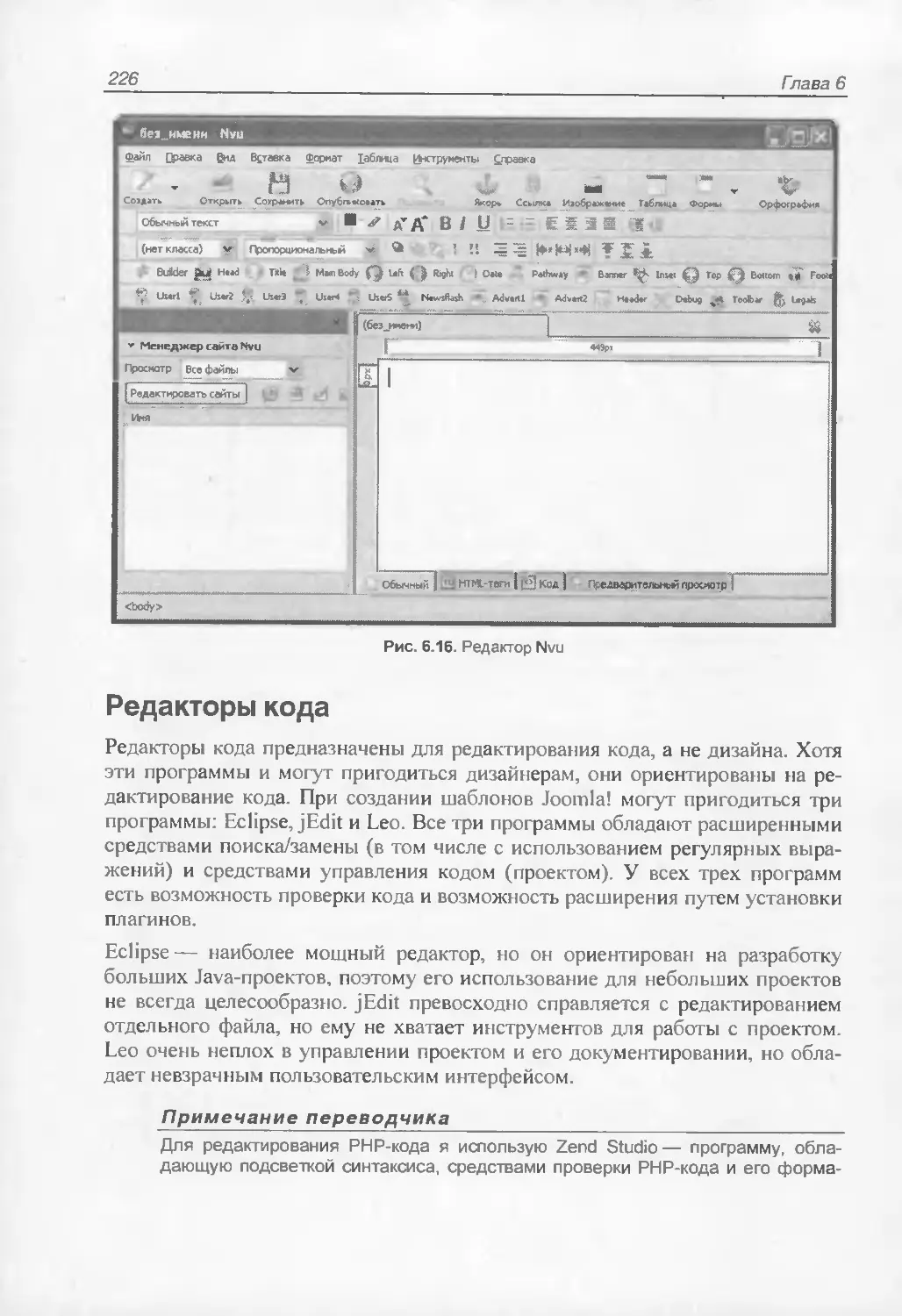
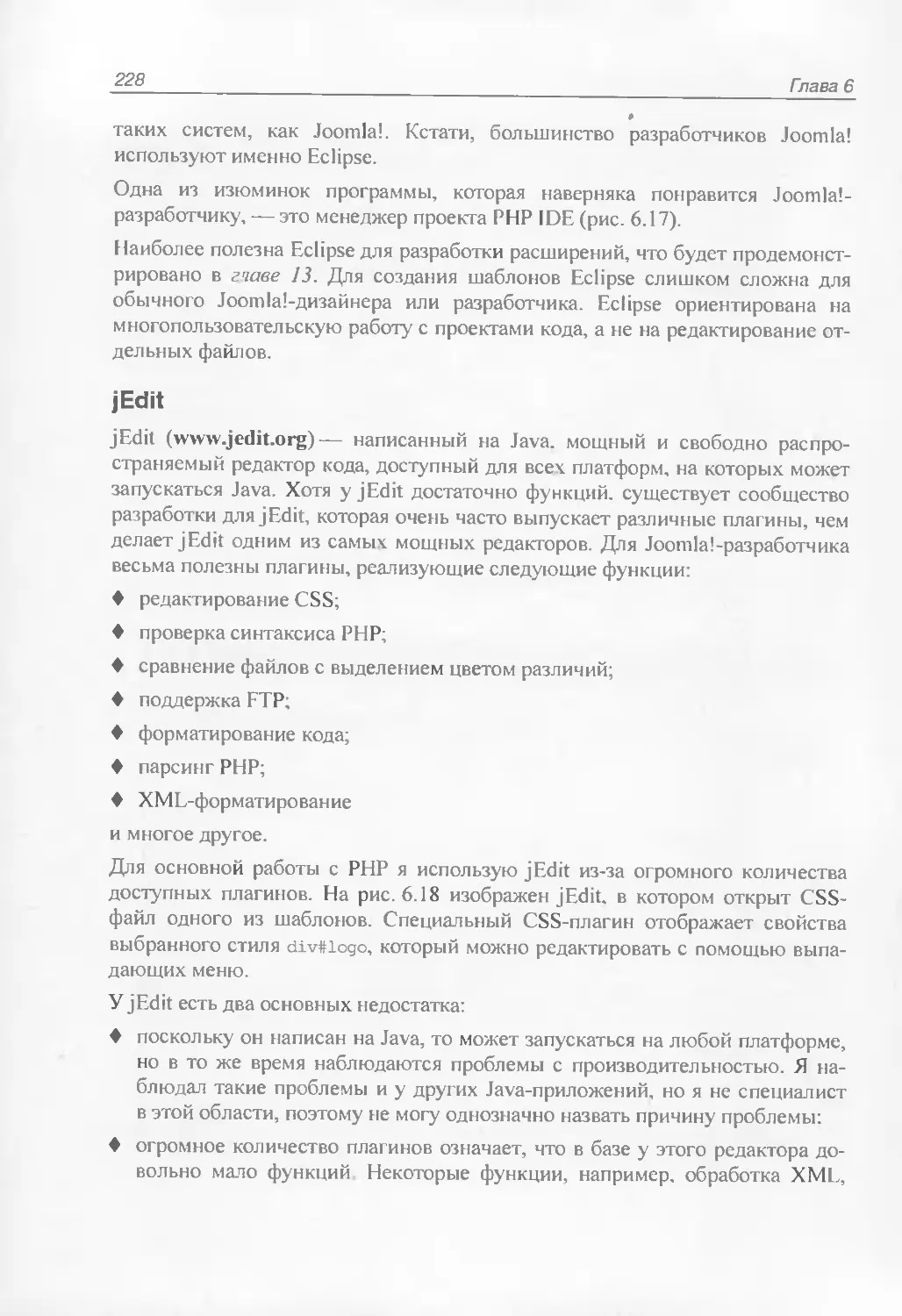
Создание шаблонов с помощью Web-редакторов..........................219
WYSIWYG-редакторы...............................................220
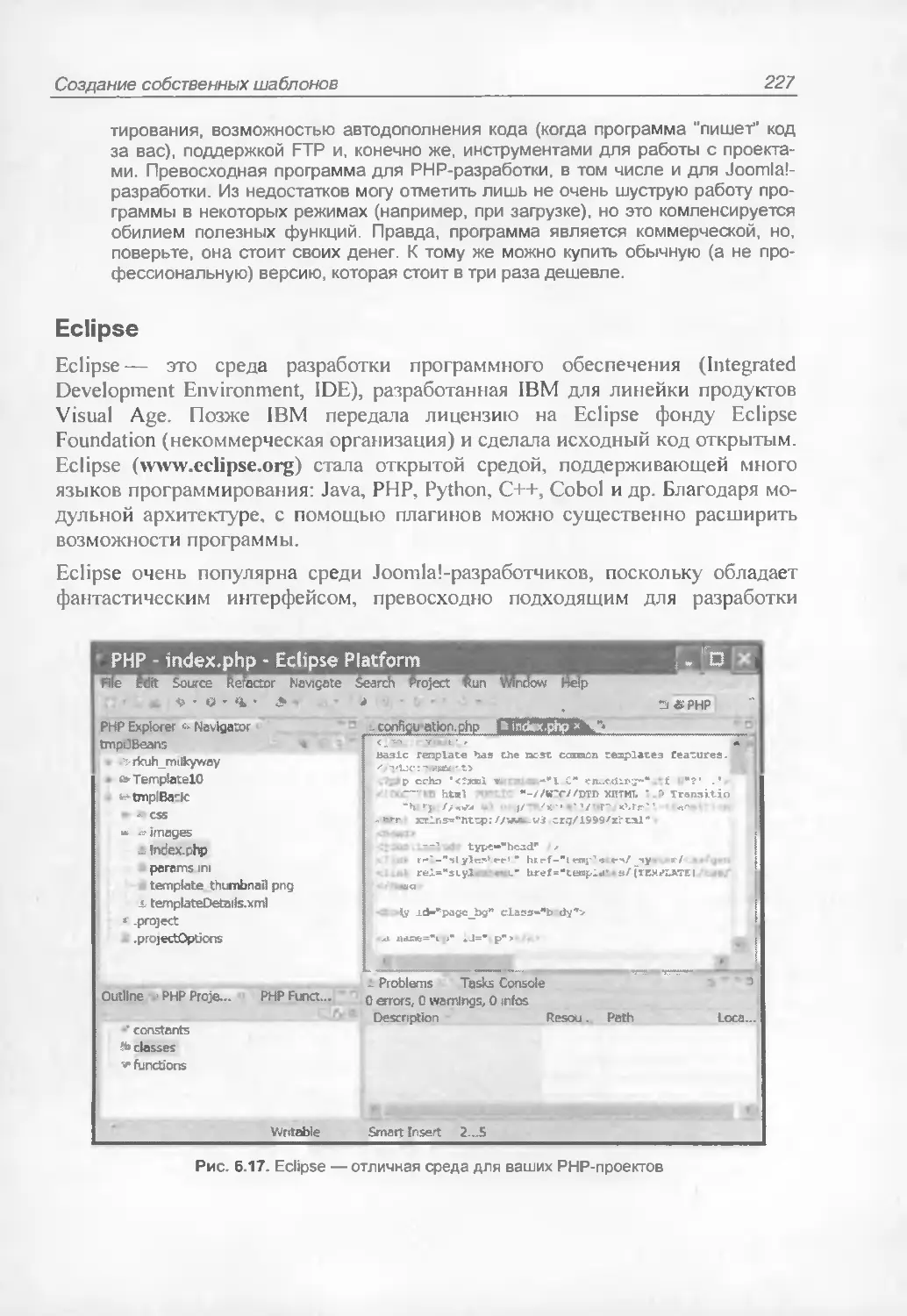
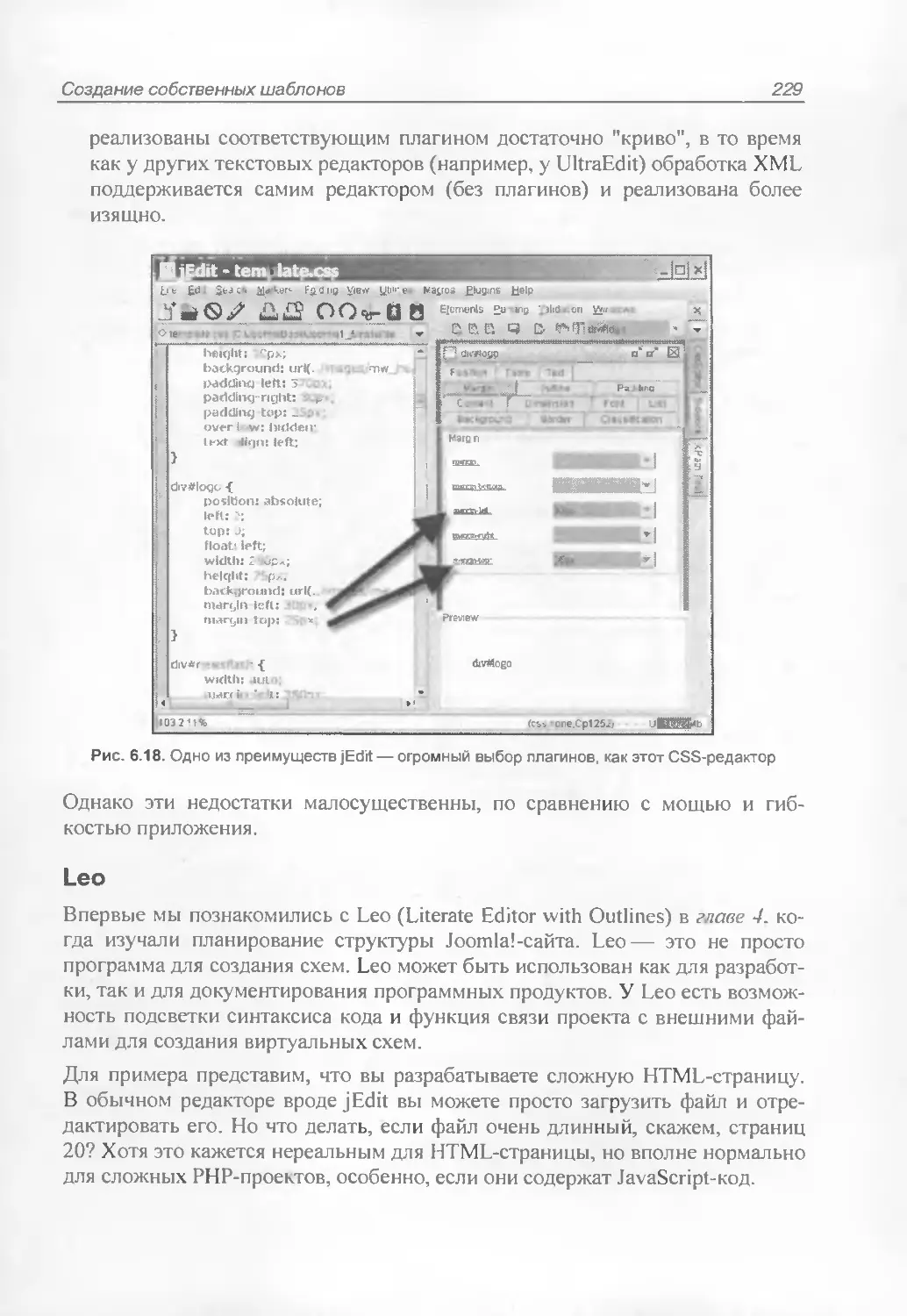
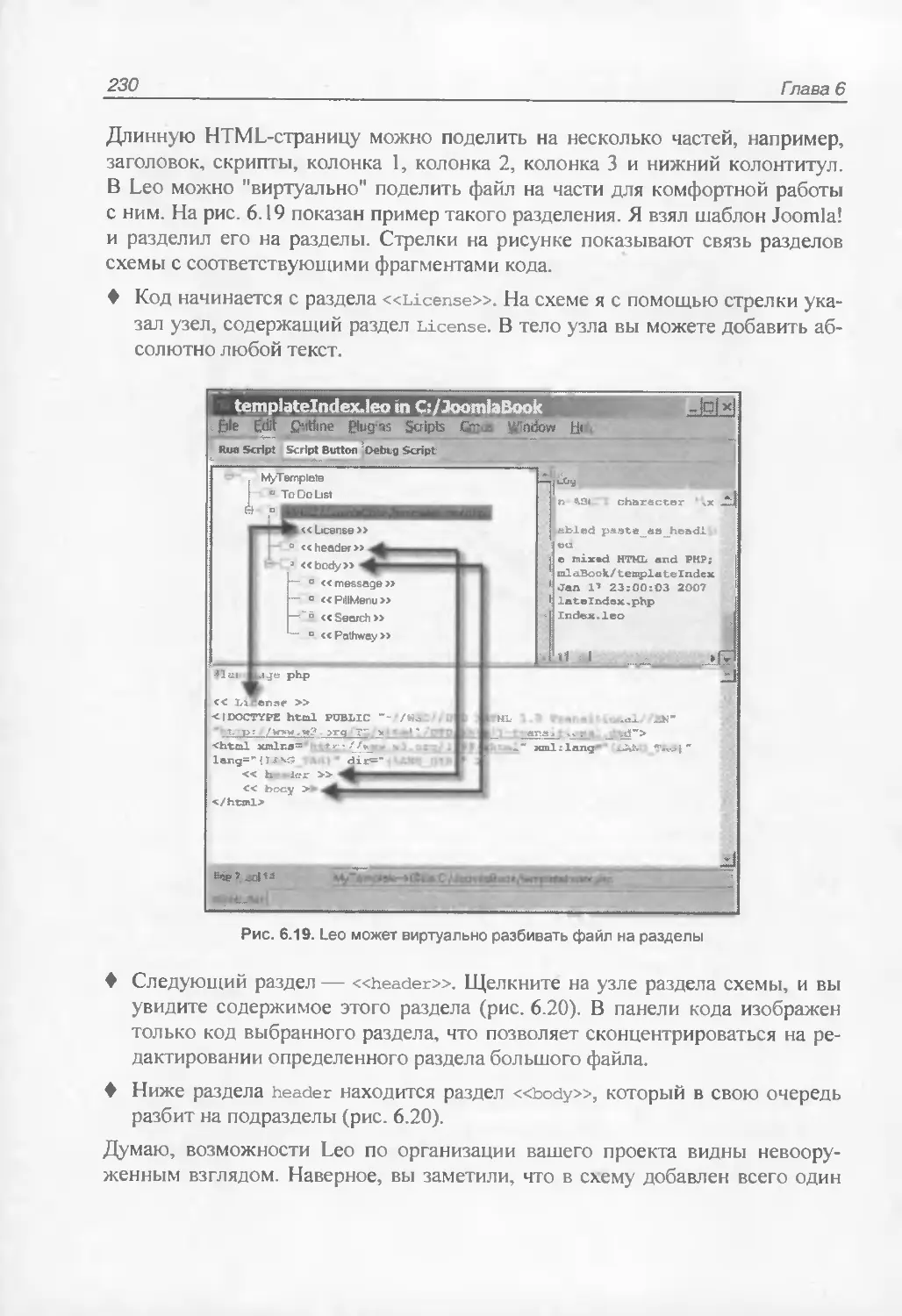
Редакторы кода..................................................226
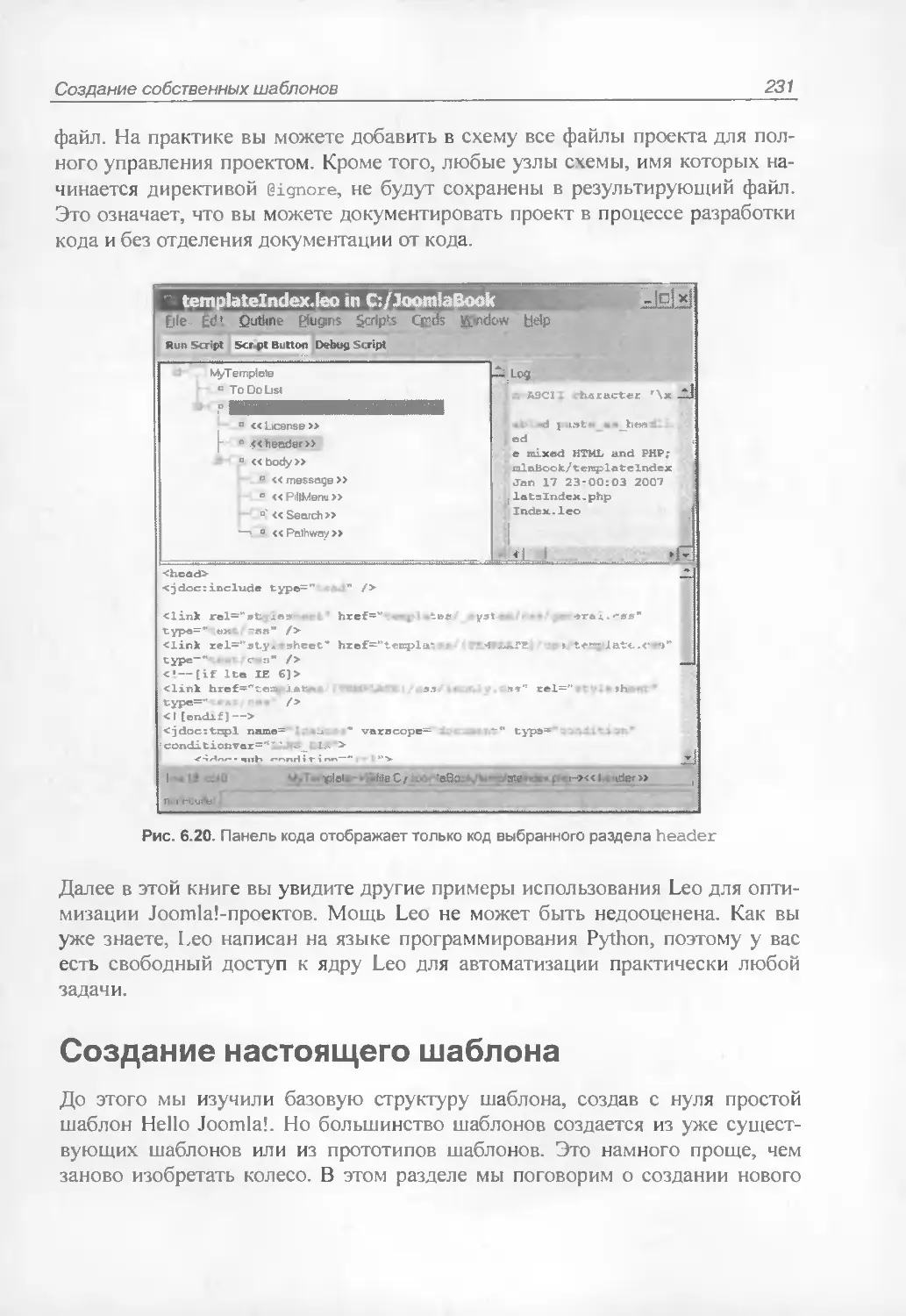
Создание настоящего шаблона.........................................231
Части мозаики: структура шаблона................................232
Пошаговое создание шаблона......................................234
Установка шаблона...............................................260
Предварительный просмотр шаблонов...............................261
Проверка кода шаблона...............................................262
Резюме..............................................................263
8
Оглавление
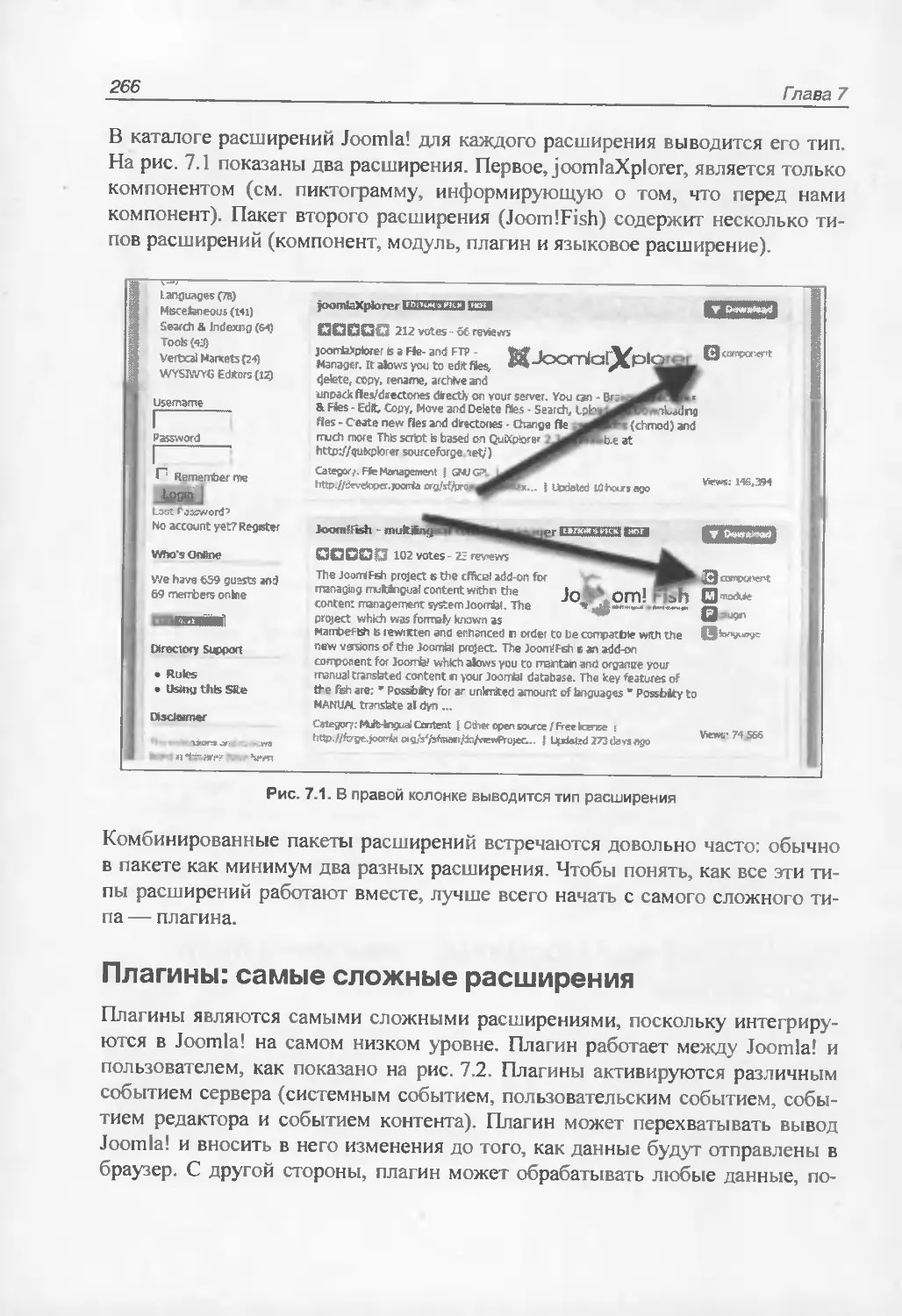
Глава 7. Расширения Joomla!..........................................265
Разница между модулями, компонентами и плагинами.....................265
Плагины: самые сложные расширения.............................. 266
Компоненты и модули..............................................268
Типы модулей.........................................................269
Модули по умолчанию..................................................271
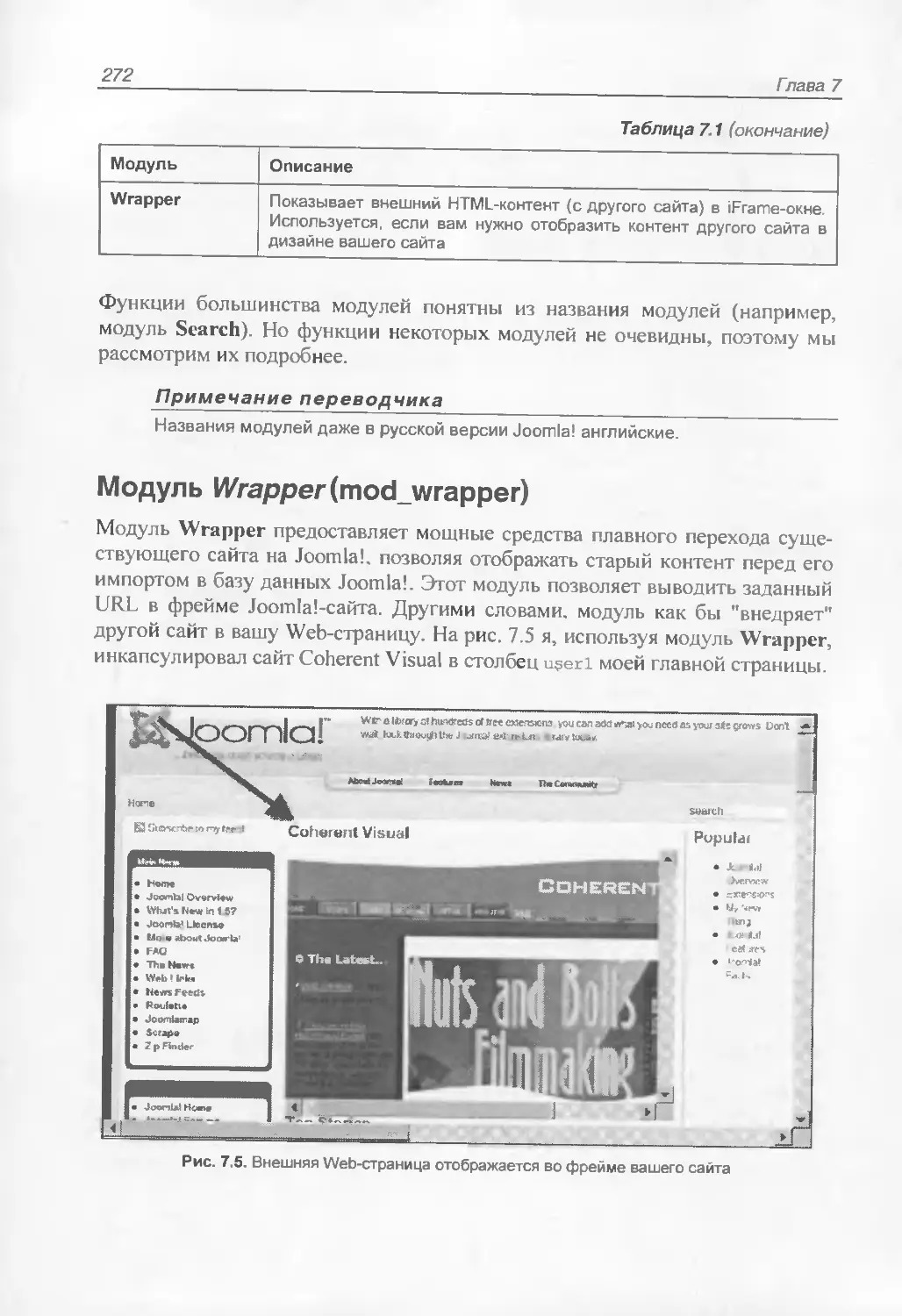
Модуль Wrapper (mod wrapper).....................................272
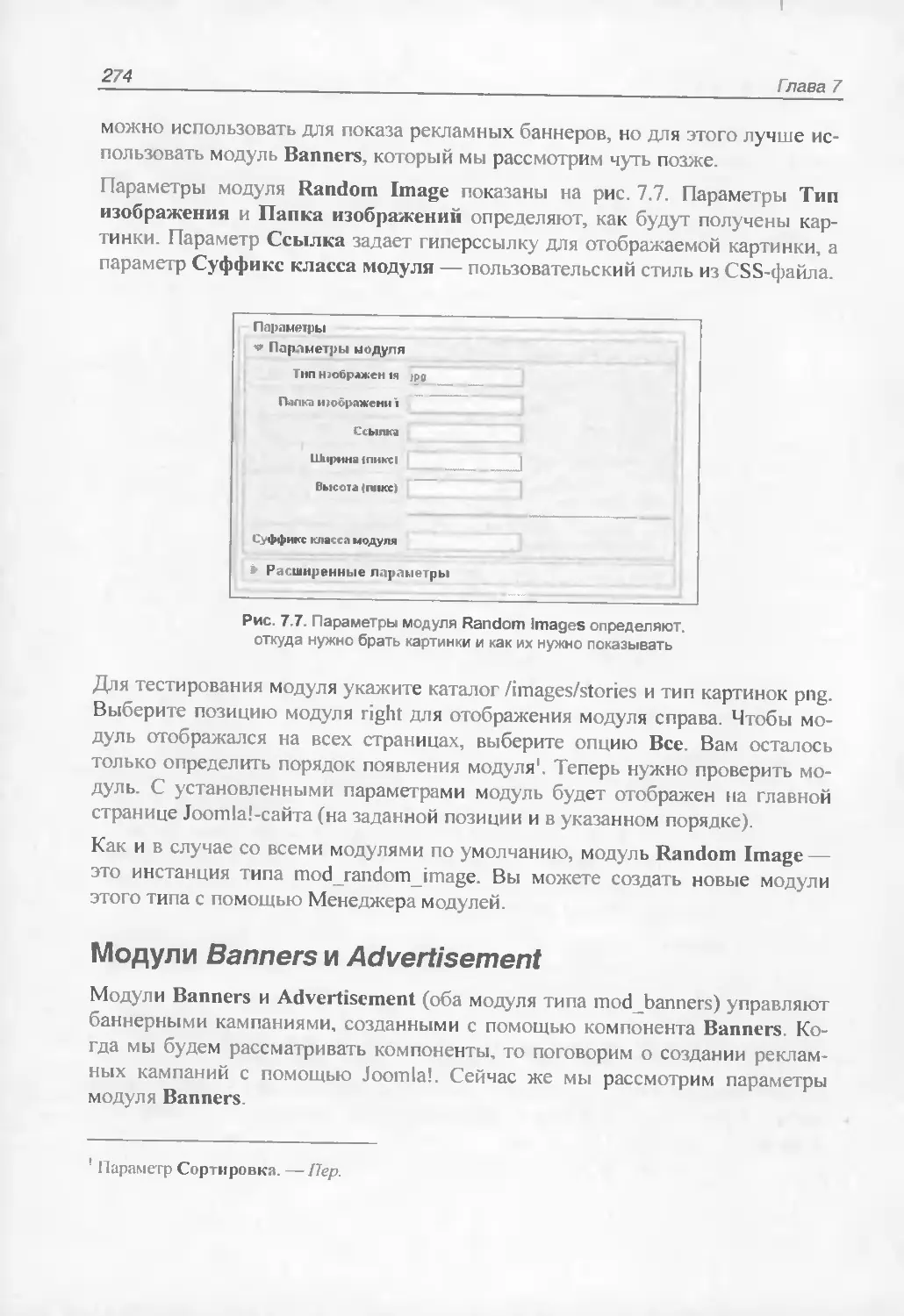
Модуль Random Image (modrandomimage).............................273
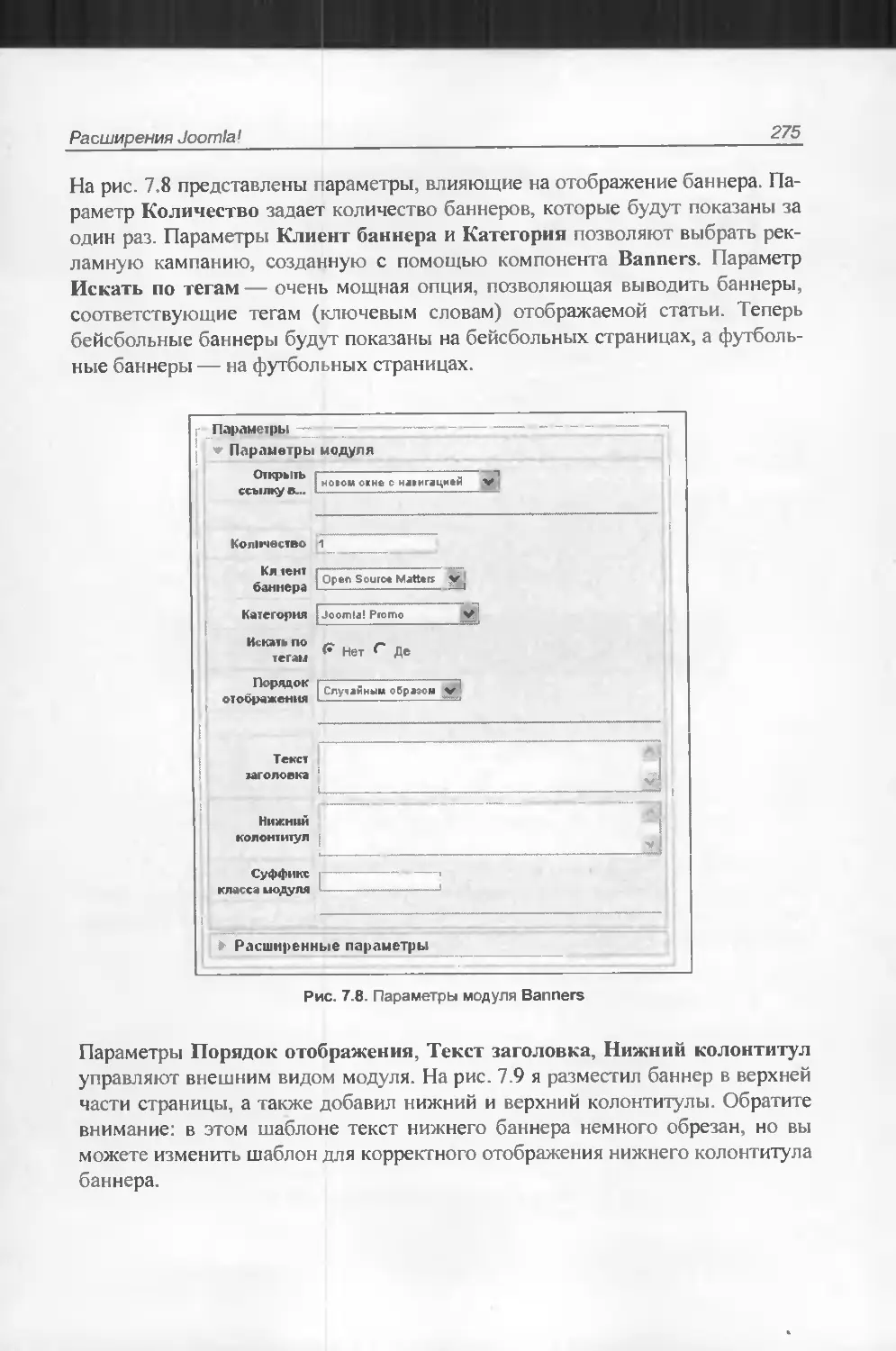
Модули Banners и Advertisement................................. 274
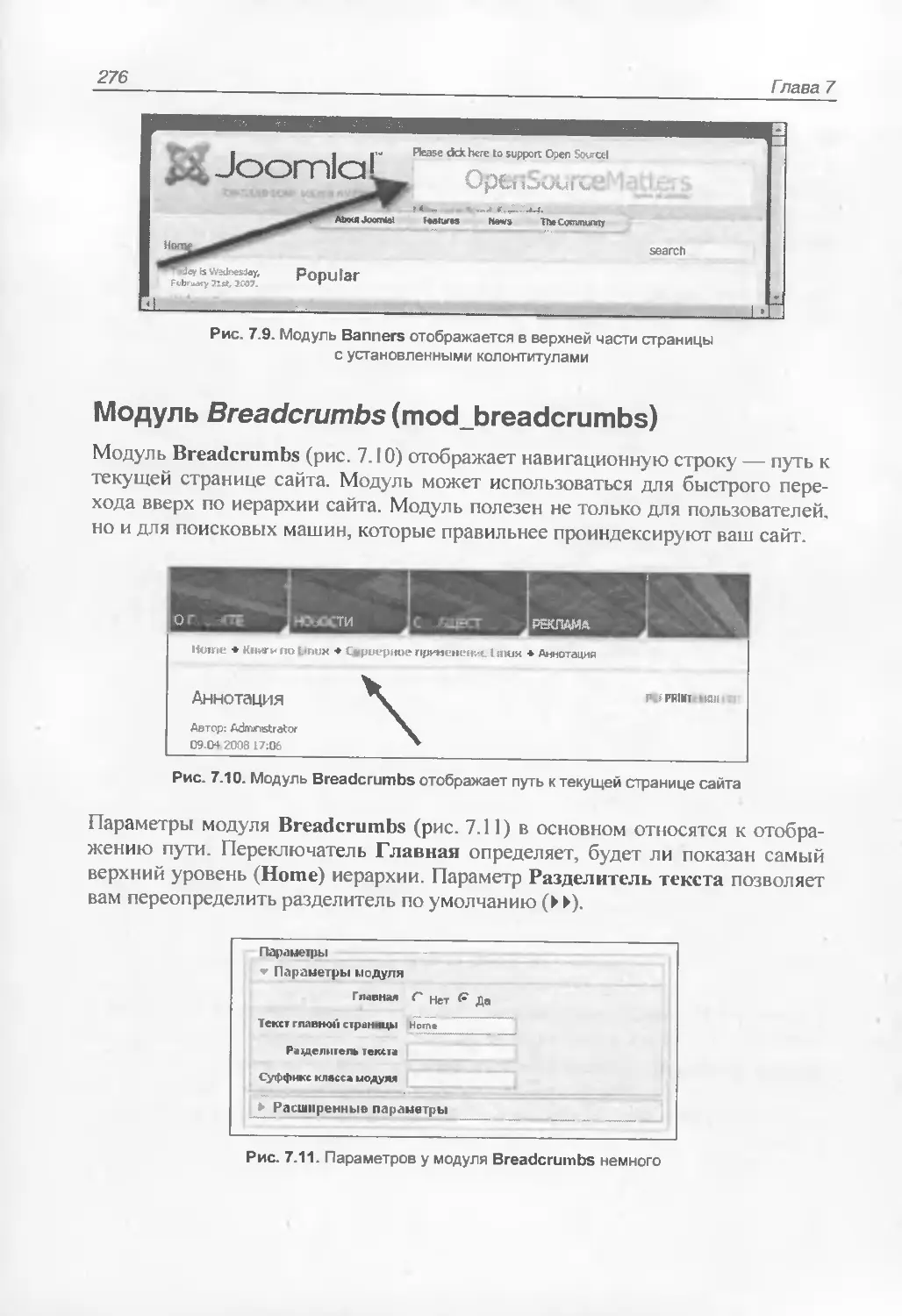
Модуль Breadcrumbs (modbreadcrumbs)..............................276
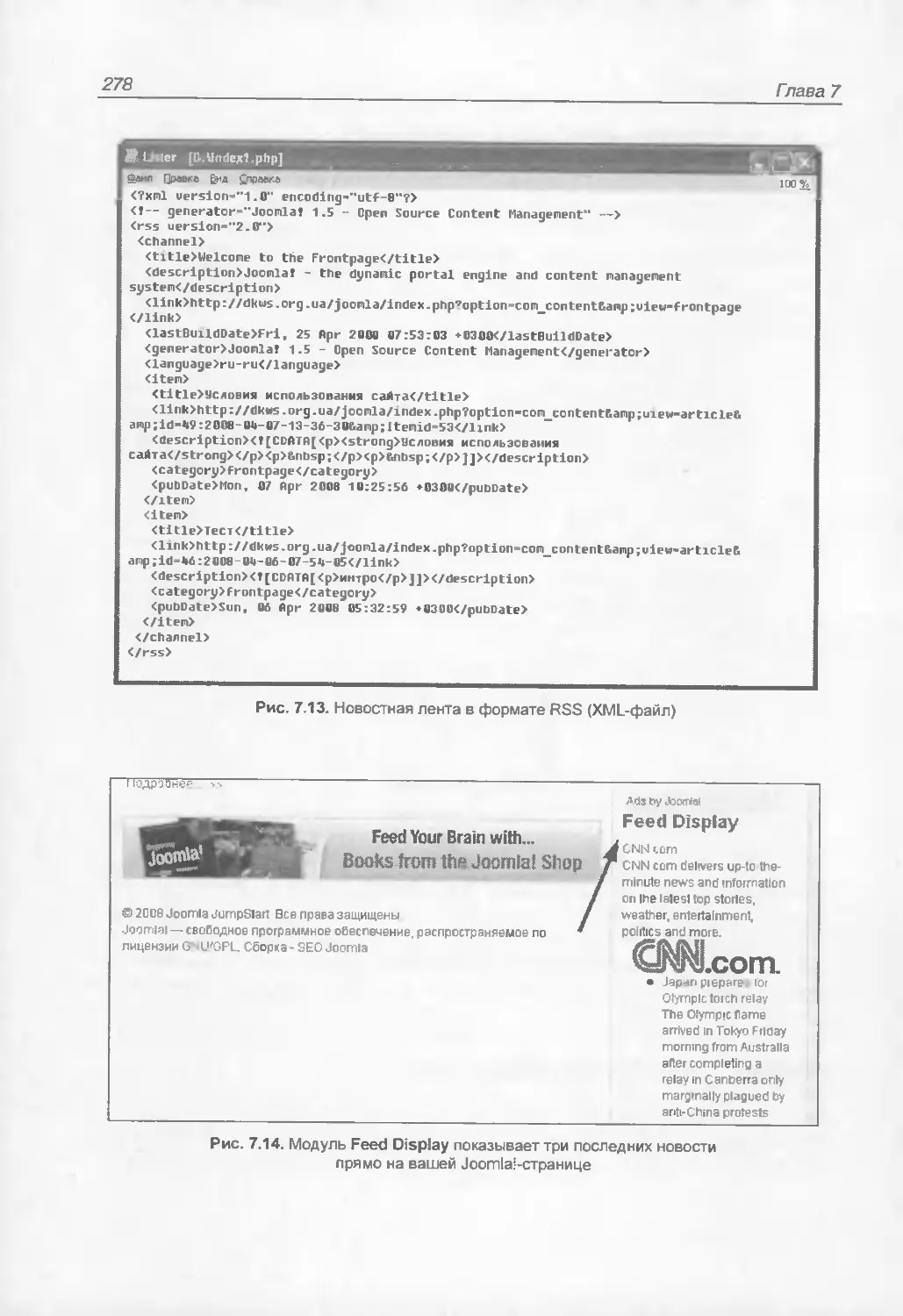
Модуль Syndication (mod syndicate)...............................277
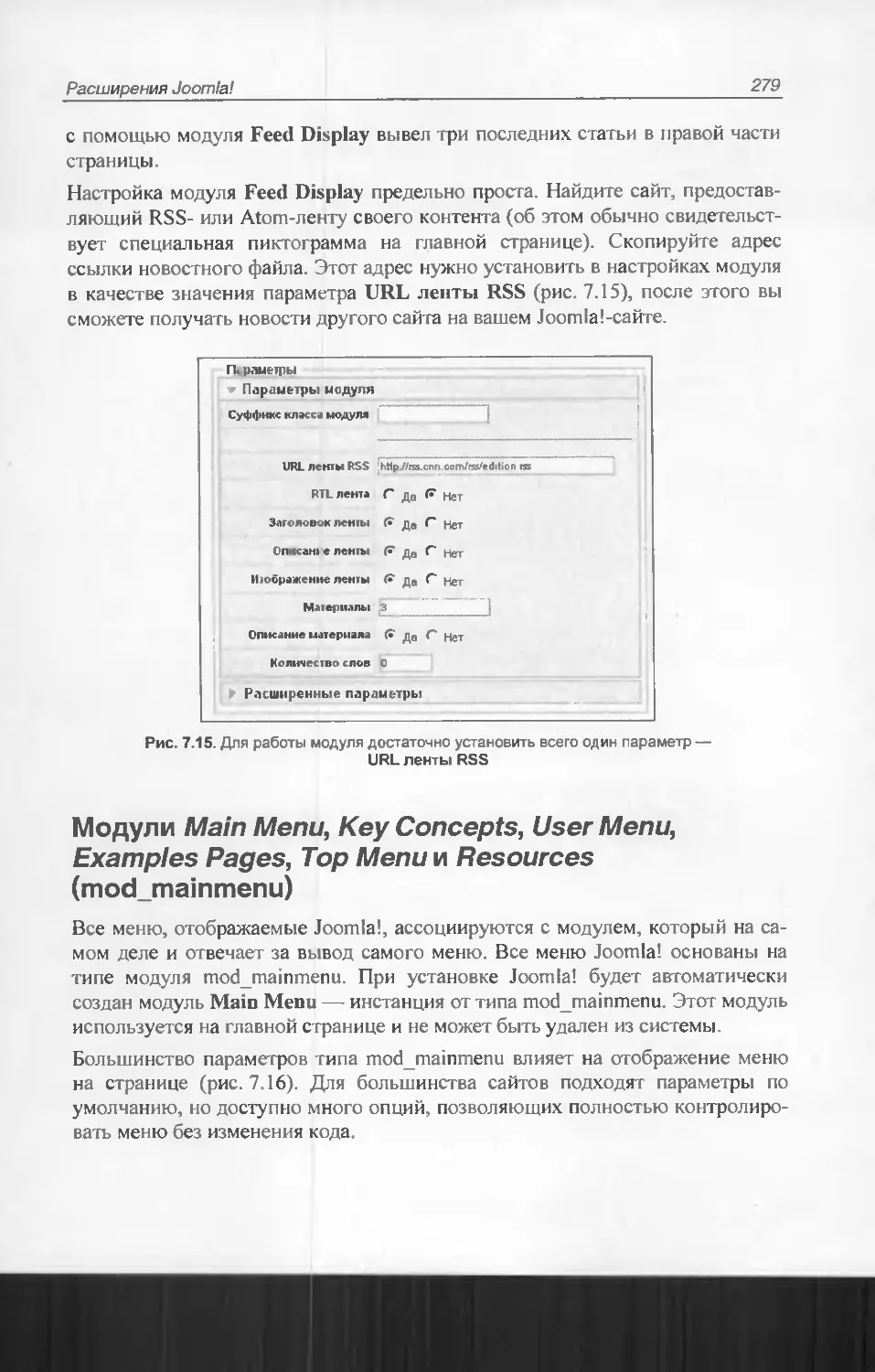
Модуль Feed Display (mod feed)...................................277
Модули Main Menu, Key Concepts, User Menu, Examples Pages, Top Menu и
Resources (mod mainmenu).........................................279
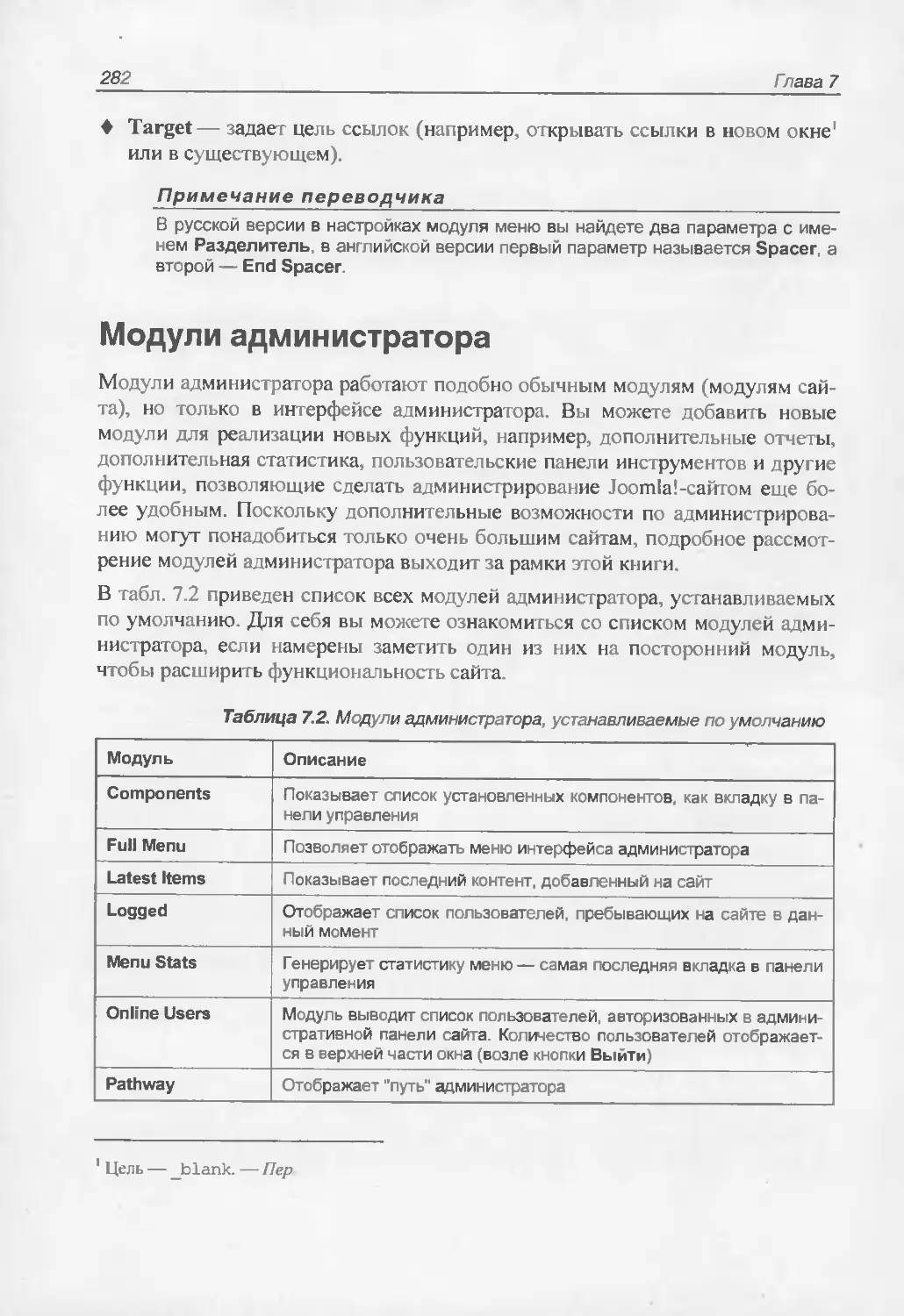
Модули администратора................................................282
Компоненты сайта................................................. 283
Компонент Banners................................................283
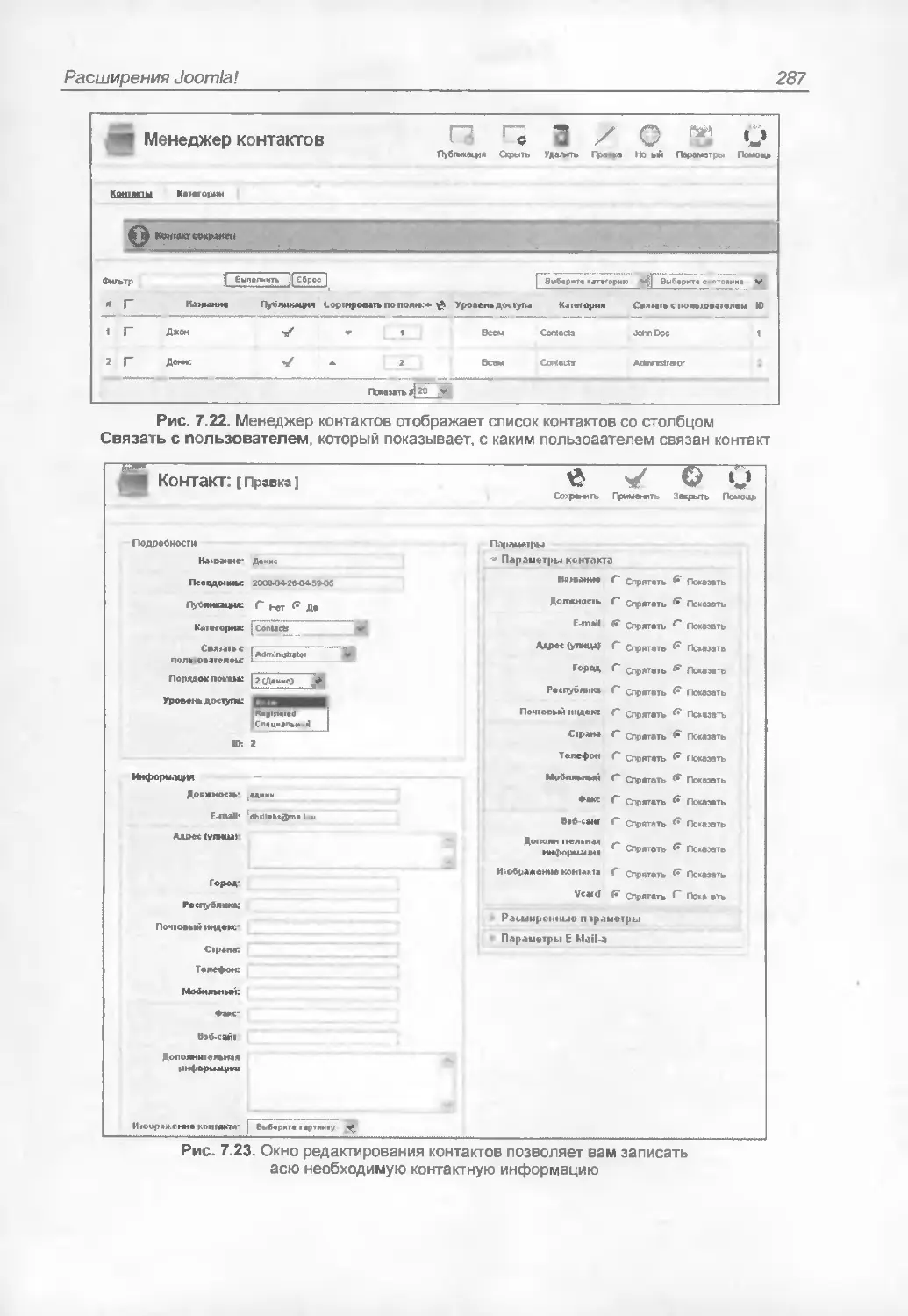
Компонент Contacts...............................................286
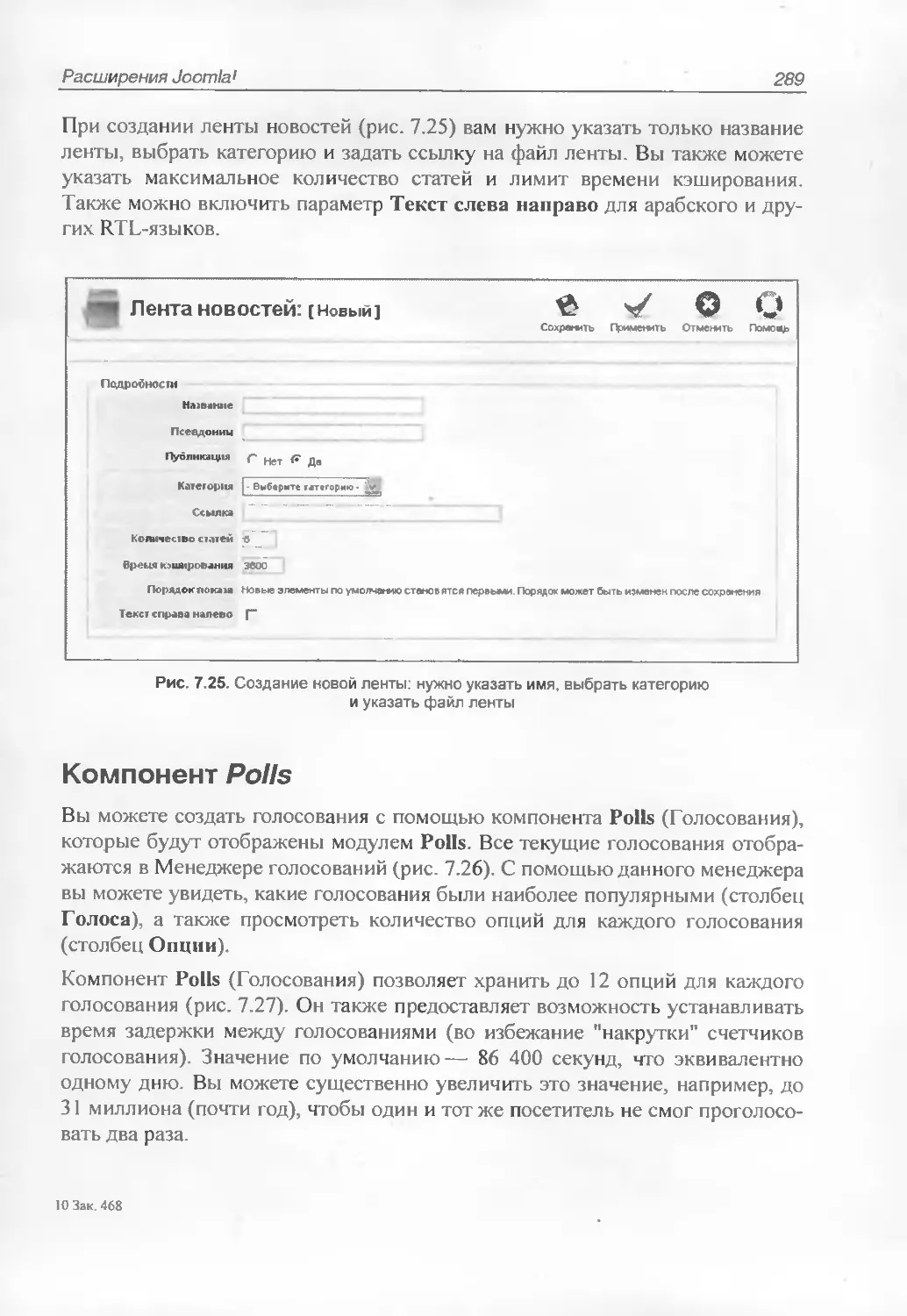
Компонент Newsfeeds..............................................288
Компонент Polls..................................................289
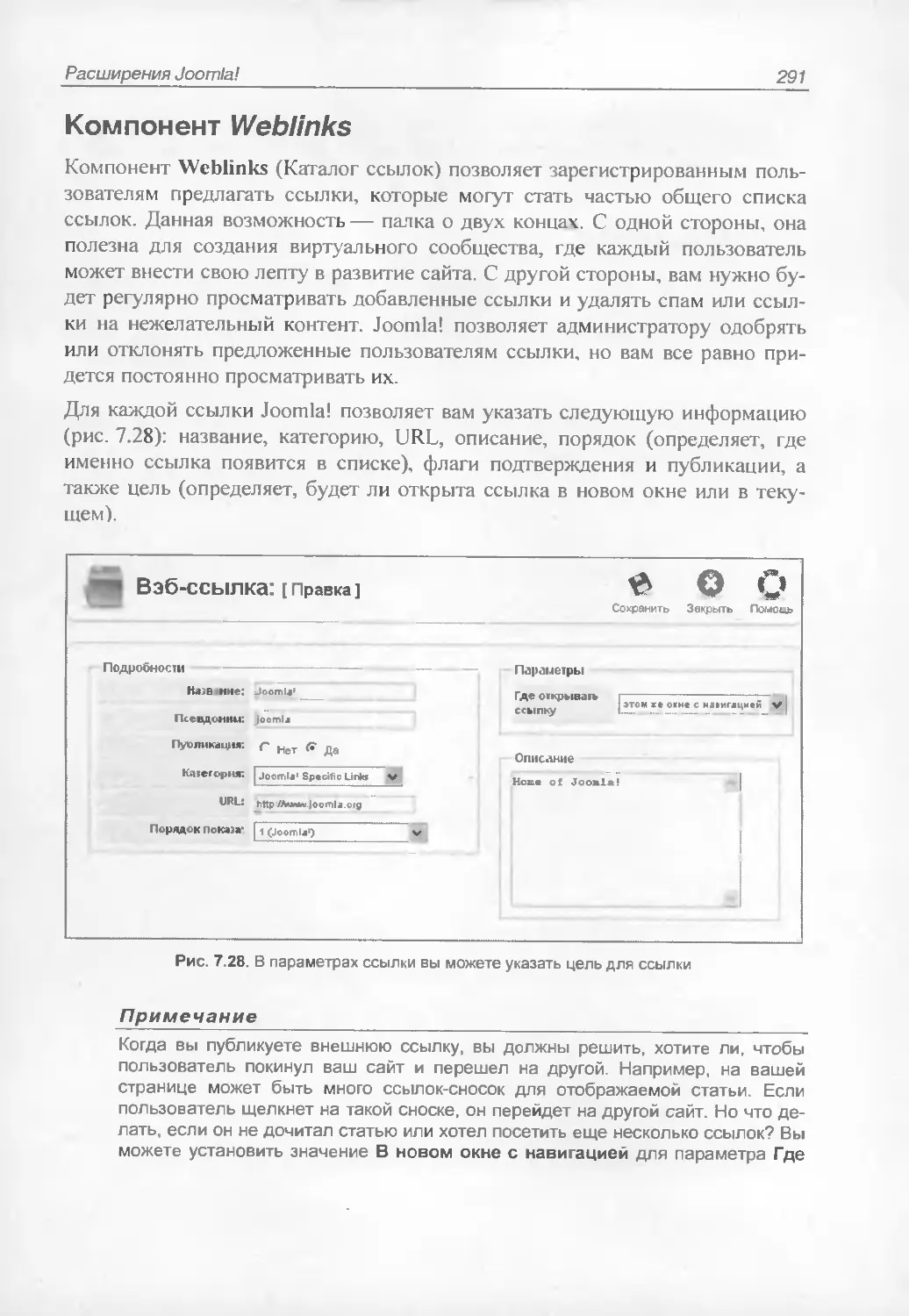
Компонент Weblinks...............................................291
Плагины сайта........................................................292
Резюме...............................................................293
Глава 8. Функции для Web-сообщества..................................295
Профиль сайта........................................................295
Определение аудитории сайта......................................296
Посмотрите на свое сообщество....................................297
Что нужно вашему сайту?..........................................297
Создание домашнего сайта для других групп...................... 299
Сообщество изменяет направление вашего сайта.....................300
Технологии Joomla! для построения Web-сообщества.....................300
Подписка на новостные ленты......................................301
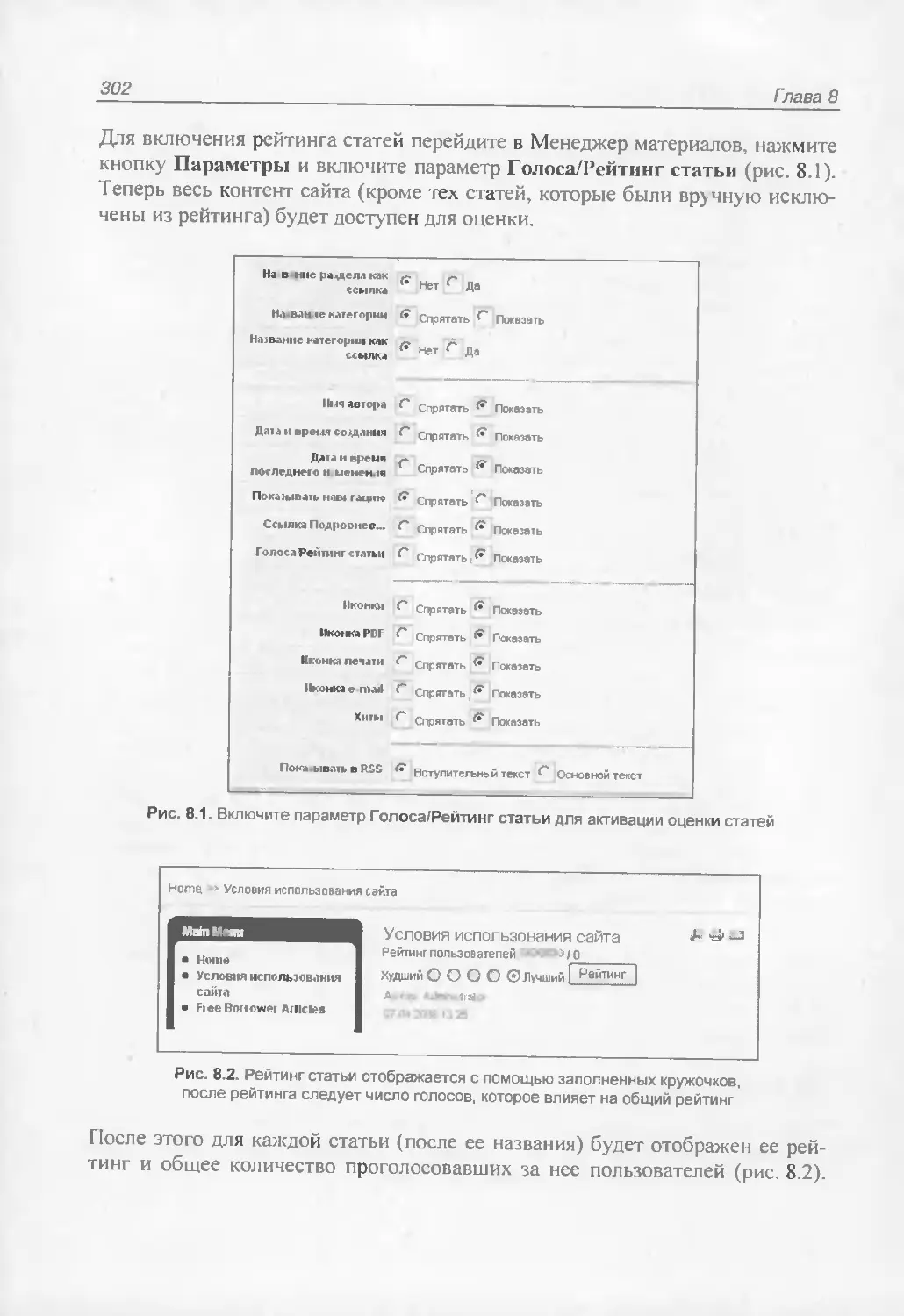
Рейтинг статей...................................................301
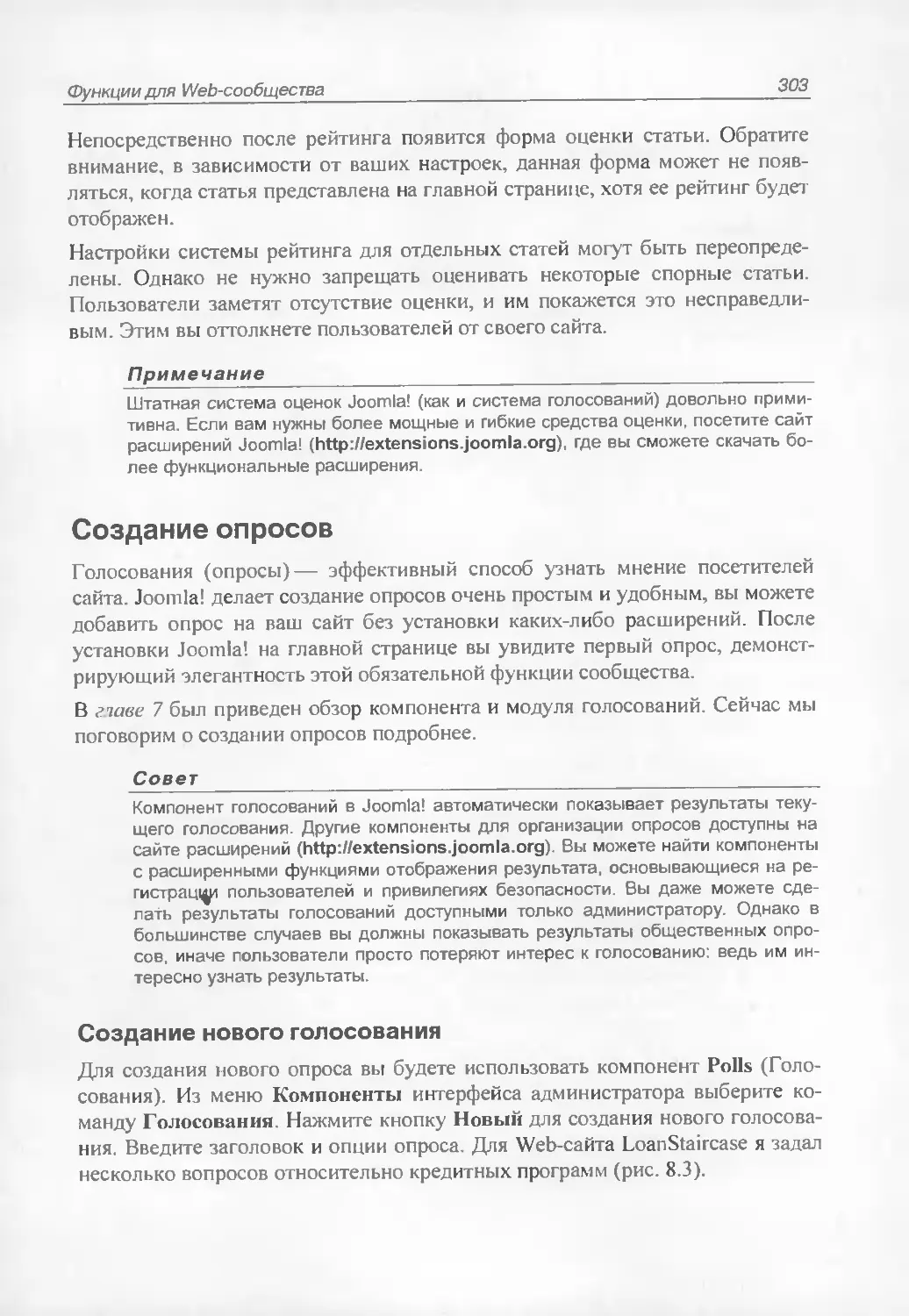
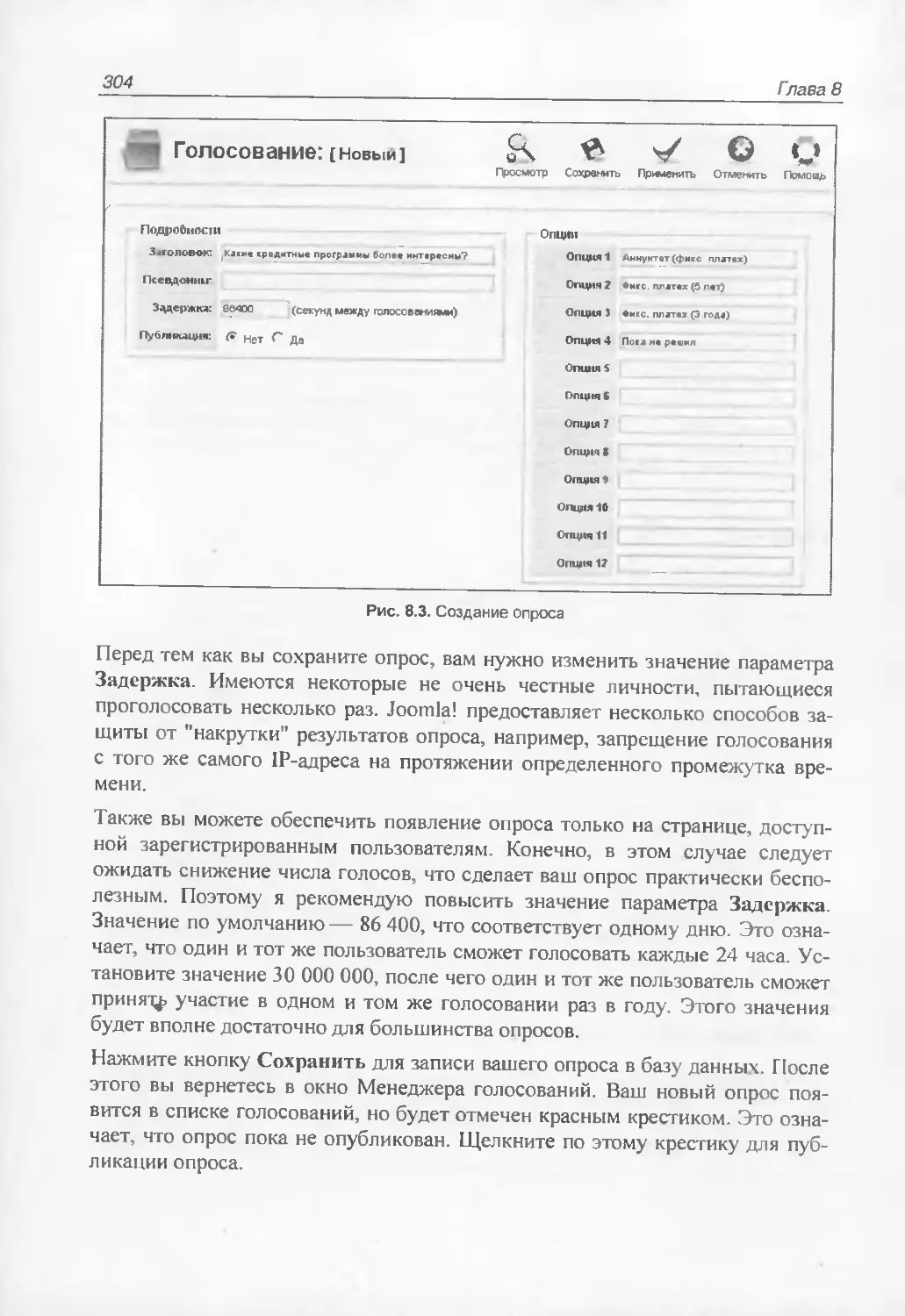
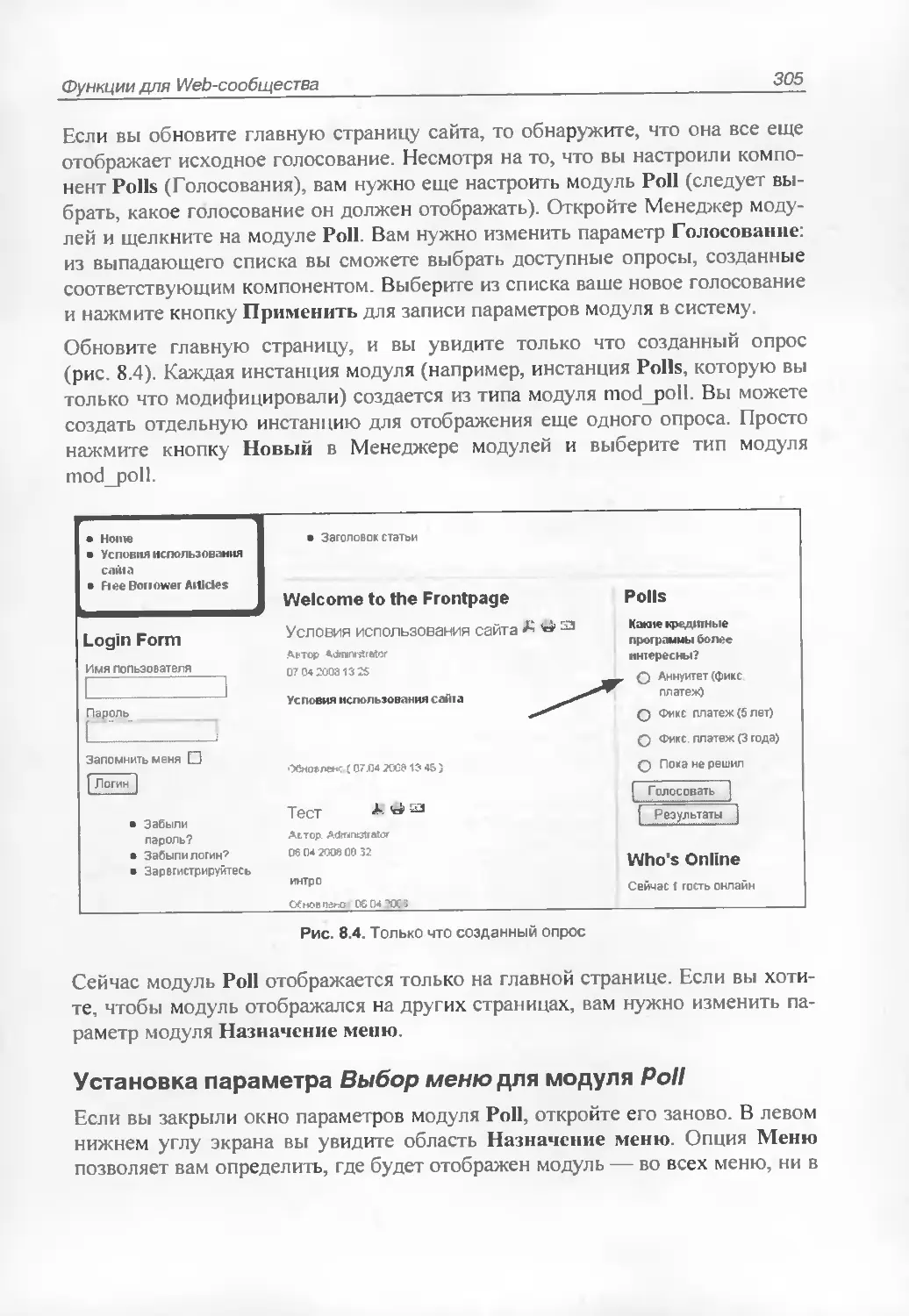
Создание опросов.................................................303
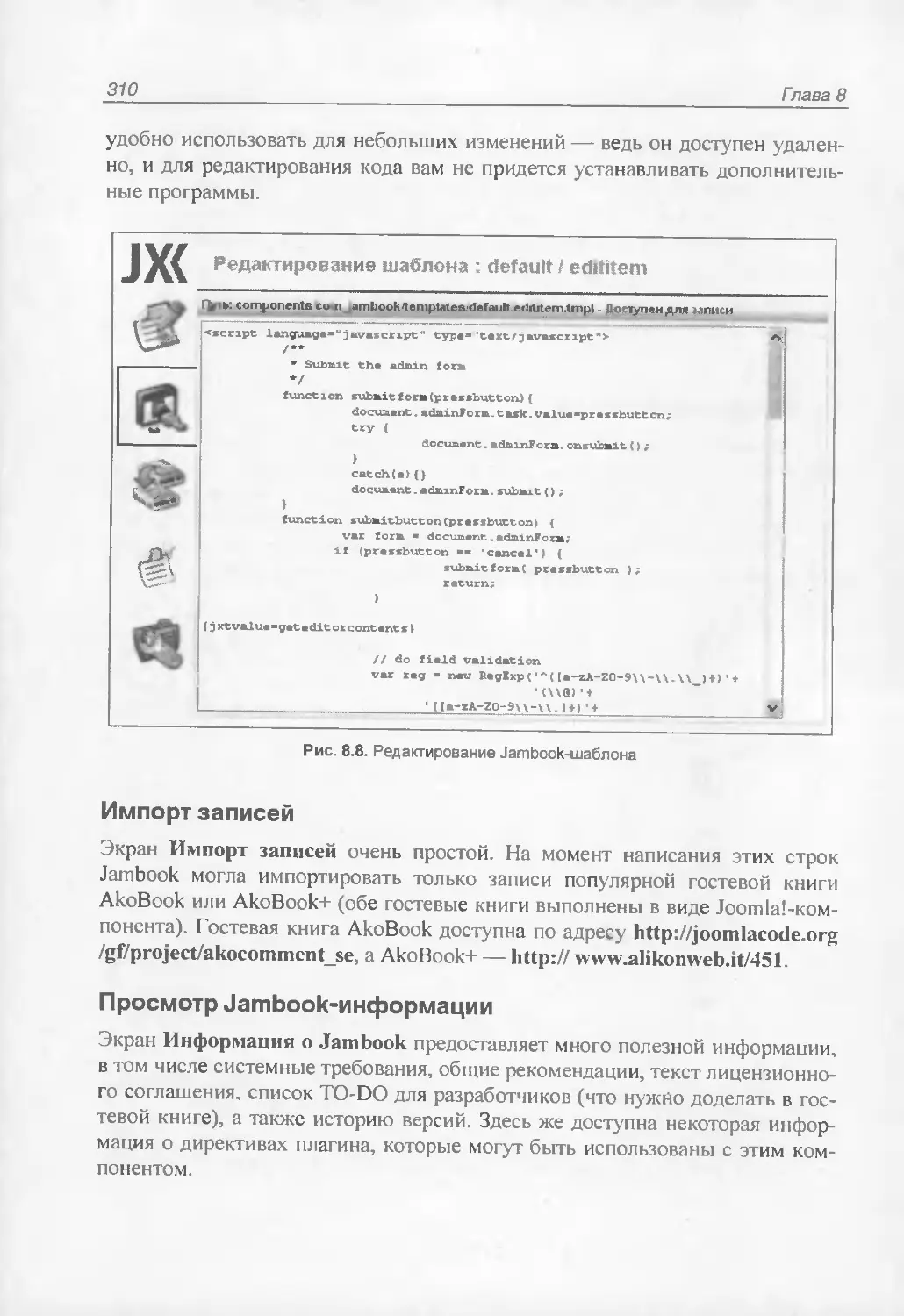
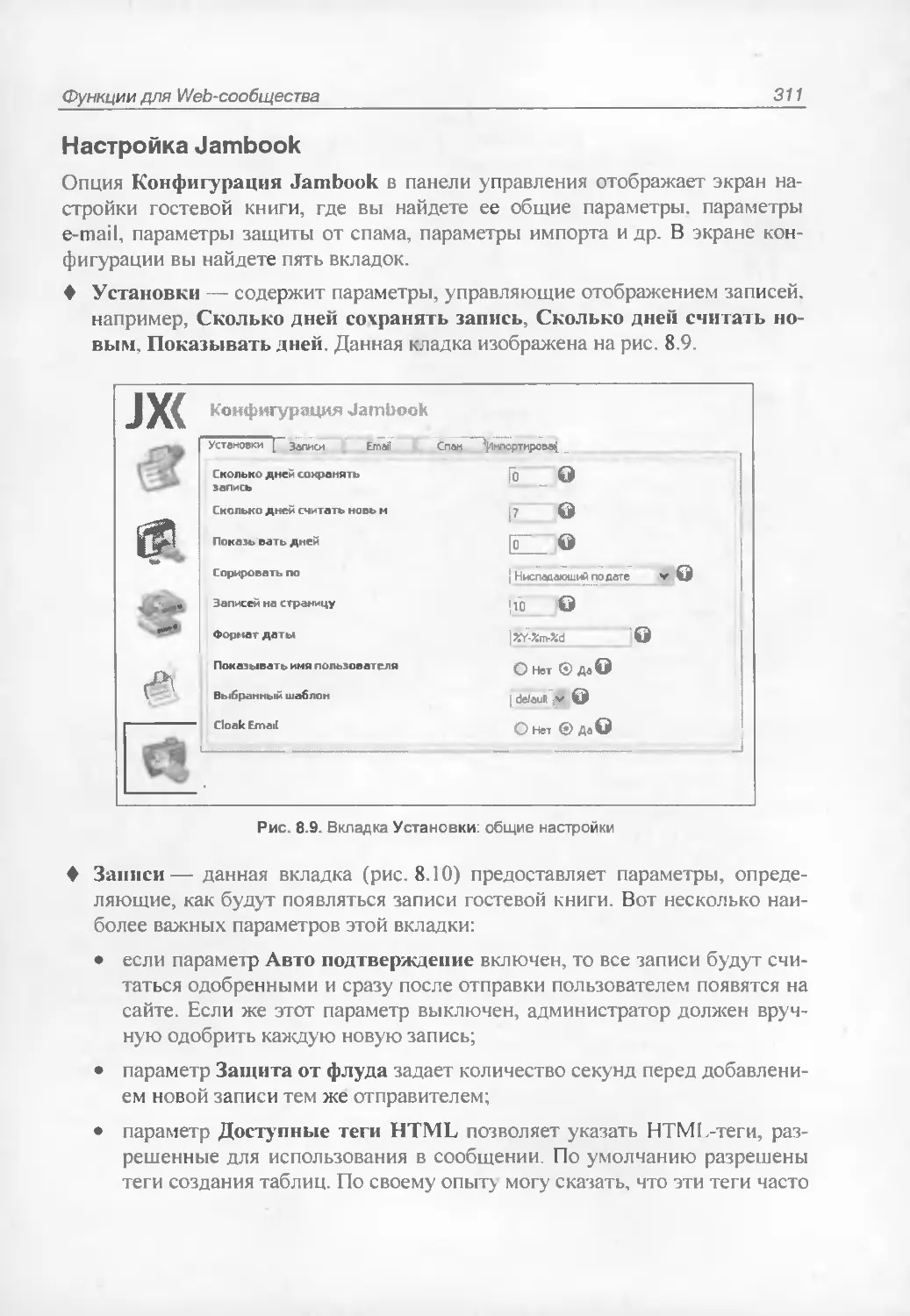
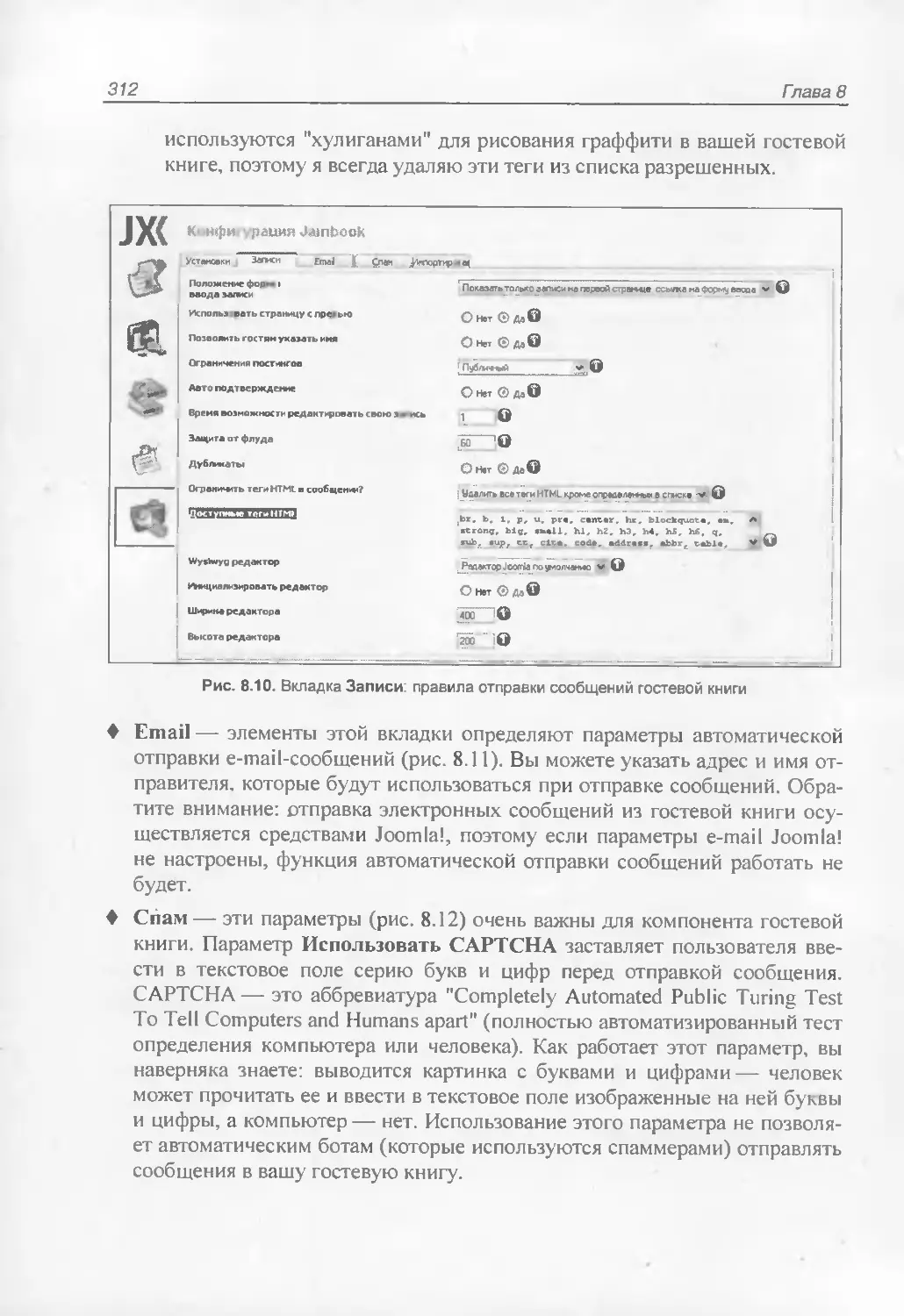
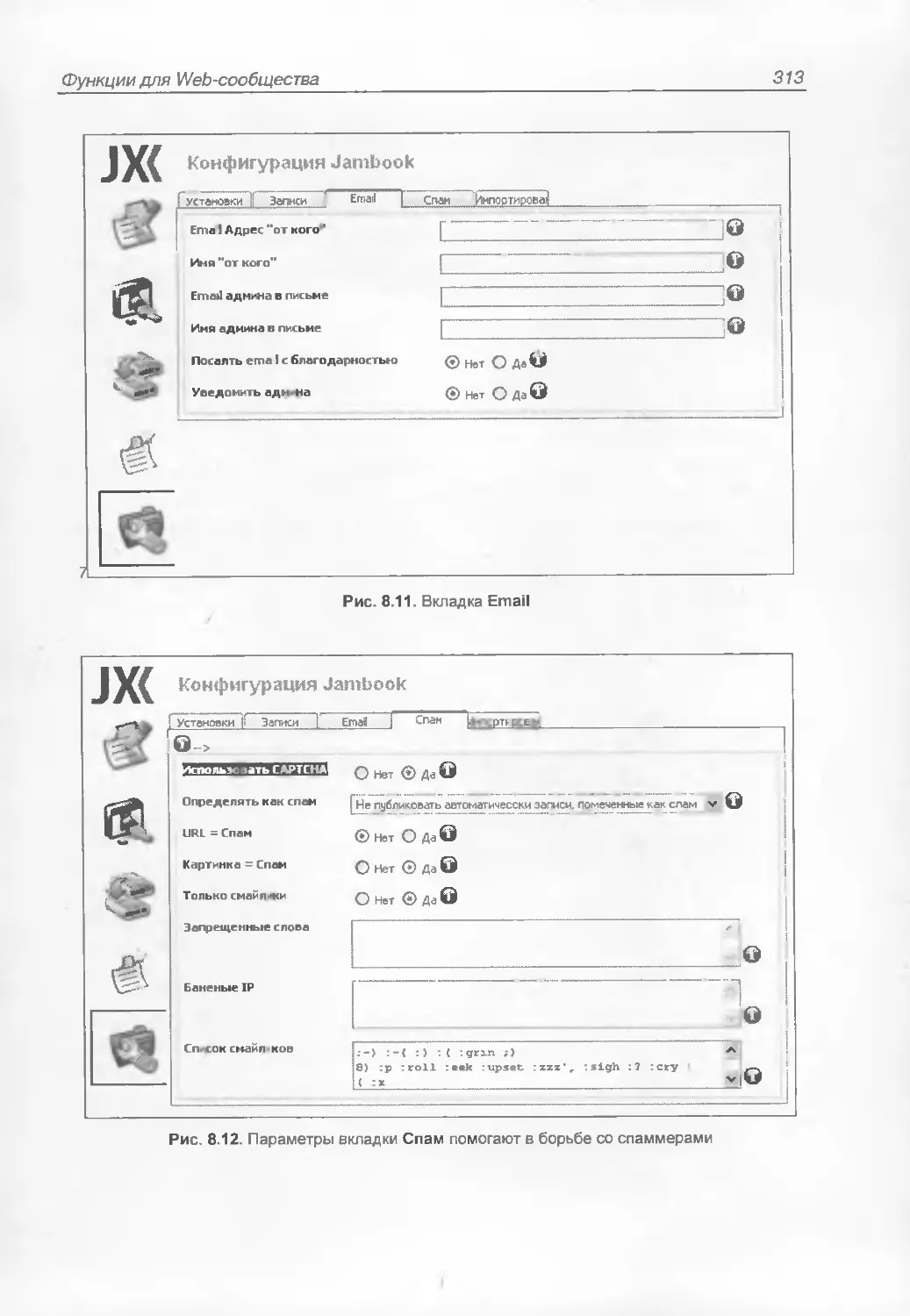
Добавление гостевой книги........................................306
Разрешение комментариев пользователей............................315
Реализация календаря событий........... .. 323
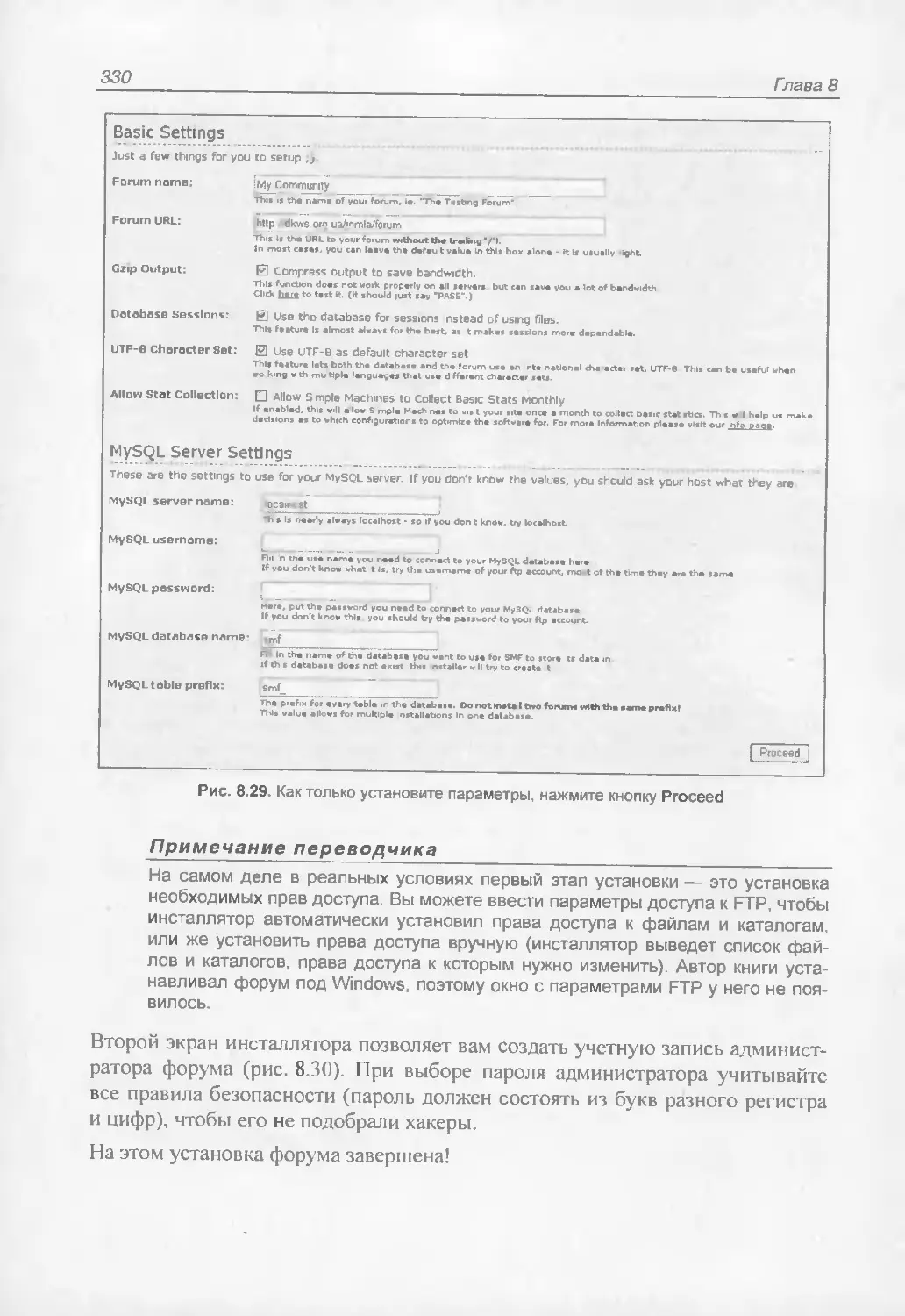
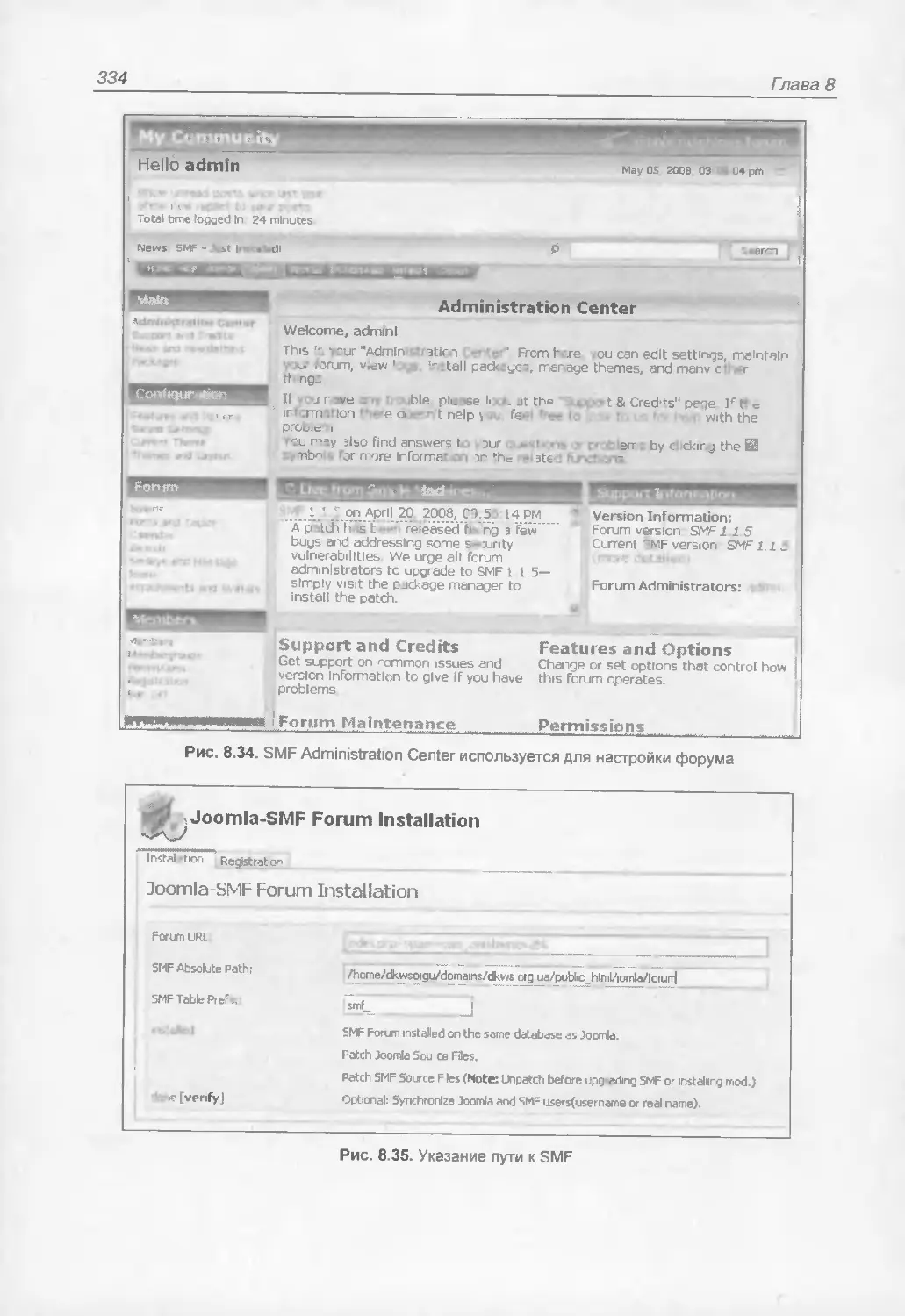
Создание форума..................................................327
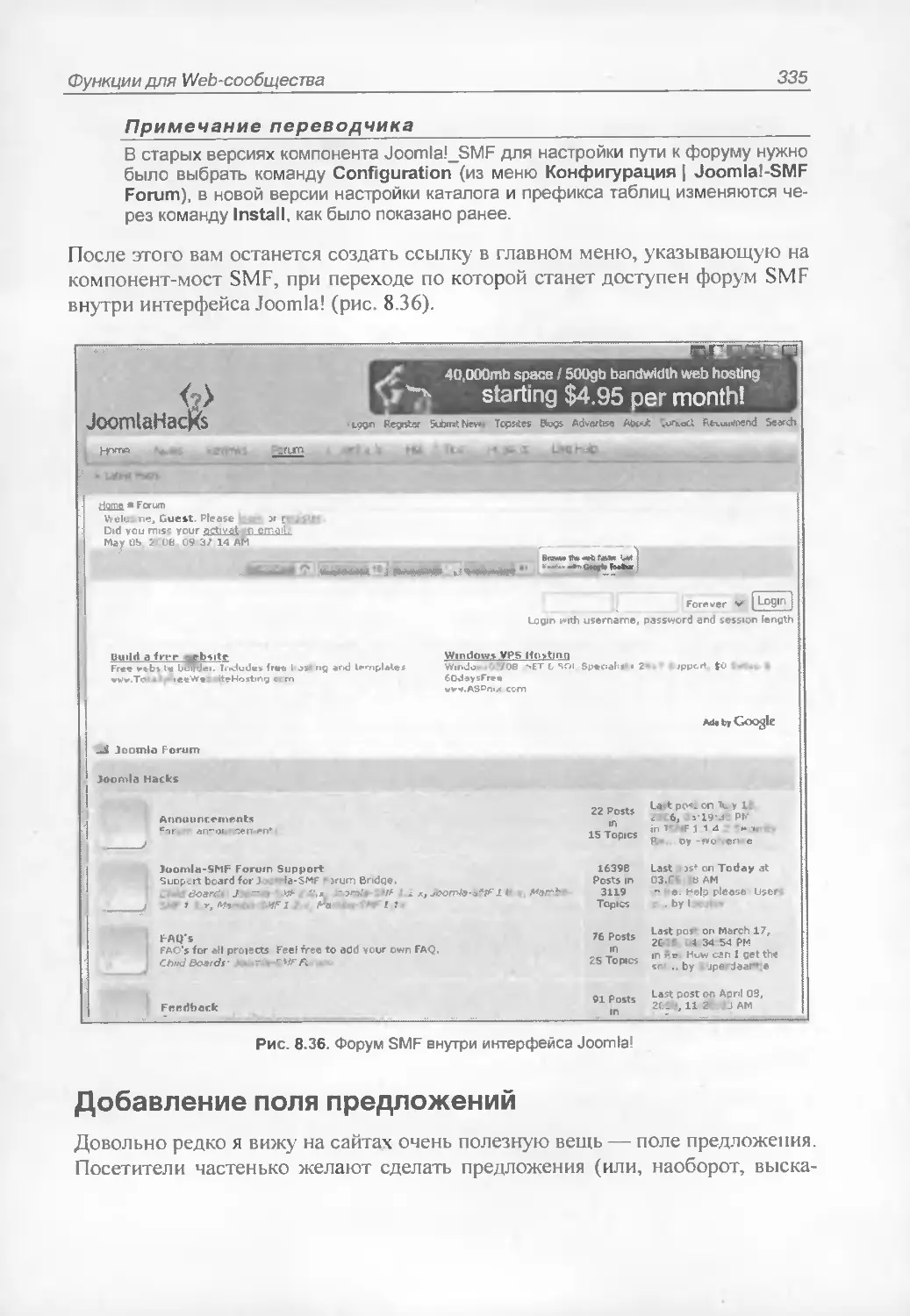
Добавление поля предложений......................................335
Использование Community Builder..................................336
Резюме...............................................................340
Оглавление
9
Глава 9. Статистика сайта..............................................341
Web-аналитика..........................................................342
Анализ Web-протоколов..............................................342
Маркировка страниц............................................... 343
Автономные пакеты анализа протоколов................................... 344
Webalizer..........................................................344
AWStats............................................................348
Расширения для Joomla!.................................................349
Google Analytics.......................................................350
Код маркера страницы...............................................350
Отчеты Google Analytics............................................353
Резюме.................................................................354
Глава 10. Фотогалерея..................................................355
FTP-сервер для управления галереей.....................................355
Активация FTP-сервера в Linux......................................356
Активация FTP-сервера в Mac OS.....................................357
Установка сервера FileZilla в Windows..............................357
Easy Gallery...........................................................359
Загрузка и установка Easy Gallery..................................361
Настройка Easy Gallery.............................................362
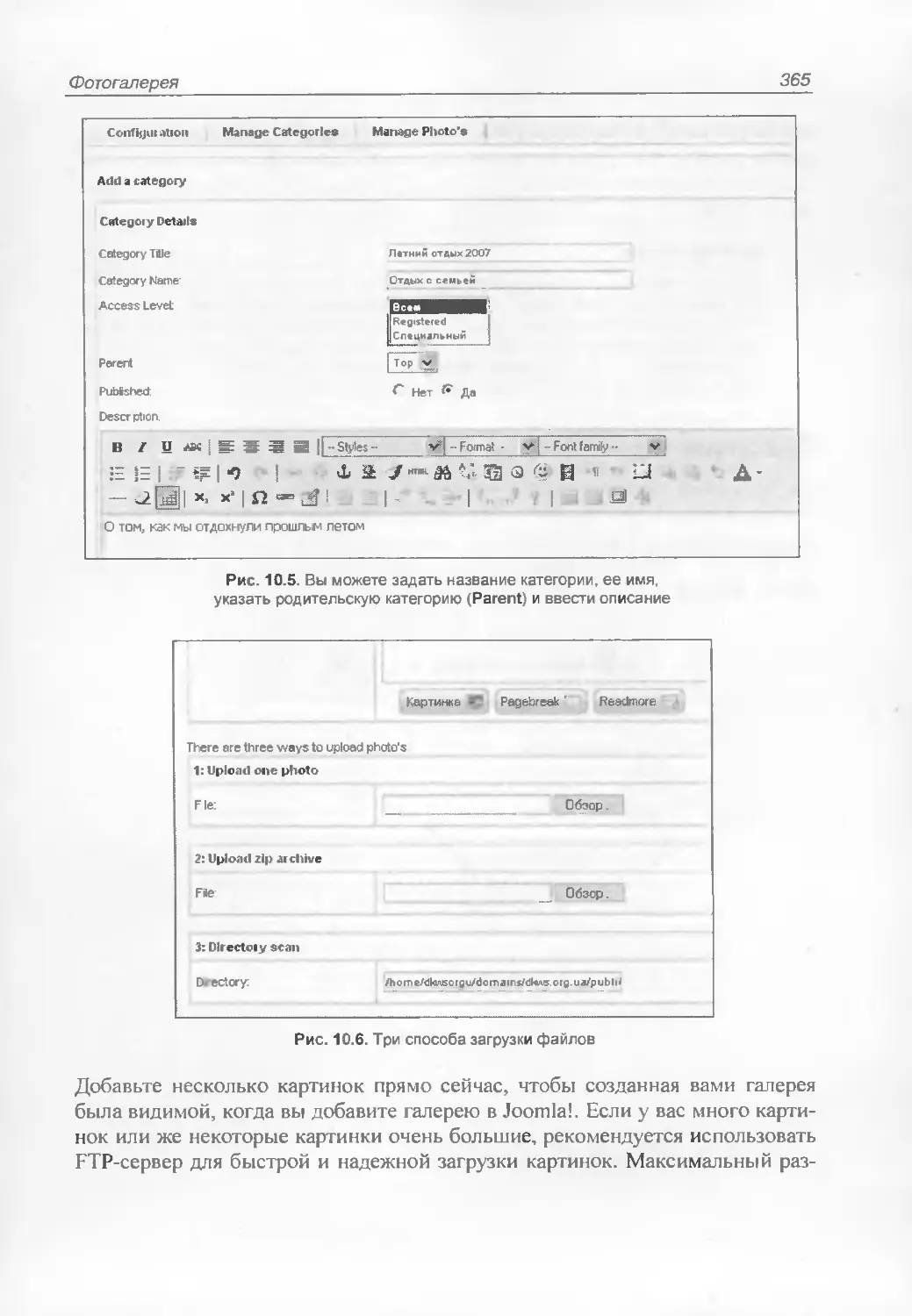
Управление Easy Gallery............................................364
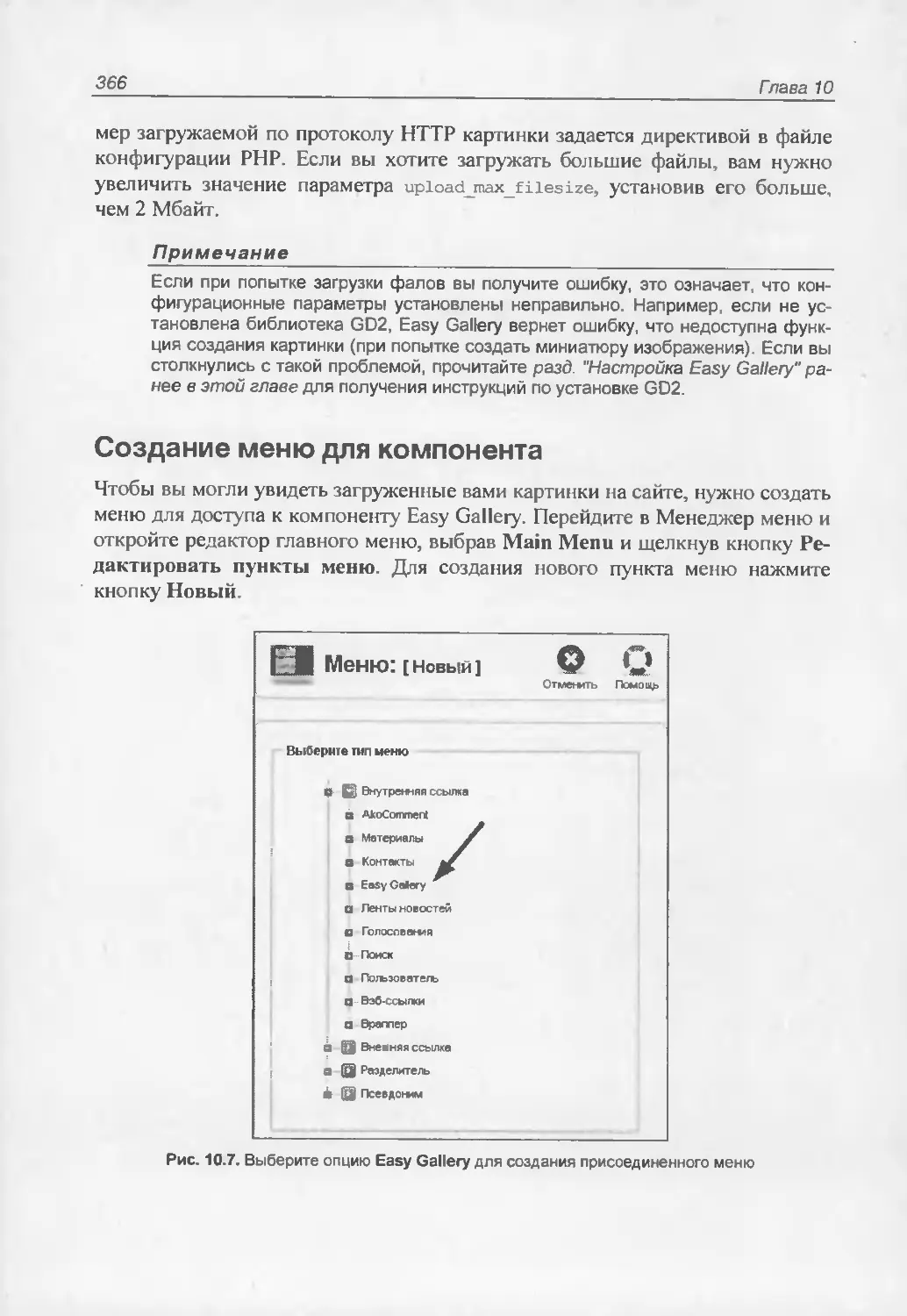
Создание меню для компонента....................................... 366
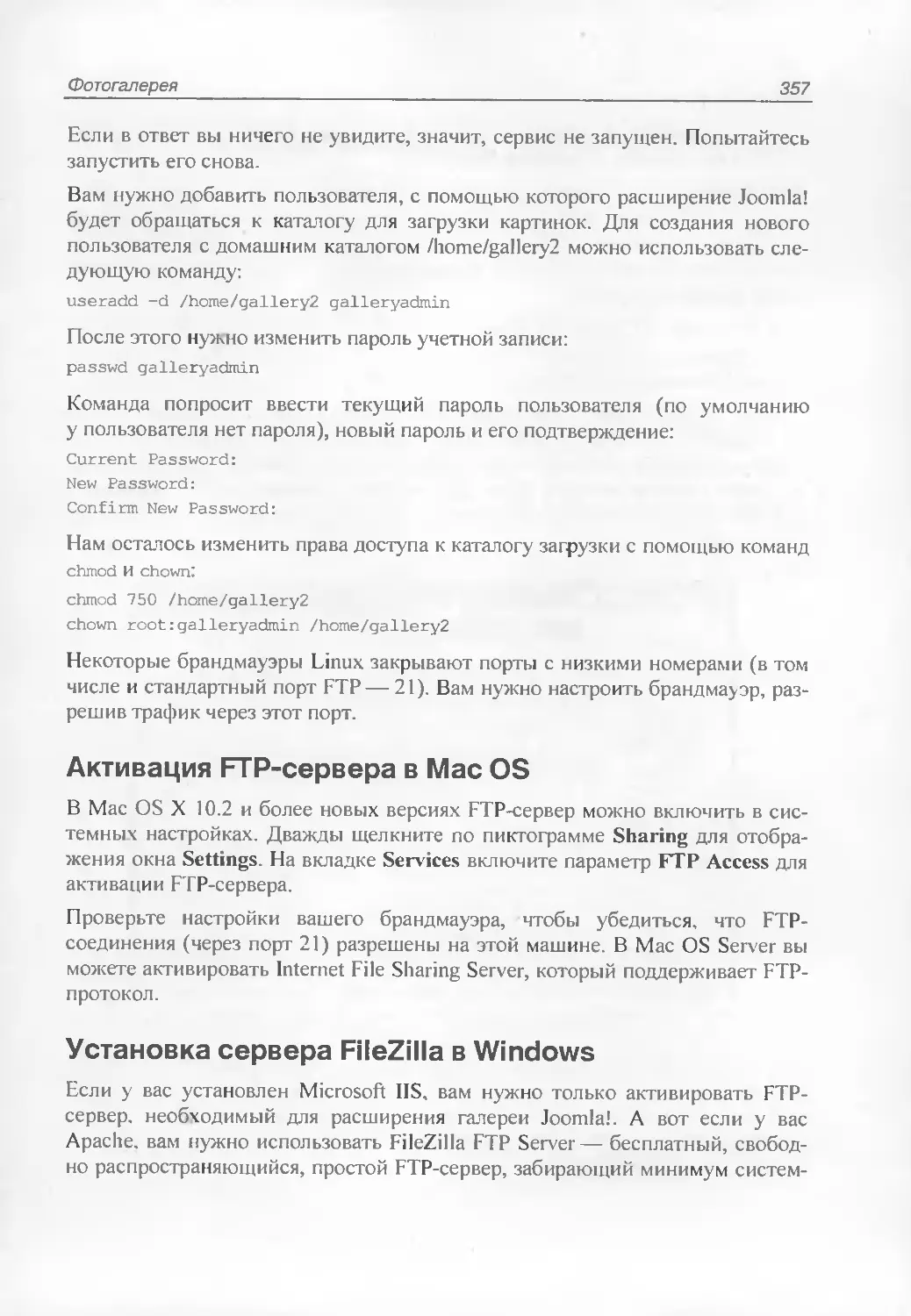
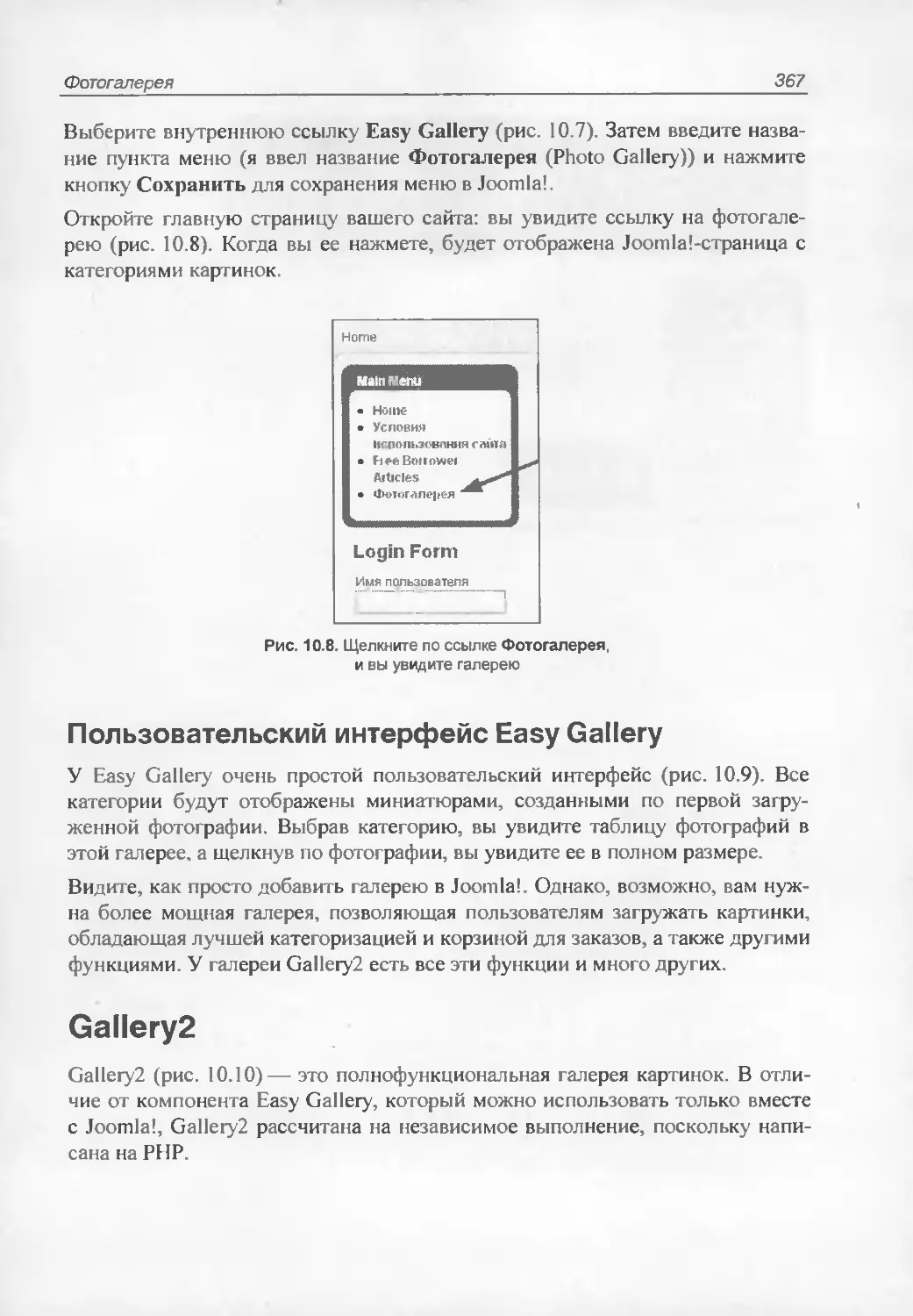
Пользовательский интерфейс Easy Gallery............................ 367
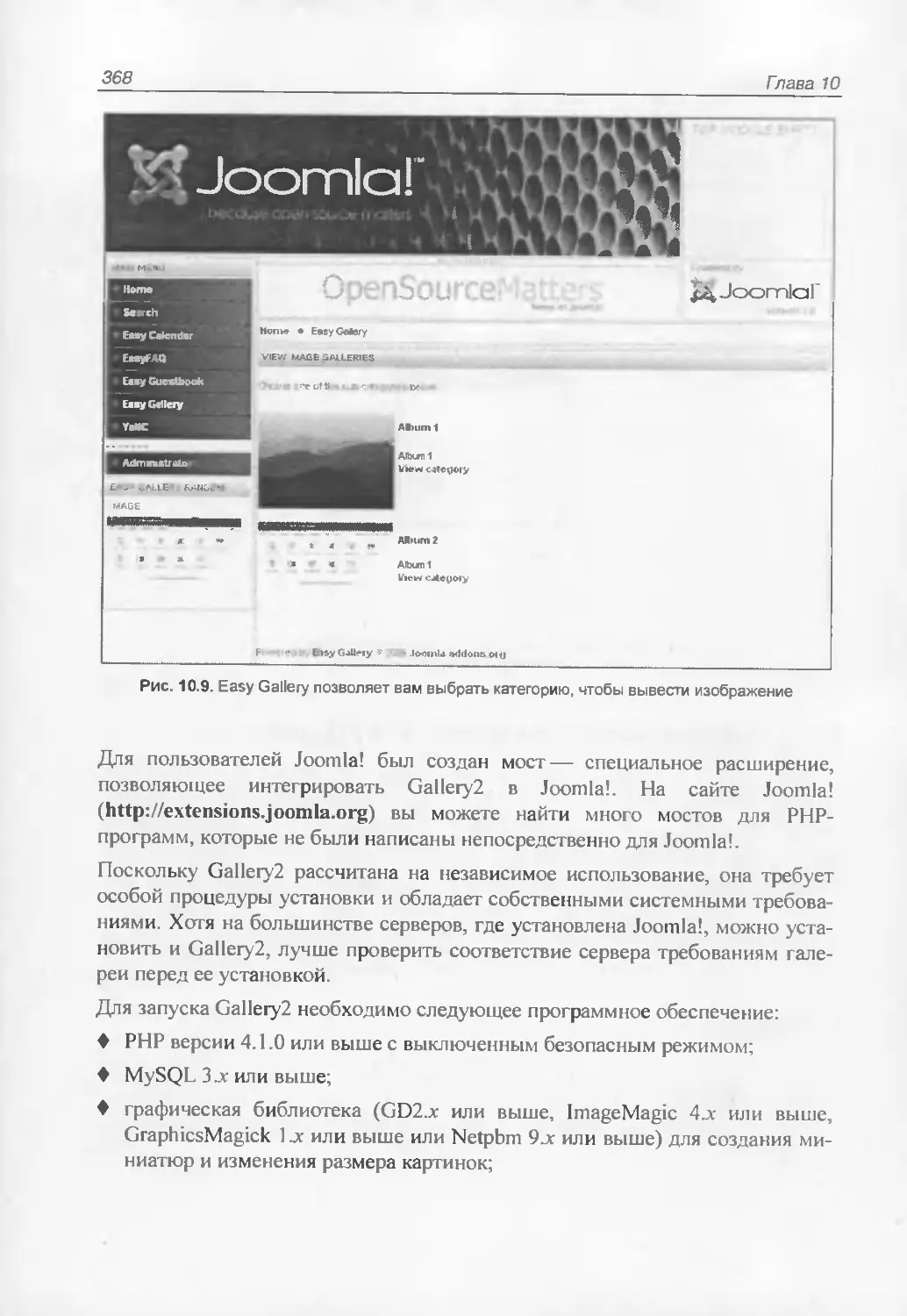
Gallery 2..............................................................367
Загрузка и установка Gallery2......................................369
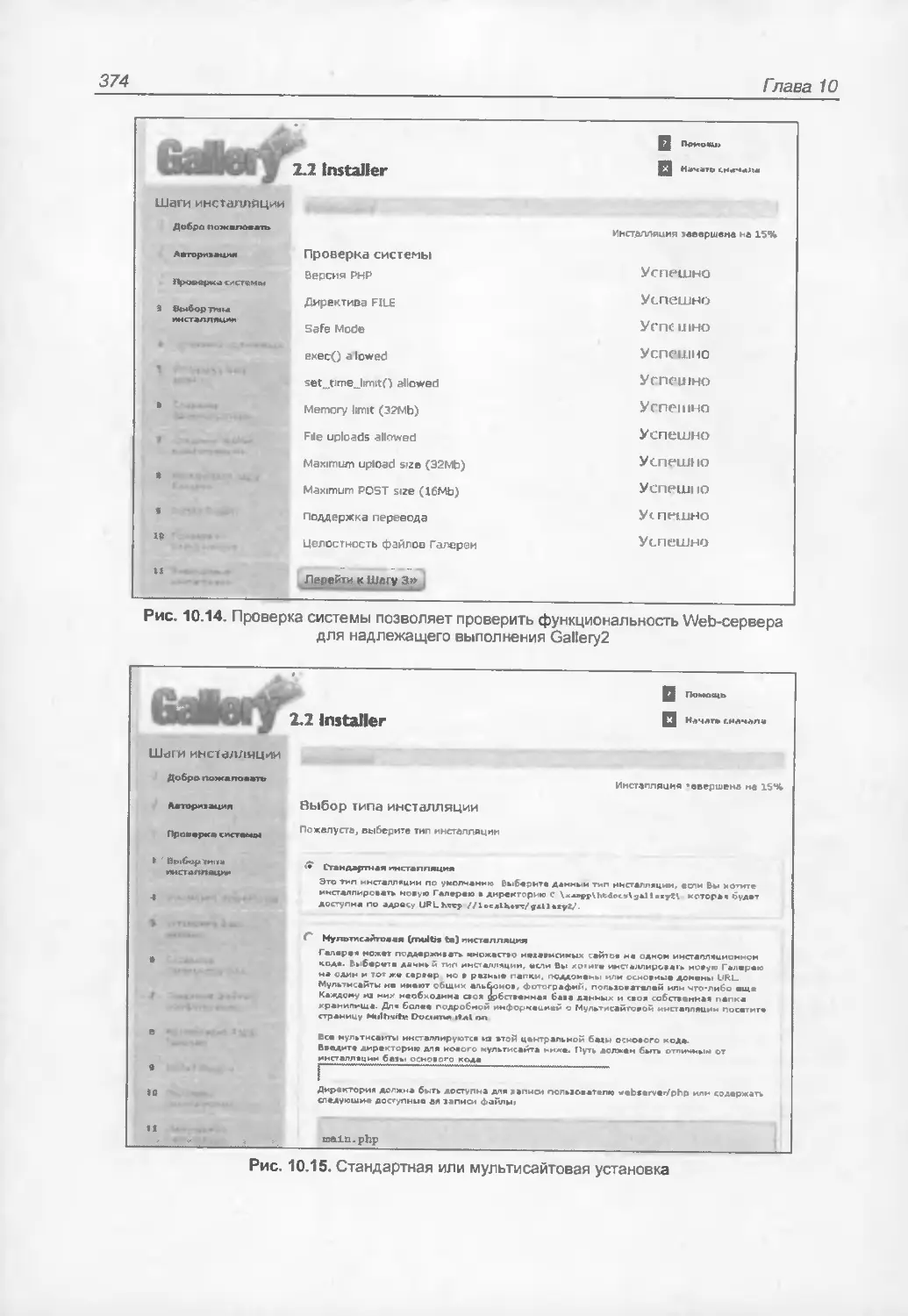
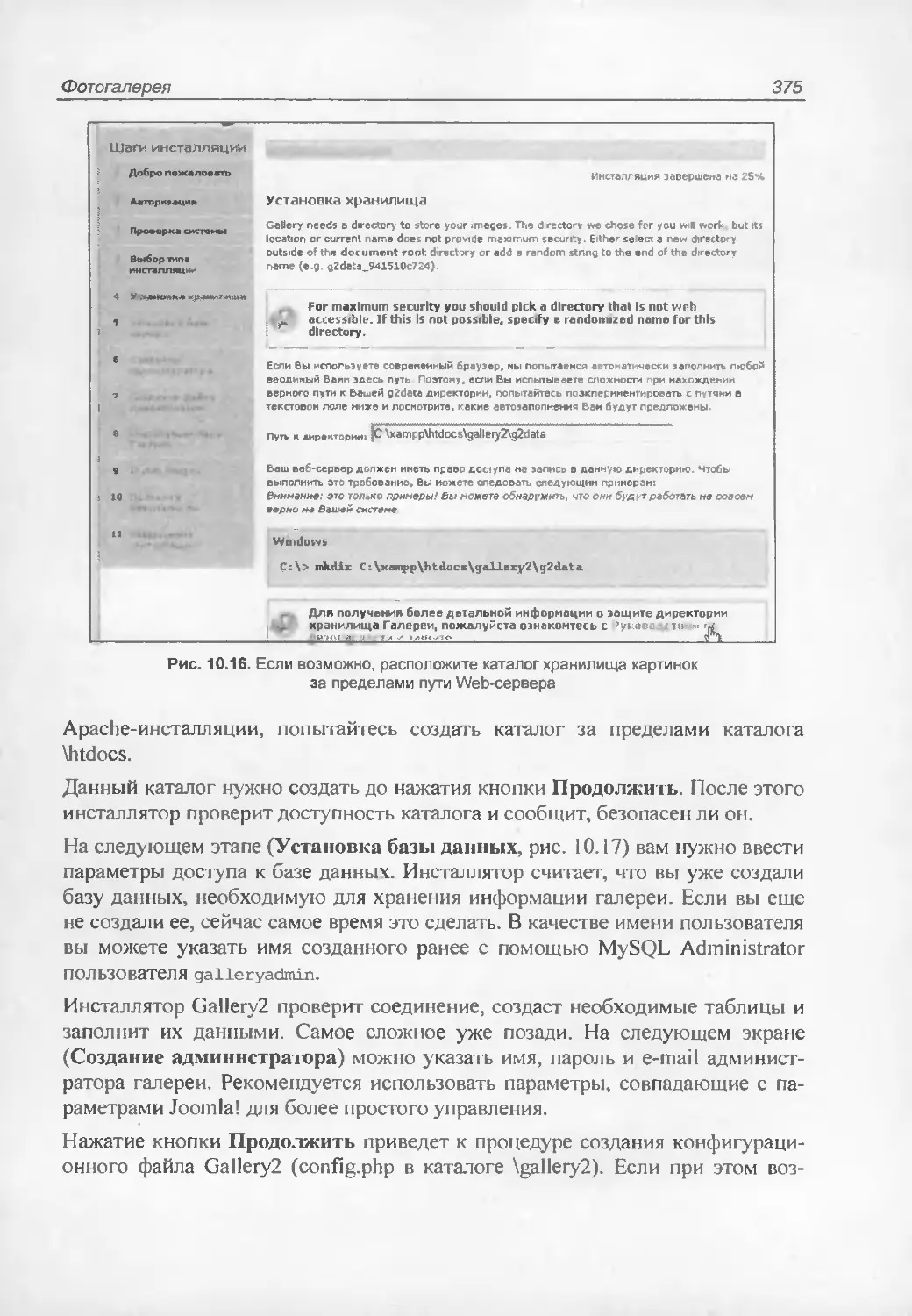
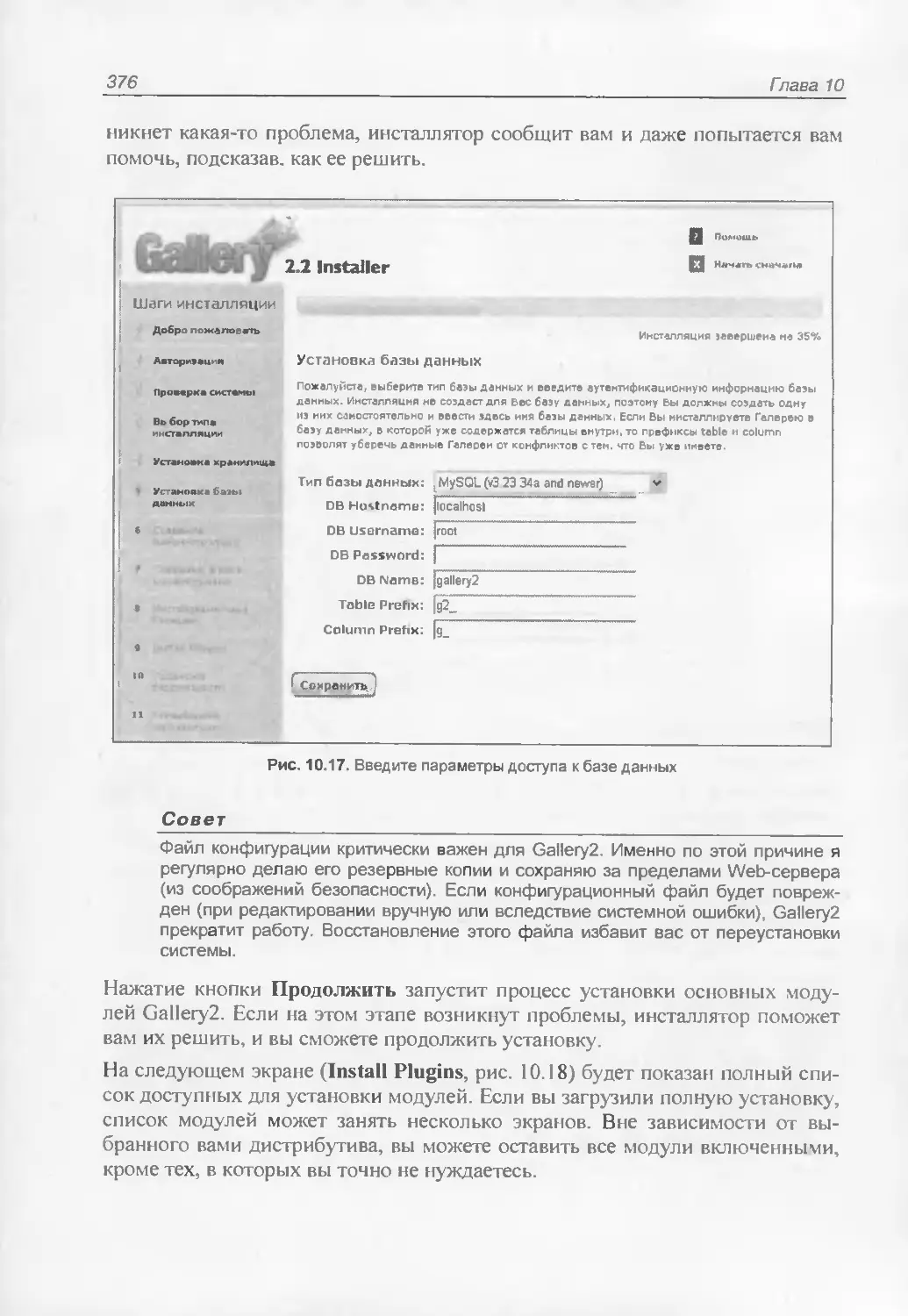
Настройка Gallery2.................................................372
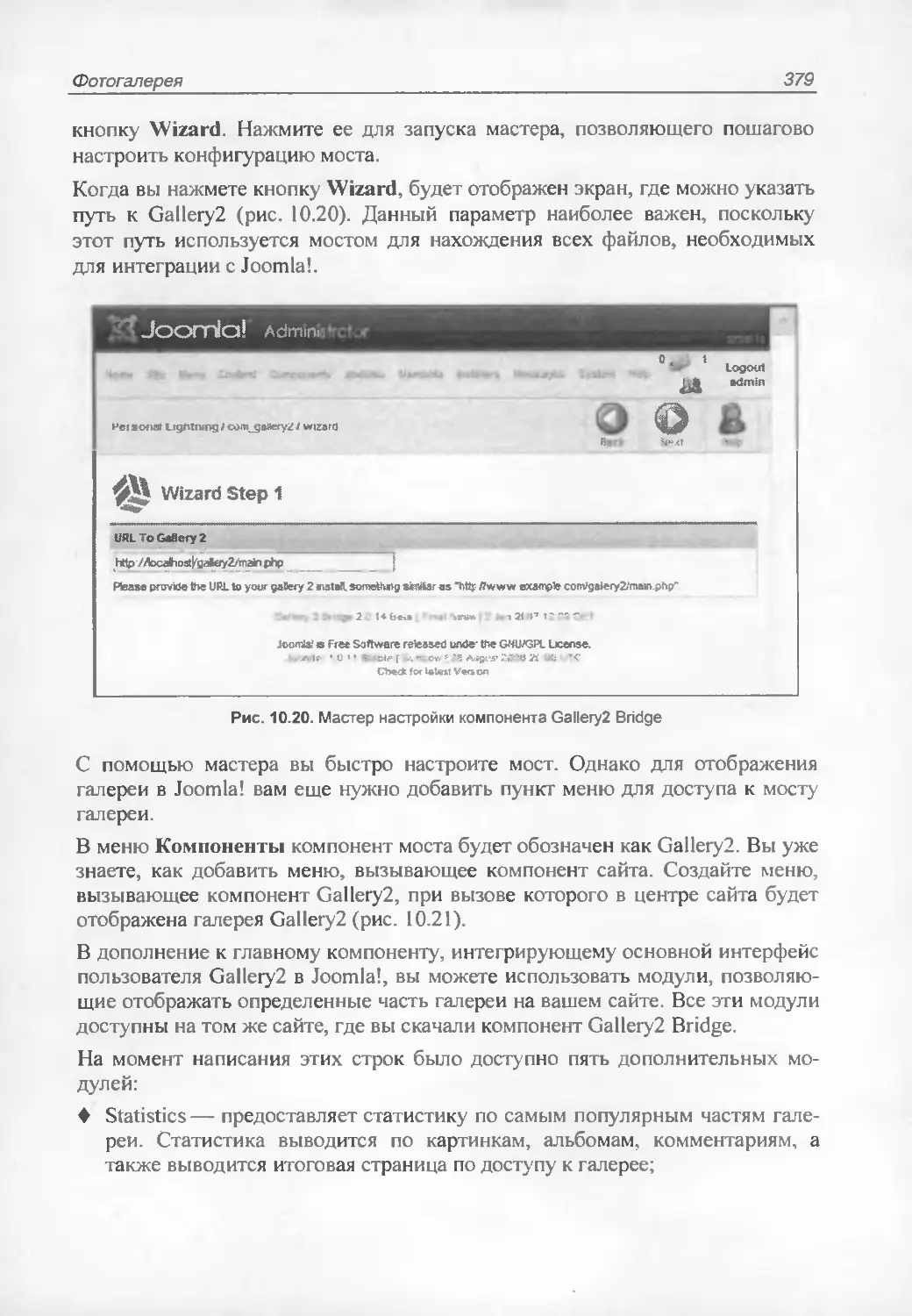
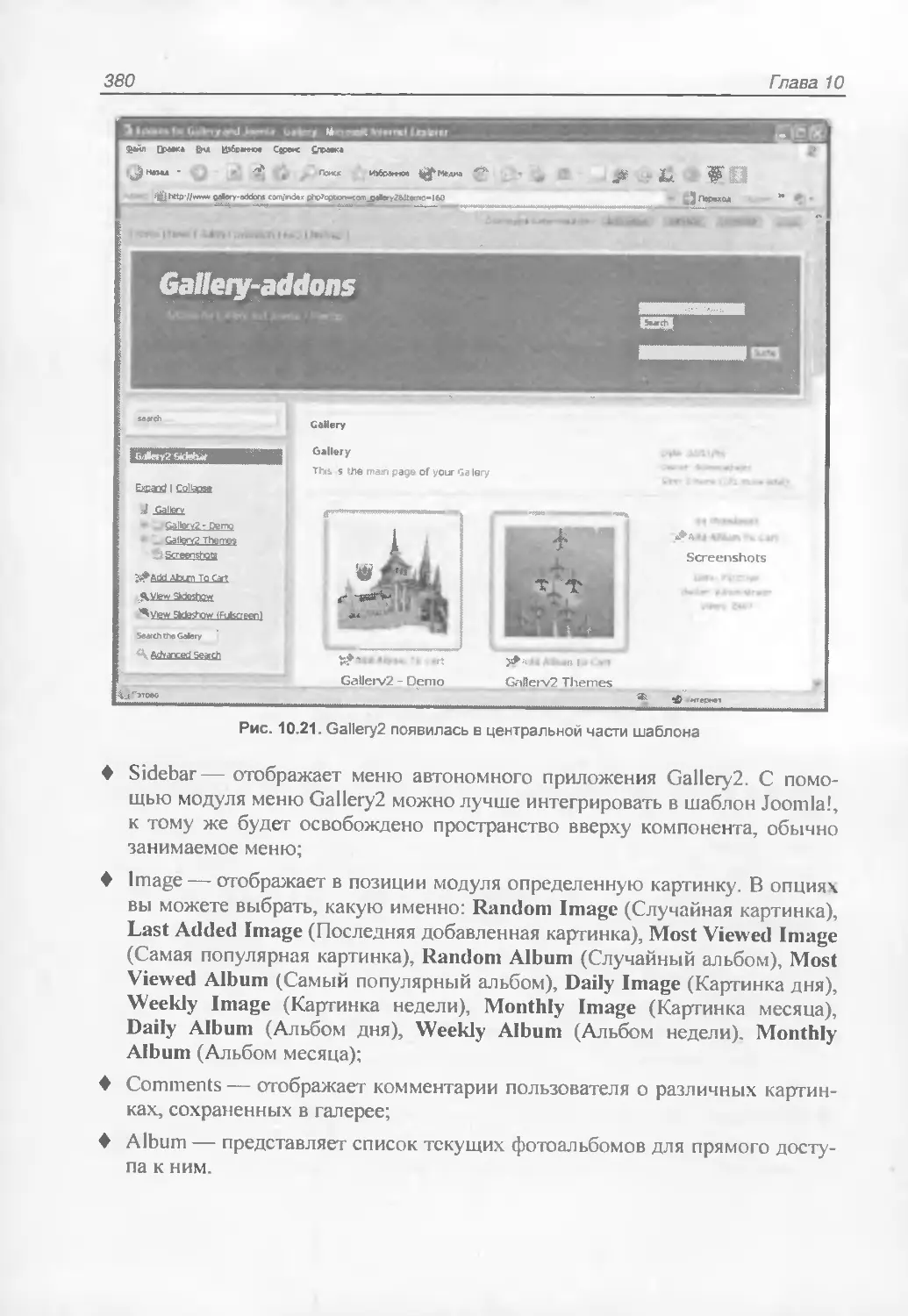
Использование Gallery2 вместе с Joomla!................................378
Установка Gallery2 Bridge..........................................378
Другие плагины для Gallery2........................................381
Резюме.................................................................381
Глава 11. Joomla! и электронная коммерция..............................383
VirtueMart: The Joomla! Store........................................ .383
Системные требования...............................................384
Версии установки...................................................385
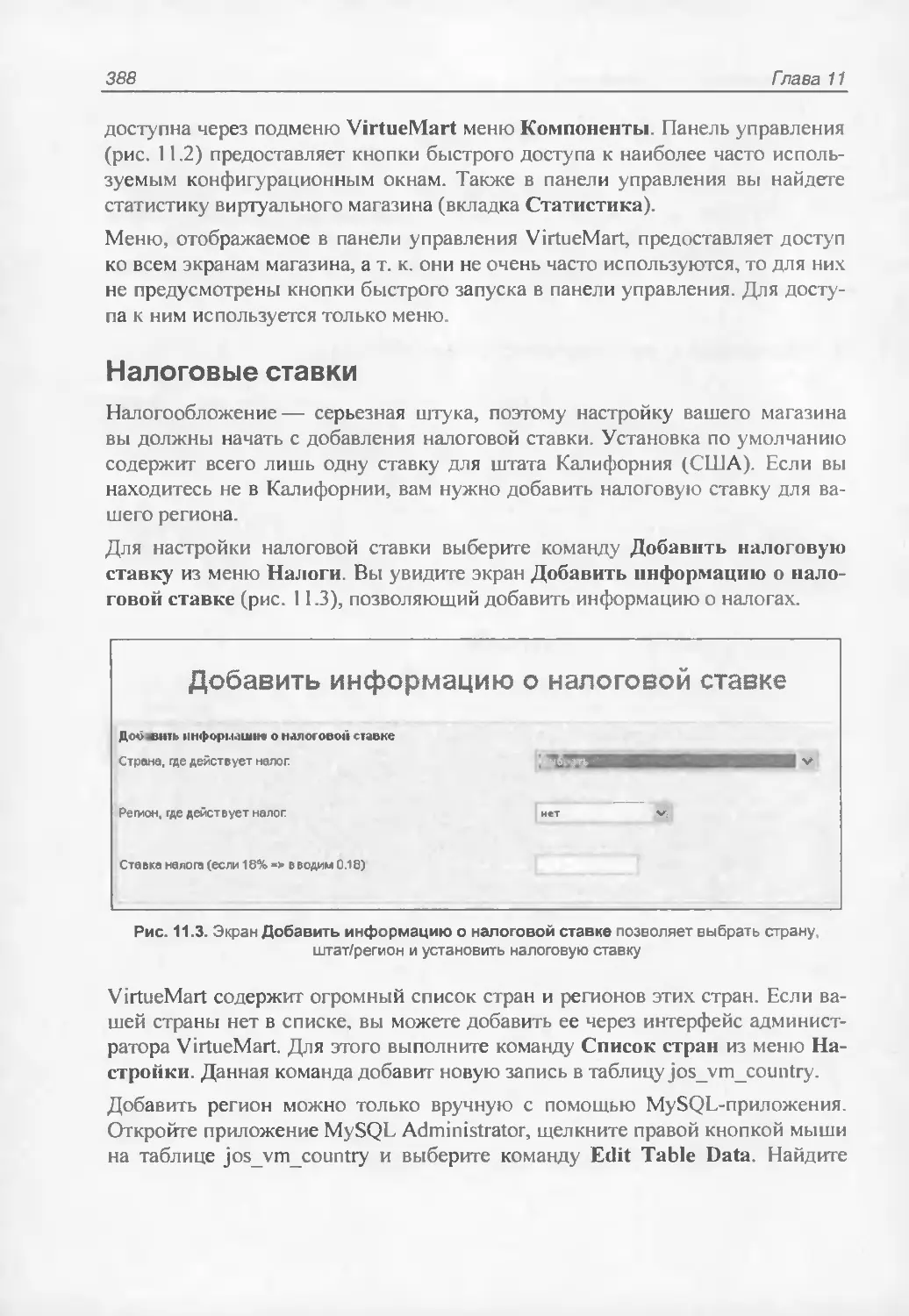
Создание виртуального магазина.........................................387
Панель управления VirtueMart.......................................387
Налоговые ставки...................................................388
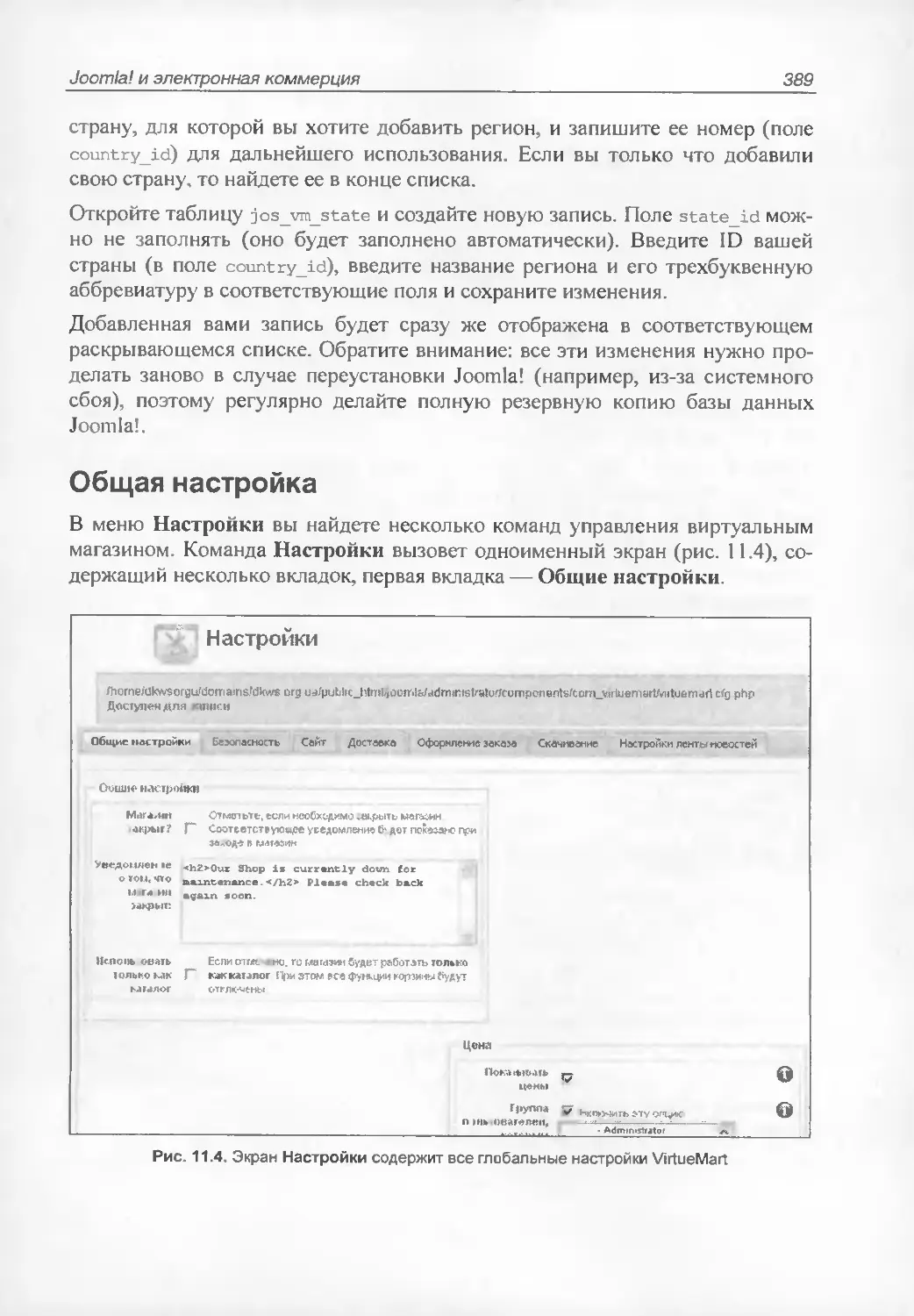
Обшая настройка....................................................389
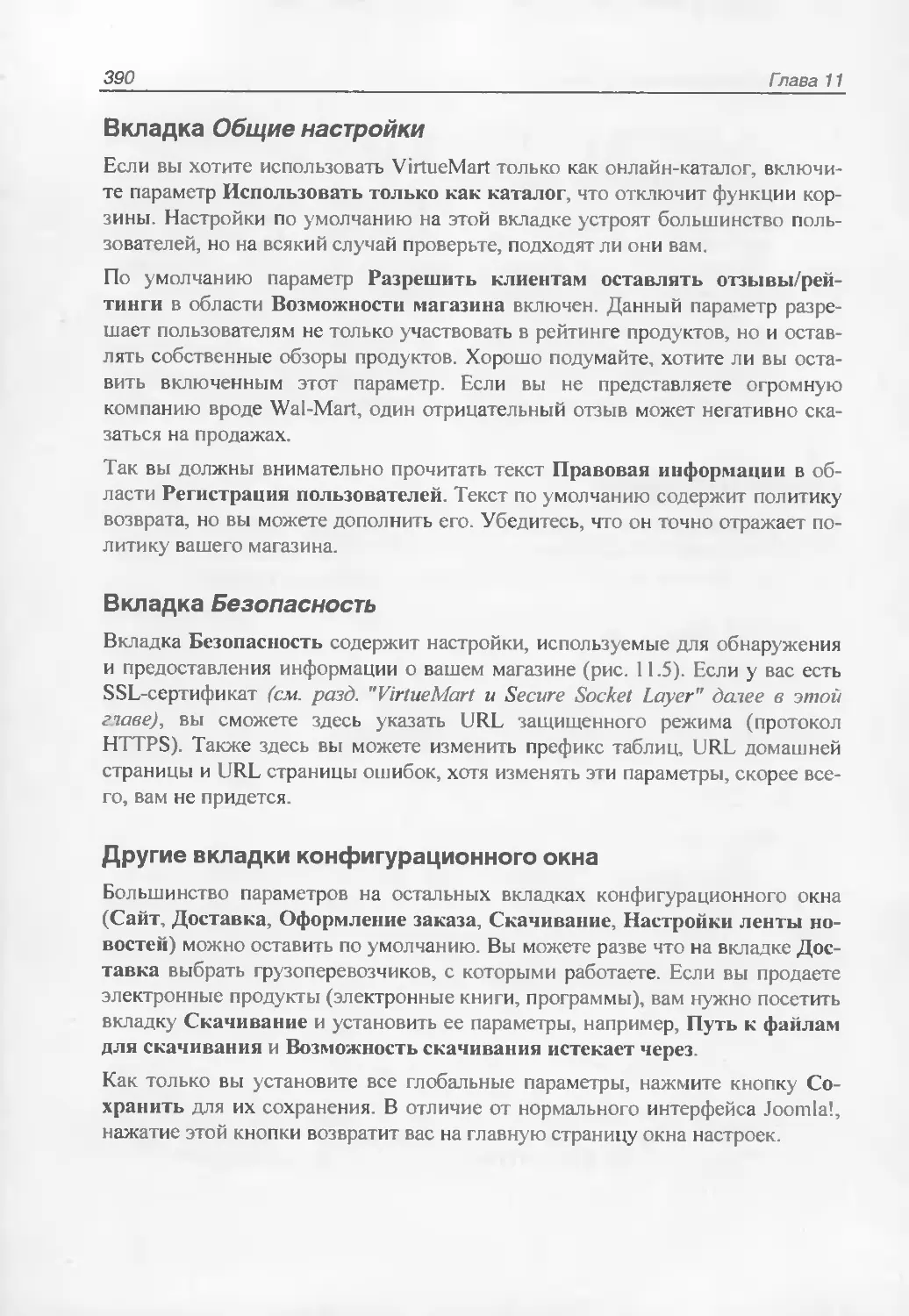
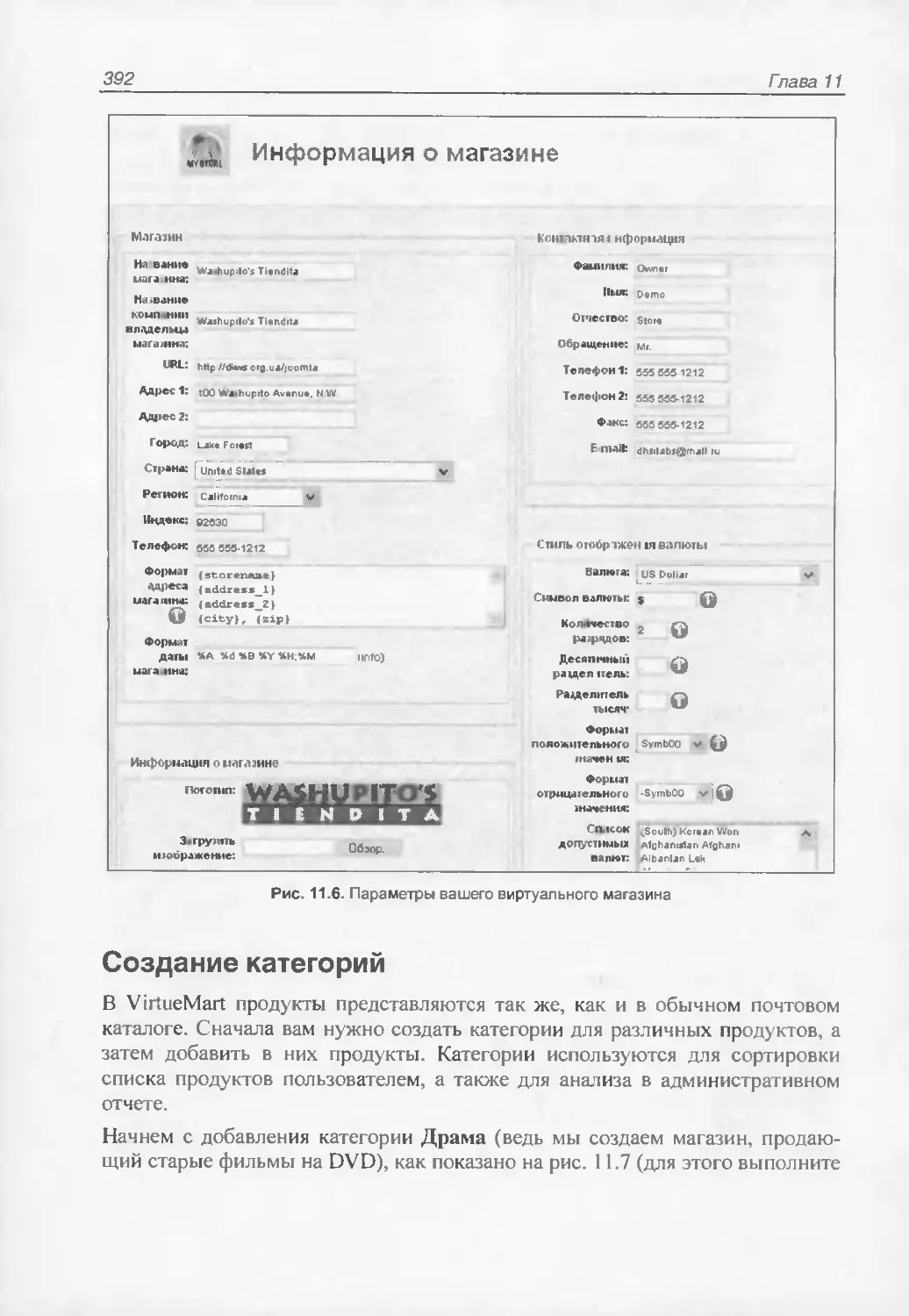
Настройка магазина.................................................391
Создание категорий.................................................392
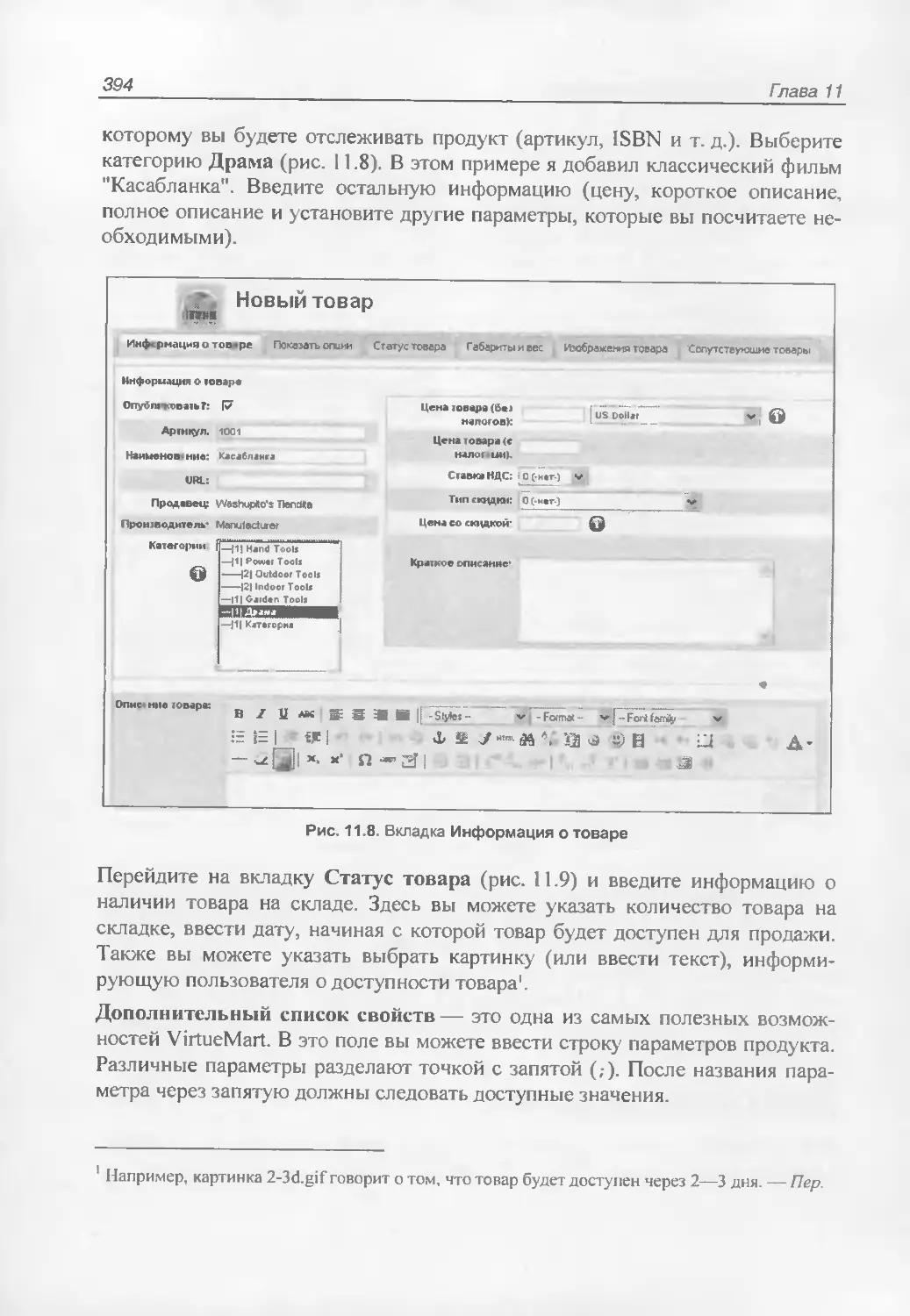
Добавление продуктов...............................................393
VirtueMart и Secure Socket Layer...................................398
10
Оглавление
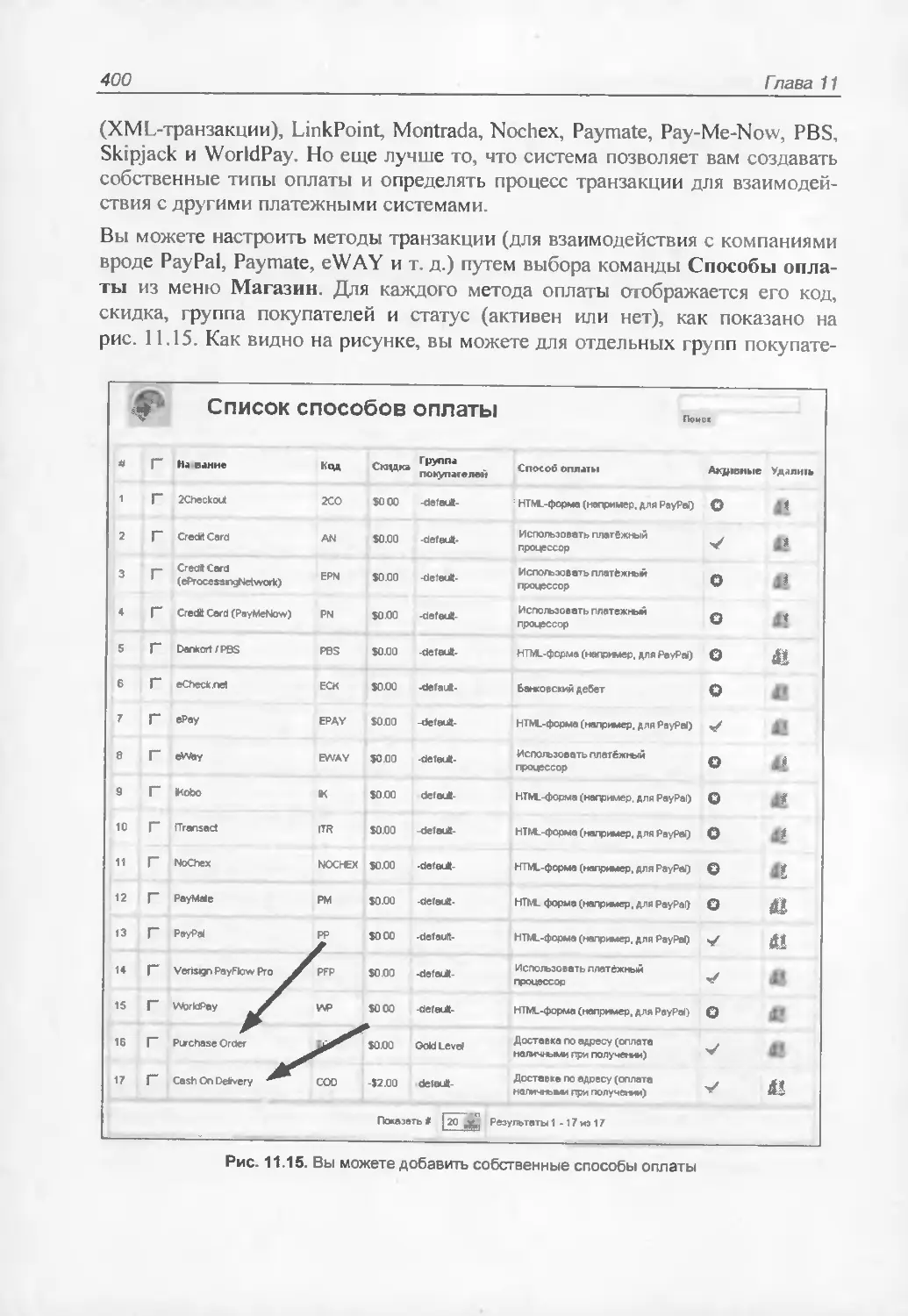
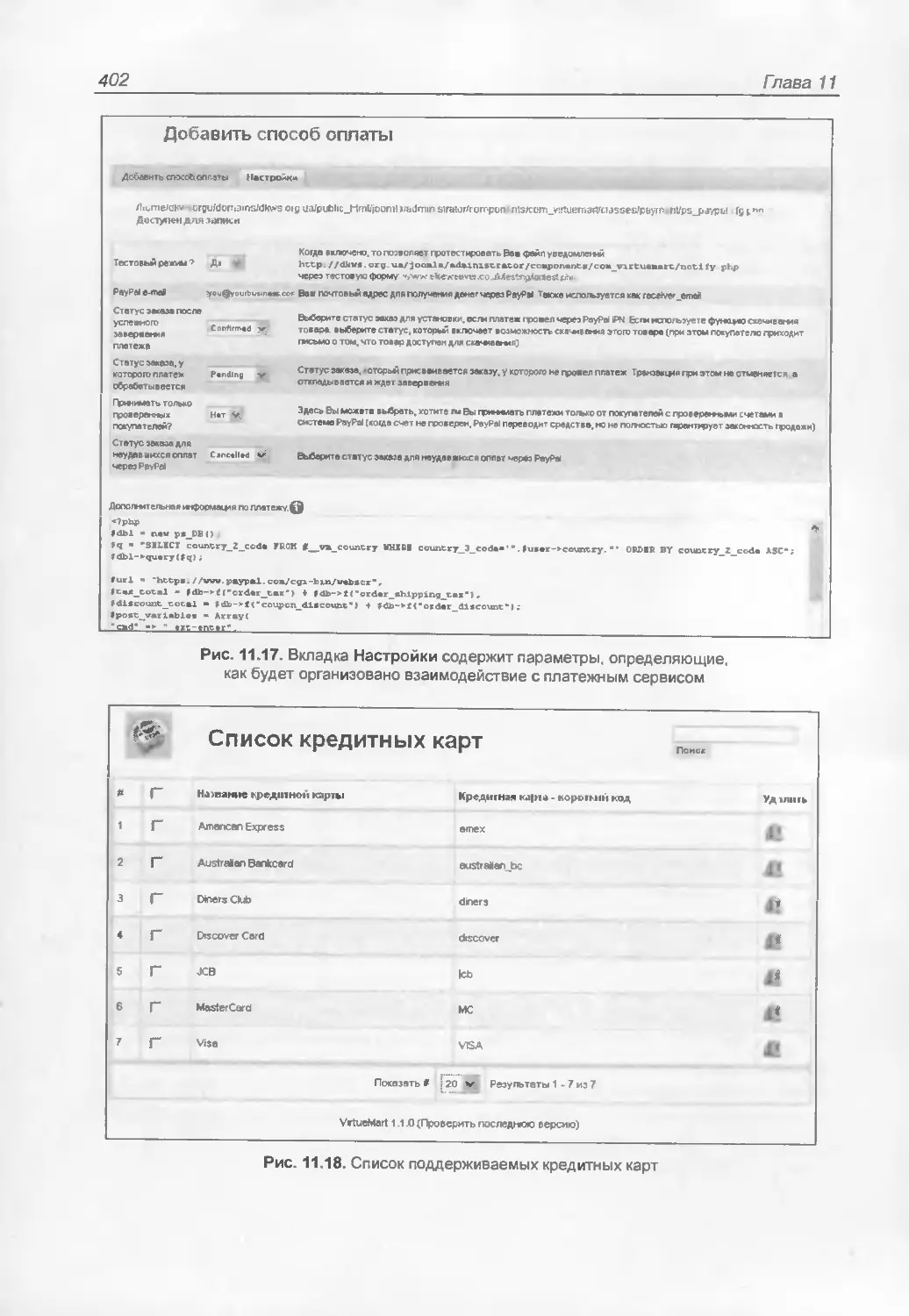
Способы оплаты...................................................399
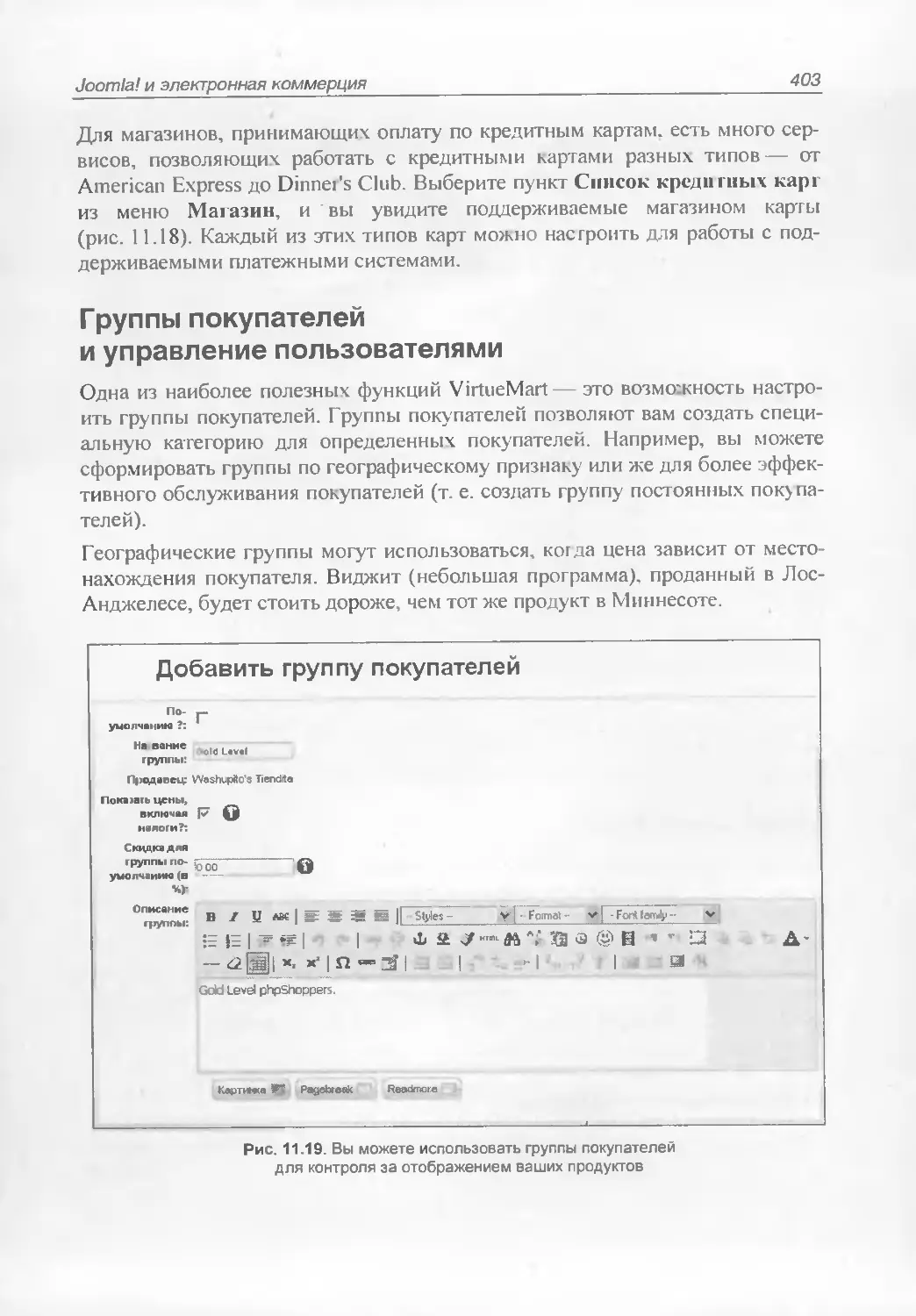
Группы покупателей и управление пользователями...................403
Управление производителями/брэндами..............................404
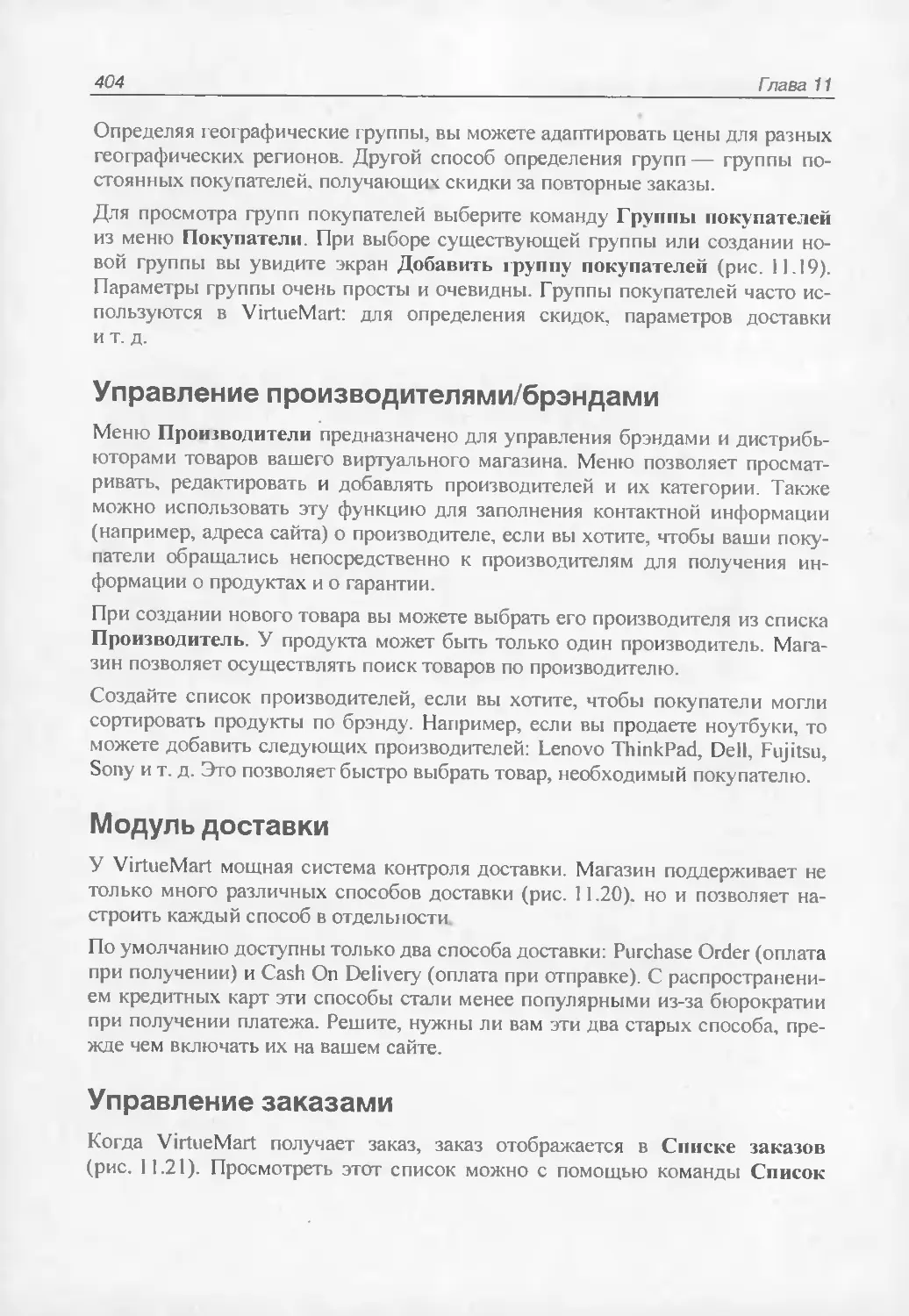
Модуль доставки..................................................404
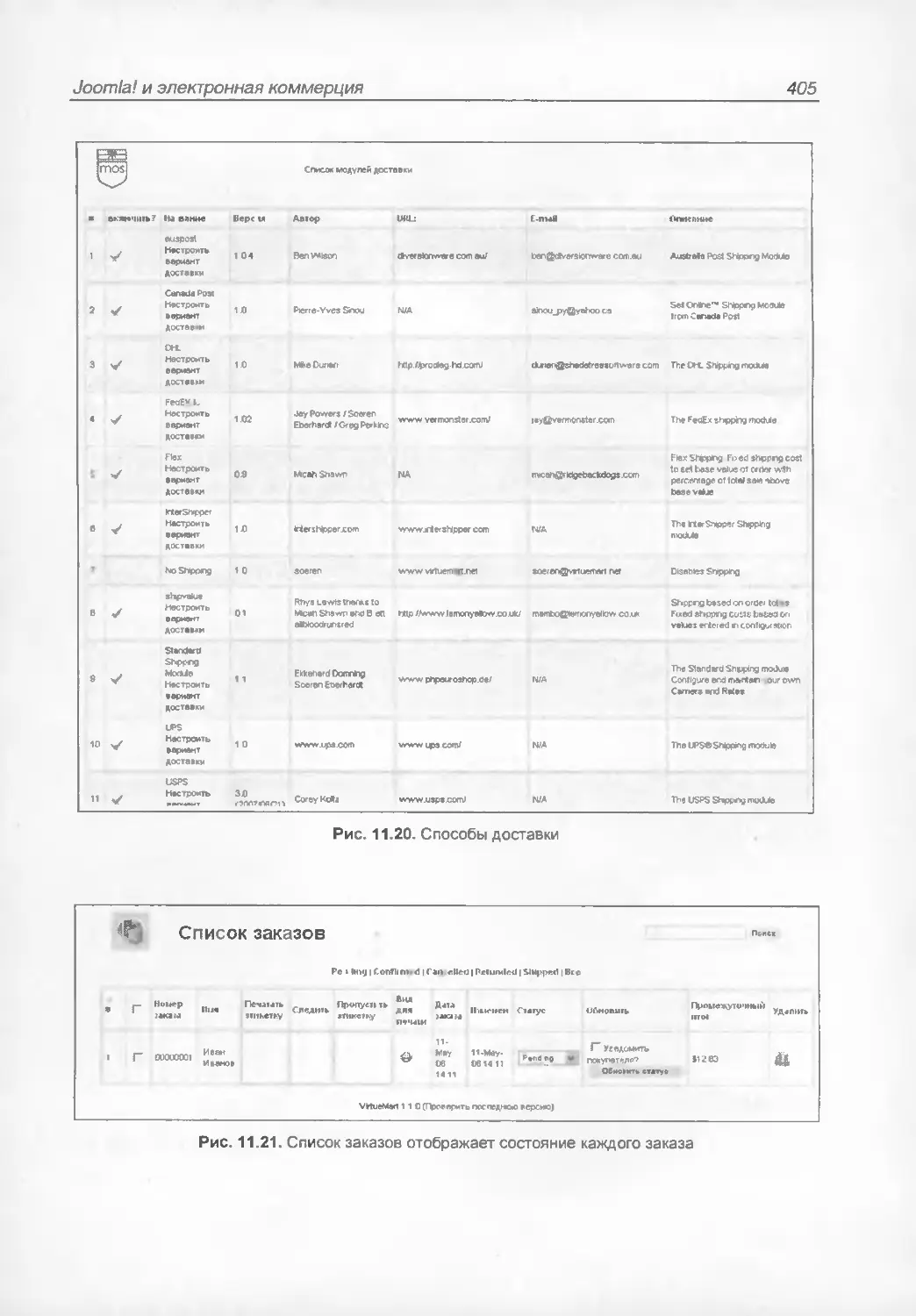
Управление заказами..............................................404
Резюме...............................................................406
Глава 12. Поисковая оптимизация и Joomla!............................407
SEO на Joomlai-сайте.................................................407
Делаем Joomla! "дружественной" к поисковым машинам...............408
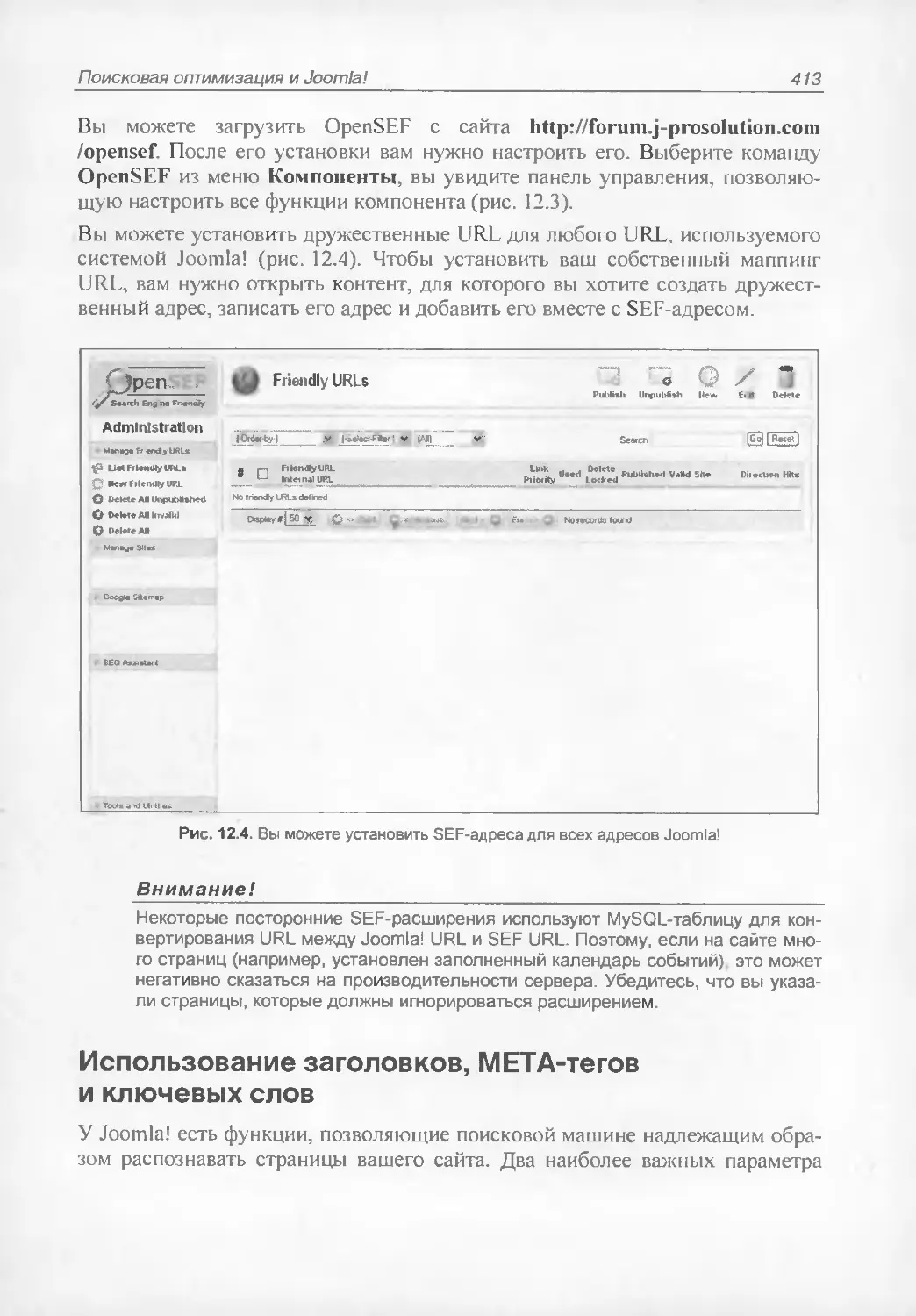
Использование заголовков, МЕТА-тегов и ключевых слов.............413
Карты сайта......................................................415
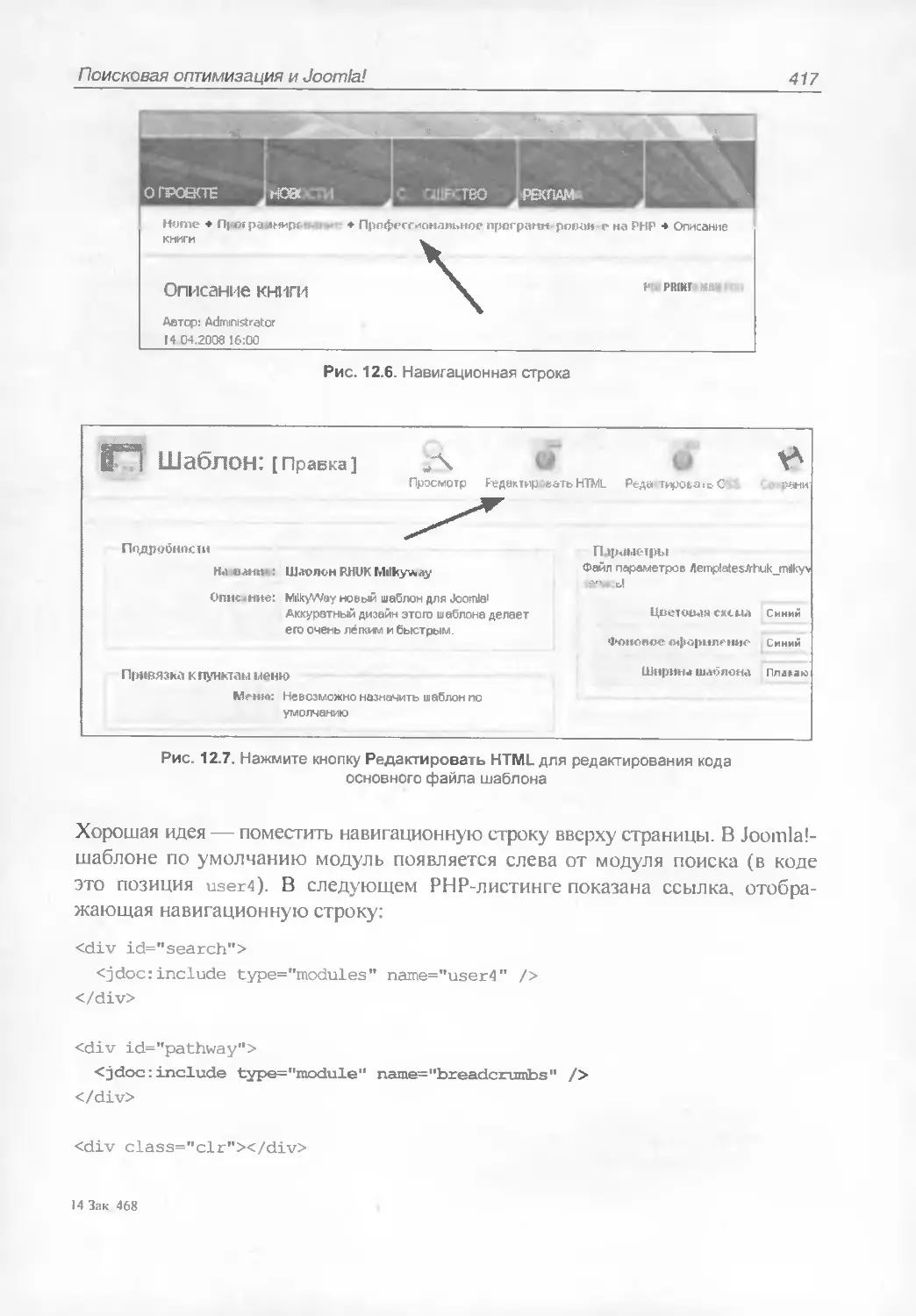
Навигационная строка.............................................416
Создание SEF-шаблона для Joomla!.................................418
Общие методы оптимизации.............................................420
Проблемы JavaScript, Flash и Ajax................................421
Соотношение "HTML/текст".........................................421
Эмулируем работу поискового паука................................421
Проверка ранга страницы..........................................423
Использование ключевых слов......................................423
Выборочное исключение страниц сайта из поиска....................424
Стратегия размещения ссылок......................................425
Избегайте поискового спама!......................................426
Резюме...............................................................426
Глава 13. Создание расширений........................................427
Разработка модуля....................................................427
Структура модуля.................................................428
XML-файл модуля modhellofrom.....................................428
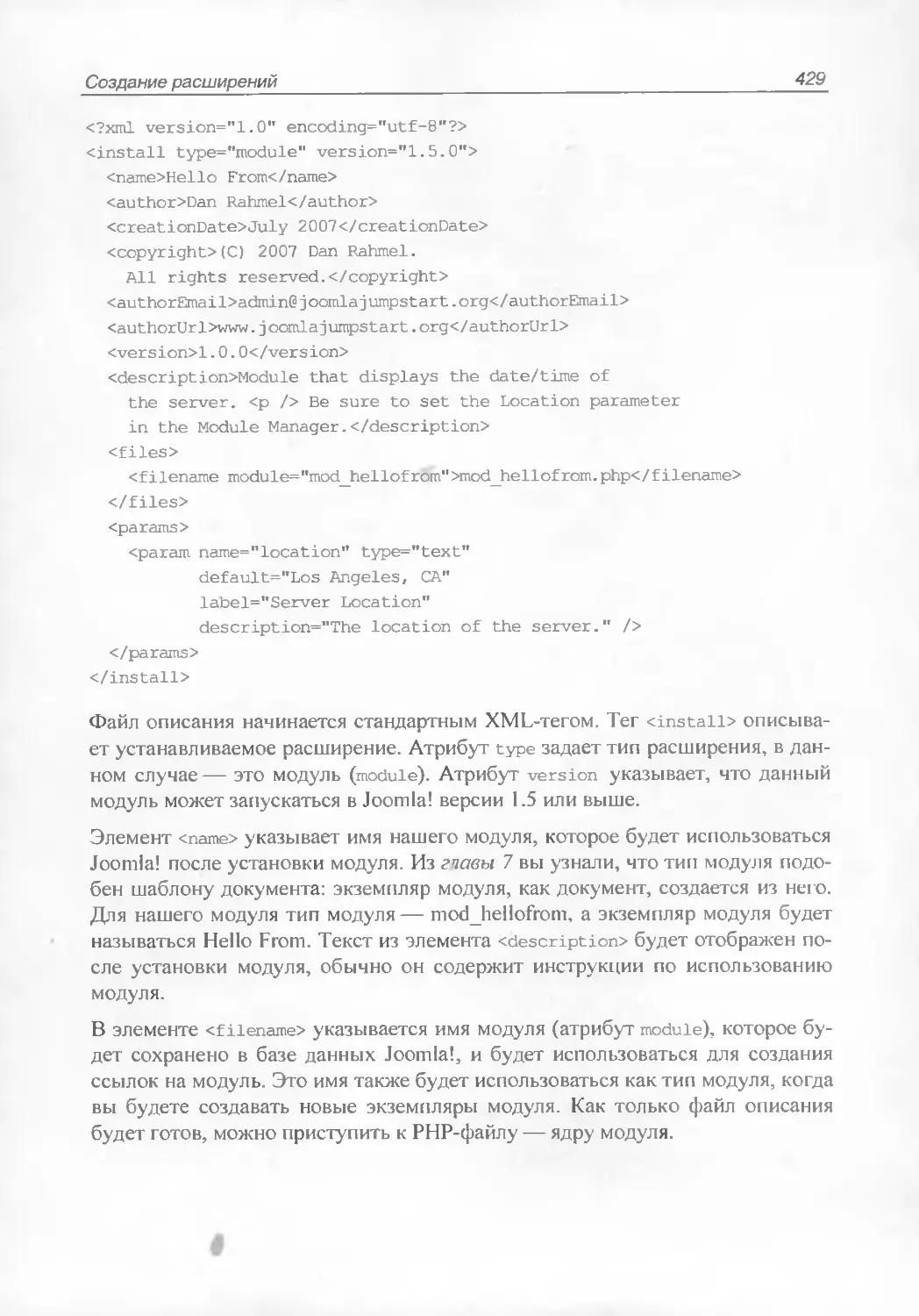
РНР-файл.........................................................430
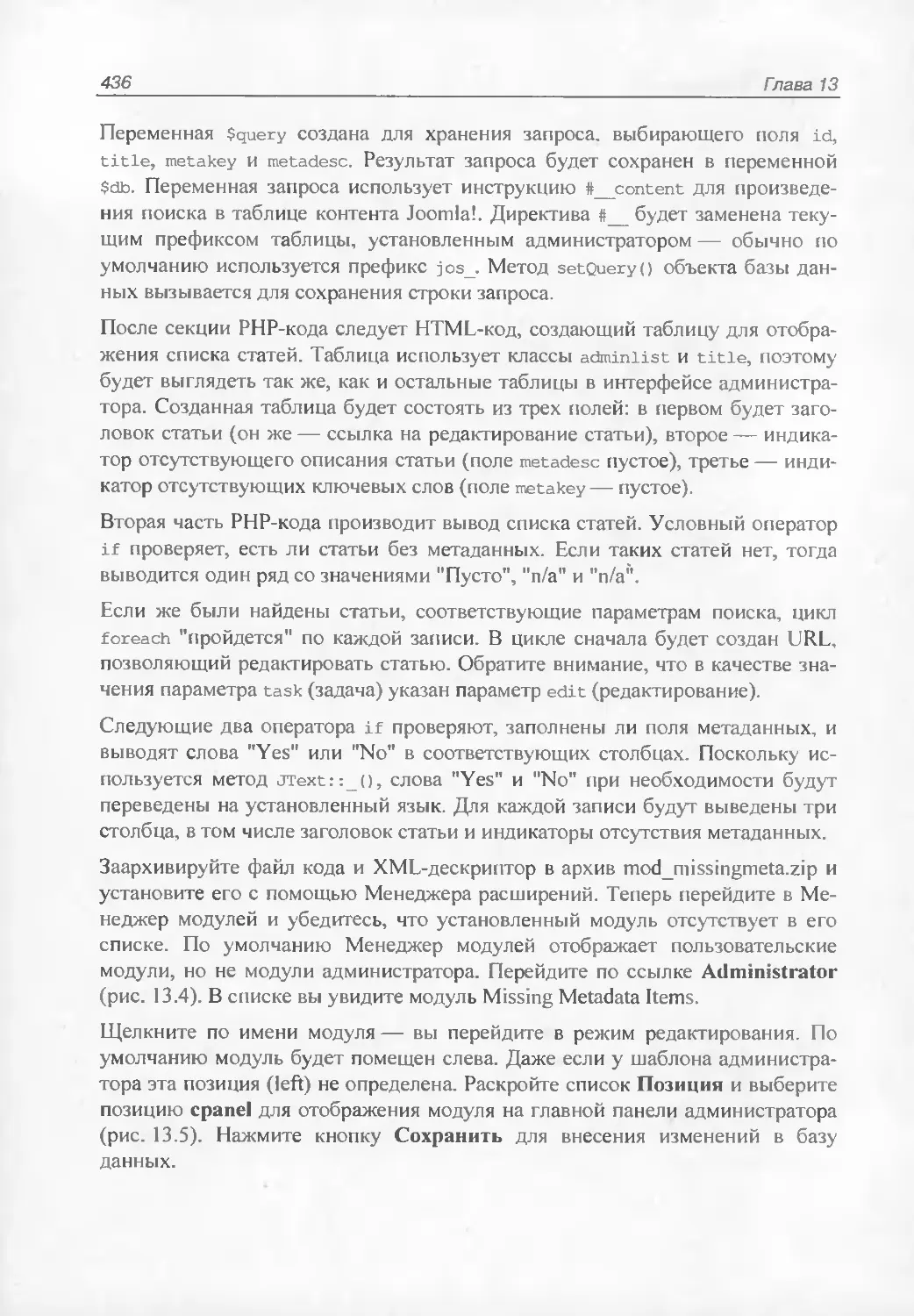
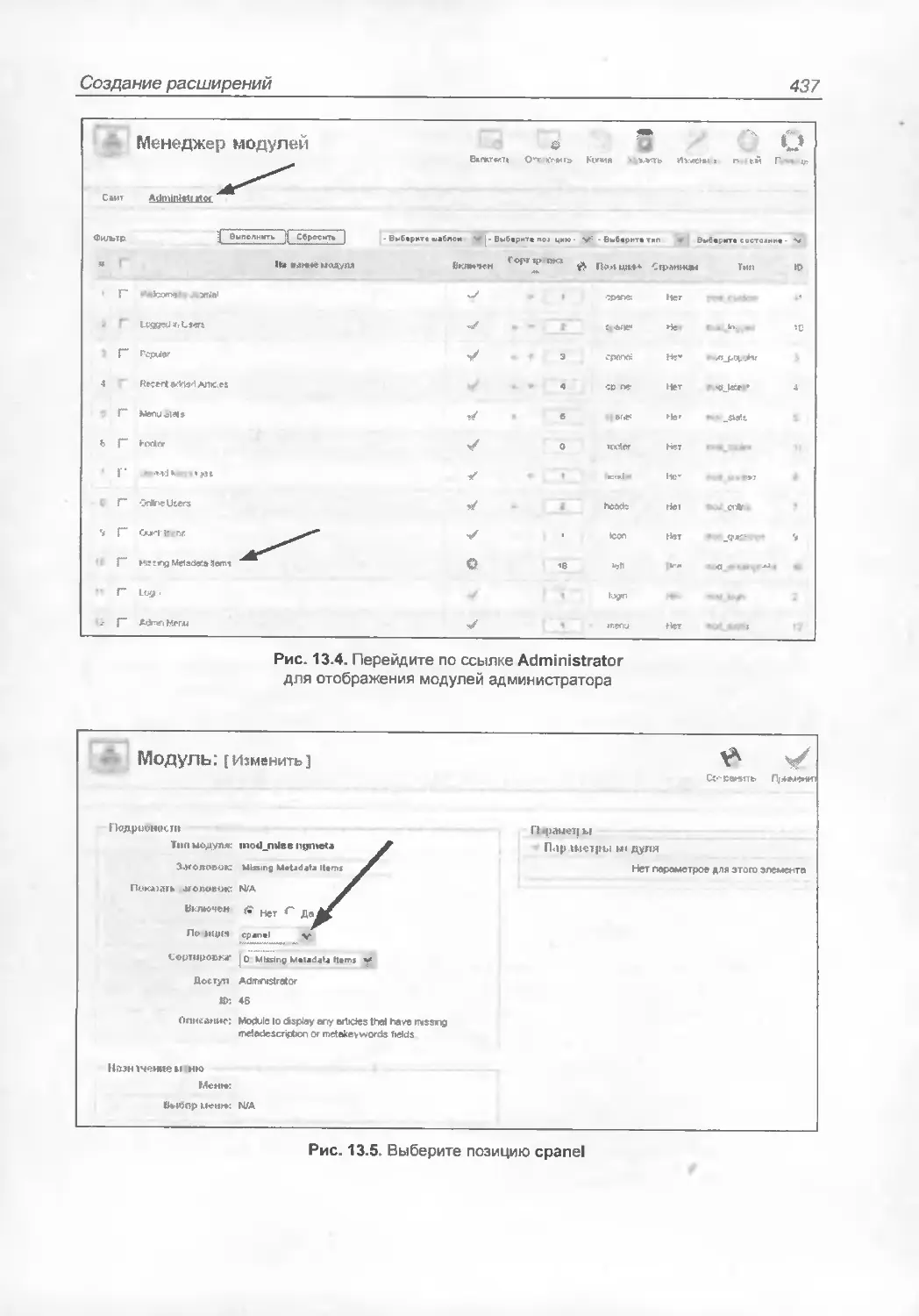
Разработка модуля администратора Missing Metadata....................432
Создание XML-дескриптора.........................................433
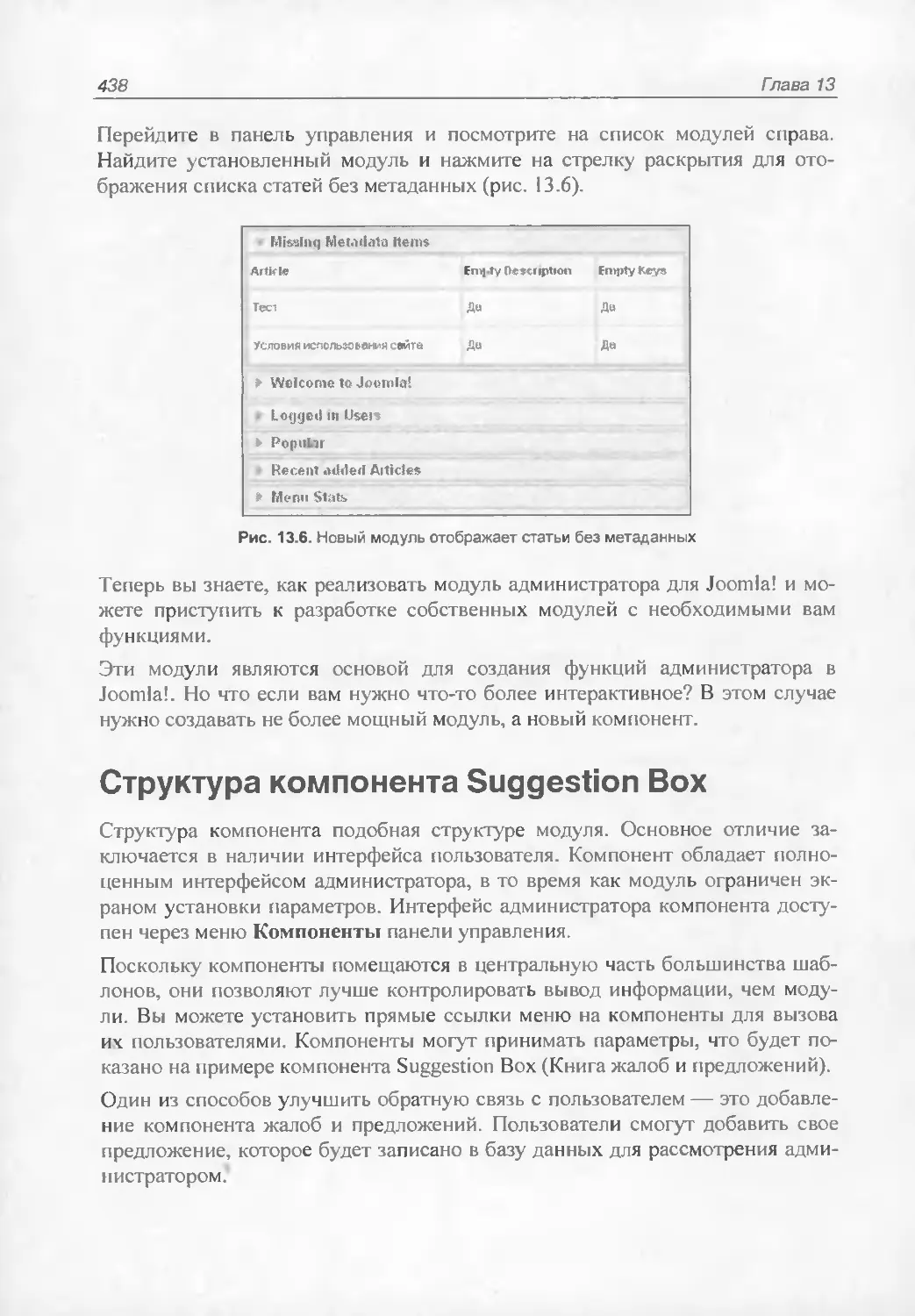
Создание файла модуля............................................434
Структура компонента Suggestion Box..................................438
Файл XML-дескриптора........................................... 439
РНР-файл кода....................................................440
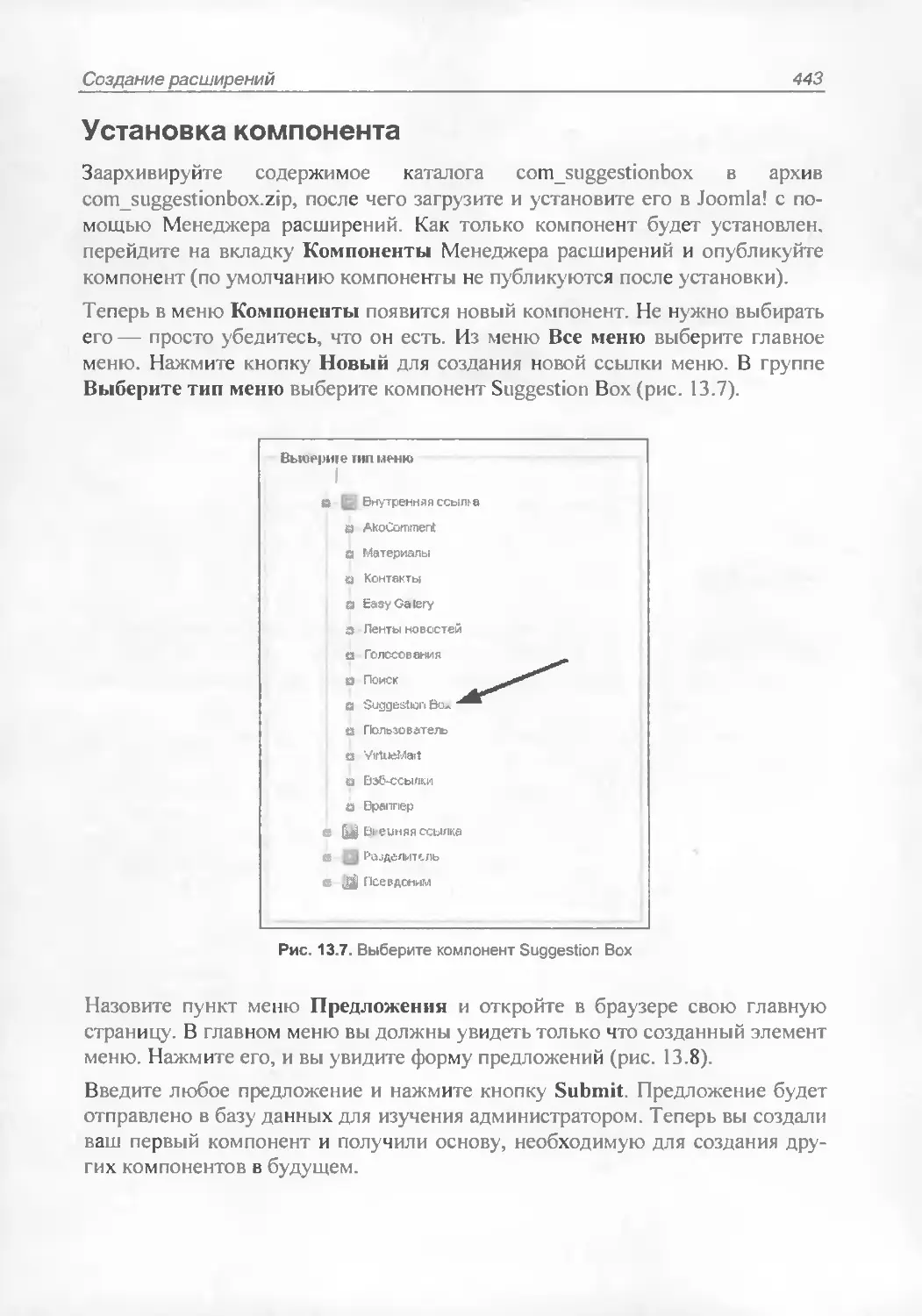
Установка компонента.............................................443
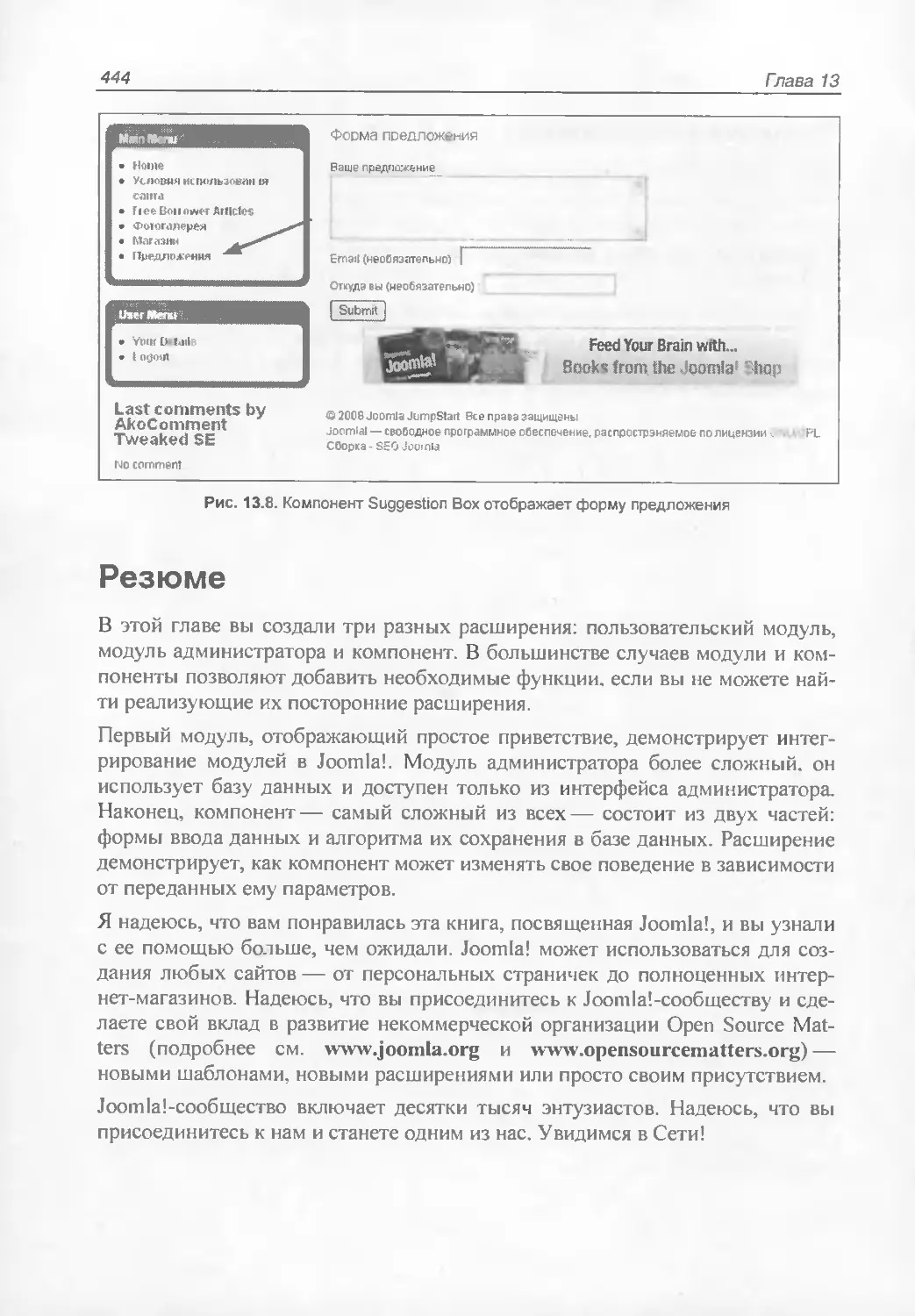
Резюме...............................................................444
Предметный указатель.................................................445
Об авторе
*
Дэн Рамел (Dan Rahmel) известен прежде всего своими
книгами по базам данным, РНР и Visual Basic. Обладает
многолетним (более 14 лет) опытом разработки и внедре-
ния информационных систем и клиент-серверных решений
средних масштабов с использованием MySQL, Microsoft
SQL Server, Microsoft Access и Visual FoxPro. Как автор.
Дэн начинал свою работу в различных журналах, в том
числе DBMS, American Programmer и Internet Advisor.
Является автором дюжины книг, переведенных на китайский, японский, ис-
панский, французский и португальский языки. В 2006 году совместно с Focal
Press издал книгу в Индии.
О техническом рецензенте
Стив Бурж (Steve Burge)— генеральный директор Alledia (www.alledia.com),
одной из лидирующих компаний, занимающихся Joomlal-разработкой. Явля-
ется автором книги "Joomla! SEO eBook" и создателем блога, посвященного
вопросам поисковой оптимизации Joomlal-сайтов (www.alledia.com/blog).
Родом из Великобритании, сейчас живет и работает в Атланте, Джорджия.
Благодарности
Работа над этой книгой1 совместно с сотрудниками издательства Apress дос-
тавила огромное удовольствие. Хочу персонально поблагодарить Джейсона
Гилмора (Jason Gilmore) за веру в эту книгу, начиная с самого начала и до ее
публикации. Огромное спасибо Трейси Браун Коллинс (Tracy Brown Collins)
за ее помощь и поддержку. Также хочу поблагодарить Деймона Ларсона
(Damon Larson), Мерилин Смит (Marilyn Smith), Кэти Стене (Katie Stence) и
всех, кто помогал мне создавать и редактировать эту книгу.
Отдельная благодарность моей жене Элизабет и моей дочери Александре за
их терпение и понимание, а также за все пропущенные уикенды. Встреча с
Элизабет— это лучшее, что когда-либо случалось со мной, и я рад, что моя
интуиция представила меня моей лучшей половине.
Также хочу поблагодарить моих родных братьев (Дэвида и Дарлина) и друзей
(Дэвида Рахмела, Грега Микки, Джона Тэйлора, Хуана Леонффу, Эдда Джил-
дреда и Велда О'Коннора) за их поддержку. Я очень благодарен Сандре Вил-
лагран, которая всячески помогала мне.
Но высшую похвалу заслуживает команда разработчиков Joomla!. Они рабо-
тают с минимальным вознаграждением для создания самого фантастического
OpenSource-приложения в мире. Все мы извлекаем выгоду из их великоду-
шия.
Но больше всего хочу поблагодарить вас, читателей. Купив эту книгу, вы
поддерживаете издательское дело. Я надеюсь, что информация в этой книге
вас не разочарует. Спасибо!
1 Имеется в виду оригинальное издание. — fed.
ГЛАВА 1
Знакомство с Joomla!
Изо всех подобных систем, которые можно встретить в Интернете, Joomla!
мне понравилась больше всего. Joomla! — довольно молодая система, поя-
вившаяся на Web-арене в 2005 году. Однако она сразу завоевала доверие про-
стотой развертывания и обслуживания. Используя Joomla!, вы сразу избави-
тесь от плохо организованных Web-интерфейсов. Вы только посмотрите на
рис. 1.1 — так выглядит сайт, построенный с помощью Joomla!, сразу после
установки самой Joomla!. Можете представить, как он будет выглядеть после
того, как вы приложите немного усилий.
В этой книге мы поговорим обо всем, что связано с Joomla! — от установки
системы до написания собственных расширений. Когда вы дочитаете книгу,
то сможете построить на базе Joomla! сайт любой сложности. Но прежде чем
приступить к изучению Joomla!, давайте поговорим о ее преимуществах пе-
ред другими системами управления содержимым сайтом (иногда будет ис-
пользоваться термин CMS, Content Management System). После прочтения
этой главы вы убедитесь, что сделали правильный выбор!
История Mambo или история рождения Joomla!______________________
Хотя Joomla! была представлена миру в 2005 году (именно в 2005 году появи-
лась версия 1.0), нам нужно вернуться в 2001 год, когда появилась первая вер-
сия открытой системы управления сайтом Mambo. Вообще система Mambo на-
чала свою жизнь как внутренний продукт австралийской компании Miro Corpora-
tion, но в апреле 2001 года данная система была представлена сообществу
Open Source. На то время Mambo была лучшей CMS с открытым исходным
кодом.
Mambo пользовалась огромной популярностью. Множество независимых раз-
работчиков и дизайнеров создавали для нее расширения и шаблоны. И все это
благодаря открытому коду — ведь если бы система была "закрытой”, доступ к
ее коду, а следовательно, и к написанию расширений получила бы только оп-
ределенная группа людей — ее разработчиков. А так как система была откры-
той, присоединиться к ее развитию мог любой желающий. Понятно, что Mambo
стала самой популярной CMS с открытым кодом.
16
Глава 1
В 2005 году произошло разногласие между реальными разработчиками Mambo
и владельцами торговой марки Mambo. В итоге в августе 2005 года большая
часть разработчиков Mambo отделилась от проекта.
Вскоре появилась новая CMS — Joomla! 1.0. Во многих аспектах новая CMS
была полностью совместима с Mambo, хотя интерфейс пользователя и панели
управления были немного упрощены.
Joomla! появилась относительно недавно — не прошло и трех лет (на момент
перевода этих строк) с момента появления первой версии, но несмотря на это,
Joomla! была загружена более 2,5 миллионов раз. На момент написания этих
строк было зарегистрировано более 65 000 независимых разработчиков
Joomla!, принимающих активное участие в написании расширений, а значит, в
развитии CMS. Joomla! была адаптирована для многих стран — Бразилии Ита-
лии, Китая, Нидерландов, США, Австралии.
Примечание^ереводчика
Слово "открытая" означает, что система бесплатно доступна всем желающим,
доступен ее исходный код, и систему можно распространять безо всяких огра-
ничений. Идея открытого кода поддерживается сообществом Open Source, на-
звание которого так и переводится — "открытый код".
Рис. 1.1. CMS Joomla! сразу после установки
Знакомство с Joomla!
17
Обзор системы управления контентом
С появлением Word Wide Web. Всемирной пактины, любой желающий мог
создать свою, пусть даже самую простую, Web-страничку, но для ее создания
нужно было знать язык HTML (HyperText Markup Language). Различными
компаниями были созданы редакторы HTML-кода вроде Adobe Dreamweaver
и Microsoft FrontPage, упрощающие создание Web-страниц. Некоторые из
таких редакторов позволяли управлять всеми этапами создания сайта— от
написания HTML-кода до загрузки этого кода на сервер. При этом знание
самого кода в большинстве случаев (для создания именно простых страниц)
не требовалось— ведь редакторы предлагали визуальные средства создания
страниц.
Но, несмотря на все преимущества HTML-редакторов, обслуживание сайта
становилось все сложнее и сложнее. Ведь с развитием информационных тех-
нологий, выросли и сайты Поддержание такой простой функции, как карта
сайта, требовало от Web-мастеров много усилий. Ведь нужно проследить все
ссылки, проверить навигацию между страницами, создать меню, добавить
форум— все это требовало постоянного внимания и занимало много вре-
мени.
Чтобы решить проблему обновления сайта, а именно — автоматизировать
само обновление, крупные информационные компании вроде Newsweek и
TIME были вынуждены начать разработку нового типа программного обес-
печения— систем управления контентом (CMS). CMS не только автомати-
зирует управление содержимым сайта, но и позволяет пользователям, не зна-
комым с различными техническими тонкостями, например, писателям и жур-
налистам, размещать свои материалы в системе непосредственно через
интерфейс пользователя. Понятно, что теперь пользователям для размещения
материалов на сайте не нужно знать ни HTML, ни вникать в технические
подробности самого процесса обновления сайта.
С внедрением CMS, большинство сложностей, связанных с обновлением сай-
та, исчезает. Та же карта сайта формируется автоматически, причем от поль-
зователя вообще ничего не требуется. К тому же CMS позволяет воплотить
дополнительные функции сайта, например, форум, корзину для заказа (если у
вас интернет-магазин), галерею изображений — все эти функции реализова-
ны в виде расширений CMS Все, что нужно, — установить то или иное рас-
ширение.
CMS позволяет всем пользователям сконцентрироваться на выполнении
именно их задач Например, для Web-дизайнера сайт— это набор визуаль-
ных шаблонов, определяющих представление содержимого сайта пользова-
телю. Дизайнеру нужно изменить всего один шаблон, ему не нужно, как
18
Глава 1
раньше, изменять дизайн всех страниц сайта. Когда автор публикует матери-
ал на сайте, он будет автоматически "одет" в установленный Web-дизайнером
шаблон дизайна, и новая страница будет выглядеть так же, как и все осталь-
ные страницы сайта.
В начале 1990-х, когда мир WWW еще только зарождался, CMS были дос-
тупны только крупным корпорациям. Ведь стоимость разработки и внедрения
обходилась в сотни тысяч долларов. Согласитесь, не каждый пользователь
может потратить 100—200 тыс. долларов на систему управления своей до-
машней страничкой Малым организациям такой ценник тоже был не по кар-
ману. Кроме того, многие первые CMS были настолько сложны в использо-
вании, что обслуживание сайта требовало пристального внимание со стороны
эксперта по CMS Поэтому многие компании отказывались от CMS, даже ес-
ли могли себе ее позволить.
Что же касается Joomla!, то она не только бесплатная, но и одна из самых
простых в использовании CMS. Практический каждый может загрузить, ус-
тановить и запустить Joomla! на своем сервере. На все про все уйдет не более
20 минут. Поэтому Joomla! доступна не только малым и средним организаци-
ям, но и обычным домашним пользователям.
Почему все не переходят на CMS?
Итак, почему же все владельцы сайтов не переходят на Joomla! или другую
CMS, если преимущества такого перехода— на лицо? Тому есть несколько
причин. Первая причина— это инерция или привычка. Человек привыкает
к использованию HTML и не желает ничего менять, даже если переход на
CMS сулит все прелести автоматизации управления сайтом. Переход от
HTML к CMS может занимать годы...
Примечание переводчика
Помню, как создал свой первый сайт. Сайт был размещен на narod.ru и написан
на чистом HTML (а больше ничего narod.ru и не поддерживает). Поскольку на
сайте было много статей, мне понадобились годы, чтобы перейти на другой
хостинг и написать свою CMS.
Вторая причина— это тысячи уже существующих HTML-страниц, которые
нужно конвертировать из формата HTML в базу данных CMS. В большинстве
случаев это придется делать вручную Для большого сайта такая операция
займет довольно много времени, а это означает простой сайта и, возможно,
финансовые потери для компании. Конечно, переход на CMS вполне окупит
себя, учитывая многократное сокращение времени обслуживания сайта.
Знакомство с Joomla!
19
Остается только один барьер, препятствующий переходу на CMS — техниче-
ский. Для работы практически любой современной CMS необходимо наличие
на хостинге интерпретатора РНР и сервера баз данных MySQL. Пять лет на-
зад было относительно немного хостинг-провайдеров, предоставляющих эти
функции. Сейчас ситуация изменилась к лучшему, и найти хостинг с под-
держкой РНР и MySQL не составляет труда.
Преимущества Joomla!
Интересно, что, несмотря на наличие многих других CMS, Joomla! использу-
ется не только частными лицами, но и общественными организациями, кор-
порациями, некоммерческими и другими организациями.
Одна из причин популярности Joomla! — легкость использования. Если у вас
есть опыт в разработке сайтов или CMS вы поймете, почему Joomla! получи-
ла такое распространение.
Непринужденность использования Joomla! обусловлена ее внутренним уст-
ройством. В дополнение к стандартным встроенным функциям Joomla!, дос-
тупно более 200 бесплатных и коммерческих расширений (плагинов), позво-
ляющих построить на базе Joomla! сайт практически любой сложности. Рас-
ширения Joomla! позволяют за несколько минут создать форум, чат,
интернет-магазин, аукцион и т. д.
Расширения Joomla! заслуживают золотую медаль, но оказывается, что это не
главное. Главное— простой, интуитивно понятный интерфейс пользователя.
Большинство новичков в состоянии самостоятельно установить и настроить
Joomla!. А шаблоны оформления, разработанные профессиональными дизай-
нерами, позволяют в одно мгновение преобразить любой сайт. Давно прошли
те дни, когда для того, чтобы сайт более или менее нормально выглядел, нуж-
но было привлекать профессионального дизайнера. Некоторые шаблоны
Joomla! выглядят лучше, чем дизайны некоторых сайтов, за разработку кото-
рых были выложены миллионы долларов. А все это благодаря присутствию
профессиональных дизайнеров, тщательно продумавших каждую деталь того
или иного шаблона.
К тому же многие CMS требуют от пользователя некоторой квалификации
для настройки и обслуживания сайта. Joomla!, напротив, позволяет произво-
дить все операции по обслуживанию сайта через простую и изящную панель
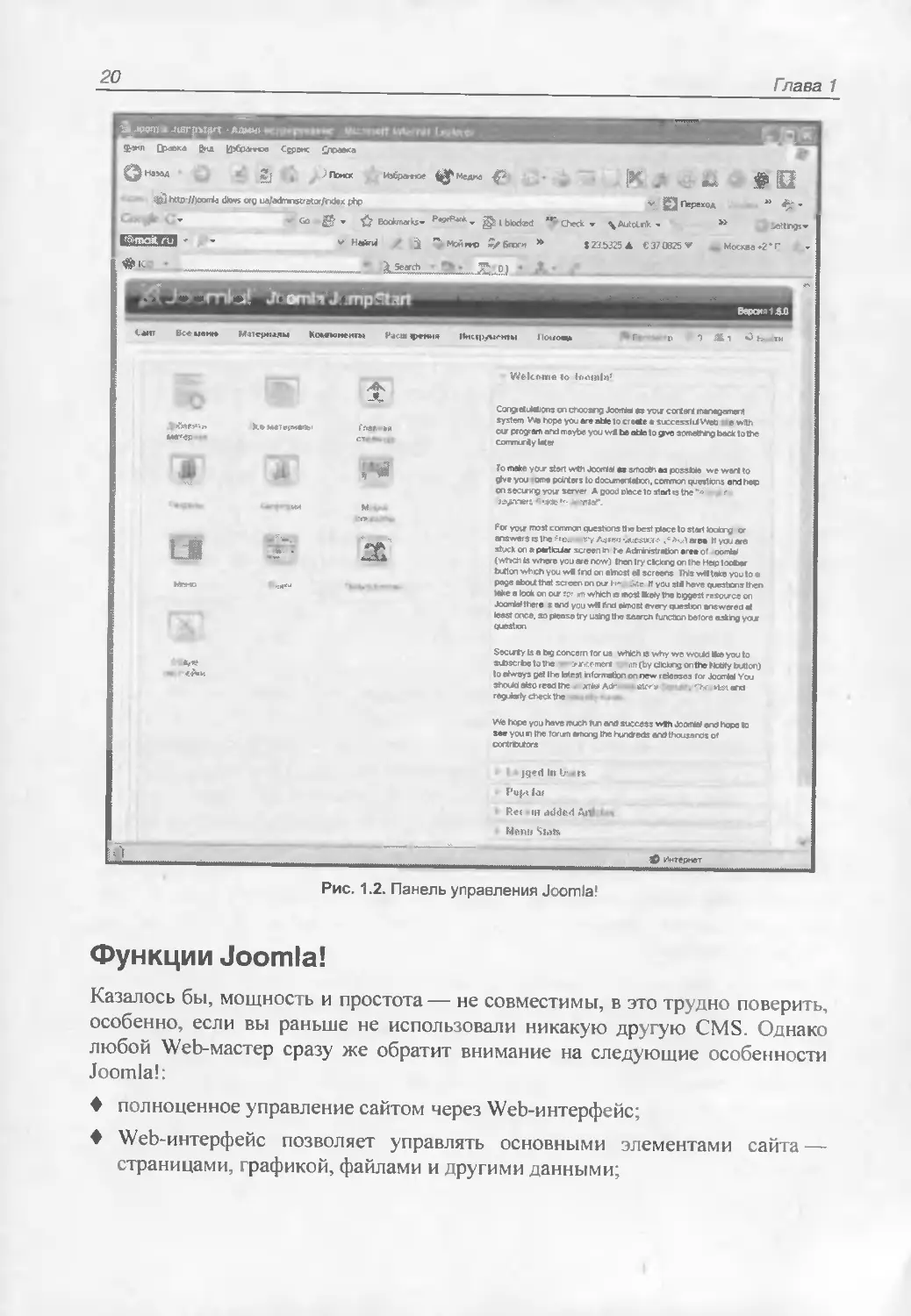
управления (рис. 1.2). А поскольку у панели управления Web-интерфейс, то
управлять своим сайтом вы можете с любой точки Земного шара — на рабо-
те, дома, на отдыхе — лишь бы у вас был доступ к Интернету
В следующих разделах мы рассмотрим некоторые функции и принцип рабо-
ты Joomla!.
20
Глава 1
Рис. 1.2. Панель управления Joomla!
Функции Joomla!
Казалось бы, мощность и простота— не совместимы, в это трудно поверить,
особенно, если вы раньше не использовали никакую другую CMS. Однако
любой Web-мастер сразу же обратит внимание на следующие особенности
Joomla!:
♦ полноценное управление сайтом через Web-интерфейс;
♦ Web-интерфейс позволяет управлять основными элементами сайта —
страницами, графикой, файлами и другими данными;
Знакомство с Joomla!
21
♦ функции одобрения контента, позволяющие модерировать материал, пуб-
ликуемый удаленными авторами (никто не сможет опубликовать на вашем
сайте материал без вашего одобрения);
♦ иерархическое управление группами пользователей;
♦ автоматизированное управление меню сайта;
♦ возможность автоматической публикации и удаления материала по распи-
санию;
♦ защита пользовательских учетных записей.
Но более внушительно выглядят функции \ правления контентом (содержи-
мым сайта) и возможность взаимодействия посетителей и CMS:
♦ встроенные WYSIWYG-редакторы (What You See Is What You Get), позво-
ляющие создавать страницы сайта без знания HTML;
♦ автоматический поиск по сайту;
♦ полная поддержка новостных лент форматов RSS и Atom;
♦ встроенная возможность создания опроса (голосования):
♦ управление рекламными баннерами;
♦ плагины для организации интернет-магазинов, например, корзина, галерея
изображений и др.;
♦ многоязычность (полная поддержка русского языка и русских кодировок
символов).
Но и это еще не все. В дополнение ко всему вышесказанному нужно отметить
следующие особенности Joomla!:
♦ полная открытость исходного кода — вы загружаете исходный код и даже
имеете право его изменять;
♦ поддержка операционных систем Linux и Windows (в целях эксперимента
можно даже установить Joomla! на домашний компьютер);
♦ поддержка кэширования страниц для повышения производительности
сайта.
С помощью плагинов вы можете расширить возможности Joomla!, добавив в
нее новые функции. При желании вы можете даже создать собственные рас-
ширения и поделиться (тоже при желании) ими с другими пользователями.
Несмотря на открытость исходного кода Joomla!, вы вправе создавать и про-
давать коммерческие расширения для Joomla!.
В следующем разделе мы рассмотрим принцип работы Joomla!.
22
Глава 1
Как Joomla! работает
Сейчас мы не будем рассматривать технические подробности работы Joomla!:
для эффективного использования CMS вам достаточно знать только основы
ее работы, а техническая часть пусть останется программистам В общих чер-
тах все просто: Joomla! должна отыскать запрошенный пользователем кон-
тент, отформатировать его в соответствии с шаблоном и отправить его в
браузер пользователя. Пользователь увидит контент сайта, оформленный
в выбранный администратором сайта шаблон
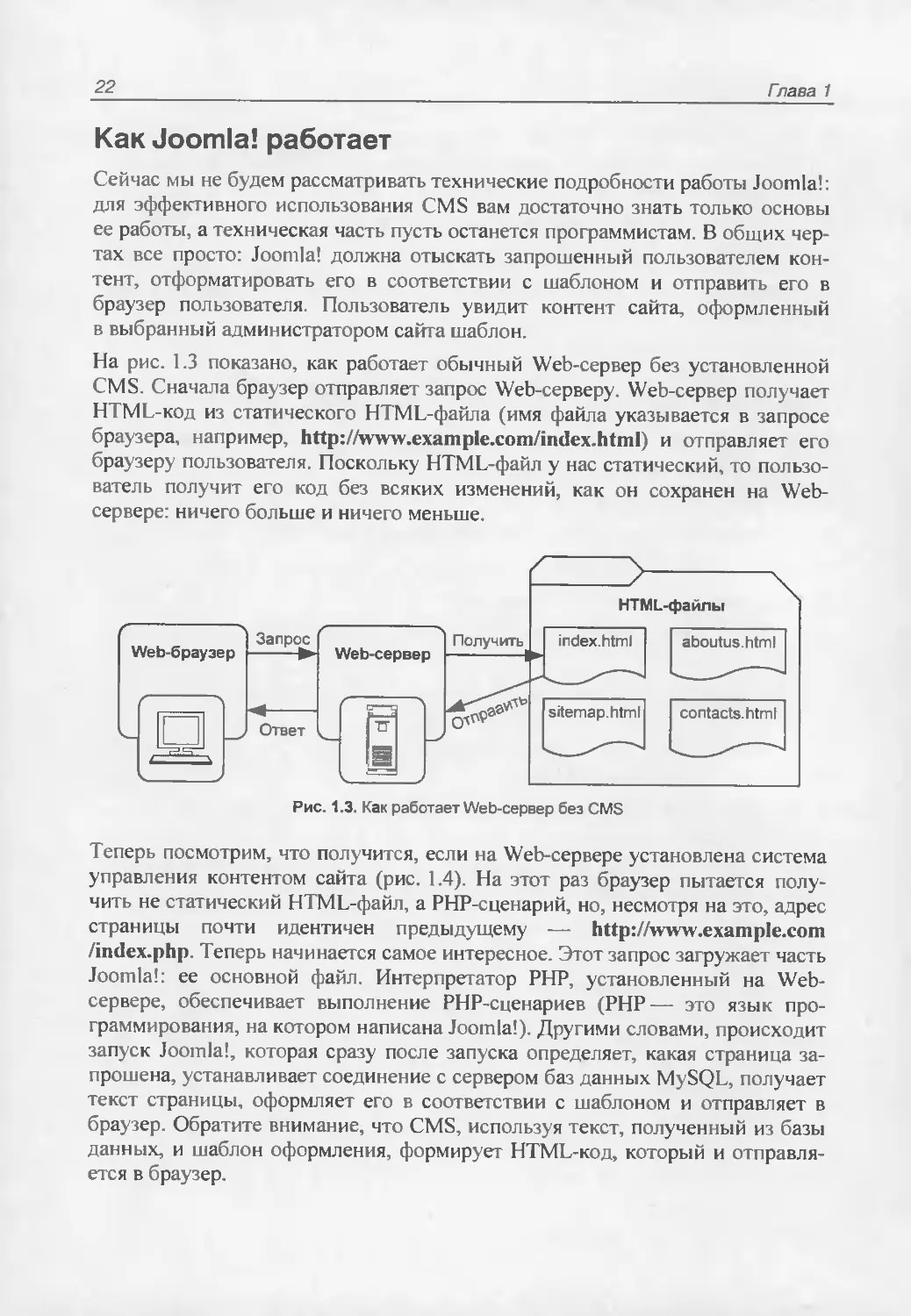
На рис. 1.3 показано, как работает обычный Web-сервер без установленной
CMS. Сначала браузер отправляет запрос Web-серверу. Web-сервер получает
HTML-код из статического HTML-файла (имя файла указывается в запросе
браузера, например, http://www.example.com/index.html) и отправляет его
браузеру пользователя. Поскольку HTML-файл у нас статический, то пользо-
ватель получит его код без всяких изменений, как он сохранен на Web-
сервере: ничего больше и ничего меньше.
Теперь посмотрим, что получится, если на Web-сервере установлена система
управления контентом сайта (рис. 1.4). На этот раз браузер пытается полу-
чить не статический HTML-файл, а PHP-сценарий, но, несмотря на это, адрес
страницы почти идентичен предыдущему — http://www.example.com
/index.php. Теперь начинается самое интересное. Этот запрос загружает часть
Joomla!: ее основной файл. Интерпретатор РНР, установленный на Web-
сервере, обеспечивает выполнение PHP-сценариев (РНР— это язык про-
граммирования, на котором написана Joomla!). Другими словами, происходит
запуск Joomla!, которая сразу после запуска определяет, какая страница за-
прошена, устанавливает соединение с сервером баз данных MySQL, получает
текст страницы, оформляет его в соответствии с шаблоном и отправляет в
браузер. Обратите внимание, что CMS, используя текст, полученный из базы
данных, и шаблон оформления, формирует HTML-код, который и отправля-
ется в браузер.
Знакомство с Joomla!
23
Рис. 1.4. Принцип работы CMS
Как видите, содержимое страниц сайта хранится не в статических HTML-
файлах, а в таблицах базы данных, а HTML-код формируется динамически,
т. е. "на лету". Такой подход очень эффективен. Вы только представьте, что
у вас есть сто статических HTML-страниц и вам нужно изменить дизайн сайта.
Вам придется изменять код каждой страницы! При использовании CMS эта
проблема исчезает— вам достаточно изменить шаблон и все ваши страницы
(сколько бы их не было) будут выглядеть одинаково.
Отличия версии Joomla! 1.0 от 1.5
Чуть ранее было сказано, что Joomla! — непосредственный родственник
Mambo, только у Joomla! — открытый код, Mambo является коммерческой
CMS. Joomla! версии 1.0 в основном отличалась от Mambo интерфейсом
пользователя, а внутренняя структура была идентичной, что подтверждалось
полной совместимостью модулей, компонентов и плагинов этих двух CMS.
Можно было сказать, что Joomla! и Mambo— одна и та же CMS, просто
Joomla! — бесплатная, a Mambo — коммерческая.
Но все изменилось с появлением версии Joomla! 1.5. Если сейчас вы исполь-
зуете версию 1.0, то переход на новую версию будет подобен глотку чистого
воздуха! В версии 1.5 упрощено развертывание системы, да и интерфейс ад-
министратора стал еще более удобным по сравнению с версией 1.0.
Если же вы разработчик и когда-нибудь писали расширения для Joomla! 1.0,
то по сравнению со старой версией, новая — просто революция. Новая вер-
сия обладает встроенным редактором РНР, очень сильно напоминающим по-
пулярный редактор Dreamweaver. Понятно, что редактор реализован в виде
Web-приложения, и это позволяет запускать его из любой точки Земли.
Вот список самых значительных изменений в новой версии:
♦ полностью переработанная панель управления;
♦ более совершенное средство предварительного просмотра шаблонов;
♦ новый менеджер плагинов;
24
Глава 1
♦ поддержка редактирования CSS-файлов;
♦ полная поддержка новостных лент Atom 1.0 и RSS 2.0;
♦ больше внимание уделено локализации, в частности поддерживается
CTF8, RTL, а перевод на другой язык осуществляется с помощью IN1-
файлов, привычных пользователям Windows;
♦ поддержка LDAP (Lightweight Directory Access Protocol, облегченный про-
токол доступа к каталогам);
♦ поддержка XML-RPC;
♦ поддержка Ajax-приложений;
♦ полностью переработанный интерфейс разработчика.
Поскольку многие читатели, возможно, уже использовали предыдущие вер-
сии Joomla’. в книге, где есть существенные различия между версиями
Joomla!, я добавил соответствующие примечания. Если же вы используете
Joomla! в первый раз, можете не обращать на них внимания.
Joomla! — один из 50 лучших проектов
Open Source
В 2006 году проходил конкурс лучших проектов с открытым исходным ко-
дом. Joomla! попала в список 50 лучших проектов Open Source. А на момент
написания этих строк Joomla! получила награду лучшего проекта Qpen Source
для Linux (Best Linux Open Source Project). Кроме этих, самых "громких" на-
град, были еще и другие, менее известные. И при всем этом Joomla! остается
бесплатной. Как видите, за хорошее совсем не обязательно платить!
Резюме
Если до того, как вы начали читать эту главу, вы не понимали всю мощь сис-
темы управления сайтом, надеюсь, что после ее прочтения ваше мнение из-
менилось и вы согласны со мной, что построение сайта вручную — дело не-
благодарное и рутинное. Joomla! обладает достаточной гибкостью, необхо-
димой для построения сайта любой сложности— от блога до сайта
корпорации. И при этом она остается бесплатной.
Лучший способ познакомиться с Joomla! — установить ее, чем мы и займем-
ся в следующей главе. Мы рассмотрим установку, настройку Joomla! и созда-
ние простого сайта на базе этой CMS
ГЛАВА 2
Быстрый старт: построй свой сайт
на базе Joomla! за 20 минут
Процесс установки Joomla! довольно сложный, учитывая особенности под-
систем безопасности различных операционных систем, и включает в себя три
этапа: установку Web-сервера, интерпретатора РНР и сервера баз данных
MySQL. Велика вероятность возникновения ошибок «а каждом этапе.
Поэтому в гчаве 2 будет много иллюстраций, описывающих каждый шаг
процесса установки. Если вы столкнетесь с проблемой, не волнуйтесь. Пере-
ведите дыхание и подумайте, что вы сделали не так. Отчасти вам поможет
разд. "Решение проблем" гчавы 3, а также посещение форума http://
forum.joomla.org/. Как показывает практика, на этом форуме вы очень быст-
ро получите точный и компетентный ответ.
Все иллюстрации этой главы будут соответствовать Windows-платформе. Во-
обще Joomla! — кроссплатформенная система, и операционная система осо-
бой роли не играет, но развертывание системы на Windows осуществляется
проще.
Итак, давайте приступим!
Примечание переводчика
Русскоязычным пользователям можно порекомендовать посетить форум
http://joomlaforum.ru: на нем вы можете задать вопрос и получить ответ на
русском языке!
Примечание
Существует несколько способов установки Joomla!. В этой книге описывается
ручная (не автоматическая) установка — ведь именно так приходится устанав-
ливать эту CMS большинству пользователей. Некоторые хостинг-провайдеры
предоставляют специальные сценарии для установки различных CMS, напри-
мер, Fantastico (http://netenberg.com/fantastico.php). Fantastico помимо всего
прочего умеет устанавливать Joomla!, но это частный случай, потому что такие
26
Гпава 2
сценарии не всегда есть, да и установку вручную никто не отменял. Также мож-
но использовать Joomla! Stand Alone Server (http://jsas.joomlasolutions.com)
для установки всех необходимых серверов (Web, MySQL, РНР) на ваш компью-
тер.
Установка Joomla!
Перед установкой Joomla! убедитесь, что хостинг, на который вы планируете
установить CMS, соответствует следующим минимальным системным требо-
ваниям:
♦ Apache версии 1.13 или выше;
♦ РНР версии 4.2 или выше;
♦ MySQL версии 3.23 или выше.
Практически все Web-узлы соответствуют приведенным требованиям, но пе-
ред покупкой хостинга лучше убедиться в этом, чем потом требовать возвра-
та средств и в спешке искать новый хостинг.
Примечание переводчика
Где лучше всего купить хостинг*? Не хочется делать рекламу никакому хостинг-
провайдеру, поэтому посоветую следующее. Введите в любой поисковик слово
"хостинг" — вы найдете столько ссылок, что за день не сумеете все пересмот-
реть. Далее выберите несколько приемлемых для вас вариантов и зайдите на
сайт http://hostobzor.ru/. На этом сайте вы сможете прочитать отзывы пользо-
вателей о различных хостинг-провайдерах. Вам останется только выбрать луч-
шего провайдера и заключить с ним договор на обслуживание.
Примечание
Интерпретатор РНР должен поддерживать сервер баз данных MySQL, XML и
zlib. Если РНР не поддерживает хоть что-то из этого списка, Joomla! работать
не будет. Получить точную информацию об установленных библиотеках РНР
вы можете у своего хостинг-провайдера. Конечно, при установке Joomla! сооб-
щит, что поддерживается, а что нет.
Для работы с Joomla! вам нужен современный браузер. Дело в том, что неко-
торые браузеры не совсем корректно отображают содержимое панели управ-
ления Joomla!. Любая версия Internet Explorer (не ниже версии 5.5) работает
отлично. Также корректно отображают Joomlal-сайты все версии Mozilla Fire-
fox и Apple Safari. Убедитесь, что в вашем браузере включены скрипты
JavaScript Посетителям вашего сайта совсем не обязательно включать
JavaScript, но многие расширения используют JavaScript для организации
взаимодействия с пользователем. Панель управления также требует включе-
ния JavaScript, поэтому убедитесь, что вы его включили до начала установки.
Быстрый старт: построй свой сайт на базе Joomla1 за 20 минут 27
При установке Joomla! мы будем считать, что пользователь работает под
Windows, но устанавливает Joomla! на Web-сервер под управлением Linux.
Если ваша конфигурация отличается от нашей, вы можете следовать приве-
денным далее инструкциям, даже если ваш графический интерфейс пользова-
теля будет отличаться от иллюстраций. После установки Joomla! ее Web-
интерфейс будет одинаков на всех платформах.
Загрузка Joomla!
Первым делом нужно загрузить архив с наиболее стабильной версией
Joomla!. Когда я пытался загрузить Joomla! впервые, то был сильно смущен
огромным списком файлов, доступных для загрузки. Команда разработчиков
Joomla! довольно часто выпускает патчи, исправляющие небольшие ошибки
или возможные дыры в системе безопасности. Поэтому список файлов до-
вольно большой. Поскольку мы собираемся устанавливать Joomla!, нам ну-
жен полный стабильный релиз, а не набор пачтей.
Зайдите на сайт www.joomla.org и перейдите по ссылке Download (рис. 2.1).
Вы увидите список доступных для загрузки файлов.
Joomla!'
Cutting Edge Content Management
• Fiextoie
• Simpte
* ЕедагЛ
• Customizable
• Powerf J
.loorrfei к ore ottF e most p w fU Open . lurce < *
al over ths everything <гогп arccfe web te
instal srncfe to mar\ . and reiabie
Demo Download Details
Рис. 2.1. Нажмите ссылку Download для доступа к файловому архиву Joomla!
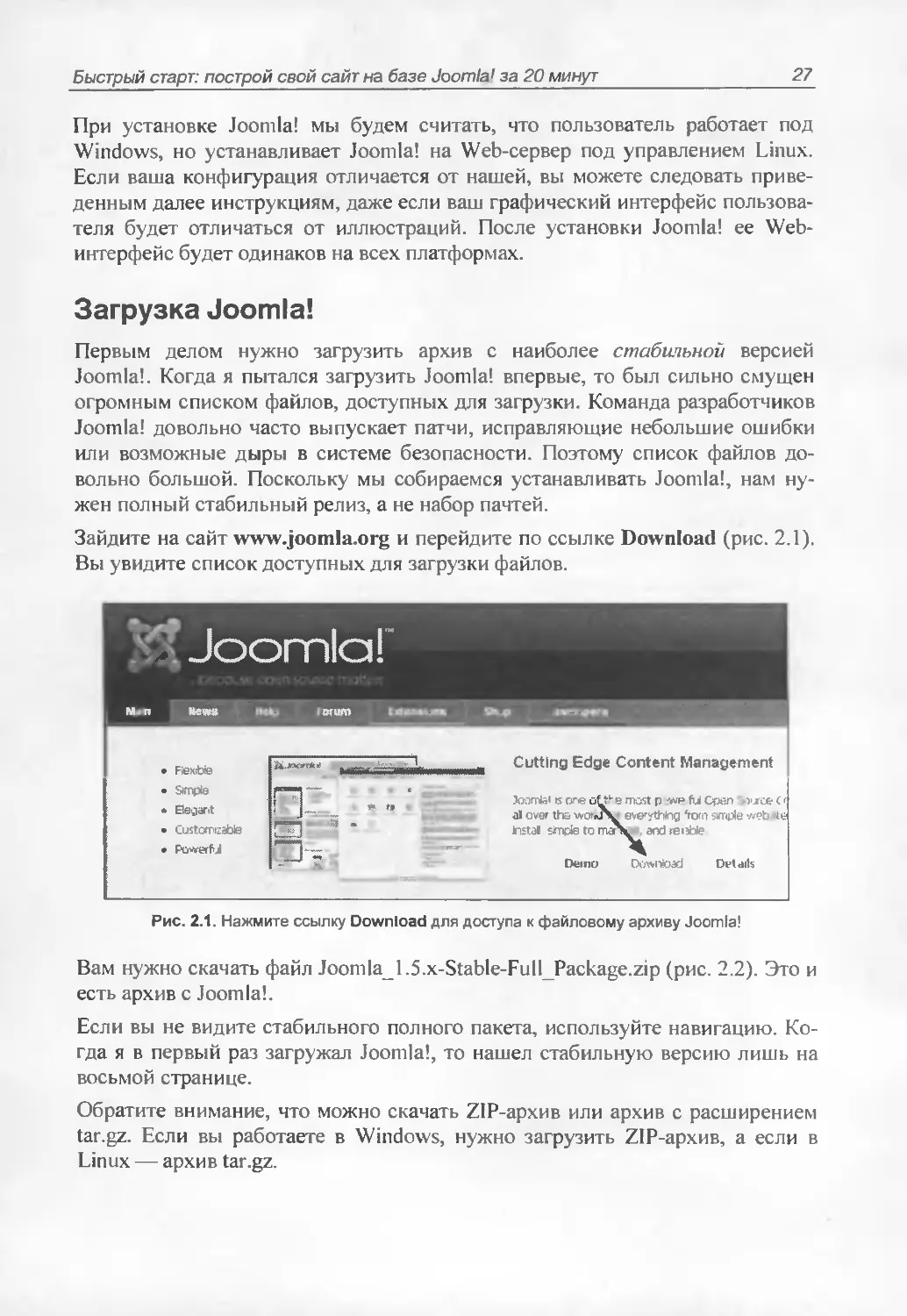
Вам нужно скачать файл Joomla_L5.x-Stable-Full_Package.zip (рис. 2.2). Это и
есть архив с Joomla!.
Если вы не видите стабильного полного пакета, используйте навигацию. Ко-
гда я в первый раз загружал Joomla!, то нашел стабильную версию лишь на
восьмой странице.
Обратите внимание, что можно скачать ZIP-архив или архив с расширением
tar.gz. Если вы работаете в Windows, нужно загрузить ZIP-архив, а если в
Linux — архив tar.gz.
28
Гпава 2
Рис. 2.2. Нужно найти самую последнюю стабильную версию Joomla1
Щелкните на подходящей ссылке и сохраните файл на жесткий диск вашего
компьютера.
Распаковка архива Joomla!
После того как вы скачаете архив с CMS, его нужно распаковать в любой ка-
талог на жестком диске и загрузить на Web-сервер. Если у вас Windows ХР.
просто дважды щелкните на загруженном ZIP-архиве. В более старых верси-
ях Windows для открытия архива нужно использовать ZIP-архиваторы, на-
пример, WinZip или 7-Zip.
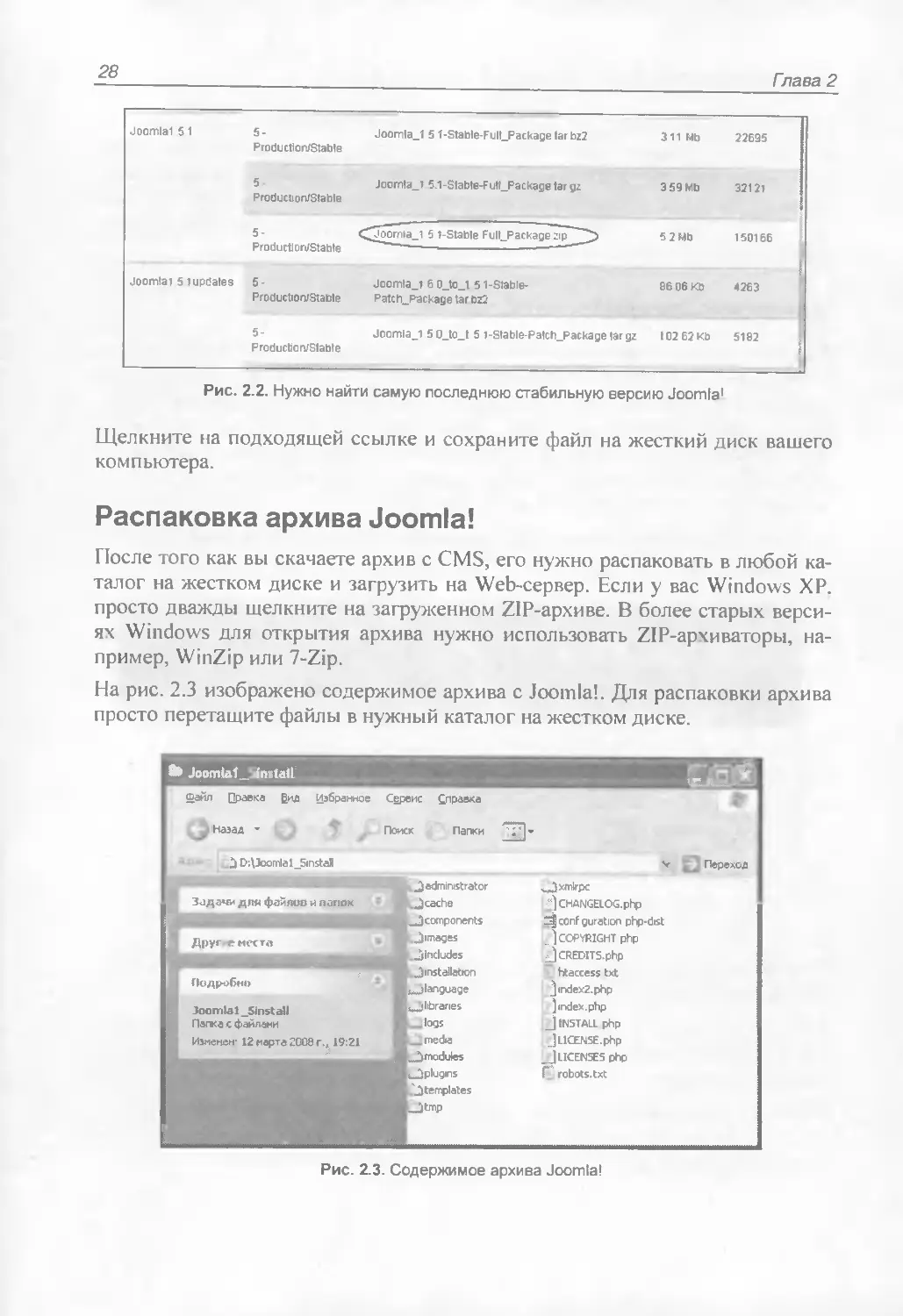
На рис. 2.3 изображено содержимое архива с Joomla!. Для распаковки архива
просто перетащите файлы в нужный каталог на жестком диске.
** Joomlal.Jnitali
Файл [Травка £ид Избранное
Сервис Справка
ДП
Назад ” ч *’ Поиск Папки | ~
D:\Joomla l_5instaJ
Задачи дли файлов и папок
Друг, е месте
Подробно
Joomla 15ins tai I
Папка с файлами
Изменен- 12 марта 2008 г.. 19:21
administrator
cache
3 components
JJimages
Jjincludes
J installation
^language
<,„1 libraries
logs
media
modules
plugins
J templates
tmp
v Х л Переход
s^Jxmlrpc
CHANGELOG, php
conf guration php-dist
] COPYRIGHT php
. 1 CREDITS, php
htaccess txt
^index2.php
] index, php
j INSTALL php
_] LICENSE.php
_J LICENSES php
Г robots.txt
Рис. 2.3. Содержимое архива Joomla!
Быстрый старт, построй свой сайт на базе Joomla! за 20 минут
29
Я создал каталог \Joomlal_5install, а затем распаковал в него все файлы и ка-
талога Joomla!. Имя каталога не имеет значения, главное, чтобы вы помнили,
куда распаковали архив. Следующий шаг будет заключаться в копировании
файлов на Web-сервер.
Загрузка Joomla! на Web-сервер по протоколу FTP
Большинство FTP-клиентов похожи друг на друга, и это не удивительно —
ведь все они выполняют одну и ту же функцию. Если вы уже использовали
какой-нибудь FTP-клиент и успели к нему привыкнуть, для загрузки Joomla!
используйте его. А если же у вас нет предпочитаемого FTP-клиента, я реко-
мендую программу FileZilla, которую можно скачать по адресу:
http://filezilla.sourceforge.net/1.
FileZilla— это полноценный, мультиплатформенный (есть версии для
Windows, Linux, Mac OS X, Mac OS 9), бесплатный FTP-клиент с открытым
кодом. Я буду использовать FileZilla для демонстрации загрузки Joomla! на
Web-сервер, но вы с успехом можете сделать это с помощью любого другого
FTP-клиента.
Примечание
Кроме программы FileZilla вы также можете скачать программу FileZilla FTP
Server. Если вы самостоятельно создаете сервер для вашего сайта, то можете
использовать эту программу для организации FTP-сервера, после чего сможете
обращаться к вашему компьютеру с помощью любой FTP-программы.
После установки FileZilla запустите ее (или запустите ваш любимый FTP-
клиент). Чтобы получить доступ к FTP-серверу, введите параметры доступа
(имя хоста, имя пользователя и пароль) в поля быстрого соединения. Можно
также нажать кнопку Открыть менеджер хостов (рис. 2.4, крайняя левая
кнопка на панели инструментов) и создать новый сайт. Я рекомендую создать
сайт, потому что впоследствии, когда вам снова понадобится FTP-доступ, вам
не придется опять вводить параметры соединения.
В поле Хост укажите адрес FTP-сервера (будет выглядеть наподобие
ftp.example.com). В качестве значения поля Порт нужно указать 21 —
в большинстве случаев используется этот порт.
Имя пользователя и пароль нужно указать в одноименных полях. Будьте
внимательны при указании пароля: в большинстве случаев хостинг-про-
вайдеры устанавливают различные пароли для FTP-доступа и панели управ-
ления хостингом. Убедитесь, что вы вводите правильный пароль!
1 Русская версия доступна на сайте filezilla.ru. — Пер.
30
Гпава 2
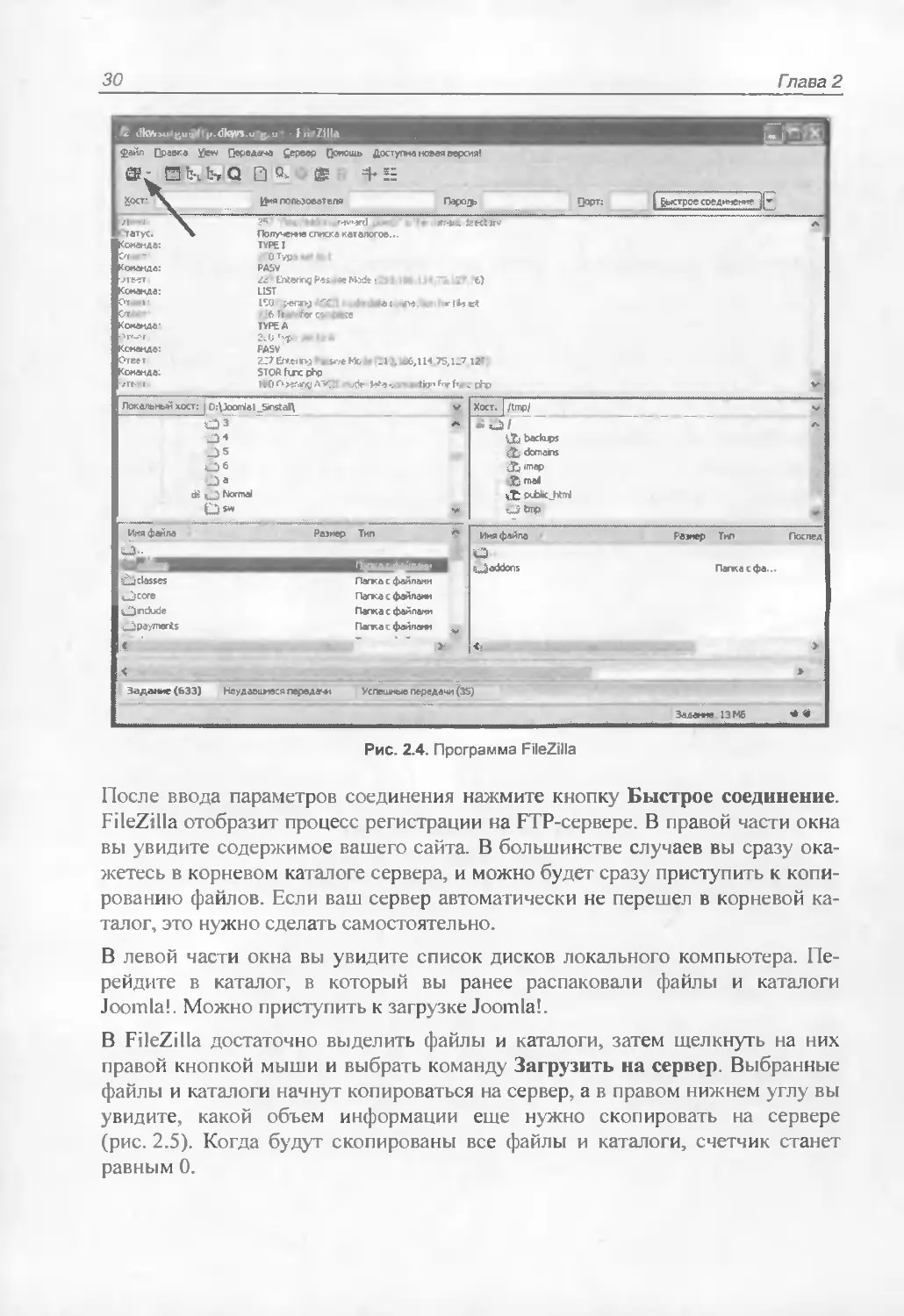
Рис. 2.4. Программа FileZilla
После ввода параметров соединения нажмите кнопку Быстрое соединение.
FileZilla отобразит процесс регистрации на FTP-сервере. В правой части окна
вы увидите содержимое вашего сайта. В большинстве случаев вы сразу ока-
жетесь в корневом каталоге сервера, и можно будет сразу приступить к копи-
рованию файлов. Если ваш сервер автоматически не перешел в корневой ка-
талог, это нужно сделать самостоятельно.
В левой части окна вы увидите список дисков локального компьютера. Пе-
рейдите в каталог, в который вы ранее распаковали файлы и каталоги
Joomla!. Можно приступить к загрузке Joomla!.
В FileZilla достаточно выделить файлы и каталоги, затем щелкнуть на них
правой кнопкой мыши и выбрать команду Загрузить на сервер. Выбранные
файлы и каталоги начнут копироваться на сервер, а в правом нижнем углу вы
увидите, какой объем информации еще нужно скопировать на сервере
(рис. 2.5). Когда будут скопированы все файлы и каталоги, счетчик станет
равным 0.
Быстрый старт, построй свой сайт на базе Joomla! за 20 минут
31
Рис. 2.5. В правом нижнем углу FileZilla показывает информацию о процессе загрузки файлов
После загрузки файлов нужно настроить MySQL, который будет использо-
ваться для хранения данных Joomla!. Если MySQL уже настроен, можно при-
ступить сразу к чтению разд. "Использование мастера установки Joomla!"
далее в этой главе.
Примечание
После загрузки файлов Joomla! на сервер не удаляйте их — они вам еще при-
годятся.
Подготовка хостинга Go Daddy для Joomla!
Go Daddy (www.godaddy.com)— очень популярный и недорогой хостинг-
провайдер, идеально подходящий для размещения Joomlal-сайтов. Go Daddy
рассматривается в этой книге исключительно из-за своей популярности и
доступности.
Если у вас другой хостинг-провайдер, иллюстрации будут отличаться, хотя
сам процесс в общих чертах будет таким же.
Если вы хотите настроить собственный Web-сервер и запустить Joomla!, об-
ратитесь к следующей главе для получения соответствующих инструкций.
Совет_________
Некоторые хостинг-провайдеры специализируются только на Joomlal-сайтах,
оптимизируя свои серверы для Joomla!, что позволяет повысить производи-
тельность сайта. В этом заключается их преимущество по сравнению с Go
Daddy, особенно, если у вас будет сайт с большой посещаемостью. Вы можете
найти список таких хостинг-провайдеров по адресу: http://forum.joomla.org
/index.php/topic,6856.0.html. Проведя небольшое "исследование", вы получите
информацию об особенностях каждого Joomlal-хостинга (поддержка, произво-
дительность, цена и т. д.).
В этом разделе будет описан процесс установки Joomla! на хостинг Go Daddy.
Вы должны знать, что хостинг Go Daddy уже содержит Joomla! в виде VAA-
32
Гпава 2
приложения (Value-Added Application). Установить Joomla! с помощью VAA
намного проще, чем вручную, но есть, по крайней мере, две причины уста-
навливать Joomla! вручную: выбор каталога для установки и контроль версии.
Если вы устанавливаете Joomla! с помощью VAA, то не можете выбрать ка-
талог. в который будет произведена установка. По умолчанию выбирается не
корневой каталог, а каталог \joomla. Учитывая этот факт, адрес главной стра-
нички вашего сайта будет примерно таким:
http://w3V3v.example.com/joomla/index.php
В большинстве случаев такой адрес нас не устроит. Если вы будете устанав-
ливать Joomla! самостоятельно, URL главной страницы будет таким:
http://w3vw.example com/index.php
Второй недостаток VAA-установки заключается в том, что с помощью VAA
вы не можете установить самую свежую версию Joomla!. А ведь самая новая
версия может содержать новые функции, важные патчи, исправляющие
ошибки и повышающие безопасность вашего сайта. Если вы устанавливаете
Joomla! самостоятельно, то можете скачать с 3v3vw.joomla.org самую послед-
нюю версию.
Определение
операционной системы Go Daddy
Перед установкой Joomla! нужно убедиться, что мы можем запустить ее на
сервере Go Daddy. Это означает, что ваш виртуальный сервер должен рабо-
тать под управлением Linux/PHP. Если ваш сервер работает под управлением
Windows/ASP, вы не сможете запустить Joomla!. Не волнуйтесь, если это
так — вы всегда сможете перейти на Linux, однако имейте в виду, что после
этого вы не сможете запускать ваши ASP-приложения.
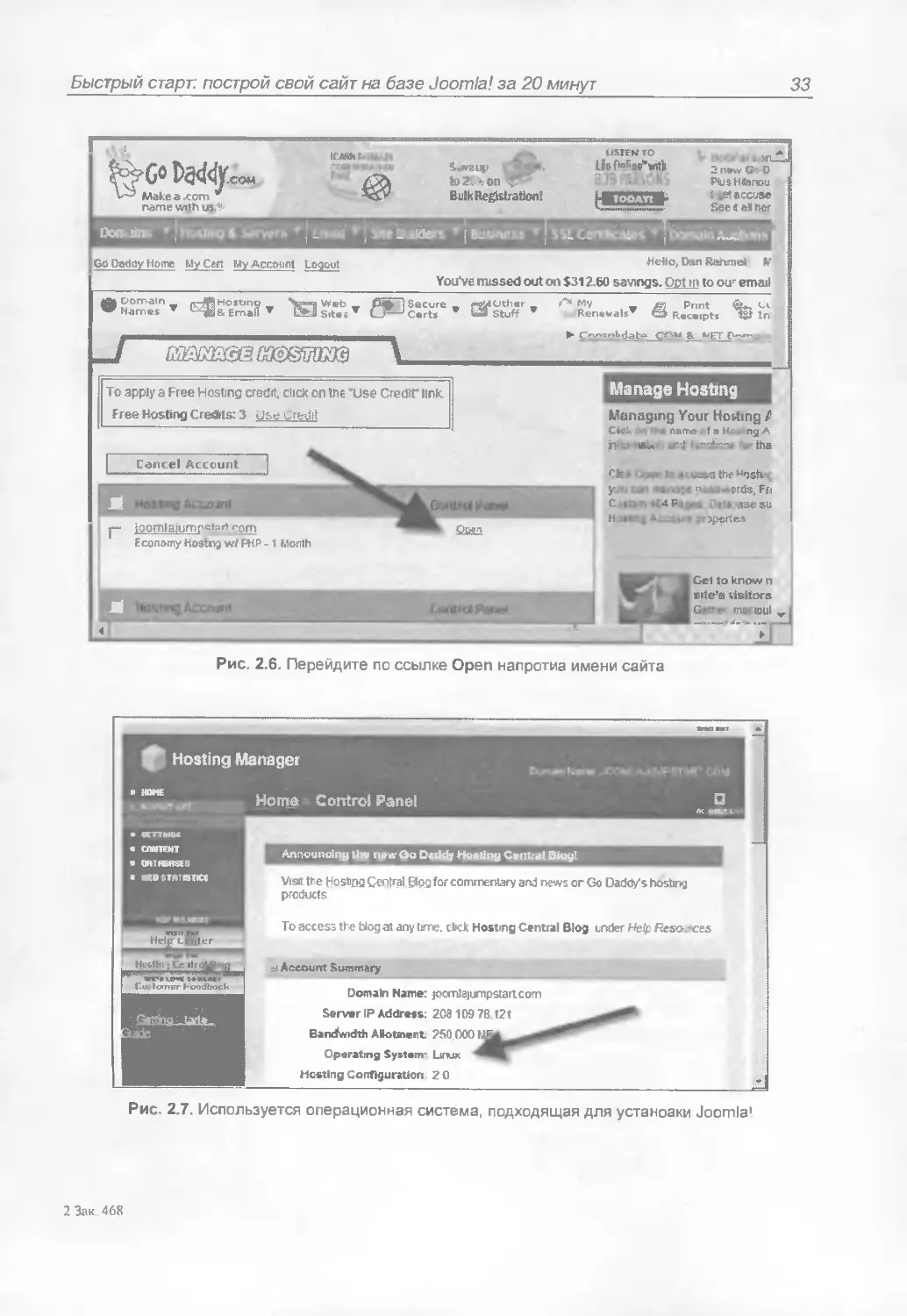
Зарегистрируйтесь в панели управления сайтом и откройте ваш список узлов
(Managed Host list). На рис. 2.6 в этом списке есть только один мой сайт
joomlajumpstart.com. Перейдите по ссылке Open, находящейся напротив име-
ни сайта.
Панель управления отобразит конфигурацию вашей учетной записи. В облас-
ти Account Summary вы увидите используемую в данный момент операци-
онную систему. Напомню, что для установки Joomla! необходима Linux
(рис 2.7).
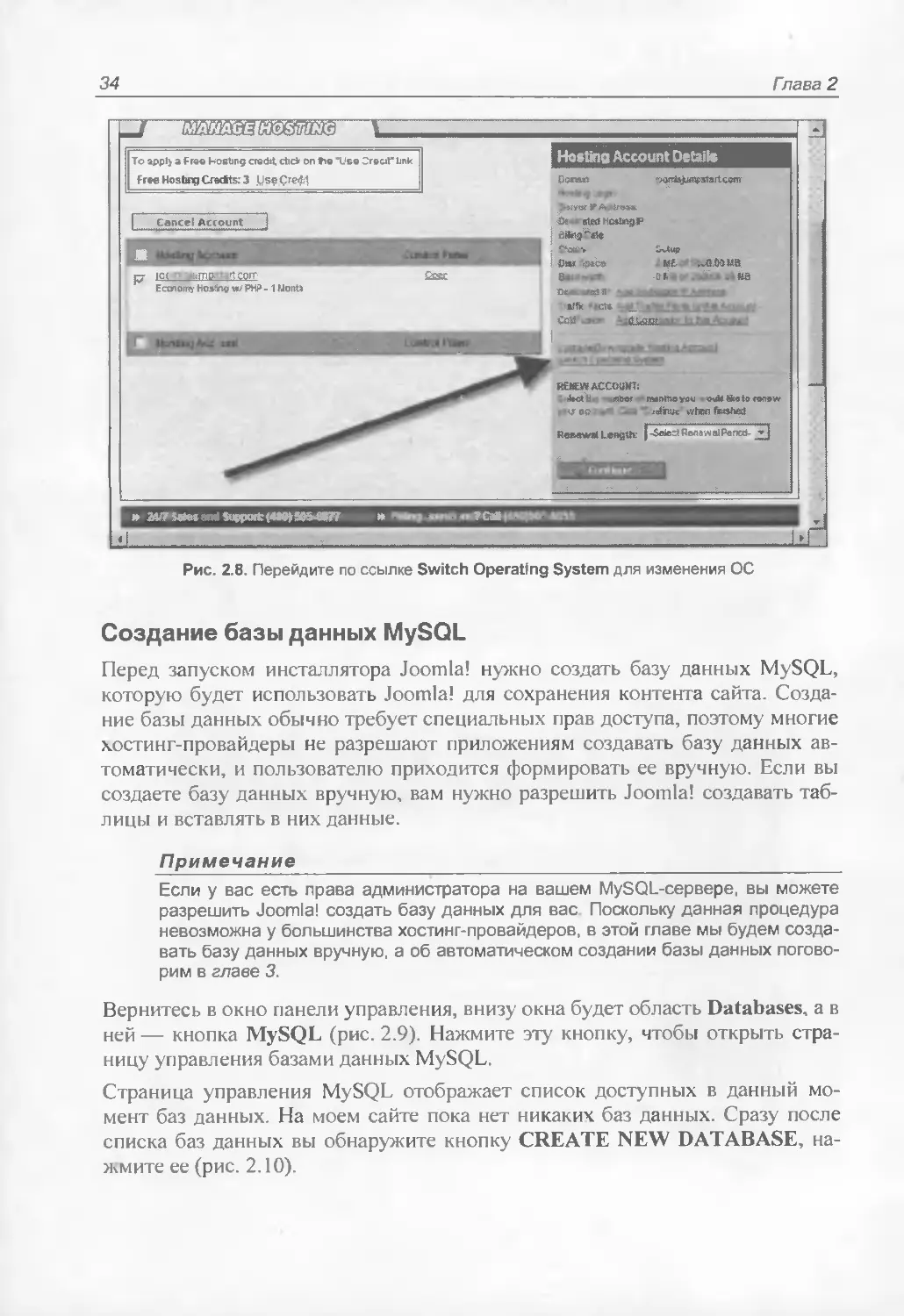
Если у вас неподходящая операционная система, вернитесь к списку узлов,
включите флажок напротив учетной записи, параметры которой вы хотите
изменить. Перейдите по ссылке Switch Operating System (рис. 2.8) для изме-
нения операционной системы на Linux.
Быстрый старт: построй свой сайт на базе Joomla! за 20 минут
33
Make a .com *
name wrth из Л
ICJWXf н <
Bulk Registration!
Оожйж
I * , 5W ?jlders * [ Hz’-nr:
Go Daddy Home My Cert My Account Logout
• Domain
Names
R Hosting
ИЁ- Email
LISTEN TO
LfefaWwilb
tOOAYt
2 naw G D
PiU&Htenou
I ;et accuse
See e alt her
HeUo, Dsn Rahmei W
You've missed out on $312.60 savings. Optu> to our email
«MCJthei
ИГStuff
/>» My
Renewals'
In
To apply a Free Hosting credit, dick on the ’Use Credit" link.
Free Hosting Credrts: 3 Use Credit
Manage Hosting
Cfc* * j -л to a: the
K" ил •<•*>;« n^-kBrds.Ffi
U4R«|at Data asesu
Hj»ir ; i spertea
Рис. 2.6. Перейдите по ссылке Open напротив имени сайта
Managing Your Hosting t
CSc'- > ftafna-. f a Hr ng A
pfcpeieue i «tar iha
Get to know n
wife's visitors
G‘-- ma< iduI
Рис. 2.7. Используется операционная система, подходящая для установки Joomla1
2 Зак 468
34
Гпава 2
Рис. 2.8. Перейдите по ссылке Switch Operating System для изменения ОС
Создание базы данных MySQL
Перед запуском инсталлятора Joomla! нужно создать базу данных MySQL,
которую будет использовать Joomla! для сохранения контента сайта. Созда-
ние базы данных обычно требует специальных прав доступа, поэтому многие
хостинг-провайдеры не разрешают приложениям создавать базу данных ав-
томатически, и пользователю приходится формировать ее вручную. Если вы
создаете базу данных вручную, вам нужно разрешить Joomla! создавать таб-
лицы и вставлять в них данные.
Примечание____________________________________________________
Если у вас есть права администратора на вашем MySQL-сервере, вы можете
разрешить Joomla! создать базу данных для вас Поскольку данная процедура
невозможна у большинства хостинг-провайдеров, в этой главе мы будем созда-
вать базу данных вручную, а об автоматическом создании базы данных погово-
рим в главе 3.
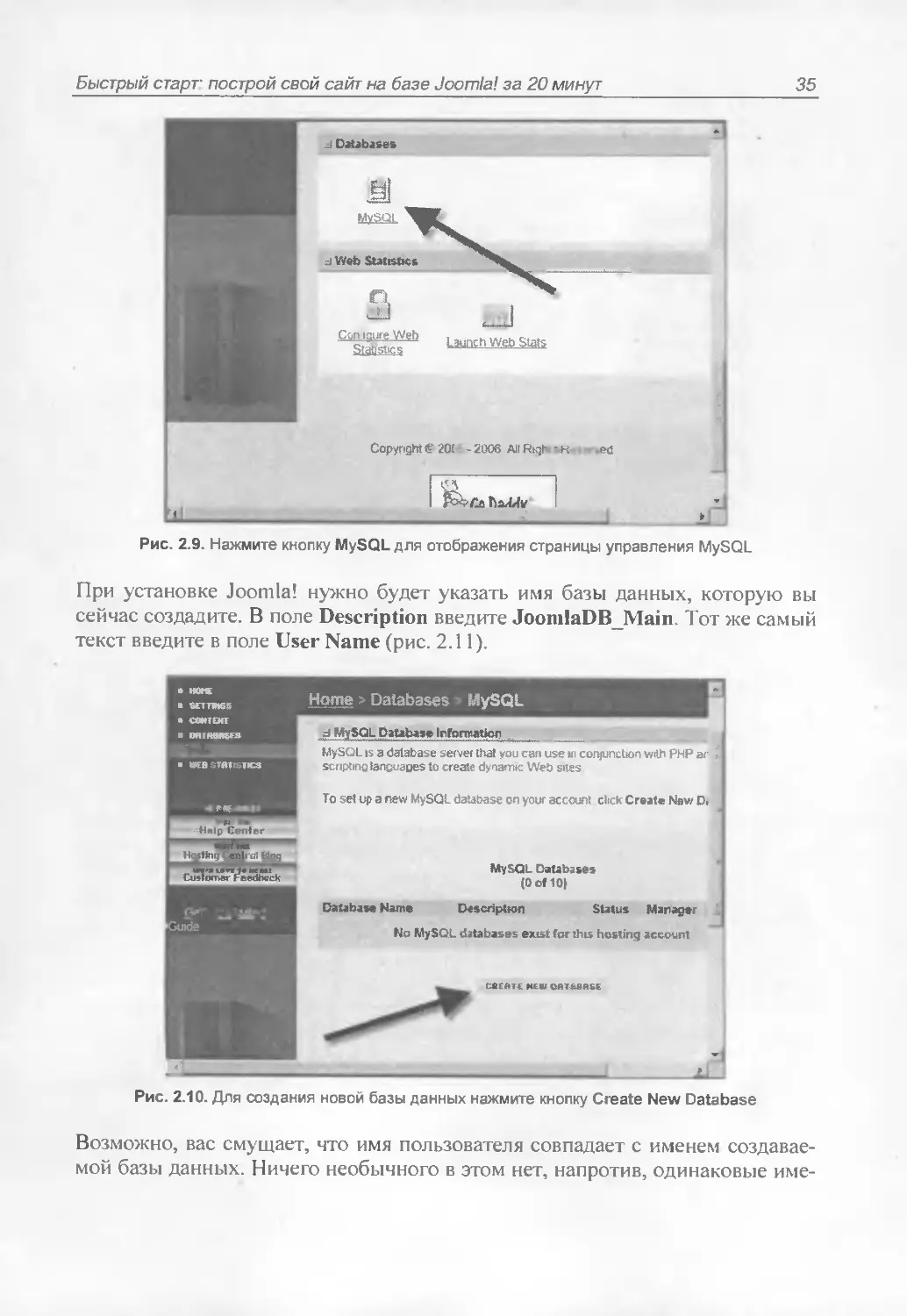
Вернитесь в окно панели управления, внизу окна будет область Databases, а в
ней — кнопка MySQL (рис. 2.9). Нажмите эту кнопку, чтобы открыть стра-
ницу управления базами данных MySQL.
Страница управления MySQL отображает список доступных в данный мо-
мент баз данных. На моем сайте пока нет никаких баз данных. Сразу после
списка баз данных вы обнаружите кнопку CREATE NEW DATABASE, на-
жмите ее (рис. 2.10).
Быстрый старг построй свой сайт на базе Joomla! за 20 минут
35
Рис. 2.9. Нажмите кнопку MySQL для отображения страницы управления MySQL
При установке Joomla! нужно будет указать имя базы данных, которую вы
сейчас создадите. В поле Description введите JoonilaDB_Main. Тот же самый
текст введите в поле User Name (рис. 2.11).
Home > Databases» MySQL
SETTING
• CONTENT
OHTRSRSES
WEB STATISTICS
d MySQL Database InformaUcfj
MySQL is a database server that you can use hi conjunction with PHP ar J
scripting languages to create dynamic Web sites
Го set up a new MySQL database on your account click Create Naw D.
MySQL Databases
(Oof 10>
Database Name Description Status Manager
No MySQL databases exist for this hosting account
Рис. 2.10. Для создания новой базы данных нажмите кнопку Create New Database
Возможно, вас смущает, что имя пользователя совпадает с именем создавае-
мой базы данных. Ничего необычного в этом нет, напротив, одинаковые име-
36
Гпава 2
на для пользователя и базы данных существенно упрощают администрирова-
ние сайта.
Рис. 2.11. Имя пользователя и базы данных могут совпадать
Обратите внимание, что имя пользователя не должно превышать 16 символов
и быть уникальным в пределах MySQL-сервера. На хостинге Go Daddy мно-
жество пользователей взаимодействуют с одним и тем же MySQL-сервером,
поэтому имя базы данных тоже должно быть уникальным в пределах серве-
ра— оно не должно совпадать с именем базы данных, созданной другим
пользователем.
После ввода имен базы данных и пользователя, введите пароль и его под-
тверждение, затем нажмите кнопку CONTINUE.
Далее вас попросят проверить введенную информацию. Для продолжения
нажмите кнопку Create Database. После создания базы данных вы вернетесь
на страницу управления MySQL. Вы увидите только что созданную базу дан-
ных (рис. 2.12), в качестве статуса будет указано Pending Setup— это озна-
чает, что сервер Go Daddy выполняет служебные операции с этой базой дан-
ных.
Обычно серверу нужно примерно 15 минут, чтобы "привести в чувства" соз-
данную базу данных, но в загруженные дни этот процесс может занять не-
сколько часов. Обновите страницу, чтобы увидеть текущий статус базы дан-
ных. Как только настройка будет завершена, статус базы данных изменится
на Setup (рис. 2.13) и станет доступной кнопка Open Manager, вызывающая
приложение phpMyAdmin.
На этом базовая настройка Go Daddy завершена. Оставшаяся часть установки
выполняется с помощью мастера установки Joomla!.
Быстрый старт: построй свой сайт на базе Joomla! за 20 минут
37
Hosting Manager
UM
• нот
• 6ЕТТИСБ
• COMUM T
DATABASES
Home Databases MySQL
О
«НИЯ. (
• ikmbvb
J MySQL DaUbais fatfcnnatton
M’~— Jdatal • e server U, vdcantr-
scr ptng tangucg :s to create | am Web
г with PPP a, d other
To set up a new M SQL database or 5ur account, c|ck Croat» N»w Databss»
Help Center
Database Name
iwHr.3Lp frtdTt
MySQL Databases
(2 of 10)
D»»cripthri Status Manager Mthsns
JuurniaDB Matn Pc nd ng ES33E3E23 "s . X
SHup
CREATE MEW OfUHBRSE
Рис. 2.12. Статус Pending Setup означает, что сервер настраивает базу данных
Hosting Manager
1 .ода*•и
»» НПЦйги
Home Database» MySQL
АРМЕ
• SETTMGE
CUHTEMT
• database
Help Center
MySQLDataba*» Information
Ц flataL er/err Г jeani nc-'irt n with ppp ad orh“
to ct . :. Wrt
Тс set up a newMv^CL database on you* account click Create New Database
□
H ill . Central Bio
Dtner Feedback
Database Name
MWU
MySQL Databases
(1 of 10)
D«scrgrtion
JoomiaUb_Main
Status Manager Action*
Setup ESSKCSHSS X
CREATE НЕИ DATABASE
J
Рис. 2.13. Когда настройка базы данных будет завершена, статус изменится на Setup
Использование мастера установки Joomla!
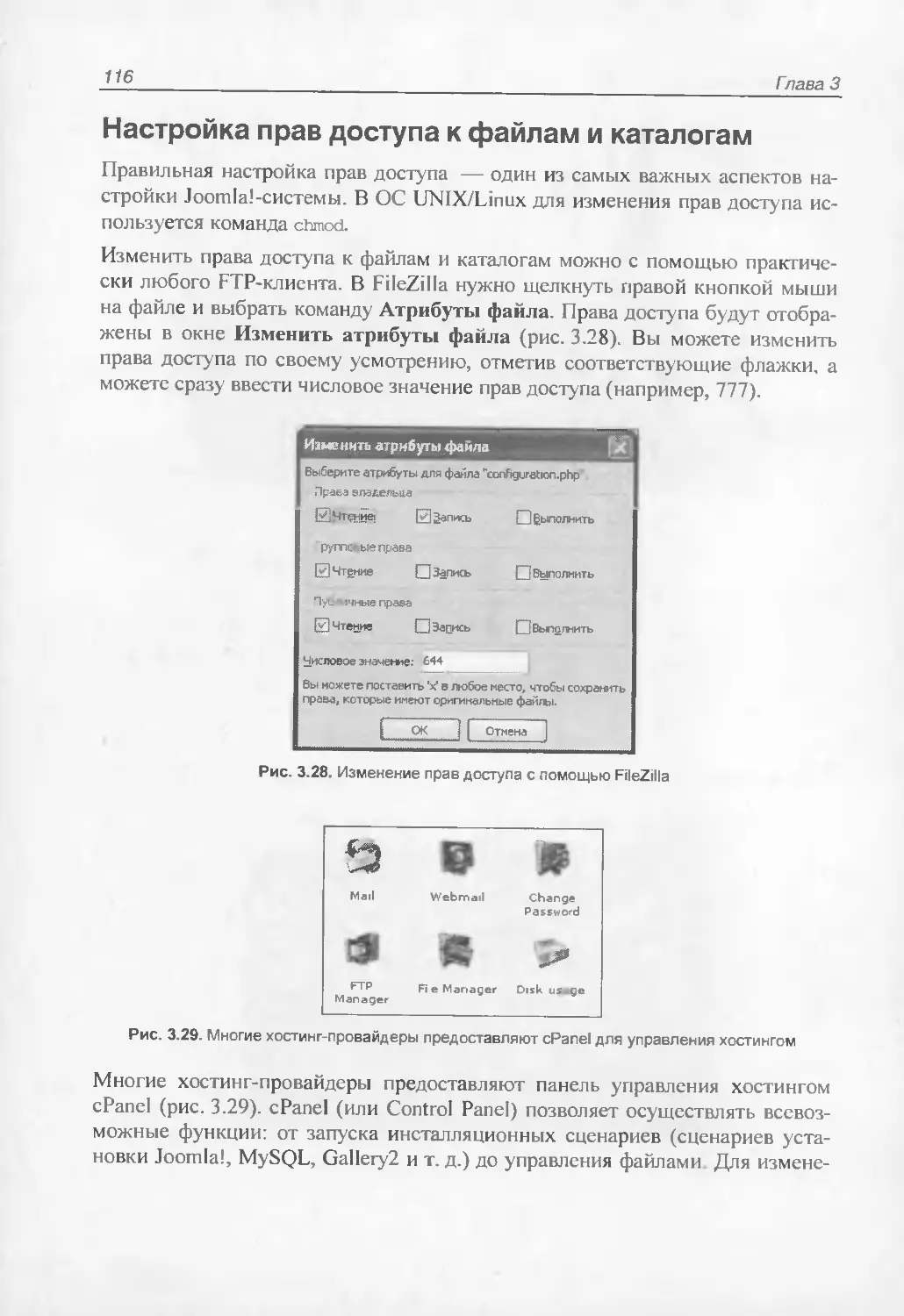
Вы уже загрузили Joomla! на сервер и создали базы данных MySQL? Тогда
откройте браузер и введите адрес вашего сайта, например, http://
www.example.com. При первом запуске Joomla! вы увидите мастер установ-
ки. который попросит вас первым делом выбрать язык сайта (рис. 2.14).
38
Гпава 2
iJoorntaf Установка
Шаги
1: Вы w языка
2: Начал» ная проверка
3: Л щензня
4: База данных
5: конфигурация FTP
Выберите язык
Выберите я*ык
Выберите язык установки
6: Конф» гурация
7:3аверш ние
eu-ES • Basque (Euskara eslandarra)
fa-IR - Persian^A)
fi-FI - Finnish (Suomi)
fr-FR - French (Fr)
he-IL - Hebrew(IL)
hi-lN - Devanagan/Hindi (India)
hr-HR - Croatian (Hr)
hu-HU - Hunganan (Magyar)
it-lT - Italian (Italy)
ja-JP - Japanese(JP)
lo-LA - Lao (ЪЪЪЪЪЪЪ)
It-LT - Lithuanian
Iv-LV - Latvian
nb-NO - Norsk bokmSl (Norway)
nl-NL- Nederlands (NL-BE)
pl-PL- Polish (Poland)
pt-BR - Portugu§s (Brasil)
pt-PT - Portugues(pl-PT)
ro-RD - RomanS (Romania)
i-PU - P Л кин CIS)
Рис. 2.14. Мастер установки Joomla! позволяет вам выбрать язык сайта
Примечание____________________________________________________
Если Joomla! не загрузилась, сложно сказать, что произошло. Возможно, ваш
сервер не поддерживает РНР или Joomla! была скопирована в другой каталог,
отличный от введенного URL. В разд. "Решение проблем' главы 3 мы погово-
рим о различных проблемах при установке Joomla!.
Все пользовательские интерфейсы (интерфейс сайта, панели управления
и программы установки) будут представлены в выбранном вами языке.
У Joomla! отличная языковая поддержка. На момент написания этих строк
Joomla! поддерживала следующие языки: английский, арабский, болгарский,
китайский, чешский, хорватский, датский, голландский, эстонский, финский,
французский, немецкий, греческий, японский, литовский, польский, швед-
ский, турецкий, итальянский, корейский, испанский, русский и др.
Выберите ваш язык и нажмите кнопку Далее в правом верхнем углу экрана.
Примечание___________________________________________
После установки Joomla! вы можете добавить дополнительные языки для поль-
зовательского интерфейса путем добавления соответствующих языковых паке-
тов. Joomla! позволяет изменять язык интерфейса даже обычному пользователю.
Быстрый старт построй свой сайт на базе Joomla! за 20 минут
39
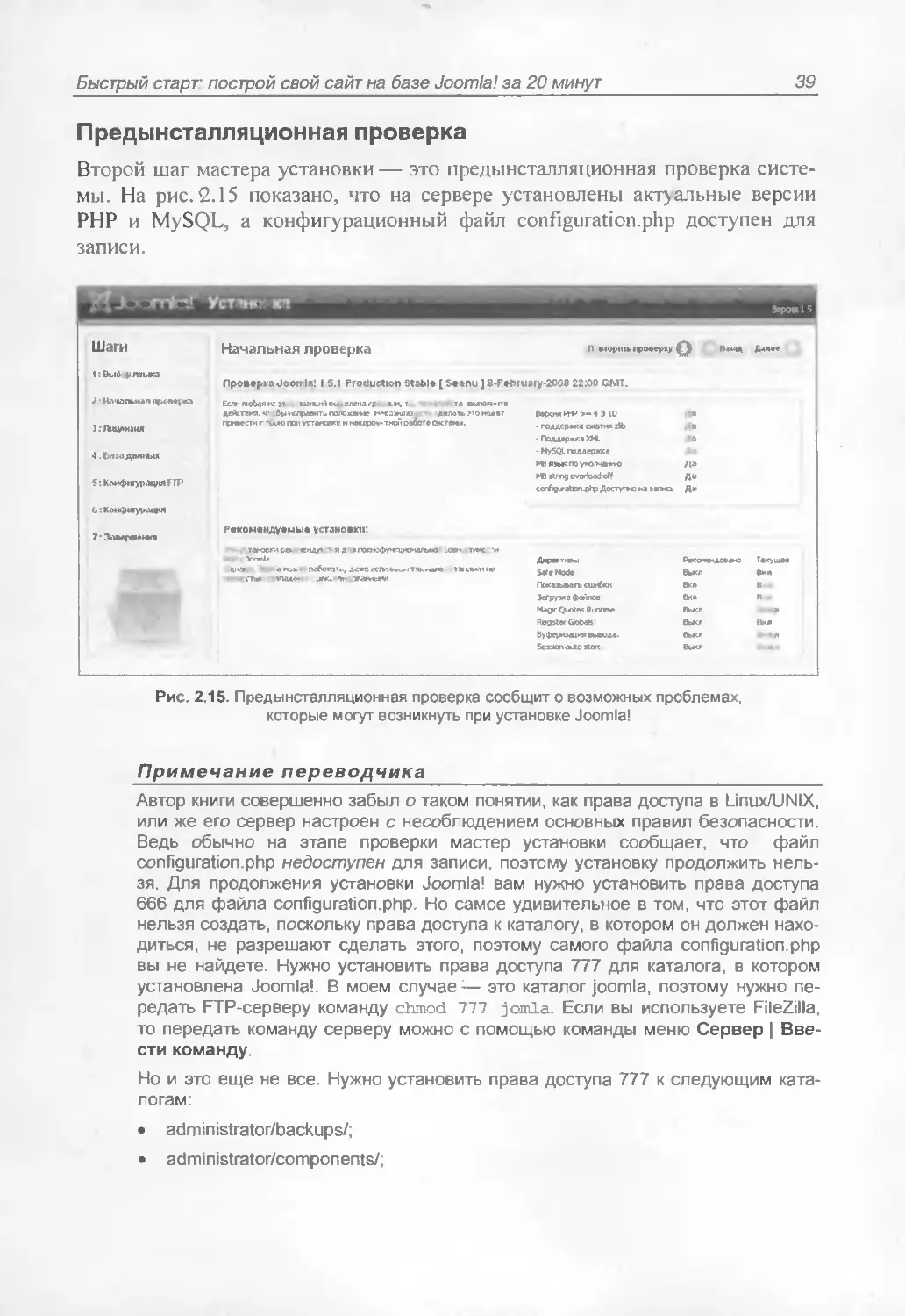
Предынсталляционная проверка
Второй шаг мастера установки — это предынсталляционная проверка систе-
мы. На рис. 2.15 показано, что на сервере установлены актуальные версии
РНР и MySQL, а конфигурационный файл configuration.php доступен для
записи.
Рис. 2.15. Предынсталляционная проверка сообщит о возможных проблемах,
которые могут возникнуть при установке Joomla!
Примечание переводчика_________________________________________________
Автор книги совершенно забыл о таком понятии, как права доступа в Linux/UNIX,
или же его сервер настроен с несоблюдением основных правил безопасности.
Ведь обычно на этапе проверки мастер установки сообщает, что файл
configuration.php недоступен для записи, поэтому установку продолжить нель-
зя. Для продолжения установки Joomla! вам нужно установить права доступа
666 для файла configuration.php. Но самое удивительное в том, что этот файл
нельзя создать, поскольку права доступа к каталогу, в котором он должен нахо-
диться, не разрешают сделать этого, поэтому самого файла configuration.php
вы не найдете. Нужно установить права доступа 777 для каталога, в котором
установлена Joomla!. В моем случае:— это каталог joomla, поэтому нужно пе-
редать FTP-серверу команду chmod 777 jomla. Если вы используете FileZilla,
то передать команду серверу можно с помощью команды меню Сервер | Вве-
сти команду.
Но и это еще не все. Нужно установить права доступа 777 к следующим ката-
логам:
administrator/backups/;
administrator/components/;
40
Гпава 2
• administrator/cache/;
• administrator/modules/;
• administrator/templates/;
• cache/;
• components/;
• images/;
• images/banners/;
• images/stories/;
• language/;
• plugins/;
• plugins/content/;
• plugins/editors/;
• plugins/editors-xtd/;
• plugins/search/;
• plugins/system/;
• media/;
• modules/;
• templates/;
• tmp/.
Когда установите необходимые права доступа, нажмите кнопку Повторить
проверку (правый верхний угол окна мастера установки).
Более подробно о правах доступа в Linux/UNIX вы можете прочитать в книге
Колисниченко Д. Н. Серверное применение Linux. — СПб.: БХВ-Петербург,
2008, а дополнительные сведения об установке Joomla! вы найдете в другой
книге Колисниченко Д. Н. Движок для вашего сайта. CMS Joomla!, Slaed, РНР-
Nuke. — СПб.: БХВ-Петербург, 2008.
Если настройки вашего сервера не соответствуют требованиям Joomla!, вам
нужно проконсультироваться с вашим хостинг-провайдером: без него про-
блему вам не решить. Если хостинг-провайдер не может вам помочь, вам
нужно найти другого провайдера, серверы которого позволяют запускать
Joomla!.
В области Рекомендуемые установки отображаются опции, весьма жела-
тельные, но не обязательные. Среди этих опций вы найдете опции интерпре-
татора РНР, например, Safe Mode, Register Globals, Magic Quotes Runtime
и др. Вы не можете изменить эти опции — это под силу только администра-
тору сервера.
Если все в порядке, нажмите кнопку Далее в правом верхнем углу экрана.
Быстрый старт: построй свой сайт на базе Joomla! за 20 минут
41
GNU General Public License
Следующий шаг (рис. 2.16)— вы должны прочитать и принять лицензию
GPL. Я настоятельно ее рекомендую прочитать, чтобы ознакомиться со всеми
правами и ограничениями распространяемого по этой лицензии программно-
го обеспечения.
J omla! Установка
Шаги
Лицензия
I: Выбор языка
Лицензия GNU GPL:
2: Начальнтя проверка
Table of Contents
3: Лицензия
4: База данных
GNU GENERAL PUBLIC UCENSt
• Frearrble
. TfcRMS AND CCWITIONS FOR COPYING DiSTPBUTION AND MODFitAT №1
♦ How to Apply These Теше to \ out New Programs
5: Конфигурация FTP
GNU GENERAL PUBLIC LICENSE
6: Конфигурация
Version 2, June 1891
7: Завершение
Copyright (C) 1909, 1991 Free Software Foundation, Inc.
59 Tenple Place - Suite 330, Boston, MA 02111-1307, USA
Bveryone is permitted to copy and distribute verbaclia copies
of this license docuient, but changing it is not allowed.
Preamble
The Bcenses tor most software are designed to take away you freedom to sha e and change it By contn
and change free software-to make sure the software s free for ail its users This General Public License
program whose art hots commit to using it (Some other Free Software Foundation software is covered by
programs, too
VUwi we speak of free software, ws are referring |o freedom, not price Our General Public Licenses are
software (and charge for this service il you wish), that you receive sou ce code or can get It if you wart
that you know you can do these things
To protect your rights, we need to make restrictions that forbid anyone Io deny you these rights or to ask
you if you distribute cofjfes of Pie software, or it you modify И
Рис. 2.16. Вы должны принять лицензию GPL
Наиболее важными являются следующие условия этой лицензии:
♦ вы можете использовать программу по любому назначению;
♦ вы имеете право получить ее исходный код и изменить его;
♦ вы можете распространять программу и ее исходный код;
♦ вы можете распространять модифицированные версии программы;
♦ ваша версия программы должна тоже распространяться по лицензии GPL
(вы не можете продавать программу, основанную на исходных кодах
GPL-программы).
42
Гпава 2
Если вы согласны с этими условиями, тогда нажмите кнопку Далее, чтобы
перейти к настройке базы данных. Параметры базы данных зависят только от
вашего хостинг-провайдера, поэтому приведенные на иллюстрациях значения
у вас работать не будут.
Microsoft и GNU GPL_________________________________________________
Не секрет, что лицензия GNU GPL не нравится Microsoft. Microsoft больше всего
раздражает тот факт, что измененное программное обеспечение тоже должно
распространяться по лицензии GPL, т. е. свободно и бесплатно Представители
Microsoft неоднократно выступали против лицензии GPL.
Стратегией Microsoft всегда была монополия на рынке программного обеспече-
ния. А сообщество OpenSource с его открытой лицензией GPL — это как пилю-
ля яда для Microsoft Понятно, почему представителям Microsoft не нравится
GPL.
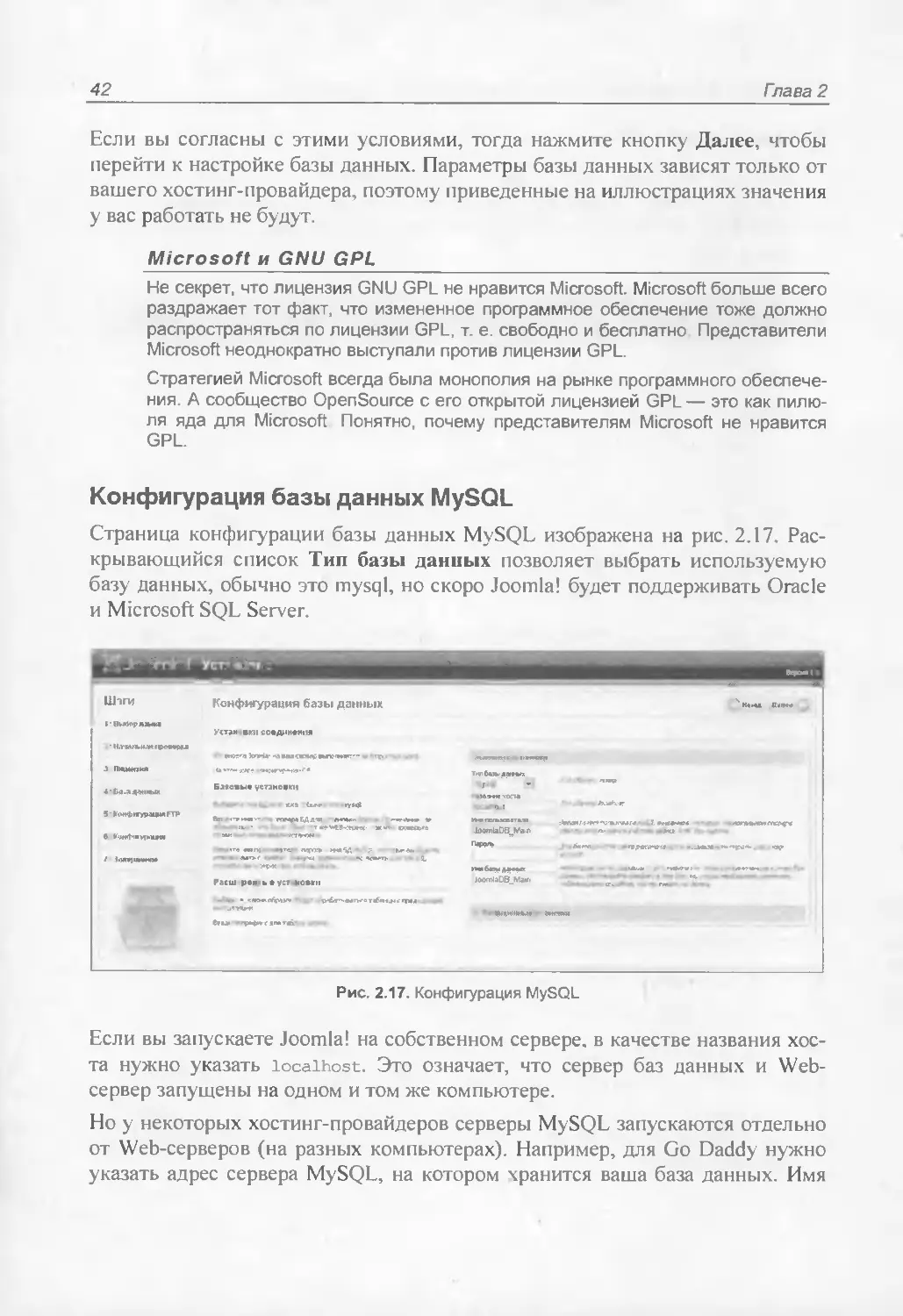
Конфигурация базы данных MySQL
Страница конфигурации базы данных MySQL изображена на рис. 2.17. Рас-
крывающийся список Тип базы данных позволяет выбрать используемую
базу данных, обычно это mysql, но скоро Joomla! будет поддерживать Oracle
и Microsoft SQL Server.
Если вы запускаете Joomla! на собственном сервере, в качестве названия хос-
та нужно указать localhost. Это означает, что сервер баз данных и Web-
сервер запущены на одном и том же компьютере.
Но у некоторых хостинг-провайдеров серверы MySQL запускаются отдельно
от Web-серверов (на разных компьютерах). Например, для Go Daddy нужно
указать адрес сервера MySQL, на котором хранится ваша база данных. Имя
Быстрый старт: построй свой сайт на базе Joomla! за 20 минут
43
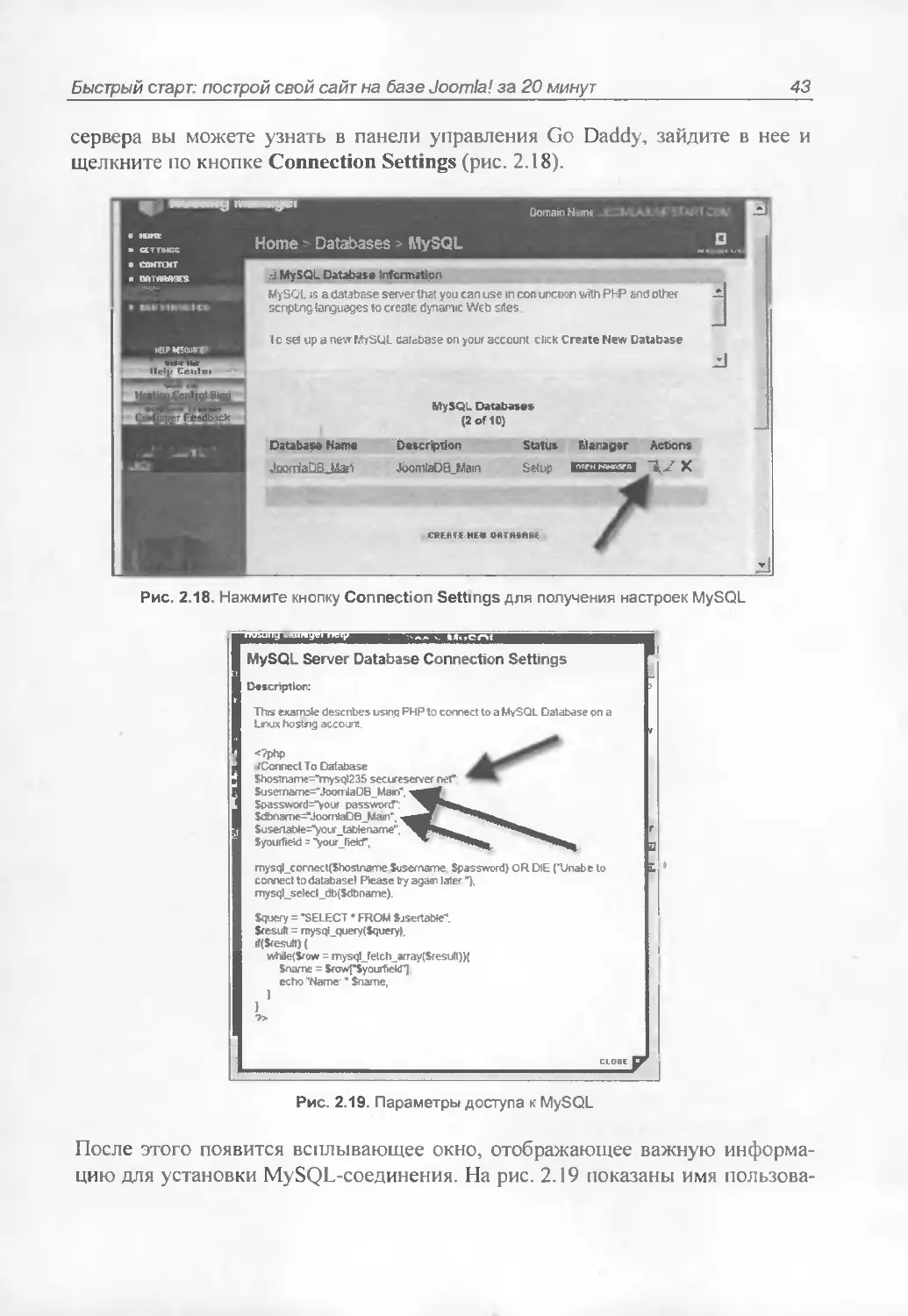
сервера вы можете узнать в панели управления Go Daddy, зайдите в нее и
щелкните по кнопке Connection Settings (рис. 2.18).
Domain H.irw
HWW
Home > Databases > MySQL
□
СПМТСМТ
t» ABASES
d MySQL Database Information
MySQL is a database servertbat you can use tn con uncuen with PHP and other
scnptng languages to create dynamic Web sites
I с sei up a new MySQL datebase on your account chck Create New Database
Feed
Database Name
MySQL Database*
(2 of 10)
Description
JoomteDB-Main
Status Manager Actions
setup mib'imi “V X
CREATE НЕ» ОАТА8ЯВЕ
Рис. 2.18. Нажмите кнопку Connection Settings для получения настроек MySQL
Ih'iiillfblii'ihiriilMa—M I IM I III I I ИИ———И
MySQL Server Database Connection Settings
Description: >
This examole describes using PHP to connect to a MySQL Database on a
Lrtux ho st ng account.
«?php
/Connect To Database
Sbostname=’mysql235
$username=’JoomlaDB_Mafn
$password=”your password1:
$cbname=“Jo<xniaDB_Main“.
SusertaNe-’yottf-tatHename''
Syourfieid = ’уоигГюкГ,
mysql_cornect(Sbostname Susemame Spassword) OR DIE (*Unabeto L
connecl to database? Ptease try agsm later "),
mysql_selecl_db($dbname).
Squery = ’SELECT * FROM Sjsertable"
Sresuft = ntysqi_Query($query!)
Result) [
wh3e(Srow = mys<$!_retch_anay(Sresufi)X
Sname = SrowfSyourftekT]
echo 'Name " Sname,
J
Рис. 2.19. Параметры доступа к MySQL
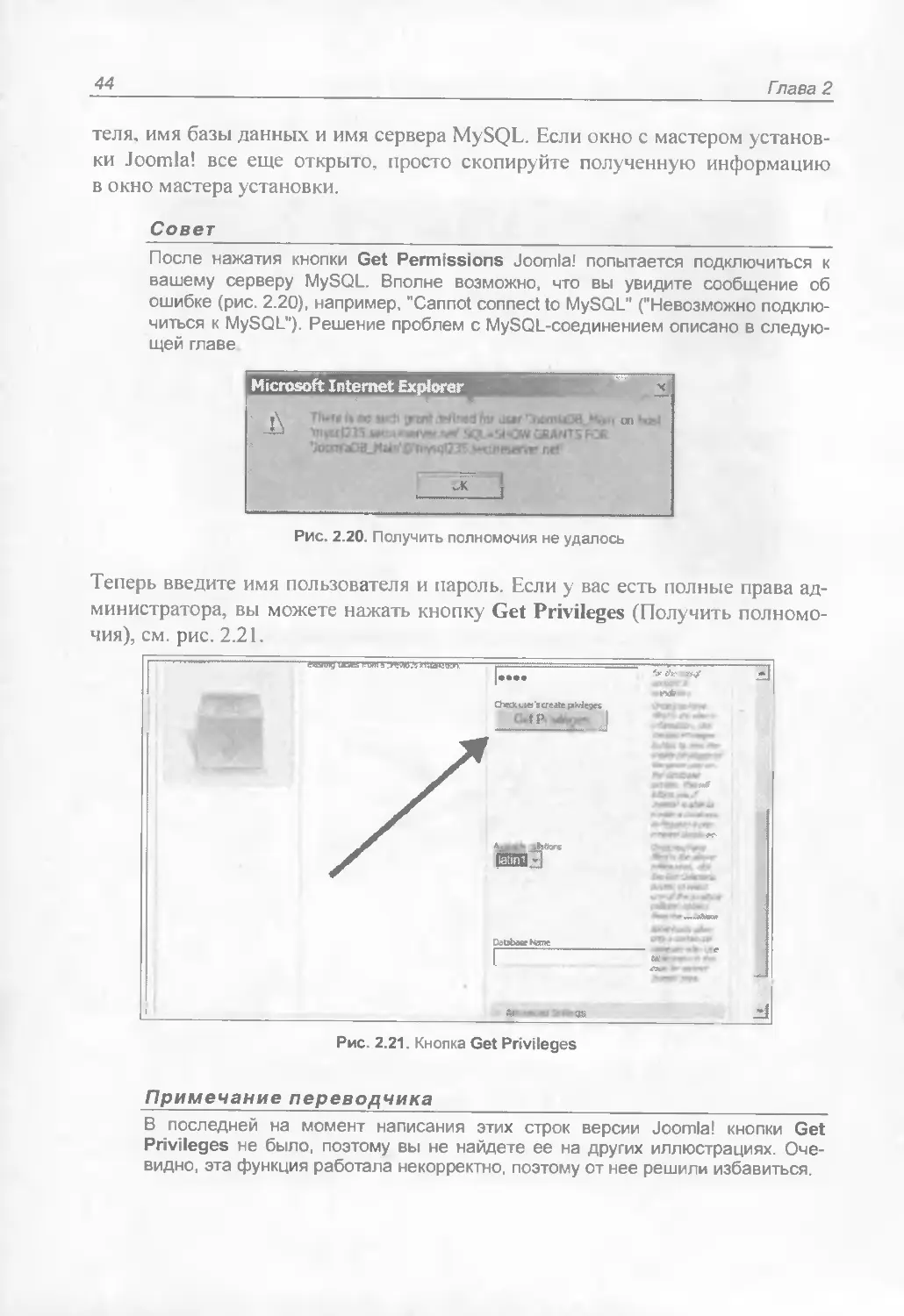
После этого появится всплывающее окно, отображающее важную информа-
цию для установки MySQL-соединения. На рис. 2.19 показаны имя пользова-
44
Гпава 2
теля, имя базы данных и имя сервера MySQL. Если окно с мастером установ-
ки Joomla! все еще открыто, просто скопируйте полученную информацию
в окно мастера установки.
Совет
После нажатия кнопки Get Permissions Joomla! попытается подключиться к
вашему серверу MySQL. Вполне возможно, что вы увидите сообщение об
ошибке (рис. 2.20), например, "Cannot connect to MySQL" ("Невозможно подклю-
читься к MySQL"). Решение проблем с MySQL-соединением описано в следую-
щей главе
Рис. 2.20. Получить полномочия не удалось
Теперь введите имя пользователя и пароль. Если у вас есть полные права ад-
министратора, вы можете нажать кнопку Get Privileges (Получить полномо-
Примечание переводчика________________________________________
В последней на момент написания этих строк версии Joomla! кнопки Get
Privileges не было, поэтому вы не найдете ее на других иллюстрациях. Оче-
видно, эта функция работала некорректно, поэтому от нее решили избавиться.
Быстрый старт: построй свой сайт на базе Joomla! за 20 минут
45
После нажатия кнопки Get Privileges вы также увидите некоторые дополни-
тельные параметры MySQL, например, кодировку по умолчанию. Обычно
эти параметры не нужно изменять.
В качестве значения поля Имя базы данных нам нужно ввести имя создан-
ной нами ранее базы данных — JoomlaDBMain.
Почти все готово для создания таблиц Joomla!. Но не спешите нажимать
кнопку Далее. Нажмите кнопку Расширенные настройки. Вы увидите до-
полнительные опции, позволяющие удалить уже существующие таблицы (ес-
ли Joomla! была ранее кем-то установлена) или создать их резервную копию,
а также выбрать префикс для таблиц Joomla!. Как показано на рис. 2.22, была
выбрана опция Создавать резервную копию старых таблиц, чтобы сохра-
нить имеющиеся в них данные.
Основные установки
Тип базы данных
mysql
Название хоста
localhost
Эти Обычно 'трузоГ.
ЭТО О&Н'НО
Имя пользователя
dkwsorgu_den
Пароль
Имя базы данных
dkwsorgu_shop
Ваедяга ттг^льз е^телябД выданное -г- ~ъром. Ja локалы-он сервера
обычка исголь зеется учетная запись 'root без пароля
f
/&я безопасное ти сайта рекомендуется мс'клпзоеать галсль для
account
Некоторые госты разрешают устанавлнеать топыт ограниченное кол-во баз
данныу.. Используете префикс в ген случае, когда необхадмно различат*,
таблицыразнь!х сайтов построенных на Jocrrta.
Расширенные установки
Удалить существующие таблицы
Создавать резервную копию старых Любой сушеструндций бзкал таблиц о т предыдущей
таблиц установки будет з *снен
Префикс таблиц
Не используйте оя7_' съскоъькуолфнменяетге/ри
резервном ко>»фаоаннн таблиц
Рис. 2.22 Расширенные установки
Примечание переводчика______________________________________________
Используя манипуляции с префиксом таблиц, вы можете защитить ваш сайт от
атак вида "SQL-инъекция" или же установить несколько копий Joomla! в одну
базу данных.
Начнем с атак. Атакующий подразумевает, что используется префикс jos_ (по
умолчанию) и будет использовать его в своих запросах. Если же мы изменим
имя префикса (его будем знать только мы), то все его запросы не будут выпол-
нены, следовательно, взломать сайт не получится.
Если у вас всего одна база данных (некоторые хостинг-провайдеры не разре-
шают создавать более одной БД), тогда вы можете установить две и более ко-
46
Гпава 2
пии Joomla! в одну базу данных. Но чтобы данные таблиц не перемешались,
установите разные префиксы таблиц для разных копий Joomla!, например,
jos1_ — для первой и jos2_ — для второй.
Конфигурация FTP
Страница конфигурации FTP (File Transfer Protocol) может появиться
(рис. 2.23), а может и не появиться — это зависит от настроек вашего хос-
тинг-провайдера. Если вы установите параметры FTP. то Joomla! сможет ав-
томатизировать операции, связанные с файловой системой сервера, напри-
мер, автоматическую загрузку и установку шаблона. Сейчас можете не изме-
нять параметры FTP— вы всегда сможете это сделать с помощью панели
управления Joomla1
Шаги Конфигурация FTP tla ад Ддлео
1: Bwrtnp язька
Конфигурация FTP-
>: Начальная проводка
Да
Вкпоччть FTP-кгпеггт
• нет
FTP лояьэоввтвгй.
FTP гнюогь
Путь к корню FTP
Автоп.т. к рут» FTP Проа, рин» установки FTP
• Распространяется по лченэ** (ЭД/GPt
Рис. 2 23 Конфигурация FTP
Основная конфигурация
После очередного нажатия кнопки Далее вы перейдете к странице Главна»
конфигурация (рис. 2.24). Здесь вы можете указать названия вашего сайта
адрес электронной почты администратора и его пароль. Joomla! автоматиче-
ски сгенерирует для вас пароль. Если он вас не устраивает, вы можете ввести
свой пароль в поля Пароль администратора и Подтверждение пароля.
Вы можете указать свой основной электронный адрес, но учтите, что он бу-
дет доступен каждому желающему, и этим непременно воспользуются спам-
Быстрый старт, построй свой сайт на базе Joomla! за 20 минут
47
меры. Спаммеры запускают программы, сканирующие Web-узлы на предмет
адресов электронной почты, и вы автоматически попадете в их список рас-
сылки.
Вы можете установить демо-данные, которые помогут вам познакомиться с
Joomla! поближе. Если вы до этого никогда не работали с Joomla!, настоя-
тельно рекомендуется нажать кнопку Установить демо-данные (рис. 2.25).
Главная конфигурация
Ддлес
Наяванпе сапта:
Введите название вашего сайта.
Название сайта Joomla JurnpStart
E-mail и пароль администратора.
Введите е mail адрес. Это будет e-mai адрес супер администратора сайта.
Ниже вы видите пароль. ► торыи был сгенер• ромн автоматически и
предлагается вам как пэропъ по умолчанию Одна о, вы можете ввести и
.вой вариант по желанию.
ВашЕ-таЙ
Пароль
администратора
Подтверждение пароля
dhsilabs@rnail ги
Рис. 2.24. На странице Главная конфигурация вы можете ввести имя сайта,
электронный адрес администратора и сведения о данных загрузки
Загруака дамо-данных Миграция или Восстаноалани* с рмараной копии
ВАЖНОЙ!
Нечинаньцим рекомендуется установить дено-д»»ые'1
Орип«ап**м скрип ]nywrr Н»1) содержит демо дегаие на англиюгом
языке Есгы вы хотите установить агмхжанныв дено-даняме на
русской языке, то выберите гтунст м2 и установите ды-м из
специального скрипа
Перед т»<, как закомчпь установку. вы можете загрузить деио-д**жяе
пежа/ъньы SQC-файл с покагизоваными грняарвы пли восстановить
старые даные из реэеры-юй когьы
Возможна загрузка из архиве* 2х> мгм Tar+GZ
Грефжс apnea и лрефкС «Нхоигтта долгам совпадать
I. Установить демо-данные Для зтого выберите передо огцно и
нагатте кногку сУстансвчтъ дено-ллн«>е>.
Z. Вайя еф-скрылта. соеместиьжхо с ЭоопЫа! 1 5, может быть
загружен с локальной нац**ы и выпогнен на сайте Вы можете
испогьзовать эту crxtno для уствюеки локалоовагных дано-дань» или
: ствювлетжчя резервгых данное Скрип должен содержать лраеитхъй
лрефисС змвн таблщ должен тлеть кодировку UTF-S и должен
соответствовать схеме базы данное Joomia' 1 5
Мак симачакяй размер
*»тра«м*теа?с»р»т?лал«ген быть гам**ндстдр<мгс’*Ь’ед«>*«« с
лсиои/мч? /жкту/яв'тгд com_m)grator тшрру'ету^. Введите греф/кс
та&ак старого сайта и введите кодгроатгу, нстыыоваегтую на старом
сайте (си. значетета_15Ов чзьноаон файле нем через метео браузера
аЛ> епсоЛпд/мхасе)
СжреегглолУбнбатть в коагроаме итт^бяиметъ соотретоующай
грефгкс табтви. Сарзпт с лотеаггаооателетп датами таюднтся в
пагке/iMtaKation language/ru-KU файлsarrpfe_data-t^zip
На вашей сервере макоыалыыЛ раз»вр загружаемого файла 2 ООК
Кодировка старого сайта
X /рация контента с г. t : дыдуция вероы Третья егция
поддерживает нирацно дамке БД старых версий на мзвьй сайт Jooniai
1 5 ребугаяе преобразованы еыхитваотся 'на-пат/ Файл скрипа
может быть создан автоматически на старой сайте с помошыо котснента
'сосдггжуЖог' игм вру-атую сот ласно сладуюшнч тструкцижч
Возможность загружи файла поддерживает несжатые *с#-фаЛы,
запакованное файгаи В форматах ар или gz Эапакованжие файлы могут
содержать только од»ы «>файл.
Вы загрузили ичжпт гьгращы на сервер натр по FTPJ5CP)
Это скхжпт гьграцгме JoonJa1 1 О
ЙЯ0ШММЯ01
X Чистая ус тамоака еспз вы не отите ввести депо даняяе
нитрировать детые о старого сута му загрузить дагаие из б)капа, а
Рис. 2.25. Новичкам рекомендуется нажать кнопку Установить демо-данные
После их установки название кнопки изменится на Демо-данные успешно
установлены, а ваши таблицы будут заполнены первыми статьями. Конечно,
после того как научитесь работать в Joomla!, вы всегда сможете их удалить.
48
Гпава 2
Если при установке демо-данных вы получите сообщение об ошибке, нажми-
те кнопку Назад и проверьте параметры MySQL— скорее всего, причина
в них.
Совет
Существует старый добрый акроним KISS, что означает Keep it Super Simple (не
нужно усложнять!). Он очень помогает в данной ситуации. Joomla! — довольно
сложная и отлаженная система. Поэтому если возникла проблема с MySQL, то
нужно не анализировать ее код, а пойти по пути наименьшего сопротивления —
проверить параметры доступа к MySQL. Причина проблемы почти всегда в них.
а не в Joomla!.
Нажмите кнопку Далее, и вы увидите экран, оповещающий об успешной
установке Joomla! (рис. 2.26). Поздравляю! Вы только что установили
Joomla!.
Внимание!__________________
Старые версии Joomla! отказывались работать, если вы не удалите каталог
installation с Web-сервера. Новые версии допускают работу с этим каталогом, но
будьте очень осторожны. Если кто-нибудь запустит мастер установки из этого
каталога, вся ваша база данных будет уничтожена! Поэтому весьма желатель-
но удалить этот каталог немедленно!
Изменение параметров Joomla!
Наверное, сразу после установки Joomla! вы захотите увидеть, как она выгля-
дит. Откройте Web-браузер и посетите ваш сайт. Вы увидите страницу, по-
Быстрый старт: построй свой сайт на базе Joomla! за 20 минут
49
добную изображенной на рис. 2.27. Чтобы вам было проще ориентироваться,
некоторые элементы интерфейса Joomla! на рис. 2.27 подписаны.
Главное меню Логотип Дополнительное меню
Модуль Newsflash
— Popular
Latest News
S fefcome to the Frontpage
<, ne to • “lai
। titdrC ia А Пел frTi aystemtXqnedfo* quK'My
eathiji Ьйт.'к1гип1иЖЫи»#1Ыйе Website* w* i*r*»i м touts nerfw(>waK.Ыиуз
nJ »Cimiu wice apptkatktm
Polls
Модуль Latest News
Joomla'
Jcomiai orovides an ea
a «ipliflko Bife manjyvi-
u adbvorgan,utu -Л.
and Edranets and i » p»
I efrul
vi «in
t~ Л on-rrerr,
K* • '’MtЖ4
МоПМАЬ.-
Vet* | 1 Re»u - |
Who's Online
Модуль вывода популярных
статей - Popular
Модуль опросов
i f»-« -Pul wBb.e. njr» .
Рис. 2.27. Сразу после установки
Примечание переводчика_______________________________________________
В дистрибутив входят только файлы русификации мастера установки, а файлы
русификации пользовательского интерфейса и панели управления нужно уста-
навливать отдельно. Именно поэтому интерфейс пользователя на рис. 2.27
англоязычный! С сайта www.seo-joomla.net можно скачать уже локализиро-
ванную версию Joomla!, но понимаю, что для вас этот вариант не приемлем,
потому что вы только что установили Joomla! с сайта www.joomla.org. Поэтому
я скопировал языковые файлы из архива seo-joomla-1-5.1RE.zip и запаковал их
в архив joomla15-ru.zip, который доступен по адресу http://www.dkwsorg.ua
/index php?page=show&file=downloads Распакуйте этот файл. В нем вы уви-
дите два каталога: administrator и language. Закачайте эти каталоги на свой сайт
с помощью FileZilla (или любого другого FTP-клиента). Далее зайдите в панель
управления сайтом:
http.//eaiu_caum/administrator/
В форме входа укажите имя пользователя admin, пароль, который вы указали
при регистрации, и выберите русский язык. Затем зайдите в раздел Языки, вы-
50
Глава 2
берите русский язык и нажмите кнопку По умолчанию (она будет в правом
верхнем углу экрана).
Все последующие иллюстрации будут приведены на примере локализирован-
ной версии.
В следующем разделе мы поговорим об изменении интерфейса Joomla!, т. е.
об изменении каждого элемента пользовательского интерфейса. Зная базовые
элементы страницы Joomla!, вы можете приступить к модификации своего
сайта. Управление сайтом осуществляется с помощью Web-интерфейса пане-
ли управления.
Примечание
Если у вас возникли проблемы с использованием панели управления, убеди-
тесь, что ваш браузер поддерживает JavaScript и выполнение сценариев
JavaScript разрешено. В случае с Internet Explorer сценарии JavaScript разреше-
ны на среднем уровне безопасности Изменить параметры безопасности можно
на вкладке Безопасность окна Свойства обозревателя (Сервис | Свойства
обозревателя)
Создание новой статьи
Текст— это главный тип контента, которым управляют CMS вроде Joomla!.
Хотя CMS может управлять и другими видами контента, например, картин-
ками, статическими HTML-страницами, мультимедиафайлами, текст— глав-
ный для большинства Web-сайтов. В этом разделе мы научимся добавлять
новые статьи на ваш сайт.
Сейчас мы добавим статью от имени администратора сайта. Администратор
может предоставить права зарегистрированным пользователям добавлять
статьи и другие виды контента. В последующих главах мы поговорим о пре-
доставлении прав удаленным автором. После добавления статьи удаленным
автором (пользователем сайта) она должна быть одобрена администратором
или модератором сайта.
Первым делом вам нужно зарегистрироваться в панели управления сайтом.
Для этого в адресной строке браузера введите следующий URL:
http://nam_caHT/administrator/index.php
Вы увидите страницу управления сайтом, подобную изображенной на
рис. 2.28. Я рекомендую добавить эту страницу в закладки браузера — так вы
сможете быстро ее открыть.
Введите имя пользователя и пароль. Поскольку это ваш первый вход в панель
управления и вы еще не успели создать дополнительных пользователей, в
качестве имени пользователя можете использовать имя admin. Пароль вы
указали при установке Joomla! — его и нужно ввести здесь Если вы ввели
Быстрый старт: построй свой сайт на базе Joomlal за 20 минут 51
правильные имя пользователя и пароль, то увидите интерфейс администрато-
ра — панель управления. Панель управления содержит кнопки, используемые
для быстрого доступа к тем или иным функциям интерфейса администратора.
Если интерфейс администратора кажется вам немного сложным, не волнуй-
тесь (рис. 2.29). Очень скоро вы привыкните к нему, поэтому его использова-
ние не будет вызывать у вас дискомфорта. Для добавления новой статьи на-
жмите кнопку Добавить материал (она находится в левом верхнем углу).
Joomla! отобразит страницу редактора, обладающего превосходным
WYSIWYG-интерфейсом.
Чтобы создать новую статью, вы должны указать ее заголовок, выбрать раз-
дел и категорию и, конечно же, ввести текст страницы. На рис. 2.30 я создал
простую статью и установил ее основные параметры.
Заголовок статьи появится в карте сайта, поэтому он должен быть информа-
тивным, но в то же время не слишком длинным. Раскрывающиеся списки
Раздел и Категория используются для управления контентом. Более подроб-
но об управлении контентом мы поговорим в главе 4, а сейчас в качестве раз-
дела выберите News, а в качестве категории — Latest
Текст статьи можно ввести любой, я ввел вот такой текст:
Joomla — простейший способ создать свой сайт! Не нужно бояться Joomla:
она настолько проста, что с ней мог бы разобраться даже пещерный человек!
<— не забывайте использовать смайлики на своих страницах!
52
Гпава 2
Joornlor Joomla JumpStart
Версия <1.5.0
Сант Все менн Материалы Компоненты Расширения Инструменты Поыыць
FS Просмотр О Яб 1 О’ Выйти
•' Welcome to Joomla!
Об «уте
НЭС’р*-—•
Congratulations on choosing Joomial es your cordert management
system We hope you are able to create a successful Web site with
our program and maybe you wi be abto Io give somethrig back to the
community later
To make yoir start with Joomte* as smooth as pcsstke we wart to
gv<- you some porters Io docunertetton. common questions and help
on securing your server A good place to start is the "Absokie
Beginners Guide to JoomtaT
For yoir most common questions the best place to start tookng (or
answers is the Fraquertty Asked Questions (FAQ) area If you are
stuck on a parficikar screen in the Admostretion erea of Joornto!
(which ts where you are now), then try clicking on the Help lootoar
button which you wi find on aknost al screens This wi lake you to a
page about that screen on our Help Sle if you sti have questions then
take a look on our forum which is most icely the biggest resource on
Joomiai there is and you wi find aknost every question ant wared at
least once, so please try usng the search function before asking your
question
Security is a big concern for us, which Is why we would Hee you to
subscribe to the amouncemert forum (by clicking on the Notify button)
to dways get the latest information on new releases for JoomW You
should also read the JoomW Administrator s Security Checklist and
regularly check the secuty forum___________________________________
Рис. 2.29. Панель управления Joomla1
Рис. 2.30. Введите название и текст статьи, выберите раздел и категорию
Быстрый старг построй свой сайт на базе Joomla! за 20 минут
53
После ввода текста можно приступить к его форматированию. С помощью
кнопки Bold |В I я изменил начертание шрифта, сделав его жирным. Анало-
гично можно использовать другие кнопки форматирования текста.
Затем я установил курсор перед символами <— и нажал кнопку Emotions С ,
чтобы добавить новый смайлик.
Цель этой простой демонстрации — показать, как Joomla! позволяет управ-
лять сайтом пользователям без специальных технических знаний.
Когда статья будет готова, вы можете установить ее некоторые параметры
вроде псевдонима заголовка, псевдонима автора (см. правую часть окна ре-
дактора). Все эти дополнительные параметры необязательны, и вы можете их
не указывать.
Хотя один параметр вы все же наверняка захотите изменить — это дата пуб-
ликации (поле Опубликовано). Вы можете установить любую дату публика-
ции. Для изменения даты щелкните на пиктограмме календаря возле поля
Опубликовано, появится календарь: с его помощью выбирать дату намного
удобнее.
Примечание
Когда вы будете просматривать статьи с помощью Менеджера материалов, то
увидите, что для статей, которые добавлены в базу, но еще не опубликованы,
используется другая пиктограмма статуса — желтый восклицательный знак на
фоне статьи.
Перед сохранением статьи и ее публикацией вернитесь к области редактора,
где вы вводили название статьи. Здесь вы найдете параметр На главной. Ес-
ли вы выберете значение Да, то созданная вами статья будет опубликована на
главной странице сайта. На главной странице можно разместить статью, при-
надлежащую любому разделу и любой категории. Статья, опубликованная на
главной странице, будет показана как на главной странице сайта, так и в вы-
бранном вами разделе (категории).
Нажмите кнопку Сохранить. Статья будет сохранена, а вы вернетесь в па-
нель управления Joomla!. После того как статья будет успешно сохранена,
Менеджер материалов Joomla! сообщит вам об этом (рис. 2.31). В оставшейся
части окна Менеджера материалов будет представлен список уже созданных
статей. Возможно, вы сразу и не найдете только что созданную статью. Из
раскрывающегося списка Выберите раздел выберите News. Таблица статей
будет отфильтрована, и вы увидите только статьи из выбранного раздела.
Поздравляю! Вы только что опубликовали первую статью! Перейдите в окно
браузера, отображающее главную страницу сайта, и нажмите кнопку Обно-
вить. Если вы разрешили публикацию статьи на главной странице сайта, то
сейчас ее увидите (рис. 2.32).
54
Глава 2
Рис. 2.31. Созданная нами статья сохранена в базе данных
Ноте
Latest News
Popular
• Home
• Joomla! Overview
• Joomla! License
• Moi о about Joomla!
• FAO
• The New
• Web Links
• News Feeds
• Joomla Jumpstartedl
• Content Layouts
• The Joomlai Community
• Welcome to Joomlai
• Newsflash 4
• Joomlai Overview
• Extensions
• Joomlai License Guidelines
• Welcome to Joomla'
• What’s New In 1 5?
ЛМОШСМ
Welcome to the Frontpage
Joomla Jumpstartedl
* mu
М-’п Menu
• Joomla! Home
• Joomla! Foili ns
• Joomla! Help
• OSMHoine
• Ad ninisrinto<
60200? 10 40
Joomla простейший способ создать свой сайт! Не нужно бояться Joomla она настолько
проста, что с ней мог бы разобраться даже пещерный человек!
w «-• не забывайте использовать смайлики на своих страницах!
Рис. 2.32. Созданная статья на главной странице сайта
Быстрый старт, построй свой сайт на базе Joomlal за 20 минут
55
Как видите, добавить новый материал в Joomla! совсем просто. Обратите
внимание, что заголовок и текст статьи отформатированы в соответствии с
общим стилем сайта— как и остальные статьи. Кроме этого, отображается
пользовательское форматирование и вставленный смайлик.
Редактирование главного меню
Существуют четыре основных вида меню: верхнее или горизонтальное меню
(topMenu), главное или вертикальное меню (mainmenu), прочее меню
(othermenu) и пользовательское меню (usermenu).
Верхнее меню расположено в верхней части страницы. Главное меню появ-
ляется слева и содержит большую часть опций. Другое меню появляется в
левой нижней части экрана и обычно содержит ссылки на другие Web-сайты
(Joomla! Home, Joomla! Forums, OCM Home и др.). Пользовательское меню
не отображается до тех пор, пока пользователь не зарегистрируется на сайте
и не войдет в систему. Это меню содержит ссылки редактирования профиля
пользователя, ссылку выхода из системы и др.
Для редактирования меню используется Менеджер меню. Вернитесь на глав-
ную страницу панели управления (Сайт | Панель управления) и нажмите
кнопку Меню (рис. 2.33).
Менеджер меню отобразит таблицу всех имеющихся в данный момент меню
сайта. По умолчанию установлено шесть меню сайта. Справа от названия ме-
ню отображается тип этого меню.
Перейдите по ссылке Main Menu, чтобы отредактировать главное меню сай-
та (рис. 2.34). Вы можете изменить заголовок меню1 и описание меню. Изме-
ните название Main Menu на Joomla Jumpstart Menu и нажмите кнопку Со-
хранить.
После столбца Тип меню расположен столбец Элементы меню. Щелкните
на значке, расположенном напротив меню Joomla Jumpstart Menu, из
столбца Элементы меню. Вы увидите все пункты меню. Эти же пункты ме-
ню отображаются на главной странице сайта (рис. 2.35).
Конечно, все эти элементы меню вам не нужны, поскольку они относятся к
установке Joomla!, а не к вашему сайту. Как примерный администратор, вы
не станете их удалять, поскольку еще не завершили планирование своего сай-
та. Однако вы можете скрыть эти пункты меню, чтобы они больше не ото-
бражались в главном меню. Для сокрытия того или иного пункта меню нужно
щелкнуть на зеленой галочке, стоящей напротив пункта меню в столбце
Публикация.
1 Нешохо было бы его русифицировать. — Пер.
56
Гпава 2
'^Joomla! Joomla Jumpstart
Сайт Все меню Материалы Компоненты Расширения Ннструм
Добавить
материал
Все материалы
Главная
страница
Категории
Медиа
менеджер
Языки
Пользователи
Общле
настройки
Рис. 2.33. Пиктограмма Менеджера меню
Рис. 2.34. Редактор меню
Быстрый старт: построй свой сайт на базе Joomla! за 20 минут
57
Рис. 2.35. Элементы меню
Можно смело скрыть следующие пункты меню:
♦ Joomla! Overview;
♦ What's New in 1.5?;
♦ Joomla! License;
♦ More about Joomla!;
♦ FAQ.
Скрытые пункты меню будут помечены красным крестиком в столбце Пуб-
ликация, в то время как отображаемые пункты меню будут отмечены зеле-
ной галочкой (рис. 2.36).
Совет
Создание меню — довольно сложная и ответственная задача. "Скромные" ме-
ню препятствуют нормальной навигации, поскольку содержат не все необходи-
мые элементы. Поэтому большинство Web-дизайнеров планирует меню в са-
мом начале разработки сайта, разделяя элементы меню на отдельные области.
Joomla! делает администрирование меню настолько удобным, что вы. можете
изменять меню хоть несколько раз в день.
58
Глава 2
Рис. 2.36. Скрытые элементы меню помечены символом "красный крестик’ 0
Удаление модулей
Страница Joomlal-сайта разделена на отдельные независимые области, назы-
ваемые модулями. Например, область Poll (опросы), представленная на
рис. 2.32, — это отдельный модуль Polls. Области Latest News и Popular —
тоже модули, отображающие, соответственно, последние новости и наиболее
популярный контент.
Рис. 2.37. Сокрытие модулей Latest Nbws и Popular
Быстрый старт: построй свой сайт на базе Joomla! за 20 минут
59
Сейчас модули Latest News и Popular только загромождают главную стра-
ничку нашего сайта, поэтому давайте их спрячем. Выберите команду панели
управления Расширения | Менеджер модулей. Вы увидите Менеджер моду-
лей, отображающий список установленных в данный момент модулей. Для
сокрытия того или иного модуля щелкните на соответствующей ему зеленой
галочке в столбце Включен. После выключения модуля зеленая галочка бу-
дет заменена красным крестиком (рис. 2.37).
Если вы обновите окно браузера, отображающее главную страницу вашего
сайта, то заметите, что модули Latest News и Popular исчезли с главной
страницы (рис. 2.38).
Joomla!"
jo ГПШ rrMkvs 1 мьу io l*un h a Wen ? la or any Wid Wlwttiu you want a uro hure site or wu are и u ng a large
on] re community. Joomlai aflows you to deploy a new site in m nutes and add extra turn. ana rtyas you need it Th»
tiu dreotr cl available Extents will help tu expand your cite end allow you to <J« ire new eervicee th al. Me J jr x
reach mln the .rftemit
Afoul JeottAM Imwii News TfoCw.mrery
Home
Rewwtt»
Home
• Jow Mfwu is
• Joomlai He*
• OSMHcmiw
AdniiMStt >it<s
Welcome to the Frontpage
Joomla Jumpstartedl
Jo« простей^ й способ создать свой umti He нужно Веяться Joomla она ^столько
проста, что с ней мог Бы разобраться даже пещерный чело ек!
не забывайте использовать смай'.ти на сюит стран, цаи
Polis
Joonria-'Ki »e ii<x?
0 Com - .«w Jtes
0 Public Brand Bites
0 eComm<ce
Q Blogs
Q Intranets
0 Photo and м dia Sites
0 wi orthe Above'
Welcome to Joomlel
йн oJ We аг0 Vo^jnteers
Рис. 2.38. Модули Latest News и Popular скрыты
Сокрытие всего меню
С помощью Менеджера меню вы можете скрыть целые меню, а не только от-
дельные элементы меню. Каждое меню в Joomla! использует связанный с ним
модуль, который отвечает за отображение меню на странице. Если вы спря-
чете модуль, ассоциированный с меню, меню не будет отображаться на сайте.
Сейчас мы попытаемся спрятать меню Key Concepts и Resources, отобра-
жающиеся ниже главного меню сайта: они нам просто не нужны. Для сокры-
тия этих пунктов меню зайдите в Менеджер модулей и щелкните на соответ-
ствующих этим пунктам зеленым галочкам в столбце Включен (рис. 2.39).
Вернитесь в окно браузера, в котором отображается ваш сайт, и обновите
страницу. Скрытые меню исчезнут из поля зрения (рис. 2.40).
60
Гпава 2
Home
M.rMenu
Welcome to the Frontpage
Home
Ни* Mews
Web Links
News Feeds
Joomla Jumpstarted I
стейший способ создать свой сайт! Не нужно бояться Jo or
IpbcTa. что с ней мог бы разобраться даже пещерный человек!
Login Form
не забывайте использовать смайлики на своих страница*'
Имя пользователя
Пароль
Запомнить меня 71
[ Логин ]
Welcome to Joomlai
We are Volunteer
J J
• лбь ли riapi . ?
• “ бь in Л1 ин
• _ логист-ир-итесь
Jooniki* is afr^e open soincefr*niGwoik ami
content imb.ishrng system designed fm
quickly ci eating highly inlet active mi th-
ianijiMge Web sites, online communities,
media poitals, blogs anti eCommeice
The Joomlai Core Tear
developer deserters,
managers wtra, togeths
Work Grot; of dedical
rnLTibe sha ° taken Ji
Рис. 2.40. Меню Key Concepts и Resources больше не отображаются
Теперь, когда вы избавились от ненужных элементов сайта, настало время
изменения оставшихся элементов, чтобы сайт стал действительно вашим
Один из главных признаков Web-сайта — это его логотип. О том. как изме-
нить логотип сайта, мы поговорим в следующем разделе.
Быстрый старт: построй свой сайт на базе Joomla! за 20 минут
61
Изменение логотипа сайта
Можно сказать, что логотип — это лицо вашего сайта. Логотип особенно ва-
жен, если вы планируете заниматься коммерцией в Интернете. В этом разде-
ле мы заменим стандартный логотип Joomla! собственным логотипом.
Ранее вы распаковали файлы Joomla! на жесткий диск. На базе имеющегося
логотипа мы создадим собственный логотип сайта. Сейчас для изменения
логотипа мы будем использовать простой графический редактор Paint, вхо-
дящий в состав Windows ХР (Пуск | Все программы | Стандартные | Paint).
В последующих главах мы будем использовать программы Adobe Photoshop и
GIMP для создания более эффектного логотипа.
Запустите Paint и выполните команду меню Файл | Открыть. Перейдите в
каталог, в который вы распаковали файлы Joomla!. Файл логотипа называется
mwjoomla. logo.png и хранится в подкаталоге images текущего шаблона.
Путь к файлу будет выглядеть примерно так:
C:\Joomlal_5install\templates\rhuk_milkyway\images\mw_joomla_logo.png.
На рис. 2.41 изображен редактор Paint с загруженным логотипом Joomla!.
Рис. 2.41. Логотип Joomla1 в редакторе Paint
Приступим к созданию логотипа. Первым делом очистим существующий ри-
сунок с помощью команды Рисунок | Очистить. Теперь у вас есть "болван-
62
Гпава 2
ка", необходимая для создания логотипа. Осталось только его создать. Что
рисовать? Да все, что захотите!
Вот что сделал я. Сначала я выбрал темно-синий цвет фона. Затем с помощью
инструмента Заливка заполнил этим цветом весь рисунок. После я выбрал
светло-голубой цвет и с помощью инструмента Распылитель создал некое
подобие текстуры.
Перед добавлением текста я выключил режим Рисунок | Непрозрачный
фон, чтобы текст был нанесен на только что созданный фон Потом я добавил
текст "Joomla Jumpstart", а после немного изменил гарнитуру и размер шриф-
та, чтобы надпись выглядела привлекательно.
Когда все будет готово (рис. 2.42), выполните команду меню Файл | Сохра-
нить как и сохраните получившийся файл под именем mw_joomlajumpstart_
logo.png.
Рис. 2.42. Создайте новый логотип и сохраните его в каталог \images
Теперь у нас есть логотип нашего сайта, причем наш логотип не отличается
по своим размерам (ширине и высоте) от оригинального логотипа, что не на-
рушит существующего дизайна сайта.
Теперь нам нужно загрузить только что созданный логотип на сервер, чтобы
Joomla! могла его использовать. Запустите ваш FTP-клиент и соединитесь с
FTP-сервером. Вам нужно перейти в удаленный подкаталог images (находит-
ся на FTP-сервер) и загрузить в него созданный вами файл (рис. 2.43).
Быстрый старт: построй свой сайт на базе Joomla! за 20 минут
63
Хост: | /dom&ns/dkws.erg.ua/pubic_htmV oomla/template rhuk a ges/
«За logs
s3j media
1Д5 modules
pkjgns
Э lui) templates
ЙЬЬеег
Ы О rhukjrikyway
ibess
ЙЬ html
Us О Images
Имя файла / Размер Тип Последнее из...
$|mw_header.jpg 10595 ACDSee 7.... 17.03.2008 19:...
igmw_header_b.png 239 ACDSee 7.... 17.03.2008 19:...
ПЙти_ЬеаФег_1_Ь png 236 ACD5ee7.... 17.03.2008 19:...
©mw_header_r_b png 243 ACD5ee7.... 17.03.2008 19:...
ISSmwJcr^aJcy.png 6021 ACD5ee7.... 17.03.2008 19:...
tgfimwjine_g ey.png
ШЕ mw_mef4i_cap J. png
4^mw_rnenu_cdp_r .png
ЙЩ mw_menu_norma1_bg.png
mw_menu_$eparator .png
"iw_readon.png
uH| iw_readon_rtl.png
ЙДЬплгег.пш______________
4 230 ACDSee?.
207 ACDSee 7... 17.03.2008 19;
384 ACDSee 7... 17.03.2008 19:
709 ACDSee 7... 17.03.2008 19:
273 lACDSee 7.0 PNG Image |р08 19:
225 ACDSee 7... 17.03.2008 19:
307 ACDSee 7... 17.03.2008 19:
301 ACDSee 7... 17.03.2008 19:
218 ACDSee 7... - 17.03.2008 19:
Рис. 2.43. Новый логотип успешно загружен на сервер
Чтобы Joomla! использовала наш логотип, нужно изменить таблицу стилей,
связав ее с новой картинкой.
Внимание!_________________________________________________________
Поскольку наш сервер работает под управлением Linux, имена файлов чувст-
вительные к регистру. Например, если Paint сохранил файл под именем
mwJoomlajumpstart-Jogo.PNG, а вы в template.css укажете имя файла
mwjoomlajumpstartjogo.png, то ваша картинка не будет отображена! Перед
тем как прописывать имя файла в таблице стилей, проверьте регистр символов
и, если нужно, переименуйте файл на сервере.
Выберите команду меню панели управления Расширения | Менеджер шаб-
лонов. Затем из списка шаблонов выберите шаблон по умолчанию и нажмите
кнопку Правка (рис. 2.44).
Вы увидите параметры шаблона, но нам они не интересны. Нам нужно отре-
дактировать CSS-файл шаблона, поэтому нажмите кнопку Редактировать
CSS (рис. 2.45).
Примечание переводчика____________________________________________
Чтобы у вас не было проблем с редактированием шаблонов с помощью встро-
енного редактора шаблонов, вам нужно установить права доступа 777 для ка-
талога /templates/rhuk_milkyway и всех его подкаталогов. Для всех файлов из
этих каталогов нужно установить права доступа 666.
64
Гпава 2
Рис. 2.44. Выберите шаблон по умолчанию и нажмите кнопку Правка
Нам нужно отредактировать файл template.css. Выделите его и нажмите
кнопку Правка (рис. 2.46).
Вы увидите содержимое CSS-файла template.css. В следующих главах мы
подробно поговорим об использовании CSS-редактора, а сейчас нам нужно
найти CSS-элемент с именем div#logo. Пролистайте текст файла стилей, пока
не найдете этот элемент. Нам нужно изменить его атрибут background, указав
имя нашего файла логотипа (рис. 2.47).
После этого Joomla! будет использовать указанный нами файл. Поскольку мы
создавали его на базе стандартного логотипа, размеры картинки не изменены,
поэтому больше ничего не нужно редактировать. Если же вы создали логотип
с нуля, тогда вам нужно изменить параметры width и height, указав, соответ-
ственно, ширину и высоту картинки в пикселах.
Рис. 2.46. Выделите файл template css и нажмите кнопку Правка
home dkwsorgu Нота ns dkwe.org ид public JrtniHoomiatemplate.cse
overflow: hidden;
text-align: left;
I
divflogo {
position: absolute;
left: 0; J
top: 0; J
float: left; f
width: 298px;
height: 7Spx; r
background: url(../images/mw joomlajunpstart] logo.png) 0 0 no-repeat;
margin-left: 3Clpx;
margin-top: ZSpx;
}
divfnewsflash {
width: auto;
margin-left: 35Qpx;
mar gin-right: 3Qpx;
border: Ipx solid JOCIf;
Рис. 2.47. Изменение имени файла-логотипа
3 Зак 468
66
Гпава 2
Нажмите кнопку Сохранить, после чего перейдите в другое окно браузера
(где уже открыт ваш сайт) и нажмите кнопку Обновить. Вы увидите новый
логотип (рис. 2.48).
The one thing about a wee «ns it arrays changes'Joomiat makes iteasytoaddArtKiss.content. ma,at. videos
and more Site a rrwtislMoracan a ha dm«na_a co«Mftin>c rteri by -rg the Г-tf Ink iMOmssara can
also edit content th ughagra. . i , that в -.lew r . । c
Joomla Jumpstart
Wei- '-»ine to Joorr i!
We a e u rrteer.
Залем тгъ ы. ня П
[ Логан]
Polls
Community iws
’•g#
-*inei3
- w and Me-a Sites
Al o! the Above'
Голо ооагь'-]
| Результаты j
«и»
JuoiiUa.' it л f1«« «pen *<xec«# fl лтецииfc нн<1
сотам*, d*tymgsysifri ><№ liatMlfor
qukXty с.|«<впл iMOldy !H№wt1fv* inuhi
ianytkigo Wel> eH«s. u iImm сотпнинЪе*,
i №U)a (to 1 H*. blogs ami of w wneice
The -m з не Те
•avalop de g
•.na.« >wn .
Wo к roup
•aiurte
nd
n mty
Who's Online
гйча ।
Advertisement
JMnda* It ik*I f м t
eC.
Рис. 2.48. Новый логотип установлен
Изменение текста Newsflash
Мы только что установили собственный логотип сайта, но справа от логотипа
все еще красуется стандартный текст модуля Newsflash. Наш следующий
шаг — это изменение текста, чтобы он соответствовал тематике сайта.
Как мы уже знаем, текст справа от логотипа отображается модулем
Newsflash. Если вы создадите новую статью как контент Newsflash, ваше со-
общение отобразится возле логотипа сайта.
Примечание переводчика
Можно вообще не обращать внимание на Newsflash, а просто отключить его:
присутствие этого модуля на сайте совсем не обязательно.
Находясь в панели управления, нажмите кнопку Добавить материал. Заго-
ловок статьи можно установить абсолютно любой, а вот в качестве раздела
нужно установить News, а в качестве категории — Newsflash (рис. 2.49).
Когда введете текст сообщения, нажмите кнопку Сохранить. Вы вернетесь в
Менеджер материалов. Как обычно, в нем будет очень много статей, поэтому
чтобы найти только что созданную статью, выберите категорию Newsflash из
Быстрый старт: построй свой сайт на базе Joomla! за 20 минут
67
раскрывающегося списка Выберите категорию (рис. 2.50). Менеджер мате-
риалов отобразит только статьи категории Newsflash. По умолчанию при ус-
тановке Joomla! создается пять статей для модуля Newsflash.
Рис. 2.49. Нужно выбрать раздел News и категорию Newsflash
Менеджер *< А © < < ~
Из ap-ива В ар-ив Публикация Скрыть Перенос Копия Корл-
материалов
Фильтр.
« г
I г
2 Г
[ Выполнить д Сброс]
Fyampte Pages arid Мяпи Links
What's New h I 5’
Г -JoornW Ove view
- Выберите раздел - V
- Выберите хатегорию -
На главной
- Выберите категорию -
Cof.4l|, Th, pI0J(!d
ть« cms
The Community
Latest
General
Current Users
New to Joomlai
1 Languages
Веем AtoUt,
.-ooiTiia!
Злголоаяк
ЛубЛ1 КЗШ14
Рис. 2.50. Выберите категорию Newsflash
Сейчас мы скроем статьи, добавленные при установке Joomla!. Вместо того
чтобы щелкать на значке публикации каждой статьи, можно выделить все
ненужные статьи и нажать кнопку Скрыть. Так вы можете скрыть сразу це-
лую группу статей (рис. 2.51).
68
Гпава 2
Рис. 2.51. Выберите группу статей и нажмите кнопку Скрыть
Теперь ваша статья будет одной-единственной в категории Newsflash. Обно-
вите окно браузера, чтобы увидеть введенный вами текст справа от логотипа
(рис. 2.52). Понемногу сайт начинает приобретать "ухоженный" вид.
Joomla Jumpstart
До > пожаловать на ыо'сайг > ь вы найдете ы эинт о
About Joomla!
Реагшев Now* Tlw со ntnuiuiy
Home
Login Form
Имя пользователя
Welcome to the Frontpage
Joomla Jumf jtartpcll
Joomla - пр стнйший способ ст дать свой айт] he жно Corti r Jo ila она
настолько приз*•, <r-' г ней мег бы , Убраться Дажш • щ . -ый человек*
- не забывайте использовать смайлики из своим тоаницах!
Polls
Joonrta* (s useU Гог ?
0 Pl«B
ev • rce
Bio
Intrane
Phntoa J Med
ftl OVF
11а. опь
Рис. 2.52. Теперь Newsflash отображает наш текст*
Создание своего опроса (голосования)
Опрос по умолчанию наверняка не соответствует тематике вашего сайта. На-
стало время создать собственный опрос. Выберите команду меню панели
Быстрый старг построй свой сайт на базе Joomla1 за 20 минут
69
управления Компоненты | Голосования. Вы увидите Менеджер голосова-
ний. Нажмите кнопку Новый для создания нового голосования (рис. 2.53).
Рис. 2.53. Нажмите кнопку Новый для создания нового голосования
Для своего сайта я создал голосование под заголовком "Какую операционную
систему вы используете?". На рис. 2.54 видны заголовок голосования и вари-
анты ответа, которые можно ввести в правой части окна. Создайте любое го-
лосование и нажмите кнопку Сохранить.
< Joomla! Joomla jumpstart
Рис. 2.54. Создание голосования
Вы вернетесь к Менеджеру голосований и увидите только что созданное го-
лосование, но по умолчанию оно не публикуется на сайте. Для публикации
70
Гпава 2
Рис. 2.55. Сокрытие (>^/) и публикация (^) голосований
i Какую операционную систему вы используете?
• Ноте • Hie News • Web Links • News Feeds Выберите голосование Какую операционную систем ’v ({Какие опер, ционнуте систему вы используете? Windows ХР 0 0% | Linux 0 0% | Mac OS 0 0% | Solans 0 0% | FreeBSD 0 0% | AJUX 0 0% | AIX 0 0% | OpenBSD 0 0% | Other
Рис. 2.56. Голосование опубликовано
Быстрый старт: построй свой сайт на базе Joomla! за 20 минут
вашего опроса вам нужно скрыть уже созданный и опубликованный опрос и
опубликовать только что созданный (рис. 2.55).
После публикации голосования вы можете увидеть на сайте (рис. 2.56).
Изменение горизонтального (верхнего) меню
Теперь сайт почти ваш. Постепенно вы заполните сайт своими статьями, но
верхнее меню все еще напоминает о данных по умолчанию.
Примечание переводчика___________________________________
В англоязычной литературе верхнее меню Joomla! часто называют "pill menu",
поскольку кнопки меню напоминают таблетки (pill переводится с английского как
"таблетка").
Внешний вид кнопок меню определяется таблицей стилей (CSS) шаблона.
Мы не будем изменять стиль, но зато изменим сами элементы меню.
Выполните команду меню панели управления Все меню | Top Menu. Щелк-
ните на элементе меню About Joomla. Откроется редактор меню, в котором
нужно изменить заголовок меню на О Joomla Jumpstart (рис. 2.57).
Теперь нам осталось изменить ссылку этого элемента меню. В правой части
окна вы увидите кнопку Выбрать, использующуюся для выбора статьи, ко-
72
Гпава 2
торую будет открывать редактируемый элемент меню. Нажмите ее и выбери-
те созданную нами ранее статью Joomla Jumstarted (рис. 2.58).
Для выбора статьи просто щелкните на ее заголовке. Обратите внимание, что
курсор не изменяет форму при наведении на заголовок, но, тем не менее, если
щелкнуть на заголовке, произойдет выбор статьи.
Joomla Jumpstart
'*>__я-__________
Добро пожаловать на мой сайт’Здесь вы найдете мног
Ноте
Й л Миш
Welcome to the Frontpage
Tire СотпшшТу
• Ноте
• The News
• Web Links
• News Feed’s
Login Form
Имя пользойателя
Only one edit windowi How do I create "Read more ' *
This is now Implemented by Inserting a Read moi e.. tag (the button Is located bel<
the editor area) a dotted line appears in the edited text showing the split locat'nn foi
the Read more A new Plugin takes care of the resl
It is worth menliorurig that thi doe*, not have a negative effect on migrated data froi
older c les The new implementation II fully backward romnatible
Рис. 2.59. Измененное нами верхнее меню
Быстрый старт: построй свой сайт на базе Joomla! за 20 минут 73
Для сохранения изменений в меню нажмите кнопку Сохранить. Теперь об-
новите окно браузера, отображающее главную страницу сайта. Вы увидите,
как изменилось название первой кнопки верхнего меню (рис. 2.59). Если вы
нажмете эту кнопку, Joomla! отобразит статью Joomla Jumstarted.
Резюме
После прочтения этой главы вы знаете, как установить Joomla! и выполнить
ее базовую настройку. Теперь вы умеете добавлять статьи, производить базо-
вые изменения шаблонов сайта, изменять логотип, публиковать и скрывать
статьи, а также создавать собственные голосования.
Как вы уже догадались, мы рассмотрели далеко не все возможности Joomla!,
но примерно за 20 минут вы научились управлять своим сайтом. Вы можете
остановиться и даже не читать дальше— вы знаете достаточно, чтобы соз-
дать свой сайт. Однако надеюсь, вы хотите полностью ощутить всю мощь
Joomla!.
В следующей главе мы подробно рассмотрим процесс установки и настройки
Joomla!. После ее прочтения вы станете квалифицированным пользователем
этой CMS.
ГЛАВА 3
Установка и настройка
В предыдущей главе мы рассмотрели быструю установку и настройку. Если
все прошло успешно, теперь у вас есть свой сайт, поэтому вы с чистой сове-
стью можете пропустить эту главу и перейти к следующей. Однако ее стоит
прочитать, если вы хотите знать все об установке Joomla!. Эти знания помо-
гут вам при более глубоких изменениях системы.
Если же при чтении прошлой главы вы пытались установить Joomla!, но у вас
ничего не получилось, эта глава для вас. В дополнение к подробным инст-
рукциям по установке мы рассмотрим настройку каждого компонента, ис-
пользуемого Joomla! (Apache, Microsoft Internet Information Server, PHP и
MySQL), благодаря чему вы сможете установить Joomla! не только на ком-
мерческий узел, но и на собственный сервер.
Даже если вы планировали установить Joomla! на коммерческий хостинг, на
локальном компьютере гораздо удобнее осуществлять тестирование и разра-
ботку расширений для Joomla!. А вообще настройки, считающиеся лучшими
для тестирования, нельзя применять на целевом узле. Из соображений безо-
пасности, ваша локальная машина прекрасно подойдет для тестирования, но
не для размещения сайта.
Множество программ, используемых Joomlai-сайтом, должно быть правиль-
но сконфигурировано, иначе CMS не будет работать. На рис. 3.1 приведены
две разные схемы организации работы Joomla!. Обе схемы будут рассмотре-
ны в этой главе.
Поскольку для организации работы Joomla! необходимо так много компонен-
тов, иногда довольно сложно определить источник проблемы. В этой главе
будет представлено руководство по решению проблем, возникающих при ра-
боте с Joomla!. С помощью этого руководства вы сможете решить большую
часть возникающих проблем. Даже если мы не сможем решить именно вашу
проблему, данное руководство должно направить вас по правильному пути
76
Гпава 3
Joomla
РНР
Сервер Apache MySQI_|g
Windows/Linux/Mac OS
Joomla
РНР
Windows
Microsoft Internet
Information Server (IIS,
Схема 1
Схема 2
Рис. 3.1. Схемы организации работы Joomla!
Прежде чем приступить к установке, мы рассмотрим организацию Joomla! -
сайта, т. е. структуру каталогов, что поможет вам при дальнейшей настройке.
Обзор файлов и каталогов Joomla!
Система Joomla! насчитывает примерно 3200 файлов: система слишком
большая, чтобы рассматривать отдельно каждый ее файл. Тем не менее, вам
нужно знать структуру каталогов Joomla!, чтобы иметь представление, где
искать файлы, требующие изменений.
На рис. 3.2 представлена базовая структура каталогов и основные файлы, на-
ходящиеся в корневом каталоге Joomla!. На рисунке представлена базовая
система на локальном компьютере. На Wcb-сервере из соображений безопас-
ности после установки системы нужно удалить каталог installation.
Названия каталогов Joomla! тщательно продуманы, поэтому вы сразу можете
догадаться, что находится в том или ином каталоге. Тем не менее, мы все-
таки рассмотрим назначение каждого каталога. Обратите внимание, что ката-
логи, отмеченные звездочкой (*), либо не существовали в предыдущей вер-
сии (до версии 1.5), либо были названы иначе:
♦ корневой каталог— содержит главный файл index.php, запускающий
установку системы после ее загрузки на Web-сервер. Если же index.php
обнаружит наличие файла configuration.php (и нужные параметры в нем),
то будет запущена Joomla!. Если вы хотите установить Joomla! снова, уда-
лите файл configuration.php и запустите index.php1;
♦ administrator — содержит практически зеркало дерева каталогов, посколь-
ку интерфейс администратора — это такой же сайт на базе Joomla!. Ровно
1 Праада, для повторной установки необходимо наличие подкаталога installation. — Пер
Установка и настройка
77
как возможности Joomlal-сайта, возможности интерфейса администратора
могут быть увеличены путем установки соответствующих расширений;
Рис. 3.2. Основные каталоги и файлы Joomla!
♦ cache — в большинстве случаев вы никогда не будете заглядывать в этот
каталог. Он используется системой для кэширования страниц, т. е. для по-
вышения производительности. Здесь Joomla! хранит популярные страни-
цы, которые отправляются в браузер прямо из этого каталога и не требуют
обращения к РНР и MySQL, что повышает производительность;
♦ components— в этом каталоге хранятся компоненты Joomla!. По умолча-
нию Joomla! содержит 11 компонентов, такие как новостная лента, компо-
нент голосований, компонент поиска и т. д. Содержимое компонентов
отображается на сайте с помощью связанных с ними модулей;
♦ images — каталог содержит все картинки, используемые интерфейсом ад-
министратора, а также картинки статей, которые были загружены на сайте
во время их написания. Подкаталог \smilies содержит смайлики, а подка-
талог \stories — картинки, связанные со статьями. Подкаталог \banners со-
держит файлы баннеров;
♦ includes— содержит PHP-файлы, используемые для автоматического
вложения контента. В этом каталоге вы найдете несколько файлов, кото-
рые начинаются строкой "mambo" — это сделано для совместимости с
предыдущими версиями Joomla!;
78
Гпава 3
♦ installation — содержит файлы, необходимые для начальной конфигурации
системы при ее установке. Данный каталог должен быть удален сразу по-
сле установки. Старые версии Joomla! отказывались работать, если этот
каталог существовал. Новые версии работать будут, но удаление этого ка-
талога настоятельно рекомендуется:
♦ language— содержит языковые файлы, используемые для перевода сайта
на другие языки. Языковый файл — это обычный текстовый файл, его
формат напоминает формат известных в мире Windows INI-файлов. Все
файлы сохраняются в кодировке UTF-8 (см. примечание "Кодировка UTF-8"
в разд. "Настройка MySQL" далее в этой главе). Имена подкаталогов, со-
держащих файлы локализации для того или иного языка, стандартизиро-
ваны. Первые две буквы — это код языка (по стандарту ISO-639-2), после
тире следуют еще два символа— код страны (по стандарту 1SO-3166).
Например, локализация для Великобритании будет храниться в каталоге
en-GB';
♦ libraries — содержит основные библиотеки функций, используемые систе-
мой Joomla!. Joomlal-сайт — по сути, это Web-приложения, использующее
библиотеки из этого каталога. Загляните в каталог \libraries\Joomla!, и вы
увидите библиотеки, реализующие различные функции Joomla!, например,
database — функции для работы с базой данных, filesystem — для работы с
файловой системой и т. д. Библиотеки сторонних разработчиков тоже хра-
нятся в каталоге \libraries, точнее, подкаталогах этого каталога;
♦ media — здесь хранятся мультимедиа-файлы;
♦ modules— содержит модули, использующиеся для отображения той или
иной информации. Стандартная инсталляция Joomla! содержит модули
для отображения баннеров, последних новостей, формы входа на сайте,
новостной ленты, голосований, случайных картинок и др. Модули, ровно
как и панели, вызываются из шаблонов Joomla!. Очень часто модули ото-
бражают информацию, возвращаемую тем или иным компонентом;
♦ plugins* — каталог для плагинов (расширений). В предыдущих версиях
данный каталог назывался mambots (сокращение от Mambo robots). Плаги-
ны расширяют возможности Joomla! на более низком уровне, чем компо-
ненты. Управление плагинами, в отличие от компонентов, осуществляется
через меню Расширения панели управления;
♦ templates— содержит каталоги каждого шаблона, установленного на
Joomlal-сайте. Имя подкаталогов в этом каталоге совпадает с названием
шаблона. Например, файлы шаблона по умолчанию находятся в каталоге
\rhuk_milkyway (сам шаблон называется rhuk milkyway);
1 Для России — в ru-RU. — Пер
Установка и настройка
♦ tmp* — каталог для временных файлов, а также для cookies, которые ис-
пользуются как панелью управления, так и пользовательским интерфей-
сом Joomla!;
♦ xmlrpc* — содержит, наверное, самую мощную новую функцию Joomla!:
функцию удаленного вызова процедур посредством XML (extensible
Markup Language Remote Procedure Cail, XML-RPC). Интерфейс XML-RPC
позволяет посылать серверу Joomla! запросы на вызов процедур, которые
будут выполнены на сервере Joomla!.
Что дает интерфейс XML-RPC администратору Joomla!? С помощью XML-
RPC вы можете с одного сервера управлять несколькими Joomlai-серверами.
Также XML-RPC используется некоторыми блогами, например, w.bloggar.
Блог w.bloggar предоставляет прекрасный Windows-интерфейс для управле-
ния блогом. Пользователи работают с Windows-приложением, которое на-
прямую передает информацию серверу Joomla! (загружает контент на сайт).
В скором времени планируется поддержка других блогов, например,
MetaWebBlog и MovableTypeAPl.
Примечание_________________________________________________
Даже если вы никогда не слышали об XML-RPC, то наверняка слышали о его
ближайшем родственнике — SOAP (Simple Object Access Protocol). SOAP был
разработан на базе XML-RPC. Считается, что SOAP— более надежный, чем
XML-RPC. Joomla! использует базовый XML-RPC, поскольку он работает быст-
рее, а дополнительные функции SOAP просто не нужны для Joomla!. Но разра-
ботчики Joomla! позаботились о поддержке SOAP: если она вам нужна, вы мо-
жете ее добавить с помощью встроенного SOAP-расширения для РНР 5.
В большинстве случаев вам не нужно редактировать файлы, содержащиеся в
этих каталогах. Практически все настройки сайта можно выполнить с помо-
щью Web-интерфейса администратора. Однако в некоторых особо сложных
ситуациях может понадобиться редактирование исходного кода Joomla!, бла-
го, эту операцию можно выполнить в любом текстовом редакторе.
Установка ХАМРР
Как уже было отмечено ранее, установка и настройка всех серверных про-
грамм, необходимых для запуска Joomla!, довольно сложны. Если, конечно,
вы не квалифицированный администратор, для упрощения настройки всех
серверов можете использовать ХАМРР. ХАМРР считают инсталлятором для
ленивых, поскольку он содержит все необходимое (Apache, РНР и MySQL)
"в одном флаконе".
Пакет ХАМРР был создан, чтобы вы могли быть полностью уверенными в
том, что все серверы совместимы друг с другом и правильно настроены для
80
Гпава 3
совместной работы. Первая буква зависит от операционной системы, а ос-
тальные буквы — это акроним от "Apache, MySQL, PHP, Perl". Хотя для ра-
боты Joomla! не нужен Perl, его наличие ей не повредит.
Примечание переводчика
Пакет ХАМРР для Windows так и называется — ХАМРР, для Linux — LAMPP,
для Mac OS — МАМРР. Далее мы будем называть этот пакет ХАМРР без раз-
деления на ОС.
Пакет ХАМРР доступен для следующих операционных систем: Windows,
Linux, Sun Solaris и Mac OS Вы можете скачать нужный вам инсталлятор
с сайта ХАМРР:
www.apachefriends.org/en/xampp.html
После установки ХАМРР вам не нужно редактировать множество файлов или
бороться с несовместимостями разного рода. Сразу после установки ХАМРР
вы можете приступить к установке Joomla! на свой компьютер.
Примечание
Если вам нужен еще более простой способ установки Joomla!, вы можете вы-
брать Joomla! Stand Alone Server (JSAS, http://jsas.Joomla’solutions com) Од-
нако если вам мало базовой реализации Joomla! и вы планируете построить
сложный сайт, лучше устанавливать Joomla! вручную. Так вы лучше узнаете
систему.
Компоненты ХАМРР и операционная система
Поскольку ХАММР— кроссплатформенное приложение, поэтому для каж-
дой операционной системы в состав пакета ХАМРР входит уникальный на-
бор приложений. Многие из этих приложений не нужны для работы Joomla!,
но помогают администрировать ваш Web-сервер. Также вы можете расши-
рить функциональность вашего сервера путем установки других серверных
приложений, например, FileZilla FTP-сервер.
Как уже было отмечено, возможности пакета ХАМРР зависят от ОС.
♦ Windows: пакет тестировался на Windows 98, NT, 2000, ХР и Vista. На мо-
мент написания этих строк, инсталлятор содержал следующее программ-
ное обеспечение: Apache, MySQL, PHP, PEAR, Perl, mod_php, mod perl,
mod ssl, OpenSSL, phpMyAdmin, Webalizer, Mercury Mail Transport System
для Win32 и для NetWare Systems v3.32, JpGraph, FileZilla FTP server,
MCrypt, eAccelerator, SQLite, WebDAV и mod auth mysql.
♦ Linux: пакет тестировался в SUSF., Red Hat, Mandrake и Debian. На данный
момент в составе пакета были: Apache, MySQL, PHP, PEAR, Perl,
ProFTPD, phpMyAdmin, OpenSSL, GD, FreeType2, libjpeg, libpng, gdbm.
Установка и настройка 81
zlib, expat, Sablotron, libxml, Ming, Webalizer, PDF Class, ncurses, inod_perl,
FreeTDS, gettext, MCrypt, mhash, eAccelerator. SQLite й IMAP c-client.
♦ Mac OS X: тестировался в Mac OS 10.4 и выше. На момент написания этих
строк, инсталлятор содержал следующее программное обеспечение:
Apache, MySQL, PHP, PEAR, SQLite, Perl, ProFTPD, phpMyAdmin,
OpenSSL, GD, FreeType2, libjpeg, libpng, zlib, Ming, Webalizer, mod_perl,
eAccelerator и phpSQLiteAdinin.
♦ Solaris: пакет тестировался на Solaris 8 и Solaris 9. В составе пакета вы
найдете: Apache, MySQL, PHP, PEAR, Perl, ProFTPD, phpMyAdmin,
OpenSSL, FreeType2, libjpeg, libpng, zlib, expat, Ming, Webalizer. PDF Class.
Перед установкой XAMPP вы должны для себя осознать, что это платформа
предназначена для тестирования и разработки, но не для размещения сайта.
Многие используют ее для размещения сайта, из-за чего сильно страдает
безопасность. Вот несколько причин, по которым нельзя использовать
ХАМРР для размещения сайта в Интернете:
♦ у учетной записи администратора MySQL нет пароля;
♦ демон MySQL открыт для всех пользователей сети;
♦ Web-интерфейс MySQL — phpMyAdmin — открыт для всех пользователей
сети;
♦ стандартные имена пользователей FileZilla и Mercury известны всем.
Если вы все-таки решились использовать ХАМРР в качестве серверной плат-
формы, убедитесь, что вы закрыли все дыры безопасности. Проверьте сайт
ХАМРР для получения последних рекомендаций по безопасному использо-
ванию ХАМРР.
В этом разделе будет описана установка ХАМРР для каждой операционной
системы.
Установка в Windows
После загрузки инсталлятора просто дважды щелкните на исполнимом файле
(ехе) или на файле инсталлятора Microsoft (msi). Первым делом нужно вы-
брать язык установки (рис. 3.3). В большинстве случаев можно выбрать анг-
лийский язык1 и нажать кнопку ОК.
Вы увидите окно приглашения, в котором нужно просто нажать кнопку Next.
После этого следует выбрать каталог для файлов ХАМРР. При этом ин-
сталлятор отобразит, сколько места на диске ему необходимо (примерно
1 Потому что русского в списке нет. — Пер.
82
Гпава 3
220 Мбайт), и сколько свободно. Нажмите кнопку Next, чтобы принять уста-
новку в каталог c:\xampp (по умолчанию).
Рис. 3.3. Выбор языка
Программа установки ХАМРР распакует все необходимые файлы в выбран-
ный вами каталог, а когда все будет готово, вы увидите ряд вопросов. Каж-
дый раз инсталлятор будет спрашивать вас, хотите ли вы запускать то или
иное приложение из состава ХАМРР (Apache, РНР, MySQL и т. д.) как
службу.
Примечание переводчика_______________________________
В оригинальном тексте книги описывается старая версия ХАМРР В новой вер-
сии перед установкой файлов нужно выбрать, какие компоненты ХАМРР вы хо-
тите запускать как службы (сервисы). На рис. 3.4 представлен снимок окна бо-
лее новой версии ХАМРР.
Рис. 3.4. Параметры установки
Установка и настройка
83
После установки ХАМРР будет запущена панель управления ХАМРР, позво-
ляющая запускать и останавливать службы ХАМРР (Apache, MySQL,
FileZilla), а также просматривать статус каждого приложения (рис. 3.5).
О SvC
□ Svc
□ Svc
□
ХАМРР Control Рале! Application
1ХАНРР Control Panel Version 2.S (9. Hay, 2007)
Windows S.l Build 2600 Platform 2 Service Pack 1
Current Directory: c:\xampp
Install Directory: c:\xaapp
Status Check OR
Busy...
Apache started [Port 80]
Рис. 3.5. Панель управления
Нажмите кнопку Admin справа от службы Apache'. Вы увидите окно браузе-
ра, в котором сможете администрировать свой сервер. Вы можете поместить
адрес страницы администрирования в закладки для быстрого доступа к ней.
Для запуска Joomla! вам совсем необязательно просматривать все ссылки
Web-интерфейса ХАМРР. Однако ссылка Security (см. левую часть панели на
рис. 3.6) довольно полезная, она показывает настройки безопасности вашего
Web-сервера. Думаю, одного взгляда на эту страницу хватит, чтобы понять,
что ХАМРР небезопасен.
Примечание переводчика___________________________________________
Практически напротив каждой службы на странице Security указано
UNSECURE, что означает небезопасный...
Все готово для установки Joomla!. Перед установкой нужно отметить, что для
хранения Web-страниц ХМАРР использует каталог \htdocs, т. е. если вы не
изменяли каталог при установке, путь к Web-страницам будет такой:
c:\xampp\htdocs2.
' Кнопка Admin станет активной, если вы запустите службу. — Пер.
1 Или C:\Program Files\xampp\htdocs — в старых версиях. — Пер.
84
Гпава 3
Wtn-om i kjrWit«J iws Vei >nm 1. .n i •
Congratulations;
You have successfully installed ХАМРР on this systemi
Now you can start using Apache aid CO You should first try »status« on the left navigation tc
make sure everything works fine.
For OpenSSL support please use the test certificate with
For this release a specs) thanks to j for t excellent development and
compilation of all current' Special * muuuiesi
Good luck, Kay Vogelgesang + Kai ‘Oswald* Seidler
Рис. 3 6. Страница настройки ХАМРР (для Windows)
Примечание____________________________
В Windows ХР Service Pack 2 у вас могут быть проблемы с доступом к Web-
серверу. Причина в том, что стандартный брандмауэр ХР блокирует необходи-
мые для работы Web-сервера IP-порты Подробнее этот вопрос мы рассмотрим
в разд. "Решение проблем" далее в этой главе.
Установка в Linux
Для установки ХАМРР вам нужно загрузить архив tar.gz. После загрузки
введите следующую команду, чтобы получить права администратора (поль-
зователя root):
SU
Теперь распакуем загруженный архив в каталог /opt. Для этого используйте
следующую команду, изменив имя файла (у нас это xampp-linux-1.5.tar.gz) —
оно должно совпадать с именем файла загруженного архива:
tar xvfz xampp-linux-1.5.tar.gz -C /opt
Данная команда установит ХАМРР в каталог Zopt/lampp. Для запуска
ХАМРР-системы из консоли введите команду:
Zopt/lampp/lampp start
Для получения доступа к главной странице ХАМРР-сервера запустите брау-
зер и введите следующий URL:
http://localhost
Каталог для хранения Web-страниц — /opt/lainpp/htdocs.
Установка и настройка
85
Внимание!
ХАМРР предназначен для использования в качестве платформы разработчика,
его нежелательно применять для размещения сайта. Если вы хотите использо-
вать ХАМРР в качестве платформы размещения, тогда убедитесь, что вы пра-
вильно настроили ХАМРР, поскольку по умолчанию он не использует никаких
паролей доступа для администрирования. Подробнее о вопросах безопасности
ХАМРР можете прочитать на сайте разработчиков.
В большинстве дистрибутивов Linux после установки ХАМРР не добавляется
в сценарии инициализации системы, следовательно, после перезагрузки сис-
темы вам нужно будет опять запустить его вручную. Сейчас мы попытаемся
настроить порядок загрузки системы так, чтобы каждый раз при ее загрузке
загружался и ХАМРР.
Прежде всего, нужно определить уровень запуска по умолчанию. Для этого
запустите egrep со следующими параметрами:
egrep :initdefault /etc/inittab
Вы должны увидеть примерно следующее:
id:3:initdefault
Число после id может быть 3 или 5. Если у вас Debian, число может быть
равно 2. Перейдите в каталог, соответствующий уровню запуска (вместо X
нужно подставить число, которое вы увидели в выводе egrep):
cd /etc/rc.d/rcX.d
Если каталог не существует, попробуйте перейти в каталог /etc/init.d/rcX.d
или в каталог /etc/rcX.d. После этого создайте символьную ссылку для запус-
ка ХАМРР:
In —s /opt/lampp/lampp S991ampp
Теперь создадим ссылку для завершения ХАМРР при разгрузке системы:
In —s /opt/lampp/lampp KOllampp
Теперь ваша операционная система будет загружать ХАМРР при запуске и
автоматически завершать его работу, когда вы выключаете компьютер.
Примечание
У дистрибутива openSUSE 10.0 довольно специфическая процедура запуска.
Посетите сайт ХАМРР (www.apachefriends.org/en/xampp.html) для получения
дальнейших инструкций.
Установка в Mac OS
Установка ХАМРР в Mac OS— самая простая. Вам нужно загрузить
ХАМРР-пакет, который доступен в архивах .sit и .tar. Я рекомендую исполь-
86
Гпава 3
зовать Stufflt-архивы (.sit), поскольку для Mac OS это родной формат архива,
да и программа Stufflt Expander обеспечивает дружественный интерфейс.
Распакуйте архив в любой каталог на вашем жестком диске, дважды щелкни-
те на исполнимом файле инсталлятора, который установит ХАМРР в каталог
/Applications/xampp.
Запустите терминал (Terminal shell) и, чтобы активировать учетную запись
администратора, введите команду:
sudo su
Для запуска ХАМРР введите команду:
/Applicat ions/xampp/xamppf ile s/mampp s ta rt
На этом все!
Установка индивидуальных серверов
WAMP/LAMP/MAMP
Поскольку ХАМРР — это "все в одном флаконе", инсталляция ХАМРР зани-
мает довольно много места на диске, а именно в три раза больше, чем собст-
венно серверы, необходимые для работы Joomla!. Вы можете отдельно уста-
новить и настроить каждый необходимый сервер. Наборы программного
обеспечения, позволяющие реализовать функции, подобные ХАМРР, полу-
чили названия WAMP, LAMP и МАМР Первая буква в названии пакета сов-
падает с первой буквой названия операционной системы: Windows, Linux,
Mac OS. Остальные буквы — это акроним для "Apache, MySQL, PHP".
При установке различных серверов могут возникнуть проблемы конфигура-
ции. Решение наиболее частых проблем описано в разд. "Решение проблем"
далее в этой главе. Хотя в этой главе я попытался затронуть практически все
нюансы, касающиеся установки серверов, на всякий случай прочитайте фай-
лы ReadMe, поставляющиеся вместе с устанавливаемым программным обес-
печением.
Примечание
Если вы хотите устанавливать серверы отдельно, обратите внимание на их но-
мера версий. При использовании версий, имеющихся в составе ХАМРР, вы ми-
нимизируете потенциальные проблемы.
В этом разделе мы рассмотрим пошаговую установку отдельных серверов.
Установка и настройка сервера Apache
Отладка ошибок сервера Apache может занимать много времени, потому что
сам сервер вводит вас в заблуждение неоднозначностью сообщений об ошиб-
Установка и настройка
87
ках. Например, вы можете установить MySQL-плагин, версия которого будет
несовместима с версией Apache. Вместо сообщения о несовместимости вы
получите сообщение о том. что плагин не найден:
Cannot load...into server: No such file or directory
Такие сообщения сбивают с толку и отправляют администратора по заведомо
ложному пути. В чем реально заключается проблема, можно только догадать-
ся или же получить подсказку на форумах, где пользователи уже сталкива-
лись с подобными проблемами.
Итак, давайте загрузим Apache и запустим его. Загрузить Web-сервер Apache
можно с сайта www apache.org. Зайдите на этот сайт и щелкните по ссылке
HTTP Server Не нужно загружать самую последнюю версию, достаточно
скачать стабильный пакет во избежание потенциальных проблем с "сырыми"
версиями.
Примечание
Web-сервер Apache уже есть в составе Mac OS, поэтому вам не нужно его уста-
навливать, однако вы можете его установить, если хотите использовать более
новую версию. Настройка Web-сервера Apache в Macintosh (который Apple на-
зывает "Web Sharing") будет рассмотрена в разд. "Установка Apache в Mac OS"
далее в этой главе.
Вы можете загрузить уже откомпилированный двоичный файл или же исход-
ный код Web-сервера. В последнем случае вы должны сами знать, как его
откомпилировать, тут я вам ничем не помогу. Для новичка оптимальный вы-
бор — установка уже откомпилированных файлов. Откомпилированные дво-
ичные файлы доступны в следующих форматах: aix, cygwin, darwin, freebsd.
hpux, linux. macosx, netware, os2, os390, reliantunix, rpm, sinix, Solaris и Win32.
Для работы Joomla! необходима версия Apache 1.13 или более новая. На мо-
мент написания этих строк была доступна (и я рекомендую ее использовать)
версия 2.2.
Установка Apache в Windows
Когда вы запустите инсталлятор Apache, то увидите окно, описывающее
Web-сервер Apache. Инсталляция очень проста и состоит всего из нескольких
шагов Вам нужно ввести основные сведения о сервере — имя домена, имя
сервера, e-mail администратора и выбрать порт (рис. 3.7).
Если вы устанавливаете Apache на частный сервер, ноутбук или рабочую
станцию, возможно, у вас нег доменного имени (например, www.example.com).
В этом случае в качестве домена и имени сервера укажите localhost, а в каче-
стве e-mail администратора — admin@locahost
88
Гпава 3
Рис. 3.7. Перед установкой нужно задать базовые параметры Apache
Примечание
Если вы хотите сделать ваш Web-сервер доступным остальным компьютерам
локальной сети, но у вас нет доменного имени, вы можете указать свой локаль-
ный IP-адрес в качестве значения первых двух полей. Если у вас запущен DNS-
сервер, то вы наверняка знаете, что и как настроить.
Значение порта оставьте по умолчанию— 80, при условии, конечно, что у
вас не установлены другие Web-серверы, например IIS. Если вы хотите, что-
бы ваш Web-сервер был доступен только текущему пользователю (т. е. вам и
только вам), выберите настройку порта only for the Current User и укажите
порт 8080.
Примечание___________________________________________________
Если вы делаете Web-сервер доступным всем пользователям (выбираете оп-
цию for All Users), Apache будет автоматически запускаться как служба
Windows (это отлично, если вы часто его используете). В пользовательском ре-
жиме (only for the Current User) вам нужно вручную запускать сервер после
каждой перезагрузки системы. Иногда бывает полезным сделать сервер дос-
тупным для всех пользователей, даже если вы планируете использовать порт,
отличный от 80. Вы можете изменить номер порта путем редактирования кон-
фигурационного файла. Даже если сейчас вы выберете ручной запуск сервера,
вы всегда сможете установить Apache как службу путем запуска apache.exe с
ключом -к. Подробнее об этом вы можете прочитать в руководстве по серверу
Apache.
Установка и настройка
89
Нажмите кнопку Next, и инсталлятор попросит вас выбрать тип установки —
Typical (обычная установка) или Custom (выборочная установка). Начинаю-
щим пользователям нужно выбрать обычную установку, а более квалифици-
рованным -— пользовательскую.
Наконец, инсталлятор попросит вас выбрать каталог, в который нужно уста-
новить Apache. Для установки Joomla! прекрасно подойдет каталог по умол-
чанию, предложенный инсталлятором — C:\Program FilesXApache Software
Foundation\Apache2.2.
Запомните каталог, в который будет установлен Apache. Скоро он еще нам
понадобится для правильной настройки РНР, MySQL и, чуть позже, Joomla!.
Для продолжения установки нажмите кнопку Next, а затем — Install. Обычно
процесс установки проходит без всяких проблем. Чтобы Apache корректно
работал, после установки вам нужно изменить несколько опций в конфигура-
ционном файле.
В Windows сервис Apache запускается от имени системного пользователя
LocalSystem. При первом запуске Apache встроенный брандмауэр Windows
(имеется в Windows ХР SP2 и в Windows Vista) спросит вас, не нужно ли бло-
кировать его запуск (рис. 3.8): брандмауэр обнаружит попытку Web-сервера
открыть порт 80. Для нормальной работы Apache нужно нажать кнопку
Unblock (Разблокировать).
Рис. 3 8. Нажмите кнопку Unblock чтобы Apache работал через брандмауэр
Если вы откроете окно браузера и введете адрес http://localhost, то увидите
стандартное приветствие Apache (рис. 3.9). Если вы при установке указали
другой порт, например 8080, то в строке адреса браузера нужно ввести
http://localhost:8080/.
90
Гпава 3
Примечание переводчика
Следуя инструкциям этой книги, я установил ХАМРР, проверил его работоспо-
собность и забыл завершить работу службы Apache, входящей в состав
ХАМРР. Затем, когда я установил и пытался запустить отдельный сервер
Apache, между Web-сервером ХАМРР и установленным Apache произошел
конфликт, поскольку оба Web-сервера пытались захватить порт 80, поэтому я
получил сообщение об ошибке. Не повторите мою ошибку и, если вы уже уста-
новили ХАМРР, не забудьте деактивировать Web-сервер, входящий в его со-
став.
Рис. 3.9. Если Apache работает, вы получите это простое сообщение
Если в процессе установки вы получили сообщение, для подробного описа-
ния ошибки просмотрите файлы протоколов, находящиеся в подкаталоге logs
основного каталога Apache. Если вы не изменяли каталог при установке, то
файлы протоколов следует искать в каталоге C:\Program Files\Apache Software
Foundation\Apache2.2\logs.
В каталоге logs вы найдете несколько файлов протоколов. Основными фай-
лами являются error.log (содержит сообщения об ошибках) и install.log (со-
держит список операций, выполненных при установке). Оба файла являются
обычными текстовыми файлами, и их можно открыть в любом текстовом
редакторе, например, в Блокноте.
Совет________________________________________________________________
Если в процессе установки Apache возникли проблемы (кроме блокирования
Web-сервера брандмауэром), то лучше всего устранить их, а затем удалить и
заново установить Apache.
Установка и настройка
91
Установка Apache в Linux
Последовательность действий по установке Apache в Linux очень сильно за-
висит от используемого дистрибутива. Рекомендуется загрузить исходные
коды и, используя компилятор C++, откомпилировать Apache для вашей вер-
сии Linux. Данный процесс выходит за рамки этой книги, но вы можете озна-
комиться с ним по адресу http://httpd.apache.org.
Примечание переводчика_______________________________________
Видно, автор книги имеет весьма посредственные представления о Linux, в ча-
стности о компиляции исходного кода. Ведь намного проще установить уже от-
компилированный пакет, нежели собирать исходный код вручную. Web-сервер
Apache зачастую входит в состав практически всех современных дистрибути-
вов, но не устанавливается по умолчанию. Установка и настройка сервера
Apache в разных дистрибутивах Linux подробно рассматривается в книге Ко-
лисниченко Д. Н. Серверное применение Linux. — СПб.: БХВ-Петербург, 2008.
Установка Apache в Mac OS
Устанавливать Apache в Mac OS приходится довольно редко. Чтобы активи-
ровать его, выполните команду System Preferences из меню Apple. Затем вы-
берите Sharing, и вы увидите вкладку File & Web. На этой вкладке нажмите
кнопку Start в области Web Sharing: этим вы активируете Apache.
Чтобы увидеть стандартную страницу приветствия Apache, запустите браузер
и введите следующий адрес: http'.Ueaui_IP_adpec. В качестве корневого ка-
талога используется каталог /Library/Webserver/Documents.
Настройка Web-сервера Apache
Конфигурация Apache после его установки — это самый сложный шаг. По-
скольку Apache предоставляет множество функций. Его конфигурационный
файл содержит множество опций, которые можно изменить.
Конфигурационные файлы Apache хранятся в подкаталоге \conf корневого
каталога Apache (каталога, в который вы установили Apache). Если вы рабо-
таете в Windows, перейдите в этот каталог с помощью Проводника Windows.
Главный конфигурационный файл называется httpd.conf. Откройте его в лю-
бом текстовом редакторе. Только не пугайтесь! Файл действительно очень
большой. На момент написания этой книги в нем было более 530 строк.
В листинге 3.1 представлен небольшой фрагмент файла конфигурации
Apache для демонстрации того, как определяются параметры Web-сервера.
Сначала задается имя директивы, а потом, через пробел, значение. Некоторые
директивы имеют числовые значения, некоторые — текстовые, некоторые —
URL.
92
Гпава 3
Листинг 3.1. Фрагмент файла httpd.conf: демонстрация присвоения значения
i директивам
## httpd.conf — файл конфигурации Apache
##
#
# Основан на конфигурационном файле сервера NCSA
#
# ## Раздел 1: глобальное окружение
#
# ServerType может быть inetd или standalone. Значение Inetd
# поддерживается только на UNIX
#
ServerType standalone
#
# ServerRoot: задает корневой каталог сервера, в нем хранятся
# конфигурационные файлы и файлы протоколов
ServerRoot "/usr/local/apache_t3.lbl"
#
# Timeout: задает тайм-аут для отправки и получения информации в секундах
#
Timeout 300
#
# KeepAlive: разрешает или запрещает постоянные соединения. Для
# отключения укажите значение "Off"
#
KeepAlive On
Примечание переводчика___________________________________________
Комментарии из листинга 3.1 были переведены на русский язык.
При редактировании файла конфигурации вы будете часто использовать
функцию поиска по тексту. Даже у простейших текстовых редакторов (вроде
Блокнота) есть эта функция, поэтому с редактированием httpd.conf не должно
быть проблем.
Вероятно, что единственные изменения файла конфигурации Apache будут
связаны с проблемами интеграции с интерпретатором РНР. Поддержка РНР
сервером Apache добавляется благодаря следующим строкам:
#BEGIN РНР INSTALLER EDITS
PHPIniDir "C:\Program Files\Apache Software Foundation\Apache2.2\"
LoadModule php5_module "C:\Program Files\Apache Software Foundation\
Apache2.2\php5apache2_2.dll"
#END PHP INSTALLER EDITS
Установка и настройка
93
Если данные строки отсутствуют после установки РНР, вы должны их доба-
вить вручную.
Примечание переводчика____________________________________________
Обратите внимание, что в листинге 3.1 приводится фрагмент файла конфигу-
рации из Linux-версии Apache (это можно определить по стилю задания пути к
корневому каталогу), а строки, добавляющие поддержку РНР, приводятся для
Windows-версии. Если у вас возникли проблемы с установкой связки Apache +
РНР + MySQL в Linux, рекомендую книгу Колисниченко Д. Н. Серверное приме-
нение Linux. — СПб.: БХВ-Петербург, 2008.
Тестирование сервера Apache
Обратиться к локальному Web-серверу вы можете по одному из двух адре-
сов: по символьному адресу или по IP-адресу. В большинстве случаев доста-
точно открыть окно браузера и ввести следующий адрес:
http://localhost/
Если вы увидели сообщение об ошибке вместо сгенерированной сервером
домашней страницы, попробуйте указать IP-адрес локального компьютера:
http://127.0.0.1
Если и в этом случае вы опять получили сообщение об ошибке, убедитесь,
что Apache установлен на стандартный порт. Откройте ваш httpd.conf в лю-
бом текстовом редакторе и найдите директиву Listen. Значение 80 этой ди-
рективы говорит о том, что используется стандартный порт 80. Если дирек-
тива Listen содержит другой номер порта (например, 8080), тогда его нужно
указать в адресной строке браузера:
http://127.0.0.1:8080
Установка файла .htaccess
Файл гипертекстового доступа (обычно называется .htaccess) используется
сервером Apache для определения уровня доступа к различным каталогам.
Если файл .htaccess существует в одном из каталогов, адресуемых Web-
сервером, вы можете задать в нем директивы конфигурации Apache, переоп-
ределяющие директивы, заданные в файле конфигурации Apache.
Директивы из файла .htaccess позволяют запретить или разрешить опреде-
ленным пользователям доступ к каталогу, изменить стандартную страницу
ошибок (она отображается, если запрошенный файл не существует), вклю-
чить SSI (Server Side Includes), запретить доступ пользователей по IP-адресу,
изменить страницу по умолчанию для каталога, настроить перенаправления,
предотвратить хотлинкинг (попытку получения файлов, например, картинок,
с другого сервера) и многое другое.
94
Гпава 3
Файл .htaceess задает параметры доступа для каталога и для всех его подката-
логов. Однако если файл .htaceess есть в одном из покаталогов, то его дирек-
тивы могут переопределять значения родительских директив (из родитель-
ского каталога).
Joomla! содержит пример файла .htaceess, предоставляющего правильные на-
стройки каталога Joomla! для использования URL вида SEF (search engine-
friendly), подробнее об этом мы поговорим в главе 12. Дистрибутив содержит
файл htaccess.txt, который нужно переименовать на сервере в .htaceess, если
вы хотите его использовать.
Совет______________________________________
Проводник Windows не позволит переименовать файл в .htaceess, потому что
он "увидит" только расширение, но без имени файла (вроде txt). Однако вы
можете использовать команду rename или геп (в командной строке), и система
переименует файл.
В листинге 3.2 показан файл htaccess.txt, который распространяется вместе с
Joomla!. Руководство по Joomla! рекомендует не использовать этот файл без
крайней необходимости, т. е. если после установки Joomla! у вас нет ошибок,
связанных с правами доступа. Если в вашем каталоге уже есть файл .htaceess1,
вы можете сравнить директивы из листинга 3.2 и вашим файлом .htaceess.
Листинг 3.2. Стандартный файл htaceess из дистрибутива Joomla!
##
# @version $Id: htaccess.txt 5973 2006-12-11 01:26:33Z robs $
# Bpackage Joomla! RE
# eiocalized Авторские права (С) 2005 Joom.Ru — Русский дом Joomla!
# ecopyright Авторские права (С) 2005 Open Source Matters.
# Все права защищены.
# 6license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! — свободное программное обеспечение.
# etranslator Sourpuss (Sourpussemail.ru)
# #
# ====== ВНИМАНИЕ! ! ! =====------------------------------------------
# ОБЯЗАТЕЛЬНО УСТАНОВИТЕ CHMOD 644 НА ЭТОТ ФАЙЛ ----------------
#
# Установка кодировки сайта по умолчанию. При необходимости,
# закомментируйте.
AddDefaultCharset WINDOWS-1251
1 Его иногда устанавливает хостинг-провайдер. — Пер.
Установка и настройка
95
ErrorDocument 404 /404.php
# Следующие строки — попытка исправить настройки РНР
# для полного соответствия системным требованиям Joomla!.
# Раскомментируйте (символ комментария — #) нужные строки,
# если настройки вашего хоста не соответствуют
# системным требованиям Joomla!.
# При возникновении 500-й ошибки сервера, закомментируйте строку,
# вызывающую ошибку, или все строки с php_value.
php_value register_globals 0
php_value display_errors 0
php_value file_uploads 1
php_value magic_quotes_gpc 1
php_value magic_quotes_runtime 0
# Пример явного указания каталога для записи сессий:
# для Windows — с:/temp
# для UNIX — /tmp
# Указанные каталоги должны физически существовать
# и быть доступными для записи
# При необходимости раскомментируйте строку ниже этой
# php_value session.savejpath с:/temp
#####################################################
# ПРОЧТИТЕ ПОЛНОСТЬЮ, ЕСЛИ БУДЕТЕ ИСПОЛЬЗОВАТЬ ЭТОТ ФАЙЛ
#
# Строка ниже этого раздела: 'Options +FollowSymLinks' может вызвать
# проблему при некоторых конфигурациях сервера. Она необходима для
# использования модуля Apache mod_rewrite, но может быть уже настроена
# администратором вашего сервера, и изменение этого параметра в .htaccess
# может быть запрещено.
# Если эта директива вызывает ошибку сервера, то закомментируйте строку
# (добавьте символ # в начало строки), перезагрузите в браузере сайт и
# протестируйте работу SEF-ссылок. Если они работают, то вам не надо
# ничего менять здесь, т. к. все уже настроено администратором сервера.
#
# Используйте только один из двух разделов SEF, которые находятся ниже.
# Строки, которые можно раскомментирвать (и использовать), имеют только
# один символ #. Строки с двумя символами # раскомментировать не надо.
# В разделах, которые вы не используете, все строки должны начинаться с
# символа #.
96
Гпава 3
# Для стандартного SEF, используйте раздел стандартного SEF. Вы можете
# закомментировать все строки с RewriteCond и уменьшить загрузку сервера,
# если у вас в корне нет каталогов с названиями 'component' или 'content'
#
# Если вы используете сторонние компоненты SEF или Core SEF, то
# раскомментируйте все строки в разделе
# 'SEF сторонних разработчиков или Core SEF'
#
#####################################################
# #### РЕШЕНИЕ ПРОБЛЕМЫ С НЕРАБОТАЮЩИМИ URL КОМПОНЕНТОВ #####
# СПЕЦИАЛЬНОЕ ПРИМЕЧАНИЕ ДЛЯ ПОЛЬЗОВАТЕЛЕЙ SMF, ИСПОЛЬЗУЮЩИХ МОСТ
# ИНТЕГРАЦИИ, ИЛИ ДЛЯ ТЕХ СЛУЧАЕВ, КОГДА НЕ РАБОТАЮТ URL КОМПОНЕНТОВ
#
# В обоих разделах: 'Стандартного SEF' и 'SEF сторонних разработчиков или
# Core SEF' строка:
# RewriteCond %{REQUEST_URI} л(/component/option, com) [NC,OR]
##опционально — смотрите примечания##
# может быть раскомментирована. Если ваша Joomla!/Mambo работает в
# подкаталоге, то в эту строку можно вставить название подкаталога.
# Например, если ваша Joomla!/Mambo находится в подкаталоге /test/,
# то измените:
# RewriteCond %{REQUEST_URI} л(/component/option,com) [NC,OR]
##опционально — смотрите примечания##
# на:
# RewriteCond %{REQUEST_URI} (/test/component/option,com) [NC,OR]
##опционально — смотрите примечания##
#
#####################################################
# # Может быть закомментировано, если вызывает ошибку сервера. Смотрите
# примечания выше.
Options +FollowSymLinks
#
# Включение mod_rewrite
RewriteEngine On
# Раскомментируйте следующую строку, если URL вашего Web-сервера
# не связаны напрямую с физическими путями файлов.
# Обновите ВашКаталогJoomla! (используйте "/" для обозначения корня
# сервера)
# RewriteBase /
Установка и настройка 97
######## Начало раздела стандартного SEF
######## Используйте эту секцию ТОЛЬКО для работы встроенного SEF Joomla!
## ВСЕ (RewriteCond) строки в этой секции необходимы, только если
## на вашем сервере имеются каталоги с названиями content
## или component.
## Если каталоги с такими именами отсутствуют, то закомментируйте
## эти строки.
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %(REQUEST-FILENAME} !-d
#RewriteCond %{REQUEST_URI} л(/component/option,com) [NC,OR]
##опционально — смотрите примечания##
RewriteCond %{REQUEST_URI} (/|\.htm|\.php|\.html|/['.]*)$ [NC]
RewriteRule л(content/|component/} index.php
#
########## Конец раздела стандартного SEF
########## Начало раздела SEF сторонних разработчиков или Core SEF
########## Используйте этот раздел, если вы используете SEF-расширения
########## типа OpenSEF, 404_SEF, 404SEFX, JoomSEF, SEF Advance и т. д.
#
#RewriteCond %{REQUEST_URI} л(/component/option,com) [NC,OR]
##опционально — смотрите примечания##
#RewriteCond %(REQUEST_URI} (/I\.htm|\.phpI\.html|/[".J *)$ [NC]
#RewriteCond %{REQUEST_FILENAME} !-f
#RewriteCond %{REQUEST_FILENAME} !-d
#RewriteRule (.*) index.php
#
########## Конец раздела SEF сторонних разработчиков или Core SEF
# ######### Начало — правила обработки запросов для блокировки
# # распространенных уязвимостей
# # If you experience problems on your site block out the operations
## listed below
# # This attempts to block the most common type of exploit 'attempts' to
## Joomla!
#
# Block out any script trying to set a mosConfig value through the URL
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_](1,21}(=|\%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*\(.*\) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (\<|%3C).‘script.*(\>I%3E) [NC,OR]
4 Зак 468
98
Гпава 3
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|\[I\%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|\[|\%[0-9A-Z]{0,2}}
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule л(.*)$ index.php [F, L]
#
# ######### Конец - Правила обработки (Rewrite rules) для блокировки
# # распространенных уязвимостей
Примечание переводчика_______________________________________
В листинге 3.2 приводится локализированная версия файла htaccess.txt из ди-
стрибутива локализированной версии Joomla!.
Установка и настройка РНР
После запуска Apache настало время установки и настройки РНР. РНР — это
язык программирования, запускаемый с помощью Apache (или Microsoft IIS),
на котором и написана Joomla!, т. е. интерпретатор РНР нужен для запуска
Joomla! на вашем сервере.
Удобно то, что если вы работаете в Windows, то можете установить РНР как
для Web-сервера Apache, так и для Web-сервера Microsoft IIS — в зависимо-
сти от ваших предпочтений.
Скачать РНР можно с сайта www.php.net.
Apache может взаимодействовать с РНР двумя способами: РНР может быть
установлен как модуль Apache (это называется Server Application
Programming Interface или SAP1) или же РНР может запускаться через интер-
фейс CGI (Common Gateway Interface, общий интерфейс шлюза). Интерфейс
CGI довольно медленный, поэтому в этой книге мы будем рассматривать
только SAPI, т. е. установку РНР как модуля Apache.
Установка РНР на сервер Apache
под управлением Windows
Первым делом нужно скачать инсталлятор для Windows и установить его.
Чтобы РНР корректно работал с Apache, нужно добавить каталог РНР в спи-
сок каталогов, задаваемый переменной окружения path. РНР будет установ-
лен в каталог C:\Program FilesYApache Software Foundation\Apache2.2\.
Примечание переводчика
Наверное, автор немного ошибся. По умолчанию РНР устанавливается в ката-
лог C:\PHP.
Установка и настройка
99
Чтобы добавить каталог РНР в список Path, выполните команду меню Пуск |
Панель управления | Система. Вы увидите окно Свойства системы Пе-
рейдите на вкладку Дополнительно и нажмите кнопку Переменные среды
(рис. 3.10).
Рис. 3.10. Нажмите кнопку Переменные среды
Пролистайте список Системные переменные и найдите переменную Path
(рис. 3.11). Выделите ее и нажмите кнопку Изменить. Появится окно Изме-
нение системной переменной. Значение переменной path может быть очень
длинным. Для перемещения в конец значения нажмите клавишу <End>. По-
сле этого добавьте точку с запятой (,) и укажите полное имя РНР-каталога.
После этого нажмите кнопку ОК для установки нового значения. Затем еще
два раза нажмите кнопку ОК— один раз в окне Переменные среды, а вто-
рой раз — в окне Свойства системы. Изменения вступят в силу только после
перезагрузки вашего компьютера. Перезагрузите компьютер прямо сейчас и
можете приступать к тестированию РНР на сервере Apache. Сразу после пе-
резагрузки вы можете перейти к разд. "Тестирование РНР" далее в этой гла-
ве, пропустив неактуальные для вас разделы.
100
Гпава 3
Внимание!____________________________________________________
Во время написания этих строк модуль, использующийся для связки РНР 5
с Apache (php5apache2.dll), не работал правильно. Получить корректно рабо-
тающую версию этого модуля можно на сайте www.apachelounge.com. Хотя со
временем данная проблема должна быть устранена.
Примечание переводчика_______________________________________
Прогнозы автора книги подтвердились, новая версия (поставляется с послед-
ними версиями РНР 5) php5apache2.dll прекрасно работает с Apache 2, поэтому
посещать сайт www.apachelounge.com не нужно.
Рис. 311 Выберите переменную Path в списке системных переменных
Установка РНР на сервер Apache под управлением Linux
В Linux я рекомендую откомпилировать исходный код РНР самостоятельно,
а затем уже установить его. Поскольку существует множество разных дист-
рибутивов Linux, данный технический процесс выходит за рамки этой книги.
Об установке РНР в UNIX/Linux вы можете прочитать по адресу:
www.php.net/manual/en/install.unix.apache2.php.
Примечание переводчика
Опять не согласен с автором по поводу компиляции исходного кода РНР. Го-
раздо проще установить уже откомпилированные пакеты с РНР. О том, как это
сделать, вы можете прочитать в книге Колисниченко Д. Н. Серверное примене-
ние Linux. — СПб.: БХВ-Петербург, 2008.
Установка и настройка
101
Установка РНР на сервер Apache под управлением Mac OS
Вы можете загрузить инсталлятор РНР для Mac OS, а затем установить с его
помощью РНР. Подробную информацию об установке и настройке РНР в
Mac OS вы можете получить по адресу:
http://developer.apple.coni/internet/opensource/php.html
Последние версии Mac OS поддерживают свободную среду разработки
Xcode. Xcode поддерживает много языков программирования, в том числе и
РНР. Исчерпывающую информацию об Xcode вы можете получить по адресу:
http://developcr.apple.coni/intcrnet/scripting/phpapplcdevtools.htnil
Установка РНР на Microsoft Internet Information Server
У многих Windows-пользователей уже установлен Microsoft Internet Infor-
mation Server (IIS), поэтому из соображений экономии системных ресурсов,
нет особого смысла устанавливать еще один Web-сервер1. К тому же MS IIS
оптимизирован для Windows и позволяет достичь большей производительно-
сти, чем Apache на Windows-платформе.
Загрузите инсталлятор РНР и запустите его. Когда инсталлятор спросит, ка-
кой Web-сервер вы будете использовать, выберите IIS и укажите его версию.
По умолчанию РНР будет установлен в каталог С:\РНР\.
Когда инсталлятор спросит вас, хотите ли вы добавить каталог РНР в список
поиска (переменная Path), согласитесь (выберите Yes), что позволит 11S найти
все необходимые для запуска РНР компоненты. Кроме этого, инсталлятор
отобразит предупреждение, о том, что карта скриптов не зарегистрирована, и
спросит, хотите ли вы ее зарегистрировать. Соглашайтесь.
По окончанию установки вы увидите следующее сообщение:
NT user may need to set appropriate permissions for the various php files
and directories. Usually IUSR_MachineName (or the user your web server
runs as) will need read writer access to the uploadtmp and session
directories, and execute access for php.exe and php4ts.dll.
Примечание переводчика
Данное сообщение напоминает пользователям NT (Windows NT, 2000, ХР,
Server 2003, Vista), что нужно установить права доступа к файлам и каталогам
РНР. В частности, пользователь Ю5Р._ИмяКомпьютера (или любой другой, от
имени которого запускается IIS) должен иметь право чтения и записи каталогов
uploadtmp и session, а также право запуска файлов php.exe и php4ts.dll. Права
доступа нужно устанавливать, только если вы используете файловую систему
NTFS.
1 Имеется в виду Apache. — Пер.
102
Гпава 3
После изменения переменной Path вам нужно перезагрузить компьютер, по-
этому сделайте это прямо сейчас.
Тестирование РНР
После установки РНР нужно протестировать его путем написания небольшой
PHP-программы. Откройте текстовый редактор (например. Блокнот) и введи-
те следующую строку:
<?php phpinfoO; ?>
Рис. 3.12. Информационная страница РНР
Установка и настройка ЮЗ
Сохраните файл под именем phpinfo.php и поместите его в корневой каталог
документов вашего Web-сервера. Откройте браузер и введите следующий
URL:
http://Iocalhost/phpinfo.php
Ваш браузер отобразит информационную страницу РНР (рис. 3.12). Сохрани-
те или распечатайте данную информационную страницу. В будущем, если
у вас возникнут какие-либо проблемы с настройками сервера, вы сможете
сравнить текущие параметры с установленными ранее параметрами (с печат-
ной версией информационной страницы). Однажды это помогло мне выяс-
нить причину проблемы.
Если ваш браузер не отобразил информационную страницу, а инсталлятор
РНР сообщил, что установка прошла успешно, прочитайте разд. "Решение
проблей" далее в этой гчаве, чтобы выяснить, что произошло. Сейчас вы мо-
жете только попытаться перезагрузить систему, чтобы убедиться, что модуль
РНР загружен.
Установка и настройка MySQL
MySQL— превосходный бесплатный реляционный сервер баз данных, кото-
рый по своим функциям ничем не уступает коммерческим проектам ценой в
несколько тысяч долларов. Joomla! использует MySQL для хранения тексто-
вого контента и большинства настроек сайта. Установка MySQL довольно
проста, настройка немного сложнее.
Загрузить MySQL можно с сайта wvwv.niysql.com. Щелкните на ссылке
Downloads в левой части сайта. В большинстве случаев нужно скачать пятую
версию MySQL, поскольку у нее больше новых функций, чем у предыдущих
версий. Если по некоторым причинам нужно использовать четвертую вер-
сию, знайте, что Joomla! превосходно работает с ней1.
Совет__________________________________________________________
Если у вас Mac OS Server Edition, то устанавливать MySQL вам не нужно — он
уже установлен. Запустить MySQL Manager можно командой меню Appli-
cations | Server | MySQL Manager.
Существуют два вида инсталляторов MySQL: Essentials (базовый) и Complete
(полный). Вам нужен базовый инсталлятор, хотя в книге будет использовать-
ся его полная версия для более подробного описания.
После загрузки MySQL-сервера я настоятельно рекомендую отдельно скачать
программу MySQL Administrator tool, предоставляющую графический интер-
фейс администратора: она сделает вашу жизнь проще. Программа абсолютно
1 Нужно только использовать последнее обновление четвертой версии. — Нср.
104
Гпава 3
бесплатна и находится в разделе GUI Tools на Web-сайте www.mysql.com
Мы будем использовать ее в следующей главе.
После загрузки инсталлятора его нужно извлечь из ZIP-архива в любой ката-
лог на жестком диске.
Установка MySQL
Инсталлятор MySQL одинаково работает на всех платформах. В этой главе
мы рассмотрим процесс установки MySQL в Windows, но на остальных
платформах он происходит аналогично. Для начала распакуйте инсталлятор
на жесткий диск и запустите его (рис. 3.13). Нажмите кнопку Next, чтобы пе-
рейти к установке.
Рис. 3.13. Запуск инсталлятора
Для работы Joomla! вам не нужны все те утилиты, которые входят в состав
полной (Complete) установки. Выберите тип установки Typical и нажмите
кнопку Next
Когда увидите экран подписки на MySQL.com. позволяющий подписаться на
рассылку по e-mail-информации об обновлениях, выберите Skip Sign-Up for
MySQL.com для отказа от подписки. Информация, предоставляемая коман-
дой MySQL.com, полезна, но не будем тратить на процесс подписки время.
Для начала установки вам нужно нажать кнопку Next. На большинстве ком-
пьютеров установка не займет и десяти минут1. Хотя установка завершена,
1 На моем не очень мощном компьютере установка заняла считанные секунды. — Пер.
Установка и настройка
105
это не еще не конец Вам предстоит выполнить базовую настройку MySQL,
для этого не выключайте флажок Configure the MySQL Server now и на-
жмите кнопку Finish для запуска мастера настройки.
Настройка MySQL
После отображения мастером конфигурации экрана приветствия вам нужно
будет выбрать между стандартной (Standard Configuration) и расширенной
конфигурацией (Detaded Configuration), как показано на рис. 3.14. Даже
если вы оставите все опции как есть, т е. по умолчанию, вы получите под-
робное представление о настройке MySQL
Рис. 3.14. Выберите вариант Detailed Configuration и нажмите кнопку Next
Далее нужно выбрать тип сервера (рис. 3.15). Поскольку в этой главе мы го-
ворим о том, как настроить машину разработчика Joomla!, вы можете вы-
брать опцию Developer Machine (Машина разработчика). Если же компьютер
будет сконфигурирован как MySQL-сервер или как выделенный MySQL-
серйер', вы можете выбрать соответствующие опции — Server Machine или
Dedicated MySQL Server Machine.
Далее нужно выбрать предполагаемое использование сервера баз данных.
Поскольку Joomla! может адресовать сервер многими способами, вы можете
оставить выбранной опцию Multifunctional Database (Многофункциональная
' Когда на этом компьютере не запускаются серверы, кроме MySQL. — Пер.
106
Гпава 3
база данных) и нажать кнопку Next (рис. 3.16). Если вы устанавливаете
MySQL на сервере заказчика, где будет установлена Joomla!. или же на сер-
вере виртуального сообщества, где будет много транзакций, возможно, нуж-
но выбрать опцию Transactional Database. Однако в большинстве ситуаций
оптимальным будет выбор по умолчанию.
Рис. 3.15. Для экспериментов с Joomla' выберите вариант Developer Machine
MySQl. Server Instance Conf guration Wizard
MySQL Server Instance Configuration
Configure the MySQL Server 5.0 server instance.
Please select the database usage.
’• Mu tifunctional Database
General purpose databases. This will optimize the server for the use
of the fast transact onal IrmoDB storage engine and the high speed
MylSAM storage engine.
Transactional Database Only
Optimized for application servers and transactional web applications
This will make InnoDB the main storage engine. Note that the
MylSAM engine can still be used.
Non-Transactional Database Dnly
Suited for simple web applications, monitoring or logging applicat on$
as well as analysis programs. Only the non transactional MylSAM
storage engine will be activated.
<Back i | Next >| Cancel
Рис. 3.16. Выберите вариант Multifunctional Database и нажмите кнопку Next
Установка и настройка W7
Теперь вам предстоит выбрать расположение файлов данных MySQL. В боль-
шинстве случаев подойдет значение по умолчанию. Если вы хотите хранить
файлы данных в другом месте, выберите иное расположение или другой
диск. Для продолжения нажмите кнопку Next.
На следующем этапе настройки сервера вам нужно выбрать, как MySQL бу-
дет распределять конкурирующие соединения (рис. 3.17). Поскольку мы ус-
танавливаем сервер разработчика, лучшим выбором будет вариант по умол-
чанию, т. е. Decision Support (DSS)/OLAP, поэтому просто нажмите кнопку
Next. Однако если вы устанавливаете MySQL на полноценном Web-cepeepe,
выберите Online Transaction Processing (OLTP) и ваш сервер будет опти-
мизирован для большой загрузки, когда есть много конкурирующих пользо-
вателей.
Рис. 3 17 Выберите вариант Decision Support (DSS)/OLAP и нажмите кнопку Next
Следующий этап— сетевые параметры (рис. 3.18). Опция по умолчанию
устроит большинство пользователей, поэтому можете просто нажать кнопку
Next. Единственный параметр, который, возможно, вам нужно будет изме-
нить — это номер порта (Port Number). Порт 3306 — это стандартный порт
для MySQL. Однако некоторые брандмауэры запрещают использование этого
порта, поэтому работать с MySQL невозможно. Если системный администра-
тор сообщил вам номер доступного порта, вы можете указать его тут.
После выбора номера порта нужно задать используемую кодировку. Вы мо-
жете указать стандартный набор символов— Standard Character Set (будет
108
Гпава 3
использоваться UTF-8) и нажать кнопку Next Если вы планируете использо-
вать другую кодировку, ее нужно выбрать здесь. При установке Joomla! вы
должны выбрать эту же кодировку.
Убедитесь, что выбрана расширенная настройка и нажмите кнопку Next.
Рис. 3.18. Параметры TCP/IP по умолчанию изменять не нужно, просто нажмите кнопку Next
Примечание переводчика____________________________________________
Для нормальной поддержки русского языка лучше всего выбрать кодировку
ср1251.
Удобно, чтобы MySQL запускался как фоновая служба (рис. 3.19), поэтому
оставьте опции как есть и убедитесь, что флажок Launch the MySQL Server
automatically включен.
Кодировка UTF-8 __________________________________________________
В этой книге мы уже не раз упоминали UTF-8, и, наверное, вам интересно
знать, что это такое. Во времена стандартизации первых компьютеров символы
хранились (в памяти или на жестком диске) и передавались (на принтер или по
модему) как 7-битные числа. Бит— это один двоичный разряд, принимающий
одно из двух значений: 1 или 0.
В кодировке, известной под названием ASCII (American Standard Code for
Information Interchange), символы были представлены так: число 65 означалс
букву А, число 66 — букву В и т. д. Всего в кодировке ASCII было определено
128 символов с номерами от 0 до 127 (это максимум, что можно представить,
используя всего 7 битов).
Установка и настройка 109
Кодировка ASCII была превосходным решением, пока не возникла проблема
локализации. При ограничении в 128 символов никак не сохранить тысячи ки-
тайских символов и символов других незападных языков.
Позже появилась другая кодировка — Unicode, использующая два байта
(2x8 = 16 битов) для хранения одного символа. Это решило проблему нехват-
ки символов, но удвоило размер памяти, необходимой для хранения одного
символа.
UTF-8 создана для решения этой проблемы. UTF-8— это кодировка с пере-
менной "длиной” символа. Один символ может занимать от 1 до 4 байтов.
Большинство символов представляются как обычные ASCII-символы и занима-
ют мало памяти (1 байт), но при необходимости UTF-8 может кодировать пол-
ный текст Unicode (например, китайский иероглиф).
Joomla! полностью поддерживает UTF-8. При добавлении контента вы не буде-
те беспокоиться по поводу того, какую кодировку использует ваша система.
Рис. 3.19. Убедитесь, что флажок Launch the MySQL Server automatically включен,
и нажмите кнопку Next
Следующий шаг— ввод пароля администратора MySQL. Вы можете не вво-
дить этот пароль, но из соображений безопасности лучше этого не делать. Вы
можете ввести такой же пароль, который используете для учетной записи
администратора в вашей системе. Если будете использовать другой пароль,
убедитесь, что вы записали выбранный вами пароль и спрятали в безопасном
месте. Пароль администратора MySQL вы будете вводить очень редко, по-
этому можете забыть его, если не запишете где-нибудь. Только убедитесь,
что вы спрятали его подальше от посторонних глаз.
110
Глава 3
Нажмите кнопку Execute для начала процесса конфигурации. Если в процес-
се конфигурации возникли ошибки, обязательно прочитайте разд. "Решение
проблем" далее в эпюи главе. Если все настроено правильно, вы увидите спи-
сок пройденных этапов конфигурации (рис. 3.20).
Сейчас ваш MySQL-сервер настроен и запущен. Если вы еще не скачали про-
грамму MySQL Administrator (часть пакета MySQL GUI Tools), самое время
Рис. 3.20. Успешно пройденные этапы настройки MySQL отмечаются синими галочками
Рис. 3.21 Введите имя пользователя и пароль администратора и нажмите кнопку ОК
Установка и настройка
111
сделать это. Установите программу, и вы сможете наблюдать за вашим но-
вым сервером.
При первом запуске MySQL Administrator попросит вас указать основные па-
раметры соединения (рис. 3.21). При следующем запуске вам не нужно будет
вводить параметры соединения заново: программа запомнит все, кроме паро-
ля. В нашем случае я регистрируюсь на локальном сервере MySQL Если у
вас удаленный MySQL-сервер, конфигурационный диалог будет слегка отли-
чаться от приведенного в книге.
Когда откроется интерфейс администратора, вы увидите общую информацию
о сервере (рис. 3.22).
Рис. 3.22. Общая информация о MySQL-сервере
Создание базы данных Joomla!
с помощью MySQL Administrator
Права доступа к удаленному Web-узлу — довольно сложный вопрос, и по-
этому он подробно рассматривается в следующей главе. Одна из самых
112
Гпава 3
сложных в настройке возможностей— это возможность какой-либо про-
граммы создавать новую базу данных. На некоторых Web-узлах такая воз-
можность отсутствует.
Как только программа' получает разрешение на создание базы данных, уве-
личивается потенциальная возможность взлома системы хакером. Поэтому
мы не будем предоставлять Joomla! возможность создания базы данных, а
создадим ее вручную во избежание многих проблем.
Вы можете создать базу данных с помощью всего лишь одной команды
MySQL Administrator. Зарегистрируйтесь в MySQL Administrator, перейдите в
область Catalogs, щелкните правой кнопкой на существующих схемах (левая
часть окна программы) и из контекстного меню выберите команду Create
New Schema (рис. 3.23).
Рис. 3.23. Щелкните правой кнопкой мыши и выберите команду Create New Schema
На моем сервере уже была существующая база данных Joomla! 1.0
(Joomla! 1.0 и 1.5 могут сосуществовать на одном сервере), поэтому новую
1 Например, Joomla!. —Пер.
Установка и настройка
113
базу данных я назвал joomlai5. Вы можете использовать название базы дан-
ных Joomla!, если у вас нет других инсталляций Joomla!. Позже, после запус-
ка инсталлятора Joomla!, вы можете просмотреть содержимое базы данных
Joomla! с помощью MySQL Administrator (рис. 3.24).
Рис. 3.24. С помощью MySQL Administrator вы можете изучать таблицы Joomla!
С помощью MySQL Administrator вы также можете создавать пользователей
MySQL. Можно создать пользователя для Joomla! и предоставить ему необ-
ходимые для доступа к базе данных полномочия. Нажмите кнопку User
Administration (в левой части окна) и создайте нового пользователя с помо-
щью кнопки Add new user. Имя пользователя может быть любым, например,
joomla или joomlaAdmin. После создания пользователя, выделите его и пе-
рейдите на вкладку Schema Privileges. Данному пользователю нужно предо-
ставить полный доступ к базе данных Joomla!.
На вкладке Schema Privileges нажмите кнопку «, чтобы переместить все
привилегии из области доступных полномочий (Available Privileges) в об-
ласть присвоенных полномочий (Assigned Privileges), как показано на
рис. 3.25. Для подтверждения изменений нажмите кнопку Apply changes.
114
Гпава 3
Рис. 3.25. Предоставление полномочий пользователю Joomla! для доступа к БД Joomla!
Вот и все. Теперь при установке Joomla! вы можете создавать таблицы в базе
данных]оот!а15 с использованием учетной записи Joomla!.
Создание базы данных Joomla!
из командной строки MySQL
Если на вашем узле доступен только текстовый MySQL-интерфейс, в этом
разделе мы поговорим о том, как создать базу данных Joomla! из командной
строки. Если вы хотите использовать командную строку локального MySQL-
сервера, выполните команду Пуск | MySQL | MySQL Server | MySQL
Command Line Client. Текстовый клиент MySQL сначала попросит вас ука-
зать пароль пользователя root, а потом уже зарегистрируется на сервере
MySQL.
Примечание переводчика
Если вы используете ХАМРР, то для запуска командной строки MySQL нужно
выполнить следующие действия:
1. Нажать комбинацию клавиш <33>+<R>, ввести команду and и нажать кла-
вишу <Enter>.
Установка и настройка
115
2. Ввести команду c:\xampp\mysql\bin\mysql -u rcot и нажать клавишу
<Enter>.
Если введенный пароль— правильный, вы увидите окно, подобное изобра-
женному на рис. 3.26. На рисунке видно приглашение mysql>— вы можете
вводить команды.
Рис. 3.26. Командная строка MySQL — вы можете вводить команды SQL
Для создания базы данных Joomla! нужно ввести всего одну команду:
mysql> CREATE DATABASE joomla;
В ответ вы должны увидеть Query ОК и сообщение о том, что обработана
одна строка SQL-кода. Чтобы увидеть все существующие базы данных, дос-
тупные пользователю, под которым вы зарегистрировались на сервере
MySQL, используется команда:
SHOW DATABASES;
Вы увидите список баз данных, подобный изображенному на рис. 3.27.
Рис. 3.27 Список доступных баз данных
116
Гпава 3
Настройка прав доступа к файлам и каталогам
Правильная настройка прав доступа — один из самых важных аспектов на-
стройки Зоот1а!-системы. В ОС UNIX/Linux для изменения прав доступа ис-
пользуется команда cbmod.
Изменить права доступа к файлам и каталогам можно с помощью практиче-
ски любого FTP-клиента. В FileZilla нужно щелкнуть правой кнопкой мыши
на файле и выбрать команду Атрибуты файла. Права доступа будут отобра-
жены в окне Изменить атрибуты файла (рис. 3.28). Вы можете изменить
права доступа по своему усмотрению, отметив соответствующие флажки, а
можете сразу ввести числовое значение прав доступа (например, 777).
Рис. 3.28. Изменение прав доступа с помощью FileZilla
Рис. 3.29. Многие хостинг-провайдеры предоставляют cPanel для управления хостингом
Многие хостинг-провайдеры предоставляют панель управления хостингом
cPanel (рис. 3.29). cPanel (или Control Panel) позволяет осуществлять всевоз-
можные функции: от запуска инсталляционных сценариев (сценариев уста-
новки Joomla!, MySQL, Gallery2 и т. д.) до управления файлами Для измене-
Установка и настройка 117
ния прав доступа можно использовать утилиту File Manager из cPanel. File
Manager позволяет перемещать, удалять, редактировать, переименовывать,
копировать файлы и каталоги. Для нас же основной является функция изме-
нения прав доступа к файлам и каталогам.
Выберите файл или каталог, права доступа к которому вы хотите изменить, и
щелкните на ссылке Change Permissions (рис. 3.30). Вы увидите Web-
интерфейс для утилиты chmod, позволяющий изменять права доступа для вла-
дельца (User), членов группы владельца (Group) и остальных пользователей
(World).
Рис. 3.31. Нажмите кнопку Change
для установки новых прав доступа
Рис. 3.30. Нажмите на ссылке
Change Permissions
Установите права доступа и нажмите кнопку Change (рис. 3.31) для сохране-
ния новых параметров. Если вы получите сообщение об ошибке, обратитесь к
вашему хостинг-провайдеру.
Установка файлов Joomla!
В этой главе мы разобрались, как установить и настроить все серверы, необ-
ходимые для установки Joomla!. Теперь, когда все серверы запущены, вы
можете, пользуясь инструкциями из предыдущей главы, установить Joomla!
на свой сервер.
При наличии правильно настроенных ХАМРР, WAMPP, LAMPP или МАМР
у вас не должны возникнуть трудности с установкой Joomla!. Если при уста-
новке Joomla! появится ошибка (например, ошибка доступа или проблема с
соединением MySQL), обратитесь к следующему разделу.
Решение проблем
Если у вас возникли проблемы с одним из серверов, возможно, вы найдете
решение проблемы в этом разделе. Технические проблемы могут быть на-
столько сложными и настолько разными, что невозможно рассмотреть все
118
Гпава 3
возможные ситуации в одной книге. В этом разделе я попытался собрать про-
блемы, с которыми столкнулся сам лично, и проблемы, с которыми столкну-
лись другие пользователи Интернета. Для каждой проблемы приводится как
минимум одно решение.
Помните, что довольно часто мы боремся не с причиной проблемы, а с ее
симптомами. Часто вы пытаетесь решить, как вы думаете, не проблему, а ее
следствие. Понятно, что все следствия будут устранены после решения при-
чины. Поэтому даже если описание проблемы в этой главе не совсем соответ-
ствует вашей ситуации, вы обязательно прочитайте ее решение. Полагаю, что
оно поможет вам найти решение именно вашей проблемы.
Проблемы с сервером Apache
В этом разделе мы рассмотрим общие проблемы, возникающие при установ-
ке и настройке сервера Apache. Помните, что ошибка может быть не только в
самом Apache, но и в связке Web-сервера с РНР и MySQL. Прежде чем при-
нять решение, прочитайте разделы, посвященные решению проблем с РНР и
MySQL, чтобы убедиться, что причина сбоя именно в Apache.
Удаленный доступ к серверу
Я запустил сервер Apache на моем локальном компьютере под управлением
Windows ХР, но не могу получить доступ к Web-серверу с других компьюте-
ров сети. В чем проблема?
Решение 1
В Windows ХР Service Pack 2 есть брандмауэр, блокирующий все IP-порты, в
том числе и порт 80, который Apache использует для общения "со всем ми-
ром". Если этот порт блокируется, Apache не будет работать!
Сначала убедимся, что проблема в брандмауэре. Выполните команду Пуск |
Панель управления | Брандмауэр Windows. Выключите брандмауэр, после
чего перезапустите Apache и попытайтесь получить к нему доступ с другой
машины. Если по-прежнему вы не можете получить доступ к вашему Web-
серверу, значит, причина не в брандмауэре, а в чем-то другом.
Если же все работает нормально, включите брандмауэр снова. Ведь вы не хо-
тите, чтобы ваша машина осталась незащищенной? Перейдите на вкладку
Исключения (эта вкладка будет в окне настройки брандмауэра) и нажмите
кнопку Добавить порт. Добавьте порт 80, как показано на рис. 3.32.
Для нормальной работы Joomla! вам нужно открыть несколько портов Ведь
вы можете устанавливать защищенные соединения по HTTPS (порт 443).
Установка и настройка
119
Также нужно открыть порт MySQL— 3306. Для серверов типа ХАМРР нуж-
но открыть следующие порты:
♦ FTP, порт 21:
♦ SMTP, порт 25;
♦ POP3, порт 110;
♦ IMAP, порт 143;
♦ AJP/1.3, порт 8009;
♦ HTTP-ALT, порт 8080 (порт для Tomcat по умолчанию).
?->-чгиь»»этрыдпяаь-)».п>в1 •»/» .'».«flMaa?p
Чтобы Г .1ИТИ И*.,.Г., IlCVbl'
дса.^.«»<гациипгх»'раь»« и«< сгу»и-'
Ими
Ном»" "орта' вЧ
флор TCP nocirUOr
Sr J ЬШЫ tr
Изменить область Отмена
Рис. 3.32. Для разрешения Web-сервера нужно открыть порт 80
Решение 2
По умолчанию Apache использует стандартный порт для Web-сервера — 80.
Только одно приложение может использовать порт в одно и то же время.
Возможно, некоторые другие приложения (например, Skype) могут блокиро-
вать этот порт. Первым делом попытайтесь завершить работу других интер-
нет-приложений и перезапустите Apache.
Если это не сработает, вам нужно переконфигурировать Apache, указав иной
порт. Для этого нужно изменить следующие директивы файла конфигурации
httpd.conf:
♦ Listen;
♦ Port:
♦ BindAddress.
120
Гпава 3
В зависимости от версии Apache, некоторые директивы могут отсутствовать
в вашем конфигурационном файле по умолчанию. Тем не менее, вы можете
добавить их в ваш конфигурационный файл, и сервер распознает их.
Начните с директивы Listen. Установите другое значение (например, 8080) и
перезапустите Apache Проверить работоспособность конфигурации можно,
добавив номер указанного порта к IP-адресу Web-узла, например:
http://127.0.0.1:8080
Проблемы с файлом .htaceess
После переименования файла htaccess.txt в файл .htaceess на Apache/PHP-
сервере при обращении к любой ссылке генерируется ошибка 404'.
Решение
На вашем Web-сервере или, возможно, на сервере хостинг-провайдера вклю-
чено кэширование файла .htaceess. Обычно перезагрузка кэша производится
один раз в час. Подождите и повторите попытку снова. В большинстве случа-
ев проблема исчезнет сама по себе.
Примечание____________________________________
Возможность записи файла configuration.php можно включить с помощью пане-
ли управления cPanel.
Не работает SSI
SSI (Server Side Includes) не работает, и я получаю сообщение об ошибке
"INCLUDES filter removed".
Решение
Проверьте вашу директиву Options, возможно, нужно добавить опцию
includes. Может, данная директива перезаписывается в каком-нибудь конфи-
гурационном файле. Просмотрите все .conf-файлы и измените директивы
AllowOverride None на AllowOverride Options.
Странное поведение сервера Apache
Мой сервер Apache стал генерировать необъяснимые сообщения об ошибках,
"обрезать" файлы, т. е. при загрузке с сервера файлы стали повреждаться.
1 Файл не найден. — Пер.
Установка и настройка 121
Решение
Вы установили расширение Apache, которое изменило некоторые параметры,
использующиеся для ускорения передачи файлов (например, подкачку памя-
ти, использование Winsock AcceptEx и т. д.). Вы можете отключить это рас-
ширение, добавив следующие три директивы в ваш файл httpd.conf:
EnableMMAP Off
EnableSendfile Off
Win32DisableAcceptEx
После этого перезагрузите Web-сервер. Если это не помогло, попытайтесь
переустановить сервер.
Проблемы с РНР
Наиболее сложные проблемы с РНР возникают из-за неправильных настроек
в php.ini. Конфигурационный файл очень большой, и в нем огромное количе-
ство опций, которые могут конфликтовать друг с другом.
Примечание переводчика_____________________________________
Если вы хотите более углубленно разобраться с инициализацией РНР, могу по-
рекомендовать книгу Колисниченко Д. Н. Профессиональное программирование
на РНР. — СПб.: БХВ-Петербург, 2007.
PHP-сценарии не выполняются
Я пытаюсь открыть созданную страницу phpinfo.php, но в браузере ничего не
появляется1.
Решение
Всякий раз, когда открываемая в браузере PHP-страница пуста, выполните
команду меню браузера Вид | Просмотр HTML-кода. Вы увидите HTML-
код, полученный от сервера. Если PHP-код не был обработан, как планирова-
лось, будет возвращена абсолютно пустая страница. Возможно, был возвра-
щен HTML-заголовок, что говорит о том, что PHP-код выполнялся, но про-
изошла ошибка. Глядя на HTML-код, можно понять, выполнялся ли вообще
РНР-код.
Если РНР-код вообще не выполняется, убедитесь, что PHP-расширения нахо-
дятся в подкаталоге \ext каталога, в который был установлен Apache. С дру-
гой стороны, если при просмотре HTML-кода был некоторый вывод, воз-
1 Или браузер отображает исходный код phpinfo.php вместо информационной страницы. —
Пер.
122
Гпава 3
можно, что при выполнении PHP-сценария произошла ошибка. Просмотрите
файлы журналов сервера Apache: вы найдете в них описание ошибки или же
включите директиву display errors для отображений ошибок. После этого
нужно перезапустить Apache и заново запросить страницу с ошибкой.
Ошибка "No input file specified"
При попытке запуска РНР я получаю сообщение "No input file specified" и
РНР не запускается.
Решение
Некоторые инсталляторы неправильно устанавливают директиву docroot, и
это вызывает проблему, особенно на системах с несколькими Web-узлами.
Проверьте ваш php.ini и удалите текущее значение директивы.
Изменения php.ini не вступают в силу
Когда я редактирую php.ini, создается впечатление, что изменения не всту-
пают в силу.
Решение 1
Изменения в php.ini не вступят в силу до следующего перезапуска Web-
сервера В случае с Apache используйте команду Restart меню Apache Server
Control. Если у вас Microsoft IIS, вы можете выполнить команду iisreset
/stop для остановки сервера и команду net start w3svc для его запуска. По-
сле перезапуска сервера изменения вступят в силу.
Решение 2
В вашей системе установлено несколько файлов php.ini. Некоторые инстал-
ляторы помещают файл php.ini в каталог Windows. Вы можете просто редак-
тировать не тот файл. Найдите все файлы php.ini в вашей системе. Попробуй-
те переименовать их, добавив к имени файла суффикс InActive, чтобы опре-
делить, какой из файлов работает. После этого перезапустите Apache, и вы
увидите, какой из файлов php.ini используется.
IIS возвращает ошибку 505, и РНР не запускается
При запуске PHP-сценария под управлением IIS сервер возвращает ошибку
505 "Указанный модуль не найден".
Решение
Иногда у инсталляторов РНР наблюдаются проблемы с длинными именами
(длиннее, чем старые DOS-имена— восемь символов для имени файла и три
Установка и настройка 123
для расширения) файлов или каталогов, а также с пробелами, используемыми
в них. Попытайтесь переместить каталог РНР в какой-нибудь каталог с про-
стым именем, например, C:\php5. Если у вас РНР находится в каталоге
\Program Files, будьте готовы к возможным ошибкам при выполнении неко-
торых сценариев.
Проблемы с MySQL
Вообще настройка РНР довольно проста, но иногда для того чтобы заставить
РНР и MySQL работать вместе, нужно потрудиться. Как уже я рекомендовал
в предыдущей главе, нужно идти по пути наименьшего сопротивления, т. е.
использовать знаменитый метод KISS (Keep It Super Simple).
Попытайтесь сузить проблему и провести ряд базовых тестов, постепенно
усложняя их. Когда я сталкиваюсь с проблемой, то использую командную
строку MySQL, чтобы устранить ряд проблем, связанных в том числе и с ин-
терфейсом администратора. Из командной строки я могу понять источник
проблемы, возникшей в моем РНР-коде.
Ошибка подключения к MySQL-серверу
При попытке подключения к серверу я получаю ошибку "Can't connect to
MySQL server" ("He могу подключиться к серверу MySQL"). Сервер MySQL
запущен, имя пользователя и пароль указаны правильно. В чем проблема?
Решение
Помешать соединению с MySQL-сервером может что угодно. Вот наиболее
вероятные причины:
♦ программа обычно подключается к серверу MySQL по протоколу TCP/IP,
используя номер порта по умолчанию — 3306. Убедитесь, что номер пор-
та задан правильно;
♦ попытайтесь использовать IP-адрес 127.0.01 вместо символьного имени
localhost в вашей программе (т. е. в PHP-сценарии). На некоторых систе-
мах имя localhost не разрешается в IP-адрес, поэтому вы не можете полу-
чить доступ к MySQL-серверу;
♦ на момент написания этих строк, на хостинге Yahoo! вместо localhost
нужно было использовать адрес mysql;
♦ в Linux вы также можете подключиться к MySQL, используя UNIX-
сокет— это файл, обычно называющийся /tmp/mysql.soc. Убедитесь, что
файл существует и что вы правильно указали его имя. Имейте в виду, что
периодически каталог Ztmp очищается, поэтому файл сокета может быть
удален;
124
Гпава 3
♦ убедитесь, что программа, с помощью который вы подключаетесь к
MySQL, поддерживает систему аутентификации, используемую MySQL-
сервером. Например, система аутентификации MySQL 4 абсолютно несо-
вместима с MySQL 5. Если программа пытается получить доступ к базе
данных с неподдерживаемой системой аутентификации, вы получите со-
общение о невозможности подключения к серверу, а не ошибку "Непра-
вильное имя пользователя или пароль". Чуть позже будет показано, как с
помощью программы, совместимой с MySQL 4, подключиться к серверу
MySQL 5;
♦ в Windows число портов ограничено. В системе может быть открыто
5000 портов. С одной стороны этого достаточно, но не для Интернета. По-
сле открытия порт резервируется на 120 секунд, после этого он должен
быть переназначен. Если у вас есть проблемы с соединением, попытайтесь
уменьшить время резервирования порта. Запустите редактор реестра
(regedit32.exe) и перейдите к ключу hkey_local_machine' system
\CurrentControlSet\Services\Tcpip\Parameters. Добавьте следующий па-
раметр: Имя — TcpTimedwaitDelay, тип — reg_dword, значение — ЗС Те-
перь время резервирования равно 30 секундам.
Невозможно создать Windows-службу MySQL
При установке MySQL (после нажатия кнопки Execute) я получаю сообще-
ние "Cannot create Windows service for MySQL. Error: 0". Как мне исправить
это?
Решение
Вполне возможно, что у вас уже установлен MySQL-сервер, знаете ли вы это
или нет (его могла установить одна из используемых вами программ). Сейчас
мы это проверим. Выполните команду меню Пуск | Панель управления |
Администрирование | Службы и просмотрите список установленных служб.
Вы можете увидеть службу MySQL, несмотря на то, что инсталлятор сообща-
ет, что службу невозможно установить.
Чтобы удалить старую службу, перейдите в командную строку и введите ко-
манду:
sc delete mysql
Данная команда запускает утилиту Service Control. Вы должны получить сле-
дующий ответ:
[SC] DeleteService SUCCESS
После этого попытайтесь снова запустить инсталлятор — все должно быть
нормально. Помните, что утилита sc есть в Windows ХР и в более поздних
Установка и настройка
125
версиях Windows (Server 2003, Vista). В более ранних версиях, например в
Windows 2000, ее нет, и вам нужно загрузить ее с сайта Microsoft.
Ошибка соединения во время установки
Во время установки MySQL я получаю ошибку соединения (рис. 3.33). Как
мне исправить ее?
Рис. 3.33. Проблема соединения во время установки MySQL
Решение
Проблема в вашем брандмауэре. Простейший способ решить ее — запустить
конфигуратор брандмауэра — Панель управления | Брандмауэр Windows.
На вкладке Исключения нужно нажать кнопку Добавить порт и ввести но-
мер порта MySQL (по умолчанию 3306), как показано на рис. 3.34. Нажмите
кнопку ОК и попытайтесь продолжить инсталляцию MySQL. Все должно
работать.
Проблема с подключением к MySQL 5
На моем Web-сервере запущен MySQL 5, но у меня возникла проблема
с подключением Joomla! к MySQL. Я получил сообщение о том, что Joomla!
не может подключиться к MySQL-серверу.
Решение
При переходе с четвертой к пятой версии MySQL был изменен метод аутен-
тификации паролей. Новая система аутентификации более безопасна, но не-
совместима с приложениями, написанными ранее (для более старых версий
126
Гпава 3
Рис. 3.34. Добавление порта
MySQL). Чтобы хоть как-то сгладить эту ситуацию, пятая версия поддержи-
вает метод аутентификации, используемой в четвертой версии.
С помощью командной строки MySQL вы можете установить старый стиль
аутентификации для отдельных пользователей. Запустите MySQL-клиента и
зарегистрируйтесь на MySQL-сервере. Введите следующую команду, заме-
нив имя пользователя (joomla) и пароль (mypass):
mysql> SET PASSWORD FOR 'joomla' = OLD_PASSWORD('mypass');
Если все нормально, то вы должны получить ответ:
Query ОК, 0 rows affected (0.02 sec)
Несмотря на то, что было обработано 0 строк, теперь ваша учетная запись
будет использовать старый стиль паролей. Запустите приложение, пытаю-
щееся подключиться к MySQL, снова — проблема должна быть решена.
Если вы хотите, чтобы для всех учетных записей использовалась старая схе-
ма аутентификации, запустите программу MySQL Administrator. Перейдите
на вкладку Security раздела Startup Variables Включите параметр Use old
passwords (Использовать старые пароли), как показано на рис. 3.35
Установка и настройка
127
Рис. 3.35. Включите выделенный параметр для использования стиля аутентификации MySQL 4
Резюме
Если вы устанавливаете корпоративный сервер или сервер для Joomla!, те-
перь вы знакомы с различными способами установки и настройки вашей сис-
темы. Вы можете использовать ХАМРР для быстрой установки и настройки
всех необходимых для Joomla! серверов. Альтернативно, можно настроить
каждый сервер отдельно в конфигурации LAMP/WAMP/MAMP.
Поскольку Joomla! для своей работы требует четыре разных сервера, которые
должны корректно работать вместе, при настройке вы можете столкнуться с
множеством проблем. В этой главе было представлено базовое руководство
по решению этих проблем. Используя эту информацию, вы сможете эффек-
тивно развернуть Joomla! в большинстве случаев.
ГЛАВА 4
Добавление контента
Контент — сердце вашего сайта. Потребность в управлении контентом —
движущая сила для внедрения CMS вроде Joomla!. Очень скоро вы обнару-
жите, что добавление нового контента занимает большую часть времени,
проводимого вами в Joomla! (разумеется, после первоначальной настройки).
Перед добавлением новых статей в Joomla! вы должны потратить некоторое
время на разработку концепции наполнения новым материалом.
Примечание переводчика_______________________________
Контент (от англ, content) — содержимое сайта, материал.
Вы можете задать вполне уместный вопрос: "Почему вы должны сначала ду-
мать об организации материала, а уж потом добавлять новый материал?"
Joomla! позволяет очень быстро и просто добавить новый материал. Через
некоторое время статей накопится очень много, и сайт выйдет из-под контро-
ля из-за плохой каталогизации.
Дезорганизованный сайт подобен компьютерному диску, где все файлы рас-
положены в одном-единственном каталоге — найти в нем что-то становится
невозможно! Создав соответствующие категории, вы организуете ваш мате-
риал иерархически (подобно структуре каталогов). Хорошо продуманные
категории позволяют упростить процесс создания и поиска страниц сайта
(статей).
Планирование содержимого сайта
Перед тем как приступить к планированию, вы должны понимать, как Joomla!
управляет контентом. Joomla! не использует открытую систему, подобную
структуре каталогов, у которой неограниченное количество уровней (имеют-
5 Зак 468
130
Гпава 4
ся в виду подкаталоги). Вместо этого иерархия ограничивается двумя уров-
нями, чего вполне хватает даже для больших сайтов. Эти два уровня называ-
ются разделами и категориями.
Также Joomla! позволяет хранить статический материал (который не принад-
лежит ни одной из категорий). Статический материал — это страницы, не
соответствующие созданной иерархии сайта, например страница "О компа-
нии", и поэтому их нельзя объединить с остальным контентом.
Некатегоризированный контент может быть также использован для хранения
статей, категория которых пока не определена. В этой главе мы довольно
подробно изучим статический контент.
Разделы и категории Joomla!
Joomla! — продвинутая в техническом плане CMS, поэтому статьи хранятся в
таблицах базы данных, а не в каталогах на жестком диске. Принадлежность
страницы к разделу и категории задается специальными полями. Такая орга-
низация позволяет достаточно просто реорганизовывать контент: вместо пе-
ремещения файлов из одного каталога в другой достаточно установить новые
атрибуты.
Весь контент Joomlal-сайта организован в двухуровневую (и только двух-
уровневую) иерархию. Самый верхний уровень — это разделы, второй уро-
вень — категории. Некоторые пользователи Joomla! никак не могут понять
разницу между разделами и категориями, поэтому не знают, как правильно
организовать их.
Самый простой способ разобраться с организацией Joomlal-сайта— это
представить сайт небольшой газетной компании. У каждого подразделения
(отдел новостей, рекламный отдел и т. д.) или раздела1 есть своя комната в
здании. В каждой в каждой комнате есть много ящиков для файлов. Катего-
рию Joomla! можно сравнить с таким ящиком. В свою очередь, в каждом
ящике есть много файлов — статей. Если иерархию Joomla! сравнить со
структурой каталогов, то структура Joomlal-контента будет выглядеть так:
Раздел\Категория\Статья
Используя данный способ записи пути, путь к статье "Joomla! License
Guidelines" из демо-данных Joomla! можно записать так:
About Joomla...\The Project\Joomla! License Guidelines
На рис. 4.1 показана карта Joomlal-сайта после установки демо-данных. Наи-
высший уровень содержит разделы (например, About Joomla!). В каждом
1 В терминологии Joomla!. —Пер.
Добавление контента
131
разделе есть определенное число категорий. Все разделы и категории могут
редактироваться администратором сайта, также администратор может добав-
лять новые разделы/категории и удалять уже имеющиеся.
Разделы Категории
The Project
The CMS
The Community
Latest News
Newsflash
Archive
General
Current Users
New to Joomla
Languages
Рис. 4.1. Карта Joomlal-сайта (используются демо-данные)
Site Opening Soon
New Joomla Release
Subscribe to new SVN
Вы можете найти нужный вам контент с помощью интерфейса администра-
тора, перемещаясь по дереву сайта от раздела до категории и, в конечном
итоге, до нужного элемента контента. Однако Менеджер материалов в
Joomla! отображает весь контент не в виде дерева, а в виде простого списка.
Зайдите в Менеджер материалов1. По умолчанию отображаются только пер-
вые 20 элементов. Перейдите в нижнюю часть окна и из раскрывающегося
списка Показать # выберите 100 (рис. 4.2).
Вы увидите, что всего в списке будет примерно 43 записи. Пролистайте спи-
сок, пока не найдете статью "Joomla! Features". Теперь посмотрите на столб-
цы таблицы для этой статьи: вы увидите ее название, состояние публикации,
флаг публикации на главной странице, права доступа, идентификатор (ID),
раздел, категорию, автора, дату последней модификации и общее количество
хитов (просмотров).
1 Панель управления Joomla! | Все материалы. — Пер.
132
Гпава 4
Рис. 4.2. Сколько элементов контента нужно показать за один раз
Joomla! умеет сортировать контент в любом выбранном порядке. В большин-
стве случаев Joomla! отображает контент в хронологическом порядке, поэто-
му последние статьи будут показаны первыми. Данный порядок сортировки
очень удобен, но иногда нам нужно просмотреть только статьи, содержащие-
ся в определенном разделе или категории. Статья "Joomla! Features" находит-
ся в разделе About Joomla! и в категории The CMS. В верхней части таблицы
из списка выбора раздела выберите раздел About Joomla! (рис. 4.3). После
этого вы увидите список статей, принадлежащих только выбранному разделу.
Также вы можете установить фильтр по категории, автору и по статусу пуб-
ликации. Поле Фильтр предназначено для поиска статей: вы можете ввести
часть заголовка статьи или ее идентификатор.
В списке выбора раздела можно выбрать Без категории для отображения
статических статей, не принадлежащих ни к одному разделу.
Фильтр: 1 Выполнить ][ Сброс
# Г” Заголовок
- Выверит» К 1ТвгориI
- Выберите раздел -
Без категории
Пуолмк.идш
ДО€1УП
1 Г Example Pages and Menu Links
--w---—Всем
2 Г What's New in 1 5?
Всем
Abo
door
з Г Joomlai Overview
4 Г Extensions
? О * ” Всем
2
© 3 Всем
Рис. 4.3. Выберите About Joomlai из списка выбора раздела
Добавление контента
133
Некатегоризированный или статический
контент
Если вы хотите быстро добавить какой-нибудь материал1, то можете выбрать
в качестве раздела Без категории — статья будет добавлена как некатегори-
зированный или статический контент. Это означает, что статья не появится
ни в одном разделе, но будет доступна как отдельная статическая страница.
Многие Web-мастера создают некатегоризированные статьи, поскольку хотят
получить сайт как можно быстрее. Вообще, это не очень хорошая идея. Если
вы создаете свой Joomlal-сайт сверху вниз (сначала определяете разделы, за-
тем категории, а потом уже создаете контент), а не снизу вверх, сайт будет
лучше организован и развиваться более гармонично. Небольшая инвестиция
времени в планирование сайта в перспективе многократно окупится, когда
сайт существенно вырастет в размерах.
Примечание________________________________________________
В предыдущих версиях Joomla! был отдельный менеджер для управления ста-
тическим контентом — Менеджер статического контента (Static Content
Manager). Начиная с версии 1.5, используется Менеджер материалов, который
управляет всеми видами статей.
План вашего сайта
Понимая структуру Joomla!-сайта, вы можете приступить к определению раз-
делов и категорий, которые лучше всего подойдут вашему сайту.
Потратьте некоторое время на планирование вашего сайта— это позволит
вам сделать понятный и полезный сайт.
Существует несколько программ, которые могут вам помочь в создании пла-
на сайта. Наиболее популярными являются Microsoft Word, FreeMind и Leo.
У каждого приложения есть преимущества и недостатки, поэтому какое луч-
ше — решать вам. Подумайте об иерархической структуре сайта, как о чем-то
большем, нежели о простой карте сайта. Лучше потратить полчаса на созда-
ние хорошего плана, чем целую неделю на реорганизацию сайта. Созданный
документ (схема сайта) будет важной частью документации сайта.
Совет_____________________________________________________
Даже если вы создаете сайт для себя, создайте и сохраните документацию
сайта. Со временем она вам пригодится Когда сайт разрастется и у вас поя-
вятся наемные работники, обслуживающие ваш сайт, документация по сайту
может понадобиться.
1 Например, черновик. — Пер.
134
Гпава 4
Режим структуры в Microsoft Word
Многие Web-дизайнеры и разработчики для создания плана сайта использу-
ют режим структуры MS Word1 В этом режиме вы можете создать простую
иерархическую структуру (рис. 4.4). На этом рисунке изображена структура
популярного сайта CNN.com. Данный сайт разбит на области, например,
Programs (Программы), Health (Здоровье), Education (Образование) и т. д.
Рис. 4.4. Режим структуры MS Word помогает планировать сайты
В использовании Word есть несколько преимуществ. Во-первых, MS Word
установлен на большинстве компьютеров, работающих под управлением
Windows. Во-вторых, drag-and-drop-возможности редактора позволяют реор-
ганизовать текст очень быстро и очень просто. Вы можете использовать кла-
виши <ТаЬ> и <Shift>+<Tab> для создания/удаления заголовков соответст-
венно.
К тому же, если вы создаете простой HTML-сайт (а не используете CMS),
после создания иерархической схемы сайта вы можете ее автоматически кон-
1 Меню Вид | Структура — Пер.
Добавление контента
135
вертировать в HTML, получив уже готовую схему в формате HTML, которая
станет фундаментом вашего сайта.
Однако у MS Word есть и недостатки. Возможности Word по экспорту соз-
данной схемы в один из часто используемых форматов документации сайта
довольно скудны. Да и возможности самого инструмента создания схемы то-
же оставляют желать лучшего: наблюдаются большие проблемы с формати-
рованием. когда вы пытаетесь распечатать созданную схему или просто вне-
дрить в уже существующий обычный документ. Кроме того, представление
отдельных уровней схем в полноразмерных шрифтах имеет непрезентабель-
ный вид. Поэтому для создания схем лучше использовать альтернативные
программы, которые к тому же являются бесплатными и свободно распро-
страняемыми.
FreeMind: отображение мысли
Скорее всего, вы не знакомы с концепцией отображения мыслей. Методика
отображения мысли разработана педагогом Тони Бьюзеном и представляет
собой метод визуализации организационной информации, которая отобража-
ет эту информацию в наиболее понятной и легко запоминающейся для чело-
века форме.
Примечание переводчика_________________________________________
В Интернете вы без особого труда найдете книги Тони Бьюзена, переведенные
на русский язык, конечно, если вам это интересно.
На рис. 4.5 представлена базовая организация сайта CNN.com с использова-
нием методики отображения мысли. Данная карта была создана бесплатным
Java-приложением FreeMind, доступным для загрузки на сайте http://
freemidn.sourceforge.net. Как показано на рис. 4.5, при визуализации схемы
сайта используется множество визуальных элементов (пиктограммы, стрелки,
области-облака). Иллюстрация в книге черно-белая, а карта мысли выводится
в полном цвете, что делает ее восприятие еще проще
Создание структуры сайта— это просто фантастически мощный и одновре-
менно простой способ визуализации. Для примера я создал карту сайта не-
движимости (рис. 4.6). Обратите внимание, как несбалансированна структура
сайта. Можно увидеть, что большая часть тем (топиков) сгруппирована в од-
ной области. У хорошо организованных сайтов структура более сбалансиро-
вана.
После небольшой ревизии, обновленная карта сайта выглядит более сбалан-
сированной (рис. 4.7).
Метод отображения мысли превосходно подходит для разработки структуры
Web-сайта, особенно для JoomlaJ-сайта. Создавая карту сайта, вы сможете
136
Гпава 4
american.jnominj/
natfHwk/index.htirt /
payht яИплкпуЙ ndex Jibnl
prima.nowi/
__________Khowbiz.tong't/j
____frtuation room/1 *
____________student news//
wctiive/hH}&x,titmt
bor^ i»bnl
archive/
/спп classroorn/archrve/
С»ЦРгоуяпв/
LOCAL/
__________gteiw.beck/ I
_________Lnrry.kKig
lou.dobbs.fwiight/
___nancy grace/
nancy, gracu/book html ।
__________cpen.house/j
paJa zahn.now/
EDUomov ------
fxlpainlngjctFvffies/achive/
^qtikJcguidc/crct'lveJ_
hg«thc ogy___________
HEALTH/ £ heajthcfogy q eaftirotogy cn
\*rary/
NDEX/abouLta/
_CNW
EMAIL?
HLN/_
_______archive
courtTv/iirchtveA
opnnofl/archive/
scotus/arcNve/y
iv^Rx^arohrvah.ml
btopi/polbcattickqiAndaxJitnii J>--------
-^FnpJ/wwwxnncorti s
C-nfral/
i midwest/
s northeast/
>?soudi/
\southweet/
\wett/
SHOW8IZ/
StudioTour/
TRAVEL/
'weather/,
_____about/
, feedback/
ZOOfl/Ugh tecim ports/
SPECIALS/ /zoOC/holiday. travel/
\ ZOOG/bmt^wty
tn/archive/
/ fun.gam e/arch^c/
TECH/ r ntemet/archive/
\parcWvn/
\ «расе/___________
US/
WORLD/
__________________kinktov °
careerbuilder/cUtech htrnT\
mtlhtrrT4
___________riel»c^html4|mctnctive..HgalJitnill
news.updala.htmi Я
_____I rnarnain
your.conwwiU html f
privacy html
tape/1
cireers/areiiiva/
africa/arctmre/
/am»r leas/archive/
У asiycVartJwe/
t^anrope. archiwi/
ymeasVatriihfe/
. i « м , breaking,rwws.html
M* .ar
ha p/adveflirittg.htni
j help/cnn npohlnn ___
|hd;c»nlv.ntml_____________
[ yheip/^otcoffiJitmi
I g he<m robe sarvtces.titml
” Е7/__________________
^web.'html
* betor JC .
Ihelp/ras.html
bbojjearciutlml"
fhnlp/vidMJnml
\heip/video/
advertise/___
ms/tachtmi
podcasting/
’ \rss/
^video/
comparison/
f guide/
\jndWLC.html
Рис. 4.5. Карта сайта CNN com с использованием метода отображения мысли
Добавление контента
137
Рис. 4.6. Огромное количество веток слева
говорит о несбалансированной структуре
сайта
Рис. 4.7. У более сбалансированной
карты сайта дерево выглядит симметричным
понять, как ваш материал будет разделен на разделы и категории Однако ес-
ли вы хотите добавить к структуре любую актуальную информацию (напри-
мер, черновик статьи или заметки), программа FreeMind с этим не справится.
Для этого нужно использовать профессиональную программу для создания
иерархических схем — Leo.
Программа Leo
Leo (Literate Editor with Outlines) — наиболее часто используемая мною про-
грамма для разработки Joomlal-сайта. Leo — бесплатная и свободно распро-
страняемая программа, написанная на языке Python, поэтому ее можно запус-
кать на самых разных платформах, поддерживающих этот язык (Linux, Win-
dows и Mac OS). Скачать программу можно на сайте: http://sourceforge.net
/project/?group_id=3458.
У программы Leo есть три основных особенности, которые выделяют ее сре-
ди других подобных программ: смешивание файлов, клонирование и воз-
можность добавления дополнительного текста к каждому узлу схемы. Сме-
шивание файлов — это довольно сложная тема, имеющая отношение к коду
138
Гпава 4
программ, поэтому мы ее раскроем в гчаве 13, когда будем создавать расши-
рения Joomla!. Также Leo позволяет клонировать узлы схемы, вставляя их в
любую ее часть. При изменении клона сразу же отображаются в связанных с
ним узлах. Эта функция довольно удобна для представления одной и той же
информации в разных частях схемы.
Примечание______________________________________________
У Leo гораздо больше функций, чем описано в этой книге. Фактически, из Leo
вам полностью доступен интерпретатор Python, и вы можете писать собствен-
ные скрипты для обработки узлов схемы. Также вы можете добавлять собст-
венные кнопки, а также разрабатывать плагины для выполнения макро-
функций. Хотя далеко не все функции Leo нужны при разработке Joomlal-сайта,
если вы хотите знать больше, вы всегда можете посетить страничку, посвящен-
ную Leo — http://leo.zwiki.org
Примечание переводчика ____________________________________________
Для работы Leo нужен установленный язык программирования Python, скачать
который можно по адресу http://www.python.org/download/. При выборе ин-
сталлятора обратите внимание на тип процессора — существует как обычный
инсталлятор для Windows, так и инсталляторы, оптимизированные под процес-
соры AMD64 и Itanium.
Web-разработчикам будет полезна возможность добавления текста к узлу
схемы. На рис. 4.8 видно, что окно Leo разделено натри панели: схему (левая
верхняя), панель протоколирования (правая верхняя) и панель текста (ниж-
няя). Панель схемы показывает ту самую схему сайта CNN.com, которую мы
создавали с помощью программы FreeMind. Как видите, форма отображения
схемы несколько иная — обычная иерархическая схема.
Рис. 4.8. Структура сайта CNN.com, созданная с помощью программы Leo
Добавление контента 139
Вы обратили внимание, что на рисунке выбран один из разделов? В панели
текста отображен текст. Вы можете добавить подобный текст для каждого
узла схемы. Как только вы начнете использовать эту функцию, поймете, на-
сколько она удобна.
Leo незаменима в тех случаях, когда нужно разработать не только первичную
схему сайта, но и добавить первичный контент. У Leo даже есть плагины,
обеспечивающие проверку правописания, экспорт схемы в форматы
HTML/RTF/Microsoft Word вместе со ссылками (благодаря этому вы сможете
просматривать схему сайта в окне браузера) и подсветку синтаксиса кода (в
том числе HTML, РНР, CSS, XML и много других компьютерных языков).
Наличие функции экспорта означает, что всю вашу работу, проделанную в
программе Leo, можно будет конвертировать в ваш Joomlai-сайт.
Кроме того, вы в любое время можете добавить дочерние узлы, а также под-
ключить к вашей схеме HTML-код, РНР-скрипты, CSS-код и другую тексто-
вую информацию. С помощью мыши вы можете перемещать узлы вверх,
вниз, влево и вправо.
Одна из самых мощных функция Leo — функция подъема. Если вы хотите
сконцентрироваться на какой-нибудь части схемы, выполните команду меню
Outline | Hoist. После этого выбранный узел со всеми своими дочерними уз-
лами будет вынесен в отдельную схему (рис. 4.9).
Рис. 4 9. Команда Outline | Hoist выносит выбранную ветку схемы в отдельную схему
Примечание переводчика ___________________
Чтобы вернуть все, как было, нужно использовать функцию De-Hoist из меню
Outline
140
Гпава 4
Как только вы разработаете структуру вашего сайта в Leo, можете ее воссоз-
дать с помощью панели управления Joomla! или же использовать плагин Leo
для экспорта в HTML. Данный плагин генерирует HTML-код, который мож-
но просмотреть в любом HTML- или текстовом редакторе. Также существует
плагин для экспорта в формат Microsoft Word, который может конвертиро-
вать схему из Leo-файла в схему MS Word, которую можно будет просмот-
реть в режиме структуры.
Используя Leo, Microsoft Word или FreeMind (или любую комбинацию этих
трех программ), вы можете разработать структуру вашего Joomlal-сайта и
даже при необходимости заполнить сайт первичным контентом. С планом на
руках мы можем приступить к настоящей разработке сайта
Реинкарнация Web-сайта LoanStraircase
в Joomla!
Довольно давно меня посетила идея создать сайт базы данных недвижимости.
Я разработал данный сайт с помощью Microsoft Active Server Pages (ASP), а в
качестве сервера баз данных использовался Microsoft SQL Server. Сайт был
свободный для всех, кто был в нем заинтересован. Изюминкой сайта был фо-
рум, где профессиональные агенты по недвижимости обменивались опытом.
Также на сайте был обзор книг и видео, связанных с недвижимостью.
Хотя я закрыл этот сайт некоторое время назад, он послужит превосходным
примером для данной книги — мы попытаемся воспроизвести его в Joomla!-
сайте. Старый сайт послужит основой практически для всего — от шаблона
дизайна до доступа к базе данных. К тому же виртуальное сообщество, "вы-
ращенное" на сайте, является прекрасной моделью взаимодействия, которую
можно реализовать с помощью компонентов Joomla!.
Сначала мы рассмотрим структуру сайта LoanStraircase и разберемся, как,
используя возможности Joomla!, можно создать настоящий сайт. Начнем с
рис. 4.10, где изображена структура сайта, который мы попытаемся создать.
Я создал схему сайта в Leo и даже выбрал несколько статей со старого сайта
для их переноса в Joomla!.
Созданную схему я буду использовать при построении Joomla!-сайта. По-
скольку Leo может сохранять все — от текста до ссылок, я буду использовать
его для создания документации сайта. Также я буду включать MySQL-код
для всех созданных мною таблиц, которые до этого использовались для хра-
нения информации старого сайта.
Когда все будет готово, Leo-файл станет зеркалом опубликованного сайта,
что позволит мне заархивировать полный документ Web-узла. Затем, по ос-
Добавление контента
141
новным разделам и категориям созданной схемы я создам такую же структу-
ру сайта в Joomla!.
Рис. 410 Структура сайта LoanStaircase, воссозданная в Leo
Создание разделов и категорий
Я надеюсь, что вы продумали план сайта, который хотите создать в Joomla!,
поскольку этот план понадобится вам прямо сейчас. Многие Joomlal-сайты
начинают разрабатываться именно с создания разделов и категорий, необхо-
димых для организации контента, чем мы и займемся в этом разделе. Открой-
те панель управления Joomla!: сейчас мы реализуем необходимую иерархию
сайта.
Удаление демо-данных
(статей, категорий и разделов)
Перед созданием нового сайта нужно удалить демонстрационный контент,
чтобы начать создание сайта с нуля. Помните, что раздел сайта не может
142
Глава 4
быть удален, пока не будут удалены все категории, принадлежащие этому
разделу. Аналогично, вы не сможете удалить категорию, пока из этой катего-
рии не будут удалены все статьи. Поэтому генеральную уборку нужно начать
с уровня статей.
Совет
Если вы вместо переключателя возле названия статьи видите небольшой за-
мок, это означает, что статья в данный момент находится на проверке, т. е ре-
дактируется вами или другим пользователем. Возможно, вы раньше открыли
эту статью для проверки/редактирования и окно браузера с этой статьей все
еще открыто или же вы его закрыли, но не нажав кнопку Закрыть, поэтому ста-
тья считается открытой. Пока статья находится на проверке, ее нельзя удалить.
Чтобы разблокировать все статьи, выполните команду меню Инструменты |
Сброс блокировок.
В Менеджере материалов выберите 100 из списка Показать # для отображе-
ния сразу 100 статей. Теперь все имеющиеся статьи будут показаны как один
большой список. В заголовке столбца, в котором находятся все флажки вы-
бора статей, будет один общий флажок. Включите его, чтобы выделить все
статьи (рис. 4.11).
Рис. 4.11. Включите флажок в заголовке столбца, чтобы выделить все статьи
После выделения всех статей нажмите кнопку Корзина в верхней части окна,
чтобы переместить все выделенные статьи в корзину. Но вы все еще не мо-
жете удалить категории, поскольку статьи находятся в корзине, поэтому вы-
берите команду Материалы | Корзина материалов, чтобы отобразить со-
держимое корзины (рис. 4.12), и снова выделите все статьи.
Добавление контента
143
Joomla! Joomla Jumpstart
Рис. 4.12. Менеджер корзины
Нажмите кнопку Удалить. Вы получите список статей, которые будут удале-
ны. Подтвердите удаление контента, и статьи будут навсегда удалены из кор-
зины.
Теперь вам нужно удалить все категории. Перейдите в Менеджер категорий
(Панель управления | Категории) и удалите все категории подобно тому,
как вы удаляли статьи. Правда, вам не нужно перемещать категории в корзи-
ну, поскольку их можно удалить непосредственно. После удаления категорий
нужно удалить все существующие разделы'. Теперь ваш Joomlai-сайт абсо-
лютно "чист", и вы можете приступить к его наполнению контентом
Совет___________________________________________________________
Одна из проблем большинства администраторов — перегрузка сайта неопубли-
кованным контентом. Вместо того чтобы удалить ненужные статьи, они просто
снимают флаг публикации. Неопубликованный контент подобно сорняку засо-
ряет Joomlal-сайт, в результате чего сайт начинает работать все медленнее и
медленнее. Удаляйте старые статьи с сайта!
Добавление новых разделов и категорий
Построение структуры нового сайта начнем с создания разделов. Выберите
Материалы | Разделы для запуска Менеджера разделов, который позволяет
вам добавлять, удалять, изменять разделы и менять их порядок.
Для добавления нового раздела нажмите кнопку Новый (рис. 4.13). Для сайта
LoanStaircase я первым делом добавил раздел для домовладельцев. Примите
' С помощью Менеджера разделов. — Пер
144
Глава 4
во внимание, что это первый раздел плана нашего сайта. Значение поля Заго-
ловок должно быть кратким, поскольку оно появится в меню. В моем случае
я ввел в качестве заголовка Home Owner Section (Раздел для домовла-
дельцев).
* J mid! Joomla Jumpstart
Версия! 5Л
Cant Всемжм» Материалы Компоненты Расширения Инструменты Помощь Просмотр * 0 $61 О Выйти
Joomla1 Распространяется по лицензии GNU/GPL
Рис. 4.13. Для создания нового раздела нажмите кнопку Новый
После заголовка вам нужно заполнить следующие поля:
♦ Псевдоним — задает псевдоним раздела. В отличие от поля Заголовок,
которое отображается в меню и должно быть кратким, псевдоним отобра-
жается только тогда, когда выбран раздел, а его длина может быть такой,
как вам нужно. Для этого поля я установил значение Home Owner/Buyer
Section (Для тех, кто хочет купить или продать дом);
♦ Публикация — определяет, будет ли опубликован данный раздел или нет.
Это очень мощная функция, поскольку с ее помощью администратор мо-
жет скрыть целый раздел. Выберите переключатель Да для этого поля;
♦ Сортировка— позволяет определить расположение текущего раздела в
общем списке. Из выпадающего списка вы можете выбрать, после какого
раздела должен быть выведен новый раздел, также можно выбрать дирек-
тиву первый или последний, и новый раздел будет помещен в начало или
конец списка соответственно. Новые элементы по умолчанию всегда ста-
новятся последними, а порядок можно изменить только после сохранения
раздела;
♦ Доступ — задает уровень доступа к разделу и к статьям этого раздела.
Значения могут быть: Всем, Registered (зарегистрированным пользовате-
лям) и Специальный;
Добавление контента 145
♦ Картинка — задает пиктограмму для раздела. Из раскрывающегося спи-
ска можно выбрать названия всех картинок, расположенных в папке
\stories. Я отказался от выбора картинки;
♦ Позиция картинки — определяет позицию картинки раздела: слева, по
центру или справа. Я оставил это поле как есть — по умолчанию;
♦ Описание — содержит полное описание раздела. В это поле нужно я по-
местил основное описание документов, которые пользователи (продавцы и
покупатели недвижимости) могут найти в этом разделе.
Как только вы нажмете кнопку Сохранить, раздел будет сохранен в базе
данных. Поздравляю! Вы только что создали первый раздел. Теперь вам ос-
талось добавить все разделы, согласно вашему плану.
Совет___ _ __ _____ ___ ______________________________
Менеджер разделов, Менеджер категорий и Менеджер материалов позволяют
выбрать картинку из каталога \images\stories. Для закачки новых картинок на
сайт нужно использовать Медиаменеджер
Для создания категорий с помощью Менеджера категорий используется ин-
терфейс, аналогичный тому, который вы использовали для создания новых
разделов, поэтому нет особой необходимости в пошаговых инструкциях.
Для категорий есть одна дополнительная опция — Раздел Поскольку катего-
рия — это иерархический потомок раздела, вы должны выбрать (из раскры-
вающегося списка) название раздела, к которому будет относиться создавае-
мая категория.
Откройте Менеджер категорий и добавьте все категории из вашего плана.
После этого вы сможете приступить к добавлению статей.
Выбор текстового редактора
Перед добавлением статей вам нужно выбрать WYSIWYG-редактор, который
вы будете использовать для модификации статей. Каждый пользователь мо-
жет выбрать любой редактор из доступных в Joomla!, но администратор
может выбрать редактор по умолчанию.
Для выбора редактора укажите команду панели управления Общие настрой-
ки | Сайт. На фрейме Сайт список Визуальный редактор по умолчанию
содержит названия доступных редакторов. По умолчанию в Joomla! установ-
лены два редактора: TinyMCE и XStandard Lite.
Сравнение редакторов TinyMCE и XStandard Lite
В стандартный "комплект поставки" Joomla! входят два WYSIWYG-
редактора: TinyMCE и XStandard Lite. Редактор TinyMCE обеспечивает пре-
146
Гпава 4
восходные возможности редактирования текста, поэтому был выбран по
умолчанию. С возникновением Joomla! 1.5 появился редактор XStandard Lite,
предоставляющий дополнительные возможности (строгое соответствие
XHTML и некоторые другие функции).
Вам нужно попробовать оба редактора, а потом уже выбрать лучший для вас.
Создатели обоих редакторов стремятся сделать их совместимыми с большин-
ством браузеров, однако будьте готовы к тому, что иногда функциональность
редакторов в определенных браузерах будет ограничена. Если вы разрабаты-
ваете сайт под заказ, сначала нужно протестировать WYSIWYG-редактор в
браузере заказчика, чтобы избежать трудностей при добавлении материала.
Совет____________________________________________________________
Хотя TinyMCE и XStandard Lite — стандартные редакторы, входящие в состав
дистрибутива Joomla!, для Joomla! доступны дополнительные редакторы. На
момент написания этих строк было доступно девять альтернативных редакто-
ров с дополнительными функциями вроде поддержки XML, расширенного
управления медиаданными и т. д. Для более подробной информации посетите
категорию WYSIWYG Editors раздела Extensions сайта extensions.joomla.org
TinyMCE
TinyMCE (Tiny MoxieCodeEditor) довольно долго был (и остается) стандарт-
ным редактором для Joomla!. Он написан на JavaScript, что обеспечивает
полную WYSIWYG-функциональность. TinyMCE похож на небольшой тек-
стовый процессор (рис. 4.14). он даже позволяет редактировать непосредст-
венно HTML-код контента.
В Z U | == s? =3 11 - Styles - v J -- Format - у Font famJy - v
s= 1= I E-sl | Ф £ *5 ЗЭ $ ~ H □ ta Д-
— x< *" I П ж Й I | Й)
Рис. 4.14. У TinyMCE есть функции, аналогичные функциям текстовых процессоров
Основные функции этого редактора следующие:
♦ изменение шрифта, стиля и размера шрифта;
♦ выравнивание по левому краю, по центру, по правому краю и по ширине;
♦ функции Вырезать, Копировать и Вставить (допускается вставка текста
без форматирования из Word);
Добавление контента 147
♦ поиск и замена текста;
♦ поддержка списков (нумерованных и маркированных);
♦ многократная отмена и повтор действий;
♦ вставка даты, времени, гиперссылок, HTML-тегов, горизонтальных полос,
символов, смайликов, картинок и встроенных медиаданных (в том числе
Flash);
♦ выбор цвета текста и фона;
♦ возможность вставки таблицы и возможность манипуляции столбцами и
строками таблицы;
♦ поддержка CSS (Complete Cascading Sheets).
Также TinyMCE предоставляет следующие дополнительные функции:
♦ проверку правописания;
♦ печать;
♦ поддержку символов национальных алфавитов и возможность перехода
к редактированию справа налево1;
♦ полноэкранное редактирование;
♦ слои;
♦ абсолютное позиционирование;
♦ отображение контрольных символов.
Текущая версия TinyMCE полностью совместима с браузером Microsoft
Internet Explorer 5.5 SP2 (и более новыми версиями, версия IE 5.0 не совмес-
тима с этим редактором), Mozilla SeaMonkey 1.0.5 (и выше), Firefox 1.5а (и
выше), Opera 9 (и выше). Теоретически, TinyMCE будет работать с любым
браузером, поддерживающим JavaScript.
Внимание!______________________________________________________
У TinyMCE есть ограничение на размер статьи. Не думаю, что у вас возникнут
проблемы с размером статьи (потому что обычно в онлайн-режиме публикуют-
ся короткие статьи), старайтесь, чтобы текст статьи не превышал 200—
300 Кбайт, иначе редактор зависнет. Вообще это больше проблема JavaScript,
нежели проблема самого редактора.
XStandard Lite
В версии 1.5 появился редактор XStandard, предоставляющий дополнитель-
ные специальные функции для людей с ограниченными возможностями и
1 Для арабского языка — Пер.
148
Гпава 4
поддержку XHTML. Данный редактор требует установки специального пла-
гина на стороне клиента. На момент написания этих строк данный плагин
был доступен только для платформы Windows.
Примечание
Редактор XStandard Lite, поставляемый с Joomla! 1.5, является не очень из-
вестной версией редактора XStandard. То, что поставляется с Joomla!, является
специальной версией, созданной усилиями команды разработчиков Joomla! и
команды XStandard. Редактор XStandard Lite обладает большинством функций
редактора XStandard Professional (коммерческий программный продукт) и явля-
ется бесплатным для пользователей Joomla!. Профессиональная версия ре-
дактора доступна на сайте www.xstandard.com
Вот список уникальных функций XStandard Lite:
♦ CSS-разметка, поддержка XHTML;
♦ библиотека картинок, из которой можно вставлять картинки в свои статьи;
♦ библиотека гиперссылок;
♦ возможность вставлять отрывки из библиотеки;
♦ возможность изменения размера картинки прямо в редакторе;
♦ управление параметрами таблицы (например, шириной столбцов) с помо-
щью мыши.
Самый большой (и единственный) недостаток XStandard Lite — ограниченная
поддержка операционных систем: плагин, запускаемый на стороне клиента
(пользователя), работает только в Windows 98, ME, NT, 2000 и ХР. А вот
TinyMCE работает практически на любой платформе, для которой разработан
JavaScript-совместимый браузер. С другой стороны, плагин XStandard Lite
обеспечивает производительность, о которой можно только мечтать в скрип-
товых редакторах вроде TinyMCE.
Без редактора
Если вы в настройках сайта выберете No Editor в качестве редактора, это со-
всем не означает, что редактор вообще не будет доступен. Когда вы выбирае-
те редактор вроде TinyMCE, область редактирования HTML-кода будет заме-
нена редактором, позволяющим выбирать шрифты, стили, вставлять картин-
ки и т. д.
Если вы выбрали No Editor, для редактирования статьи появится обычная
область для ввода текста, в которую вы можете вводить непосредственно
HTML-код, например:
<Ц1>Мой заголовок</Ь1Хр>Мой текст</р>
Добавление контента 149
Опция No Editor — лучший выбор для опытных пользователей или же когда
есть необходимость вырезать и вставлять HTML-код прямо в текст статьи.
Однако в большинстве случаев новички будут озадачены HTML-тегами.
Добавление статей
В главе 2 было рассмотрено добавление простой статьи. Теперь пришло вре-
мя рассмотреть этот процесс более подробно. Мы не только изучим парамет-
ры статьи, но и поговорим о внедрении в статью различного медиаконтента
(рисунков, звуков, Flash-анимации).
Установка
основных параметров статьи
Основные параметры статьи вам придется устанавливать каждый раз при до-
бавлении нового материала. К этим параметрам относятся дата публикации,
псевдонимы заголовка и автора и др. Они определяют, как статья будет пред-
ставлена на сайте.
Для каждой статьи могут быть определены следующие параметры (см.
рис. 2.30):
♦ Псевдоним — альтернативный заголовок для статьи, который может ис-
пользоваться сценариями для так называемого дружественного поиска.
Например, псевдоним для статьи "What’s New in 1.5?" может быть "whats-
new-in-15", что сделает название статьи более удобным для написания
кода;
♦ Псевдоним автора — вместо имени автора будет отображаться его псев-
доним (если вообще включена опция показа имени автора);
♦ Доступ — устанавливает права доступа для трех групп пользователей
(Всем, Registered, Специальный);
♦ Дата создания — позволяет определить дату создания статьи, которую
увидят все посетители;
♦ Опубликовано— определяет, когда статья должна автоматически поя-
виться на Joomlal-сайте. Данная функция очень полезна, когда публикуе-
мый материал тесно связан с определенной датой или же публикуется
планируемый выпуск новостей, например, блок "Советы повара по втор-
никам". Редакторы могут загрузить статью когда угодно, но она будет
опубликована во вторник. На языке военных данный метод называется
"выстрелил и забыл". После установки даты публикации статья автомати-
чески появится на сайте в указанное время;
150
Гпава 4
♦ Истекает — позволяет указать дату, когда статья будет скрыта Если дан-
ный параметр не указан, статья будет на сайте до тех пор. пока ее не
скроют вручную или не удалят.
Все поля выбора даты (Дата создания | Опубликовано | Истекает) содержит
кнопку ..., вызывающую графический календарь, позволяющий легко вы-
брать нужную дату.
Совет______________________________________________________
Параметры Опубликовано и Истекает предоставляют отличную возможность
публикации и активации сезонного контента. Вы можете публиковать информа-
цию. которая будет полезна каждый год (например, как красиво упаковать по-
дарок) и установить параметры Опубликовано и Истекает так. чтобы статья
была опубликована между 1 и 31 декабря. Данная статья может быть создана
летом, после чего о ней можно забыть. Когда наступит Новый год, данная ста-
тья будет автоматически опубликована на сайте в указанное время. В конце го-
да вы можете просто переустановить даты для периодического материала, и
ваш сайт опять сможет отобразить его.
Установка расширенных параметров статьи
В разделе Параметры - Расширенные (рис. 4 15) можно определить пара-
метры статьи, которые будут задействованы, когда статья будет полностью
отображена (когда посетитель щелкнул на ссылке Подробно внизу описания
статьи). В большинстве случаев эти параметры не требуют изменения, по-
скольку параметры по умолчанию вполне приемлемы.
Большинство расширенных параметров предназначено для перезаписи гло-
бальных параметров. Значение по умолчанию для расширенного парамет-
ра— Использовать глобальные. В большинстве случаев использование
глобальных параметров— отличная идея, поскольку с помощью панели
управления их можно установить один раз для всех статей, у которых не оп-
ределены собственные параметры.
В разделе Параметры - Расширенные можно определить следующие пара-
метры:
♦ Заголовок — показывает или скрывает заголовок статьи;
♦ Заголовок как ссылка— разрешает ссылку в заголовке статьи. Когда
посетитель перейдет по этой ссылке, он попадет на ту же страницу, что и
по ссылке Подробнее1;
♦ Вступительный текст— показывает вступительный текст чуть выше
статьи. Вступительный текст — это описание статьи, отображаемое в спи-
1 То есть будет опять открыта эта же статья. По сути, функция бесполезная. — Пер.
Добавление контента
151
ске статей при просмотре категории, вместе со ссылкой Подробнее Чтобы
отделить вступительный текст от остальной части статьи, используйте
кнопку Разрыв страницы (вы увидите красную горизонтальную полоску,
отделяющую вступление от текста статьи);
* Пара метры - Статьи
* Метаданные
Альтернативный текст
Подробнее...
Рис. 4.15. Расширенные параметры статьи
используются только при полном отображении статей
♦ Название раздела и Название раздела как ссылка — первый параметр
переопределяет, будет ли показано название раздела при просмотре ста-
тьи. Второй параметр переопределяет, будет ли создана ссылка для назва-
ния раздела, что позволит посетителю просмотреть все статьи из этого
раздела;
♦ Название категории и Название категории как ссылка— первый па-
раметр показывает название категории в начале статьи. Второй определя-
ет, будет ли создана ссылка для названия категории, что позволит посети-
телю просмотреть все статьи из этой категории;
152
Гпава 4
♦ Рейтинг— показывает рейтинг статьи (рейтинг устанавливается пользо-
вателями). Будьте осторожны с изменением этого параметра. Если у одной
статьи не будет рейтинга, а у других будет, или, наоборот, у всех статей
будет показан рейтинг, а у одной — нет, это может показаться странным
для посетителей сайта;
♦ Имя автора — переопределяет, показывать имя автора или нет;
♦ Дата и время создания — показывает или скрывает дату создания;
♦ Дата и время последнего изменения — показывает или скрывает дату
последнего изменения;
♦ Иконка PDF — показывает или скрывает пиктограмму PDF-версии статьи;
♦ Иконка печати — переопределяет, показывать или нет пиктограмму пе-
чати для этой статьи;
♦ Иконка e-mail — переопределяет, показывать или нет пиктограмму e-mail
для этой статьи;
♦ Язык материала — переопределяет язык материала;
♦ Ключевая сноска— текст, используемый для ссылки на эту статью в
пределах системы Joomla!;
♦ Альтернативный текст Подробнее...— задает текст для ссылки Под-
робнее, т. е. указанный текст будет отображаться вместо слова "Подроб-
нее".
Расширенные параметры статьи изменяются довольно редко, вряд ли вы бу-
дете изменять их.
Установка метаданных статьи
Метаданные — это информация об информации. В нашем случае, это инфор-
мация о статье, невидимая пользователями, зато доступная для поисковых
машин и использующаяся для индексирования статьи. Метаданные очень
важны для корректного представления ваших материалов в WWW Более
подробно о них мы поговорим в главе 12, когда будем рассматривать технику
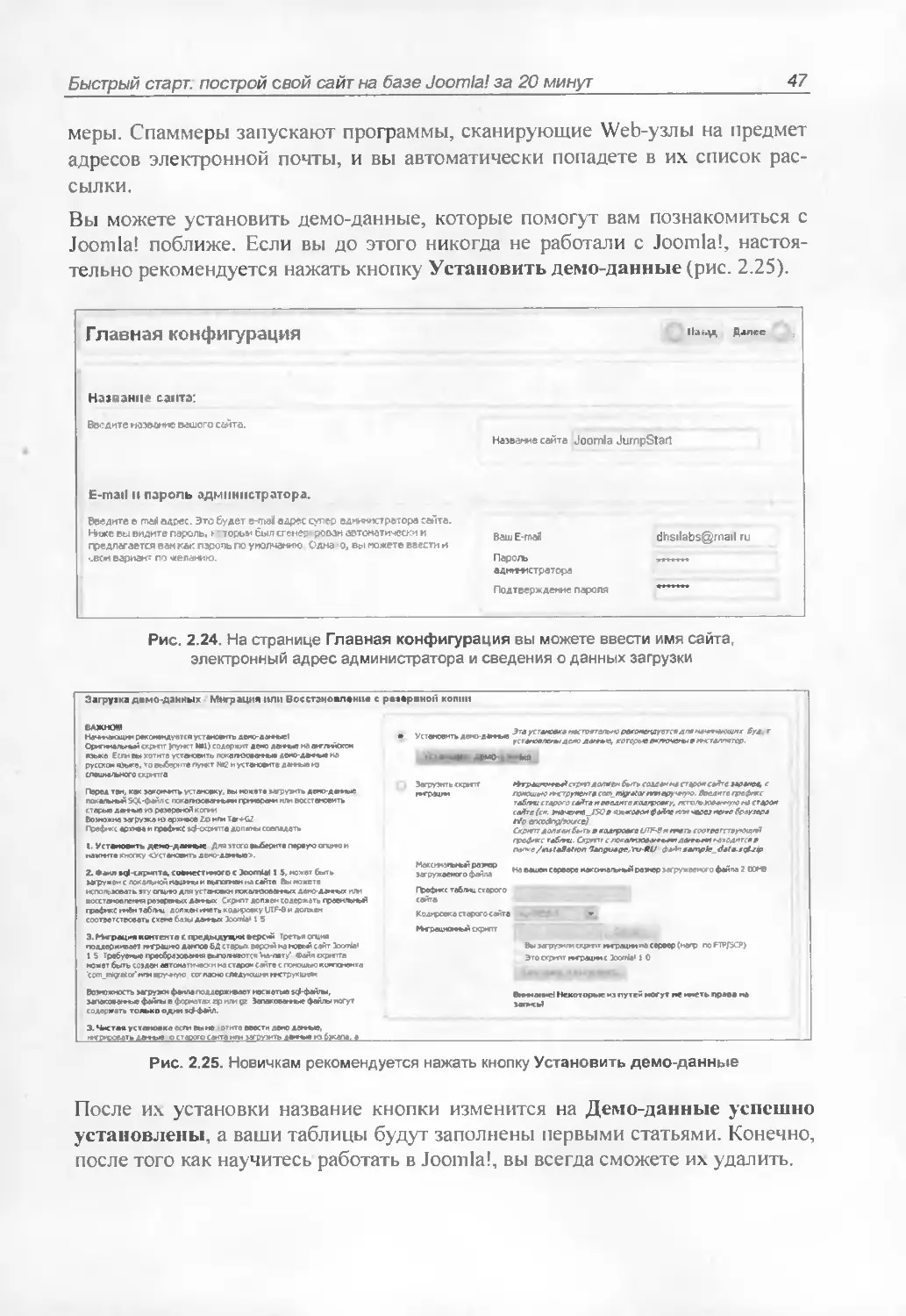
поисковой оптимизации.
В Joomla! вы можете установить следующие поля метаданных:
♦ Описание — позволяет задать описание статьи. Описание отображается в
некоторых поисковых машинах (например, Joomla!) сразу после заголовка
статьи;
♦ Ключевые слова — ключевые слова, относящиеся к статье;
♦ Параметр Robots— задает параметр Robots, определяющий опции ин-
дексирования этой страницы поисковиками;
Добавление контента
153
♦ Author — позволяет изменить автора статьи. Данная функция полезна,
когда администраторы публикуют чужой материал, например, получен-
ный по электронной почте от автора.
Совет_________________________________________________________
Многие поисковые машины не обращают внимания на ключевые слова, по-
скольку спаммеры устанавливают их так, что они не соответствуют реальному
контенту их сайтов. Поэтому не тратьте много времени на ключевые слова, а
вместо этого убедитесь, что необходимые ключевые слова есть в описании и
самой статье. Такая стратегия будет более эффективной. Если вы хотите упро-
стить данный процесс, то можете использовать один из генераторов метадан-
ных (например, www.see-search.com/webdesign/seeMetaTag.htm) для извле-
чения ключевых слов из ваших тегов.
Каждый раз при публикации новой статьи не забывайте заполнять метадан-
ные, поскольку маловероятно, что вы вспомните о них уже после добавления
статьи, поэтому лучше всего заполнять их при добавлении статьи.
Добавление статьи на сайт
Теперь вы ориентируетесь в параметрах статьи, что позволит вам более эф-
фективно публиковать ваши статьи. Сейчас настало время добавить новую
статью, согласно структуре вашего сайта.
Откройте Менеджер материалов и нажмите кнопку Новый или же просто
нажмите кнопку Добавить материал в панели управления Joomla'.. Введите
заголовок и псевдоним статьи (обычно это версия статьи, удобная для ком-
пьютера). Выберите раздел и категорию, а также решите, будет ли статья
опубликована на главной странице сайта. На рис. 4.16 показана статья, кото-
рую я опубликовал на сайте.
Перед сохранением статьи я хотел бы изменить несколько расширенных па-
раметров в разделе Параметры - Расширенные (рис. 4.17). Я хочу, чтобы
название категории отображалось, как ссылка. Затем я хочу включить пикто-
грамму печати, чтобы посетители могли сразу распечатать статью, если им
это нужно (даже если у большинства остальных статей эта функция выклю-
чена в глобальных параметрах).
Убедитесь, что вы установили метаданные статьи. Я добавил краткое описа-
ние статьи, указав в нем все важные слова. Также я поместил список ключе-
вых слов, соответствующих статье (рис. 4.18).
Перед сохранением статьи я указал ее метаданные. Но и это еще не все. Сна-
чала я загружу небольшое изображение домика в формате PNG с целью ото-
бражения его в тексте статьи. Позже я добавлю аудиофайл. Вы же можете
добавить Flash-ролик или любой другой мультимедийный файл.
154
Гпава 4
Joomla! Joomla Jumpstart
Рис. 4.16. Введите заголовок, псевдоним, текст статьи, выберите раздел и категорию статьи
Рис. 4.17. Измените необходимые вам расширенные параметры статьи
Добавление контента
155
Метаданные
Все, что вы хотели знать об
АРН, но боялись спросить
Описание
Исае Owner, hoaieouner, *ra.
Ключевые AW1
слова
Параметр
Robots
Author
Рис. 4.18. Убедитесь, что вы указали метаданные статьи
для ее корректного отображения в поисковых машинах
Поместите курсор в то место, где вы хотите увидеть картинку. Перед добав-
лением мультимедийного файла в статью вам нужно загрузить его на сайт.
Внизу экрана будет кнопка Картинка. Нажмите ее — вы увидите окно Вста-
вить картинку. Данное окно отображает миниатюры всех загруженных на
сайт мультимедийных файлов.
Совет______________________________________________________________
Если у вас есть картинки, которые нужно вставить в отдельные статьи, вы мо-
жете их загрузить с помощью Мвдиаменеджера
Я хочу загрузить собственную картинку, поэтому я нажал кнопку Обзор
(рис. 4.19), выбрал мой файл houseicon.png и нажал кнопку Загрузить. После
загрузки изображения его миниатюра автоматически появится в окне выбора
картинки.
Для вставки картинки просто нажмите ее. Поле Адрес (URL) картинки бу-
дет автоматически заполнено. В моем случае — это images/stories/houseicon.png.
После этого я ввел описание картинки1, что очень важно для поисковых ма-
шин, да и вообще для удобства пользователей. Поисковые машины не могут
"увидеть" графику, зато они могут "прочитать" HTML-тег <ait>, задающий
текстовое описание картинки Описание картинки как раз устанавливает этот
тег. Кроме этого, текстовое описание картинки используется программами
для чтения с экрана.
В качестве заголовка картинки я просто продублировал текст, введенный в
поле Детали картинки. Также я хочу, чтобы картинка была подписана на
странице, поэтому я включил флажок Подпись После всего этого я нажал
1 Поле Детали картинки. — Пер.
156
Гпава 4
кнопку Вставить в правом верхнем углу экрана для вставки картинки в те-
кущую позицию курсора. Картинка будет вставлена прямо в текст статьи
(рис. 4.20).
Рис. 4.19. Нажмите кнопку Обзор и выберите картинку,
которую вы хотите загрузить
Рис. 4.20. Картинка появится в текущей позиции курсора
Теперь статья готова к публикации, поэтому я нажал кнопку Сохранить для
сохранения статьи в базе данных Joomla!. Если вы перейдете на ваш сайт, то
не увидите статью. Почему? Потому что чуть ранее вы удалили все старые
Добавление контента
157
разделы и категории, которые должны были отображаться на главной стра-
нице.
Чтобы увидеть новый материал, вам нужно добавить новые разделы и кате-
гории на главную страницу. Перед этим давайте добавим еще одну статью,
чтобы проверить, как отображается некатегоризированный материал.
Добавление второй статьи
Чтобы разобраться с разными типами контента, вам нужно добавить еще од-
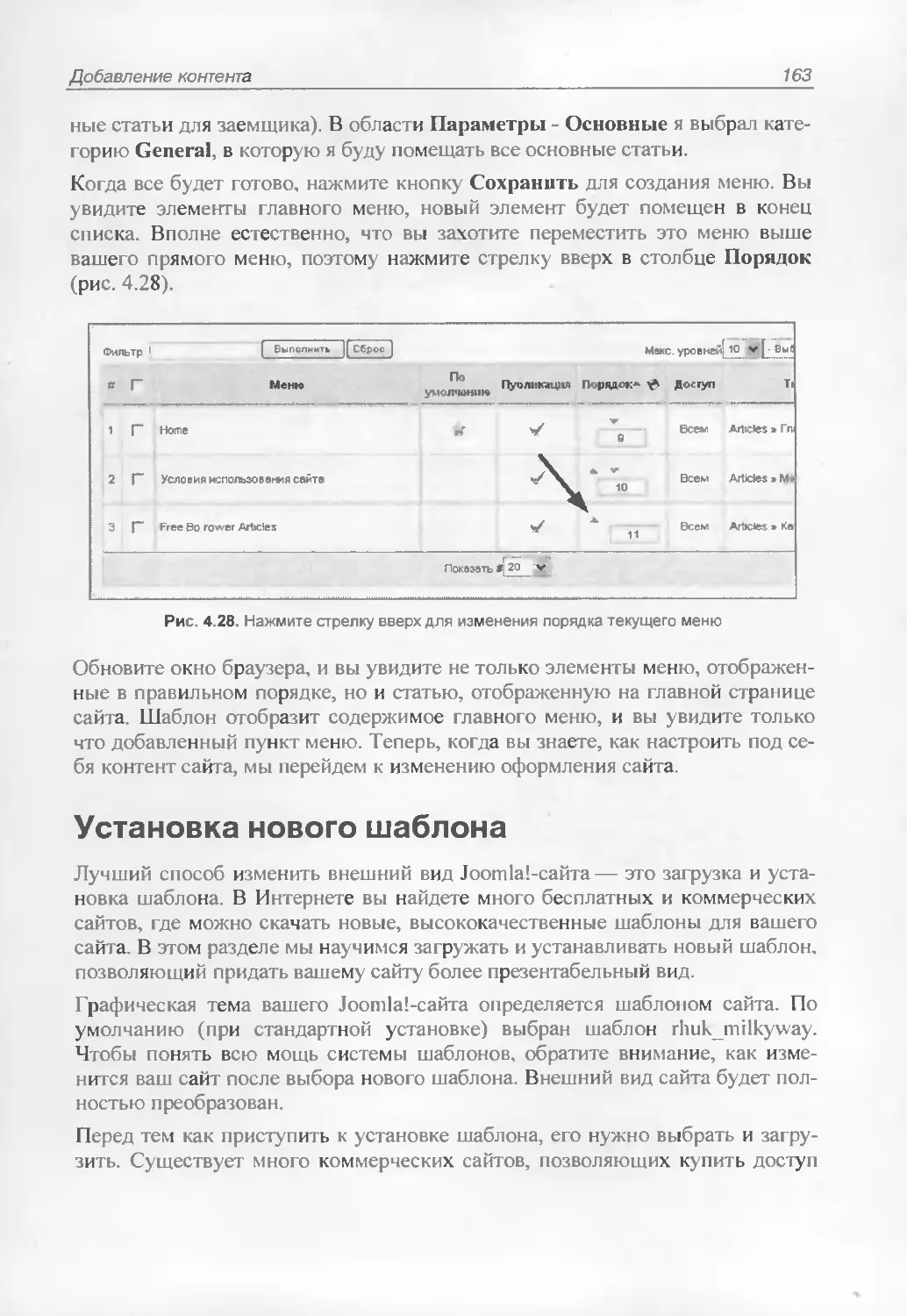
ну статью и сделать ее некатегоризированной. Позже вы можете сделать
ссылку в меню на некатегоризированную статью, как на целый раздел или
категорию. Пример некатегоризированного документа— "Условия использо-
вания сайта".
Довольно часто некоторые документы, вроде условий использования сайта,
лицензии, не вписываются в иерархическую структуру сайта. Конечно, для
таких документов можно создать отдельную категорию, но в этом примере
мы оставим статьи некатегоризированными.
Создайте новую статью, параметры и текст можно указать на свое усмотре-
ние. Убедитесь, что в раскрывающихся списках Раздел и Категория выбрано
значение Без категории (рис. 4.21).
Рис. 4.21. Создайте некатегоризированную статью для демонстрации прямых ссылок
В отличие от предыдущей статьи, мы не будем изменять расширенные пара-
метры. Однако вы можете использовать расширенные параметры для пере-
записи следующих глобальных значений: имя автора, дата и время создания
158
Гпава 4
статьи. Я рекомендую скрыть оба параметра, поскольку они не нужны для
системного документа (но необходимы для всех остальных статей сайта).
Как только статья будет готова, нажмите кнопку Сохранить для публикации
статьи в базе данных. Теперь можно приступить к созданию меню.
Совет
Домашняя страница вашего Joomlal-сайта называется главной страницей. Ме-
неджер главной страницы используется для определения контента, отобра-
жаемого на главной странице. Если вы хотите быстро проверить содержимое
главной страницы, запустите Менеджер главной страницы с помощью кнопки
Главная страница в панели управления Joomla!. Все материалы, размещен-
ные на главной странице, также доступны в Менеджере материалов.
Если после возвращения в Менеджер материалов в колонке Публикация бу-
дет изображена пиктограмма задержки (с желтым восклицательным знаком),
это означает, что статья будет опубликована в будущем, т. е. в качестве даты
публикации указана дата из будущего (рис. 4.22). Чтобы опубликовать ста-
тью прямо сейчас, откройте ее для редактирования и измените дату публика-
ции на текущую.
Рис. 4.22. Если отображен значок задержки,
значит дата публикации статьи — в будущем
Связь меню со статьями
В основе Joomla! лежат статьи, но чтобы получить к ним доступ, использует-
ся система меню. Каждый раздел, каждая категория или даже отдельный до-
кумент должен быть привязан к меню, чтобы посетитель смог получить к не-
му доступ. Меню в Joomla! не всегда определяется так, как в обычном при-
ложении.
В Joomla! меню может быть горизонтальным и располагаться в верхней части
окна или же вертикальным и располагаться в левой части окна. Меню может
выглядеть как простой список статей, позволяющий пользователю перейти к
нужной статье. Меню также может быть выполнено в виде блога.
Добавление контента 159
В следующей главе мы подробно рассмотрим каждый тип меню. А сейчас мы
просто создадим одно прямое меню1 и одно меню категории, позволяющее
просмотреть все статьи категории.
Создание прямого меню
для некатегоризированной статьи
Для нашей некатегоризированной статьи мы создадим меню, разрешающее
пользователю получить к ней доступ. Данное меню будет отображаться от-
дельным элементом в главном меню.
Откройте Менеджер меню, выберите главное меню1 2 и нажмите кнопку Ре-
дактировать пункты меню. Затем нажмите кнопку Новый для создания
нового пункта меню.
Вы увидите окно, напоминающее представленное на рис. 4.23. В этом окне
находится список всех типов контента, привязанных к данному меню. Чтобы
увидеть доступные статьи, нажмите ссылку Материалы в группе Внутрен-
няя ссылка.
ы Меню: [Новый] О Q
Отменить Помоиф
Выберше шп меню
| С S) Внутренняя ссылка
КЗ Материалы
кз Контакты
| р Ленты новостей
с Голосования
а Поиск
КЗ Пользователь
р Взб-ссылки
а Враппер
I
С Внешняя ссылка
< о Разделитель
• Q Псевдоним
Рис. 4.23. В этом окне вы можете выбрать контент для связи с меню
1 Указывающее непосредственно на статью. —Пер.
2 В нашем случае оно будет называться Joomla Jumpstart Menu. — Пер.
160
Гпава 4
Выберите тип меню Стандартный шаблон материала для создания прямой
ссылки на статью. Установите название пункта меню Условия использова-
ния сайта или любое другое, соответствующее вашей некатегоризированной
статье. Оставьте значения в раскрывающихся списках Показать в и Роди-
тельский элемент как есть (Joomla Jumpstart Menu и Верх соответствен-
но), как показано на рис. 4.24.
Тип пункта меню
Стандартный шаблон
материала
Стандартный шаблон материала отображает один материал
____________ * Параметры Основные
Сменить тмп~|
Выберите стать»
выбрать
Параметры - Компонент
Параметры Система
Подробное и» пункта меню
Заголовок:
Псевдоним:
Ссылка: index php?opiion-com_conteni&vieuwirticle
Пока talk 8: | Joomla Jumpstart Menu v
Родительский элемент:
Hom*
Joomlai Overview
Whets New in 1 б'’
Joomlai License
More about Joomla!
FAQ
The News
Web Link*
News Feeds
Пувлитаци»: r HeT Да
Порядок пока >a- Новые элементы по умолчанию станов ятс я
последними Порядок может быть изменен посла
сохранения
Рис. 4.24. Оставьте значения в раскрывающихся списках Показать в
и Родительский элемент как есть
В правом верхнем углу нажмите кнопку Выбрать и в появившемся окне
(рис. 4.25) выберите статью. Для выбора статьи просто щелкните на ее назва-
нии, после чего название статьи появится в поле Выберите статью.
Больше не нужно изменять никакие параметры, поэтому можете нажать
кнопку Сохранить.
Если теперь вы зайдете на главную страницу своего Joomlai-сайта, то увиди-
те в главном меню новый пункт — Условия использования сайта
(рис. 4.26). Если вы нажмете эту ссылку, то увидите нашу страницу без ссы-
лок на раздел или категорию сайта.
Подобным образом вы можете добавить в меню любой другой элемент. Од-
нако CMS создана не для того, чтобы каждую новую статью добавлять в ме-
ню вручную. Вместо этого вы можете создать динамическое меню для целой
категории сайта.
Добавление контента
161
Рис. 4.25. Щелкните на статье для ее связи с меню
Mam Menu
• Ноте
• The Hews
• Web Luks
• Newsfeeds
• Условия использования
ca it.1
Рис. 4.26. Пункт Условия использования сайта теперь часть главного меню
Отображение меню категории
В этом разделе мы научимся добавлять элемент меню, отображающий все
статьи определенной категории сайта. Перед добавлением нового меню же-
лательно произвести "генеральную уборку" главного меню, чтобы очистить
его от несуществующего контента.
Откройте Менеджер меню и нажмите кнопку Редактировать пункты меню
напротив главного меню. Когда будет показан список элементов меню, выбе-
рите все элементы кроме Ноте и Условия использования сайта (в том чис-
ле Joomla! Overview, What’s New in 1.5?, Joomla! License. More about
Joomla!, FAQ, The News, Web Links, News Feeds). Нажмите кнопку Корзи-
на для удаления этих элементов. Не нужно сразу очищать корзину, вы смо-
жете сделать это в любой удобный момент.
Если вы обновите главную страницу сайта, то увидите всего два элемента
главного меню. Теперь, когда вы очистили меню от "битых" ссылок, пора
6 Зак 468
162
Гпава 4
создавать новые пункты меню. Поскольку Менеджер меню все еще отобра-
жает пункты главного меню, нажмите кнопку Новый для создания нового
элемента меню.
Как и в случае с прямой ссылкой, выберите Внутренняя ссылка | Материа-
лы. Далее выберите Шаблон списка категории. Вы увидите окно, которое
будет немного отличаться от окна создания ссылки на статью, рассмотренно-
го в предыдущем разделе. Справа (рис. 4.27) вы увидите параметры элемента
меню, позволяющие вам определить, как будут показываться статьи.
Примечание переводчика________________________________________
Шаблон списка категории отличается от шаблона блога категории тем, что в
первом случае выводятся только ссылки на статьи а во втором — выводятся
краткое описание каждой статьи и ссылка Подробнее
Рис. 4.27. В области Параметры - Основные вы можете определить параметры,
влияющие на отображение шаблона списка категории
Вам нужно указать название элемента меню. В случае с сайтом LoanStaircase
я хочу, чтобы все документы из категории General (Общие) отображались
этим меню, поэтому я назвал данное меню Free Borrower Articles (Бесплат-
Добавление контента
163
ные статьи для заемщика). В области Параметры - Основные я выбрал кате-
горию General, в которую я буду помещать все основные статьи.
Когда все будет готово, нажмите кнопку Сохранить для создания меню. Вы
увидите элементы главного меню, новый элемент будет помещен в конец
списка. Вполне естественно, что вы захотите переместить это меню выше
вашего прямого меню, поэтому нажмите стрелку вверх в столбце Порядок
(рис. 4.28).
Рис. 4.28. Нажмите стрелку вверх для изменения порядка текущего меню
Обновите окно браузера, и вы увидите не только элементы меню, отображен-
ные в правильном порядке, но и статью, отображенную на главной странице
сайта. Шаблон отобразит содержимое главного меню, и вы увидите только
что добавленный пункт меню. Теперь, когда вы знаете, как настроить под се-
бя контент сайта, мы перейдем к изменению оформления сайта.
Установка нового шаблона
Лучший способ изменить внешний вид Joomlal-сайта— это загрузка и уста-
новка шаблона. В Интернете вы найдете много бесплатных и коммерческих
сайтов, где можно скачать новые, высококачественные шаблоны для вашего
сайта. В этом разделе мы научимся загружать и устанавливать новый шаблон,
позволяющий придать вашему сайту более презентабельный вид.
Графическая тема вашего Joomlal-сайта определяется шаблоном сайта. По
умолчанию (при стандартной установке) выбран шаблон rhuk milkyway.
Чтобы понять всю мощь системы шаблонов, обратите внимание, как изме-
нится ваш сайт после выбора нового шаблона. Внешний вид сайта будет пол-
ностью преобразован.
Перед тем как приступить к установке шаблона, его нужно выбрать и загру-
зить. Существует много коммерческих сайтов, позволяющих купить доступ
164
Гпава 4
ко всем своим шаблонам. Из бесплатных сайтов можно порекомендовать
два — wwAv.joomla24.com и www.joomlahut.com.
Совет____________________________________________________________
К сожалению, когда вы попытаетесь найти бесплатные Joomlal-шаблоны с по-
мощью поисковых машин вроде Joomla!, то получите большинство ссылок на
коммерческие сайты, на которых только есть слово "бесплатный". Даже если на
этих сайтах и есть бесплатные шаблоны, они "запрятаны" так далеко в недрах
сайта, что вам будет трудно их отыскать, или же вообще на этих сайтах нет
бесплатных шаблонов. Однако не сдавайтесь — в Интернете есть много бес-
платных Joomlal-шаблонов.
Шаблон очень часто сохранен в ZIP- или GZIP-архиве. Поскольку Joomla!
умеет работать с архивами этих типов, вам не нужно распаковывать файлы
архива на жесткий диск. Достаточно лишь загрузить шаблон на сайт, а
Joomla! сама распакует файлы шаблона и поместит их в соответствующие
каталоги.
Режим совместимости с Joomla! 1.0________________________________
В сети можно найти огромное количество шаблонов для Joomla! версии 1.0.
При создании версии Joomla! 1.5 разработчики понимали, что важно обеспечи-
вать режим обратной совместимости на тот случай, если старые шаблоны нико-
гда не будут обновлены.
Для активации режима обратной совместимости выберите команду панели
управления Joomla! Расширения | Менеджер плагинов и активизируйте (опуб-
ликуйте) плагин System - Legacy. Если вы используете шаблоны версии 1.5, от-
ключите это расширение, поскольку оно сводит на нет все улучшения в новой
системе плагинов (в том числе страдает производительность сайта).
Программный интерфейс 1.0 теперь не приветствуется (в будущем вообще бу-
дет прекращена его поддержка), поэтому если у вас есть возможность перейти
на шаблон версии 1.5, сделайте это. Команда разработчиков Joomla! произвела
ревизию системы шаблонов, по результатам которой можно сделать вывод, что
шаблоны версии 1.5 будут еще долго использоваться, а вот время шаблонов
версии 1 0 уже вышло.
Обычно шаблон состоит из набора файлов, включающего РНР-код, таблицы
стилей (CSS) и картинки. На рис. 4.29 представлен сайт Joomla24, где я пы-
таюсь загрузить шаблон Moz Dev в ZIP-формате. Найдите на этом сайте (или
на любом другом) шаблон и сохраните его на жестком диске.
Для изменения шаблона вам сначала нужно загрузить его на ваш сайт с по-
мощью Менеджера расширений. Вызвать этот менеджер можно командой
Расширения | Удалить/установить. Нажмите кнопку Обзор и выберите
файл шаблона, затем нажмите кнопку Загрузить файл & Установить
(рис. 4.30).
После успешной загрузки шаблона, откройте Менеджер шаблонов. Сейчас
выбран шаблон rhukmilkyway. Чтобы изменить дизайн сайта, выберите ус-
Добавление контента
165
тановленный вами шаблон и нажмите кнопку По умолчанию в верхней час-
ти окна.
Alls by Goodie I
New
DowniosdB
Мог Dev
Template Gallery
Home
We Title:
We Version:
File Size:
File HomePage:
Downloads:
Мог Dev
1.0
46.69 Kb
Comments (C)
Tuesday. 10 October 2006
Submit Template
But
Jo m*«1 5л Templates
1247
Я
Рис. 4.29. Нажмите ссылку Download для загрузки архива нового шаблона
Рис. 4.30. Нажмите кнопку Загрузить файл & Установить для установки нового шаблона
Откройте браузер и нажмите кнопку Обновить, чтобы просмотреть, как бу-
дет выглядеть сайт в новом шаблоне. Поздравляю! Вы только что изменили
дизайн вашего сайта. Если вы хотите загрузить коммерческие шаблоны,
к ваши услугам множество сайтов. Вы можете менять дизайн сайта хоть каж-
дый месяц!
166
Гпава 4
Совет
Чтобы увидеть, как будет выглядеть ваш сайт после применения того или иного
шаблона, подведите указатель мыши к названию шаблона (в Менеджере шаб-
лона). Вы увидите небольшое окно предварительного просмотра.
Ваш сайт и ваши пользователи
Одно из огромных преимуществ CMS перед обычной Web-страницей — это
возможность простого управления содержимым. Если у вас есть пользовате-
ли (редакторы или модераторы), работающие с контентом сайта, вы можете
уделять больше времени продвижению сайта и другим не менее полезным
задачам. Joomla! позволяет назначить зарегистрированным пользователям
различные роли, предоставляющие полномочия по изменению Web-сайта.
Вы можете разрешить вашим пользователям добавлять новый материал, но
публиковаться он будет только после вашего одобрения. Только за вами по-
следнее слово, что будет на сайте, а что — нет.
Совет_________________________________________________________
В стандартную "поставку" Joomla! входит менеджер персональной информации
(PIM). Запустить его можно с помощью команды Компоненты | Контакты |
Контакты. Для любого пользователя, зарегистрированного в Joomla!, можно
сохранить личную информацию в PIM. Вы можете создать новую запись и свя-
зать ее с записью пользователя.
Когда вы создаете новую учетную запись для вашего пользователя, можете
выбрать одну из трех категорий, к которой будет относиться новый пользова-
тель: Registered Author (Автор), Registered Editor (Редактор) или Registered
Publisher (Издатель). Вы можете самостоятельно добавлять пользователей, а
также редактировать учетные записи уже зарегистрированных пользователей.
Например, вы можете открыть Менеджер пользователей и нажать кнопку
Новый для создания нового пользователя.
При создании пользователя я ввел название учетной записи — John Doe, ло-
гин jdoe, указал электронный адрес и пароль. В списке Группа я выбрал Au-
thor (рис. 4.31). Пользователи этой группы имеют право добавлять новый
контент.
Запустите браузер и попробуйте зарегистрироваться на сайте под именем
только что созданного пользователя. Слева вы увидите форму для входа, ис-
пользуя которую зарегистрированные пользователи могут входить на сайт.
Введите логин и пароль созданного пользователя, затем нажмите кнопку
Логин. После входа браузер перейдет опять на домашнюю страницу, но вме-
сто формы входа будет отображен блок с приветствием и кнопкой Выйти.
Добавление контента
167
Oft Пользователь: [Новый]
Данные пользователя
Hi ванне John Doe
Погни jdo*
F mail jdoe®yjhoocom
Новый пароль
Подтвердить пароль
IРУПП»! ;ГРиЬ1<с Fronlend
- Registered
Рис. 4.31. Выберите группу Author
Чтобы добавить новую статью, пользователь должен выбрать существующий
раздел или категорию. После того как он выберет категорию, ниже списка
статей появится кнопка Новый (рис. 4.32).
Нажмите кнопку Новый и увидите экран WYSIWYG-редактора, выбранного
по умолчанию. Ниже области редактора вы найдете панели для изменения
большинства основных параметров статьи и ее метаданных.
Рис. 4.32. Нажмите кнопку Новый для публикации новой статьи
168
Гпава 4
Введите простую статью и заполните ее параметры, как бы это сделал поль-
зователь вашего сайта. Как только статья будет готова, нажмите кнопку Со-
хранить. Статья будет добавлена на сайт. Как только пользователь добавит
статью, администратор или модератор может решить, публиковать ее или
нет.
Войдите как администратор и откройте Менеджер материалов. Вы увидите
статью, которая была только что добавлена в систему. В колонке Публика-
ция вы увидите красный х, означающий, что статья пока не опубликована.
Только администратор или пользователь с правами Editor или Publisher мо-
жет опубликовать статью.
Резюме
Теперь вы знаете практически все о публикации материалов в Joomla!. В этой
главе мы не только рассмотрели посторонние приложения планирования сай-
та (MS Word, FreeMind, Leo), но и реализовали иерархическую структуру ва-
шего сайта.
Как уже было отмечено ранее, по умолчанию Joomla! поставляется с двумя
редакторами (TinyMCE и XStandard Lite), использующимися для создания и
изменения статей. У TinyMCE превосходный пользовательский интерфейс, и
он написан на JavaScript, что позволяет его запускать в любом браузере
XStandard Lite требует установки специального плагина на стороне клиента и
может работать только на Windows-платформе, зато он поддерживает
XHTML. Вы можете выбрать любой из этих редакторов.
Мы также изучили основы построения меню, поэтому теперь вы можете соз-
давать прямые ссылки на статьи, а также ссылки на целый раздел или катего-
рию сайта. Наконец, мы создали нового пользователя и установили ему пра-
ва, необходимые для публикации нового контента на Joomlal-сайте.
В следующей главе мы поговорим об администрации не только сайта, но и
виртуального сообщества.
ГЛАВА 5
Администрирование Joomla!
Одно из преимуществ Joomla! — непринужденность администрирования сай-
та. Практически все функции по администрированию сайта доступны из па-
нели управления Joomla!, что делает возможным управление сайтом (контен-
том и конфигурацией) из любой точки Земного шара, где есть доступ к Ин-
тернету. Когда же администрирование сайта невозможно выполнить с
помощью интерфейса администратора, вы можете использовать стандартные
Му SQ L-утил иты.
Интерфейс администратора Joomlal-сайта структурирован так, что каждая
зона ответственности имеет собственного менеджера. Например, Менеджер
шаблонов управляет всеми шаблонами, Менеджер пользователей использует-
ся для настройки учетных записей пользователей. Менеджеры Joomla! можно
разделить натри категории: управление дизайном, управление материалами и
системное администрирование.
Администрирование дизайна
Убранство вашего сайта зависит от нескольких факторов. Прежде всего, на
дизайн сайта влияет шаблон. Шаблон определяет графическую и цветовую
тему, шрифты для всех страниц сайта (хотя некоторые расширения вроде
Simple Machines Forum (SMF) используют собственные настройки темы), по-
этому Менеджер шаблонов больше всех остальных менеджеров влияет на
дизайн сайта.
Кроме шаблона сайта огромное влияние на внешний вид сайта оказывает вы-
бранный язык. Некоторые языки, например китайский или языки, которые
читаются справа налево (в терминологии Joomla! такие языки называются
RTL — right to left), могут значительно изменить внешний вид сайта. Изме-
нить язык сайта можно с помощью Менеджера языков.
170
Гпава 5
Менеджер шаблонов
Менеджер шаблонов (рис. 5.1) позволяет администратору выбрать шаблон по
умолчанию, а также изменить главный файл шаблона, таблицу стилей (CSS-
файл) и другие файлы шаблона. Это означает, что вам не нужен текстовый
редактор и FTP-доступ к сайту — при необходимости вы сможете изменить
шаблоны с помощью Joomla!.
Примечание переводчика
Вызвать менеджер шаблона можно с помощью команды меню панели управле-
ния Расширения | Менеджер шаблонов
Г"1 Менеджер шаблонов
По умолчанию Правке Помещу
Сайт Дцшинс! ритор
# Имя шаблона Назначено
умолчтннп
1 С beez
2 С eff_corpth«ne
Версия Дата
1 0.0 19 February 2007
1.0 20080222
Alfthoi
Angie RadtkeJRobert Deutz
efiphje
3 Г rhukjnikyway
1 02
Показать #|20 V
11/20/06
Andy Miler
Рис. 5.1. Менеджер шаблонов
Подведите указатель мыши к названию шаблона, и вы увидите, как будет вы-
глядеть ваш сайт после выбора этого шаблона. Щелкните на имени шаблона,
и вы увидите окно конфигурации, подобное представленному на рис. 5.2.
Здесь вы можете изменить все основные параметры шаблона, в том числе ко-
роткое описание шаблона, полученное из XML-дескриптора
Все доступные параметры шаблона отображаются в области Параметры
Шаблон может быть привязан к определенным меню, отдельным пунктам
меню, всем непривязанным статьям или вообще не быть привязанным к ме-
ню. Чтобы привязать шаблон ко всем пунктам меню, вам нужно установить
выбранный шаблон как шаблон по умолчанию на главной странице Менед-
жера шаблонов.
Нажмите кнопку Редактировать HTML, вы увидите обычный текстовый
редактор (рис. 5.3). У этого редактора нет никаких специальных функций
вроде подсветки синтаксиса, даже нет функций поиска и замены. Он предна-
Администрирование Joomla'
171
значен для небольших изменений, когда обычный текстовый редактор недо-
ступен.
П Шаблон: (Правка]
{Досмотр Редактировать НТИ. Редактировать CSS Сохранить
Закрыть Помощь
Подробности
Нювдкжк еЛ.согрСЬете
Описание: CorpTheme
Привязка к пунктлы пеню
Менк: (* цат Выберите из списка
Параметры
Файл параметров fleTpWMfe1i_co<p(heme£>afem3jrtl3 Доступен на запись!
SkJe Column Position Слава V
Рис. 5.2. Настройки шаблона
Г“ Редактор HTML файла шаблона
Сохранить Применить Отме
fiomo;4Jkw*4XouJdomaiiis.<llnN8.org.ua<pubNc_titml4oomMAemplMee/0n_corpUiemeAndex.php
<?ph₽
/”
* Qcopytight Copyright СО ZOOS - Z008 Open Source Matters. All rights reserved
• Blicense GNU/GPL, see LICINSI.php
* Joon!aI is free software. This version nay have been Modified pursuant
* to the GNU General Public License, and as distributed it includes or
’ is derivative ot works licensed under the GNU General Public License or
* othn tree or open source softvere licenses.
* See COPYRIGHT.php for copyright notices and details.
fl no direct access
defined! ’_ЛХ1С’ ) or die ( 'Restricted access*
«tDOCTYPl htel PUBLIC "-Z/B3C//DTO XHTML 1.0 Transitional//IN" *'http. ifwv.w3.org/TR/xhtall/DTD/xhtall-
transitional.dtd">
<htnl rains"http://wuw.w3.оrg/1533/xhtal- xal:lang-"<7php echo fthis->language; ?>’ lang-"<?php echo Pthis-
>language; 1>" >
«head*
«idoc: include tvpe^’heMd" /> .. ............ ..........
Рис. 5.3. Вы можете редактировать HTML-файла шаблона
прямо из интерфейса администратора
Для редактирования таблицы стилей (CSS-файла) нажмите кнопку Редакти-
ровать CSS— вы увидите тот же редактор, который использовался для
V72
Гпава 5
редактирования HTML-файла. Если у шаблона несколько CSS-файлов, вам
будет предложено выбрать файл для редактирования (рис. 5.4). В списке
окажутся все CSS-файлы из каталога \css выбранного шаблона, а не только
те, которые перечислены в XML-файле.
8ГЛ Редактор CSS файла шаблона
Правка Отменить Помощь
# home dkwBorgu-donu in а<1й we.org ua public Jitml lootnla templates efi_corpthemecse
C left css
Доступен на
мнись Недоступен
ил «лпись
Доступен на запись
right.css
С tefnpiate.css
Доступен на запись
Доступен на запись
Рис. 5.4. Если у шаблона несколько CSS-файлов,
аы можете аыбрать один для редактирования
В большинстве случаев вам не понадобится изменять файлы шаблона. Если
вам не понравился какой-то шаблон, вы можете выбрать другой, а не тратить
время на "доведение до ума" данного шаблона.
Менеджер языков
Менеджер языков позволяет вам установить языки, которые будут доступны
в вашей Joomlal-системе. Для Joomla! доступно более 40 языков. Админист-
ратор может выбрать язык по умолчанию, который будет использоваться для
всех новых пользователей. Но после регистрации пользователь может вы-
брать предпочитаемый им язык сайта.
Joomla! — одно из самых многоязычных приложений. Создана даже специ-
альная группа, проверяющая правильность перевода Joomla! на разные языки.
Эта же группа занимается обновлением и корректировкой языковых плагинов
Joomla!.
JoomJFish (www.joomfish.com)— одно из самых популярных расширений
Joomla!, позволяющее управлять многоязыковым контентом. JoomlFish по-
зволяет переводить (правда, вручную) содержимое сайта и хранить все пере-
воды в базе данных. С помощью дополнительных расширений можно даже
переводить статический текст, который будет появляться на сайте переведен-
ным на выбранный пользователем язык.
Администрирование Joomla!
173
Примечание переводчика__________________________________________
Зная особенности машинного перевода, уж лучше переводить материалы вруч-
ную, если в этом есть такая необходимость. Качество машинного перевода,
к сожалению, пока все еще оставляет желать лучшего.
Менеджер языков позволяет вам управлять многоязыковым сайтом, но уста-
новка новых языков осуществляется через Менеджер расширений. После ус-
тановки новый язык появится в Менеджере языков и станет доступным для
настройки (рис. 5.5). Менеджер языков позволяет вам выбрать язык по умол-
чанию для интерфейсов сайта и администратора. Заметьте, что языки сайта и
панели управления могут быть разными.
Рис. 5.5. Менеджер языкоа позволяет выбрать язык сайта и язык панели управления
Имейте в виду, что не только интерфейсы сайта и администратора можно пе-
ревести на разные языки. Отдельные статьи также могут быть настроены для
отображения на многоязыковом сайте. Автор статьи может выбрать для нее
один из языков, установленных в вашей Joomlal-системе, из списка Язык
материала'.
Управление материалами
Управление контентом — это основная работа администратора сайта. Адми-
нистратору нужно управлять разделами, категориями, статьями и медиафай-
лами. Поэтому управление контентом — основная функция Joomla!.
1 Список выбора языка находится в области Параметры - Расширенные. — Пер.
174
Глава 5
Большую часть времени, потраченного на управление материалами сайта, вы
проведете в Менеджере материалов, после того, как с помощью Менеджера
разделов и Менеджера категорий будут созданы разделы и категории, в кото-
рые будут помещены новые статьи. Менеджер главной страницы позволяет
управлять всем контентом, отображаемым на главной странице сайта. Ме-
диаменеджер позволяет загружать медиафайлы и управлять ими (картинками,
звуками, Flash-роликами и т. д.), которые используются в ваших статьях. Ме-
неджер корзины используется для хранения "выброшенного" контента, перед
его окончательным удалением.
Менеджер материалов
Вы уже использовали Менеджер материалов (рис. 5.6) для создания категори-
зированных и некатегоризированных статей (вроде Условий использования
сайта). До этого мы не использовали одну из самых важных его функций —
возможность архивирования материалов.
Любой успешный сайт рано или поздно столкнется с проблемой перенасы-
щения статьями. Даже если последовательно заполнять разделы и категории
статьями, Joomla! станет подобной саду, где деревья будут мешать вашей
прогулке по нему. В этом случае администратору нужно позаботиться о том,
чтобы ни посетитель, ни сам администратор "не заблудился" на сайте.
Joomla! предоставляет механизм, предотвращающий переполнение сайта ста-
рыми материалами. Вы можете сократить ненужный материал с помощью
кнопки В архив. Если статья помещена в архив, она больше не доступна на
сайте и не участвует в поиске материалов. Но если вы решите вернуть статью
на сайт, просто просмотрите архив, выберите нужную статью и нажмите
кнопку Из архива. Статья будет восстановлена в прежнее место на сайте.
Рис. 5 6. Менеджер материалов позволяет публиковать и скрывать материалы сайта
Администрирование Joomla!
175
Примечани е_________________________________________________
В предыдущих версиях Joomla! функции архивирования материалов были дос-
тупны в Менеджере архива. Теперь его функции интегрированы в Менеджер
материалов. Чтобы просмотреть только архивные статьи, в раскрывающемся
списке Выберите состояние нужно указать состояние В архиве
Глобальные параметры, влияющие сразу на все статьи, можно изменить, на-
жав кнопку Параметры в окне Менеджера материалов. Вы можете устано-
вить различные параметры статей, например, показать вступительный текст,
имя автора и т. д. (рис. 5.7). Все эти опции вам уже знакомы — мы их рас-
сматривали, когда создавали статьи для сайта. Разница лишь в том, что для
глобальных параметров вы не можете выбрать значение Использовать гло-
бальные, поскольку вы как раз и задаете глобальные значения.
Рис. 5.7. Менеджер статей позволяет вам изменять
глобальные параметры статей
Менеджеры разделов и категорий
В прошлой главе мы полностью рассмотрели Менеджер разделов и Менед-
жер категорий, поэтому не вижу смысла повторяться. Эти два менеджера ис-
пользуются для создания разделов и категорий сайта. Статья всегда должна
быть представлена в разделе или категории. Исключение составляют лишь
статьи, публикуемые на главной странице сайта.
176
Гпава 5
Менеджер главной страницы
Обычно контент сайта отображается с помощью меню, которое связано с оп-
ределенным разделом или определенной категорией сайта. Исключение со-
ставляет лишь главная страница. Главная (она же домашняя страница) сайта
может содержать как некатегоризированные статьи, так и статьи из любого
раздела или любой категории сайта. Именно по этой причине был создан от-
дельный менеджер — Менеджер главной страницы (рис. 5.8).
Менеджер главной страницы позволяет выполнять те же операции, что и Ме-
неджер статей: публиковать, скрывать, архивировать статьи и изменять их
порядок отображения. Думайте о Менеджере главной странице, как о фильт-
ре Менеджера материалов, отображающем только статьи, публикуемые на
главной странице сайта.
Joomla1 Joomla JumpStart
Cam Все ые*«е Ммергмлы Коипопеты Расажрення Янслруыешы Пои - нц» Просмотр О 91 © Еллити
jl Менеджер Главной страницы ft о 3 <„*
Лрхие ГЬ/бли<аи4я Скрыть Удалить Помсад
Сильтр { Выполнить Сброс ] Выверит* рааясл V Вывр*ты*т«гсрию - Выверит* даторл V Выберите . стояние V
Г Заголовок Пуояиышмм Сортировка*- ф Доступ Ю Раадея Натегорпя Author
Г Усповия ислот>зом*«я сайте • 2 Всем 49 АЛпимплог
2 Г Тест л, з Всем 46 AAnristratw
Показать Ж 20 w
ОпуВлиговано. но поиостаноа пено I ч/ Огтубгмкоааном действительно I Опуб/хкодано, но Просрочено I О Не опубликовано) • В архиве
Нажмите на иконсу для переключения состоямя
Рис. 5.8. Менеджер главной страницы отображает содержимое главной страницы сайта
Медиаменеджер
Хотя Медиаменеджер (рис. 5.9) может управлять всеми типами мультиме-
дийных файлов (в том числе звуками и видео), большинство администрато-
ров Joomla! использует его преимущественно для управления картинками
Медиаменеджер позволяет работать с большинством медиафайлов, в том
числе с файлами со следующими расширениями: bmp, csv, doc, epg, gif, ico,
jpg, odg, odp, ods, odt, pdf, png, ppt, swf, txt, xcf и xls. Администратор может
добавлять или удалять типы (расширения) файлов, разрешенных для загрузки
на сайт, путем редактирования параметра Разрешенные расширения фай-
лов (этот параметр находится на вкладке Система общих параметров
Joomla!).
Администрирование Joomla!
177
По умолчанию новые файлы загружаются в каталог \images. В Linux-сис-
темах полный путь к этому каталогу может быть следующим: /Ьоте/и,ия_
пользователя/'риЫ ichtm I/ i mages/.
В Windows-системах путь к этому каталогу будет (в большинстве случаев)
таким: C:\Prograin Files\Apache Software Foundation\Apaclie2.2\htdocs\images.
Картинки, вставленные в статьи, автоматически помещаются в подкаталог
\stories. Путь к ранее загруженной нами картинке houseicon.png будет выгля-
деть так: C:\Prograin Files\Apache Software Foundation\Apache2.2\htdocs\i mages
\stories\houseicon.png.
Медиаменеджер позволяет вам создать новые подкаталоги. Для этого введите
имя нового каталога в текстовое поле, находящееся справа от поля, отобра-
жающего текущий путь, и нажмите кнопку Создать папку.
Любой загруженный медиафайл доступен для вставки в статью. Внизу редак-
тора статьи будет кнопка Картинка, используемая для вставки картинок. В
статье будет сохранен относительный путь к картинке, однако при просмотре
HTML-кода вы увидите следующий тег, отображающий картинку:
<img src="http://www.example.com/images/stories/houseicon.png">
Менеджер корзины
Как в большинстве операционных систем, удаляемый контент не сразу исче-
зает из Joomla!. При удалении материалы помещаются в корзину. Используя
Менеджер корзины, вы можете удалить все содержимое корзины или же вы-
брать только некоторые материалы и удалить их. Также вы можете восстано-
вить отдельные материалы на их оригинальное место.
178
Гпава 5
Почаще очищайте корзину. Ведь когда у вас, скажем, 700 материалов в кор-
зине, вы просто удалите все и даже не будете анализировать, что нужно, а
что — нет. Когда же у вас в корзине всего 10 элементов, вы задумаетесь, что
нужно удалять, а что — нет, и это позволит избежать ошибочного удаления.
Системное администрирование
Joomla!-сайт может одновременно обслуживать десятки тысяч пользователей,
поэтому понимание параметров, относящихся к системному администриро-
ванию, очень важно для администратора.
Менеджер общих настроек хранит глобальные параметры для сайта, системы
и сервера. Менеджер пользователей используется для администрирования
учетных записей пользователей. Менеджер меню позволяет создавать и ре-
дактировать элементы меню. Менеджер расширений — устанавливать и уда-
лять новые расширения и языки. Менеджеры модулей, плагинов и шаблонов
управляют, соответственно, модулями, плагинами и шаблонами Менеджер
массовой рассылки позволяет администратору отправлять письма сразу груп-
пе пользователей.
Панель управления играет роль главной страницы для администраторской
части Joomla.’-сайта и позволяет запускать различные менеджеры, исполь-
зующиеся для настройки сайта.
Панель управления
Используя панель управления, администратор может перейти к любой части
сайта. Данная страница является домашней страницей интерфейса админист-
ратора. Взглянув на панель управления, сразу замечаешь большие кнопки, но
часто администраторы пропускают три очень полезных элемента панели
управления: кнопку Просмотр, инструкции по удалению вступительного
текста, а также административные панели.
Как показано на рис. 5.10, в верхней части окна доступна кнопка Просмотр
(ее можно использовать практически из любой части интерфейса админист-
ратора). На самом деле, это ссылка на главную страницу вашего Joomla!-
сайта. Используйте ее для предварительного просмотра изменений, сделан-
ных с помощью интерфейса администратора.
Чуть ниже вы увидите инструкции по удалению текста приветствия
(рис. 5.11). Возможно, вам захочется удалить это сообщение, чтобы оно не
маячило перед глазами, да и административные панели, находящиеся ниже
этого сообщения, будут доступнее. Административные панели (тоже отобра-
жены на рис. 5.11) предоставляют полезную информацию о сайте, например,
информацию о находящихся в данный момент на сайте пользователей, наи-
Администрирование Joomla1
179
более популярных статьях, недавно добавленных статьях и информацию о
посещениях сайта (статистику).
Примечание переводчика____________________________________________
Если вы не знаете английский язык, то и не сможете прочитать инструкции по
удалению приветствия, которые даже в русской версии Joomla! написаны на
английском. Я вам помогу. Из меню Расширения выберите Менеджер моду-
лей, затем удалите модуль "Welcome to Joomla!".
Joomla! Joomla Jumpstart
Сайт Все менп Mi re риалы Компоненты Расширения Инструменты Помощь W Просмотр
* Welcome то
Congratulations on cnoosrg Joomla! as your corter
We hope you are cbte to create a successful Web s
and maybe you wl be able to give something back t
To make your start with Joomlai as smooth as pass
you some porters to documentation, common quest
securng your server д good place Io start to the "X
Guide to Joomla!"
For your most common questions the best place to !
answers is the Frequently Asked Questions (FAQ)
on a pertKxiar screen in the Admnstration area ot.
Рис. 5.10. Используйте кнопку Просмотр для быстрого доступа
к домашней странице вашего сайта
We hope you have much tun end success with Joomla1 and hope to see
you in the forun among the hundreds and thousands ot contributors
Your Joomla1 team ^'!
P.S.. To remove this message, delete the "Welcome to Joomta'" Module n
the Admostrator screen ot the Module Manager (on the Extensions
menu). Here ts a quick hnk to this screen
> Logged in Users
Popular
► Recent added Articles
Menu Stats
Рис. 5.11. Выше административных панелей вы найдете инструкции
по удалению приветствия
Менеджер общих настроек
Запустить Менеджер общих настроек можно с помощью кнопки Общие на-
стройки в панели управления. Данный менеджер управляет всеми настрой-
180
Гпава 5
ками сайта — от пароля администратора до параметров FTP. Глобальные па-
раметры делятся на три группы: Сайт. Система и Сервер. По умолчанию,
как только вы вызываете этот менеджер, отображаются параметры группы
Сайт.
Параметры сайта
Большинство параметров группы Сайт уже установлено вами во время ин-
сталляции Joomla!. Тут же вы найдете метаданные сайта, параметры оптими-
зации для поисковой машины (SEO, Search Engine Optimization) и параметры
RSS-лент (рис. 5.12). Панель параметров сайта позволяет вам временно "вы-
ключать" сайт и задавать сообщение, которое увидят пользователи, когда об-
ратятся к сайту. Данная возможность очень полезна, когда вы производите
обслуживание базы данных сайта.
£йН1 Си» тема Сервер
Установки сайта
Сип выклинен Нет Г дв
ОррпаМН сайт временно недоступен*
сообщение
Имя сайта joomia JumpStan
Шнуалдным riditor- TmyMCE2Jj> **
редактор но
умалянш о
Длина списка 20 V
Длина RSS ленты ' ю v.
Установки Search Eng не Opli nization
Включить SEO Нвт г Да
ИсЛОЛЬЮВЛТ»
tnocljewtfte
Доол-ить суффикс к URL
НастроГ-wi Метаданных
Значение тэга Jooele! - the dynamic portal engine and content
в>п*демепс system
для всего сайта:
К л to я ель е слова
тэга
«met** для всего
сайта:
Исполь ювать
•АГСЛОВОК
материала а тэге
< meta*
Мсполь <овлть
г ».м актора
мате) мала в тэге
MTi»ta>
Рис. 5.12. Параметры сайта
Два очень полезных параметра находятся в группе Установки Search Engine
Optimization. Подробная поисковая оптимизация будет рассмотрена в гла-
ве 12, а пока обсудим ее лишь вкратце. Данные параметры позволяют созда-
Администрирование Joomla!181
вать виртуальные папки для различных разделов и категорий так, чтобы
браузеру (или поисковой машине) казалось, что URL не содержит парамет-
ров. Например, если функции SEO выключены, то URL, предоставляющий
доступ к определенному разделу, будет выглядеть так:
http://vvvwv.Joomla!.org/index.php?option=com_content&vievv=category&id=
33&Itemid=53
Все эти параметры — элементы URL после вопросительного знака (?) — сби-
вают с толку поисковую машину. Если же опции поисковой оптимизации
включены, то URL будет выглядеть примерно так:
http://www.Joomla!.org/content/vievv/12/26/
Конечно же, вы захотите включить эти параметры. Если у вас собственный
Web-сервер, это не проблема. А если же Joomla! установлена на удаленном
сервере хостинг-провайдера, с включением SEO могут возникнуть проблемы.
Подробнее об этом вы сможете прочитать в главе 12.
Системные параметры
Параметры сайта определяют, как сайт будет функционировать на системе, а
системные параметры определяют настройки самой системы (рис. 5.13).
Большинство этих параметров влияет на производительность, поэтому после
их изменения нужно проверить, как они отразились на системе.
Большинство системных параметров очевидно, но некоторые могут озада-
чить начинающего пользователя Joomla!. Параметры группы Режим отладки
оказывают огромное влияние на производительность и безопасность Joomlal-
сайта, поэтому редко активируются на сервере развертывания. С функцио-
нальной точки зрения, данные параметры не представляют никакого интере-
са, поскольку не добавляют в Joomla! новых возможностей.
Параметры кэширования позволяют включить кэширование страниц, уско-
ряющее процесс вывода страниц так, что для генерации страницы не произ-
водится запрос к базе данных. Если запрошенная страница уже была сгенери-
рована для другого пользователя на протяжении последних 900 секунд (или
того значения, которое вы установите), в браузер будет отправлена кэширо-
ванная версия. Кэширование может существенно повысить производитель-
ность сайта.
Один из недостатков кэширования — необходимость записи в каталог \cache.
На многих Web-узлах данная возможность ограничена, поэтому перед вклю-
чением кэширования поинтересуйтесь у вашего хостинг-провайдера, можно
ли это сделать. Рекомендуемое значение прав доступа (устанавливаются ко-
мандой chmod), разрешающее запись в каталог кэша, — 755.
182
Гпава 5
Сайт Система Сервер
Системные установки
Секретное слово
Путь К папке логов /home/dkreorgu/dornjins/dteMS org.ua/publlc_htl
Включить Web-сергмкы (7 Нвт р д#
Сервер ПОМОЩИ Engl h(GB)-halp.joomh erg V Применить
Режим отладки
Or ладка системы Нет р да
Отладка локализации jy Нет (** дв
Настройки пользователя
Ра решить регистрацию (" Нет да
пользователей
Права нового | Regist/rtd Д
пользователя 1
Активация нового f цет (♦ д0
пользователя
ГЧ|ЫМ«РМ г спрятать ₽ Покатать
лоль зов are ля
Установки кэш л
Включить кэшмрвванис jy Нет р д0
Время кэширования ю мин
Обработчик кэша [♦айл
Установки сессий
Время жи>нм сессии ic ми
Обработчик сессии Гб «1 длины/ v
Установки медиа менеджера
Ра решенные bmp.arv.doo.tpg.gif.ico.jpg.odg.odp.ods.odt.pd'
расширения файлов
Макет мальвы i f>a мер ЮОООООО
(в байтах)
Путь к палке с файлам i images
Путь к папке С Images/stonu
картинками
Огржич >вать ».качку
Проверять MIME типы
С* Нет <• Да
Рис. 5.13. Системные параметры
Примечание переводчика_____________________________________
В большинстве случаев прав 755 окажется мало, поэтому нужно установить
сразу права 777.
Вним ани е±____________________________________________________
Предоставление права записи каталога не всегда желательно с точки зрения
безопасности. Более подробно мы поговорим об этом в разд. "Каталоги, дос-
тупные для записи" далее в этой главе
Параметры сервера
Последняя панель страницы общих настроек содержит параметры сервера
(рис. 5.14), позволяющие настроить взаимодействие вашего Joomlal-сервера с
другими серверами, необходимыми ей для работы.
Одна из наиболее полезных опций на панели Сервер— это GZIP-сжатие
страниц, позволяющее включить сжатие страниц при условии, что ваш РНР
поддерживает эту функцию. Во время установки Joomla! инсталлятор прове-
Администрирование Joomlai
183
рил, поддерживается ли эта функция, и сообщил вам, так ли это (см.
рис. 2.15). Функция сжатия работает так: передаваемая страница "на лету"
сжимается и передается по сети уже в сжатом виде, на компьютере пользова-
теля браузер распаковывает страницу. Весь процесс происходит прозрачно
для пользователя, который почувствует лишь ускорение доступа к сайту, что
наверняка понравится пользователям, у которых модемное или GPRS-
подключение.
Са "и Система Ссррер
Установи сервера
Путь К В|> меинои лапке home/dkMoigu/domxins/dkM org ua/public_ht>
GZlP-сжатме страниц (i Нвт С да
Сообщен, «я об ошибках | По уиолчая*.» v
Установки локали
Временная ' (U ТС 00:00) Зала дна* Европа. Лондон. Лиссабон. Касабланка
юна ' *...“ “
Установки FTP
Вклнчип FTP Нет Г д,
FTP ХОСТ 127.0.0.1
FTP порт ’21
FTP логин
FTP Пароль
FTP корень
Установки базы дани» ix
Тип базы данных mysqi
11мл хоста localhost
Логин dtri
Ба ы данных «^огди
Префикс б л <ы данных Jo>
Установки почты
Способ отправки почты РнР mad function v
Адрес отправшеля dh^labi®mnl ru
Пня отправителя joomla JumpStart
Путь к Sendniail /usc/sbin/sendmad
Исполыовать SMTP- ^eT С да
авторизацию
SMTP ла-гин
SMTP пароль
Адрес SMTP сервера l0Cjin0It
Рис. 5.14. Параметры сервера
Чтобы разрешить отправку писем с сайта (например, массовую рассылку или
отправку сообщений с подтверждением регистрации пользователя), вам нуж-
но отредактировать параметры почты. Если ваш хостинг-провайдер предос-
тавил вам также и почтовый ящик, параметры почты легко получить из ва-
шей почтовой программы (например, из Outlook Express)— просто скопи-
руйте почтовые параметры и вставьте в соответствующие поля группы
параметров Установки почты.
А вот если ваш хостинг-провайдер не предоставил вам почтовый ящик,
включение данной функции может быть довольно сложным. Большинство
SMTP-серверов (эти серверы передают почту) закрыты для пользователей,
которые специальным образом не авторизированны для отправки сообщений.
Все это из-за спаммеров, использующих доступные всем серверы для рас-
сылки нежелательной корреспонденции. Возможно, вам придется использо-
184
Гпава 5
вать персональный почтовый сервер для включения функции отправки поч-
ты. Проконсультируйтесь со своим хостинг-провайдером.
Менеджер пользователей
Менеджер пользователей позволяет администратору предоставлять привиле-
гии различным пользователям (рис. 5.15). Joomla! проектировалась с учетом
здравого смысла, поэтому она является довольно безопасной системой.
Joomla! разрешает регистрацию пользователей на сайте, после которой поль-
зователю отправляется сообщение с требованием подтвердить регистрацию.
Если пользователь подтверждает регистрацию, учетная запись считается про-
веренной и помещается в группу Registered (зарегистрированные пользова-
тели). После входа на сайт каждый зарегистрированный пользователь (даже
тот, у которого наименьшие права) может редактировать свой профиль
(ссылка Your Details) и добавлять Web-ссылку (ссылка Submit a Web Link).
Когда на сайт входит пользователь с правами Author, в меню User Menu по-
является ссылка публикации нового контента (Submit a Web Link). При пуб-
ликации нового контента используется редактор, выбранный в профиле поль-
зователя.
Примечание
Аутентификация пользователей не ограничена системой Joomla!. При желании
вы можете использовать плагины, позволяющие производить аутентификацию
другим системам, например. LDAP или Gmail. Если у вашей корпоративной сети
разветвленная инфраструктура, вы можете доверить аутентификацию другим
системам. Подробнее об этом вы сможете прочитать в документации по
Joomla!.
Администрирование Joomla!
185
Пользователь с наименьшими правами может изменять только свое имя,
e-mail, пароль, язык сайта и часовой пояс. Если же разрешена возможность
добавления или изменения контента, пользователь также сможет выбрать
текстовый редактор.
Управление регистрацией пользователей
Параметры, разрешающие самостоятельную регистрацию пользователя без
вмешательства администратора, можно установить в разделе Система
Менеджера общих настроек или через кнопку Конфигурация в Менеджере
пользователей (рис. 5.16).
СлЙ1 Систему Сервер
Сне темные установки
Секретное слово fWtdaPffdphTkQCR
Путь к пдпке логов /home/dhftsorgu/domiinVdta*e erg ua/public_hti
Включить Web сервисы (♦ Нет f д#
Сервер помощи lEnghsh(GB)-heipjoomla.org V Применить
Режим отладки
Отладка системы с |_|ет Г' да
Отладка л ока л нации |^т С да
Настронки пользователя
Разрешить регистрацию
пользователей
Права нового
пользователя
Активация нового
пользователя
Параметры
пользователя
Г Нет Да
Registered V
Нет Да
Спрятать Показать
Установки кэша
Включить кэширование Нет С да
Время кэширования 15 Мин
Обработчик кэша i «дйл v
Установки сессии
Время жи н т сессии 15 мин
Обработчик сессии . блзл данных v
Установки Медиа менеджер>
Ра решенные bmp.csv.doc.epg.gif.lco.jpg.odg.odp.ods odt.pd
расширения ф илов
Максимально и размер ИООООООО
(в сайтах!
Путь к папке с фемлами images
ПуТЬКПдлкес images/stones
Рис. 5.16. Параметры регистрации пользователей
Примечание переводчика_______________________________________
В книге автор советовал изменять параметры регистрации в разделе Сайт. Но
в моей версии, которая была последней на момент написания этих строк, дан-
ные параметры я нашел в разделе Система, а кнопки Конфигурация в Менед-
жере пользователей не было
Администратор может свободно изменять все параметры, относящиеся к лю-
бой учетной записи пользователя, а также отключать или удалять учетную
186
Гпава 5
запись в случае необходимости. Справа в окне Менеджера пользователей вы
увидите два фильтра, позволяющих выбирать пользователей по их принад-
лежности к определенной группе или по статусу входа на сайт. В отличие от
других систем, в Joomla! пользователь может находиться только в одной
группе.
В н и м ани е!_______________________________________________
Если вы хотите удалить учетную запись пользователя, связанную с записью в
Менеджере контактов, вы тем самым повредите контакт. При удалении пользо-
вателя, убедитесь, что вы удалили связанную с ним запись из списка контактов
(если она там вообще была).
Один из ключевых аспектов создания сайта сообщества— это управление
пользователями. Неподтвержденные учетные записи пользователей, клони-
рованные учетные записи — все это может разрушить вашу базу пользовате-
лей. Отнеситесь к управлению пользователями очень серьезно!
Вход в систему и вопросы безопасности
Joomla! разрешает анонимный доступ любому желающему к общедоступно-
му содержимому сайта, и в то же время позволяет производить аутентифика-
цию зарегистрированных пользователей
Пользователей, получающих доступ к Joomla!-сайту, можно разделить натри
основные группы:
♦ незарегистрированные пользователи— это простые посетители сайта,
которые не вошли в систему и, вероятнее всего, даже не регистрировались
на сайте. Большинство обычных сайтов не обладает системой регистрации
пользователей, поэтому все пользователи таких сайтов попадают в эту
группу1;
♦ зарегистрированные внешние пользователи (registered front-end users) —
пользователи, которые зарегистрировались на сайте, а потом вошли в сис-
тему с помощью формы входа. После регистрации учетная запись пользо-
вателя должна быть активирована по e-mail или же вручную подтверждена
администратором. С помощью механизма регистрации пользователей вы
можете ограничивать доступ пользователей к различным материалам
сайта. Некоторые платные сайты, например Salon.com, предоставляют не-
которые статьи только зарегистрированным пользователям, причем за ис-
пользование сайта с них взимается абонентская плата. Зарегистрирован-
ные пользователи могут размещать, редактировать и публиковать матери-
1 В англоязычной литературе по Joomla! данные пользоватеаи называются public front-end
users. — Пер
Администрирование Joomlai
187
ал (в зависимости от прав доступа), но не имеют доступа к интерфейсу
администратора;
♦ зарегистрированные внутренние пользователи (back-end-пользователи) —
это зарегистрированные пользователи, имеющие право изменять опреде-
ленные части сайта— менеджеры, администраторы, суперадмини-
страторы. Все эти пользователи имеют доступ к интерфейсу администра-
тора (функции интерфейса администратора будут ограничены в зависимо-
сти от прав пользователя).
При редактировании учетной записи с помощью Менеджера пользователей
(рис. 5.17), вы можете выбрать группу пользователя. Для двух основных
групп (front-end и back-end) можно выбрать подкатегории, определяющие
права доступа пользователя.
Пользователь: [Редактировать]
Длнныв пользователя
Название
John Do*
Логин
Jdo*
E-ma I
jdoe@yjhoo com
Новый пароль
Подтвердить пароль
Группа
yPublio Fronltnd
. - Rtgbtered
- Р*дактор
- Publisher
- Public Backend
- Менеджер
• Administrator
- Super Administrator
Рис. 5.17. При редактировании учетной записи пользователя
вы можете указать его принадлежность к одной из групп пользователей
Зарегистрированные внешние пользователи
Пользователи данной группы имеют доступ к WYSIWYG-редактору для от-
правки и/или редактирования статей. Права пользователя варьируются в за-
висимости от его принадлежности к той или иной подгруппе:
♦ Registered — обычный зарегистрированный пользователь, имеющий пра-
во читать ограниченный контент на сайте (если он есть) Пользователь
имеет право добавлять ссылки на сайт, но не имеет права добавлять статьи;
188
Гпава 5
♦ Author (Автор) — пользователи этой группы могут добавлять и редакти-
ровать статьи (только свои). Также эти пользователи могут определять,
были ли их статьи опубликованы на сайте;
♦ Редактор (Editor) — как и автор, данные пользователи могут добавлять и
редактировать статьи, но в отличие от автора, редактор может редактиро-
вать статьи других пользователей;
♦ Publisher (Издатель) — данному пользователю доступны все права редак-
тора, но он может также публиковать и скрывать статьи.
Если учетная запись пользователя была создана с помощью внешнего интер-
фейса Joomla! (когда пользователь зарегистрировался самостоятельно, а не
был зарегистрирован администратором или суперадминистратором), пользо-
вателю будет отправлено по e-mail письмо с просьбой подтвердить регистра-
цию учетной записи (это делается, чтобы убедиться, что введенный пользова-
телем e-mail правильный). Данная функция включена по умолчанию, и
Joomla! проделывает всю эту работу автоматически.
Зарегистрированные внутренние пользователи
Внутренние пользователи — это административные пользователи сайта. Ад-
министраторы имеют право изменять права других пользователей, изменяют
шаблоны сайта, создавать новые разделы и категории, устанавливать новые
компоненты и выполнять другие функции по управлению сайтом. Права
внутреннего пользователя определяются его принадлежностью к одной из
трех подгрупп:
♦ Менеджер (Manager) — пользователи этой группы обладают наименьши-
ми правами среди всех внутренних пользователей. Менеджеры имеют ог-
раниченный доступ к панели управления, они могут подтверждать регист-
рацию пользователей и выполнять базовое обслуживание сайта — управ-
лять разделами, категориями и перемещать статьи из одной категории в
другую;
♦ Administrator (Администратор)— администратор имеет право устанав-
ливать и удалять расширения, изменять шаблон сайта, менять разметку
страницы и модифицировать права любого пользователя с более низким
уровнем доступа. Администраторы не имеют права редактировать учет-
ную запись суперадминстратора, изменять общие настройки сайта, делать
массовую рассылку почты. Администраторы (и суперадминистраторы)
могут создавать новых пользователей. Joomla! может разрешать автомати-
ческую регистрацию пользователей. Ограничения на самостоятельно заре-
гистрированные учетные записи определяются администратором;
♦ Super Administrator (Суперадминистратор) — это царь и бог всего Web-
сайта Данного пользователя можно сравнить с пользователем Admi-
Администрирование Joomla!189
nistrator в Windows или с пользователем root в Linux. Действия суперад-
министратора ничем не ограничены. Первоначально его учетная запись
создается при установке Joomla! (имя пользователя — admin).
Внешний вид интерфейса администратора Joomla! зависит от прав пользова-
теля. Для пользователей с низкими правами (менеджер или обычный админи-
стратор) многие кнопки и элементы меню будут скрыты, но они будут пока-
заны только для суперадминистратора.
Пользователь забыл пароль
Если пользователь забыл свой пароль, Joomla! может отправить пользовате-
лю код верификации по адресу электронной почты, указанному при регист-
рации. Как только пользователь щелкнет по ссылке в полученном от Joomla!
письме, он сможет установить новый пароль. Пароли хранятся в формате
MD5, поэтому они не могут быть расшифрованы с целью отправки пользова-
телю забытого пароля, нужно только устанавливать новый пароль.
Если пользователь по каким-либо причинам не получил код верификации,
ему нужно обратиться к суперадминистратору, который может установить
новый пароль для любого пользователя.
Менеджер меню
В Joomla! меню— это не простые выпадающие меню, как в большинстве
пользовательских интерфейсах. Меню в Joomla! — это интерфейс пользова-
теля. Любой материал, который должен быть доступен пользователям
Joomlal-системы, должен быть привязан к меню. В большинстве случаев кон-
тент не будет доступен пользователю до тех пор, пока он не будет привязан к
меню.
Менеджер меню (рис. 5.18)— ядро Joomlal-системы. Настройка меню —
очень ответственная задача. Поскольку в главе 4 мы разработали довольно
подробную иерархическую структуру сайта, вам не придется потратить мно-
го времени в Менеджере меню. Вам нужно создать все необходимые разделы
и категории, чтобы потом заполнить их контентом.
Меню подобно разделу или категории: оно предназначено для организации,
но не для хранения контента. В меню хранятся отдельные элементы меню
(которые, в свою очередь, указывают на связанный с ними контент), а не свя-
занный с меню контент.
Чтобы просмотреть элементы меню, щелкните на кнопке Редактировать
пункты меню, которая находится в столбце Пункты меню напротив вы-
бранного вами меню в таблице менеджера. На рис. 5.19 показаны элементы
главного меню. С помощью окна Элементы меню администратор может ус-
тановить элемент меню по умолчанию, публиковать или скрывать элементы
190
Гпава 5
меню, а также изменять порядок отображения элементов меню (в колонке
Порядок).
а Меню
К
{ j Пункты меню и модули обновлены;
if Заголовок Тип Пункты меню ЯНеопублмковлно jnyoЛИКОВлно 1 Г Главное меню mainmenu Цр 3 2 С User Menu Меню пользователя 4 3 С Top Menu lopmenu 4 4 С Resources othermenu 5 5 С Example Pages Exampl-Pages |Ц 4 6 Г Key Concepts keyconcepts 3
Показать #[20 v ;
Рис. 5.18. Менеджер меню
Одна из очень удобных функций Joomla! заключается в том, что вы можете
скрывать пункты меню вместо их удаления из системы. Если какой-то эле-
Администрирование Joomla!
191
мент меню сейчас вам не нужен, вы можете просто скрыть его. Позже вы ре-
шите, нужен ли вам этот пункт меню или нет. Вы всегда сможете включить
его. С другой стороны, если он вам не нужен, вы можете в любой момент
удалить его. К тому же меню напоминают категории — очень просто пере-
мещать элементы из одного меню в другое.
Для перемещения выбранных пунктов меню нажмите кнопку Перенос, после
чего увидите окно Пункты меню: [перенос] (рис. 5.20). В этом окне вам
а ПуНКТЫ Меню: [Перенос]
Перенос Отменить Помещу
Переместить в меню:
Пункты меню были перемещены:
1. Free Borrower Articles
Рис. 5.20. Вы можете легко переносить пункты из одного меню в другое
ЕЯ Меню: [Правка]
Сократить Г^>**енить
0 О
Закрыть Понови?
Тип пуню а меню _________
[ Сменить тип ]
Шаблон блога материалов на
главной
► Параметры - Основные
> Параметры - Расширенные
* Параметры Компонент
Стандартньм шаблон отображен я блога тех материалов. которые указаны для показа нв
главной
Подробности пункте меню
ю- «4
Заголовок Free Вонвшы Article*
П сведении: tr««.borrow»r -aritde*
Ссылка: I г d ах. р hp7o ptio п«сып_со nt» кжГ jo rrtpa g
Пом^ПЬВ: ! Главное немю V
Родительский
аяеиент:
Заголовок как ссылка
На ванне раздела
На>в«» ге едтегорин
Показывать
неразрешенные ссылки
На1ваиме раздела кж
ссылка
Пока>ыва1ь гекст
иголовка
Название казетортш как
ССЫГЯм!
Пока ывать
вступительным текст
Нин «автора
Лата и вреия создания
Дата и вр»мя
последнего и.пенения
Рис. 5.21. Редактор пункта меню
192
Гпава 5
нужно выбрать меню, в которое вы хотите перенести выбранные пункты ме-
ню, и нажать кнопку Перенос.
Чтобы отредактировать какой-то пункт меню, выберите его и нажмите кноп-
ку Правка. В окне редактора меню (рис. 5.21) будут отображены параметры
выбранного меню. Окно редактора может слегка отличаться в зависимости от
типа редактируемого меню. На рис. 5.21 выбран шаблон блога главной стра-
ницы, поэтому у вас картинка будет немного другой.
Менеджер расширений
Менеджер расширений (рис. 5.22) используется для установки расширений,
проверки корректности их установки и, конечно же, для удаления расшире-
ний. Менеджер позволяет управлять компонентами, модулями, плагинами,
языками и шаблонами1.
Существуют три возможные метода установки расширений:
♦ загрузка пакета— используйте кнопку Обзор, чтобы выбрать архивный
файл пакета расширения. Joomla! самостоятельно распакует ZIP- или
TAR-архив;
♦ установка из каталога— можно указать каталог на сервере, в котором
размещены файлы расширения. Учтите, что Web-сервер должен иметь
доступ к этому каталогу, иначе ничего не получится;
Рис. 5.22. Менеджер расширений позволяет установить компоненты, модули,
плагины, языки и шаблоны
1 Данный менеджер вызывается командой меню Расширения | Установить/удалить. — Пер
Администрирование Joomla!
193
♦ установка из URL — эта опция особенно удобна для удаленного управле-
ния сайтом. Если у вас есть URL компонента или шаблона, вы просто
укажите его и Joomla! автоматически загрузит, распакует и установит его.
После установки расширение станет доступным для настройки с помощью
соответствующего менеджера, например Менеджера модулей, если вы уста-
новили модуль. Менеджер расширений позволяет вам удалить расширение
любого типа. Для этого просто выберите тип расширения (компонент, модуль
и т. д.), затем выберите расширение из списка и нажмите кнопку Удалить.
Не все расширения можно удалить. Некоторые расширения, выполняющие
системные функции (они называются расширениями ядра, core extensions),
удалить нельзя.
Менеджер расширений позволяет выключить некоторые компоненты (функ-
ция выключения компонентов доступна только для расширений), не удаляя
сам компонент. Это возможность очень удобна для тестирования новой вер-
сии компонента. Администратор может выключить старую версию компо-
нента, не удаляя ее, а потом установить и протестировать новую версию.
В случае чего, всегда можно активировать старую версию компонента.
Менеджер модулей
Менеджер модулей используется для администрирования не только модулей,
но и связанных с ними меню. В Joomla! меню представляет какой-то элемент
Рис. 5.23. Менеджер модулей используется для управления модулями
7 Зак 468
194
Гпава 5
сайта, например, категорию или раздел, который содержит список элементов
меню. При создании нового меню автоматически создается и привязывается к
меню модуль, отображающий это меню. Когда вы откроете Менеджер моду-
лей, то увидите список всех модулей, установленных в вашей системе
(рис. 5.23).
Щелкните на названии модуля, и вы увидите окно настройки этого модуля.
Для разных модулей можно определить различные параметры, поэтому экран
конфигурации модуля может немного отличаться от рис. 5.24, на котором
приведено окно настройки модуля Banners.
i МОДУЛЬ: [Изменить]
Ч
Сохранить Прим*
Подрооносш
Тип нодуля: tftodbatttten
Заголовок Banners
Пака ать аг о ловок: |_|ет С да
Вкличен: Г Нет (1 д„
По-мция- footer v>
Сортировка: Banners v
Параметры
Параметры модуля
Открыть ‘-—
"°,0“ С
Количество 1
Воен
I Registered |
|Специальный |
ГО: 30
Описание: Этот баннерный модуль позволяет
показывать активные баннеры вне
компонента, но внутри вашего сайта
Назначение меню
Клиент
оаннера
Категория
Мекать по
тегам
Порядок
отображения
Текст
заголовка
1 Open Source Мл Не и V
г Joomla1 Promo
Нет Да
Случайным образом V
Нижнни
колонтитул
Суффикс
класса
модуля
Расширенные параметры
Рис. 5.24. Параметры модуля Banners
Расположение модулей обычно задается шаблоном. Однако Joomla! позволя-
ет администратору настраивать модули, так что они будут появляться при
Администрирование Joomla!195
отображении определенных меню. В области Назначение меню можно вы-
брать страницы, на которых должен появиться тот или иной модуль. Напри-
мер, вы можете настроить модуль голосований так, что он будет появляться
только на главной странице.
Менеджер плагинов
Плагинам разрешен самый низкоуровневый доступ к Joomla!, поэтому они
могут даже изменять функции CMS. Плагины "расположены" между Joomla!
и пользователем, точнее его браузером. Менеджер плагинов (рис. 5.25) по-
зволяет публиковать, скрывать и изменять установленные плагины.
Менеджер плагинов -а о С»
Включить Выключить Правя® Помоць
Фильтр. | Выполнить ][ Сброс]
* Г Наллмие гоытмна Вклнчеи Сортировка* цА Доступ Тил-* ♦4ИЛ Ю
1 г AUherticrtton - Joarta г 1 Всем aurhent cat юл K-cmla 1
2 г Authentication - LDAP О А • 2 Всем authentication toap 2
3 г Authertcetkxi. Open© о А * 3 Всем authentication opema 4
4 г Authertcabon - GMail о А 4 Всем autherttcation дтвй 3
5 г Contort - Page Navigation V V 2 Всем cortert pagenavtgatfon 17
6 г Cortent - Rating V а * 4 Всем cortert vote 13
7 г Cortert - Emat Cloakrg А * 5 Всем cortert emadcioak 14
8 г Contort - Code Higrtltfter (GeSH) о Л * 5 Всем cortert gesh 15
9 г Cortent - Load MocMo V А ♦ 8 Всем cortert toaonodule 16
10 г Cortent - Pagerteak V 10000 Всем cortert pegetoreak 12
Рис. 5.25. Менеджер плагинов
Наиболее часто используемый плагин — это текстовый редактор, применяе-
мый для изменения контента. Редактор TinyMCE на самом деле плагин с
именем tinymce. В Joomla! все статьи хранятся в формате HTML в базе дан-
ных. Плагин редактора находится "между" выводом Joomla! (из базы данных)
и браузером пользователя.
Когда пользователь хочет отредактировать статью, Joomla! получает ее текст
из базы данных в сыром HTML-коде и выводит его в обычном поле для ре-
дактирования текста. Плагин TinyMCE перехватывает HTML-код и конвер-
тирует его в WYSIWYG-контент, поэтому жирный текст отображается имен-
196
Гпава 5
но как жирный, а не как текст, заключенный в HTML-теги, да и вставленные
картинки отображаются, как картинки, а не как набор тегов.
Когда пользователь нажимает кнопку Применить или Сохранить, TinyMCE
конвертирует отображенный контент обратно в HTML и передает HTML-код
Joomla!, которая сохраняет его в базе данных.
В большинстве случаев пользователь взаимодействует только с плагинами-
редакторами. Остальные плагины редко взаимодействуют с пользователем, и
их выполнение незаметно для пользователя. У плагина TinyMCE довольно
много параметров (рис. 5.26), которые могут быть установлены администра-
тором — от направления текста до фоновой "чистки" кода.
Плагин: [Правка]
Соршровкп: [ojEjito,. TinyMCE 2 0) 'V
php
Описание: TinyMCE это платформе независимый, основанный на вэб-
технологии, Javascript HTML визуальный редактор.
ГЬраыетры
* Параметры лллгннг
Функциональность | Расширенный V
Очищать код при
запуске
Code Cleanup on
Save
He оч «щать HTML
включения
Предупрежден те
сожран* имя
Уменьшенная
версия
Выкл вкл
Never С" FrortOniy <• Always
Да Нет
Выкл С Вкл
Выкл Вкл
Url Ы ^Относительны* V
Направление гт-------------.
Слева на право V
текста —-------------
Автоматически t
выв.р.чкп '* Нет Г ДО
Рис. 5.26. Параметры плагина TinyMCE
Администрирование Joomla!
197
Почтовый менеджер
У Joomla! есть собственная почтовая мини-система, помогающая пользовате-
лям отправлять сообщения администраторам. Почтовый ящик можно про-
смотреть с помощью окна Личное сообщение1 (рис. 5.27). Данная примитив-
ная почтовая система не заметит стандартного электронного ящика, но может
использоваться для организации внутренних целей (для обмена сообщениями
в пределах сайта).
Личное сообщение
ПОИСК. [ Выполнить ][ Сброс ]
4 Г* Теыл Прочитанное
— -— - ----- _ —- - Zr- ..... — ——щ.' — .
Показать 20 V
Рис. 5.27. Список личных сообщений для администратора пуст
Каждый администратор может настроить свой почтовый ящик, например,
вообще его отключать или же включить функцию перенаправления почты (с
помощью конфигурационного экрана, изображенного на рис. 5.28). По умол-
чанию сообщения удаляются через семь дней после их получения. Если у вас
большой сайт, я рекомендую увеличить это значение до 30 дней, иначе вы
потеряете много сообщений, если не просмотрите их за неделю.
Настройка личных сообщении
Блокировать входящие’
Сообщать мне о новом
письме'
Автоудаление сообщений
после:
Нет Г да
& Нет Да
7 дней
Рис. 5.28. Параметры личных сообщений
1 Вызывается командой Инструменты | Прочитать сообшення. — Пер.
198
Гпава 5
Менеджер массовой рассылки
Иногда администратору нужно отправить электронные сообщения всем поль-
зователям сайта, например, о закрытии сайта на обслуживание или любом
другом связанным с сайтом событием. Менеджер массовой рассылки
(рис. 5.29) позволяет администратору отправить сообщение всем пользовате-
лям определенной группы. Если параметры SMTP-сервера не указаны в
Отправить почту Отменить Параметры Помощь
Подробности
Отправить п иьыо
дочерним группам:
Отправить в формате
HTML!
Группа:
Сообщение
Тема:
Сообщение:
Получатель ВСС.
Отправить коп по на е- Г"
mail сайта.:
Рис. 5.29 Менеджер массовой рассылки
Рис. 5.30. Параметры массовой рассылки: вы можете добавить префикс темы
и суффикс сообщения (подпись)
Администрирование Joomla1 199
Менеджере общих настроек, то сообщение будет отправлено с помощью
внутренней почтовой системы Joomla!1.
Если вы хотите добавить префикс темы или суффикс сообщения (т. е. под-
пись сообщения), нажмите кнопку Параметры (рис. 5.30).
Сброс блокировок
Пока статья редактируется одним пользователем, другой пользователь не
может открыть ее для редактирования. Это предотвращает конфликты двух
пользователей, пытающихся одновременно внести изменения в один и тот же
документ.
Но связь с пользователем может прерваться или же пользователь просто за-
кроет окно браузера без нажатия кнопки Сохранить, а статья-то будет по-
прежнему считаться открытой другим пользователем, и никто не сможет ее
открыть. Именно поэтому в интерфейсе администратора есть функция Сброс
блокировок, команда для вызова которой находится в меню Инструменты.
После вызова этой функции будут сняты все блокировки статей (рис. 5.31).
Перед сбросом блокировок убедитесь, что все пользователи вышли из систе-
мы. Если на момент вызова этой функции какой-то пользователь редактиро-
вал статью, он не сможет потом сохранить изменения.
Сброс блокировок
Таблица оазы данных
Обработка таблицы - jos_banner
Обработка таблицы - jos_bamerc iant
Обработка таблицы - jos_categones
Обработка таблицы - jos_contact_d0tail3
Обработка таблицы - )os_contert
Обработка таблицы - josjnenu
Обработка таблицы - jos_modules
Обработка таблицы - jos_newsfeeds
Обработка таблицы - jos_phjgins
Обработка таблицы - jos_pofls
Обработка таблицы - jos_sections
Обработка табл цы - jos_weblinks
Все элементы разблокированы
Я элемента Разблокировано
Разблокировано 0 Элементы
Разблокировано 0 Элементы
Разблокировано 0 Элементы
Разблокировано 0 Элементы
Разблокировано 1 Элементы
Разблокировано! Элементы у/
Разблокировано 1 Элементы
Разблокировано 0 Элементы
Разблокировано 0 Элементы
Разблокировано 0 Элементы
Разблокировано! Элементы
Разблокировано 0 Элементы
Рис. 5.31. Сброс блокировок
1 Правда оно будет доступно тоже только через Joomlai-сайт. — Пер.
200
Гпава 5
Информация о системе
Из меню Помощь можно вызвать очень полезное окно информации о систе-
ме (рис. 5.32). Окно системной информации выводит информацию о конфи-
гурации сервера, на котором запущена Joomla!
В окне Информация вы увидите пять следующих панелей:
♦ Инфо системы — различная информация о системе: версия Web-сервера,
версия Joomla!, информация о MySQL-сервере, интерпретаторе РНР, брау-
зере пользователя;
♦ Установки РНР— показывает директивы РНР, влияющие на работу
Joomla!, и их текущие значения;
♦ Файл конфигурации — отображает текущие настройки из файла конфи-
гурации configuration.php, который обычно находится в корневом каталоге
Joomla!;
♦ Права на папки — данная панель отображает список важных Joomla!-
папок и сообщает, доступны ли эти каталоги для записи. Среди отобра-
жаемых каталогов есть каталоги плагинов, модулей, шаблонов, кэша, язы-
ков;
♦ Информация РНР— это просто вывод функции phpinfo(), которую мы
рассматривали в главе 3 при проверке правильности установки РНР
Администрирование Joomla!
201
Резервное копирование
Весь контент сайта и большинство установок Joomla! хранится в разных таб-
лицах в базе данных. Однако установленные расширения и конфигурацион-
ные данные сайта хранятся в подкаталогах корневого каталога Joomla!. Что-
бы выполнить полное резервное копирование Joomlal-сайта, вам нужен метод
сохранения файлов Joomla! в соответствии с данными.
Одна из ошибок начинающих администраторов Joomla! заключается в том,
что они забывают сделать резервную копию базы данных Joomla!. Да, очень
важно сделать резервную копию файлов, хранящихся на FTP-сервере, но все
реальное содержимое сайта хранится в базе данных. Поэтому вам нужно обя-
зательно сделать резервную копию базы данных. На рис. 5.33 приведен спи-
сок всех таблиц, используемых Joomla!.
□ jos_bamer MylSAM 5
jos_barner(ient MylSAM 1
jos-banner track MylSAM 0
psjtategones MylSAM 15
jos—CompcDents MylSAM 33
jos_cnntact_detafc MylSAM 1
jos_cantent MylSAM 6
1 jo3_contentjrontpage MylSAM 4
jos_content_fabng MylSAM 0
jos_CDre_acl_afo MylSAM 2
— jos_£cre_ad_aro_t7Oi<K MylSAM 11
—< )os_CDre_ad_aro_secbc3ris MylSAM 1
jos_core_ad _дпхдэз_аго_тар MylSAM 2
jos_cofeJogjtems MylSAM 0
jos_crxe Jog _searthes MylSAM 3
jOSjDTOUpG MylSAM 3
jos_menu MylSAM 33
josjnenu_types MylSAM 8
josjmessages MylSAM 2
jos_nessages_rfg MylSAM 0
J josjnodutes MylSAM 43
3 jos_moduies_menu MylSAM 26
а josjiewsfeetfe MylSAM 9
•т-51 josj*jgins MylSAM 27
- josjxJk MylSAM 1
josj>oe_data MylSAM 12
— -л Josjpo8_date MylSAM 8
jos-poi-rnenu MylSAM 1
jDs_seCbons MylSAM 1
sj jos_sesscn MylSAM 1
jos_stats_agents MylSAM 0
JoS-ternplates_menu MylSAM 2
psjtempbte-positions MylSAM 34
jos_users MylSAM 2
}os_webfinks MylSAM 5
Рис. 5.33. Таблицы, используемые системой Joomla!
202
Гпава 5
Несмотря на большое количество таблиц в базе данных, создать резервную
копию базы данных проще, чем резервную копию файлов. В зависимости от
размера сайта, обычно размер базы данных меньше, чем размер файлов
Joomlal-сайта. Существует несколько методов резервного копирования базы
данных MySQL. В большинстве случаев выбор метода резервного копирова-
ния зависит от сервера, на котором установлена база данных MySQL. Также
существует много плагинов, позволяющих автоматически выполнять резерв-
ное копирование. Масса таких плагинов доступна по адресу http://
extensions.Joomla.org.
Совет ___________________________________________________________
Перед резервным копированием убедитесь, что на вашем сервере включена
опция вроде Quote Names1, заключающая в кавычки текстовое содержимое.
Это позволит предотвратить ошибки при восстановлении из резервной копии.
Создание резервной копии
с помощью phpMyAdmin
На серверах GoDaddy (www.godaddy.com), как и на большинстве серверов
других хостинг-провайдеров, установлена онлайн-утилита phpMyAdmin, раз-
решающая пользователю работать с базой данных MySQL Через Web-
интерфейс этой утилиты пользователь может выполнять большинство опера-
ций по управлению базой данных — создавать базы данных (если это разре-
шено именно этому пользователю) и таблицы, делать выборку из базы дан-
ных и даже редактировать данные таблиц.
Особенно важная для пользователей Joomla! функция — функция резервного
копирования базы данных. Утилита может экспортировать все данные, со-
держащиеся в таблицах базы данных.
Примечание
phpMyAdmin — бесплатное и свободно распространяемое приложение. Если вы
решили настроить собственный Web-сервер и хотите администрировать вашу
базу данных MySQL через Web, вы можете установить phpMyAdmin на свой
сервер. Последнюю версию этой программы можно скачать на сайте Source-
Forge (https://sf.net/projects/phpmyadmin) или на сайте разработчиков
(www.phpmyadmin.net)
На рис. 5.34 представлены оптимальные настройки экспорта для создания
резервной копии Joomla!. Как только вы нажмете кнопку ОК, программа соз-
даст ZIP-архив, в котором будет сохранен SQL-файл, содержащий описание
всех таблиц и данных вашего сайта. Этот файл можно будет сохранить на
1 Это примерное название опции, которое может отличаться в разных плагинах, но суть ее
будет одной и той же. — Пер.
Администрирование Joomla!
203
диске или отправить по e-mail. Делая резервные копии базы данных каждую
неделю, вы сможете снизить вероятность потери данных до минимума.
ЦЗ loc.ilhort » dkwwrgii_shop
Структура ^SOL Поиск <йпрое пп ваблону fib Экспор г Д^Импорг ^Операции
-Отобразить дамп ]сх©м>) оаэы данных---—-------------------------------------------- ~“ ~~ * ~~
~ Пар аыетры------------------------------——~~...............
Д- бввить собственный коммвмтар. й в заголовок (перевод
с роки Vi) Заключить экспорт в
транзакцию
Отключить проверку внешних ключей
Ражим с Вместимости SQL NONE •
Ф
- ’✓С грукгуре..................— —•—.................................
✓Добавить DROP TABLE ! DROP VIEW
Добавить IF NOT EXISTS
✓Добавить AUTOJk ; 5 EMENT
V Заключить названия таблиц и полей в косые кавычки
Добампь CREATE РЯС EDURE / FUN »J
гДооавить в конментлрни'-—-------------—---------------------------
I Даты создания, обновления и проверки
-✓Данные-------------------------------------------------------
✓Полная Вставка
✓Расшир. н.ыв вставки
Максимальная длина создева мого запроса 50000
Использовать отлож.иныа вставки ^ELAYE^1,
И тользсцвть игнор рующив вставки (СМ;«£)
✓Использовать шестнадцатеричное отображение для полей типа 0.00
Тип экспорта NSERT *.
Сохранить как фанп-
LU блок имени файла _____DB_ ( ✓ запомнить шаблон)
Упакова’ь Нет • up gzip
Рис. 5 34. Параметры экспорта базы данных Joomla! в phpMyAdmin
Восстановление из резервной копии
Чтобы восстановить базу данных из резервной копии, вам нужно открыть
phpMyAdmin, выбрать базу данных, в которую нужно восстановить инфор-
мацию, перейти на вкладку SQL После этого нужно нажать кнопку Обзор,
выбрать ваш SQL-файл и нажать кнопку ОК для восстановления таблиц и
данных. После восстановления база данных будет в том состоянии, в котором
она была на момент создания резервной копии.
Резервное копирование
с помощью MySQL Administrator
Если у вас есть прямой доступ к базе данных MySQL, с помощью приложе-
ния MySQL Administrator вы с легкостью создадите резервную копию базы
204
Гпава 5
данных. Каждый сценарий резервной копии сохраняется как backup-проект в
базе данных MySQL. Backup-проекты можно запускать вручную, а можно
настроить автоматический запуск по расписанию.
Чтобы создать новый backup-сценарий, откройте MySQL Administrator, на-
жмите кнопку New Project, выберите проект WeeklyBackup1. Выберите базу
данных Joomla! (в панели Schemata) и нажмите указывающую вправо стрел-
ку для добавления базы данных в список резервного копирования. Перейдите
на вкладку Advanced Options tab и включите параметр ANSI Quotes (он эк-
вивалентен параметру Quote Names, который был упомянут ранее). Затем
перейдите на вкладку Schedule.
Если у вас еще не настроено MySQL-соединение, перейдите к менеджеру со-
единений (Connection Manager). Установите переключатель Schedule this
backup project. Выберите каталог, в котором нужно сохранить резервную
копию. Имя файла будет совпадать с именем проекта, если вы. конечно, не
измените его. К имени файла также автоматически будут добавлены дата и
время создания файла, чтобы новый файл не перезаписал один из файлов,
созданных ранее.
Переключатель Execute backup weekly в области Execution Time оставьте по
умолчанию. Нажмите кнопку Save Backup, после чего backup-проект будет
добавлен в MySQL-сервер. Теперь MySQL-сервер будет автоматически соз-
давать резервную копию каждую неделю.
Резервное копирование файлов
Лучше всего делать резервную копию всех файлов Joomla!. Если вы делаете
резервную копию выборочно, вполне возможно, что вы столкнетесь с про-
блемами при восстановлении из резервной копии в случае обновления версии
Joomla!.
Если Joomla! установлена на локальном сервере, можно просто, используя
встроенные возможности архивирования операционной системы, создать
ZIP- или TAR-архив всего Web-сайта. Альтернативно вы можете использо-
вать утилиту резервного копирования вроде Drivelmage XML. которую бес-
платно можно загрузить с сайта www.runtime.org/dixml.htm, или Агеса
Backup (написана на Java и свободно доступна на сайте http://
sourceforge.net/projects/areca).
Если же Joomla! установлена на удаленном сервере, вы можете использовать
FTP-клиент для копирования всех файлов Joomla! на локальный жесткий
1 Еженедельное резервное копирование. — Пер.
Администрирование Joomla!
205
диск. Вы также можете использовать утилиту резервного копирования с под-
держкой FTP, например, Backup Easy (http://sourceforge.net/projects/bueasy).
Подобного рода программы обычно содержат функции планировщика, по-
этому резервные копии можно создавать по расписанию, как в случае с
MySQL Administrator.
Если вы хотите сделать минимальную резервную копию, убедитесь, что ско-
пировали следующие файлы и каталоги:
♦ configuration.php— содержит все ключевые параметры Joomla!-сайта, на-
пример, параметры доступа к базе данных и метаданные сайта. Этот файл
нужно всегда копировать;
♦ каталог templates— если вы устанавливали новые шаблоны для своего
сайта, сделайте резервную копию этого каталога;
♦ каталог administration\templates— некоторые администраторы изменяют
шаблоны интерфейса администратора. Если вы устанавливали админист-
ративные шаблоны, вы найдете их в этом каталоге;
♦ каталог modules — если вы добавляли новые модули, они будут сохране-
ны в этом каталоге. Этот каталог должен быть также сохранен, если были
внесены какие-либо изменения в один из модулей. Скопируйте весь этот
каталог, чтобы убедиться, что ничего не забыли;
♦ каталог components — в данном каталоге хранятся компоненты и парамет-
ры компонентов, заданные пользователем;
♦ каталог administration\components — содержит административные компо-
ненты, управляющие запуском расширений;
♦ каталог language — если вы устанавливали дополнительные языковые па-
кеты, они будут сохранены в этом каталоге;
♦ каталог plugins — содержит плагины и настройки плагинов.
Сделайте резервную копию этих каталогов (в дополнение к копии базы дан-
ных), чтобы сберечь ядро вашего сайта в случае сбоя. После переустановки
Joomla! вы всегда сможете скопировать эти каталоги на сервер.
Безопасность
Простота использования Joomla! делает ее идеальной для начинающих поль-
зователей. С другой стороны, простота установки и администрирования
Joomla! не способствует безопасности. В этой книге я старался рассказывать
о наиболее очевидных дырах в системе безопасности при установке и на-
стройке системы.
206
Гпава 5
Обеспечение полной безопасности вашего сайта выходит за рамки этой кни-
ги, но мы все-таки рассмотрим несколько рекомендаций, которые помогут
администратору снизить вероятность взлома сайта. Помните, что безопас-
ность — это постоянно перемещающаяся цель, и хакеры всегда найдут новые
способы ее поражения. Поэтому регулярно посещайте Web-сайт Joomla!
(www.joomla.org) и загружайте обновления Joomla!. Часто обновления CMS
закрывают дыры в системе безопасности, поэтому после установки обновле-
ния ваш сайт станет более защищенным, чем был до этого.
Чтобы максимизировать защиту Joomla!, выполните следующие действия:
1. Удалите с вашего сервера все файлы, вызывающие функцию phpinfoO,
с помощью которой хакеры могут узнать всю информацию о настройке
вашего сервера.
2. Удалите каталог installation.
3. Перенесите файл configuration.php за пределы области публичного досту-
па. В этом файле хранятся имя пользователя и пароль для доступа к базе
данных. Поэтому обнаружив этот файл, хакер получит ключи от коро-
левства.
4. Измените имена по умолчанию учетных записей администраторов Joomla!
и MySQL.
5. Используя файл .htaceess, можно ограничить доступ к некоторым катало-
гам с помощью пароля (только в случае, если у вас Apache).
6. Используя файл .htaceess, можно ограничить доступ к некоторым катало-
гам по IP-адресу.
7 Настройте PHP-фильтры mod security и mod rewrite, чтобы блокировать
атаки.
8. Ограничьте права ваших MySQL-пользователей.
Выполнив все эти рекомендации, вы уменьшите шансы хакера уничтожить
ваш сайт. Периодически производите проверку безопасности вашего сайта
(см. http://forum.joomla.org/index.php/topic,81058.0.html), причем чем
дольше ваш сайт находится в сети, тем чаще нужно проводить такие провер-
ки. Чем дольше сайт в сети, тем больше на нем устаревших версий расшире-
ний, неиспользуемых пользовательских записей (возможно, с существенными
привилегиями) и устаревших настроек защиты (например, которые вы сдела-
ли для установки расширений, а затем забыли о них).
Помните, что наилучшая страховка от хакера— это резервное копирование
всего вашего сайта. Если кто-нибудь проникнет на ваш сайт и уничтожит его
(или изменит информацию), только резервная копия спасет сайт!
Администрирование Joomla1 207
Каталоги, доступные для записи
Для большего удобства администратора, для включения возможностей SEF
(search engine-friendly), а также кэширования нужно предоставить некоторым
каталогам право записи, что потенциально создает уязвимость защиты. Са-
мые простые права доступа для каталога — 750, позволяющие владельцу ка-
талога читать/записывать каталог и только читать членам группы владельца и
остальным пользователям.
Один из методов минимизации потенциальной опасности —- это изменение
группы владельца каталога на группу, в которую входит пользователь, от
имени которого запускается Web-сервер. После этого можно установить пра-
ва доступа 770 (чтение/запись для владельца и группы и запрещение доступа
остальным). Такие права доступа закроют доступ к каталогу остальным поль-
зователям. Полный доступ к каталогу получит только учетная запись пользо-
вателя, от имени которого запускается Web-сервер (обычно это пользователь
apache).
Внимание!____________________________________________________
Никогда не устанавливайте права 777, позволяющие записывать в каталог всем
желающим. Если вы можете управлять настройками безопасности, даже ката-
лог для временных файлов должен быть защищен паролем
Примечание переводчика_____________________
Полностью согласен с приведенным выше примечанием автора, но как всегда
есть одно "но". Если у вас нет прав администратора (пользователя root), на-
пример, когда у вас не свой сервер, а вы купили хостинг у хостинг-провайдера,
вы не можете переместить пользователя apache в группу своего пользователя
(от имени которого вы работаете), следовательно, не можете установить права
770. Поэтому вам придется использовать права 777, чтобы пользователь
apache, который для вашей учетной записи является "остальным", получил
право записи.
Резюме
Администрирование Joomla!, благодаря Web-интерфейсу администратора, не
только простое, но возможно из любой точки Земного шара. Различные ме-
неджеры Joomla! (Менеджер шаблонов, Менеджер пользователей и т. д.) эф-
фективно распределяют административные задачи, например, управление
внешним видом сайта, управление контентом, настройку сайта.
Хотя Joomla! отлично работает сразу после установки, Web-мастер должен
периодически выполнять задачи по обслуживанию сайта. Резервное копиро-
вание, реорганизация контента, архивирование контента, управление безо-
208 Гпава 5
пасности — это небольшой список задач, который периодически должен вы-
полнять администратор. С другой стороны, Joomla! позволяет непринужден-
но управлять сайтом и некоторые сложные административные задачи можно
выполнять с помощью нескольких щелчков мыши.
Большую часть интерфейса администратора вы уже исследователи. В этой
главе вы подробно изучили каждую область интерфейса администратора
(представленного различными менеджерами), а в следующей главе мы пого-
ворим о создании собственных шаблонов сайта.
ГЛАВА 6
Создание собственных шаблонов
Ключевая причина процветания Joomla! в мире CMS — это возможность ее
расширения пользователем. Например, очень просто создать новый шаблон
Joomla!. Наверняка вам захочется разработать собственный шаблон или из-
менить существующий.
Шаблон резюме состоит из обычных для этого типа документов элементов.
Претендент на свободную вакансию заполняет этот шаблон, указывая кон-
тактную информацию, опыт работы и т. д. Шаблон Joomla! подобен шаблону
документа, за тем лишь исключением, что заполняет шаблон не человек, а
сама CMS, получая из базы данных необходимую информацию.
Шаблон (или представление сайта) независим от содержания. Одним щелч-
ком мыши в Менеджере шаблонов вы можете изменить вид сайта от показан-
ного на рис. 6.1 до показанного на рис. 6.2 — вам нужно лишь выбрать дру-
гой шаблон.
В этой главе мы узнаем, как создать новый шаблон, соответствующий ваше-
му сайту. Создание шаблона будет продемонстрировано на примере про-
граммы GIMP. Если вы еще не знакомы с GIMP, то будете приятно удивлены,
что это бесплатный аналог Adobe Photoshop. GIMP доступен для всех основ-
ных операционных систем (Windows, Mac OS, Linux).
Структура шаблона может показаться немного сложной, поэтому мы начнем
с разработки простого шаблона Hello Joomla!. Hello Joomla! —элементарный
шаблон, но после его создания вы сможете создавать более сложные и эф-
фектные CSS-шаблоны.
210
Гпава 6
Latest News • Another Article • What 1; an Adjustable Kl'e Mortgage (ARM)? • My First Article What is an Adjustable Rate Mortgage (ARM)? What is an Adjustable Rate Mortgage (ARM) ? Adjustable rate mortgages (ARMs) differ from fixed rate mortgages (the more ladittonal mortgage) in that the rate of the loan changes over the life of the loan. What does this mean to vou? That means that the rate of interest you are paying when you start (let’s say 4.25%) doesn't remain the same for the life of the loan. It could go up (to 4.50%, for example) Joomla! is used for? Community Sites Public Brand Sites r eCommerce г Blogs Intranets r Photo and Media Sites All of the Above! Vote|
or down (to 4.00%). That means that your monthly payments may also go up or down. Results |
И?,' ->
Рис. 6.1. Сайт на базе простого текстового шаблона
Joomlaf
About Joomla! Features Hews TheCctJrfnuniiy
Home
search
Maw мий
• Home
• Free
Borrower
Articles
• Terms aod
Conditions
Latest News
• Anotner Arftde
• What б n Adjustable Rate
Mortgage (ARMP
• My Fast Artcfe
Popular
• What б an Adjustable Rate
Motqaqe (ARMp
• My Fist A/tde
• Another Adrie
Key С.гтецфч
I* Extensions
• Content
What is an Adjustable Rate
Mortgage (ARM)?
What is an Adjustable Rate
Mortgage (ARM) ?
Polls
Joomla! is used for?
г ComnHJrity Sites
c Brand Sees
Рис. 6.2. Сайт, использующий графический шаблон
Быстрое руководство:
создание шаблона Hello Joomla!
JoomlaJ-шаблон — это множество связанных друг с другом файлов, отве-
чающих за отображение информации, хранящейся в базе данных. Шаблон
должен содержать, как минимум, два основных файла:
♦ templateDetails.xml — XML-файл, используемый Joomla! для получения
информации о шаблоне (имя шаблона, автора, дата создания и т. д.). Он
Создание собственных шаблонов 211
также содержит список файлов шаблона. В списке должны быть все фай-
лы — index-файлы, таблицы стилей, картинки, звуки, видео и другие фай-
лы, используемые шаблоном;
♦ index.php — основной файл, загружающий модули, обрабатывающий дан-
ные Joomlai-шаблона, т. е. управляет отображением информации.
Шаблоны Joomla! хранятся на Web-сервере в каталоге \templates. У каждого
шаблона есть свой каталог, имя которого обычно совпадает с названием шаб-
лона. Например, шаблон rhukmilkway находится в каталоге rhukmilkway.
Joomla! чувствительна к регистру символов, поэтому если шаблон называется
rhuk milkway, а каталог называется RHUK MILKWAY, использовать шаблон
не получится.
Как уже отмечалось, в каталоге \templates находятся подкаталоги для каждого
установленного шаблона. Очень полезно изучить содержимое одного из этих
каталогов (или сразу нескольких каталогов). Вы увидите, что, несмотря на
разный внешний вид сайта, обеспечиваемый шаблонами, имена файлов, их
типы и количество часто подобны для разных шаблонов.
Примечание______________________________________________________
По сравнению с шаблонами для Joomla! 1.0, структура новых шаблонов для
Joomla! 1.5 существенно изменилась. Для обработки старых шаблонов исполь-
зовался движок patTemplate а в новой версии данный движок поддерживается
только из соображений обратной совместимости. Если у вас есть опыт разра-
ботки шаблонов для версии 1.0, после прочтения этой главы вы заметите, что
реализация и структура шаблона полностью изменилась. Если вам нужно про-
сто использовать старые шаблоны (для Joomla! 1.0), с помощью Менеджера
плагинов включите плагин System — Legacy.
Создание файлов шаблона Hello Joomla!
Сейчас с помощью вашего любимого текстового редактора (можно использо-
вать обычный Блокнот) мы создадим два файла шаблона Hello Joomla!. Но
перед этим вам нужно создать новый каталог для этих файлов.
Создайте каталог \tmplHelloJoomla в каталоге \templates. Если у вас собствен-
ный Web-сервер, тогда путь к этому каталогу будет похож на C:\Program
Files\Apache Software Foundation\Apache2.2\htdocs\templates\tmplHelloJoomla
Примечание______________________________________________________
Данные инструкции позволят вам впоследствии существенно упростить созда-
ние шаблона. Шаблоны хранятся как ZIP-архив, для установки шаблона адми-
нистратор использует команду Расширения | Установить/Удалить Но в про-
цессе разработки шаблона крайне не практично каждый раз создавать ZIP-
архив и переустанавливать шаблон всякий раз после внесений в него измене-
ний. Вместо этого вы можете создать обычный каталог, в котором будут хра-
ниться файлы шаблона, а затем загрузить этот каталог по FTP на Web-cepsep.
212
Гпава 6
С помощью текстового редактора создайте файл index.php и поместите его в
каталог \tmplHelloJoomla:
chtml>
chead>
cjdoc:include type="head" />
c/head>
<body>
cjdoc:include type=”message" />
cdiv class="center" align="center">Hello World!</div>
cjdoc:include type="modules" name="debug" />
</body>
c/html>
Hani файл index.php существенно упрощен и не соответствует даже простей-
ших правилам HTML, например, не содержит параметр doctype. Когда вы
будете создавать полный шаблон (чуть позже в этой главе), то увидите все
обязательные элементы шаблона. Однако наш шаблон Hello Joomla! будет
максимально упрощен для более легкого восприятия.
В нашем файле index.php первой строкой Joomlai-кода является cjdoc: include
type="head" />. Данная строка используется для вставки информации о сайте
в заголовок. Да, эта директива добавляет метаданные, используемые поиско-
выми машинами. Например, для главной страницы моего сайта с помощью
директивы include я добавил следующую информацию, которая будет от-
правлена в браузер пользователя:
ctitle>LoanStaircase.comc/title>
Cmeta name="generator" content="Joomla! 1.5" />
Cmeta name="description"
content="Loan Staircase — Track your loan or loans" />
Cmeta http-equiv="Content-Type" content="text/html; charset=utf-8" />
Cmeta name="robots" content="index, follow" />
Cmeta name="keywords" content="Loans, Mortgage" />
clink href="http://localhost/favicon.ico"
rel="shortcut icon” type="image/x-icon" />
Данная информация будет изменяться в зависимости от отображаемой стра-
ницы (например, главная страница будет отличаться от страниц статей).
Примечание______________________________________________
Многие начинающие Joomlal-пользователи хотят изменить заголовок главной
страницы, и для этого они пытаются изменить исходный код шаблона. Как вы
видите, все заголовки генерируются динамически. Как же задать заголовок
Создание собственных шаблонов
213
главной страницы? Выполните команду Меню | Главное меню. Выделите
главный пункт главного меню (обычно называется Ноте) и нажмите кнопку
Правка В группе параметров Параметры— Система вы найдете параметр
Заголовок страницы — вот его и нужно изменить!
Вторая Joomlai-директива, cjdoc:include type="modules" name="debug" />,
относится к отладке модулей. Обычно она ничего не отображает, однако если
вы включите опцию Отладка системы в группе Общие параметры | Сис-
тема — Режим отладки, то увидите отладочную информацию внизу страни-
цы. Данная информация довольно полезна, поскольку описывает процесс вы-
полнения шаблона страницы. Например, для главной страницы вы должны
увидеть примерно следующее:
Application 0.156 afterLoadFramework
Application 0.233 afterStartFramework
Application 0.268 afterDisplayoutput
Числа после слова Application означают время рендеринга (генерации) стра-
ницы для каждого шага в последовательности выполнения шаблона. Если
ваша страница загружается медленно, вы можете определить, на какой ста-
дии вывода страницы произошла ошибка.
Чтобы завершить наш шаблон, вам нужно создать XML-файл, описывающий
Joomlal-шаблон. С помощью вашего текстового редактора создайте файл
templateDetails.xml и поместите его в каталог \tmplHelloJoomla:
<?xml version="l.0" encoding="utf-8"?>
cinstall version="1.5” type="template">
<name>Hello Joomla template</name>
<description>
Simplest template in the Joomla! world.
</description>
<files>
< filename> index.php</filename>
<filename>templateDetails.xml</filename>
</files>
</install>
Примечание переводчика______________________________________________
Поля <name> и <description> не должны содержать русских символов поэто-
му не пытайтесь перевести их на русский язык!
Практически все. Теперь перейдите в Менеджер шаблонов (используя меню
Расширения). Вы увидите ваш новый шаблон в списке шаблонов. Выделите
его и нажмите кнопку По умолчанию (рис. 6.3).
214
Глава 6
Рис. 6.3. Выберите шаблон Hello Joomlai и нажмите кнопку По умолчанию
Примечание переводчика_________________________________________
Если Joomla! установлена на сервере хостинг-провайдера, а не на локальном
сервере, достаточно просто скопировать каталог \tmplHelloJoomla в каталог
\templates. Не нужно пытаться архивировать файлы шаблона, а потом устано-
вить их!
После этого откройте окно браузера и перейдите на главную страницу вашего
сайта. Если шаблон корректно работает, вы увидите сообщение "Hello
World!" (рис 6.4). Поздравляю1 Вы только что создали свой первый шаблон!
Рис. 6.4. Браузер отобразит сообщение “Hello World!"
Создание собственных шаблонов
215
Я понимаю, что данный шаблон вас не впечатлил. Однако теперь вы знаете
основную структуру шаблона и познакомились с некоторыми Joomlal-ди-
рективами, которые можно включать в РНР-файл.
Первая1 проблема нашего шаблона — это то, что он не выводит контент сай-
та. Прежде чем вы откажетесь от этого шаблона в пользу более совершенно-
го, давайте попробуем отобразить контент сайта с помощью этого шаблона.
Добавление модулей и компонентов
в шаблон Hello Joomla!
Настало время добавить дополнительные инструкции в наш примитивный
шаблон, чтобы превратить его в настоящий шаблон. Ведь без вывода содер-
жимого сайта, Joomla! это не CMS. С помощью пары строк вы можете доба-
вить один модуль и один компонент в наш шаблон. Модуль будет отображать
последние новости, а компонент — текст главной страницы.
Откройте наш index.php и добавьте выделенные жирным строки после эле-
мента "Hello Word!":
<div class="center" align="center">Hello World!</div>
<jdoc:include type="modules" name="userl" style="xhtml" />
<jdoc: include type="component" />
<jdoc:include type="modules" name="debug" />
В первой добавленной строке добавляется модуль userl, отображающий заго-
ловок Latest News (Последние новости) и список последних статей. Вторая
новая строка добавляет компонент, отображающий текст главной страницы.
Вы, наверное, заметили, что у директивы component нет атрибута name, у казы-
вающего компонент. Если компонент не указан, будет использоваться ком-
понент, имя которого хранится в системной переменной $option. В большин-
стве случаев это компонент com content, отображающий контент страницы.
Когда вы обновите окно браузера, то увидите содержимое главной страницы
(рис. 6.5).
Структура всех Joomla!-шаблонов подобна структуре этого простого шаблона
Hello Joomla!. Готовые шаблоны используют таблицы стилей для расположе-
ния элементов сайта на странице, графику для создания более привлекатель-
ного вида сайта и миниатюры, позволяющие администратору понять, как бу-
дет выглядеть сайт после установки шаблона. Однако все шаблоны построе-
ны по описанному здесь образцу.
1 И самая большая. — Пер.
216
Гпава 6
Рис. 6.5. Модуль и компонент отображают содержимое Joomlai-сайта
Примечание_______________________________
Если у вас свой Web-сервер и при попытке сохранения файла index.php вы по-
лучаете сообщение о том, что файл используется другим процессом, подожди-
те несколько секунд и попытайтесь сохранить файл снова. Интерпретатор РНР
должен вскоре снять блокировку файла.
Изменение существующих шаблонов
После создания примитивного шаблона настало время создать более мощный
шаблон. В большинстве случаев, если вам нужен уникальный шаблон, проще
взять за основу существующий шаблон и приспособить его к вашим нуждам,
чем разрабатывать новый шаблон с нуля. В этом разделе мы поговорим о не-
большой модификации главного шаблона, поставляемого вместе с Joomla!.
После этого измененный шаблон будет напоминать коммерческий шаблон.
В шаблоне по умолчанию присутствует ссылка Работает на Joomla!
(рис. 6.6). Если эта ссылка вам не мешает, оставьте ее — пусть посетители
знают, что ваш сайт работает на Joomla!. Однако большинство организаций
предпочитает скрыть этот факт, чтобы всем казалось, что сайт основан на
коммерческой, а не на бесплатной системе. В этом примере мы рассмотрим,
как удалить ссылку Работает на Joomla!.
Создание собственных шаблонов
217
Рис. 6.6. Внизу шаблона можно увидеть небольшую текстовую ссылку
Работает на Joomlai
В большинстве случаев внешний вид сайта можно изменить с помощью гра-
фического интерфейса администратора. Однако в некоторых особых ситуа-
циях приходится редактировать файлы шаблона. Например, для удаления
ссылки Работает на Joomla! нужно редактировать главный PHP-файл шаб-
лона —• index.php.
Взглянув на код шаблона, вы можете испугаться: его код намного длиннее,
чем код разработанного нами шаблона Hello Joomla!. Но если вы присмотри-
тесь, то увидите в нем уже знакомые нам директивы.
Откройте Менеджер шаблонов (меню Расширения). Выберите шаблон
rhuk milkyway и нажмите кнопку Правка (рис. 6.7). Кнопка Правка позво-
ляет редактировать различные параметры шаблона, в том числе код шаблона.
Рис. 6.7. Выберите шаблон rhuk_milkyway и нажмите кнопку Правка
Вам нужно отредактировать код шаблона, поэтому нажмите кнопку Редак-
тировать HTML (рис. 6.8)— откроется Редактор HTML файла шаблона.
Интерфейс администратора предоставит вам простейший текстовый редак-
тор, позволяющий внести небольшие изменения, однако вам не нужно ис-
пользовать FTP-клиент для прямого доступа к файлу.
218
Гпава 6
ШабЛОН. [Правка]
W О
Про-т-отр Редактировать HTML Редактировать CSS
Подробности
На вампе: Шаолон RHUK Milkyway
Описание: MilkyWay новый шаблон для Joomlaf
Аккуратный дизайн этого шаблона делает
его очень лёгким и быстрым.
Парамоны
Файл параметров flemptates/l
запись!
Цвеговде схем*
Фоновое оформление
Привязка к пунктам меню
Менн»: Невозможно назначить шаблон по
умолчанию
Ширина ш.юломл
Jooma- Распространяется по лицеи ии GNUK5PL.
Рис. 6.8 Нажмите кнопку Редактировать HTML для редактирования кода index.php
<dxv xd"*,whxtebox_b’,>
<dxv xd""vhxtebox_blM»
<dxv id="whltebox_br"></div>
</dxv>
«/div*
</dxv>
<dxv lda 11 footerspacer “></div>
</dxv>
*dxv xd«" footer">
«/body*
</htal>
Рис. 6.9. Выделите строки кода, относящиеся к "Powered by", и вырежьте их из файла
Пролистайте код шаблона, пока не встретите строки, генерирующие код
"Powered by" ("Работает на"), как показано на рис. 6.9:
<р id="power_by">
<?php echo JText::_('Powered by') ?>
Создание собственных шаблонов
219
<а href="http://www.Joomla!.org">Joomla!</a>,
<?php echo JText::_('Valid') ?>
<a href="http://validator.w3.org/check/referer">XHTML</a>
<?php echo JText::_('and') ?>
<a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a>.
Выделите этот код и нажмите комбинацию клавиш <Ctrl>+<C>, чтобы выре-
зать его. Лучше вырезать код, чем удалить, потому что если после модифика-
ции кода шаблона будут проблемы с его отображением, вы всегда можете
вставить вырезанный текст обратно в шаблон.
Откройте окно браузера и зайдите на главную страничку: вы больше не уви-
дите ненужной нам ссылки (рис. 6.10).
Рис. 6.10. Если вы все сделали правильно,
ссылки Работает на Joomla! больше не будет
Для небольших изменений шаблона можно применять встроенный редактор
Joomla!, а для более масштабных изменений лучше использовать специаль-
ные текстовые редакторы. В следующем разделе вы найдете обзор наиболее
популярных программ, которые существуют для создания шаблонов.
Совет
Перед редактированием любого файла сделайте его резервную копию. Со
статьями и настройкой Joomla! проще — вы не можете ничего такого изменить,
что бы повредило всю систему. А вот с непосредственным редактированием
все намного сложнее — любое, даже самое незначительное, изменение может
повредить всю систему. Если вы не хотите переустанавливать Joomla!, делайте
резервные копии: тогда вы можете просто восстановить исходный файл, и все
будет в порядке.
Создание шаблонов
с помощью Web-редакторов
Для создания шаблонов вы можете использовать различные приложения.
Если вы работаете в Windows, можете использовать стандартный Блокнот,
правда, у него функций явно маловато Если вы предпочитаете Emacs
220
Гпава 6
(в UNIX/Linux), у него функций побольше, да и режим HTML будет весьма
кстати. Однако большинство Joomlai-дизайнеров и разработчиков предпочи-
тает использовать более дружественные программы.
Нам подходят два типа редакторов: WYSIWYG-редакторы и редакторы про-
граммного кода. Joomla!-дизайнеры чаще используют WYSIWYG-редакторы,
а Joomlal-разработчики — редакторы программного кода, предоставляющие
дополнительные функции по редактированию кода.
Примерами WYSIWYG-редакторов могут послужить Adobe Dreamweaver,
Microsoft Expression Web и Nvu. Эти программы позволяют редактировать
HTML-страницу и сразу видеть результат, как будто страница отображается в
Web-браузере. Данные программы можно порекомендовать дизайнерам, ко-
торым нужно производить визуальные модификации элементов страницы
(например, таблиц) путем их перемещения. У этих программ есть возмож-
ность редактирования исходного кода, но довольно ограниченная.
Редакторы кода (например, Eclipse, jEdit, UlraEdit и Leo) отображают только
текст (код) страницы, как в Блокноте или Emacs. Однако у этих редакторов
есть много дополнительных функций вроде подсветки синтаксиса (особенно
это актуально при редактировании РНР кода), редактирования таблиц стилей,
расширенные возможности поиска и замены с использованием регулярных
выражений, автоматическое форматирование кода. Обычно такие редакторы
предназначены для осуществления невизуальных задач вроде редактирования
РНР-кода.
WYSIWYG-редакторы
Web-редакторы, сразу отображающие, как страница будет выглядеть в брау-
зере,— отличные инструменты для создания и редактирования шаблонов
сайта. Некоторые сайты могут быть популярны, даже несмотря на простень-
кий дизайн, например. Drudge Report (www.drudgereport.coin), но они в
меньшинстве. Большинству сайтов для привлечения посетителей нужен хо-
роший дизайн и хороший контент.
Web-редактор, позволяющий упростить процесс визуального дизайна— от-
личный инструмент. Joomlal-дизайнеры часто выбирают Adobe Dream-
weaver1, Microsoft Expression Web и свободно распространяемый редактор
Nvu с Joomlal-плагином. Выбор редактора зависит от личных предпочтений,
поэтому вы должны попробовать все редакторы.
1 Ранее эта программа принадлежала компании Macromedia, поэтому в заголовке окон на ри-
сунках вы обнаружите название Macromedia Dreamweaver. — Ped.
Создание собственных шаблонов
221
"Игрушечные" файлы для WYSIWYG-редактора
Разработка Joomlai-шаблона с использованием редактора — довольно непро-
стая задача, поскольку генерируемые страницы заполняются контентом, по-
лученным от CMS1. Данное обстоятельство создает существенный барьер для
W YSIW Y G-редактирования.
Например, при загрузке Joomlai-шаблона по умолчанию в Dreamweaver вы
получите окно, изображенное на рис. 6.11. Экран пуст потому, что шаблон не
заполнен контентом, и, значит, нечего показывать. Поскольку эти
WYSIWYG-программы не подходят для редактирования PHP-кода, все, что
будет отображено, — пустые таблицы.
Рис. 6.11. DreamwBavBr не очень подходит для непосредственно загруженных шаблонов
Один из полезных методов преодоления данной проблемы заключается в раз-
работке "игрушечных" файлов шаблона вместе с графикой и другими эле-
ментами дизайна (например, таблицами стилей, заголовками, обычными таб-
лицами). Откройте ваш сайт в браузере и выполните команду Файл | Сохра-
1 А при разработке шаблона, понятно, этого контента не будет. — Пер
222
Гпава 6
нить как для сохранения HTML-версии страницы вместе со всей графикой и
вспомогательными файлами. После сохранения Web-страницы в локальном
каталоге будут все ее файлы, включая таблицы стилей, используемые стра-
ницей (рис. 6.12).
Рис. 6.12. CSS-файлы страницы могут быть найдены в каталоге,
в который вы сохранили страницу
Данные файлы можно передать Web-дизайнеру для редактирования и форма-
тирования. Если Web-дизайнер не будет добавлять новые CSS-файлы без со-
гласования с разработчиком, у него есть практически полная свобода измене-
ний расположения элементов страницы, цветовой гаммы, графики. Как толь-
ко визуальное проектирование будет завершено, измененные файлы должны
быть переданы обратно Web-разработчику, который сможет интегрировать
их обратно в шаблон.
Dreamweaver
Dreamweaver— это популярный HTML-редактор, и это хорошо. Возмож-
ность традиционного редактирования страницы, а также наличие библиотеки
шаблонов, делает этот редактор превосходным для ручного администрирова-
ния сайта. В случае с Joomla! вы будете использовать минимум функций это-
го приложения, поскольку все управление контентом производится динами-
чески системой Joomla!.
С помощью Dreamweaver вы можете редактировать таблицы стилей (CSS-
файлы), РНР-код, HTML-код; возможно Dreamweaver — это лучший редак-
тор для Joomlal-шаблонов. У программы есть полезные дополнительные
Создание собственных шаблонов
223
функции вроде загрузки по FTP измененных файлов, что делает эту програм-
му неотразимой для использования с Joomla!. Dreamweaver доступен для
платформ Windows и Macintosh.
На рис. 6.13 изображен Dreamweaver, в который загружена "игрушечная"
версия одного из моих шаблонов.
Рис. 6.13. Твперь Dreamweaver превосходно отображает шаблон
Microsoft Expression Web
На протяжении многих лет Microsoft FrontPage был довольно популярным
редактором, поскольку поставлялся вместе с офисным пакетом Microsoft
Office. По своим функциям этот редактор, конечно же, отставал от Dream-
weaver. Затем Microsoft заменила FrontPage более мощным Web-редак-
тором — Expression Web, который по своим функциям сравним с Dream-
weaver. Теперь пользователи снова могут вернуться к продукции Microsoft.
Expression Web прекрасно справляется с отображением Joomlai-шаблона.
Также у этого редактора очень мощные средства редактирования HTML-кода
(рис. 6.14). К сожалению, Expression Web работает только в Windows, не-
224
Гпава 6
смотря на огромную армию Web-дизайнеров, работающих в Mac OS. Также
программа не поддерживает РНР, а вместо этого умеет работать только с его
альтернативой от Microsoft— ASP. Эти два недостатка делают программу
бесполезной для пользователей Joomla!.
Рис. 6.14. Просмотр HTML-кода в окне Expression Web
Nvu/KompoZer
Nvu (сокращение от EN-view) — бесплатная, свободно распространяемая
альтернатива популярным коммерческим программам, доступная на сайте
www.nvu.com. Хотя Nvu по своим возможностям не дотягивает до уровня
коммерческих программ, его функций вполне достаточно для основной рабо-
ты с шаблонами. Nvu доступен для всех трех основных платформ (Linux,
Windows и Mac OS). Лучше всего использовать Joomlal-плагин для Nvu, ко-
торый называется Nvu Template Builder, который можно загрузить с сайта
www.open4g.com.
Примечание переводчика__________________________________________
На сайте wwwopen4g.com данный плагин называется Joomla! Templater
Builder и доступен в разделе Download. Вам нужно выбрать русскую версию, а
именно файл joomla_open4gtplbuilder-ruRU.xpi. А русскую версию редактора Nvu
можно загрузить по адресу http://nvu mozilla-russia огд/.
Создание собственных шаблонов
225
Как только вы загрузите плагин, выполните команду меню Nvu Инструмен-
ты | Расширения и установите загруженный плагин. После его установки
ваше окно Расширения будет выглядеть так, как показано на рис. 6.15.
Рис. 6.15. Менеджер расширений покажет
только что добавленное расширение
Примечание переводчика
Установленное расширение станет доступным только после перезапуска Nvu,
поэтому сразу после установки плагина программу нужно перезапустить
Установленный плагин чрезвычайно полезен для Joomlal-разработчика, по-
скольку автоматизирует выполнение нескольких утомительных Joomla!-
задач. Плагин может генерировать прототип шаблона, управлять файлом
templateDetails.xml, а также на его панели инструментов вы найдете кнопки
(рис. 6.16), вставляющие соответствующий Joomlal-макрокод для часто ис-
пользуемых модулей и РНР-код.
Казалось бы, это лучший редактор для Joomla!, но у программы есть несколь-
ко недостатков. На момент написания этих строк у программы было множе-
ство ошибок, и она имела ограниченную поддержку CSS. Если эти недостат-
ки были устранены к моменту чтения этой книги вами, тогда Nvu можно на-
звать лучшим редактором шаблонов для Joomla!.
Примечание
Долгое время Nvu не модернизировался, но поскольку Nvu — это открытый
проект, другой разработчик принялся исправлять существующие в программе
ошибки. Новая версия программы получила название KompoZer и доступна по
адресу http://www.kompozer.net. Если не считать исправления некоторых оши-
бок, программа мало чем изменилась, и KompoZer — по сути, это тот же Nvu.
8 Зак 468
226
Гпава 6
Рис. 6.16. Редактор Nvu
Редакторы кода
Редакторы кода предназначены для редактирования кода, а не дизайна. Хотя
эти программы и могут пригодиться дизайнерам, они ориентированы на ре-
дактирование кода. При создании шаблонов Joomla! могут пригодиться три
программы: Eclipse, jEdit и Leo. Все три программы обладают расширенными
средствами поиска/замены (в том числе с использованием регулярных выра-
жений) и средствами управления кодом (проектом). У всех трех программ
есть возможность проверки кода и возможность расширения путем установки
плагинов.
Eclipse — наиболее мощный редактор, но он ориентирован на разработку
больших Java-проектов, поэтому его использование для небольших проектов
не всегда целесообразно. jEdit превосходно справляется с редактированием
отдельного файла, но ему не хватает инструментов для работы с проектом.
Leo очень неплох в управлении проектом и его документировании, но обла-
дает невзрачным пользовательским интерфейсом.
Примечание переводчика
Для редактирования PHP-кода я использую Zend Studio— программу, обла-
дающую подсветкой синтаксиса, средствами проверки PHP-кода и его форма-
Создание собственных шаблонов
227
тирования, возможностью автодополнения кода (когда программа "пишет” код
за вас), поддержкой FTP и, конечно же, инструментами для работы с проекта-
ми. Превосходная программа для PHP-разработки, в том числе и для Joomla!-
разработки. Из недостатков могу отметить лишь не очень шуструю работу про-
граммы в некоторых режимах (например, при загрузке), но это компенсируется
обилием полезных функций. Правда, программа является коммерческой, но,
поверьте, она стоит своих денег. К тому же можно купить обычную (а не про-
фессиональную) версию, которая стоит в три раза дешевле.
Eclipse
Eclipse— это среда разработки программного обеспечения (Integrated
Development Environment, IDE), разработанная IBM для линейки продуктов
Visual Age. Позже IBM передала лицензию на Eclipse фонду Eclipse
Foundation (некоммерческая организация) и сделала исходный код открытым.
Eclipse (vv5vw.eclipse.org) стала открытой средой, поддерживающей много
языков программирования: Java, РНР, Python, C++, Cobol и др. Благодаря мо-
дульной архитектуре, с помощью плагинов можно существенно расширить
возможности программы.
Eclipse очень популярна среди Joomlal-разработчиков, поскольку обладает
фантастическим интерфейсом, превосходно подходящим для разработки
Рис. 6.17. Eclipse —отличная среда для ваших РНР-проектов
228
Гпава 6
таких систем, как Joomla!. Кстати, большинство разработчиков Joomla!
используют именно Eclipse.
Одна из изюминок программы, которая наверняка понравится Joomla!-
разработчику, — это менеджер проекта РНР IDE (рис. 6.17).
Наиболее полезна Eclipse для разработки расширений, что будет продемонст-
рировано в гчаве 13. Для создания шаблонов Eclipse слишком сложна для
обычного Joomlai-дизайнера или разработчика. Eclipse ориентирована на
многопользовательскую работу с проектами кода, а не на редактирование от-
дельных файлов.
jEdit
jEdit (www.jedit.org)— написанный на Java, мощный и свободно распро-
страняемый редактор кода доступный для всех платформ, на которых может
запускаться Java. Хотя у jEdit достаточно функций, существует сообщество
разработки для jEdit, которая очень часто выпускает различные плагины, чем
делает jEdit одним из самых мощных редакторов. Для Joomlal-разработчика
весьма полезны плагины, реализующие следующие функции:
♦ редактирование CSS;
♦ проверка синтаксиса РНР;
♦ сравнение файлов с выделением цветом различий;
♦ поддержка FTP;
♦ форматирование кода;
♦ парсинг РНР;
♦ XML-форматирование
и многое другое.
Для основной работы с РНР я использую jEdit из-за огромного количества
доступных плагинов. На рис. 6.18 изображен jEdit. в котором открыт CSS-
файл одного из шаблонов. Специальный CSS-плагин отображает свойства
выбранного стиля div#iogo, который можно редактировать с помощью выпа-
дающих меню.
У jEdit есть два основных недостатка:
♦ поскольку он написан на Java, то может запускаться на любой платформе,
но в то же время наблюдаются проблемы с производительностью. Я на-
блюдал такие проблемы и у других Java-приложений, но я не специалист
в этой области, поэтому не могу однозначно назвать причину проблемы:
♦ огромное количество плагинов означает, что в базе у этого редактора до-
вольно мало функций Некоторые функции, например, обработка XML,
Создание собственных шаблонов
229
реализованы соответствующим плагином достаточно "криво", в то время
как у других текстовых редакторов (например, у UltraEdit) обработка XML
поддерживается самим редактором (без плагинов) и реализована более
изящно.
Рис. 6.18. Одно из преимуществ jEdit — огромный выбор плагинов, как этот CSS-редактор
Однако эти недостатки малосущественны, по сравнению с мощью и гиб-
костью приложения.
Leo
Впервые мы познакомились с Leo (Literate Editor with Outlines) в главе 7. ко-
гда изучали планирование структуры Joomlal-сайта. Leo— это не просто
программа для создания схем. Leo может быть использован как для разработ-
ки, так и для документирования программных продуктов. У Leo есть возмож-
ность подсветки синтаксиса кода и функция связи проекта с внешними фай-
лами для создания виртуальных схем.
Для примера представим, что вы разрабатываете сложную HTML-страницу.
В обычном редакторе вроде jEdit вы можете просто загрузить файл и отре-
дактировать его. Но что делать, если файл очень длинный, скажем, страниц
20? Хотя это кажется нереальным для HTML-страницы, но вполне нормально
для сложных PHP-проектов, особенно, если они содержат JavaScript-код.
230
Гпава 6
Длинную HTML-страницу можно поделить на несколько частей, например,
заголовок, скрипты, колонка 1, колонка 2, колонка 3 и нижний колонтитул.
В Leo можно "виртуально" поделить файл на части для комфортной работы
с ним. На рис. 6.19 показан пример такого разделения. Я взял шаблон Joomla!
и разделил его на разделы. Стрелки на рисунке показывают связь разделов
схемы с соответствующими фрагментами кода.
♦ Код начинается с раздела «License». На схеме я с помощью стрелки ука-
зал узел, содержащий раздел License. В тело узла вы можете добавить аб-
солютно любой текст.
Рис. 6.19. Leo может виртуально разбивать файл на разделы
♦ Следующий раздел — «header». Щелкните на узле раздела схемы, и вы
увидите содержимое этого раздела (рис. 6.20). В панели кода изображен
только код выбранного раздела, что позволяет сконцентрироваться на ре-
дактировании определенного раздела большого файла.
♦ Ниже раздела header находится раздел «body», который в свою очередь
разбит на подразделы (рис. 6.20).
Думаю возможности Leo по организации вашего проекта видны невоору-
женным взглядом. Наверное, вы заметили, что в схему добавлен всего один
Создание собственных шаблонов
231
файл. На практике вы можете добавить в схему все файлы проекта для пол-
ного управления проектом. Кроме того, любые узлы схемы, имя которых на-
чинается директивой Signore, не будут сохранены в результирующий файл.
Это означает, что вы можете документировать проект в процессе разработки
кода и без отделения документации от кода.
Рис. 6.20. Панель кода отображает только код выбранного раздела header
Далее в этой книге вы увидите другие примеры использования Leo для опти-
мизации Joomlai-проектов. Мощь Leo не может быть недооценена. Как вы
уже знаете, Leo написан на языке программирования Python, поэтому у вас
есть свободный доступ к ядру Leo для автоматизации практически любой
задачи.
Создание настоящего шаблона
До этого мы изучили базовую структуру шаблона, создав с нуля простой
шаблон Hello Joomla!. Но большинство шаблонов создается из уже сущест-
вующих шаблонов или из прототипов шаблонов. Это намного проще, чем
заново изобретать колесо. В этом разделе мы поговорим о создании нового
232
Гпава 6
шаблона на базе уже существующего. Мы разработаем шаблон-болванку для
сайта LoanStaircase, знакомого нам по гчаве 4.
Части мозаики: структура шаблона
Чтобы максимально упростить структуру шаблона, мы использовали всего
два самых необходимых файла. Для большинства шаблонов, однако, нужны
как минимум три файла:
♦ templateDetails.xml — описывает файлы Joomlai-шаблона. Чуть раньше мы
уже создавали такой файл для нашего шаблона Hello Joomla!. Полная вер-
сия этого файла содержит намного больше параметров, чем было показано
ранее;
♦ index.php — содержит основной HTML/PHP-код шаблона, управляющий
выполнением сайта. Файл index.php шаблона Hello Joomla! был макси-
мально упрощен и содержал минимум информации, необходимой для пра-
вильного отображения страницы:
♦ template.css — содержит параметры стилей (шрифты, границы, позицио-
нирование и др.) главной страницы. Этот файл может перезаписывать су-
ществующие наборы стилей для разделов, категорий и отдельных статей.
Эти три файла есть практически в каждом настоящем шаблоне.
Совет
Когда вы создадите свой шаблон и вам захочется его распространять (просто
выложить на сайте или даже продавать), не забудьте включить в шаблон ли-
цензию, определяющую, что пользователь может, а что не может делать с
шаблоном Я рекомендую свободную лицензию GNU General Public License
(GPL), с текстом которой можно ознакомиться в Википедии (http://en.wikipedfa.org
/wiki/GNU_Public_License).
На рис. 6.21 мною создана простая диаграмма основных частей дизайна
Joomla!, с помощью выносок отмечены названия стилей, отвечающих за ото-
бражение каждой части дизайна.
Кроме вышеупомянутых файлов большинство шаблонов содержит:
♦ миниатюрное изображение шаблона— файл с именем template_
thumbnail png и размерами изображения 140x90, который должен нахо-
диться в корневом каталоге шаблона. Данный файл используется Менед-
жером шаблонов для предварительного просмотра шаблона, когда вы под-
водите курсор мыши к имени шаблона;
♦ каталог CSS — отдельный каталог \css содержит файлы стилей, исполь-
зуемые шаблоном. Главный файл стилей шаблона обычно называется
template.css;
Создание собственных шаблонов 233
♦ каталог images — данный каталог содержит графические файлы, исполь-
зуемые шаблоном.
Рис. 6.21. Стили Joomlai-страницы
Имена каталогов никак не контролируются Joomla! (т. е. вы можете выбирать
любые имена для каталогов шаблона), но следующая схема имен может сде-
лать шаблон более понятным для дальнейшего изменения. Такие имена ката-
логов имеются практически в каждом шаблоне.
Для распространения шаблона все его файлы нужно запаковать в ZIP- или
TAR-архив. Joomla! поддерживает оба типа архива и может автоматически
распаковать файлы шаблона в каталог \templates. что позволяет вам устано-
вить новый шаблон с помощью интерфейса администратора Joomla! вместо
закачки файлов шаблона на сайт с помощью FTP-клиента.
Прежде чем приступить к созданию шаблона, вам нужно создать пустые фай-
лы и каталоги в каталоге \templates. Поскольку наш будущий шаблон будет
выводить контент в две колонки, я назвал его главный каталог \tmpITwoCoI.
Итак, я создал три каталога:
♦ \templates\tmplTwoCoI;
♦ \templates\tmplTwoCol\css;
♦ \templates\tmplTwoCol\images.
Пустые файлы index.php и templateDetails.xml поместите в корневой ката-
лог шаблона (\templates\tmplTwoCol). Когда вы приступите к проектиро-
ванию шаблона, вы поместите код, контент и картинки в соответствующие
каталоги.
234
Гпава 6
Пошаговое создание шаблона
Шаблон Joomla! — это комбинация трех ключевых элементов: графики,
PHP/HTML-кода и одной или нескольких таблиц стилей. Работая над созда-
нием шаблона, вам необходим путь, по которому вы будете следовать при
создании новых шаблонов.
Основные этапы создания шаблона следующие'
♦ выбор цветовой гаммы сайта;
♦ создание таблицы стилей, соответствующей выбранной цветовой гамме;
♦ выбор основных шрифтов, используемых для отображения контента;
♦ создание графических файлов;
♦ создание файла index.php;
♦ создание файла templateDetails.xml.
После создания шаблона, вы можете в любое время модернизировать его.
Поскольку страницы сайта генерируются Joomla! динамически, изменения,
внесенные в шаблон, будут немедленно отображены на всех страницах сайта.
Выбор цветовой гаммы
Большинство людей, не знакомых с Web-дизайном, думают, что для создания
профессионального дизайна нужно много знаний, или же создают сайт без
обращения всякого внимания на его внешний вид. В этом разделе мы попы-
таемся справиться с этими двумя крайностями. Следуя основным рекоменда-
циям, вы можете создать профессионально выглядящий Web-сайт, не тратя
годы на изучение Web-дизайна.
Один из самых важных аспектов дизайна сайта— это его цветовая гамма.
У вашего сайта может быть минимум графики, но если шрифты и цветовая
гамма правильно подобраны, он будет выглядеть профессионально.
Цветовая модель RGB
Прежде всего, вам нужно понять несколько основных способов представле-
ния цвета. Наиболее часто используемый в компьютерах метод называется
RGB (Red, Green, Blue — красный, зеленый, синий).
При использовании RGB компьютер "помнит" цвет каждой точки (каждого
пиксела), отображаемой на экране. Цвет задается тремя числами, каждое чис-
ло представляет долю красного, зеленого или синего в цвете точки. Каждое
число может быть в пределах от 0 до 255. У полностью красной точки цвет
задается значением (255, 0, 0), у полностью синей — (0, 0, 255). Чтобы полу-
чить желтый цвет, нужно смешать красный и зеленый— (255, 255, 0). Для
Создание собственных шаблонов
235
получения любого другого цвета нужно смешать три базовых цвета в опреде-
ленной пропорции.
Модель RGB очень удобна для компьютера, но сложна для человека, по-
скольку сложно запомнить различные пропорции, необходимые для получе-
ния нужного цвета. Чтобы упростить нам жизнь, программисты создали спе-
циальные инструменты для выбора цвета (рис. 6.22). Но, даже используя
такой инструмент, сложно сказать, какие цвета нужно смешать, чтобы полу-
чить то, что вам нужно.
Рис. 6 22. Инструмент выбора цвета
Выбор основного цвета для вашего сайта
Если вы посмотрите на самые популярные сайты, вы увидите, что цветовая
гамма достаточно проста. Можно выбрать пару основных цветов, работаю-
щих вместе, а далее использовать различные оттенки этих цветов и тем са-
мым создать хорошую цветовую гамму. Что означает "работают вместе"?
Обычно вы выбираете темный и светлый цвета, чтобы обеспечить хороший
контраст. Вот некоторые обычные пары цветов:
♦ черный и белый;
♦ черный и желтый;
♦ синий и желтый;
♦ красный и зеленый;
♦ красный и синий;
236 Гпава 6
------------,------------------------------------------------------
♦ фиолетовый и желтый;
♦ красный и белый.
Одного выбора основных цветов недостаточно — ваш сайт будет выглядеть
просто и непрофессионально. Вам нужно использовать различные оттенки
выбранных цветов, чтобы создать завершенную с точки зрения дизайна цве-
товую гамму. Выбор оттенков в случае с RGB — нелегкая задача, поэтому
временно мы вынуждены оставить эту модель в покое.
Совет
Вам нужна отличная цветовая модель? Посмотрите на спортивные логотипы!
Профессиональные спортивные организации вроде NFL и NBA тратят много
средств на выбор двух-трех работающих вместе цветов, которые можно ис-
пользовать в качестве основных цветов эмблемы команды. Цвета эмблем неко-
торых спортивных команд помогут вам найти цвет для вашего сайта.
Оттенок-насыщенность-яркость
Цветовая модель RGB превосходна для компьютеров, но для Web-дизайнеров
больше походит модель HSB (Hue, Saturation, Brightness— оттенок, насы-
щенность, яркость). Вместо смешивания трех основных цветов, модель HSB
предлагает производить выбор цвета совсем другим способом.
♦ Оттенок— определяет главный цвет, например, синий, зеленый, фиоле-
товый, оранжевый и т. д. Значение цвета подобно указателю на радуге.
Самое низкое значение — это красный цвет, значение чуть выше — отте-
нок желтого, далее идет синий и т. д.
♦ Насыгценностъ — определяет, сколько цветов должно присутствовать.
Сильно насыщенный цвет будет слишком ярким, подобно тем. которые
используются в игрушках. Если насыщенность минимальная, цвет будет
казаться серым. Думайте о цвете как о солнечном свете — рано или позд-
но, все цвета станут ненасыщенными.
♦ Яркость (или значение) — определяет яркость цвета. Если яркость равна
О, мы получим полностью черный цвет. Если установить максимальную
яркость, то невозможно сказать, какой цвет получим — это зависит от от-
тенка и насыщенности. Чтобы понять, как работает яркость, представьте
цветную бумагу (любого цвета и любой насыщенности) в темной комнате.
Когда яркость низкая, комната кажется почти черной, как и цветной лист
бумаги. С увеличением света в комнате, вы увидите, как цвет становится
четче и четче, пока вы не достигнете максимальной яркости — тогда вы
четко увидите цветную бумагу.
Вы можете спросить, как модель HSB поможет вам при создании дизайна
вашего Joomla’-сайта. Все очень просто. Изменяя яркость выбранного цвета,
вы можете получить совершенно другой оттенок базового цвета.
Создание собственных шаблонов
237
Светлая или темная цветовая тема?
Возможно, вы уже выбрали пару цветов, но пока еще не определились, как
будете их использовать на вашем сайте. Два основных варианта — светлая
или темная схема сайта.
Предположим, что вы выбрали черный и белый цвета. Если вы сделаете текст
черным, это означает, что большая часть экрана будет белой, подобно листу
белой бумаги. Ваш сайт будет выглядеть солнечно, ярко, легко. Такая цвето-
вая тема подходит для туристического сайта, сайта мини-пекарни или поис-
ковой машины вроде Google. Но она совсем не подходит для сайта джаз-
клуба или популярной "стрелялки" (видеоигры).
С другой стороны, если вы сделаете текст белым, все оставшееся пространст-
во будет черным. Совсем другой эффект, не так ли? Сайт выглядит солидно и
даже немного таинственно. Такая цветовая тема подойдет для изготовителя
солнечных очков или же для инвестиционного банка. Но это не совсем хоро-
ший выбор для, скажем, сайта знакомств.
Но, скорее всего, вы выбрали другие цвета, например, ярко-желтый и темно-
синий. Если текст сделать синим, а фон — желтым, мы получим светлую те-
му. И наоборот, желтый текст на синем фоне — это темная тема.
Сначала определите, как будут цвета использоваться на вашем сайте, а после
этого вы сможете определиться с необходимыми оттенками.
Использование HSB для выбора цветов сайта
Теперь, когда вы выбрали некоторые цвета и вообще понимаете, как они
должны использоваться в вашем шаблоне, можете создать простую HTML-
страничку. которая поможет выбрать оттенки вашего сайта, благодаря чему
ваш сайт будет выглядеть профессионально. Данная страничка будет показы-
вать цвета и конвертировать значения RGB в HSB и обратно.
Откройте ваш текстовый редактор и введите код, представленный в лис-
тинге 6.1.
Листинг 6.1. RGB/HSB-конвертер цветов
<HTML>
<HEAD>
<SCRIPT LANGUAGES”JavaScriptl.2” type="text/javascript">
<! —
function rgbChange () {
updateSample();
238
Гпава 6
function testVal(testField) {
if(isNaN(testField)) { testField = 0; }
if(testField<0) { testField = 0; }
if(testField>255) { testField = 255; }
return (testField);
}
function toHexStr(decVai) {
if(decVal<16) strVal="0”;
else strVal=”";
strVal += (decVal-0).toString(16);
return(strVal);
}
function updateSample() (
r = testVal(document.frmRGB.R.value)
g = testVal(document.frmRGB.G.value)
b = testVal(document.frmRGB.B.value)
hexStr = + toHexStr(r) + toHexStr(g) + toHexStr(b);
document.frmHex.hexVal.value = hexStr;
document.bgColor=hexStr;
)
function convertHSBO {
h = document.frmHSB.H.value/360
s = document.frmHSB.S.value/100
v = document.frmHSB.B.value/100
hi = parselnt(h*6);
f-1;
var_h - h * 6;
var_i = Math.floor(hi);
P = v*(1-s);
q = v*(1-s*(var_h — var_i));
t = v*(l-s*(l - (var_h — var_i)));
switch(hi){
case 0: r=v; g=t; b=p; break;
case 1: r=q; g=v; b=p; break;
case 2: r=p; g=v; b=t; break;
case 3: r=p; g=q; b=v; break;
case 4: r=t; g=p; b=v; break;
case 5: r=v; g=p; b=q; break;
}
Создание собственных шаблонов
239
document.frmRGB.R.value = Math.round(r*255);
document.frmRGB.G.value = Math.round(g*255);
document.frmRGB.B.value = Math.round(b*255);
updateSample();
}
function convertRGB() {
r = testVal(document.frmRGB.R.value)/255
g = testVal(document.frmRGB.G.value)/255
b = testVal(document.frmRGB.B.value)/255
v = Math.max(r, g, b);
myMin = Math.min(r, g, b);
if(V“O) s=0;
else s=l-(myMin/v);
i f(v==myMin) h=0;
else
switch(v)(
case r:
if(g>=b) h=60*((g-b)/(v-myMin));
else h=60*((g-b)I(v-myMin))+360;
break;
case g:
h = 60*((b-r)/(v-myMin))+120;
break;
case b:
h = 60*((r-g)/(v-myMin))+240;
break;
}
document.frmHSB.H.value = Math.round(h);
document.frmHSB.S.value = Math.round(s*100);
document.frmHSB.B.value = Math.round(v*100);
}
—>
</script>
</HEAD>
<BODY>
<H1>RGB/HSB Convert</Hl>
<table width="200" border="l" bgcolor="#FFFFFF”>
<tr> <td>
<form name="frmRGB" id="frmRGB">
<label>R (0-255)
240
Глава 6
cinput name="R" type="text" id="R" accesskey="R"
onKeyUp “javascript:rgbChange(); value="255" size="5">
</labelxp>
<label>G (0-255)
cinput name="G" type="text" id="G” accesskey="R"
onKeyUp “javascript:rgbChange(); value="0" size="5">
c/label>c/pxp>
<label>B (0-255)
cinput name=”B” type=''text" id="B" accesskey="R"
onKeyUp “javascript:rgbChange(); value="0" size="5">
< /1 abe lx / pxp>
<label>
cinput name="cmdConvertRGB" TYPE="button"
value="Convert >" onClick=javascript:convertRGB();>
</labelx/p>
</ formx/tdxtd>
cform name="frmHSB" id=”frmHSB">
<label>H
cinput name="H" type="text" id="H" size="5">
c/labelxp>
clabel>S
cinput name="S" type="text" id="S" size="5">
c/labelx/pxp>
ciabel>B
cinput name="B" type="text" id="B" size="5">
</labelx/pxp>
ciabel>
cinput name="cmdConvertHSB" TYPE=”button"
value="Convert <" onclick=javascript:convertHSB()>
c/labelx/p>
<! formx/tdx/tr>
ctrxtd>
cform action="” method="post" name="frmHex” id="frmHex">
clabel>Hex
cinput name="hexVal" type="text" id="hexVal">
c/label>
</formx/td>
ctd> c/td>
</tr>
c/table>
c/BODYX/HTML>
Сохраните этот файл на вашем жестком диске под именем
RGH_HSB_converter.html. Откройте ваш браузер, и вы увидите форму, по-
Создание собственных шаблонов 241
добную изображенной на рис. 6.23. Когда вы будете изменять значения крас-
ного, зеленого и синего цветов, фон страницы будет автоматически изме-
няться в соответствии с введенными значениями.
Hi30
I
'S 8
В 94
L----------
« Convert <
[I—--------
RGB/HSB C onvert
R (0-255) 240
G(0-255) 230
В (0-255) 220
j Convert > j
Hex
#t0e6dc
Рис. 6 23. RGB/HSB-конвертер цветов: конвертирует и отображает цвета
Введите RGB-значения первого цвета вашей цветовой гаммы. Обратите вни-
мание, что в поле Hex появится шестнадцатеричное значение введенного
цвета, которое вам пригодится, когда будете вставлять код цвета в ваш
Joomlai-шаблон.
В качестве темного цвета я выбрал зеленый цвет. Его RGB-значение записы-
вается так (88, 161, 85), а шестнадцатеричное значение выглядит как #58а155.
В качестве светлого цвета я выбрал обычный белый цвет.
Нажмите кнопку Convert >, и в полях HSB вы увидите числа, соответствую-
щие выбранному цвету в модели HSB. В случае с первым цветом моей темы
были сгенерированы значения (118, 47, 63). И тут начинается самое интерес-
ное. Я знаю, что мне нужна более темная версия выбранного цвета для созда-
ния теней. Поэтому я понизил яркость до 26. Думаю, мне такой цвет подой-
дет. После того как я установил значение 26, HSB-значение выглядело как
(118,47, 26).
Теперь нажмите кнопку Convert <, чтобы преобразовать цвет обратно в RGB-
формат и получить новое RGB-значение (и соответствующее ему шестнадца-
теричное значение). В результате я получил RGB-значение (36, 66, 35) и ше-
стнадцатеричное значение #244223. Вы видите, как сложно найти нужный
цвет, используя RGB-модель?
Откройте ваш текстовый редактор или текстовый процессор и сделайте таб-
лицу цветов (табл. 6.1). Заполните параметры вашей цветовой схемы. Я оста-
242
Гпава 6
вил незаполненными поля для светлого цвета, который может использоваться
в качестве подсветки.
Таблица 6.1. Простая таблица темы поможет вам построить свой шаблон
Hex RGB HSB
Theme Color 1 (background) #58a155 88, 161, 85 118, 47,63
Theme Color 1 Dark #244223 36, 66, 35 118,47,26
Theme Color 1 Bright
Theme Color 2 (text) #fafffa 250, 255, 250 120, 2, 100
Theme Color 2 Dark
Theme Color 2 Bright
Теперь у вас есть ваша цветовая гамма для вашего шаблона! Данные цвета
вам нужно использовать при создании картинок для сайта и при разработке
таблиц стилей (CSS).
Таблицы стилей CSS
После выбора цветовой гаммы вы можете приступить к разработке дизайна
сайта. Большинство графических элементов сайта управляются таблицей
стиля, загружаемой шаблоном.
Вместо использования собственного языка форматирования шаблонов,
Joomla! использует существующие и популярные стандарты. Стандарт CSS
был принят всемирным консорциумом W3C (World Wide Web Consortium).
Если вы уже знакомы с CSS, то можете пропустить этот раздел и перейти к
чтению следующего. Если же вы никогда не использовали CSS, обязательно
внимательно ознакомьтесь с содержимым этого раздела, иначе вы не сможете
создать хороший Joomlal-шаблон. Технология CSS — одна из лучших техно-
логий, использующихся при создании сайта. Далее мы поговорим об исполь-
зовании CSS.
Что такое CSS?
Изначально CSS была предназначена для решения проблем совместимости и
универсальности способов форматирования HTML-страниц. С развитием
WWW код HTML-страниц стал очень сложным — многочисленные шрифты,
цветовые схемы, форматирования таблиц, абзацев— все это сделало код
HTML-страницы неуправляемым. С ростом Web-узла на нем появлялись ты-
сячи страниц, что делало задачу изменения дизайна просто невозможной.
С приходом CSS все изменилось.
Создание собственных шаблонов
243
CSS-файл хранит определения текстовых и графических элементов (заголов-
ки, ссылки и т. д.) Например, определение стиля Заголовка 1, при котором
будет использоваться шрифт Verdana размером 18 пикселов и красный цвет,
будет выглядеть так:
.hl (
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size:18px;
color: #FF0000;
}
Любая Web-страница, использующая данное определение стиля, для тега <hl>
получит описанное выше форматирование (Verdana, 18 пикселов и красный
цвет). Точка перед именем стиля (.) означает, что стиль должен переопреде-
лить существующий стиль тега <hl>. Вы можете описать и собственный
стиль. Например, можно создать свой стиль mySmaii.
.mySmall (
font-family: "Times New Roman", Times, serif;
font-size: 6px;
vertical-align: top; margin: 3px;
1
Для форматирования абзаца с помощью данного стиля вам нужно указать
атрибут class в теге абзаца так:
<р с1азз="туЗта11">Неболыпой текст</р>
В большинстве случаев определения стилей хранятся не в коде HTML-
страницы (хотя они могут быть включены в состав страницы с помощью тега
<style>), а в отдельном файле с расширением css. Поскольку стили вынесены
в отдельный файл, в код HTML-страницы нужно добавить инструкцию, ука-
зывающую, в каком именно CSS-файле нужно искать стили Браузер автома-
тически получит этот CSS-файл и отформатирует страницу в соответствии с
определенными в нем стилями.
Примечание _______________________________________________________
Если вы вообще не знакомы с HTML и информация в этой главе для вас непо-
нятна, просто подождите пока. Практически весь процесс создания шаблона
можно осуществить с помощью специальных утилит (вроде jEdit с CSS-
плагином), интерфейсы которых помогут вам автоматизировать много задач
Общие для всех страниц сайта CSS-файлы — это не единственное преимуще-
ство технологии CSS. Во время создания CSS компании Microsoft и Netscape
боролись за господство на рынке браузеров. Эта конкуренция, а также много-
численные версии браузеров от этих компаний, и возможность работы брау-
244
Гпава 6
зеров на разных платформах привели к тому, что сайт в разных браузерах и
на различных платформах мог отображаться по разному, например, из-за от-
сутствия на той или иной платформе необходимых шрифтов.
Чтобы решить эту проблему с помощью CSS. можно создать несколько вари-
антов форматирования — для разных платформ и браузеров. Например, ваш
CSS-файл может содержать стили, которые будут использованы только при
просмотре страницы на сотовом телефоне. Данная возможность идеально
подходит для CMS, где содержимое сайта отображается с помощью много-
численных шаблонов.
Использование CSS в Joomlaf-шаблонах позволяет полностью разделить кон-
тент и дизайн. Контент (статьи) будет храниться в базе данных, а дизайн в
CSS-файлах. При этом один стиль может быть заменен другим (например, в
зависимости от типа браузера). Понятно, что сайт предстанет в новом виде
без модификации контента.
Совет_____________________________________________
При создании шаблона вы должны поставить для себя одну цель — минималь-
ное использование таблиц для разметки. Разметкой гораздо удобнее управлять
с помощью CSS-файлов. Использование CSS для разметки сайта позволит
лучше оптимизировать сайт для поисковых машин, которые будут корректно
интерпретировать контент сайта.
У стандарта CSS много функций, одна из самых полезных — подбор альтер-
нативных шрифтов, что позволяет корректно отображать Web-страницу, вне
зависимости от монитора, на котором она отображается— на 21-дюймовой
панели или на 3-дюймовом экране сотового телефона.
Поисковые машины и CSS
Другая причина использования CSS заключается в поисковой оптимизации.
Компании-владельцы поисковых машин вроде Google не могут себе позво-
лить нанимать отдельных сотрудников для чтения и индексирования десят-
ков миллионов Web-страниц. Вместо этого поисковые машины используют
специальную технологию (она называется Web-пауками), которая позволяет
считывать Web-сайт и создавать внутреннее резюме каждой страницы сайта.
Это резюме индексируется и потом используется для поиска страниц по за-
просу пользователя.
Чем понятнее Web-пауку будет ваша страница, тем больше шансов, что дви-
жок поисковой машины поймет и проиндексирует ее, следовательно, больше
посетителей зайдет на вашу страницу. Если ваша страница будет менее ма-
шинно-читаема, она будет практически "невидимой" движку поисковой ма-
шины. Самый простой пример "невидимости" — это графический баннер, на
котором написано "XYZ Company". Поисковая машина не может прочитать
Создание собственных шаблонов 245
картинку, она читает только текст. Даже если на картинке название компании
будет написано 5-дюймовыми буквами, оно останется невидимым для Web-
паука. Если пользователь введет запрос "XYZ Company", он не сможет найти
вашу страницу.
Если Web-дизайнер предусмотрительный, он добавит атрибут alt, описы-
вающий картинку. Теперь поисковая машина "увидит" картинку, подписан-
ную текстом "XYZ Company". Аналогично, можно задать альтернативный
текст для разделителей, ссылки на главную страницу и других элементов сай-
та, что обязательно обратит внимание Web-паука.
Если бы наша страница использовала CSS, можно было бы вместо баннера
определить текст "XYZ Company" как стиль Заголовка 1. Поисковая про-
грамма считает Заголовок 1 одной из самых главных частей страницы, соот-
ветственно, это бы подняло рейтинг страницы при поиске. В CSS-файле вы
можете определить параметры Заголовка 1 — шрифт, цвет, размер и т. д.,
чтобы ваша страница выглядела более эффектно.
Приведенный пример не очень реалистичный, поскольку большинство ком-
паний предпочитают графические баннеры. Впрочем, подробнее о важных
элементах сайта и поисковых машинах мы поговорим в главе 12.
А как же быть с отдельными статьями? У многих Web-сайтов заголовки ста-
тей и даже разделов — графические. Если бы они вместо этого использовали
CSS, Web-паук более качественно проиндексировал бы страницу. А это озна-
чает больше посетителей и, возможно, больше прибыли для компании XYZ.
CSS и шаблон Joomla!
После введения в CSS можно приступить к изучению CSS-файла Joomla!.
чтобы определиться, что нужно изменять, а что — нет. Стандартный шаблон
rhuk milkyway содержит более 20 различных стилей, определяющих внеш-
ний вид сайта.
В листинге 6.2 представлены некоторые стили из этого файла. Обратите вни-
мание, что у каждого стиля относительно немного параметров. Стили явля-
ются иерархическими. Так стили ссылок были определены в первом стиле
(a:link и a:visited), все остальное представление страницы будет использо-
вать эти стили, если они не будут явно перезаписаны.
” ' " * -— — - —— - ‘ .....- * имимимм ♦ - и>м ом. м«»* ом • - о ’!>» ом НМ<<
Листинг 6.2. Внешний вид основных частей страницы определяется
всего несколькими стилями
a:link, a:visited {
color: #1В57В1; text-decoration: none;
font-weight: normal;
}
246
Гпава 6
#page_bg {
height: 100%;
padding: Юрх 0;
margin-bottom: Ipx;
background: #0C3A6D;
}
div.center (
text-align: center;
}
divttwrapper {
height: 100%;
background: #f7f7f7 url(../images/mw_shadow_blue l.png) 0 0 repeat-y;
margin-left: auto;
margin-right: auto;
min-width: 750px;
max-width: 1050px;
}
div#wrapper_r {
background: url(../images/mw_shadow_blue_r.png) 100% 0 repeat-y;
}
div#header {
background: url(../images/mw_header_blue_t.png) 0 0 repeat-x;
}
div#header_l {
background: url(../images/mw_header_blue_t_l.png) 0 0 no-repeat;
position: relative;
.ol-foreground {
background-color: #f6f6f6;
}
.о1-backg round {
background-color: #666;
}
.ol-textfont {
font-family: Arial, Helvetica, sans-serif;
font-size: Юрх;
Создание собственных шаблонов
247
Как вы можете видеть, стили задают каждый аспект дизайна — от шрифтов
до параметров границ (margin-*). Вы можете определить основные параметры
разметки, включая столбцы, абсолютное позиционирование некоторых эле-
ментов (например, картинок) и плавающие блоки. К сожалению, много шаб-
лонов (и rhuk milkyway— не исключение) не используют все возможности
CSS для разметки страниц.
Вместо CSS многие шаблоны используют таблицы для разметки страницы.
Вот пример разметки с помощью таблиц:
<table>
<tr>
<td>CTon6eul</tdxТД>Столбец2</tdxлД>СтолбецЗ</td>
</tr>
<tr>
<td>rTiaBHaH</td><td>TeKCT_CTaTbn</td><td>3neMeHTl</td>
</tr>
<tr>
<td>FAQ</td><td>3neMeHT2</td><td>3neMeHT3</td>
</tr>
</table>
Применение таблиц довольно проблематично. Во-первых, нужно постоянно
работать с кодом (особенно если используются разделители картинок), а во-
вторых. разметка в виде таблиц затрудняет восприятие кода Также такая
разметка сложна для восприятия поисковыми машинами, что понижает веро-
ятность нахождения вашей страницы поисковой машиной. Кроме того, изме-
нение разметки требует тщательной ревизии кода.
Создать три столбца с использованием CSS гораздо проще:
#coll [float:left;width:20%;}
#со!2 {float:left;width:60%;}
#со13 {float:left;width:20%;}
Код, помещающий контент в соответствующие столбцы, будет выглядеть
так:
<div id="col1">Столбец1<Ьг>Главная<Ьг>ЕА<2</div>
<div id="col2">MoHCTaTbH</div>
<div id=”col3">PeKnaMa</div>
Гораздо проще, не так ли? Поисковые машины тоже так думают. Однако на-
вигация и меню будут храниться в первом столбце, в то время как наиболее
важный контент сайта— во втором столбце. Поскольку поисковые пауки
обычно обращают внимание на контент, который раньше появляется на стра-
нице. данная разметка не самая оптимальная.
248
Гпава 6
Для решения этой проблемы можно использовать метод сортировки столб-
цов. При этом контент будет размещаться так же, как и в прошлом случае, но
в HTML-коде содержимое со12 будет следовать перед содержимым coll, по-
этому поисковая машина увидит самую важную часть страницы. Об этой
технике мы поговорим в гчаве 12.
Примечание
При изучении CSS вы столкнетесь с игнорированием некоторых возможностей
CSS браузером Internet Explorer 6. Возможно, вы заметили, что в шаблонах
Joomla! обычно есть файл ieonly.css . В данном файле содержатся определе-
ния, предназначенные только для Internet Explorer. В этой книге я постарался
рассмотреть большинство особенностей Internet Explorer. Однако рекомендую
всегда просматривать свою страницу с помощью Internet Explorer и как минимум
еще в одном (любом) браузере, чтобы убедиться, что ваши стили отображают-
ся корректно в любом браузере. Также нужно отметить, что большинство этих
проблем были исправлены в Internet Explorer 7.
Изменение параметров столбца так же просто, как и изменение отдельного
CSS-файла. Вы можете добавить внутренний отступ столбца— от края
столбца до контента. К сожалению, Internet Explorer 6 игнорирует этот атри-
бут. Поэтому для создания отступа вокруг каждого столбца вам нужно доба-
вить еще один элемент <div>:
<div id="coll">
<div class=''gutter">
<jdoc:include type="modules" name="left" />
</div>
</div>
Затем в CSS-файл нужно добавить строку:
.gutter {padding:8рх;}
Создание разметки на две колонки с помощью CSS
Для создания нового шаблона с двумя колонками, вам нужно настроить в
CSS-файле интервалы страницы. Если вы знакомы с созданием HTML-
таблиц, CSS-форматирование покажется вам подобным.
CSS-разметку можно сравнить с разметкой газетной страницы, описанной в
гчаве 4, но на примере Joomla’-страницы. У каждой панели, например, блока,
содержащего контент (чаше всего текст), есть свои атрибуты: граница, тол-
щина границы, края. На рис. 6.24 представлена простая панель со своими
атрибутами.
1 Название файла переводится как "Для IE только". — Пер
Создание собственных шаблонов 249
Края панели всегда прозрачные. Фон панели будет занимать всю ее область
вместе с границами. Вы можете установить различную ширину границы для
разных сторон панели. Например, граница вверху может быть шириной в
1 пиксел, а внизу — 3 пиксела.
Примечание переводчика__________________________________________
Слова margin (край, поле) и border (граница) в переводе с английского языка
будут синонимами — оба слова можно перевести как "граница". Чтобы вам бы-
ло проще, воспринимайте margin как невидимую, a border — как видимую гра-
ницу панели.
Joomla! is
used for?
* Community
Sites
Public
Brand Sites
“ eCommerce
r Blogs
' Intranets
Photo and
Media
Sites
г All of die
Above!
Votej
Results |
We have 1
guest online
Рис. 6.24. CSS-атрибуты панели
Панели можно создавать иерархично, т. е. в пределах панели вы можете соз-
дать набор подпанелей.
Существуют два основных типа рамок: линейные и рамки-блоки. Разметка
линейных рамок осуществляется так же, как и фрагментов текста или карти-
нок. Блоки находятся в пределах тегов <р>, <div> или <table>. Атрибут
display элемента Web-страницы, например, тега <div>, задает тип используе-
мой рамки. Если атрибут display установлен в попе, рамка не будет отобра-
жена.
Для позиционирования можно использовать один из трех методов: normal,
float и absolute. При нормальном позиционировании блоки будут переме-
щаться вертикально, а линейные рамки — горизонтально. При плавающем
(float) позиционировании элементы страницы будут размещены относитель-
250
Гпава 6
но других элементов, а при абсолютном позиционировании расположение
элементов будет задаваться абсолютными координатами.
Примечание
Когда один вертикальный блок следует за другим вертикальным блоком, верти-
кальные края (margins) будут сокращены. Если два блока идут последователь-
но нижняя граница верхнего блока не будет добавлена к Верхней границе ниж-
него. Вместо этого будет выбрана большая граница (имеется в виду невидимая
граница — margin), и она будет использоваться для разделения блоков.
Вы можете использовать относительное (плавающее) позиционирование ра-
мок, при котором расположение блока будет зависеть от расположения дру-
гих блоков, которые расположены перед ним.
Для создания нашего шаблона на две колонки введите код из листинга 6.3 и
сохраните его как файл template.css в подкаталоге \css каталога шаблона.
Главный файл (index.php) мы позже свяжем с файлом стилей.
Листинг 6.3. CSS-файл для шаблона на две колонки
div#logo {
width: 110%; height: lOOpx;
margin-left: -lOpx;
background: url(../images/LSlogo.jpg) left no-repeat;
border: Ipx solid #244223 ;
padding: 2 Opx;
}
#coll {
float:left;width:15%;
background:#244223;
padding: lOpx;
}
#col2 {
float:left;width:75%;
border:3px solid #244223;
background:#58al55;
padding: lOpx;
}
#page_bg {
font-family: Verdana, Arial, Helvetica, sans-serif;
height: 100%;
background: black.
Создание собственных шаблонов
251
.moduletable_menu, .moduletable
{
color: white;
border-bottom: Ipx solid #fff;
margin-bottom: -lem;
}
.moduletable_menu h3 {
border-bottom: Ipx solid #FFFFFF;
margin-bottom: Opx;
}
.moduletable_menu ul {
margin-left: lOpx;
margin-top: Opx;
padding: lOpx;
font-size: 80%;
list-style-type: square;
}
.moduletable_menu a:link, .moduletable a:link {
color:yellow;
}
.moduletable_menu a:visited, .moduletable a:visited {
color:corns ilk;
}
.contentheading {
border-bottom: 2px solid Black;
border-right: 2px solid Black;
border-left: Ipx solid LightGreen;
border-top: Ipx solid LightGreen;
background:#244223;
color: white;
padding: lOpx;
font-size:2em;
}
.contentpaneopen hl {
font-size:1.5em;
border-bottom: Ipx solid #244223;
padding: lOpx;
252
Гпава 6
Как видите, мы перезаписываем некоторые стандартные Joomlal-стили вроде
.contentheading. В этом проявляется гибкость Joomla!: контент будет сгене-
рирован с использованием стандартных стилей.
Примечание
У Mozilla Firefox и Internet Explorer есть утилиты, отображающие стили, исполь-
зуемые Web-страницей. С помощью этих утилит вы можете узнать, какие стили
вам нужно изменить в вашем шаблоне. Для Firefox вам нужно загрузить расши-
рение Web Developer (https://addons.mozilla org/en-US/firefox/addon/60), а для
Internet Explorer— панель Developer Toolbar, которую можно скачать с сайта
Microsoft.
Выбор шрифтов
Выбор шрифтов — нелегкая задача. При выборе шрифтов для сайта нужно
руководствоваться не только вкусом, но и доступностью. Если вы выберите
шрифт вроде Smudger LET, сомневаюсь, что он будет установлен у большин-
ства посетителей Web-страницы. Конечно, если вы хотите, чтобы текст был
представлен с применением именно этого шрифта, можно представить текст
как картинку. Но с другой стороны это усложнит поддержку сайта (ведь при
изменении текста опять придется создавать картинку) и сделает сайт менее
дружественным по отношению к поисковикам, о чем было сказано
в разд. "Поисковые машины и CSS" ранее в этой г заве.
По сути, определения CSS подобны набору правил по отображению страни-
цы современным браузером. Одна из самых полезных функций CSS — под-
бор альтернативных шрифтов. Данная функция позволяет дизайнеру реали-
зовать задуманное, а пользователю — увидеть то, что задумал дизайнер. На-
пример, при разработке Web-страницы дизайнер решил использовать шрифт
Gill Sans МТ Condensed — сайт с ним лучше выглядит. Однако, если шрифт
недоступен браузеру посетителя (например, если пользователь зашел на
страницу, используя браузер мобильного телефона), страница будет отобра-
жена некорректно. Дизайнер может минимизировать эту проблему, используя
CSS Следующая строка задает альтернативные шрифты для выбранного ди-
зайнером шрифта:
font-family: Gill Sans МТ Condensed, Geneva, Arial,
Helvetica, sans-serif;
При отображении текста браузер сначала пытается найти шрифт Gill Sans
МТ. Если шрифт не найден, он попытается использовать шрифт Geneva
и т. д., пока не дойдет до самого простого шрифта — Sans-Serif. Вот еще один
пример задания альтернативных шрифтов:
font-family: "Times New Roman", Times, serif;
Создание собственных шаблонов
253
Шрифты семейства Serif имеют небольшие дополнительные линии на симво-
лах. Например, заглавная буква Т имеет две дополнительные линии, свисаю-
щие вниз от верхней линии, и еще небольшую линию в основании1. Шрифты
без этих графических дополнений называются Sans-Serif. Поэтому большин-
ство шрифтов можно разделить на два типа: Serif и Sans-Serif.
Возможно, вы заметили выбранные мною шрифты в стиле #page_bg (см. лис-
тинг 6.3):
font-family: Verdana, Arial, Helvetica, sans-serif;
Я хотел использовать шрифт семейства Sans-Serif для своего сайта, поэтому
выбрал шрифт Verdana— он довольно современный и хорошо читается. Од-
нако этот шрифт есть не на всех системах, поэтому я указал альтернативные
шрифты, которые наиболее близко похожи на выбранный мною шрифт.
Как только вы определитесь семейством шрифтов — Serif или Sans-Serif (вы
можете использовать оба семейства), вам нужно выбрать сами шрифты. Вы-
бор шрифтов и семейств шрифтов — это больше искусство, чем наука. Мой
вам совет: подражайте профессионалам!
Найдите Web-сайт, который, по вашему мнению, хорошо выглядит, и по-
смотрите, какие шрифты он использует. Примером современного дизайна (в
плане выбора шрифтов) может послужить сайт vvww.wired.com, поскольку
владельцы сайта уделяют много внимания дизайну сайта. Как только вы най-
дете понравившуюся вам модель сайта, сохраните страницу и все ее файлы на
ваш жесткий диск.
Совет
Для сохранения Web-страницы и связанных с нею файлов, я использую брау-
зер Mozilla Firefox. По неизвестным мне причинам у браузера Internet Explorer
часто наблюдаются проблемы с сохранением страниц на жесткий диск, когда
браузер отказывается сохранять страницу и сообщает, что страница не может
быть сохранена. Подобных проблем никогда не было в Mozilla Firefox.
Откройте каталог, в который вы сохранили страницу — в нем будут все фай-
лы страницы (картинки, рекламные баннеры и т. д.). Вы должны увидеть в
нем один или несколько CSS-файлов. Отройте CSS-файлы в текстовом редак-
торе и определите шрифты, используемые сайтом. Теперь вам осталось толь-
ко использовать эти шрифты в вашем сайте! У больших сайтов большая ау-
дитория, поэтому администраторы заботятся, чтобы сайты корректно ото-
бражались во всех браузерах, а посему при выборе шрифтов нужно
ориентироваться на большие сайты.
1 Эти линии называются засечками. — Ред.
254
Гпава 6
Создание графического баннера
Мы определились с цветовой схемой и выбрали шрифты для нашего сайта,
теперь настало время создать красивый графический баннер.
При обсуждении Web-дизайна всегда говорят о программе, стоящей на голо-
ву выше всех остальных: Adobe Photoshop. По этой программе доступно мно-
го pj ководств, для нее разработано много плагинов и, конечно же, у нее пре-
красная Web-поддержка. Однако, придерживаясь духа свободного и открыто-
го программного обеспечения, в этой книге для редактирования графики мы
будем использовать программу GIMP. GIMP почти такой же гибкий и мощ-
ный. как Photoshop, графический редактор. Да, у него нет некоторых рюше-
чек, как у Photoshop, но зато он бесплатный. На рис. 6.25 показан интерфейс
GIMP.
|а8ТО
Esalogo bmp-2
м
Файл Расш
Кисть
Непрозрачность1
_ 100/
Режим1
Нормальное
Кисти
Слои
Режим-
ft Чувствительность к нажиму
С Фиксированная длина штриха
Дополняющий
Норма гьное
Непрозрачность-
» г§п
П Использование цвета из градн> -
EDE
Кисти
Интервал
9 ’
®
ф Е 5
Ш & о
Рис. 6.25. Редактирование логотипа Joomla! с помощью GIMP
Инсталлятор GIMP (также известен как The GIMP) доступен на сайте
www.giinp.org Для работы GIMP нужна библиотека GTK+, которую необхо-
Создание собственных шаблонов
255
димо загрузить и установить отдельно. На сайте GIMP вы найдете подробные
инструкции, как это сделать.
Если вы умеете использовать Photoshop, то без труда разберетесь с редакти-
рованием изображений в GIMP, поскольку обе программы довольно похожи.
Если у вас уже есть Adobe Photoshop, возможно, вы уже знаете, как создать
баннер для заголовка сайта. Создайте баннер размером примерно 150 пиксе-
лов в высоту и 800— в ширину. Большинство браузеров отобразит такой
баннер без особых проблем.
GIMP
Файл
£г*а»ка
* Список дополнений
Список процедур
• Диспетчер модулей
Д Редактор единиц
Кисть
Непрозрачность:
Кнопки
Разное
Создать кисть
Темы Web-страниц
Утилиты
Шаблоны
&
Нормальное
Эмблем»
Режим;
Запустить сервер .,
Консоль Скрипт-Фу
Обновить скрипты
Кисти*
• lcirde(ll)
Ж Чувствительность к нажиму
С Фиксированная Длина штриха
Cj Дополняющий
С Использование цвета из гради»
Ifmgre-26..
SOTAXpoM...
TextQrcie...
Впукльй градиент...
Вырезанная...
Газетный текст...
Глянцевая..
Г орячее свечение.,.
Градиентная...
Ваг ловок web-страьмцы...
Звездная вспьшса...
Звездный фон...
Комикс...
Кристалл..
Ледяная...
Мел...
Неон...
Объемный контур..
Осколки...
Основа I...
Основа II...
Прохладный металл...
Пятнистая корова...
Скоростной текст..
След частицы...
Текстура..,
Хром...
Чужое свечение..
Чужой неон...
Рис. 6.26. Выбор сценария Хром для создания баннера
256
Гпава 6
При создании графики для вашего шаблона не стесняйтесь использовать лю-
бую возможность Photoshop. Если вы будете следовать какому-то руково-
дству, то вряд ли создадите что-то эффектное. Напротив, импровизация в
графических программах всегда давала хорошие результаты.
Для создания баннера с помощью GIMP выберите меню Расш. | Скрипт-Фу.
В подменю Скрипт-Фу вы найдете команды для запуска расширений (сцена-
риев) GIMP, которые используются для выполнения различных макро-
операций, автоматизирующих графические задачи. В подменю Эмблемы вы
найдете команды запуска различных сценариев для быстрого и простого соз-
дания баннеров-логотипов. На рис. 6.26 показано, что я выбрал сценарий
Хром для создания моего баннера.
Сценарий отобразит окно с многочисленными параметрами (аргументами),
позволяющими настроить будущий баннер. В большинстве случаев вам нуж-
но выбрать только цвет или текстуру и шрифт. На рис. 6.27 я ввел текст лого-
типа и изменил цвет фона, выбрал более темный цвет, подходящий для цве-
товой гаммы моего сайта.
Рис. 6.27. Установите параметры баннера
Когда вы нажмете кнопку ОК, будет запущен сценарий, который сгенерирует
баннер в соответствии с установленными параметрами Вот и все! Сгенери-
рованный мною логотип представлен на рис. 6.28.
Попытайтесь использовать остальные сценарии для создания логотипов, поч-
ти наверняка вы найдете тот, который больше всего подходит для вашего
сайта. Когда вы создадите ваш баннер, сохраните его в формате JPG или PNG
в каталоге \i mages вашего шаблона.
Впереди нас ждет наиболее важный шаг — создание главного файла
(index.php) вашего шаблона.
Создание собственных шаблонов
257
Рис. 6.28. После нажатия ОК вы увидите окно со сгенерированным логотипом
Создание файла index.php
Файл index.php — главная часть вашего шаблона, содержащая всю логику
шаблона. В большинстве случаев, поскольку описание внешнего вида сайта
производится в CSS-файле, index-файл шаблона довольно прост. Если вы не
собираетесь добавлять пользовательские функции (или Ajax-функцио-
нальность), у большинства созданных вами в будущем шаблонов будет файл
index.php, идентичный созданному в этом разделе (хотя в других шаблонах
могут использоваться другие модули).
PHP-файл шаблона очень напоминает обычный HTML-файл, просто в него
добавлены управляющие директивы. Посмотрите на фрагмент файла шабло-
на по умолчанию — он очень напоминает обычную HTML-страницу:
<?php echo ' <?xml version="1.0" encoding="utf-8"?' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
lang="<?php echo -LANGUAGE; ?>"
xml:lang="<?php echo -LANGUAGE; ?>">
<head>
<jdoc:include type="head" />
Обратите внимание: страница открывается декларацией ! doctype. Тег doctype
описывает стандарт и схему, которые должны быть применены для обработ-
ки файла. Также он говорит браузеру, как обрабатывать CSS. Вообще этот тег
не обязательный, но с его помощью вы сможете предотвратить много про-
блем совместимости при отображении браузером страницы.
Внимание!_________________________________________________________
При создании нового файла шаблона убедитесь, что вы полностью скопирова-
ли тег doctype из Joomlai-шаблона по умолчанию. Тег doctype в файле шабло-
на был тщательно протестирован. Не изменяйте его, поскольку ошибки в этом
теге могут стать причиной многочисленных и трудноопределимых проблем
9 Зак 468
258
Гпава 6
После тега doctype следует тег html. В тег html включен РНР-код, добавляю-
щий атрибут language перед отправкой страницы в браузер.
Тег jdoc запускает часть Joomla! CMS, написанной на РНР. В любой версии
Joomla!, начиная с 1.5, интерфейс jdoc (JDocument) используется для получе-
ния доступа к Joomla!. JDocument управляет выводом представления (дизай-
на) Joomlal-системы. С помощью jdoc вы можете подключить любой модуль
в любое место страницы, используя синтаксис jdoc:include. Например, для
добавления левосторонних1 модулей вам нужно использовать следующую
инструкцию:
<jdoc:include type="modules" name="left" />
Примечание
В старых шаблонах нужно было использовать префикс mos. Joomla! изначально
была основана на Mambo CMS. Mambo обычно использовала префикс mos (со-
кращение от Mambo Open Source) Поэтому вы все еще можете столкнуться со
старым кодом, совместимым с предшественником Joomla!. Хотя в настоящее
время Joomla! неспешно отходит от старого кода. Например, в старых версиях
шаблонов Joomla!/Mambo использовались функции вроде mosLoadModules()
иmosCountModules(). Теперь они заменены вызовами jdoc: jdoc:include и
jdoc: exists соответственно.
Очень важно включить head-код в раздел заголовка вашего шаблона:
<head>
cjdoc:include type="head" />
</head>
Данный код сгенерирует общий заголовок Joomla!. Заголовок также позволя-
ет определить, редактируется ли в данный момент запрашиваемая статья. Ес-
ли статья редактируется, в страницу будет вставлен код выбранного Joomla!-
редактора.
Введите код, приведенный в листинге 6.4, и сохраните его в файле с именем
index.php в корневом каталоге шаблона. Это и будет ядро вашего шаблона.
<?php echo '<?xml version="l.0" encoding="utf-8"?1 ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/19 9 9/xhtml"
lang="<?php echo _LANGUAGE; ?>"
xml:lang="<?php echo _LANGUAGE; ?>">
1 Чтобы избежать слова "левых". — Пер.
Создание собственных шаблонов
259
<head>
<jdoc:include type="head" />
clink rel="stylesheet" href="teinplates/_system/css/general.css"
type-"text/css" />
clink rel="stylesheet" href="teinplates/
c?php echo $this->template ?>/css/template.css"
type="text/css" />
c/head>
cbody id="page_bg">
cjdoc:include type="message" />
cdiv id="logo"> c/div>
cdiv id=”coll">
cjdoc:include type="modules" name=,'left" style="xhtml" />
c/div>
cdiv id="col2">
cjdoc:include type-"component" />
c/div>
cjdoc:include type="modules" name="debug" />
c/body>
c/html>
Хотя этот код напоминает код созданного нами ранее шаблона Hello Joomla!,
он содержит ряд усовершенствований, превращающих его в настоящий файл
шаблона. Тег doctype и возможность указания языка является критической
для соответствия HTML-стандартам. Кроме того, наш шаблон использует две
таблицы стилей (CSS-файлы): основные стили Joomla! и файл стилей, соз-
данный ранее (см. листинг 6.3).
Файлы стилей очень важны, поскольку в них описаны стили элементов <dev>,
используемые для отображения столбцов с контентом. В левом столбце будет
отображены модули, а в правом (или главном) — контент статьи.
Вот и все. Ваш файл шаблона предельно прост, но понятен. Теперь нужно
создать файл метаданных, чтобы Joomla! знала, какие файлы принадлежат
шаблону.
Создание файла templateDetails.xml
Последний этап разработки шаблона — это создание файла с метаданными.
Введите код, представленный в листинге 6.5, и сохраните его в файле
templateDetails.xml в корневом каталоге шаблона.
В этом файле гораздо больше элементов, чем в первом нашем файле. В файл
была добавлена информация о лицензии и авторских правах.
260
Гпава 6
Листинг 6.5. Файл templateDetails.xml содержит указатели
на все используемые шаблоном файлы
<?xml version="1.0" encoding="utf-8"?>
<install version="1.5" type="template">
<name>Two Column template</name>
<version>l.0</version>
<creationDate>01/18/2007</creationDate>
<author>Dan Rahmel</author>
<authorEmail>admin@Joomla!Jumpstart.com</authorEmail>
<authorUrl>http://www.Joomla!Jumpstart.com </authorUrl>
<copyright>2007</copyright>
<license>GNU/GPL</license>
<description>
Two CSS columns in the Joomla! world.
</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<filename>images/LSlogo.jpg</filename>
<filename>css/template.css</filename>
</files>
<positions>
<position>left</position>
</positions>
</install>
Установка шаблона
Сейчас у вас готовы все файлы и каталоги шаблона. Чтобы установить шаб-
лон с помощью интерфейса администратора, нужно сжать их в ZIP- или TAR-
архив. Перейдите в каталог шаблона и заархивируйте только файлы и катало-
ги, которые в нем содержатся Если вы используете WinZIP, убедитесь, что
включен параметр Include folders and paths (Включить папки и пути) для
создания необходимой для правильной работы структуры каталогов.
Архивный файл с шаблоном можно распространять любым удобным для вас
способом. Фактически, вы можете создать и распространять собственные
шаблоны, которые будут использоваться другими администраторами Joomla!.
Для установки шаблона выберите Расширения | Установить/Удалить
(рис. 6.29).
Создание собственных шаблонов
261
I Joomla JumpStart
Саш Все меню
Материалы Компоненты Расширения Инструменты Помощь
Дсбавить
.л аермлл
.1
п
I ла
_wt. "
Все па гнилы
Устанйвмть/Удалить
Менеджер модулей
Менеджер плагинов
Менеджер шаблонов
Менеджер язь ков
to Joomla!
on choosing Jot
эт. We hope you are ab e t
*ogram and maybe you wll
ommunity later
Разделы
i
Категории
Медиа
менеджер
To make your start with Joomlai
give you some po nters to docur
help on secur ng your server. A
Beginners Gude to J» i nW.
For you most common question
Рис. 6.29. Команда Расширения | Установить/Удалить
позволяет установить новый шаблон
Предварительный просмотр шаблонов
Вы можете предварительно просмотреть любой шаблон, установленный в
системе. При предварительном просмотре модулей показывается расположе-
ние модулей на странице сайта.
Для предварительного просмотра откройте Менеджер шаблонов. Затем
щелкните на названии шаблона, чтобы открыть окно параметров шаблона.
В появившемся окне нажмите кнопу Просмотр. Если вы откроете предпро-
смотр только что созданного шаблона, то увидите всего два модуля, которые
мы определили в коде шаблона. Для сравнения откройте шаблон по умолча-
нию (рис. 6.30), у которого много элементов страницы.
Экран предварительного просмотра— отличная точка отсчета, если вы со-
брались изменить существующий шаблон. Он отображает структуру страни-
цы шаблона. Эту структуру иногда сложно представить, глядя только на ис-
ходный код шаблона.
Взгляните на окончательную версию нашего шаблона (рис. 6.31): видно, что
мы проделали много работы по сравнению с шаблоном Hello Joomla!. С дру-
гой стороны, это только небольшой шаг от базового шаблона к полноценному
шаблону вроде шаблона rhuk milkway. Большая часть оставшейся работы
заключается в редактировании файлов стилей и создании дополнительной
графики. Зато Joomla'.-интерфейс jdoc возьмет на себя всю рутинную работу
по отображению всего сайта.
262
Гпава 6
Joomla Jumpstart
1ср ЮПВС1 irtf
О Joomta Jumpstart
Feature^** [noneur ! ^ijrhsCommunity
Ьгв*(1СЦ|ГТ|»|ПОПЬ CU n-
Пароль
txnt-nl ouIIhtpI |
! • Заголовок статьи
Welcome to the Frontpage
Условия использования сайта S’ J
Аьтоя: AUftA-ii^jia
'7jO4 24»»- 25
Условия испольмж)нмяои1а
Запомнить меня О
Логин
Забыли
пароль?
Забыли логин?
Ofl - „• 421 •
Тест <h S -J
ABTCJJ • UTuilnjtOt
I д1чЦкР»* ] mttinsj p
jCewac 1 гость онлайн
| * jh7 outing f fit
•Featured Links
•Joomlai
JoomW The moat popular and
I widely used Open Source
; CMS Project in the work!
; JoomlaCode
° JootmaCoda, devetopmert
: and ctatribilen made easy
! Joonrial Extensions
! Joomlai Components
Рис. 6.30 Кнопка Просмотр показывает все модули и расположение компонентов
Рис. 6.31 Заключительный шаблон выглядит минималистично,
но вполне профессионально
Проверка кода шаблона
Каждый раз после создания нового шаблона стоит проверить его HTML-код,
чтобы убедиться, что он соответствует действующим стандартам.
Создание собственных шаблонов 263
Для проверки HTML-кода вы можете использовать онлайн-утилиту от W3C,
которая просканирует сайт по заданному URL и вынесет вердикт относи-
тельно кода сайта. Зайдите на следующий сайт и введите URL страницы, ко-
торую вы хотите проверить:
http://validator.w3.org
Вы также можете использовать обычное (не онлайн) приложение вроде CSE
HTML Validator. Данная программа умеет проверять код HTML, XHTML,
CSS, доступность сайта, доступность ссылок и даже правописание. Данная
программа особенно вам пригодится для проверки локального сервера, к ко-
торому нет доступа извне, и вы не можете указать его URL. Программа CSE
HTML Validator бесплатно доступна для загрузки по адресу:
http://download8.htmlvalidator.com/cselite.exe
Резюме
Основываясь на полученных в этой главе знаниях, вы можете создать прак-
тически любой Joomlai-шаблон, вы будете ограничены только своими зна-
ниями дизайна, знаниями РНР и CSS. Вы изучили структуру шаблона Joomla!
и знаете несколько важных директив Joomla!. Фактически, большинство
Joomlal-шаблонов используют только директивы, рассмотренные нами в этой
главе.
Мы рассмотрели основы CSS и некоторые полезные утилиты вроде
Dreamweaver, jEdit и Leo, которые помогут вам при работе с шаблонами.
Изучая шаблоны по умолчанию, вы скоро сможете создать собственный шаб-
лон с нуля Также нами был разработан RGB/HSB-конвертер, который приго-
дится во многих проектах.
Теперь ваш сайт достаточно привлекателен для посетителей и вам осталось
только сделать из него настоящий магнит, притягивающий новых посетите-
лей. В следующей главе мы поговорим о расширениях Joomla!, позволяющих
увеличить функциональность вашего Web-сайта.
ГЛАВА 7
Расширения Joomla!
Одна из бесспорных причин популярности Joomla! — широкий спектр дос-
тупных расширений. С помощью модулей, компонентов и плагинов вы може-
те добавить на сайт практически любую функцию.
Вы можете добавить разные популярные функции, например, корзину для
заказов товаров через ваш сайт, RSS, форум, чат, карты посетителей, воз-
можность совместной работы над страницами в стиле wiki, возможность
управления товарами и работой с клиентами (CRM, Customer Relationship
Management). По сути, вы можете добавить абсолютно любую Web-
ориентированную возможность в Joomla!. Огромное количество расширений
доступно на главном сайте Joomla! по адресу: http://extensions.joomla.org.
Почти 80% доступных расширений бесплатны — вам нужно просто загрузить
расширение с Web и увеличить возможности вашего сайта. Лучший способ
узнать больше о расширениях— изучить расширения, устанавливаемые по
умолчанию при установке Joomla!. Изучив администрирование существую-
щих расширений, вы сможете понять, как управлять новыми расширениями,
которые хотите использовать.
Разница между модулями, компонентами
и плагинами
Часто начинающие пользователи не могут понять разницы между типами
расширений. Поскольку имеются три разных типа расширений и их функции
могут иногда пересекаться, очень важно знать их возможности и фундамен-
тальные различия между ними. Много Joomlal-пакетов могут использовать
несколько типов расширений, что еще больше сбивает с толку пользователя
Например, пакет голосования использует модуль для отображения пользова-
тельского интерфейса, но для администрирования используется компонент.
266
Глава 7
В каталоге расширений Joomla! для каждого расширения выводится его тип.
На рис. 7.1 показаны два расширения. Первое, joomlaXplorer, является только
компонентом (см. пиктограмму, информирующую о том, что перед нами
компонент). Пакет второго расширения (Joom!Fish) содержит несколько ти-
пов расширений (компонент, модуль, плагин и языковое расширение).
Languages (78)
Mscefanews (141)
Search & Indexing (64)
Tools 03
Vertscai Markets (24)
WYSIWYG Editors (12)
Username
I-------------
Password
I-------------
Remember гпе
login J
Lost Password’
No account yet? Register
Who’s Onto©
foomlaXptorer ШВДШИЗ OH
GCE3GG 212 votes - 5€ reviews
joomfaXptorer is a Fte- and FTP - Ifetf IrvYrJmrVnL
Manager, ft atows you to edit files, *** r «-«/Л
delete, copy, rename, archive and
unpack ffes/dtf ectcnes dir ecth on your server. You can - Bgj
& Rfes - Edit, Copy, Move and Delete files • Search, Lp|
fles - Ceate new files and directories - Change file
much more This script is based on QuiXptorer
http://qutxpk}rer Sourceforge let,’)
(chmod)and
We have 659 guests and
69 members onto©
гигтиМ!
Directory Support
• Rules
• Using this Site
DiscJamw
гэиэпж лги - . ws
• • -! ««than»? -. -
Categx }. Fie Management | GMJG?".
httpJ/devetaper.ioCTria srg/sf/pro^^
.. | Updated lOfoursago
Views: 146,394
Joora*Ftsh -
C5CDGEJ 102 votes - 23 renews
to be compatible with the
The JoorrtFsh project 6 the cfifcel add-on for
managing multtngual content withr the
content management system Joomla!. The
project which was fiorrealy known as
Mambef tsh h rewutten and enhanced d order
new versions of the Joomlai project The )oom?Feh e an add-on
component for Joomfe! which stows you to maintain and organce your
manual translated content n your Joomlai database. The key features of
the fish are: ” Possbity for ar unknited amount of languages • Possbtty to
MANUAL translate al dyn ...
Category: Mufc-irguaa Content | Other open source f Free terse •
trttpJ/fcyge.yxxriB ag^ifmMv’to/newR-ojec... | Updated 273 days ©go
Vewti-74 566
CHWJHwH
Рис. 7.1. В правой колонке выводится тип расширения
Комбинированные пакеты расширений встречаются довольно часто: обычно
в пакете как минимум два разных расширения. Чтобы понять, как все эти ти-
пы расширений работают вместе, лучше всего начать с самого сложного ти-
па — плагина.
Плагины: самые сложные расширения
Плагины являются самыми сложными расширениями, поскольку интегриру-
ются в Joomla! на самом низком уровне. Плагин работает между Joomla! и
пользователем, как показано на рис. 7.2. Плагины активируются различным
событием сервера (системным событием, пользовательским событием, собы-
тием редактора и событием контента). Плагин может перехватывать вывод
Joomla! и вносить в него изменения до того, как данные будут отправлены в
браузер. С другой стороны, плагин может обрабатывать любые данные, по-
Расширения Joomla!
267
лученные от пользователя перед отправкой их CMS. Это означает, что плагин
может изменять входящие и исходящие данные.
Рис. 7.2. Плагин расположен между Joomla! и браузером
Наиболее "видимый" тип плагинов — WYSIWYG-редакторы. Контент статьи
хранится в базе щнных Joomla! в чистом HTML-коде. Если редактор не вы-
бран, HTML-код будет отправлен в текстовое поле для редактирования поль-
зователем. Однако, если плагин редактора выбран, HTML-код будет перехва-
чен плагином и конвертирован в "богатое" текстовое поле, содержащее кноп-
ки форматирования, выбора цвета, вставки картинок и др.
Пользователь может редактировать контент статьи в WYSIWYG-среде. Когда
пользователь нажмет кнопку Сохранить, данные, возвращенные в систему,
будут перехвачены плагином, который конвертирует их обратно в HTML-код
и передаст Joomla! для хранения в базе данных. Это простое объяснение на
примере Joomlal-редакторов описывает весь процесс работы плагинов.
Вы можете использовать уже существующие плагины для вашего сайта, но
если вы амбициозны, то будете разрабатывать собственные плагины. С дру-
гой стороны, ничего сложного в этом нет, и практически любой пользователь
может создать базовый модуль или компонент.
268
Гпава 7
Компоненты и модули
Компонент считается более мощным расширением. Модуль может выполнять
много функций, а компонент— все, что может модуль, и кое-что еще. Вот
что вам нужно знать, чтобы почувствовать разницу между компонентами и
модулями.
♦ Традиционно, модуль используется только для отображения информации
или же для минимального взаимодействия с пользователем. Например,
модуль может отображать курсы валют или же использоваться для голо-
сования на сайте. Компонент может отображать статьи, изменять стиль
страницы, редактировать содержимое статьи (если есть соответствующие
полномочия) или предоставлять полноценный пользовательский интер-
фейс (например, быть форумом или доской объявлений).
♦ Модуль загружается в одну из заранее определенных в шаблоне позиций
(например, вверху, слева, справа). Модуль входа, модуль поиска и модуль
баннеров прекрасные тому примеры. Компонент, напротив, обычно зани-
мает всю страницу. Наиболее часто используемый компонент— компо-
нент главной страницы (называется com frontpage), отображающий ввод-
ный текст одной или нескольких статей с учетом форматирования. На од-
ной странице может быть только один компонент, в то время как
страница может содержать одновременно несколько модулей. Компонент
можно представить как генератор страницы, в то время как модуль — это
простой виджит (элемент интерфейса пользователя).
♦ В интерфейсе администратора для модуля обычно можно задать всего не-
сколько параметров. Интерфейс настройки компонентов обычно сложный,
содержит несколько вкладок, что позволяет полностью настроить функ-
ционирование и внешний вид модуля.
Это базовые различия между модулями и компонентами. Посмотрите на
рис. 7.3, на котором изображена страница предварительного просмотра глав-
ной страницы сайта. Предварительный просмотр позволяет увидеть располо-
жение модулей (user3[], breadcrumb [], left [rounded] и т. д.). Обратите вни-
мание: центральная часть страницы занята компонентом, отображающим
контент, при этом над компонентом не выводится позиция модуля (хотя я
выделил компонент на рисунке).
Модули появляются в четко определенных местах страницы, поэтому ссылка
меню никогда не может быть связана с модулем. Но вы можете создать ссыл-
ку меню, указывающую на компонент: как только пользователь щелкнет по
ней, в центральной части страницы будет отображен соответствующий ком-
понент.
Компоненты и модули очень часто используются вместе: компоненты зани-
маются конфигурацией и выводом, а модули только отображают информаци-
Расширения Joomla!269
онную панель. Например, модуль может отображать поле поиска, а компо-
нент— выполнять сам поиск и отображать результаты поиска. Подобный
способ взаимодействия используется довольно часто. Например, модуль
Banners отображает баннер, а компонент Баннер позволяет создавать банне-
ры и управлять ими.
Понятно, что модули — самые простые расширения Joomla!, поэтому сначала
мы рассмотрим модули, а потом все остальные расширения.
Рис. 7.3. Экран предварительного просмотра показывает расположение модулей
Типы модулей
Чтобы понять, как модули работают в Joomla!, вам нужно сначала разобрать-
ся с типами модулей. Модули, показанные в Менеджере модулей, — это ин-
станции (примеры), созданные от различных типов модулей. Во втором спра-
ва столбце в списке модулей отображается тип каждого модуля.
Тип модуля можно сравнить с шаблоном сайта. Шаблон сайта используется в
качестве пустой формы, заполняемой во время создания документа. Типы
модулей работают, как шаблоны, на основании которых создаются примеры
модулей. Например, в списке модулей вы найдете тип mod mainmenu. Этот
270
Гпава 7
тип является базой для всех меню в Joomla!, а отдельные примеры содержат
параметры каждого меню.
Когда вы устанавливаете модуль в системе, вы, на самом деле, устанавливае-
те не модуль, а новый тип модуля. Joomla! автоматически создает первую ин-
станцию установленного типа модуля — запись, которую вы увидите в Ме-
неджере модулей.
Менеджер модулей показывает список всех доступных в системе инстанций
модулей. Если вы нажмете кнопку Новый, то увидите список типов модулей
(рис. 7.4), на основании которых были созданы существующие модули. После
выбора типа модуля нужно будет указать параметры создаваемого модуля.
Модуль: [Новый] О Q М
След Отменить Помошь
Сайт Administrator
Модули
Материалы в архиве Баннер
Навигатор сайта С Произвольный HTML-код
Лента новостей (RSS/RDF) С* Нижний колонтитул
Hello From С Последние новости
Войти С" Меню
Самые читаемые Случайная новость
Голосование С Произвольное изображение
f Похожие материалы С Поиск
Разделы С Статистика
Syndicate С" кто онлайн
VWapper
Рис. 7.4. При создании нового модуля нужно выбрать
один из существующих в системе модулей
Имена типов модулей стандартизированы: все они начинаются префиксом
(modj), после которого следует имя модуля, пробелы в имени типа не допус-
каются, а все буквы должны быть строчными (’’маленькими”). Имена инстан-
Расширения Joomla'271
ций модулей, наоборот, могут содержать пробелы и символы любого регист-
ра. Столбец Тип в Менеджере модулей отображает тип модуля, на основании
которого была создана инстанция модуля.
Модули по умолчанию
Модули сайта, созданные по умолчанию при установке Joomla!, перечислены
в табл. 7.1. Обратите внимание: на сайте может быть много меню, но все они
принадлежат к одному типу модуля. Поэтому, когда вы создаете новое меню,
вы создаете модуль, который будет управлять конфигурацией и отображени-
ем элементов меню.
Таблица 7.1. Модули, устанавливаемые по умолчанию при инсталляции Joomla!
Модуль Описание
All Menus Организует вертикальные и горизонтальные меню
Archive Управляет списком контента, который был перемещен в архив
Banner Отображает рекламный баннер. Вы можете указать определенный ID клиента или же выбрать автоматическую ротацию баннеров
Latest News Предоставляет список последнего контента в указанной категории
Login Выводит форму для ввода логина и пароля
Newsflash Выводит случайный материал из указанной категории
Polls Позволяет организовать онлайн-голосование с сохранением резуль- татов в базе данных MySQL. Управление модулем производится с помощью специального компонента, а в настройках самого модуля вы найдете только один параметр — суффикс стиля
Popular Выводит список наиболее популярного контента указанной категории
Random Image Выводит случайную картинку из указанного каталога с картинками
Related Items Выводит контент, связанный с отображаемым в данный момент кон- тентом
Search Выводит поле ввода, в которое пользователь может ввести фразу для поиска по сайту
Sections Показывает общий список разделов сайта
Statistics Показывает статистику текущего Joomlal-сервера
Syndication Позволяет посетителю подписываться на новостные ленты RSS и Atom
Weblinks Выводит список ссылок, добавленных пользователями
Who's Online Отображает количество гостей и количество зарегистрированных пользователей или же имена зарегистрированных пользователей (по желанию администратора)
272
Глава 7
Таблица 7.1 (окончание)
Модуль Описание
Wrapper Показывает внешний HTML-контент (с другого сайта) в iFrame-окне Используется, если вам нужно отобразить контент другого сайта в дизайне вашего сайта
Функции большинства модулей понятны из названия модулей (например,
модуль Search). Но функции некоторых модулей не очевидны, поэтому мы
рассмотрим их подробнее.
Примечание переводчика_________________________________
Названия модулей даже в русской версии Joomla! английские.
Модуль Wrapper (mod_wrapper)
Модуль Wrapper предоставляет мощные средства плавного перехода суще-
ствующего сайта на Joomla!. позволяя отображать старый контент перед его
импортом в базу данных Joomla!. Этот модуль позволяет выводить заданный
URL в фрейме Joomlal-сайта. Другими словами, модуль как бы "внедряет"
другой сайт в вашу Web-страницу. На рис. 7.5 я, используя модуль Wrapper,
инкапсулировал сайт Coherent Visual в столбец u^eri моей главной страницы.
Wtr a ifcrary g! hundreds ct het extensions you can add you need as your ate grows Doni
wat hxk ttuoujjh the J : jftm) rr Ln - г<му
MKHttJearMl ieebjee News ПигСмчпмЙу
Hone
SMtt'Cll
t.*r ? Coherent Visual
Populat
Рис. 7.5. Внешняя Web-страница отображается во фрейме вашего сайта
Расширения Joomla!273
У модуля Wrapper есть всего несколько важных параметров, которые вам
нужно установить (рис. 7.6). Параметр Url наиболее важен, поскольку он оп-
ределяет местонахождение внешней страницы. В качестве данного параметра
можно указать относительный адрес, если контент находится на вашем Web-
сервере, или полный URL, если вам нужно получить контент удаленного
сайта.
Полосы прокрутки Г Нет Да Авто
ИЬ рина [юо«
Высота 200
-------------*
Авто подбор высоты С нет Де
Авто добавление С нет До
Tai get
► Расширенные параметры
Рис. 7.6. Параметры модуля Wrapper определяют, как должен быть показан контент
Параметр Суффикс класса модуля позволяет установить ваш собственный
суффикс стиля (для стилей, сохраненных в CSS-файле), который будет ис-
пользоваться этим модулем. Другие параметры (Полосы прокрутки, Шири-
на, Высота, Авто подбор высоты) определяют внешний вид Joomlai-
страницы. Включение параметра Автодобавление (значение Да) добавит
префикс http:// или https:// к введенному URL, если URL не содержит имени
протокола. Параметр Target устанавливает имя фрейма iFrame.
Модуль Wrapper создается по умолчанию при установке Joomla! из типа
modwrapper. Вы можете создать собственные wrapper-модули, нажав кнопку
Новый в Менеджере модулей и выбрав тип mod_wrapper.
Модуль Random Image (mod_randomjmage)
Модуль Random Image отображает случайную картинку из указанной вами
папки. Данный модуль полезен для отображения случайного баннера Мо-
дуль довольно важен для частых посетителей — они будут видеть, что сайт
постоянно обновляется, и будут заходить на него чаще. Также этот модуль
274
Глава 7
можно использовать для показа рекламных баннеров, но для этого лучше ис-
пользовать модуль Banners, который мы рассмотрим чуть позже.
Параметры модуля Random Image показаны на рис. 7.7. Параметры Тип
изображения и Папка изображений определяют, как будут получены кар-
тинки. Параметр Ссылка задает гиперссылку для отображаемой картинки, а
параметр Суффикс класса модуля — пользовательский стиль из CSS-файла.
Рис. 7.7. Параметры модуля Random Images определяют,
откуда нужно брать картинки и как их нужно показывать
Для тестирования модуля укажите каталог /images/stories и тип картинок png.
Выберите позицию модуля right для отображения модуля справа. Чтобы мо-
дуль отображался на всех страницах, выберите опцию Все. Вам осталось
только определить порядок появления модуля1. Теперь нужно проверить мо-
дуль. С установленными параметрами модуль будет отображен на главной
странице 1оот1а!-сайта (на заданной позиции и в указанном порядке).
Как и в случае со всеми модулями по умолчанию, модуль Random Image —
это инстанция типа mod random image. Вы можете создать новые модули
этого типа с помощью Менеджера модулей.
Модули Banners и Advertisement
Модули Banners и Advertisement (оба модуля типа mod banners) управляют
баннерными кампаниями, созданными с помощью компонента Banners Ко-
гда мы будем рассматривать компоненты, то поговорим о создании реклам-
ных кампаний с помощью Joomla!. Сейчас же мы рассмотрим параметры
модуля Banners.
' Параметр Сортировка. —Пер.
Расширения Joomla'275
На рис. 7.8 представлены параметры, влияющие на отображение баннера. Па-
раметр Количество задает количество баннеров, которые будут показаны за
один раз. Параметры Клиент баннера и Категория позволяют выбрать рек-
ламную кампанию, созданную с помощью компонента Banners. Параметр
Искать по тегам — очень мощная опция, позволяющая выводить баннеры,
соответствующие тегам (ключевым словам) отображаемой статьи. Теперь
бейсбольные баннеры будут показаны на бейсбольных страницах, а футболь-
ные баннеры — на футбольных страницах.
Рис. 7.8. Параметры модуля Banners
Параметры Порядок отображения, Текст заголовка, Нижний колонтитул
управляют внешним видом модуля На рис. 7.9 я разместил баннер в верхней
части страницы, а также добавил нижний и верхний колонтитулы. Обратите
внимание: в этом шаблоне текст нижнего баннера немного обрезан, но вы
можете изменить шаблон для корректного отображения нижнего колонтитула
баннера.
276
Гпава 7
Рис. 7.9. Модуль Banners отображается в верхней части страницы
с установленными колонтитулами
Модуль Breadcrumbs (mod_breadcrumbs)
Модуль Breadcrumbs (рис. 7.10) отображает навигационную строку — путь к
текущей странице сайта. Модуль может использоваться для быстрого пере-
хода вверх по иерархии сайта. Модуль полезен не только для пользователей,
но и для поисковых машин, которые правильнее проиндексируют ваш сайт.
Рис. 7.10. Модуль Breadcrumbs отображает путь к текущей странице сайта
Параметры модуля Breadcrumbs (рис. 7.И) в основном относятся к отобра-
жению пути. Переключатель Главная определяет, будет ли показан самый
верхний уровень (Ноте) иерархии. Параметр Разделитель текста позволяет
вам переопределить разделитель по умолчанию (► ►).
Параметры
▼ Параметры модуля
Главная С нет <• Да
Текст главной страницы Нот*
Разделитель текста
Суффикс класса модуля
* Расширенные параметры
Рис. 711 Параметров у модуля Breadcrumbs немного
Расширения Joomlai
277
Модуль Syndication (mod_syndicate)
Модуль Syndication создает новостную ленту для страницы, на которой он
расположен. Новостные ленты (наиболее часто используются RSS и Atom) —
это технологии, обеспечивающие автоматическое разделение контента с дру-
гими пользователями и другими Web-сайтами. Если у сайта есть новостная
лента, это означает, что где-то на Web-сервере есть файл, действующий как
оглавление самых последних статей сайта.
Для чтения данного файла нужна специальная программа— агрегатор. Это
может быть как обычное настольное приложение, получающее новости с раз-
ных сайтов и отображающее самые последние статьи, так и онлайн-
приложение, получающее новости с разных сайтов и публикующее их на
другом сайте (конечно, с соответствующими атрибутами). Популярным Web-
агрегатором (онлайн-агрегатором) является Bloglines (www.bloglines.com).
Кроме того, агрегаторы уже встроены в современные браузеры— Internet
Explorer 7, в Mozilla Firefox (функция Live Bookmark), Mozilla Thunderbird
(команда New Account | RSS News & Blogs).
Модуль Syndication автоматически генерирует новостную ленту по статьям
Joomlal-сайта, на котором он запущен. Модуль отображает специальную
ссылку на файл новостной ленты (рис. 7.12).
eJ
Рис. 7.12. Ссылка на новостную ленту
Если вы исследуете файл новостной ленты (рис. 7.13), то увидите, что оглав-
ление вашего сайта сохраняется в XML-файле в формате RSS или Atom.
В Менеджере модулей вы можете выбрать формат новостной ленты (RSS или
Atom). Хотя я рекомендую использовать RSS, вы можете использовать любой
формат. Также в настройках этого модуля вы найдете опции, влияющие на
его внешний вид.
Модуль Feed Display (mod_feed)
Модуль Syndication используется для публикации RSS-лент для других сай-
тов, а модуль Feed Display, наоборот, позволяет на вашем Joomlal-сайте пуб-
ликовать новости других сайтов. На рис. 7.14 я подписался на новости CNN и
278
Гпава 7
Рис. 713 Новостная лента в формате RSS (XML-файл)
Ads by «toortai
। юдрэонее “
Feed Your Brain with...
Books front the Joomla! Shop
© 2000 Joomla JumpSlart Все права защищены
Joomiai — свободное программное обеспечение, распространяемое по
лицензии GMUWL. Сборка - SEC Joomla
Feed Display
CNN com
CNN com delivers up-to the-
mlnute news and information
on lhe latest top stories,
weather, entertainment,
politics and more.
CINNI.com.
• Japan prepare tor
Olympic torch relay
The Olympic flame
arrived in Tol<yo Friday
morning from Australia
alter completing a
relay in Canberra only
marginally plagued by
antr-China protests
Рис. 7.14. Модуль Feed Display показывает три последних новости
прямо на вашей Joomlai-странице
Расширения Joomla!
279
с помощью модуля Feed Display вывел три последних статьи в правой части
страницы.
Настройка модуля Feed Display предельно проста. Найдите сайт, предостав-
ляющий RSS- или Atom-ленту своего контента (об этом обычно свидетельст-
вует специальная пиктограмма на главной странице). Скопируйте адрес
ссылки новостного файла. Этот адрес нужно установить в настройках модуля
в качестве значения параметра URL ленты RSS (рис. 7.15), после этого вы
сможете получать новости другого сайта на вашем Joomlal-сайте.
П« рлметры
Параметры модуля
Суффикс класса модуля
URL Ленты RSS http.//rss.cnn.com7rss/edition нз
RTL лента
Заголовок ленты
Описан» е ленты
Июбраженне ленты
Материалы
Описание материала
г Да f Нет
₽ Да Г Нет
Да Нет
Да г Нет
<* Да Нет
Количество слов О
► Расширенные параметры
Рис. 7.15. Для работы модуля достаточно установить всего один параметр —
URL ленты RSS
Модули Main Menu, Key Concepts, User Menu,
Examples Pages, Top Menu и Resources
(mod_mainmenu)
Все меню, отображаемые Joomla!, ассоциируются с модулем, который на са-
мом деле и отвечает за вывод самого меню. Все меню Joomla! основаны на
типе модуля modmainmenu. При установке Joomla! будет автоматически
создан модуль Main Menu — инстанция от типа mod mainmenu. Этот модуль
используется на главной странице и не может быть удален из системы.
Большинство параметров типа mod mainmenu влияет на отображение меню
на странице (рис. 7.16). Для большинства сайтов подходят параметры по
умолчанию, но доступно много опций, позволяющих полностью контролиро-
вать меню без изменения кода.
280
Гпава 7
Параметры
Параметры модуля
Параметры
• Параметры модуля
Название меню
Стиль меню
Начальны 1 уровень
Последили уровень
Назначен ie Target
Всегда пока «ывагь
вложенные подпункты
► Расширенные параметры
Устаревшие параметры
Покать ватьмконкн
<• Н
меню
Выравнивание картьнкм
меню
Раскрывать меню
Активировать родителя
Полное активное
выделен те
Слева Г Справа
Нет Г" да
Нет Да
Нет Г* да
► Расширенные параметры
► Устаревшие параметры
Выравннван те картинки
[шаблон
Вь равиивание кари кки
Использоить по умолчанию
Выравнивание картинки
2
I Использозать по умолчанию - V
Вь равн 4 ванне картн <ки |------------------------
3 I 'Использовать по умолчанию
Выравнт в< н те картинки
4
[- Использовать по умолчанию
Вь равнмван те картн> км г,............— — —
5 Г Иснсльоовать по умолчанию
Вь р«внив ние картинки [-----------------------------
С I * Использовать по умолчанию -
Раздел пель
Разделитель
Рис. 7 16. Вы можете изменить любые параметры mod_mainmenu: от стиля до иерархии
Примечание переводчика
В самой последней версии Joomla! (на момент написания этих строк) часть па-
раметров была перемещена в группу Устаревшие параметры, что и показано
на рис. 7.16.
Вы можете установить следующие параметры типа mod mainmenu:
♦ Суффикс класса меню — устанавливает суффикс, используемый для за-
дания пользовательского стиля меню;
♦ Суффикс класса модуля— устанавливает суффикс, используемый для
задания пользовательского стиля модуля;
♦ Название меню — указывает название записи, управляемой Менеджером
меню и присоединенной к этому модулю;
♦ Стиль меню — позволяет выбрать один из форматов меню: список, вер-
тикально, горизонтально или плоский список. Список и плоский список
Расширения Joomla!
281
используют теги <ul> и <ii> для определения меню. Для создания верти-
кальных и горизонтальных меню используются HTML-таблицы;
♦ Начальный уровень — уровень, с которого нужно начать отображение
меню;
♦ Последний уровень — уровень, на котором следует завершить отображе-
ние меню;
♦ Всегда показывать вложенные подпункты — показывать все элементы
подменю, вне зависимости от того, активно ли родительское меню или
нет;
♦ Полное активное выделение — поддержка активного выделения ссылок.
Включение этой опции приведет к потере XHTML-совместимости;
♦ Показывать иконки меню — показывает пиктограммы для меню, если
они определены;
♦ Выравнивание картинки меню — если включен показ пиктограмм ме-
ню, этот параметр позволяет задать выравнивание (по левому или по пра-
вому краю) пиктограмм:
♦ Раскрывать меню — если этот параметр включен (значение Да), то все
подменю всегда будут видимы, не зависимо от того, открыл ли меню
пользователь или нет;
♦ Активировать родителя — если этот параметр включен (значение Да),
то будут включены идентификаторы всех родительских меню;
♦ Выравнивание картинки — из этого раскрывающегося списка вы може-
те выбрать, как будут выровнены картинки. Значение по умолчанию —
ШАБЛОН, т. е. картинки будут выровнены, как указано в шаблоне, но вы
можете выбрать другой тип выравнивания или же вообще отказаться от
него;
♦ Выравнивание картинки 1, ..., Выравнивание картинки 6 -— данные
параметры используются, если для предыдущего параметра выбрано зна-
чение Использовать значения ниже. Если это так, то данные 6 парамет-
ров будут использованы для указания выравнивания картинок для различ-
ных уровней вложенности списка. Все картинки, которые будут использо-
ваться для этих шести списков, содержатся в каталоге \images;
♦ Разделитель — позволяет указать символ (или символы), используемый
как разделитель между элементами горизонтального меню:
♦ Разделитель— позволяет указать символ (или символы), используемые
между первым и последним элементом горизонтального меню;
282
Гпава 7
♦ Target— задает цель ссылок (например, открывать ссылки в новом окне'
или в существующем).
Примечание переводчика
В русской версии в настройках модуля меню вы найдете два параметра с име-
нем Разделитель, в английской версии первый параметр называется Spacer, а
второй — End Spacer.
Модули администратора
Модули администратора работают подобно обычным модулям (модулям сай-
та), но только в интерфейсе администратора. Вы можете добавить новые
модули для реализации новых функций, например, дополнительные отчеты,
дополнительная статистика, пользовательские панели инструментов и другие
функции, позволяющие сделать администрирование Joomla!-сайтом еще бо-
лее удобным. Поскольку дополнительные возможности по администрирова-
нию могут понадобиться только очень большим сайтам, подробное рассмот-
рение модулей администратора выходит за рамки этой книги.
В табл. 7.2 приведен список всех модулей администратора, устанавливаемых
по умолчанию. Для себя вы можете ознакомиться со списком модулей адми-
нистратора, если намерены заметить один из них на посторонний модуль,
чтобы расширить функциональность сайта.
Таблица 7.2. Модули администратора, устанавливаемые по умолчанию
Модуль Описание
Components Показывает список установленных компонентов, как вкладку в па- нели управления
Full Menu Позволяет отображать меню интерфейса администратора
Latest Items Показывает последний контент, добавленный на сайт
Logged Отображает список пользователей, пребывающих на сайте в дан- ный момент
Menu Stats Генерирует статистику меню — самая последняя вкладка в панели управления
Online Users Модуль выводит список пользователей, авторизованных в админи- стративной панели сайта. Количество пользователей отображает- ся в верхней части окна (возле кнопки Выйти)
Pathway Отображает "путь" администратора
1 Цель — _blank. — Пер
Расширения Joomla1
283
Таблица 7.2 (окончание)
Модуль Описание
Popular Выводит список наиболее популярных страниц (вкладка модуля находится на главной странице интерфейса администратора)
Quick Icons Добавляет пиктограммы быстрого доступа в панель управления
System Message Управляет системными сообщениями, всплывающими и диалого- выми окнами
Toolbar Модуль показывает значки панели управления, используемые для управления действиями в административной зоне
Unread Messages Отображает количество непрочитанных сообщений (в верхней части окна администратора)
Компоненты сайта
Компоненты выполняют гораздо больше функций, чем модули, и обычно
обладают специальным конфигурационным интерфейсом, именно поэтому
у компонентов есть собственное подменю в меню интерфейса администрато-
ра Joomla!.
Из всех компонентов, устанавливаемых по умолчанию, только пять обладают
видимым интерфейсом пользователя: Banners (Баннеры), Contacts (Контак-
ты), Newsfeeds (Ленты новостей), Polls (Голосования) и Weblinks (Каталог
ссылок). У каждого из этих компонентов есть свое подменю в меню Компо-
ненты.
Компонент Banners
Компонент Banners (Баннеры) — это система отображения баннеров, кото-
рая может быть использована в коммерческих и некоммерческих целях. Для
каждого баннера ведется статистика показов (количество впечатлений— в
терминологии Joomla!) и щелчков (сколько раз посетители щелкнули на бан-
нере). Компонент Banners работает в паре с модулем Banners, описанным
ранее.
Список всех созданных баннеров отображается Менеджером баннеров
(рис. 7.17). В столбцах таблицы Менеджера баннеров отображается статисти-
ка по каждому баннеру— количество впечатлений, количество щелчков и
процентное соотношение показов/щелчкам. Баннеры, созданные с помощью
Менеджера баннеров, могут показываться на странице с помощью модулей
Banners и Advertisement, описанных ранее.
284
Гпава 7
Вы можете изменить параметры отслеживания, нажав кнопку Параметры в
окне Менеджера баннеров. В появившемся окне (рис. 7.18) вы можете акти-
вировать или деактивировать ежедневное отслеживание баннеров и устанав-
ливать префикс тегов. Ежедневное отслеживание баннеров требует больше
места на диске, но зато предоставляет более подробную информацию о бан-
нерах.
Рис. 7.17. Менеджер баннеров показывает асе баннеры и статистику по ним
Конфигурация
Отслеживать
} ** Нет 1 * Ла
впечатления
Отслеживать клики нет. С ,да
Префикс тегов
Рис. 7.18. Окно конфигурации Менеджера баннеров позволяет изменить
параметры отслеживания баннероа
Вы можете создать новый баннер, нажав кнопку Новый или же отредактиро-
вав один из существующих баннеров, щелкнув на его имени. Вы увидите до-
вольно много параметров (рис. 7.19), позволяющих настроить отображение
баннера так, как вам нужно. Если вы хотите установить пользовательский код
баннера, вам нужна поддержка JavaScript.
Расширения Joomla!
285
Рис. 7.19. Редактирование параметров баннера
Графические файлы баннеров расположены в каталоге \images\banners. Чтобы
поместить файлы (картинки) в этот каталог, вы можете использовать Медиа-
менеджер или FTP-клиент. После загрузки файла картинки его имя окажется
в раскрывающемся списке Выбор картинки баннера.
Интерфейс Баннеры (Компоненты | Баннер | Баннеры) управляет баннера-
ми, а Менеджер клиентов баннеров (Компоненты | Баннер | Клиенты)
управляет клиентами или рекламными кампаниями (рис. 7.20). С одним кли-
ентом может быть связано много баннеров.
Вы можете нажать кнопку Новый для создания нового клиента. Параметры
клиента довольно просты (рис. 7.21): имя клиента и контактная информация.
Фактически, запись клиента — это дополнительный тип организации, допол-
няющий категории рекламных кампаний. А для изменения категорий исполь-
зуется отдельный интерфейс (Компоненты | Баннер | Категории), который
можно использовать, если вы предпочитаете организовать баннеры по кате-
гориям, а не по клиентам.
286
Гпава 7
Рис. 7 20. Менеджер клиентов баннеров управляет клиентами
и связанными с ними баннерами
Рис. 7 21. Вы можете создать нового клиента и организовать для него баннерную кампанию
Компонент Contacts
Joomla! обладает небольшой системой управления контактами в пределах
CMS. Контакты, сохраненные в этом компоненте, могут быть связаны с учет-
ными записями Joomlal-пользователей, что предоставляет дополнительные
удобства при общении через интерфейс Joomla!. Контакты отображаются
Менеджером контактов (рис. 7.22). Если контакт привязан к учетной записи
пользователя, то имя пользователя будет отображено в столбце Связать
с пользователем.
При редактировании существующего контакта (рис. 7.23) или при создании
нового контакта вы можете заполнить все необходимые параметры (имя,
Расширения Joomla!
287
Рис. 7.22. Менеджер контактов отображает список контактов со столбцом
Связать с пользователем, который показывает, с каким пользоаателем связан контакт
Контакт: [Правка]
“ё О Q
Сохреттъ Применит Закрыть Помоць
Подробности
НМВМ4в’ д«ми«
Леедцошмл 2006-04-25-04.59-05
Информацию
ДОЛЖНОСТЬ* 4 ДМ ин
Е-Л1Я11* йЬаНаЫфга 1 и
Адрес (улица)
Параметры
* Параметры контакта
Напднн* С Спрятать •*" Показать
Должность Г Спрятать *• Гкжазать
E-mMI (S' спрятать г Показать
Адрес (улкщ» Г Спрятать Показать
Г'ОД С спрятать & Показать
Ряспуилига С Спрятать Показать
Почтовьм индекс Г спрятать Показать
Страна Г* спрятать Показать
Телефон С Спрятать Показать
Мобш»ный Г* Спрятать *• Показать
*“<с f" Спрятать Показать
В>6-сшп С спрятать Показать
Дополи пелъндя f. —
ннформдцня Спрягать Показать
^обряжение конмма Г Спрятать Показать
Vc«d (Г спрятать Пока ать
Расширенные параметры
Параметры Е Mail-л
Рис. 7.23. Окно редактирования контактов позволяет вам записать
асю необходимую контактную информацию
288
Глава 7
улицу, город, телефон и т. д.) — как при использовании отдельного менедже-
ра контактов. А поскольку Joomla! — это Web-приложение, то данная ин-
формация будет доступна с любой точки Земного шара, где есть соединение
с Интернетом.
Менеджер категорий компонента Contacts очень похож на Менеджера кате-
горий статей. Однако категории, созданные в Менеджере контактов, хранятся
отдельно от категорий для статей и пользователей.
Компонент Newsfeeds
В отличие от модуля Feed Display, который появляется в заданной позиции
шаблона (например, справа), компонент Newsfeed занимает центральную
часть страницы. Данный компонент может быть привязан к меню, что позво-
ляет легко просматривать/читать любую статью ленты новостей (в отличие от
модуля). Фактически, вы можете создать раздел ленты новостей, который
будет работать как программа-агрегатор на вашем Joomla!-сайте.
Все ленты новостей определяются в Менеджере лент новостей (рис. 7.24, где
список лент отображает название ленты, категорию, ID, число статей, лимит
времени кэширования и порядок).
Рис. 7.24. Менеджер лент новостей отображает список лент и их параметры
Расширения Joomla1
289
При создании ленты новостей (рис. 7.25) вам нужно указать только название
ленты, выбрать категорию и задать ссылку на файл ленты. Вы также можете
указать максимальное количество статей и лимит времени кэширования.
Также можно включить параметр Текст слева направо для арабского и дру-
гих RTL-языков.
Рис. 7.25. Создание новой ленты: нужно указать имя, выбрать категорию
и указать файл ленты
Компонент Polls
Вы можете создать голосования с помощью компонента Polls (Голосования),
которые будут отображены модулем Polls. Все текущие голосования отобра-
жаются в Менеджере голосований (рис. 7.26). С помощью данного менеджера
вы можете увидеть, какие голосования были наиболее популярными (столбец
Голоса), а также просмотреть количество опций для каждого голосования
(столбец Опции).
Компонент Polls (Голосования) позволяет хранить до 12 опций для каждого
голосования (рис. 7.27). Он также предоставляет возможность устанавливать
время задержки между голосованиями (во избежание "накрутки" счетчиков
голосования). Значение по умолчанию— 86 400 секунд, что эквивалентно
одному дню. Вы можете существенно увеличить это значение, например, до
31 миллиона (почти год), чтобы один и тот же посетитель не смог проголосо-
вать два раза.
10 Зак. 468
290
Глава 7
' ’ Joomla!" Joomla JumpStart
Рис. 7.26. Менеджер голосований выводит список существующих голосований
и предоставляет общую информацию о каждом опросе
Рис. 7.27. При создании голосования вы можете определить до 12 вариантов ответа
Расширения Joomla!
291
Компонент Weblinks
Компонент Weblinks (Каталог ссылок) позволяет зарегистрированным поль-
зователям предлагать ссылки, которые могут стать частью общего списка
ссылок. Данная возможность— палка о двух концах. С одной стороны, она
полезна для создания виртуального сообщества, где каждый пользователь
может внести свою лепту в развитие сайта. С другой стороны, вам нужно бу-
дет регулярно просматривать добавленные ссылки и удалять спам или ссыл-
ки на нежелательный контент. Joomla! позволяет администратору одобрять
или отклонять предложенные пользователям ссылки, но вам все равно при-
дется постоянно просматривать их.
Для каждой ссылки Joomla! позволяет вам указать следующую информацию
(рис. 7.28): название, категорию, URL, описание, порядок (определяет, где
именно ссылка появится в списке), флаги подтверждения и публикации, а
также цель (определяет, будет ли открыта ссылка в новом окне или в теку-
щем).
Вэб-ссылка [Правка]
Сохранить
0 о
Закрыть Помощэ
Подробност--------------------------------
Назв вние: Joomla1
Псевдоним: joomla
Публикация: Г НеТ (5* Да
Категория; | Joomla1 Specific Links
URL: http /AMMM.joornla.Cfg
Поредок Показа* 11 (j00mia')
Параметры
Где открывать ।---------------------г
ссь(п L3T0M ж* ®гн* с натигацмем
Описание
Ноте о£ Joomla!
I
I
Рис. 7.28. В параметрах ссылки вы можете указать цель для ссылки
Примечание
Когда вы публикуете внешнюю ссылку, вы должны решить, хотите ли, чтобы
пользователь покинул ваш сайт и перешел на другой. Например, на вашей
странице может быть много ссылок-сносок для отображаемой статьи. Если
пользователь щелкнет на такой сноске, он перейдет на другой сайт. Но что де-
лать, если он не дочитал статью или хотел посетить еще несколько ссылок? Вы
можете установить значение В новом окне с навигацией для параметра Где
292
Глава 7
открывать ссылку, в результате браузер откроет новое окно и отобразит сайт,
на который указывает ссылка Но окно вашего сайта все еще будет на экране
пользователя.
Плагины сайта
Практически на каждом сайте плагины работают за сценой. Вы можете изу-
чить существующие плагины с помощью Менеджера плагинов (рис. 7.29),
вызвать который можно через меню Расширения. Но всего у нескольких
плагинов есть параметры, которые могут значительно повлиять на функции
системы.
Менеджер плагинов n •a# Включит Г© ь Выключить Правка Q Помощь
Фильтр: ’ I Выполнить ][ Сброс I - Выберите тип V Выберите состоение - V
# Г” На.ван «е плагина Включен Сортировка А ф Доступ Тил*' Файл ID
1 Г Authentication - Joomla * 1 Всем authentication /oomla 1
2 Г Authentication - LDAP О a v 2 Всем auth-nbcaton Idap 2
3 Г" Authentication - OpenlD О ТГ 3 Всем authentication openid 4
4 Г AUhentication - GMai О А 4 Всем authentication gmai 3
5 Г Content - Page Navigation V тг 2 Всем content pagenavigation 17
6 Г Content - Rating • * * 4 Всем content vote 13
7 Г Content - Email Cloaking JВключен! , s Всем content emailcloak 14
8 Г" Content - Code Hightlighter (GeSHi) О а * 5 Всем content flesh 15
S Content - Load Module а чг в Всем content loadmodule 16
Рис. 7.29. Менеджер плагинов выводит список доступных в системе плагинов
Хотя плагины — самый мощный тип расширений, они обычно выполняют
специфические функции и поэтому работают практически незаметно. Обыч-
но плагины связаны с каким-то компонентом или модулем для предоставле-
ния пользовательского интерфейса.
Так как аутентификация и защита играют огромную роль в электронной ком-
мерции, мы рассмотрим системные плагины непосредственно в главе 11, ко-
гда будем настраивать виртуальный магазин. Пока вам можно изучить плаги-
ны редакторов (TinyMCE и XStandard Lite) и плагин System — Legacy.
Расширения Joomla!
293
У расширений редакторов есть несколько полезных параметров, влияющих
на процесс редактирования (например, размер окна редактора). Плагин Sys-
tem — Legacy позволяет использовать старые (для версии Joomla! 1.0) моду-
ли, компоненты, плагины и шаблоны.
Резюме
В этой главе мы рассмотрели три типа расширений Joomla!: модули, компо-
ненты и плагины. У каждого типа расширений свои возможности, что позво-
ляет воплощать с их помощью определенный ряд задач. Модули хороши для
дизайна (поэтому они могут появляться в любой части страницы) и для ми-
нимального взаимодействия с пользователем. Компонент может использо-
ваться для создания полноценного интерфейса — как пользователя, так и ин-
терфейса администратора. Плагины работают на самом низком уровне, по-
зволяя реализовать низкоуровневые интерфейсы вроде WYSIWYG-редактора
для статей.
Часто несколько типов расширений входит в состав одного пакета. Напри-
мер, расширение Polls (Голосования) содержит компонент для создания,
редактирования и управления опросами, а для вывода самих опросов и для
организации взаимодействия с пользователем предназначен модуль Poll.
В этой главе были рассмотрены расширения, устанавливаемые по умолчанию
при инсталляции Joomla!. Вы можете установить расширения посторонних
разработчиков, чем расширите возможности Joomla!. В следующей главе мы
рассмотрим несколько полезных компонентов, используемых для организа-
ции виртуального сообщества.
ГЛАВА 8
Функции для Web-сообщества
В мире динамического контента Web 2.0 у сайта может быть высокая посе-
щаемость, только если он сможет культивировать активное Web-сообщество.
К счастью, Joomla! — идеальная CMS для построения такого сообщества. Вы
уже знакомы с некоторыми встроенными расширениями (например, голосо-
ванием), предоставляющими интерактивные функции. В этой главе вы позна-
комитесь с другими Joomla’-расширениями, предоставляющими пользовате-
лям возможность взаимодействовать с вашим сайтом. Вы также изучите пре-
имущества и недостатки технологий развертывания сообщества.
Вопреки мнению многих Web-мастеров, создание виртуального сообщества
не гарантирует увеличение посещаемости. Вы не можете просто создать Web-
сайт и оставить его, ожидая, что пользователи будут добавлять новый кон-
тент и увеличивать трафик. На самом деле, поддержка виртуального сообще-
ства требует больше сил, чем просто поддержка сайта. Однако, подобно де-
позиту в банке, ваши усилия, вложенные в сайт, окупятся с процентами в ви-
де увеличения посещаемости и трафика.
Поскольку вы хотите, чтобы ваши усилия были приумножены, очень важно
определить направление, где ваш сайт был бы первым. Желательно, чтобы
это была не просто идея — нужен четкий план. Создание профиля сайта —
превосходный способ определить роль вашего виртуального сообщества и
его аудиторию.
Профиль сайта
Сложнее всего Web-мастеру решить, чем должен быть его сайт. На первый
взгляд, это довольно простая задача. Например, если вы производитель обуви
(как, например, Nike), то должны сконцентрироваться на обуви, не так ли?
Да, но не совсем. Одного посещения сайта Nike хватит, чтобы понять: Nike не
296
Гпава 8
заинтересована в простом виртуальном магазине для продажи своей обуви.
Компанию больше интересует продвижение своей продукции, что даст боль-
ше результатов, чем обычный виртуальный магазин.
Две трети главной страницы Web-сайта Nike — это видео, посвященное обу-
ви. Что же занимает оставшуюся часть главной страницы? Оставшееся про-
странство занимает каталог продукции (изображены часы с эмблемой Nike,
футболка и большой баскетбольный мяч) и ссылка заказа обуви.
Наверное, Nike зря выделяет так мало места для продажи обуви? Я так не ду-
маю. Nike понимает, что люди не будут покупать обувь, часто стоящую очень
дорого, только для того, чтобы носить. Они продают стиль. Они продают
марку. И Nike знает, на чем нужно сконцентрироваться — на стиле, а не на
продаже.
Вы можете ничего не продавать на вашем Joomla’-сайте. но должны точно
определиться с целевой аудиторией сайта и адаптировать для нее контент и
дизайн.
Все эти соображения важны для статического Web-сайта, для сайта вирту-
ального сообщества они означают разницу между процветающим мегаполи-
сом и заброшенным виртуальным городом-призраком. Так, у Web-сайта
Hi-End-производителя1 не должно быть приятной "домашней" атмосферы.
С другой стороны, "гладкий" современный дизайн может работать против вас
и вашего онлайн-сообщества — не всем он нравится.
В этой главе вы узнаете, как соединить воедино профиль сайта с его целевой
аудиторией. Профи ib сайта— это не обычный документ. Он может быть
заполнен примечаниями и схемами. Наиболее важная часть построения про-
филя сайта — это не сам профиль, а процесс его построения, в результате ко-
торого у вас сформируется четкое представление о вашем сообществе.
Определение аудитории сайта
Лучше всего начать построение профиля сайта с мысли о ваших посетителях.
Подумайте, кому будет интересен ваш сайт? Начните приводить общие ха-
рактеристики, а затем более конкретные:
♦ Они социальны или несоциальны в их обычной жизни?
♦ Они предпочитают общаться по телефону или по e-mail?
♦ Какие типы сайтов они уже посещают?
1 Производителя, поставляющего оборудование в красивых коробках, которое будет прода-
ваться в магазинах, в отличие от OEM-производителя, продукция которого часто является
комплектующими для продукции Hi-End-производителя и поставляется в серых некрасивых
коробках. — Пер.
Функции для Web-сообщества
297
♦ Какая информация им необходима или же им больше необходимо обще-
ние, а не информация?
Если имеется журнал, связанный с той же предметной областью, что и ваш
сайт, обязательно просмотрите его: вы сможете понять, кому этот журнал
интересен. Особое внимание уделите рекламным объявлениям: это поможет
вам определить, какая продукция и какие услуги будут интересны вашей це-
левой аудитории.
На этом ваше исследование журнала не заканчивается. Много журналов про-
изводят обширное маркетинговое исследование с целью определения целевой
аудитории, и обычно данная информация свободно доступна. Журналы бес-
платно предоставляют эту информацию потенциальным рекламодателям. Для
получения данной информации вам достаточно связаться с рекламным отде-
лом, хотя иногда она доступна на Web-сайте журнала.
Почти столь же важное, как начальное проектирование аудитории сайта, его
продолжение, позволяющее определить, как близко ваш профиль сайта соот-
ветствует реальным посетителям. Постоянно обновляя вашу начальную кон-
цепцию (чтобы она соответствовала действительности), вы можете создать
сообщество самоподдержки, когда ваш сайт будет развиваться практически
без вашего вмешательства.
Посмотрите на свое сообщество
Один из самых важных факторов при выборе сообщества— это финансовая
демография. Непрофессиональные Web-разработчики начинают с интересной
им темы сайта и делают ее пунктом отправления. Однако это не лучшее ме-
сто для старта.
Вернемся к сайту Nike. Возможно, первоначально этот узел планировался как
сайт для профессиональных атлетов. Ведь технические преимущества обуви
Nike могут оценить лишь профессионалы, но они также могут себе позволить
эту обувь— их финансовая демография ясно указывает на определенную
нишу рынка. Но что делать с теми, кто только мечтает стать профессиональ-
ным атлетом? Ведь таких людей гораздо больше.
Предположим, что у вас нет маркетингового исследования для обширного
статистического обзора, поэтому вам нужно посетить различные сайты по-
хожей тематики. Это поможет вам осознать глубину рынка, которому вы хо-
тите соответствовать с помощью виртуального сообщества.
Что нужно вашему сайту?
Развитие сообщества можно сравнить с инвестициями в недвижимость. Если
вы покупаете акций на сумму $10 000, вам в большинстве случаев нужно за-
298
Гпава 8
платить эти $10 000. Если же вы делаете вложение $10 000 в недвижимое
имущество, то получите контроль инвестиций на сумму $100 000. Если акции
удваиваются, то вы получите дополнительные $10 000. Если же удваиваются
ваши инвестиции недвижимого имущества (до $200 000), то возвращаете
банку ссуду $90 000 и получаете $110 000, которые вы сделали всего из
$10 000.
Попытайтесь посмотреть на функции сообщества сквозь призму финансов.
Если вы потратите час на создание контента Web-сайта, у вас не будет ниче-
го, кроме контента, который можно воспроизвести за час. Напротив, если вы
потратите этот же час на создание сообщества, ваши вложения времени мно-
гократно приумножатся. Ведь каждый привлеченный посетитель сможет
провести на вашем сайте еще как минимум час.
Хотите увидеть этот принцип в работе? Тогда посмотрите на Wikipedia. Мне
очень нравится читать работы Джека Вудфорда (Jack Woodford), написавшего
в середине 1900-х годов серию "как написать романы". Я потратил минимум
12 часов неоплаченного времени для создания странички в Wikipedia, посвя-
щенной этому писателю. Десятки тысяч других людей делают то же самое,
выбирая интересную им тематику.
Если вы можете предоставить платформу сообщества для других людей, они
построят для вас сайт. Это совсем не означает, что вам не нужно ничего де-
лать, но работа, проделанная сообществом, создаст гораздо больший сайт,
чем труд одного человека или небольшой организации.
В табл. 8.1 приведены часто используемые функции сообщества с оценкой
сложности установки, обслуживания и "дивиденды", которые вы получите
после реализации той или иной функции.
Таблица 8.1. Инвестиции и дивиденды функций сообщества Joomla!
Расширение Установка Обслуживание Дивиденды
Новостная лента Легко Очень легко Низкие
Рейтинг статей Очень легко Очень легко Низкие
Голосования Легко Легко Низкие
Книга жалоб и предложений Легко Легко Средние
Гостевая книга Легко Сложно Низкие
Комментарии Легко Средняя сложность Высокие
Страницы профиля пользователя/ пользовательские блоки Легко Средняя сложность Средние
Календарь событий Легко Средняя сложность Высокие
Функции для Web-сообщества
299
Таблица 8.1 (окончание)
Расширение Установка Обслуживание Дивиденды
Wiki Сложно Сложно Высокие
Форум Сложно Сложно Высокие
Выберите расширения, которые будут соответствовать вашему профилю сай-
та, и используйте их для получения максимального эффекта. Однако имейте в
виду: не нужно устанавливать все расширения — это отрицательно скажется
на вашем сообществе1.
Создание домашнего сайта для других групп
Сделав сайт интерактивным, вы превратили его в эдакую машину для его же
продвижения. У большинства сайтов нет этих функций по одной из двух
причин: или Web-провайдер не разрешает установку интерактивных функ-
ций, или же (что более вероятно) Web-мастер просто не знает, как их реали-
зовать.
Один из превосходных методов популяризации сайта — это предоставление
его возможностей другим сайтам. Например, если ваш сайт посвящен кэм-
пингу и у вас есть форум, а у Web-мастера другого кэмпинг-сайта нет воз-
можности организации форума, предложите ему и его пользователям исполь-
зовать ваш сайт. Если на вашем сайте продаются аксессуары для стрельбы из
лука, предложите ресурсы вашего сайта местным спортивным клубам. Если
ваш сайт сфокусирован на проблемах окружающей среды, предложите его
услуги местным группам "зеленых".
В результате сотни групп пользователей получат свое онлайн-место встречи.
Благодаря современным механизмам поиска им даже не нужно быть органи-
зованной группой. Например, мне нравится посещать распродажи старых
книг. Такие распродажи плохо рекламируются, и вы нигде не найдете их об-
щего списка в округе Лос-Анджелеса. Как-нибудь в будущем я создам в
Joomla! календарь событий, где бы другие пользователи смогли создать гра-
фик таких распродаж. Когда я посещаю одну из таких распродаж, я вижу 10%
одних и тех же самых людей. Это достаточно большая группа: если хотя бы
10 человек будут обновлять календарь событий, то к сайту будут привлечены
сотни посетителей, просматривающих этот календарь.
1 Например, если вы решили установить форум, то гостевая книга и книга жалоб и предложе-
ний вам у же не нужна — их заменят соответствующие разделы форума — Пер.
300
Гпава 8
Сообщество изменяет направление вашего сайта
Наверное, вы заметили, что какая-то определенная часть вашего сайта полу-
чает больше внимания, чем вы ожидали (в главе 9 мы будем рассматривать
статистику сайта). Сконцентрируйтесь на самой популярной области вашего
сайта, чтобы понять интересы ваших посетителей.
Если большинство ваших посетителей интересуется продлением жизни ла-
зерного принтера, скорее всего, им будет интересно, где можно купить хоро-
шую бумагу. Создайте форум, посвященный это вопросу, и множество посе-
тителей поделятся с вами и со всем миром своими знаниями.
Технологии Joomla!
для построения Web-сообщества
Как только вы определились с профилем сайта и создали общий план, вам
нужно выбрать расширения, реализующие все необходимые вам функции.
В случае с Joomla! для одной и той же задачи можно использовать с полдю-
жины расширений, так что выбор может быть довольно труден. Расширения,
рассмотренные в этом разделе, были выбраны по следующим двум причинам.
♦ Свободное распространение — в интересах читателей в книге описаны
только свободно доступные расширения, чтобы читатели могли их сво-
бодно (бесплатно) загрузить, протестировать и использовать. Конечно, не-
которые превосходные коммерческие компоненты по своим возможно-
стям превосходят расширения, описанные здесь. Как только будет воз-
можно, я упомяну популярные коммерческие расширения, аналогичные
бесплатным расширениям, рассмотренным в этом разделе.
♦ Высокий рейтинг на сайте Joomla!-расширений— большинство выбран-
ных расширений являются лучшими из лучших и превосходно подходят
для Joomla!. Однако не нужно проходить мимо других расширений —
возможно, они оптимально подходят для вашего сайта. Разработка про-
граммного обеспечения, особенно в мире Open Source, подобно заездам на
ипподроме — то одна лошадь уходит вперед, то другая. Поскольку время
идет, лучшее на сегодняшний день расширение уже не будет таким завтра,
потому что появятся новые версии других расширений.
К любому Joomlal-сайту можно добавить ленты новостей, систему рейтинга
статей, голосования, гостевые книги, систему комментариев пользователей,
календари событий, форумы и доски объявлений. Ни одно из этих расшире-
ний не зависит от других расширений, поэтому не нужно читать этот раздел
последовательно. Вы можете прочитать лишь те подразделы, которые вам
более интересны.
Функции для Web-сообщества 301
Подписка на новостные ленты
Возможно, вы не хотите, чтобы ваш сайт стал порталом (ведь счет за трафик
может быть просто огромным), но существует один простой способ увели-
чить количество информации на вашем сайте — эго правильно подобранные
новостные ленты. Некоторые поисковые машины не считают новостные лен-
ты частью вашего сайта, некоторые — считают, но в любом случае хуже от
этого не станет, и ваш рейтинг в поиске не понизится.
В предыдущей главе мы изучили модуль Feed Display, использующийся для
показа ленты новостей в формате RSS или Atom. Осталось найти новостные
ленты, которые будут интересны вашим посетителям. Отталкиваться нужно
от профиля вашего сайта, чтобы ленты новостей соответствовали его темати-
ке. Можно попытаться найти нужную вам новостную ленту с помощью сле-
дующих новостных поисковых машин:
♦ vvww.syndic8.com;
♦ www.2rss.com;
♦ www.rss-netvvork.com;
♦ www.feedster.com,
С помощью этих поисковых машин вы найдете новостную ленту, оптимально
подходящую для вашего сайта.
Один из лучших методов оценки новостной ленты — это подписка на нее че-
рез новостной агрегатор. Используя агрегатор каждый день, вы сможете бы-
стро оценить уровень контента каждой новостной ленты и ее полезность для
ваших посетителей. Популярными агрегаторами являются Sage (агрегатор
для Firefox, доступный по адресу http://addons.moziIIa.org/firefox/77),
ThinFeeder Java RSS Aggregator (http://sourceforge.net/projects/thinfceder),
Windows-агрегатор SharpReader (www.sharpreader.net). Также вы можете
использовать онлайн-агрегаторы, например, Google Reader (www.google.com
/reader) и Bloglines (www.bloglines.com). Онлайн-агрегаторы требуют соз-
дать вашу учетную запись для хранения новостных лент, на которые вы под-
писаны.
Чтобы найти полезные ленты, изучите наиболее часто посещаемые вами сай-
ты на предмет RSS- или Atom-лент. Вы будете приятно удивлены, узнав, что
новостная лента вашего любимого сайта может быть использована на вашем
Joomlal-сайте.
Рейтинг статей
Разрешение пользователям оценивать статьи — это, возможно, первый шаг к
созданию сообщества. Данная возможность поддерживается Joomla! по
умолчанию, вам нужно лишь активировать ее
302
Гпава 8
Для включения рейтинга статей перейдите в Менеджер материалов, нажмите
кнопку Параметры и включите параметр Голоса/Рейтинг статьи (рис 8.1).
Теперь весь контент сайта (кроме тех статей, которые были вручную исклю-
чены из рейтинга) будет доступен для оценки.
На в ине раздела как
ссылка
Нлвлн^е категории спрятать Показать
Название категории как
ссылка
lh.44 автора С спрятать Показать
Да» н время содашия Г спр„„ь <? Показать
Дата и время
последнего и менекля Спрятать Показать
Показывать нав| гацик> Спрятать Г Показать
Ссылка Подроонее... С спрятать ** Показать
ГолосдРеитикг статьи С спрятать, Показать
Иконки С спрятать ** Показать
Иконка PDF Г* спрятать Показать
Иконка печати Г спрятать <* Показать
Иконка e-mail С Спрятать , ** Показать
Хиты С спрятать Показать
Пока ывлть в RSS Вступительнь й текст Основной текст
Рис. 8.1. Включите параметр Голоса/Рейтинг статьи для активации оценки статей
Нота •> Условия использования сайта
Условия использования сайта
Рейтинг пользователей >005/0________
Худший О О О О ® Лучший I Е*еЙТИНГ ]
А > г. <
Рис. 8.2. Рейтинг статьи отображается с помощью заполненных кружочков,
после рейтинга следует число голосов, которое влияет на общий рейтинг
После этого для каждой статьи (после ее названия) будет отображен ее рей-
тинг и общее количество проголосовавших за нее пользователей (рис. 8.2).
Функции для Web-сообщества 303
Непосредственно после рейтинга появится форма оценки статьи. Обратите
внимание, в зависимости от ваших настроек, данная форма может не появ-
ляться, когда статья представлена на главной странице, хотя ее рейтинг будет
отображен.
Настройки системы рейтинга для отдельных статей могут быть переопреде-
лены. Однако не нужно запрещать оценивать некоторые спорные статьи.
Пользователи заметят отсутствие оценки, и им покажется это несправедли-
вым. Этим вы оттолкнете пользователей от своего сайта.
При меч а ние_____________________________________________________
Штатная система оценок Joomla! (как и система голосований) довольно прими-
тивна. Если вам нужны более мощные и гибкие средства оценки, посетите сайт
расширений Joomla! (http://extensions.joomla.org), где вы сможете скачать бо-
лее функциональные расширения.
Создание опросов
Голосования (опросы)— эффективный способ узнать мнение посетителей
сайта. Joomla! делает создание опросов очень простым и удобным, вы можете
добавить опрос на ваш сайт без установки каких-либо расширений. После
установки Joomla! на главной странице вы увидите первый опрос, демонст-
рирующий элегантность этой обязательной функции сообщества.
В гтаве 7 был приведен обзор компонента и модуля голосований. Сейчас мы
поговорим о создании опросов подробнее.
Совет_____________________________________________________________
Компонент голосований в Joomla! автоматически показывает результаты теку-
щего голосования. Другие компоненты для организации опросов доступны на
сайте расширений (http://extensions joomla org) Вы можете найти компоненты
с расширенными функциями отображения результата, основывающиеся на ре-
гистращ^! пользователей и привилегиях безопасности. Вы даже можете сде-
лать результаты голосований доступными только администратору. Однако в
большинстве случаев вы должны показывать результаты общественных опро-
сов, иначе пользователи просто потеряют интерес к голосованию: ведь им ин-
тересно узнать результаты.
Создание нового голосования
Для создания нового опроса вы будете использовать компонент Polls (Голо-
сования). Из меню Компоненты интерфейса администратора выберите ко-
манду Голосования. Нажмите кнопку Новый для создания нового голосова-
ния. Введите заголовок и опции опроса. Для Web-сайта LoanStaircase я задал
несколько вопросов относительно кредитных программ (рис. 8.3).
304
Глава 8
wt Голосование: [Новый]
Просмотр Сохранить Применить Отменить Помощь
Подробности
Заголовок: {Какие кредитные программы более интересны?
Псевдоним’
Задержка: 86400 (секунд между голосованиями)
Публикация: (Г Нет Г да
Опции
Опция И Аннуитет (фикс платеж)
Опция 2 Фиге. платеж (5 лет)
Опция 3 Фикс, платеж (3 года)
Опция 4 Пока не решил
Опция 5
ОпцияS
Опция 7
Опцияt
Опция 9
ОгмддяЮ
Опция 11
Опция 12
Рис. 8.3. Создание опроса
Перед тем как вы сохраните опрос, вам нужно изменить значение параметра
Задержка. Имеются некоторые не очень честные личности, пытающиеся
проголосовать несколько раз. Joomla! предоставляет несколько способов за-
щиты от "накрутки" результатов опроса, например, запрещение голосования
с того же самого IP-адреса на протяжении определенного промежутка вре-
мени.
Также вы можете обеспечить появление опроса только на странице, доступ-
ной зарегистрированным пользователям. Конечно, в этом случае следует
ожидать снижение числа голосов, что сделает ваш опрос практически беспо-
лезным. Поэтому я рекомендую повысить значение параметра Задержка.
Значение по умолчанию — 86 400, что соответствует одному дню. Это озна-
чает, что один и тот же пользователь сможет голосовать каждые 24 часа. Ус-
тановите значение 30 000 000, после чего один и тот же пользователь сможет
принят^, участие в одном и том же голосовании раз в году. Этого значения
будет вполне достаточно для большинства опросов.
Нажмите кнопку Сохранить для записи вашего опроса в базу данных. После
этого вы вернетесь в окно Менеджера голосований. Ваш новый опрос поя-
вится в списке голосований, но будет отмечен красным крестиком. Это озна-
чает, что опрос пока не опубликован. Щелкните по этому крестику для пуб-
ликации опроса.
Функции для Web-сообщества
305
Если вы обновите главную страницу сайта, то обнаружите, что она все еще
отображает исходное голосование. Несмотря на то, что вы настроили компо-
нент Polls (Голосования), вам нужно еще настроить модуль Poll (следует вы-
брать, какое голосование он должен отображать). Откройте Менеджер моду-
лей и щелкните на модуле Poll Вам нужно изменить параметр Голосование
из выпадающего списка вы сможете выбрать доступные опросы, созданные
соответствующим компонентом. Выберите из списка ваше новое голосование
и нажмите кнопку Применить для записи параметров модуля в систему.
Обновите главную страницу, и вы увидите только что созданный опрос
(рис. 8.4). Каждая инстанция модуля (например, инстанция Polls, которую вы
только что модифицировали) создается из типа модуля modpoll. Вы можете
создать отдельную инстанцию для отображения еще одного опроса. Просто
нажмите кнопку Новый в Менеджере модулей и выберите тип модуля
modpoll.
• Home
• Условия использования
сама
• Flee Bonower Articles
—
• Заголовок статьи
Welcome to the Frontpage
Polls
Login Form
Имя пользователя
Условия использования сайта Л 23
Автор Adtnifirstrator
07 04 200313 25
Пароль
Условия использования сайта
Какие кредитные
программы более
интересны?
О Аннуитет (фикс
платеж)
Q Фикс платеж (5 лет)
Запомнить меня О
[ Логин]
Q Фикс, платеж (3 года)
• Забыли
пароль?
• Забыли логин9
• Зарегистрируйтесь
Обновлене (07.04 2СС8 13 45 )
Тест ’в’23
Астор. Adinntstiator
06 04 2008 00 32
интро
Q Пока не решил
Голосовать ]
[ Результаты ]
Who's Online
Сейчас t гость онлайн
Обнов Htihc OS 04 'ЧХ >
Рис. 8.4. Только что созданный опрос
Сейчас модуль Poll отображается только на главной странице. Если вы хоти-
те, чтобы модуль отображался на других страницах, вам нужно изменить па-
раметр модуля Назначение меню.
Установка параметра Выбор меню для модуля Poll
Если вы закрыли окно параметров модуля Poll, откройте его заново. В левом
нижнем углу экрана вы увидите область Назначение меню. Опция Меню
позволяет вам определить, где будет отображен модуль — во всех меню, ни в
306
Гпава 8
одном или только в выбранных из списка ниже. По умолчанию в этом списке
выбрана только домашняя страница (Ноте), поэтому опрос будет отображен
лишь на главной странице Joomla!. Выберите из этого списка меню Joomla!
Overview. После этого наш модуль Poll появится только в выбранном меню.
Если вы обновите главную страницу, то больше не увидите блока опроса. Но
если вы выберете меню Joomla! Overview, то увидите наше новое голосова-
ние на этой странице.
Внимание!____________________________________________________
Информация, полученная в результате опросов, может быть недостоверной.
Многие посетители, в том числе и постоянные, игнорируют опросы. Результаты
опроса могут быть искажены случайными посетителями или фанатиками, по-
этому результаты голосования могут отличаться от общего мнения вашего со-
общения. Поэтому всегда обдумывайте результаты опроса, прежде чем пред-
принимать какие-либо действия.
Добавление гостевой книги
Гостевая книга появилась практически с самого зарождения Web. В те време-
на каждый Web-сайт предоставлял собой набор статических страниц, доступ-
ных только для чтения. Но люди быстро поняли, ч.о наличие гостевой книги,
где другие посетители могут оставить обычное сообщение или пожелание,
сделает развитие и обновление сайта более увлекательным, а сам сайт — бо-
лее интересным.
Примечание переводчика
В настоящее время, когда каждый желающий может установить форум, я не
вижу особой необходимости в гостевой книге. Ведь вам каждый день придется
просматривать вашу гостевую книгу и удалять спам (а он будет). В то же время
форум тоже требует ежедневного просмотра, но толку от него больше, чем от
простой гостевой книги, да и форум обладает лучшей защитой от спама, чем
среднестатистическая гостевая книга. С другой стороны, если форум вам не
нужен и вы не собираетесь его поддерживать, тогда можно остановить свой
выбор на обычной гостевой книге.
Гостевая книга помогает посетителям участвовать в развитии вашего Joomla!-
сайта. В большинстве случаев вы найдете комплименты или пожелания (это
даже полезнее) относительно дальнейшего усовершенствования сайта. Одна-
ко почаще посещайте вашу гостевую книгу, поскольку спаммеры всегда най-
дут способ обхода спам-защиты.
Одна из лучших гостевых книг для Joomla! — бесплатно распространяемый
компонент Jambook (www.jxdcvelopment.com/jambook). Вот его функции:
♦ использование редактора Joomla! для форматирования текста;
♦ различные варианты отображения имени отправителя сообщения;
Функции для Web-сообщества
307
♦ предварительный просмотр страницы перед ее сохранением;
♦ уведомление (по e-mail) администратора о появлении новых записей;
♦ администратор может указать разрешенные в сообщении HTML-теги;
♦ блокировка спама с помощью различных настроек (в том числе генерации
картинки подтверждения);
♦ возможность бана по IP-адресу (так можно блокировать компьютерных
хулиганов");
♦ двойная проверка отправляемого сообщения;
♦ автоматическое удаление устаревших записей (если установлен лимит
времени);
♦ интерфейс администратора для настройки гостевой книги.
Примечание переводчика____________________________________________
По приведенному автором адресу (www.jxdevelopment com/jambook) на мо-
мент перевода книги гостевая Jambook обнаружена не была. Переводчик ска-
чал ее вот по этому адресу:
http://extensions.joomla.org/component/option,com_mtree/task, viewlink
/linkjd,1228/ltemid,35/
JX< Jambook Control Panol
Записи в гостевой
Показать «се загмсм с огм*ейпувп«м»«
радактюовагшя и создания
Менеджер
Paid Support Question
шаблонов
И you have а вцрроИ question and went personal
service, use the loop toetow to аз* you question al
a cost ol US$5 I can only answer questtorts to
Enjpsh or Swedsh
Импорт записей
PayPal
efc* to pef
Иагюрт загшсей в книгу из внеимего источника
Информация о
Jambook
(*) You wl toe able to deserbe you ргоЫет m
greater detal the peymert
Читать докумвгтасвао. список планов на будущее
список измемемм и лгцвнзмонюе соглааегме
Конфигурация
Jambook
Инфо о Jam- -ok
Остановленная верен*-1 О betas
Последняя версия: Не найдено
Лицеи нм: GNU GPL
Konavatir «2007 Ole Johansson
Co да гели
Автор. Ole Johansson
CAPTCHA c !»«*-. jJenPachet
Шрифт CAPTCHA DuaUvnro): Dustin Norlander
Переводчики;MarinAcJarlors Vpyammer
Andreas Btoczyk. jeervFranocis Quesbauxm.
Cartas Eduardo Rbhrwtem Zoran Jetac TorbeinKvt
Oamst, Tomsk CeOeROM Cecfro, toaperpeng htago
Oandertas Stuardo, Ukfche LtAoto. Ogui Kean
KBnc nustau
Помощь но
Homapapa- ©
♦opyu поддержите ©
Ьи Трекер: ©
Поддержите Jamb ok
Для возможности дальнейв' го развития етого
Васппатиого комюнента Вы можете помочь
ватеру нажав на нсгвгу гвикв •
АМтаДАмаМм
Иэвтетмть огмж конфигурации для компонента
устаю кидля гросмотре. почты, загмеей и заветы от
спама
Нажмите на логотип компонента чтобм вернуться
панель утр аелан ня
Рис. 8.5. Панель управления Jambook
308
Гпава 8
Компонент Jambook устанавливается с помощью Менеджера расширений,
как и любой другой стандартный компонент. После установки в меню Ком-
поненты интерфейса администратора появится собственное меню Jambook.
Для управления своей гостевой книгой выберите команду меню Компонен-
ты | Jambook | Control Panel (рис. 8.5). Отсюда вы сможете перейти к дру-
гим панелям Jambook. В панели управления Jambook будут представлены все
опции меню Jambook, кроме команды Jambook | De-Install. удаляющей гос-
тевую книгу. Команда De-Install удаляет сам компонент, но оставляет все
существующие записи, которые пригодятся при переустановке Jambook или
при импорте.
Управление записями гостевой книги
Панель Записи в гостевой выводит список всех существующих постов. Как
администратор, вы можете отредактировать и удалить любую запись (можно
также удалить сразу несколько записей) или же создать новую запись
(рис. 8.6). Вы можете указать заголовок, имя автора и текст сообщения запи-
си, используя стандартные поля пользовательского интерфейса. В настройках
гостевой книги лучше выключить публикацию e-mail-пользователей и их до-
машних страниц, чтобы защититься от спаммеров.
• Рис. 8.6. Создание новой записи гостевой книги подобно созданию новой статьи
На рис. 8.6 изображен интерфейс администратора. У пользовательского ин-
терфейса добавления записи есть два отличия: присутствует картинка кода
подтверждения (используется для защиты от спаммеров) и нет вкладки Пуб-
ликация (служит для немедленной публикации записи).
Функции для Web-сообщества 309
При добавлении записи пользователем он увидит картинку с цифрами и сим-
волами, используемую для защиты от спама. Ему нужно ввести символы и
цифры, представленные на картинки в специальное поле, чтобы система убе-
дилась, что она работает с человеком, а не с программой спаммера. Для гене-
рации этой картинки на вашем Web-сервере должна быть установлена биб-
лиотека GD2 (см. г часу 10).
Вкладка Публикация позволяет администратору установить некоторые па-
раметры записи— уровень доступа, а также даты публикации и сокрытия
записи
Управление шаблонами
У гостевой книги Jambook есть собственный менеджер шаблонов — Менед-
жер шаблонов Jambook, позволяющий настроить все аспекты отображения
гостевой книги Каждая часть гостевой книги (элемент списка, предваритель-
ного просмотра или поиска) обладает собственным настраиваемым шаблоном
(рис. 8.7). Эти шаблоны можно редактировать напрямую (с помощью тексто-
вого редактора) или же с помощью пользовательского интерфейса.
Если шаблон редактируется через пользовательский интерфейс, вам будет
доступен простой редактор кода шаблона (рис. 8.8). Поскольку код шаблона
написан на JavaScript, лучше всего его редактировать с помощью jEdit
(www.jedit.org) или Eclipse (www.eclipse.org). Однако встроенный редактор
310
Гпава 8
удобно использовать для небольших изменений — ведь он доступен удален-
но, и для редактирования кода вам не придется устанавливать дополнитель-
ные программы.
Редактирование шаблона : default I edititem
components co,n ambook1enip^rtes defauiteriititem.tmpl - Доступен для записи
<scxipt language-"'javascript" type3'text/javascript">
* Subiait the admin fora
*/
function submit fora (pressbutton.) (
document. adminFoxa. task. value-pxessbutton;
try (
document. adminForm. onsubait () ;
}
catch(e)(}
document. admmFora. submit () ;
)
function subaitbuttonfpressbutton) {
vax fora " document. adminFon;
if (pxessbutton « cancel') (
submitforaf pxessbutton );
return;
)
{jxtvalue-geteditoxcontents)
/i do field validation
vax reg - паи RegExp('Л([a-zA-Z0-9\\-\\.\\_)+)'♦
’(\\G)'♦
' [[a-zA-Z0-9\\-\\.]+)'♦
Рис. 8.8. Редактирование Jambook-шаблона
Импорт записей
Экран Импорт записей очень простой. На момент написания этих строк
Jambook могла импортировать только записи популярной гостевой книги
AkoBook или AkoBook+ (обе гостевые книги выполнены в виде Joomlal-ком-
понента). Гостевая книга AkoBook доступна по адресу http://joomlacode org
/gf/project/akocomment_se, a AkoBook+ — http:// www.alikonweb.it/451.
Просмотр Jambook-информации
Экран Информация о Jambook предоставляет много полезной информации,
в том числе системные требования, общие рекомендации, текст лицензионно-
го соглашения, список ТО-DO для разработчиков (что нужно доделать в гос-
тевой книге), а также историю версий. Здесь же доступна некоторая инфор-
мация о директивах плагина, которые могут быть использованы с этим ком-
понентом.
Функции для Web-сообщества
311
Настройка Jambook
Опция Конфигурация Jambook в панели управления отображает экран на-
стройки гостевой книги, где вы найдете ее общие параметры, параметры
e-mail, параметры защиты от спама, параметры импорта и др. В экране кон-
фигурации вы найдете пять вкладок.
♦ Установки — содержит параметры, управляющие отображением записей,
например, Сколько дней сохранять запись, Сколько дней считать но-
вым, Показывать дней. Данная кладка изображена на рис. 8.9.
Рис. 8.9. Вкладка Установки: общие настройки
♦ Записи— данная вкладка (рис. 8.10) предоставляет параметры, опреде-
ляющие, как будут появляться записи гостевой книги. Вот несколько наи-
более важных параметров этой вкладки:
• если параметр Авто подтверждение включен, то все записи будут счи-
таться одобренными и сразу после отправки пользователем появятся на
сайте. Если же этот параметр выключен, администратор должен вруч-
ную одобрить каждую новую запись;
• параметр Защита от флуда задает количество секунд перед добавлени-
ем новой записи тем же отправителем;
• параметр Доступные теги HTML позволяет указать HTML-теги, раз-
решенные для использования в сообщении. По умолчанию разрешены
теги создания таблиц. По своему опыту могу сказать, что эти теги часто
312
Гпава 8
используются "хулиганами" для рисования граффити в вашей гостевой
книге, поэтому я всегда удаляю эти теги из списка разрешенных.
К>*нфи. ',-раиия Jambook
Установки Загхи £ Спвм
Положение фор«« i
ввода млиси
Использовать страницу с лре< ью
Позволить гостям указать имя
Ограничения постингов
Авто подтверждение
Время возможности редактировать свою з*>ись
Защита от флуда
Дубликаты
^Тнпорткф^ж
Показать только записи на первой странице ссылка на Форму ввсиа v
Онет®Д»0
О Нет © Да0
;Пцбли*»й
О Нет ® ДаО
I О
jso О
О нет ®д О
Ограничить теги HTML в сообщении?
гжжцдьюзитст
Wysiwyg редактор
№ициализировать редактор
Ширина редактора
; Высота редактора
{ Удалить все теги HTML кроме определенных в списке v О
,Ьг. Ь„ р, u, pre, eent-ar, hr, blockquote, ев, л
«crane, big, «nail, hl, hZ, h3, h4, hS, hfi, q,
sub, «up, ctf cite, code, address, ebbr£ table, *
. Редактор J oorrda no молчанию v О
О Нет® Де©
IS i©
2S " О
Рис. 8.10 Вкладка Записи: правила отправки сообщений гостевой книги
♦ Email — элементы этой вкладки определяют параметры автоматической
отправки e-mail-сообщений (рис. 8.11). Вы можете указать адрес и имя от-
правителя. которые будут использоваться при отправке сообщений. Обра-
тите внимание: отправка электронных сообщений из гостевой книги осу-
ществляется средствами Joomla!, поэтому если параметры e-mail Joomla!
не настроены, функция автоматической отправки сообщений работать не
будет.
♦ Спам — эти параметры (рис. 8.12) очень важны для компонента гостевой
книги. Параметр Использовать CAPTCHA заставляет пользователя вве-
сти в текстовое поле серию букв и цифр перед отправкой сообщения.
CAPTCHA— это аббревиатура "Completely Automated Public Turing Test
To Tell Computers and Humans apart" (полностью автоматизированный тест
определения компьютера или человека). Как работает этот параметр, вы
наверняка знаете: выводится картинка с буквами и цифрами— человек
может прочитать ее и ввести в текстовое поле изображенные на ней буквы
и цифры, а компьютер — нет. Использование этого параметра не позволя-
ет автоматическим ботам (которые используются спаммерами) отправлять
сообщения в вашу гостевую книгу.
Функции для Web-сообщества
313
JX<
Конфигурация Jambook
Ema 1 Адрес “от кого”
Имя "от кого"
Email админа в письме
Имя админа в письме
Посеять ema 1 с благодарностью
Уведомить адм -на
установки |! Записи
Email
| Спам Импортировав
© Нет О Да У
® Нет ОДаО
Рис. 8.11. Вкладка Email
JX<
Конфигурация Jambook
URL = Спам
Картинка =Спам
Только смай л чей
Запрещенные слова
Баненые IP
Список смайл ков
льт <атьСАРТСНА|
| Установки jf Записи I ЕтаЯ
Определять как спам
Спан U.-.,pnpce>.
О Нет ® Да©
[Йе публиковать автоматичесски записи, помеченные как спам О
© Нет О Да О
О Нет ® Да О
О Нет © Да О
О
:С :grin ;)
8) :р :roll :aak :upset :zzz1, :slgh :? :cry
~Л
I
'О
jO
Рис. 8.12. Параметры вкладки Спам помогают в борьбе со спаммерами
314
Гпава 8
Другие параметры этой вкладки определяют дополнительные ограниче-
ния:
• URL = Спам — любое сообщение, содержащее URL, будет считаться
спамом Даже если нормальный пользователь (не спаммер) отправит
сообщение, в котором указан URL, оно будет расценено как спам;
• Картинка = Спам — сообщение, содержащее тег вставки картинки
(<img>), будет расценено как спам;
• Запрещенные слова—- позволяет задать список запрещенных слов,
если это нужно. Лучше всего найти список слов, часто используемых
спаммерами, и указать его в качестве значения этого параметра (для
этого выполните запрос "spam filter word list" в вашей любимой поис-
ковой машине);
• Баненые IP — позволяет сформировать черный список IP-адресов
пользователей, которым закрыт доступ к гостевой книге.
♦ Импортирование— на этой вкладке (рис. 8.13) находятся параметры им-
порта записей из гостевой книги AkoBook. При импорте вы можете авто-
матически усекать длину заголовка (вы.можете задать максимальное чис-
ло символов) и автоматически конвертировать форматирование Bulletin
Board Code (BBCode) в HTML-форматирование перед сохранением записи
в Jambook.
Конфигурация Jambook
Установки Записи Email ' Спан
Публиковать записи Q Нет ® Да ©
Максимальная длина URL |iqq ’
Конвертировать BBCode Q Нвт (♦) Q
Рис. 8.13. Параметры вкладки Импортирование определяют,
как записи гостевой книги будут импортироваться из AkoBook
Функции для Web-сообщества 315
При мечан ие_________________________________________________
Расширение Jambook, как и многие другие, разрешает использовать текст с
форматированием (шрифты, стили и т. д.), заданный в формате BBCode.
BBCode — это облегченный язык разметки, использующий квадратные скобки
для указания тегов форматирования, например, [Ь]Этот текст будет жир-
ным! f/b]. Возможности BBCode скромны по сравнению с HTML, но он часто
используется, поскольку с его помощью сложнее выполнить спуффинг страни-
цы, путем включения в нее опасных скриптов (например, JavaScript-код может
быть внедрен в HTML-код, но не в BBCode).
Как только ваша гостевая книга будет настроена, вы сможете отправить пер-
вое сообщение, адресованное будущим посетителям гостевой книги. Вы даже
можете создать несколько сообщений (например, "Добро пожаловать на
сайт!"), но указать разные даты публикации, чтобы ваша гостевая книга не
выглядела заброшенной.
Разрешение комментариев пользователей
Разрешение пользователям комментировать статьи сайта — это очень эффек-
тивный способ создания виртуального сообщества, но при условии регуляр-
ного добавления нового контента. Лучший способ заставить посетителей
принимать участие в развитии сайта— это постоянно добавлять новый кон-
тент и разрешить пользователям его комментировать.
Такая модель успешно используется на огромном числе сайтов— всех не
вспомнишь. Наиболее популярные сайты, разрешающие комментировать ста-
тьи— это сайты, распространяющие сплетни о знаменитостях— вроде
TMZ.com и Superficial. Также хороши сайты Ain't It Cool News и Slate. Мно-
гие сайты вроде CNET и Epinions используют системы комментариев в каче-
стве магической формулы генерации повторного трафика1.
Если вы регулярно добавляете новый материал (даже незначительный), до-
бавление системы комментариев — единственный путь развития. Его адми-
нистрирование довольно простое и сводится к бану спаммеров и удалению их
сообщений, поэтому вы не будете тратить на управление комментариями
много времени.
Совет
На многих популярных сайтах имеется документ, описывающий правила сайта.
В этом документе описывается, что можно публиковать, а что нет. Данный до-
кумент формируется постепенно (по мере развития сайта) и описывает основ-
ные проблемы, возникающие с содержимым комментариев статей. Создание
такого документа— отличная идея, если вы разрешили пользователям ком-
ментировать статьи сайта.
1 Когда один и тот же пользователь заходит на сайт несколько раз в день, чтобы прочитать
комментарии других пользователей. — Пер.
316
Гпава 8
Для Joomla! разработано более 20 расширений для создания системы ком-
ментариев. Наиболее популярное расширение— AkoComment, предостав-
ляющее полнофункциональный интерфейс комментирования и позволяющее
администратору полный контроль над комментариями. Вот наиболее полез-
ные функции AkoComment:
♦ шаблоны для форматирования комментариев;
♦ проверка совместимости с XHTML;
♦ создание RSS-ленты по комментариям;
♦ ограничение количества комментариев для каждой статьи;
♦ системное уведомление при добавлении нового комментария;
♦ интеграция с расширением Community Builder (будет рассмотрен далее в
этой главе);
♦ уведомление по e-mail администратора и пользователя о новых коммента-
риях.
Установка AkoComment
Установка пакета AkoComment производится в несколько этапов. Сначала
нужно загрузить архив пакета:
http://joomlacode.org/gf/project/akocomment se
Загруженный архив содержит плагин, компонент и два необязательных
модуля. Вам нужно извлечь архивы компонента и плагина и установить их с
помощью Менеджера расширений. После установки компонент будет скрыт,
поэтому сразу после установки компонента откройте Менеджер плагинов и
опубликуйте компонент AkoComment.
Примечание переводчика _____________________________________
Перед установкой AkoComment включите режим обратной совместимости (ак-
тивируйте плагин System — Legacy).
Добавление комментариеЕ^
После установки и активации плагина AkoComment полностью готов к рабо-
те. Откройте главную страничку вашего сайта: в самом конце любой статьи
вы увидите ссылки, позволяющие добавлять комментарии для статьи
(рис. 8.14).
Если для статьи еще не написано ни одного комментария, ссылка Коммента-
рии превратится в ссылку Написать первый комментарий, после перехода
по которой появится редактор комментария (рис. 8 15). Как видите, тексто-
вый редактор поддерживает базовое форматирование. Как и расширение
Функции для Web-сообщества
317
---r-j -у---—. ««------- . -г--™ 43 ------------ > г— —- 'М "
lomla/index.|^?option=com_frontpage&Iternid~-l v Переход
"~~~”~"ста7Ган7 который стоял настол^исверкая ёвлымкГ^окюлитаки*-*
призывал: "Выпей меня"
Молоко конечно тут же выпили вместе с булочкой из другой статьи, А
для того, чтобы вы знали, как выглядит стакан со свежим солоком. мы
вам его показываем здесь. Вот он (см. фото).
А еще молоко можно добавлять в чашечку с кофе, но это уже из другой
статьи.
_.) Комментариев (1) | <♦' Add as favourites (0) | 0<' Цитировать эту
статью на своем сайте | Views: 2
ф Интернет
Рис. 8.14. Внизу каждой статьи появятся ссылки, позволяющие добавить комментарии
Цобавление комментария
• Пожалуйста, придерживайтесь темы статьи
• Личная переписка и оскорбления будут удалены
• Не используйте комментарии для раскрутки своего сайта. Такой материал будет удаляться.
• Перед нажатием на кнопку‘Отправить* обновите страницу, чтобы получить новый код безопасности
• Учтите, что предыдущий пункт имеет значение только в том случае, если был введён неверный кед
безопасности.
ИМЯ
E-mail
Домашняя страница
Тема
BBCode
Комментарий
t е »
• > .7 <4
К <«> •
Код-
В I wish being pievanted by email of the comments which uwll follow
О1П I"E>»< V
ф Интернет
Рис. 8.15. При добавлении комментария вы можете использовать базовое форматирование
и смайлики
318
Гпава 8
Jambook, AkoComment поддерживает генерацию картинок подтверждения
(CAPTCHA) для зашиты от спама.
Сразу после добавления комментария (и его подтверждения, если
AkoComment настроен соответствующим образом) он появится после текста
статьи (рис. 8 16).
Add as favourites (0} | - Т* Цитировать эту статью на сиoteM сайте | Vlewst 2
Комментариев (1)
1 -И- - 14 4
Оатья
Очень увлекательная статья! fe
ЕЗЗ
Денис
Цобавление комментария
• Пожалуйста, прмдерхнядйтесь темы статьи
• Личная переписка и оскорбления будут удалены.
• Не исполосуйте комментарии для раскрутки своего сайта Такой материал будет удаляться
• Перед нажатием на кнопку'Отправить* обновите страницу, чтобы получить новый код безопасности
• Учтите, что предыдущий Пункт имеет значение только в том случае если был введен неверным код
^Готово
Рис. 8.16. Вот так отображаются комментарии
После добавления системы комментирования вам понадобится популярная
или спорная статья для создания множества комментариев. С развитием ва-
шего сайта и сообщества вы заметите, что на сайте формируется подсообще-
ство регулярных комментаторов. Они чаще других комментируют новые ста-
тьи, независимо от их темы.
Настройка и управление комментариями
Одна из важнейших функций AkoComment заключается в предоставлении
администратору полного контроля над обработкой комментариев и коммен-
таторов. В меню Компоненты вы обнаружите подменю AkoComment. а в
нем три команды: View Comments (Просмотреть комментарии). Edit Settings
(Редактировать параметры) и Edit Language (Редактировать язык). Команда
View Comments используется для просмотра и редактирования всех сущест-
вующих комментариев. Вы также можете переупорядочить комментарии,
опубликовать или скрыть их.
Функции для Web-сообщества
319
Примечание переводчика
Пользовательская часть (названия ссылок и других графических элементов)
AkoComment переведена на русский язык (и на другие языки), а вот панель
управления AkoComment будет на английском
Большинство настроек доступно через команду меню Edit Settings После
выбора этой команды, вы увидите семь вкладок экрана конфигурации.
♦ General (Общие) — на этой вкладке (рис. 8.17) вы найдете базовые пара-
метры комментирования, в том числе сможете определить, где разрешено
комментирование и как должны показываться имена пользователей.
♦ Layout (Разметка)— на этой вкладке (рис. 8.18) вы сможете настроить
отображение комментариев в желаемом вами порядке и стиле. Вы можете
изменять интерфейс, показанный ниже каждой статьи. По умолчанию
ссылки Add as favorites (Добавить в избранные) и Quote this article on
your site (Цитировать эту статью на своем сайте) показываются справа от
ссылки Comments (Комментарии). На вкладке Layout вы можете скрыть
эти ссылки.
♦ Posting (Сообщения) — параметры этой вкладки (рис. 8.19) позволяют вам
настроить интерфейс создания комментариев. Все параметры после пара-
метра Disabled security code (Отключить код защиты) относятся к генера-
ции картинки защиты от спаммеров (CAPTCHA). Изменение этих пара-
метров —- отличная идея. Если сайты с системой AkoComment станут по-
пулярными, спаммеры могут создать алгоритмы распознавания картинки и
обойти защиту от спама.
320
Гпава 8
General Layort Porting Ndificatjon Reports Favoured Tempi ate
Common» Sorting: [наиаМлм t«t v
AutolimM i um of comment* Io display: |\jriimiu~ %?
Hum of comment* per page: | io
Show favoured link: Her ff да
Sorting of new commerts
Г” Dteabied add form beyond the liml (block add new comment)
Show quote thia article n wehatte ink :
Show hks'Mtew*:
Show print link-
Sliow aend Email ladt:
Show read more link:
Character to eeparate each ink:
Г Нет да
r Нет Да
Г нет Да
Г Нет & да
Г Нет Де
Г No commert after contort iem ( On read more ink adrved)
Рис. 818. Параметры вкладки Layout позволяют вам настраивать отображение комментариев
и ссылки, появляющиеся внизу статьи
/ AkoComment 4 Z тшжлкжо rrtcML ЖО1ТКЖ
General Layout Porting Notification Reports Favoured Template
Time out g , Time before post a new comment by he same user (seconds)
SB Code Support- f Нет ** Да Alow the use of 06 Codes?
Picture Support: Г* Нет (* Да Alow the use of pictures h commerts?
SmiMe Support; Г Нет Д» Alow the use ol Srrdies in commerts?
Display field email: г Нет Да Alow the use a field emai author in header commerts?
Display field web С Нет <• Да Alow the use a field web in header commerts?
Display fieid Title: Нет <* Да Alow the изе о field tile in header commerts?
Display checkbox for contacted: ** Нет Да Show 1 wish to be contacted by emal regardmg additional comments"
DieaiUed security code: Bacfcfp-ound col «г security code: Font color security code: Line color secu itycode- Borctef color security code - Preview image security code: (* Нет f Де FFF4EA ffsooo FFC800 FF8O00 Not recommended to change this opbon (prated commerts from spammers!) Save settings for refresh mage
Рис. 8.19. Вкладка Posting
Функции для Web-сообщества
321
♦ Notification (Уведомление)— параметры этой вкладки (рис. 8.20) опреде-
ляют, будет ли отправлено автоматическое уведомление по e-mail при соз-
дании нового комментария. Как и расширение Jambook, функция отправки
сообщения основывается на Joomla! и должна быть правильно настроена.
Необходимые параметры вы найдете в Менеджере общих настроек.
Gen rat Layoct Posting Notification
Reports Favoured Template
Notify Admin:
Notify ап administrator by emaP
Admin's Email for new comment:
Mail notification to which email address’
Рис. 8.20. Параметры вкладки Notification управляют автоматической отправкой уведомлений
Рис. 8.21. Вкладка Reports
♦ Reports (Отчеты)— параметры этой вкладки (рис. 8.21) разрешают поль-
зователям сообщать о комментарии администратору. Выбор правильного
значения параметра— сложное решение. С одной стороны, пользователи
смогут контролировать других пользователей и сообщать о спаме либо
другой нелегальной информации. С другой стороны, ваш почтовый ящик
будет забит нежелательными сообщениями. Может начаться даже так на-
зываемая "флеймовая" война, когда пользователи будут часто сообщать о
факте нарушения правил сайта. Обработка таких сообщений -— тоже
сложная задача. Некоторые пользователи будут честно сообщать о фактах
нарушения (например, что некоторые комментарии оскорбительны с по-
литической или религиозной точки зрения). А некоторые будут сообщать
о нарушениях, даже если их нет. Решите, будете ли вы администрировать
свой сайт каждый день или нет. Если да, тогда у вас не будет много про-
блем с возможными жалобами. Однако, если вы будете администрировать
сайт раз в неделю или раз в месяц, накопится много жалоб и часть из них
11 Зак 468
322
Гпава 8
будет проигнорирована. В этом случае лучше выключить данную функ-
цию.
♦ Favoured (Избранное)— параметры этой вкладки (рис. 8.22) позволяют
вам создавать меню Favorites (Избранное). Данная вкладка содержит ин-
струкции по созданию такого меню с помощью интерфейса администра-
тора.
General Layout Pasting Natillcetlon Reports Favoured Template
Users:
Humber of favourite
Choose who can favoured an article
Choose how much to display links favoured articles after voting
How create a meiMJ for display "favourites of the reader* " *
-goto Menu > mainmenu > then select New
- Choose type " Lnk - URL “ then wr<e the URL to be
index .php'’optcn=com_akocommentaiask=moref av
How create a menu for di .play ’Yny favourite a” for registered user*?
- go Io Menu > usermenu > then select New
- Choo «e type "Link - URL" then write the URL to be
ndex php?optcn=com_akocomm«Ttateskxmytevoured
Рис. 8.22. Вкладка Favoured’ ее параметры определяют внешний вид меню Favorites
< MoConpnt Favoured Tempiaie
General Layout Posing Notification Reports
Style comment: 1 Fialdiat V- Choose template or show each comment in lieldset or aiernate color in table
Form Position: : Behind Ccmmirtj V Wiere should the form be cfcplayed?
Display RSS Feed : Г Нет ₽ да I 10 I ria
Diep ay co nment’s in mber : r Нет ₽ Да
Display № comment's author: & Нет г д«
Display cutirt comment's author: f' Нет ff д. dsptay statiX guest or геДОе ed
Litd< airtho* to CB pi ofile Нет г д. Lr* author to Commuxty Bidder Pro *e (replace emad it* by link to СЭ1
Date format * »d Specif c atrlthu* format date (exarrpie **d %m-%¥ sjl M)
Рис. 8.23. Вкладка Template
♦ Template (Шаблон) — параметры вкладки Template (рис. 8.23) позволяют
вам определить внешний вид комментариев. Параметр Style comment
(Стиль комментария) состоит из шести разных настроек. Параметр Form
Функции для Web-сообщества
323
Position (Позиция формы) определяет местоположение области коммента-
риев. Вы можете даже создать RSS-ленту комментариев, активировать па-
раметр Display RSS Feed (Отображать RSS-ленту).
Для международной адаптации AkoComment предоставляет возможность ре-
дактирования языкового файла, что помогает перевести интерфейс на ваш
родной язык. Данная функция доступна через команду меню Компоненты |
AkoComment | Edit Language. Появится текстовый редактор, позволяющий
перевести текст интерфейса на нужный вам язык (рис. 8.24).
Примечание переводчика________________________________________
AkoComment практически полностью переведен на русский язык (только интер-
фейс пользователя, интерфейс администратора будут на английском языке),
вам нужно отредактировать всего лишь несколько констант.
Path: Люте tlkweoryu doniiinsjdkws orц.иа'public Jitnil |oomla'componente/coni_akocommenblanguiges'rtissian php
<?php /v
SSSffSSSSeSfSSffggSSfffSSSSSSSSSSfSfttssss
g AkoComment - A User Conusnts Component g
g (C)opyright 2004 by Arthur Konze g
g Homepage : vuu.maaiboportal.com g
g Version : 1.0 beta 1 g
g License . Copyright, don't distribute g
gggtggggggggttggggtggtggggtgtttggggggggttt
g Author: Arthur Konze f
f Homepage : uww.konze.de g
g Translation: Pavel Haryanov g
g Homepage: jack.kiev.ua g
ggggggggggggggggsgggggsggggggggggggggggggg
ff Header language definitions
DEFINE("_AKOCOMMENT_WRITECOKMENT-,"Добавление комментария");
DEFINE(“_AKOCOHHENT_WRIТЕFIRSTCOHMENT","Написать первый комментарий");
DEFINE("_AKOCOMMENT_QUOTETHISARTICLE", "Цитировать эту статью на своём сайте");
DEFINE(“_AKOCOMMENT_CREATELINK ,“Чтобы создать на своём сайте ссылку на эту
статью,«Ьг >скопируйте текст ниже и вставьте его на свою страницу."1- V
Please note The file must be writable to save your changes
Рис. 8.24. Команда Edit Language позволяет локализировать интерфейс AkoComment
Пакет AkoComment также содержит два модуля — для отображения послед-
них комментариев и для отображения избранных комментариев. Вы можете
разместить их на главной или любой другой странице сайта.
Реализация календаря событий
Календарь группы или события — отличная возможность для вашего сайта
стать центральным источником информации о разных событиях, касающихся
324
Глава 8
темы вашего сайта. Календарь может быть также полезен специфическим
географическим секторам вашей целевой аудитории. Если вы посетите очень
популярный сайт Craigslist (www.craigslist.org), то заметите, что все предло-
жения разбиты по регионам (Лос-Анджелес, Сан-Диего и др.). Довольно час-
то сообщества формируются по географическому признаку.
Совет______________________________________________________________
Если вы не хотите размещать календарь на своем сайте, Google предоставляет
специальный сервис— Календарь (www.google.com/calendar), обладающий
многими преимуществами: интеграция с пользовательским интерфейсом Gmail,
возможность создавать и отправлять поздравления, устанавливать и отправ-
лять (в том числе по SMS) уведомления. Для интеграции Календаря Google со
своим сайтом вы можете использовать модуль Wrapper.
Основная проблема календаря в том, что он может остаться пустым. Если в
календаре не будет событий, он не привлечет много посетителей. Поэтому
вам нужно самостоятельно заняться планированием вашего календаря, искать
события, связанные с тематикой вашего сайта.
Целиком заполненный календарь тоже не очень хорош — это создаст про-
блемы при индексировании календаря поисковыми пауками и при создании
карты сайта. Когда поисковая машина посетит ваш сайт, она зарегистрирует
огромное количество ссылок календаря и просто добавит ваш сайт в очередь.
А это отрицательно повлияет на частоту посещений вашего сайта поисковым
пауком. Аналогичная ситуация будет и с картой сайта: в нее будут добавлены
тысячи ссылок календаря. Чтобы решить проблему, нужно регулярно архи-
вировать старые события, исключить календарь из карты сайта и запретить
его индексирование (в robots.txt).
JCal Pro — один из лучших календарей для Joomla!, обладающий превосход-
ным CSS-дизайном (рис. 8.25). Он также дает возможность пользователям
производить поиск интересующих их событий. Компонент поддерживает
родные права доступа Joomla! для создания событий и администрирования.
Вы можете загрузить JCal Pro абсолютно бесплатно с сайта Anything-Digital:
http://dev.anything-digital.com/index.php?option=com_content&task=
view& id=2& Itemid=3
Приме чание пер ввод чика__________________________________________
На момент перевода книги компания Anything-Digital сделала компонент JCal
Pro "условно-платным”, т. е. компонент распространяется как бы бесплатно, но
вы не сможете его скачать, пока не купите подписку на поддержку, которая
обойдется вам от 5 до 60 долларов. Скачать русскую версию компонента абсо-
лютно бесплатно можно с сайта переводчика: http://dkws.org.ua/files/com_
jcalpro_1.5.3_rus.zip. Данная версия расширения создана на базе пакета JCal
от Форума русской поддержки (joomlaforum ru) и дополнена всеми возможными
Функции для Web-сообщества
325
изменениями для успешной установки расширения в Joomla! 1.0 и Joomla! 1.5
(в режиме обратной совместимости).
JCal Pro — единственный компонент в пакете, поэтому вы можете установить
его с помощью Менеджера расширений. Чтобы получить доступ к компонен-
ты, просто создайте элемент меню, связанный с этим компонентом.
вид месяца п*а*спл др* вид и«дгли Вид дои Haierounn Пон. к
’ Вид месяца Monday 06 Мау, 200Я
Мау 2008 Аюв 2й1)й >
Отверг Пвшмцй
ib М 2Z 2а П 30 л
Сегодня I Общим
Поиск по календарю
введите ключевое слово... Go
JCal Pro calendar
Рис. 8.25. Календарь JCal Pro
Для создания событий JCap Pro использует стандартный WYSIWYG-
редактор Joomla!, поэтому вы сможете применить функции форматирования
в своих событиях. События можно настроить как повторяющиеся, а также
поместить в специальные категории: JCal предоставляет полный контроль
над просмотром событий. Также вы можете выбрать общий календарный ре-
жим, в котором события отображаются от самого последнего до самого дав-
него.
Используя панель управления JCal Pro (рис. 8.26), вы можете настроить ком-
понент. создать категории событий (они похожи на стандартные Joomla!-
категории), создать сами события, установить и выбрать темы, а также про-
смотреть документацию.
326
Гпава 8
Рис. 8.26. Используйте панель управления JCal Pro для настройки компонента
{Событие: Новое
ДС1АЛН СОбЫ1МЯ
Заголовок I
Категория f Выберите гдтегоргео м
В Z U AM | Ж Я -Е Я 1 _Стигы________у У
:=»=:=*, |- i к у*-. а ъ
— -z|3l “ 11 " & 3 -1 ‘ sa 41 в Й)
^«формаци. о лу6лим4ц -
Опубяжяино О Н.Т © До
Ом*»»- о нот ® Да
Время начала.
|5 у/. |м»й J; I ZOOB jC о 'оТ » "оГм ' «п М
Дата Дпитвгьностъ
q _ Дпа. д-]^,
О Весь дет*.
О Нет даты окоттчания (Показывать только дату начала)
Контактная ; I
мнформаиия.
E-Jiiai
URL
Метод пов торения Дата окогмания повторения
О на повторять это событие ® Не закаливать повторы** события
О Повторять кажвьы '; Выберите время V О Закончить после ^повторегмяГий!
Рис. 8.27. Создайте новое событие и установите его дату и время
Функции для Web-сообщества
327
Перед созданием событий я рекомендую создать соответствующие катего-
рии. По умолчанию есть лишь одна категория— Общие. Можно создать
следующие категории: праздники, конференции, фестивали, фильмы, концер-
ты, туры и т. д.
После добавления категорий, соответствующих вашему сайту, с помощью
редактора событий можно добавить и отредактировать события (рис. 8.27).
Как видите, при создании события нужно установить довольно много пара-
метров. Параметры повтора позволяют повторять событие через определен-
ное число дней, недель, месяцев, лет. Можно повторять событие постоянно, а
можно установить число повторений или дату, после которой событие повто-
ряться не будет.
JCal Pro позволяет импортировать события из компонента ExtCalendar (ком-
понент Mambo). Импорт осуществляется автоматически, если ExtCalendar
будет установлен на момент установки JCal Pro.
Создание форума
Форумы очень полезны для создания сообщества пользователей, но одновре-
менно они довольно опасны. Каждый, у кого хотя бы раз был форум, знает
о войнах флейма, возникающих между пользователями, о брани на форумах,
о мертвых форумах, на которых нет ни одного сообщения. Довольно сложно
поддерживать форум. Зато, если форум будет успешно развиваться, он станет
настоящим складом контента и основой вашего сообщества.
Вы можете выбрать один из нескольких компонентов форума. Но главный
сайт Joomla! использует форум SMF (Simple Machines Forum), который на-
стоятельно рекомендуется использовать и вам. Несмотря на то, что SMF на-
писан на РНР, это не родной Joomlal-форум. Для его интеграции с Joomla!
используется несколько дополнительных компонентов.
Примечание переводчика_________________________________________
На момент перевода этой книги форум официального Web-сайта Joomla! рабо-
тал под управлением форума phpBB.
Примечание_____________________________________________________
SMF — это не "родной" Joomla! форум (т. е. не выполнен в виде Joomla!-
компонента), существует несколько "родных" Joomlal-форумов Наверное, са-
мое популярное расширение— Fireboard Forum (http://joomlacode.org/gf
/project/fireboard/frs), обладающее дружественной дизайнеру системой шаб-
лонов, поддержкой личных сообщений, возможностью добавлять модули
Joomla! на форум, предоставляющее статистику форума и многое другое. Дру-
гое популярное расширение форума — Kookaburra (ww.theyfactory.com) — об-
легченная версия PubBB с возможностью интеграции с Joomla!.
328
Гпава 8
С момента установки командой разработчиков Joomla! форума SMF насчиты-
вается более 60 тысяч активных пользователей, а каждый день пользователи
отправляют более 1200 сообщений. Судя по всему, SMF —- отличный выбор.
SMF распространяется свободно, для него разработано много скинов и шаб-
лонов, а после установки компонента-моста SMF станет частью Joomlai-сайта
(рис. 8.28).
Ноте > My Forum
ГГУИ
М/ ЗЫвпг
Chat
o- j wn
Q.«r
thctc uaitvy 2
₽ha= G*k«ry 3
’pnfcTI
Jccwe? Home
Jcem-a' t-оплра
Оки horns
ЛЙГ’Ь'аа МГл
Op-gnSource'-’.TTt
” Г1- '^«« « ——
Hello admin March 02. 2007. 11:52.41 am
Show u i-ead posts nee last visit.
Show new replies to your posts.
Total time logged in: 3 minutes.
News: SMI - just Installed! / Search
My Community
WPff 11 П I.W—WW—
a Last post by
. Simple
Genet al Oi^etis^tnn масЫпм
Рис. 8.28. Форум SMF в действии
Помимо выбора форума, вам нужно также выбрать мост, позволяющий ин-
тегрировать форум с Joomla!. Для SMF вы можете выбрать один из коммер-
ческих или бесплатных мостов. В следующем разделе мы рассмотрим мост
JoomlaHacks Joomla!-SMF Bridge.
Установка SMF
Перед установкой форума убедитесь, что ваш сервер соответствует всем тре-
бованиям форума. Если на вашем сервере уже запущены Joomla! и MySQL,
скорее всего, проблем не будет. Минимальные системные требования к сер-
веру следующие:
♦ РНР 4.1.0 или выше (может быть запущен как на Apache, так и на
Microsoft IIS);
Функции для Web-сообщества 329
♦ MySQL 3.23.4 или выше;
♦ PHP-директива engine должна быть установлена в On;
♦ PHP-директива magic_quotes_sybase должна быть выключена (значение
off);
♦ PHP-параметр session. save_path должен указывать на существующий ка-
талог, доступный для записи;
♦ PHP-параметр upload_tnip_dir должен содержать имя существующего ка-
талога, доступного для записи;
♦ PHP-директива file uploads должна быть включена (значение On).
Если ваш сервер может запустить SMF, загрузите форум с сайта
ivww.simplemachines.org.
При загрузке доступны следующие базовые пакеты: full install (полная уста-
новка), large update (значимое обновление), small update (незначительное об-
новление) и web install (Web-установка). Поскольку вы никогда не устанав-
ливали SMF, нужно выбрать full install. Можно также выбрать Web-
установку, если этот вариант вас устроит.
Совет_____________________________________________________________
Как системный администратор, я пришел к выводу, что лучше всегда сохранить
инсталлятор любой системы, которую я устанавливаю. Сначала я думал, что
инсталлятор всегда можно скачать в Интернете, как только он понадобится, по-
этому никогда не сохранял его. Однако несколько раз, когда я нуждался в ин-
сталляторе при восстановлении системы после ошибки, нужная мне версия не
была доступна. А новая версия пакета была не совместима с данными и конфи-
гурацией моей версии. Хуже всего то, что разработчик мог просто испариться, и
я вообще не мог найти нужную мне версию инсталлятора. Поэтому я всегда со-
храняю инсталлятор системы — на всякий случай. Если у вас нет другого выбо-
ра, вы можете попытаться использовать интернет-инсталляторы.
Мост SMF-Joomla! доступен по адресу www.joomlahacks.com/joomla
Zcomponents/Joomlal-SMFForum.
Чтобы наиболее эффективно использовать SMF вместе с Joomla!, нужно из-
влечь файлы из архива в каталог, находящийся в пределах каталога Joomla!.
Проще говоря, создайте каталог forum в корневом каталоге Joomla!.
В Windows этот каталог будет называться примерно так: C:\Program
FilesXApache Software Foundation\Apache2.2\htdocs\forum.
Сразу после распаковки файлов форума в этот каталог обратитесь к нему
с помощью браузера. Будет автоматически запущен файл index.php, который
произведет весь процесс установки форума. На первом этапе установки нуж-
но будет установить базовые параметры и ввести параметры доступа к
MySQL (рис. 8.29).
330
Гпава 8
Basic Settings
Just a few things for you to setup
Forum name: !«y Community
This is the nam« of your forum, la. "The Tasting Forum’
Forum URL: http dkws orn ua/mmla/forum
This is the URL to your forum without the trailing '/’I.
In most cases, you can laava th a dafau t value In this box alone - it Is usually -ight
Gzip Output: E Compress output to save bandwidth.
This function does not work properly on all servers but can save you a let of bandwidth
Click hire to test it (it should just say "PASS*".)
Database Sessions: E Use the database for sessions nstead of using files.
This feature Is almost always for the best, as t makes sessions more dependable.
UTF-B Character Set: 0 Use UTF-B as default character set
This feature lets both the database and the forum use an nte national cha acter set, UTF-в This can be useful when
wo king w th mu tipi* languages that use d ffarant character sets.
Allow stat Collection: □ Allow Smple Machines to Collect Basic Stats Monthly
If enabled, this will a low S mple Mach nai to vis t your site once a month to collect basic stat sties. Th s w I help us make
dedsions as to which configurations to optimize the software for. For more information please visit our nfo page.
MySQL Server Settings
These are the settings to use for your MySQL server. If you don't know the values, you should ask your host what they are
MySQL server name: юсам*st
*h s Is nearly always localhost - so If you don t know, try localhost.
MySQL username:
Fin n me use name you need to connect to your MySQL database here
If you don't know what t Is, try the username of your ftp account, mo>t of the time they are the same
MySQL password:
Here, put the password you need to connect to your MySQ<_ database
If you don’t know this you should try the password to your ftp account.
MySQL database name: lrnf
Pi in the name of the database you want to use for SMF to store t» data in
if th в database does not exist Ibis nstaller w II try to create t
MySQL table prefix: smf_
The prefix for every table m the database. Do notinata 1 two forums with the same prefix!
This value allows for multiple nstallationj In one database.
| Proceed |
Рис. 8.29 Как только установите параметры, нажмите кнопку Proceed
Примечание переводчика
На самом деле в реальных условиях первый этап установки — это установка
необходимых прав доступа. Вы можете ввести параметры доступа к FTP, чтобы
инсталлятор автоматически установил права доступа к файлам и каталогам,
или же установить права доступа вручную (инсталлятор выведет список фай-
лов и каталогов, права доступа к которым нужно изменить). Автор книги уста-
навливал форум под Windows, поэтому окно с параметрами FTP у него не поя-
вилось.
Второй экран инсталлятора позволяет вам создать учетную запись админист-
ратора форума (рис. 8.30). При выборе пароля администратора учитывайте
все правила безопасности (пароль должен состоять из букв разного регистра
и цифр), чтобы его не подобрали хакеры.
На этом установка форума завершена!
Функции для Web-сообщества
331
Рис. 8.30. Придумайте безопасный пароль администратора форума
Примечание переводчика_________________________________
После установки форума не забудьте удалить файл index.php с сервера
Запуск SMF
Запустите браузер и обратитесь к URL форума, вы увидите только что уста-
новленный форум (рис. 8.31). SMF — это полнофункциональный форум, ко-
торый можно просто использовать, создав на него ссылку в меню Joomla!.
Однако в этом случае вы потеряете много функций, например, навигацию
сайта, поэтому желательно использовать расширение Joomla!-SMF, что и бу-
дет продемонстрировано чуть позже, но прежде мы рассмотрим SMF. чтобы
понять, как он работает.
Перейдите по ссылке General Discussion — вы увидите все темы данной ка-
тегории форума (рис. 8.32). Форум отображает всю основную информацию
о каждой теме — имя пользователя, создавшего тему, количество просмотров
и ответов, а также дату последнего ответа. Данная информация очень полезна
для частых посетителей.
При создании новой темы вам будет доступен стандартный редактор
(рис 8.33). Это не WYSIWYG-редактор, подобный тому, который вы исполь-
зовали в Joomla!. Однако данный простенький редактор позволяет выполнять
несложное форматирование текста и вставлять смайлики (рис 8.33).
332
Гпава 8
’ Total time logged in: 6 minutes
News* SMF - use nstall ar
Sear i I
у* Mi
My Community
New Fasts
General Discussion 1 posts
Feel free to talk about anything and everything In this board i Topics
Last post by Simple
Mach nes
on Today at 02119‘ 5S pm
No New Pent
( Forum Stats
I Posts n 1 Top cs by 1 Members Latest Member admin
Latest Post 1 Welcome to $MH" ( Today at 02 19:sS pm)
** th'- in. s' p'-'Str rtp1 ri',“ fv
1 Users Online
1 * г
tUsers active n past IS minutes:
«rij i-
Most online Today: 1. Most On me Ever: 1 (Today at 02:28:23 pm)
Рис. 8.31. Основные категории и статистика форума
Рис. 8.32. Для каждой темы выводится общая информация о ней
Функции для Web-сообщества
333
Рис. 8.33. Создание новой темы
Для администрирования SMF используется SMF Administration Center (Центр
администрирования SMF), показанный на рис. 8.34. Он довольно сложный,
но вместе с SMF поставляется превосходное руководство. Чтобы изучить и
настроить эту систему, вам понадобится немного времени.
Установка компонента-моста JoomlaHacks Joomla!-SMF
Как только вы установите и настроите форум, можно приступить к его инте-
грации с Joomlai. Если вы уже загрузили архив моста (у него будет длинное
имя файла вроде srnf_l-l_jsmf_l-0-x_bridge_l-l-7.zip), извлеките из него ар-
хив компонента (имя файла comjsmf.zip).
Установите компонент с помощью Менеджера расширений. После этого в
меню Компоненты появится подменю установленного компонента. Выбери-
те команду Install для настройки связки SMF и Joomlai. Единственный пара-
метр, который вам нужно изменить, — это путь к каталогу, в котором уста-
новлен форум (SMF Absolute Path —- рис. 8.35). Укажите каталог SMF и на-
жмите кнопку Сохранить.
334
Гпава 8
Рис. 8.34. SMF Administration Center используется для настройки форума
Joomla-SMF Forum Installation
Instal Hioti Registration!
Joomla-SMF Forum Installation
Forum URL
SMF Absolute Path;
SMF Table Pref
гь'.УЫ
ie [verify]
/home/dkwsotgu/domains/dkws erg ua/pubiic_Hml/|omla/fofurr|
smf_ l
SMF Forum installed on the same database as Joomla.
Patch Joomla Sou ce Files.
Patch SMF Source F les (Note: Unpatch before upg ading SMF or installing mod.)
Optional: Synchronize Joomla and SMF usersfusername or real name).
Рис. 8.35. Указание пути к SMF
Функции для Web-сообщества
335
Примечание переводчика_________________________________________
В старых версиях компонента Joomla!_SMF для настройки пути к форуму нужно
было выбрать команду Configuration (из меню Конфигурация | Joomla!-SMF
Forum), в новой версии настройки каталога и префикса таблиц изменяются че-
рез команду Install, как было показано ранее.
После этого вам останется создать ссылку в главном меню, указывающую на
компонент-мост SMF, при переходе по которой станет доступен форум SMF
внутри интерфейса Joomla! (рис. 8.36).
JoomlaHacRs
40 OOOmb space / 5CK)gb bandwidth web hosting
starting $4.95 per month!
* Login Register Submit New. Topsttes Kugs Advertise ДЬосЛ ‘.vnwKl Rb.W(tfnend Search
Homo Forum
V/elc-i rie, Guest. Please )r n , .
Did you mis': your activat-p email,
May Ob OB 09 37 14 AM
Login with username, password and session length
Build a free rfbsite
Free Mtbs le bunder. Includes free l ли ng arid templete*
Windows VPS Hosting
Wmdo /ОБ ЧЕТЬЮ! Special: « 2* . ippcrf. fO
60diysFree
w**.ASOr»x com
- ieeW«:. it*He>jting c m
да» ь» Google
-Ji Joomla Forum
joomla Hacks
Announcements
c-ir en-OL’Oenen*
22 Posts
in
IS Topics
Joomla-SMF Forum Support
SuDpert board for J la-smf - arum Bridge.
... чЗоагЛ J . ~ ;,л .->!->!» . tfs j x I l
• • # >, l ?
FAQ's
FAO's for all protects Feel free to add your own FAQ.
ct»id boards • . -.7-y-C VF A .
16396
Posts in
3119
Topics
76 Posts
in
25 Topics
La t pe*. on ky 1
<. 6, 5-19'J Ph*
in 1 |F 1 _1 d н ч
R- Dy -ffu ел e
Last js* on Today at
ОЗ.Г^ tJ AM
Л e. Heb please User
• by I
Last por on March 17,
2£ ' 4 34 54 PM
m no. Muw can 1 get the
«r- by • jpe-3aarre
Feedback
91 Posts
in
Last post on April 03,
2t_ , 11 2 J AM
Рис. 8.36. Форум SMF внутри интерфейса Joomla!
Добавление поля предложений
Довольно редко я вижу на сайтах очень полезную вещь — поле предложения.
Посетители частенько желают сделать предложения (или, наоборот, выска-
336
Гпава 8
зать свое недовольство), если на вашем сайте они не нашли того, что искали.
Вы хотите знать, что именно не нашли пользователи? Ведь на одно предло-
жение обычно приходится множество пользователей, которым необходима та
же информация.
Вы можете реализовать поле предложения с помощью одного из уже рас-
смотренных расширений. Например, с помощью комментариев или гостевой
книги. Добавление на сайт поля предложений сделает его более лояльным.
Так как поле предложения достаточно простое, мы реализуем его самостоя-
тельно в гчаве 13, когда будем рассматривать разработку собственных ком-
понентов.
Совет
Когда вы добавите возможность предложений, отправьте простое сообщение
"Спасибо" (автоматически или вручную). Ни одно предложение не должно быть
проигнорировано, и вы должны благодарить посетителей за время, уделенное
вашему сайту.
Использование Community Builder
Community Builder (СВ)— это одно из самых популярных Joomlai-расши-
рений в Web, предоставляющее расширенные функции по управлению поль-
зователями. Стандартные функции управления пользователями в Joomla! до-
вольно примитивны, а СВ дополняет их, а также расширяет профиль пользо-
вателя. Свободно распространяемое расширение СВ добавляет в Joomla!
следующие возможности:
♦ надежная система аутентификации;
♦ расширенный профиль пользователя с возможностью добавления полей и
таблиц;
♦ страница информации о пользователе, показывающая все посты пользова-
теля;
♦ списки пользователей, в том числе вывод информации о связи пользовате-
лей друг с другом;
♦ возможность загрузки аватар (аватара — это маленькая картинка, обозна-
чающая конкретного пользователя);
♦ индивидуальные страницы пользователей;
♦ возможность добавления плагинов, например, CAPTCHA, Google Map
(через Joomla!), PonyGalery (отображение картинок), статус пользователя и
отслеживание событий сессии.
Функции для Web-сообщества 337
СВ — это настолько популярное расширение в мире Joomla!, что много дру-
гих расширений интегрируется с его системой аутентификации, например.
Fireboard, OpenSEF, Zoom Gallery и phpBB.
Установка Community Builder
Прежде чем вы загрузите СВ, вам нужно зарегистрироваться на сайте
Joomlapolis (www.joomlapolis.com). Без регистрации вы не сможете перейти
в область Downloads, т. е. не сможете скачать СВ. После регистрации на ваш
e-mail придет ссылка подтверждения регистрации вашей учетной записи.
После подтверждения вы сможете скачать архив с именем вроде CBuilderl_0_2_
unziplst.zip, содержащий полный пакет СВ.
Пакет СВ содержит несколько взаимосвязанных расширений. Инсталляция
по умолчанию содержит:
♦ Comprofiler— основной компонент, используемый СВ. Предоставляет
основную часть пользовательского интерфейса СВ;
♦ CBIogin — этот модуль заменяет стандартный Joomlal-модуль Login на
вашей главной странице и дает возможность пользователям регистриро-
ваться, входить и выходит из СВ-системы;
♦ Modcomprofilermoderator— модуль управляет процессом регистрации
пользователей и позволяет указать модератора, ответственного за индиви-
дуальную регистрацию пользователей;
♦ Mod comprofileronline — этот модуль отображает список СВ-пользова-
телей, которые в данный момент находятся на сайте.
Для установки СВ нужно с помощью Менеджера расширений установить
comprofiler.zip и cblogin.zip. Если вы будете использовать функции модерато-
ра. также установите mod_coniprofilermoderator.zip.
После установки вышеуказанных расширений вам нужно отключить стан-
дартную систему аутентификации пользователей. Откройте Менеджер моду-
лей и отключите модуль Login Form (modlogin или Авторизация — в неко-
торых локализациях Joomla!). Затем активируйте модуль СВ Login. Если вы
после этого откроете главную страницу своего сайта, то увидите модуль СВ
Login, заменивший стандартную форму входа (рис. 8.37).
Используя новый модуль, вы можете войти в систему. Если вы создали ссыл-
ку меню, указывающую на компонент СВ (Comprofiler), щелкните по ней, и
вы увидите свою страницу профиля (если вы в данный момент зарегистриро-
ваны на сайте), изображенную на рис. 8.38.
338
Гпава 8
СВ Login
Пользователь
Пароль
Запомнить меня
Войти
Забыли пароль?
Вы не
зарегистрированы,
Регистраиия
Рис 8.37 Модуль СВ Login
заменил стандартный модуль
Login
admin Profile Page
Hits
Online Status ONLINE
Member Since 12/24/2006 23:43:03
Last Online 06/13/2007 19:04*02
Last Updated 06/13/2007 18:12:13
,-^g "--1
Contact Ho | ^Articles
Date Title Hits
Monday, 09 August 2004 Newsflash 2 1
Monday, 09 Auguct 2004 Nqwcfl^ch 1 8
Monday, 09 August 2004 Newsflash 3 1
Wednesday, 07 -uly 2004 Example News Item 2 2
Wednesday, 07 _uly 2004 Enamels Mews item 4 6
Wednesday, 07 ’uly 2004 Example News item i 4
Saturday, 12 Jure 2004 Welcome to Joomla! 17
Wednesday, 12 May 2004 Example FAQ Item 1 8
Wednesday, 12 May 2004 Example FAQ Item 2 10
Рис. 8 38. Страница профиля пользователя, отображаемая компонентом СВ
Функции для Web-сообщества 339
Управление компонентом Community Builder
В интерфейсе администратора в меню Компоненты | Community Builder вы
найдете следующие команды:
♦ User Management (Управление пользователями) — отображает Менеджер
пользователей, позволяющий вам выполнять операции над пользователя-
ми, в том числе создание, модификация, поиск, включение, подтвержде-
ние и одобрение;
♦ Tab Management (Управление таблицами) и Field Management (Управ-
ление полями) — данные команды позволяют вам вносить собственные
изменения в профиль пользователей (наверное, это наиболее популярная
функция СВ);
Рис. 8.39. Список СВ-плагинов
340
Гпава 8
♦ List Management (Управление списками)— позволяет вам создавать но-
вые списки пользователей. Списки могут быть отсортированы по одному
или нескольким полям и содержать до четырех столбцов (каждый столбец
может содержать одно или несколько значений). Также реализованы
фильтры списка и групповое изменение прав доступа;
♦ Plugin Management (Управление плагинами)— менеджер плагинов ото-
бражает все установленные по умолчанию плагины (рис. 8.39). Вы можете
найти множество дополнительных СВ-плагинов. скачать и установить их.
Плагины для СВ доступны на сайте Joomlaipolis в разделе Add-ons облас-
ти Downloads;
♦ Tools (Инструменты) — менеджер инструментов позволяет вам загружать
типичные данные, синхронизировать существующие таблицы пользовате-
лей Joomla! с таблицами пользователей СВ, а также проверять целостность
баз данных СВ;
♦ Configuration (Настройка) — менеджер конфигурации позволяет изме-
нять все настройки СВ — от отображения пользовательских профилей до
процесса регистрации пользователей и интерфейса модератора.
Если вы нуждаетесь в расширенном управлении пользователями, вам нужно
загрузить и установить СВ.
Резюме
С помощью расширений Joomla! вы можете создать виртуальное сообщество
сайта. Правильно выбрав профиль сайта, вы можете существенно увеличить
посещаемость, и ваш сайт может стать настоящим центром Web-трафика.
Когда вы решите создать сообщество пользовал елей, вы также должны ре-
шить, какой тип взаимодействия вы хотите позволить посетителем и сколько
времени вы можете себе позволить на управление сообществом.
Контент традиционного сайта определяется только администратором и спе-
циально назначенными авторами. В отличие от обычного сайта виртуальное
сообщество может самостоятельно добавлять контент сайта. С одной сторо-
ны. это расширяет возможности сайта, но и таит опасность. Без надлежащего
присмотра ваш Web-сайт станет подобным ребенку, которого никто не вос-
питывает.
Поэтому прежде чем добавить функции виртуального сообщества, вы долж-
ны решить^ хватит ли вам времени и энергии для надлежащего управления
сайтом. Иначе в один не очень прекрасный день ваш сайт превратится в свал-
ку ненужного контента.
ГЛАВА 9
Статистика сайта
Чем больше трафика расходует ваш Joomlai-сайт, тем больше информации
можно узнать о ваших посетителях. Хорошо, что Web-сервер может зафикси-
ровать все попытки обращения к вашему сайту, что позволяет исследовать и
проанализировать трафик, т. е. узнать, кто посещает ваш сайт, как долго
средний посетитель остается на вашем сайте, какие браузеры и операционные
системы чаще всего используют ваши посетители, а также много другой по-
лезной информации. Но наиболее важная задача — это определение самых
популярных страниц и страниц, которые никто не читает.
Существуют три основных метода сбора статистики сайта: анализатор файла
протокола Web-сервера, Joomlai-расширение и онлайновый пакет статистики.
В этой главе мы подробно рассмотрим два свободно распространяемых паке-
та (Webalizer и AWStats), несколько Joomlai-расширений и один онлайновый
пакет (Google Analytics), который может быть использован для определения
шаблонов трафика.
Информация, необходимая Web-мастеру, и ее формат зависят от личных
предпочтений. Кому-то нравится пакет А, умеющий рисовать красивые диа-
граммы, а кто-то в восторге от текстового отчета пакета В. Поэтому важно
рассмотреть возможности всех доступных пакетов и выбрать тот, который
вам больше всего понравился.
Примечание_____________________________________________________
В старых версиях Joomla! (до версии 1.5) был стандартный пакет статистики,
встроенный в интерфейс администратора. Этот пакет был исключен из Joomla!
потому, что команда разработчиков Joomla! решила, что существует много бо-
лее функциональных расширений. Если в каком-нибудь устаревшем руково-
дстве вы увидите упоминание о стандартной статистике Joomla!, не тратьте
время на ее поиск — ее уже нет.
342
Гпава 9
Web-аналитика
Изучение Web-посетителей называется Web-аналитикой. Коррелируя разную
информацию, например, точку входа на сайт, Web-мастер может точно на-
строить сайт так, чтобы получить дополнительных посетителей. Основной
анализ направлен на обработку информации Web-сервера, установку отно-
шений с другой информацией (информацией об использовании e-mail, о про-
изведенных заказах) — все это осуществляется с помощью Web-аналитики.
Чтобы получить от Web-сервера информацию, необходимую для анализа,
применяются два основных метода: анализ файла протокола сервера и актив-
ный сбор информации о посетителях (этот метод также называют page
tagging). У каждого метода есть свои преимущества и недостатки, в этой гла-
ве мы рассмотрим методы, подходящие для анализа любого Joomlai-сайта.
Примечание
Много информации по Web-аналитике вы сможете найти на сайте ассоциации
Web-аналитиков (www.webanalyticsassociation.org). Данная организация за-
нимается анализом Web-данных. Вы даже можете пройти онлайн-курсы по
Web-аналитике.
Анализ Web-протоколов
Web-протоколы — это обычные текстовые файлы, хранимые на Web-сервере,
в которые сервер записывает информацию (в определенном формате) об об-
ращениях к нему. Практически каждый Web-сервер использует один из двух
наиболее популярных форматов (Apache Custom Log Format— формат
Apache и W3C Extended Log File Format— расширенный формат W3C). Про-
граммы-анализаторы протоколов выполняют парсинг этой информации и ге-
нерируют общий отчет об использовании сайта. Одним из лучших анализато-
ров протоколов считается программа WebTrends (w^vw.vvebtrends.com).
Файлы протоколов содержат всю информацию о посещениях сайта, а также
информацию о посетителе: тип и версию его браузера, операционной систе-
мы. Анализатор протокола создает отчет по вашему трафику в прошлом и
даже может прогнозировать трафик в будущем.
Протоколы также содержат информацию о ботах (поисковых пауках), посе-
щающих ваш сайт. Изучив эту информацию, Web-мастер узнает, как часто
его страничка индексируется поисковыми машинами и какие поисковые ма-
шины индексируют сайг чаще.
Один из недостатков анализа протоколов заключается в погрешности, когда
удаленный сервер кэширует страницы сайта. Некоторые организации исполь-
зуют прокси-серверы для кэширования страниц сайтов, поэтому при запросе
Статистика сайта
343
страницы сайта она будет запрошена не с вашего сервера, а из кэша прокси-
сервера1. Чтобы избавиться от этой проблемы, была создана технология мар-
кировки страниц (Page Tagging).
Маркировка страниц
Технология маркировки страниц заключается в помещении небольшого
HTML-кода (обычно JavaScript) в каждую страницу сайта. Когда браузер по-
сетителя отображает страницу, внедренный код обращается к удаленному
серверу, который и записывает информацию о пользователе. Данный код мо-
жет быть невидимым для пользователя или же представлять собой картинку-
счетчик, отображающую количество обращений к сайту
Маркировка страниц наиболее явно используется при размещении контента
на сайте третьего лица (например, на eBay). Многие продавцы на eBay раз-
мещают пункты аукциона, содержащие небольшой код, отображающий счетчик
посещения страниц, или тиккер. Существуют бесплатные сервисы, предо-
ставляющие счетчики, которые можно поместить на любой сайт, например, Easy
Counter (wvvw.easycounter.com), Simple Hit Counter (www.simplehitcounter.com).
Когда браузер пользователя отображает страницу, картинка тиккера (счетчи-
ка) запрашивается с удаленного сервера — и одновременно с этим удаленный
сервер записывает информацию о пользователе, запросившем тиккер
Маркер страницы не всегда обращается к удаленному сайту. Много Joomlai-
расширений создают собственные маркеры, которые обращаются к вашему
серверу и записывают информацию непосредственно в вашу базу данных
MySQL на сервере.
Наиболее известными коммерческими сервисами маркировки страниц явля-
ются Google и Visual Sciences (www.visualsciences.com), который также из-
вестен как WebSideStory. Система маркировки Google бесплатна, a Visual Sci-
ences доступна только предприятиям, которым нужна мощная система стати-
стики обращений к их узлам.
У маркировки страниц есть множество преимуществ по сравнению с обра-
боткой файлов протокола. Поскольку код выполняется в окне браузера, это
решает проблему с кэшированием страниц. К тому же, поскольку JavaScript-
код выполняется в окне браузера, он может полечить дополнительную ин-
формацию (например, разрешение экрана) о машине пользователя.
1 Получается, что на страницу зашло 100 посетителей, но засчитан всего один—- первый, а
после этого страница была сохранена в кэше, и все остальные пользователи полхчали ее ло-
калыгю версию. —- Пер.
344
Гпава 9
С другой стороны, у маркировки страниц есть и свои недостатки. Боты (по-
исковые пауки) не выполняют код маркера, следовательно, мы не можем по-
лучить информацию об индексировании нашего сайта поисковыми машина-
ми. К тому же, если вы используете удаленную систему маркировки, она хра-
нит данные в виде свойств, и этот формат недоступен Web-мастеру для
дальнейшего анализа. Другими словами, если вы использовали разные счет-
чики, то не сможете интегрировать полученную с их помощью информацию
в единое целое.
Многие решения маркировки требуют, чтобы у браузера посетителя были
включены cookies, иначе они не смогут эффективно отслеживать каждую сес-
сию пользователя. Но это не проблема, поскольку в большинстве случаев
cookies включены.
Автономные пакеты анализа протоколов
Автономные пакеты предоставляют, наверное, самый удобный способ Web-
анализа, особенно, если у вас есть доступ к файлам протокола (журналам)
сервера. Многие автономные пакеты разрешают пользователю указать один
или несколько файлов для осуществления анализа и выбрать необходимый
тип отчета. Отчеты, как правило, сохраняются в формате HTML, что позво-
ляет просматривать их локально или опубликовать на Web-сайте.
Каждый опытный Web-мастер знает, что журналы сервера могут быть просто
огромными, поэтому их нужно регулярно резервировать и очищать. Авто-
номные пакеты анализа превосходно для этого подходят, поскольку они мо-
гут использовать заархивированные данные, которые хранятся вне сервера.
Иногда полезно проанализировать архивные протоколы, чтобы увидеть тен-
денции использования сайта в прошлом.
В этом разделе мы рассмотрим два наиболее популярных пакета — Webalizer
и AWStats. Обе программы свободно распространяемые и доступны абсо-
лютно бесплатно. Программы по мере развития получили все необходимые
Web-мастеру функции.
Примечание________________________________________________
Отчеты по трафику будут более полезными, если URL вашего сайта отформа-
тированы в соответствии с форматом SEF (Search Engine Friendly). В главе 12
мы подробно обсудим активацию опции SEF в Joomla!. Я рекомендую активи-
ровать эту функцию как можно скорее, чтобы максимизировать полезность ин-
формации, собранной Web-сервером.
Webalizer
Созданный в 1997 году Бредфордом Барретом (Bradford L. Barrett) Web-
alizer— это один из самых старых и в то же время самых популярных авто-
Статистика сайта
345
номных анализаторов. Он обладает прекрасной международной поддерж-
кой — программа переведена примерно на 25 языков. Webalizer может обра-
батывать файлы журналов, невзирая на их размер, а также Webalizer доступен
для всех популярных платформ (Windows, Mac OS и Linux).
У Webalizer нет графического интерфейса, он запускается из командной
строки, но этого достаточно, чтобы создать серию HTML-страниц отчета с
текстовой информацией и графиками использования сайта. Webalizer бес-
платно доступен по адресу www.mrunix.net/webalizer.
Webalizer может обрабатывать журналы, сохраненные в трех наиболее попу-
лярных форматах: CLF (Common Log Format), Apache Custom Log Format и
W3C Extended Log File Format. По умолчанию, Apache использует второй
формат, a Microsoft US — третий. Формат CLF предоставляет мало информа-
ции о трафике, поэтому в нормальных условиях Web-сервер никогда не будет
настроен для этого формата (кроме тех редких случаев, когда используемый
анализатор поддерживает только CLF).
Как уже было отмечено, Webalizer запускается из командной строки. Про-
грамма может обращаться к файлам протоколов, сохраненным на локальном
жестком диске, или же обращаться к ним по протоколу FTP, что позволяет
использовать программу для обработки журналов, хранимых на удаленных
узлах, а это устраняет потребность в передаче по сети огромных файлов жур-
налов перед их анализом.
Если ваш журнал находится на жестком диске, вы можете запустить
Webalizer так:
webalizer с:\mywebserver\logs\access.log
В результате выполнения этой команды будет создан главный файл
index.html. предоставляющий основной обзор использования сайта (рис. 9.1).
На рисунке представлено три графика: общая статистика использования сай-
та по месяцам и два параллельных графика, отображающих количество по-
сещений и переданный трафик (в килобайтах). Таблица под графиком пока-
зывает среднее ежедневное и полное ежедневное использование сайта в раз-
резе по передаче файлов, доступу к страницам, посещениям сайта и
переданным килобайтам.
Примечание переводчика___________________________________________
На моем хостинге программа Webalizer не была русифицирована. Возможно,
вам повезет больше.
Страница Usage Statistics (рис. 9.1)— это только итоговая часть отчета
Webalizer. Для каждого месяца программа создает отдельный файл, в кото-
ром вы найдете следующую информацию:
346
Гпава 9
♦ Monthly statistics (Ежемесячная статистика) — покажет вам общее коли-
чество хитов, переданных файлов, страниц, посещений, трафика (в кило-
байтах), уникальных сайтов, уникальных URL и т. д.;
♦ Hits by response code (Хиты по коду ответа) — двух- или трехсимвольные
коды HTTP информируют о статусе HTTP-запроса. Например, большое
число кодов 404 (ошибка "Файл не найден") говорит о том, что на сайте
много "битых" ссылок;
Рис. 9.1. Отчет, сгенерированный программой Webalizer
Статистика сайта
347
♦ Daily usage graph (График ежедневной статистики)— показывает график
ежедневной статистики использования сайта в разрезе по хитам, файлам,
сайтам и переданным килобайтам;
♦ Daily statistics in terms of hits, files, pages, visits, sites, and kilobytes —
ежедневная статистика использования сайта в разрезе по хитам (Hits —
количество запрошенных файлов), файлам (Files— количество передан-
ных сервером файлов), страницам (Pages— количество HTML-страниц,
отправленных сервером), посещениям (Visits— количество уникальных
посетителей), сайтам (Sites— количество уникальных сайтов, ссылаю-
щихся на ваш) и переданным килобайтам (Kbytes);
♦ Hourly usage averages graph (График среднего почасового использова-
ния) — показывает график средней почасовой статистики в разрезе по хи-
там, файлам, сайтам и переданным килобайтам;
♦ Hourly statistics (Почасовая статистика)— то же самое, что и Daily
statistics, но выводится почасовая статистика, а не ежедневная;
♦ Top URLs of total URLs (Лучшие URL) — наверное, самая полезная часть
отчета, позволяющая определить, какие страницы самые популярные;
♦ Top URLs by kilobytes downloaded (Лучшие URL по загруженным кило-
байтам)— показывает самые популярные страницы не по количеству за-
грузок, а по количеству переданных килобайтов;
♦ Top entry and exit pages (Точки входа и выхода) — показывает точки вхо-
да (т. е. страницы сайта, которые посетитель открыл первыми) и точки вы-
хода (страницы, которые посетитель просмотрел последними, прежде чем
покинуть сайт);
♦ Usage graph by country (График no странам)— показывает страны по-
сетителей и различные виды доменов (.edu, .gov, .com).
Представленная статистика генерируются программой по умолчанию — без
задания специальных опций. Вы можете указать опции, позволяющие сгене-
рировать дополнительные отчеты, например, отчет-сравнение с предыдущим
месяцем, ранг всех URL и т. д. В файле ReadMe вы найдете список всех воз-
можных опций. Также можно запустить программу с параметром -h для вы-
вода всех доступных опций командной строки.
Поскольку исходный код Webalizer свободно распространяется, на базе этой
программы было создано несколько альтернативных программ. Вот несколь-
ко программ, основанных на Webalizer:
♦ Log Miner — мощный анализатор журналов для Apache/lIS (и других Web-
серверов, использующих форматы Apache или W3C). Он может извлекать
и показывать статистику о посещениях, хитах, трафика, навигационных
путях, браузерах и операционных системах пользователей. В отличие от
348
Гпава 9
Webalizer, Log Miner генерирует отчет в базу данных PostgreSQL, поэтому
на основе одних и тех же данных может быть быстро сгенерировано много
отчетов. К сожалению, программа поддерживает только базу данных
PostgreSQL. Программа доступна на сайте SourceForge: http://logminer.
sourceforge.net/;
♦ Webhpalizer— известна как "улучшенный Webalizer", программа исполь-
зует РНР для сбора статистики о посетителях. Она обладает лучшей, чем
у Webalizer, визуализацией и поддерживает базу данных MySQL, что по-
зволяет ей немедленно обрабатывать журнал. Программа также доступна
на SourceForge; http://sourceforge.net/projects/wephpalizer;
♦ AWFFull— программа использует Webalizer в качестве основы и расши-
ряет его функции, например, осуществляется поддержка CSS для пользо-
вательских отчетов, строятся графики изменяемых размеров, выполняется
автоматическое определение типа журнала, поддержка GeoIP для опреде-
ления страны посетителя. Программа свободно доступна по адресу:
www.stedee.id.au/awffull.
AWStats
AWStats— полнофункциональный автономный пакет, написанный на Perl
(Webalizer написан на C++). Perl доступен для большинства известных плат-
форм и операционных систем, поэтому AWStats можно запустить практиче-
ски везде. Программа умеет работать с журналами в форматах Apache Custom
Log format (NCSA combined/XLF/ELF Log Format или common/CLF Log For-
mat), WebStar. W3C Extended Log File Format (для Microsoft IIS) и в других
менее распространенных форматах. Программа также может анализировать
журналы FTP и почтовые журналы.
У AWStats много расширенных функций, например, распознавание посеще-
ний человека и бота, уникальная статистика посетителя, технология вычис-
ления статистики использования Flash-. QuickTime-, RealPlayer-роликов и
других мультимедийных файлов сайта и др. AWStats можно бесплатно ска-
чать по адресу; http://awstats.sourceforge.net/.
Как показано на рис. 9.2, программа предоставляет превосходный Web-
интерфейс с двумя фреймами — фреймом статистики (слева) и фреймом ото-
бражения (справа).
Для AWStats доступно множество плагинов, дополняющих его новыми
функциями, например, поддержка адресов IPv6, GeoIP для определения гео-
графии доступа и Clusterinfo для обработки журналов кластеров сервера.
В отличие от Webalizer, вам нужно загрузить и установить Perl на вашу ма-
шину. Это преимущество, а не недостаток, поскольку большинство хостов
Статистика сайта
349
разрешает выполнение скриптов Perl, но не разрешает выполнение обычных
исполнимых файлов (вроде Webalizer). С другой стороны, если на вашей
платформе не установлен Perl, вам понадобится еще одна машина для запуска
AWStats (на которой будет установлен Perl).
Рис. 9.2. AWStats использует фреймы для отображения статистики
Расширения для Joomla!
Для Joomla! доступно много расширений, предоставляющих статистику по-
сещений. Вместо анализа журналов Web-сервера эти расширения выполня-
ются под Joomla! и собирают статистическую информацию, которая будет
очень полезна для администратора Joomla!. Вот некоторые полезные пакеты.
♦ AstatsPro— наверное, самый всесторонний свободно распространяющий-
ся пакет статистики для Joomla!. AstatsPro (http://astatspro.joom.la) пере-
веден на много языков и предоставляет отличный интерфейс администра-
тора, позволяющий создавать пользовательские отчеты. Качество стати-
стики, предоставляемой этим расширением, сопоставимо с автономным
пакетом AWStats.
♦ JoomlaiStats— этот пакет (www.joomlastats.org) предоставляет много
разной информации о посетителе, и вся статистика приводится в разрезе
по перемещениям посетителя. Он также записывает поисковые слова, ко-
торые посетители ввели в Google и других поисковых машинах, чтобы
найти ваш сайт. Пакет содержит много модулей и административный ком-
понент.
350
Глава 9
♦ Entana Statistics — отличный коммерческий пакет
(www.entanacomponents.com), позволяющий отслеживать трафик не-
скольких Joomlai-сайтов и регистрировать информацию о посетителях в
базе данных Joomla!.
♦ BSQ Sitestats — "легкое" расширение (www.bs-squared.com/wp), собираю-
щее основную статистику сайта. Оно также собирает поисковые слова,
введенные в поисковую систему Joomla!. Расширение предоставляет мно-
жество отчетов, в том числе графическую диаграмму посещений за опре-
деленный период времени, лучшие страницы, лучшие ссылки на ваш сайт,
лучших посетителей, лучших пользователей, лучшие браузеры, лучшие
языки, отслеживание сеанса посетителя, географическую информацию
о посетителе; ежедневный, еженедельный и ежемесячный итоговый отчеты.
Недостаток всех пакетов статистики, инсталлируемых в Joomla!, заключается
в снижении производительности системы — ведь нужны дополнительные
системные ресурсы для сбора статистики. Эти пакеты создают дополнитель-
ную нагрузку как на Web-сервер, так и на базу данных MySQL. Многие
Joomlai-провайдеры запрещают устанавливать статистические пакеты из-за
снижения производительности.
Google Analytics
Компания Google предоставляет бесплатный статистический Web-сервис. Он
называется Google Analytics (https://www.google.com/analytics/) и предостав-
ляет практически любой тип статистического анализа сайта, а также обладает
дружественным интерфейсом (рис. 9.3). Страница отчетов динамическая, по-
тому вы можете легко изменять период статистики или даже сравнивать два
периода. Поскольку Google Analytics запускается на серверах Google, процесс
обработки журналов не влияет на производительность вашего сервера. И еще:
т. к. Google Analytics обладает Web-интерфейсом, статистика сайта доступна
повсеместно.
Google Analytics предоставляет всевозможные отчеты — от хитов каждой
страницы до поисковых слов, которые были использованы для нахождения
вашего сайта. Вся эта информация генерируется путем добавления неболь-
шого скрипта на страницы вашего сайта.
Код маркера страницы
Когда вы зарегистрируетесь в Google Analytics, будет создана ваша учетная
запись, откуда вы сможете управлять статистикой всех ваших сайтов. Для
каждого сайта будет предоставлен специальный скрипт, который нужно по-
местить до тега </body>.
Статистика сайта
351
Google An ilylicb
<VeMiB*h|irMixnm | • KUli AiftjJ
Посетители
ГО'жихм трафике
j Содержали
F Цели
953 Пл. -жым
71,67 % Шшигок. хымн
1 887 ирьи, , к!мшш
00:02:14кр1л»м“*1-пл*л п.шлкиедиялмд .мп
1.98 kiiuuua? вник»
OftftOp н<к*тнпвп«й
85.20 % Пррийи1.п9*ш.яс.слж»миЛ
W^WWMWJ» -—ч
Qftwp седермдо»
О ft* op ие тр—икон трафио
Стретмтм
«tat* - --•
. -аям глйй?
Псчхиоры с«>«мш - 4»<voipe« г цм
«в 2J8O*
М 1.WU
Рис. 9.3. Google Analytics отображает графический анализ информации сайта
Код Google выглядит примерно так:
<script src="http://www.google-analytics.com/urchin.js"
type="text/j avasc ript">
</script>
<script type="text/javascript">
uacct = "UA-xxx-xxx";
urchinTracker();
</script>
Данный код нужно вставить в каждую страницу Web-сайта. Для пользовате-
лей Joomla! внедрение кода Google Analytics чрезвычайно простое, поскольку
доступ ко всем страницам осуществляется через один и тот же файл index.php
текущего шаблона. Для добавления кода в Joomlal-шаблон просто откройте
Менеджер шаблонов (в интерфейсе администратора), выберите шаблон по
умолчанию и нажмите кнопку Редактировать HTML. Будет отображен код
выбранного шаблона. Пролистайте код шаблона до закрывающего тега
</body> и вставьте код Google, что обеспечит выполнение вставленного кода
352
Глава 9
на каждой странице сайта. Все отображенные с помощью этого шаблона
страницы будут автоматически отслежены сервисом Google.
Примечание_______________________________________________________
Google Analytics получает информацию путем выполнения JavaScript-кода в ок-
не браузера. Это означает, что браузеры, не поддерживающие JavaScript
(браузеры многих сотовых телефонов), браузеры с выключенным JavaScript, а
также машины с установленной программой блокировки рекламы (например,
Adblock) не будут видны движку Google Analytics Поэтому желательно сравни-
вать анализ Google с анализом одной из автономных утилит. Сравнение отче-
тов Google Analytics с независимыми отчетами позволит получить предоставле-
ние о том, как Google Analytics отображает трафик вашего сайта.
Вместо модификации шаблона вы можете загрузить модуль Google Analytics
Tracking Module, доступный на сайте Estime (www.estime.fi/en/reading-
room). Модуль обеспечивает выполнение кода Google без изменения шаб-
лона.
Как только код будет помещен на ваш сайт, вернитесь в окно сервиса Google
и нажмите кнопку Проверить статус. Система попытается проверить, пра-
вильно ли установлен код на вашем сайте. Не волнуйтесь, если попытка про-
верки статуса в первые несколько минут завершится неудачей. Скорее всего,
механизм кэширования еще не обновил страницу, поэтому помещенный код
пока не виден механизму проверки Google. Подождите полчаса и попытай-
тесь проверить статус снова.
После активации Google Analytics на вашем сайте нужно подождать 24 часа,
чтобы получить первую статистику Чем дольше код установлен на вашем
сайте, тем больше интересных отчетов вам будет доступно.
Google Analytics особенно полезен, если вы участвуете в маркетинговой кам-
пании AdWords. Он помогает вам более точно определить целевую аудито-
рию вашей кампании, анализируя сайты, с которых пришли ваши посетители,
а также географическое местоположение посетителей. Для кампании вы мб^
жете также установить различные цели, например, продажи или целевые
страницы посетителей. Тогда Google Analytics проследит, какие объявления
наиболее популярны, и определит лучшие источники посетителей.
Внимание!_________________________________________
Помните, что бесплатный сыр может быть только в мышеловке. Да, сервис
Google бесплатный, но, используя его, вы предоставляете Google информацию
обо всех ваших посетителях. Для большинства сайтов отток данной информа-
ция — не проблема. Но для многих коммерческих сайтов и сайтов виртуальных
сообществ важно хранить эту информацию в тайне. Если вы разрабатываете
Joomlal-сайт для какой-нибудь организации, предупредите заказчика об этом
аспекте использования сервиса Google и получите его согласие перед установ-
кой счетчика!
Статистика сайта
353
Отчеты Google Analytics
Итоговый отчет в Google Analytics называется панелью инструментов
(dashboard). На ней вы найдете много определенных отчетов, но все этих от-
четы можно разделить на четыре больших категории: посетители, источники
трафика, содержание и цели. Каждый набор отчетов предоставляет статисти-
ческую информацию, наиболее полезную для соответствующей области.
Данные сайта отформатированы, поэтому вы можете взглянуть на них с раз-
ных перспектив.
Для каждой области будет представлена отдельная таблица или диаграмма
статистических данных. Например, Самые популярные страницы входа
(рис. 9.4) отображает точки входа для различных страниц, которые являются
частью "цели", настроенной с помощью системы Google Analytics. Отчет по-
зволяет вам отслеживать успешное достижение целей сайта.
Goi.gle Analytes
I” ' ТЯК
Самые популярные страницы входа
Ft ♦» _ I
Посещений: 953 (URL: 370)
хт? Покзаатвль отдам
71.67 %
17»*
92,31*
94^2*
Зв»*
54»»
90ДЮ*
вело*
88.В7*
«»*
Рис. 9.4. Точки входа
Google Analytics предоставляет много различных отчетов. Эти отчеты можно
выбрать из иерархического списка в левой части экрана. В основных четырех
категориях вы найдете следующие отчеты:
♦ Посетители — наложение данных на карту, новые и вернувшиеся, языки,
тенденции посетителей, посещения, абсолютно уникальные посетители.
12 Зак 468
354
Гпава 9
просмотры страниц, среднее число просмотров, длительность пребывания
на сайте, показатель отказов, лояльность посетителей, лояльность, про-
должительность посещения, глубина посещения, возможности браузеров,
браузеры, операционные системы, браузеры и ОС, цвета экрана, разреше-
ния экрана, версии Flash, поддержка Java, сетевые параметры, местополо-
жение в сети, названия хостов, скорости подключения и характеристики,
определенные пользователем;
♦ Источники трафика — прямой трафик, сайты-источники переходов, по-
исковые системы, все источники трафика, ключевые слова, AdWords, кам-
пании, версии объявлений;
♦ Содержание — самое популярное содержание, содержание по заголовкам,
развернутый просмотр содержания, самые популярные страницы входа,
самые популярные страницы выхода, наложение данных на сайт;
♦ Цели — обзор, общее количество переходов, показатель переходов, пре-
рванные последовательности, полезность цели, визуализация последова-
тельностей.
Все отчеты и даже приборная панель могут быть загружены на вашу машину
в различных форматах. Обычно используются три основные формата: тексто-
вый файл с табуляцией, XML и Excel CSV-формат. Также доступна кнопка
Печать, выводящая пригодную для печати версию отчета (она удаляет эле-
менты пользовательского интерфейса и лишнюю информацию).
Резюме
Без статистики Web-мастер не может знать, кто посещает его узел. Web-
мастер может создать сайт определенной тематики, в которой он хорошо раз-
бирается, и предугадать, какой контент будет популярным. Достаточно часто
эксклюзивная статья может захватить внимание публики или получить ссыл-
ку от сайта с более высокого рейтинга. Но какая статья самая популярная и
кто на нее ссылается? Эту информацию можно получить, только исследуя
трафик сайта.
Существует очень много статистических пакетов, не описанных в этой главе.
Рассмотренные в этой главе программы могут послужить фундаментом для
исследования других приложений. Лучше всего попробовать несколько про-
грамм, сравнить их и выбрать лучшую.
ГЛАВА 10
Фотогалерея
Широкое распространение Joomla! среди отдельных пользователей и целых
организаций создано потребностью в одновременно быстром (простом) ре-
шении и мощном решении индустриальной степени. Заполнить нишу между
начинающим пользователем и профессиональным разработчиком призван
целый поток расширений. Например, на момент написания этих строк было
доступно 75 расширений, реализующих только галерею фотографий для
Joomla! (не говоря уже об остальных расширениях).
В интересах обоих сообществ (начинающих и профессионалов), в этой главе
будут продемонстрированы два компонента — один простой (Easy Gallery) и
один полнофункциональный (Gallery?). Большинство программного обеспе-
чения для фотогалерей попадают в одну из этих категорий, поэтому приве-
денный материал будет полезен для большинства расширений фотогалереи.
Независимо от того, какой сайт вы создаете— простой фотоальбом ваших
детей или большой узел, Joomla! будет соответствовать вашим нуждам.
Перед изучением Joomla.'-pacujHpeHHfi подумайте об установке FTP-сервера
для более удобного управления галерей. Если вы уже активировали возмож-
ности FTP-сервера для использования совместно с интерфейсом администра-
тора Joomla!, вы можете пропустить следующий раздел. Если же нет, обяза-
тельно это сделайте, поскольку установка FTP-сервера упрощает загрузку
больших фотографий при создании галереи
FTP-сервер для управления галереей
Многие расширения галереи позволяют загружать картинки и управлять ими
по FTP Если у вас еще не установлен FTP-сервер, сейчас мы рассмотрим, как
это сделать. В этом разделе будут приведены инструкции по установке FTP-
сервера в Linux, Mac OS и Windows В этой главе будет описана базовая на-
356
Глава 10
стройка сервера. Я рекомендую просмотреть документацию по FTP-серверу
для получения более подробных инструкций.
Большинство дистрибутивов Linux уже содержат FTP-сервер, вам нужно
только активировать его. В Mac OS X I0.2 (и выше) тоже есть встроенный
FTP-сервер. В Windows, если вы используете Web-сервер Microsoft IIS, с по-
мощью консоли управления 1IS можете легко включить и настроить встроен-
ный FTP-сервер. Если же у вас установлен Apache, вам нужно установить
FileZilla — бесплатный и свободно распространяемый FTP-сервер.
Совет____________________________________________________________
Если FTP-серверы, представленные в этой книге, вам не нравятся или же не
обладают нужными вам функциями, попробуйте использовать FTP-сервер
CrossFTP Server, который написан на Java и может запускаться на любой
платформе. Вы можете скачать его с сайта http://sourceforge.net
/projects/crossftpserver. Также можно посетить домашнюю страничку проекта
(www.crossftp.com), где найдете "живой" инсталлятор Web Start, существенно
упрощающий установку.
Активация FTP-сервера в Linux
В большинстве дистрибутивов Linux установлен FTP-демон, обслуживающий
файлы по протоколу FTP. Найти FTP-сервис можно путем выполнения сле-
дующей команды:
chkconfig —list | grep ftpd
Для Linux разработано несколько разных FTP-серверов, один из которых мо-
жет быть установлен в вашей системе: VSFTPD, ProFTPD, Glftpd, pureftpd,
wzdftpd и wu-ftpd. Большинство FTP-серверов может быть активировано
одноименными командами, например, если у вас установлен VSFTPD, для
его активации нужно ввести команду:
vsftpd start
Можно также использовать команду service:
service vsftpd start
Для автоматической загрузки FTP-сервера в Fedora/Red Hat нужно использо-
вать команду chkconfig:
chkconfig vsftpd on
В дистрибутиве Ubuntu или Debian вместо команды chkconfig нужно запус-
тить следующую команду:
sysv-rc-conf on
Проверить, запущен ли FTP-сервер, можно с помощью команды:
netstat -a I grep ftp
Фотогалерея
357
Если в ответ вы ничего не увидите, значит, сервис не запущен. Попытайтесь
запустить его снова.
Вам нужно добавить пользователя, с помощью которого расширение Joomla!
будет обращаться к каталогу для загрузки картинок. Для создания нового
пользователя с домашним каталогом /home/gallery2 можно использовать сле-
дующую команду:
useradd -d /home/gallery2 galleryadmin
После этого нужно изменить пароль учетной записи:
passwd galleryadmin
Команда попросит ввести текущий пароль пользователя (по умолчанию
у пользователя нет пароля), новый пароль и его подтверждение:
Current Password:
New Password:
Confirm New Password:
Нам осталось изменить права доступа к каталогу загрузки с помощью команд
chmod И chown:
chmod 750 /home/gallery2
chown root:galleryadmin /home/gallery2
Некоторые брандмауэры Linux закрывают порты с низкими номерами (в том
числе и стандартный порт FTP — 21). Вам нужно настроить брандмауэр, раз-
решив трафик через этот порт.
Активация FTP-сервера в Mac OS
В Mac OS X 10.2 и более новых версиях FTP-сервер можно включить в сис-
темных настройках. Дважды щелкните по пиктограмме Sharing для отобра-
жения окна Settings. На вкладке Services включите параметр FTP Access для
активации FTP-сервера.
Проверьте настройки вашего брандмауэра, чтобы убедиться, что FTP-
соединения (через порт 21) разрешены на этой машине. В Mac OS Server вы
можете активировать Internet File Sharing Server, который поддерживает FTP-
протокол.
Установка сервера FileZilla в Windows
Если у вас установлен Microsoft IIS, вам нужно только активировать FTP-
сервер. необходимый для расширения галереи Joomla!. А вот если у вас
Apache, вам нужно использовать FileZilla FTP Server— бесплатный, свобод-
но распространяющийся, простой FTP-сервер, забирающий минимум систем-
358
Глава 10
ных ресурсов вашей машины. Вы можете скачать FileZilla с сайта Source-
Forge: http://filezilla.sourceforge.net.
После загрузки инсталлятора FileZilla на жесткий диск запустите его и уста-
новите необходимые вам опции (например, автоматический запуск сервера
при загрузке системы). Убедитесь, что вы установили административную
утилиту (она называется FileZilla Server Interface), которая нужна для ограни-
чения доступа к серверу.
Для настройки FTP-сервера запустите приложение FileZilla Server Interface и
войдите как администратор. По умолчанию у администратора нет пароля,
поэтому для входа просто нажмите кнопку ОК.
Первым делом нужно позаботиться о безопасности сайта. Выполните коман-
ду Settings) Edit. Вы увидите окно FileZilla Server Options (рис. 10.1). Для
установки пароля администратора выберите опцию Admin Interface settings
в списке General settings. Включите параметр Change admin password и
введите новый пароль администратора. Для сохранения изменений нажмите
кнопку ОК.
Рис. 10.1. Выберите опцию Admin Interface settings в списке General settings
После установки пароля администратора нужно добавить пользователя, кото-
рый будет использоваться компонентом Easy Gallery. Для создания нового
пользователя выберите команду Users из меню Settings. Вы увидите конфи-
гурационное окно, изображенное на рис. 10.2. Нажмите кнопку Add и до-
бавьте нового пользователя.
Фотогалерея
359
Рис. 10.2. Конфигурационное окно позволяет добавить пользователей и установить их права
Как только FileZilla Server будет установлен и настроен, попытайтесь полу-
чить доступ к своему сайту с помощью любой FTP-программы (можно ис-
пользовать FileZilla Client). Браузеры Mozilla Firefox и Internet Explorer 6 об-
ладают встроенными FTP-клиентами. Вы можете использовать их для про-
верки конфигурации вашего FTP-сервера, чтобы убедиться, что Easy Gallery
сможет получить доступ к Web-каталогам, через созданного пользователя.
Easy Gallery
Easy Gallery (рис. 10.3)— небольшой компонент, позволяющий добавлять
фотографии в альбомы и отображать их на Joomlal-сайте. Расширение Easy
Gallery предоставляет полноценный административный интерфейс, позво-
ляющий загружать картинки (несколькими способами) и помещать их в соз-
данные пользователем категории. Расширение применяется только для ото-
бражения картинок и не позволяет обычным пользователям загружать кар-
тинки.
Несмотря на простоту интерфейса Easy Gallery, у этого расширения есть сле-
дующие специальные функции:
♦ расширение может работать с ZIP-архивами, поэтому вы можете добавить
в галерею много картинок за один раз;
♦ позволяет сканировать каталоги сервера на предмет картинок;
360
Глава 10
Рис. 10.3. Easy Gallery может отображать фотографии, помещенные в категории
♦ позволяет загружать картинки по FTP, поэтому у вас не будет проблем
с правами доступа к ним;
♦ автоматическое создание миниатюр изображений, в том числе и миниатюр
категорий;
♦ поддержка изменения размера изображения (изменение размера происхо-
дит на сервере) и некоторых световых эффектов.
Easy Gallery очень прост в установке и использовании, поэтому приступим!
Фотогалерея 361
Загрузка и установка Easy Gallery
Easy Gallery— абсолютно бесплатен и доступен для загрузки по лицензии
Creative Commons license. Данная лицензия позволяет вам распространять,
размещать и использовать компонент бесплатно. Однако вам запрещается
создавать свой компонент на базе Easy Gallery или удалять текст лицензии
или ее атрибуты из кода (хотя можно удалить текст "Powered by", отображае-
мый компонентом).
Загрузить Easy Gallery можно по адресу: www.joomla-addons.org/components
/easy-gallery/easy-gallery.html.
Вы загрузите небольшой ZIP-архив (чуть больше 100 Кбайт), содержащий все
файлы пользовательского и административного компонентов. Сохраните этот
файл на жестком диске для его последующей загрузки в Joomla!.
Для установки Easy Gallery откройте Менеджер расширений. Отыщите Z1P-
архив компонента, выберите его и нажмите кнопку Загрузить & Устано-
вить. В случае успешной установки вы увидите соответствующее сообщение.
Обратите внимание: даже если компонент установлен успешно, он требует
дополнительной настройки.
Примечание переводчика________________________________________
Для установки компонента в Joomla! 1.5 нужно включить режим обратной со-
вместимости.
Для успешного запуска Easy Gallery необходимо всего одно условие: наличие
библиотеки управления картинками GD2. Easy Gallery использует эту биб-
лиотеку для создания миниатюр загруженных изображений и для изменения
размеров изображений. Библиотека GD2 — это набор PHP-функций для ма-
нипуляций картинками и очень часто устанавливается вместе с РНР и под-
держивается многими Web-провайдерами. Иногда нужно ее активировать
(разрешить ее выполнение) на сервере.
Чтобы определить, установлена ли GD2 на вашем сервере, проверьте каталог
PHP-расширений, который обычно называется \ext или \extension в зависимо-
сти от версии РНР. В Windows, если библиотека установлена, вы найдете в
этом каталоге файл php_gd2.dll. Также вы можете запустить функцию
phpinfoO на вашем PHP-сервере, чтобы убедиться в наличии GD2 (будут
доступны параметры GD Support, GD Version, FreeType Support, JPG Sup-
port и PNG Support).
В Linux можно убедиться в наличии библиотеки только посредством вызова
phpinfof). Практически в самом начале вывода phpinfoO (примерно третья
строчка) вы увидите строку "Configure Command". Если GD2 доступна, в пра-
вом столбце вы увидите строчку:
cscript /nologo configure.js "—with-gd=shared"
362
Глава 10
Если GD2 не установлена, вам нужно ее установить до начала использования
Easy Gallery. Несмотря на то, что GD2 включена в состав современных РНР-
инсталляторов, это необязательное расширение и по умолчанию может и не
быть установлено. Чтобы получить ОВ2-файл, просто загрузите архив РНР-
дистрибутива (ZIP или TAR) с сайта www.php.net/downloads.php.
Откройте архив и просмотрите каталог \extensions. В нем вы должны найти
СО2-файл (php_gd2). Извлеките его и поместите в ваш каталог расширений
РНР.
Чтобы РНР использовал эту библиотеку, вам нужно ее активировать в вашем
файле конфигурации РНР. Откройте его (обычно называется php.ini) в тек-
стовом редакторе и найдите следующую директиву:
;extension=php_gd2.dl1
Удалите точку с запятой в начале строки и сохраните файл. После перезапус-
ка РНР библиотека GD2 должна быть загружена. Убедитесь, что вы переза-
пустили сервер Apache, иначе библиотека не будет найдена.
Примечание
Если вы используете удаленный сервер хостинг-провайдера и для настройки
сервера применяется панель управления cPanel, вы можете активировать GD2
оттуда В разделе Update Apache нужно отметить переключатель GD2. После
этого библиотека будет активирована, что сделает возможным создание ми-
ниатюр изображений.
Настройка Easy Gallery
После установки компонента Easy Gallery, настройки FTP-сервера и актива-
ции GD2 можно приступить к настройке компонента. В меню Компоненты
вы найдете новый пункт Easy Gallery. Выберите команду Configuration из
меню Easy Gallery. Вы увидите экран конфигурации, изображенный на
рис. 10.4
Чтобы разрешить загрузку картинок, вам нужно ввести параметры FTP. Пер-
вый параметр, FTP host, — это URL-путь к FTP-серверу. В большинстве слу-
чаев путь можно установить в localhost.
В качестве имени FTP-пользователя (параметр FTP username) и его пароля
(FTP password) укажите параметры недавно созданного пользователи или
ваши собственные параметры, если FTP находится на удаленном сервере
FTP-порт по умолчанию— 21. В большинстве случаев это так, за исключе-
нием использования прокси-сервера или брандмауэра, который закрывает
этот порт. В этом случае свяжитесь с администратором вашего узла для по-
лучения возможных настроек.
Фотогалерея
363
Сохранить Применить Отменить
Configuration Manage Categories Manage Photo's
Manage configuration
FTP Settings
FTP host hocalhart ’""“"""""'i
FTP ₽ort £1 j
FTP username:
FTP password
FTP path: О floomli______
FTP disabled С нет <• Да
Image Settings
Image path: О [flmigsefctorlersaiygillsiyfrss
Maximum width 500
Maximum height 400
Thumbnail Settings
Thurrfcnail path О |/imag«sfcto nuleasy fl all* ryrth u ‘
Thumbma I width; 150
Thumbmail he ght 112
Рис. 10.4. Экран конфигурации Easy Gallery позволяет установить параметры FTP
миниатюр и путей
Параметр FTP path (Путь FTP) отличается от обычного абсолютного URL.
Например, если бы по умолчанию FTP получал доступ к корневому каталогу
системы, a Joomla! была установлена в подкаталог /joomla корневого катало-
га, и к этому каталогу получал бы доступ Web-сервер, тогда параметр FTP
path мог бы быть установлен в /joomla.
Но на многих удаленных серверах вы должны использовать префикс /www
для получения доступа к корневому каталогу FTP-сервера. Если же файлы
хранятся в вашем домашнем каталоге, нужно установить FTP path в
!<имя_пользователя>. Обратите внимание, что вы обязательно должны ис-
364
Глава 10
пользовать прямой слэш (/) в начале пути, иначе Easy Gallery не сможет кор-
ректно использовать этот путь.
Примечание переводчика_________________________________________
На многих серверах хостинг-провайдеров пользовательские файлы хранятся в
каталоге /Ьоте/<имя_пользоеателя>. Следовательно, если Joomla! установле-
на в корневой каталог Web-сервера, в качестве параметра FTP path вам нужно
указать /Ьоте/<имя_лопьзоватепя>/риЫ|с_Ыт1/. Если же Joomla! установлена
в каталог /joomla, тогда FTP path нужно установить в /Коте/<имя_
по/7ьзователя>/риЫ1с_Мт1/рот1а. Для более точной информации лучше свя-
заться с хостинг-провайдером, хотя есть и другие способы уточнения абсолют-
ного пути, но звонок к хостинг-провайдеру самый простой из них.
Примечание_____________________________________________________
Если при попытке загрузки картинок вы получите сообщение об ошибке "Fatal
error: Call to undefined function: ftp_connect()", зто означает, что ваш хостинг-
провайдер отключил FTP-сервисы, доступные РНР.
Управление Easy Gallery
После настройки Easy Gallery можно приступить к добавлению картинок в
систему. Подобно Joomla!, Easy Gallery организует картинки в определенные
пользователем категории. Поэтому прежде, чем приступить к добавлению
картинок, можно создать одну или несколько категорий для них.
Для создания категории выполните команду Manage Categories в админист-
ративном интерфейсе компонента Easy Gallery Будет отображен пустой спи-
сок категорий. Чтобы создать новую категорию, нажмите кнопку Новый. Вы
увидите экран Add a category (рис. 10.5). Введите информацию, соответст-
вующую создаваемой категории, и нажмите кнопку Сохранить. Теперь оста-
лось добавить в нее несколько фотографий.
Выполните команду Manage Photos из меню Easy Gallery. Вы увидите окно
менеджера фотографий, в нем будет кнопка Загрузить, нажмите ее. Появится
форма загрузки картинок Upload Photos, выводящая уведомление о макси-
мальном размере загружаемого файла по протоколу HTTP (обычно 2 Мбайт)
и позволяющая выбрать категорию, в которую будуз помещены новые фото-
графии. Параметр Name позволяет задать имя загружаемой фотографии, но
его можно оставить пустым, тогда в качестве имени будет использоваться
имя файла.
Вы можете выбрать один из трех методов загрузки фотографий (рис. 10.6):
единственный файл, ZIP-архив или сканирование каталога. Добавление одно-
го файла или ZIP-архива подобно добавлению расширений в Joomla!. А вот
для сканирования каталога нужно вручную указать путь к серверу, где распо-
ложены файлы картинок.
Фотогалерея
365
Configui Ation Manage Categories Manage Photo's
Add a category
Category Details
Category Title
Category Name-
Access Level:
Parent
Published
Descr ption.
I В I и Л< I в § 5 a 11-Styles-
:= 1=| - | £
— -2 31 *’ x‘ I ” J?
О том, как мы отдохнули прошлым летом
Летний отдых 2007
Отдых с семьей
Всем
Registered I
I Специальный I
Тор V
С Нет ₽ Да
v j - Foimaf - у j - Font family - у
у ft О 'Si 0 •« LU Д -
Рис. 10.5. Вы можете задать название категории, ее имя,
указать родительскую категорию (Parent) и ввести описание
Картинка Г" Pegebreakг Readmore
There are three ways to upload photo's
1: Upload one photo
F le: Обзор.
2: Upload zip archive
File Обзор.
3: Directory scan
Drectory: /home/dkwsorgu/domairis/dkAB.org.ua/publH
Рис. 10.6. Три способа загрузки файлов
Добавьте несколько картинок прямо сейчас, чтобы созданная вами галерея
была видимой, когда вы добавите галерею в Joomla!. Если у вас много карти-
нок или же некоторые картинки очень большие, рекомендуется использовать
FTP-сервер для быстрой и надежной загрузки картинок. Максимальный раз-
366
Гпава 10
мер загружаемой по протоколу HTTP картинки задается директивой в файле
конфигурации РНР. Если вы хотите загружать большие файлы, вам нужно
увеличить значение параметра upload max filesize, установив его больше,
чем 2 Мбайт.
Примечание
Если при попытке загрузки фалов вы получите ошибку, это означает что кон-
фигурационные параметры установлены неправильно Например, если не ус-
тановлена библиотека GD2, Easy Gallery вернет ошибку, что недоступна функ-
ция создания картинки (при попытке создать миниатюру изображения). Если вы
столкнулись с такой проблемой, прочитайте разд. "Настройка Easy Gallery" ра-
нее в этой главе для получения инструкций по установке GD2.
Создание меню для компонента
Чтобы вы могли увидеть загруженные вами картинки на сайте, нужно создать
меню для доступа к компоненту Easy Gallery. Перейдите в Менеджер меню и
откройте редактор главного меню, выбрав Main Menu и щелкнув кнопку Ре-
дактировать пункты меню. Для создания нового пункта меню нажмите
кнопку Новый.
Рис. 10.7. Выберите опцию Easy Gallery для создания присоединенного меню
Фотогалерея 367
Выберите внутреннюю ссылку Easy Gallery (рис. 10.7). Затем введите назва-
ние пункта меню (я ввел название Фотогалерея (Photo Gallery)) и нажмите
кнопку Сохранить для сохранения меню в Joomla!.
Откройте главную страницу вашего сайта: вы увидите ссылку на фотогале-
рею (рис. 10.8). Когда вы ее нажмете, будет отображена Joomlal-страница с
категориями картинок.
Ноте
Login Form
Имя пользователя
-------------------f
Рис. 10.8. Щелкните по ссылке Фотогалерея,
и вы увидите галерею
Пользовательский интерфейс Easy Gallery
У Easy Gallery очень простой пользовательский интерфейс (рис. 10.9). Все
категории будут отображены миниатюрами, созданными по первой загру-
женной фотографии. Выбрав категорию, вы увидите таблицу фотографий в
этой галерее, а щелкнув по фотографии, вы увидите ее в полном размере.
Видите, как просто добавить галерею в Joomla!. Однако, возможно, вам нуж-
на более мощная галерея, позволяющая пользователям загружать картинки,
обладающая лучшей категоризацией и корзиной для заказов, а также другими
функциями. У галереи Gallery2 есть все эти функции и много других.
Gallery2
Gallery2 (рис. 10.10)— это полнофункциональная галерея картинок. В отли-
чие от компонента Easy Gallery, который можно использовать только вместе
с Joomla!, Gallery2 рассчитана на независимое выполнение, поскольку напи-
сана на РНР.
368
Глава W
Joomla!
Hom®
Search
Easy Calendar
Eaayf Q
Easy Guestbook
Easy Gallery
I
£ - -j wALLE-' FiANL:.
MAGE
^Joomlai
Hom» ♦ EasyGalery
VIEW MAGE GALLERIES
Album 1
View cate усну
filium I
F ” F.isy Galiriy * у <4 JootnU Mdonsi сну
Рис. 10.9. Easy Gallery позволяет вам выбрать категорию, чтобы вывести изображение
Для пользователей Joomla! был создан мост— специальное расширение,
позволяющее интегрировать Gallery2 в Joomla!. На сайте Joomla!
(http://extensions.joomla.org) вы можете найти много мостов для РНР-
программ, которые не были написаны непосредственно для Joomla!.
Поскольку Gallery2 рассчитана на независимое использование, она требует
особой процедуры установки и обладает собственными системными требова-
ниями. Хотя на большинстве серверов, где установлена Joomla!, можно уста-
новить и Gallery2, лучше проверить соответствие сервера требованиям гале-
реи перед ее установкой.
Для запуска Gallery2 необходимо следующее программное обеспечение:
♦ РНР версии 4.1.0 или выше с выключенным безопасным режимом;
♦ MySQL 3.x или выше;
♦ графическая библиотека (GD2jc или выше, ImageMagic 4.x или выше,
GraphicsMagick 1.x или выше или Netpbm 9.x или выше) для создания ми-
ниатюр и изменения размера картинок;
Фотогалерея
369
Gallery 2 Demo Created by My Website Adviser
Gallery? Demo
( туманное игобра юн не
Туп Church
Gallery? Dctna
Альбом; Motorcycle
Racing
Mr.torc.a • fiff-rcftrf desert
racing
Flow rs Civse^y
Альбом: United
Kingdom
Рис. 1010. Gallery2 запускается как независимое PHP-приложение
♦ место на диске для хранения картинок (больше, чем вам может пока-
заться).
В отличие от Easy Gallery, галерея Gallery2 более требовательна к серверу, но
взамен предоставляет большие возможности как пользователю, так и адми-
нистратору системы.
Большая часть провайдеров предоставляет графические библиотеки, некото-
рые провайдеры даже позволяют устанавливать библиотеки пользователю,
поэтому у вас не должно быть проблем с установкой Gallery2.
Сове т___________________________________________________________
Вы можете использовать GD2 (ведь она у вас уже установлена для использо-
вания компонентом Easy Gallery), но это не лучшее решение. На момент напи-
сания этих строк, ImageMagic справлялся с созданием миниатюр и изменением
размеров картинок быстрее, чем GD2. Зато Netpbm, с другой стороны, позволял
создавать более качественные миниатюры.
Загрузка и установка Gallery2
Gallery2 — это свободно распространяемый проект, который можно скачать
со следующего сайта: http://gallery.menalto.com.
370
Глава 10
Доступны следующие версии этого приложения-
♦ Minimal — содержит само приложение, две темы внешнего вида, три гра-
фических набора инструментов и самые необходимые модули (их можно
сравнить с компонентами Joomla!);
♦ Typical — то же, что и Minimal, но содержит шесть тем внешнего вида и
самые популярные модули;
♦ Full — полная версия, содержащая 6 тем и все модули (на момент написа-
ния этих строк их насчитывалось 56);
♦ Developer — то же, что и Full, но также содержит инструменты разработ-
чика, позволяющие создавать собственные модули для Gallery2.
Я рекомендую использовать версию Typical из соображений экономии про-
странства, что важно для большинства удаленных сайтов. Если же у вас соб-
ственный локальный сервер, можно использовать полную версию, демонст-
рирующую все возможности Gallery2.
Создайте каталог gallery2 в корневом каталоге сервера, где выполняется
Joomla!. Joomla! понадобится доступ к этому каталогу, поэтому проще всего
его разместить в той же самой области доступа, что и Joomla!. На большинст-
ве Linux-систем путь зависит от имени пользования и будет напоминать
этот: /\кте/<имяпочьзователя>/pub\ic html/gallery2.
В Windows путь будет примерно таким: C:\Program Files\Apache Software
Foundation\Apache2.2\htdocs\gallery2.
Скопируйте все файлы из выбранного вами инсталляционного архива в ката-
лог gallery2. Потом вам нужно будет запустить из этого каталога программу
установки, которая настроит приложение.
Gallery2 оптимизирована для выполнения на Web-сервере Apache, но она
также может быть настроена для запуска под Microsoft IIS. Для получения
подробных инструкций посетите следующий сайт:
http://codex.gallery2.org/index.php.
Примечание
Некоторые Web-провайдеры предоставляют встроенную Gallery2 как часть сво-
его сервиса. Вот некоторые такие провайдеры: DreamHost, Go-Daddy,
PowerWeb, OpenSource-Host, Delphian Internet, HostGo, CitrexHosting и
DownTownHost. Перед установкой приложения с нуля, проверьте, возможно,
ваш провайдер предоставляет уже настроенное приложение.
Создание базы данных для Gallery2
Перед установкой Gallery2 вам нужно создать базу данных, которая будет
использоваться для галереи, поскольку инсталлятор не может создать ее для
Фотогалерея
371
вас. Хотя Gallery2 совместима с несколькими серверами базы данных (в том
числе PostgreSQL и Oracle), мы будем использовать MySQL, поскольку с ним
совместима Joomla!.
cdcol
J joomla
joomlai 5
mysqi
оое Drop Schema
TABLE.CONSTRAIN
TABLE_PRIVILEGES
J TRIGGERS
USER_PRIVILEGES
Ctrl+Del
phpmyadmi*
lest
webauth
Copy CREATE statement to Clipboard Ctrl+C
Create New Schema
Create New Table
Ctrl+N
Ctrl+T
RefreJi F5
Рис. 10.11. Правой кнопкой щелкните на области Schema
и выберите команду Create New Schema
Рис. 10.12. Предоставьте пользователю все права доступа к базе данных gallery?
372
Глава 10
Для создания базы данных для Gallery2 запустите приложение MySQL
Administrator. Как только вы войдете на сервер, щелкните правой кнопкой на
панели Schema и выберите команду Create New Schema (рис. 10.11). Введите
имя схемы gaiiery2 (чтобы было проще).
Будет создана пустая база данных, и инсталлятор Gallery2 заполнит ее необ-
ходимыми таблицами и базовой информацией. Пока еще вы не закрыли
MySQL Administrator, создайте учетную запись пользователя для доступа к
только что созданной базе данных.
Для добавления пользователя выберите раздел User Administration. Создайте
новую учетную запись с именем galleryadmin и установите подходящий вам
пароль. В разделе разрешений доступа предоставьте этому пользователю все
привилегии для базы данных gallery2. Просто щелкните кнопку « для по-
мещения всех привилегий в список привилегий пользователя и нажмите
кнопку Apply для сохранения изменений (рис. 10.12).
Настройка Galiery2
Когда все настроено, можно запустить процесс установки Gallery2. Процесс
установки состоит из нескольких этапов мастера установки, который выпол-
нит за вас всю работу. Он настроит все необходимые файлы, разрешит выбо-
рочную активацию модулей, создаст необходимые таблицы и заполнит их
основными данными.
Для начала установки Gallery2 вам нужно запустить файл index.php из ката-
лога \gallery2. В Windows URL будет выглядеть так:
http://localhost/gallery2/index.php
Первый шаг инсталляции — просто приветствие. Нажмите кнопку Далее для
перехода к следующему этапу. На втором этапе вам нужно сформировать
ключевой файл аутентификации (рис. 10.13). Этот шаг необходим для созда-
ния файла с ключом аутентификации, сгенерированным системой на вашем
Web-сервере. Этот ключ позже будет использоваться системой для предот-
вращения атак хакеров.
Щелкните правой кнопкой на ссылке файла аутентификации и сохраните его
на жестком диске. Если у вас собственный локальный сервер, данный файл
нужно сохранить в каталог \gallery2. Если же вы используете удаленный
Web-хост, тогда сохраните файл на жестком диске, а затем по FTP загрузите
его в соответствующий каталог сервера.
Как только файл будет помещен в нужное место, нажмите кнопку Иденти-
фицировать меня. Если у вас возникли проблемы с аутентификацией, пе-
рейдите на домашнюю страницу Gallery2, на которой очень часто обновляет-
Фотогалерея
373
ся детальное решение проблем аутентификации, возникающих на узлах раз-
ных Web-провайдеров.
Шаги инсталляции
Добро пожаловжть
'£
Л
5
6
Инсталляция завершена на 0%
Авторизация
Для того, чтобы продол кигь инсталляции, мам необходимо проверить, что Вы тот, за кого
себя выдаете Самым надежным способом удостовериться в этом является просьба внести
Вас незначительные изменения в директорию, где установлена Галерея, что и докажет
Ваши права доступа. Так, мы хотим попросить Вас создать новый текстовый файл под
названием logln.txt в Вашей директории g»ll«ryZ на веб-сервере (это та же самая
директория, где находится файл main php). Он должен содержать следующую
последовательность случайно сгенерированных символов-
fa8c04484ad57a3dc7rba2f2191Г5287
В качестве удобства для Вас мы подготовили корректную версию файла lngln.txt
Скачайте вго и скопируйте в Вашу папку galleryZ, таким образом, подготовка будет
завершена
Как только Вы закончите затруаку файла, нажните ниже для продолжения.
Идентифицировать меня ,
Рис. 10.13. Экран аутентификации предоставляет ссылку на автосгенерированный файл
для размещения на вашем Web-сервере
Если аутентификация прошла успешно, инсталлятор приступит к проверке
системы (рис. 10.14). Если столкнетесь с проблемами при проверке системы,
большинство из них можно решить путем редактирования файла конфигура-
ции РНР.
Следующий экран (рис. 10.15) позволяет вам выбрать способ использования
Gallery2: стандартная (одна галерея на сервере) или мультисайтовая (не-
сколько галерей на одном сервере). В большинстве случаев нужно выбрать
Стандартная инсталляция и продолжить.
Очень важно правильно выбрать хранилище для картинок. Для большей
безопасности лучше всего каталог \images выбрать так, чтобы он был досту-
пен галерее, но не был доступен Web-серверу. Поэтому на четвертом этапе
(Установка хранилища, рис. 10.16) вы должны создать каталог за предела-
ми стандартного пути Web-сервера и установить нестандартное имя для этого
каталога, что сделает его труднодоступным хакерам. Если возможно в вашей
374
Глава 10
Gataf 2.2 Installer |jfl Поломи* QI Начато сначала
Шаги инсталляции
Добро пожаловать Инсталляция завершена на 15%
Аегорт» ацил Проверка системы
Версия РНР Успешно
Проверка система!
а Выбор типа Директива FILE Успешно
инсталляции Safe Mode Угле UIHO
• «нмакз . н>неы. execQ a lowed Успешно
setjjmeJimitO allowed Успешно
* Memory limit (32Mb) Успешно
V - ♦ - — <• *>W File uploads allowed Успешно
Maximum upload size (32Mb) Успеилю
Maximum POST size (16Mb) Успеш! ю
1 Поддержка перевода У«. пешно
1ft Целостность файлов Галереи Успешно
Перейти к Шагу 3»
Рис. 10.14. Проверка системы позволяет проверить функциональность Web-сервера
для надлежащего выполнения Gallery2
2.2 Installer
Ц Помощь
Q Нлчлг* г.ночоло
Ш<яи инсталляции
Добро пожаловал*
Авторизация
Проварка системы
мнсгаппяции
Инсталляция ’«вершена на 15%
Выбор типа инсталляции
Пожалует», выберите тип инсталляции
Это тип инсталляции по умолчанию Выберите данный тип инсталляции, вели Вы хотите
инсталлировать новую Галерею в директорию с которая будет
доступна по адресу U₽LK«tp //locaih«vT/;<i]««yZA
Г" Мулатисайтоаая (rnultis te) инсталляция
Галарея может поддерживать множество независимых сайтов на одном инсталляционном
коде. Выберете дячньй тип инсталляции, если Вы хр>иге инсталлировать новую Галерею
на один и тот же сервер но в резные папки. поддомены или основные домены URL,
Мультисайты не имеют общих альбомов, фотографии, пользователей или что-либо еще
Каждому из них необходима своя Явственная бава данных и своя собственная папка
хранилища. Для более подробной информацией о Мультисайтовой инсталляции посетите
страницу Multisite Ооглмтж itM on
Все мультисаиты инсталлируются из втой центральной базы осноеего кода.
Введите директорию для нового мультисайта ниже. Путь должен быть отличным от
инсталляции базы репового кода
Директория должна быть доступна для записи пользователю webterver/php или содержать
следующие доступные ая записи файлыi
шаш.рЬр
Рис. 10.15. Стандартная или мультисайтовая установка
Фотогалерея
375
Шаги инсталляции
Добро пожалоожго
А«горк>«ция
Промрк* системы
Выбор типа
инсталляции
4 У .тяйюимл
5
6
5 26
11
Инсталгяция завершена на 25%
Установка хранилища
Gallery needs a directory to store your images. The director» we chose for you will work but its
location or current name does not provide maximum security. Esther select a new directory
outside of the document root directory or add a random stnng to the end of the directory
name (e.g. g2data_941510c724).
For maximum security you should pick a directory that Is not v/rh
accessible. If this Is not possible, specify в randomized name for this
directory.
Если Вы используете современный браузер, мы попытаемся автоматически заполнить любой
вводимый Вами здесь путь Поэтому, если Вы испытываете сложности при нахождении
верного пути к Вашей g2data директории, попытайтесь поэкпериментироеать с путями в
текстовом поле ниже и посмотрите, какие автоэаполнения Вам будут предложены.
Баш веб-сервер должен иметь право доступа на запись в данную директорию, чтобы
выполнить это требование. Вы можете следовать следующим примерам:
Внимание: это только примеры! Бы можете обнаружить, что они будут работать не совсем
верно на Ванген системе
Windows
С:\> mkdix С: \xex^p\htduc«\gaU.Bry2\g2data
Для получения более детальной информации о защите директории
хранилища Галереи, пожалуйста ознакомтесь с ’укоос. та « w
Рис. 10.16. Если возможно, расположите каталог хранилища картинок
за пределами пути Web-сервера
Apache-инсталляции, попытайтесь создать каталог за пределами каталога
\htdocs.
Данный каталог нужно создать до нажатия кнопки Продолжить. После этого
инсталлятор проверит доступность каталога и сообщит, безопасен ли он.
На следующем этапе (Установка базы данных, рис. 10.17) вам нужно ввести
параметры доступа к базе данных. Инсталлятор считает, что вы уже создали
базу данных, необходимую для хранения информации галереи. Если вы еще
не создали ее, сейчас самое время это сделать. В качестве имени пользователя
вы можете указать имя созданного ранее с помощью MySQL Administrator
пользователя galleryadmin.
Инсталлятор Gallery2 проверит соединение, создаст необходимые таблицы и
заполнит их данными. Самое сложное уже позади. На следующем экране
(Создание администратора) можно указать имя, пароль и e-mail админист-
ратора галереи. Рекомендуется использовать параметры, совпадающие с па-
раметрами Joomla! для более простого управления.
Нажатие кнопки Продолжить приведет к процедуре создания конфигураци-
онного файла Gallery2 (config.php в каталоге \gallery2). Если при этом воз-
376
Глава 10
никнет какая-то проблема, инсталлятор сообщит вам и даже попытается вам
помочь, подсказав, как ее решить.
Шаги инсталляции
Добро пожаловать
Инсталляция 5авершеиа на 35%
Автор»! «ця
Проварка системы
Вь бор типа
инсталляции
Установка хранилищ*
Установка б азы
данных
В
Установка базы данных
Пожалуйста, выберите тип базы данных и введите аутентификационную информацию базы
данных. Инсталляция не создаст для Вес базу данных, поэтому Вы должны создать одну
из них самостоятельно и ввести здесь имя базы данных, Если Вы инсталлируете Галерею в
базу данных, в которой уже содержатся таблицы внутри, то префиксы table н column
позволят уберечь данные Галереи от конфликтов с тем. что Вы уже имеете.
I
Тип базы данных: tMySQL (v3 23 34а and newer)
DB Hostname: |localhosl
DB Username: [root
DB Password: |
DB Name: |gallery2
Table Prefix: |g2_
Column Prefix: |g_
[' Сохранить)
Рис. 10.17. Введите параметры доступа к базе данных
Совет
Файл конфигурации критически важен для Gallery2. Именно по этой причине я
регулярно делаю его резервные копии и сохраняю за пределами Web-сервера
(из соображений безопасности). Если конфигурационный файл будет повреж-
ден (при редактировании вручную или вследствие системной ошибки), Gallery2
прекратит работу. Восстановление этого файла избавит вас от переустановки
системы.
Нажатие кнопки Продолжить запустит процесс установки основных моду-
лей Gallery2. Если на этом этапе возникнут проблемы, инсталлятор поможет
вам их решить, и вы сможете продолжить установку.
На следующем экране (Install Plugins, рис. 10.18) будет показан полный спи-
сок доступных для установки модулей. Если вы загрузили полную установку,
список модулей может занять несколько экранов. Вне зависимости от вы-
бранного вами дистрибутива, вы можете оставить все модули включенными,
кроме тех, в которых вы точно не нуждаетесь.
Фотогалерея
377
Шаги инсталляции
Добро ложалояат» Инсталляция завершена
Ажторивация Install Plugins
Проверка системы Следующие нодули могут быть автоматически инсталлированы и активизированы для Вас. Вам ивобходнио инсталлировать по крайней мере одни из графических инструментов, в противном а
Выбор типа инсталляции Галерея не сможет создать макеты Ваших изображений. В большинстве систем автоматическая инсталляция должным образен сделает это для Вас. Однако, в некоторых других случаях она г не удаться- Вы сможете всегда активизировать новый модуль, либо деактивизировать любой и
Установка хранил-ица что выберите иа странице Администрирования, так что любое примятое Ванн решение здесь не является окончательным.
Установка базы данных Некоторые модули не могут быть установлены автоматически Это нормально Обычно это ознас что они требуют дополнительной конфигурации, которую Вы сможете осуществить на странице
Создание Администратора Администрирования.
Создание файла конф -»у рации Наэеанле Версия Плслние Импорт Загрузка Архива 1.0 6 Распаковка файлов из загруженного zip файла
Инсталляция Ядра Галереи Дополнительные данные
Install Mugtnc Г*/ Комментарии 113 2 Добавление коимемтариев пользователями v EXIF/IPTC 1.1.0 Извлечение данных EXIF/1PTC из JPEG фотографии
1е Проверка безопасности V Рейтинг 1.0.8 Интерфейс Рейтинга Элементов
11 Галерея р . ** Упорядочивание 1.0.5 Изменение порядка следования элементов в альбом 1 Enables short URLs using Apache mod rewrite, ISAPl 1 ** Перенаправления URL 1 1.13,3 p^j^ ” P Поиск 1.0 5 Поиск в Галерее Графически? инструменты
Рис. 10.18. Список плагинов, доступных для установки
Последний экран предоставит вам доступ к руководству по безопасности.
Прочитайте его! Это лучший способ убедиться, что Gallery2 безопасна, на-
сколько это возможно. Так как приложение разрешает загрузку файлов, соз-
дает новые файлы на сервере и отображает картинки (основная точка входа
для хакерских атак на переполнение буфера), очень важно сделать ваш сервер
безопасным. Даже если вы запускаете приложение на удаленном сервере, все
равно прочитайте руководство безопасности.
Вот и все! Попытайтесь получить доступ к Gallery2 по следующему URL:
http://localhost/gallery2
Войдите в Gallery2 как администратор. В отличие от Easy Gallery, для органи-
зации картинок Gallery2 использует альбомы, а не категории, хотя разница
только в названии, суть остается той же. Добавьте несколько альбомов и фо-
тографий, чтобы убедиться, что система работает должным образом. Как
только вы выполните несколько простых функций галереи, она будет готова
для интеграции с интерфейсом Joomla!.
378
Глава 10
Использование Gallery2 вместе с Joomla!
Gallery2 может быть запущена на сервере как отдельное приложение. Однако
для большего удобства необходимо интегрировать ее в существующий
Joomlai-сайт. Для этого нужно не только запустить ее внутри интерфейса
сайта, но и синхронизировать пользователей сайта и галереи. Для этого нуж-
но использовать одну и ту же систему регистрации пользователей. Интегра-
ция Gallery2 с вашим сайтом предоставит однозначный и непротиворечивый
пользовательский интерфейс вашим посетителям.
Для интеграции Gallery2 в Joomla! нужно установить специальный компо-
нент— Gallery2 Bridge. Этот компонент позволяет интегрировать пользова-
тельских интерфейс и координирует функции системы
Установка Gaiiery2 Bridge
Для интеграции Gallery2 в Joomla! вам нужно загрузить компонент Gallery2
Bridge и библиотеку JoomlaLib — это библиотека функций, которые исполь-
зует компонент. Самые последние версии этих расширений можно скачать с
сайта Joomlai-расширений (http://extensions.joomla.org). Их также можно
скачать с сайта http://trac.4theweb.nl.
Загрузите оба компонента и установите их с помощью Менеджера расшире-
ний. Первым нужно устанавливать JoomlaLib. Когда установка Gallery2
Bridge будет завершена, Joomla! сообщит вам об этом (рис. 10.19).
Загрузка component - Успешная
Ga lery?
Component to Bridge Gallery 2.
You must nstall Joomlallb before using Gallery 2 Bridge component!
[Продолжить...]
Рис. 10.19. Установка Gallery2 Bridge завершена
Перед запуском Gallery2 в интерфейсе Joomla!, вам нужно настроить расши-
рение, предоставив ему информацию о галерее.
В подменю Gallery! меню Компоненты будут три команды: Config (На-
стройки), User Management (Управление пользователями) и Album Mana-
gement (Управление альбомами). Выберите команду Config для настройки
компонента. В правом верхнем углу конфигурационного окна вы увидите
Фотогалерея
379
кнопку Wizard. Нажмите ее для запуска мастера, позволяющего пошагово
настроить конфигурацию моста.
Когда вы нажмете кнопку Wizard, будет отображен экран, где можно указать
путь к Gallery2 (рис. 10.20). Данный параметр наиболее важен, поскольку
этот путь используется мостом для нахождения всех файлов, необходимых
для интеграции с Joomla!.
Рис. 10.20. Мастер настройки компонента Gallery2 Bridge
С помощью мастера вы быстро настроите мост. Однако для отображения
галереи в Joomla! вам еще нужно добавить пункт меню для доступа к мосту
галереи.
В меню Компоненты компонент моста будет обозначен как Gallery2. Вы уже
знаете, как добавить меню, вызывающее компонент сайта. Создайте меню,
вызывающее компонент Gallery2, при вызове которого в центре сайта будет
отображена галерея Gallery2 (рис. 10.21).
В дополнение к главному компоненту, интегрирующему основной интерфейс
пользователя Gallery2 в Joomla!, вы можете использовать модули, позволяю-
щие отображать определенные часть галереи на вашем сайте. Все эти модули
доступны на том же сайте, где вы скачали компонент Gallery2 Bridge.
На момент написания этих строк было доступно пять дополнительных мо-
дулей:
♦ Statistics — предоставляет статистику по самым популярным частям гале-
реи. Статистика выводится по картинкам, альбомам, комментариям, а
также выводится итоговая страница по доступу к галерее;
380
Глава 10
Рис. 10.21. Gallery2 появилась в центральной части шаблона
♦ Sidebar— отображает меню автономного приложения Gallery2. С помо-
щью модуля меню Gallery2 можно лучше интегрировать в шаблон Joomla!,
к тому же будет освобождено пространство вверху компонента, обычно
занимаемое меню;
♦ Image — отображает в позиции модуля определенную картинку. В опциях
вы можете выбрать, какую именно: Random Image (Случайная картинка),
Last Added Image (Последняя добавленная картинка), Most Viewed Image
(Самая популярная картинка), Random Album (Случайный альбом), Most
Viewed Album (Самый популярный альбом), Daily Image (Картинка дня),
Weekly Image (Картинка недели), Monthly Image (Картинка месяца),
Dady Album (Альбом дня), Weekly Album (Альбом недели). Monthly
Album (Альбом месяца);
♦ Comments — отображает комментарии пользователя о различных картин-
ках, сохраненных в галерее;
♦ Album — представляет список текущих фотоальбомов для прямого досту-
па к ним.
Фотогалерея
381
Каждый модуль работает, как обычный Joomlai-модуль. Просто установите и
настройке модуль, а затем поместите в его в удобную вам позицию шаблона.
Другие плагины для Gallery2
Если вы планируете в дальнейшем расширить интерфейс Joomla!/Gallery2, то
можете использовать несколько дополнительных плагинов, добавляющих
в мост этих двух систем дополнительные функции:
♦ Search Bot — плагин позволяет интегрировать описания фотографий и га-
лереи. хранимые в Gallery2. в поисковую систему Joomla!. Этот плагин де-
лает поиск более удобным, а сайт менее противоречивым;
♦ Joomap— интегрирует Gallery2 в карту сайта, генерируемую через Joomap
(также имеется поддержка создания Google Sitemap XML);
♦ Community Builder — плагин интегрирует контент Gallery2 с интерфейсом
Community Builder, который предоставляет большую безопасность для
изображений и альбомов.
Помните, что все эти расширения — плагины, т. е. интегрируются с Joomla!
на низком уровне. Следовательно, если после установки плагинов у вас воз-
никли проблемы с сайтом или заметно понизилась его производительность,
убедитесь, что все ваши плагины работают корректно.
Резюме
Расширения фотогалереи для Joomla! предоставляют размещать на сайте
цифровые изображения. Популярность цифровых фотоаппаратов и сотовых
телефонов с фотокамерами растет с каждым днем. С надлежащими расшире-
ниями ваш Joomlal-сайт послужит фундаментом для распространения изо-
бражений.
Для небольших или личных сайтов идеально подойдет расширение Easy
Gallery, сочетающее простую установку с понятным администрированием.
Оно может отображать ваши картинки с помощью родного компонента
Joomla!. Хотя пользователи не смогут размещать свои изображения (потому
что нужен доступ к интерфейсу администратора), это расширение идеально
подходит для быстрой публикации ваших фотографий. А поддержка FTP по-
зволит вам избежать возможных проблем с правами файлов.
Для больших галерей или коммерческих сайтов управления изображениями
больше подойдет приложение Gallery2, предоставляющее расширенные
функции галереи: от мультиформатной загрузки до корзины для заказа изо-
бражений. С помощью компонента Gallery2 Bridge приложение Gallery2 мо-
382 Глава 10
жет быть интегрировано с Joomlai-сайтом. Галерея Gallery2 обладает даже
собственной архитектурой плагинов, что позволяет расширять ее функции.
В этой главе были рассмотрены всего два расширения для создания галереи,
но для Joomla! написаны десятки других подобных расширений. Наиболее
впечатляющие галереи интегрируются в Joomla! с помощью Adobe Flash-
плагина для предоставления более функционального пользовательского ин-
терфейса.
В главе 11 мы рассмотрим расширения для организации бизнеса в Интернете,
позволяющие добавить на Joomlal-сайт каталог товаров и возможности его
заказа.
ГЛАВА 11
Joomla! и электронная коммерция
Хотя Joomla! в основном используется для создания персональных сайтов,
посвященных хобби владельца, с соответствующими расширениями ее мож-
но превратить в феноменальную коммерческую платформу. В Web электрон-
ная коммерция стала большим бизнесом, особенно в В2В-транзакциях
(business-to-business). Интернет позволяет привлечь покупателей со всего ми-
ра, а ваш сайт покажет каталог товаров и поможет вам обрабатывать онлайн-
заказы.
В этой главе мы сфокусируемся на OpenSource-решении для электронной
коммерции (далее e-commerce)— VirtueMart. VirtueMart— это популярный
Web-магазин, который используют более 600 зарегистрированных онлайн-
магазинов для продажи своих товаров. Чтобы продемонстрировать, как рабо-
тает VirtueMart, мы пройдем все этапы создания онлайн-магазина Movie
Maninee. Наш магазин будет продавать старые фильмы на DVD. На этом
примере вы сможете понять, как настроить и разместить ваш виртуальный
магазин.
VirtueMart: The Joomla! Store
VirtueMart — е-соттегсе-решение, рассчитанное выполнение в среде
Joomla!. VirtueMart предоставляет полноценный каталог товаров, управление
инвентарем, а также возможности корзины для заказов. Приложение админи-
стрируется через Web-интерфейс, подобный интерфейсу Joomla!. Приложе-
ние также поддерживает импорт существующей продукции через CSV-
файлы, содержащие цены товаров, их описания, параметры, перекрестные
ссылки и другую информацию о товарах.
384
Глава 11
VirtueMart— одно из самых полнофункциональных Joomlal-расширений для
электронной коммерции, предоставляющее следующие функции:
♦ продажу и управление загружаемыми продуктами (например, программ-
ное обеспечение и электронные книги);
♦ показ как обычного каталога, так и каталога с возможностью заказа товара;
♦ интерфейс администратора, интегрируемый с пользовательским интер-
фейсом Joomla!, поэтому администрирование магазина возможно без пре-
доставления прав Joomla!-администратора (следовательно, управлением
магазина могут заниматься наемные специалисты, не имеющие доступа в
панель управления сайтом);
♦ пользовательские атрибуты для каждого продукта, возможность измене-
ния порядка атрибутов;
♦ функции отслеживания инвентаря и заказов;
♦ функцию "Shopping Groups", позволяющую устанавливать отдельные це-
ны для каждой группы.
♦ калькулятор рейтинга отгрузок и интерфейс взаимодействия с грузопере-
возчиками UPS, USPS, InterShipper и Canada Post;
♦ создание отчетов по заказам, продажам товара и доходу;
♦ встроенные возможности поиска;
♦ поддержку платежных систем PayPal, eWAY, WorldPay и Paymate;
♦ расширяемую архитектуру, позволяющую добавлять пользовательские
плагины, например, для грузоперевозки и оплаты.
VirtueMart состоит из различных расширений, поэтому вы можете установить
только необходимые вам части. Минимальная версия VirtueMart состоит все-
го из одного компонента и одного модуля. Главный компонент реализует
функции виртуального магазина, поэтому без него никак не обойтись.
Системные требования
Если у вас уже есть сервер, на котором запущена Joomla!, на нем, скорее все-
го, можно запустить VirtueMart. Минимальная конфигурация следующая:
♦ РНР 4.3 или выше с установленными расширениями поддержки MySQL,
XML и zlib;
♦ MySQL 3.23 или выше;
♦ Apache 1.13.19 или выше с поддержкой HTTPS (OpenSSL) и cURL
Убедитесь, что ваша система соответствует системным требованиям перед
установкой VirtueMart. Приложение не проводит проверку системы, как это
Joomla1 и электронная коммерция
385
делает Joomla!, поэтому эффект его применения на не соответствующей сис-
темным требованиям машине неизвестен.
Версии установки
VirtueMart (ранее известный как mambo-phpShop)— бесплатное, свободно
распространяемое по лицензии GNU/GPL (как и Joomla!) решение для элек-
тронной коммерции. Загрузить его можно с домашней странички
VirtueMart — www.virtuemart.net.
VirtueMart— это набор модулей, компонентов и плагинов, поэтому сущест-
вует много способов его загрузки и установки. Каждое расширение требует
отдельной установки в Joomla!. На домашней страничке вы найдете три паке-
та расширений, доступных для загрузки:
♦ Complete installation — полная установка содержит главный компонент
VirtueMart, десять дополнительных модулей (например, для отображения
последнего продукта или десяти лучших продуктов) и два плагина (для
поиска и контента);
♦ Joomla! installation — версия Joomla! с уже установленным и настроен-
ным VirtueMart. Если у вас уже установлена Joomla!, вам не нужна эта
версия. Зато этот инсталлятор позволяет просто и быстро создать вирту-
альный магазин;
♦ Upgrade installation — если у вас уже была установлена предыдущая вер-
сия VirtueMart, тогда вы можете использовать этот пакет для ее обновле-
ния с сохранением всех существующих данных.
Примечание переводчика
На сайте VirtueMart можно также скачать четвертый тип пакета — Manual
Instllation, предназначенный для ручной установки пакета, если с автоматиче-
ской установкой возникнут проблемы (в частности, если включен безопасный
режим РНР, т. е. директива Safe Mode включена — значение On). В архиве вы
найдете руководство (в формате PDF) по ручной установке магазина
Примечание переводчика
Вы также можете скачать языковый пакет. Архив Language_Pack_for_
VirtueMart_1.1.0.zip нужно распаковать и загрузить на сервер в каталог
Joomla!/administrator/components/com_virtuemart/. Все графические копии экра-
нов будут приведены с использованием русской версии магазина
В состав полного пакета входят десять модулей
♦ modproductcategories — отображает категории продуктов;
♦ mod_ productscroller— выводит бегущую строку с информацией о вы-
бранном продукте;
13 Зак 468
386
Глава 11
4 mod virtuemart allinone— показывает экран с несколькими вкладками:
лучшие 10 продуктов, случайные продукты и последние продукты;
♦ modvirtuemartcart— отображает небольшой значок с ссылкой на корзи-
ну заказов;
♦ modvirtuemartfeatureprod — отображает продукты со специальной ценой
(со скидками);
♦ mod virtuemart manufactures— показывает список производителей или
брэндов доступных продуктов и позволяет просматривать продукты по
этим категориям;
♦ mod virtuemart randomprod — выводит случайный продукт из всего ката-
лога или из выбранной категории;
♦ mod virtuemart search — выводит поле поиска по каталогу продуктов;
♦ mod virtuemart topten— отображает лучшие (наиболее продаваемые) то-
вары сайта.
Загрузите дистрибутивный файл, соответствующий вашим нуждам. Все ар-
хивы содержат файлы инсталлятора, поэтому перед установкой их нужно из-
влечь. Например, главный модуль VirtueMart называется mod_virtuemart_
cart l.O.IO.tar.gz и содержится в полном дистрибутивном архиве с именем
VirtueMart l.0.10-COMPLETE_PACKAGE.zip (номера версий могут отли-
чаться).
Установку нужно начать с распаковки главного модуля. У меня имя архива
главного модуля было mod virtuemart l.O.lO.tar.gz. Используя Менеджер
Р1эд«в , та der 1
donation to help
me keep up the work
on th» component
Welcome to VirtueMart 1.1.0 stable !
VirtueMart 1.1.0 stable I Hay Saturday SunI
23/04/2000 20:00 CUT
SUCCESSFUL
Let’s prepare tire database now (the installation Script hasn't found existing mambo-
plipSliop VMueMart tables, so let's do <i fresh installation).
Basic Instaletjon has been Unshed You
can use VirtueMart in a moment after
havnfl clicked on a ink below
Go directly to the Shop >
To fi your Shop with dummy products, and
to see how things can be set up. you can
instal some Sample Date now
Im tall SAMPLE DATA »
Goto virtuemart ле! for further Help
Рис. 11.1. После установки компонента вы можете установить демонстрационные данные
Joomla! и электронная коммерция
387
расширений, установите его. Убедитесь, что он установлен в нужной позиции
сайта.
После установки модуля распакуйте главный компонент (он называется
com virtuemart 1.0.10.tar.gz) и с помощью Менеджера расширений установи-
те его. После завершения установки вы увидите кнопку, позволяющую уста-
новить демонстрационные версии данных (рис. 11.1). Это превосходная идея,
поэтому нажмите эту кнопку для установки этих данных
Создание виртуального магазина
Как только VirtueMart будет установлен, вы можете сразу приступить к соз-
данию виртуального магазина. Одно из самых весомых преимуществ этого
приложения — гибкость конфигурации. Все настройки могут быть изменены
позже. Нет таких ошибок, которые нельзя исправить позже.
Как и в случае с Joomla!-сайтом, время, вложенное в планирование структуры
магазина, окупится в будущем. Проектировать структуру магазина нужно
сверху вниз — сначала создавать категории, а затем заполнять их продук-
тами.
Панель управления VirtueMart
Если вы выбрали установку демонстрационных данных, то после их установ-
ки вы сразу попадете в панель управления VirtueMart, отображенную в
интерфейсе администратора (хотя она также доступна через интерфейс поль-
зователя). В интерфейсе администратора панель управления магазином
Панель управления Статистика
Гл Электронный магазин "Панель управления
«ига
Список тсварсь Список категорий
Продавцы
Пользователи
•-Л хобы гплаты
Настой» и
Инфор» э
магазине
Рис. 11.2. Панель управления виртуальным магазином
388
Глава 11
доступна через подменю VirtueMart меню Компоненты. Панель управления
(рис. 11.2) предоставляет кнопки быстрого доступа к наиболее часто исполь-
зуемым конфигурационным окнам. Также в панели управления вы найдете
статистику виртуального магазина (вкладка Статистика).
Меню, отображаемое в панели управления VirtueMart, предоставляет доступ
ко всем экранам магазина, а т. к. они не очень часто используются, то для них
не предусмотрены кнопки быстрого запуска в панели управления. Для досту-
па к ним используется только меню.
Налоговые ставки
Налогообложение— серьезная штука, поэтому настройку вашего магазина
вы должны начать с добавления налоговой ставки. Установка по умолчанию
содержит всего лишь одну ставку для штата Калифорния (США). Если вы
находитесь не в Калифорнии, вам нужно добавить налоговую ставку для ва-
шего региона.
Для настройки налоговой ставки выберите команду Добавить налоговую
ставку из меню Налоги. Вы увидите экран Добавить информацию о нало-
говой ставке (рис. 11.3), позволяющий добавить информацию о налогах.
Добавить информацию о налоговой ставке
Добавить информации о налоговой ставке
Страна, где действует налог
Регион, где действует налог н«т v
Ставка налога (если 18% «> вводим 0.18)
Рис. 11.3. Экран Добавить информацию о налоговой ставке позволяет выбрать страну,
штат/регион и установить налоговую ставку
VirtueMart содержит огромный список стран и регионов этих стран. Если ва-
шей страны нет в списке, вы можете добавить ее через интерфейс админист-
ратора VirtueMart. Для этого выполните команду Список стран из меню На-
стройки. Данная команда добавит новую запись в таблицу josvmcountry.
Добавить регион можно только вручную с помощью MySQL-приложения.
Откройте приложение MySQL Administrator, щелкните правой кнопкой мыши
на таблице jos vm country и выберите команду Edit Table Data. Найдите
Joomla! и электронная коммерция
389
страну, для которой вы хотите добавить регион, и запишите ее номер (поле
country id) для дальнейшего использования. Если вы только что добавили
свою страну, то найдете ее в конце списка.
Откройте таблицу jos_vm_state и создайте новую запись. Поле state id мож-
но не заполнять (оно будет заполнено автоматически). Введите ID вашей
страны (в поле country id), введите название региона и его трехбуквенную
аббревиатуру в соответствующие поля и сохраните изменения.
Добавленная вами запись будет сразу же отображена в соответствующем
раскрывающемся списке. Обратите внимание: все эти изменения нужно про-
делать заново в случае переустановки Joomla! (например, из-за системного
сбоя), поэтому регулярно делайте полную резервную копию базы данных
Joomla!.
Общая настройка
В меню Настройки вы найдете несколько команд управления виртуальным
магазином. Команда Настройки вызовет одноименный экран (рис. 11.4), со-
держащий несколько вкладок, первая вкладка — Общие настройки.
Настройки
niorne/dkwsorgufcJofriains.fdkv'/s org ud/publJC_htmJ40CTril&Mdmmistratofftompon8ntsfcom_viriueniarV^iituemdrt cfg php
Доступен для щписи
Общие настройки Безопасность Сайт Доставка Оформление заказа Скачивание Настройки ленты новостей
Оишме настройки
Магалш Отметьте, если необходимо евкрыть магнии
Iакрыг? Г* Соот с етст в ую вцге у е е дом л енио б> дот показ»* при
За^ОД-5 В №4<М4ЗДН
Уведомлен ie <hZ>Our Shop is currently down for
о тог», что a*int«n*nce. </hZ> Please check back
MflTa Hit again soon,
jupbir
llcnonb овлть Если огам «но. тс магазин будет работать только
только как Г как каталог При этом все функции корзины будут
мгалог отключены
Ценя
ПОЮМЪЮ4№
цены
Группа 'v Нспючитьэтуолцес @
в ин» овагепеи, -=-«-----------~-----«—
........... Administrator л.
Рис. 11.4. Экран Настройки содержит все глобальные настройки VirtueMart
390
Гпава 11
Вкладка Общие настройки
Если вы хотите использовать VirtueMart только как онлайн-каталог, включи-
те параметр Использовать только как каталог, что отключит функции кор-
зины. Настройки по умолчанию на этой вкладке устроят большинство поль-
зователей, но на всякий случай проверьте, подходят ли они вам.
По умолчанию параметр Разрешить клиентам оставлять отзывы/рей-
тинги в области Возможности магазина включен. Данный параметр разре-
шает пользователям не только участвовать в рейтинге продуктов, но и остав-
лять собственные обзоры продуктов. Хорошо подумайте, хотите ли вы оста-
вить включенным этот параметр. Если вы не представляете огромную
компанию вроде Wal-Mart, один отрицательный отзыв может негативно ска-
заться на продажах.
Так вы должны внимательно прочитать текст Правовая информации в об-
ласти Регистрация пользователей. Текст по умолчанию содержит политику
возврата, но вы можете дополнить его. Убедитесь, что он точно отражает по-
литику вашего магазина.
Вкладка Безопасность
Вкладка Безопасность содержит настройки, используемые для обнаружения
и предоставления информации о вашем магазине (рис. 11.5). Если у вас есть
SSL-сертификат (см. разд. "VirtueMart u Secure Socket Layer" далее в этой
главе), вы сможете здесь указать URL защищенного режима (протокол
HTTPS). Также здесь вы можете изменить префикс таблиц, URL домашней
страницы и URL страницы ошибок, хотя изменять эти параметры, скорее все-
го, вам не придется.
Другие вкладки конфигурационного окна
Большинство параметров на остальных вкладках конфигурационного окна
(Сайт Доставка, Оформление заказа, Скачивание, Настройки ленты но-
востей) можно оставить по умолчанию. Вы можете разве что на вкладке Дос-
тавка выбрать грузоперевозчиков, с которыми работаете. Если вы продаете
электронные продукты (электронные книги, программы), вам нужно посетить
вкладку Скачивание и установить ее параметры, например, Путь к файлам
для скачивания и Возможность скачивания истекает через.
Как только вы установите все глобальные параметры, нажмите кнопку Со-
хранить для их сохранения В отличие от нормального интерфейса Joomla!,
нажатие этой кнопки возвратит вас на главную страницу окна настроек.
Joomla! и электронная коммерция
391
Настройки
jm 'gij/dorrainsjawGorc • имы mmujcomia idmi istfator/componenisxom^vinuemarwirtuemart fg php
Дснлу wh для записи
Общие настройки Безопасность Сайт Доставка Оформление заказа Скачивание Настройки ленты новостей
Наыронки безопасности
Site URL http ://<*«*• org ui/joomla/
Адрес для
защищенного http.//dk*e org.m/joomljf
режг ма
Дополнительные настроит
Преф| кс для
таблиц Vi rtueMart
которые должны
использовать
littp*
Глжвная страница shop index
Страница для
вывода ошиоок
• hop. error
J Обычно предотвращать соединение по
протоколу https?
Функция AES EhCRypt (Лопд MCurity) V О
шифрования
КЛИЧ Bd58eW253fl435(ieo; @
шифрования
£7 Сохранять имформаьгю о кредитной
карточке?
Кастро мки pi oxy
URL-ссылка рюху
сервера
Порт proxy
Имя полыовйтеля
proxy
Пароль для рюху
©
©
©
©
р“ Разрешить адмитыстрированив через
магазин (Irontend) пользователям, не
допу ценным в панель
ад микистриро в амия'?
Рис. 11.5. Вкладка Безопасность содержит параметры безопасного пути, отладки,
шифрования и префикса таблиц
Настройка магазина
Перед открытием вашего виртуального магазина вам нужно настроить его
для представления вашего бизнеса. Выполните команду Информация о ма-
газине из меню Магазин. Эта команда отобразит экран Информация о ма-
газине (рис. П.6), позволяющий вам редактировать основную информацию
о вашем магазине: название магазина, URL-адрес, телефон и контактную ин-
формацию. Также вы можете загрузить логотип магазина. Помните, что вы-
бранная картинка не будет загружена на сайт до нажатия кнопки Сохранить.
Экран Информация о магазине позволяет также изменять тип валюты, об-
щее описание магазина и определять условия обслуживания. После нажатия
кнопки Сохранить VirtueMart сохранит все параметры магазина и покажет
их вам.
392
Гпава 11
Информация о магазине
Магазин
На ванив
мага мнк
Wa«hupilo’s TiendiU
Название
КОМП «МНИ
владельца
Wash u pile's Tiendita
магазина;
URL: http //dkras crg.ua/jcomla
Адрес 1: (00 Wiihupito Avenue. H.W
Адрес 2:
Город: Lex, Foiest
Сгран® united Slain
Регион: California v
Индекс: e2e30
Телефон: see 555-1212
Кшткппя । «формация
Фамилия: о^е,
Имя: Demo
Отчество: stere
Обращение: мг
Телефон 1: 555 555 1212
Телефон 2: 555 555-1212
Факс: 555 555-1212
Е mail: dhsiiab$i$mall tu
Стиль отобртжен тя валюты
Формаг {sto„naM1
Weca (.ddre»»_l>
"""J? <*ddr*««_2l
О (city), (lip>
Формат
даты %A %d %0 %Y %H:%M imlo)
мага ина:
Информация о магазине
Логотип:
Загруипь
мюбражение:
Валюта: us Dollar
С...........
Символ валюты: $
Количество 2
разрядов:
Десятичный
ращел пель:
Ра аде лит ель z"b
тысяч*
Формат
положительного I SymbOO у*
гначен м:
Формат
отрицательного -SymbOO у* I
значения:
СПЛСОК 4Soulh) Korean Won
ДОПУСТИМЫХ Afghanistan Afghani
валют: Albanian Lek
Рис. 11.6. Параметры вашего виртуального магазина
Создание категорий
В VirtueMart продукты представляются так же, как и в обычном почтовом
каталоге. Сначала вам нужно создать категории для различных продуктов, а
затем добавить в них продукты. Категории используются для сортировки
списка продуктов пользователем, а также для анализа в административном
отчете.
Начнем с добавления категории Драма (ведь мы создаем магазин, продаю-
щий старые фильмы на DVD), как показано на рис. 11.7 (для этого выполните
Joomla! и электронная коммерция 393
команду Добавить категорию из меню Товары). Введите название катего-
рии и ее краткое описание. Раскрывающийся список Родительская катего-
рия позволяет определить категории иерархически. Параметр Просмотр
представления (fly-страницы) категории позволяет вам создать пользова-
тельский шаблон страницы, применяемый для отображения продуктов этой
категории. Когда вы создаете реальный сайт, используя эту опцию, можно
создать пользовательскую страницу с некоторыми специфическими картин-
ками и специфическим фоном.
Информация о категории
Информация о категории ES Изображения
Опубликовать?
Название категории' Драма
Олисами. к«т«ГОРии. в у и g _ в ,| v- _FomЛ_
•= |= -«е 4 1 У- &Л* 43 « «а Н U
— >2 х- *' fl «
KapTwisa Pagebreak Feed e
Порядок сортцювки Новые значения по умолчанию находятся на последнем месте. Сортировка может быть изменена, когда позиция сохранена
Родительская категория Default-Top Level v
> Показывать х товаров в 1
строке
Страница отображения managed V
категории
Просмотр fiypagt tpi v
представления (fly-
страниь^О категории
Рис. 11.7. Добавление категории Драма
Поле Описание категории использует выбранный вами редактор Joomla!
(например, TinyMCE). С помощью этого редактора вы можете отформатиро-
вать текст, вставить картинки и Flash-анимацию.
Нажмите кнопку Сохранить для сохранения информации о категории. Для
сайта Movie Matinee я добавил еще одну категорию — Комедия. Для кор-
ректного отображения категорий на главной странице вам нужно добавить
как минимум две категории.
Добавление продуктов
Для добавления нового продукта в каталог выберите команду Добавить
товар из меню Товары. Вам нужно ввести название продукта и номер, по
394
Глава 11
которому вы будете отслеживать продукт (артикул, ISBN и т. д.)- Выберите
категорию Драма (рис. 11.8). В этом примере я добавил классический фильм
"Касабланка". Введите остальную информацию (цену, короткое описание,
полное описание и установите другие параметры, которые вы посчитаете не-
обходимыми)
Новый товар
IWM
Информация о товаре Показать опции Статус товара Габариты и вес Изображения товара Сопутствующие товары
Информация о товар*
Опубликовать 7:
Артикул. 1001
Наименее мне: Касабл анг а
URL:
Продавец Washuprto's TtencWa
Производитель* Manufacturer
Категории т'7ЙГ
—11| Power Tools
@ ------|2| Outdoor Tools
---|2| Indoor Tools
—11| Garden Tools_
ЕПРЕЯИИВ
—11| Катогория
В Z Ц 3= S = В || -Slytes- v -Formal- -Fontfamily |
:= 1= I да I & & J — I» \ <9 e) в LI
— ^Ql x- » n •«’3’1
Рис. 11.8. Вкладка Информация о товаре
Перейдите на вкладку Статус товара (рис. 11.9) и введите информацию о
наличии товара на складе. Здесь вы можете указать количество товара на
складке, ввести дату, начиная с которой товар будет доступен для продажи.
Также вы можете указать выбрать картинку (или ввести текст), информи-
рующую пользователя о доступности товара1.
Дополнительный список свойств— это одна из самых полезных возмож-
ностей VirtueMart. В это поле вы можете ввести строку параметров продукта.
Различные параметры разделают точкой с запятой (,-). После названия пара-
метра через запятую должны следовать доступные значения.
1 Например, картинка 2-3d.gif говорит о том, что товар будет доступен через 2—3 дня. — Пер.
Joomla! и электронная коммерция
395
Новый товар
I ГН1«
Информация о товаре Полазать опции Статус товара Габариты и вес Изображения товара Сопутствующие товары
; Статус товара
На складе:
Мпи мальное количество
пр юбрегаемого товара-
Максимально» количество
г^мюбретаемого товара*
I Доступно С‘
Доступен
10
t
10
2006 05 11
S-3d fl, @
Q 2-3 Days
2-3d.«i< V
Специальное ~~
пред ложен «е:
Сп кок свойств:
Title Новое 'v-oftcTt-o | Hon ая ос обемссть
Особенность Цена
Example» for the Attr llxrte List Format:
Title - Color. Property Red, Click on New Property to add e new color Green, Then click on New attribute Io add a
new attribute, and so on
Inflne price adjustments for using the Advanced Attributes moddicatiore
Price - +10 to add this amoirl to the conflgvred price
Price • -Wto subtract this amoiri from the configured price
Price - f Oto sei the products price to this amoiril.
Дополнительным СПИСОК Ф DVD.VHS.B1U. uy.HD-DVD
свойств:
Пример формате списка дополнительных свойств:
Нгимвно1юси ; Дополнительно , . .
Рис. 11.9. На вкладке Статус товара вы можете указать количество товара на складе
Например, на складке Movie Matinee доступно видео в разных форматах. При
добавлении товара в корзину покупатель может выбрать один из форматов.
Список свойств в этом случае будет выглядеть так:
Формат,DVD,VHS,Blue-ray, HD-DVD
При оформлении заказа покупатель сможет указать необходимый ему формат
из раскрывающегося списка (рис. 11.10), который будет сохранен вместе
с заказом. Если ваш сайт специализируется на продаже обуви, вы можете
задать примерно такие атрибуты: размер обуви, ширина обуви, цвет и т. д.
Перейдите на вкладку Габариты и вес для установки информации, полезной
при доставке товара (рис. 11.11). Все эти параметры будут использоваться
различными приложениями, автоматизирующими доставку товаров, при вы-
числении стоимости доставки. Если продукт загружаемый (программа, кар-
тинка, видеоролик, электронная книга, т. е. файл), вы можете указать имя
файла. Файл не будет загружен на сервер, пока вы не нажмете кнопку
Сохранить.
396
Гпава 11
Касабланка
Цена за шт. низ.): $10.83
Задайте допрос по этому товару
Классика, драма
Доступен
Ооычно отгружается в
ечрнне:
2-3 Days
Формат PovD v
7у VX.IDVC
Т®пииотпи 1
Мнения покупателей:
Еще нет мнений оС этом товаре
Пожалуйста, войдите, чтобы оставить свое мнение
Рис. 11.10. Список свойств, установленный на вкладке Статус товара
будет доступен для выбора из раскрывающегося списка
.. г, Новый товар
И ф рн ция о товаре Показать опции Статус товара Габаритыивес Изображения товара опутствующие товары
Габариты и вес
Длина:
Ширина:
Высота:
Единица и >ыерения: ом
Вес:
Сдин |цв измерения- кг
Единица- ит.
Кол-во в упаковке: о 0
Единиц в коробке: о
Рис. 11.11. Параметры вкладки Габариты и вес используются
для вычисления стоимости доставки
Примечание переводчика___________________________________
Чтобы появилась возможность продавать загружаемые товары, нужно в на-
стройках VirtueMart на вкладке Скачивание включить параметр Включить ска-
чивание товара.
Joomla! и электронная коммерция 397
Для загрузки изображения товара перейдите на вкладку Изображения това-
ра (рис. 11.12). VirtueMart автоматически создаст миниатюру главного изо-
бражения, если вы это еще не сделали. Выбранное изображение не будет за-
гружено до тех пор, пока вы не нажмете кнопку Сохранить
Новый товар
!ГЯ11
Имфириаияя о товаре Показать опций Статут товара Габариты н вес Изображения товара Сопутствующие товары
/homeJdk*scrguJGornalris/dl<^s org.uajpuDhC-htnil/jdonila/compdnsnts/com.virtuemarVsnopjmags/Broduct Дшлупендля
записи
(riome/dkwsGruu.'comairis.'dKws org ua/pubhc..htmLfjoon4afcomponfi4its/camjnrtuemarUshop^mage/prodLcVresized
Доступен д ня записи
Больш )я картинка
Обзор.
Действия над |пооражен«1яыи:
♦ нет
Автоматически создавать уменьшенные изображения?
URL
(Необязательное
Маленькая картинки
Обзор.
Действия над июбражениями:
• нет
URL
(Необязательно)
Рис. 11.12. Вкладка Изображения товара позволяет загрузить изображение товара
и его миниатюру
Если имеются сопутствующие продукты, перейдите на вкладку Сопутст-
вующие товары. На ней вы увидите список всех товаров вашего магазина.
Если вы найдете сопутствующие продукты, то можете выбрать их из списка.
При отображении основного продукта на сайте сопутствующие продукты бу-
дут отображены внизу страницы в разделе Вам могут быть интересны сле-
дующие товары в виде миниатюр с названиями товаров.
Добавьте несколько продуктов, чтобы ваш магазин не выглядел пустым.
Я добавил фильм "Летающая парочка" ("The Flying Deuces") со Стэном Лоре-
лом и Оливером Харди в главных ролях в категорию Комедия. Также я доба-
вил фильм Богарта "Иметь и не иметь" ("То Have and Have Not").
Для просмотра созданного виртуального магазина добавьте элемент меню,
ссылающийся на компонент VirtueMart так же, как вы добавляли элементы
меню для других компонентов. Далее откройте браузер, перейдите по соз-
398
Гпава 11
данной ссылке магазина, затем выберите категорию, и вы увидите список то-
варов выбранной категории (рис. 11.13).
Доступен
Обычно отгружается в
течение:
2-3 Days
****
Касабланка
Цена за ш|. (пн.): $10 83
Зэданте вопрос по этому товару
Рис. 11.13. Выбрав категорию, вы увидите список всех товаров категории
Сейчас вы только начали настраивать VirtueMart. У этого расширения очень
много параметров, но в этой главе мы рассмотрели только самые важные —
чтобы вы смогли запустить магазин Интерфейс администратора магазина
предельно прост, а большинство не рассмотренных здесь параметров оче-
видно.
VirtueMart и Secure Socket Layer
Если вы принимаете конфиденциальную информацию по Web (например,
номера кредитных карт), вам нужно убедиться, что прием и передача этих
данных безопасны. Обычно Web-информация передается по Интернету в от-
крытом виде (как обычный текст) и при этом проходит через множество раз-
ных компьютеров и маршрутизаторов. Это означает, что информация может
быть перехвачена
Практически невозможно защитить информацию от перехвата (перехват про-
изводится специальными программами — снифферами пакетов), но возмож-
но зашифровать передаваемые данные. Для этого используется Secure Sockets
Layer (SSL). В случае с SSL информация проходит через те же узлы, но в за-
шифрованном виде.
Когда установлено безопасное соединение, в панели состояния браузера поя-
вится небольшой замок (рис. 11.14). Кроме этого, в строке адреса браузера
вместо обычного префикса http:// будет отображаться https://, что означает
HTTP Secure, т. е. безопасное HTTP-соединение. Теперь данные шифруются
на одной стороне и расшифровываются на другой. Даже если трафик будет
Joomla! и электронная коммерция 399
перехвачен, каждый пакет должен быть расшифрован, а для этого нужно
много времени и мощные компьютеры.
Готово 5 Ф Интернет
Рис. 11.14. Небольшой замбк свидетельствует о безопасном соединении
Для использования SSL, Web-сервер, размещающий ваш Web-сайт, должен
заказать SSL-сертификат у провайдера сертификатов (за это взимается еже-
годная плата). Большинство Web-провайдеров предоставляет SSL-сервис.
Чтобы установить SSL-сертификат на своем сервере, вам нужно заказать его
у VeriSign (www.verisign.com). Инструкции по активации сертификата
в Apache можно найти на сайте www.apache-ssl.org.
Примечание переводчика_____________________________________________
Инструкции по настройке SSL в Apache на русском языке вы можете найти на
сайте http://www.dkws.org.ua/index.php?page=show&file=a/servers/ssl-ssh.
Примечание_________________________________________________________
На момент написания этих строк Windows-версия Apache (в отличие от Linux-
версии) не поддерживала SSL в загружаемых двоичных файлах. Это означает,
что вам нужно загрузить, настроить и установить Apache вручную Выполните
поиск по запросу Apache SSL module (mod_ssl), и вы найдете инструкции по ус-
тановке. Windows IIS поддерживает SSL без всяких модулей.
Как только вы активируете ваш сертификат на сервере, перейдите на вкладку
Безопасность экрана Настройки VirtueMart и установите HTTPS-адрес. Те-
перь VirtueMart защищен и может гарантировать, что все ваши сделки за-
шифрованы и безопасны.
Много сайтов, работающих с конфиденциальными данными (вроде номеров
кредитных карточек), кодирует только те страницы, которые нуждаются в
этом. Хотя из года в год компьютеры становятся все мощнее, цикл шифрова-
ния/расшифровки все еще очень интенсивен и сложен даже для мощной ма-
шины, поэтому на него тратится много процессорного времени, и пока не-
возможно зашифровать весь передаваемый трафик.
Способы оплаты
Ваш виртуальный магазин может работать с популярными платежными сис-
темами для принятия оплаты за заказанные товары. На момент написания
этих строк VirtueMart поддерживал следующие системы: 2Checkout, PayPal
(IPN), Payflow Pro, Authorize.Net (AIM), eCheck, eProcessingNetwork, eWAY
400
Глава 11
(XML-транзакции), LinkPoint, Montrada, Nochex, Paymate, Pay-Me-Now, PBS,
Skipjack и WorldPay. Но еще лучше то, что система позволяет вам создавать
собственные типы оплаты и определять процесс транзакции для взаимодей-
ствия с другими платежными системами.
Вы можете настроить методы транзакции (для взаимодействия с компаниями
вроде PayPal, Paymate, eWAY и т. д.) путем выбора команды Способы опла-
ты из меню Магазин. Для каждого метода оплаты отображается его код,
скидка, группа покупателей и статус (активен или нет), как показано на
рис. 11.15. Как видно на рисунке, вы можете для отдельных групп покупате-
Список способов оплаты
и г На ванне Код Сходка Группа покупателей Способ оплаты Активные Удалить
1 г Checkout 2CO $000 -def«A- : HTML-форма (например, для PayPal) о и
2 г Credit Card AN $0.00 -delauit- Использовать платёжный процессор V 42
3 г Credit Card (eProcessmgNetwork) EPN $0.00 -defauB- Использовать платёжный процессор о А
4 г Credit Card (PayMeNow) PN $0.00 -defautt- Использовать платежным процессор о Al
5 г Dankort/PBS PBS $0.00 -delautt- HTML-форма (например, для PayPal) о а
6 г eCheck.net ECK $0.00 -defaut- Банковский дебет о а
7 г ePay EPAY $0.00 -defeult- HTML-форма (например, для PayPal) Л
8 г eWay EWAY $0.00 -delault- Использовать платёжный процессор о А1
9 г Kobo IK $0.00 default- HTML-форма (например, для PayPal) о Л
10 г (Transact ITR $0.00 -delauB- HTNL-форма (например. для PayPal) о Al
11 г NoChex NOCHEX $0.00 -defautt- HTML-форма (например, для PayPal) о Al
12 г PayMaie PM $0.00 -delautt- HTML форма (например, для PayPal) о о
13 г PayPal PP $000 -defauft- HTML-форма (например, для PayPal) V
14 г Verisign PayFfow Pro Г PFP $0.00 -defau#- Использовать платёжный процессор 41
15 г WorldPay WP $000 -default- HTML-форма (например, для PayPal) о At
16 г Purchase Order $0.00 Goid Level Доставка по адресу (оплата наличными при получении) V а
17 г Cash On Delivery COD -$2.00 default- Доставке по адресу (оплата наличными при получении) Al
Показать * 120 Результаты 1 -17 из 17
Рис. 11.15. Вы можете добавить собственные способы оплаты
Joomla! и электронная коммерция 401
лей задать подходящие им методы оплаты. Вы можете также отключить не
подходящие вам методы оплаты без удаления их из системы (возможно, вы
будете ими пользоваться в будущем).
При модификации существующего способа или при создании нового вы уви-
дите вкладку Добавить способ оплаты (рис. 11.16). На ней находятся общие
параметры оплаты. Наиболее важный параметр — Код, поскольку именно он
непосредственно участвует в транзакции. Код — это ключ или имя пользова-
теля, предоставленное вам платежной системой.
Добавить способ оплаты
Добавить способ оплаты На тройки
Активные?: р
Название способ* оплазы: PayPal
Код: рр
Класс имени платежа ps_PayPj| v-
Способ оплаты: Г Кредитная карта
И сл о ль зо б ать платёжнь й процессор
Банковский дебет
'С Доставка по адресу (оплата наличнь ми при получении)
HTML-форма (например, для PayPal)
Групп* покупателей: .deMult- v
Скидка: о.оо ©
Тип скидки: Г относительная^) ©
Абсолютная
Максимальный размер скидки: о СО
Минимальный размер скидки: о со
Порядок отображения: о
Рис. 11.16. Общие параметры способа оплаты
Вкладка Настройки (рис. 11.17) используется для организации взаимодейст-
вия с платежной системой. В области Дополнительная информация по
платежу вы можете добавить код, предоставленный платежной системой для
проверки факта оплаты. С помощью этого кода VirtueMart сможет проверить,
был ли оплачен заказ, и автоматически обновит статус заказа. Автоматизация
платежей — очень полезная функция, особенно для сайтов, специализирую-
щихся на загружаемых продуктах.
402
Глава 11
Добавить способ оплаты
Добавить спэссЭДплзты Настройки
/Ъьтедш-,crgufdoni3ins/dlft*s org ua/pubiic_Mfnl/ioom1 wedmin sirator/гогг-рош m&comjf&ueriiaivciJsseii'paym.nUpsjjj'/pb! fg j. мп
Доступен для записи
Тестовый режим ? Д1
Когда включено, то позволяет протестировать Виа файл уведомлений
http. //dJtvs. org. иа/ jooala/adaxnxst.rator/ccaponant*/coa_vxrtueBarc/noti fy php
через тестовую форму wx tfcexttww.co.jMest3>vi*orte$t.ph!
PayPal e-mai yeu©yowbwnn*«.cor Baa почтовый адрес для получения денег через РауРЫ '“'акха используется как receiver_emtf
Статус заказа после
успешного
завершения
платежа
Статус заказа, у
которогоплатеж
обрабатывается
Пр^имать только
гроверенкях
покупателей?
Статус заказа для
неудав шихся оплат
через PeyPei
Csncelttd
амберите статус заказ для установки, если платеж прошел через PayPal IPN Есгаг испогьзуете функцшо скачивания
товара, выберите статус, который включает возможность скачивания этого товара (при этом покупателю приходит
письмо о том, что товар доступен для скалывания)
Статус заказа, .оторьЛ присваивается заказу, у которого не прошел платеж Гранэакдо при этом не отменяется а
откладывается и ждет завершежя
Здесь Вы можете вьйрать, хотите ли Вы грипымать платежи только от покупателей с проверенными счетами в
системе PayPal (когда счет не проверен, PayPal переводит средства, но не полностью гарантирует законность продажи)
Выберите статус заказа для неудавшихся оплат через PayPal
Дополнительная информация по платежу©
<7 php
fdbl naw ps__DB(>
Tq » "SILICT country_2_coda FROM f_v>_country VHZR1 ccuntry_3_coda-' .|uiM->c<nmtry. • ORD1R BY country_2_cod* ASC“;
Idbl->qu«ry(fq)i
furl "http^.Z/ww.paypal-coa/cgx-bxn/wabaer",
|саж_соса1 |db->t(’ordar_cax*> + Fdb->f <"ord«r_*hlpping_t«it“),
fdl*count._c.ocal " ^dЬ->t<“cou^>cn_dicounc•) + fdb-**f <"ord*r_di»counc">;
Iposc^variablas - Array(
"cad* -► " «х^-тг^вг",_____________________________ _________
Рис. 11.17. Вкладка Настройки содержит параметры, определяющие,
как будет организовано взаимодействие с платежным сервисом
Рис. 11.18. Список поддерживаемых кредитных карт
Joomla! и электронная коммерция
403
Для магазинов, принимающих оплату по кредитным картам, есть много сер-
висов, позволяющих работать с кредитными картами разных типов — от
American Express до Dinnei's Club. Выберите пункт Список кредитных карг
из меню Магазин, и вы увидите поддерживаемые магазином карты
(рис. 11.18). Каждый из этих типов карт можно настроить для работы с под-
держиваемыми платежными системами.
Группы покупателей
и управление пользователями
Одна из наиболее полезных функций VirtueMart — это возможность настро-
ить группы покупателей. Группы покупателей позволяют вам создать специ-
альную категорию для определенных покупателей. Например, вы можете
сформировать группы по географическому признаку или же для более эффек-
тивного обслуживания покупателей (т. е. создать группу постоянных покупа-
телей).
Географические группы могут использоваться, когда цена зависит от место
нахождения покупателя. Виджит (небольшая программа), проданный в Лос-
Анджелесе, будет стоить дороже, чем тот же продукт в Миннесоте.
Добавить группу покупателей
По- j—
умолчанию ?:
На вание ... ,
old Level
группы:
Продавец; Washupfto's Tiendita
Покагагь цены»
включая Q
налоги?:
Скидка для
группы по- £•“ • Q
умолчанию (в---------
*)'
в 1 И I ® — S Е || Slyles - Y | - fp'mat - v - Fort lamly - v
| Л S —^№1® © H ’ П Д-
-<2@| *. х-|Я -31 | — I I Я
Gdd Level phpShoppers.
te" Pagebroak Reodmore
Рис. 11.19. Вы можете использовать группы покупателей
для контроля за отображением ваших продуктов
404
Глава 11
Определяя географические группы, вы можете адаптировать цены для разных
географических регионов. Другой способ определения групп — группы по-
стоянных покупателей, получающих скидки за повторные заказы.
Для просмотра групп покупателей выберите команду Группы покупателей
из меню Покупатели При выборе существующей группы или создании но-
вой группы вы увидите экран Добавить группу покупателей (рис. Il l9).
Параметры группы очень просты и очевидны. Группы покупателей часто ис-
пользуются в VirtueMart: для определения скидок, параметров доставки
и т. д.
Управление производителями/брэндами
Меню Производители предназначено для управления брэндами и дистрибь-
юторами товаров вашего виртуального магазина. Меню позволяет просмат-
ривать, редактировать и добавлять производителей и их категории. Также
можно использовать эту функцию для заполнения контактной информации
(например, адреса сайта) о производителе, если вы хотите, чтобы ваши поку-
патели обращались непосредственно к производителям для получения ин-
формации о продуктах и о гарантии.
При создании нового товара вы можете выбрать его производителя из списка
Производитель У продукта может быть только один производитель. Мага-
зин позволяет осуществлять поиск товаров по производителю.
Создайте список производителей, если вы хотите, чтобы покупатели могли
сортировать продукты по брэнду. Например, если вы продаете ноутбуки, то
можете добавить следующих производителей: Lenovo ThinkPad, Dell, Fujitsu,
Sony и т. д. Это позволяет быстро выбрать товар, необходимый покупателю.
Модуль доставки
У VirtueMart мощная система контроля доставки. Магазин поддерживает не
только много различных способов доставки (рис. 11.20). но и позволяет на-
строить каждый способ в отдельности.
По умолчанию доступны только два способа доставки: Purchase Order (оплата
при получении) и Cash On Delivery (оплата при отправке). С распространени-
ем кредитных карт эти способы стали менее популярными из-за бюрократии
при получении платежа. Решите, нужны ли вам эти два старых способа, пре-
жде чем включать их на вашем сайте.
Управление заказами
Когда VirtueMart получает заказ, заказ отображается в Списке заказов
(рис. 11.21). Просмотреть этот список можно с помощью команды Список
Joomla! и электронная коммерция
405
nos) Список модулей доставки
На влине Берс и [-пн!
Автор URL: Огнкпние
auapost
1 У Настроить вариант доставки 1 04 BenVMteon Ttvertrionwtse com au/ benjJdNerstonwere com.au Austraia Post Shippng Modijto
2 ✓ Canada Роя Настроить вариант достав* 1J0 Piene-Yves Snou N/A ainou_py©yahoo ca Se( Onfce'" Shlppop Mceute trom Canada Post
ОН
3 Настроить вариант доставки 10 Mhe Durian http, /fcrotilag-hd. comJ durw»©ehedetressonwere com The OH. Shipping modUe
4 FME* L Настроить вариант достав*» 1.02 Jay Powers /Soeren Eberhardt /Greg Pe»krc www vermonstsr.corrV j«y ©y «monster .com The FedEx shaping modJe
S Flex Настроить вариант доставки 0S Micah Shawn NA idgetackdogs .com Flax SNppmg Fixed shppng cost to set base value oi errtor win percentage cl total saw above base vahje
в inter Shipper Настроить вариант доставки 1Л kier shippers om www .riershpper ccm N/A Ths IntarShipper Shaping moOJa
• No Shipping 1 0 soeren www v*tuemen.net soeroniffivkluemart net Disables Snippinfl
в sNpvaiue Настроить вариотт доставки 01 Rhys Lewis 1Гмгжс lo Mcah Shawn апо В ett aibtoodrirared http /Mww.lemonyefcrwco.uk/ mamboCtemonyNtow co.u* Shippmg based on order tetes Fuad shipptfig costs based on values entered m configmation
Standard
8 V Shfpng Mortis Настроить вариант доставки 11 Ekkehard Domrfcig Soeren Eberhardt www phpautoshop.ee/ N/A The Standard Shuping module Configure and maintan our own Camera and Rates
UPS
10 Настроить вариант 1 0 www.upa.com www ups com/ N/A The UPS® Shipping module
доставки
USPS
11 Ч? Настроить 30 ГЗППТГвПП Coray Kdti www.usps.comJ N/A The USPS Shppng mixMe
Рис. 11.20. Способы доставки
F'. Список заказов
Ре 1 Ihkj | Conflmitd | C«i> elted | PefiiiMted | Shipped | Вес
Нойер
гакаы
Слыл» Поолуепп. Д™
.„««ку тчли
Промежуточный
HIM
УАВЛИТЬ
Обмопшъ
Иван
Иванов
Г” ytflf,tMl*Tb
пмутчтел”’
ОВиокить статуе
VHueMart 11 О (Проверить поспедькхо версию)
Рис. 11.21. Список заказов отображает состояние каждого заказа
406
Гпава 11
заказов из меню Заказы. Нажав пиктограмму принтера, вы увидите версию
заказа для печати.
Столбец Статус отображает состояние заказа. Вы можете корректировать
состояние, выбрав новое значение из раскрывающегося списка и нажав кноп-
ку Обновить статус. Если параметр Уведомить покупателя включен, поль-
зователю будет отправлено сообщение об изменении статуса заказа.
Резюме
Используя VirtueMart, на базе Joomla! можно сделать не просто виртуальный
магазин, а полнофункциональный магазин. У VirtueMart достаточно возмож-
ностей для малого и среднего бизнеса: корзина, автоматическая система оп-
латы, управление складом. VirtueMart позволяет создать магазин, соответст-
вующий вашим потребностям. А возможность продавать загружаемые про-
дукты еще больше расширяет потенциал магазина.
Однако если у VirtueMart нет необходимых вам функций, не волнуйтесь!
Кроме него для Joomla! разработано много других как свободно распростра-
няемых, так и коммерческих расширений (EZ-Catalog, osCommerce), которые,
возможно, будут соответствовать вашим нуждам. У Joomla! огромное сооб-
щество разработчиков, поэтому вы найдете решение, удовлетворяющее всем
вашим требованиям.
ГЛАВА 1 2
Поисковая оптимизация и Joomla!
Не имеет значения, как ваш сайт выглядит, как реализован и какой у него
контент, если пользователи не могут его найти. Поэтому нужно приложить
определенные усилия, чтобы ваш сайт был найден в Google, MSN, Ask.com и
других популярных поисковых машинах по соответс i вующим ключевым
словам. Ссылка на ваш сайт в популярной поисковой машине— это залог и
его популярности.
Существует множество стратегий поисковой оптимизации. Поисковая
оптимизация (SEO, Search Engine Optimization) — это процесс адапта-
ции вашего сайта с целью получения высоких мест в результатах поис-
ка по заданным запросам. Множество компаний вроде Search Agency
(www.thesearcliagency.com) предоставляют консультации по максимально
эффективному размещению сайта. Однако вы можете проделать много рабо-
ты по продвижению вашего сайта в поисковых машинах самостоятельно.
Поисковые машины используют специальные программы, называемые поис-
ковыми пауками, которые постранично индексируют контент вашего сайта и
помещают индекс в базу данных поисковой машины. Позиция вашего сайта в
результатах поиска напрямую зависит от того, как эффективно паук проин-
дексировал контент вашего сайта.
В Joomla! есть несколько параметров, оптимизирующих сайт для поискового
паука. Кроме того, имеется множество способов повышения рейтинга сайта.
При этом вам нужно потратить всего несколько часов для подстройки вашего
Joomla.'-сайта для SEO, и вы увидите разницу.
SEO на Joomlai-сайте
Разработчики Joomla! осознают важность поисковой машины для посещае-
мости сайта. Чтобы Joomlai-сайты хорошо индексировались поисковыми ма-
408
Глава 12
шинами, разработчики добавили множество функций, позволяющих улуч-
шить рейтинг сайта в результатах поиска. Для более эффективного индекси-
рования контента сайта в Joomla! используются различные параметры.
Поскольку Joomla! динамически генерирует страницы сайта, отправляемые
пользователю, это позволяет немедленно применять изменения, сделанные в
конфигурации Joomla!, на уровне всего сайта. Однако у динамической при-
роды Joomla! есть и недостатки, например. Web-мастер больше не контроли-
рует организацию и конфигурацию сайта, как это можно сделать со статич-
ными Web-сайтами. Чтобы обойти эту проблему, Joomla! содержит парамет-
ры. влияющие на индексирование сайта поисковыми машинами. Наиболее
важные из них — параметры, позволяющие сделать URL, генерируемые
Joomla!. "дружественными" по отношению к поисковым машинам, т. е. пере-
вести их в формат SEF (Search Engine Friendly URL).
Делаем Joomla! "дружественной"
к поисковым машинам
По умолчанию URL, генерируемые Joomla! для доступа к страницам сайта,
не очень дружественны к поисковым паукам. Посмотрите на URL, генери-
руемые Joomla! по умолчанию. Они будут выглядеть примерно так:
http://www.exam ple.com/index.php?option=com_content&
view=catego ry & id=33&Item id =53
Данный URL выглядит не очень понятным вам, и точно так же он непонятен
поисковому пауку. Этот URL содержит параметры, которые говорят движку
Joomla!, какой контент нужно получить из базы данных и передать пользова-
телю. Во время загрузки страницы Joomla! использует текущий шаблон и за-
прашивает из базы данных контент для создания форматированной Web-
страницы, чтобы отправить ее пользователю. URL понятен Joomla!, но не по-
исковому пауку.
Более понятным как пользователю, так и поисковой машине, выглядит URL
вот такого вида:
http://www.cnn.com/2007/SHOWBIZ/
URL сайта CNN похож на URL статического сайта. В отличие от динамиче-
ского сайта (вроде Joomla!), контент которого форматируется на лету, стати-
ческий Web-сайт хранит информацию в файлах Web-страниц в разных ката-
логах и получает ее, когда в URL указан путь к документу.
Поисковые машины могут каталогизировать контент динамического сайта
(с URL в формате Joomla!), но страницы статического сайта всегда будут
выше по рейтингу, чем динамически созданные страницы. Как решить эту
проблему?
Поисковая оптимизация и Joomla!
409
К счастью, разработчики Joomla! включили две опции, разрешающие Joomla!
генерировать более понятные URL. После включения этих опций Joomla!
будет генерировать понятные поисковым машинам URL (SEF URL), напоми-
нающие структуру каталогов статического сайта (как URL сайта CNN),
и у поисковых машин больше не будет проблем с индексированием вашего
сайта.
Почему же эти опции не включены по умолчанию? А потому, что для реали-
зации режима SEF Joomla! динамически перезаписывает URL на Web-
сервере. Некоторые Web-провайдеры не разрешают программам изменять
URL из соображений безопасности — этим могут воспользоваться хакеры
для взлома сайта.
Активация SEF-параметров
SEF-параметры находятся в интерфейсе администратора в разделе Общие
настройки. Всего имеется два SEF-параметра (рис. 12.1): Включить SEO и
Использовать mod_rewrite. Наверняка вы включите первый параметр, что-
бы система генерировала URL в формате папок.
Примечание переводчика
В последней версии Joomla!, которую использовал переводчик, появился тре-
тий SEF-параметр— Добавить суффикс к URL. Если он включен, то к URL
система добавит суффикс, зависящий от типа документа.
Когда этот параметр включен, URL будут генерироваться сайтом в следую-
щем формате:
littp://www.example.com/index.php/joomla-overview
410
Глава 12
Этот параметр использует трюк маршрутизации, заставляющий сервер читать
и выполнять файл index.php, указанный в URL. При запуске index.php обра-
батывает путь, указанный после него в URL. и выводит соответствующий ему
контент. Есть две новости: хорошая и плохая. Хорошая заключается в том,
что вам не нужно активировать расширение modrewrite. А плохая новость —
некоторые узлы неправильно работают с этой техникой. Если это так и сер-
вер возвращает ошибку 404 ("Файл не найден") при переходе по любой ссыл-
ке к главной странице, вам нужно активировать опцию Использовать
mod_rewrite. Если этот параметр включен, URL будут форматироваться не-
много иначе, чем было показано ранее:
http://wAvw.exaniple.com/home/47-joomla-overview
Настройка mod_rewrite в Apache
Первым делом нужно проверить, доступен ли mod rewrite на вашем сервере.
Определить это можно путем выполнения функции phpinfoO (см. гчаеу 3 для
более подробной информации). Если расширение mod rewrite доступно, вы
его увидите в списке модулей Apache (рис. 12.2).
apache
Server Root
Loaded Modules
по 'ritue
Hostiiame:Poit
User oup
Max Requests
Timeouts
APACHEJNCLUOE
APACHE_TARGET
Apache Version
Apache Release
Apache API
Version
r e
Apache
10337100
rm j_pt ' onnlinod_3f’rniibmod_«‘!i.modjeH mod_frentpage.
rt T, rr»c ~-iS_ •• tv, iriod_pH»y, mod_ajth_ans>i
~ U- •t n 1 °, mod_re,~. |* mcd_'?s?r»,r,med_sti>r_s.
mcJ_ir*K moe.Hit • ’V2. "Чх.аК, nod_,arcIr jr.- mod.inciude,mcdjr'o,
ad_»atus, jt oh. mod_mfme, tsd ".„relarer, mcidjog_asent
| r» Jdjoo^ontj. iwo<_ew»„rnod_vhott_aliab, Mk_cotc
РегСМИ 200-> uep.c.x; off-Max Per Com er
СоппмМп SO- eep-AiW15
rBtnnpd
Рис. 12.2. Область Loaded Modules вывода phpinfo ()
должна содержать строку mod_rewrite
Для активации этого модуля на вашем Apache-сервере откройте файл кон-
фигурации httpd.conf. Если модуль не загружен, вы найдете следующую
строку:
#LoadModule rewrite_module nodules/mod rewrite.so
Поисковая оптимизация и Joomlai
411
Для активации модуля следует раскомментировать строку, удалив в ее начале
решетку (#). После этого вам нужно добавить директиву, включающую этот
модуль:
RewriteEngine On
Для тестирования модуля modrewrite вам нужно добавить rewrite-команду
(команду перезаписи пути). Например, вы можете добавить альтернативный
путь \myadmin к каталогу интерфейса администратора Joomla! —
\administrator. В файле httpd.conf сразу после строки, включающей
modrewrite (RewriteEngine), добавьте следующий код:
RewriteRule myadmin/(.*) /Administrator/$1 [PT]
Перезапустите Apache и попытайтесь обратиться к каталогу \myadmin в ва-
шем браузере:
http://localhost/myadmin/
Если Joomla! установлена в корневом каталоге Web-сервера, ссылка
\myadmin должна отобразить форму входа в интерфейс администратора
Joomla!. Если вы хотите отслеживать маппинг пути, то можете попросить
Apache записывать все перенаправления в журнал. Просто добавьте две сле-
дующие строки в ваш httpd.conf:
RewriteLog "С:/rewrite.log"
RewriteLogLevel 9
Включив модуль modrewrite, вы активировали необходимую Joomla! мар-
шрутизацию.
Активация файла .htaccess
Чтобы разрешить Apache правильно обрабатывать URL в формате SEF, вам
нужно создать пользовательский файл htaccess в корневом каталоге Web-
сервера Инсталляция Joomla! уже содержит файл, необходимый серверу
Apache.
Этот файл называется htaccess.txt и находится в корневом каталоге вашего
Joomlai-сайта. Чтобы разрешить Joomla! использовать mod rewrite, вам нуж-
но переименовать этот файл в .htaccess (или ht.acl в Windows). После этого
нужно перезапустить Apache.
Примечание________________________________________________________
В Windows Проводник не может переименовать файловое имя, состоящее
только из одного расширения (в .htaccess). Чтобы обойти это ограничение,
можно использовать командную строку, но есть более элегантное решение От-
кройте файл httpd.conf в текстовом редакторе и добавьте в него следующую
строку:
AccessFileName ht.acl .htaccess
412
Глава 12
После этого перезапустите сервер. Добавленная директива разрешает вместо
файла .htaccess использовать файл ht.acl
Просмотрите файл .htaccess. В нем сказано, что некоторые директивы этого
фала могут вызывать ошибку. В частности проблемы могут быть со следую-
щей директивой:
Options +FollowSymLinks
Данная директива может быть уже установлена в другой части конфигурации
Apache (на удаленном сервере). Если данная директива вызывает ошибку при
перезапуске Apache, вам нужно закомментировать ее (добавить # в начале
строки) и перезапустить Apache.
Использование посторонних SEF-плагинов
Для Joomla! разработано множество SEF-плагинов, доступных на сайте рас-
ширений Joomla! — http://extcnsions.jooinla.org, но наиболее популярен
OpenSEF. Стандартные опции SEF удобны, но URL, генерируемые с их по-
мощью, все еще не так наглядны, как нам бы этого хотелось. Дополнитель-
ные расширения позволяют вам точно определить URL, появляющиеся на
определенной странице.
Installation succeeded1
Opens Ct
Eng n* Frtendly
Administration
' p Manage Friendly ,'itL*
LielFfieiidty URL*
Hew Friendly URL
О Delete AM ti ipuLUsliod
Q Qetefe AN imulicl
Q Delete AM
’ мапада Ии
Нем Site
$ SOogie Siterrup
» Goo >e
Generale XML
View the XML Fde
*
SEO A»el .tant
' Google Poskton Pesufta
C] Google Page Rank
Link Poputai My
Keyword Density
O' Keywonl Editor
vT Check L ink*
MctaUij Genet ȴtoi
insratkHton Successful
Thar* you rot hstaSing OpenSEF tor Joorrta1 Note that the advanced 3EF functonaty provided by the component at tne moment not
yet enolrted in order to give you & chance to custom je the friendly URLs to your Wing - > to get parted please review#»
coniigu'abooto bet you preferences and enable CpenSfF
After that, you can proceed to the Tods one LAkbes веоюп Io import yotr exmog tnendiy URLs (it you’ve previously used a compatible
product Much as Xaneon Alias Manager) and to check tor evafebfe updates and adsLons for OpenSEF
About OpenSEF for Joomla!
OpenSEF ?.0.®-RC6_SP2 tor Jooml.il 1 0.1
VWiten by The QsenSEF Project Team (hfo©open-sef .org)
Copyright © 2004-2006 Xaneon Development & The OpenSEF Praed Al rights reserved
lTttp:/nvww cpen,s4 orgf
Рис. 12.3. Панель управления OpeSEF, предоставляющая доступ
ко всем функциям компонента
Поисковая оптимизация и Joomla!
413
Вы можете загрузить OpenSEF с сайта http://forum.j-prosolution.com
/opensef. После его установки вам нужно настроить его. Выберите команду
OpenSEF из меню Компоненты, вы увидите панель управления, позволяю-
щую настроить все функции компонента (рис. 12.3).
Вы можете установить дружественные URL для любого URL, используемого
системой Joomla! (рис. 12.4). Чтобы установить ваш собственный маппинг
URL, вам нужно открыть контент, для которого вы хотите создать дружест-
венный адрес, записать его адрес и добавить его вместе с SEF-адресом.
Рис. 12.4. Вы можете установить SEF-адреса для всех адресов Joomla!
Внимание!______________________________________________________
Некоторые посторонние SEF-расширения используют MySQL-таблицу для кон-
вертирования URL между Joomla! URL и SEF URL. Поэтому, если на сайте мно-
го страниц (например, установлен заполненный календарь событий) это может
негативно сказаться на производительности сервера. Убедитесь, что вы указа-
ли страницы, которые должны игнорироваться расширением.
Использование заголовков, МЕТА-тегов
и ключевых слов
У Joomla! есть функции, позволяющие поисковой машине надлежащим обра-
зом распознавать страницы вашего сайта. Два наиболее важных параметра
414
Глава 12
можно найти на вкладке Мета-данные, которая доступна при редактирова-
нии или создании статьи. Параметр Описание генерирует тег Description в
HTML-коде статьи (рис. 12.5), используемый большинством поисковых сис-
тем для получения общей информации о Web-странице. Описание страницы
вместе с ее заголовком служит для установки наиболее уместной информа-
ции о странице. Используя эту информацию, поисковая машина зарегистри-
рует страницу в своей базе данных под наиболее релевантными (уместными)
ключевыми словами.
Параметры Статьи
Параметры - Расширенные
Мета данные
Описание
Ключевые
слоил
rbpu.teip
Robots
Author
Рис. 12.5. Расширенные параметры статьи содержат метаданные,
используемые поисковыми машинами
Параметр Ключевые слова позволяет задать ключевые слова страницы.
Ключевые слова очень важны для классификации статьи. Поскольку спамме-
ры искажают эту информацию (путем добавления популярных ключевых
слов, не имеющих отношения к странице), поисковые машины определяют,
стоит ли использовать ключевые слова или игнорировать их. Тем не менее,
ключевые слова предоставляют дополнительную информацию и помогают
локальной поисковой системе Joomla! находить статьи, соответствующие за-
просу пользователя. Поэтому благоразумно потратить немного времени и
указать ключевые слова для каждой статьи.
Заголовок страницы — это самый часто пропускаемый начинающими Web-
мастерами аспект SEO. В Интернете есть много Web-сайтов, у страниц кото-
рых нет заголовков, заголовки дублируются или не соответствуют содержи-
мому страницы. Но многие поисковые машины считают заголовок чуть ли не
основным элементом страницы, особенно, если он совпадает с одним из
главных заголовков в тексте страницы. Поэтому убедитесь, что заголовки
ваших страниц установлены и соответствуют содержимому страницы.
Поисковая оптимизация и Joomlal
415
Карты сайта
Добавление карты сайта— это отличный способ убедиться в том, что поис-
ковый паук найдет и проиндексирует отдельные страницы вашего сайта. По-
исковые пауки понимают карты сайта, поэтому они будут их использовать
при индексировании вашего сайта.
Однако длина карты сайта ограничена. Длинные карты сайта (содержащие
более 100 ссылок на одной странице) помещаются в очередь поискового пау-
ка— обрабатываются первые 100 ссылок, а остальные ссылки помещаются в
очередь для дальнейшего посещения, которое, возможно, произойдет через
пару месяцев. Для Joomla! разработаны следующие популярные карты сайта:
Joomap, Google Sitemap Generator и SED Service Map.
Joomap
Joomap — лучший генератор карты сайта для Joomla!. Его можно загрузить с
сайта http://joomlacode.org/df/project/joomap/frs. Joomap не только обеспе-
чивает полную карту сайта с разделами и категориями, он также позволяет
добавлять в карту сайта товары из каталога VirtueMap (см. главу 11), если вы
его, конечно, используете. Он может выводить карту сайта так же, как это
делает Google Sitemap XML.
Google Sitemap Generator
Если вы хотите "заточить" ваш сайт под поисковую машину Google, вам
нужно использовать Google Sitemap Generator. Генератор карты сайта
написан на языке Python и может быть скачан с сайта Google —
www.google.com/webmasters/tools/docs/en/sitemap-generator.xml.
В Интернете есть много сайтов, позволяющих выполнять Google Sitemap
Generator для создания карты вашего сайта. Например, сайт XML-Sitemaps
(www.xml-sitemaps.com) позволяет вам пошагово сгенерировать карту ваше-
го Joomlal-сайта. Он создаст XML-файл, который может использоваться
Joomla! для отображения карты вашего сайта. Сайт XML-Sitemaps может
также сгенерировать карту сайта в текстовом формате, используемом Yahoo.
SEF Service Map
Компонент SEF Service Map (http://fun.kubera.org) создает карту сайта ди-
намически. Он также содержит генераторы Google Sitemap Generator и Yahoo
(генератор карты в текстовом режиме) для использования соответствующими
поисковыми машинами. Этот компонент совместим со всеми компонентами,
устанавливаемыми по умолчанию, и со следующими дополнительными ком-
416
Глава 12
понентами: Fireboard, Joomlaboard, SMF, DOCMan, Remository, JCal Pro,
ExtCalendar 2, RSGallery2, Zoom Gallery, SOBI2 и VirtueMart.
SEF Service Map помещает в карту даже RSS-заголовки, ссылки и контакты.
К тому же этот компонент поддерживает кэширование, поэтому карта не ге-
нерируется каждый раз заново, что экономит ресурсы сервера. Компонент
обладает многоязычной поддержкой.
Одна из наиболее полезных функций SEF Service Мар— это возможность
исключить некоторые элементы меню или даже целые меню из карты сайта.
Данная опция позволяет вам исключить из карты сайта нежелательные стра-
ницы.
Навигационная строка
Навигационная строка (в английской литературе— breadcrumbs)— это на-
бор ссылок, показывающий путь к текущий странице относительно остально-
го сайта. Например, если вы сейчас просматриваете статью А, которая нахо-
дится в категории В, а она, в свою очередь, в разделе С, навигационная стро-
ка покажет ссылки на раздел и на категорию, в которых находится статья.
Это позволяет посетителю перемещаться вверх по иерархии сайта, часто для
просмотра контента такого же типа. Навигационная строка будет показана на
странице примерно так:
Ноте -> Раздел С -> Категория В —> Статья А
Навигационная строка также важна для SEO, предоставляя поисковой маши-
ну понятное представление о структуре вашего сайта. Они также предостав-
ляют внутренние ссылки, которые обладают небольшим, но важным эффек-
том при оценке отдельных страниц сайта в индексе паука.
Независимо от используемого шаблона, убедитесь, что навигационная строка
имеется на странице. В Joomla! она отображается как модуль
(mod breadcrumbs) в верхней части каждой страницы (в большинстве шабло-
нов), как показано на рис. 12.6.
По умолчанию модуль настроен для появления в позиции breadcrumbs теку-
щего шаблона. Если в шаблоне нет такой позиции, тогда навигационная
строка не будет отображена. Если это так, вам нужно самостоятельно доба-
вить в модуль данную позицию.
Чтобы сделать это, откройте файл index.php вашего шаблона. Вы можете от-
редактировать шаблон в вашем любимом текстовом редакторе или же ис-
пользовать Менеджер шаблонов (сначала выберите шаблон, в который вы
хотите добавить навигационную строку, а затем нажмите кнопку Редактиро-
вать HTML, как показано на рис. 12.7). Вы увидите экран, отображающий
PHP/HTML-код главной страницы шаблона.
Поисковая оптимизация и Joomla!
417
К
Шаблон: [Правка]
Редек т ир2 в ать HTML Реда тиро ь а: с. С*
Подробноеш
На вами*: Шлолон RHUK Milkyway
Просмотр
Описание: MilkyWay новый шаблон для Joomla’
Аккуратный дизайн этого шаблона делает
его очень лёгким и быстрым.
Периметры
Файл параметров AemplatesA-hukjnilkyv
.ЙПИ-гД
Цветова s схема Синий
Фоновое оформление Синий
Привязка к пунктам меню
Менк»: Невозможно назначить шаблон по
умолчанию
Шнринл шаблона Пла * а ю
Рис. 12.7. Нажмите кнопку Редактировать HTML для редактирования кода
основного файла шаблона
Хорошая идея — поместить навигационную строку вверху страницы. В Joomla!-
шаблоне по умолчанию модуль появляется слева от модуля поиска (в коде
это позиция user4). В следующем PHP-листинге показана ссылка, отобра-
жающая навигационную строку:
<div id="search">
<jdoc:include type="modules" name="user4" />
</div>
<div id="pathway">
<jdoc:include type="module" name="breadcrumbs" />
</div>
<div class="clr"x/div>
14 Зак 468
418
Глава 12
Если вы поместите ссылку модуля в соответствующее место кода шаблона,
на сайте появится навигационная строка. Посмотрите на страницу и убеди-
тесь, что она появилась в надлежащей позиции. Для ее правильного размеще-
ния нужно просматривать вашу главную страницу при редактировании шаб-
лона.
Для предварительного просмотра главной страницы вы можете использовать
кнопку Просмотр (она расположена на том же экране, что и кнопка Редак-
тировать HTML). Она отображает текущий шаблон с фиктивным содержи-
мым и отмечает позиции размещения модулей. Предварительный просмотр
позволяет определить расположение модуля навигационной строки и пра-
вильно разместить его, если вы добавляете его в существующий шаблон.
Создание SEF-шаблона для Joomla!
В гике 6 мы создали простой Joomlai-шаблон, отображающий с помощью
CSS два столбца. Используя подобный CSS-код, вы можете сделать отобра-
жение более дружественным к поисковым машинам путем перестроения
столбцов шаблона. Новый шаблон улучшит видимость центральной части
(контента) каждой страницы вашего сайта.
Когда паук поисковой машины индексирует Web-сайт, сначала индексирует-
ся текст, находящийся ближе к началу файла. В двух- или в трехстолбцовом
шаблоне сначала в HTML-коде появляется навигационная панель, за которой
следует центральный столбец, содержащий контент текущей страницы. Это
не очень идеальная ситуация, поскольку навигация не является самым важ-
ным элементом страницы — центральная часть содержит более важную ин-
формацию.
Для определения столбцов наш шаблон использует следующий код:
fccoll {
float:left;width:20%;
background:#244223;
padding: lOpx;
#..ol2 {
float:left;width: 7 5%;
border:3px solid #244223;
background:#58al55;
padding: lOpx;
}
Эти стили выглядят логично и правильно отображают контент. Однако стол-
бец 1 (отображающий навигацию) появляется в исходном коде первым.
Поисковая оптимизация и Joomla!
419
В идеале нужно создать такую таблицу стилей, в которой бы столбец 2 появ-
лялся в исходном коде первым, но страница отображалась бы корректно
(сначала навигация, а потом — текст страницы, т. е. наоборот). Должного
эффекта можно добиться путем использования элемента container.
Если вы создаете контейнер, стиль для столбца 2 появится в коде первым, по
будет ассоциирован с правой частью контейнера. Затем в исходном коде поя-
вится столбец 1, он будет размещен слева. Как видите, все будет отображать-
ся так, как нужно. Измените таблицы стилей в вашем CSS-файле, добавив
СТИЛИ container И myclear:
div#logo {
width: 110%; height: lOOpx;
margin-left: -Юрх;
margin-bottom: Юрх;
background: url(../images/LSlogo.jpg) left no-repeat;
border: Ipx solid #244223 ;
padding: Opx;
}
#coll {
float:le ft;width:2 0%;
display:inline;
background:#244223;
padding: Юрх;
}
#col2 {
float:right;width: 75%;
display:inline;
border:3px solid #244223;
background:#58al55;
padding: Юрх;
}
ttcontainer {
float:left;width:85%;
display:inline;
}
#myclear {
clear:both;
}
420
Глава 12
Также вы должны отредактировать ваш index.php, чтобы столбец со12 ото-
бражался первым. Измененный код выделен жирным:
<?php echo 'c?xml version="1.0" encoding="utf-8"?' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
chtml xmlns="http://www.w3.org/1999/xhtml"
lang="<?php echo _LANGUAGE; ?>"
xml:lang="c?php echo —LANGUAGE; ?>">
<head>
cjdoc:include type="head" />
clink rel="stylesheet" href="templates/_system/css/general.css"
type="text/css" />
clink rel="stylesheet" href="templates/
c?php echo $this->template ?>/css/template.css"
type="text/css" />
c/head>
cbody id="page_bg">
cjdoc:include type="message" />
Cdiv id=”logo"> C/div>
<div id="container">
Cdiv id="col2">
Cjdoc:include type="camponent" />
C/div>
Cdiv id="coll">
Cjdoc:include type="modules" name="left" style="xhtml" />
C/div>
Cdiv class="myclear"> C/div>
C/div>
cjdoc:include type="modules" name="debug" />
c/body>
c/html>
Как видно из кода, оба столбца инкапсулированы в структуру container. Сна-
чала появляется столбец 2, содержащий контент страницы, и поэтому он бу-
дет первым проиндексирован пауком.
Общие методы оптимизации
Joomla! содержит много SEO-функций. Однако для поисковой оптимизации
можно использовать другие технологии, не относящиеся к Joomla!. Все эти
Поисковая оптимизация и Joomla1
421
методы работают на сайте любого типа— как на динамическом, так и на ста-
тическом.
Проблемы JavaScript, Flash и Ajax
Постоянно растет количество узлов, использующих JavaScript для организа-
ции динамического взаимодействия (например, выпадающие меню) или тех-
нологии сообщества вроде Ajax для динамического получения информации
(без перезагрузки страницы). Все эти технологии создают динамичный и
очень дружественный пользовательский интерфейс, но кроме этого они так-
же создают проблемы при индексировании страниц.
Например, у обычного Joomlal-сайта меню— это простой HTML-список
ссылок, который с легкостью распознается поисковым пауком, и он может
посетить остальные страницы сайта. В случае с JavaScript-меню ссылка появ-
ляется при наведении указателя мыши на меню. Но если поисковый паук не
выполняет JavaScript-код, как ему узнать, какие ссылки доступны?
Аналогичная ситуация с Flash-сайтом: ведь весь его контент скрыт внутри
SWF-файла, который пауки не могут эффективно обрабатывать. Поисковая
машина не может прочитать и выполнить Flash-код, поэтому весь контент
внутри Flash-ролика останется невидимым пауку.
Если вы заботитесь о поисковой оптимизации, отличная идея создать не-
Flash-версию своего сайта. Без параллельной HTML-версии Flash-данных по-
исковая машина не сможет каталогизировать контент сайта или ссылки, ссы-
лающиеся на контент.
Соотношение "HTML/текст"
Один из методов оценки контента поисковыми машинами — это вычисления
соотношения "HTML/текст". Это соотношение помогает понять, содержит ли
страница больше HTML-кода (например, много таблиц или много JavaScript-
кода) или актуального текста. Чем ниже это соотношение, тем более важным
считается текст.
Это одна из причин размещать ваш CSS- и JavaScript-код во внешних файлах.
Поисковые машины не просматривают внешние файлы при вычислении со-
отношения, считая, что контент в главном файле важнее, чем все, что нахо-
дится в море дополнительного кода.
Эмулируем работу поискового паука
Большинство функций поисковых пауков — коммерческая тайна, но вы мо-
жете понять, как работает паук путем эмуляции его работы на примере собст-
422
Глава 12
венного сайта. Для этого существует несколько бесплатных Web-пауков, ко-
юрые можно применять для сканирования и анализа вашего сайта. Наиболее
популярный из них— бесплатно распространяемый Pavuk Web Spider and
Performance Measure, доступный по адресу http://sourceforge.net
/projects/pavuk (программа написана на Java, поэтому кроссплатформенна).
Рели у вас Windows, вы можете попробовать Xenu's Link Sleuth, доступный
по адресу: http://home.snafu.de/tilman/xenulink.html.
Xenu — быстро и полностью обойдет весь ваш сайт и предоставит много ин-
формации о нем (рис. 12.8). Эта утилита очень полезна, поскольку показыва-
ют любые проблемы с вашим сайтом, в том числе битые ссылки и отсутст-
вующие картинки. Программа создаст полный отчет обо всех битых ссылках
на страницах вашего сайта.
Рис. 12.8. Xenu обойдет все страницы вашего сайта и обнаружит битые ссылки или
отсутствующие файлы
Одна из самых полезных колонок в отчете Xenu — это колонка Duration,
означающая, как программа пыталась получить файл по ссылке. Анализируя
эту колонку, вы узнаете, где происходит задержка при доступе к сайту (воз-
можно, "тормозят" какие-то расширения Joomla!).
11рограмма также генерирует отличный отчет о контенте сайта. Внизу отчета
>удет выведена итоговая информация — что-то вроде этого:
Поисковая оптимизация и Joomlai
423
All pages, by result type:
ok 165 URLs 83.76%
not found 10 URLs 5.08%
server error 20 URLs 10.15%
skip type 2 URLs 1.02%
Total 197 URLs 100.00%
Если Xenu обошел все страницы сайта, в большинстве случаев у пауков по-
исковой машины не будет проблем с индексированием вашего сайта.
Проверка ранга страницы
Google при оценке важности сайта использует специальное значение, назы-
ваемое рангом страницы (page rank). Каждой странице сайта (ранг вычисля-
ется отдельно для каждой страницы) присваивается значение от 0 до 10. Чис-
ло 0 означает, что Google еще не проиндексировал сайт. У новых страниц
часто ранг 2 или 3, а у хорошо известных сайтов — ранг от 6 до 9.
Для получения информации о ранге сайта можно установить Google Toolbar
(рис. 12.9). Используя панель Google, вы узнаете важность каждого сайта в
Интернете.
U । ЗЙ*’ 1348 blocked
Рис. 12.9. Панель Google показывает ранг страницы
Как только Google выпустил свою систему ранга страницы, она стала счи-
таться самой важной. В настоящее время имеются другие методы оценки,
используемые другими поисковыми серверами, поэтому рейтинг Google стал
менее важным. Однако он все еще позволяет оценить популярность страницы
в Google. Ранг Google может использоваться для оценки вашего сайта, а так-
же похожих по тематике или конкурирующих сайтов.
Использование ключевых слов
Список ключевых слов должен содержать всю важную информацию о стра-
нице. Даже Web-страница с вашей контактной информацией должна содер-
жать ключевые слова— синонимы основных терминов, относящихся к кон-
тенту вашего сайта. Например, страница по ссудам может содержать сле-
дующие ключевые слова: доверенность, активы, кредитор, залог и т. д.
Из-за спаммеров, злоупотребляющих этой технологий, поисковые пауки ред-
ко обращают внимание на список ключевых слов, указанный в метаданных.
Для поисковой оптимизации список ключевых слов не очень важен — вы
можете создать его разве что для себя (для локальной поисковой машины).
424
Глава 12
Список ключевых слов можно использовать только для того, чтобы убедить-
ся, что все ключевые слова есть в контенте статьи. Если все важные ключе-
вые слова включены в заголовки и тело статьи, поисковая машина оценит
релевантность страницы по отношению к указанным терминам.
Выборочное исключение страниц сайта
из поиска
Большинство Web-сайтов доступно всем желающим. Однако некоторые сай-
ты или отдельные страницы этих сайтов должны оставаться невидимыми.
Эти страницы часто доступны только уполномоченному персоналу, когда
URL предоставляется индивидуально, и нет необходимости размещать ссыл-
ку на него в поисковой машине.
Типичный пример такого сайта — это сайт, занимающийся оптовыми постав-
ками. Доступ к сайту разрешен только определенным менеджерам, которым
назначены имена пользователей и пароли для доступа к сайту, поэтому нет
никакой причины афишировать URL сайта всему миру. Если вы запретите
индексирование такого сайта, то уменьшите случайный и нежелательный
трафик, не будете вводить в заблуждение покупателей (в частности рознич-
ных клиентов, которые найдут ваш сайт и попытаются войти) и оградите сайт
от чрезмерного внимания хакеров.
Вместо исключения из поиска всего сайта вы можете создать список отдель-
ных страниц и каталогов, которые будут проигнорированы пауком. Создавая
список исключенных страниц, вы можете скрыть содержание, которое адре-
совано только определенным посетителям сайта. Например, вы хотите соз-
дать калькулятор залога для местных (из вашего географического региона)
пользователей. Если ссылка на этот калькулятор появится в поисковой ма-
шине, это привлечет на сайт посетителей со всего мира, а им ваш калькулятор
неактуален, поэтому они не могут считаться вашими потенциальными клиен-
тами, а только израсходуют трафик вашего сайта.
Исключаемые из поиска файлы и каталоги должны быть перечислены в тек-
стовом файле robot.txt, который должен быть расположен в корневом катало-
ге сайта. Файл содержит список полей, не чувствительных к регистру симво-
лов. Знак решетки (#) служит для добавления комментариев в этот файл,
которые будут проигнорированы пауком. Поле User-agent может использо-
ваться для уточнения паука (например, вы можете указать только паука
Yahoo), для которого предназначен этот файл. В большинстве случаев данное
поле устанавливается в * для выбора всех пауков.
Например, файл robot.txt, запрещающий индексирование содержимого фору-
ма и файла client! ist.htm, будет выглядеть так:
Поисковая оптимизация и Joomla!
425
# Файл исключений для http://www.example.com/
User-agent: *
Disallow: /forum # Не просматривать каталог /forum
Disallow: /clientlist.htm # Не просматривать список клиентов
Поле Disallow исключает из поиска каталог \forum со всеми его файлами и
подкаталогами. Иногда нужно исключить из поиска только главный файл
(index.html, index.php, default.htm, index.htm или любой другой, который ис-
пользуется в качестве index-файла на вашем сервере), укажите дополнитель-
ный слэш (/) после имени каталога:
Disallow: /forum/ # Не индексировать только index-файл
К сожалению, вы не можете делать исключение по строке запроса, поэтому
для использования robots.txt вам нужно включить Joomlai-опцию SEF (пара-
метр Включить SEO) для исключения Web-сайта из поиска.
Стратегия размещения ссылок
Очень полезно выбрать правильную стратегию ссылок. Чем больше ссылок
с других важных сайтов указывает на ваш сайт, тем более важным считает
ваш сайт поисковая машина.
Например, ESPN — очень важный сайт для спортивных фанатов. Если у вас
сайт, посвященный футболу, ссылка с сайта ESPN поднимет ваш рейтинг
в любых запросах, связанных со спортом. Ссылка с сайта очень популярного
производителя одежды не так поможет спортивному сайту, как ссылка с
ESPN, даже если сайт производителя одежды более популярен.
Аналогично, ссылка с маленького, непопулярного сайта не добавит вам
столько рейтинга, сколько ссылка с популярного сайта. Понимая, как ссылки
с других сайтов могут влиять на рейтинг вашего сайта, вы можете разрабо-
тать правильную стратегию ссылок и сосредоточить свои усилия на получе-
нии ссылок с важных для вас сайтов.
Рассмотрим несколько способов получения ссылок.
♦ Предложите обмен ссылками— если у вас есть электронный адрес адми-
нистратора популярного сайта, вы можете предложить ему обменяться
ссылками. Но для этого ваш сайт должен иметь достаточно контента или
же примерно такой же рейтинг, как и у другого сайта.
♦ Напишите статьи для публикации в сети— многочисленные сайты (на-
пример, www.ezinearticles.com и www.onlypub.com), которые опублику-
ют ваши статьи, установят ссылки на ваш сайт. Написание статьи по теме,
связанной с вашим сайтом — прекрасный способ продвинуть себя как
эксперта в вашей области.
426
Глава 12
♦ Установите в качестве вашей подписи на форумах адрес вашего сайта —
в сети есть много форумов, посвященные практически любым темам. Час-
то на форумах новички задают вопросы. Вы можете выступить как экс-
перт и ответить на них. Для форумов характерно указание адреса своего
сайта в качестве своей подписи на форуме. Но не нужно спамить на фору-
мах! Ваша реклама будет попросту удалена. А вот если вы будете отвечать
на вопросы других пользователей форума, ваша ссылка не будет раздра-
жать других участников форума, и вы сможете сгенерировать приток тра-
фика на свой сайт.
Избегайте поискового спама!
Большинство советов по поисковой оптимизации вашего сайта также полезно
при создании хорошо организованного сайта для ваших посетителей. Но есть
аспекты, которые могут понизить рейтинг сайта и после реализации которых
ваш сайт попадет в черный список поисковых машин.
Вам нужно избегать поискового спама. Это форма спама подразумевает раз-
мещения на странице сотни ключевых слов (при этом используется неболь-
шой размер шрифта или же вообще невидимый текст), никак не связанных с
тематикой вашего сайта. Раньше поисковые машины были сбиты с толку и
повышали рейтинг страницы. Но не сейчас. Если поисковая машина опреде-
лит, что ваш сайт пытается с помощью данного способа манипулировать рей-
тингом, ваша страница будет оштрафована в индексе поиска. Избегайте по-
искового спама!
Резюме
Нужно приложить некоторые усилия, чтобы у вашего сайта был высокий
рейтинг при поиске информации, релевантной к вашему сайту. Joomla! об-
ле1 чает поисковую оптимизацию, и вы должны воспользоваться ее функциями.
Несмотря на небольшие сложности с конфигурацией, самым первом шагом
процесса оптимизации должно стать включение Joomlai-параметра Вклю-
чить SEO для генерации системой дружественных к поисковым машинам
URL. Чем быстрее вы активируете эту опцию, тем быстрее поисковые маши-
ны получат надлежащий список URL статей вашего сайта. Данная опция зна-
чительно увеличит эффект вашего присутствия в сети, и она стоит всех труд-
ностей, с которыми вы столкнетесь при настройке вашего сервера.
До этого вы использовали расширения, написанные другими разработчиками:
от интернет-магазина до SEF-расширений. В следующей главе вы узнаете,
как создать собственные модули и компоненты, чтобы добавить в Joomla!
любую необходимую вам функцию.
ГЛАВА 13
Создание расширений
Joomla! дружественна не только к администраторам, но и к разработчикам.
Создание расширений (модулей, компонентов или плагинов)— настоящее
удовольствие для разработчика. Поскольку Joomla! заботится о выводе ин-
терфейса пользователя, имеет встроенные функции для доступа к базе дан-
ных, обеспечивает безопасность доступа, создание расширений для Joomla!
намного проще, чем создание отдельного РНР-приложения.
В этой главе мы рассмотрим создание трех типов расширений: модуля, моду-
ля администратора и компонента. Процесс создания этих расширений похож,
как мы убедимся в этой главе.
Разработка модуля
Как было отмечено в главе 7, модули используются преимущественно для
отображения информации. В качестве демонстрации этой возможности
модуля мы создадим модуль, выводящий простое приветствие. Наш модуль
мы назовем mod hellofrom, и у него будет один параметр— location (место-
расположение), который можно будет установить в Менеджере модулей, и он
будет выводиться в приветствии. Как показано на рис. 13.1. модуль будет
отображаться в вверху левого столбца.
После установки файлы модуля будут записаны в каталог \modules. Имя каж-
дого подкаталога в этом каталоге совпадает с названием модуля. Все файлы
модуля хранятся в его подкаталоге. Позже, когда вы будете создавать компо-
нент, вы заметите, что инсталляционный файл компонента не будет скопиро-
ван в соответствующий компоненту подкаталог.
Совет______________________________________________________
После разработки модуля самый простой способ использовать его— сжать в
архив и установить в Joomla!. В процессе инсталляции будут внесены все необ-
428
Глава 13
ходимые изменения в базу данных. После установки вы можете редактировать
код модуля и вспомогательные файлы в каталоге \modules вашего сайта. После
внесения изменения в код модуля нужно нажать кнопку Обновить в окне брау-
зера, чтобы перезагрузить модуль.
Структура модуля
Каждый пакет модуля содержит как минимум два файла: файл кода модуля и
XML-файл описания модуля. Файл кода — это PHP-сценарий, содержащий
код модуля. XML-файл содержит все необходимые инсталлятору директивы,
а также информацию о модуле. Также этот файл содержит описание парамет-
ров модуля, которые потом можно будет изменять с помощью Менеджера
модулей.
Создайте каталог mod_hellofrom на вашем локальном диске. Все файлы
модуля будут помещены в этот каталог, а затем вы заархивируете его (можно
использовать архиваторы ZIP и TAR) и установите с помощью Менеджера
расширений. >
XML-файл модуля mod_hellofrom
Для нашего модуля Hello From XML-файл будет содержать всю основную
(директивы инсталлятора, названия модуля, перечень файлов), а также неко-
торую дополнительную (дата создания, версия, автор и т. д.) информацию о
нашем модуле.
Создайте файл с именем inodhellofroin.xml и поместите его в каталог
\mod_hellofrom и введите следующий код:
Создание расширений 429
<?xml version="1.0" encoding="utf-8”?>
<install type="module" version="l.5.0">
<name>Hello From</name>
<author>Dan Rahmel</author>
<creationDate>July 2007</creationDate>
<copyright>(C) 2007 Dan Rahmel.
All rights reserved.</copyright>
<authorEmail>admin@joomlajumpstart.org</authorEmail>
<authorUrl>www.j oomlajumpstart.org</authorUr1>
<version>l.0.0</version>
<description>Module that displays the date/time of
the server. <p /> Be sure to set the Location parameter
in the Module Manager.</description>
<files>
<filename module="mod_hellofrom">mod_hellofrom.php</filename>
</files>
<params>
<param name="location" type="text"
default="Los Angeles, CA"
label="Server Location"
description="The location of the server." />
</params>
</install>
Файл описания начинается стандартным XML-тегом. Тег <install> описыва-
ет устанавливаемое расширение. Атрибут type задает тип расширения, в дан-
ном случае— это модуль (module). Атрибут version указывает, что данный
модуль может запускаться в Joomla! версии 1.5 или выше.
Элемент <name> указывает имя нашего модуля, которое будет использоваться
Joomla! после установки модуля. Из гпавы 7 вы узнали, что тип модуля подо-
бен шаблону документа: экземпляр модуля, как документ, создается из него.
Для нашего модуля тип модуля — mod hellofrom, а экземпляр модуля будет
называться Hello From. Текст из элемента <description> будет отображен по-
сле установки модуля, обычно он содержит инструкции по использованию
модуля.
В элементе <f ilename> указывается имя модуля (атрибут module), которое бу-
дет сохранено в базе данных Joomla!, и будет использоваться для создания
ссылок на модуль. Это имя также будет использоваться как тип модуля, когда
вы будете создавать новые экземпляры модуля. Как только файл описания
будет готов, можно приступить к РНР-файлу — ядру модуля.
430
Глава 13
PHP-файл
Главный файл модуля содержит весь PHP-код, выполняемый при вызове
модуля. Код модуля похож на код обычной PHP-страницы, посылающей с
помощью инструкции echo любой текст в браузер пользователя.
В начале каждого модуля нужно проверить, выполняется ли он системой
Joomla! или запущен непосредственно. Это предотвратит попытки хакеров
запустить расширение, зная его URL, используя некоторые параметры, кото-
рые, возможно, скомпрометируют ваш сайт. При выполнении модуля через
Joomla! он получит надежную защиту.
Создайте файл modhellofrom.php и поместите его в каталог \mod_hellofrom
Код модуля приведен далее:
c’php
/**
* @version $Id: modhellofrom.php 5203 2007-07-17 02:45:14Z Danr $
* @copyright Copyright (C) 2007 Dan Rahmel. All rights reserved.
* Модуль отображает приветствие
4r
Il Запрещаем прямой доступ
defined! '_JEXEC ) or die( 'Restricted access' );
11 Получаем местонахождение (установлено с помощью Менеджера модулей)
$myLocation = $params->get('location', 0);
// Устанавливаем дату
$myDateTime = date(”l, F dS, Y");
// Выводим приветствие
echo "<small>" . JText::_('Hello from ') . '<b>'
$myLocation . "</b>.";
echo JText:Right now, it is ") . $myDateTime .
JText: :_(" here.") . "</smallxbr />";?>
Если вы знаете PHP, код модуля вам должен быть понятен. После проверки
того, что сценарий выполняется в среде Joomla!, будет создана переменная
$myLocation. Для этого используется метод get О объекта $params: мы полу-
чим значение параметра location, который был определен ранее в XML-
файле.
Для второй переменной с именем $myDateTime устанавливаем значение —
строку, содержащую отформатированную дату и время. Если вы хотите ис-
пользовать данный модуль на своем сайте, нужно будет откорректировать
время, если физическое местоположение Web-сервера, на котором находится
Создание расширений
431
ваш сайт, не соответствует временной зоне места, указанного в параме|ре
location. После этого следуют две функции echo(), выводящие текст в брау-
зер.
Обратите внимание: весь текст отправляется методу JText:Этот меточ
отправляет полученный текст Менеджеру языков. Если язык отличается от
языка по умолчанию. Менеджер языков (или JoomiFish) переводит шкущий
текст на выбранный язык, после чего перевод будет возвращен методу
JText: :_() Если же язык текста и язык по умолчанию совпадают, просто бу-
дет возвращен тот же текст (перевод осуществляться не будет).
Использование этого метода позволит вашему расширению соответствовать
функции интернационализации Joomla!: если перевод имеется в системе,
расширение может выводить сообщения на разных языках, которые поддер-
живаются системой Joomla!.
Заархивируйте оба файла модуля в архив mod_liellofrom.zip. Для установки
модуля откройте Менеджер расширений, выберите архив с модулем и уста-
новите его. После установки с помощью Менеджера модулей установите па-
раметр location (рис. I3.2), после этого нажмите кнопку Сохранить для со-
хранения параметров модуля.
Если вы установили отображение модуля в левом столбце, отройте браузер, и
вы увидите приветствие модуля. Если же вы не изменяли порядок модуля
432
Глава 13
в Менеджере модулей, чтобы модуль отображался первым, модуль появится
в самом низу левого столбца.
Поздравляю! Вы только что создали ваше первое расширение. Однако этот
примитивный модуль совсем не тот, который вам хочется разместить на ре-
альном Joomlai-сайте. Большинство модулей предоставляет более сложные
функции и часто нуждается в доступе к базе данных. Следующий модуль
будет более сложным — это будет модуль администратора.
Разработка модуля администратора
Missing Metadata
Модули администратора функционируют так же. как и модули пользователь-
ского интерфейса, но они используются в интерфейсе администратора. Мо-
дуль администратора никогда не будет показан в интерфейсе пользователя,
поскольку в большинстве случаев он отображает частную системную инфор-
мацию и помогает администратору обслуживать сайт, т. е. информация моду-
ля администратора нежелательна для всеобщего обозрения. В нашем примере
мы создадим модуль, показывающий список статей, у которых не заполнены
метаданные.
Для надлежащей поисковой оптимизации каждая страница должна содержать
две части уникальных метаданных: поля metadescription (описание страни-
цы) и metakeywords (ключевые слова). Эти поля используются поисковыми
пауками при индексировании страницы. Например, Google использует поле
metadescription для предоставления итоговой информации о странице
(рис. 13.3).
Несмотря на важность этой информации, у многих Joomlai-сайтов есть масса
статей, у которых не заполнены метаданные. Игнорирование метаданных
может понизить рейтинг вашего сайта в поисковой машине и затруднит на-
хождение вашего сайта другими пользователями при поиске информации.
Желательно заполнить эти два поля для каждой страницы сайта.
Для решения данной проблемы мы создадим модуль администратора, ото-
бражающий все статьи, у которых метаданные не заполнены. Для каждой
статьи будет создана ссылка редактирования, поэтому администратору нужно
просто щелкнуть на ней, чтобы перейти в режим правки. Отсутствующая ин-
формация будет сразу же добавлена в контент. Модуль будет отображать
только опубликованные статьи (неопубликованные или архивные статьи по-
казываться не будут).
Создание расширений
433
Денис Колисниченко Документация по Linux и РНР. Lmux-cepeep...
Документация по Linux, программированию на РНР, С, Delphi, Java Авторский сайт
Дениса Колисниченко.
-. 3"к - "охглмнг а каше - "Ъаагуш сц wi.v. i jk
Динамические массивы в Delphi Программирование \
Image Обзоры систем управления , \
Контра под Linux Denix \
Сообщение \
Ла- > • ч-и-cBj-r .।. . c-ю ua >
Денис Колисниченко Документация по Linux и РНР Lmux-cepeep...
Автор Колисниченко Денис Николаевич Издательство Диалектика ISBN 978-5-8459-
1360-9 Стр: 352. Год: 2008 .... 2006 2008 Денис Колисниченко ...
erg ja/iulex php^pagee-ehewijiiei.r-vi-,, od.-i-B k-
CjL-iJKiiUl JLLMa - Ll LC25 ЛИЕЛ*!
Денис Колисниченко - Getlnfo Ru
Программное обеспечение HTML-редакторы, Unix, Браузеры, Обзоры ПО, Почта
Информация об авторе Денис Колисниченко dhsilabs@mail.ru hltp 7/dkws narod ru/ ...
v—13 ‘ ?.lk - - -- ' - fi..»"» ,!=-<
OZON ru - Денис Николаевич Колисниченко
Денис Колисниченко Серверное применение Linux Мягкая обложка £008) Для
администраторов Linux описана настройка различных типов серверов' Web, FTP, DNS, ...
'.4’з” u/cr.-wvcfttaiJd‘”2M75?7- 7Ck - 1 гурвн^нп e 2_ie - £L"j _r i^ииы
Рис. 13.3. Поле metadescription Web-страницы используется для отображения
итоговой информации в поисковых машинах вроде Google
Создание ХМL-дескриптора
Файл XML-дескриптора будет примерно таким же, как для нашего первого
модуля Hello From. Этот модуль будет состоять из одного РНР-файла
(modmissingmeta.php), содержащего весь основной код. В каталоге
\mod_missingmeta создайте файл mod missingmeta.xml и введите следующий
код:
<?xml version="l. 0" encoding="utf-8"?>
<install type="module" version="1.5.0" client="administrator">
<name>Missing Metadata Items</name>
<author>Dan Rahmel</author>
<creationDate>July 2007</creationDate>
<copyright>(C) 2007 Dan Rahmel. All rights reserved.</copyright>
<authorEmail>admin@joomlajumpstart.org</authorEmail>
<authorUrl>www.joomlajumpstart.org</authorUrl>
<version>l.0.0</version>
<description>Module to display any articles that have missing
metadescription or metakeywords fields.</description>
<files>
<filename module="mod_missingmeta">mod_missingmeta.php</filename>
</files>
</install>
434
Глава 13
Обратите внимание, что тег <install> содержит дополнительный атрибут
client, которого не было в предыдущем модуле. Если атрибут client отсут-
ствует, модуль считается модулем пользовательского интерфейса и ассоции-
руется с типом клиента site Поскольку мы разрабатываем модуль, который
будет доступен только через интерфейс администратора, то установили тип
клиента в administrator, что создаст модуль администратора и поместит его в
каталог \administrator\modules.
Создание файла модуля
Код модуля Missing Metadata Items (Отсутствующие метаданные) требует на-
личия двух файлов — файла стилей и файла кода. В более сложном приложе-
нии есть смысл в подобном разделении, как мы делали ранее в этой книге,
когда создавали шаблон. Если вы поместите CSS-код и PHP-код в отдельные
файлы, тогда вам будет проще их редактировать. Но в этом модуле для боль-
шей простоты мы весь код будем хранить в одном файле.
Создайте новый файл modmissingmeta.php и поместите его в каталог
\mod_missigmeta и добавьте следующий код:
<?php
/**
* (Aversion $Id: mod_missingmeta.php 2007-07-12 21:49:30Z Danr $
*1
II Запрещаем непосредственный доступ
definedf'_JEXEC) or die('Restricted access');
$db =& JFactory::getDBO();
I/ Найдем все статьи, у которых не заполнены метаданные,
//и убедимся, что статьи опубликованы (state=l).
$where = "(metakey = *’ or metadesc = '') and state = 1
$query = "SELECT id, title, metakey, metadesc"
. " FROM #__content WHERE "
. $where . " ORDER BY title ASC";
$db->setQuery( $query, 0);
ctable class="adminlist">
<tr>
<td class="title">
<strongx?php echo JText::_( 'Article' ); ?x/strong>
</td>
<td class="title">
Создание расширений 435
<strong><?php echo JText:'Empty Description' ); ?></strong>
</td>
<td class="title">
<strongx?php echo JText::_( 'Empty Keys' ); ?x/strong>
</td>
</tr>
<?php
// Проверяем, есть ли соответствующие запросу статьи
if ($rows = $db->loadObjectList()) {
f©reach ($rows as $row) {
// Создаем URL, позволяющий администратору перейти к правке статьи
$url = "index.php?option=com_content&task=edit&" .
"&id=" . $row->id;
// Проверяем поля с метаданными для записи
//и установки значения Yes/No
if ($row->metadesc ="") $metad = JText::_("Yes");
else $metad = JText::_("No");
if ($row->metakey =="") $metak = JText::_("Yes");
else $metak = JText::_("No");
echo ”<tr>";
// Помещаем статью внутри ссылки
echo "<tdxa href='" . $url . "’>" . $row->title . "</ax/td>";
// Отображаем статус метаданных
echo "<td>" . $metad . "</td>";
echo "<td>" . $metak . "</td>";
echo "</tr>";
}
} else (
// Статьи с отсутствующими метаданными не найдены
echo ' <trxtd>nycTO</td>' ;
echo '<td>n/a</td>';
echo ' <td>n/a</tdx/tr>' ;
}
?>
</table>
Код этого модуля более сложен, чем код ранее рассмотренного модуля Пер-
вая секция PHP-кода получит доступ к объекту базы данных и сохранит его в
переменной $db. Инструкция where в созданном MySQL-запросе выбирает
только те записи, у которых пустые поля metakey и metadesc. Запрос выбирает
только те статьи, у которых поле state установлено в 1, т. е. только опубли-
кованные статьи.
436
Глава 13
Переменная $query создана для хранения запроса, выбирающего поля id,
title, metakey и metadesc. Результат запроса будет сохранен в переменной
$db. Переменная запроса использует инструкцию #____content для произведе-
ния поиска в таблице контента Joomla!. Директива #_будет заменена теку-
щим префиксом таблицы, установленным администратором — обычно по
умолчанию используется префикс jos_. Метод setQueryt) объекта базы дан-
ных вызывается для сохранения строки запроса.
После секции PHP-кода следует HTML-код, создающий таблицу для отобра-
жения списка статей. Таблица использует классы adminlist и title, поэтому
будет выглядеть так же, как и остальные таблицы в интерфейсе администра-
тора. Созданная таблица будет состоять из трех полей: в первом будет заго-
ловок статьи (он же — ссылка на редактирование статьи), второе — индика-
тор отсутствующего описания статьи (поле metadesc пустое), третье — инди-
катор отсутствующих ключевых слов (поле metakey— пустое).
Вторая часть PHP-кода производит вывод списка статей. Условный оператор
if проверяет, есть ли статьи без метаданных. Если таких статей нет, тогда
выводится один ряд со значениями "Пусто", "п/а" и "п/а".
Если же были найдены статьи, соответствующие параметрам поиска, цикл
foreach "пройдется" по каждой записи. В цикле сначала будет создан URL,
позволяющий редактировать статью. Обратите внимание, что в качестве зна-
чения параметра task (задача) указан параметр edit (редактирование).
Следующие два оператора if проверяют, заполнены ли поля метаданных, и
выводят слова "Yes" или "No" в соответствующих столбцах. Поскольку ис-
пользуется метод JText::_(), слова "Yes" и "No" при необходимости будут
переведены на установленный язык. Для каждой записи будут выведены три
столбца, в том числе заголовок статьи и индикаторы отсутствия метаданных.
Заархивируйте файл кода и XML-дескриптор в архив mod_missingmeta.zip и
установите его с помощью Менеджера расширений. Теперь перейдите в Ме-
неджер модулей и убедитесь, что установленный модуль отсутствует в его
списке. По умолчанию Менеджер модулей отображает пользовательские
модули, но не модули администратора. Перейдите по ссылке Administrator
(рис. 13.4). В списке вы увидите модуль Missing Metadata Items.
Щелкните по имени модуля — вы перейдите в режим редактирования. По
умолчанию модуль будет помещен слева. Даже если у шаблона администра-
тора эта позиция (left) не определена. Раскройте список Позиция и выберите
позицию cpanel для отображения модуля на главной панели администратора
(рис. 13.5). Нажмите кнопку Сохранить для внесения изменений в базу
данных.
Создание расширений
437
МОДУЛЬ. [Изменить]
nj.+wew
Подрионост
Tim модуля: inodjntiss tignieu
3.WO ловок: Missing Metadata Items
Показал» зтоповик N/A j
Включен Нст Г
По М1ЩЯ cpanel V
СортИЕЗвскж о Missing Metadata Hems j*
Доступ Administrator
fi>: 4Б
П *рамет| ы
П<1р 1шлры м< дуля
Нет параметров для этого элемента
Описание: Motile lo display any articles that have missing
metadescription or metakeywords fields
Казн учение тнн>
Менге:
Выоар мен»: N/A
Рис. 13.5 Выберите позицию cpanel
438
Глава 13
Перейдите в панель управления и посмотрите на список модулей справа.
Найдите установленный модуль и нажмите на стрелку раскрытия для ото-
бражения списка статей без метаданных (рис. 13.6).
Missing Metadata Items
Article En>|.ty Oescriptton Empty Keys
Teci Да Да
Условия использования сайта Да Да
» Welcome to Joomla!
Logged in Useis
к Popukir
* Recent added Articles
> Menn Stats
Рис. 13.6. Новый модуль отображает статьи без метаданных
Теперь вы знаете, как реализовать модуль администратора для Joomla! и мо-
жете приступить к разработке собственных модулей с необходимыми вам
функциями.
Эти модули являются основой для создания функций администратора в
Joomla!. Но что если вам нужно что-то более интерактивное? В этом случае
нужно создавать не более мощный модуль, а новый компонент.
Структура компонента Suggestion Box
Структура компонента подобная структуре модуля. Основное отличие за-
ключается в наличии интерфейса пользователя. Компонент обладает полно-
ценным интерфейсом администратора, в то время как модуль ограничен эк-
раном установки параметров. Интерфейс администратора компонента досту-
пен через меню Компоненты панели управления.
Поскольку компоненты помещаются в центральную часть большинства шаб-
лонов, они позволяют лучше контролировать вывод информации, чем моду-
ли. Вы можете установить прямые ссылки меню на компоненты для вызова
их пользователями. Компоненты могут принимать параметры, что будет по-
казано на примере компонента Suggestion Box (Книга жалоб и предложений).
Один из способов улучшить обратную связь с пользователем — это добавле-
ние компонента жалоб и предложений. Пользователи смогут добавить свое
предложение, которое будет записано в базу данных для рассмотрения адми-
нистратором.
Создание расширений 439
Начать разработку компонента предложений нужно с создания каталога
\com_suggestionbox на вашем жестком диске. В этот каталог нужно поместить
все файлы компонента.
Файл XML-дескриптора
Файл дескриптора для компонента практически идентичен дескриптору
модуля. Разница в том, что в теге <install> нужно изменить атрибут type и
установить его в component, вместо module. Также будет дополнительная сек-
ция <administration>, определяющая интерфейс администратора для компо-
нента.
В случае с компонентом предложений интерфейса администратора не будет
как такового, но в следующем коде я сделаю так, чтобы при выборе компо-
нента из меню Компоненты (в панели управления) отображался стандарт-
ный интерфейс компонента. Зачем я это сделал?
Когда Joomla! устанавливает компонент без интерфейса администратора, он
не будет помещен в меню Компоненты. Большинство компонентов должно
быть в этом меню, даже если у них нет интерфейса администратора, посколь-
ку наличие компонента в меню Компоненты позволяет администратору бы-
стро определить, установлен ли компонент.
Но более важно то, что компонент должен обладать интерфейсом админист-
ратора для регистрации в базе данных, иначе вы не сможете создать на него
ссылку в меню. Поскольку компонент Suggestion Box должен быть доступен
из главного меню, вы должны добавить секцию <administration> в XML-
файл.
В каталоге \com_suggestionbox создайте файл suggestionbox.xml и введите
следующий код:
<?xml version="1.0" encoding="utf-8"?>
<install version="1.5.0" type="component">
<name>SuggestionBox</name>
<author>Dan Rahmel</author»
<version»l.0.0</version>
<description>Displays a suggestions form and records
suggestions in the jos_suggestion table.</description>
<files>
<filename ccntponent="com_suggestionbox">suggestionbox.php</filename>
</files>
<administration>
<menu»Suggestion Box</menu>
<files>
440
Глава 13
<fliename component="com_suggestionbox">
suggestionbox.php</filename>
</files>
</administration>
</install>
Файл дескриптора готов к использованию. Теперь вам нужно создать файл
кода, содержащий всю логику выполнения компонента.
PHP-файл кода
Код компонента будет производить множество различных операций. Прежде
всего, он проверит, были ли переданы компоненту какие-то параметры. Один
и тот же URL будет использоваться для первой (вывод формы для ввода
предложения пользователем) и для второй (запись предложения в базу дан-
ных) стадий предложения. На первой стадии будет просто выведена форма
предложений, а на второй, если форма будет заполнена, введенные пользова-
телем данные будут записаны в таблицу.
В каталоге \com_suggestionbox создайте файл suggestionbox.php и введите
следующий код:
<?php
/**
* (Aversion $Id: suggestion.php 5203 2007-07-27 02:45:14Z DanR $
* @copyright Copyright (C) 2007 Dan Rahmel. All rights reserved.
* Компонент принимает предложения пользователей и сохраняет их в БД
*/
// Запрещаем непосредственный доступ
defined('_JEXEC') or die('Restricted access’);
if(JRequest::getVar('suggestion')) {
$db =& JFactory::getDBO();
// Автоматически пытаемся создать таблицу. Если таблица уже существует,
// попытка ее создания будет проигнорирована
$createTable = "CREATE TABLE IF NOT EXISTS #___suggestions'" .
"('id' INTEGER UNSIGNED NOT NULL AUTO_INCREMENT, ".
"'suggestion' text NOT NULL, 'email' VARCHAR(45)," .
"'location' VARCHAR(45), 'created' TIMESTAMP NOT NULL, " .
"'userip' VARCHAR(16), PRIMARY KEY('id'))";
$db->setQuery($createTable, 0);
// Запускаем создание таблицы
$db->query();
Создание расширений
441
// Получаем и форматируем все переменные формы
$fldSuggest = "'" . $db->getEscaped(JRequest:zgetVar('suggestion')) .
SfldEmail = '"" . $db->getEscaped(JRequest::getVar( 'email')) .
$fldLocation = . $db->getEscaped(JRequest::getVar( 'location' )) .
// Сохраняем IP-адрес пользователя, сделавшего предложение
$userlp = "'" . $_SERVER['REMOTE_ADDR'] .
// Помещаем все предложения в таблицу jos_suggestions
SinsertFields = "INSERT INTO #___suggestions " .
"(suggestion, email, location, userip) " .
"VALUES (" . $fldSuggest . "," . SfldEmail . .
$fldLocation . "," . Suserlp . ");";
$db->setQuery( SinsertFields, 0);
$db->query();
<hl class=''contentheading">Cnacn6o за ваше предложение I</hl>
<?php } else {
<hl class="contentheading">OopMa предложения</Ь1>
cform id="forml" name="forml" method=''post"
act ion= " index. php ? opt ion=com_sugges t i onbox " >
<р>Ваше предложение:<br />
<textarea name="suggestion" cols="40" rows="4"
id="suggestion''x/textarea>
</p>
<p>Email (необязательно) :
<input name="email" type="text" id="email" />
</p>
<P>
<1аЬе1>Откуда вы (необязательно) : </label>
•cinput name="location" type=”text" id="location" />
</p>
<P>
•cinput type=”submit" name="Submit" иа1ие="0тправить" />
</p>
</form>
<?php } ?>
442
Глава 13
Первая часть кода проверяет, были ли переданы компоненту параметры —
особенно параметр suggestion. Если переменная suggestion передана компо-
ненту, компонент начинает обрабатывать информацию. Код загружает ссыл-
ку на объект базы данных.
Затем он осуществляет запрос create table (создать таблицу). Использование
модификатора if not exist позволяет создать таблицу, только если она
не существует. Если это так, будет создана таблица с использованием теку-
щего префикса таблиц (в большинстве случаев будет создана таблица
jos suggestions) для хранения предложений.
В определении таблицы мы видим два поля, генерируемые базой данных
MySQL: id и created. Поле id автоматически увеличивается при добавлении
новой записи, поэтому оно будет использоваться в качестве уникального
ключа. Поле created — это дата добавления предложения.
После создания таблицы компонент обрабатывает три поля формы предло-
жения (suggestion — текст предложения, email — электронный адрес пользо-
вателя и location— расположение пользователя) и сохраняет их как пере-
менные. Метод getEscapedo используется для добавления необходимых es-
cape-символов, чтобы убедиться, что текст правильно запишется в базу
данных. Например, если бы пользователь ввел текст с кавычками, они бы
стали частью запроса, и запрос не был бы выполнен из-за синтаксической
ошибки, поэтому нам не обойтись без вызова метода getEscapedo.
Четвертая переменная создана для хранения IP-адреса отправителя предло-
жения. Хотя IP-адрес может быть подменен, большинство спаммеров не тра-
тят свое время и энергию на это, поэтому в большинстве случаев 1Р-адрес
поможет администратору проследить, кто нарушает условия использования
узла, и запретить этим IP-адресам доступ к системе.
Когда все четыре переменные установлены надлежащим образом, команда
Insert Into добавит новую запись в таблицу. После сохранения записи поль-
зователь будет поблагодарен за предложение.
Оставшаяся часть компонента будет отображена, только если не будут обна-
ружены переменные формы. В этом случае будет отображена форма добав-
ления предложения. В коде формы есть только два элемента, достойных вни-
мания. Для тега заголовка <hl> используется класс contentheading, поэтому
наш компонент будет оформлен в соответствии с выбранным шаблоном.
Второй элемент — это атрибут action формы. Он установлен в
index. php?option=com_suggestionbox, поэтому как только пользователь на-
жмет кнопку Отправить, будет снова вызван наш компонент. Компонент
обнаружит заполненные поля формы и добавит предложение в базу данных.
Создание расширений
443
Установка компонента
Заархивируйте содержимое каталога comsuggestionbox в архив
com_suggestionbox.zip, после чего загрузите и установите его в Joomla! с по-
мощью Менеджера расширений. Как только компонент будет установлен,
перейдите на вкладку Компоненты Менеджера расширений и опубликуйте
компонент (по умолчанию компоненты не публикуются после установки).
Теперь в меню Компоненты появится новый компонент. Не нужно выбирать
его — просто убедитесь, что он есть. Из меню Все меню выберите главное
меню. Нажмите кнопку Новый для создания новой ссылки меню. В группе
Выберите тип меню выберите компонент Suggestion Box (рис. 13.7).
Рис. 13.7. Выберите компонент Suggestion Box
Назовите пункт меню Предложения и откройте в браузере свою главную
страницу. В главном меню вы должны увидеть только что созданный элемент
меню. Нажмите его, и вы увидите форму предложений (рис. 13.8).
Введите любое предложение и нажмите кнопку Submit. Предложение будет
отправлено в базу данных для изучения администратором. Теперь вы создали
ваш первый компонент и получили основу, необходимую для создания дру-
гих компонентов в будущем.
444
Глава 13
Фоома предложения
Ваше предложение
Last comments by
AkoComment
Tweaked SE
No comment
Email (необязательно)
Feed Your Brain with...
Books from the Joomla1 -hop
© 2008 Joomla JumpStart Все права защищены
Joomial — свободное программное обеспечение, распространяемое по лицензии
Рис. 13.8. Компонент Suggestion Box отображает форму предложения
Резюме
В этой главе вы создали три разных расширения: пользовательский модуль,
модуль администратора и компонент. В большинстве случаев модули и ком-
поненты позволяют добавить необходимые функции, если вы не можете най-
ти реализующие их посторонние расширения.
Первый модуль, отображающий простое приветствие, демонстрирует интег-
рирование модулей в Joomla!. Модуль администратора более сложный, он
использует базу данных и доступен только из интерфейса администратора.
Наконец, компонент— самый сложный из всех— состоит из двух частей:
формы ввода данных и алгоритма их сохранения в базе данных. Расширение
демонстрирует, как компонент может изменять свое поведение в зависимости
от переданных ему параметров.
Я надеюсь, что вам понравилась эта книга, посвященная Joomla!, и вы узнали
с ее помощью больше, чем ожидали. Joomla! может использоваться для соз-
дания любых сайтов — от персональных страничек до полноценных интер-
нет-магазинов. Надеюсь, что вы присоединитесь к Joomlal-сообществу и сде-
лаете свой вклад в развитие некоммерческой организации Open Source Mat-
ters (подробнее см. www.joomla.org и www.opensourcematters.org) —
новыми шаблонами, новыми расширениями или просто своим присутствием.
Joomlal-сообщество включает десятки тысяч энтузиастов. Надеюсь, что вы
присоединитесь к нам и станете одним из нас. Увидимся в Сети!
Предметный указатель
А
Adobe Dreamweaver 17, 222
Adobe Photoshop 254
Ajax 421
AkoBook+ 310
AkoComment 316
Apache Custom Log Format 342
ASP 140
AstatsPro, программа 349
Atom-лента 301
A WStats, программа 348
В
Backup Easy 205
Breadcrumbs 416
BSQ Sitestats, программа 350
c
CAPTCHA 312
CGI 98
CLF 345
CMS 15
Community Builder 336
cPanel 116
CRM 265
CSE HTML Validator 263
CSS 242
D
Drivelmage XML 204
E
Easy Gallery 359
Eclipse 227
Entana Statistics, программа 350
eWAY 384
Expression Web 223
EZ-Catalog 406
F
Fantastico 25
FileZilla 29
FileZilla FTP Server 29, 357
FreeMind, программа 135
FTP 46
0 сервер 356
0 сервис 356
G
Gallery2 367
Gallery2 Bridge, компонент 378
GD2 309, 361
GIMP 209, 254
Gmail 184
Google Analytics Tracking Module,
модуль 352
446
Предметный указатель
Google Analytics, сервис 350
Google Reader 301
Google Sitemap Generator 415 GPL, лицензия 41 H HSB 236 HTML 17 J Jambook 306 JCal Pro 324 jEdit 228 Joom'Fish 172, 266 Joomap 415 Joomla Stand Alone Server 26 JoomlaLib, библиотека 378 Joomla-SMF Bridge 328 JoomlaStats, программа 349 joomlaXplorer 266 К KISS 48 KompoZer 225 L LAMP 86 LDAP 24, 184 Leo 137, 229 M Mambo 15 mambo-phpShop 385 MAMP 86 Microsoft FrontPage 17 Microsoft Internet Information Server 75 MySQL 19, 103 MySQL Administrator 103, 203 MySQL GUI Tools 110 N Nvu 224 Open Source 16 OpenSEF 413 osCommerce 406 P Pavuk Web Spider and Performance Measure 422 Pay mate 384 PayPal 384 PHP 19, 98 phpMyAdmin 202 Python 137 R RGB 234 Robots 152 RSS301 s Sage 301 SAP1 98 Script-Fu 256 Secure 398 SEF 94, 207,408 SEF Service Map 415 SEO 180,407 SharpReader 301 SMF 169, 327 SOAP 79 SSI 93 SSL 398 Suggestion Box 438 System - Legacy, плагин 164 T ThinFeeder Java RSS Aggregator 301 TinyMCE 146 u UTF-8 108
Предметный указатель
447
WorldPay 384
WYSIWYG 21
VAA-приложения 32 VirtueMart 383 w W3C 242 W3C Extended Log File Format 342 WAMP 86 Webalizer, программа 344 WebTrends, программа 342 Web-аналитика 342 Web-редактор 220 A Администраторы 188 Б База данных 103 Баннер 254 Безопасность 205 В Виртуальное сообщество 295 Виртуальный магазин 387 Г Голосование 68, 303 Гостевая книга 306 К Календарь события 323 Карта сайта 415 Категории 130 Категории пользователей 187 0 Registered Author 166 0 Registered Editor 166 0 Registered Publisher 166 Команда chmod 116 Комментарии пользователей 315 0 редактор 145 X ХАМРР 79 Xcode 101 Xenu 422 XHTML 146 XML 79 XML-RPC 79 XStandard Lite 147 Компонент 268 0 Banners (баннеры) 283 0 Contacts (контакты) 286 0 Newsfeed (лента новостей) 288 0 Polls (голосования) 289 0 Weblinks (каталог ссылок) 291 0 разработка 438 Контент 129 0 некатегоризированный 130 Корзина 142 Л Логотип сайта 61 м Медиаменеджер 176 Менеджер: 0 баннеров 283 0 главной страницы 176 0 голосований 69, 289 0 категорий 143 0 контактов 286 0 корзины 177 0 лент новостей 288 0 массовой рассылки 198 0 материалов 131, 142, 174 0 меню 189 0 модулей 59, 193 0 общих настроек 178—179
448
Предметный указатель
0 плагинов 195, 292 0 пользователей 184 0 почтовый 197 0 разделов 143 0 расширений 164, 173, 192 0 статического контента 133 0 шаблонов 63, 170 0 языков 169, 172 Меню: 0 горизонтальное 71 0 категорий 161 0 скрытие 59 Метод: Права доступа 116 0 в Linux/UNIX 39 Профиль сайта 296 Р Разделы 130 Редактор кода 226 Режим обратной совместимости 164 Резервное копирование сайта 201 Рейтинг статей 301 С
0 getEscaped()442 0 JText()431 0 setQueryO 436 Модуль 268 0 Advertisement 274 0 Banners 274 0 Breadcrumbs 276 0 Feed Display 277, 301 0 Main Menu 279 0 Newsflash 66 0 Polls 58 0 Random Image 273 0 Syndication 277 0 Wrapper 272 0 администратора 282, 432 0 разработка 427 0 типы 269 Смайлики 53 Статистика сайта 341 Статический материал 130 Статья: 0 добавление 149, 153 0 создание 50 т Тип меню 55 У Уровень доступа 144 Ф Файл: 0 .htaccess 93
н 0 configuration.php 39 0 httpd.conf91
Навигационная строка 416 Новостная лента 277, 301 0 index.php 211 0 phpinfo.php 103 0 robots.txt 424
О 0 template.css 232 0 templateDetails.xml 210
Опрос 68 Форум 327 Фотогалерея 355
п ш
Панель управления 50 Плагин 266, 292 Поисковый паук 407 Поле предложения 335 Шаблон 210 0 проверка кода 262 0 создание 231 0 установка нового 163